Как обслуживать статические ресурсы с помощью эффективной политики кэширования в WordPress
Опубликовано: 2023-06-19Одной из отличительных черт удобного веб-сайта является то, что он не заставляет посетителей слишком долго ждать загрузки. Кэширование статических ресурсов — важный шаг к повышению производительности сайта, но просто настроить его и двигаться дальше не очень поможет. Без эффективной политики кэширования WordPress вам может быть сложно обеспечить быструю загрузку.
К счастью, научиться использовать кэширование браузера в WordPress проще, чем вы думаете. Вы можете настроить кэширование браузера вручную, а система управления контентом (CMS) также позволяет вам использовать инструменты, которые сделают это за вас.
В этой статье мы объясним, как работает кеширование в браузере, и обсудим его преимущества. Мы также покажем вам, как проверить, включено ли кэширование на вашем сайте, и рассмотрим различные способы его включения.
Что такое кеширование браузера?
Кэширование браузера — это процесс, при котором копии элементов веб-сайта сохраняются на вашем компьютере. Когда вы посещаете веб-сайт, ваш браузер загружает различные фрагменты контента, такие как изображения и текст. Вместо того, чтобы загружать этот контент каждый раз, когда вы посещаете сайт, ваш браузер «кэширует» или сохраняет часть его на случай, если он понадобится вам позже.
При следующем посещении сайта ваш браузер проверит, какие элементы хранятся локально. Затем он будет загружать эти элементы из кеша, а не запрашивать их с сервера сайта. Это может значительно ускорить загрузку страницы в зависимости от количества ресурсов, хранящихся в кеше.
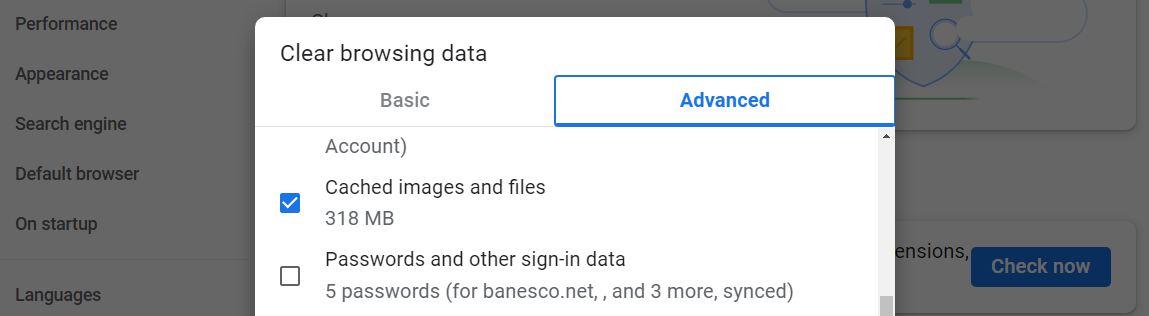
Если вам нужно проверить кеш вашего браузера прямо сейчас, вы, скорее всего, найдете в нем несколько сотен мегабайт файлов. Большинство современных браузеров позволяют вам увидеть обзор кешированных файлов, если вы зайдете в настройки конфиденциальности.

Суть кэширования в том, что браузер не может сделать это самостоятельно. Чтобы использовать кэширование браузера в WordPress, вам необходимо настроить свой веб-сайт или сервер для этого. Это означает, что ваш сайт контролирует, какие ресурсы кеширует браузер и как долго.
Каковы преимущества кэширования статических ресурсов?
Основное преимущество кэширования браузера заключается в том, что оно помогает посетителям быстрее загружать страницы при возвращении на ваш сайт. Мы говорим о «статических активах», потому что невозможно кэшировать каждый элемент на веб-сайте.
Динамические активы — это элементы, которые меняются каждый раз, когда вы загружаете страницу. Например, если вы входите в приложение, которое показывает вам ленту сообщений в режиме реального времени, такое как Twitter или Instagram, эти активы являются динамическими.
Поскольку динамические активы могут часто меняться, их кэширование может быть бесполезным. В конце концов, в следующий раз, когда вы войдете в Twitter или Instagram, вы увидите совершенно новые сообщения.
Кэширование обеспечивает наилучшие возможные результаты, когда оно ограничено статическими активами. Изучение того, как обслуживать статические ресурсы с помощью эффективной политики кэширования в WordPress, может иметь несколько преимуществ:
- Уменьшение использования полосы пропускания. Поскольку кэшированные ресурсы загружаются из локального хранилища, между сервером и устройством посетителя передается меньше данных. Это помогает посетителям с ограниченными интернет-планами экономить на использовании данных.
- Снижение нагрузки на ваш сервер. Когда браузеры используют кешированные ресурсы, сервер получает меньше запросов на эти файлы. Это снижает нагрузку на сервер и может помочь предотвратить перегрузку сервера в периоды высокого трафика.
