20 сайтов с лучшими певцами (примеры) 2023 г.
Опубликовано: 2023-02-10Вы ищете самые выдающиеся сайты певцов?
Хотя многие полагаются только на различные сторонние платформы, вы можете выйти на новый уровень благодаря заметному присутствию в Интернете.
И построить его намного проще, чем вы думаете.
У вас есть два отличных и простых варианта создания веб-сайта певца: 1) с помощью темы WordPress для музыкантов и 2) с помощью конструктора веб-сайтов для музыкантов.
Это позволяет вам продвигать свои последние мелодии, альбомы и музыкальные клипы. Вы также можете встроить плейлист и создать интернет-магазин для продажи товаров.
Наконец, вы можете создать блог и перейти на более личный уровень с помощью убедительных сообщений.
Но сначала пусть эти прекрасные примеры вдохновят вас.
Лучшие сайты исполнителей и певцов
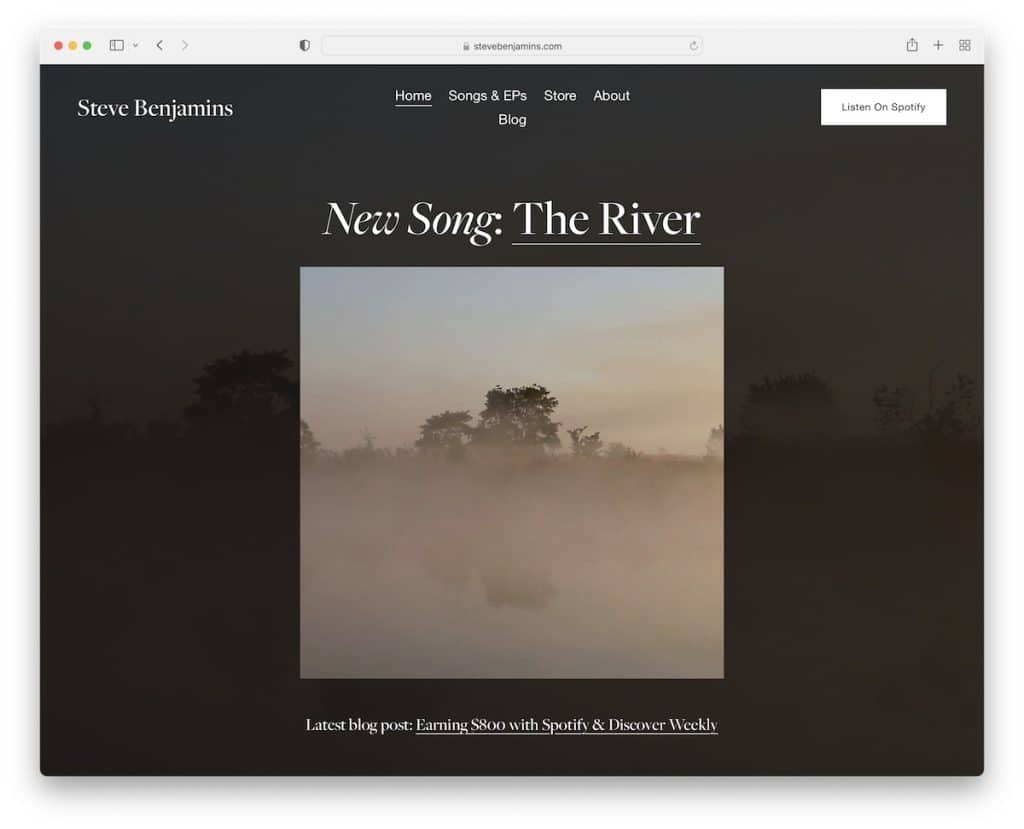
1. Стив Бенджаминс
Построено с помощью : Squarespace

У Стива Бенджаминса смелый темный веб-дизайн, а в разделе героев рекламируется последняя песня. В заголовке есть все необходимые ссылки быстрого меню и кнопка призыва к действию (CTA) для прослушивания в Spotify.
Кроме того, в нижнем колонтитуле есть три столбца: один со ссылкой на продукт, один для формы подписки на рассылку новостей и один для социальных сетей.
Примечание . Размещайте свои последние треки и альбомы в верхней части раздела.
Не пропустите другие фантастические примеры веб-сайтов Squarespace, которые мы подготовили для вас.
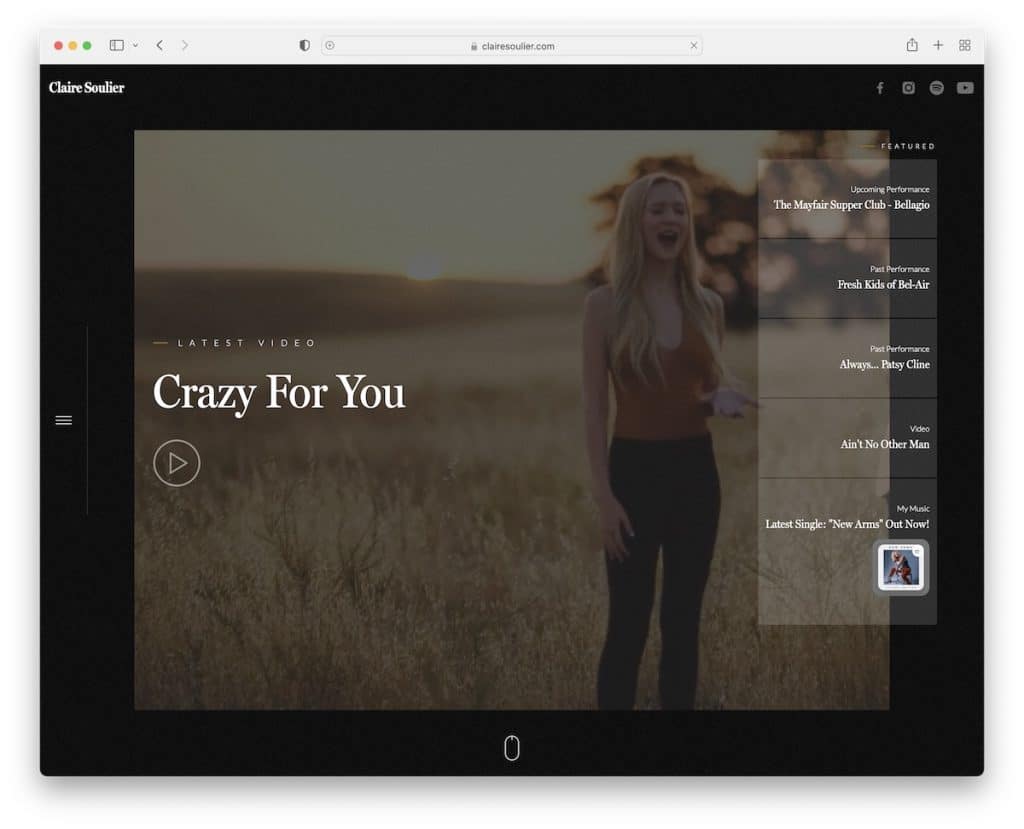
2. Клэр Сулье
Построен с: Веб-поток

