Как настроить службу поддержки в WordPress
Опубликовано: 2022-04-05Есть ли у ваших клиентов проблемы, связанные с вашими продуктами или услугами? Если это так, вы можете настроить службу поддержки в WordPress , чтобы решить проблему вовремя.
В этой статье мы покажем вам простые шаги по настройке службы поддержки для ваших клиентов и заказчиков. Но прежде чем мы приступим к процессу, давайте кратко рассмотрим, почему важно иметь службу поддержки на вашем веб-сайте WordPress.
Зачем добавлять службу поддержки в WordPress?
Независимо от того, какой тип онлайн-бизнеса у вас есть, нет лучшего способа сделать ваших клиентов счастливыми, чем предложить сильную систему поддержки клиентов на вашем веб-сайте.
Один из лучших способов обеспечить поддержку клиентов — это служба поддержки на веб-сайте. Служба поддержки — идеальное решение для разрешения сомнений или проблем клиентов, связанных с конкретными ресурсами. Несмотря на то, что многие компании используют каналы поддержки, такие как чаты и часто задаваемые вопросы, службы поддержки являются более прямой и эффективной услугой , поскольку они должны решить любую проблему в кратчайшие сроки.
А если у вас есть веб-сайт на базе WordPress, реализовать службу поддержки может быть довольно просто. По сравнению с другим программным обеспечением и инструментами службы поддержки вы можете использовать подключаемые модули службы поддержки, которые являются экономичными. Точно так же плагины легкие, поэтому они не повлияют на производительность вашего сайта.
Как настроить службу поддержки в WordPress?
Как мы видели, одним из лучших способов настроить службу поддержки в WordPress является использование плагина. На рынке доступно несколько плагинов для настройки службы поддержки в WordPress. Давайте рассмотрим самые популярные из них:
Отличная поддержка — WordPress HelpDesk и плагин поддержки

Awesome Support — один из лучших плагинов для настройки службы поддержки в WordPress. Вы можете легко создать систему поддержки клиентов, которая позволит пользователям создавать тикеты из внешнего интерфейса . Этот плагин содержит множество функций по сравнению с некоторыми премиальными системами поддержки.
Кроме того, пользователи могут не только отправлять заявку, но и прикреплять файлы различных типов. Вы сможете легко управлять заявками в своем бэкэнде, а ваши пользователи смогут использовать удобную цепочку сообщений во внешнем интерфейсе для связи с вами.
Ключевая особенность:
- Неограниченное количество билетов даже в бесплатной версии
- Контролируйте размер файлов вложений
- Может быть интегрирован с Zapier
- Продукты WooCommerce можно синхронизировать
Цены:
Awesome Support — это бесплатный плагин. Вы можете получить бесплатную версию из официального репозитория WordPress. Премиум-версия начинается от 149 долларов США в год за обновления и поддержку.
SupportCandy – служба поддержки и тикет-система

SupportCandy — еще одна простая в использовании система тикетов службы поддержки, которая поставляется с бесплатной версией и премиум-версией. Этот плагин обеспечивает полный внешний и внутренний интерфейс для агентов и дает вашим посетителям возможность создавать гостевые билеты на случай, если они не захотят регистрировать новую учетную запись.
Плагин также поставляется с функциональностью Ajax , отзывчивым дизайном, благодаря которому он будет хорошо работать на любом размере экрана, настраиваемой формой заявки, настраиваемыми уведомлениями по электронной почте и многим другим. Если вы выберете премиум-версию, у вас будет возможность экспортировать билеты в формат CSV. Кроме того, вы также можете получить доступ к полному графическому отчету о заявке.
Ключевая особенность:
- Отправить билеты без входа или регистрации
- Создать дополнительное поле в форме заявки
- Совместимость с плагином WPML
- Настройте уведомления по электронной почте
Цены:
SupportCandy — это бесплатный плагин. Вы можете получить бесплатную версию из официального репозитория WordPress. Премиум-версия начинается с 49,99 долларов США в год с лицензией на один сайт.
Теперь давайте воспользуемся плагином для настройки службы поддержки в WordPress. В этом уроке мы будем использовать плагин « Awesome Support» , так как он универсален и предлагает множество функций поддержки. Для начала, первым шагом будет установка и активация плагина.
Но перед этим мы настоятельно рекомендуем вам настроить WooCommerce, не пропуская никаких шагов, и всегда использовать совместимую тему WooCommerce, чтобы избежать конфликтов при следовании этому руководству.
Шаг 1. Установите и активируйте плагин Awesome Support.
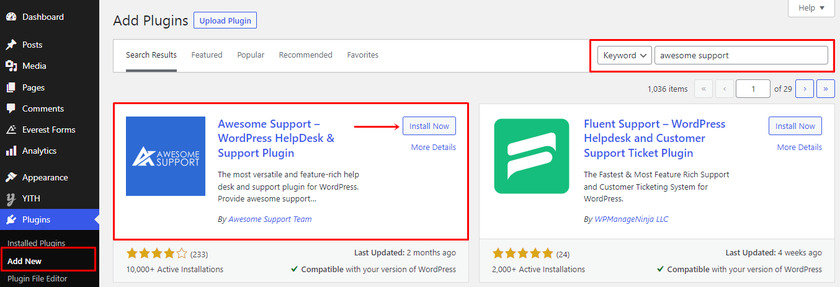
Чтобы установить плагин, перейдите на панель инструментов WordPress и нажмите « Плагины » в меню. Теперь нажмите « Добавить новый ».
Это перенаправит вас на страницу плагинов, где вы можете найти список рекомендуемых плагинов. С правой стороны вы можете увидеть строку поиска. Теперь введите « отличная поддержка » в поле поиска. Как только плагин появится в отображаемом результате, нажмите кнопку « Установить сейчас ». Установка плагина занимает всего несколько секунд. Обязательно нажмите кнопку « Активировать » после установки плагина.