- Включение частичного автономного просмотра. В некоторых случаях кэширование статических ресурсов позволяет посетителям получать доступ к определенным частям веб-сайта, даже если они не в сети. Если браузер ранее кэшировал необходимые файлы, он может отображать контент без активного подключения к Интернету.
Кэширование статических ресурсов позволяет лучше использовать ресурсы сервера и повысить удобство для посетителей. Все это работает, указывая вашему серверу, какие ресурсы он должен сообщать браузерам для кэширования.
Как проверить, включено ли кеширование браузера на вашем сайте
Самый простой способ проверить, использует ли веб-сайт кэширование, — это использовать инструменты разработчика браузера, такие как те, которые вы найдете в Firefox и Google Chrome. Этот подход требует, чтобы вы просмотрели некоторый код, но вам не нужно быть разработчиком, чтобы понять его.
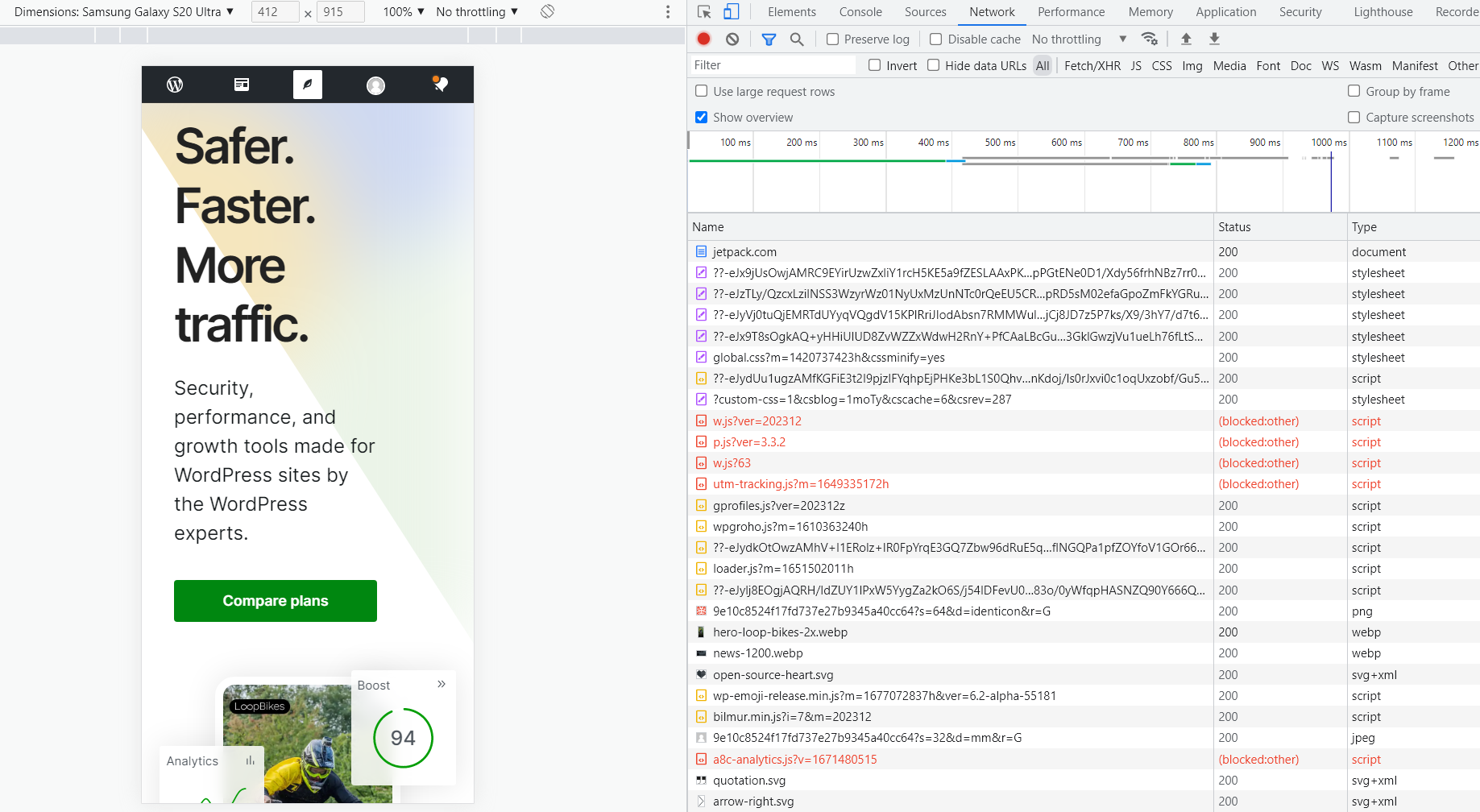
Чтобы сделать это в Google Chrome, зайдите на веб-сайт, который хотите проверить, щелкните правой кнопкой мыши в любом месте страницы и выберите параметр «Проверить» . Это откроет вкладку инструментов разработчика в браузере, которая должна выглядеть так:

Нажмите на вкладку Сеть . Если вы видите пустой список, вам нужно перезагрузить страницу с открытой вкладкой инструментов разработчика. На вкладке «Сеть» будут отображаться все запросы и активы, которые браузер загружает при доступе к странице.
