22 лучших сервисных сайта (примеры) 2022 г.
Опубликовано: 2022-12-09Вы работаете над бизнес-страницей и нуждаетесь в лучших сервисных сайтах и примерах, чтобы разогреть свой творческий потенциал?
Вот почему мы составили этот список современных и адаптивных веб-дизайнов, чтобы сэкономить вам массу времени.
Мы просмотрели 100 веб-сайтов и обнаружили, что некоторые дизайны начинают повторяться.
По этой причине мы остановились на этих 22, которые сочетают в себе минимализм, креативность и оригинальность.
Что-то для каждого.
Лучшие примеры сервисных сайтов
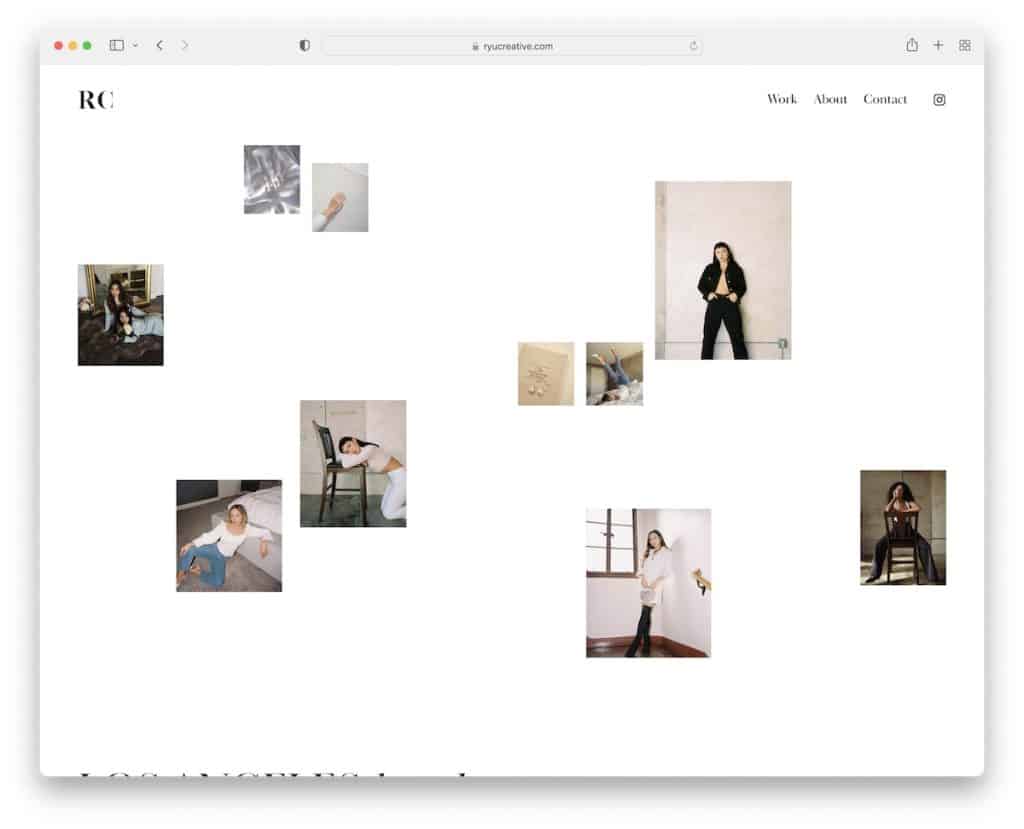
1. РюКреатив
Построено с помощью: Squarespace

RyuCreative — это современный и минималистичный веб-сайт с одним из самых крутых разделов с героями. Помимо коллажа изображений, он также имеет простой заголовок с логотипом слева и меню из трех частей со значком IG справа.
Также есть раздел услуг и чистая лента Instagram вместо нижнего колонтитула.
Примечание . Минимализм и креативность прекрасно сочетаются.
Наконец, ознакомьтесь с этими замечательными примерами веб-сайтов Squarespace, чтобы насладиться удивительностью, которую предлагает это программное обеспечение для создания веб-сайтов.
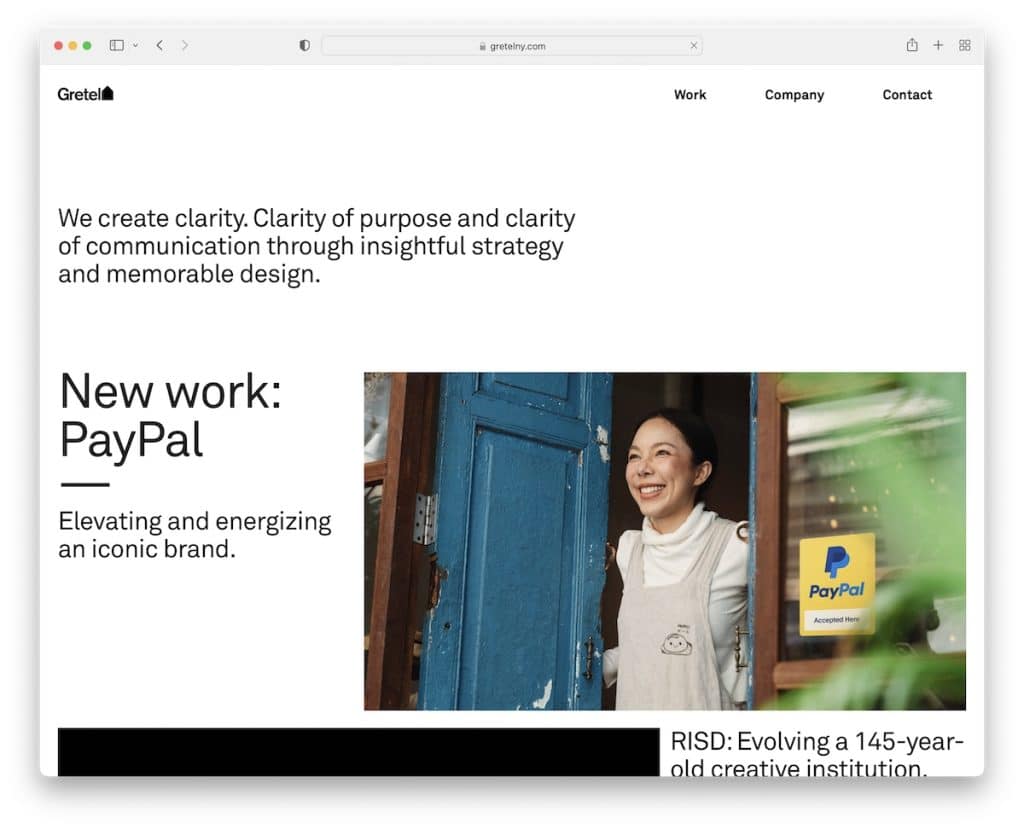
2. Гретель
Построено с помощью: Squarespace

Вместо того, чтобы сразу перейти к визуальному контенту, Гретель приветствует вас кратким объяснением того, что они собой представляют.
Но этот веб-сайт службы затем демонстрирует некоторые проекты / работы в анимированной форме, чтобы оживить ситуацию.
Примечание . Пусть ваш замечательный веб-сайт начинается с текста, объясняющего специализацию вашего бизнеса или просто то, что вы можете предложить.
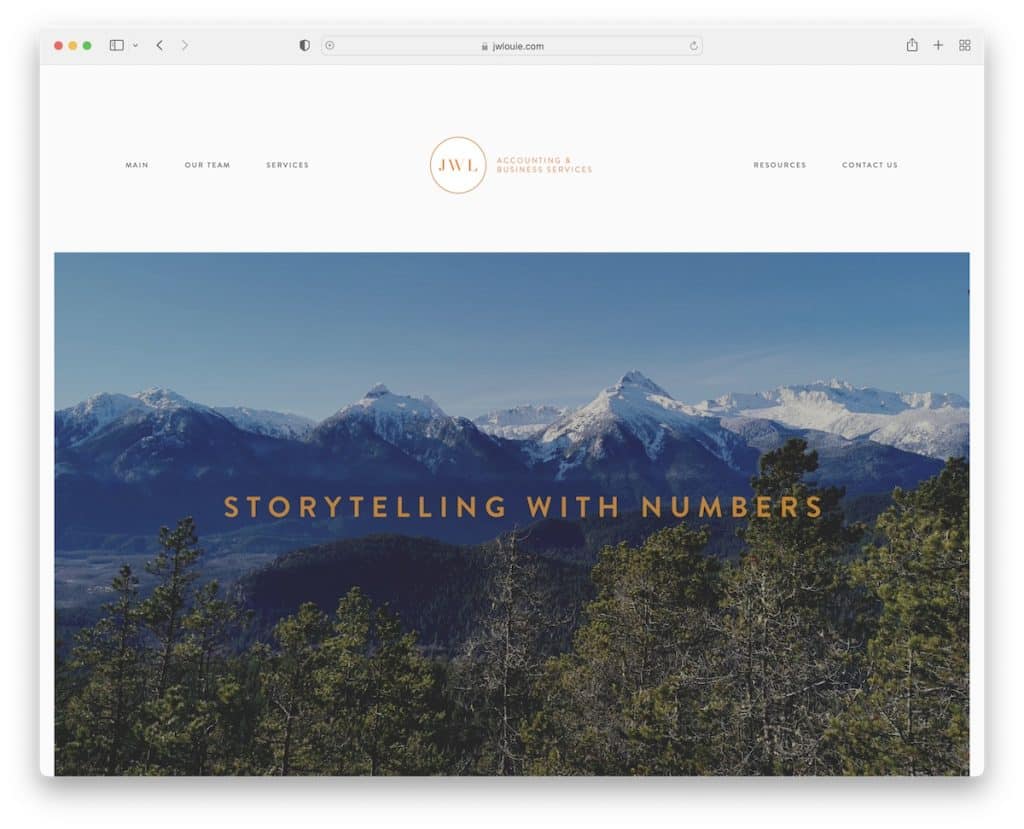
3. Бухгалтерия JWL
Построено с помощью: Squarespace

