21 лучший простой сайт (примеры) 2022
Опубликовано: 2022-12-23Вы приверженец минимализма и ищете лучшие простые веб-сайты для вдохновения?
Было довольно сложно составить список самых выдающихся с таким количеством красивых страниц.
Но вот мы; если вы хотите, чтобы веб-дизайн был простым, вам нужно проверить эту коллекцию.
От электронной коммерции и личных веб-сайтов до онлайн-портфолио и бизнес-сайтов — вы найдете их все, а затем и некоторые.
Хотя вы также узнаете, какую платформу/конструктор использует каждая страница, мы знаем, что многие из вас предпочитают WordPress.
По этой причине мы также создали список лучших простых тем WordPress, которые не только просты в использовании, но и создают красивый и чистый веб-сайт.
Лучшие простые сайты для вдохновения
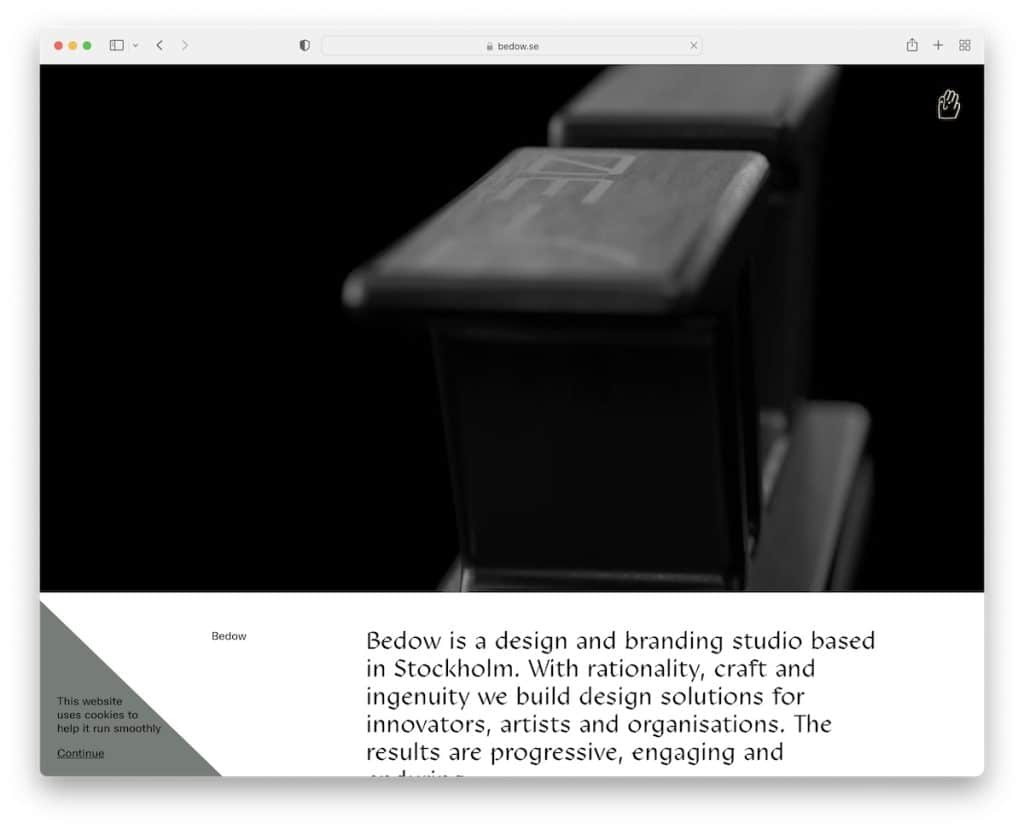
1. Бедоу
Построен с : Гэтсби

Bedow — это простой пример страницы с очень привлекательным видео в разделе героев, которое удерживает все взгляды.
В заголовке есть только липкая машущая рука, которая открывает полноэкранное меню по клику. Но на веб-сайте используется нижний колонтитул, который является минималистичным со ссылками, контактными данными и виджетом подписки на рассылку новостей.
Примечание . Добавьте привлекательное видео вверху страницы, чтобы вызвать интерес у посетителей.
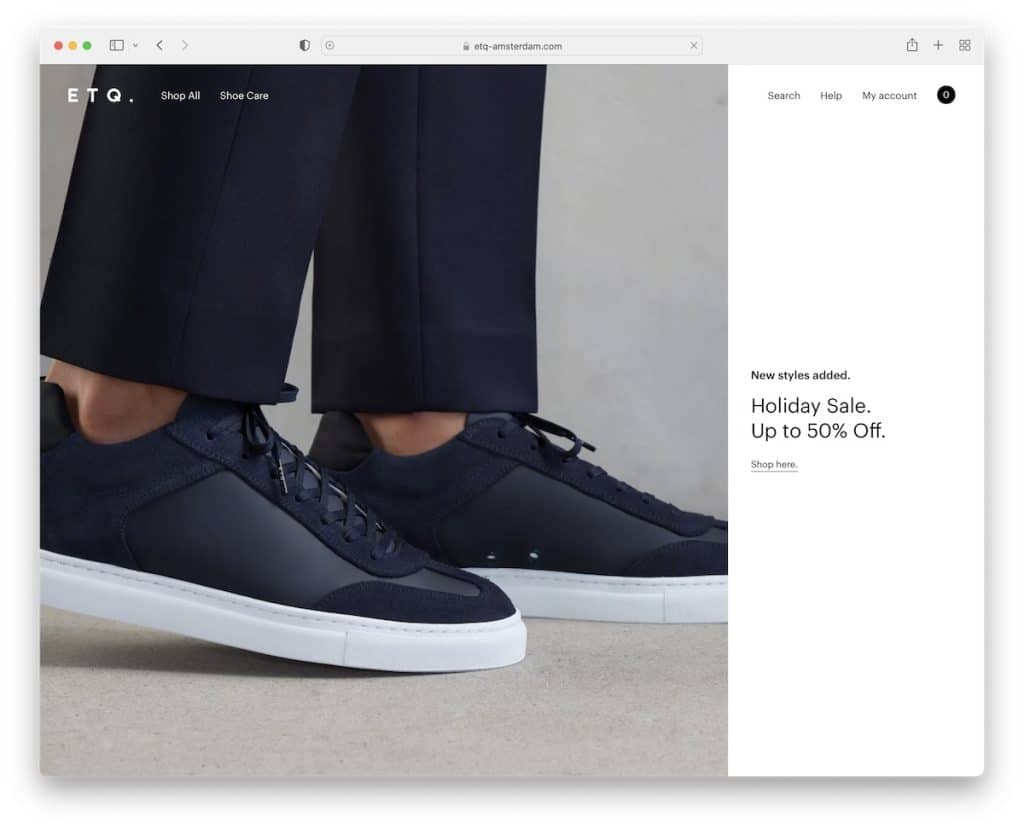
2. ЭТК
Создан с помощью : Shopify

ETQ — это простой и минималистичный пример веб-сайта электронной коммерции с полноэкранным разделом, состоящим из 2/3 изображений и 1/3 текста и призыва к действию (CTA).
Заголовок (с мегаменю) исчезает при прокрутке и появляется снова, когда вы прокручиваете его обратно вверх.
Кроме того, нижний колонтитул интегрирован в основной дизайн с белым фоном, чтобы сохранить чистый вид.
Примечание . Сохраняйте более плавную прокрутку с исчезающим/появляющимся заголовком.
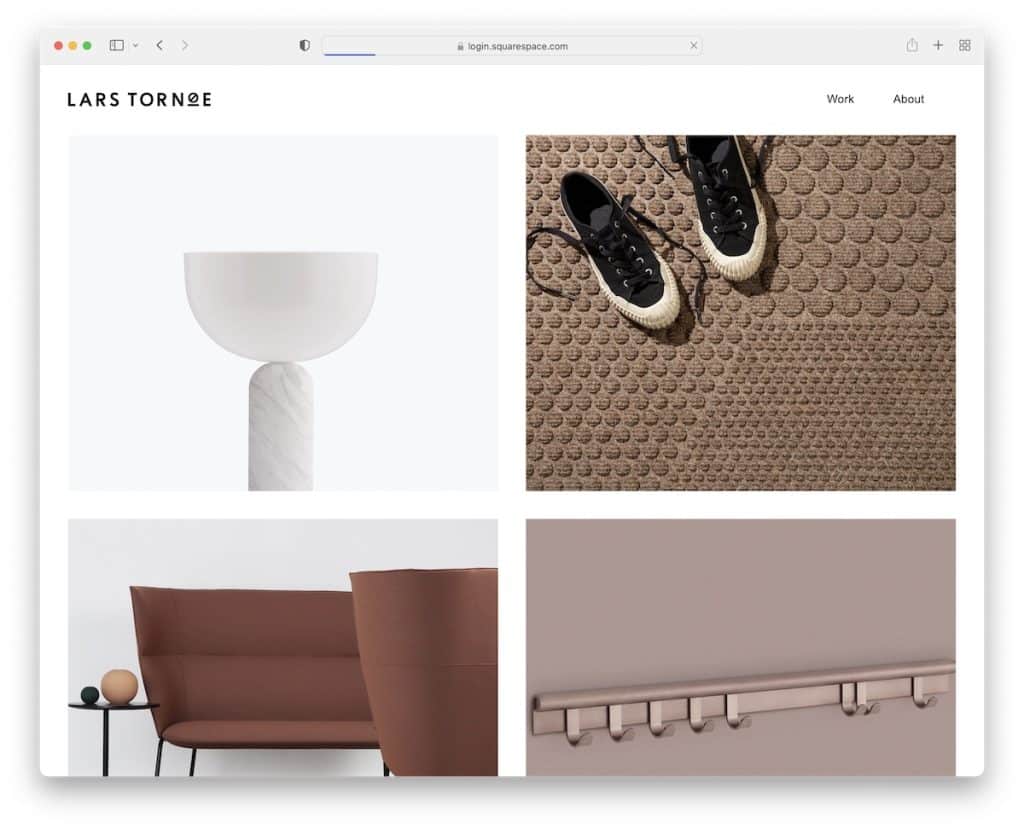
3. Ларс Торное
Построено с помощью : Squarespace