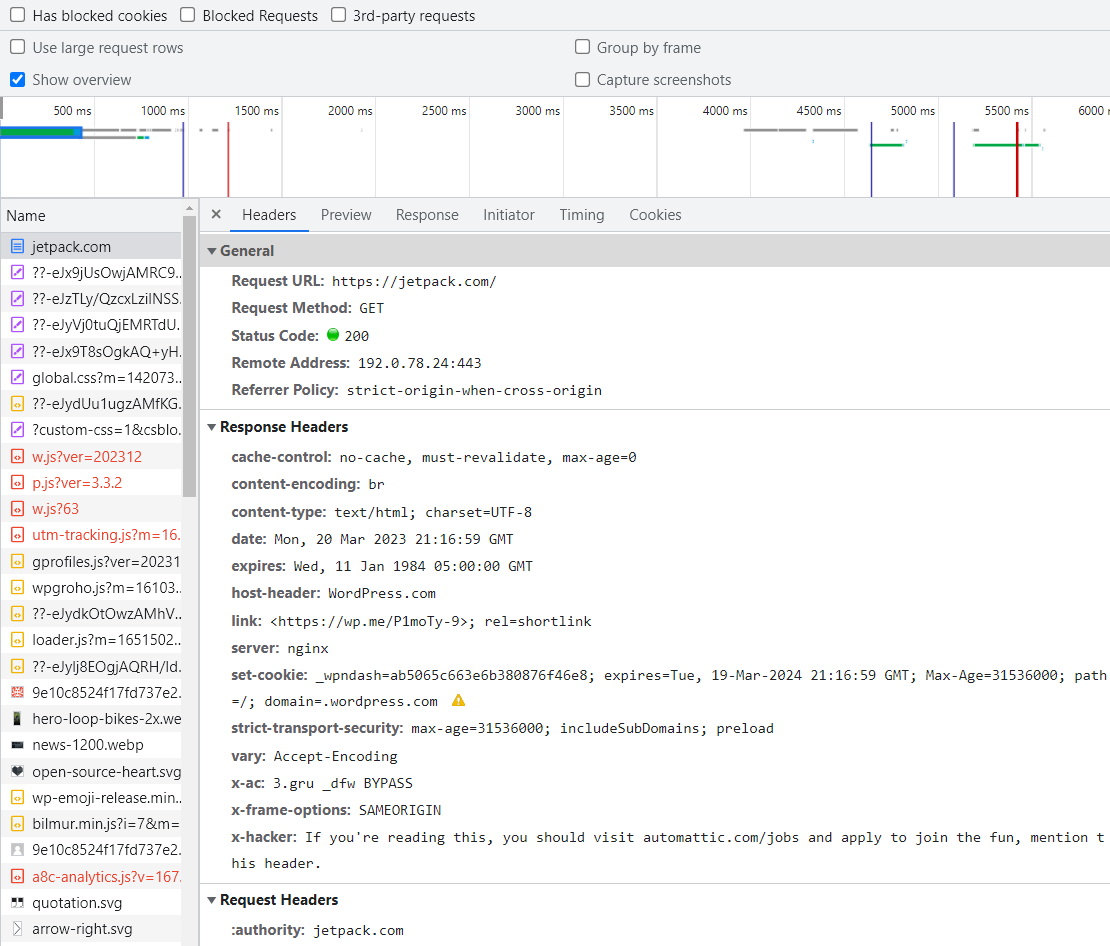
Интересующий нас элемент должен быть первым в списке. В нашем случае это Jetpack.com, и он содержит заголовки страницы. Выберите этот файл, и он откроет новую вкладку справа, перейдя прямо в раздел «Заголовки» .

Некоторые заголовки сообщат нам, использует ли сайт кэширование и как оно реализовано. Это:
- Кэш-Контроль. Этот заголовок указывает директивы кэширования, такие как max-age (максимальное время, в течение которого ресурс считается свежим) или no-cache (заставляет кэши отправлять запрос на исходный сервер для проверки перед выпуском кэшированной копии).
- Истекает. Этот заголовок предоставляет дату и время истечения срока действия ресурса. После этого ресурс считается устаревшим, и браузер повторно проверяет его.
- ЕТаг. Этот заголовок является идентификатором конкретной версии ресурса. При изменении ресурса изменяется и ETag, что позволяет браузерам определить, действителен ли кэшированный ресурс.
- Последнее изменение. Этот заголовок указывает дату последней модификации ресурса. Браузеры могут использовать эту информацию для проверки актуальности их кэшированной версии.
Если вы можете найти эти заголовки в файле, значит, сайт использует кеширование. Имейте в виду, что конкретные конфигурации кэширования могут варьироваться от сайта к сайту. Некоторые сайты могут указывать браузерам хранить статические файлы в течение дня, тогда как другие говорят им хранить файлы в течение нескольких месяцев или более длительных периодов времени.
