Почему ваш сайт WordPress работает медленно? (+ Как это исправить)
Опубликовано: 2023-11-22Если вас расстраивает медленная загрузка и вы задаетесь вопросом: «Почему мой сайт WordPress работает медленно?» — вы не одиноки. Независимо от того, являетесь ли вы опытным пользователем WordPress или новичком, понимание факторов, способствующих плохой производительности, является первым шагом на пути к восстановлению скорости и эффективности, которых заслуживает ваш сайт! Время загрузки вашего веб-сайта WordPress играет решающую роль в формировании пользовательского опыта и определении вашего успеха в Интернете.
В этой статье раскрываются наиболее распространенные причины медленной работы веб-сайта WordPress, рассматриваются распространенные причины, которые снижают производительность, и предлагаются практические решения для ускорения загрузки вашего сайта.
11 причин, почему ваш сайт WordPress работает медленно
Чтобы исправить медленную загрузку сайта WordPress, вам необходимо изучить каждый фактор, влияющий на производительность, от оптимизации кода до проблем на стороне сервера. Начнем с названия наиболее распространенных причин медленного работы сайта.
1. Вы используете тяжелую тему
Тяжелая тема WordPress, характеризующаяся чрезмерным количеством кода, большими размерами файлов и сложными элементами дизайна, может существенно повлиять на производительность веб-сайта. Ключевые проблемы, связанные с тяжелыми темами, включают более длительное время загрузки страниц, более высокие показатели отказов и потенциальные штрафы SEO. Чтобы избежать этого, крайне важно расставить приоритеты в темах с эффективным кодированием, оптимизированными ресурсами и балансом между эстетикой и производительностью, чтобы обеспечить плавный и отзывчивый веб-сайт.
Как проверить скорость вашей темы WordPress
Чтобы измерить производительность вашей темы WordPress, выполните следующие действия:
- Настройте новую установку WordPress без какого-либо контента.
- Установите и активируйте выбранную тему ( невозможно добавлять демо-контент или вносить изменения в настройки)
- Используйте такие инструменты, как GTmetrix и PageSpeed Insights, чтобы протестировать свой веб-сайт и получить результаты для настольных и мобильных версий.
- Проверьте ключевые показатели производительности (KPI), включая основные веб-показатели, индекс скорости, общее время загрузки страницы, количество HTTP-запросов и размер страницы.
Как исправить медленную тему WordPress
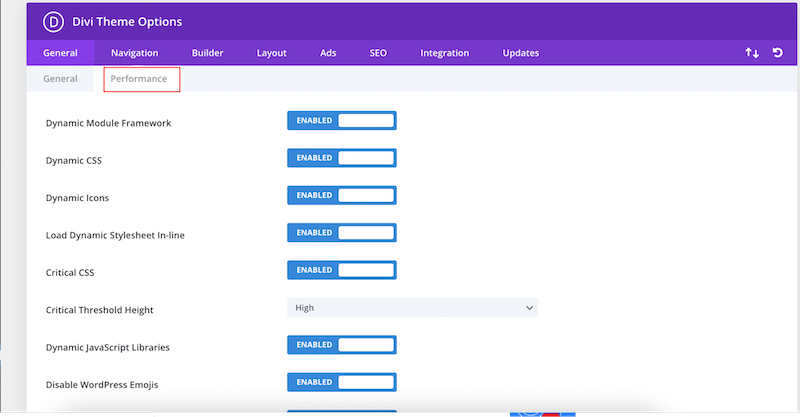
- Проверьте, есть ли в теме какие-либо настройки производительности, которые вы можете настроить. В Divi есть вкладка «Производительность», которая позволяет включать и выключать некоторые параметры:

- Используйте кеширование и сжатие GZIP и снова запустите тесты производительности. Если ничего не изменится, то рекомендуем сменить тему.
| Вы можете использовать WP Rocket, одно из лучших средств кэширования для WordPress, которое применяет кеширование и сжатие GZIP при активации. |
2. Вы используете неправильный план хостинга.
Выбор правильного хостинга WordPress имеет решающее значение для производительности, безопасности и общего успеха вашего сайта. Вот некоторые ключевые факторы, которые следует учитывать при выборе хостинг-провайдера WordPress:
- Тип хостинга: общий, управляемый хостинг WordPress или выделенный хостинг. Например, выделенный хостинг обеспечит высочайший уровень производительности, но и самую высокую стоимость.
- Ограничения ресурсов. Помните о любых ограничениях на пропускную способность, хранилище и другие ресурсы в плане хостинга. Если вы планируете разработать сайт с видео, изображениями и WooCommerce с сотнями продуктов, вам необходимо получить план, соответствующий вашим потребностям.
- Масштабируемость: убедитесь, что план хостинга обеспечивает легкое масштабирование по мере роста вашего веб-сайта. Если у вас пик посетителей, например, во время специальной акции, вы не хотите, чтобы в итоге сайт работал со сбоями, который загружается вечно (или не загружается вообще).
- Время безотказной работы и надежность. Найдите хостинг-провайдера с высокой гарантией бесперебойной работы (99,9% или выше) и проверьте отзывы клиентов, чтобы получить представление о надежности хоста.
- Ориентация на WordPress: Если вы используете WordPress, мы рекомендуем вам выбрать хостинг, предназначенный для WordPress. Вы получите такие функции, как установка WordPress в один клик, промежуточные среды и автоматические обновления, которые имеют решающее значение для поддержания производительности.
Как проверить скорость вашего хостинг-провайдера
- Просмотрите сайт хостинг-провайдера:
- Начните с перехода на сайт хостинг-провайдера. Поскольку хостинговые компании размещают свои страницы на своих серверах, проблема, скорее всего, связана с самой компанией, если вы заметите низкую производительность на их главной странице.
- Проведите бесплатный тест скорости веб-сайта на сайте провайдера, чтобы получить более точные результаты с помощью PageSpeed Insights. Затем вы можете сравнить эти результаты с тестом скорости, проведенным на вашем веб-сайте.
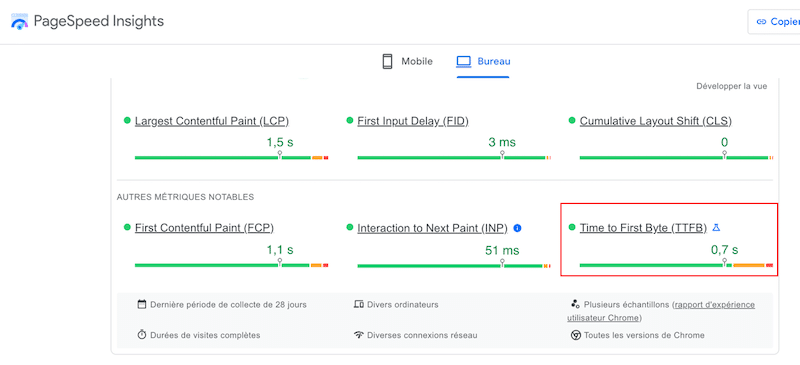
- Проверьте время до первого байта (TTFB) вашего сайта WordPress с помощью PageSpeed Insights. Этот KPI оценивает время от отправки запроса на ваш сайт до получения начального байта информации.
Скорее всего, виновата хостинговая компания, если интервал получения первого байта большой. В идеале ваш сайт должен стремиться к тому, чтобы время до первого байта составляло 0,8 секунды или меньше.
| Подсказка: если ваш TTFB превышает 0,8 секунды, проблема может быть связана с вашим хостом. Стоит обратиться к ним. |

