Настройка службы поддержки Crisp: пошаговое руководство
Опубликовано: 2023-09-21Многоканальная поддержка клиентов, возможно, важна для современного бизнеса. Если вы взаимодействуете со своей клиентской базой через социальные сети, вы должны быть готовы действовать. Если вы сможете встречаться со своими пользователями там, где им нравится «тусоваться» в Интернете, вы будете более эффективны и сможете решать их проблемы. Внедрение Crisp на вашем сайте — один из лучших способов предложить многоканальную поддержку своим пользователям.
В этом посте мы рассмотрим внедрение Crisp в ваш бизнес через WordPress. Мы рассмотрим интеграцию электронной коммерции, настройку окна чата и многое другое.
Краткий обзор Crisp

Нам не нужно слишком долго рассказывать о том, что такое Crisp — мы даем ему полный обзор в другом месте блога. Однако, в двух словах, приложение позволяет предоставлять многоканальную поддержку с помощью централизованного почтового ящика. Это позволяет вам собрать все ваши разговоры в одном месте.

Однако у вас есть гораздо больше предложений:
- Одной из основных особенностей Crisp является окно чата, которое можно быстро и безболезненно интегрировать в ваш сайт.
- Crisp поставляется с полнофункциональным менеджером по работе с клиентами (CRM). Это позволит вам узнать больше о своих клиентах, персонализировать их опыт и многое другое.
- Вы можете подключить Crisp к WooCommerce, а также ко многим другим сторонним приложениям и сервисам.
