Формы с одной колонкой: примеры и вдохновение
Опубликовано: 2024-08-19Хотите ли вы, чтобы ваша форма была упрощенной, чтобы пользователи с большей вероятностью ее заполнили и отправили? Форма с одним столбцом может быть именно тем дизайном, который вам нужен.
А если вам нужны примеры и вдохновение, я вам помогу. В этом посте я делюсь идеями и советами по дизайну для создания форм с одним столбцом, которые наша команда разработала после создания сотен форм с помощью нашего конструктора форм с перетаскиванием.
Давайте займемся этим!
Формы с одной колонкой: примеры и вдохновение
- Краткий обзор форм с одним столбцом
- Когда использовать формы с одним столбцом
- Советы по дизайну форм с одной колонкой
- Примеры эффективных форм с одной колонкой
- Далее ознакомьтесь с этими дополнительными советами по дизайну макета.
Краткий обзор форм с одним столбцом
Формы с одним столбцом — это формы, поля которых расположены в одну вертикальную линию, одно за другим. Каждое поле формы занимает всю ширину контейнера формы, поэтому пользователи могут сосредоточиться на одном поле за раз, перемещаясь от верхней части формы к нижней.
Вот некоторые ключевые характеристики форм с одним столбцом:
- Линейный порядок : поля организованы в простой линейной последовательности, что позволяет пользователям легко следить за формой и заполнять ее без путаницы.
- Простота : макет с одним столбцом устраняет сложность, которая может возникнуть при использовании нескольких столбцов, благодаря чему форма кажется пользователям менее сложной.
- Удобство для мобильных устройств . Формы с одной колонкой естественным образом адаптируются к экранам различных размеров, особенно к мобильным устройствам, поскольку им требуется меньше горизонтального пространства. Такая оперативность гарантирует бесперебойную работу пользователя на всех устройствах.
- Фокус и ясность : поскольку каждое поле занимает всю ширину формы, пользователи могут легко сосредоточиться на одной задаче за раз. Это снижает вероятность ошибок и повышает процент завершения.
- Простота сканирования . Вертикальное выравнивание позволяет пользователям быстро сканировать форму, что может быть особенно полезно для более коротких форм, таких как формы контактов или регистрации.
- Лучшее удобство использования : простой макет удобен для пользователя — его легко понять и заполнить, — что может привести к более высокой скорости отправки.
Эти характеристики делают формы с одним столбцом идеальным выбором для многих типов форм, особенно для тех, где простота и удобство использования являются главным приоритетом.
Создайте форму с одним столбцом прямо сейчас
Когда использовать формы с одним столбцом
Среди владельцев малого бизнеса формы с одним столбцом популярны, поскольку их легко спроектировать и внедрить даже без продвинутых технических навыков. Эти формы обеспечивают единообразие на разных платформах, экономичны и достаточно универсальны, чтобы их можно было использовать для различных целей. Таким образом, они являются практичным выбором для малого бизнеса.

Но всегда ли это лучший выбор дизайна для вашей формы? При определении того, следует ли использовать макет с одним столбцом, учтите следующие факторы:
- Длина формы : используйте макет с одним столбцом для более коротких форм или когда количество полей ограничено, поскольку это делает форму простой и легкой для заполнения.
- Мобильные пользователи : выберите макет с одним столбцом, если ваша аудитория в основном получает доступ к вашему сайту через мобильные устройства, поскольку эти формы обеспечивают отзывчивость пользователя на экранах всех размеров.
- Потребности в доступности . Если доступность является приоритетом, в формах с одним столбцом обычно легче ориентироваться для пользователей с ограниченными возможностями. Таким образом, они являются лучшим выбором для продвижения инклюзивности.
Вы знали? Все шаблоны форм, предлагаемые бесплатно подписчикам WPForms Lite, представляют собой формы с одним столбцом.
Советы по дизайну форм с одной колонкой
Одна из основных целей форм с одним столбцом — предложить простой дизайн, который пользователи могут легко заполнить.
Когда формы просты для понимания и заполнения, пользователи с большей вероятностью отправят свою информацию, что приводит к более высоким показателям конверсии. Добавьте к этому четкую маркировку, логический порядок полей и минимальное количество обязательных полей, чтобы уменьшить разочарование пользователей и улучшить общее впечатление, что также способствует повторным взаимодействиям.
Используйте WPForms
Все примеры и идеи, которыми я делюсь здесь, созданы с помощью WPForms, и мы предоставляем невероятно полезные инструменты и функции, которые помогут вам создать лучшие формы с одним столбцом для вашего веб-сайта.
Мы не только предлагаем сотни шаблонов форм с одним столбцом, которые предназначены для того, чтобы вы могли начать использовать их прямо сейчас, но мы также рекомендуем вам использовать наш конструктор форм с перетаскиванием, чтобы создать свою собственную форму с одним столбцом.