Простой, но мощный веб-сайт JWL Accounting имеет чистый раздел заголовка, за которым следует большое изображение параллакса с заголовком из трех слов, который дает творческое объяснение того, что они делают.
Нам также нравятся разделы «О программе» и «Услуги» и интеграция с Google Maps, которая демонстрирует их местонахождение.
Примечание . Не стесняйтесь добавлять контактную форму в нижний колонтитул, чтобы каждый мог немедленно связаться с вами, не посещая контактную страницу.
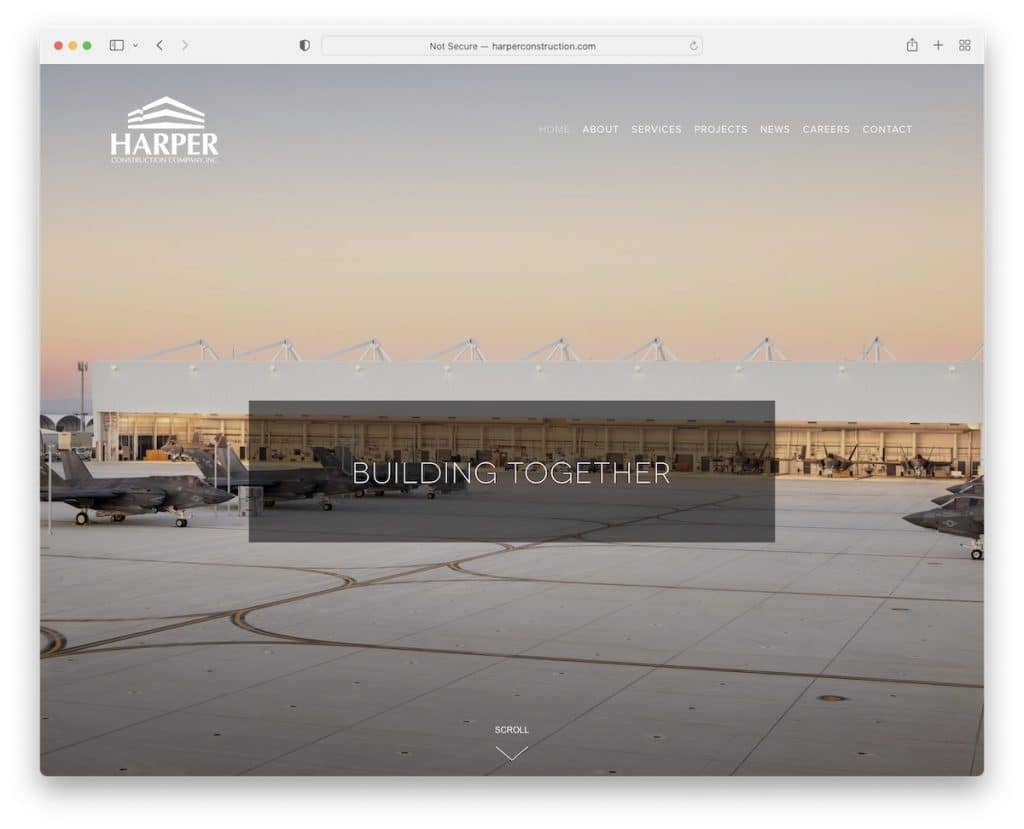
4. Харпер Строительство
Построено с помощью: Squarespace

Сервисный веб-сайт Harper Construction является прекрасным примером того, что любой строительный бизнес может создать фантастическое присутствие в Интернете, даже если он выглядит более простым.
Фоновое изображение параллакса с прозрачным заголовком создает потрясающее ощущение гостеприимства. Они также добавили два фрагмента, которые дают вам представление об истории и услугах компании (с портфолио некоторых из их работ).
Примечание . Сделайте заголовок прозрачным, чтобы он выглядел более безупречно.
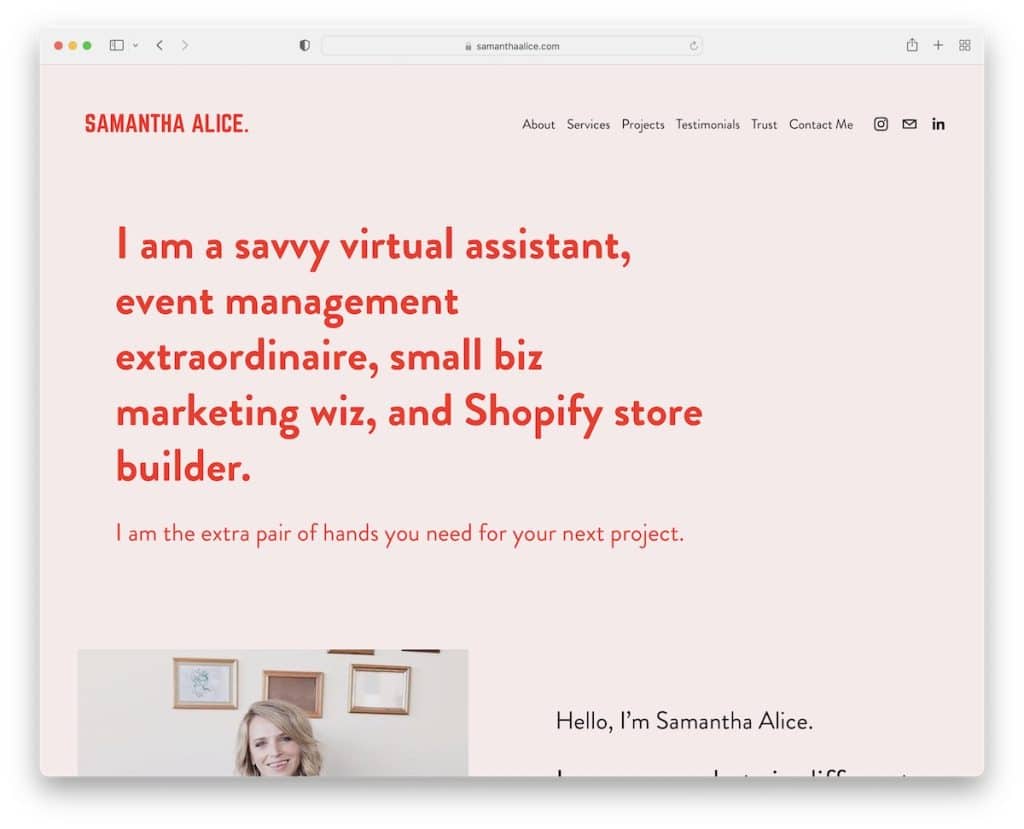
5. Саманта Элис
Построено с помощью: Squarespace

Как и Гретель, Саманта Элис тоже решила начать свой сайт с привлекательного текста на простом фоне.
Саманта делает это более личным, добавляя свою фотографию и создавая целую страницу, рассказывая вам о ней больше.
И она добавила довольно обширные отзывы с именами клиентов для социального доказательства.
Примечание . Укрепляйте доверие к своим услугам, добавляя отзывы клиентов (даже звездные отзывы).
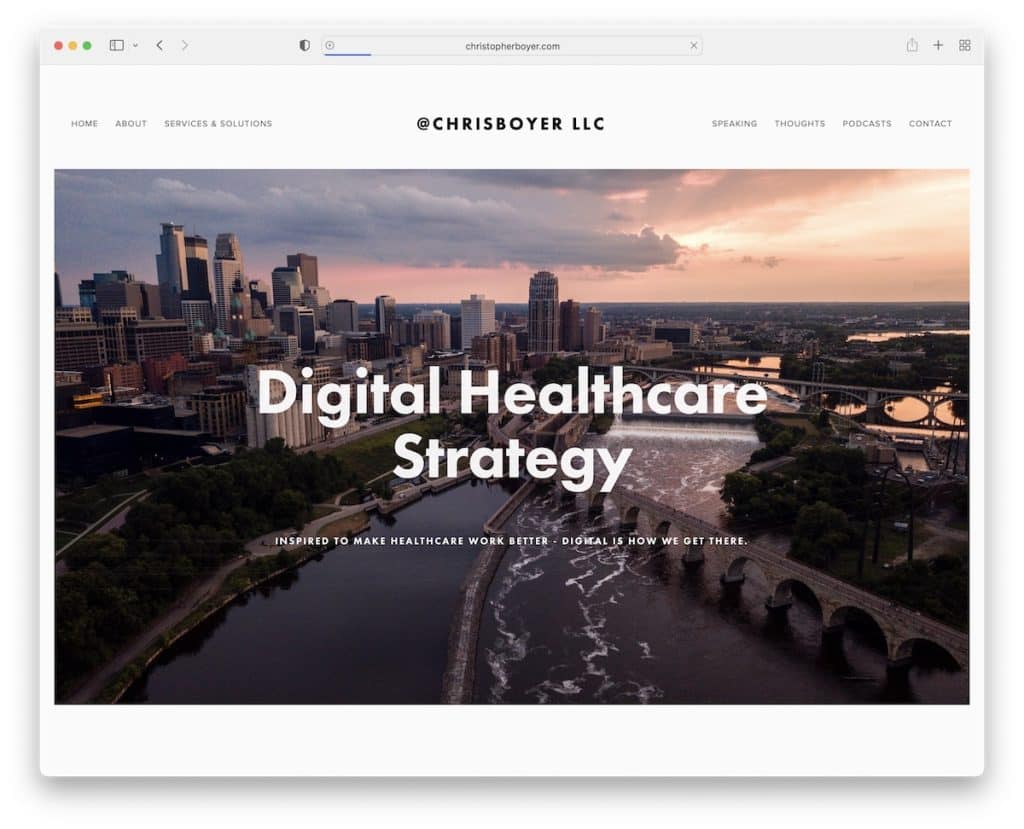
6. Крис Бойер
Построено с помощью: Squarespace