| Ищете надежного хостинг-провайдера? Мы составили для вас список лучших хостингов WordPress. |
3. Вы не кэшируете свои страницы
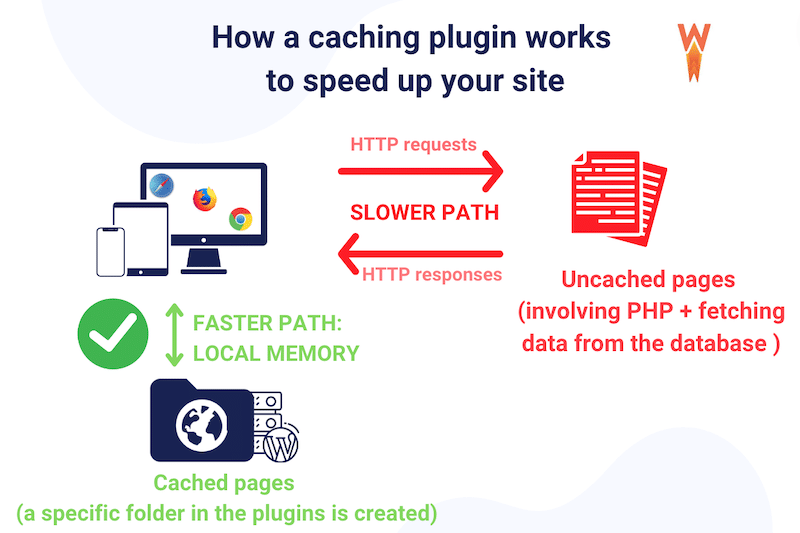
Кэширование — один из лучших способов исправить медленный сайт WordPress за счет хранения статических копий веб-страниц и уменьшения необходимости повторного создания контента для каждого посетителя. Благодаря кэшированию вы также можете снизить нагрузку на сервер и улучшить взаимодействие с пользователем, оперативно доставляя предварительно обработанные страницы, особенно для часто используемого контента.

Как проверить, используете ли вы кеширование
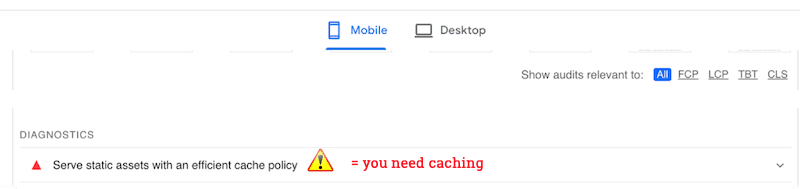
Используйте PageSpeed Insights и проведите аудит вашего веб-сайта. Если появится предупреждение «Обслуживать статические ресурсы с эффективной политикой кэширования», то у вас есть еще одна причина установить кэш.

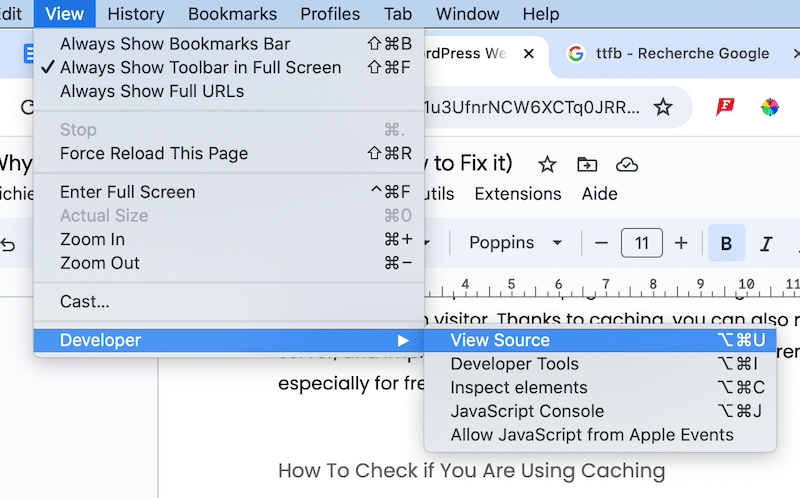
В качестве альтернативы вы можете открыть вкладку Chrome для разработчиков и выбрать «Просмотреть исходный код»:

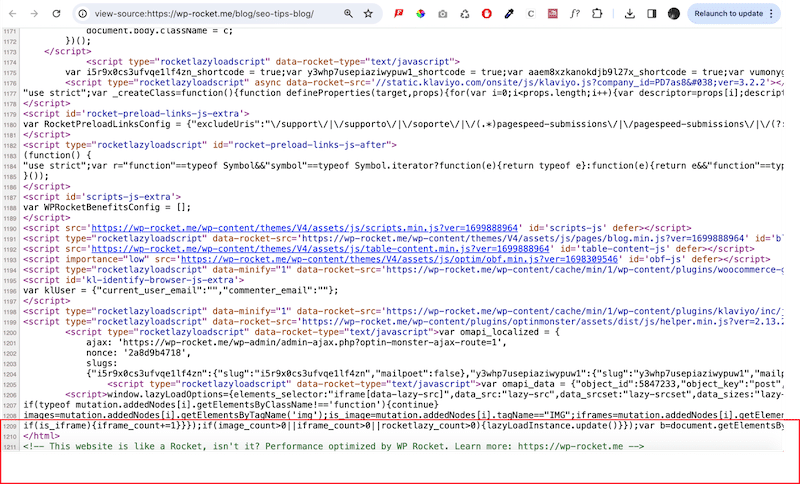
Прокрутите страницу вниз до конца. Если вы активировали плагин кэша, вы должны увидеть его в конце. Вот пример с WP Rocket:

Как реализовать кэширование
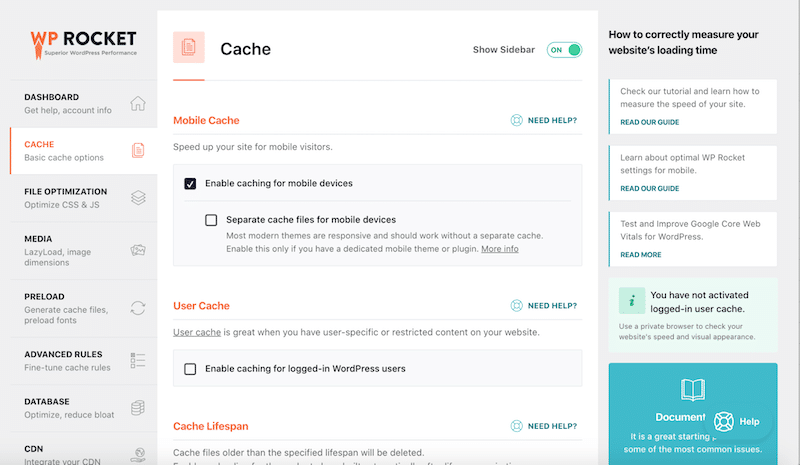
Как упоминалось выше, вы можете использовать такой плагин, как WP Rocket, для реализации кеширования и исправления медленного веб-сайта. Плагин активирует кеширование при его простой активации. WP Rocket автоматически генерирует статические HTML-страницы для динамических сайтов WordPress. Когда пользователь посещает страницу, ей предоставляется кэшированная версия HTML, что ускоряет загрузку страницы, а также всего веб-сайта.

