22 лучших веб-сайта для малого бизнеса (примеры) 2023 г.
Опубликовано: 2023-01-02Готовы ли вы проверить лучшие веб-сайты для малого бизнеса, чтобы насладиться великолепным веб-дизайном?
Мы уверены!
По этой причине мы просмотрели 150 бизнес-страниц, чтобы создать идеальную коллекцию для вашего удовольствия от просмотра.
В этом списке есть все, от простых до более сложных и креативных дизайнов.
Если вы находитесь в процессе создания своей страницы, вы можете использовать тему WordPress для малого бизнеса или выбрать конструктор веб-сайтов для малого бизнеса (это комплексное решение). Но тема в сочетании с плагинами дает вам полную творческую свободу.
Наслаждаться!
Лучшие веб-сайты и дизайны для малого бизнеса
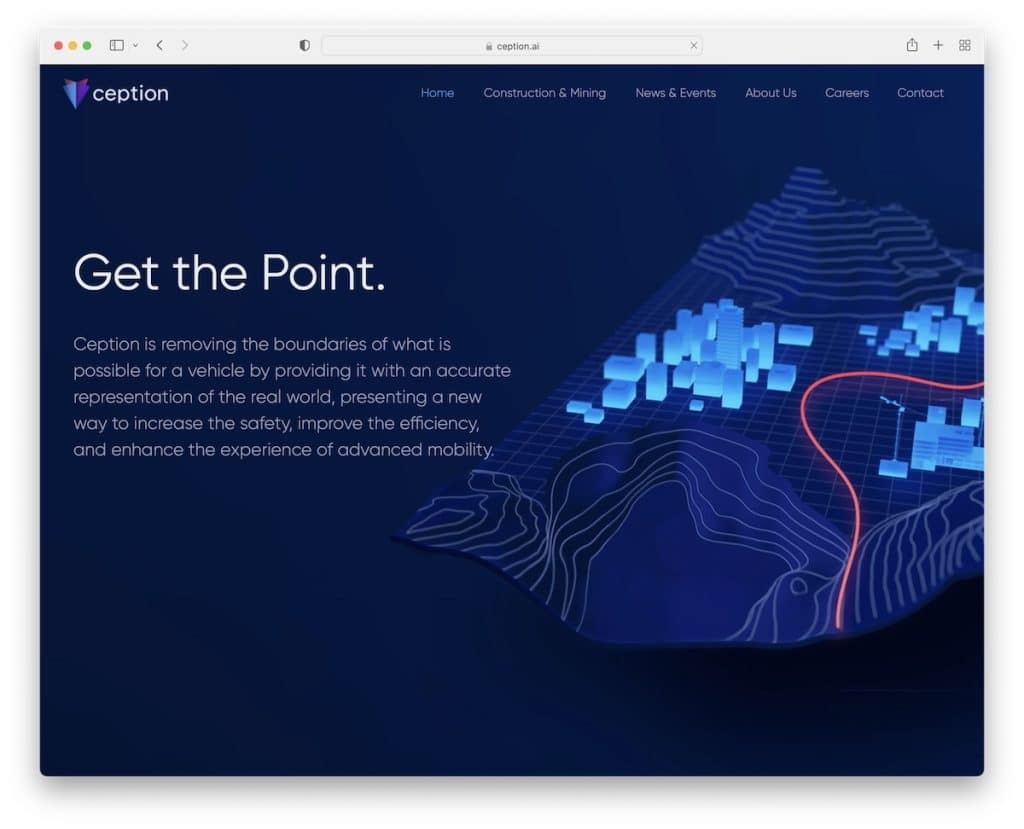
1. Цепь
Создано с помощью: Wix

Ception — это одностраничный веб-сайт с чистым и современным дизайном и плавающей панелью навигации, которая позволяет переходить к разделам без прокрутки.
Он интегрирует фон с эффектом параллакса и использует контактную форму вместе с бизнес-данными и интерактивной электронной почтой в области нижнего колонтитула.
Примечание. Используйте липкое меню на одностраничном веб-сайте, чтобы посетители могли переходить от раздела к разделу без прокрутки.
Проверьте больше веб-сайтов, созданных на платформе Wix, чтобы получить дополнительные идеи.
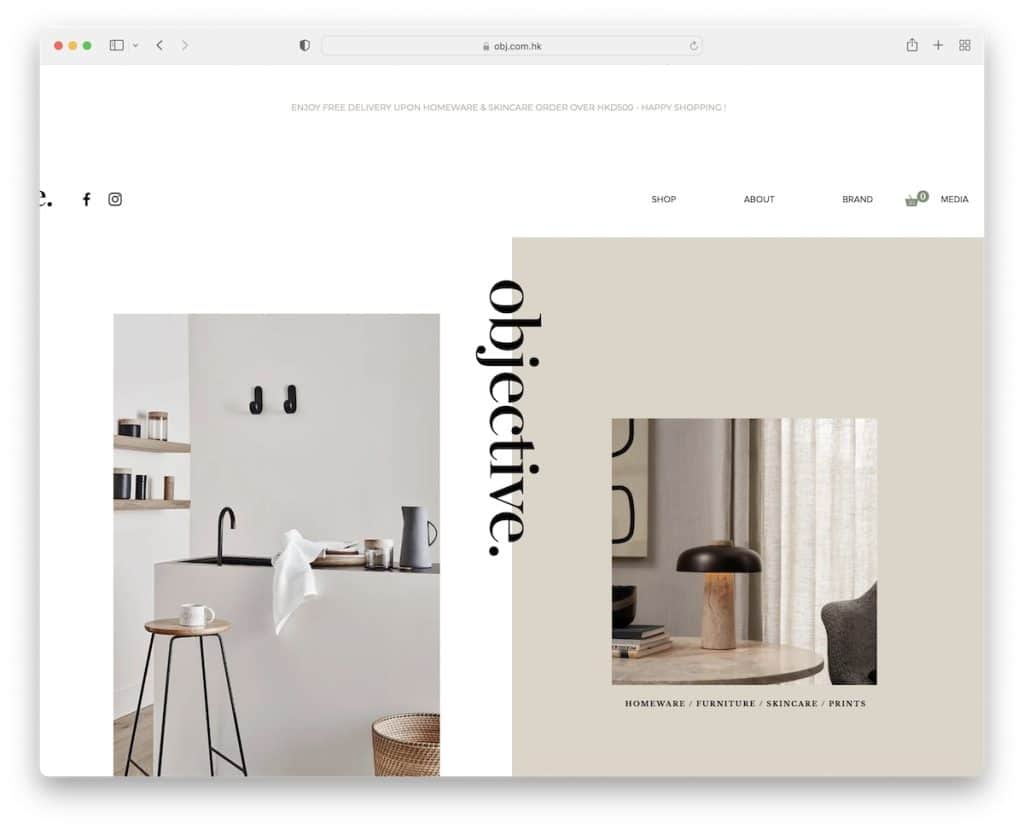
2. Цель
Создано с помощью: Wix

Objective — это творческий и минималистичный веб-сайт для малого бизнеса с «объективным» наложением, которое прикрепляется к центру экрана и действует как кнопка возврата наверх.
На странице есть уникальные разделы с анимацией и чистый футер со ссылками и формой подписки на рассылку.
Примечание. Не нравится внешний вид традиционной кнопки возврата наверх? Вместо этого делайте то, что делает Objective.
Вас также могут заинтересовать другие отличные примеры дизайна веб-сайтов с архитектурой.
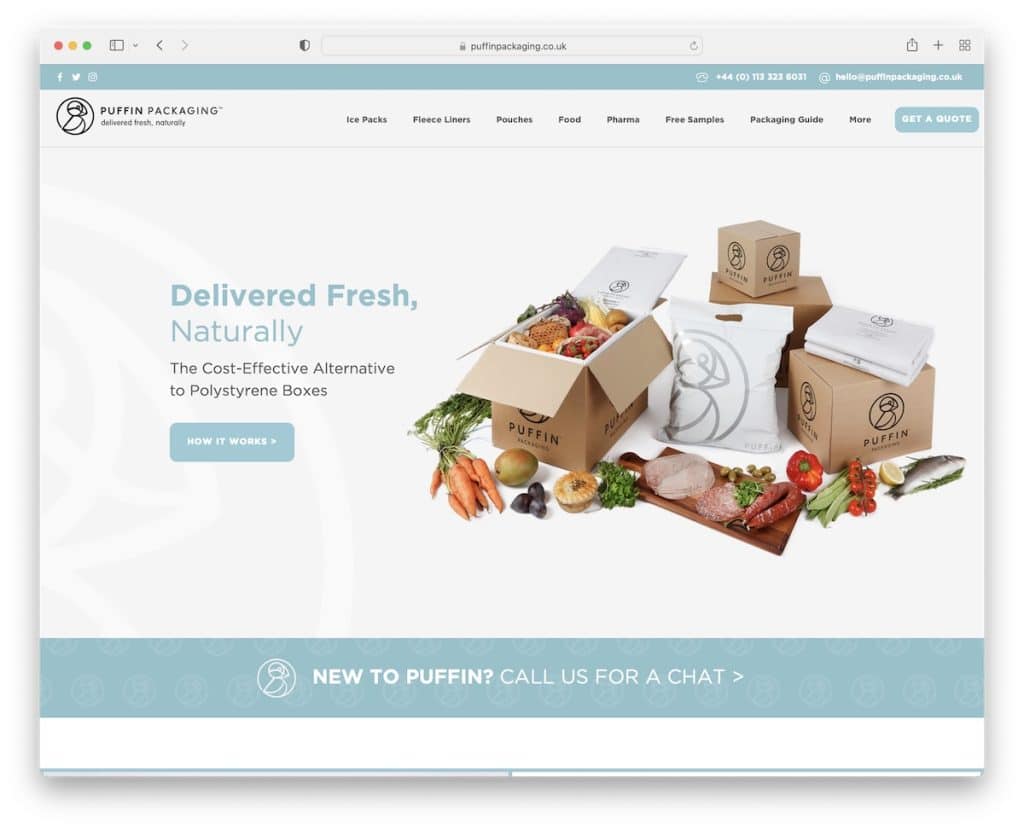
3. Упаковка тупиков
Создано с помощью: Wix

