Как установить размеры миниатюр витрины магазина WooCommerce
Опубликовано: 2020-09-26 Если у вас есть магазин WooCommerce, то вы знаете, что изображения являются одной из самых важных частей вашего интернет-магазина. Тем не менее, WooCommerce использует так много разных типов изображений продуктов. Это затрудняет понимание того, где вы можете изменить их в соответствии с вашими конкретными потребностями.
Если у вас есть магазин WooCommerce, то вы знаете, что изображения являются одной из самых важных частей вашего интернет-магазина. Тем не менее, WooCommerce использует так много разных типов изображений продуктов. Это затрудняет понимание того, где вы можете изменить их в соответствии с вашими конкретными потребностями.
Установка размеров миниатюр на витрине магазина WooCommerce
Это означает, что настройка изображения WooCommerce может быть немного сложной. Вот почему я составил это руководство, чтобы рассмотреть каждый аспект изображений WooCommerce, чтобы вы могли перейти к той части, которая вам подходит. Кроме того, я собираюсь использовать тему Storefront.
Каковы преимущества установки размеров изображения вашего продукта?
Прежде чем мы перейдем к «как», вам может быть интересно, почему? Вот некоторые из преимуществ:
- Предотвращает размытие изображения. Изображения неправильного размера могут выглядеть размытыми, что создаст плохое первое впечатление у ваших покупателей.
- Это оптимизирует скорость. Когда изображение большое, оно загружается дольше. Это замедлит работу вашего сайта и приведет к снижению доходов и недовольству пользователей.
Шаги по изменению размера миниатюры продукта
По умолчанию WooCommerce позволяет изменять размер изображений товаров. Все, что вам нужно сделать, это выполнить следующие простые шаги:
- Войдите на свой сайт WordPress и получите доступ к панели инструментов в качестве пользователя-администратора.
- В меню «Панель инструментов» нажмите « Меню внешнего вида» > «Настроить».
- Нажмите WooCommerce > Изображения продуктов.

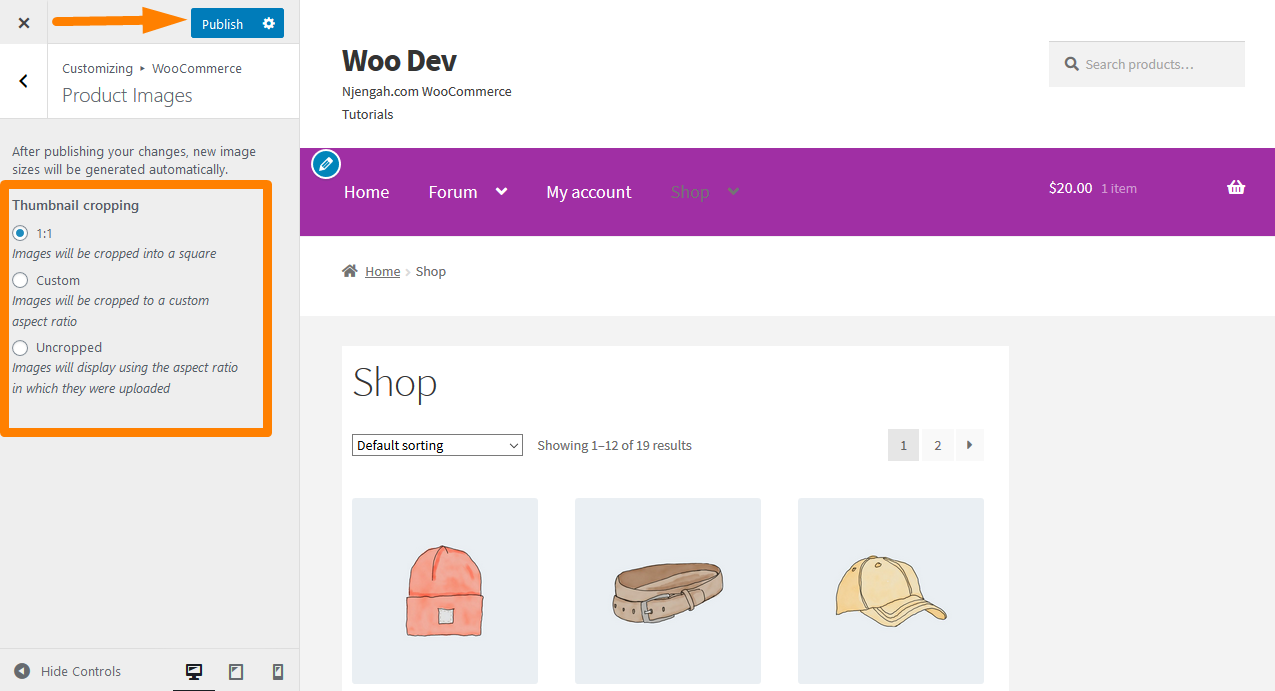
- В поле обрезки миниатюр вы можете установить высоту изображений.
- Нажмите « Опубликовать », если вас устраивают изменения.
Полное руководство по высоте изображений продуктов магазина
В поле эскиза вам предлагается 3 различных варианта установки высоты изображения магазина или Каталога:
- 1:1: если вы выберете 1:1, ваши изображения будут обрезаны до размеров 360 пикселей по ширине и 360 пикселей по высоте. Это будет работать, если вы установили ширину изображения 360px в поле Thumbnail Width.
