3 идеальных способа установить видео WordPress в качестве избранного изображения
Опубликовано: 2022-12-24Знаете ли вы, что вы можете использовать видео в качестве избранного изображения в WordPress?
По умолчанию WordPress не поддерживает добавление популярных видео. Он позволяет вам только устанавливать избранные изображения для ваших страниц или сообщений. Ну, если что-то сложно, это не значит, что это невозможно.
В этой статье мы покажем вам несколько приемов, позволяющих выполнить эту задачу. Но сначала давайте разберемся, почему вам нужны миниатюры популярных видео.
- Преимущества избранных видео WordPress
- # 1 Используйте избранные видео плагины
- # 2 Встраивание видео с использованием URL-адресов
- # 3 Примените коды, чтобы установить видео в качестве избранных изображений
Преимущества избранных видео WordPress
В настоящее время почти все популярные темы WordPress позволяют вставлять избранные изображения в ваши сообщения и продукты. Эти основные изображения представляют основные идеи вашего контента.
Хорошее избранное изображение может привлечь большое количество пользователей. Тем не менее, вы даже можете получить больше кликов, просмотров страниц и продаж, используя рекомендуемые видео.
Замена избранного изображения поста или продукта на избранное видео дает вам множество преимуществ.
Избранные видео сделают ваш сайт более ярким и динамичным. Посетители могут просматривать эти видео практически из любого места, включая архивы блогов, домашнюю страницу и страницы продуктов. Кроме того, видео помогают вам передать сообщение вашего бренда лучше, чем текст, и удерживают людей дольше на вашем сайте.