Клэр Сулье также имеет темный и впечатляющий дизайн веб-сайта с видео в верхней части страницы, чтобы немедленно привлечь внимание каждого поклонника. Видео открывается в лайтбоксе при нажатии кнопки воспроизведения, поэтому вам не нужно покидать домашнюю страницу, чтобы посмотреть его.
Остальная часть контента веб-сайта этого певца загружается при прокрутке, чтобы создать более привлекательный опыт. Что также круто, так это липкий значок меню гамбургера на боковой панели, который открывает полноэкранную навигацию по оверлею.
Примечание. Используйте темный веб-дизайн, чтобы придать веб-сайту Webflow более привлекательный вид.
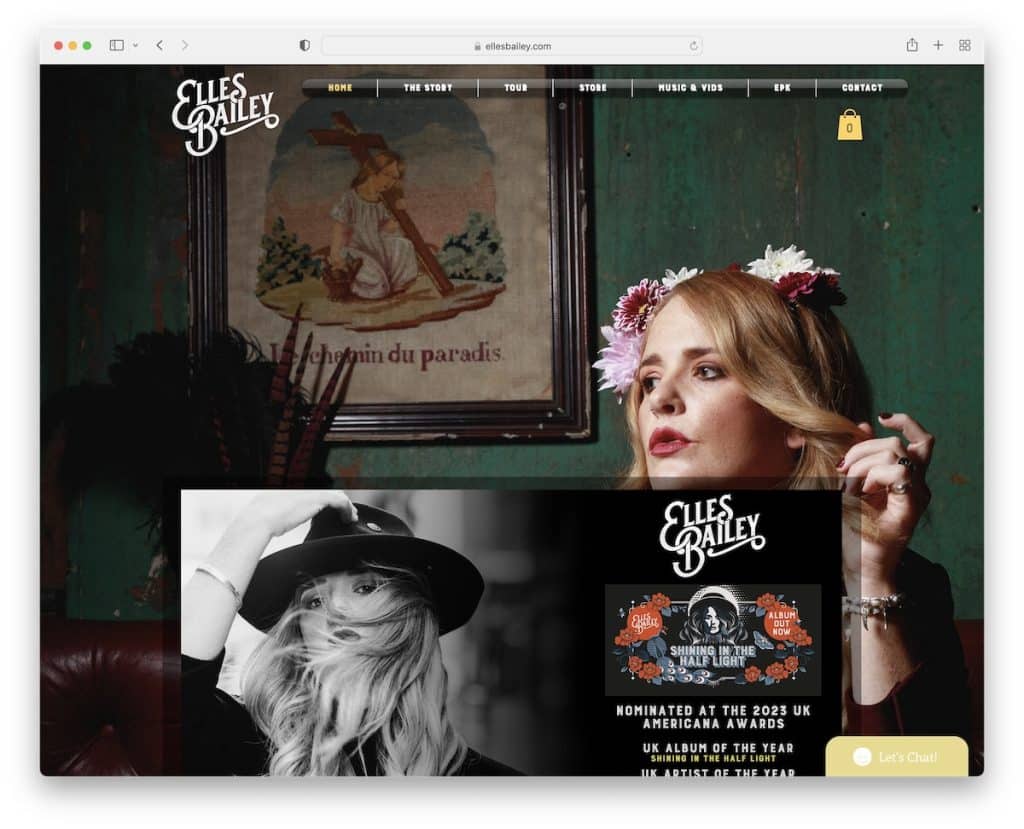
3. Эллес Бейли
Создано с помощью: Wix

Что делает веб-сайт Elles Bailey привлекательным, так это фоновое изображение параллакса, которое делает его более привлекательным.
База сайта имеет коробочную верстку со встроенным видео, списком дат гастролей и плейлистом.
Фанаты особенно любят виджет живого чата, который плавает в правом нижнем углу.
Примечание. Позвольте поклонникам слушать вашу музыку на вашем веб-сайте, интегрировав/внедрив плейлист аудио.
Вам также может быть интересно ознакомиться с нашей коллекцией лучших веб-сайтов, созданных на платформе Wix.
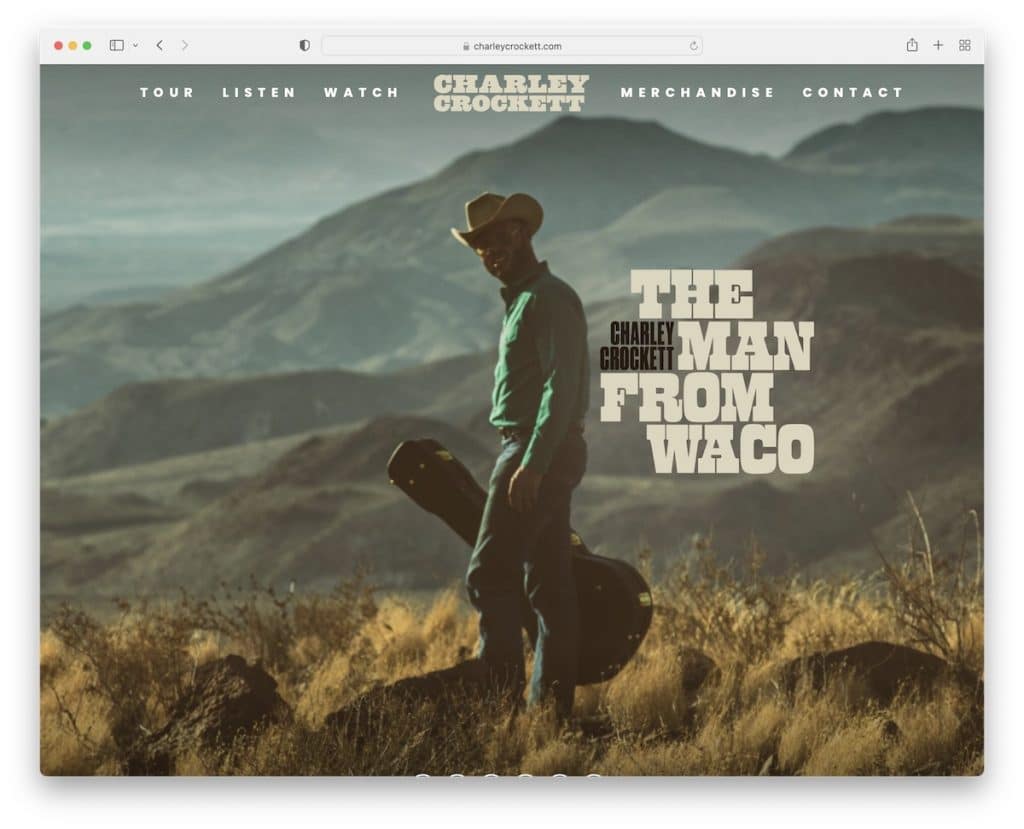
4. Чарли Крокетт
Создано с помощью: Elementor

Домашняя страница Чарли Крокетта имеет единый макет с прозрачным заголовком и наложенными значками социальных сетей внизу баннера.
Этот адаптивный веб-дизайн имеет несколько внутренних страниц для дат тура, видео, товаров, контактов и многого другого.
Это простой веб-сайт со всем необходимым, легко доступным.
Примечание. Создайте сильное и неизгладимое первое впечатление с помощью домашней страницы с одним разделом, используя полноэкранное фоновое изображение.
Вы можете легко создать аналогичный веб-сайт с помощью WordPress. И если вы все еще выбираете подходящего конструктора, ознакомьтесь с нашим обзором Elementor и узнайте, почему он НАСТОЛЬКО хорош.
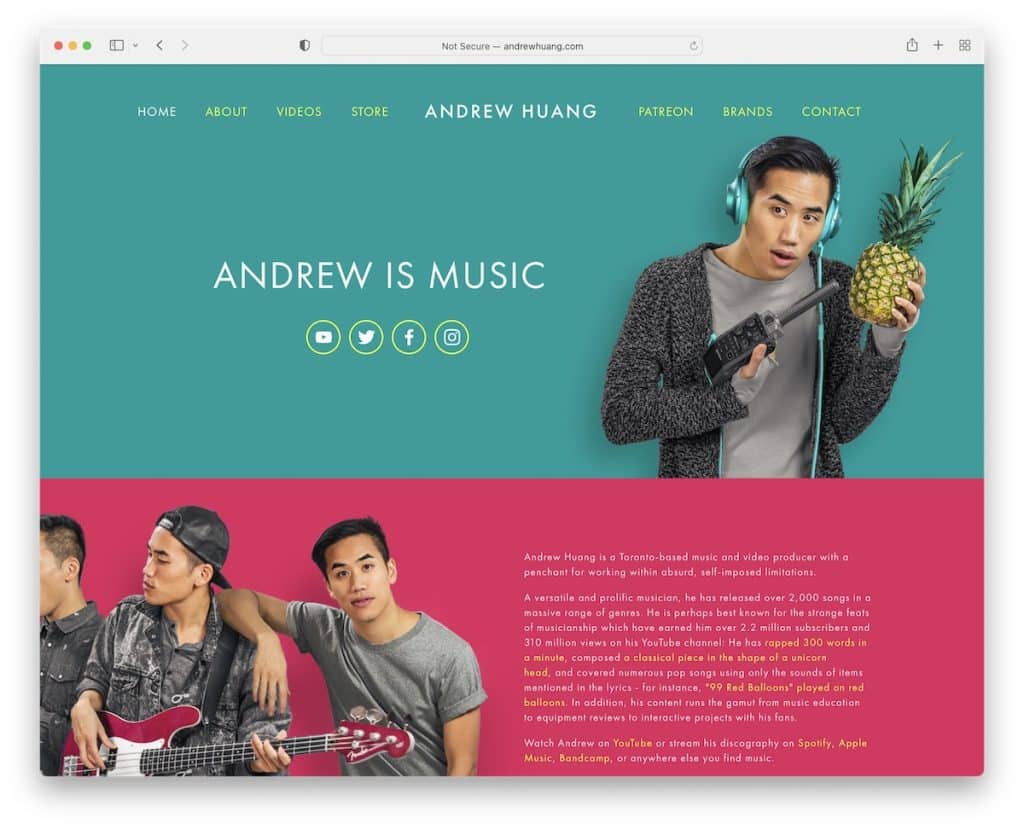
5. Эндрю Хуанг
Построено с помощью: Squarespace