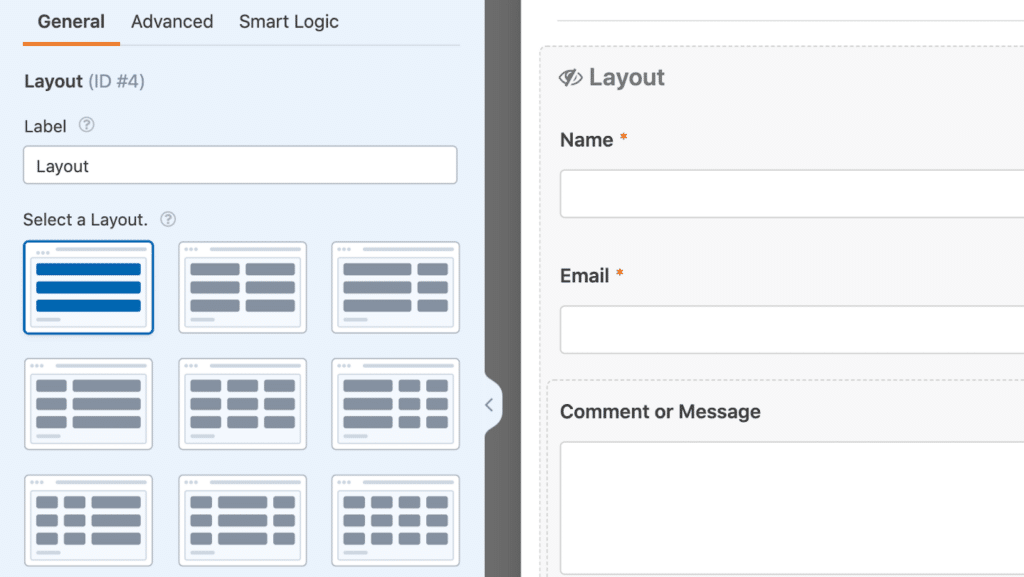
Благодаря опции одного столбца, доступной в поле «Макет», вы можете быстро организовать всю форму в один столбец или использовать это поле, чтобы сохранить линейные части определенных частей, организовав другие части в несколько столбцов.

Тем не менее, вы также можете организовать поля формы линейно, просто не используя поле «Макет» — поля автоматически объединятся в один столбец, когда вы перетаскиваете их в форму.
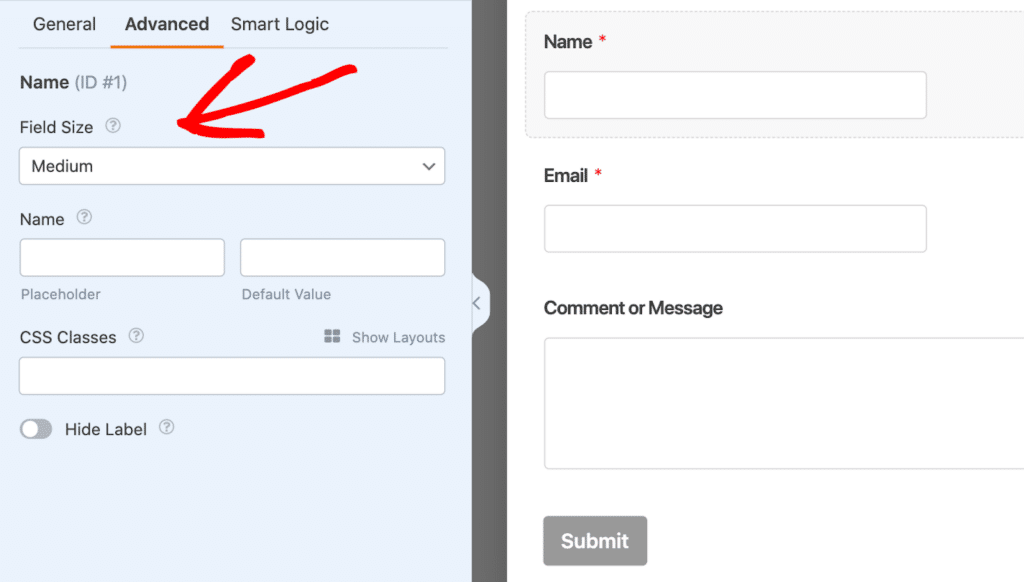
Возможно, вы просто захотите настроить размер полей, которые не охватывают ширину вашей формы. Установите размер поля « Большой» , и все будет!

Вы знали? При включенном дополнении WPForms Lead Forms поля, используемые в этих формах, автоматически форматируются так, чтобы охватывать экран одинаковой ширины.
Уменьшите поля формы
В общем, рекомендуется удалить все ненужные поля и информацию из формы. То же самое относится и к формам с одним столбцом. Стремление к простоте — одна из целей этих форм, поэтому рассмотрите возможность сокращения количества полей (только там, где это возможно), чтобы улучшить взаимодействие с пользователем.
Не знаете, какие поля оставить, а от каких избавиться? Помните об этих советах:
- Расставьте приоритеты для важной информации : сосредоточьтесь на полях, которые абсолютно необходимы для достижения цели формы, и удалите все поля, которые не способствуют непосредственно вашей цели.
- Использовать условную логику . Используйте условную логику для отображения определенных полей только тогда, когда они релевантны, скрывая ненужные поля, если не выполняются определенные условия.
- Объединить связанные поля . Если возможно, объедините связанные поля в одно поле ввода, чтобы уменьшить общее количество полей.
- Учитывайте усилия пользователя . Удалите все поля, которые требуют от пользователей предоставления информации, которую вы можете легко получить другими способами, например, используя данные о местоположении или автоматическое заполнение на основе пользовательского ввода.
- Запросите информацию позже . Если некоторая информация не требуется немедленно, рассмотрите возможность запроса ее на более позднем этапе или после первоначальной подачи, а не загромождайте первоначальную форму.