Вы можете получить больше качественных лидов. Если у вас есть интернет-магазин, показ видео в верхней части страницы продукта — отличный способ привлечь внимание покупателей. Им интересно прокручивать и узнавать больше о ваших продуктах. В результате у вас больше шансов совершить продажу.
Итак, давайте посмотрим, как вы можете установить видео в качестве избранного изображения в WordPress.
# 1 Используйте избранные видео плагины
Многочисленные плагины, доступные на рынке, позволяют вам устанавливать видео в качестве избранных изображений в WordPress. Ваша задача — выбрать правильный, а плагин сделает все остальное.
В этом руководстве мы покажем, как добавлять избранные видео с помощью подключаемого модуля Featured Image from URL (FIFU). Вы можете назначить внешнее изображение, видео, аудио или слайдер избранным медиафайлам для публикации или продукта WooCommerce.
- Установите и активируйте плагин.

2. В панели администратора WordPress перейдите в FIFU → Settings .
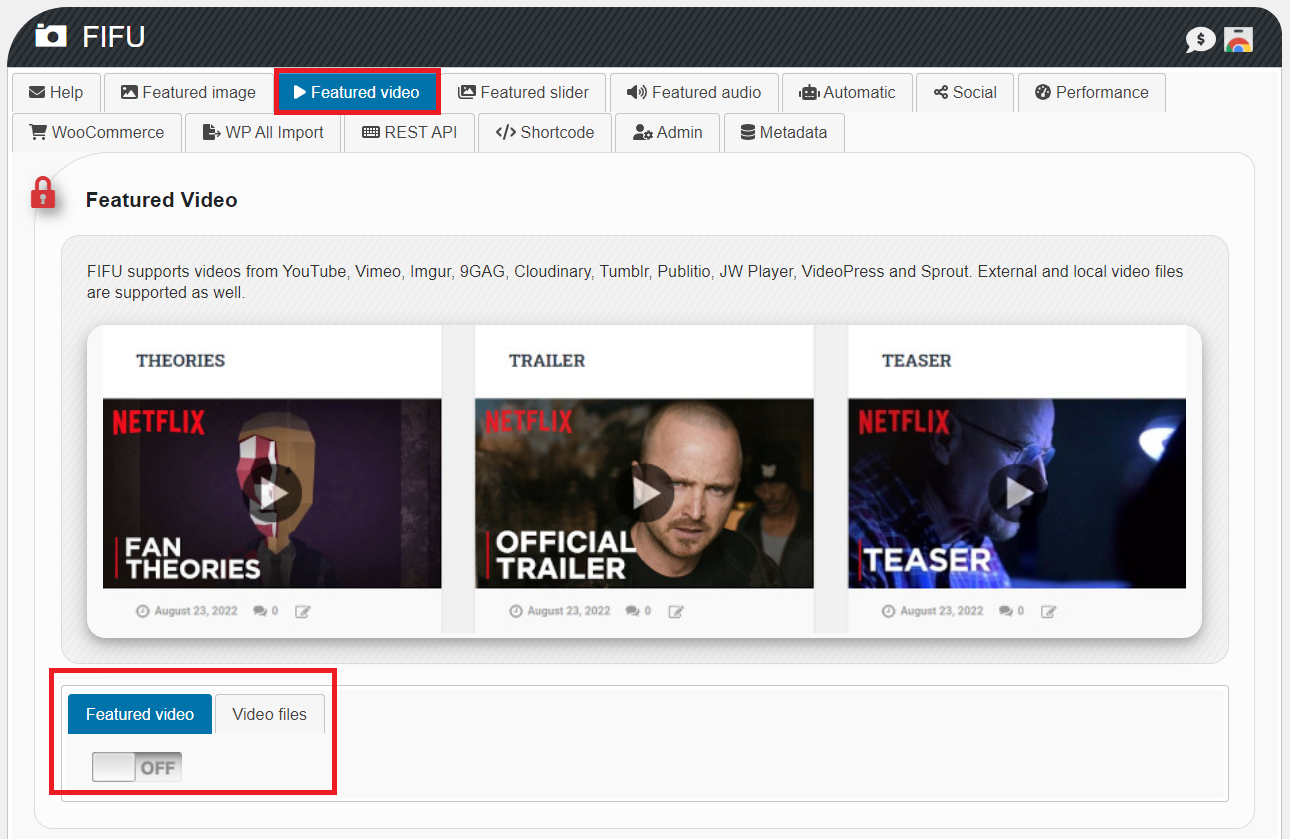
3. На вкладке «Избранное видео » установите для кнопки « Избранное видео » значение « Вкл .» . Обратите внимание, что вы можете использовать собственные или внешние видео в качестве избранных изображений.

4. Настройте параметры видео, такие как миниатюра видео , кнопка воспроизведения , ширина , автовоспроизведение , отключение звука , значок галереи и т. д. по своему вкусу.
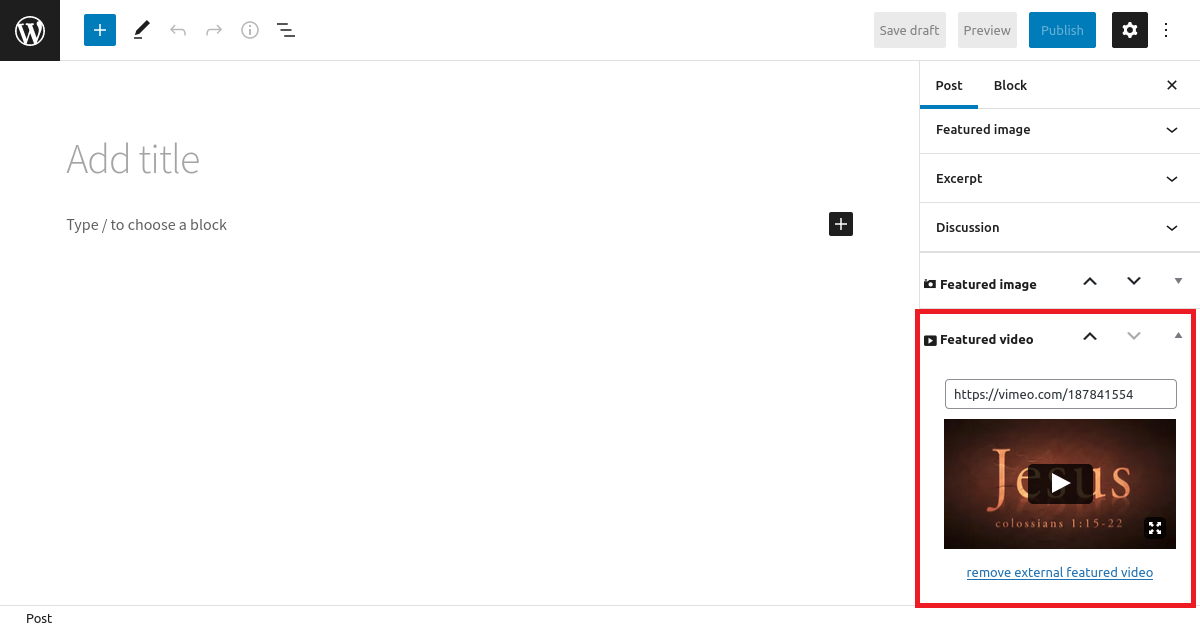
5. Перейдите на страницу или публикацию, которую вы хотите добавить в избранное видео.