Как использовать кеширование браузера с помощью плагина
Самый простой способ использовать кэширование браузера на сайте WordPress — использовать плагин. Есть много плагинов для кэширования, которые вы можете использовать. Один отличный вариант — WP Super Cache.

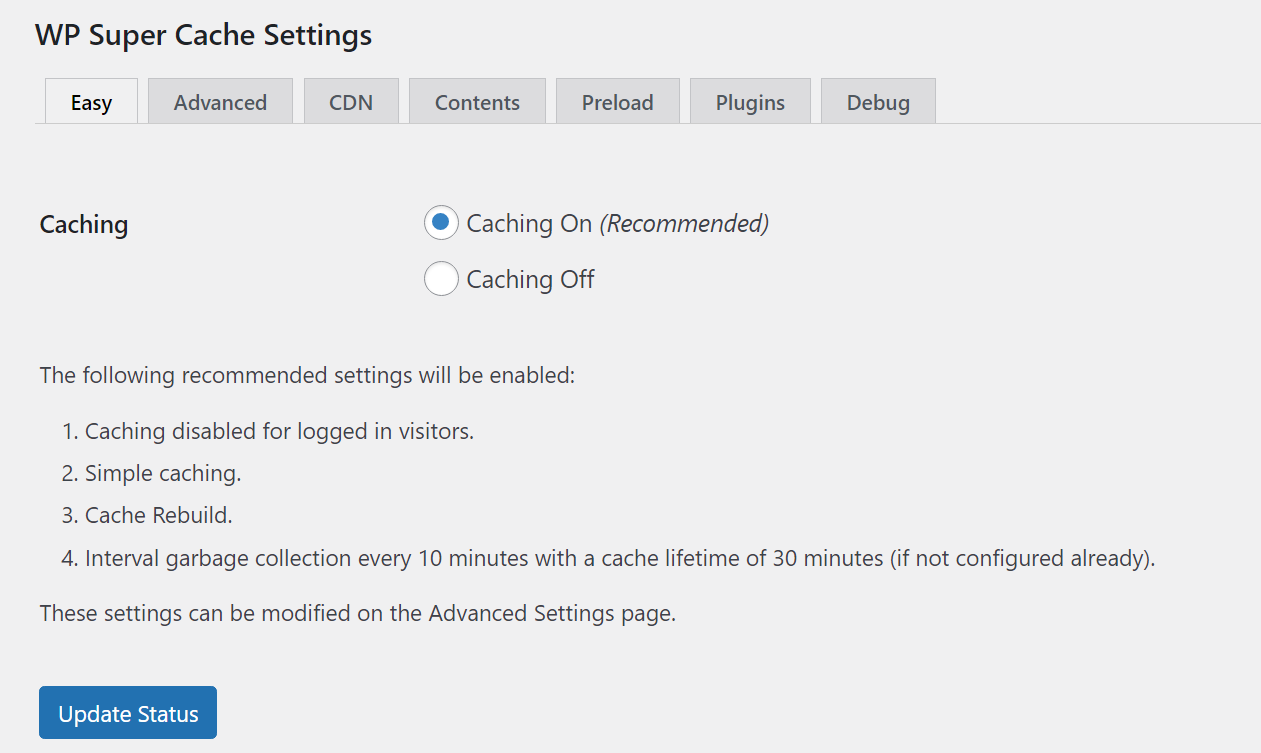
После того, как вы установили и активировали WP Super Cache на своем сайте, вы можете реализовать кеширование, используя несколько подходов. Самый простой способ — перейти в «Настройки» → «WP Super Cache» и выбрать параметр «Кэширование включено» рядом с «Кэширование» .

