Как ускорить слайдер
Опубликовано: 2021-04-13Наличие быстрого веб-сайта имеет решающее значение, если вы хотите сохранить своих посетителей. На самом деле, поскольку никто не хочет ждать загрузки страницы более нескольких секунд. Из-за этого все хотят, чтобы их сайт загружался быстро . Но ускорить загрузку сайта может быть сложно из-за использования мультимедиа (изображений и видео). И изображения, и видео загружаются медленнее, чем тексты, поэтому их необходимо оптимизировать для Интернета.
Smart Slider 3 — это плагин слайдера для WordPress и Joomla, и это отличный выбор для добавления мультимедиа на ваш сайт. С помощью этого плагина вы можете создать слайдер изображений, слайдер видео и даже целую целевую страницу. В этой статье я покажу вам, как проверить скорость вашего сайта и как ускорить слайдеры .
Что может замедлить работу сайта?
Быстрый ответ: что угодно. Даже тексты могут замедлять работу страницы, если они очень длинные. В большинстве случаев проблема возникает из-за используемых мультимедиа. Или это может быть связано с тем, что сервер просто недостаточно быстр, чтобы своевременно возвращать запрошенный контент.
Хотите узнать, насколько быстр ваш сайт? Используйте Google PageSpeed Insights для измерения скорости вашего сайта. Он проверяет, насколько быстро загружается ваш сайт, и дает вам советы о том, как его улучшить. Google PageSpeed Insights — невероятный инструмент. По этой причине они встроили его в браузер Chrome, где он называется Lighthouse.
Метрики скорости
Lighthouse имеет несколько различных показателей, которые могут описать скорость вашего сайта. Все они важны для понимания того, как улучшить ваш сайт, поэтому я объясню их в нескольких словах.
- First Contentful Paint (FCP) , который измеряет, когда браузер отображает первый бит содержимого. Это первая обратная связь с пользователем о том, что страница действительно загружается.
- Индекс скорости (SI) показывает, насколько быстро содержимое страницы визуально заполняется.
- Наибольшая отрисовка содержимого (LCP) предоставляет сведения о самой большой отрисовке изображения или текста перед вводом данных пользователем.
- Время до интерактивности (TTI) . Это момент времени, когда завершилась последняя длинная задача.
- Общее время блокировки (TBT) : измеряет общее количество времени между FCP и TTI.
- Совокупное смещение макета (CLS) — это ориентированная на пользователя метрика для измерения визуальной стабильности.
Значения этих показателей дают вам подсказки, где вы можете улучшить свой сайт. К сожалению, обычно не так просто с чего начать. Это особенно верно, если вы новичок в веб-разработке.
Как лучше всего оптимизировать свой сайт?
Исходя из нашего опыта, лучший способ оптимизировать ваш веб-сайт — это следовать этому контрольному списку:
- Используйте надежного хостинг-провайдера. Задушенный веб-сервер может уничтожить все ваши достижения.
- Запустите последнюю версию серверного программного обеспечения
- Используйте PHP с включенным opcache
- Используйте Cloudflare в качестве промежуточного ПО и правильно настройте политики кэширования.
- Всегда используйте последнюю доступную версию WordPress
- Протестируйте свою тему в пустой установке WordPress и оптимизируйте ее, пока не достигнете 100/100 на пустой странице.
- Вы можете попробовать оптимизировать плагины, чтобы увидеть, какие из них дают наилучшие результаты с вашей темой.
- Подготовьте заголовок «Ссылка», чтобы дать браузеру подсказку о том, что следует предварительно загрузить. Это может быть style.css, семейство шрифтов и любой блокирующий рендеринг ресурс.
- Постарайтесь избавиться от как можно большего количества ресурсов, блокирующих рендеринг.
- Используйте только одно внешнее семейство шрифтов и убедитесь, что это переменный шрифт, размещенный локально.
- Сократите использование JavaScript и откажитесь от jQuery, если можете
- Используйте плагины, оптимизированные для Lighthouse. Вы не сможете исправить сторонний плагин, не нарушив его обновления.
- Подготовьте свой контент к хорошим результатам. Например, используйте меньше изображений и видео в верхней части страницы. Кроме того, убедитесь, что ваши изображения и видео максимально оптимизированы.
Насколько плагины влияют на производительность моего сайта?
Каждый подключаемый модуль, который вы устанавливаете на свой веб-сайт, в конечном итоге влияет на производительность вашего сайта. Они снизят показатель скорости страницы и замедлят работу вашего сайта. Единственным исключением являются оптимизирующие плагины, так как их целью является повышение скорости. Что вы должны учитывать, так это то, какое влияние каждый плагин оказывает на производительность вашего сайта. Кроме того, стоит ли функциональность, которую дает плагин, цена производительности.

Если вы хотите купить плагин, спросите разработчиков, как они оптимизировали свой плагин для Lighthouse. Кроме того, протестируйте (демонстрационный) веб-сайт плагина с помощью Lighthouse, чтобы увидеть, насколько хорошо он работает. Если производительность демонстрационного сайта низкая, вы не можете рассчитывать на хорошие результаты и на своем собственном сайте . В конце концов, если разработчики не смогли заставить свой сайт работать хорошо, то как вы?
На самом деле, мы убеждены, что контент, который вы создаете с помощью Smart Slider 3, важен. Это поможет вам дать вашим пользователям удивительный и запоминающийся опыт работы с вашим сайтом. По этой причине мы приложили все усилия для оптимизации Smart Slider 3.5 . В результате наша домашняя страница, которую мы создали только с помощью слайдеров (кроме шапки и футера), получила оценку 100/100. Разве это не удивительно?
Рабочий стол
Мобильный
Почему мой слайдер загружается медленно?
Прежде всего, убедитесь, что ваш слайдер медленно загружается на вашем сайте, а не что-то еще. Может показаться, что Smart Slider 3 загружается медленно, но на самом деле тормозит весь сайт. Если ваш сайт не быстрый, ваш слайдер тоже не сможет быстро загружаться.
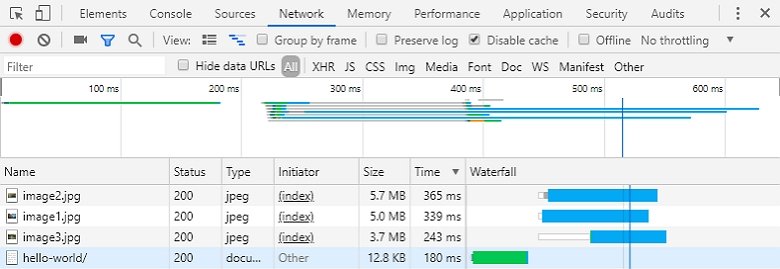
Вы можете увидеть, что загружается на вашем сайте и как долго, если вы используете тест скорости сайта. Или вы можете использовать браузеры Chrome или Firefox. В этом случае нажмите F12 → перейдите на вкладку «Сеть» и обновите страницу жестким обновлением. Здесь вы увидите все элементы вашей страницы, а также сможете упорядочить их по времени загрузки.

Для создания быстро загружающегося и оптимизированного слайдера важно обращать внимание на качество и размер изображений. Большое изображение может замедлить работу вашего слайдера и вызвать беспокойство у посетителя. Следует обратить внимание, что маленькое изображение может иметь и большой размер, если его качество слишком хорошее. Выше определенного уровня качества глаза людей не видят разницы, поэтому не используйте изображения слишком высокого качества.