6. Скопируйте и вставьте URL-адрес видео в поле Рекомендуемое видео .

7. Нажмите кнопку « Опубликовать » или « Обновить » и наслаждайтесь результатами.
Другие опции
Мы обнаружили, что FIFU — один из самых мощных плагинов для видео с множеством дополнительных функций. Однако за использование функции рекомендуемого видео взимается дополнительная плата.
Если вы предпочитаете бесплатный плагин с основными функциями избранного видео, рассмотрите плагин Really Simple Featured Video.
Он помогает вам вставлять видео, размещенные на сторонних платформах, таких как YouTube и Vimeo, и использовать их в качестве рекомендуемых видео. Плагин также отлично работает с WooCommerce для отображения рекомендуемых видео в верхней части страниц продукта.
- Установите и активируйте плагин.

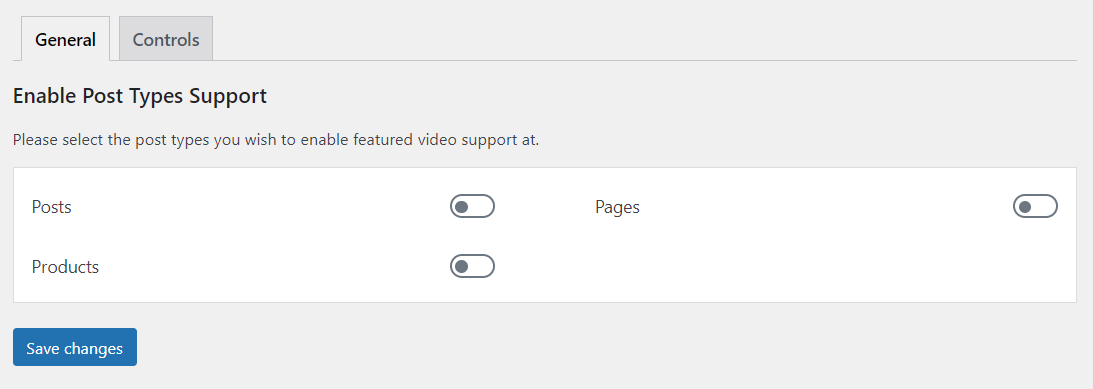
2. Перейдите в « Настройки » → «Really Simple Featured Video» в панели администратора.
3. Определите место, куда вы хотите добавить миниатюры рекомендуемых видео: Страницы , Записи или Продукты WooCommerce .

4. Нажмите кнопку Сохранить изменения .
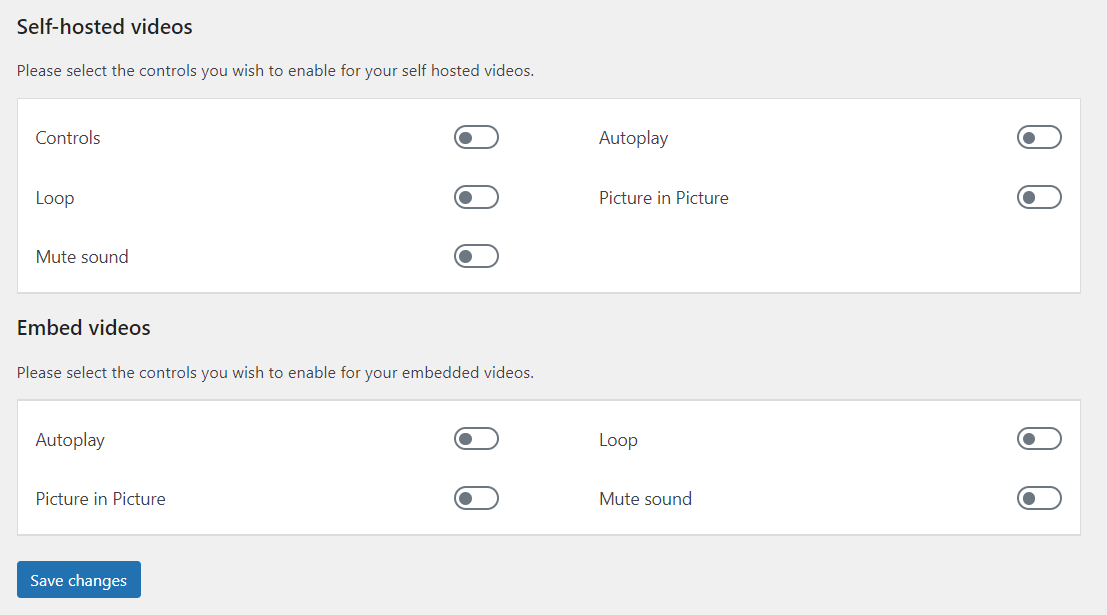
5. Перейдите на вкладку « Управление ». Здесь вы можете настроить параметры как для собственных видео, так и для встроенных видео.