Puffin Packaging имеет легкий дизайн с липкой верхней панелью и заголовком, так что каждый может получить доступ к другим страницам в любое время. Кроме того, они добавили кнопку призыва к действию (CTA) в заголовок, чтобы перейти к форме «получить предложение» одним щелчком мыши.
Крутая анимация прокрутки улучшает работу в Интернете, а достаточное количество пустого пространства обеспечивает отличную читабельность.
Примечание. Используйте раздел заголовка, чтобы интегрировать кнопку CTA для лучшей видимости.
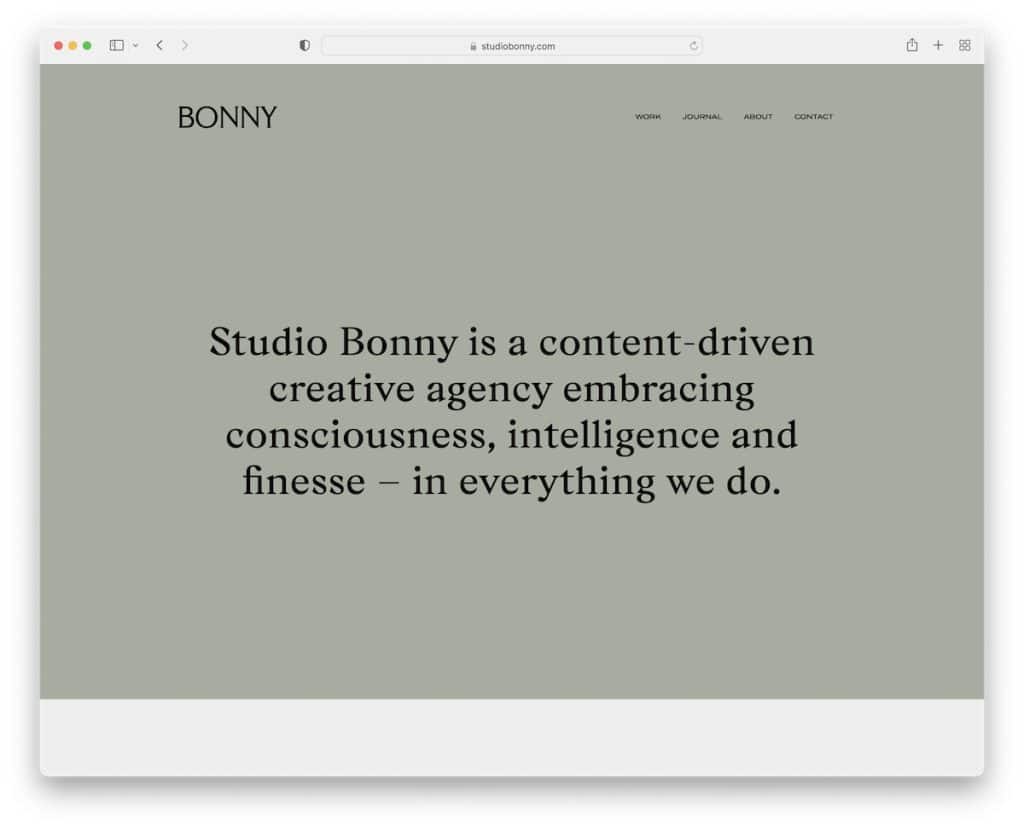
4. Бонни
Создано с помощью: Wix

Что хорошего в Bonny, так это то, что вместо видео, изображений или ползунка в разделе героев они используют сплошной цвет фона и текста. И они используют одно предложение, чтобы объяснить, что они делают.
Остальная часть этого сайта для малого бизнеса имеет минималистский вид с легкой анимацией, чтобы оживить ситуацию. Кроме того, верхний и нижний колонтитулы интегрированы в чистый веб-сайт с учетом простоты, не отвлекая внимания.
Примечание. Используйте текст в основной области и выделяйтесь среди остальных.
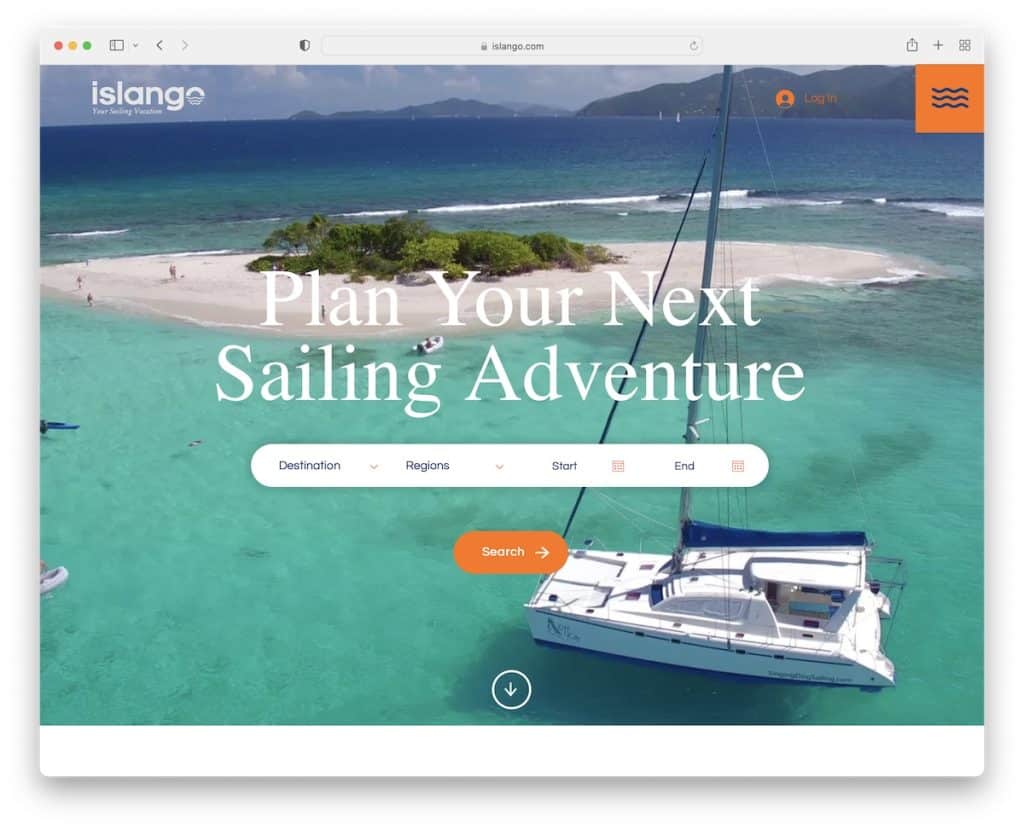
5. Исланго
Создано с помощью: Wix