Мы рекомендуем вам прочитать полный обзор Crisp, поскольку он даст вам представление о его возможностях, ценах и многом другом. Однако ни один из этих аспектов не является предметом данной статьи. Вместо этого мы покажем вам, насколько проста реализация Crisp, и посмотрим, что возможно с этим приложением.
Внедрение Crisp: руководство по настройке веб-сайтов WordPress
Для WordPress установка Crisp столь же безболезненна, как и следовало ожидать, даже для других платформ. Процесс такой же, как и почти у любого другого доступного плагина WordPress. Хотя сам плагин бесплатен, для завершения интеграции вам понадобится подходящий план Crisp.
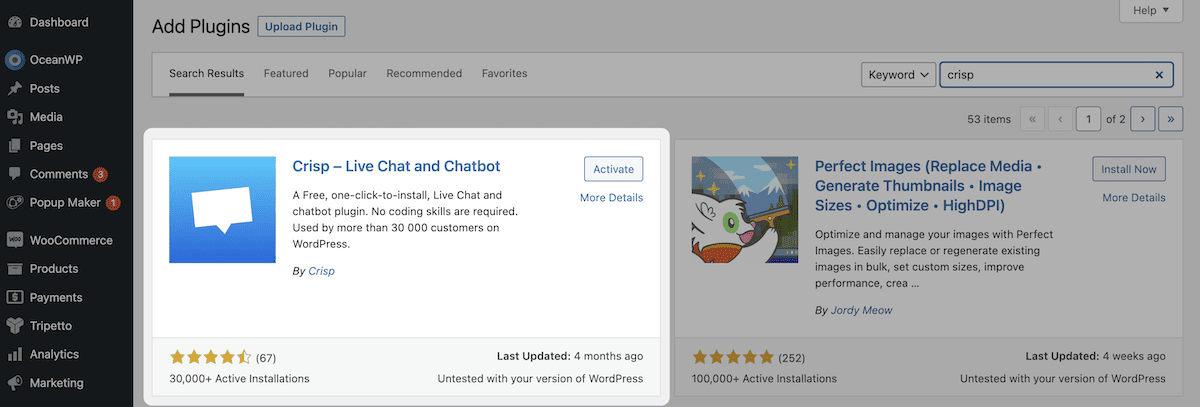
Для начала перейдите на страницу «Плагины» > «Добавить новый » в WordPress и найдите Crisp:

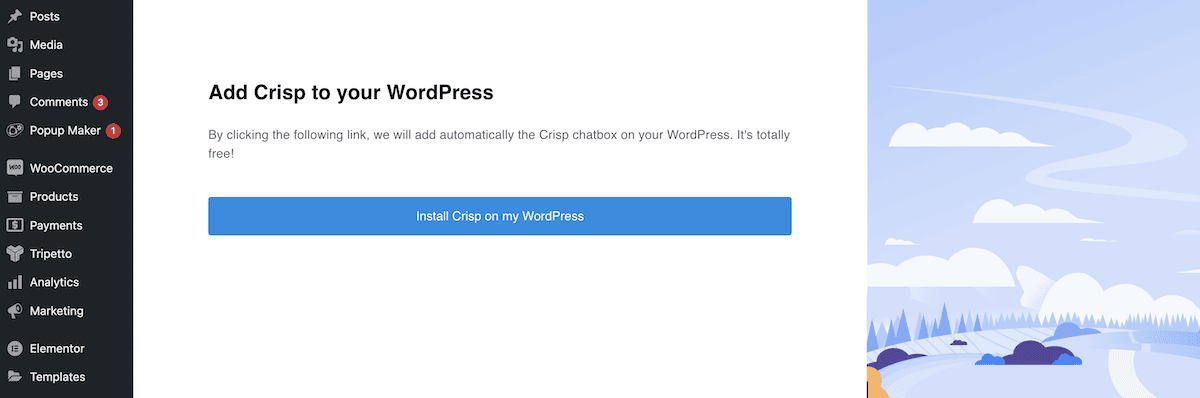
Затем найдите карту плагина Crisp и нажмите синюю кнопку «Установить сейчас» . Через несколько секунд вы увидите белую кнопку «Активировать» . Если вы нажмете эту кнопку, WordPress завершит установку на ваш сайт. Должен появиться экран, который поможет вам подключить WordPress к Crisp:

Как только вы нажмете синюю ссылку здесь, Crisp установит окно живого чата на ваш сайт. Позже мы покажем вам, как настроить это по своему вкусу. Фактически, в следующих нескольких разделах мы собираемся показать вам множество различных аспектов Crisp.
Внедрение Crisp: как интегрировать его в свой бизнес за 3 шага
В оставшейся части этой статьи мы покажем вам, как решить несколько ключевых задач с помощью Crisp. Хотя мы представляем их в логическом порядке, вы можете переходить к ним, если есть конкретная функция, которую вы хотели бы реализовать на своем сайте.