6. Нажмите кнопку Сохранить изменения для завершения.
# 2 Встраивание видео с использованием URL-адресов
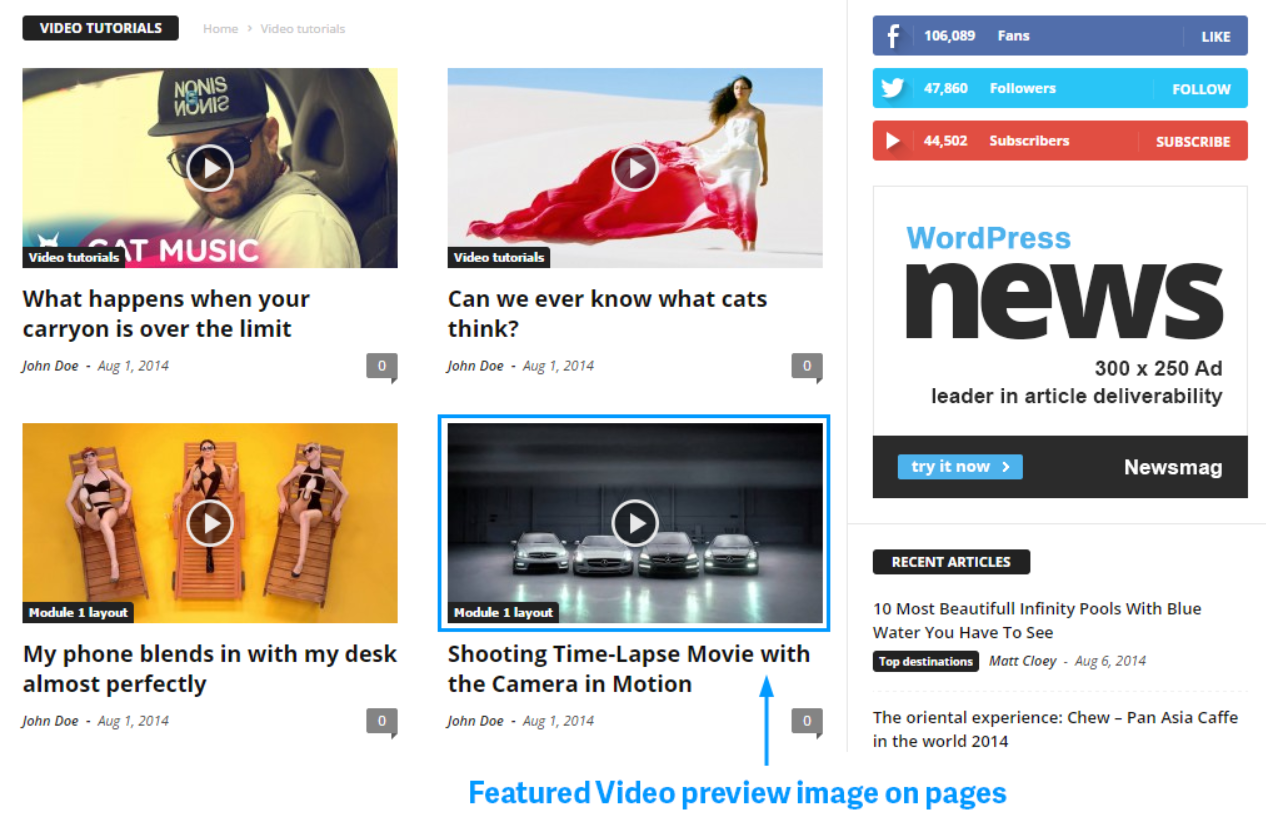
Использование URL-адреса видео — отличный способ, если вы собираетесь использовать видео для своего поста. Таким образом, люди могут смотреть избранное видео на странице галереи блога, не нажимая на статью. Имейте в виду, что этот метод совместим только с постами WordPress, но не со страницами.
