Как установить и показать рекомендуемые продукты в WooCommerce
Опубликовано: 2021-06-17Вы ищете способы добавить избранные товары в свой магазин? Вы пришли в нужное место. В этом руководстве мы покажем вам различные способы установки и отображения рекомендуемых продуктов в WooCommerce .
Рекомендуемые продукты — это товары, которые вы хотите продемонстрировать в своем интернет-магазине. Обычно в большинстве магазинов представлены определенные товары, потому что они самые популярные, ваша маржа выше и так далее. Независимо от причин, по которым вы хотите выделить определенные элементы, WooCommerce позволяет легко отображать рекомендуемые продукты.
Но прежде чем мы увидим, как это сделать, давайте лучше поймем, почему вы должны сначала отображать эти продукты.
Почему вы должны показывать рекомендуемые товары?
Рекомендуемые продукты включают любые товары или услуги, которые вы хотите выделить в своем магазине WooCommerce. Это могут быть популярные, трендовые, новые продукты или спонсируемые продукты, которые вы хотите продемонстрировать. Кроме того, они могут быть сезонными товарами, поэтому вы хотите максимально использовать короткий период времени, когда спрос будет увеличиваться. Например, если у вас есть спортивный магазин, прямо перед Суперкубком вы можете выделить футболки, кепки и товары команд, которые будут играть, поскольку спрос, вероятно, вырастет.
Кроме того, вы можете рекламировать рекомендуемые продукты в любом месте вашего сайта. Вы можете добавить их в сообщения, блоги, домашнюю страницу, страницы магазина или даже на боковые панели в виде виджета. Демонстрируя эти продукты, вы помогаете повысить их узнаваемость и увеличить продажи.
Как вы можете себе представить, установка рекомендуемых продуктов в WooCommerce может стать отличной маркетинговой стратегией для увеличения вашего дохода. Но прежде чем отображать их, вам нужно установить их как рекомендуемые продукты в вашем магазине WooCommerce.
Как установить рекомендуемые продукты в WooCommerce
Существуют различные способы легко установить рекомендуемые продукты с панели управления WooCommerce:
- Панель инструментов WooCommerce
- Изменить страницу продукта
- Быстрое редактирование
- Страница всех продуктов
Давайте рассмотрим каждый метод.
Прежде чем мы начнем, убедитесь, что вы правильно настроили WooCommerce.
1. Отредактируйте страницу продукта
Самый удобный способ добавить избранные товары — отредактировать страницу товара. Вы также можете создать новый продукт и сделать его избранным.
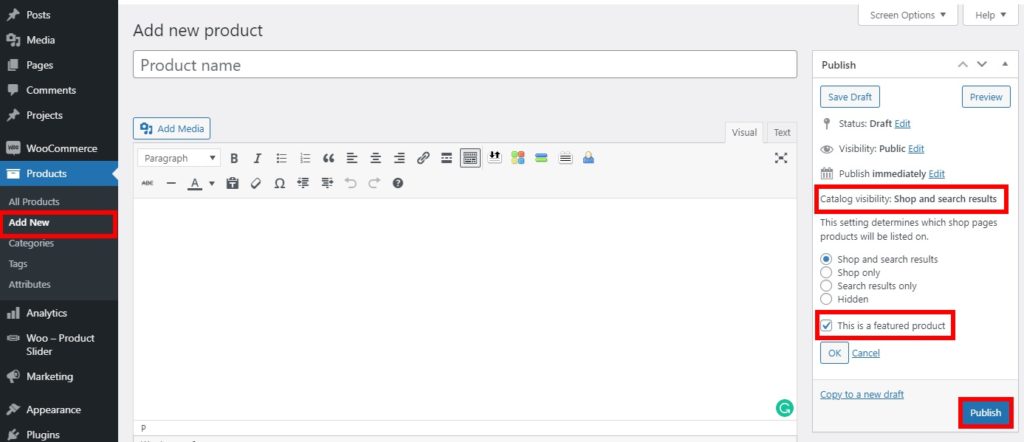
Чтобы добавить новый продукт, сначала перейдите в « Продукты»> «Добавить новый » на панели инструментов WooCommerce. В качестве альтернативы, если вы собираетесь обновить текущий продукт, выберите « Продукты» > «Все продукты» . Затем откройте продукт, который хотите сделать избранным, и нажмите « Изменить » . Вы также можете искать конкретный продукт, используя строку поиска в правом верхнем углу экрана.