Islango объединяет функцию расширенного поиска в верхней части страницы с фоновым изображением параллакса и прозрачным плавающим заголовком.
Значок меню-гамбургер открывает полноэкранный навигатор, облегчая поиск информации.
В то время как нижний колонтитул Бонни кажется несуществующим, Islango добавил в него ссылки, контактную форму, социальные иконки и многое другое.
Примечание. Используйте форму поиска/бронирования в верхней части страницы, чтобы потенциальным клиентам не приходилось ее искать (что может привести к снижению конверсии).
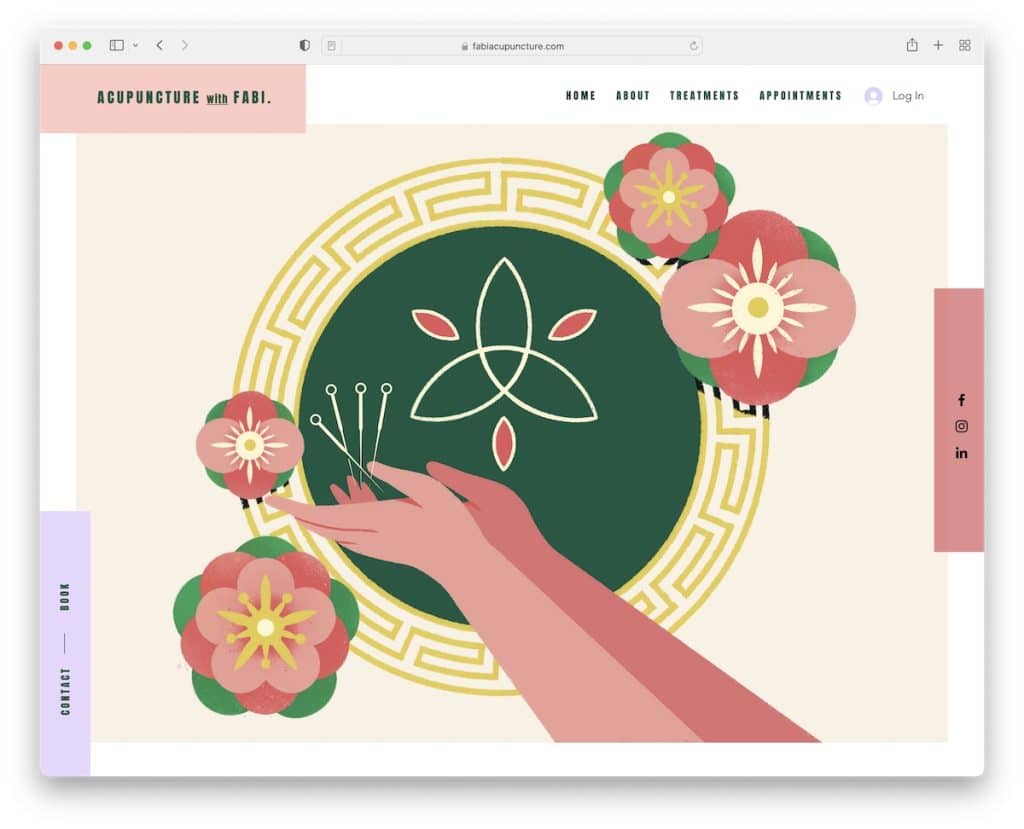
6. Иглоукалывание Фаби
Создано с помощью: Wix

Fabi Acupuncture — красочный веб-сайт с липким заголовком, значками социальных сетей справа и кнопкой контакта/книги слева.
Просмотр очень удобен для глаз, с эффектом наведения, выделяющим каждую услугу и демонстрирующим кнопку «забронировать сейчас».
Веб-сайт также интегрирует Карты Google с местоположением для более легкого поиска.
Примечание. Используйте Карты Google, чтобы показать местоположение вашей компании.
Не забудьте проверить все эти веб-сайты с дополнительными услугами, чтобы узнать о превосходном веб-дизайне.
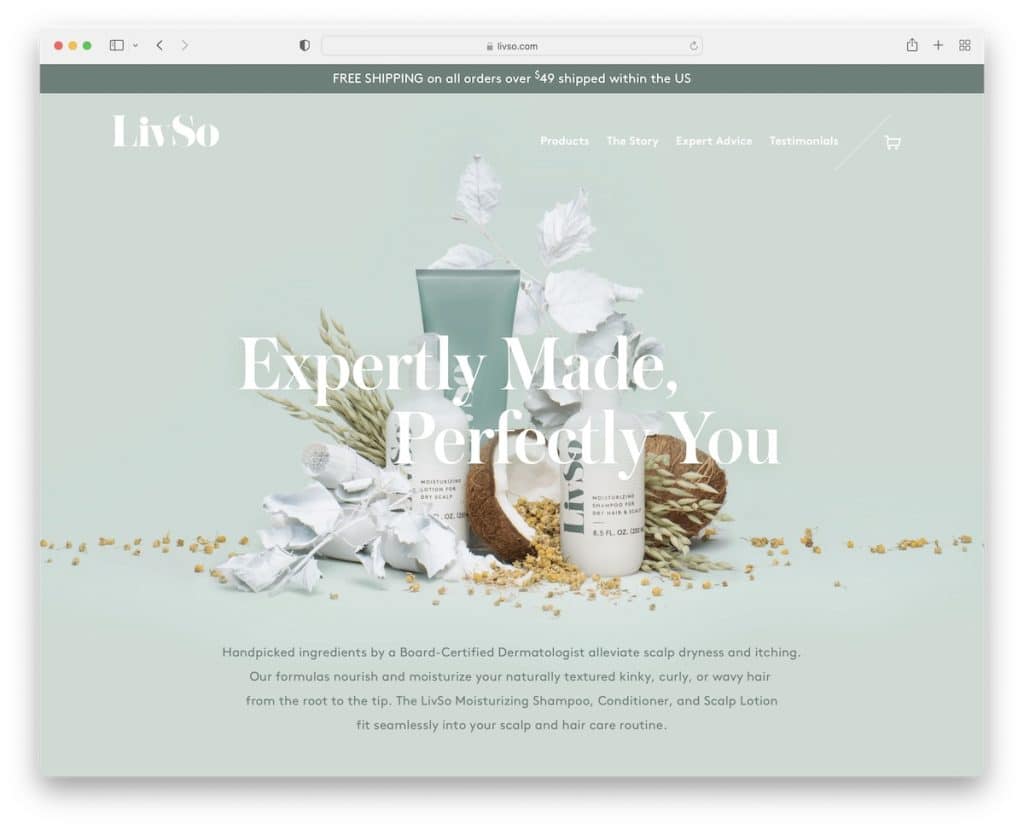
7. ЛивСо
Создан с помощью: Shopify

LivSo — это пример веб-сайта для малого бизнеса с элегантным дизайном, который заставляет вас прокручивать его, чтобы узнать о продуктах, истории и многом другом.
Они также включают в себя отличный подход к отзывам и слайдер с логотипом, на котором упоминаются официальные лица (со ссылками на полные статьи).
Кроме того, заголовок исчезает при прокрутке, но появляется снова, когда вы прокручиваете страницу вверх.
Примечание. Используйте отзывы для создания социального доказательства.
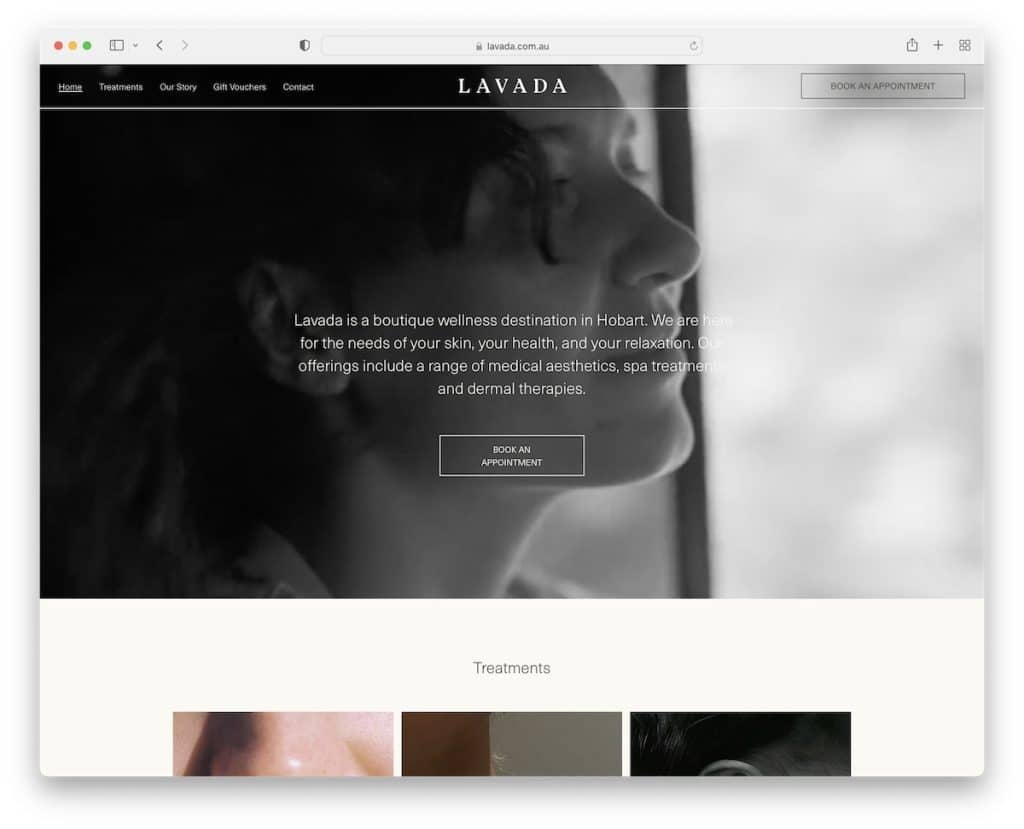
8. Лавада
Построено с помощью: Squarespace