- Перейдите к посту, в который вы хотите добавить избранное видео.
- Вставьте URL-адрес общего доступа к видео в верхней части публикации.
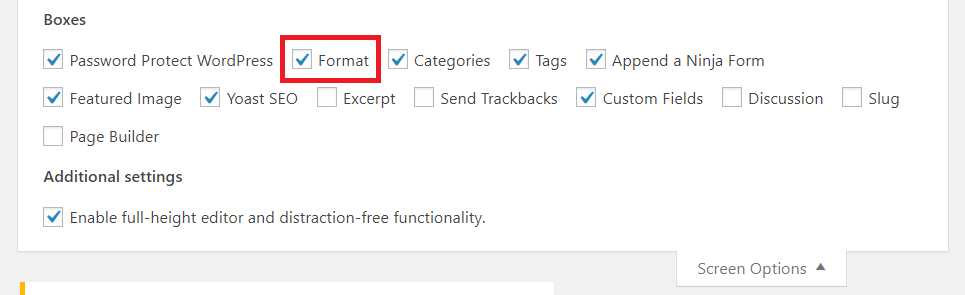
- Убедитесь, что вы включили параметр « Формат » в разделе «Параметры экрана ».

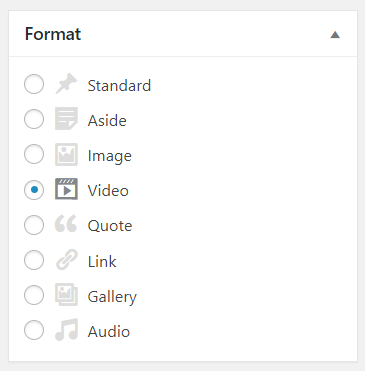
4. Выберите Видео в поле Формат .

5. Опубликуйте или обновите свой пост.
Вот и все! Теперь видео будет отображаться как избранное изображение на странице списка сообщений. Посетители могут воспроизводить видео в миниатюре, не нажимая на пост.

# 3 Примените коды, чтобы установить видео в качестве избранных изображений
Выполните следующие шаги, чтобы создать эскиз видео для публикации и страницы WordPress с помощью кодов.
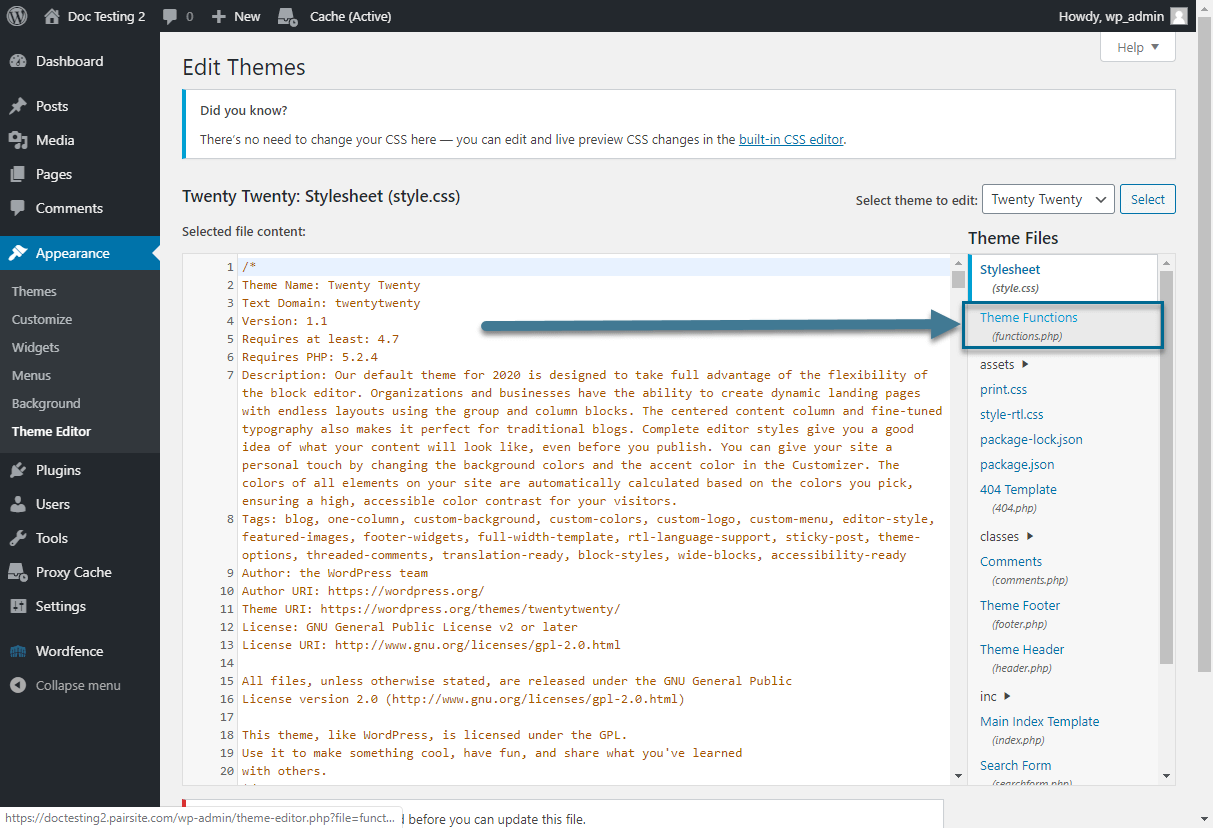
- В панели администратора WordPress перейдите в раздел « Внешний вид » → « Редактор тем».
- В меню « Файлы темы» откройте файл functions.php .

3. Вставьте приведенный ниже код в конец файла, чтобы добавить дополнительное поле на свою страницу или в публикацию:
<?php
// Добавляем метабокс страницы
функция codeless_add_custom_meta_box() {
add_meta_box(
'codeless_meta_box', // $id
'Параметры страницы без кода', // $title
'codeless_show_custom_meta_box', // $обратный вызов
'страница', // $страница
'нормальный', // $контекст
'высокий'); // $приоритет
}
add_action('add_meta_boxes', 'codeless_add_custom_meta_box');
// Добавляем метабокс поста
функция codeless_add_custom_post_meta_box() {
add_meta_box(
'codeless_meta_box', // $id
'Параметры страницы без кода', // $title
'codeless_show_custom_post_meta_box', // $обратный вызов
'пост', // $пост
'нормальный', // $контекст
'высокий'); // $приоритет
}
add_action('add_meta_boxes', 'codeless_add_custom_post_meta_box');
$prefix = 'без кода_';
// Массив полей (метастраницы)
$codeless_meta_fields = массив();
// Массив полей (мета сообщений)
$codeless_post_meta_fields = массив(
множество(
'label' => 'Код для встраивания рекомендуемого видео',
'desc' => 'Вставьте сюда код вашего видео, чтобы показать видео вместо избранного изображения.',
'id' => префикс $. 'видео_встроить',
'тип' => 'текстовое поле'
)
);
// Обратный вызов для метабокса страницы
функция codeless_show_custom_meta_box() {
глобальные $codeless_meta_fields;
codeless_show_page_meta_box($codeless_meta_fields);
}