Вы будете перенаправлены на страницу редактирования продукта, где вы увидите параметр видимости каталога продуктов на правой боковой панели. Нажмите « Изменить », чтобы изменить параметры видимости. Затем просто установите флажок « Это рекомендуемый продукт » и нажмите « ОК ». Если это новый продукт, не забудьте добавить все необходимые сведения, а затем опубликовать его.

Если это уже существующий продукт, просто нажмите Обновить . Вот и все! С этого момента этот продукт будет представлен на вашем сайте.
Если вы не знаете, как создавать продукты, ознакомьтесь с нашим руководством по добавлению продуктов WooCommerce.
2. Быстрое редактирование
Вы также можете установить рекомендуемые продукты в WooCommerce, используя параметры быстрого редактирования . Это еще более быстрый процесс, который может быть очень полезен, если вы хотите отредактировать базовую информацию о существующем продукте.
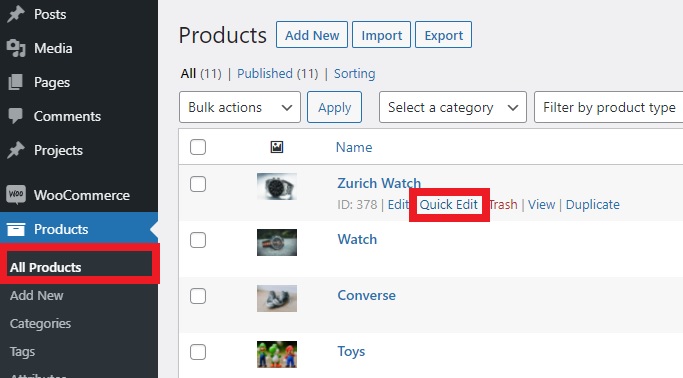
Все, что вам нужно сделать, это перейти в раздел « Продукты» > «Все продукты», найти продукт, который вы хотите сделать избранным, и нажать « Быстрое редактирование » .

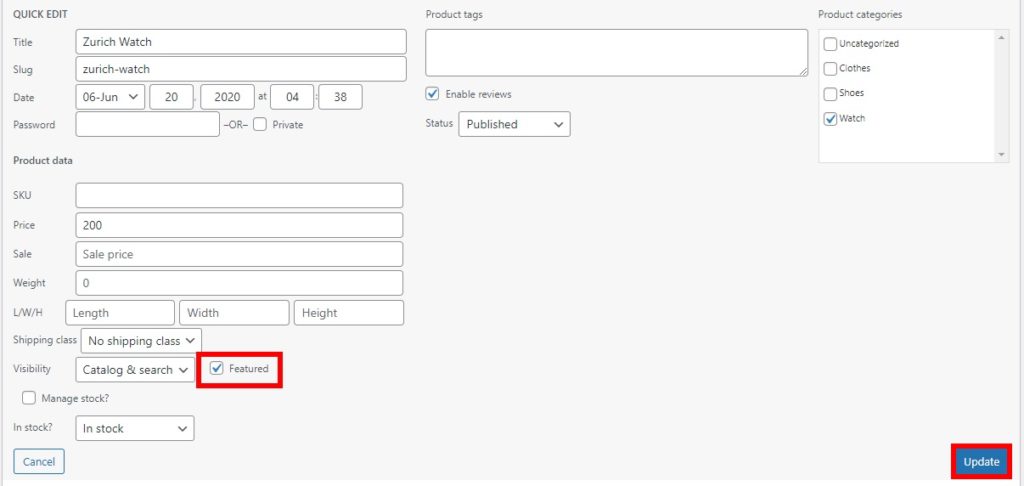
Вы увидите всю основную информацию и параметры, которые вы можете изменить. Просто установите флажок « Избранное » и нажмите « Обновить ».

Вот и все! Коротко и мило, не так ли?
3. Страница всех продуктов
Вы также можете установить продукты на странице «Все продукты». Это самый быстрый способ, если вы просто хотите добавить существующий продукт в качестве рекомендуемого, ничего не изменяя.
