Как создать дизайн служебной страницы в WordPress
Опубликовано: 2023-05-25Вы ищете простой способ создать дизайн служебной страницы в WordPress?
Когда люди посещают ваш сайт, они захотят узнать о предлагаемых вами услугах. С помощью раздела услуг или дизайна страницы вы можете быстро предоставить эту информацию, чтобы потенциальным клиентам было проще узнать больше о вашем малом бизнесе.
В этой статье мы покажем вам, как сделать дизайн служебной страницы в WordPress, не написав ни одной строчки кода.
Зачем вам нужен дизайн служебной страницы?
Хорошо продуманная страница услуг необходима для демонстрации ваших продуктов или услуг, позволяя потенциальным клиентам понять, что вы предлагаете и почему они должны выбрать именно ваш бизнес. То, что вы размещаете в своем разделе услуг, может включать информацию о ценах, технических характеристиках, преимуществах и многом другом.

Так как это большой объем информации, часто лучше создать пользовательскую страницу для каждой службы, где пользователи могут получить более подробную информацию.
Кроме того, вы можете создать целевую страницу услуг или раздел на своей домашней странице с кратким обзором каждой услуги, чтобы все было компактно и было легче просматривать. Затем вы можете включить ссылку на отдельные страницы услуг, где пользователи могут получить дополнительную информацию.
Вы даже можете добавить кнопку призыва к действию (CTA), чтобы клиенты могли запросить обратный звонок или заполнить форму.
Короче говоря, на лучших бизнес-сайтах есть четкий раздел или страница, посвященная демонстрации их услуг, чтобы улучшить взаимодействие с пользователем и увеличить клиентскую базу и присутствие в Интернете.
Имея это в виду, давайте посмотрим, как создать дизайн служебной страницы в системе управления контентом WordPress.
- Как создать дизайн служебной страницы в WordPress с помощью SeedProd
- Альтернатива: создание раздела услуг с помощью редактора блоков WordPress
- Часто задаваемые вопросы о дизайне служебной страницы
Как создать дизайн служебной страницы в WordPress с помощью SeedProd
Один из самых простых способов создать профессиональный раздел услуг или дизайн страницы услуг в WordPress — это конструктор страниц. С хорошим плагином для создания страниц WordPress вы можете добавить на свою страницу столько сервисов, сколько захотите, и расположить их в привлекательном макете.
Кроме того, вы можете включить кнопки CTA, ссылки, виджеты и другие настраиваемые элементы для увеличения конверсии.
В этом руководстве мы будем использовать SeedProd, лучший конструктор страниц WordPress с функцией перетаскивания. Благодаря сотням профессионально разработанных шаблонов и готовых разделов он идеально подходит для создания пользовательского дизайна страницы услуг.

Помимо помощи в создании собственного дизайна для целевых страниц, вы можете использовать этот плагин для создания пользовательской темы WordPress с нуля без кода, что отлично, если ваша компания предлагает услуги дизайна веб-сайта WordPress.
Другие популярные функции включают поддержку электронной коммерции, настраиваемые боковые панели, верхние и нижние колонтитулы, управление подписчиками, пользовательские домены, анимацию и многое другое.
Этот мощный плагин WordPress также без проблем работает со сторонними инструментами, которые вы, возможно, уже используете для повышения конверсии. Например, он интегрируется с популярными сервисами электронного маркетинга, Google Analytics, WooCommerce и другими.
Чтобы создать дизайн страницы обслуживания с помощью SeedProd, просто следуйте инструкциям в руководстве ниже.
Шаг 1. Установите и активируйте SeedProd
Во-первых, вам необходимо установить и активировать плагин SeedProd на своем веб-сайте WordPress. Если вам нужна помощь в этом, вы можете посмотреть нашу документацию по установке SeedProd.
Документация проведет вас через процесс установки и покажет, как активировать лицензионный ключ SeedProd.
Шаг 2. Выберите шаблон целевой страницы
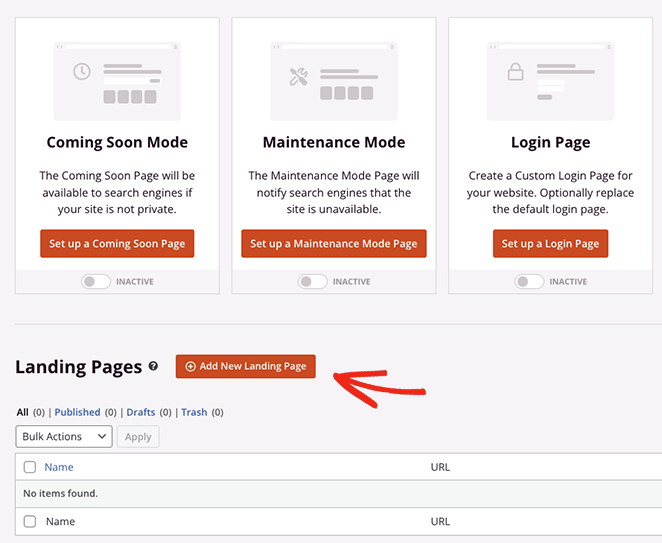
После активации плагина перейдите в SeedProd » Landing Pages из панели администратора WordPress и нажмите кнопку «Добавить новую целевую страницу» .