У Ларса Торно макет веб-сайта в рамке с обычным заголовком и без нижнего колонтитула на главной странице. В сетке из двух столбцов представлены большие изображения с эффектом наведения, которые переносят вас на отдельные страницы проекта при нажатии на них.
Примечание . Не используйте нижний колонтитул, если хотите, чтобы веб-сайт выглядел чище.
Кроме того, не пропустите примеры нашего веб-сайта Squarespace, чтобы найти больше творческих идей.
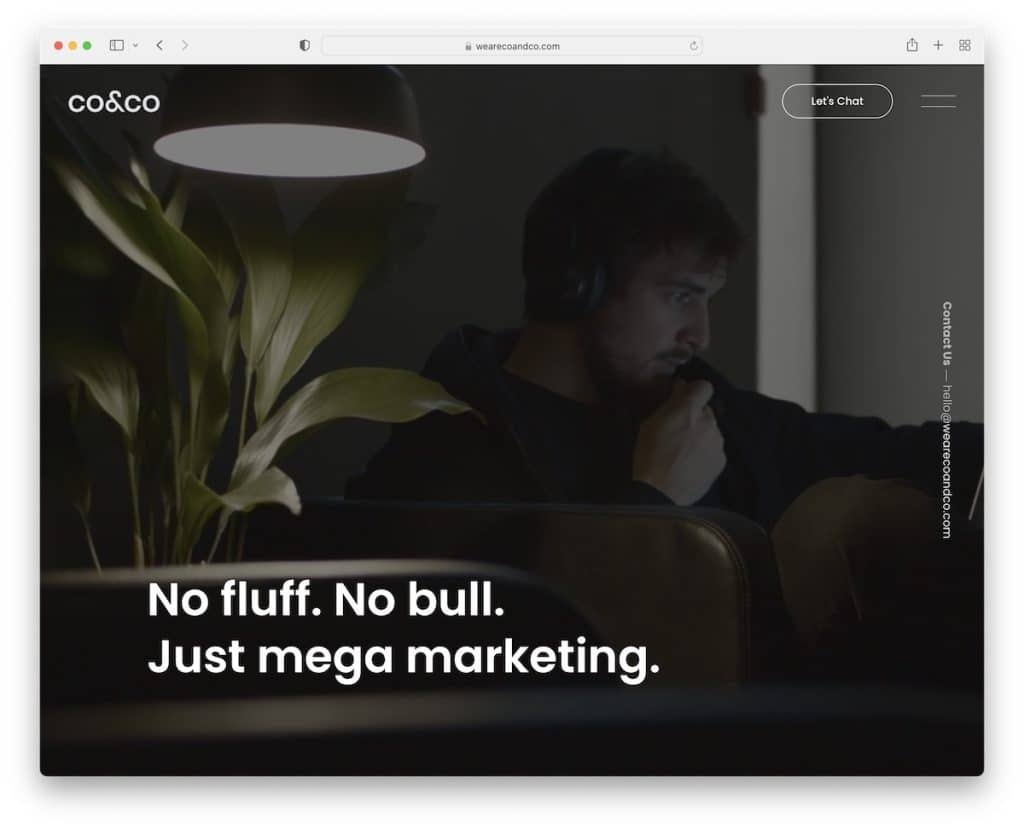
4. Ко и Ко
Создано с помощью : Craft CMS

Co & Co приветствует вас в своем мире с полноэкранным фоновым видео, текстом и контактной информацией на правой боковой панели.
Нам также нравится этот выбор цвета фона для разделов, меняющийся между черным и белым. Выбор шрифта и использование пробелов делают страницу более читабельной.
Кроме того, использование слайдера отзывов с аватарами, именами и позициями клиентов очень эффективно.
Примечание . Интегрируйте отзывы в свой адаптивный веб-дизайн для социального доказательства.
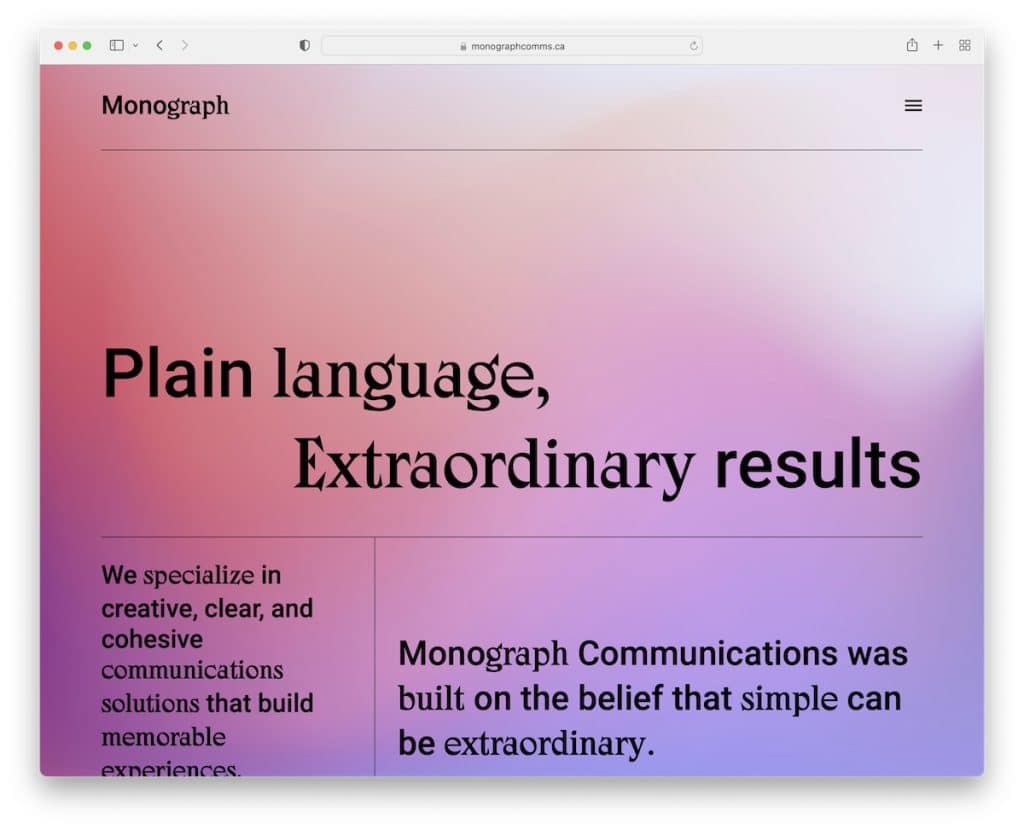
5. Монография
Создано с помощью : Webflow