- Пользовательский: Здесь вы можете выбрать соотношение сторон изображения. Вот некоторые из популярных соотношений сторон (1:1, 5:4, 4:3, 3:2, 16:9 и 3:1).
- Uncropped: в этом случае высота изображения останется неизменной. Изображения в вашем магазине будут отображаться с соотношением сторон, в котором они были загружены.
Часто задаваемые вопросы
- Как я могу изменить размер изображения, если его устанавливает разработчик темы?
Для этого есть простое решение: удалить или изменить настройки ширины изображения в файле functions.php вашей темы. В теме Storefront нет настроек основного изображения или полей миниатюр. Это потому, что они объявлены заранее в storefront/inc/class-storefront.php.
// Объявить о поддержке WooCommerce.
add_theme_support('woocommerce', apply_filters('storefront_woocommerce_args', массив(
'single_image_width' => 416,
'thumbnail_image_width' => 324,
'product_grid' => массив (
'default_columns' => 3,
'default_rows' => 4,
'мин_столбцов' => 1,
'max_columns' => 6,
'мин_рядов' => 1
)
) ) );Размер изображения одного продукта был установлен на 416 пикселей в ширину, а миниатюра — на 324 пикселя в ширину. Это означает, что вы можете либо удалить эти две строки, либо изменить номер ширины на желаемую ширину. Однако вам нужно убедиться, что вы изменились после создания дочерней темы. Это потому, что он вернется к предыдущим настройкам, если вы обновите тему.

- Как я могу установить размеры изображений каталога?
Для изображений продуктов магазина и изображений каталогов или категорий они изменяются в зависимости от настроек в поле « Внешний вид»> «Настроить»> «WooCommerce»> «Изображения продуктов»> «Ширина эскиза» .
- Почему изображения моих продуктов WooCommerce размыты?
Если это так в вашем магазине WooCommerce, вы можете проверить несколько вещей:
- Проверьте качество изображения. Проверьте, хорошее ли качество, и если оно будет низким, при добавлении в ваш магазин WooCommerce оно не будет выглядеть таким четким и четким, как вам хотелось бы.
- Настройки миниатюр. Проверьте настройки, и если настройки ищут изображение размером 500 пикселей для страницы вашего продукта и изображение размером 160 пикселей для страницы вашего каталога, но вы загружаете только изображение размером 160 пикселей, тогда WooCommerce автоматически увеличит ваше изображение, в результате чего оно будет выглядеть размытым.
- Какой оптимальный размер изображения?
Лучший размер изображения вашего интернет-магазина зависит от темы, которую вы используете для своего магазина. Размер изображения 800–1000 пикселей в ширину подходит, если вы продаете простой товар, например рубашку.
Однако, если у вас есть подробное или сложное изображение, загрузка большего изображения позволит потенциальным клиентам увеличить масштаб и рассмотреть эти детали вблизи. Рекомендуемый размер — 2000 пикселей в ширину, так будет лучше.
Также стоит отметить, что никогда не следует загружать большое изображение. Изображение большого размера замедлит работу вашего сайта и, как следствие, повлияет на продажи.
Вывод
В этом кратком руководстве вы узнали, как можно установить размеры миниатюр WooCommerce Storefront всего за несколько кликов. Кроме того, я объяснил, как вы можете изменить размеры изображений продуктов и галерей, а также подробное руководство по настройкам миниатюр.
Кроме того, вы узнали о преимуществах настройки размеров изображения продукта WooCommerce. Крупногабаритные изображения замедлят работу вашего сайта и, как следствие, повлияют на продажи. Кроме того, я добавил раздел часто задаваемых вопросов, в котором описаны некоторые распространенные проблемы, с которыми вы можете столкнуться.
Изображения очень важны, когда речь идет о продажах в вашем интернет-магазине. Убедитесь, что вы следуете рекомендациям, приведенным в этом руководстве, и если вы не уверены в изменениях, рассмотрите возможность использования плагина, такого как WooThumbs для WooCommerce. Это позволит вам без хлопот изменять размеры изображений продуктов WooCommerce и улучшать галерею продуктов WooCommerce.
Похожие статьи
- Как добавить боковую панель в витрину WooCommerce
- Как создать дочернюю тему WooCommerce Storefront [Полное руководство]
- Как перенаправить пользователей после регистрации по ролям
- Как удалить эффект масштабирования на изображении продукта WooCommerce
- Как настроить высоту заголовка WooCommerce Storefront
- Как удалить боковую панель со страницы продукта в темах WooCommerce
- Как автоматически утверждать заказы в WooCommerce
- Как установить пользовательские сопутствующие товары в WooCommerce
- Как быстро найти идентификатор продукта в WooCommerce
- Как добавить продукт Woocommerce из внешнего интерфейса
- Как добавить продукт после настройки витрины [Руководство для начинающих]
- Как скрыть варианты, которых нет в наличии, в WooCommerce
- Как скрыть кнопку «Добавить в корзину» в WooCommerce
- Как скрыть продукт WooCommerce из результатов поиска
- Как исправить ошибку Uncaught TypeError: wp.template не является функцией
- Как использовать атрибуты продукта WooCommerce шаг за шагом [Полное руководство]
- Как отображать продукты WooCommerce по категориям