4. Вы не используете сжатие GZIP.
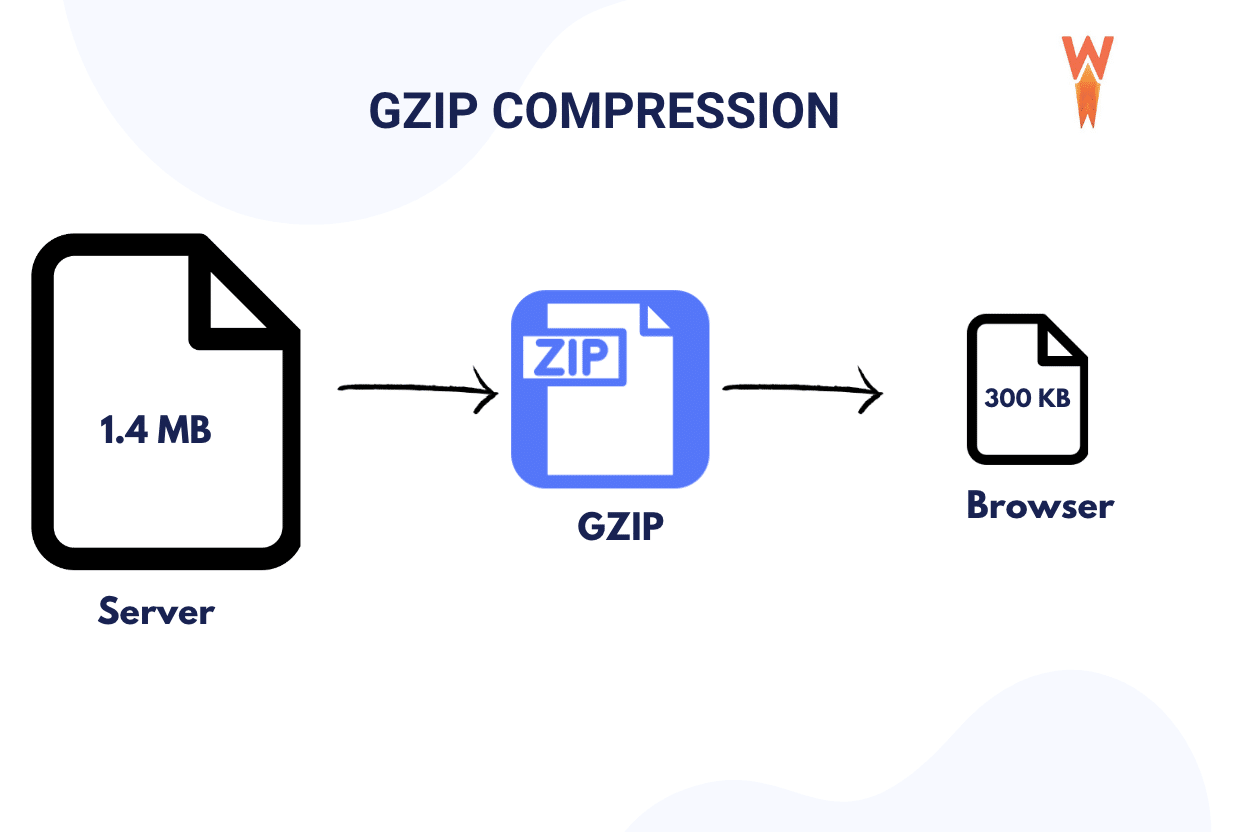
Сжатие GZIP повышает производительность за счет уменьшения размера данных, передаваемых по сети. Он сжимает файлы или данные перед отправкой и распаковывает их на принимающей стороне. Сжатие GZIP уменьшает размер файлов до 90 %, значительно сокращая время, необходимое для передачи файлов HTML, CSS и JS.

Как проверить, используете ли вы сжатие GZIP
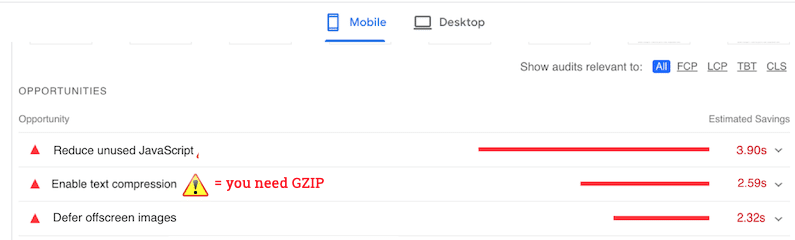
Зайдите в PageSpeed Insights и проведите аудит вашего сайта. Если появится следующее предупреждение — Включить сжатие текста, необходимо его реализовать.

Как добавить сжатие GZIP и включить сжатие текста
Самый простой способ включить сжатие текста, например сжатие GZIP, на вашем сайте WordPress — использовать плагин кэширования или оптимизации производительности. Вы также можете выбрать ручной способ, если вам удобно писать код. Мы рассмотрим оба метода, чтобы вы могли выбрать, в каком направлении двигаться.
Как добавить сжатие GZIP вручную
- Включите сжатие GZIP на вашем сервере (уточните у своего хостинг-провайдера)
- Создайте файл с именем test.php с приведенным ниже кодом и загрузите его в корень вашего сервера:
<?php phpinfo(); ?>- В cPanel найдите свой файл .htaccess.
- Щелкните правой кнопкой мыши файл .htaccess и отредактируйте его, включив в него приведенный ниже код:
# BEGIN GZIP Compression <IfModule mod_deflate.c> AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml </IfModule> # END GZIP Compression(Источник кода: Зузико )
Как добавить сжатие GZIP с помощью плагина WordPress (самый простой способ)
Самый простой (и безопасный способ) добавить сжатие GZIP — использовать плагин WordPress, например:
- WPO настройки и оптимизация — плагин, который применяет сжатие GZIP и деактивирует множество ненужных кодов и скриптов для экономии ресурсов хостинга и затрат.
- WP Rocket — полноценный плагин производительности, который автоматически применяет сжатие GZIP при активации.
5. Вы не оптимизируете свой код
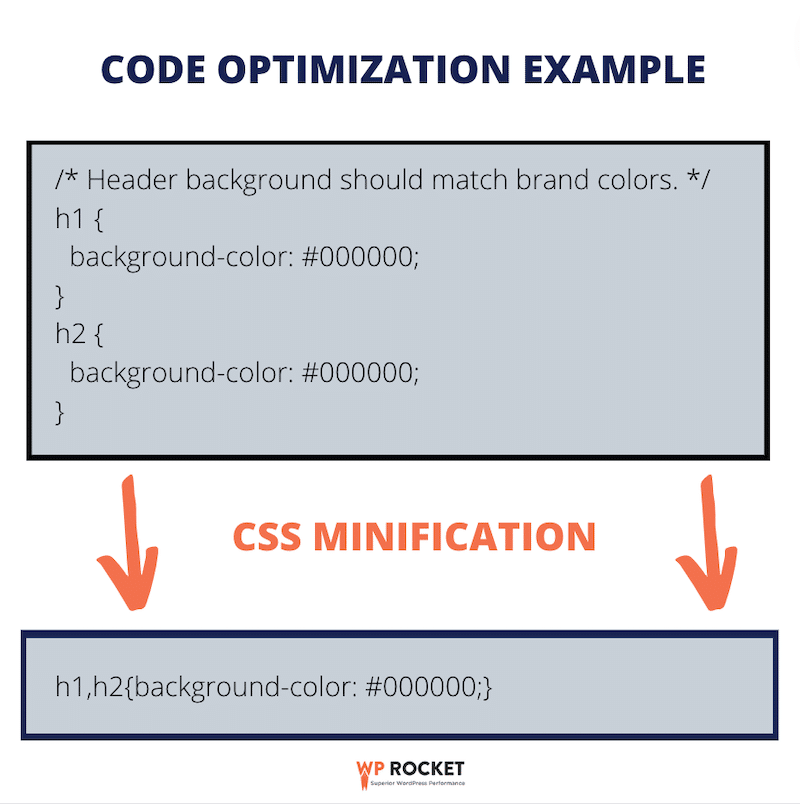
Оптимизация кода повышает производительность за счет уменьшения размера файлов, что приводит к сокращению времени загрузки, снижению использования полосы пропускания и более быстрой загрузке страниц. Основными методами оптимизации кода являются следующие:
- Минимизация – удаляет ненужные символы, как вы можете видеть ниже:

- Удаление неиспользуемого CSS: выявление и удаление стилей из таблицы стилей вашего веб-сайта, которые не применяются ни к каким элементам на странице.
- Задержка некритического JS: это означает, что JavaScript нужно загружать позже и сначала сосредоточиться на рендеринге страницы, чтобы оптимизировать взаимодействие с пользователем.
Как проверить, есть ли у вас проблема с оптимизацией кода
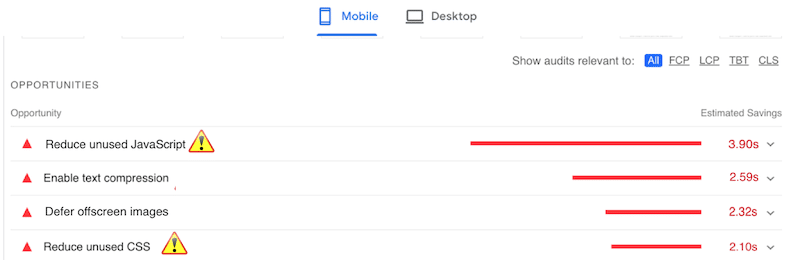
Зайдите в PageSpeed Insights и проведите аудит производительности вашего URL-адреса. Если вы видите какое-либо из этих предупреждений ниже, возможно, вам необходимо оптимизировать код:

Как минимизировать код вручную
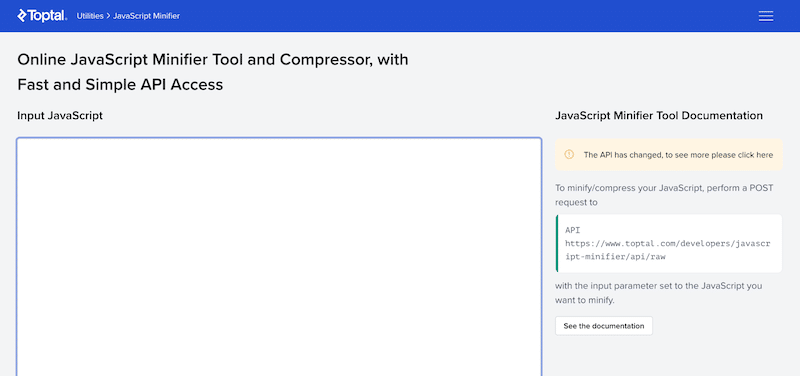
Вы можете вставить свой код в такие инструменты, как Toptal, чтобы минимизировать JavaScript и получить минимизированный результат. После этого загрузите его на свой сайт WordPress. Однако будьте осторожны и создайте резервную копию сайта, прежде чем продолжить.

Точно так же вы можете минимизировать CSS с помощью онлайн-инструментов, таких как minifier.org, и повторно загрузить минифицированный код на свой сайт WordPress.
Как оптимизировать свой код с помощью плагина WordPress (самый простой способ)
Самый простой (и безопасный способ) оптимизировать ваш код, даже помимо минимизации, — использовать один из этих плагинов:
- WP Super Minify – объединяет, минимизирует и кэширует встроенные файлы JavaScript и CSS по требованию.
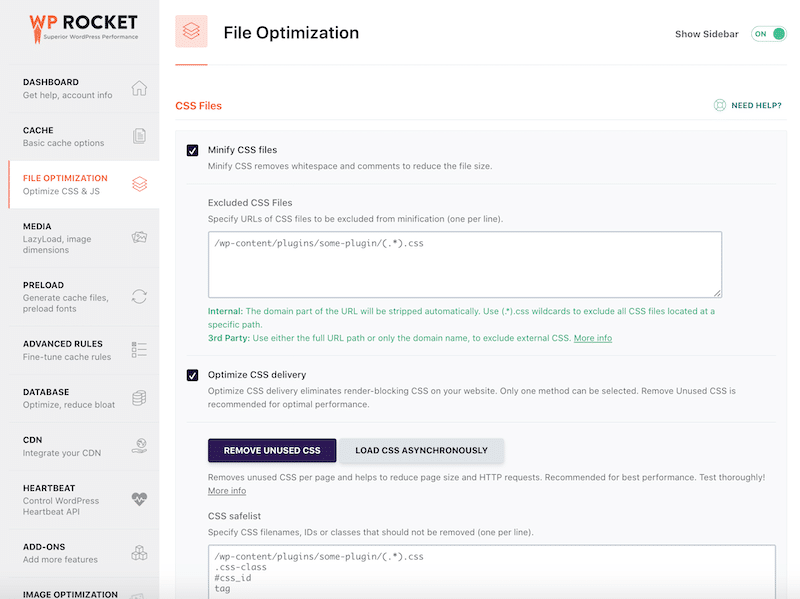
- WP Rocket – позволяет эффективно оптимизировать ваш код на следующих уровнях:
- Минимизируйте JS и CSS
- Оптимизируйте доставку CSS
- Загрузить отложенный JS
- Отложить выполнение JS

И последнее, но не менее важное: WP Rocket может помочь вам устранить все предупреждения об оптимизации кода, гарантируя, что ваш веб-сайт пройдет проверку в PageSpeed Insights.


| Узнайте больше об оптимизации CSS и JavaScript в WordPress. |
6. На вашем сайте слишком много внешних HTTP-запросов.
Большое количество HTTP-запросов может отрицательно повлиять на скорость, поскольку каждый запрос запускает процесс связи между браузером и сервером, отнимающий время и ресурсы. Минимизация HTTP-запросов имеет решающее значение для оптимизации производительности веб-сайта.
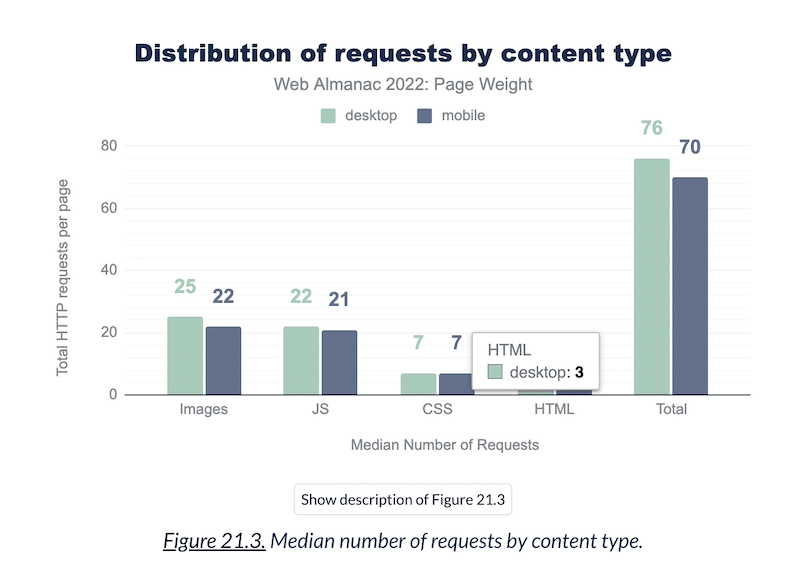
Для сравнения: в 2022 году типичное количество запросов на страницу в Интернете составляло в среднем примерно 70 для мобильных устройств и 76 для настольных компьютеров.