Monograph — это простой веб-сайт с градиентным фоном, который оживляет пользовательский опыт.
Что уникально в Monograph, так это то, что веб-сайт содержит большое количество текста и не использует изображения. По этой причине они используют более крупные шрифты с пробелами и линиями, которые разбивают макет на несколько разделов.
Примечание . Не хотите использовать визуальный контент на своем веб-сайте? Нет проблем, сделайте только текст!
Хотите проверить больше веб-сайтов Webflow? У нас есть целая коллекция, посвященная им.
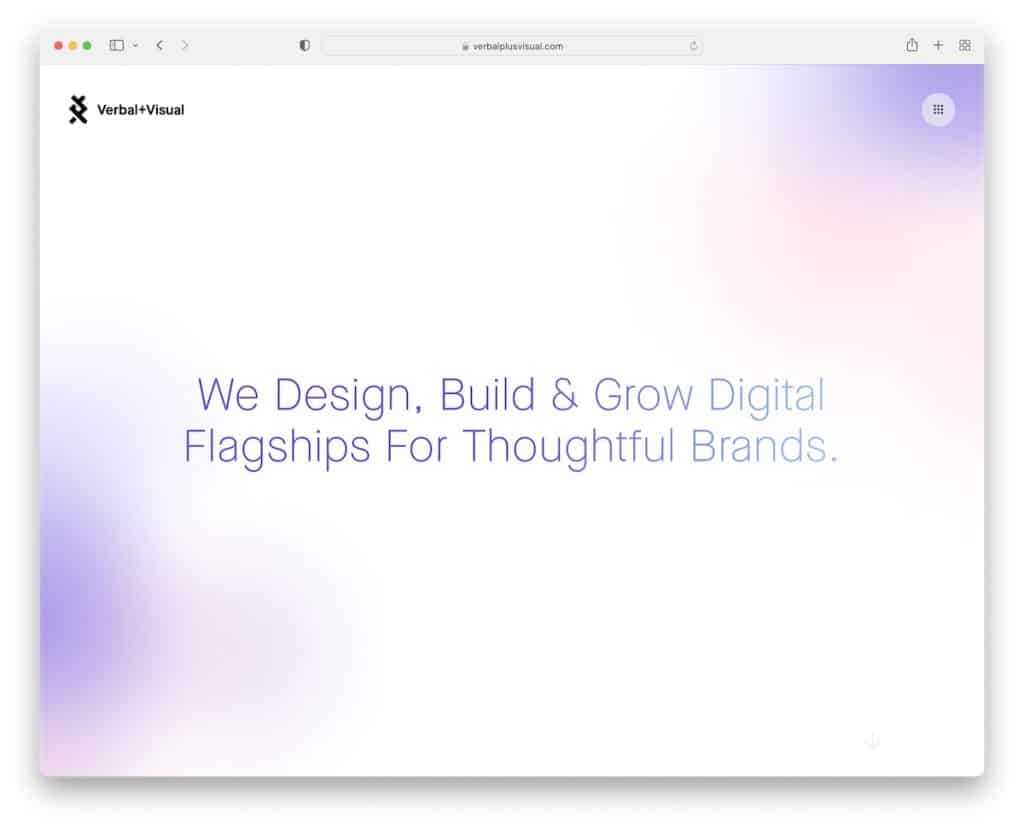
6. Вербальный + визуальный
Создано с помощью : Содержимое

Простота Verbal + Visual довольно серьезна, начиная с анимированного фона и раздела героя только для текста. Шапка минималистична, со значком, открывающим полноэкранное меню.
Домашняя страница в стиле портфолио содержит только один элемент в каждом столбце, который имеет классный эффект наведения, который вам нужно попробовать.
Перед нижним колонтитулом Verbal + Visual размещены логотипы некоторых клиентов, с которыми они работали.
Примечание . Если вы работали с некоторыми известными брендами/компаниями, упомяните их на своем веб-сайте в качестве ссылки.
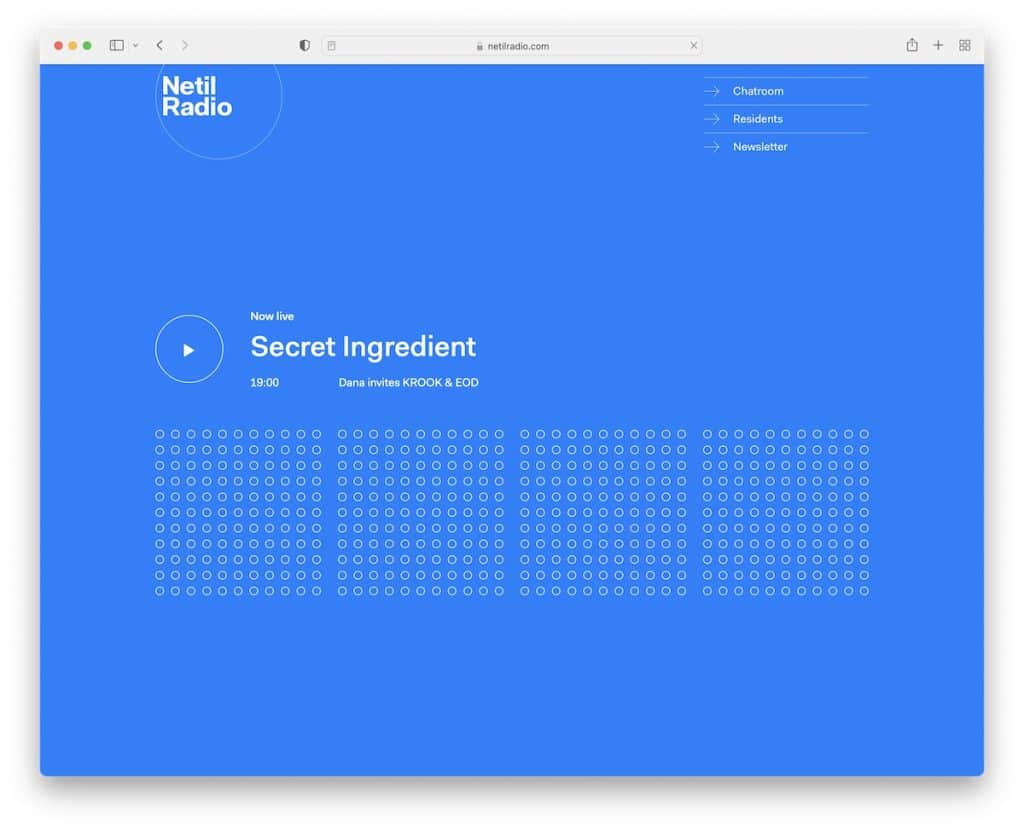
7. Нетил Радио
Построен с : Гэтсби

Netil Radio сохраняет внешний вид чистым и простым, используя раздел героев для продвижения следующего шоу. В следующем разделе представлены резиденты, а в третьем уже есть футер с логотипом, текстом и иконками соцсетей.
Что здорово, так это то, что когда вы нажимаете кнопку воспроизведения, все точки активируются и становятся сплошными.
Примечание . Даже если вы планируете создать простой веб-сайт, вы все равно можете использовать анимацию или другой творческий элемент, чтобы оживить его.
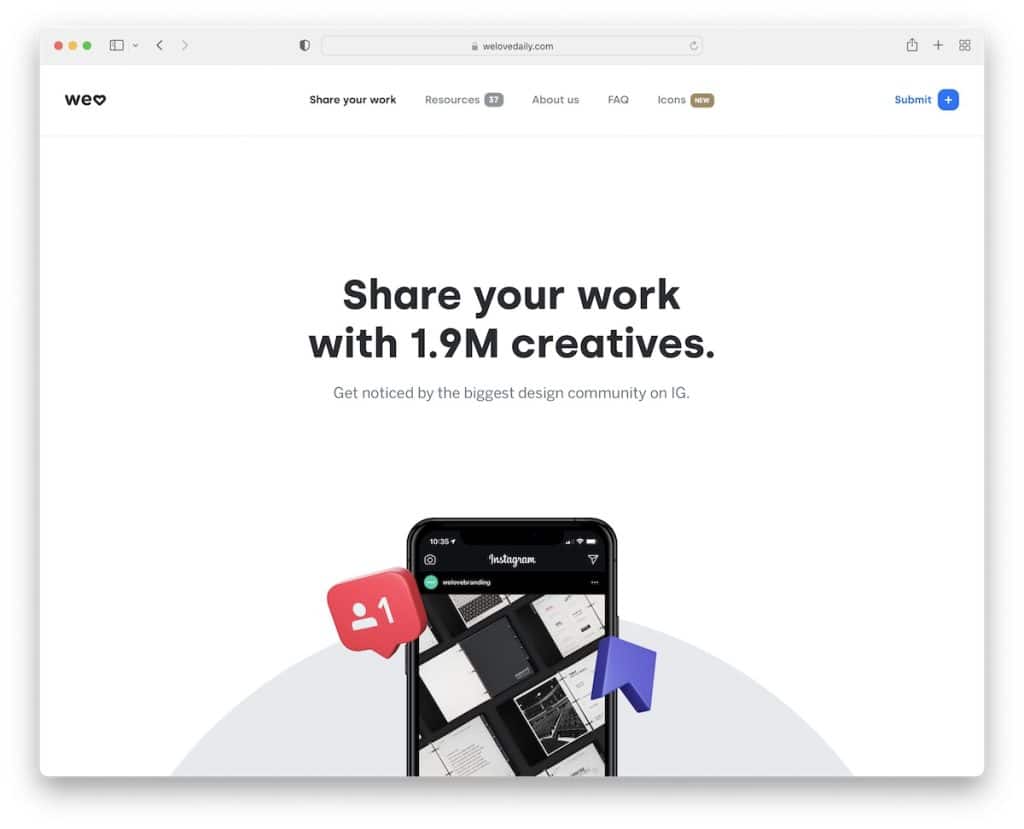
8. Welovedaily
Создан с помощью : Кирби