Lavada делает все по-другому с фоновым видео над сгибом, текстовым наложением и кнопкой CTA для бронирования.
Они также используют исчезающий/появляющийся заголовок с призывом к действию при бронировании, поэтому его не нужно искать.
Страница следует минималистскому подходу к дизайну и полноразмерной ленте Instagram. Кроме того, нижний колонтитул состоит из четырех столбцов, отображающих местоположение, часы работы, дополнительную информацию и контактные данные.
Примечание. Интегрируйте фид IG, чтобы добавить больше контента на свой сайт и расширить свой профиль.
Вы также не хотите пропустить эти примеры веб-сайтов Squarespace.
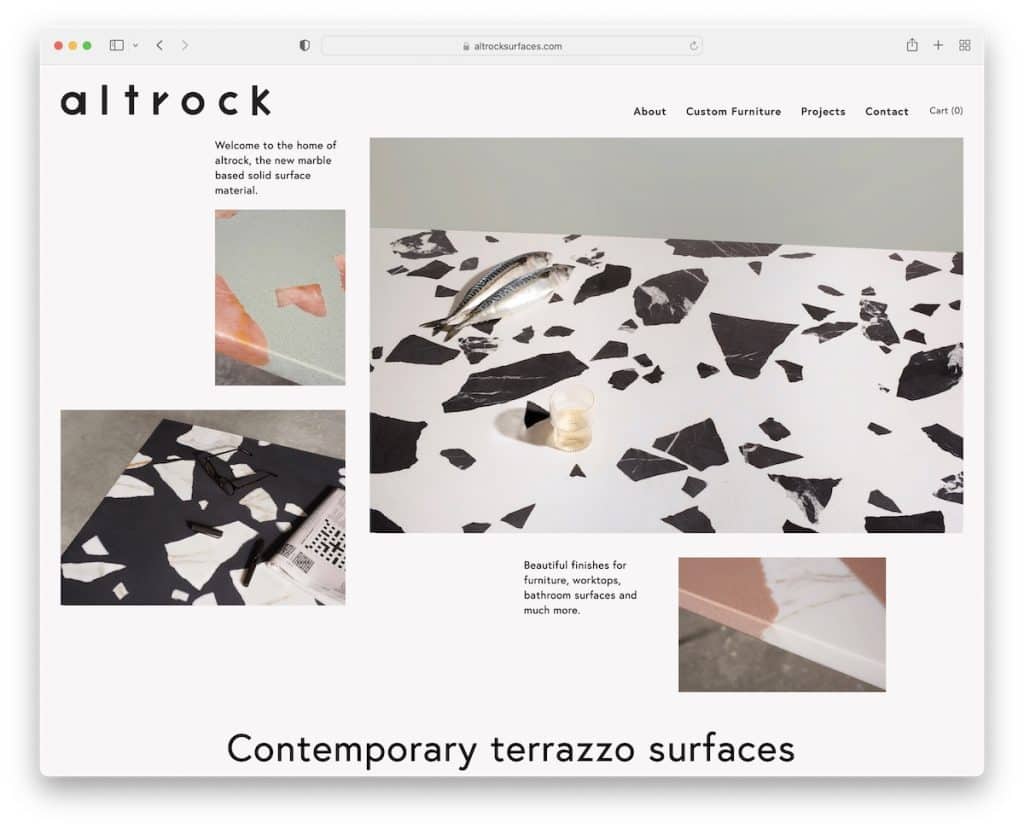
9. Альтрок
Построено с помощью: Squarespace

У Altrock есть раздел героев, похожий на коллаж, с изображениями (некоторые из них кликабельны) и текстом, а также чистая панель навигации.
Остальная часть этого простого веб-сайта выполнена в том же стиле, что создает единственное в своем роде портфолио некоторых из их товаров.
Между тем, нижний колонтитул содержит только ссылки на страницу контактов и Instagram.
Примечание. Вы хотите создать онлайн-портфолио продуктов, но не хотите использовать традиционную сетку? Замечательно; используйте Altrock в качестве вдохновения.
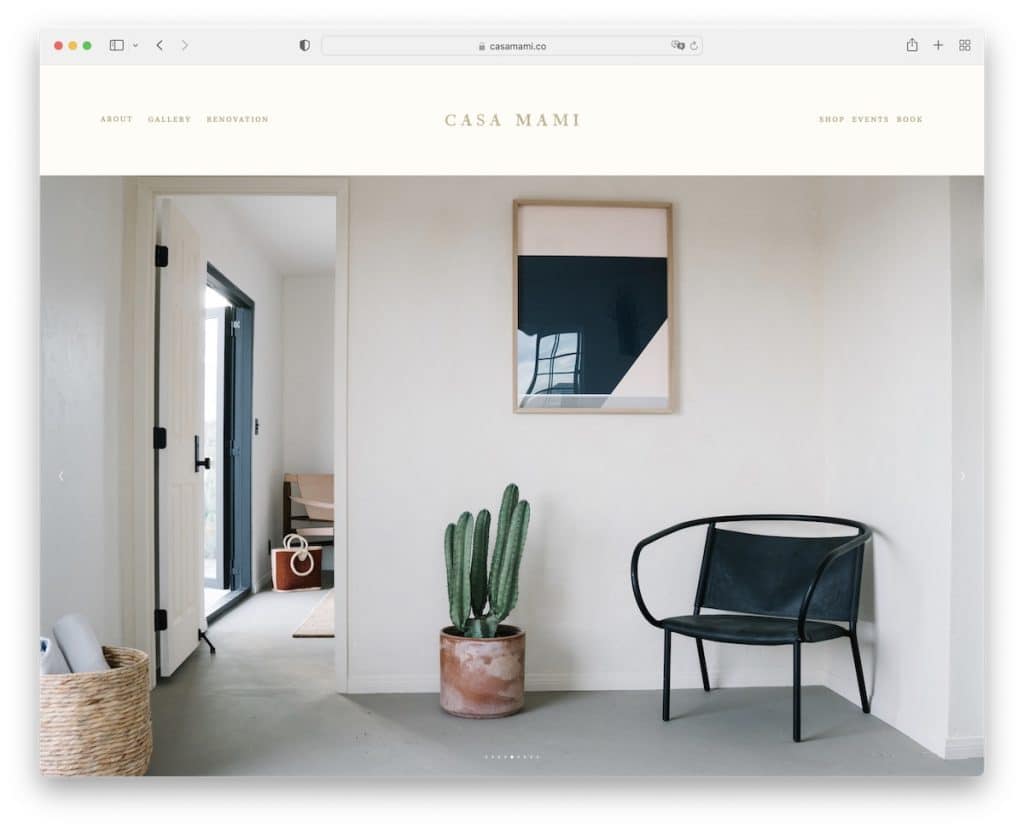
10. Каса Мами
Построено с помощью: Squarespace

У Casa Mami простой, но смелый адаптивный веб-дизайн, который нам просто необходимо было включить в этот список.
Под аккуратным заголовком находится большой слайдер изображений, содержащий только изображения местоположения — без текста и без ссылок/призывов к действию.
Они добавили фоновое изображение параллакса с кнопкой бронирования перед нижним колонтитулом для дополнительной глубины.
Примечание. Создавайте слайд-шоу только для удовольствия, избегая добавления текста, ссылок и призывов к действию.
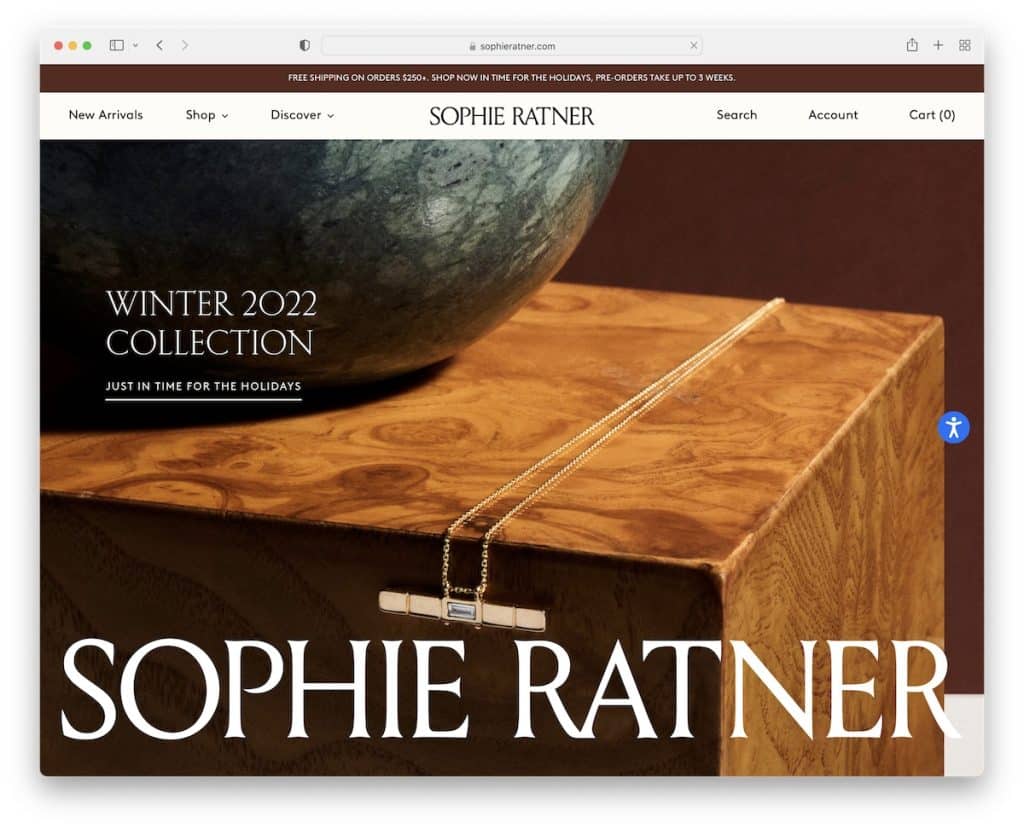
11. Софи Ратнер
Создан с помощью: Shopify

Как и в Casa Mami, у Sophie Ratner также есть массивный слайдер, но они используют текст и ссылки для продвижения своих продуктов.
Вы не можете закрыть уведомление на верхней панели, но оно не прикрепляется к верхней части экрана, как заголовок.
Что уникально в Софи Ратнер, так это плавающая кнопка доступа справа, поэтому пользователи могут настраивать внешний вид веб-сайта по своему усмотрению.
Примечание. Включите виджет специальных возможностей, чтобы каждый мог получить максимальную отдачу от вашего веб-сайта.