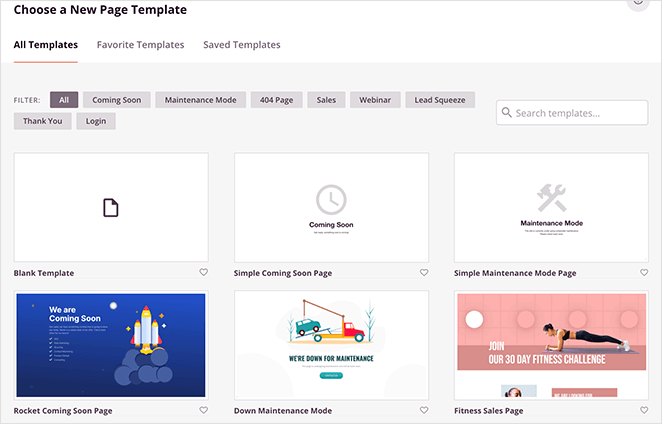
Оттуда вы можете просматривать библиотеку адаптивных шаблонов целевых страниц, чтобы использовать их в качестве отправной точки для своего дизайна.

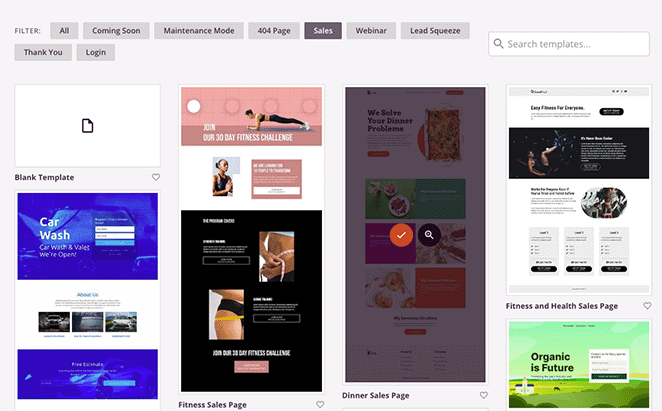
Вы можете использовать фильтры вверху, чтобы увидеть шаблоны для различных типов кампаний, таких как «Скоро», «Сжатие лидов», «Продажная страница», «Веб-семинар» и т. д.
Как только вы найдете понравившийся шаблон, просто щелкните значок оранжевой галочки.

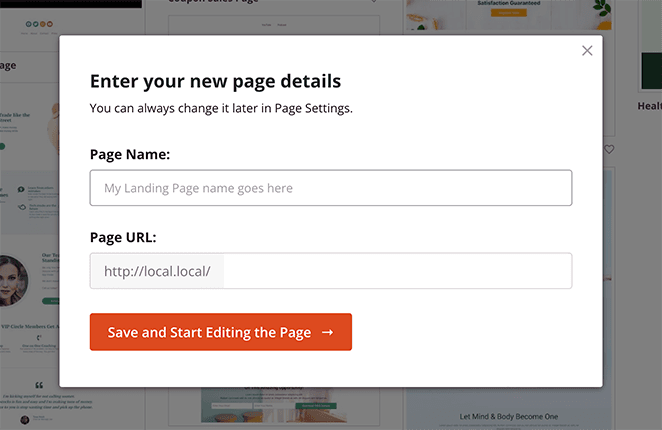
Теперь вы можете дать своей странице имя и URL-адрес, прежде чем нажимать кнопку «Сохранить и начать редактирование страницы» .