Страница Welovedaily не раздута, но использует некоторые анимированные элементы, чтобы прокрутка контента была более увлекательной.
Заголовок прикрепляется к верхней части экрана, поэтому вы можете получить доступ к другой информации в любое время без необходимости прокручивать страницу вверх.
Вы также найдете ползунок обратной связи с пользователями в виде карусели, который укрепляет доверие клиентов.
Примечание . Минималистичный макет и запоминающаяся анимация отлично сочетаются друг с другом.
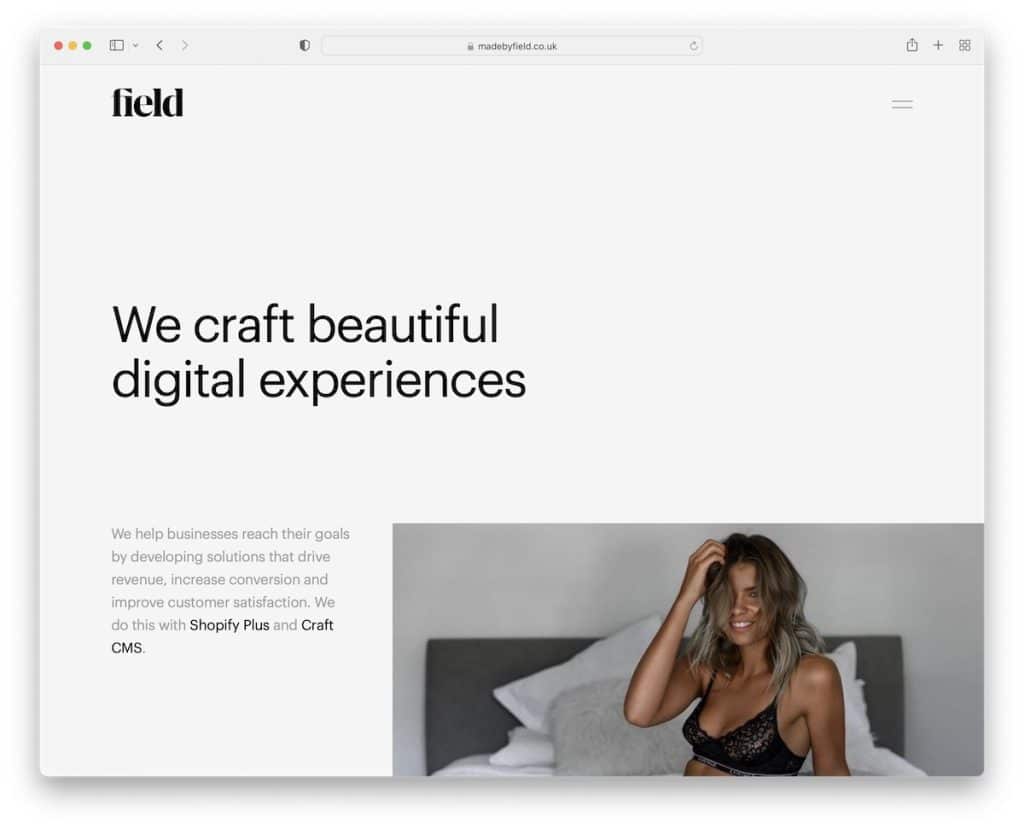
9. Поле
Создано с помощью : Craft CMS

Поле имеет приятную прокрутку с загрузкой контента с текстом, изображениями и достаточным количеством пустого пространства, чтобы все всплывало больше.
Нам нравится, что заголовок, нижний колонтитул и основа этого простого веб-сайта используют один и тот же фон, что способствует чистоте дизайна. А вот значок гамбургер-меню в шапке открывает полноэкранный оверлей с тёмным фоном.
Примечание . Один из способов упростить макет веб-сайта — сохранить одинаковый цвет фона во всех разделах (включая верхний и нижний колонтитулы).
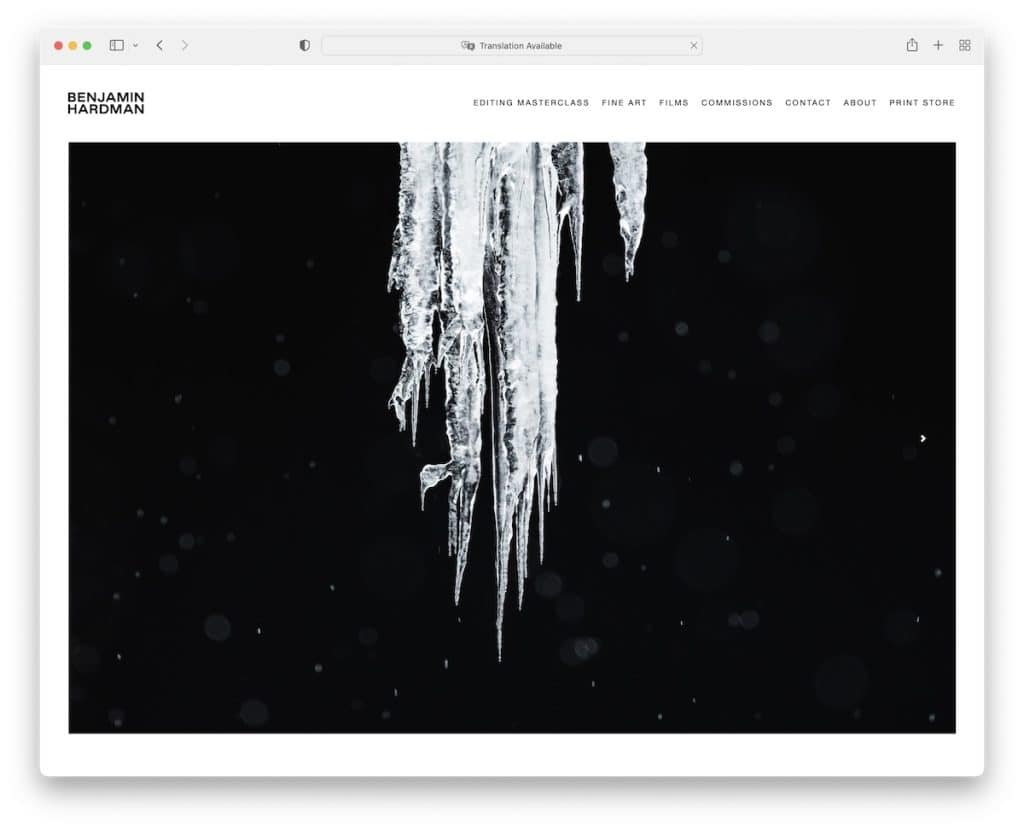
10. Бенджамин Хардман
Построено с помощью : Squarespace

Бенджамин Хардман придает блеск своим прекрасным фотоработам с легким дизайном и слайдером.
Он использует только заголовок с выпадающим меню для более точного поиска. И, конечно же, добиться действительно минималистического внешнего вида.
Примечание . Легкий и простой дизайн идеально подходит для того, чтобы подчеркнуть ваши фотографии.
Вы также можете посетить еще несколько веб-сайтов с фотографиями, чтобы насладиться великолепным дизайном.
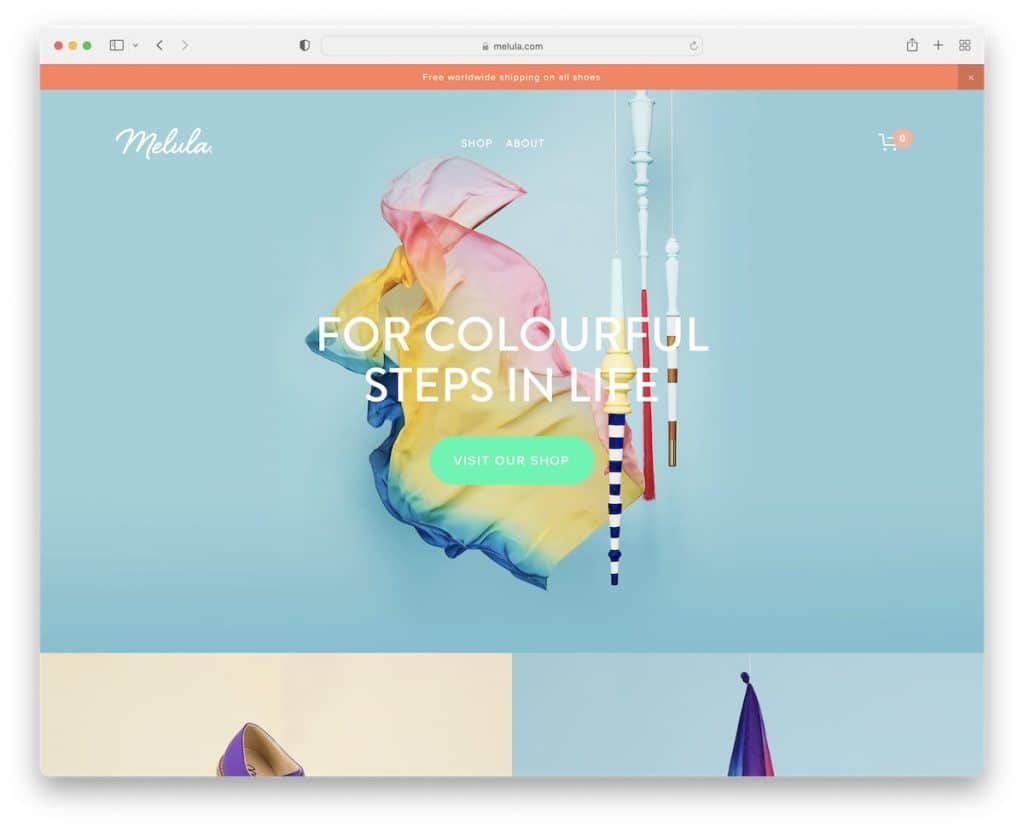
11. Мелула
Построено с помощью : Squarespace