И вот вы успешно скачали бесплатную версию плагина. Однако, если вы хотите загрузить премиум-версию этого плагина, вы можете перейти на официальную страницу плагина. Если вы не знаете, как установить премиум-версию этого плагина, ознакомьтесь с нашей статьей о том, как установить плагин вручную.
Шаг 2: Настройте плагин
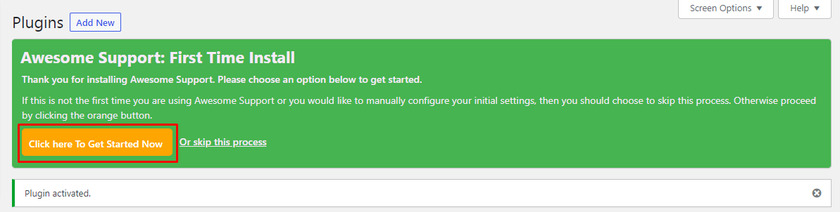
Как только плагин активирован, вы можете увидеть сообщение, отображаемое вверху, с вариантами настройки плагина.
Нажмите кнопку « Нажмите здесь, чтобы начать сейчас », если вы используете плагин впервые или еще не установили его.

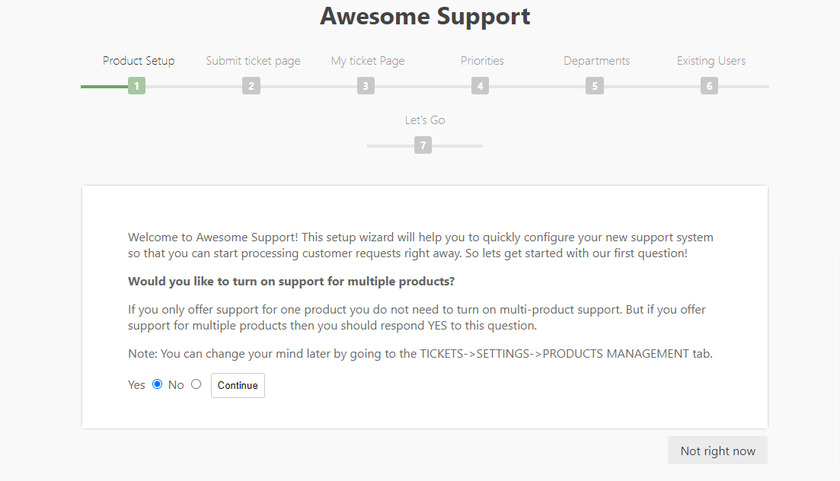
После нажатия кнопки вы будете перенаправлены в мастер настройки.
Первое, что вы увидите в мастере, — это параметр настройки продукта, где вы можете включить поддержку нескольких продуктов. Вместо нескольких продуктов, если вы просто продаете один продукт, выберите вариант «Нет». Кроме того, вы можете позже изменить настройки, если хотите, на вкладке управления продуктом.