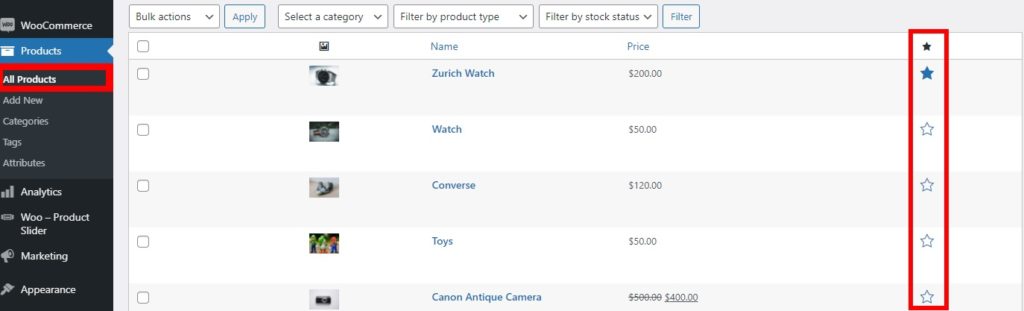
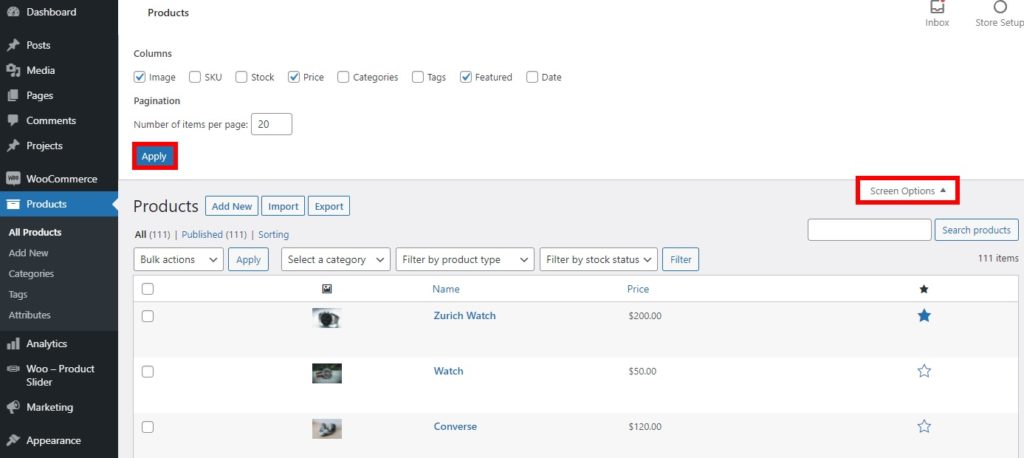
Все, что вам нужно сделать, это перейти в « Продукты» > «Все продукты», найти продукт, который вы хотите сделать избранным, и выбрать значок звездочки .

Звезда представляет возможность показывать продукты, поэтому, когда значок выделен, этот конкретный продукт представлен.
Если вы хотите удалить его как рекомендуемый продукт, щелкните значок еще раз.
Примечание. Если вы не видите рекомендуемый столбец на странице « Все продукты », убедитесь, что вы включили параметр для его отображения. Вы можете проверить это, нажав «Параметры экрана » в правом верхнем углу экрана.
Затем проверьте столбец Featured . Вы также можете включить столбцы, которые хотите отобразить или скрыть, и увеличить количество отображаемых элементов на странице. Наконец, после внесения всех изменений нажмите « Применить ».

Теперь, когда вы знаете, как настроить рекомендуемые продукты в WooCommerce, давайте посмотрим, как отображать их в вашем магазине.
Как показать рекомендуемые продукты WooCommerce
После того, как вы установили рекомендуемые продукты, вам нужно отобразить их. Есть много способов показать рекомендуемые продукты. Наиболее эффективные из них:
- В виджете
- Использование шорткодов
- С блоком Featured Product
- С плагинами
Для этого урока мы будем использовать тему Divi. Если вы используете другую тему, некоторые параметры могут немного отличаться, но вы сможете без проблем следовать руководству.
1. Отображение рекомендуемых продуктов в виджете
Вы можете отображать рекомендуемые продукты в виде виджета в своем магазине. Вы можете использовать виджет продукта по умолчанию, который предлагает WooCommerce, для отображения продуктов в любой области виджетов вашего веб-сайта.
После того, как вы установили рекомендуемые продукты в своем магазине WooCommerce, все, что вам нужно сделать, это перейти в « Внешний вид»> «Настроить» . Вы будете перенаправлены в настройщик тем.