Что хорошего в веб-сайте Криса Бойера, так это то, что даже несмотря на то, что между двумя большими параллаксными изображениями зажат большой кусок текста, это все равно дает отличный опыт проверки его материалов.
Вы можете получить доступ к его услугам из панели навигации, где у него также есть ссылки на другую важную информацию и страницу контактов.
Примечание . Компенсируйте текст изображениями для более приятного просмотра.
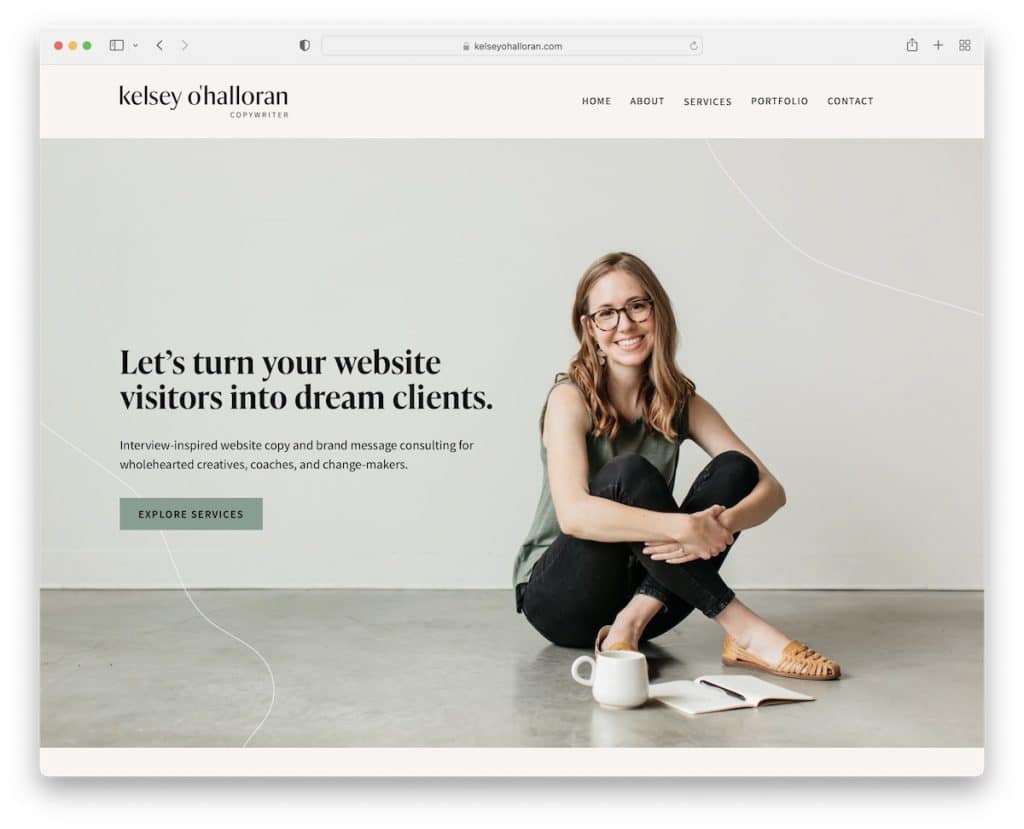
7. Келси О'Халлоран
Построено с помощью: Squarespace

Келси О'Халлоран делает свой бизнес-сайт очень личным благодаря своим изображениям и запоминающемуся тексту.
Но она также означает серьезность с презентацией услуг, историями клиентов и кнопками призыва к действию (CTA).
Что интересно, так это то, сколько информации Келси добавила в нижний колонтитул, но это действительно работает.
Примечание . Вам не всегда нужно делать свой бизнес-сайт НАСТОЛЬКО серьезным — повеселитесь, и люди больше почувствуют ваше присутствие.
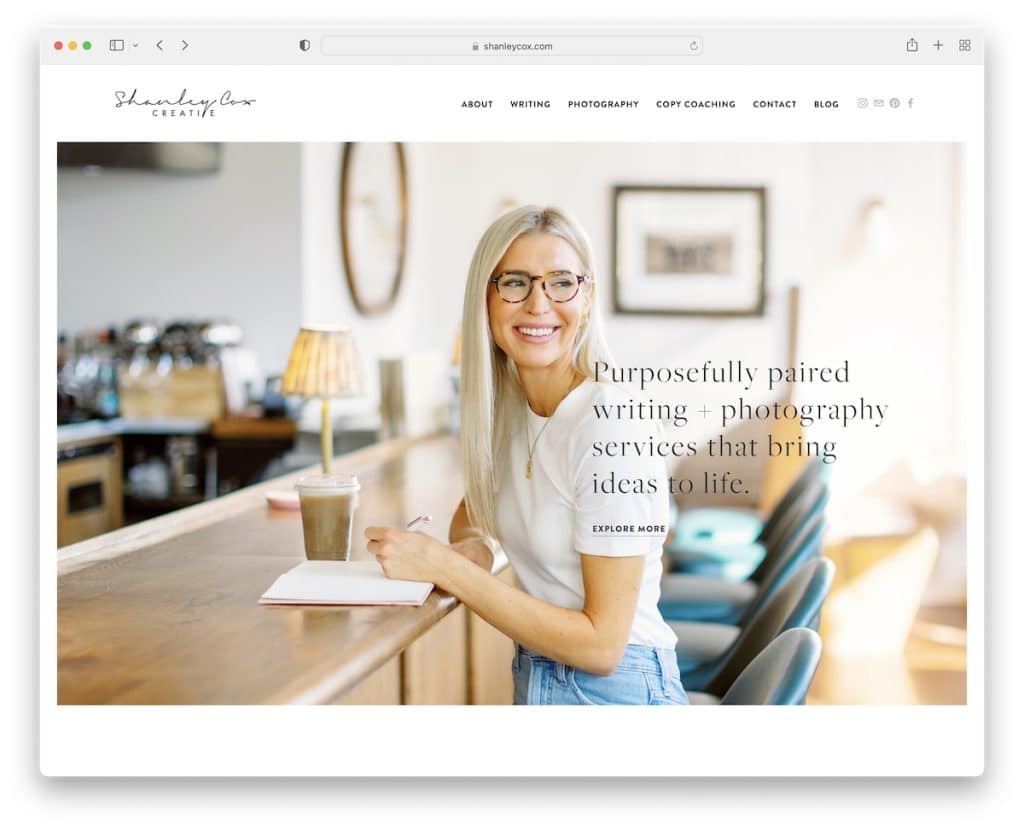
8. Шэнли Кокс
Построено с помощью: Squarespace