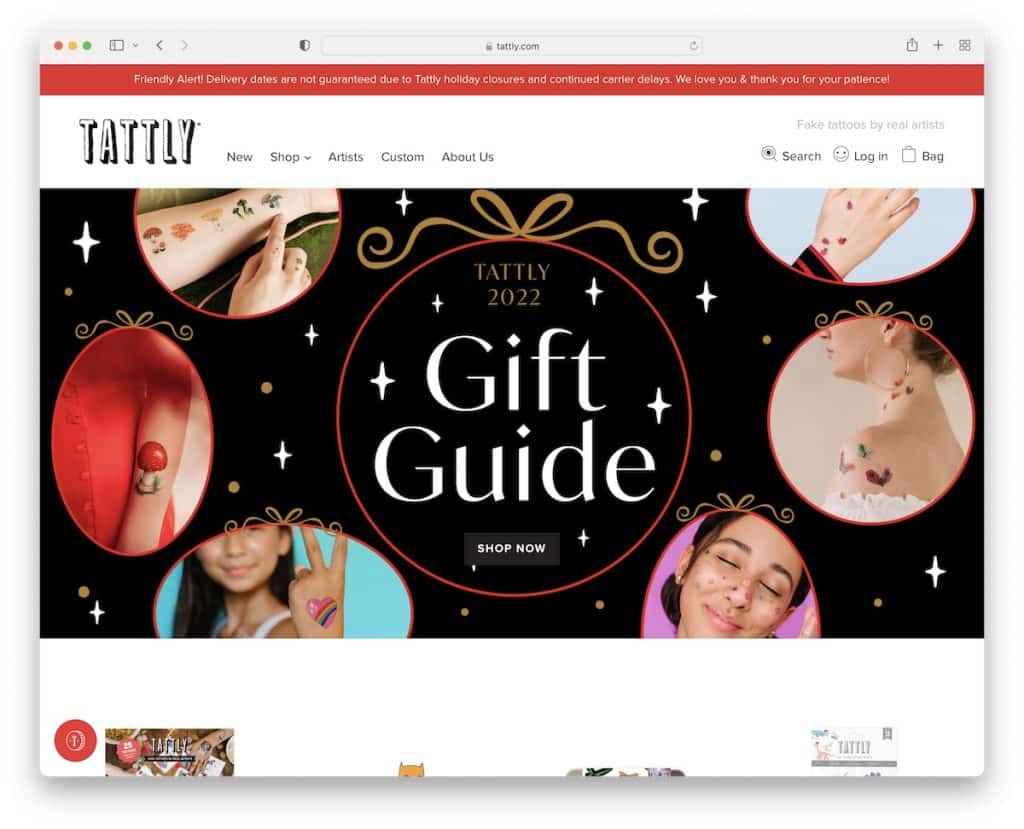
12. Таттли
Создан с помощью: Shopify

Tattly имеет легкий дизайн с полноэкранным баннером и липким заголовком и верхней панелью. Витрина продукта на главной странице проста, чтобы обеспечить отличную видимость даже на мобильных устройствах. Кроме того, каждый продукт имеет эффект наведения, который показывает фотографию предмета «в использовании».
Кроме того, в нижнем колонтитуле есть несколько виджетов для ссылок, значков социальных сетей, формы подписки на рассылку новостей и т. д.
Примечание. Вместо того, чтобы использовать изображения продуктов только на белом фоне, покажите их также в процессе использования.
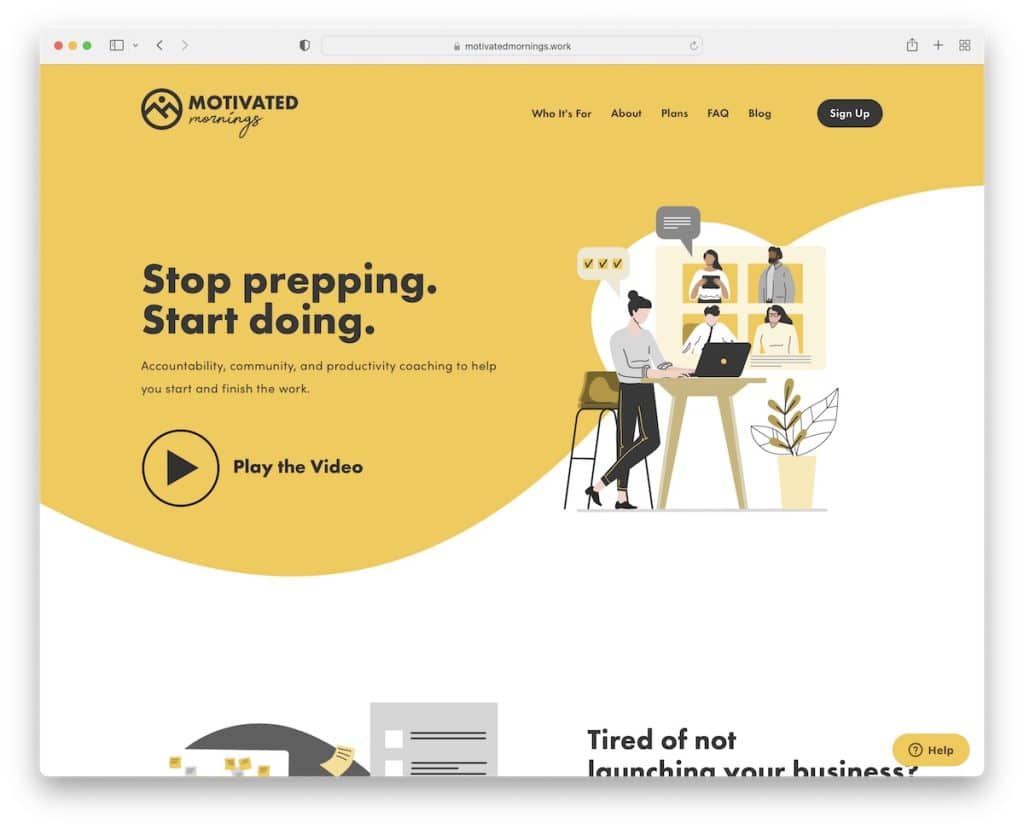
13. Мотивированное утро
Построено с помощью: Squarespace

Motivated Mornings — это пример веб-сайта для малого бизнеса, который чист, но уделяет пристальное внимание деталям.
Выбор цветов и типографики обеспечивает отличный просмотр на портативных и настольных устройствах.
Что действительно удобно в домашней странице Motivated Mornings, так это то, что она работает почти как целевая страница с отличной презентацией и формой подписки на бесплатное руководство внизу.
Примечание. Используйте форму подписки на главной странице, чтобы привлечь больше потенциальных клиентов и расширить свой список адресов электронной почты.
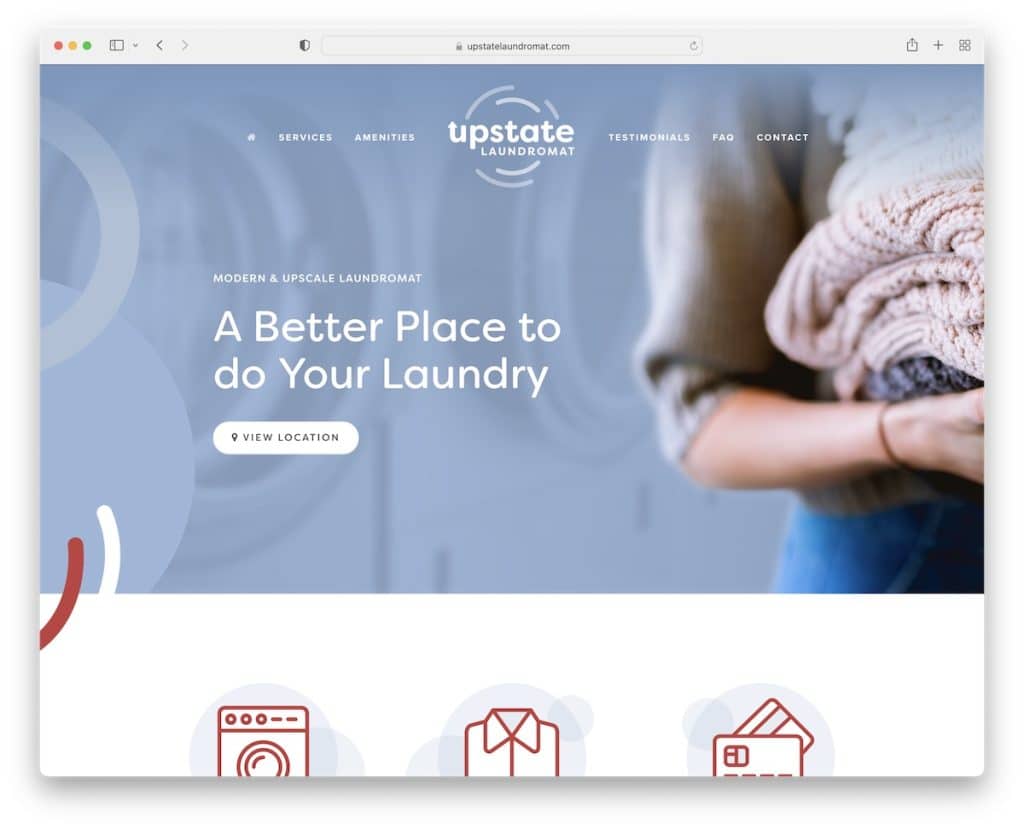
14. Прачечная самообслуживания в северной части штата.
Построено с помощью: Squarespace