Шаг 3. Настройте дизайн своей сервисной страницы в WordPress
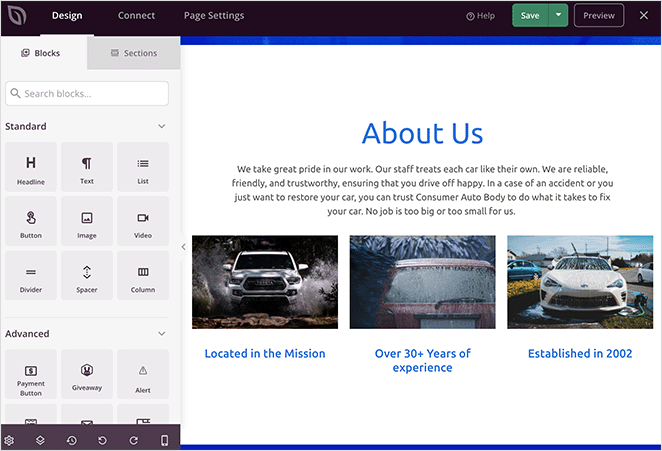
На следующем экране ваш шаблон загрузится в визуальном конструкторе страниц SeedProd с функцией перетаскивания. Он имеет предварительный просмотр справа и несколько блоков и настроек WordPress слева.

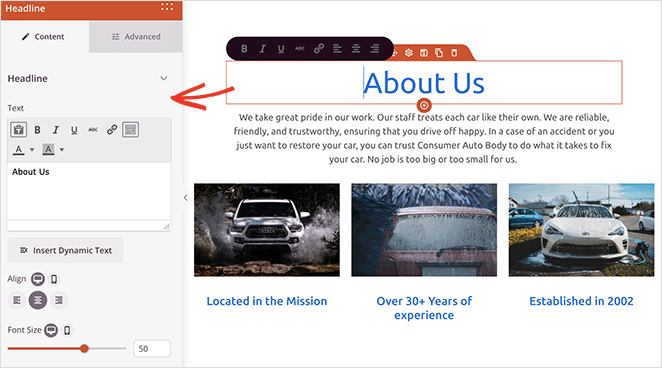
Многие шаблоны SeedProd используют блоки для создания общего макета. Чтобы настроить их, вам нужно всего лишь щелкнуть один, который откроет его настройки в левом меню.
Например, если щелкнуть заголовок или текстовый блок, откроются настройки для изменения содержимого, размера шрифта, стиля и т. д.

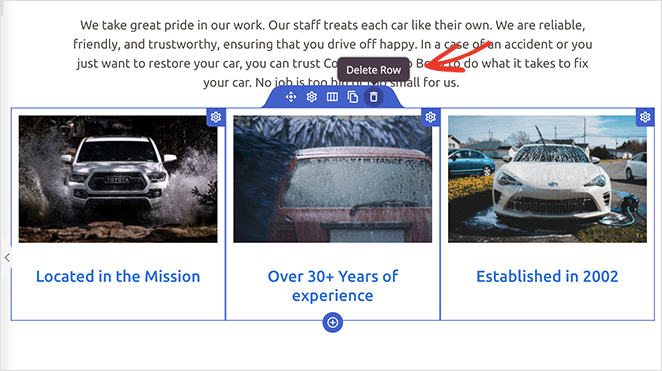
Чтобы удалить ненужный элемент, достаточно навести на него курсор и щелкнуть значок корзины.

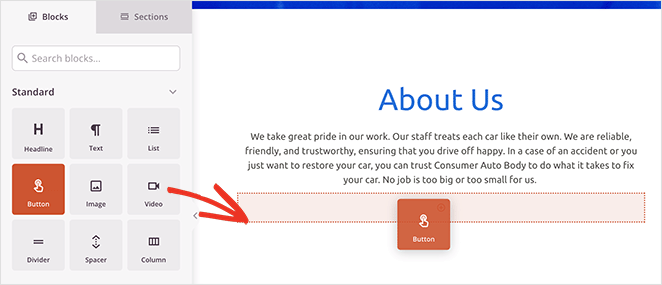
Если вы хотите добавить в свой дизайн новые элементы, например кнопку призыва к действию, перетащите блок с левой панели и перетащите его на место в предварительном просмотре.

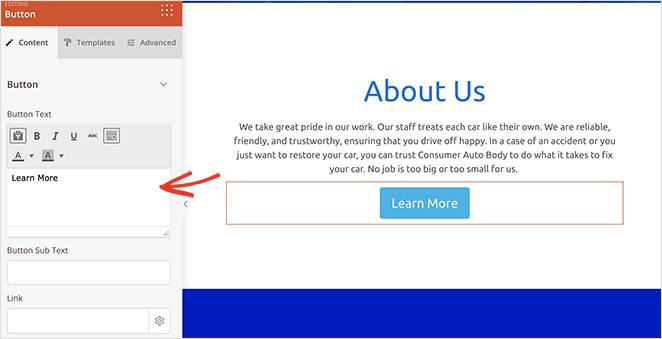
Затем вы можете выбрать его, чтобы настроить его внешний вид, содержимое и другие параметры.