Домашняя страница Шэнли Кокс действует почти как одностраничный сайт, где вы можете найти все, от ее услуг, отзывов и о ее портфолио, контактной формы и ленты IG.
Отзывчивый веб-дизайн минималистичный, с женственными штрихами, которые создают приятную атмосферу.
Все это дает вам ощущение, что вы знаете Шэнли лично, хотя вы двое никогда не встречались.
Примечание . Используйте свой веб-сайт, чтобы выразить себя, давая потенциальным клиентам ощущение, что они вас знают.
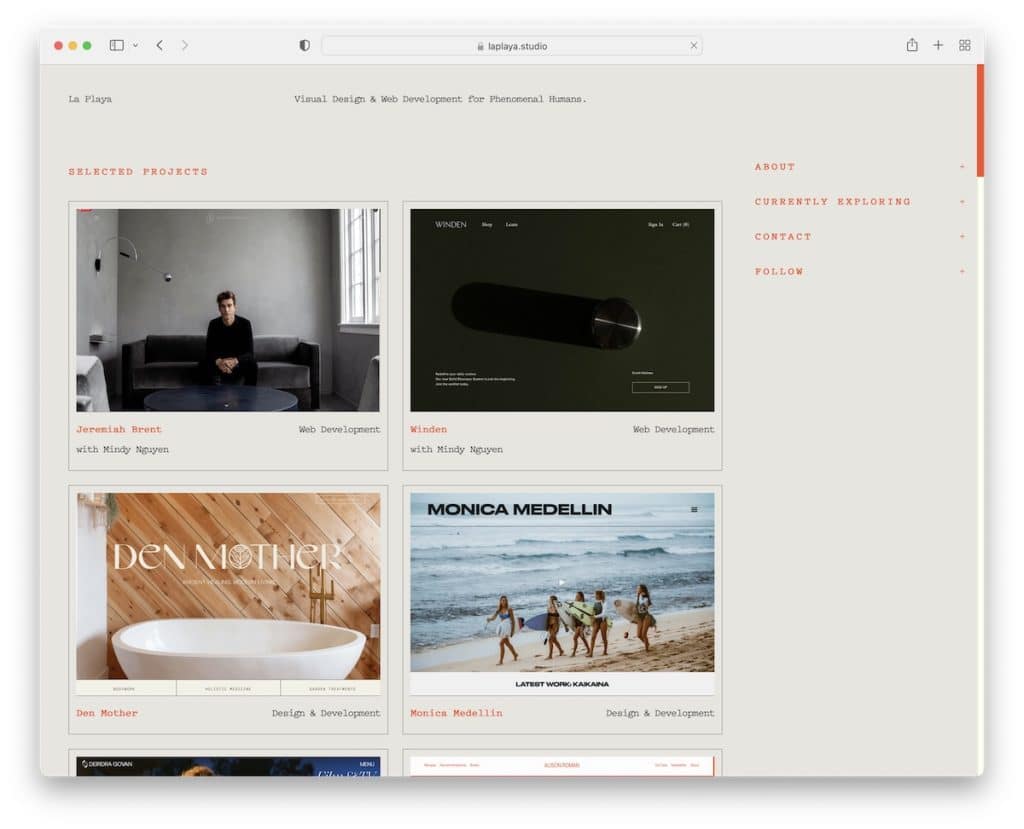
9. Ла Плайя
Построено с помощью: Squarespace

La Playa — отличный пример сервисного веб-сайта с домашней страницей в виде сетки и липкой правой боковой панелью навигации.
Все элементы портфолио реагируют на наведение, выделяя один элемент и затемняя остальные. Навигация на боковой панели очень чистая с раскрывающимся меню.
Примечание . Позвольте вашему портфолио ссылаться на актуальные (действующие) проекты, чтобы каждый мог их увидеть и изучить в мельчайших подробностях.
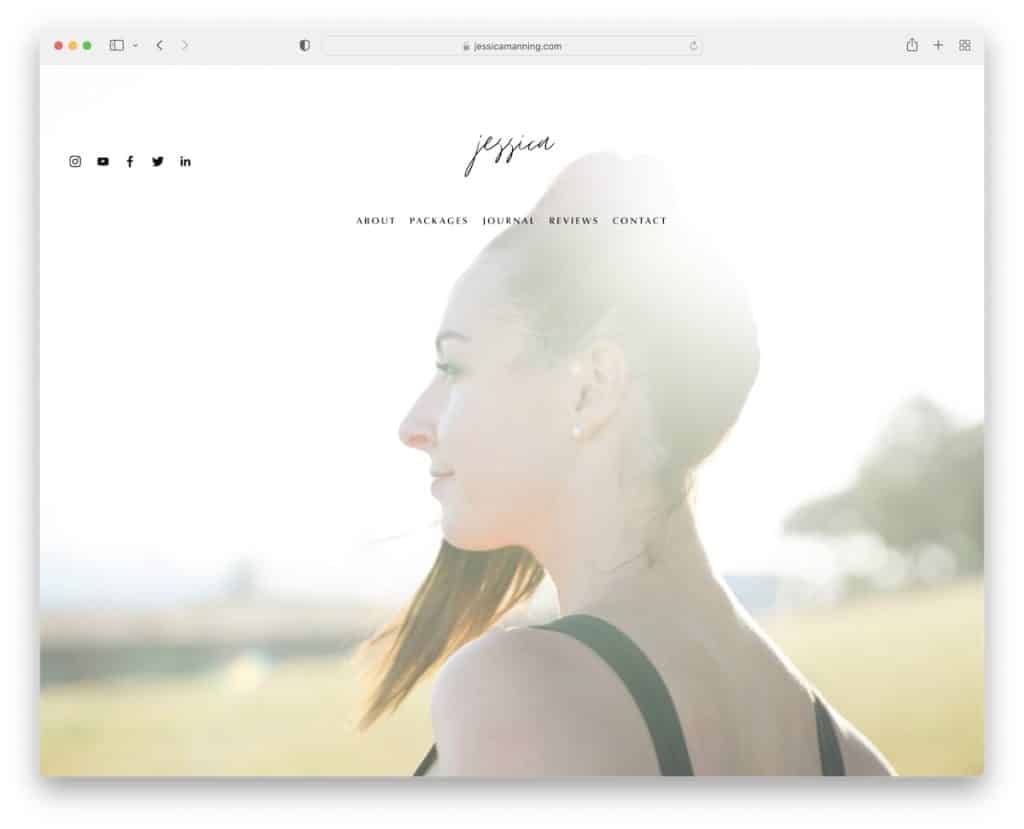
10. Джессика Мэннинг
Построено с помощью: Squarespace

У Джессики Мэннинг замечательный и красивый личный веб-сайт, рекламирующий ее услуги, и у вас не возникает ощущения, что она что-то рекламирует.
Полноэкранное фоновое изображение, прозрачный заголовок, полноэкранный слайдер и жирный раздел отзывов — вот некоторые из замечательных элементов/разделов этого сервисного веб-сайта.
Примечание . Рекламируйте свои услуги, но не слишком навязчиво.
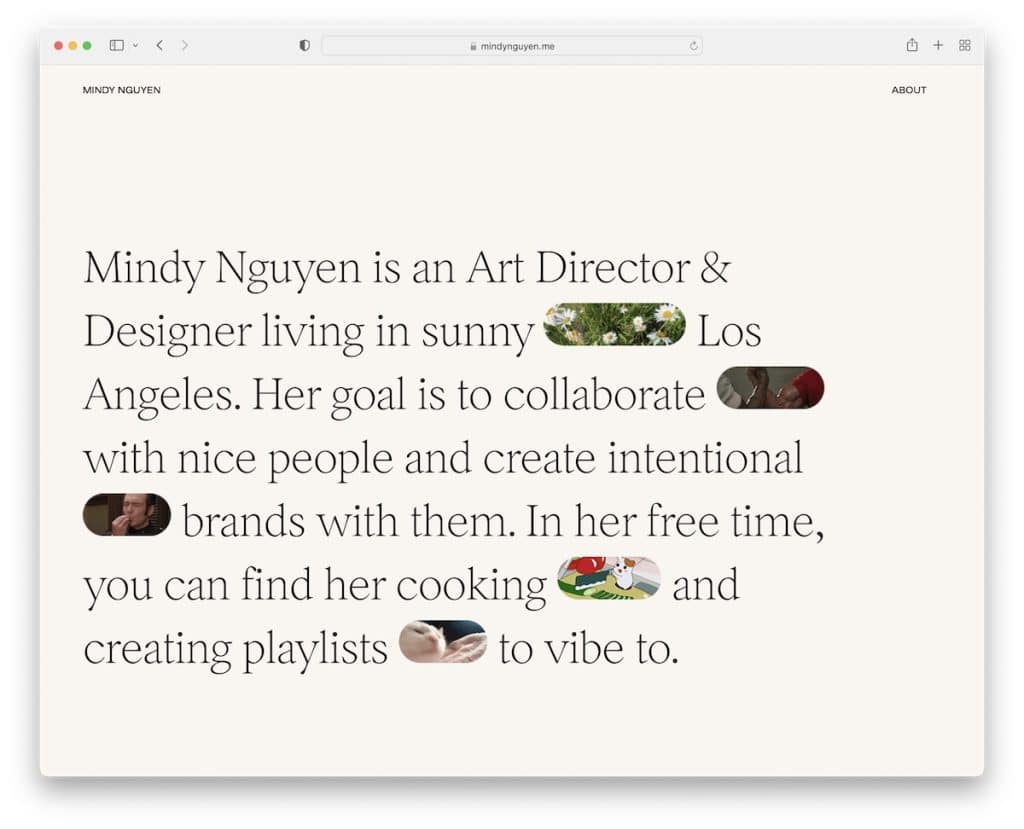
11. Минди Нгуен
Построено с помощью: Squarespace