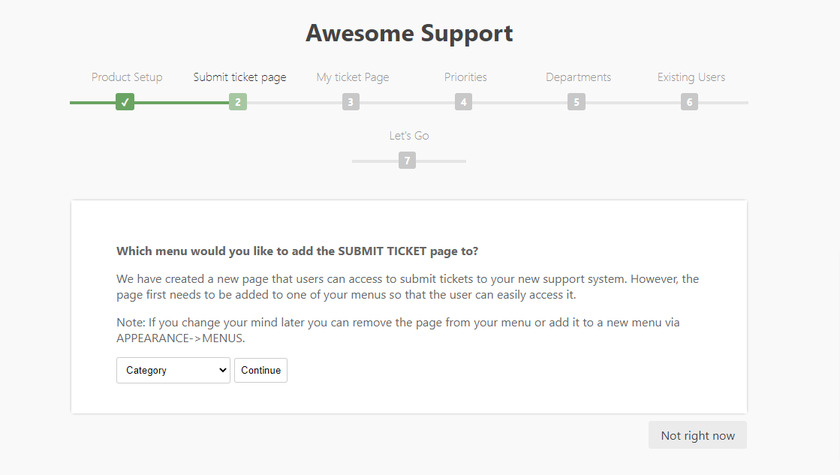
Затем вы можете выбрать страницу, с которой ваши клиенты могут отправлять билеты. Этот плагин также создает новую страницу для отправки заявки, но для настройки плагина вам нужно выбрать одну из существующих страниц на вашем веб-сайте WordPress. Вы можете найти выпадающее меню, где вы можете найти страницы вашего сайта. Здесь мы выбрали категорию. Затем нажмите на кнопку « Продолжить» .

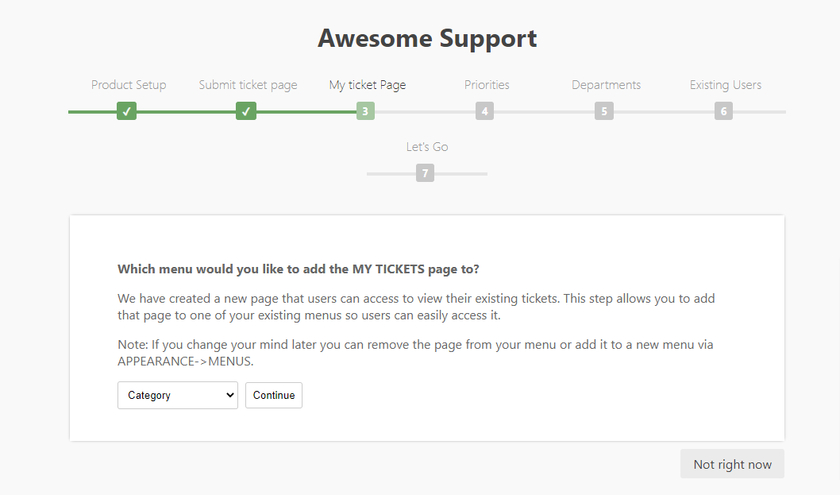
После этого вы можете увидеть опцию Моя страница билета в мастере настройки. Эта опция такая же, как и предыдущая, где вы можете отображать открытые заявки для своих клиентов . Вы можете выбрать желаемое место из выпадающего меню. Затем снова нажмите на кнопку « Продолжить» .

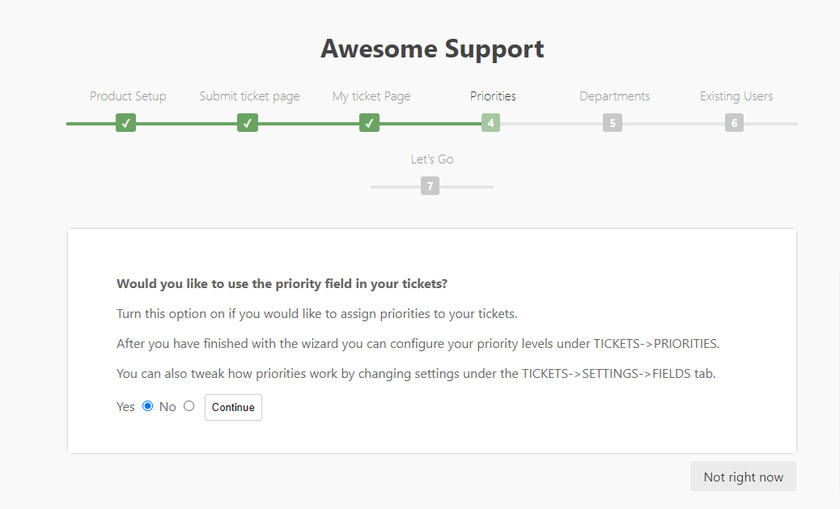
Следующий вариант — указать приоритеты для ваших заявок. Эта опция помогает вам сначала разобраться с теми заявками, которые имеют более высокий приоритет. 
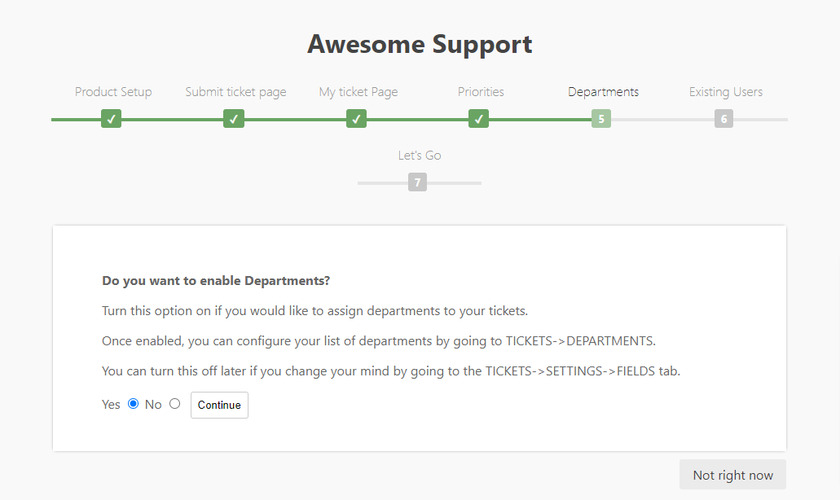
Теперь на следующем шаге вы можете включить или отключить тикеты, если у вас несколько отделов поддержки. Включение или включение этой опции позволит вам назначать тикеты на основе отдела поддержки.