Оптимизация для мобильных устройств
В этом блоге я столько раз упоминал о важности адаптивности мобильных устройств, что вы, вероятно, уже устали об этом слышать, но это правда! Поскольку так много пользователей веб-сайтов посещают сайты с мобильных устройств, крайне важно оптимизировать ваши формы для этих экранов.
К счастью, формы с одним столбцом естественным образом удобны для мобильных устройств. Итак, если у вас есть форма на вашем сайте или вам нравится шаблон, который мы предлагаем, но он использует несколько столбцов — просто зайдите в конструктор форм с помощью перетаскивания, чтобы отредактировать форму до одного столбца.
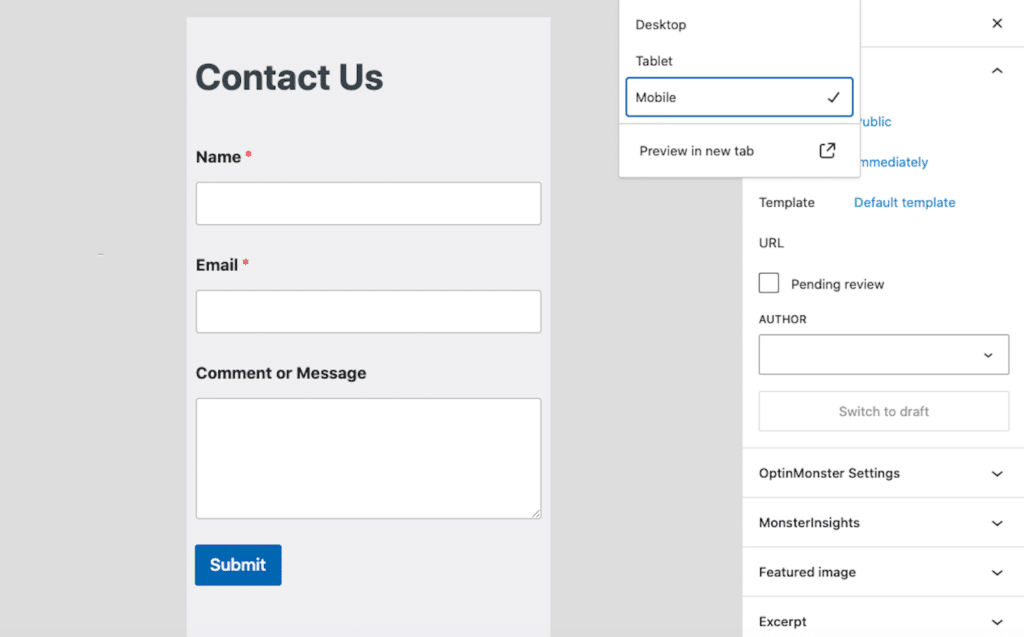
Затем, прежде чем опубликовать форму на своей странице WordPress, выберите опцию предварительного просмотра на мобильных устройствах, чтобы увидеть, как ваша форма выглядит на небольших устройствах.

На самом деле, вероятно, хорошим правилом является предварительный просмотр любой формы в мобильном представлении перед публикацией. Вы можете обнаружить, что ваша форма с несколькими столбцами лучше подходит для формата с одним столбцом.
Напишите четкие метки и описания полей.
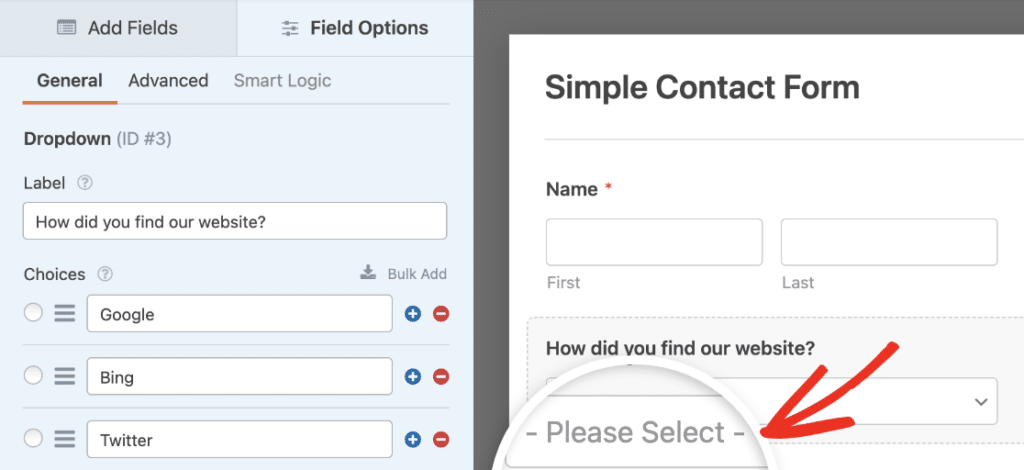
В настройках каждого поля формы у вас есть возможность настроить метку и описание, а также другие параметры для включения текста инструкций.

Важно, чтобы эти метки и инструкции плавно направляли пользователей по форме, не загромождая поля формы визуально.

Чтобы помочь пользователям избежать путаницы и уменьшить количество ошибок, вы можете добавить текст-заполнитель в поля формы. Это дает посетителям инструкции по заполнению формы, предлагая либо обучающий текст, либо показывая пример ожидаемого ввода.
