Как настроить промежуточный сайт WordPress — 2 простых способа
Опубликовано: 2022-06-09Что обновить ваш сайт WordPress, плагины или темы? Но не мог, так как новые обновления могут сломать ваш сайт? Если да, то больше не стоит бояться. Потому что теперь вы можете решить эту проблему, настроив промежуточный сайт WordPress.
Промежуточный веб-сайт WordPress создаст частную среду, в которой вы сможете вносить любые изменения, не перенося их на работающий сайт. В результате ваш работающий сайт остается таким же, как и раньше, независимо от того, сколько неправильных попыток обновления вы предприняли на своем промежуточном сайте.
Теперь самая важная часть — это настройка тестового сайта в WordPress. Не беспокойтесь, мы расскажем об этом в этом блоге. В этом блоге вы узнаете все о тестовом веб-сайте, его важности и о том, как его создать .
Что такое промежуточный сайт WordPress?
Промежуточный сайт WordPress — это копия вашего работающего сайта , где вы можете опробовать все основные обновления плагинов и тем, не нанося вреда вашему рабочему сайту. Этот промежуточный сайт не будет доступен для публики. Только вы можете просматривать этот сайт и использовать его в целях тестирования.
Теперь вы думаете, каково использование промежуточных сайтов в WordPress? Есть много преимуществ. Без промежуточного веб-сайта ваш живой сайт будет в опасности. Интересно, как? Взгляните на следующий раздел, где вы узнаете, каковы преимущества использования тестовой среды WordPress.

Зачем вам нужно создавать промежуточную среду WordPress?

Создание пробного веб-сайта WordPress — это первая мера предосторожности, которую вы можете предпринять, чтобы сохранить свой сайт в безопасности, прежде чем делать какие-либо неправильные обновления. Поскольку он не подключен к действующему сайту, это означает, что любые изменения на вашем тестовом сайте не повлияют на ваш действующий сайт. В результате вы можете протестировать все последние обновления плагинов и тем на своем тестовом сайте и после проверки перенести их на работающий сайт.
Но зачем вам это нужно?
Иногда новые обновления плагинов и тем могут содержать ошибки. Теперь обновление версии с ошибками может сломать работающий сайт, на который вы потратили много усилий и времени. Таким образом, идеально проверить новые обновления на тестовом сайте, а затем перенести их на рабочий сайт.
Приведу пример из жизни. WordPress 6.0 был выпущен 24 мая 2022 года. Если вы перейдете на панель администратора, вы увидите, что WordPress предлагает вам установить его последнюю версию. В этом случае обновление вашей версии WordPress без проверки на промежуточном веб-сайте может вызвать некоторые проблемы. Давайте посмотрим на них:
- Плагины на вашем сайте могут иметь проблемы совместимости с новой версией WordPress.
- В новой версии WordPress могут быть ошибки .
- Последнее обновление может внести некоторые изменения в ваш сайт WordPress.
Существует более высокая вероятность того, что ваш сайт может выйти из строя из-за всех вышеперечисленных проблем. Итак, вам нужно сначала проверить новые обновления на вашем промежуточном веб-сайте WordPress. После этого сделайте это на своем живом сайте. Точно так же сценарий одинаков для обновлений плагинов или тем.
Настоятельно рекомендуется проверять каждое маленькое или большое обновление на промежуточном сайте. Вот почему важно создать промежуточную среду WordPress, которая поможет вам защитить ваш сайт от ошибочных обновлений.
Хотите узнать больше о последних обновлениях WordPress, таких как новая версия, полное редактирование сайта и тема Twenty Twenty-Two? Если да, то не забудьте проверить следующие блоги:
1. Полное руководство по полному редактированию сайта WordPress .
2. Краткий обзор новых функций и улучшений WordPress 6.0.
3. Что нужно знать о блочной теме Twenty Twenty-Two.
Как настроить тестовый сайт WordPress двумя простыми способами
Вы можете создать промежуточный сайт либо с помощью встроенной функции промежуточного сайта вашего хостинг-провайдера, либо вы можете создать его вручную с помощью cPanel или плагина. Здесь мы пропускаем создание тестового сайта с хостинг-провайдерами. Потому что только у популярных хостинг-провайдеров есть возможность создания промежуточного сайта в один клик. В других непопулярных такого нет.
Таким образом, демонстрация создания промежуточного сайта WordPress с использованием cPanel или плагина промежуточного размещения WordPress более уместна. Следовательно, здесь вы узнаете, как настроить промежуточный веб-сайт WordPress с помощью cPanel и плагина .
Настройте промежуточную среду с помощью cPanel
Выполните следующие шаги, чтобы настроить тестовый сайт WordPress вручную с помощью cPanel:
Шаг 1: Создайте поддомен.
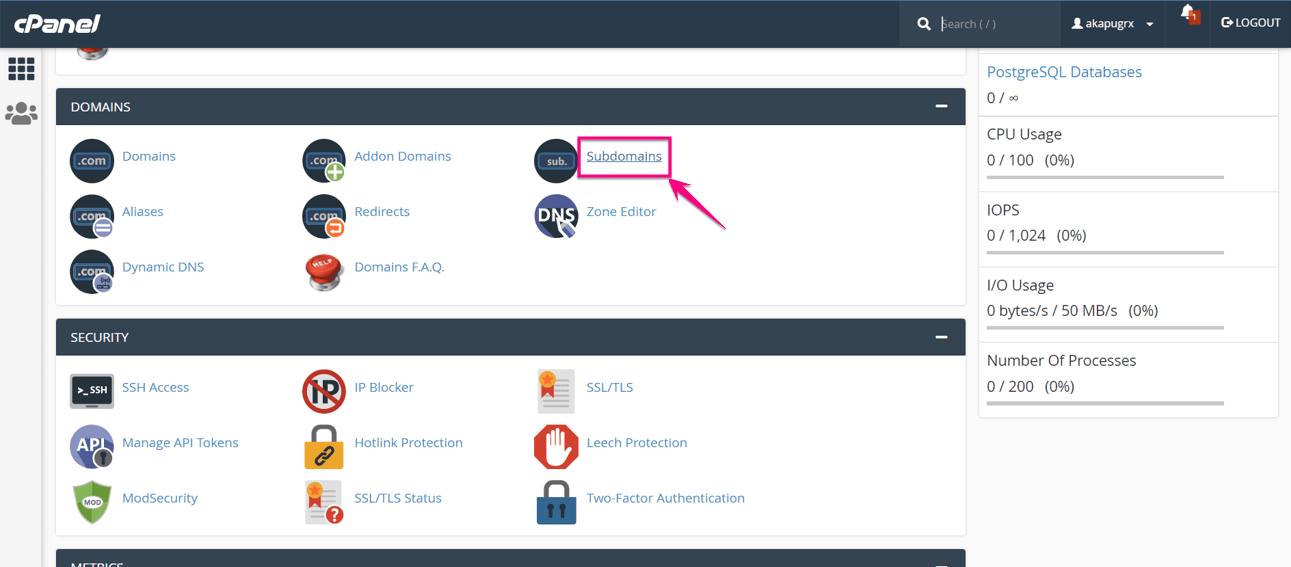
Чтобы создать тестовый сайт, вам нужно сначала создать субдомен. Перейдите в свою cPanel и выберите вариант субдомена, как показано на следующем изображении.