Добавление раздела «Услуги»
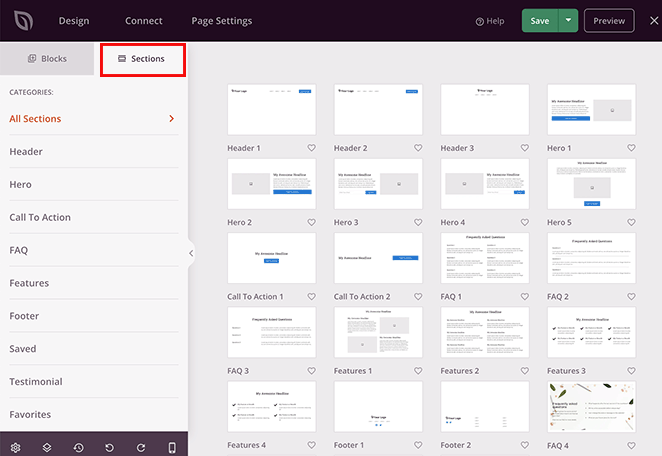
Еще одна полезная функция SeedProd — готовые разделы. Вы можете найти их, щелкнув вкладку «Разделы» на левой панели.

Разделы похожи на мини-шаблоны, которые объединяют строки, столбцы и блоки для создания готовых дизайнов, таких как часто задаваемые вопросы, основные области, заголовки и многое другое.
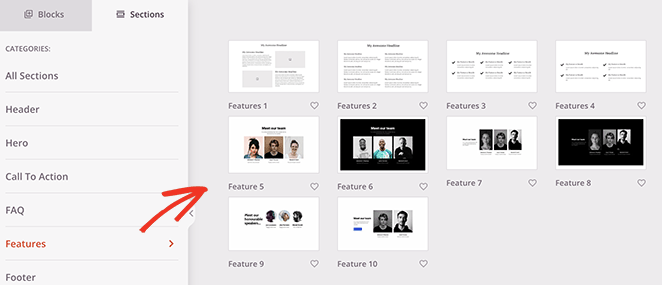
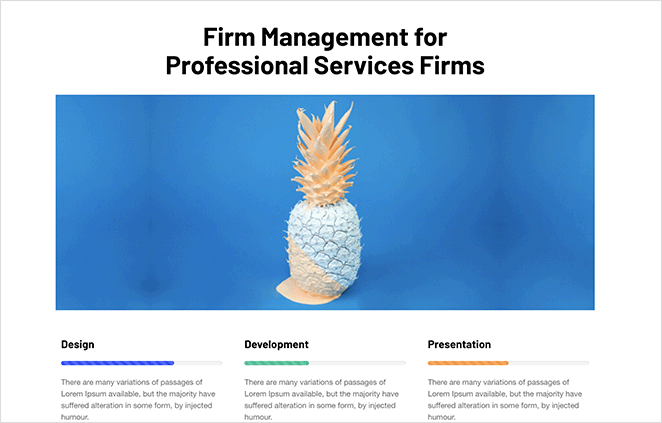
Например, разделы Feature идеально подходят для добавления раздела услуг на вашу страницу WordPress. Они используют комбинацию заголовков, изображений, абзацев и столбцов, чтобы создать привлекательный макет для вашей служебной информации.