Хотя веб-сайт Melula довольно прост, он также довольно красочный, что так хорошо сочетается с его брендингом и посланием.
Он имеет главное изображение с эффектом параллакса, прозрачный заголовок и уведомление на верхней панели, которое вы можете закрыть, нажав «x».
Раздел «О нас говорят» содержит несколько авторитетных логотипов, которые повышают популярность бренда.

Примечание . Простой макет веб-сайта не обязательно означает использование простых цветов. Стань красочным!
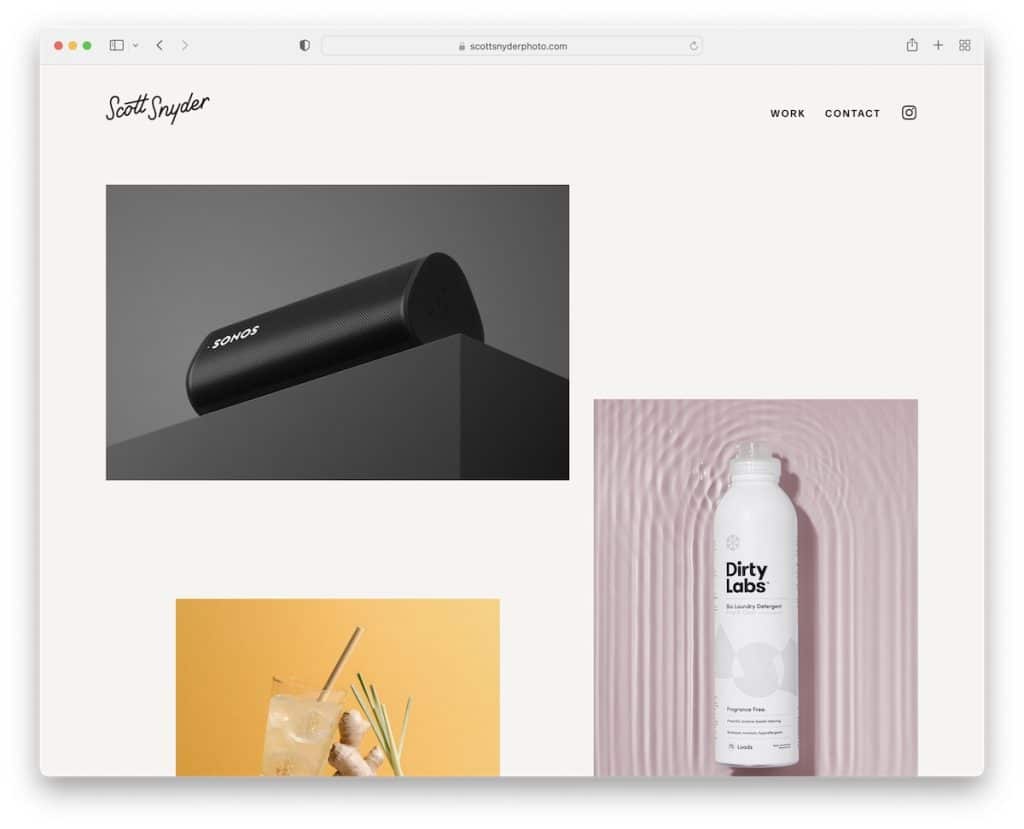
12. Скотт Снайдер
Построено с помощью : Squarespace

Скотт Снайдер использует уникальную сетку портфолио со статическими и анимированными изображениями. Каждый элемент портфолио открывает проект на отдельной странице с дополнительными изображениями и текстом.
Скотт также показывает некоторых клиентов, которыми он больше всего доволен, два отзыва и призыв к действию, который ведет вас к контактной форме.
Нижний колонтитул состоит из кликабельного логотипа главной страницы и текста об авторских правах — вот и все.
Примечание . Сделайте свой веб-сайт онлайн-портфолио более привлекательным, сочетая статические и анимированные элементы.
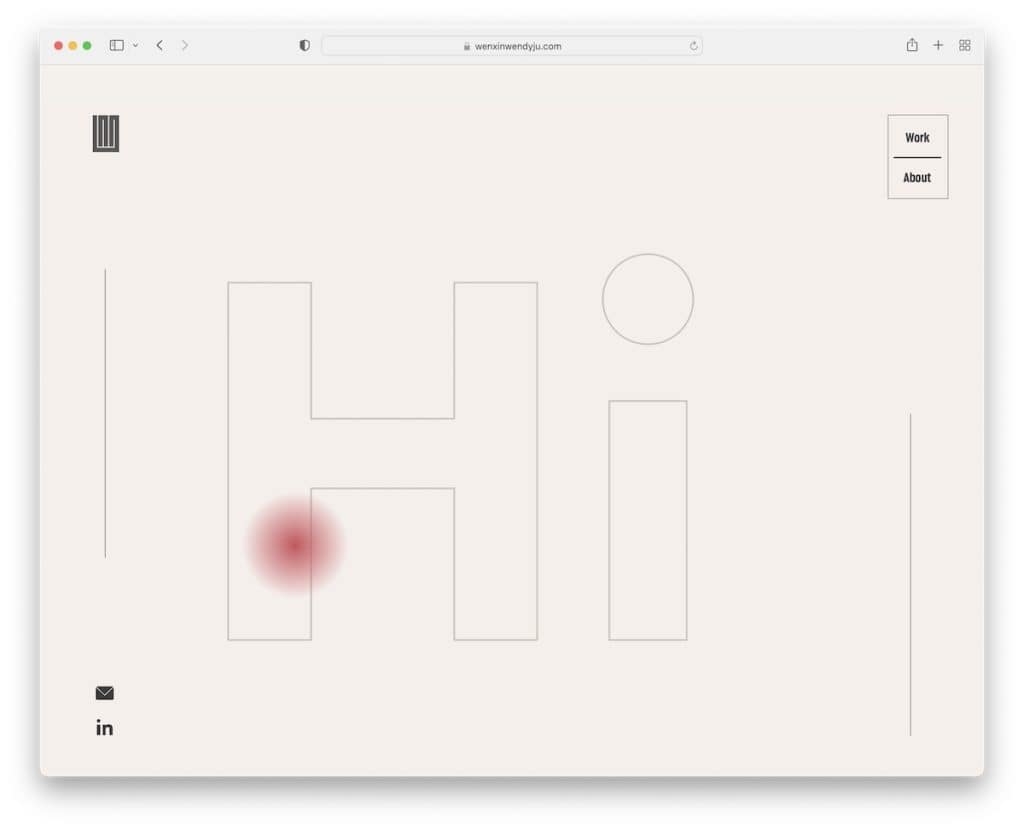
13. Венди Джу
Создан с помощью : Wix