Однако одной из важнейших реализаций является централизованный почтовый ящик – мы рассмотрим его в первую очередь.
1. Настройте централизованный почтовый ящик
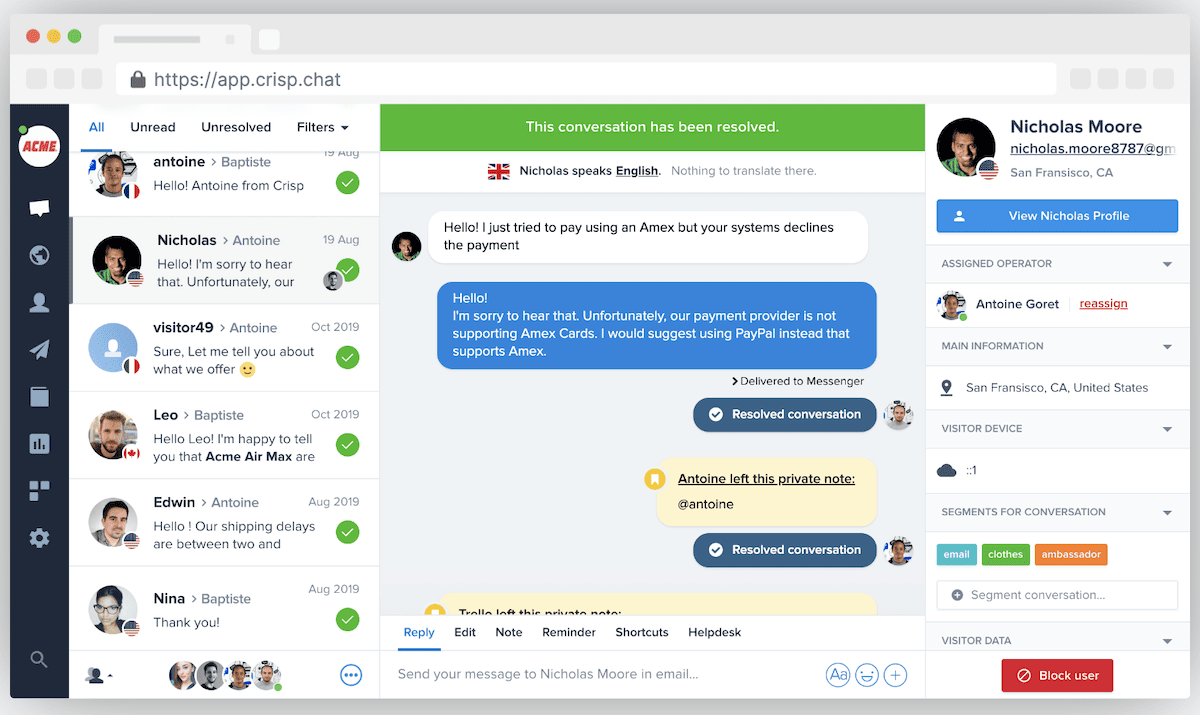
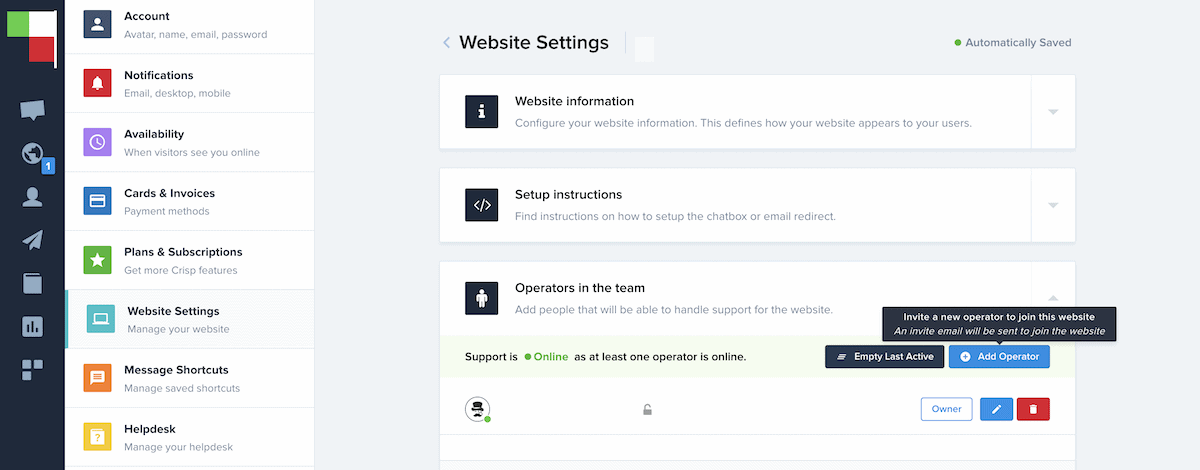
Централизованный почтовый ящик — это то место, где вы будете проводить большую часть своего времени. Таким образом, в этой части Криспа вы почувствуете себя как дома. Одна из ваших первых задач — добавить членов команды. Вы можете найти эти настройки на экране «Настройки» > «Настройки веб-сайта» , а затем перейти на свой веб-сайт.
Здесь прокрутите вниз до раздела «Операторы в вашей команде» и разверните поле:

Кнопка «Добавить оператора» позволяет выбрать роль пользователя и ввести адрес электронной почты вашего коллеги, чтобы пригласить его. Отсюда ваша команда может взаимодействовать с клиентами. Однако вы также можете получать уведомления по электронной почте в папке «Входящие» плана Crisp Pro, используя обычную переадресацию.
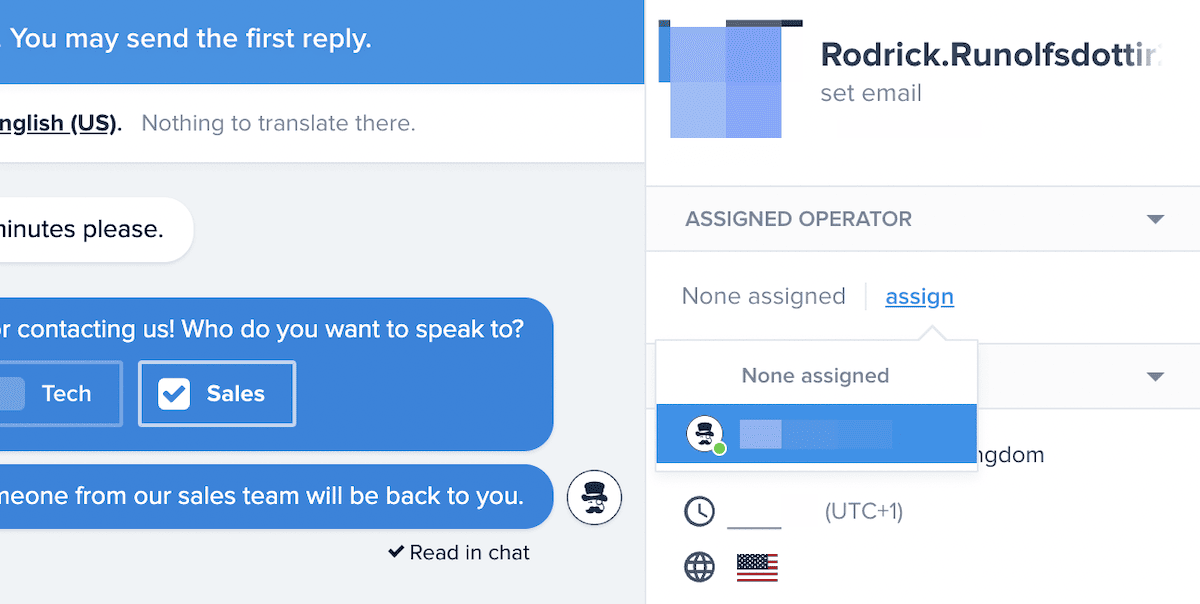
План Crisp Unlimited также позволяет направлять разговоры нужным членам команды. Это важная функция, поскольку вы можете назначать беседы своей команде или отменять их назначение. Вы можете назначить «оператора» для разговора на правой боковой панели:

Однако вы можете настроить определенные правила для автоматического назначения бесед. Это то, что мы не будем здесь рассматривать, но это простой способ сделать ваш процесс поддержки более эффективным.