Кроме того, вы также можете перейти в « Внешний вид»> «Виджеты» , чтобы добавить рекомендуемые продукты в качестве виджета, но мы рекомендуем использовать настройщик, поскольку он имеет предварительный просмотр в реальном времени.
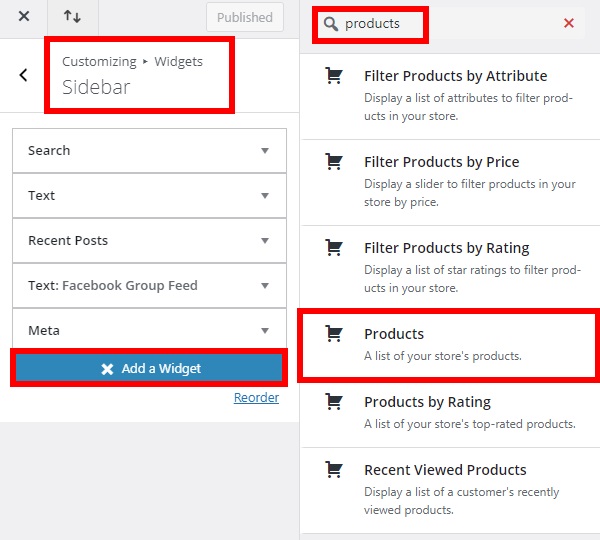
Когда вы окажетесь в настройщике, откройте вкладку « Виджеты », и вы увидите все доступные области виджетов для вашего магазина. Выберите область виджетов, в которой вы хотите отображать рекомендуемые продукты, и нажмите «Добавить виджет ». В этом руководстве мы добавим рекомендуемые продукты на боковую панель, но вы можете использовать любые области виджетов, которые вам нравятся.
Затем найдите виджет « Продукты » и добавьте его сюда.

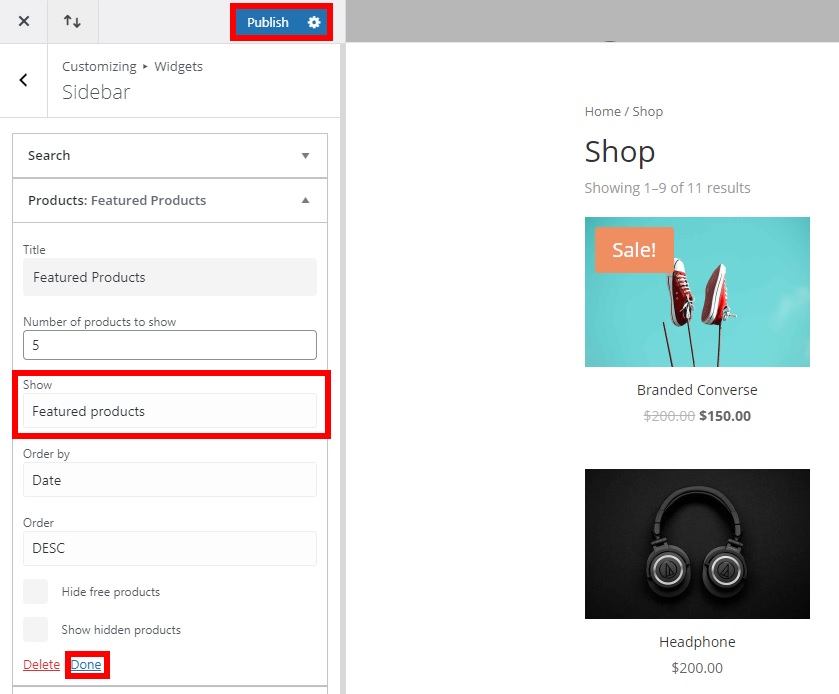
В виджете «Продукт» у вас есть несколько вариантов отображения ваших продуктов. Выберите « Избранные продукты » для параметра « Показать ».
Вы также можете установить количество рекомендуемых продуктов, которые будут отображаться вместе с их порядком. Установите параметры и для них и нажмите « Готово» . Наконец, нажмите « Опубликовать », чтобы применить изменения.