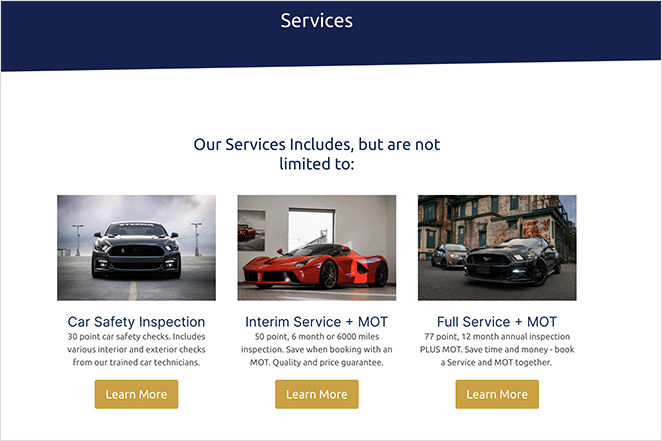
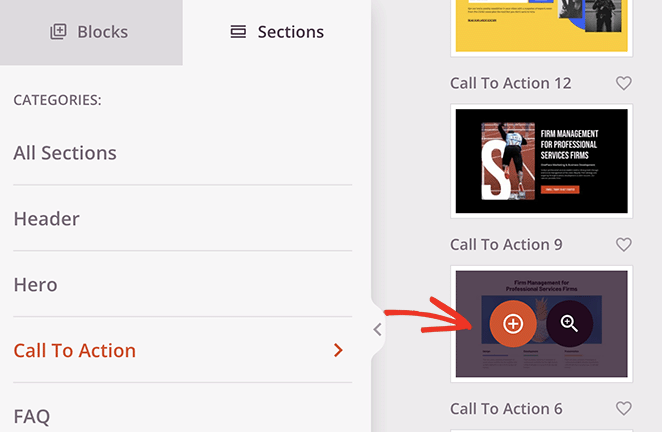
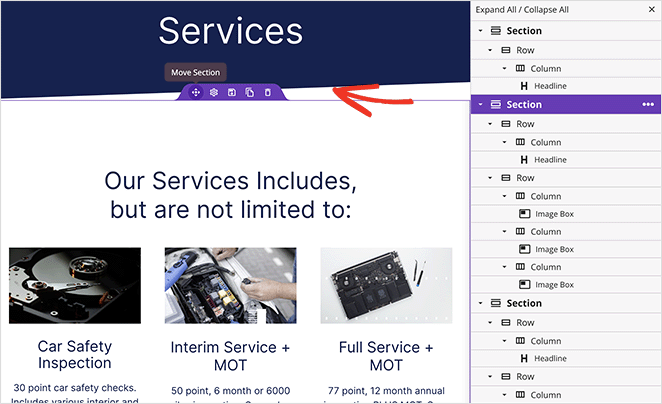
Ниже вы увидите раздел «Призыв к действию 6», в котором есть место для 3 сервисов и собственное изображение героя.

Чтобы добавить раздел на свою страницу, просто наведите на него курсор и щелкните значок оранжевого плюса.

По умолчанию новые разделы будут отображаться внизу вашей страницы. Однако вы можете щелкнуть, перетащить и отпустить весь раздел, чтобы переместить его в нужное место.

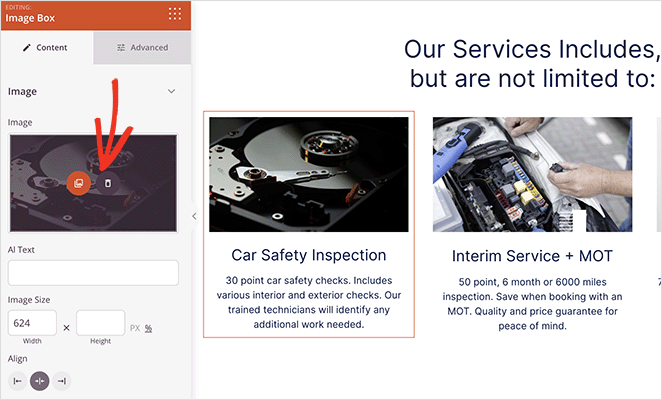
После изменения положения раздела вы можете щелкнуть любой из элементов, чтобы настроить содержимое. Например, чтобы заменить изображение, щелкните его и выберите значок корзины на левой панели, чтобы удалить его.


Оттуда вы можете загрузить новое изображение со своего компьютера или медиатеки WordPress.
Продолжайте настраивать страницу услуг, пока не будете довольны ее внешним видом. Вы можете указать свой номер телефона, чтобы помочь пользователям связаться с вами, или даже календарь событий для предстоящих вебинаров и конференций.
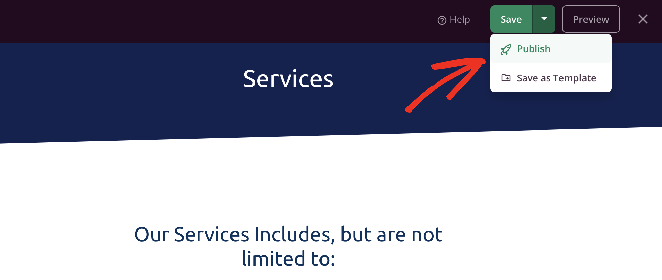
Шаг 5. Опубликуйте дизайн своей сервисной страницы в WordPress
Когда вы будете готовы опубликовать новую страницу службы, вам просто нужно щелкнуть стрелку раскрывающегося списка на кнопке «Сохранить» и выбрать «Опубликовать» .