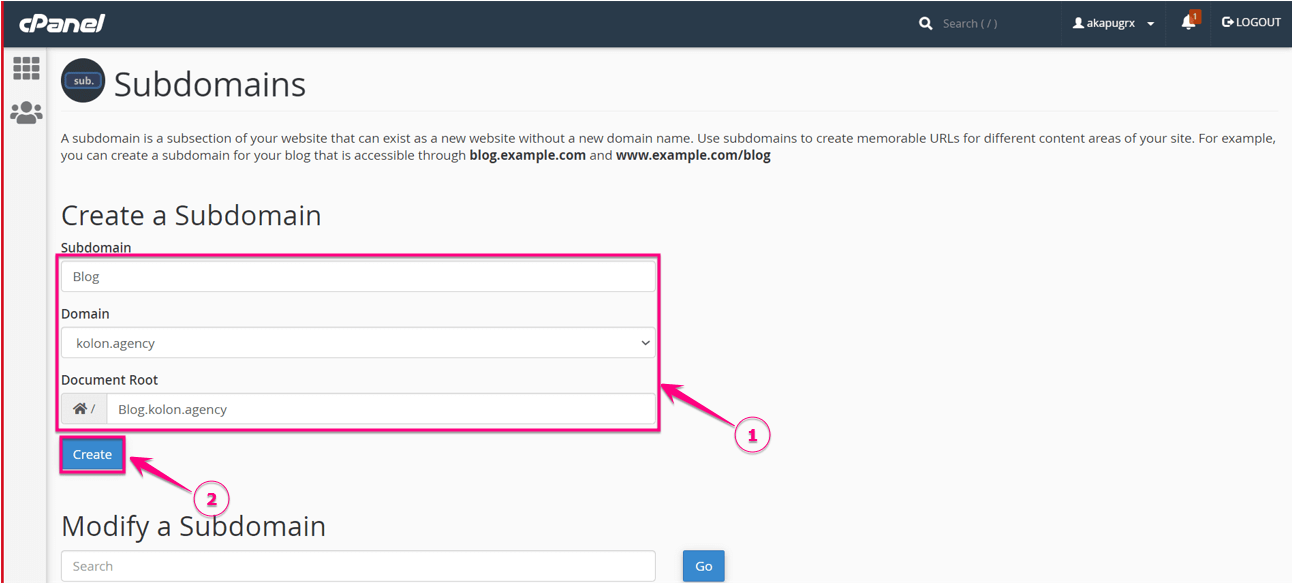
После этого укажите некоторую информацию, такую как субдомен , домен и корень документа, для создания субдомена. Затем нажмите кнопку «Создать» .