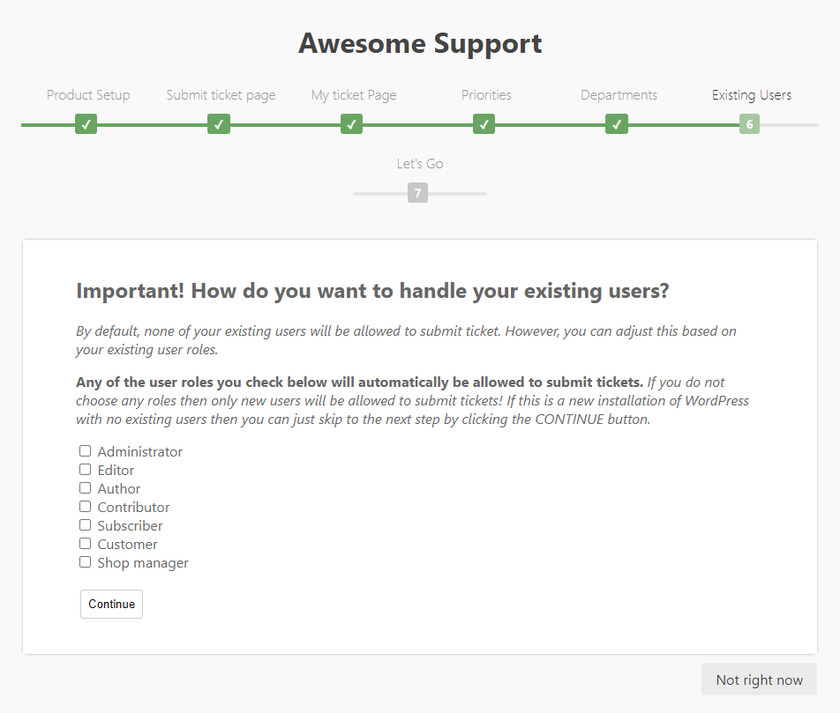
Наконец, вы получите возможность выбрать роли пользователей, которые могут отправить заявку, потому что по умолчанию ни один из существующих пользователей не имеет права делать это. Вы можете выбрать любую из ролей пользователя, если нет, то только новые посетители вашего сайта смогут отправлять заявки. Нажмите кнопку « Продолжить» после выбора ролей пользователей.