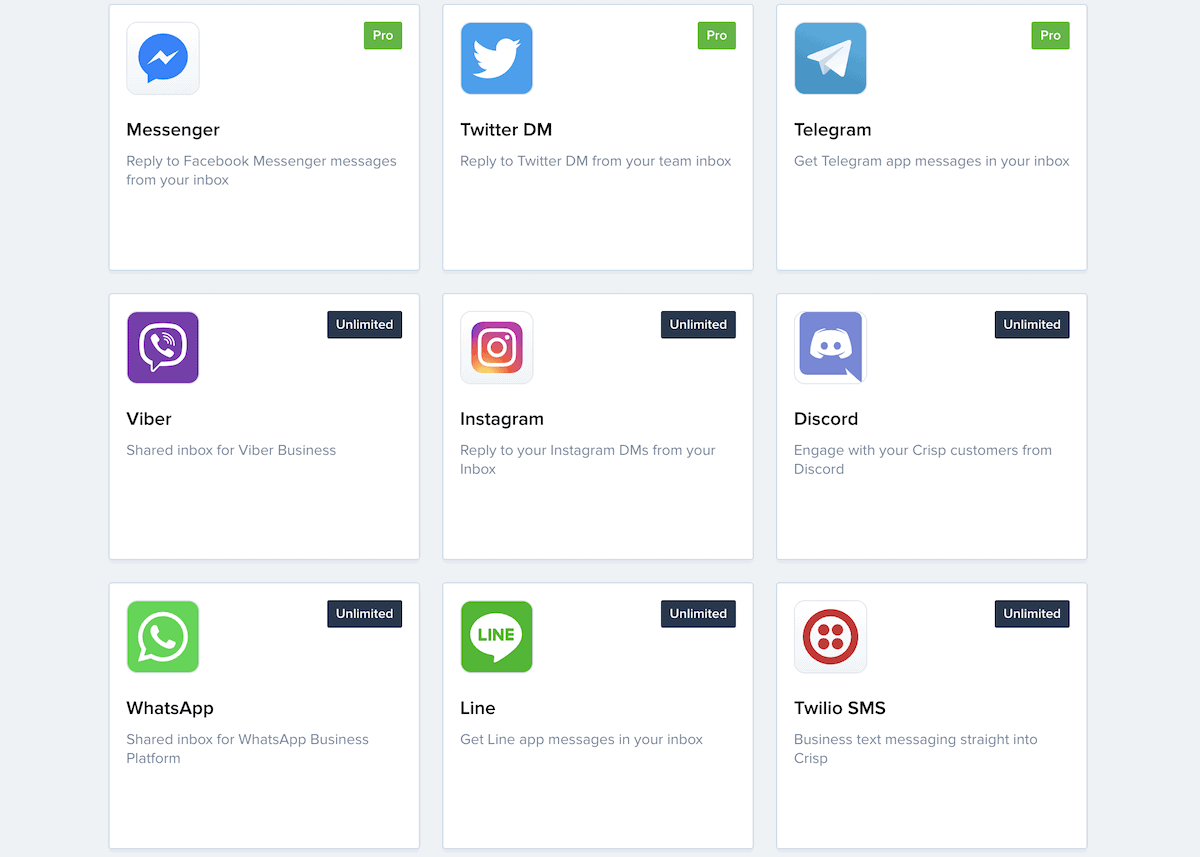
Наконец, вы также можете получить доступ к своим действиям в социальных сетях в общем почтовом ящике Crisp. Существует множество интеграций для всех основных социальных каналов:

У каждой социальной сети будет свой собственный метод интеграции с Crisp, хотя процесс будет схожим. Мы (конечно) не можем описать их все здесь, но документация Crisp описывает шаги для каждого канала.