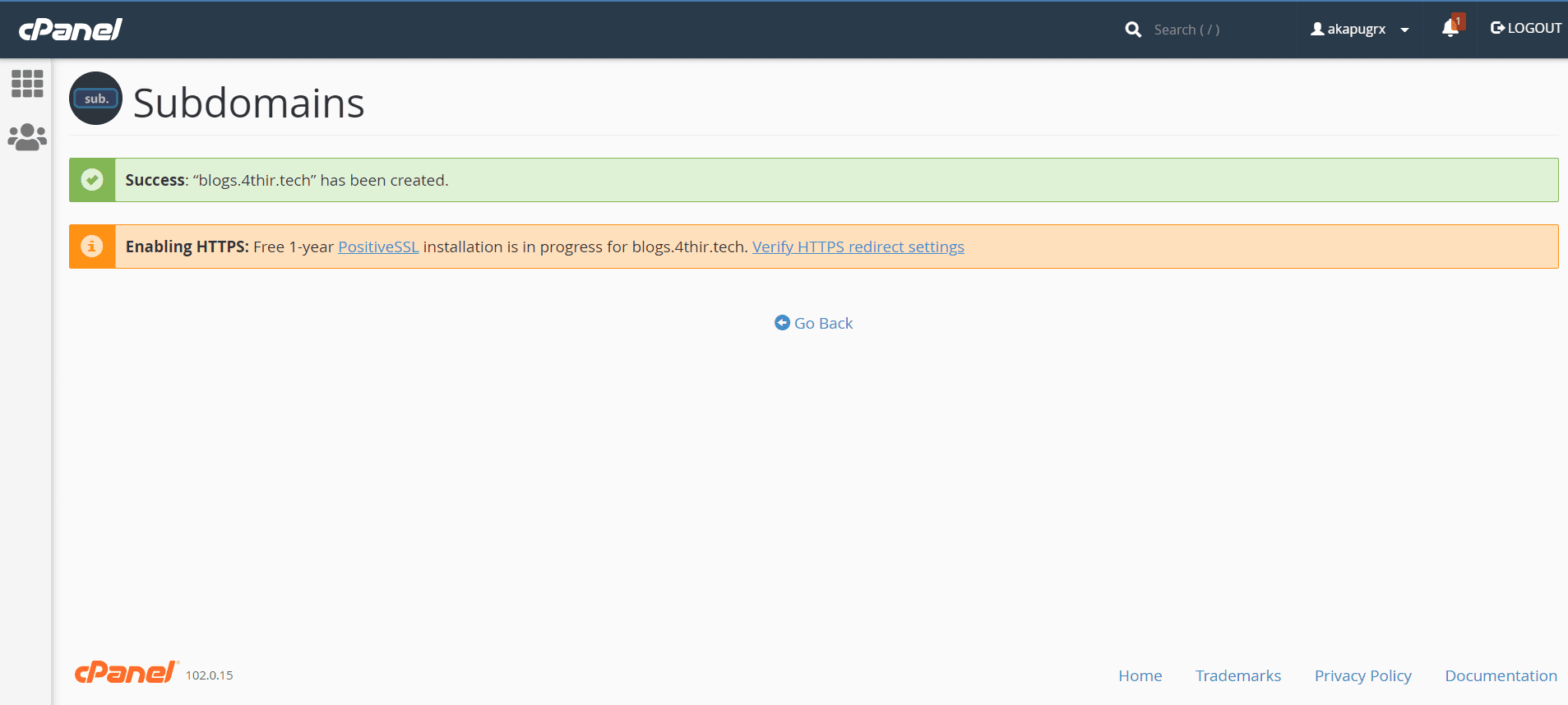
Вот ваш созданный субдомен:


Шаг 2: Установите тестовый сайт WordPress.
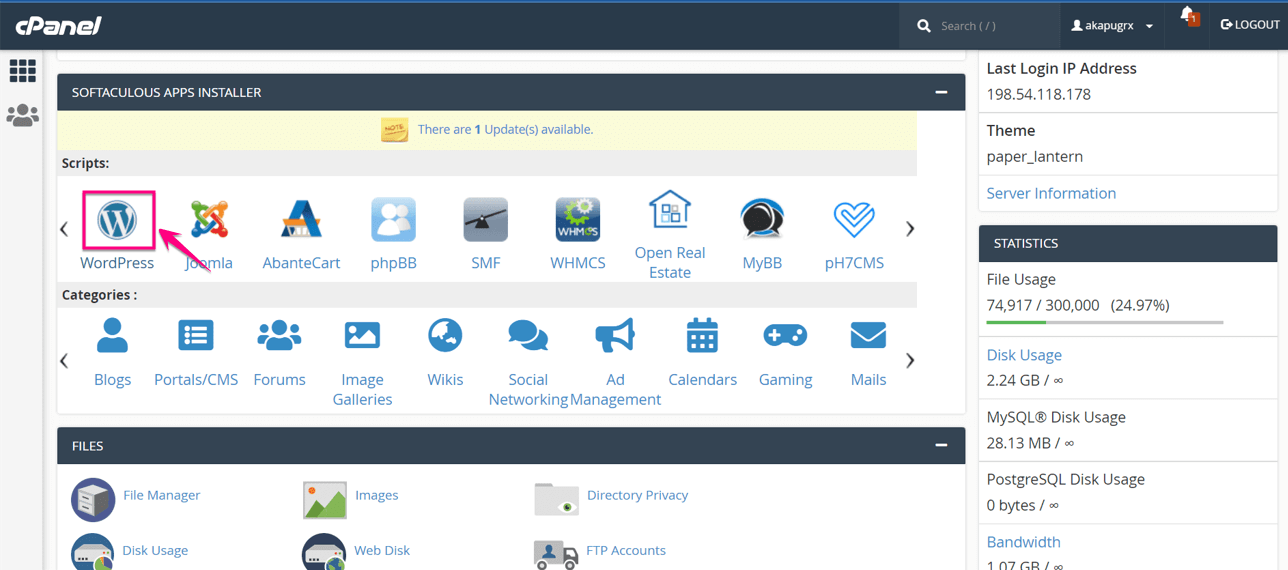
На втором этапе вам необходимо установить промежуточный веб-сайт WordPress. Для этого щелкните значок WordPress в менеджере WordPress.