Мы уже видели пару разделов о героях, состоящих только из текста, но ни один из них не похож на Минди Нгуен. Вы также получаете классные GIF-файлы помимо текста, которые вызывают мгновенное любопытство и делают чтение еще более приятным.
Кроме того, на главной странице представлены различные проекты с описаниями и ссылками.
Примечание . Вместо того, чтобы писать только привлекательный текст, добавьте анимацию или смайлики, чтобы сделать его круче.
Не пропустите эти анимационные веб-сайты, которые предлагают множество отличных примеров для реализации вашего творчества.
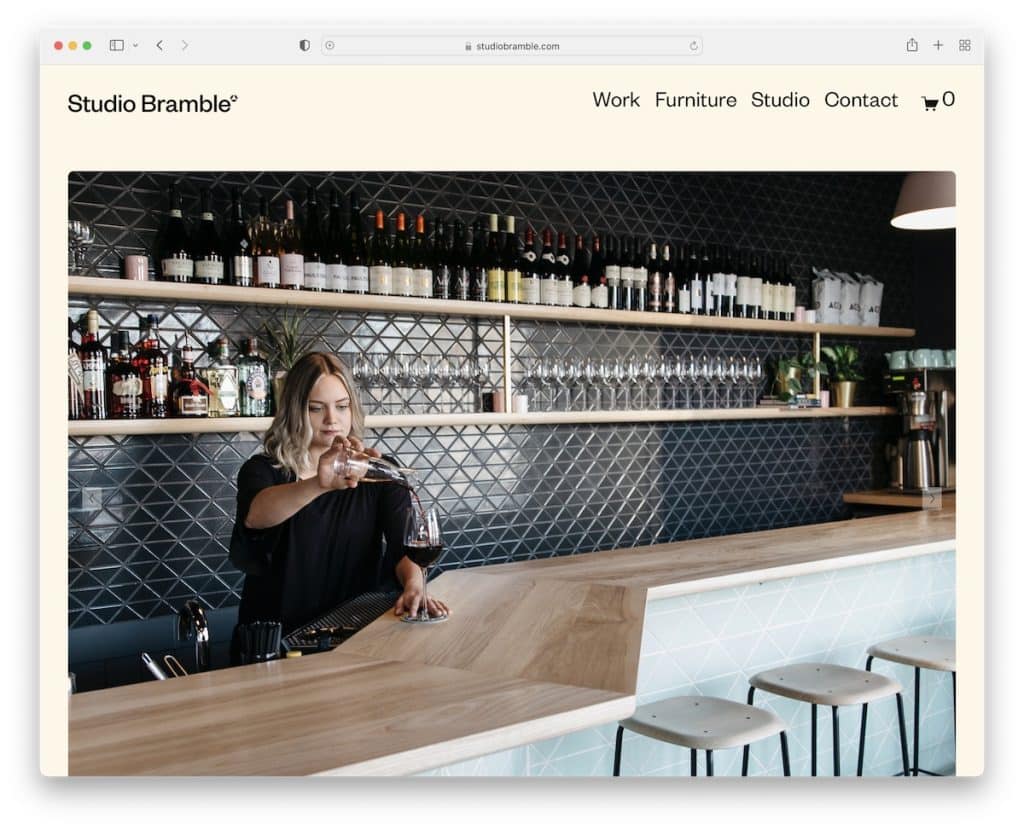
12. Студия Брамбл
Построено с помощью: Squarespace

Studio Bramble позволяет вам почувствовать их качественную работу, просто просматривая их домашнюю страницу. На веб-сайте есть большое изображение, демонстрирующее один из их проектов, за которым следует текст и услуги со ссылками.

У них также есть специальный раздел, который продвигает одно из их тематических исследований со ссылкой на страницу с подробным обзором.
Примечание . Включите тематические исследования, а не только портфолио, демонстрирующие вашу замечательную работу и процесс.
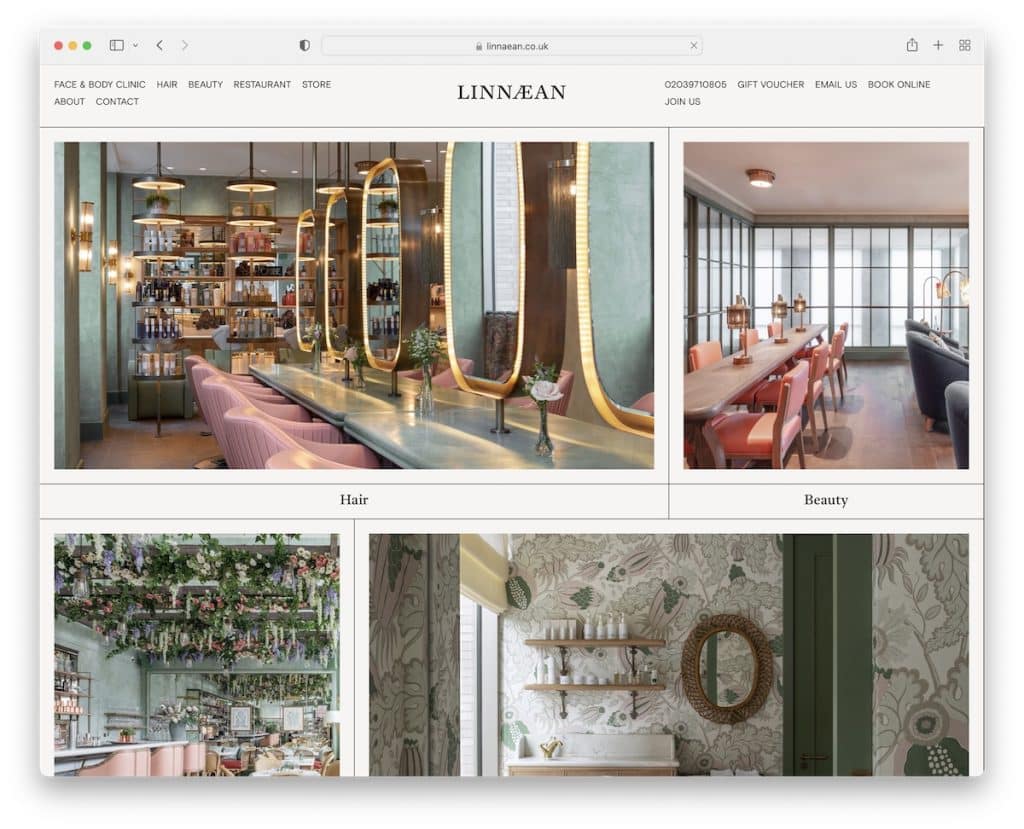
13. Линней
Создано с помощью: Craft CMS

Linnaean дает вам представление об их салоне, ресторане и клинике тела с помощью красивых изображений на домашней странице. Каждое изображение также ведет на страницу службы, откуда вы можете использовать предлагаемую ими систему онлайн-бронирования.
Еще одна удобная функция Линнея — это всегда присутствующая кнопка «Забронировать онлайн», которая плавает в правой части экрана.
Примечание . Наклейка кнопки бронирования — отличный способ позволить клиентам назначать встречи в любое время.
Вам также понравятся эти потрясающие спа-сайты, которые НАСТОЛЬКО красивы.
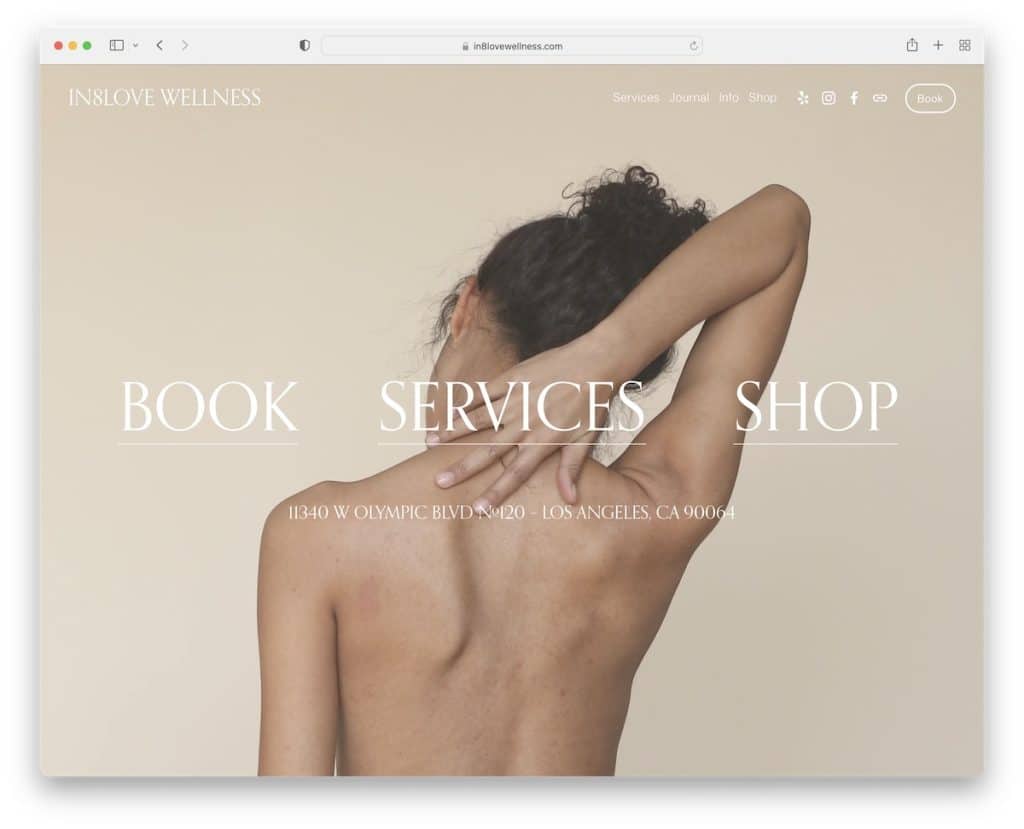
14. In8love Wellness
Построено с помощью: Squarespace