Upstate Laundromat имеет минималистичный одностраничный макет с плавающим заголовком и удобным меню, которое позволяет перейти в нужный раздел одним щелчком мыши (нет необходимости прокручивать).
В них есть раздел часто задаваемых вопросов с аккордеонами, карты Google с указанием местоположения и минималистичный нижний колонтитул с дополнительной бизнес-информацией и контактами.
Примечание. Используйте одностраничный стартовый макет веб-сайта в сочетании с плавающим заголовком, чтобы повысить удобство работы пользователей.
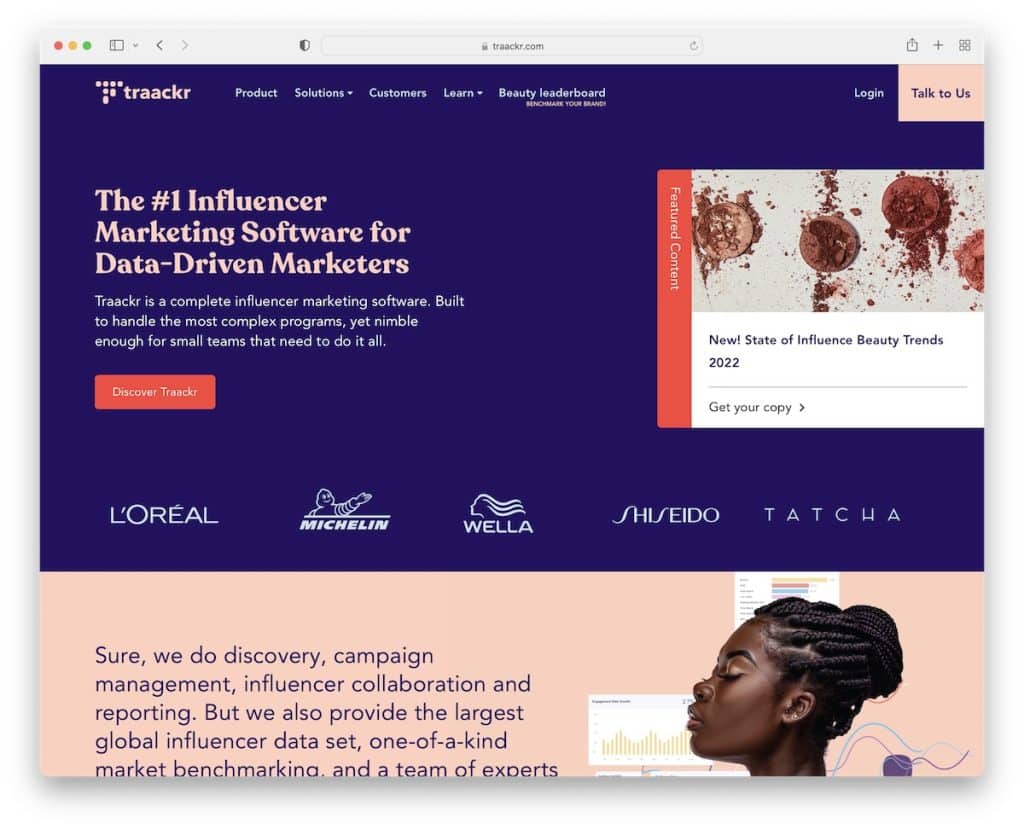
15. Траакр
Создан с помощью: Webflow

Несмотря на то, что на главной странице Traackr размещено много контента, он уделяет большое внимание удобочитаемости, чтобы каждый мог извлечь из него максимальную пользу.
Он использует ползунки скриншотов для демонстрации программного обеспечения с дополнительным текстом, липким заголовком с мегаменю и плавающей кнопкой на боковой панели, рекламирующей рекомендуемый контент.
Примечание. Используйте липкий элемент боковой панели, если хотите придать чему-то дополнительный блеск.
Эти веб-сайты Webflow показывают, насколько мощным является этот конструктор страниц.
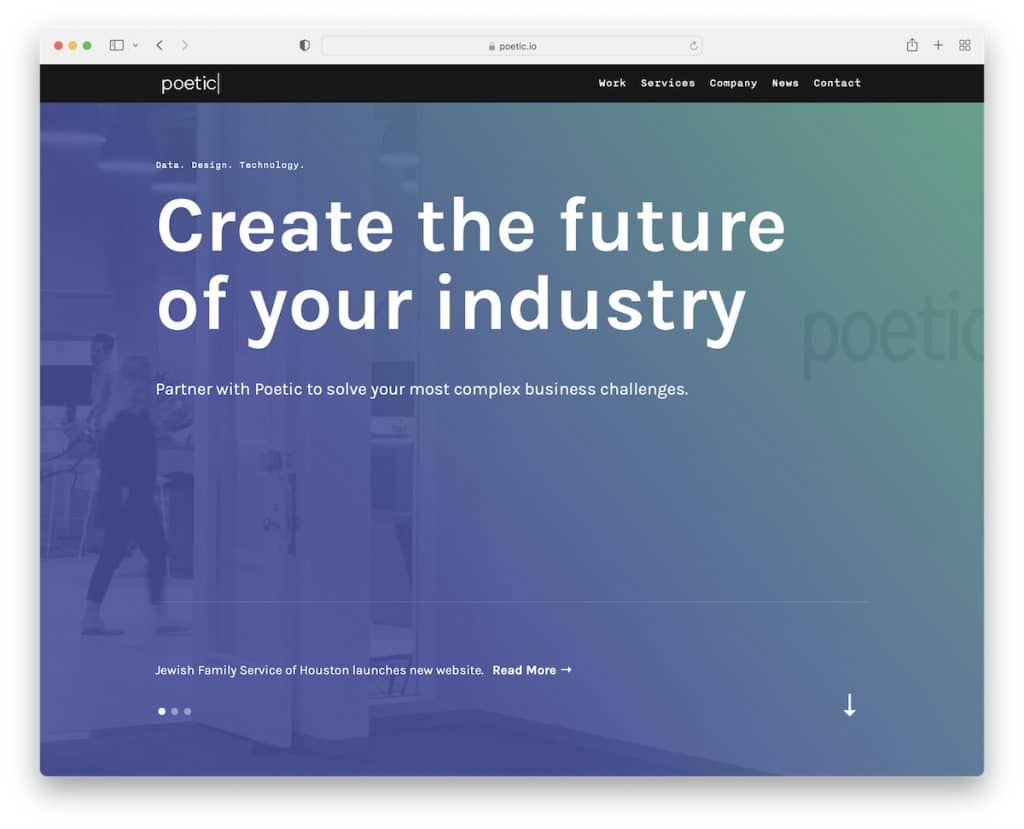
16. Поэтический
Создан с помощью: Webflow

Что уникально в Poetic, так это то, что у него нет заголовка при загрузке сайта. Тем не менее, он сразу же появляется, как только вы начинаете прокручивать, создавая более чистое первое взаимодействие с ним.
Они также создали более привлекательную атмосферу с анимацией прокрутки, чтобы вы больше погрузились в контент.
Нижний колонтитул разделен на две части: одна для сведений о бизнесе и формы подписки, а другая для значков социальных сетей и карьерных ссылок.
Примечание. Сделайте нижний колонтитул более прозрачным, разделив его на две части.
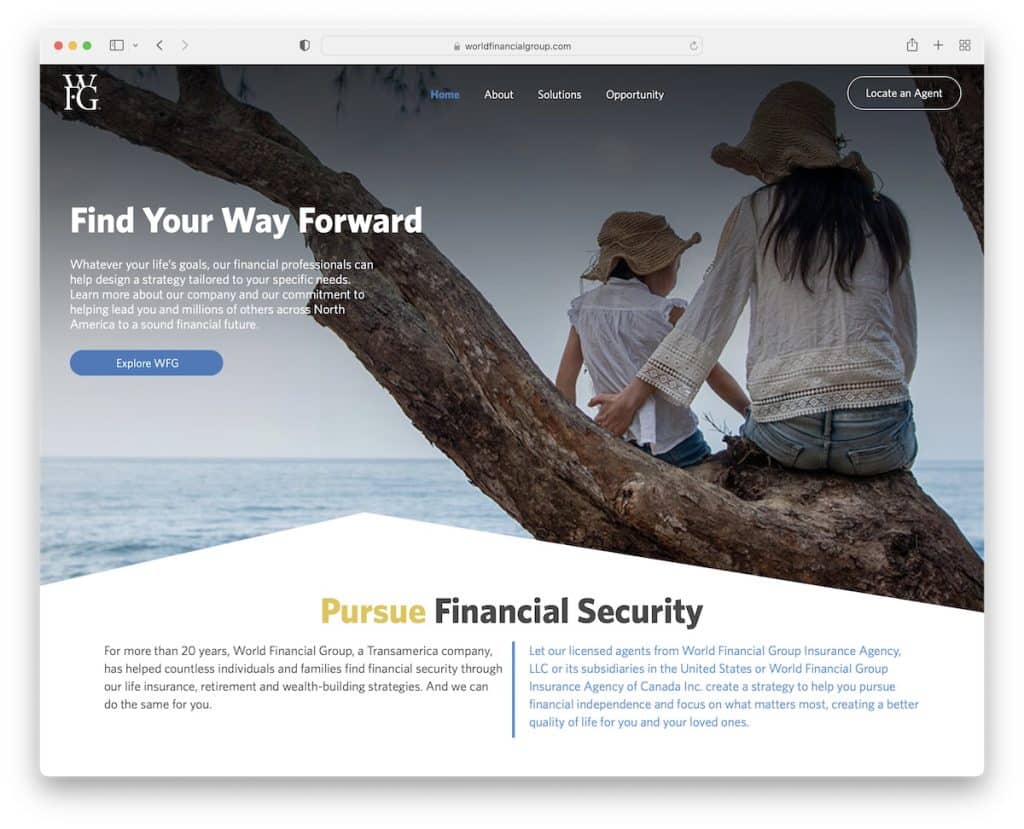
17. Всемирная финансовая группа
Создан с помощью: Webflow