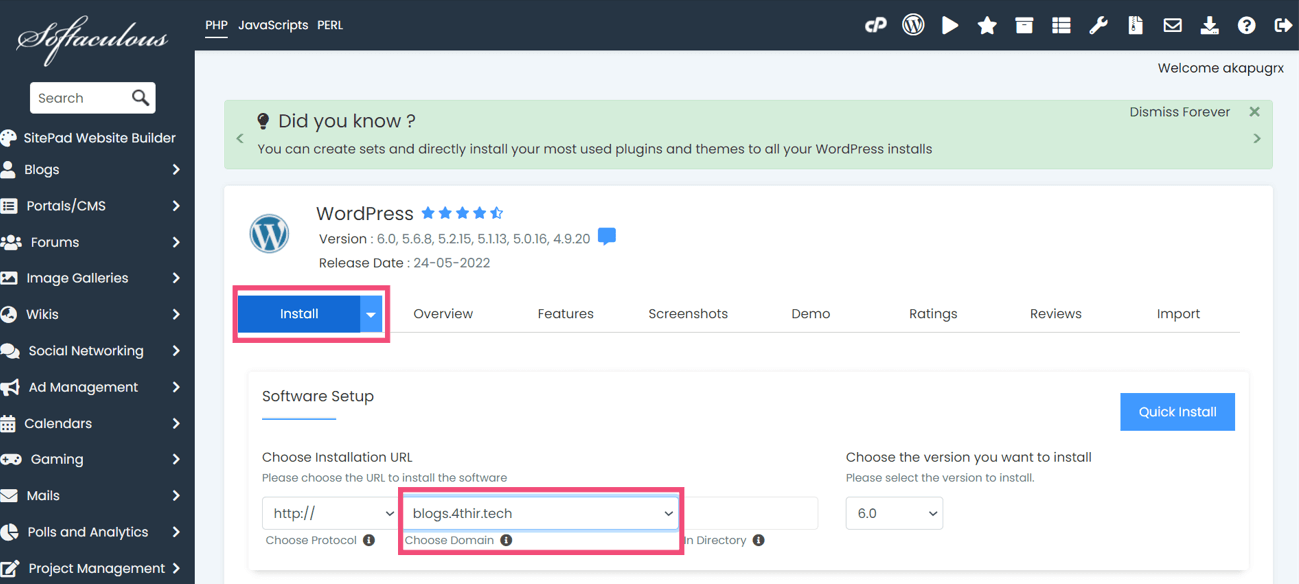
Теперь перейдите на вкладку установки и выберите субдомен , который вы только что создали.

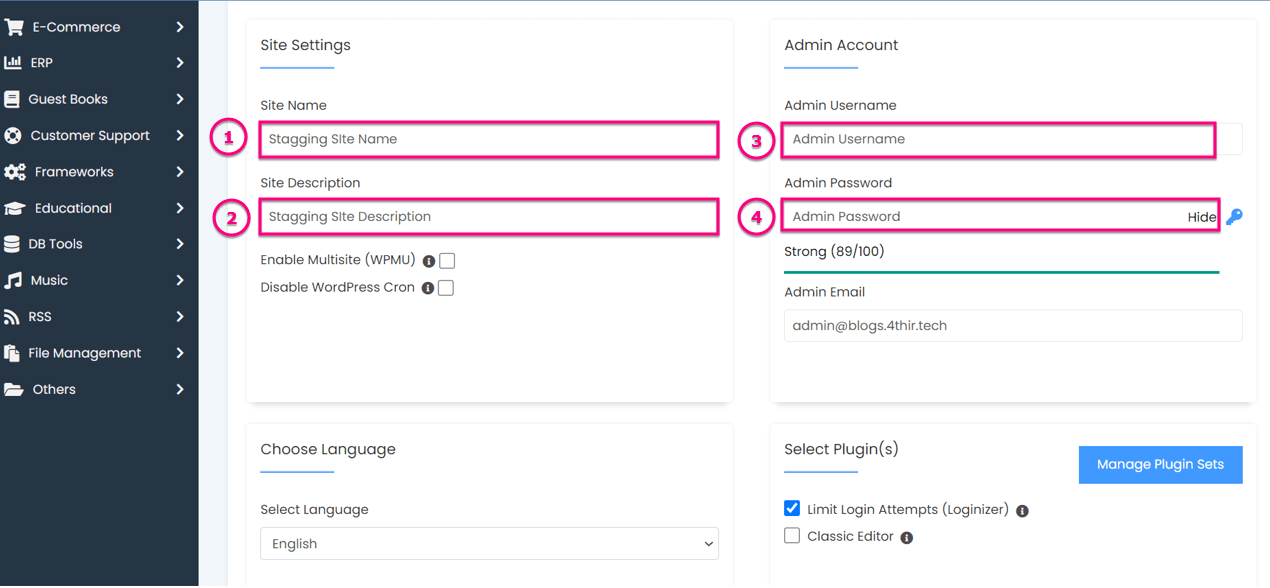
После этого предоставьте следующую информацию для установки промежуточного сайта в WordPress:
- Имя сайта: введите имя вашего пробного веб-сайта.
- Описание сайта: Здесь вам нужно предоставить описание вашего сайта.
- Имя пользователя администратора: Введите имя пользователя администратора сайта.
- Пароль администратора: укажите пароль для входа администратора.