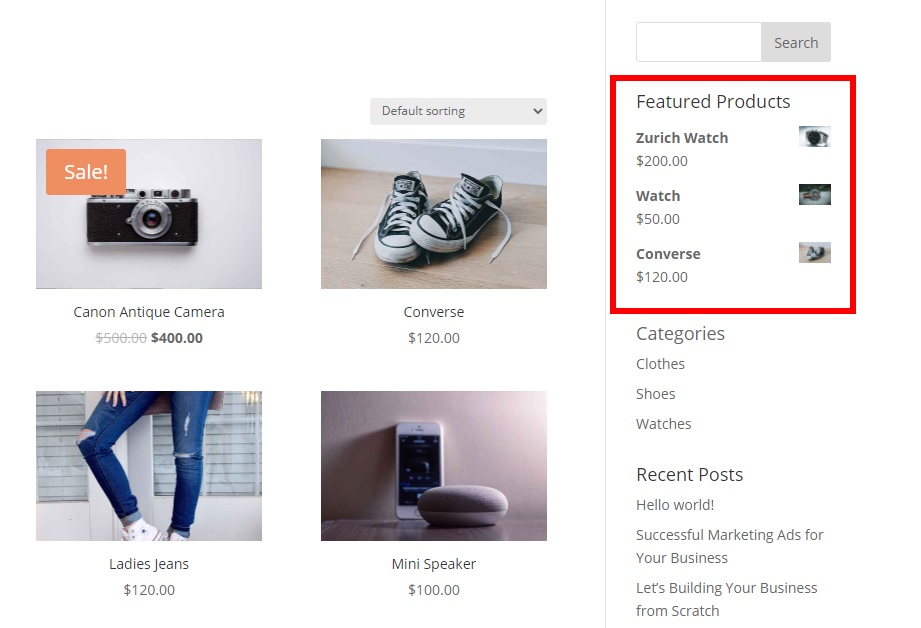
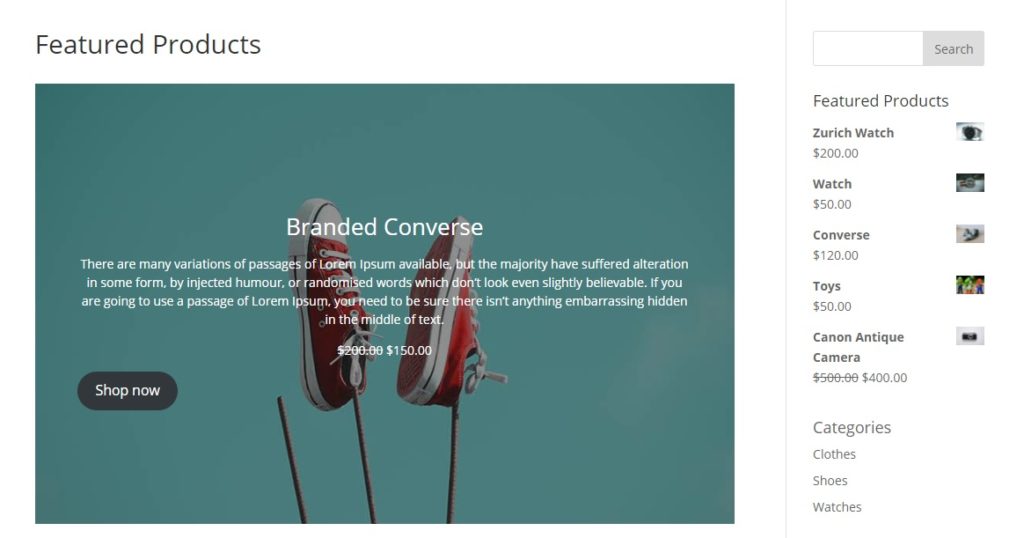
Затем проверьте свой магазин с внешнего интерфейса, и вы увидите, как рекомендуемые продукты отображаются в нужной области виджетов на вашем веб-сайте. Обратите внимание, что они будут отображаться на каждой странице вашего магазина, которая включает область виджетов.


2. Отображение рекомендуемых продуктов с помощью шорткодов
WooCommerce предоставляет вам широкий спектр шорткодов, которые вы можете использовать для отображения рекомендуемых продуктов в вашем магазине. Если вы не знакомы с короткими кодами, ознакомьтесь с этим руководством, чтобы узнать, что они собой представляют и как их использовать.
Вы можете использовать следующий шорткод для отображения рекомендуемых продуктов в любом месте вашего сайта.
[ featured_products ]Кроме того, вы можете настроить его для отображения рекомендуемых продуктов по-разному в зависимости от ваших требований. Например, давайте посмотрим на следующий шорткод:
[ featured_products per_page=”6” columns=”3” ] 
Этот шорткод будет отображать 6 рекомендуемых продуктов на странице в макете из 3 столбцов.