2. Настройка виджета чата и разработка сценария чата
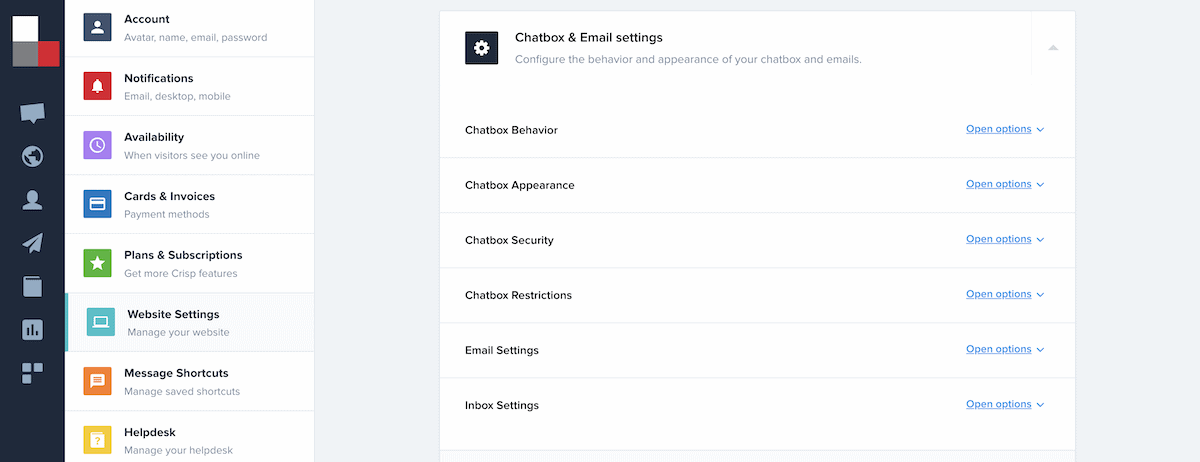
Справедливо сказать, что общий почтовый ящик и виджет чата — это две основные функции Crisp. Таким образом, вам захочется перейти к настройке окна чата, как только вы закончите работу с почтовым ящиком. На экране «Настройки» > «Настройки веб-сайта» > «Настройки чата и электронной почты» доступно несколько простых опций:


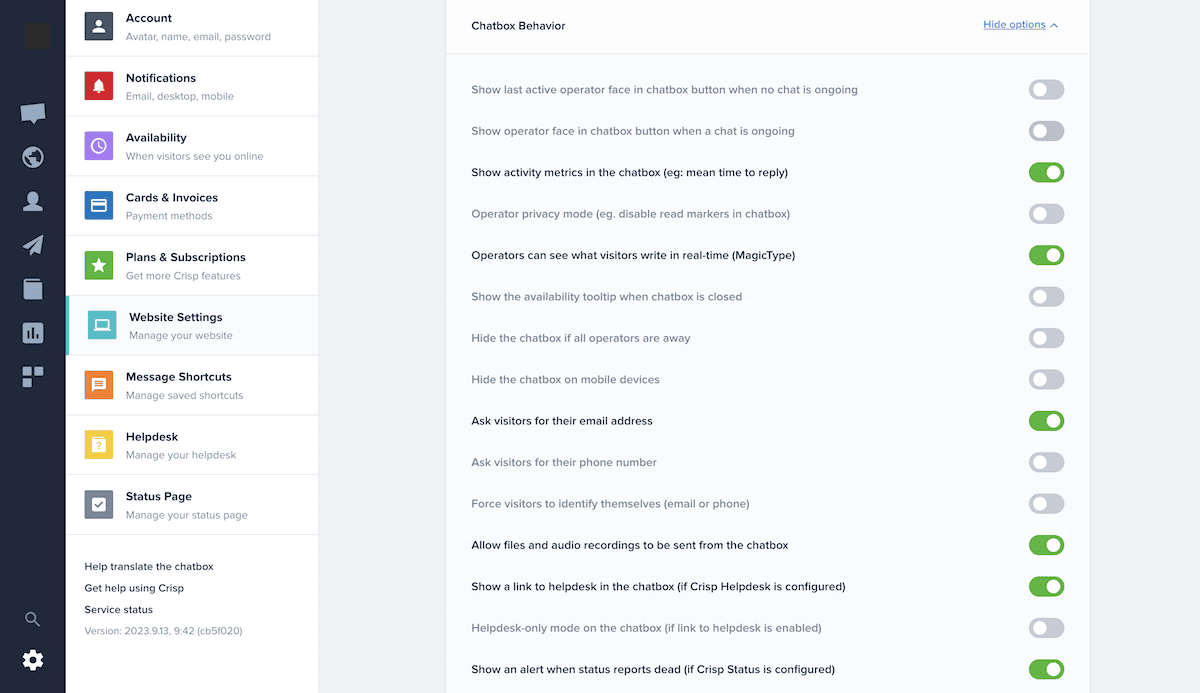
Здесь вы можете настроить параметры цвета, язык по умолчанию, на котором работает чат-бот, и многое другое. Здесь есть множество опций, но разделы «Поведение чата» и «Ограничения чата» предлагают вам множество способов еще больше настроить виджет чата:

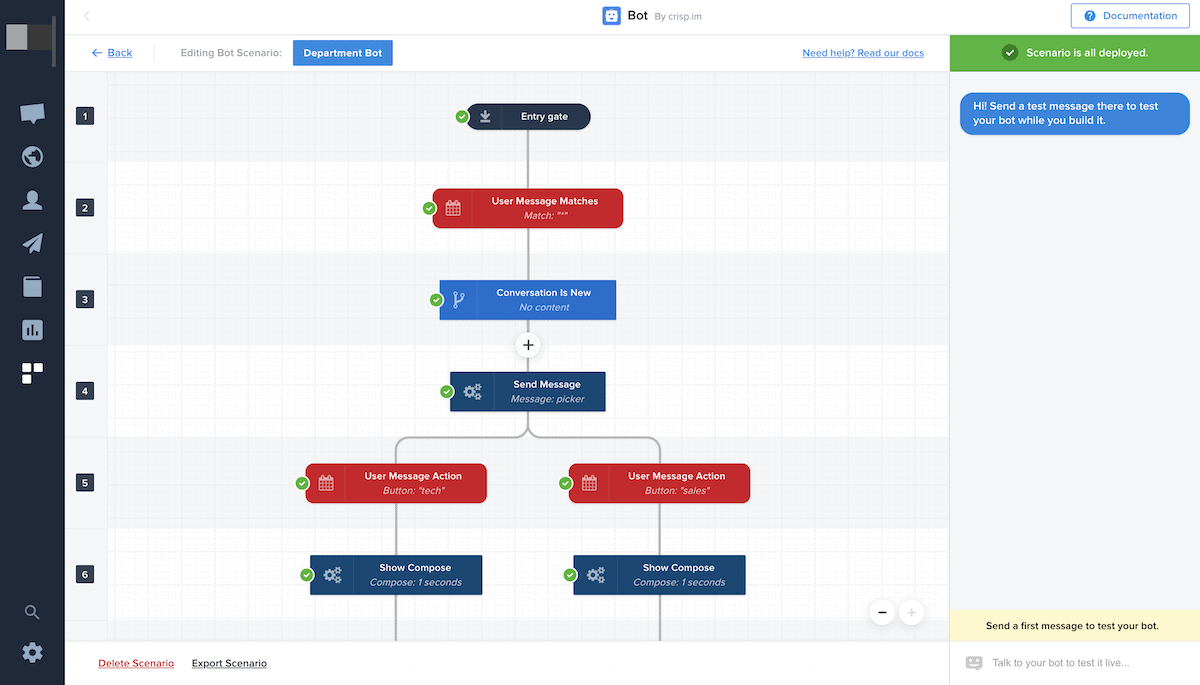
В какой-то момент вам также следует настроить свои «сценарии». В конечном итоге это процессы, которым должен следовать чат-бот после взаимодействия с пользователем. Chatbot Builder — это редактор с возможностью перетаскивания, который поможет вам создать сценарий без кода.

Однако вполне вероятно, что вы потратите много времени на создание своих сценариев — это необходимо для пользовательского опыта (UX). Наш совет — не торопитесь и обдумайте, как вы будете взаимодействовать с клиентом, понимать его потребности и конвертировать их.
Плагин Bot доступен в безлимитном плане и включает в себя ряд шаблонов для самых разных случаев использования. В блоге Crisp также есть примеры сценариев чат-ботов, которые вам будет обязательно прочитать.