Эндрю Хуанг — отличный пример веб-сайта певца с яркой цветовой схемой, которая позволяет вам постоянно концентрироваться на содержании и информации.
Что удобно, так это липкий заголовок, поэтому вам не нужно прокручивать вверх каждый раз, когда вы хотите получить доступ к панели навигации.
Примечание. Вы можете улучшить пользовательский интерфейс своей страницы, используя липкий/плавающий заголовок/меню.
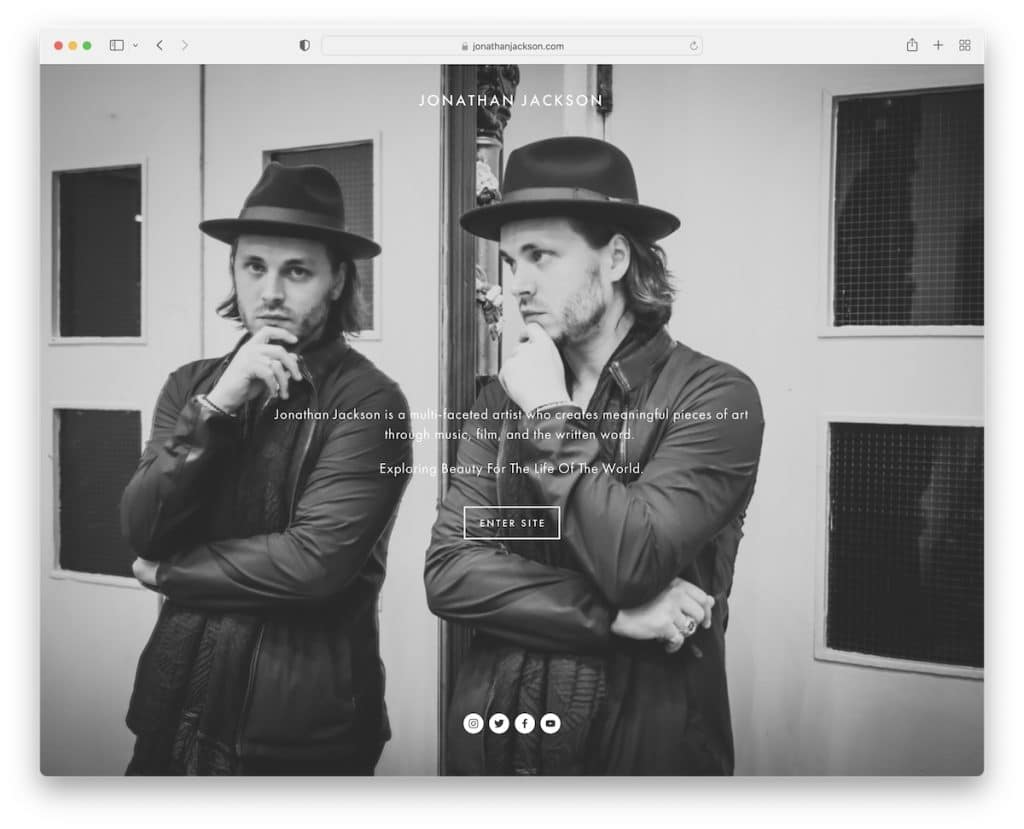
6. Джонатан Джексон
Построено с помощью: Squarespace

Джонатан Джексон имеет полноэкранную домашнюю страницу с фоновым изображением, текстом и кнопкой «войти на сайт». Кроме того, вы также найдете кнопки социальных сетей в нижней части экрана.
Кроме того, это чистый веб-сайт с простым заголовком, логотипом по центру и простым нижним колонтитулом.
Примечание. Создайте простой и понятный веб-сайт, чтобы ваша работа стала более популярной.
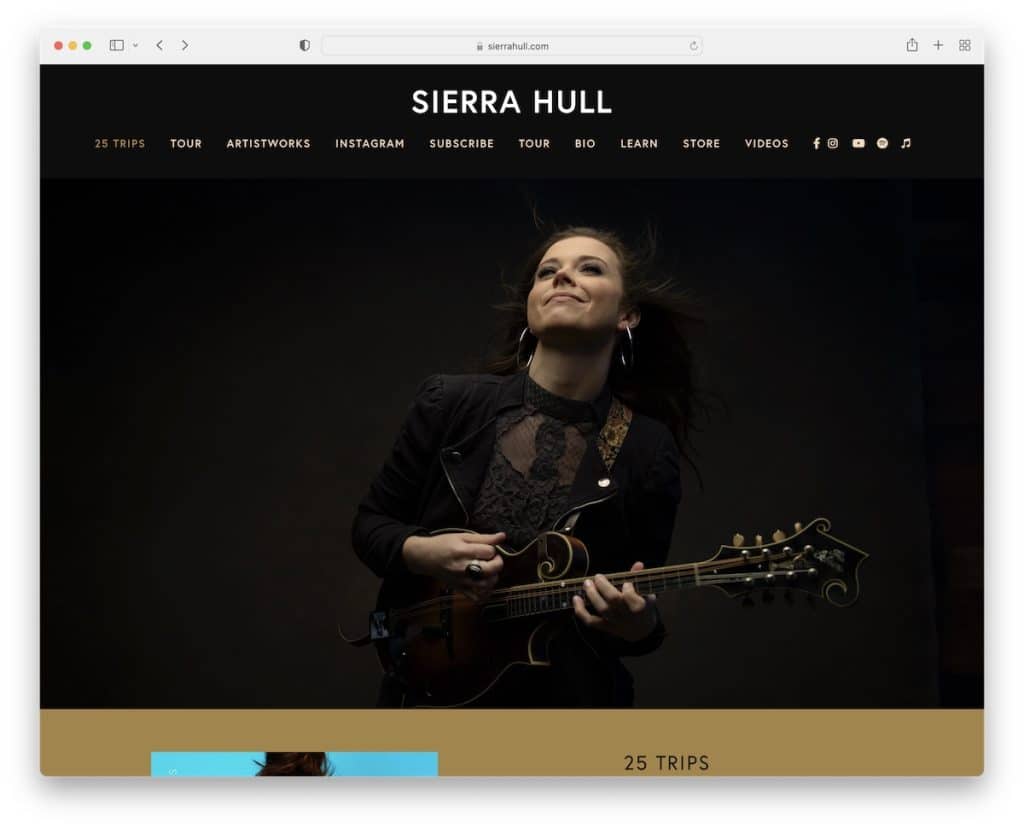
7. Сьерра Халл
Построено с помощью: Squarespace