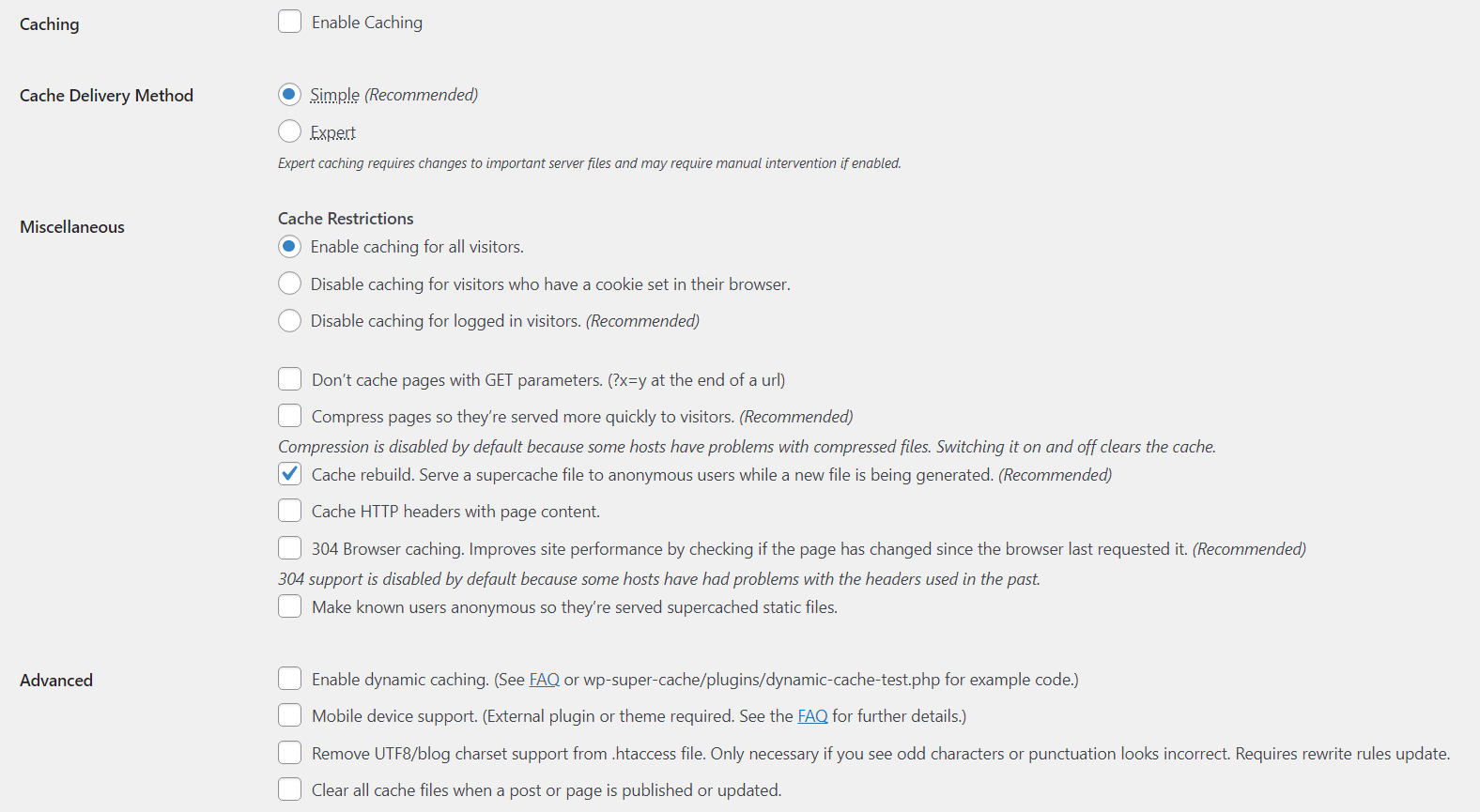
Настройки плагина по умолчанию включают кэширование для вышедших из системы посетителей и устанавливают 30-минутный срок жизни для сохраненных ресурсов. Если вы хотите изменить эти настройки, вам нужно перейти на вкладку «Дополнительно» .
Здесь вы можете решить, для каких посетителей включить кэширование, включить ли динамическое кэширование, должен ли плагин очищать кэш при обновлении страниц и многое другое. Плагин помогает вам, рекомендуя наиболее эффективные варианты.

Если у вас нет четкого представления о кэшировании, вы можете придерживаться настроек по умолчанию. Настройка параметров кэширования без полного понимания того, как они работают, может привести к проблемам с вашим сайтом.
Как использовать кеш браузера без плагина
Если вы не хотите использовать плагин, вы можете вручную включить кеширование браузера на своем сайте. Этот процесс может включать работу с кодом на уровне сервера или на уровне сайта, в зависимости от выбранного вами метода реализации.
1. Добавьте заголовки «Cache-Control» и «Expires» в NGINX.
Чтобы добавить заголовки «Cache-Control» и «Expires» в NGINX, вам потребуется изменить файл конфигурации сервера. Этот файл обычно называется nginx.conf и находится в основном каталоге nginx .
Самый простой способ подключиться к серверу вашего сайта — использовать клиент протокола передачи файлов (FTP). Затем вам нужно найти файл nginx.conf , который должен находиться либо в
/etc/nginx/nginx.conf или /etc/nginx/sites-available/default .
Откройте файл с помощью текстового редактора и найдите блок кода сервера в nginx.conf . Здесь мы собираемся добавить следующий новый блок кода, который указывает, какие файлы сервер должен сообщать браузерам о кэшировании и как долго этот кеш должен длиться до истечения срока его действия:
location ~* \.(jpg|jpeg|png|gif)$ { expires 30d; add_header Cache-Control "public, no-transform"; }Этот код включает заголовки «Cache-Control» и «Expires». Вы можете изменить как диапазон времени истечения срока действия , так и типы файлов, которые браузеры должны кэшировать.