// Обратный вызов для мета-поля сообщения
функция codeless_show_custom_post_meta_box() {
глобальные поля $codeless_post_meta_fields;
codeless_show_page_meta_box($codeless_post_meta_fields);
}
// Обратный вызов
функция codeless_show_page_meta_box($meta_fields) {
глобальный $пост;
// Используем одноразовый номер для проверки
echo '<input type="hidden" name="custom_meta_box_nonce" value="' .wp_create_nonce(basename(__FILE__)) . '" />';
// Запускаем таблицу полей и цикл
эхо '<table class="form-table">';
foreach ($meta_fields как $field) {
// получаем значение этого поля, если оно существует для этого поста
$meta = get_post_meta($post->ID, $field['id'], true);
// начинаем строку таблицы с
эхо '<tr>
<th><label for="' . $field['id'] . '">' . $поле['метка'] . '</метка></th>
<тд>';
переключатель ($ поле ['тип']) {
// текст
случай 'текст':
echo '<input type="text" name="' . $field['id'] . '" value="' . $meta . '" />
<br /><span class="description">' . $поле['описание'] . '</span>';
сломать;
// текстовое поле
случай 'текстовое поле':
echo '<textarea rows="2" name="' . $field['id'] . '">' . $ мета . '</textarea>
<br /><span class="description">' . $поле['описание'] . '</span>';
сломать;
// флажок
случай 'флажок':
echo '<input type="checkbox" name="' .$field['id'] . '" ', $meta ? ' проверено="проверено"' : '', '/>
<label for="' . $field['id'] . '">' . $поле['описание'] . '</метка>';
сломать;
// Выбрать
случай 'выбрать':
echo '<select name="' .$field['id']. '">';
foreach ($field['options'] как $option) {
echo '<option', $meta == $option['value'] ? ' selected="selected"' : '', ' value="' . $option['value'] . '">' . $опция['метка'] . '</опция>';
}
эхо '</select><br /><span class="description">' . $поле['описание'] . '</span>';
сломать;
} //конечный переключатель
эхо '</td></tr>';
} // конец по каждому
эхо '</таблица>'; // конечная таблица
}
// Сохраняем данные
функция codeless_save_custom_meta($post_id) {
глобальные $codeless_meta_fields;
глобальные поля $codeless_post_meta_fields;
// проверить одноразовый номер
если (!wp_verify_nonce($_POST['custom_meta_box_nonce'], базовое имя(__FILE__)))
вернуть $post_id;
// проверяем автосохранение
если (определено('DOING_AUTOSAVE') && DOING_AUTOSAVE)
вернуть $post_id;
// проверяем разрешения
если ('страница' == $_POST['post_type']) {
если (!current_user_can('edit_page', $post_id))