Примеры эффективных форм с одной колонкой
Теперь, когда вы имеете лучшее представление о функциональности и использовании форм с одним столбцом, давайте посмотрим на некоторые из этих форм в действии.
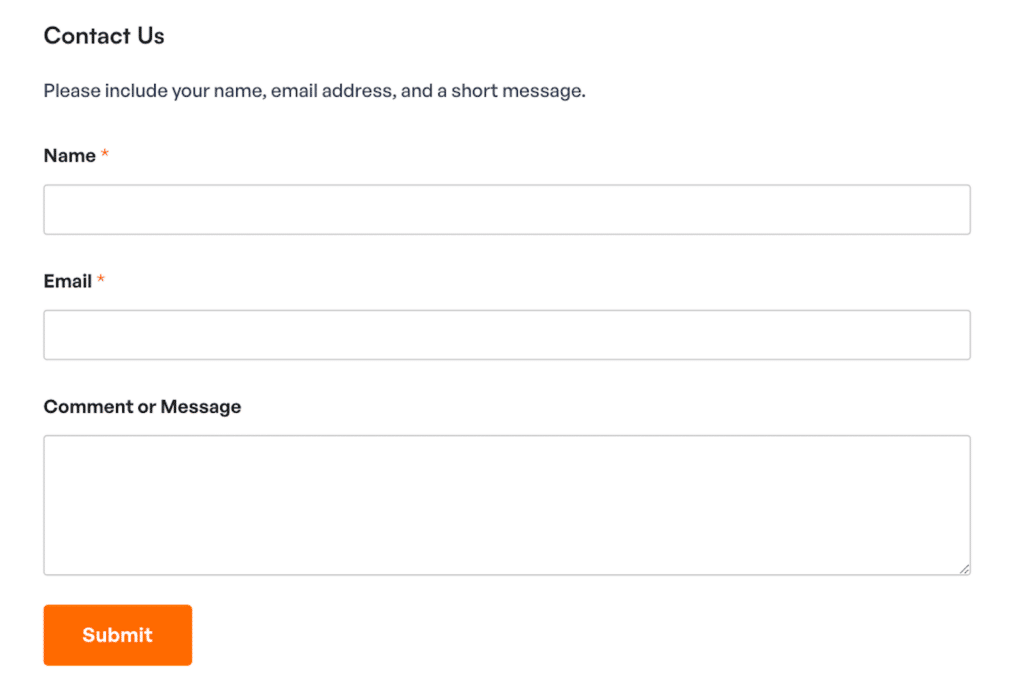
Контактные формы
Контактные формы в одну колонку короткие и приятные. Для работы им не требуется много полей, и они организованы визуально привлекательно.

В приведенной выше контактной форме поле «Содержимое» используется в первую очередь для включения указаний для пользователя формы. Поле «Имя» было упрощено до одной строки, и каждое поле формы размещено в одном столбце поля «Макет».
Не забывайте, что наша галерея шаблонов предлагает множество шаблонов контактных форм, подобных этому!
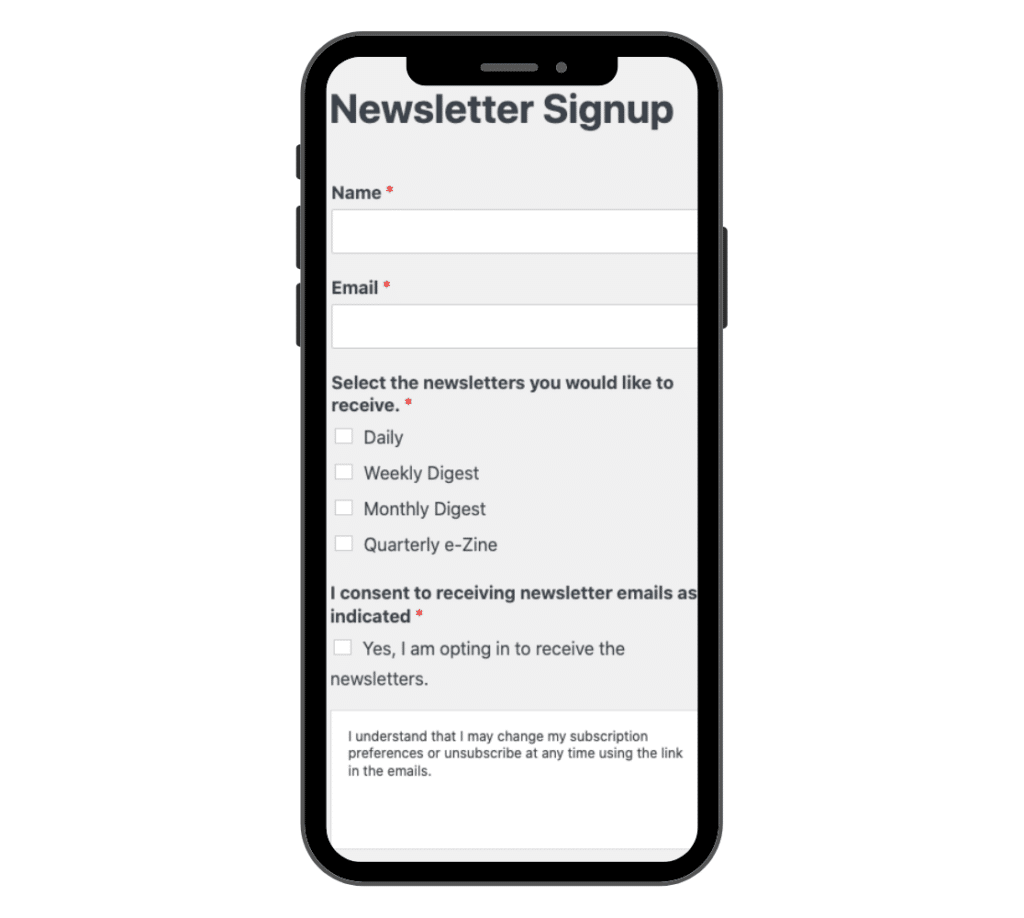
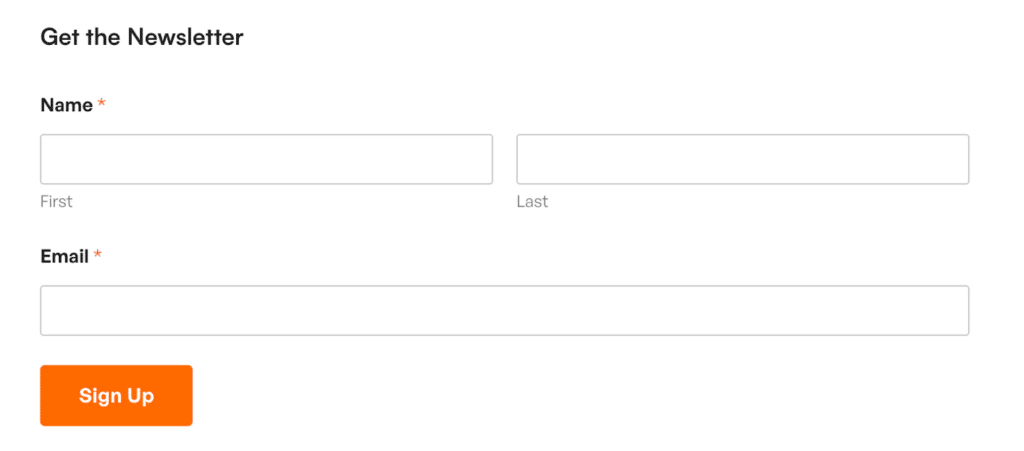
Формы подписки на рассылку новостей