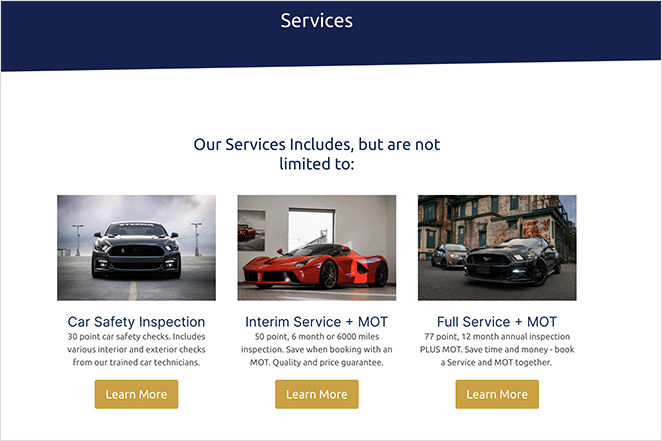
Страница автоматически появится на вашем сайте WordPress, где любые потенциальные клиенты смогут сразу увидеть ваши услуги.

Альтернатива: создание раздела услуг с помощью редактора блоков WordPress
Еще один способ добавить услуги на ваш веб-сайт WordPress — использовать плагин Service Box Showcase. С помощью этого инструмента вы можете создать служебный раздел и добавить его в любой пост или на страницу с помощью редактора блоков WordPress.
Однако вам нужно будет использовать один из готовых макетов плагина, так что это не самый настраиваемый вариант. Если вам нужно больше гибкости в дизайне раздела услуг, мы предлагаем использовать первый метод.
Для начала вам необходимо установить и активировать плагин Service Box Showcase на вашем сайте WordPress. Вот полезное руководство, если вам нужна помощь в установке и активации плагина WordPress.
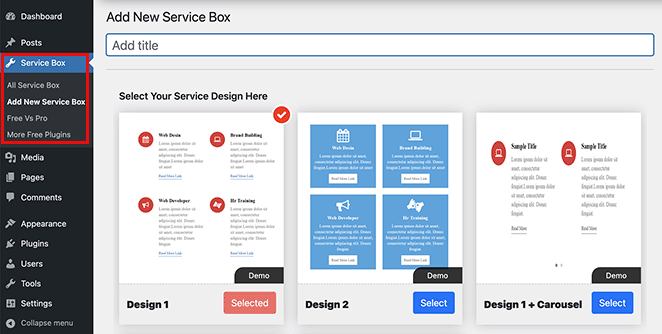
После активации плагина перейдите к Service Box »Add New Service Box на панели управления WordPress. Затем введите название нового окна службы.

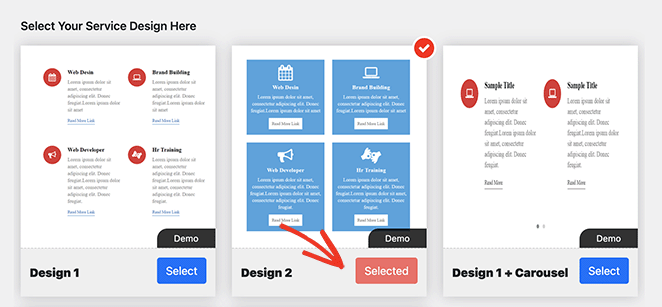
Затем выберите дизайн сервисной коробки из готовых тем, нажав кнопку «Выбрать» .

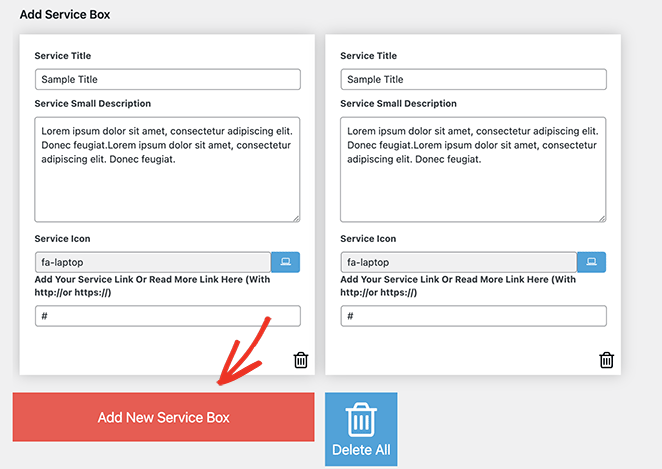
Оттуда прокрутите вниз до раздела «Добавить ящик службы», который по умолчанию имеет 2 поля. Если вам нужно больше, нажмите кнопку «Добавить новый ящик службы» .