Кроме того, вы можете добавить к нему дополнительные атрибуты, чтобы показывать свои рекомендуемые продукты в большем количестве вариантов. Например, чтобы отобразить 3 рекомендуемых продукта на странице с форматом из 3 столбцов в порядке убывания по дате, мы используем этот шорткод.
[ featured_products per_page=”3” columns=”3” orderby=”date” order=”desc” ]Это всего лишь несколько примеров, но вы можете сделать гораздо больше, чтобы настроить шорткод. Чтобы максимально использовать его, мы рекомендуем вам взглянуть на этот пост и узнать все, что вы можете сделать с короткими кодами.
3. Покажите рекомендуемый продукт в публикации или на странице с блоками Гутенберга
Еще одна интересная альтернатива — отображать избранные товары в посте или на странице. И хорошая новость заключается в том, что вам не нужны никакие плагины или шорткоды. WooCommerce предоставляет вам эту опцию по умолчанию, если вы используете Gutenberg.
После того, как вы установили рекомендуемые продукты в WooCommerce, перейдите в « Страницы»> «Все страницы» на панели инструментов WordPress, чтобы добавить их на страницу. В качестве альтернативы, если вы хотите добавить рекомендуемые продукты в публикацию, перейдите в « Публикация» > «Все публикации» . Затем нажмите « Изменить » на странице или в сообщении, которое вы хотите отредактировать.
Если вы хотите добавить рекомендуемые продукты на новую страницу или в новую публикацию, выберите « Страницы» > «Добавить новую» или « Сообщения» > «Добавить новую» соответственно.
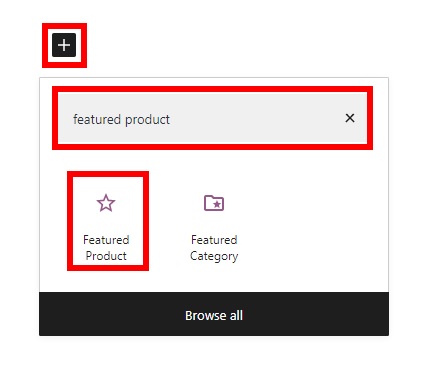
Теперь все, что вам нужно сделать, это нажать на значок « + », чтобы добавить блок. Затем найдите блок « Избранный продукт » и добавьте его на страницу или в публикацию.

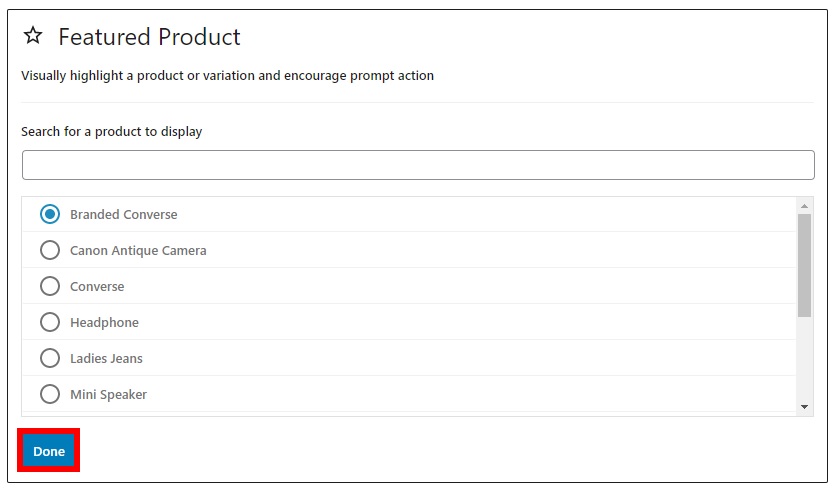
Найдите и выберите рекомендуемый продукт, который вы хотите отобразить, и нажмите « Готово » .

Обратите внимание, что вы можете отображать только один рекомендуемый продукт за раз, поэтому вам нужно добавить столько блоков, сколько продуктов вы хотите добавить.
После того, как вы добавили или обновили всю необходимую информацию для страницы или сообщений, нажмите « Обновить » (или « Опубликовать », если вы добавляете новую страницу или сообщение).