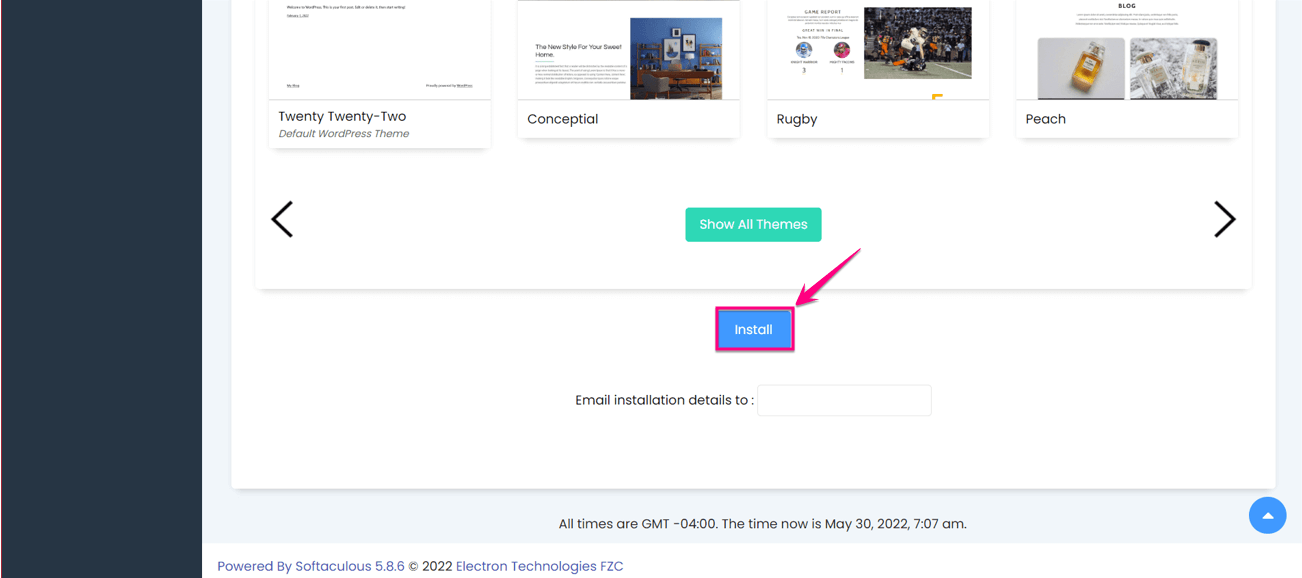
Наконец, выполнив все настройки, вам нужно нажать кнопку «Установить», чтобы создать тестовый сайт для WordPress.

Вот окончательный вид созданного вами сайта разработки WordPress:

Создайте тестовый сайт с помощью плагина
Как мы и обещали в начале этого блога, мы включим создание промежуточного сайта с помощью cPanel и плагина. Теперь пришло время предоставить шаги первого плагина. Итак, давайте начнем с того, как настроить промежуточный сайт WordPress с помощью промежуточного плагина WordPress:
Шаг 1: Установите и активируйте промежуточный плагин WordPress.
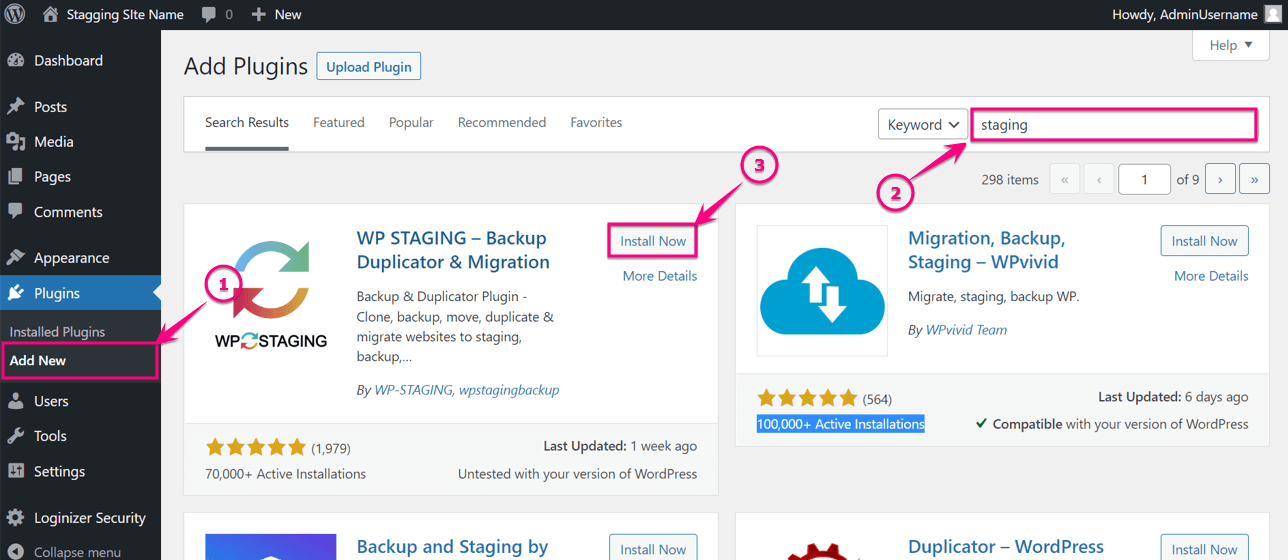
На первом этапе вам необходимо установить плагин для размещения WordPress. Для этого зайдите в панель администратора и перейдите в «Плагины» >> «Добавить новый». Теперь найдите плагин WP Staging в поле поиска и нажмите кнопку «Установить» , как на добавленном изображении. После установки активируйте плагин, чтобы создать пробный сайт для WordPress.