Красивое фоновое изображение/видео может стать хорошим дополнением к тому, чтобы продемонстрировать каждому посетителю, чем занимается ваш бизнес. Это именно то, что делает In8love Wellness с прозрачным заголовком и тремя текстами CTA для бронирования, услуг и интернет-магазина.
Единственный другой раздел ниже сгиба — это область нижнего колонтитула с дополнительной информацией о бизнесе и формой подписки на информационный бюллетень.
Примечание . Не всегда нужно размещать на главной странице кучу всего — сделайте ее простой, но эффектной.
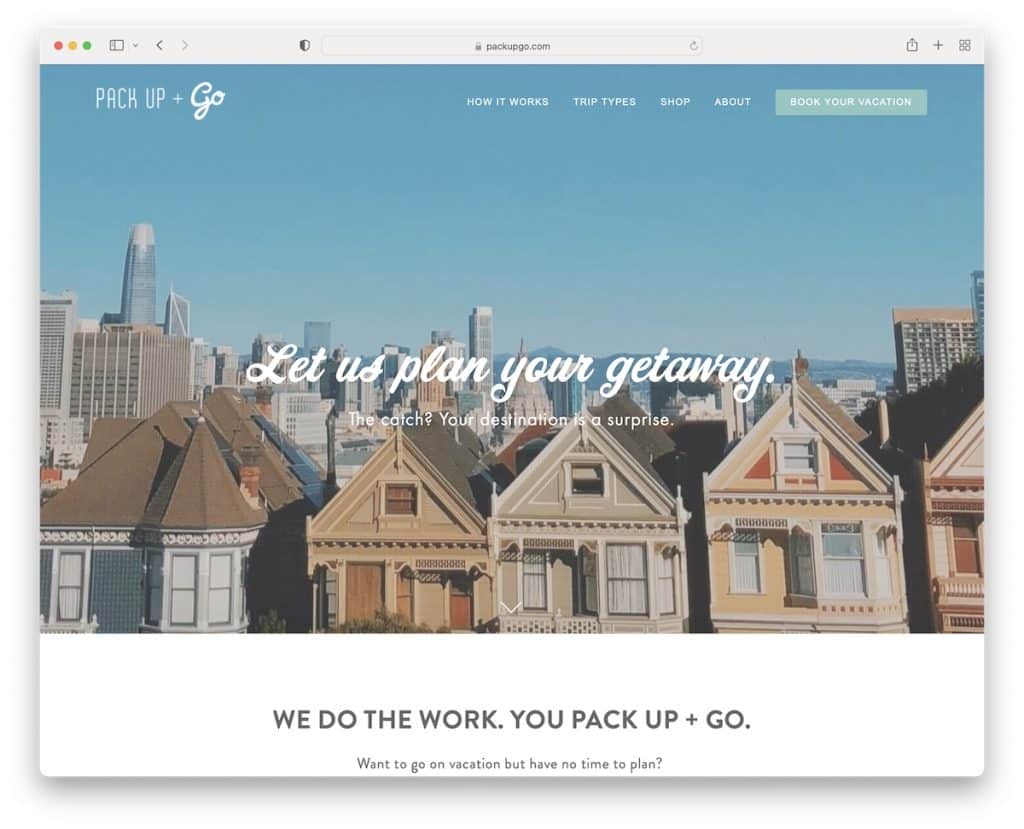
15. Собирайся + Иди
Построено с помощью: Squarespace

Pack Up + Go — отличный пример сервисного веб-сайта с разделом героя параллакса, простым заголовком и текстом. Они также используют панель уведомлений, которую вы можете свободно закрыть или перейти по ссылке.
Домашняя страница Pack Up + Go выглядит как одна страница, но раскрывающаяся навигация приведет вас к другим внутренним страницам.
У них также есть встроенный список воспроизведения подкастов и раздел «Горячие новости» с упоминаниями различных источников.
Примечание . Дайте посетителям повод прокрутить страницу с потрясающим контентом!
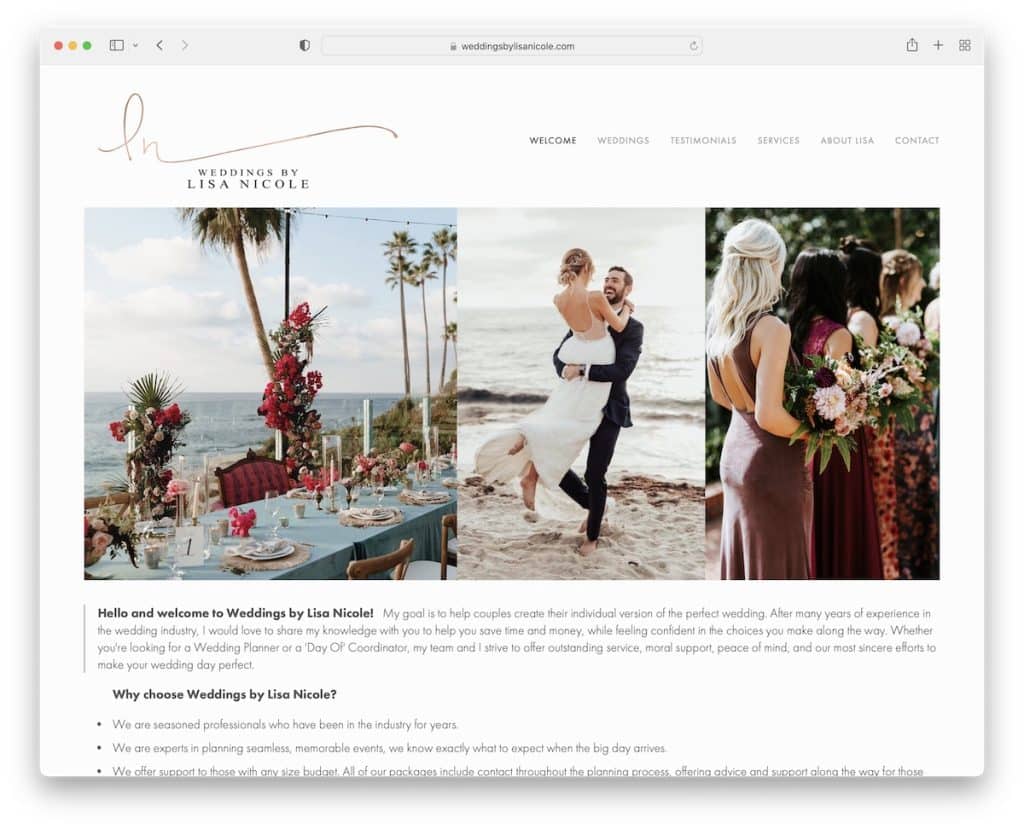
16. Свадьбы Лизы Николь
Построено с помощью: Squarespace

Вы сразу понимаете, что делает Лиза после загрузки ее сайта. Свадебные изображения и вопрос с ответами, раскрывающими информацию/услуги, более чем достаточны.
Домашняя страница имеет только верхний колонтитул без нижнего колонтитула, что обеспечивает чистоту. Но навигационная панель ведет вас к другим свадебным изображениям, отзывам, контактам и многому другому.
Примечание . Позвольте потрясающим изображениям ваших услуг говорить за вас.
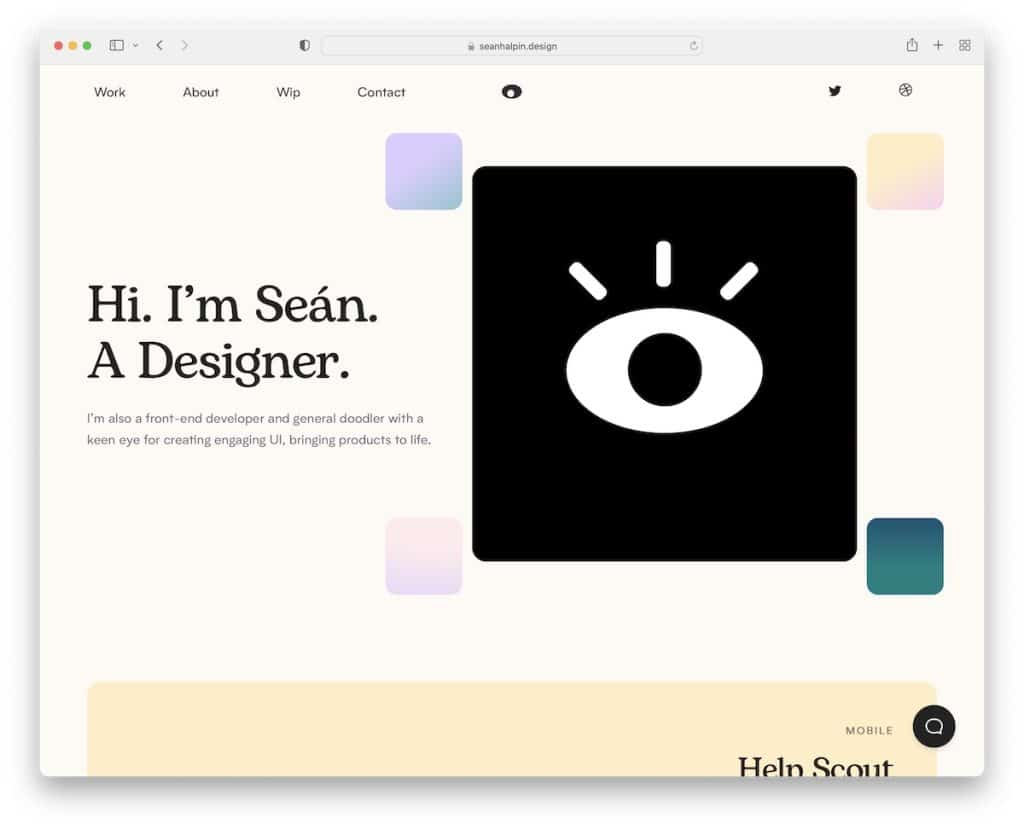
17. Шон Халпин
Создано с помощью: GitHub Pages