Sierra Hull имеет полуодностраничный макет с липкой панелью навигации, которая позволяет быстро переходить (первые пять ссылок) к нужному разделу. Другие пять ссылок открывают новые страницы, чтобы узнать больше о Sierra.
На домашней странице есть форма подписки и встроенный список воспроизведения прямо перед нижним колонтитулом, чтобы наслаждаться мелодиями Sierra на месте.
Примечание. Развивайте свою музыкальную карьеру, расширяя свой список адресов электронной почты — интегрируйте форму подписки на информационный бюллетень на свой веб-сайт.
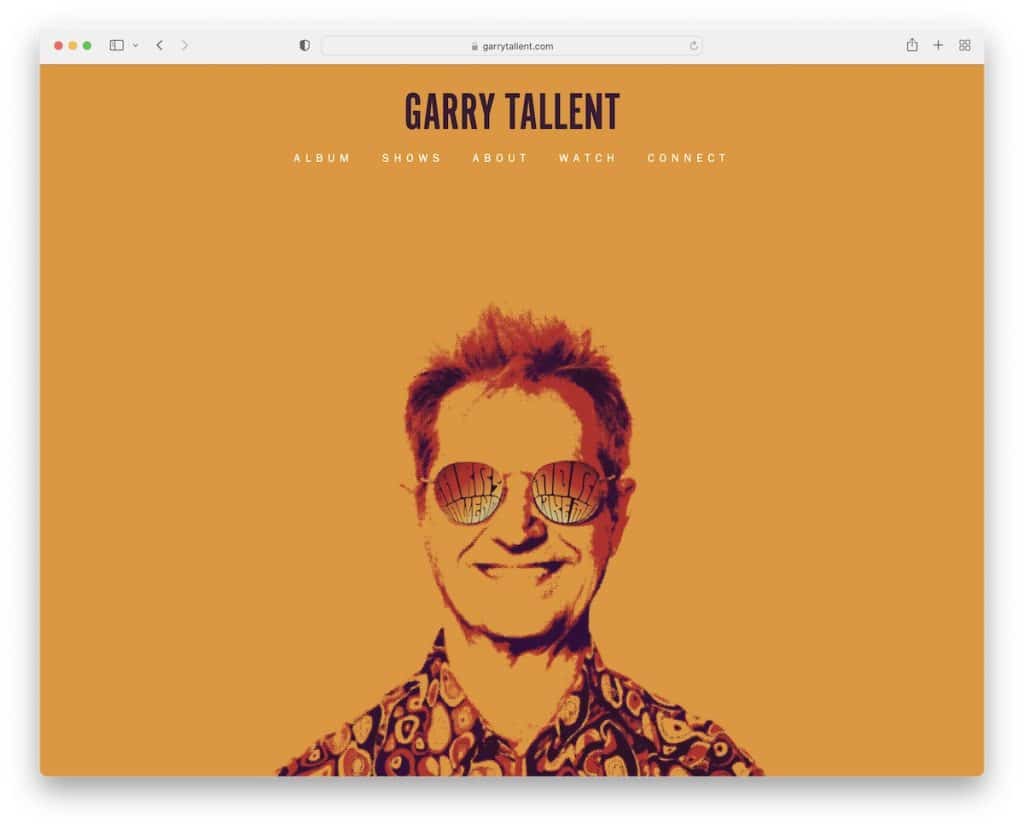
8. Гарри Таллент
Создан с помощью: Webflow

Garry Tallent — это одностраничный веб-сайт с мелодиями, видео и лентами социальных сетей, доступными всего в нескольких прокрутках.
В то время как мы привыкли в основном видеть ленты Instagram на веб-сайтах, Гарри интегрировал ленту Twitter (с помощью удобного инструмента Juicer).
Наконец, вы также найдете список всех друзей (со ссылками на их веб-сайты) и контактную форму вместо традиционной области нижнего колонтитула.
Примечание. Улучшите взаимодействие с пользователем вашего веб-присутствия, создав одностраничный сайт. Но в этом случае мы рекомендуем создать липкое меню или, по крайней мере, добавить кнопку возврата наверх.
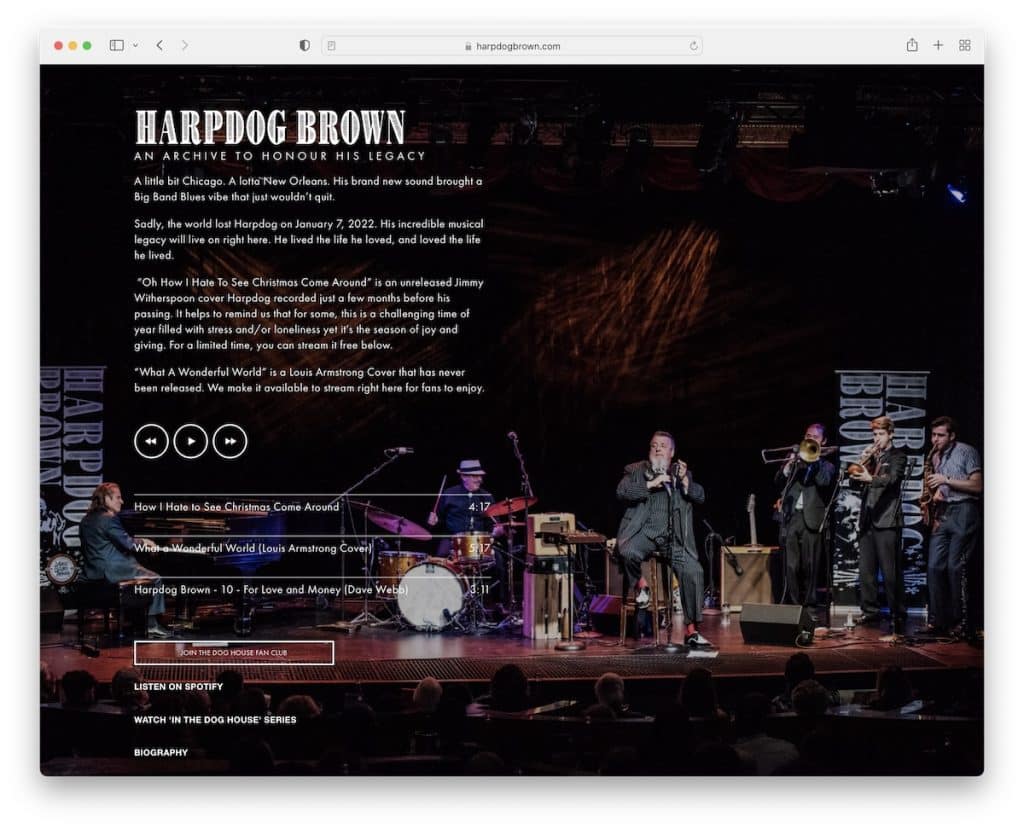
9. Харпдог Браун
Построено с помощью: Squarespace

Первое, что отличает страницу Harpdog Brown от остальных в этом списке примеров веб-сайтов эпических певцов, — это полноэкранный фоновый слайдер на главной странице.
Также есть аудиоплеер и различные ссылки для просмотра видео, чтения биографии и прослушивания других мелодий.
Примечание. Создайте сильное первое впечатление с помощью слайд-шоу фонового изображения.
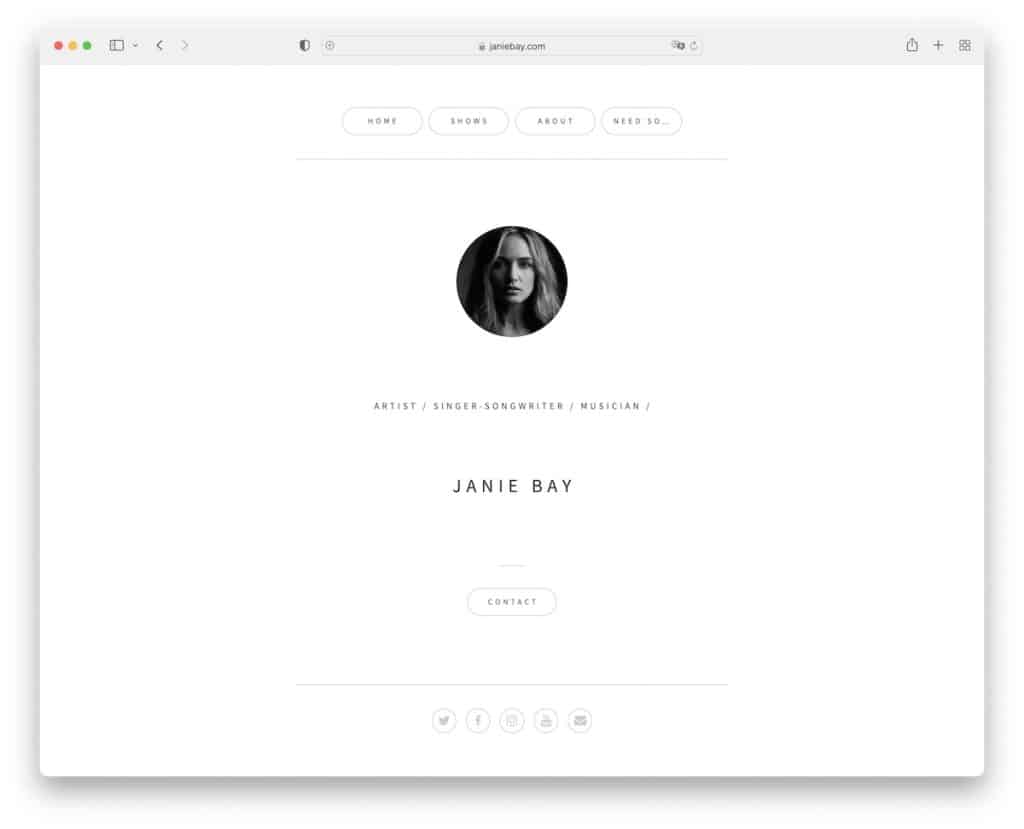
10. Джени Бэй
Создано с помощью: Кард

Одна из основных причин, по которой мы добавляем онлайн-присутствие Джени Бэй в эту коллекцию, заключается в том, что она чрезвычайно минималистична.
В нем только самое необходимое, ничего лишнего, и это делает его особенным. И лучшая часть? Вы можете легко создать аналогичный веб-сайт Carrd благодаря простоте и удобству этого конструктора страниц для начинающих.
Примечание. Стремитесь к минимализму, если сомневаетесь или не знаете, как подойти к дизайну вашего веб-сайта.