вернуть $post_id;
} elseif (!current_user_can('edit_post', $post_id)) {
вернуть $post_id;
}
//поля сообщения или страницы, с которыми мы будем работать
$поля;
// Проверяем разрешения (страницы или посты)
если ('страница' == $_POST['post_type']) {
$fields = $codeless_meta_fields;
} иначе если ('post' == $_POST['post_type']) {
$fields = $codeless_post_meta_fields;
}
// проходим по полям и сохраняем данные
foreach ($fields как $field) {
$old = get_post_meta($post_id, $field['id'], true);
$new = $_POST[$field['id']];
если ($ новый && $ новый! = $ старый) {
update_post_meta($post_id, $field['id'], $new);
} elseif ('' == $новый && $старый) {
delete_post_meta($post_id, $field['id'], $old);
}
} // конец по каждому
}
add_action('save_post', 'codeless_save_custom_meta');
?>4. Найдите функцию, отвечающую за избранное изображение: the_post_thumbnail()

if ( has_post_thumbnail() && $post_format != 'галерея' && ( ! is_single() || is_single() )) :
get_template_part('шаблон-части/блог/части/запись', 'миниатюра');
конец; ?>5. Замените его следующим кодом:
if ( has_post_thumbnail() && $post_format != 'галерея' && ( ! is_single() || is_single() ))
get_template_part('шаблон-части/блог/части/запись', 'миниатюра');
иначе если (get_post_meta(get_the_ID(), 'codeless_video_embed', true)) { ?>
<!-- показать избранное видео-->
<div class="videoWrapper">
<?php echo get_post_meta(get_the_ID(), 'codeless_video_embed', true); ?>
</div>
<?php } иначе { ?>
<!--если нет избранного изображения или эскиза, сделайте что-нибудь...-->
<?php } ?>6. Нажмите кнопку « Обновить файл» , чтобы сохранить изменения.
Наконец, в вашем сообщении или на странице появится новое поле для добавления рекомендуемого видео.
В полной мере используйте свои избранные миниатюры видео
Мы продемонстрировали 3 способа сделать видео избранным изображением в WordPress. Вы можете выбрать между использованием плагина, встраиванием URL-адреса видео с помощью встроенной функции или написанием кода.
Мы настоятельно рекомендуем первый и второй методы, если вы не можете найти функцию эскиза публикации в файле темы.
Если у вас возникнут проблемы с выполнением наших инструкций, сообщите нам об этом в разделе комментариев ниже. И самое главное, не забудьте подписаться на наш сайт, чтобы получать больше полезных руководств.