Как проверить количество HTTP-запросов
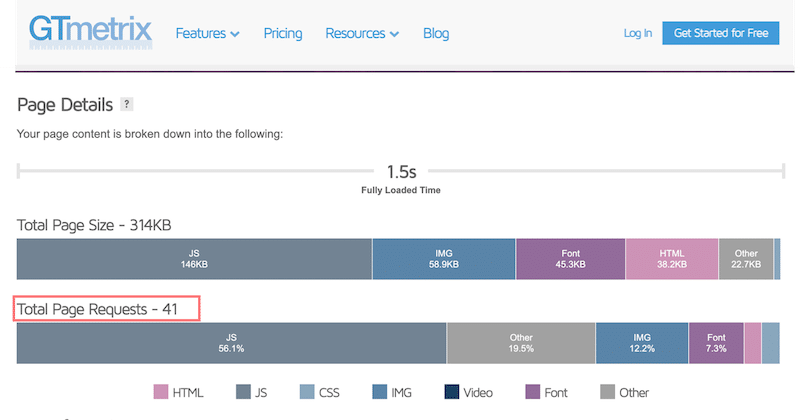
Чтобы проверить количество HTTP-запросов, которые делает ваш WordPress, вы можете использовать GTmetrix и запустить аудит с помощью вашего URL-адреса. Затем прокрутите вниз до раздела «Сведения о странице» и проверьте число рядом с ключевым показателем эффективности «Общее количество запросов страниц» .

| Для оптимальной производительности вам следует стремиться иметь максимум 50 HTTP-запросов на страницу. |
Как исправить большое количество HTTP-запросов
- Минимизируйте файлы CSS и JavaScript. Как мы видели ранее, с помощью WP Rocket.
- Включить отложенную загрузку изображений. Это возможно и с WP Rocket.
- Загружает скрипт только при необходимости. Вы можете использовать плагин Perfmatters, чтобы отключить скрипт на странице или в публикации.
| Изучите более подробные методы уменьшения количества HTTP-запросов для повышения скорости вашего сайта WordPress. |
7. Вы не оптимизируете изображения
Оптимизация изображений имеет решающее значение для скорости веб-сайта, включая методы сжатия и выбора формата для уменьшения размера файлов без ущерба для качества. Он также включает в себя передачу изображений в WebP и применение к ним отложенной загрузки.
| Глоссарий по оптимизации изображений WebP: формат нового поколения, созданный Google для сжатия изображений даже больше, чем традиционные JPEG или PNG. Лучший формат для повышения производительности WordPress. Ленивая загрузка. Ленивая загрузка изображений — это метод веб-оптимизации, который задерживает загрузку изображений до тех пор, пока они не будут просмотрены пользователем = сначала загружаются только необходимые ресурсы. |
Обеспечение надлежащего размера и форматирования изображений сокращает время загрузки страницы, улучшает взаимодействие с пользователем, рейтинг SEO и производительность сайта.
Как проверить, что изображения оптимизированы
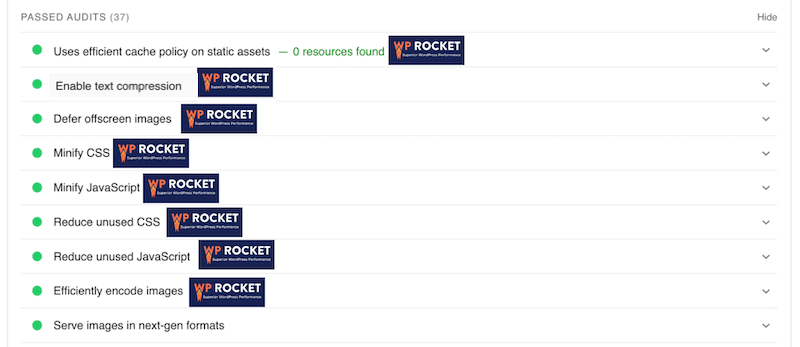
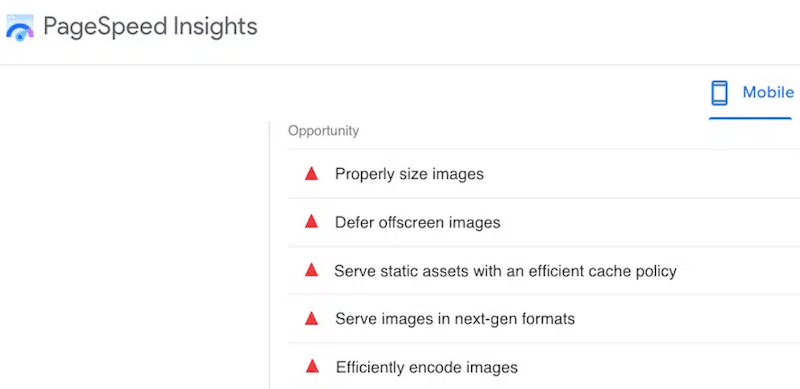
Запустите аудит PageSpeed Insights, и если появится какое-либо из приведенных ниже предупреждений, вам, вероятно, необходимо оптимизировать изображения:
- Правильный размер изображений (для каждого устройства)
- Отложить закадровые изображения (ленивая загрузка)
- Подавайте изображения в форматах нового поколения (WebP или AVIF)
- Эффективное кодирование изображений (сжатие изображений)