Если вы не можете решить, какие типы файлов кэшировать, посмотрите, что находится в вашей папке мультимедиа WordPress. Любые статические файлы, к которым посетители регулярно обращаются, должны кэшироваться. Что касается заголовка истечения срока действия, 30 дней, как правило, являются хорошим сроком для большинства веб-сайтов.
После добавления кода сохраните изменения в файле и выйдите из редактора. Вам потребуется перезапустить NGINX, чтобы изменения вступили в силу.
2. Добавьте заголовки «Cache-Control» и «Expires» в Apache.
Использование заголовков «Cache-Control» и «Expires» в Apache требует включения соответствующих модулей. Вы можете включить эти модули, открыв терминал и выполнив следующие команды:
sudo a2enmod expires sudo a2enmod headers sudo systemctl restart apache2Последняя команда перезапустит Apache с активными обоими модулями. Далее вам нужно изменить файл конфигурации Apache, который обычно называется httpd.conf или apache2.conf .
Вы можете найти этот файл в /etc/httpd/conf/httpd.conf , /etc/apache2/apache2.conf или
/etc/apache2/sites-available/000-default.conf , в зависимости от конфигурации сервера.
Затем найдите блок <Directory> в файле конфигурации Apache и добавьте в него следующий код:
<IfModule mod_expires.c> ExpiresActive On ExpiresDefault "access plus 1 month" ExpiresByType image/jpg "access plus 1 month" ExpiresByType image/jpeg "access plus 1 month" ExpiresByType image/gif "access plus 1 month" ExpiresByType image/png "access plus 1 month" </IfModule> <IfModule mod_headers.c> <FilesMatch "\.(jpg|jpeg|png|gif)$"> Header set Cache-Control "public, no-transform" </FilesMatch> </IfModule>Первая часть этого кода управляет настройками срока действия кэшированных файлов. Вторая часть указывает, какие типы файлов браузеры должны кэшировать. Как и в случае с NGINX, вы можете изменить эти настройки в зависимости от файлов, которые вы хотите хранить в браузерах.
Когда вы закончите, сохраните изменения в файле конфигурации Apache и закройте его. Вам нужно будет перезапустить Apache, чтобы изменения вступили в силу.
3. Используйте сеть доставки контента (CDN)
Сеть доставки контента (CDN) — это сеть серверов, которую вы можете использовать для хранения кэшированных копий вашего веб-сайта в ключевых регионах. CDN, как правило, являются платными услугами, и они помогают, предоставляя кэшированные копии вашего сайта с сервера, который географически ближе всего к посетителю.
Такой подход снижает нагрузку на ваши собственные серверы. Более того, CDN, как правило, оптимизированы для достижения максимальной производительности и обычно распределены по всему миру, поэтому они могут обслуживать веб-сайты из наилучшего возможного местоположения для каждого посетителя.
Jetpack CDN — это вариант, который легко интегрируется с WordPress, прост в использовании и очень эффективен.
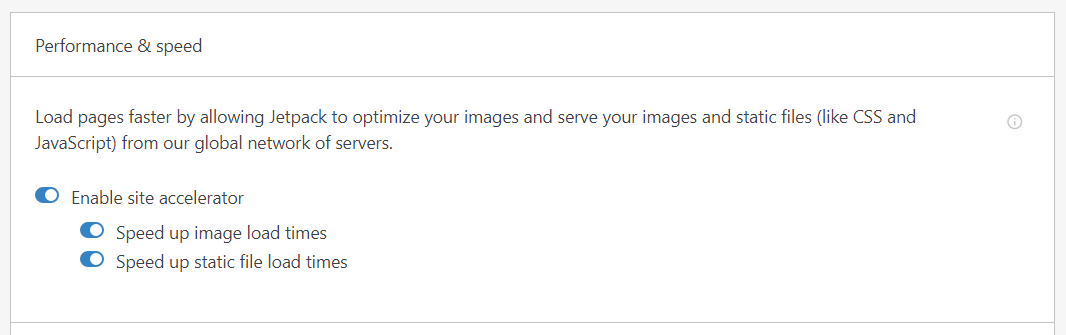
Лучше всего то, что это бесплатная CDN, в которой хранятся изображения и другие типы статических ресурсов с вашего сайта. После того, как вы установите и активируете его, вы можете включить CDN, перейдя в Jetpack → Настройки на панели управления WordPress.
Затем найдите настройки «Производительность и скорость» и включите параметр «Включить ускоритель сайта» .

4. Размещайте сторонние скрипты и активы локально (по возможности)
Сторонние скрипты — это такие элементы, как код с внешних сайтов, пиксели отслеживания, шрифты и другие активы, которые требуют загрузки для работы. Чем больше скриптов и ресурсов вы загружаете из сторонних источников, тем больше времени займет процесс, что может замедлить работу вашего сайта.
В идеале вы должны исключить любые сторонние скрипты и активы, которые вы не используете. Кроме того, вы можете разместить код и активы на локальном сервере, чтобы сократить время загрузки.