Подписка на рассылку новостей — это еще один тип формы, которая обычно не включает в себя много полей и остается довольно простой. Все, что вам нужно для формы подписки на рассылку новостей, — это поля имени и электронной почты.

В моем примере подписки на рассылку новостей я оставил поле «Имя» как есть, что разбивает поле на имя и фамилию (а не на простую версию, как в контактной форме выше). Таким образом, для мобильных пользователей эти два текстовых поля будут располагаться друг над другом.
Тем не менее, это по-прежнему один столбец, поскольку я вообще не использовал поле «Макет» в этой форме. Однако я изменил размеры полей на «Большие», как упоминал ранее в советах по дизайну.
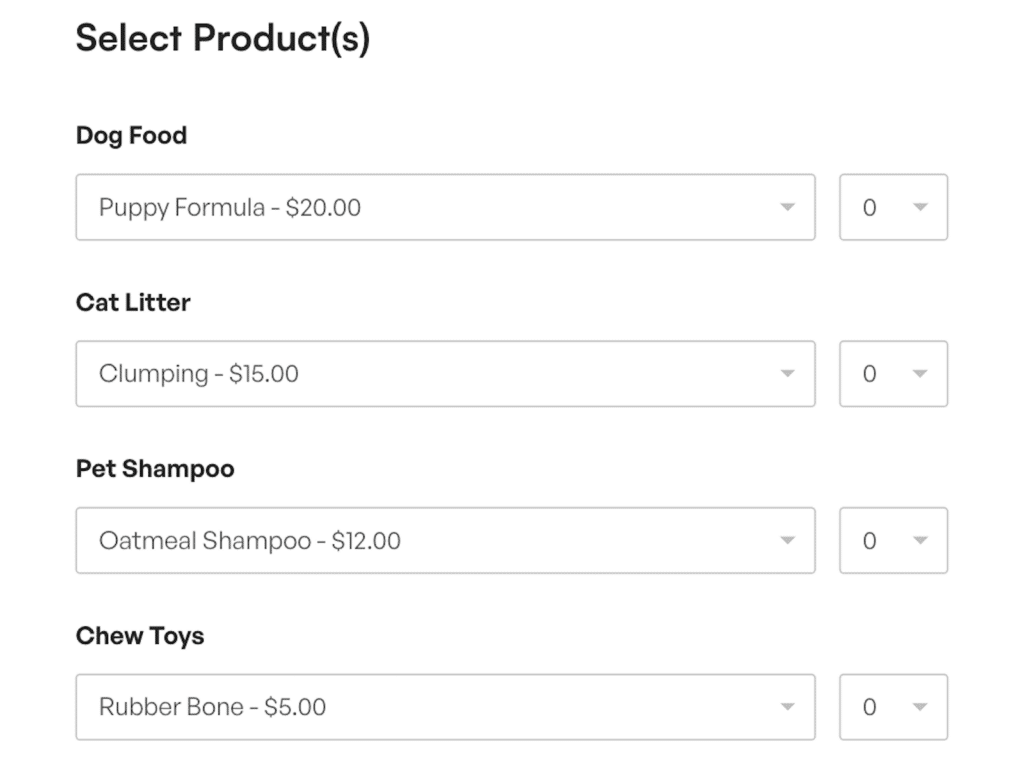
Бланки заказов
Ниже приведен пример формы заказа на товары для домашних животных. Несмотря на то, что в каждом поле выбора продукта отображается параметр количества, эта форма также представляет собой дизайн с одним столбцом.