Веб-сайт Шона Халпина не мог быть более дизайнерским, с самой крутой анимацией «преследования».
Весь этот сервисный веб-сайт сделан творчески, но при этом сохраняет минималистичность, что делает общее впечатление еще лучше.
Функция, которую вы не часто видите, — это ссылка «Контакты» на панели навигации, которая открывает чат в реальном времени, и это единственный способ связаться с Шоном.
Примечание . Не бойтесь придать веб-сайту свою творческую изюминку, потому что это может быть самым большим фактором продаж.
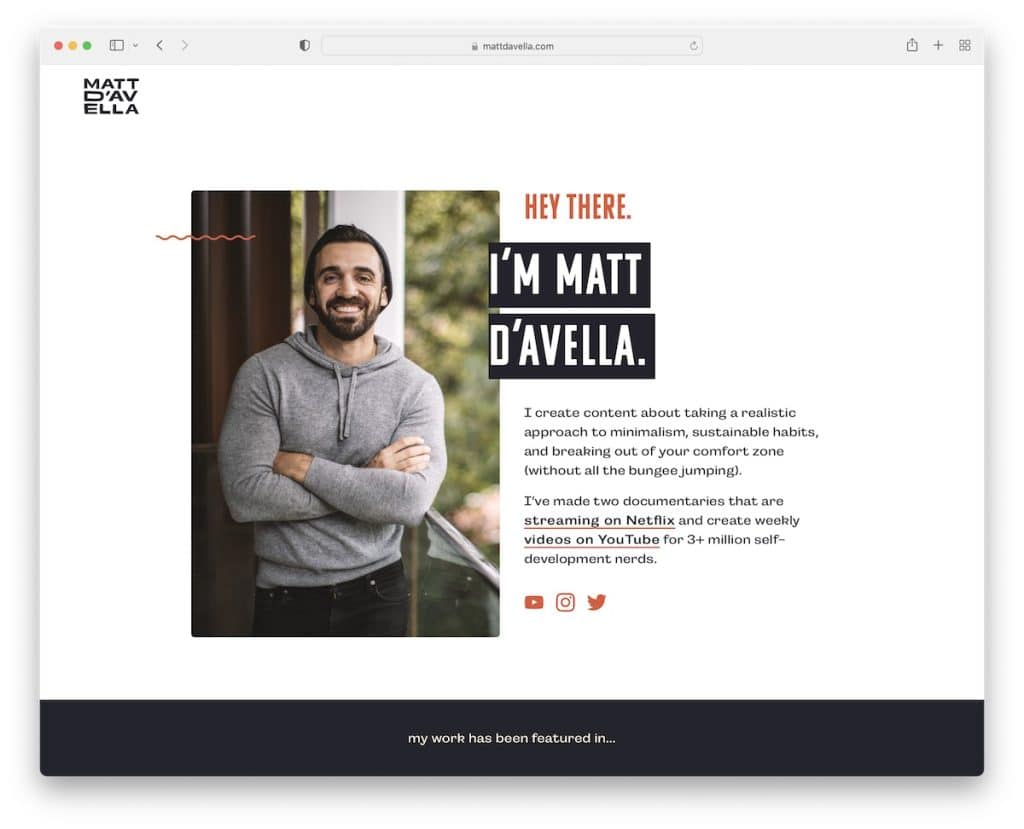
18. Мэтт Д'Авелла
Построено с помощью: Squarespace

Вам нужно только просмотреть раздел на первой странице, чтобы узнать о Мэтте Д'Авелле, о том, чем он занимается, и многом другом. Под разделом героев находятся несколько огромных логотипов клиентов, с которыми он работал, так что вы сразу понимаете, что Мэтт — серьезная сделка.
Уникальность этого веб-сайта службы заключается в том, что на нем нет навигации, но одностраничный макет структурирован таким образом, что вам хочется прокручивать страницу.
Примечание . Не стесняйтесь удалять панель навигации и придавать своему веб-сайту безупречный вид, если у вас есть отличная стратегия структурирования веб-сайта с одним макетом.
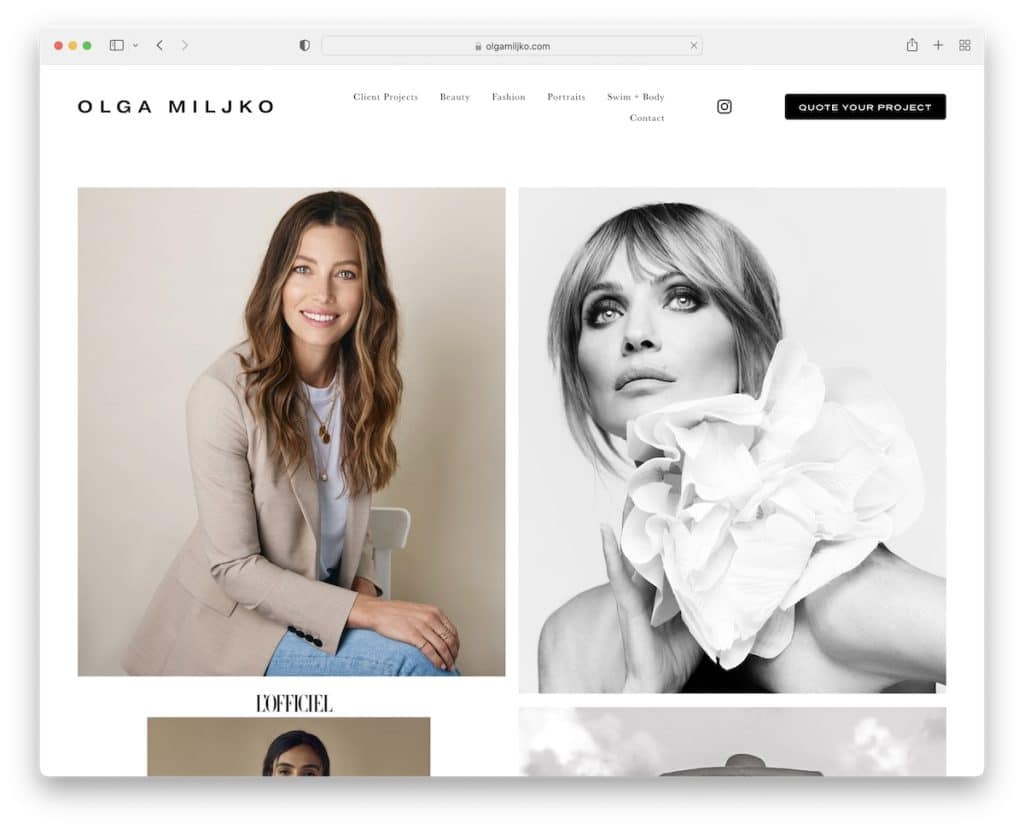
19. Ольга Милько
Построено с помощью: Squarespace