World Financial Group имеет более простой, но профессиональный вид с прозрачным заголовком, заголовком, текстом и призывом к действию в верхней части страницы.
С другой стороны, нижний колонтитул заполнен информацией, включая ссылки на меню, значки социальных сетей, рабочие адреса и переключатель языка.
Примечание. Придайте вашему веб-сайту более минималистичный вид с помощью прозрачного заголовка/меню.
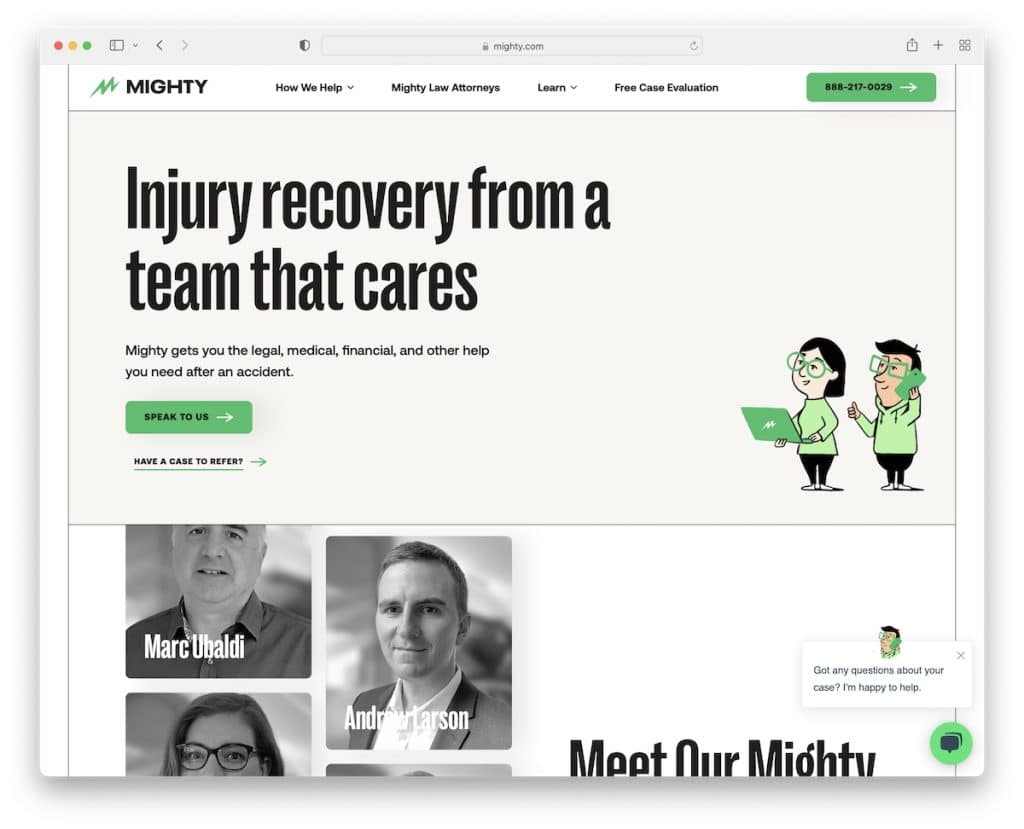
18. Могучий
Создан с помощью: Webflow

Mighty имеет более интересный макет веб-сайта в полукоробочной форме, с линиями, разделяющими разделы. Это отличный пример «серьезного» бизнеса, который не так серьезно относится к своему онлайн-присутствию с точки зрения дизайна.
Mighty — это запоминающийся веб-сайт для малого бизнеса с мега-меню, функцией чата и кликабельным номером телефона в шапке.
Примечание. Обеспечьте наилучшее взаимодействие с пользователем с помощью виджета живого чата.
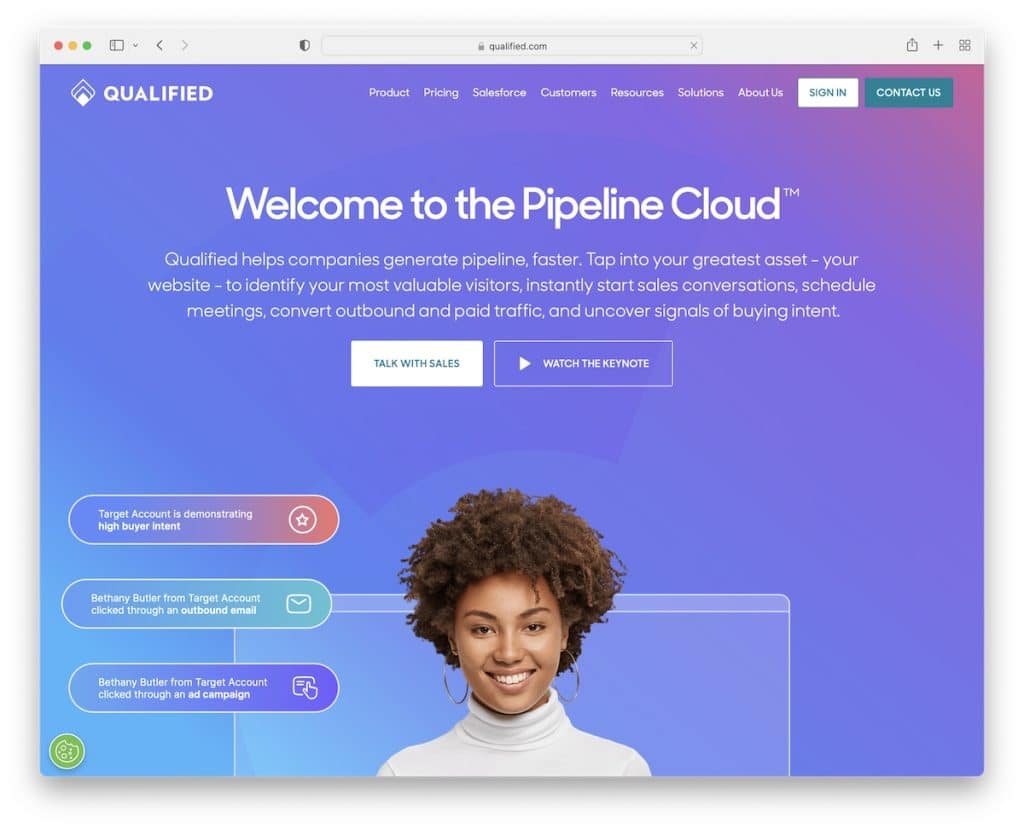
19. Квалифицированный
Создан с помощью: Webflow