Этот линейный поток удобен для пользователей, поэтому они с большей вероятностью отправят форму. А когда эта форма является формой заказа, это означает, что посетитель вашего сайта превращается из покупателя в покупателя!
Совет для профессионалов по форме заказа : расположите поля в естественном, последовательном порядке, который соответствует мыслительному процессу пользователя, например, после выбора продукта следует указать контактную информацию, затем сведения о доставке, а затем информацию об оплате.
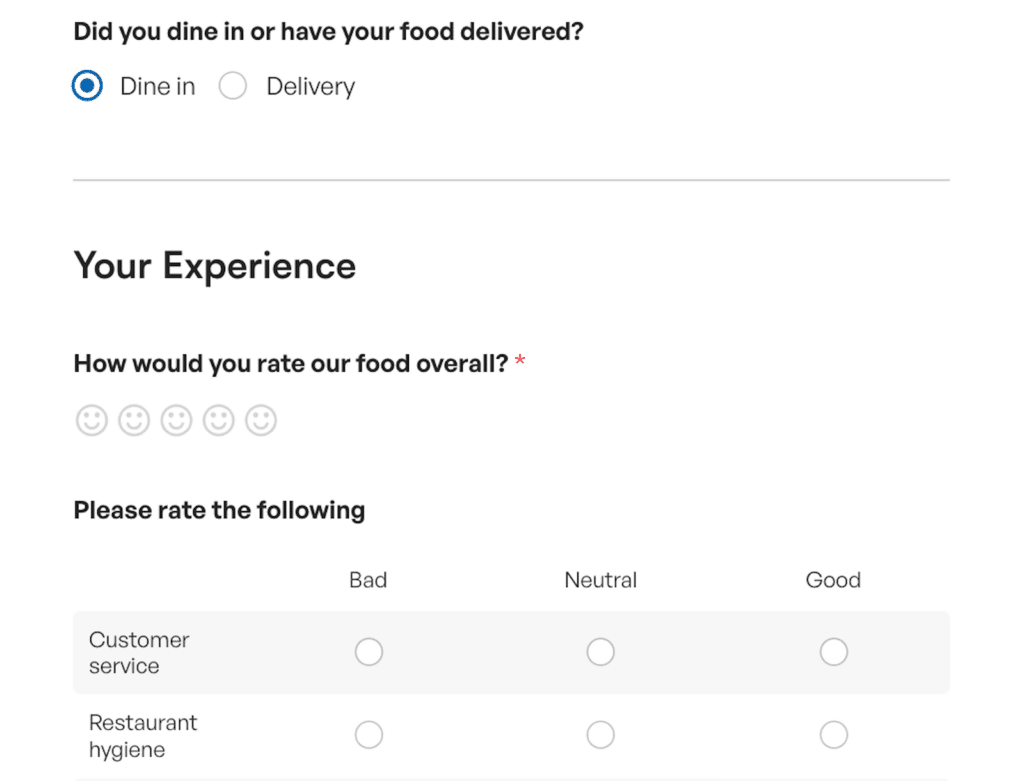
Формы обратной связи
В формах обратной связи следует использовать дизайн с одним столбцом, если форма включает в себя поля рейтингов, опросы, опросы или другие интерактивные функции, которые могут легко переполниться несколькими столбцами.

В этом примере формы обратной связи я также применил условную логику, чтобы этот единственный столбец не работал слишком долго.
Если пользователи выберут опцию «Пообедать», они заполнят опрос на основе своего опыта. Если они выберут «Доставка», будут предложены разные вопросы.