Как оптимизировать изображения в WordPress
Оптимизация изображений в WordPress означает, что вам необходимо:
- Сжимайте изображения, сохраняя приемлемое качество.
- Отправка изображений в WebP
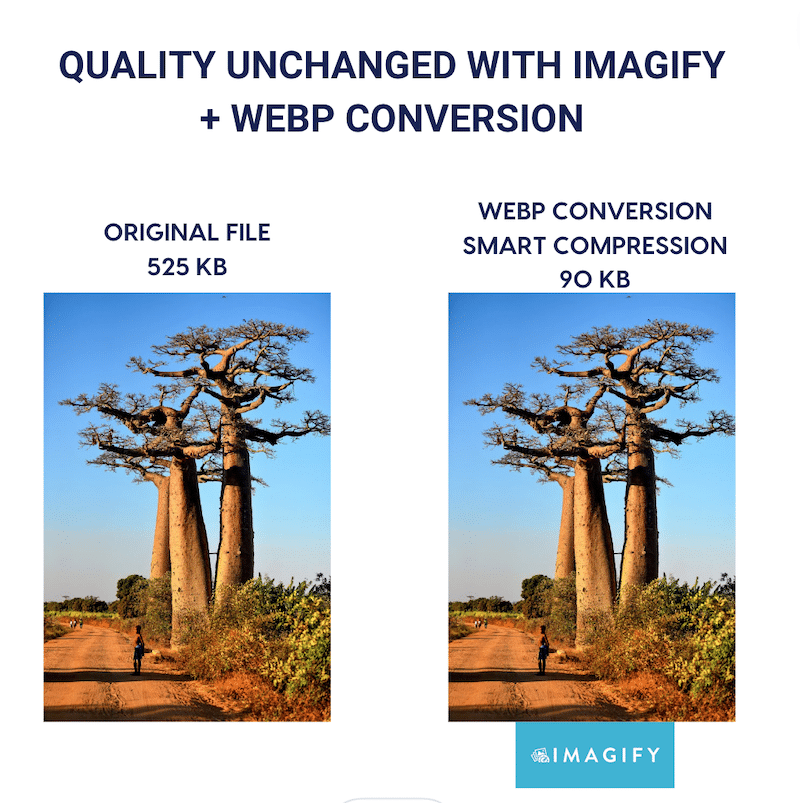
Оба метода оптимизации можно реализовать с помощью Imagify, одного из самых простых плагинов оптимизации изображений WordPress. Благодаря интеллектуальному сжатию Imagify значительно уменьшает размер файла без ущерба для качества. Посмотрите сами, можете ли вы заметить разницу?

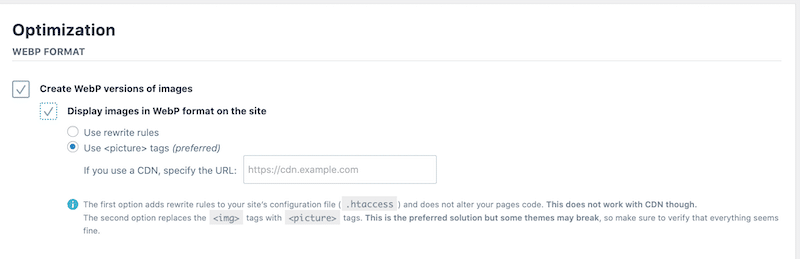
Кроме того, Imagify также конвертирует ваши изображения в WebP одним щелчком мыши:

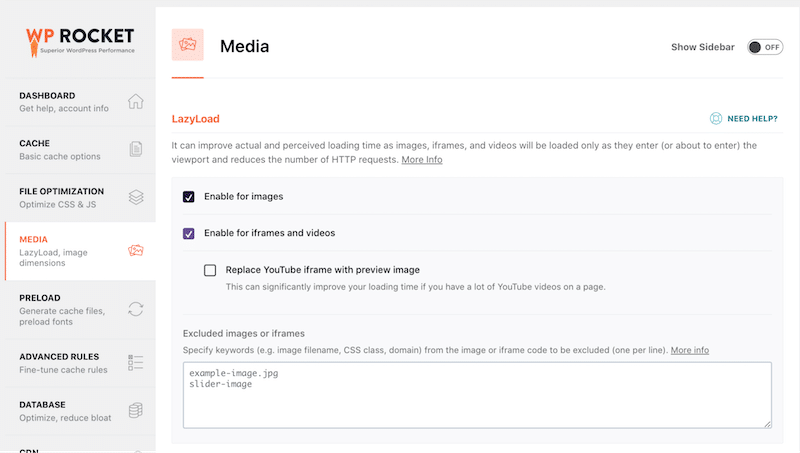
- Примените отложенную загрузку. Это можно легко сделать с помощью WP Rocket:
Перейдите в «Настройки» > «WP Rocke t» > «Панель мультимедиа » на панели администратора WordPress. В разделе LazyLoad вверху страницы установите флажок «Включить для изображений» , а затем нажмите кнопку «Сохранить изменения» .

8. Вы используете слишком много плагинов (или они слишком тяжелые)
Чрезмерное количество плагинов WordPress может отрицательно повлиять на производительность, увеличивая нагрузку на сервер, вызывая замедление загрузки страниц и потенциальные конфликты совместимости.
Как определить плагины, которые вам действительно нужны
Чтобы поддерживать скорость сайта, начнем с выбора хорошо оптимизированных плагинов:
- Ограничить количество установленных плагинов
- Оценивайте их на основе онлайн-обзоров, количества установок и последних обновлений.
- Проверьте качество документации и поддержки.
Затем вам следует найти плагины, которые могут повлиять на производительность.
Как обнаружить медленные плагины WordPress
- Отключайте плагины по одному. Деактивируйте плагины по отдельности и перезагружайте сайт после каждой деактивации, чтобы вы могли точно определить, какие плагины влияют на производительность и в какой степени.
Вы также можете зайти в PageSpeed Insights и запускать аудит производительности каждый раз, когда вы деактивируете плагин, пока не найдете виновника.
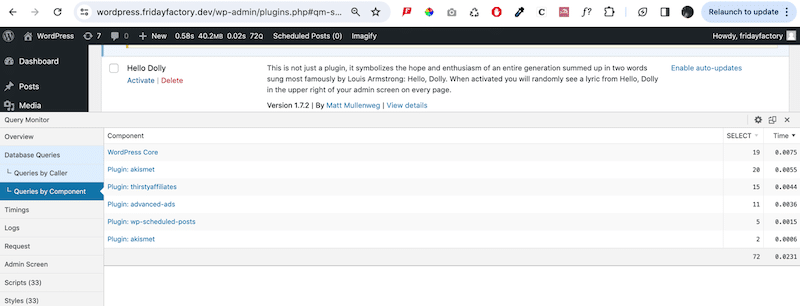
- Используйте монитор запросов. Это бесплатный мощный плагин WordPress, который предоставляет подробную информацию о производительности вашего сайта. Примечательно, что это позволяет вам сузить круг вопросов и выявить плохо работающие плагины, темы или функции. Не забудьте удалить его, когда закончите.

9. Вы не обновили свою версию PHP
Запуск устаревшей версии PHP в WordPress может отрицательно повлиять на производительность. Обновление до последней версии PHP имеет решающее значение для скорости, безопасности и совместимости с современными плагинами и темами. В 2023 году был выпущен PHP 8, что подчеркивает важность обеспечения того, чтобы ваш сайт работал как минимум на PHP 8 для оптимизации производительности.
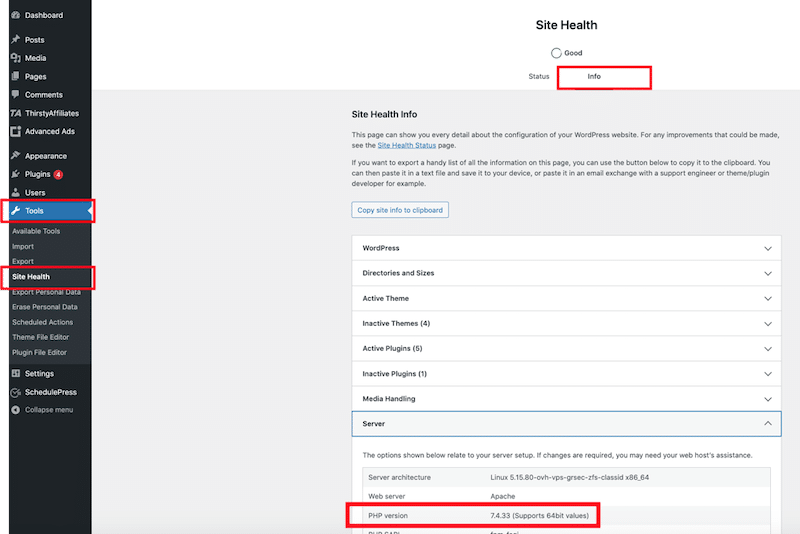
Как проверить, какая версия PHP работает на WordPress
Войдите в свою панель управления WordPress, затем перейдите в Инструменты → Состояние сайта. Перейдите на вкладку «Информация» и нажмите «Сервер» , чтобы развернуть раздел. Здесь вы можете просмотреть информацию о сервере, включая сведения о версии PHP, используемой вашим сервером.