Не забудьте проверить все эти минималистичные примеры веб-сайтов, если вам нравятся чистота и простота.
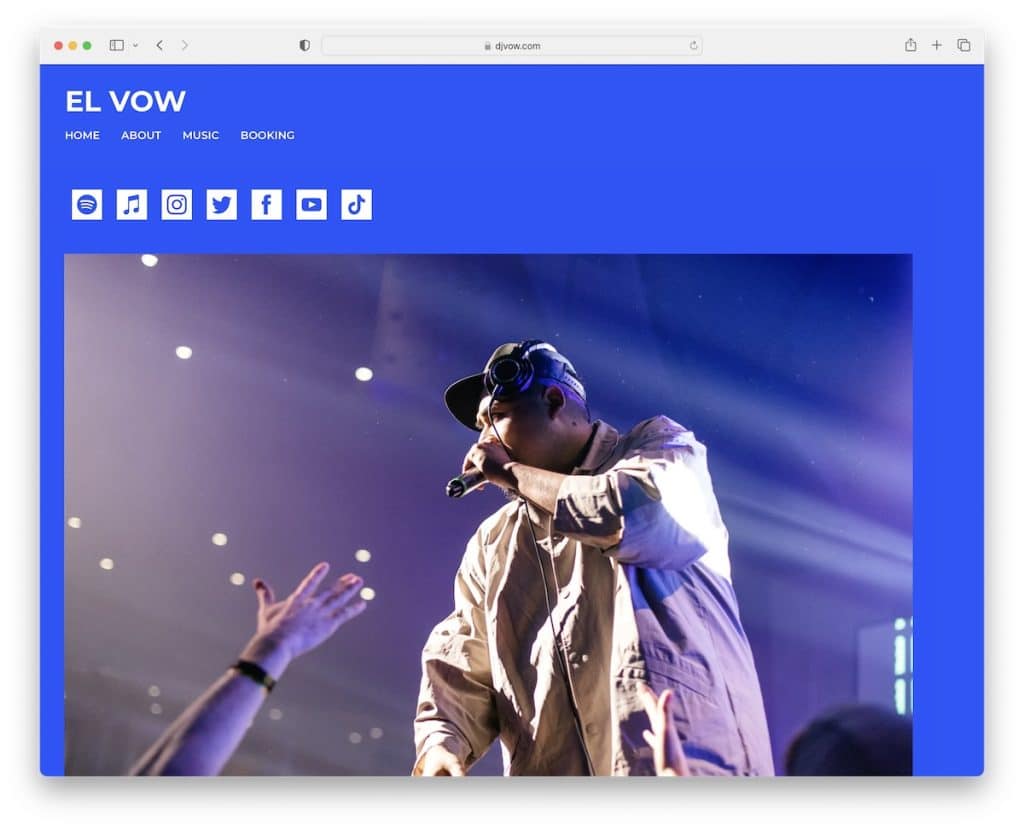
11. Эль Клятва
Построено с помощью: Ruby On Rails

Яркий синий цвет фона делает веб-сайт El Vow более заметным и сразу привлекает ваше внимание.
Заголовок простой, за ним следуют значки социальных сетей и увеличенное изображение El Vow.
Под основным разделом находится форма подписки на информационный бюллетень, и это все функции домашней страницы. Простой.
Примечание. Вместо того, чтобы использовать традиционный светлый фон, идите против течения, как El Vow.
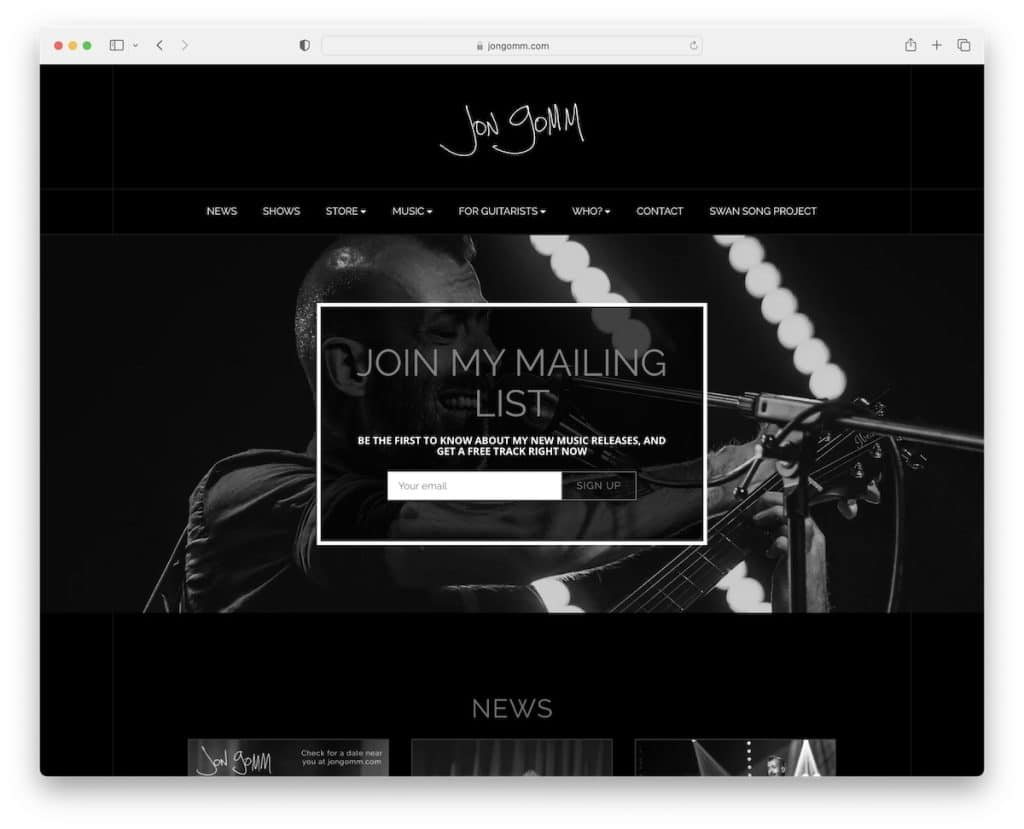
12. Джон Гомм
Построено с помощью: Ruby On Rails

Джон Гомм — еще один потрясающий пример веб-сайта певца с темным дизайном. Раздел героя представляет собой слайдер с черно-белым изображением и окном подписки на рассылку новостей, которое хорошо сочетается с основным дизайном.
Раскрывающаяся навигация очень удобна, потому что на этой странице нет панели поиска.
В нижней части веб-сайта есть еще один слайдер/карусель, который продвигает предстоящие шоу Джона со ссылками, чтобы получить билеты или поделиться событием.
Примечание. Используйте кнопку «Поделиться» рядом с датами шоу/тура, чтобы ваши поклонники могли рекламировать их для вас.
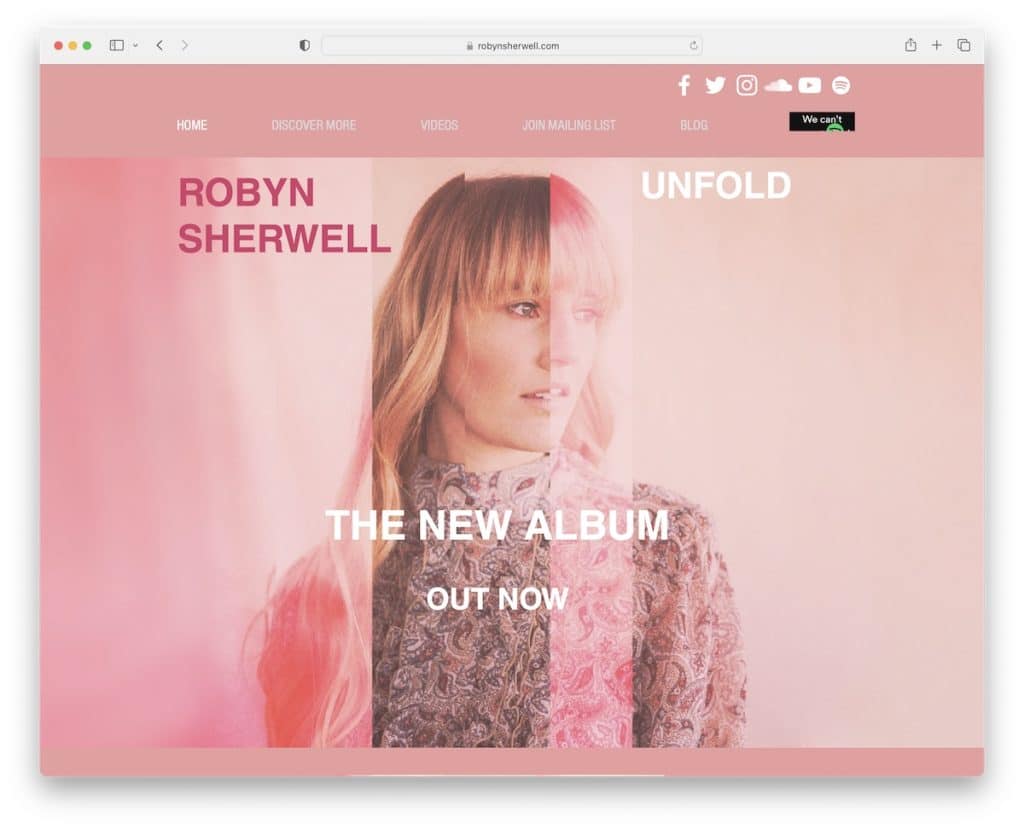
13. Робин Шеруэлл
Создано с помощью: Wix