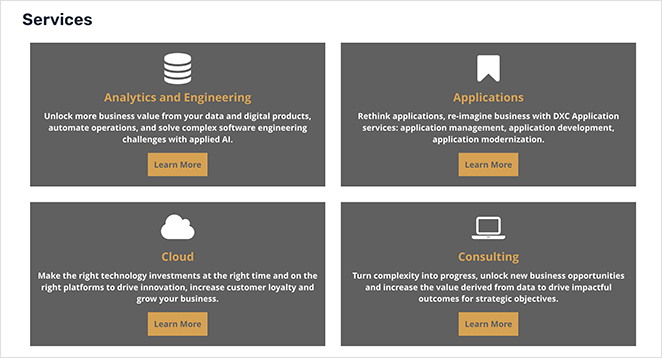
Теперь вы можете добавить заголовок и описание для каждого окна службы. Посетители увидят этот текст при просмотре вашего веб-сайта, что поможет им найти необходимую служебную информацию.

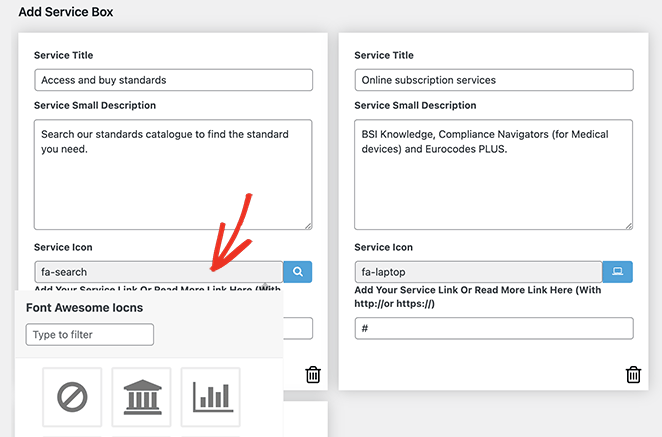
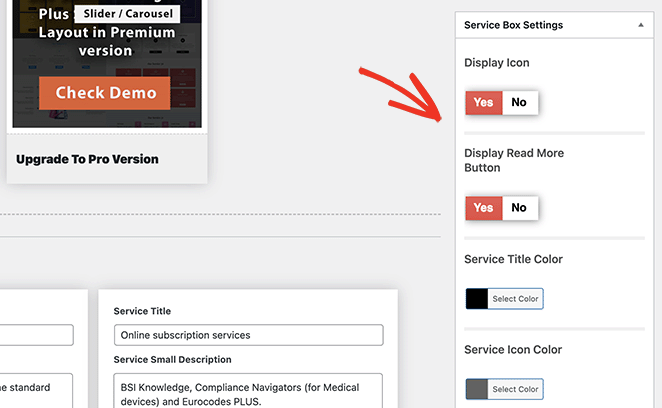
Каждое поле будет содержать один и тот же значок по умолчанию. Однако вы можете изменить значок в каждом поле на что-то более подходящее, щелкнув поле «Значок службы».
Это откроет всплывающее окно, в котором вы можете искать и выбирать из различных значков Font Awesome.
Ниже вы можете добавить собственный URL-адрес для каждой службы. Это хорошая идея, если вы хотите сослаться на специальные страницы для каждой услуги или на контактную форму, чтобы связаться с вами.
После ввода информации об услуге вы можете использовать панель настроек Service Box для настройки стиля. Эти настройки, как правило, просты в использовании и включают в себя цвета и размеры текста, семейства шрифтов, макеты столбцов и другие параметры.

Если вы предпочитаете скрывать значки из раздела услуг, вам необходимо отключить переключатель «Отображать значки».
Поэкспериментируйте с этими настройками, чтобы получить внешний вид, соответствующий вашему стилю. Вы всегда можете вернуться на эту страницу позже, чтобы что-то изменить.
Когда вы будете удовлетворены своими сервисными ящиками, нажмите кнопку «Опубликовать» в правом верхнем углу экрана.
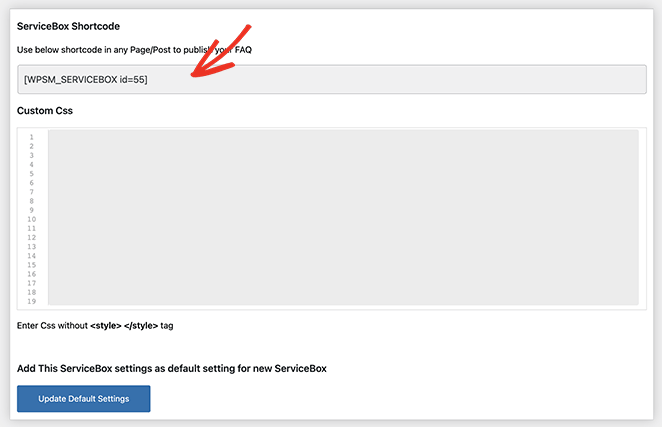
После этого прокрутите вниз до раздела «Шорткод сервисного ящика» и скопируйте шорткод из первого поля.