Красочный и анимированный раздел с героями Qualified легко привлекает внимание посетителей. Две кнопки призыва к действию либо открывают чат, либо видео в лайтбоксе.
В то время как верхняя область содержит массу информации, богатая контентом домашняя страница и удобная плавающая панель навигации раскрывают все тонкости Qualified.
Примечание. Создайте оживленную область героев и воспользуйтесь эффектом привлечения внимания.
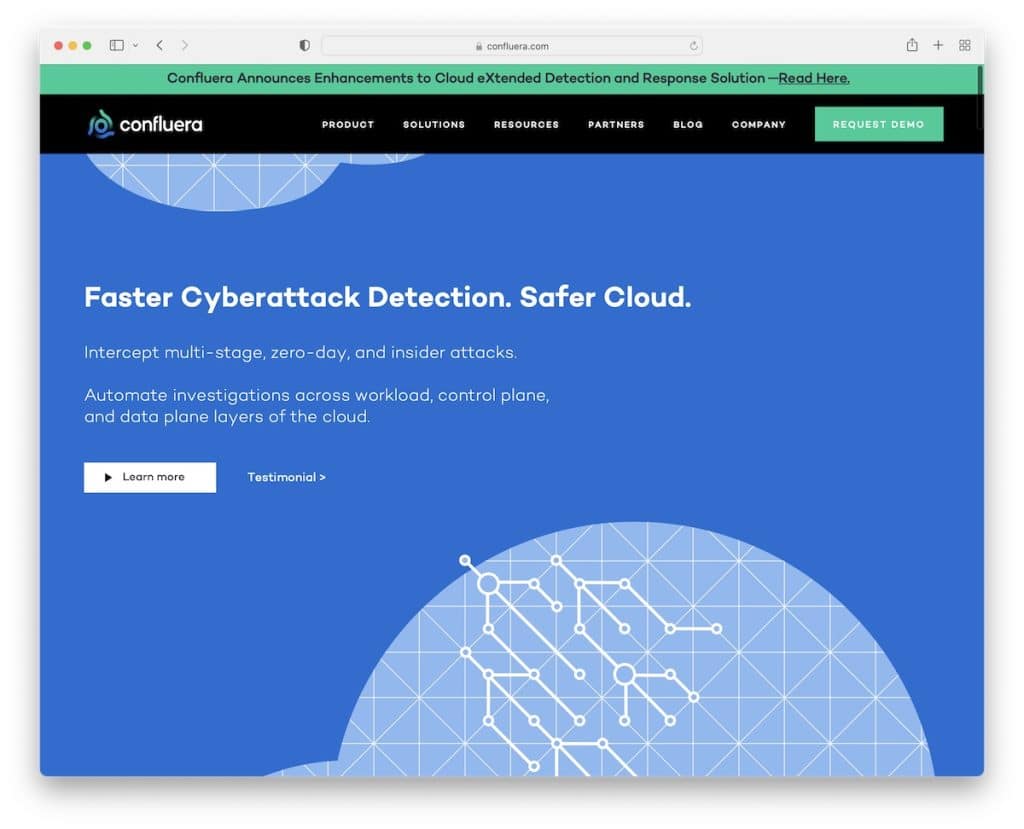
20. Конфлюера
Создан с помощью: Webflow

Confluera имеет жирный заголовок и верхнюю панель, которые прикрепляются к верхней части экрана, чтобы обеспечить мгновенный доступ в любое время. Это особенно удобно для кнопки CTA на панели навигации, поэтому пользователь может «запросить демонстрацию», когда захочет (и ему не нужно ее искать).
Домашняя страница имеет несколько анимаций/графики прокрутки, но выглядит просто с дополнительным пустым пространством, которое хорошо сочетается с объемом информации, которую вы получаете.
Примечание. Добавление CTA на (плавающую) панель навигации может повысить конверсию.
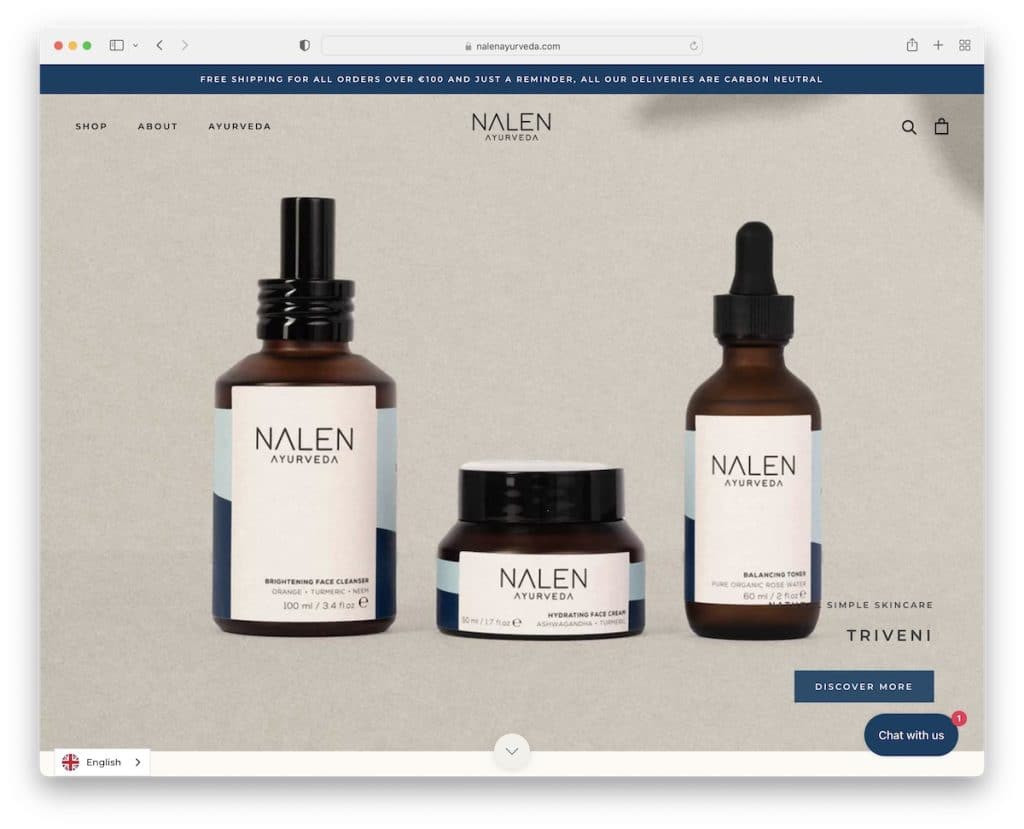
21. Нален Аюрведа
Создан с помощью: Shopify

Nalen Ayurveda имеет полноэкранный слайдер, успокаивающий дизайн и цветовую гамму, которые без усилий перенесут вас в мир аюрведы.
Под ползунком находится раздел «Nalen в новостях», в котором есть логотипы некоторых органов власти, упоминающих бренд.
Нам также нравится минималистичное мегаменю со ссылками и изображениями, которые облегчают поиск продуктов и информации.
Примечание. Если вас упоминают крупные бренды и издательства, вы упоминаете их на своем веб-сайте в качестве ссылки.
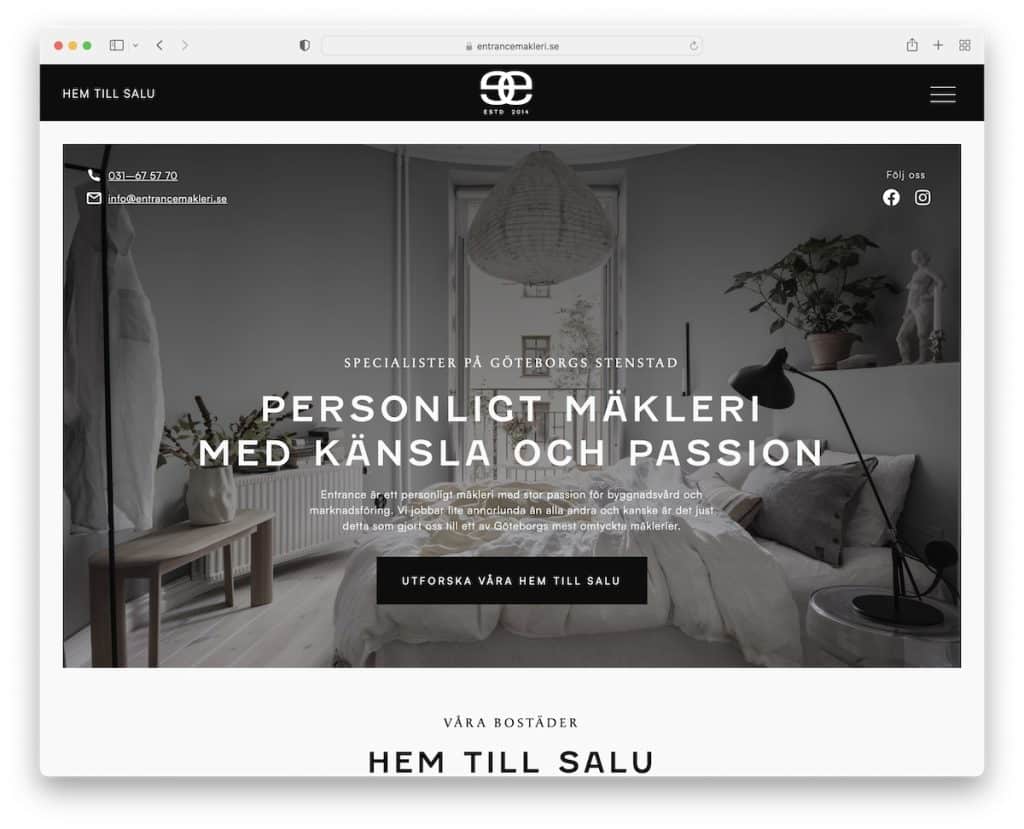
22. Вход
Создан с помощью: Webflow

Шведский дизайн прекрасно сочетается с веб-сайтом малого бизнеса Entrance. Его черно-белый внешний вид в сочетании с минималистским оттенком создает приятную атмосферу.
Заголовок появляется в верхней части экрана и открывает полноэкранное меню с адресом и контактной информацией.
Примечание. Если вы планируете использовать наложение меню, не стесняйтесь включать дополнительную информацию о бизнесе и даже социальных сетях.