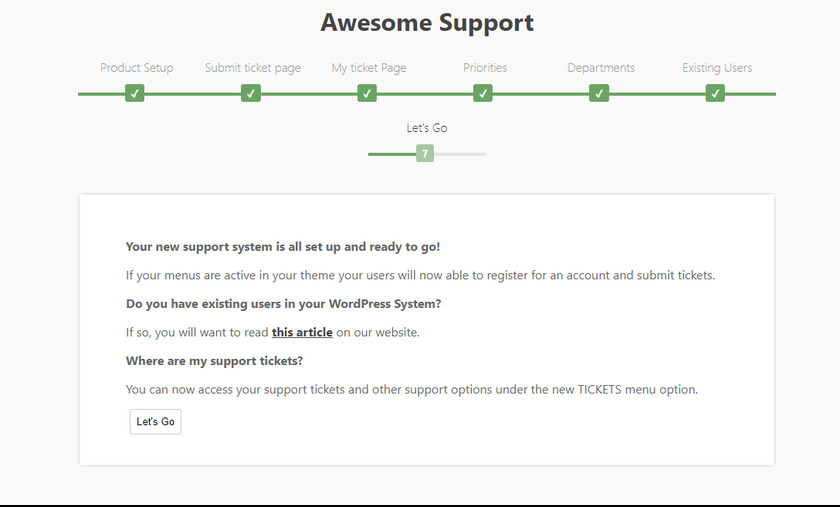
После настройки плагина вы можете проверить, как работает билет. Для этого вы можете нажать кнопку « Поехали », и вы попадете на главную панель инструментов.

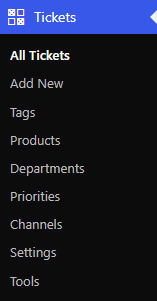
Вы можете увидеть новое меню « Билеты » на панели инструментов WordPress, где вы можете получить доступ и управлять своими тикетами в службу поддержки.

Шаг 3. Протестируйте службу поддержки с внешнего интерфейса.
После того, как вы настроили плагин, давайте протестируем его, чтобы увидеть, как работает служба поддержки. Для этого вы можете выйти из своего веб-сайта WordPress и зарегистрироваться в качестве тестового пользователя.
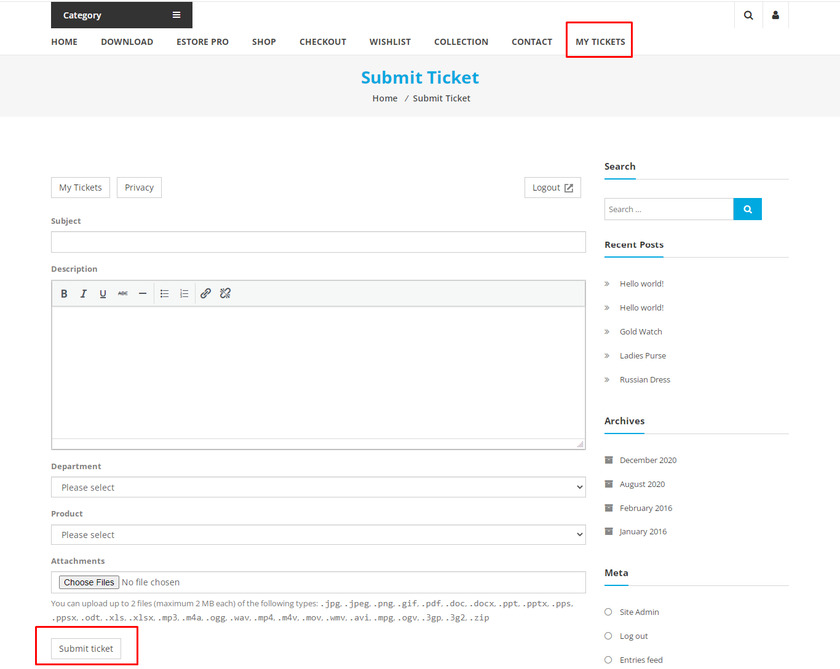
После входа на сайт вы увидите новую страницу « Мои билеты ». Нажав на нее, вы найдете ссылку с надписью « Отправить билет ». Эта ссылка ведет на страницу, где клиенты могут заполнить тему и описание в заданном поле, выбрать отдел и продукты и даже добавить вложения с различными типами файлов.

После отправки заявки ваши клиенты могут проверить статус заявки, перейдя на страницу «Мой билет».
Шаг 4: Ответьте на тикеты
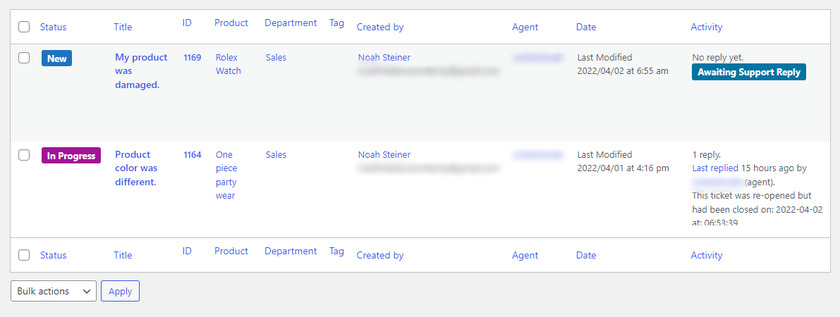
Теперь, чтобы решить проблемы ваших клиентов, вы можете отвечать на них из вашей административной области WordPress. Просто перейдите в Билеты>Все билеты . Вы увидите список билетов вместе с их статусом.