Страница Венди Джу прекрасно сочетает простоту с классной текстовой анимацией в верхней части страницы. На главной странице есть портфолио из восьми элементов сетки с движущимися и статическими элементами и эффектами наведения.
Этот двухстраничный веб-сайт имеет современный макет с липкой боковой панелью, содержащей значки LinkedIn и электронной почты.
Мы почти можем сказать, что на веб-сайте на самом деле нет верхнего или нижнего колонтитула, но есть плавающая угловая навигация только с двумя ссылками.
Примечание . Вы можете использовать различные способы приветствия посетителей на своем личном веб-сайте, одним из которых является анимированное «привет».
Но вот еще несколько веб-сайтов, созданных на платформе Wix, если вы хотите увидеть, что еще возможно с этим конструктором.
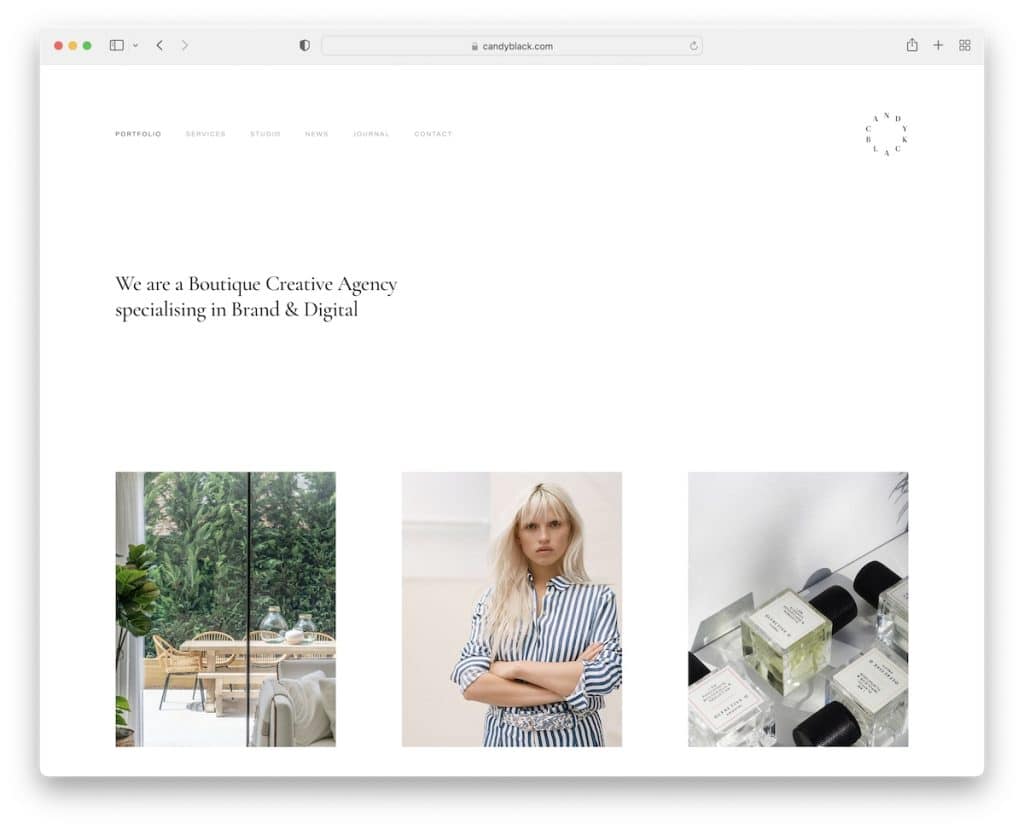
14. Конфеты Блэк
Построено с помощью : Squarespace

Candy Black — это чистый веб-сайт агентства с крошечным заголовком, текстом, объясняющим, чем они занимаются, и длинным портфолио в виде сетки. Все элементы портфолио подсвечены названием и категорией проекта.
Как и заголовок, нижний колонтитул Candy Black также небольшой, с деловой информацией, контактами и социальными ссылками.
Примечание . Используйте сетку портфолио с дополнительным интервалом, чтобы было легче сосредоточиться на отдельных элементах.
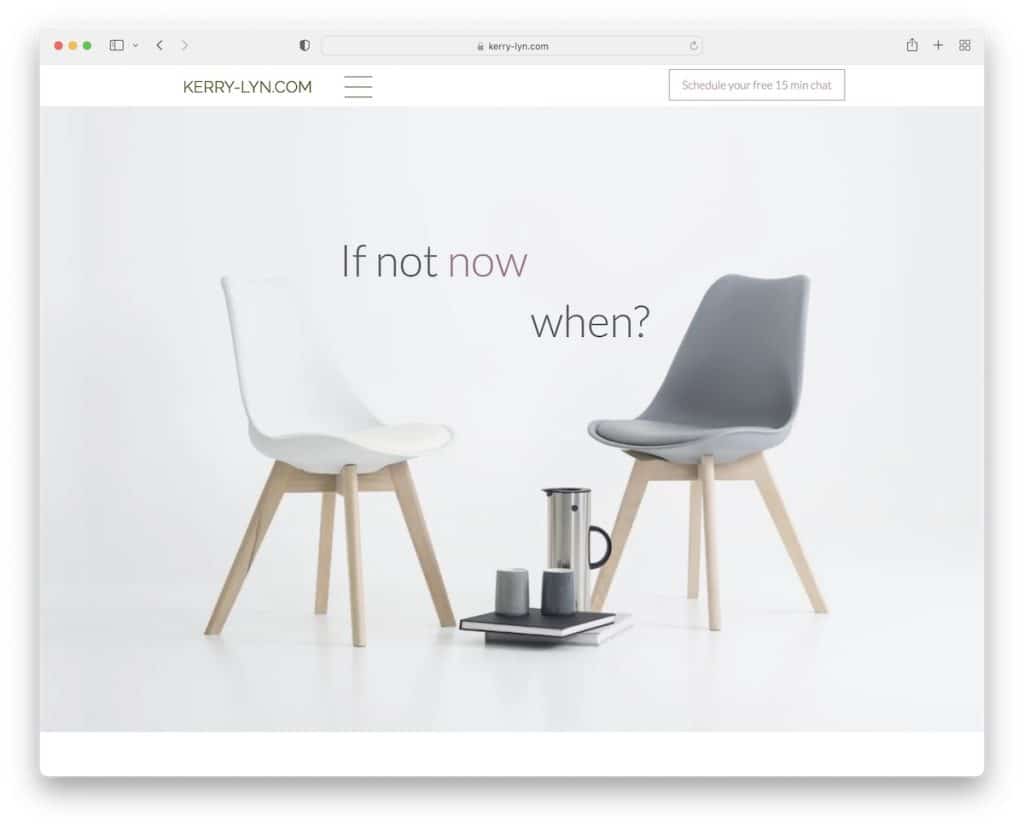
15. Керри Лин
Создан с помощью : Wix

Kerry Lyn — это простой веб-сайт с большим главным изображением с текстом и заголовком со значком меню-гамбургера, который открывает навигацию с правой стороны экрана.
На странице есть несколько разделов с однотонным фоном, один из которых представляет собой параллаксное изображение. Видео-карусель включает в себя некоторых других практикующих, которых рекомендует Керри, что очень мило с ее стороны.
Примечание . Хотя ваши услуги имеют наибольшее значение, рекомендации другим могут показать ваш профессионализм.
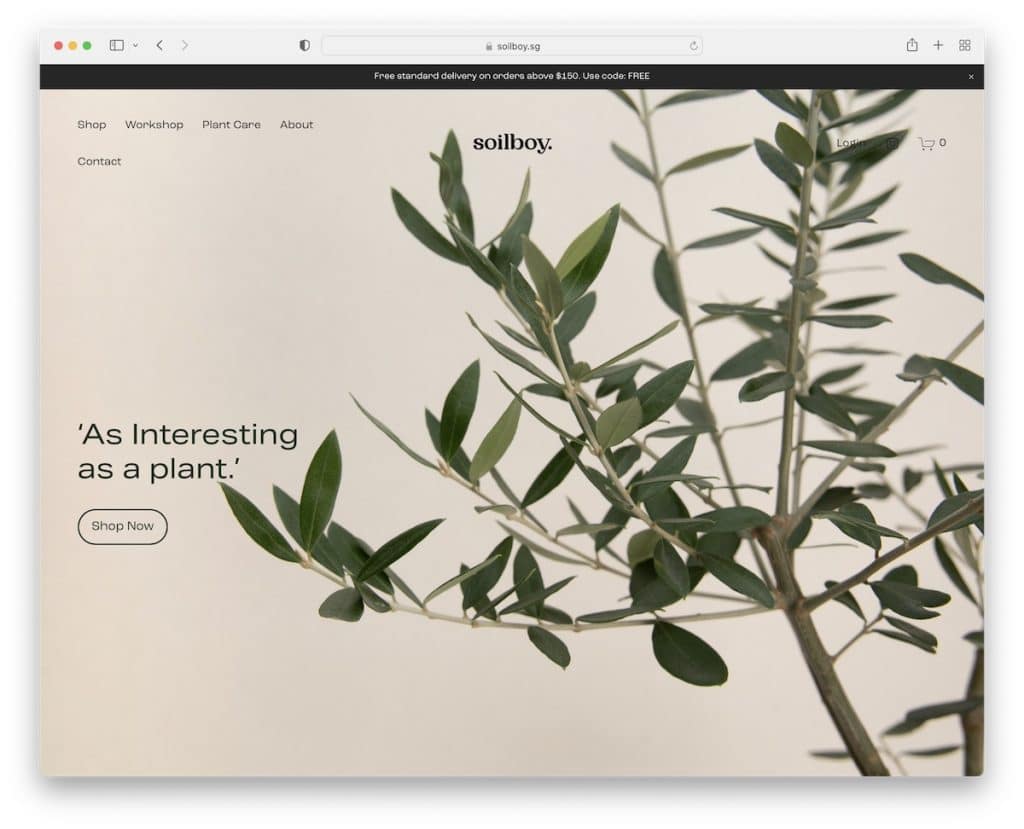
16. Земляной мальчик
Построено с помощью : Squarespace