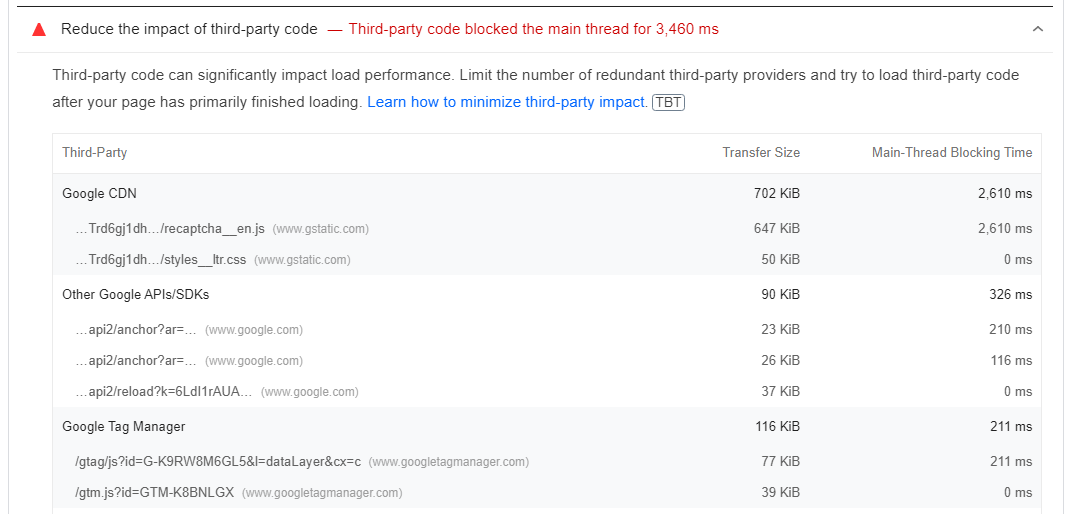
Вы можете определить сторонние скрипты, а также неиспользуемый JavaScript, используя PageSpeed Insights. Этот инструмент выделяет возможности для повышения производительности сайта, включая списки неиспользуемого кода и сторонних скриптов, которые можно удалить с ваших страниц.

Вы можете безопасно удалить любые неиспользуемые сторонние скрипты на своем сайте. Для важных сценариев вы можете рассмотреть вариант их локального размещения.
Последний шаг: установите бесплатный плагин для улучшения Core Web Vitals.
Изучение того, как использовать кэширование браузера в WordPress, является ключевым шагом к повышению производительности сайта. К счастью, это не единственное, что вы можете сделать, чтобы улучшить взаимодействие с пользователем.
Google измеряет качество взаимодействия с пользователем с помощью набора показателей, называемых Core Web Vitals. Ключевые показатели эффективности включают в себя:
- Самая большая содержательная краска (LCP). Этот показатель измеряет, сколько времени требуется для загрузки самого большого ресурса на странице. Как правило, это хороший показатель общего времени загрузки страницы.
- Задержка первого ввода (FID). Существует задержка между загрузкой страницы и ее переходом в интерактивный режим. Вы можете подумать, что страница загружается, но если она не позволяет вам взаимодействовать с такими элементами, как формы или ссылки, у нее может быть высокий FID.
- Совокупный сдвиг макета (CLS) . Пока страница загружается, ее макет может смещаться, перемещая элементы в браузере. Чем больше элементов перемещается, тем выше оценка CLS. В идеале он должен быть равен нулю.
Есть много способов улучшить Core Web Vitals в WordPress. Самый простой подход — использовать плагин, который оптимизирует все переменные, стоящие за этими показателями.