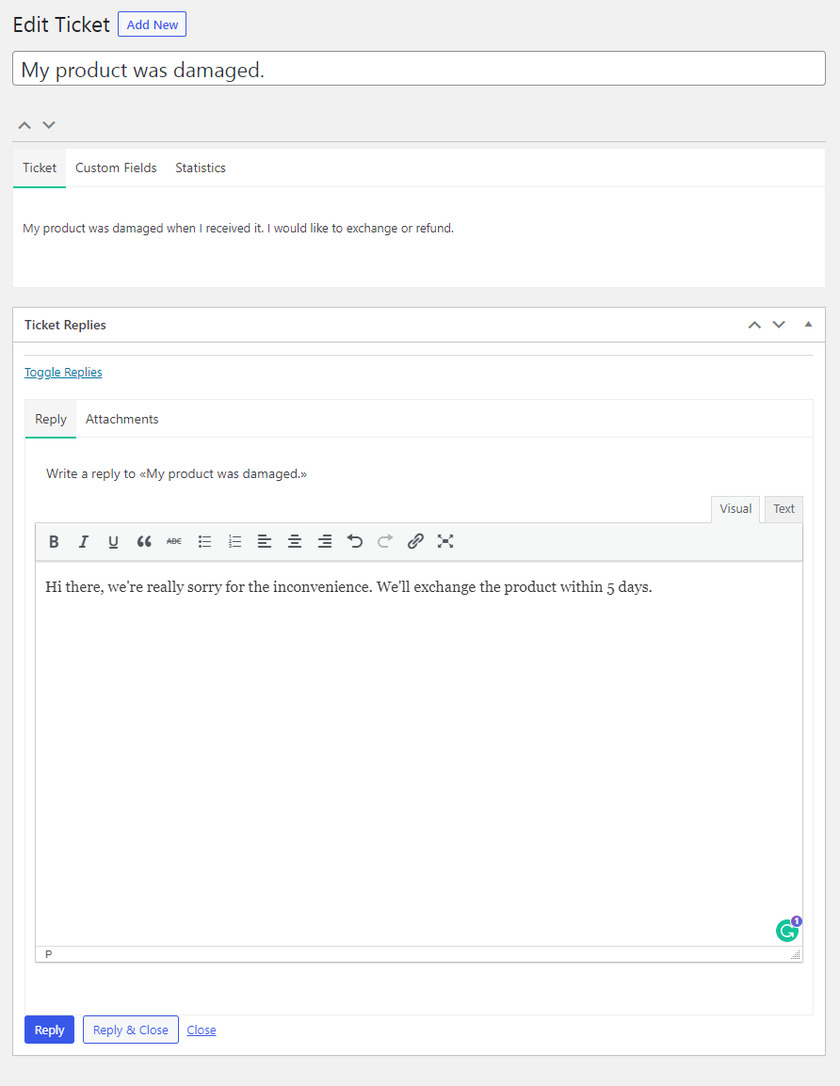
Нажмите на все билеты, на которые вы хотите ответить, и нажмите кнопку « Ответить» .

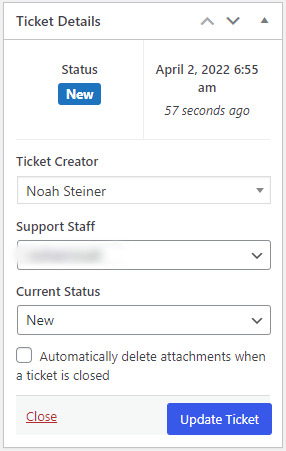
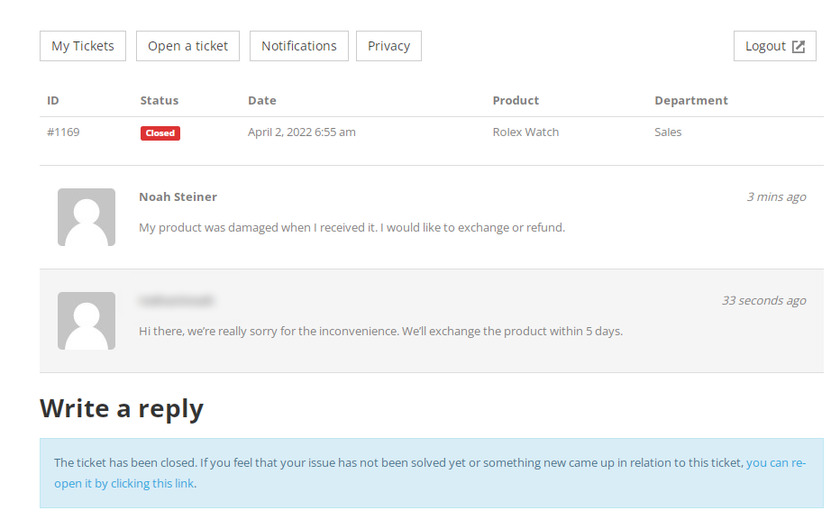
Если проблема решена, вы можете нажать « Закрыть» в разделе «Информация о заявке» в правой части страницы « Редактировать заявку» .
Вы также можете изменить статус заявки и посмотреть информацию об агенте поддержки в разделе сведений о заявке.