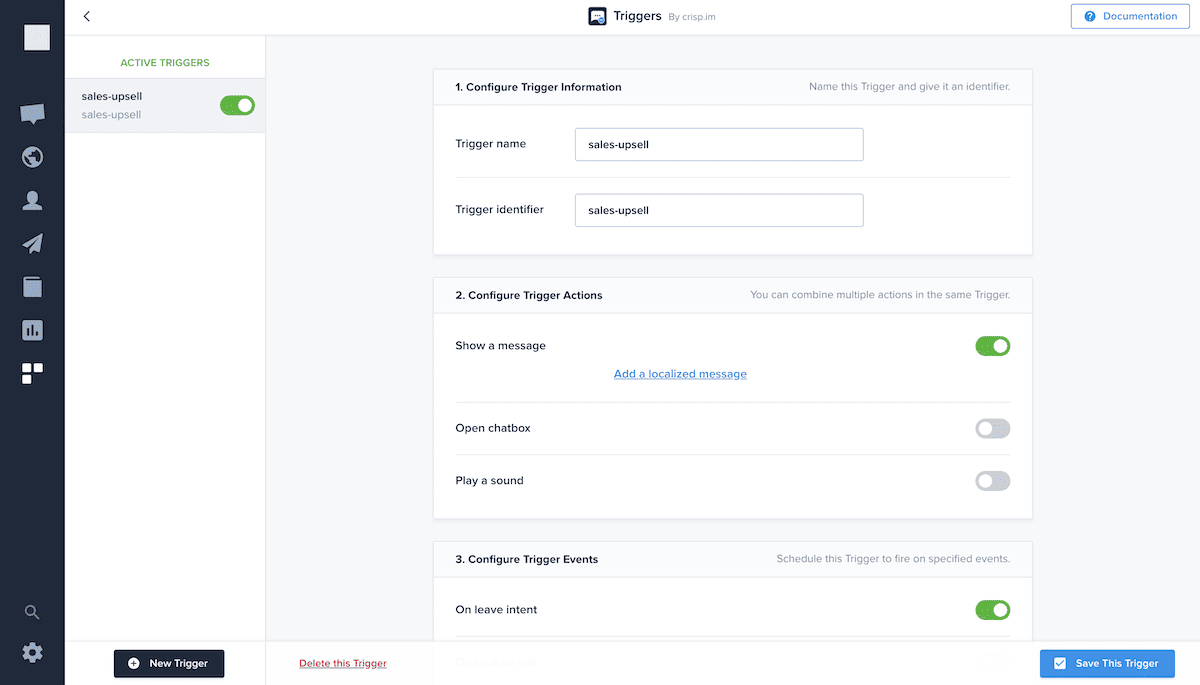
После завершения настройки вам потребуется изучить такие концепции, как создание службы поддержки и управление ею или триггеры. Последний дает вам возможность автоматизировать определенные события в окне чата. Например, вы можете отправить автоматическое сообщение со ссылкой на текущую страницу, на которой находится пользователь.

Это большая тема, и если вы хотите увидеть полное руководство по использованию триггеров в Crisp, сообщите нам об этом в разделе комментариев в конце статьи!
3. Интегрируйте Crisp с WooCommerce
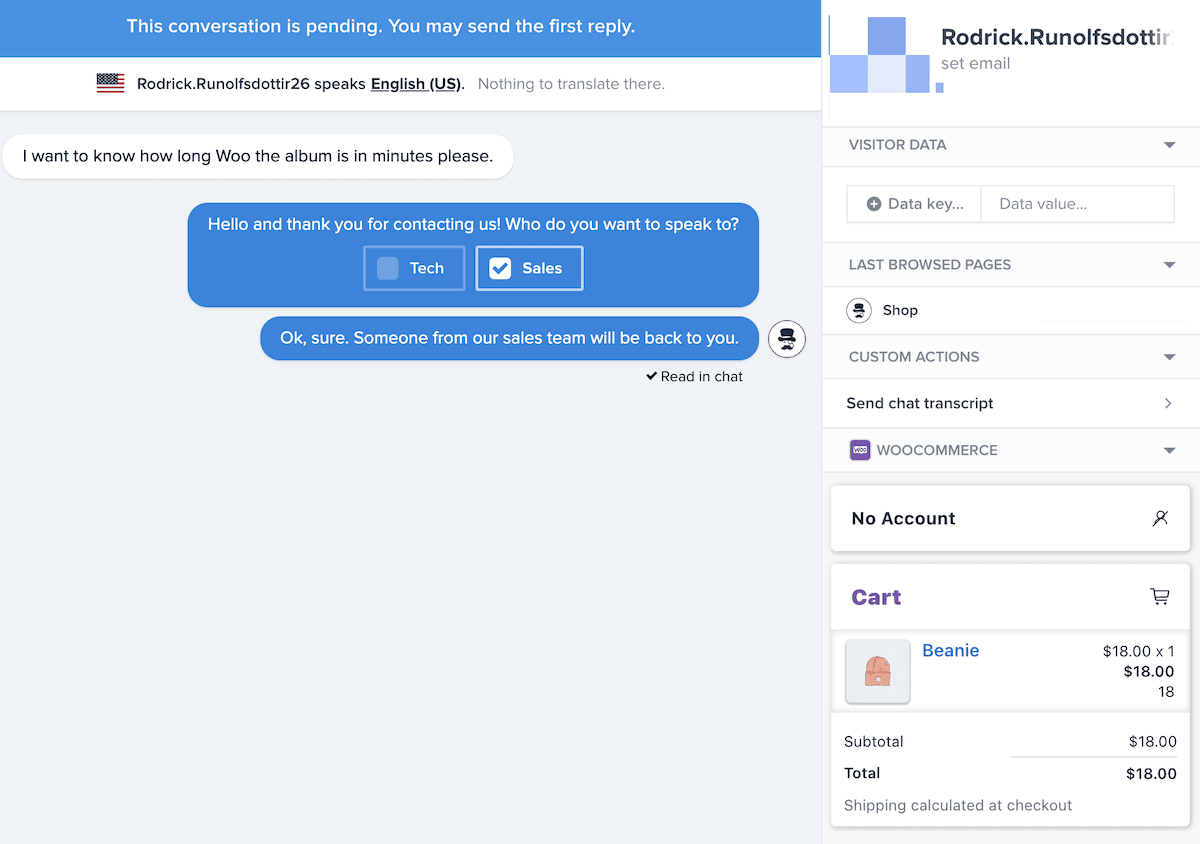
Пользователи WordPress и WooCommerce также захотят максимально использовать возможности Crisp. Официальное расширение WooCommerce позволяет интегрировать чат с вашим веб-сайтом, а также получать доступ к данным клиентов в Crisp.
Это очень важно, поскольку Crisp будет синхронизировать историю заказов клиентов, обновления заказов и многое другое — вся информация будет видна в Crisp CRM и в общем почтовом ящике. Однако, чтобы использовать его, вам необходимо установить его в WordPress.
Однако как только вы установите соединение, вы сможете получить доступ к данным WooCommerce вашего клиента в Crisp. Сюда входят данные заказов, история заказов и почти все остальное, что имеет отношение к WooCommerce:

Для магазинов WooCommerce расширение является жизненно важным винтиком в колесе, когда дело доходит до предоставления превосходной поддержки. В сочетании с живым чатом и функциями взаимодействия Crisp у вас будет вся мощь под рукой.
Часто задаваемые вопросы (FAQ)
Пришло время задать несколько вопросов и ответов об аспектах внедрения Crisp на вашем веб-сайте. Помните: если у вас есть дополнительные вопросы, которые мы здесь не освещаем, задайте их нам в разделе комментариев в конце публикации!