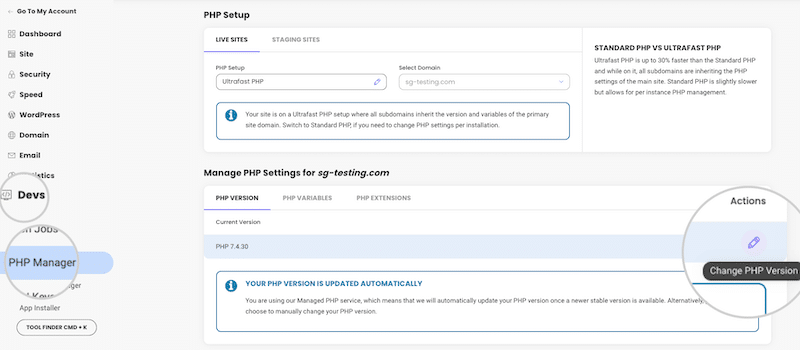
Как обновить версию PHP в WordPress
- Проверьте своего хостинг-провайдера . Обычно хосты WordPress автоматически обновляют версию PHP в фоновом режиме. Вы также можете сделать это вручную из cPanel. Например, на Siteground перейдите к настройкам управления PHP в разделе «Инструменты сайта » > «Разработчики» > «Менеджер PHP» > «Версия PHP ». Оттуда вы можете выбрать, какую версию использовать:

10. Вы забываете очистить базу данных
Очистка и оптимизация базы данных WordPress необходимы для повышения производительности. Удаление ненужных данных, таких как версии и переходные процессы, уменьшает раздувание базы данных, что приводит к более быстрым запросам и повышению общей скорости сайта. Вам следует регулярно обслуживать базу данных, чтобы ваш сайт работал бесперебойно.
Как очистить базу данных в WordPress
Если вы хотите сделать это вручную, вы можете использовать PhPMyAdmin, а если вы выберете самый быстрый способ, используйте плагин WordPress, который сделает всю работу за вас. Давайте рассмотрим оба пути.
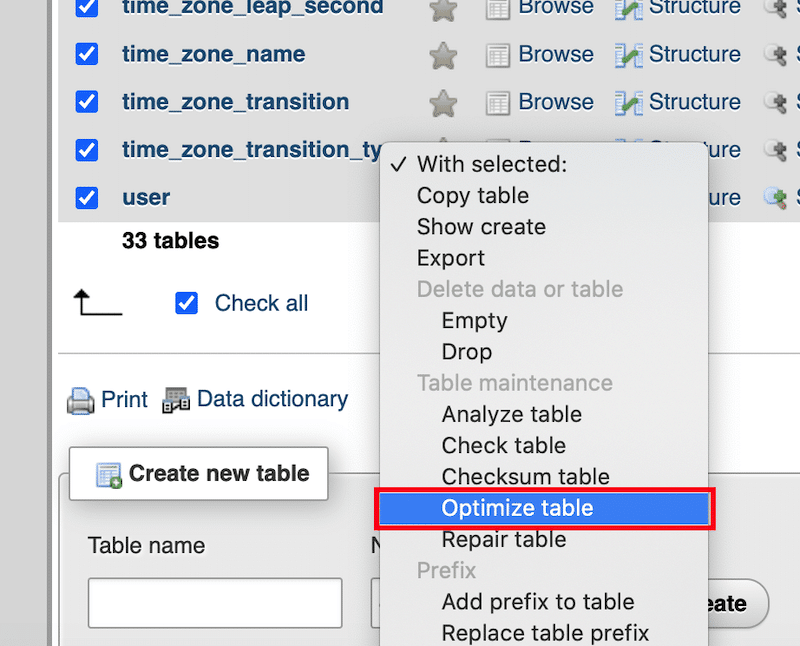
Очистка базы данных вручную
Чтобы оптимизировать базу данных WordPress вручную, откройте PHPMyAdmin через своего хостинг-провайдера и выполните следующие инструкции:
- Войдите в cPanel и запустите инструмент PHPMyAdmin.
- На вкладке «Структура» выберите таблицы, требующие оптимизации. Кроме того, вы можете выбрать поле «Отметить все» под списками таблиц, чтобы выбрать их все.

Очистка базы данных с помощью плагина WordPress
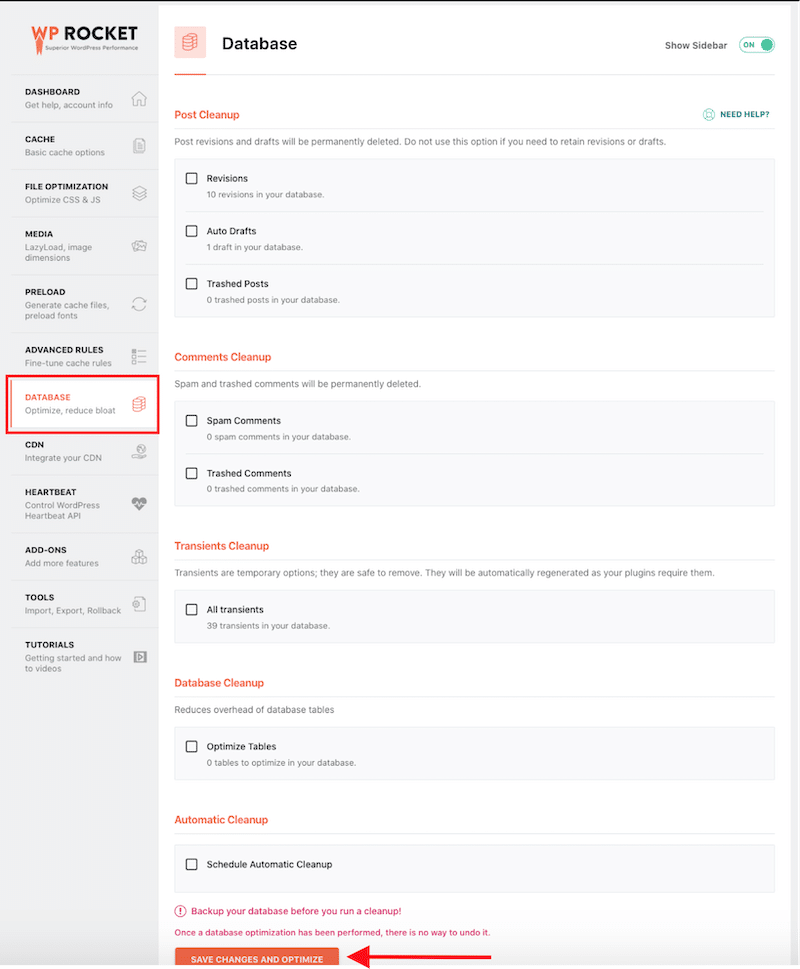
- WP Rocket – Оптимизируйте вашу базу данных в один клик. В администраторе WordPress откройте вкладку «БАЗА ДАННЫХ» и выберите дополнительные параметры по вашему выбору. Вы можете ограничить количество редакций, удалить спам-комментарии и все временные сообщения и даже запланировать автоматическую очистку.