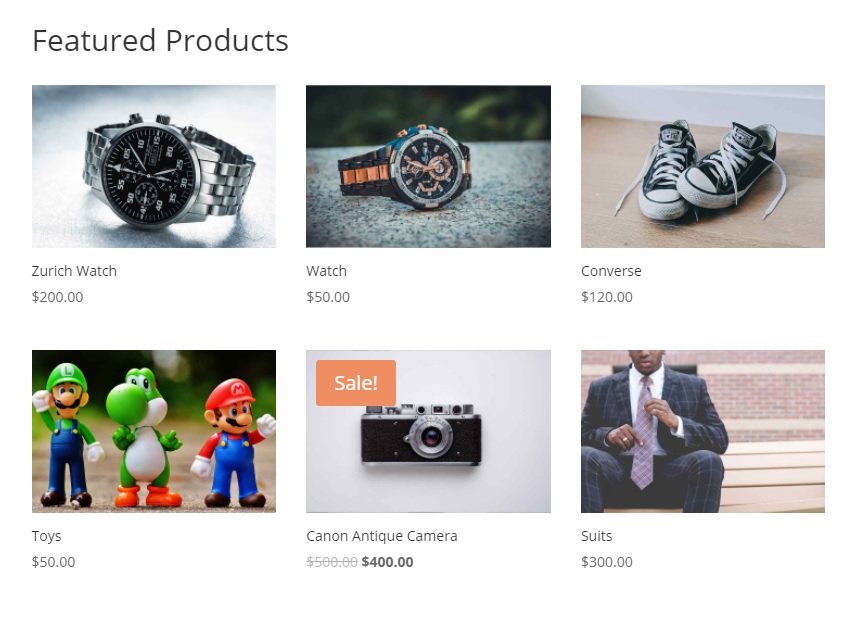
Проверьте свой сайт с внешнего интерфейса, и вы сможете увидеть рекомендуемые продукты на своей странице или в публикации, как показано ниже.

4. Отображение рекомендуемых продуктов с помощью плагинов
Если все вышеперечисленные параметры слишком ограничены для ваших нужд, вы можете отображать рекомендуемые продукты с помощью специального плагина. Доступно несколько инструментов, но для этого урока мы будем использовать плагин Product Slider и Carousel with Category . Это бесплатный плагин, который позволяет вам использовать некоторые шорткоды для отображения рекомендуемых продуктов. Кроме того, вы можете использовать эти шорткоды для создания слайдеров рекомендуемых продуктов для вашего магазина WooCommerce.
Установите и активируйте плагин
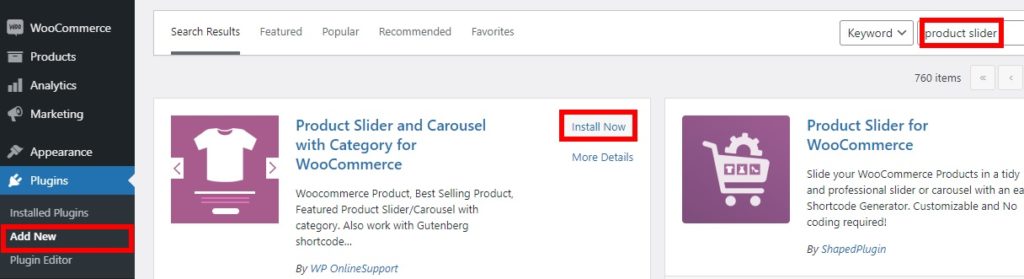
Чтобы использовать плагин, его необходимо сначала установить и активировать. В панели управления WordPress перейдите в « Плагины» > «Добавить новый» и найдите плагин. Нажмите «Установить сейчас» , а затем активируйте его.

Если у вас возникли проблемы с установкой, ознакомьтесь с нашим руководством по установке плагина WordPress вручную.
Добавьте шорткоды для отображения рекомендуемых продуктов
Как упоминалось ранее, этот плагин предоставляет вам варианты шорткода для отображения рекомендуемых продуктов. Один из лучших способов использовать эти шорткоды — отображать рекомендуемые продукты в слайдере.