Робин Шеруэлл — это простая и элегантная страница с женственным оттенком. На нем есть большой баннер, рекламирующий последний альбом, со ссылкой внизу страницы. Дружественный совет: добавьте ссылку или кнопку CTA на свой продукт в верхней части страницы.
Заголовок, состоящий из двух частей, имеет панель навигации и ряд значков социальных сетей над ней, но на веб-сайте нет нижнего колонтитула.
Примечание. Используйте раздел героев, чтобы рекламировать свои последние мелодии и выпуски альбомов (даже товары).
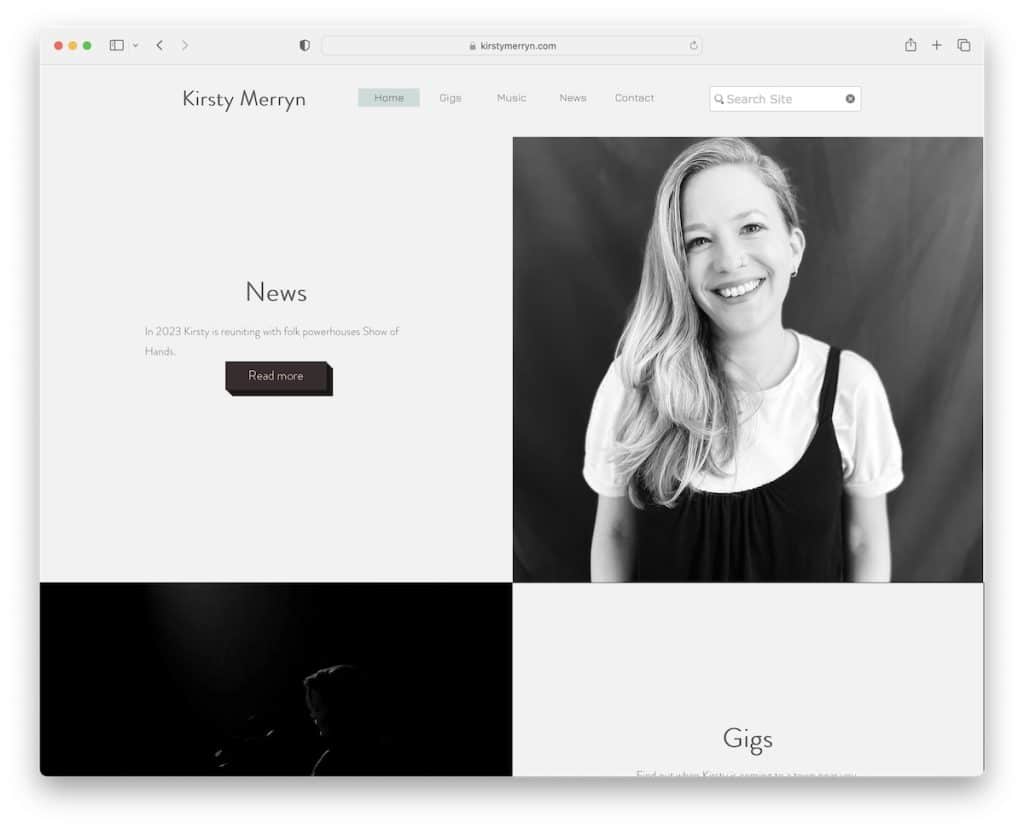
14. Кирсти Меррин
Создано с помощью: Wix

Простота страницы Кирсти Меррин делает свое дело, особенно с ее черно-белой домашней страницей, на которой представлены два основных CTA. Но вы также можете получить доступ к другим разделам с помощью ссылок меню или ввести свой запрос в строке поиска.
Что касается нижнего колонтитула, в нем есть только значки социальных сетей, что делает его внешний вид минимальным.
Примечание. Используйте панель поиска, чтобы поклонникам было проще найти конкретную информацию, мелодию и т. д.
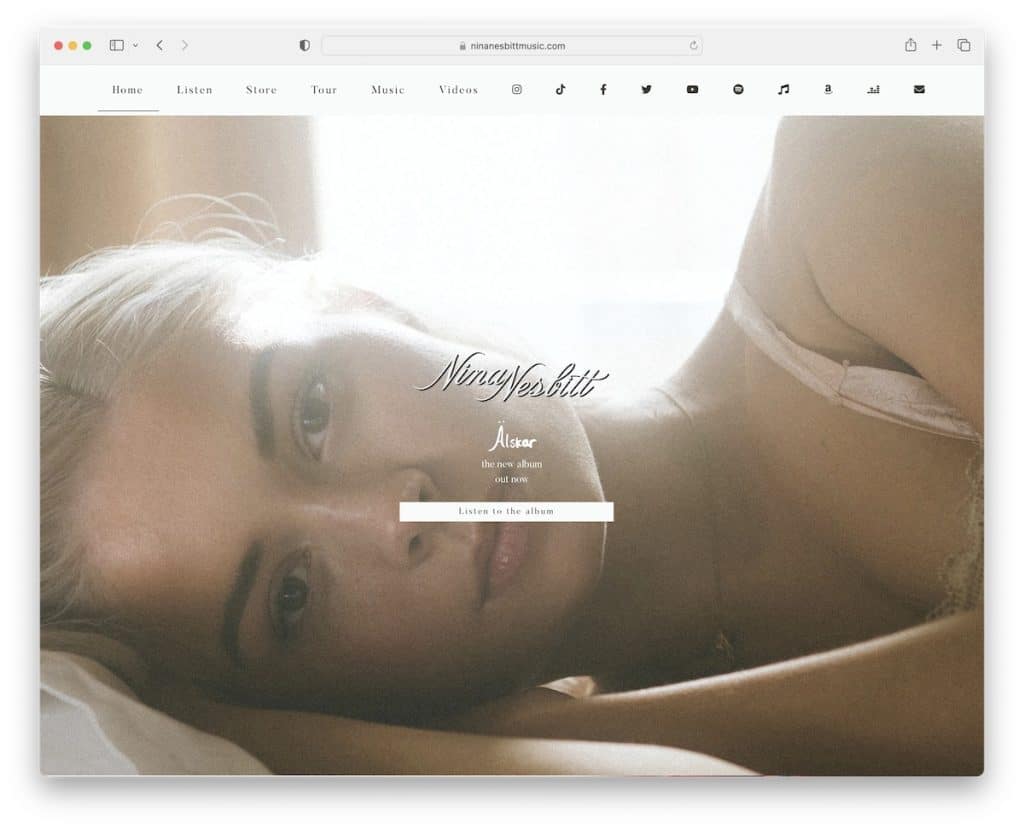
15. Нина Несбитт
Построено с помощью: Диви