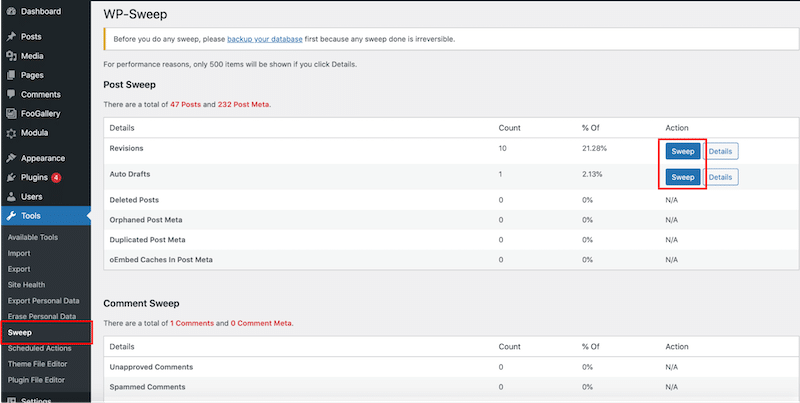
- WP Sweep – для очистки неиспользуемых, потерянных и дублированных данных в вашей базе данных WordPress, таких как версии, автоматические черновики, неутвержденные комментарии, спам-комментарии и многое другое. Он очень быстро и эффективно оптимизирует таблицы базы данных.

| Пройдите дальше в оптимизации базы данных WordPress с помощью нашего подробного руководства. |
11. Вы не используете CDN
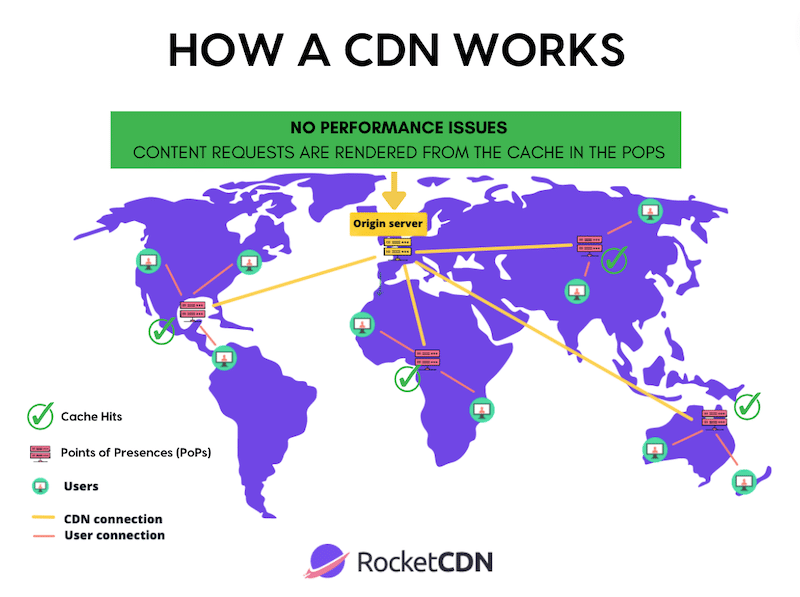
Сеть доставки контента (CDN) может ускорить скорость загрузки сайта WordPress, распределяя его статический контент, такой как изображения, CSS и JavaScript, на несколько серверов (точек присутствия), стратегически расположенных по всему миру. Это уменьшает задержку и уменьшает расстояние передачи данных, что приводит к ускорению загрузки страниц для пользователей во всем мире.
Вот как работает CDN: данные не обязательно должны передаваться напрямую с исходных серверов. Вместо этого он доставляется с серверов, расположенных ближе к пользователю в различных частях мира.

Как проверить, правильно ли используется CDN
- С помощью теста производительности . Вы можете запустить тест производительности из нескольких мест с помощью GTmetrix (вам необходимо создать учетную запись). Если вы видите, что ваш сайт из Парижа работает медленно, а исходный сервер находится в Бангкоке, возможно, проблема с вашим CDN.
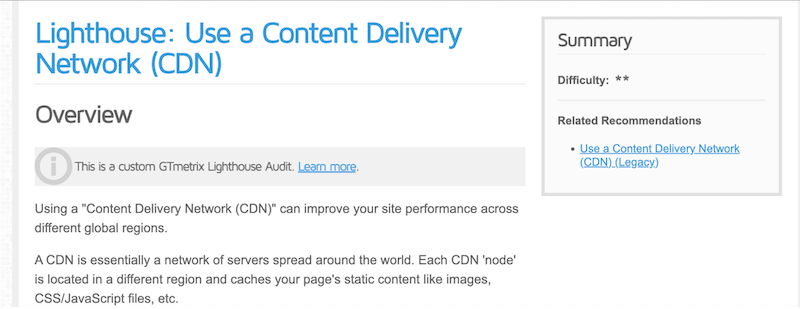
- Аудит с помощью GTmetrix . Если вы не используете CDN, GTmetrix даст вам следующую рекомендацию:

- Используйте инструменты разработчика из Google Chrome и проверьте содержимое. Если вы видите в коде какие-либо данные CDN, значит, CDN используется.
Как использовать CDN в WordPress
Выберите удобный для пользователя CDN с высоким коэффициентом попадания в кеш, чтобы обеспечить производительность. Если вы ищете доступный CDN с плагином WordPress, который упрощает техническую настройку, рассмотрите возможность изучения RocketCDN.
RocketCDN помогает оптимизировать доставку веб-сайта, сократить время передачи данных и улучшить общий пользовательский опыт, гарантируя, что контент подается с серверов, ближайших к запрашивающим пользователям. Самое приятное то, что он делает всю тяжелую работу за вас и имеет коэффициент попадания в кеш, превышающий 90%!
Подведение итогов
Мы надеемся, что эта статья дала вам правильные ответы на вопрос: «Почему мой сайт WordPress работает медленно?». В заключение, достижение более быстрого веб-сайта WordPress включает в себя такие важные стратегии, как оптимизация кода, кеширование, оптимизация изображений, реализация CDN, очистка базы данных и ограничение общего количества плагинов. Совместное внедрение этих мер может значительно повысить скорость и общую производительность веб-сайта.
Хотя на первый взгляд это может показаться сложным, использование соответствующих инструментов, таких как WP Rocket, упрощает процесс. WP Rocket применяет 80% лучших методов повышения производительности после активации, включая сжатие GZIP, кэширование, оптимизацию базы данных, расширенную оптимизацию JS и CSS, отложенную загрузку и многое другое. WP Rocket — идеальное решение, если вы хотите ускорить свой сайт WordPress и упростить управление кодом и базой данных без особых усилий. А благодаря 30-дневной гарантии возврата денег вы можете без риска изучить его преимущества.