Шаг 2: Клонирование промежуточного плагина WP.
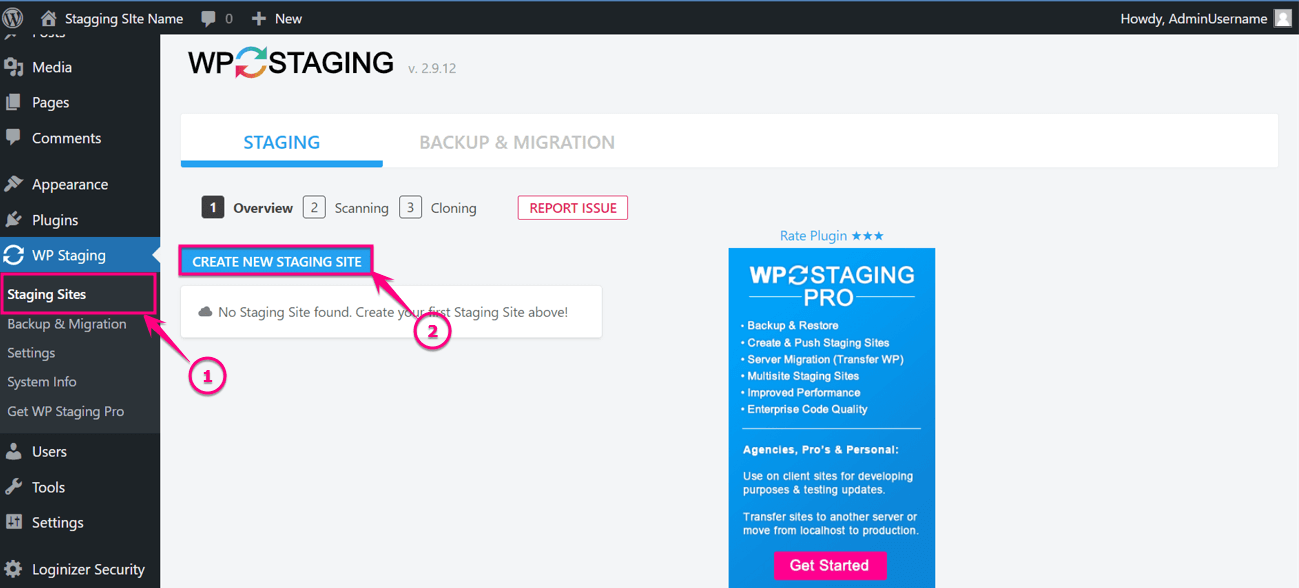
Теперь на панели инструментов WordPress перейдите в раздел WP Staging >> Staging Sites и нажмите кнопку «Создать новый тестовый сайт» .