В конце концов, именно так клиенты могут просмотреть сообщение, отправленное службой поддержки.

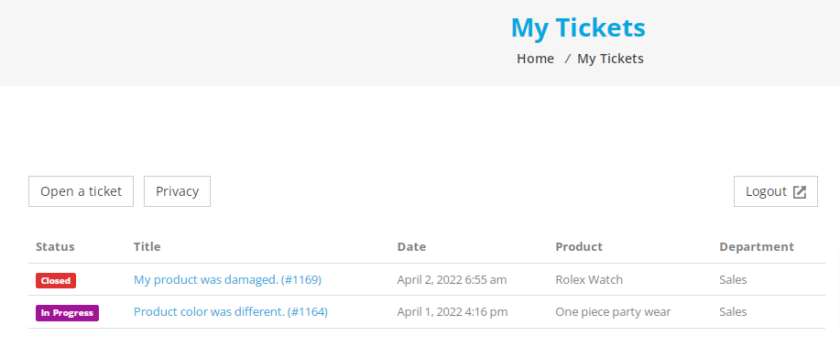
Мало того, пользователи могут просматривать статус своих билетов на странице « Мои билеты» .

Вот и все! Вот как вы настраиваете службу поддержки в WordPress.
Бонус: добавьте чат Telegram в WordPress
Мы уже представили вам один из эффективных способов настроить службу поддержки в WordPress. Однако, если вы хотите общаться со своими клиентами более простым, быстрым и удобным способом, вы можете сделать это, добавив кнопку чата Telegram на свой веб-сайт WordPress.
Вот почему в качестве бонуса мы предоставили это руководство о том, как добавить чат Telegram в WordPress.
Вы можете легко сделать это с помощью простого плагина Telegram Chat . Это бесплатный плагин, с помощью которого вы можете связать свою учетную запись Telegram с WordPress всего за несколько кликов.
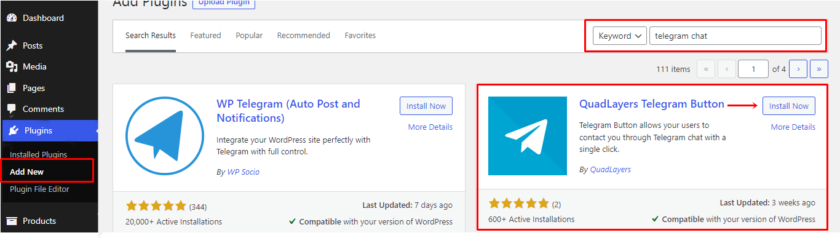
Как и любой другой плагин, прежде всего, мы установим и активируем плагин, чтобы использовать его. Итак, переходим в « Добавить новый» из меню « Плагин ». Найдите в поле поиска « Кнопка Telegram или Telegram Chat ». После отображения результата нажмите кнопку « Установить сейчас » и активируйте плагин.

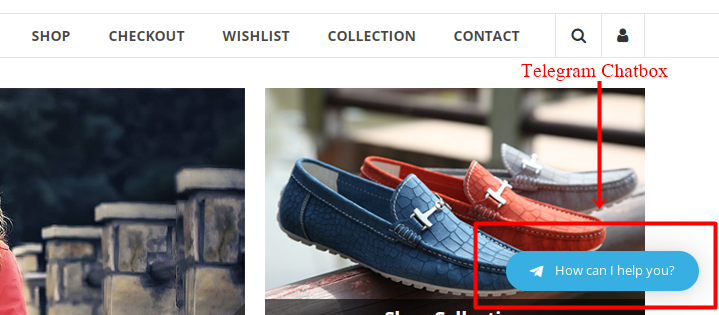
Теперь, как только плагин установлен и активирован, чат Telegram добавляется на ваш сайт.