Теперь вы можете добавить этот шорткод к любому посту или странице на вашем сайте WordPress, вставив его в редактор контента. Оттуда просто опубликуйте или обновите сообщение или страницу, чтобы изменения вступили в силу.

Часто задаваемые вопросы о дизайне служебной страницы
Чтобы добавить изображения, вы можете загрузить их напрямую через медиатеку WordPress. Если вы используете конструктор страниц, такой как SeedProd, Elementor или Divi, в редакторе будет возможность добавить блок изображения.
Владельцы бизнеса могут демонстрировать услуги любого типа, включая услуги по дизайну веб-сайтов, веб-хостинг, услуги по обслуживанию, социальные сети, веб-разработку, поисковую оптимизацию (SEO) и многое другое. Независимо от того, являетесь ли вы агентством цифрового маркетинга, компанией веб-дизайна или агентством графического дизайна, служебная страница придаст вашему новому веб-сайту профессиональный вид и поможет повысить коэффициент конверсии.
Да, вы можете добавить контактную форму в раздел услуг. Вы можете сделать это с помощью плагина WordPress, такого как WPForms.
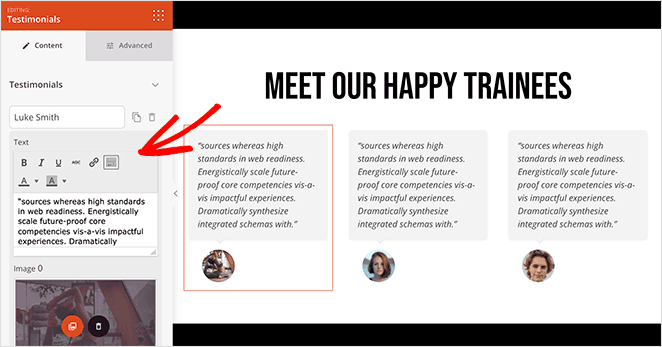
Вы можете добавить отзывы в раздел услуг, используя блок отзывов SeedProd. Это позволит вам включить карусель отзывов с фотографиями ваших клиентов.

SeedProd готов к работе с мобильными устройствами, поэтому страница вашего сервиса всегда будет хорошо отображаться на мобильных устройствах. Вы также можете использовать функцию предварительного просмотра на мобильных устройствах, чтобы проверить свою страницу перед публикацией.
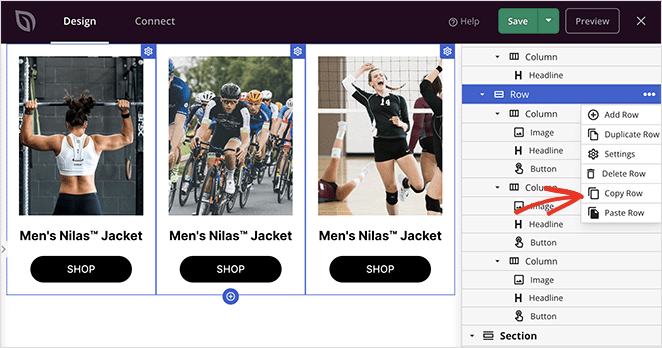
В SeedProd вы можете дублировать любой раздел, используя опцию копирования раздела в навигаторе макета или сохраняя раздел в качестве шаблона.

Чтобы оптимизировать раздел услуг для ранжирования в поисковых системах, используйте релевантные ключевые слова, добавьте замещающий текст к изображениям и включите метаописания. SEO-плагины WordPress, такие как All in One SEO, могут помочь вам в этом процессе и легко интегрироваться с SeedProd.
Вот оно!
Мы надеемся, что это руководство помогло вам научиться создавать дизайн служебной страницы в WordPress.
Если вы ищете другие способы повысить конверсию своей страницы услуг, вам может помочь социальное доказательство. Вот руководство о том, как добавить отзывы Google и Yelp в WordPress, чтобы выделить положительные отзывы о вашем бизнесе.
Вам также может понравиться это руководство по лучшим услугам хостинга WordPress, чтобы убедиться, что ваш сайт работает быстро, безопасно и в пиковом состоянии.
Спасибо за прочтение. Следите за нами на YouTube, Twitter и Facebook, чтобы получать больше полезного контента для развития вашего бизнеса.