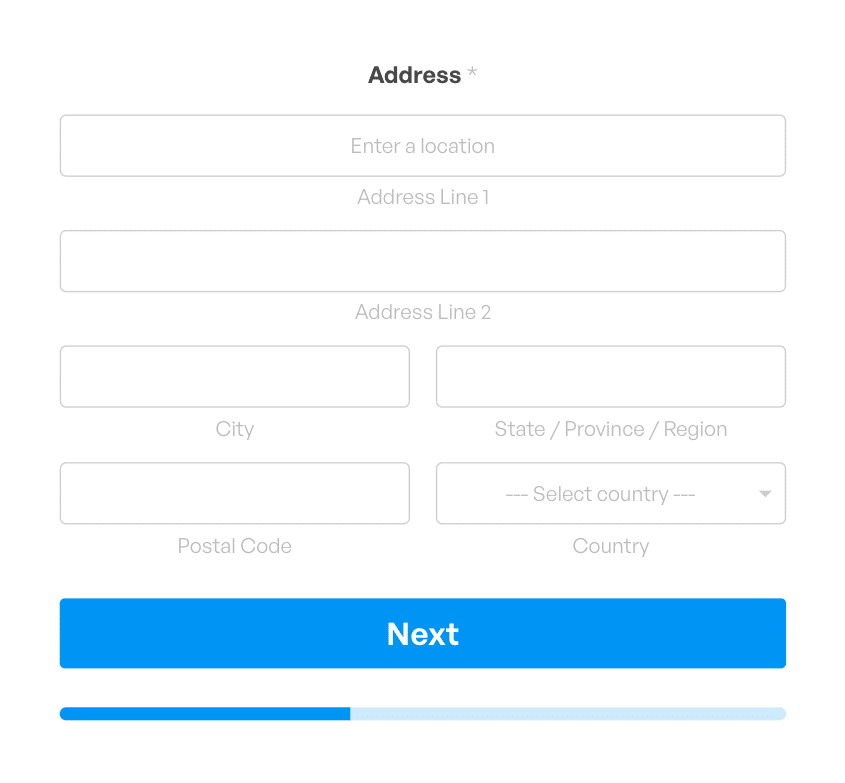
Формы привлечения потенциальных клиентов
Формы для потенциальных клиентов продвигаются по одному экрану за раз, используя только одно или несколько полей одновременно. Это уникальный пример форм с одним столбцом, но я включил его сюда, поскольку форма должна быть организована таким образом, чтобы обеспечить функциональность формы для потенциальных клиентов.

Как вы можете видеть выше, несколько элементов поля «Адрес» разделены на части, расположенные рядом, но общий макет формы представляет собой один столбец.
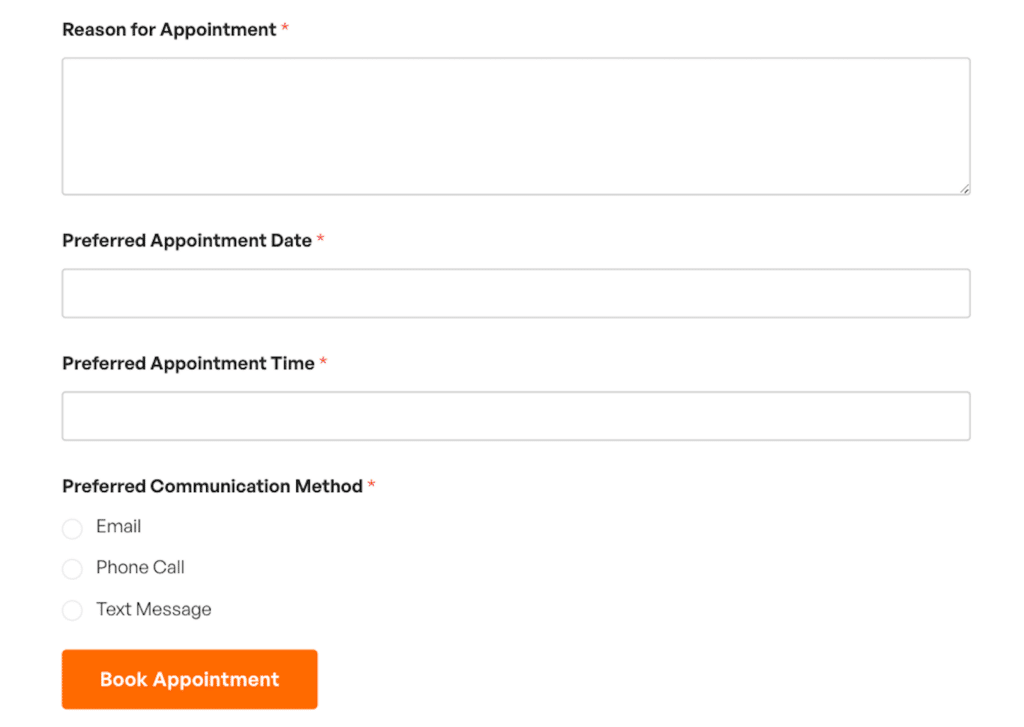
Формы записи на прием
Хорошей идеей будет организовать формы записи на прием в один столбец, поскольку многие пользователи форм захотят планировать свои встречи с мобильного устройства.

В приведенном выше примере формы используется один столбец, поэтому он хорошо смотрится на мобильном телефоне.
И хотя поля «Дата» и «Время» могут содержаться в одном поле с расположенными рядом полями, которые автоматически адаптируются к экранам мобильных устройств, здесь я разделил их на два поля. Аналогичным образом, параметры предпочтительного метода связи могут быть организованы в виде строк или в столбцы, адаптированные для мобильных устройств, но в этом примере они оставлены в одном столбце.