Пример веб-сайта певицы Нины Несбитт привлекает ваше внимание своим полноэкранным разделом в верхней части страницы (основную работу выполняет фоновое изображение). Раздел героя продвигает новый альбом с меньшим текстом и кнопкой CTA.
Несколько разделов домашней страницы снабжены несколькими фоновыми изображениями для улучшения общего впечатления. Кроме того, плавающая панель навигации позволяет вам находить другие материалы без необходимости сначала прокручивать вверх.
Примечание. Сделайте свой веб-сайт Divi более привлекательным с помощью различных фоновых изображений (своих для каждого раздела).
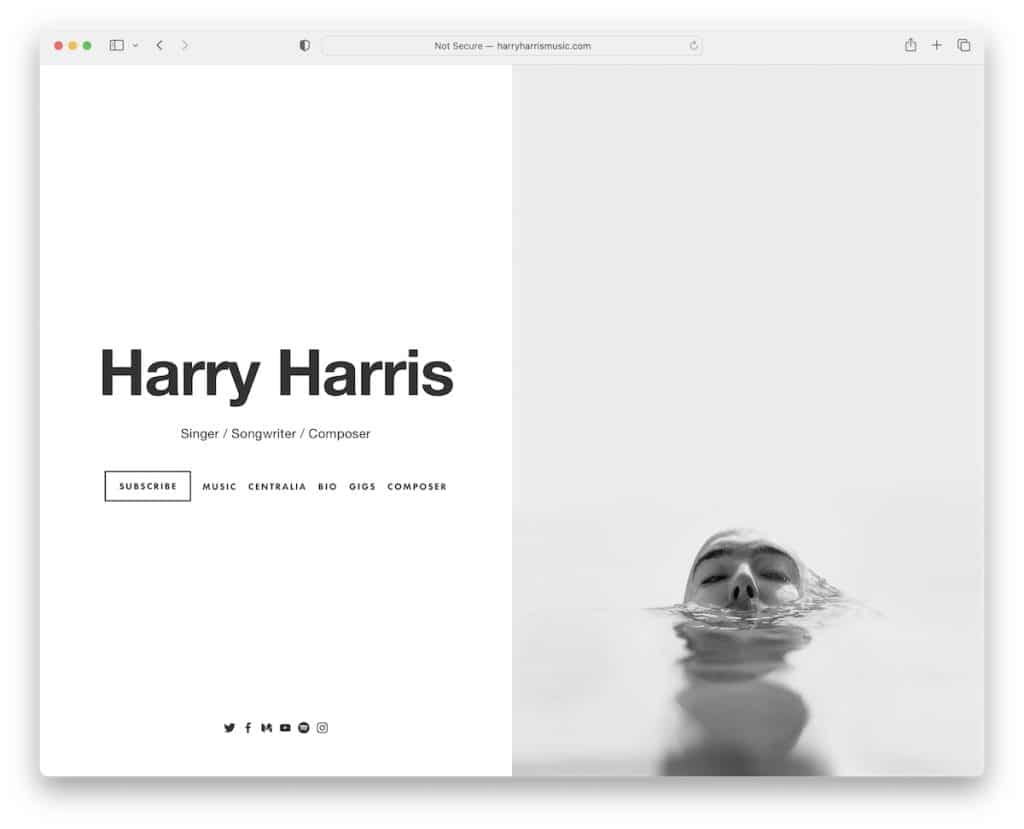
16. Гарри Харрис
Построено с помощью: Squarespace

Хотя домашняя страница Гарри Харриса очень минималистична, она в то же время очень захватывающая. Он имеет дизайн с разделенным экраном, с классным изображением справа и текстом, ссылками меню и значками социальных сетей слева. Без шапки и футера.
Горизонтальный дизайн трансформируется в вертикальный на мобильных устройствах, сохраняя чистый внешний вид.
Примечание. Скопируйте внешний вид домашней страницы Гарри, если хотите сделать что-то другое.
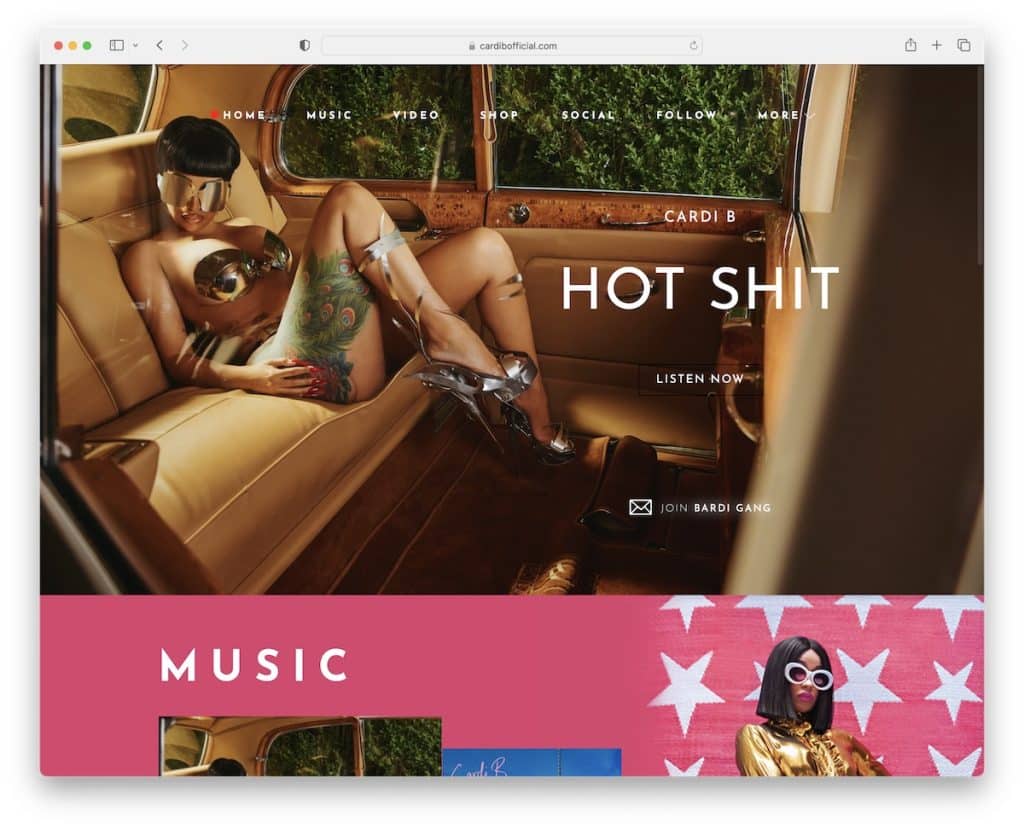
17. Карди Би
Создано с помощью: Drupal

Cardi B использует другой подход к продвижению своего последнего выпуска — с помощью всплывающего окна, которое появляется при загрузке страницы.
Веб-сайт этого автора песен очень яркий, он создает сильный, привлекающий внимание эффект благодаря выбору цветов и изображений.
Заголовок прозрачный, но становится сплошным и прилипает к верхней части экрана. Удивительно, но Cardi B имеет несколько форм подписки, разбросанных по всему ее веб-сайту, а это значит, что маркетинг по электронной почте должен работать на нее.
Примечание. Используйте всплывающее окно, чтобы привлечь больше внимания к чему-либо.
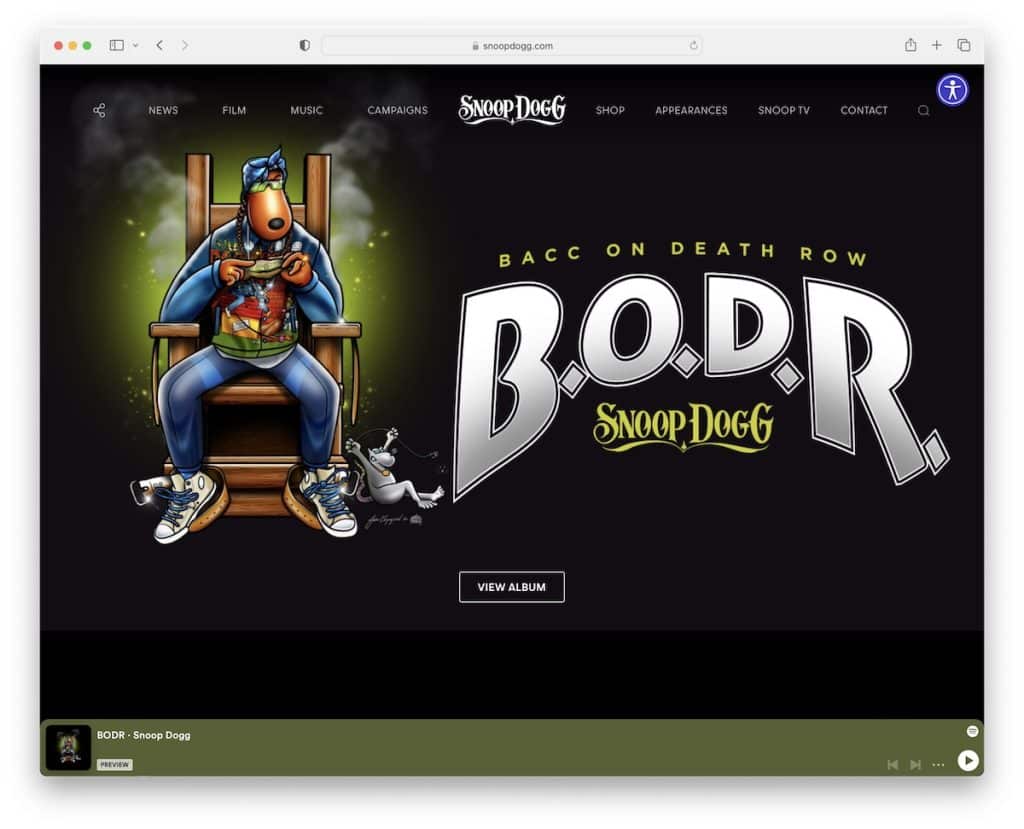
18. Снуп Догг
Создано с помощью: Elementor