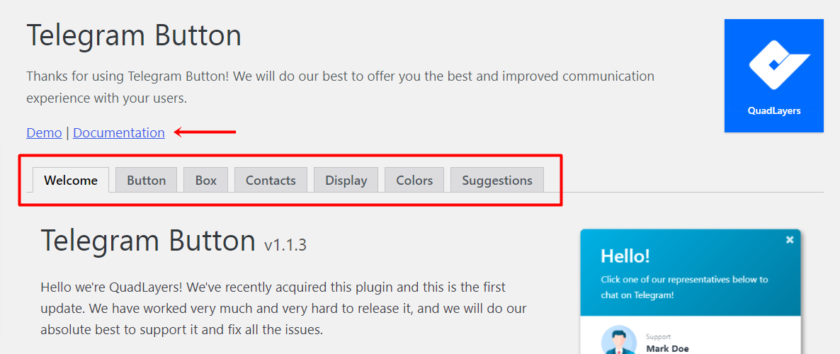
Вы можете настроить кнопку в настройках плагина. Для этого вы можете увидеть меню « Кнопка Telegram » в меню панели инструментов WordPress.

Вы можете увидеть страницу приветствия, а также различные вкладки для настройки плагина. Кроме того, вы можете найти ссылку на документацию плагина на той же странице.

Теперь все, что вам нужно сделать, это привязать свою учетную запись Telegram . Если вы уже установили приложение Telegram на свой телефон, вы можете синхронизировать его со своим рабочим столом.
Но если у вас нет учетной записи Telegram и вы не знаете, как ее создать, мы хотели бы, чтобы вы ознакомились с этой статьей.

Для этого перейдите в « Настройки»> «Устройства приложения Telegram» со своего телефона. Затем вы увидите синюю кнопку для привязки вашего устройства к рабочему столу.
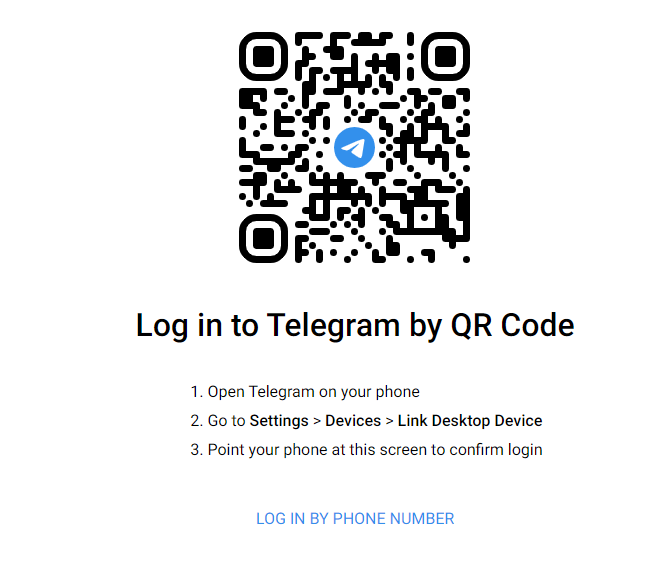
Вы можете отсканировать QR-код со своего телефона или войти в свою учетную запись Telegram со своего номера.

Код будет отправлен на вашу учетную запись Telegram, вы можете использовать этот код для входа со своего рабочего стола.
Вот и все! Следуя этим простым шагам, вы сможете добавить чат Telegram на свой сайт WordPress .
Вывод
Это наш учебник по настройке службы поддержки в WordPress. Это самая важная функция на вашем веб-сайте, если вы хотите мгновенно решать проблемы своих клиентов и делать их счастливыми.
Подводя итог, мы показали вам пошаговый процесс настройки службы поддержки в WordPress с помощью плагина. Вы можете использовать бесплатную версию плагинов, если вам достаточно функций, предлагаемых в бесплатной версии. Тем не менее, вы всегда можете выбрать премиум-функции для дополнительных функций.
Кроме того, мы также обсудили шаги, необходимые для добавления чата Telegram на ваш веб-сайт WordPress. Это также может быть в ваших интересах для управления вашей командой, а также для обработки запросов пользователей из одного и того же места.
Мы надеемся, что эта статья помогла вам узнать, как настроить службу поддержки для вашего веб-сайта WordPress прямо сейчас. Сообщите нам о своем опыте в разделе комментариев.
Пока вы здесь, вы также можете ознакомиться с этими ресурсами:
- Как сжимать изображения в WordPress (с плагинами и без них)
- Лучшие плагины для перенаправления страницы WordPress
- Как создать собственный плагин WordPress
Эти посты помогут вывести ваш сайт WordPress на новый уровень.