Если вы создаете веб-сайт о продаже растений и создании контента по уходу за растениями, вы должны проверить Soilboy.
Выбор фонового изображения и изображения так хорошо сочетаются друг с другом, создавая успокаивающую атмосферу.
Основной заголовок Soilboy исчезает, когда вы начинаете прокручивать страницу, поэтому вы фокусируетесь на содержании и элементах (но он снова появляется при обратной прокрутке).
Кроме того, лента Instagram — одна из самых чистых, которые мы видели за последнее время!
Примечание . Хотите добавить больше контента на свою страницу? Интегрируйте фид IG.
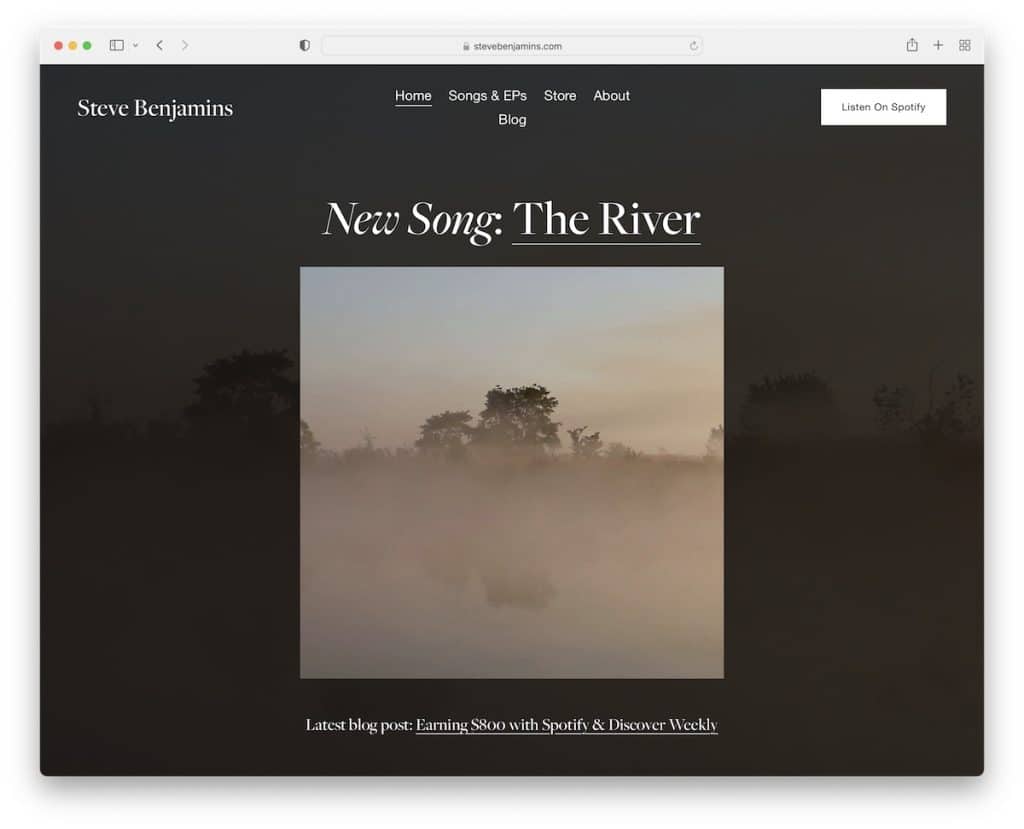
17. Стив Бенджаминс
Построено с помощью : Squarespace

Стив Бенджаминс ведет простую страницу с мрачной атмосферой, которая имеет 100% прозрачный заголовок со ссылками на меню и кнопку CTA для iTunes.
База сайта продвигает его новую песню, которая открывается на новой странице с видео, текстами песен и прочим.
Наконец, Стив использует нижний колонтитул для продвижения своего винила, формы подписки на новостную рассылку и значков социальных сетей.
Примечание . Используйте кнопку CTA в заголовке, чтобы все заинтересованные лица могли немедленно принять меры.
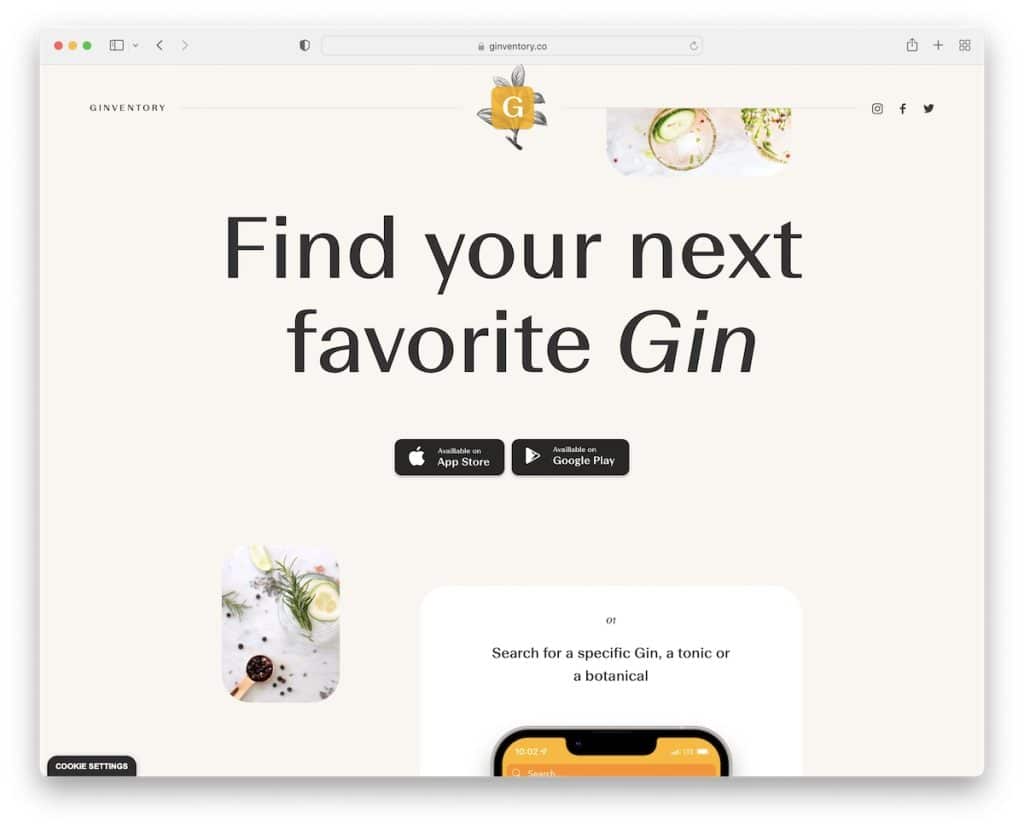
18. Джинвентори
Создано с помощью : Webflow