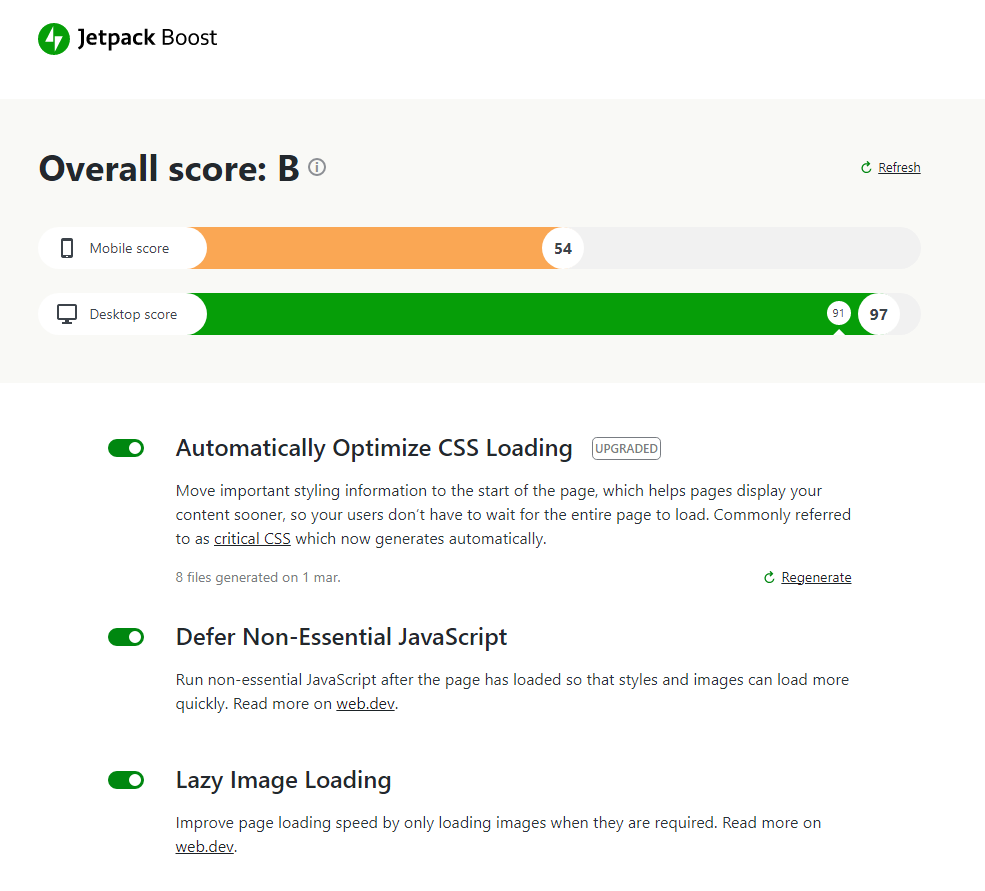
Jetpack Boost может помочь вам реализовать несколько стратегий для улучшения Core Web Vitals. Вы можете оптимизировать доставку CSS, отложить ненужный JavaScript и включить отложенную загрузку.

Как правило, вам нужно будет использовать несколько плагинов для реализации этих конфигураций или сделать это вручную. После установки и активации Jetpack Boost вы можете просто включить все настройки, перейдя к Jetpack → Boost и переключив соответствующие параметры.
Часто задаваемые вопросы о кэшировании браузера WordPress
Несмотря на то, что мы рассмотрели основы кэширования браузера в WordPress, у вас могут возникнуть вопросы по поводу этого процесса. Давайте рассмотрим некоторые из наиболее распространенных.
Безопасно ли кэширование браузера?
Кэширование в браузере очень безопасно. Большинство веб-сайтов, которые вы посещаете, вероятно, используют какую-либо политику кэширования для повышения производительности для посетителей. Как посетитель, вы даже не заметите этого, если не будете копаться в заголовках веб-сайта или вам нужно очистить кеш.
Единственный способ, которым кэширование браузера может быть небезопасным, — это плохая реализация. Если он не настроен должным образом, браузеры не смогут правильно хранить активы или страница может не загрузиться (хотя это очень редко).
Кэширование в браузере и кеширование на сервере: чем они отличаются?
Кэширование браузера и сервера работает очень похоже. Разница лишь в том, что один метод хранит файлы локально, а другой делает это на стороне сервера.
Лучшим примером серверного кэширования в действии является CDN. С помощью CDN вы можете хранить кэшированные копии вашего сайта на стороннем сервере (или их кластере). Когда посетители пытаются получить доступ к веб-сайту, CDN перехватывает это соединение и предоставляет сохраненную копию сайта.
В этом случае посетители по-прежнему могут кэшировать статический контент через свои браузеры. Опыт для конечных пользователей не должен никоим образом измениться, за исключением того, что CDN часто обеспечивают гораздо лучшее время загрузки, чем традиционные серверы.
Что еще я могу сделать, чтобы улучшить производительность моего сайта?
Есть много вещей, которые вы можете сделать, чтобы улучшить производительность вашего сайта (помимо использования кэширования браузера). Некоторые другие изменения, которые вы можете внести, включают устранение ресурсов, блокирующих рендеринг, минимизацию CSS, использование CDN, уменьшение количества HTTP-запросов и сокращение времени отклика TTFB и сервера.
Когда дело доходит до производительности сайта, некоторые изменения более эффективны, чем другие. Улучшение времени загрузки может оказать значительное влияние на взаимодействие с пользователем, что может привести к более высокому коэффициенту конверсии для вашего бизнеса.
Начните размещать статические ресурсы на своем сайте WordPress.
Использование кеширования браузера в WordPress — один из самых эффективных способов сократить время загрузки. Эффективная стратегия сосредоточится на статических файлах и настроит их на периодическую перезагрузку. Таким образом, посетители не застревают на устаревших элементах.
Самый простой способ реализовать кеширование браузера в WordPress — использовать плагин, такой как WP Super Cache. Этот плагин позволяет вам использовать кеширование браузера, используя набор конфигураций по умолчанию, или управлять каждым параметром вручную. Кроме того, это бесплатное использование.
Кроме того, установив Jetpack Boost, вы сможете еще больше повысить производительность своего сайта. Проверьте плагин, чтобы узнать больше!