Каждый премиальный план Crisp включает возможность подключения к WordPress с помощью плагина. Сюда также входит уровень бесплатного пользования, что означает, что вы можете без проблем установить виджет чата на свой сайт.
Плагин Bot включает в себя ряд шаблонов чат-ботов, которые вы можете импортировать в Crisp. Более того, блог Crisp содержит множество примеров, которые вы можете скопировать, настроить и использовать для своих нужд.
Связывание Crisp с Facebook Messenger возможно только для одной страницы за раз в рамках вашего плана. Однако, если вы хотите использовать Crisp на другой странице Facebook, это будет стоить 20 долларов в дополнение к вашей подписке.
Хотя существует множество потенциальных путей, по которым вы можете пойти с Crisp для WooCommerce. Мы рекомендуем вам установить виджет чата в обязательном порядке. Расширение WooCommerce идеально подходит для электронной коммерции WordPress. Это дает вам всю функциональность Crisp, а также позволяет интегрировать ваши данные WooCommerce, включая историю заказов в централизованном почтовом ящике.
Подведение итогов
Есть веская причина, почему мы любим Crisp в WP Mayor. Он позволяет легко настроить многоканальную поддержку и сопоставить все действия в централизованном почтовом ящике. Отсюда вы можете настроить триггеры, чтобы назначать беседы нужным членам команды. Более того, у вас есть инструменты для внедрения Crisp на ваш веб-сайт WordPress, платформу электронной коммерции, каналы социальных сетей и многое другое.
Есть ли какой-либо аспект реализации Crisp, с которым вам все еще нужна помощь? Спросите нас в разделе комментариев ниже!