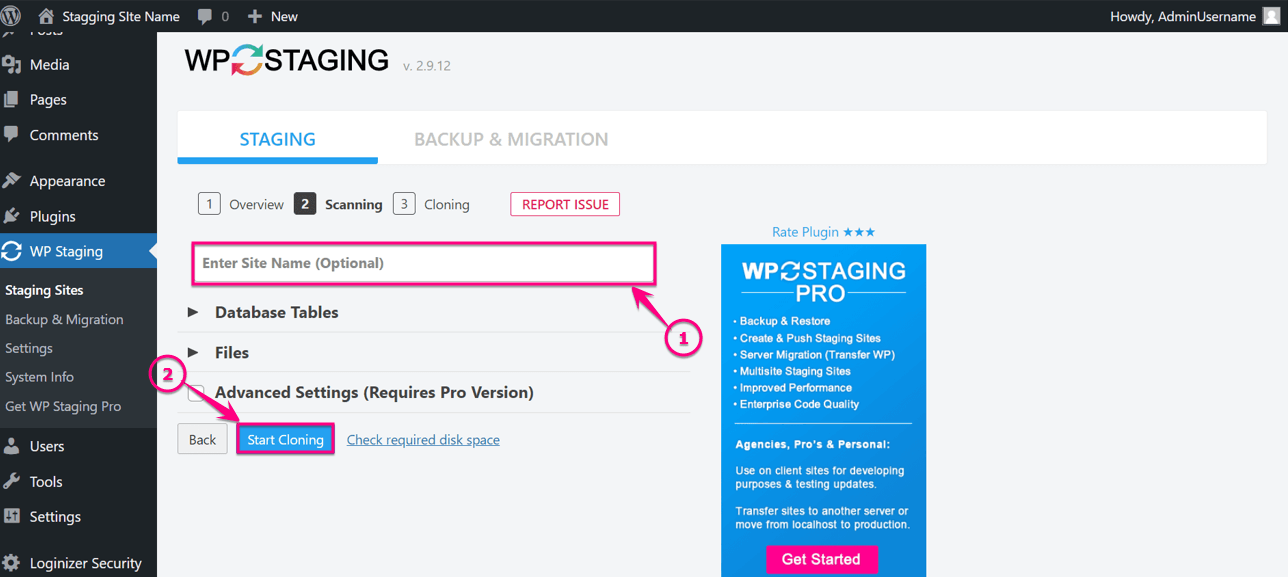
После этого вам нужно ввести имя промежуточного сайта (это необязательно) и начать клонирование сайта, нажав кнопку «Начать клонирование» .

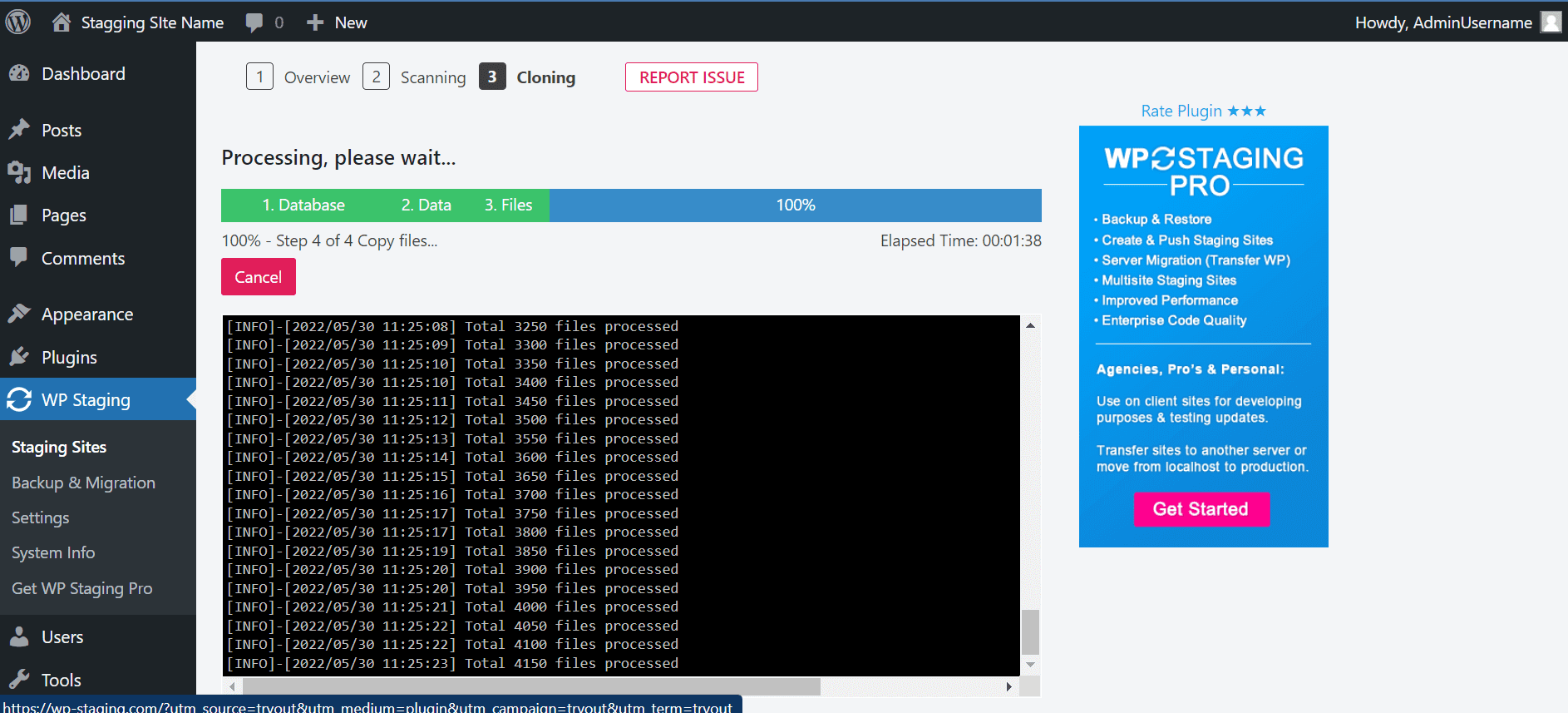
Вот ваш сайт, 100% клонированный после нажатия кнопки клонирования:

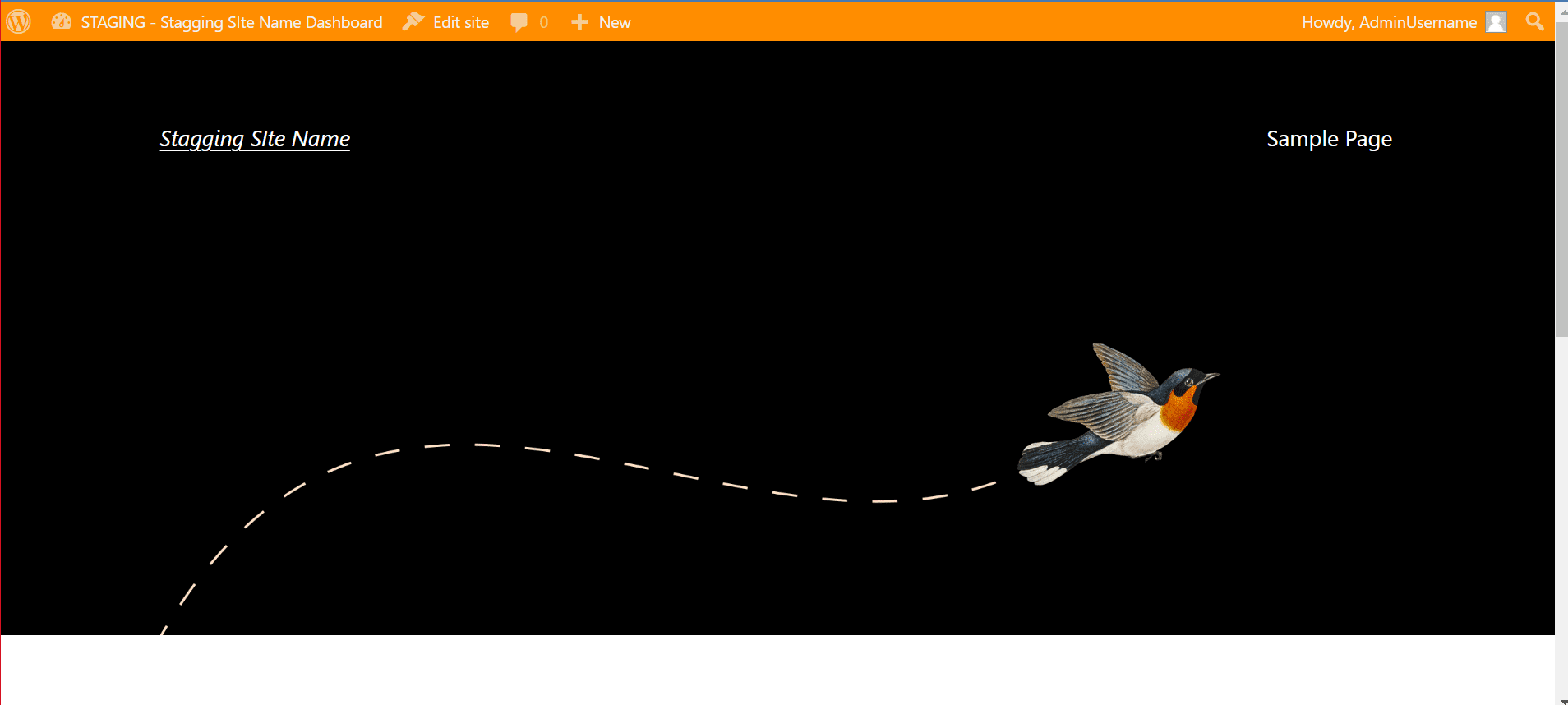
Теперь, вот окончательный взгляд на ваш клонированный промежуточный веб-сайт WordPress:

Можете ли вы создать промежуточный сайт бесплатно?
Да, вы можете создать тестовый сайт бесплатно. В WordPress доступно множество бесплатных плагинов, которые позволят вам создать свой тестовый сайт. Но бесплатные вещи всегда имеют ограничения. Например, некоторые плагины не позволяют вам передавать изменения из промежуточной версии на работающий сайт. Вот почему, если вам нужны другие возможности, помимо простого создания тестовой среды, вам следует купить премиум-версию.
Кроме того, вы получите возможность создания промежуточного сайта в один клик с популярных серверов хостинга. В этом случае вам нужно заплатить в среднем 100 долларов за получение этой функции. Итак, сначала решите, сколько вы хотите потратить на свой тестовый сайт, а затем получите услугу в соответствии с этим.
Начните работу с тестовым сайтом WordPress
Закончили изучение всех способов создания тестового сайта? Теперь создайте его для себя, выполнив любой из процессов, упомянутых выше. Тестовый сайт или сайт разработки WordPress будет работать как защитный щит от всех неправильных обновлений. Это всегда поможет вам попробовать все обновления на тестовом сайте, прежде чем запускать их. Итак, обеспечьте безопасность своего сайта сейчас, создав промежуточную среду для своего сайта.