Ginventory — пример современной целевой страницы с чистым дизайном, включающей заголовок с иконками социальных сетей и нижний колонтитул с иконками социальных сетей и кнопкой контакта.
Закругленные углы фантастически хорошо напоминают мобильное приложение. А благодаря скриншотам iPhone вы можете легко понять, что можно получить от приложения и как оно выглядит.
Кнопки призыва к действию вверху и внизу страницы (и между контентом) необходимы для увеличения количества загрузок.
Примечание . Убедитесь, что кнопки призыва к действию видны и на них можно нажать, чтобы привлечь больше потенциальных пользователей на страницу загрузки.
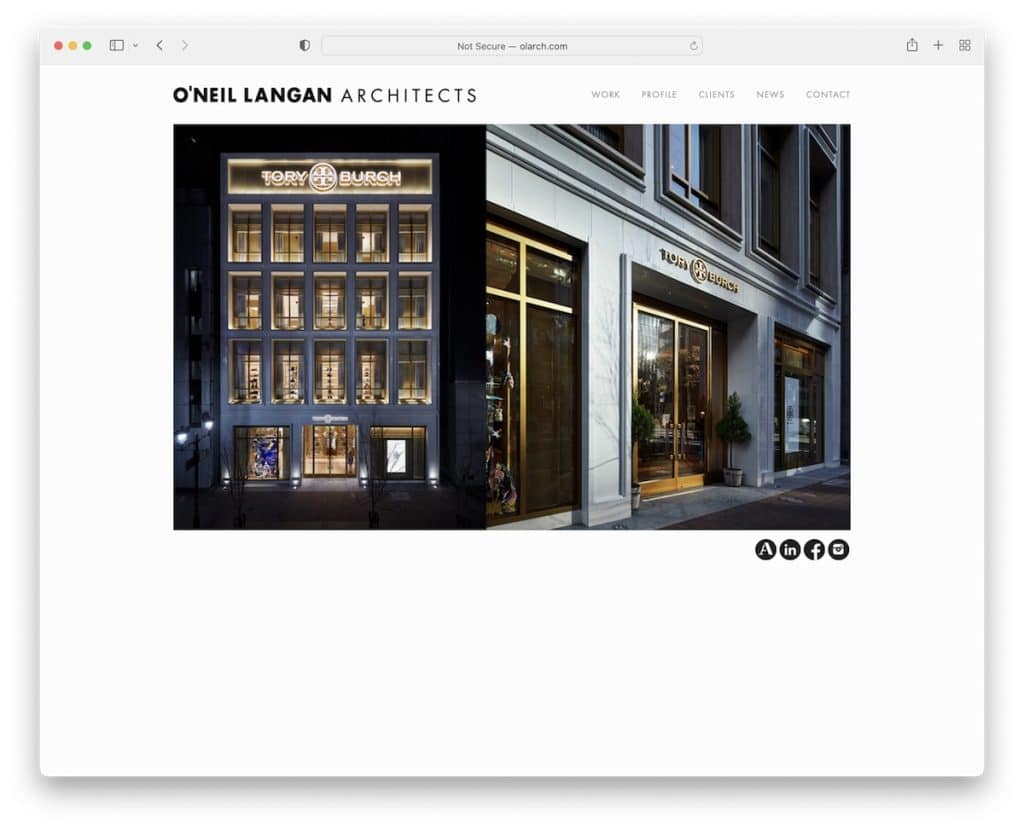
19. О'Нил Ланган
Построено с помощью : Squarespace

Как и простой веб-сайт Бенджамина, O'Neil Langan также использует лаконичный заголовок и слайдер на главной странице.
Ни на одной странице этого сайта нет нижнего колонтитула, что выводит простоту на новый уровень.
Помимо информации о бизнесе и контактах, у О'Нила Лангана также есть карты Google с маркером местоположения.
Примечание . Интегрируйте Карты Google, чтобы продемонстрировать местоположение вашей компании.
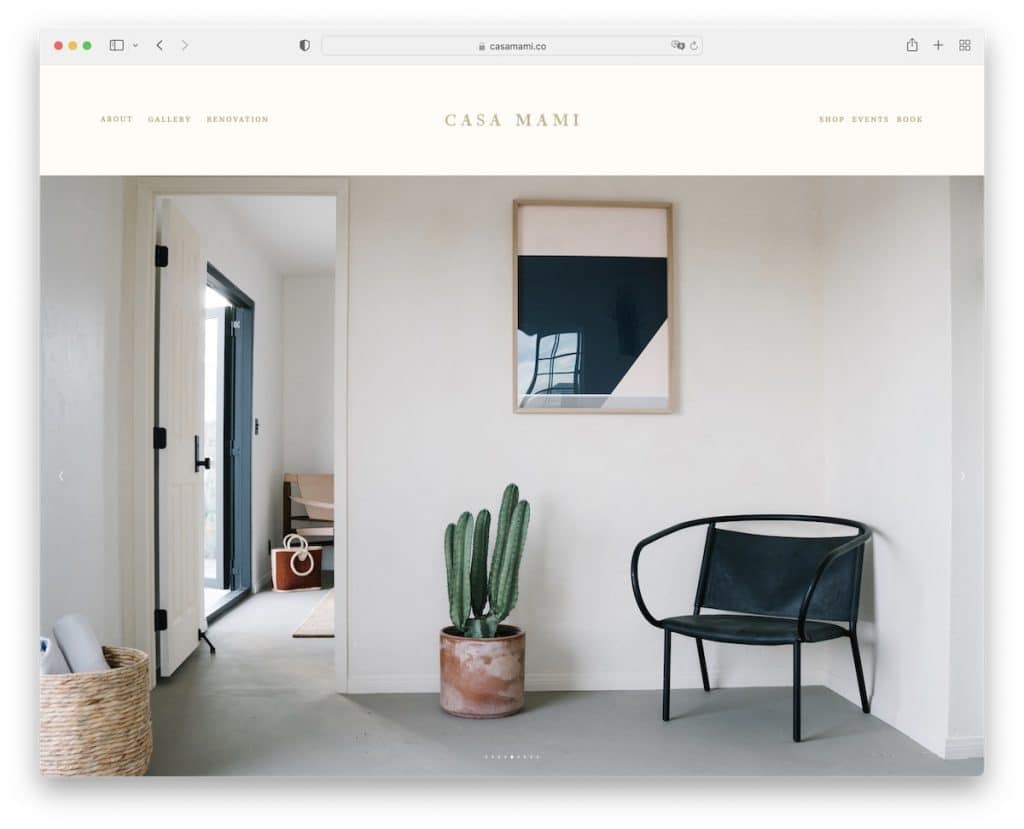
20. Каса Мами
Построено с помощью : Squarespace

Casa Mami имеет массивный слайдер только с изображениями, который демонстрирует красивое место, заставляя вас чувствовать, что вы там.
На этой странице много пустого пространства, эффект параллакса и кнопка CTA для бронирования (перенаправляет вас на Airbnb).
Весь текст на веб-сайте Casa Mami крошечный, что делает изображения более заметными. А на странице ремонта есть ползунки до/после, показывающие процесс.
Примечание . Используйте ползунки «до/после», если вы работаете над редизайном, обновлением, трансформацией тела и т. д.
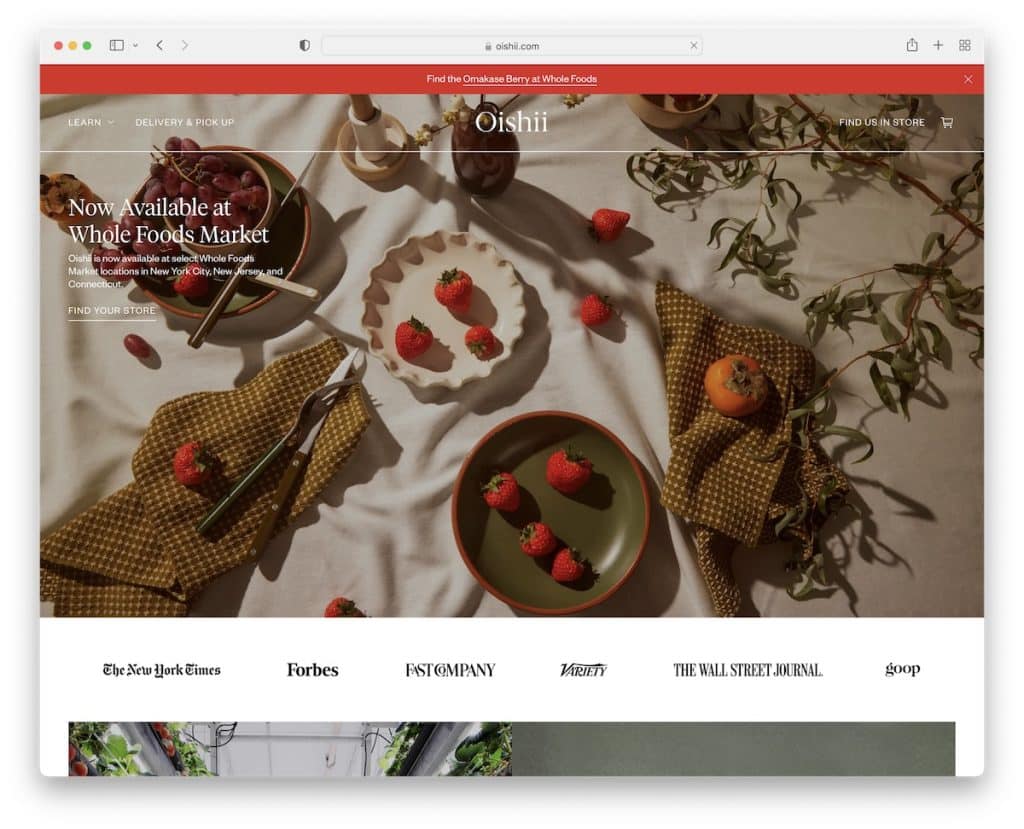
21. Оисии
Создан с помощью : Shopify

Хотя на веб-сайте Oishii есть еще несколько элементов, мы по-прежнему находим его общий дизайн простым и чистым.
Первое — это уведомление на верхней панели (которое можно закрыть), а второе — прозрачный заголовок, всплывающий при прокрутке.
Кроме того, прямо над нижним колонтитулом вы найдете полноразмерный канал IG, который открывается как галерея лайтбоксов. А футер состоит из ссылок и формы подписки.
Примечание . Используйте уведомление на верхней панели для специальных объявлений.