Домашняя страница Ольги Милько представляет собой большой коллаж из великолепных изображений, которые загружаются при прокрутке, заставляя посетителя жаждать увидеть, «что будет дальше».
Заголовок исчезает, когда вы начинаете прокручивать вниз, но снова появляется при обратной прокрутке, что делает веб-сайт намного чище. И здесь вы найдете все ссылки, значок IG и кнопку CTA.
Примечание . Превратите главную страницу своего веб-сайта в портфолио своих замечательных работ.
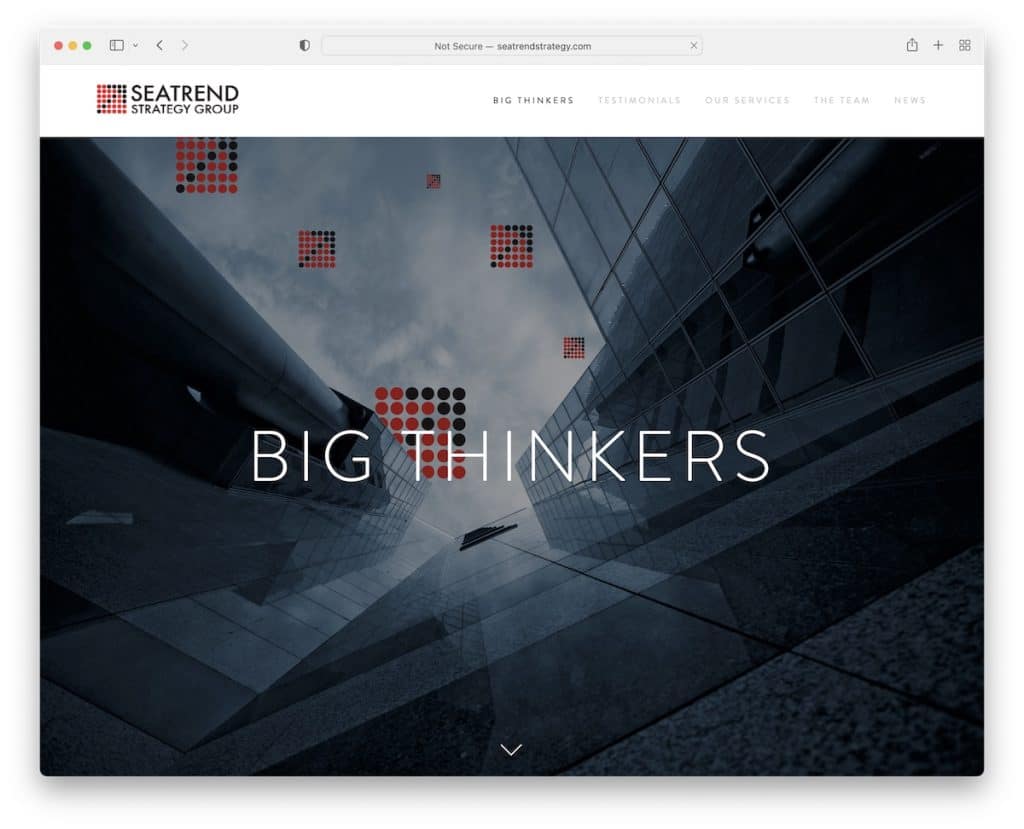
20. Стратегия Seatrend
Построено с помощью: Squarespace

Seatrend Strategy имеет макет страницы в виде вертикального слайдера, который можно прокручивать или использовать навигацию на боковой панели, начиная с кнопки прокрутки вниз.
Обмен разделами между изображениями параллакса и информацией делает этот веб-сайт службы более удобным.
Кроме того, Seatrend Strategy имеет плавающий заголовок, поэтому нет необходимости прокручивать страницу до самого верха, чтобы перейти на другие страницы.
Примечание . Сделайте громкое и смелое заявление в разделе героев, чтобы произвести неизгладимое первое впечатление.
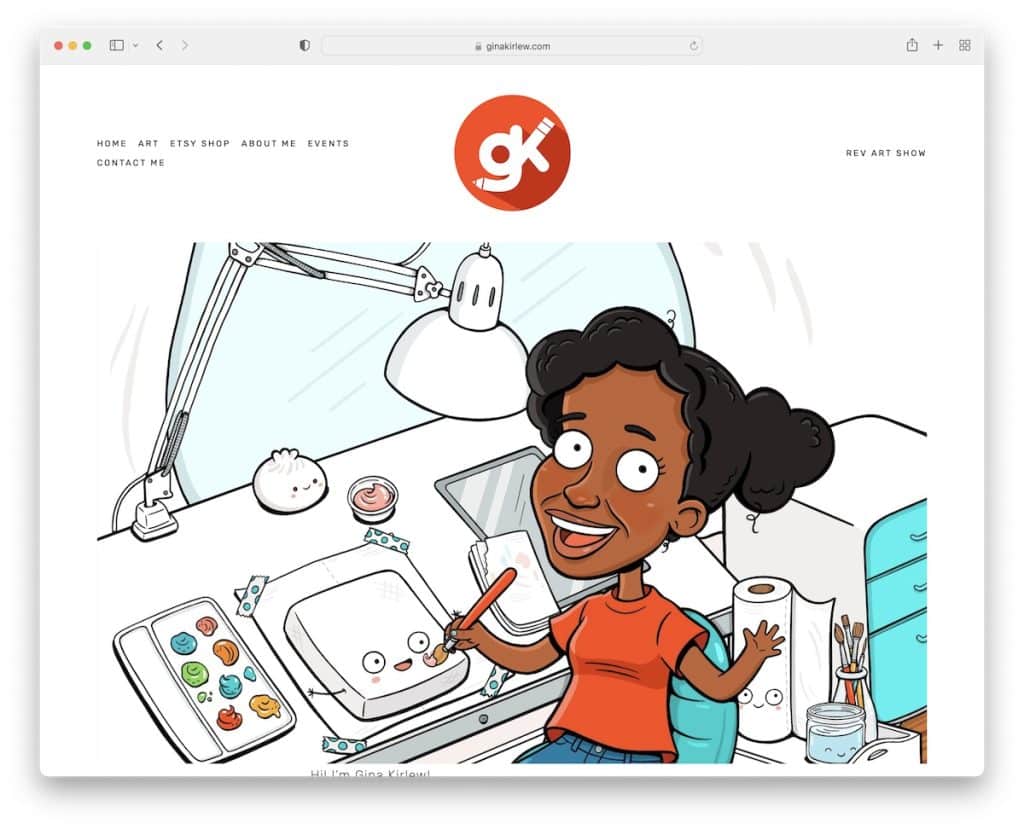
21. Джина Кирлью
Построено с помощью: Squarespace

Веб-сайт Джины Кирлью определенно заставит вас улыбнуться, чего она хотела добиться — и преуспела!
Ее домашняя страница представляет собой милую иллюстрацию того, как она сидит за чертежной доской, с кратким описанием и значками социальных сетей. Но вы также найдете ссылки на ее искусство, магазин, события и т. д. на панели навигации.
Примечание : Пусть ваше искусство говорит само за себя, в том числе, когда речь идет о вас самих.
Вам нужны еще художественные сайты и примеры? У нас есть коллекция специально для вас!
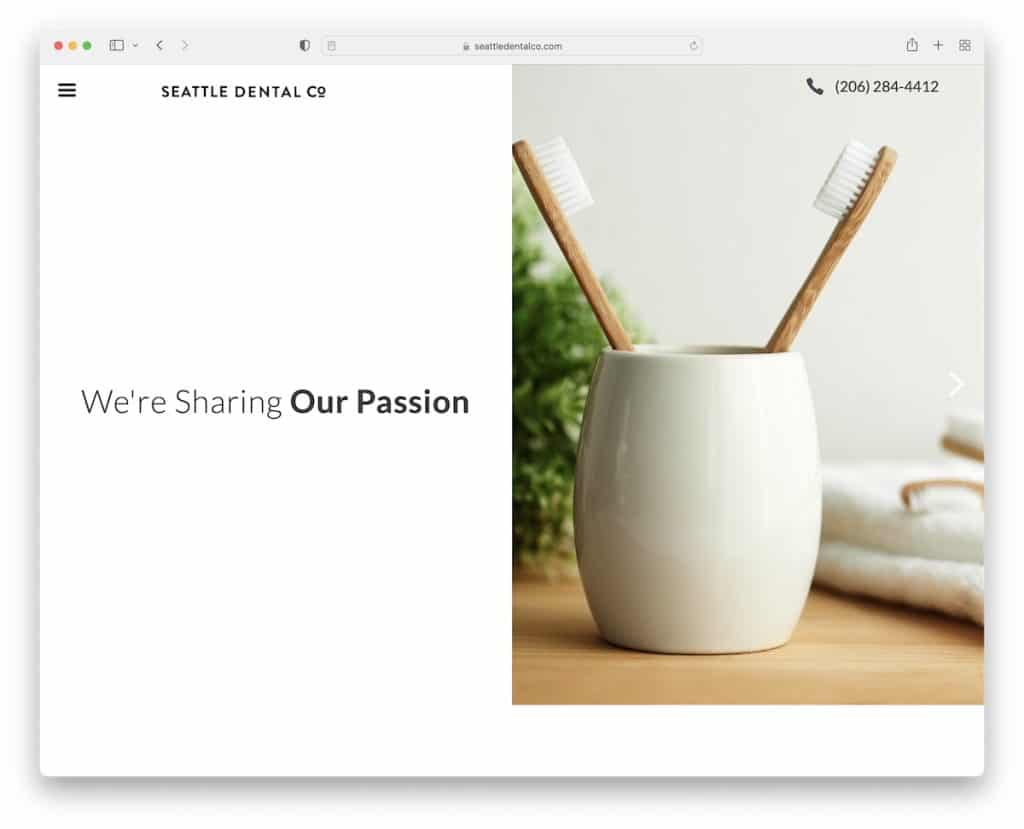
22. Сиэтл Стоматологическая Компания
Создан с помощью: Webflow

На этом сервисном веб-сайте есть главный раздел с разделенным экраном, текст слева и ползунок справа. Плавающий заголовок содержит название компании, кликабельный номер телефона и значок меню.
Они также добавили ползунок отзывов клиентов и карты Google Maps в нижнем колонтитуле, демонстрируя точное местоположение.
Вы также можете заглянуть на другие веб-сайты стоматологов, чтобы получить еще больше вдохновения в дизайне.
Примечание . Если вам нравится вести дела и назначать встречи по телефону, разместите свой номер телефона на своем веб-сайте и сделайте его интерактивным.
Вы также можете проверить нашу полную коллекцию лучших веб-сайтов Webflow для получения дополнительных идей.