После того, как вы установили рекомендуемые продукты, выберите страницу или публикацию вашего магазина WooCommerce, где вы хотите отобразить слайдер. Затем добавьте шорткод на конкретную страницу или запись. Например, ваш шорткод может быть примерно таким:
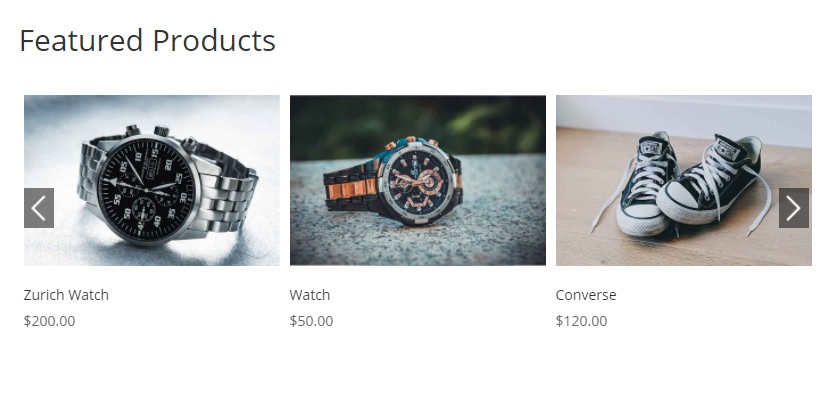
[ wcpscwc_pdt_slider type="featured" slide_to_show="3" dots="false" ]Вы можете найти больше вариантов и атрибутов на демонстрационной странице плагина. После добавления шорткода опубликуйте или обновите страницу или опубликуйте, чтобы увидеть изменения на своем сайте.

В качестве альтернативы, чтобы отобразить рекомендуемые продукты в виде карусели, используйте этот шорткод и замените идентификатор категории на идентификатор вашей категории .
[wcpscwc_pdt_slider type="featured" cats="CATEGORY-ID"]
Бонус: как получить рекомендуемые продукты в WooCommerce
Если у вас возникли проблемы с отображением избранных товаров по вашей теме, у нас есть кое-что для вас. В этом разделе мы покажем вам простой способ получить рекомендуемые продукты.
Как вы, наверное, знаете, с момента запуска WooCommerce 3 в 2017 году вам нужно использовать налоговый запрос, чтобы получить рекомендуемые продукты, поскольку они обрабатываются пользовательской таксономией product_visibility . Также имейте в виду, что шорткод WooCommerce
был заменен .Чтобы получить рекомендуемые продукты, вы можете использовать следующий скрипт:
// Налоговый запрос $tax_query[] = массив(
'taxonomy' => 'product_visibility',
'поле' => 'имя',
'термины' => 'избранные',
'operator' => 'IN', // или 'NOT IN', чтобы исключить отдельные продукты
);
// Запрос
$ запрос = новый WP_Query (массив (
'post_type' => 'продукт',
'post_status' => 'опубликовать',
'ignore_sticky_posts' => 1,
'posts_per_page' => $продукты,
'заказ' => $ заказ,
'заказ' => $ заказ == 'по возрастанию' ? «по возрастанию»: «по убыванию»,
'tax_query' => $tax_query // <===
));Для получения дополнительной информации ознакомьтесь с этой документацией или просмотрите эту ссылку.
Вывод
В целом, правильный выбор рекомендуемых продуктов может помочь вам увеличить продажи и увеличить доход. В этом руководстве мы увидели, как настроить и отобразить рекомендуемые продукты в вашем магазине WooCommerce.
Мы обсудили основные способы, которыми вы можете установить рекомендуемые продукты с панели инструментов WordPress:
- Изменить страницу продукта
- Быстрое редактирование
- Страница всех продуктов
После того, как вы установили рекомендуемые продукты, вы должны отобразить их. Для этого тоже есть разные варианты:
- Отображение рекомендуемых продуктов в виджете
- Использование шорткодов
- Блок рекомендуемых продуктов Гутенберга
- С плагинами
Кроме того, когда клиенты нажимают на рекомендуемый продукт, они будут перенаправлены на страницу продукта. Вот почему у вас должна быть первоклассная страница продукта. Мы рекомендуем вам ознакомиться с нашим руководством по настройке страницы продукта WooCommerce. Вам также следует ознакомиться с нашими руководствами по персонализации страницы продукта с помощью Divi и Elementor и даже программно.
Если вы нашли это руководство полезным, вот некоторые из наших других статей, которые могут вас заинтересовать:
- Как добавить атрибуты продукта WooCommerce с вариантами
- Как добавить кнопку быстрой покупки в WooCommerce
- Как экспортировать продукты WooCommerce