Страница Snoop Dogg темная, чистая и веселая. Это один из редких веб-сайтов авторов песен со значком меню специальных возможностей (в правом верхнем углу), поэтому посетители могут настроить его внешний вид.
Также нам нравится плавающий плеер внизу экрана со ссылкой на его страницу в Spotify.
Примечание. Две функции для копирования: первая — это липкий аудиоплеер, а вторая — конфигуратор специальных возможностей.
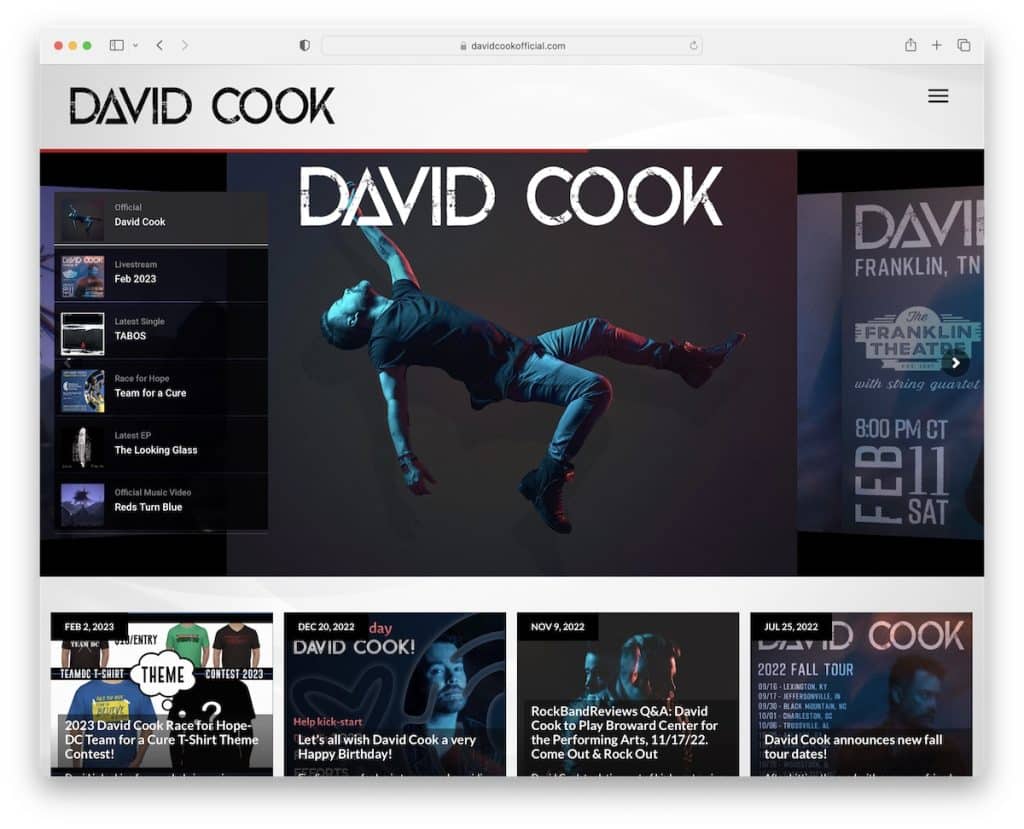
19. Дэвид Кук
Построено с использованием темы Sonaar.

Дэвид Кук использует ползунок (изображение и видео) над сгибом с навигацией по миниатюрам, чтобы вы могли перейти к нужному слайду одним щелчком мыши.
Значок меню гамбургера делает заголовок более аккуратным, перемещая навигацию с правой стороны. На веб-сайте этого автора песен также есть три интегрированных социальных канала: Facebook, Twitter и Instagram.
Примечание. Если вы хотите добавить больше контента на свой веб-сайт, вставьте социальные каналы (которые также помогут вам расширить свой профиль).
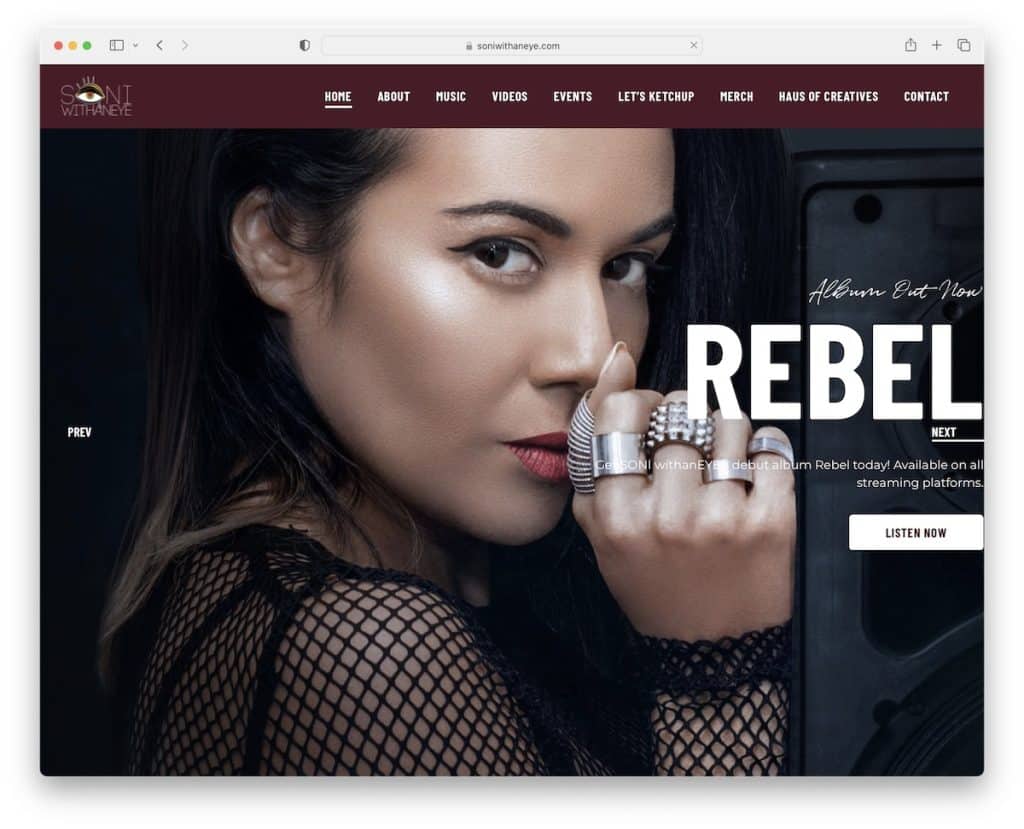
20. Сони Витаней
Создано с помощью: Elementor

Soni Withaneye вызывает любопытство огромным слайд-шоу, где каждый слайд содержит текст и кнопку CTA. Часть ползунка (внизу) также является аудиоплеером для прослушивания ее нового релиза без необходимости покидать страницу и получать доступ к сторонней платформе.
Одна вещь, которую мы не видели ни на одном другом веб-сайте певца, — это раскрытие нижнего колонтитула, которое использует Сони Витэнай. Это классная деталь, которая обогащает общий пользовательский опыт. Но на этой странице также есть другие запоминающиеся анимации, которые делают ее более привлекательной.
Примечание. Используйте анимацию и эффекты (но не переусердствуйте), чтобы повысить уровень вовлеченности вашего сайта.