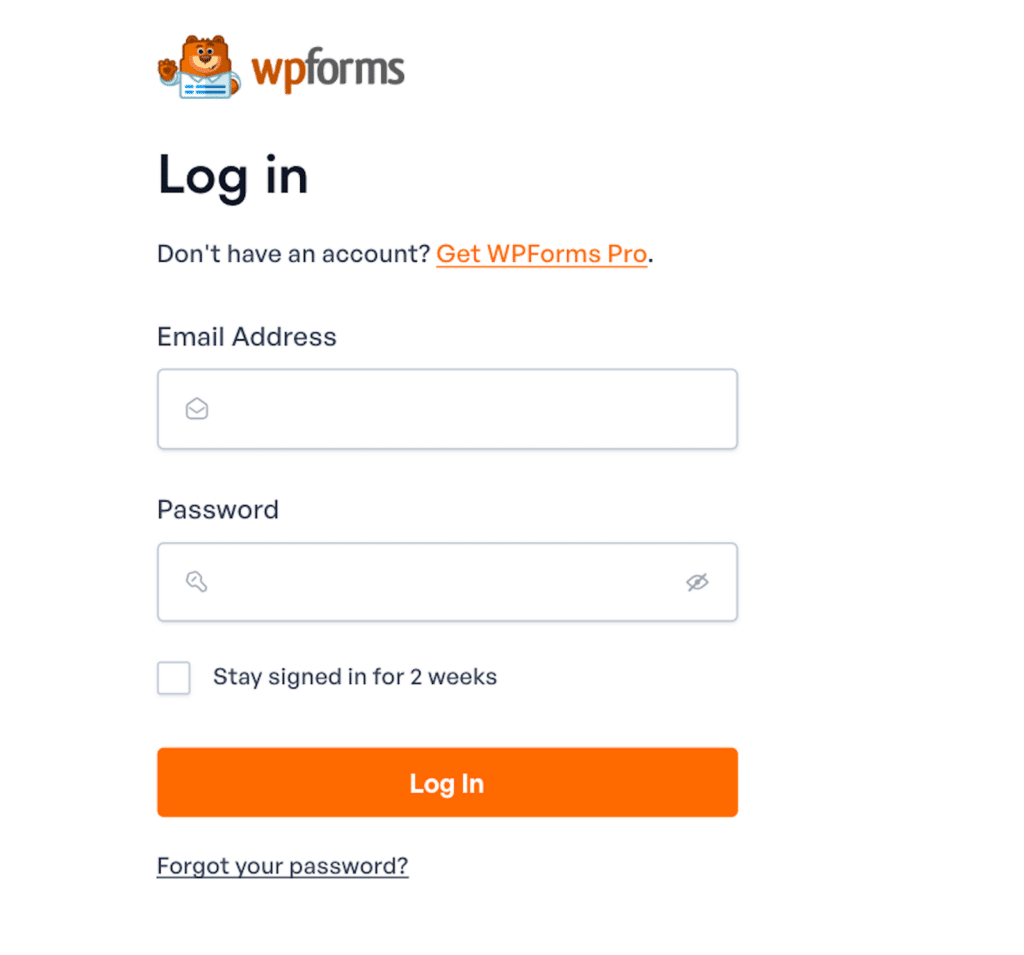
Формы входа
Формы на страницах, где пользователи входят на веб-сайт, — это еще один тип, где вы можете увидеть дизайн с одним столбцом. Эти формы очень упрощены, поскольку на самом деле им требуется только две части информации — имя пользователя или адрес электронной почты и пароль.

Это страница входа выше, которую мы используем здесь, в WPForms. Разве это не приятно?
И на этом все заканчивается! Эти примеры лишь поверхностно раскрывают все причины и способы использования форм с одним столбцом. Фактически, каждая форма, которую вы публикуете на своем сайте, при необходимости может использовать макет с одним столбцом. Они гарантированно будут адаптированы для мобильных устройств, это точно!
Создайте форму с одним столбцом прямо сейчас
Форма с одним столбцом: часто задаваемые вопросы
Ух ты, мы уже проделали большую работу! Подводя итог, ознакомьтесь с этими часто задаваемыми вопросами, чтобы получить краткое изложение основных моментов:
Что такое формы с одним столбцом?
В формах с одним столбцом поля располагаются в одну вертикальную линию, одно за другим. Каждое поле заполняет всю ширину формы, поэтому пользователи могут сосредоточиться на одном поле за раз, перемещаясь сверху вниз по форме.
Зачем использовать формы с одним столбцом в веб-дизайне?
Формы с одним столбцом идеально подходят для веб-дизайна, поскольку они предлагают чистый и простой макет, который способствует положительному пользовательскому опыту, направляя пользователей через каждое поле в логическом, линейном потоке.
Эта простота не только упрощает заполнение форм, особенно на мобильных устройствах, но также улучшает доступность и снижает вероятность ошибок пользователей, что приводит к более высоким показателям заполнения.
Как создать эффективные формы с одним столбцом?
Чтобы создать эффективные формы с одним столбцом, начните с простоты — включайте только основные поля, чтобы форма была лаконичной и удобной для пользователя.
С помощью WPForms вы можете легко перетаскивать поля в один столбец, создавая чистый и организованный поток. Настраивайте метки, заполнители и описания форм, чтобы облегчить пользователям процесс.
Обязательно воспользуйтесь преимуществами адаптивного дизайна WPForms, чтобы ваша форма выглядела великолепно и хорошо работала на всех устройствах, особенно на мобильных.
Далее ознакомьтесь с этими дополнительными советами по дизайну макета.
Макет с одним столбцом — это лишь один из многих способов создания форм. С WPForms возможности настройки практически безграничны! Но если вам нужны советы для начала работы, ознакомьтесь с нашими рекомендациями по созданию удобного для пользователя дизайна.
Готовы создать свою форму? Начните сегодня с самого простого плагина для создания форм WordPress. WPForms Pro включает в себя множество бесплатных шаблонов и предлагает 14-дневную гарантию возврата денег.
Если эта статья вам помогла, подпишитесь на нас в Facebook и Twitter, чтобы получать больше бесплатных руководств и руководств по WordPress.
