Новая параллельная обработка Smush сжимает изображения в 3 раза быстрее… бесплатно!
Опубликовано: 2022-08-25Наслаждайтесь самым быстрым временем обработки изображений с последней версией Smush. Тратьте меньше времени на ожидание оптимизации изображений благодаря увеличению скорости обработки до 3 раз.
Как раз тогда, когда вы думали, что самый популярный оптимизатор изображений WordPress (в настоящее время может похвастаться 5-звездочным рейтингом и более чем миллионом активных установок) не может стать лучше… Smush выводит его на новый уровень с версией 3.11.
В этой статье вы узнаете, сколько времени вы можете сэкономить, оптимизируя изображения с 3-кратной скоростью обработки, и посмотрите, чем Smush отличается от своих самых жестких конкурентов.
Перейти к любому разделу этой статьи:
- Что нового в последней версии Smush
- Smush против других плагинов для оптимизации изображений
Вы поймете, сколько времени можно сэкономить и почему этот отмеченный наградами плагин бьет рекорды скорости оптимизации изображений.
Давайте приступим!
Что нового в последней версии Smush
Наши трудолюбивые разработчики постоянно улучшают Smush. Вот что включено в нашу новейшую версию Smush.
Скорость параллельной обработки
Как упоминалось во введении, скорость обработки теперь лучше, чем когда-либо.
Несколько изображений обрабатываются параллельно, что делает реальностью молниеносную скорость обработки файлов изображений.
Раньше изображения отправлялись в API Smush и обрабатывались по одному. Теперь несколько эскизов (и оригиналов — если включено) обрабатываются параллельно, что многократно повышает скорость обработки.
Это сэкономит вам массу времени. Больше не нужно долго ждать обработки изображений.
Изящно восстанавливается после побочных проблем API
Поскольку Smush обращается к внешней службе через HTTP-запросы, всегда есть возможность случайного сбоя (например, временная проблема с сетью).
Теперь у нас есть механизм повторных попыток , который помогает устранять любые проблемы без необходимости показывать какие-либо ошибки. Это означает, что вы будете меньше времени иметь дело с неудачно оптимизированными изображениями.
Раньше, если временная проблема с сетью приводила к сбою запроса Smush для одного из размеров изображения, все остальные размеры также рассматривались как сбои.
Теперь, в Bulk Smush, это больше не проблема. Благодаря механизму повторных попыток он предотвращает сбой всех образов, если есть проблемы только с одним.
С учетом сказанного, давайте посмотрим на…
Smush против других плагинов для оптимизации изображений
Мы хотели посмотреть, как скорость Smush сочетается с парой других самых популярных плагинов для оптимизации. Итак, мы решили попробовать скоростные тесты .
Как вы увидите, тестирование легко реализовать. Мы просто настроили несколько веб-сайтов, добавили несколько изображений, установили плагин на каждый сайт и оптимизировали изображения.
Все это можно сделать бесплатно, и настоятельно рекомендуется, чтобы ВЫ попробовали это сами. Мы будем рады узнать, каких результатов вам удалось достичь.
Вот разбивка того, что мы сделали…
Настройка тестирования
Для начала мы настроили сайт на WordPress и создали шаблон, чтобы сайт дублировался. Мы сделали это моментально с помощью InstaWP.

InstaWP позволяет вам бесплатно настраивать сайты и шаблоны WordPress. Он упрощает процесс тестирования, создавая новый сайт всего за несколько кликов.
После создания администратора нового сайта WordPress мы бесплатно добавили изображения на сайт с помощью плагина Instant Image.

С помощью плагина Instant Image вы можете быстро добавлять изображения на свой сайт одним щелчком мыши. Мы прошли и добавили 60 изображений для тестирования.
Плагин сразу добавляет их в вашу медиатеку.
Поскольку у нас настроен сайт, мы хотим вернуться в InstaWP и сохранить шаблон , чтобы дублировать сайт, который мы только что создали.
Мы создадим еще два веб-сайта на основе нашего исходного сайта с 60 изображениями. Почему? Потому что мы будем тестировать два других плагина вместе со Smush.
Плагины, которые мы тестируем:
- Воображай
- ShortPixel
- вмиг
Мы используем БЕСПЛАТНУЮ версию каждого плагина. Нет никаких обновлений или чего-то еще.
Наконец, мы загрузим по одному плагину на каждый сайт (например, Smush на один, Imagify на другой и т. д.).
Вот и все! Мы готовы к тестированию.
О, ну… еще кое-что. Приготовьте секундомер . Мы собираемся засечь каждый и посмотреть, как они совпадают.
Это тест скорости сжатия изображений плагином. Готово… установлено… ВПЕРЕД!
Вообразите тест скорости

Мы начнем с Imagify. Imagify — популярный плагин для оптимизации изображений с рейтингом 4,5 звезды и более чем 600 000 активных установок.
Мы установили Imagify, запустили наш таймер и внедрили массовую оптимизацию.

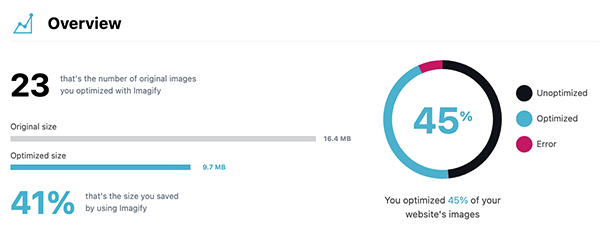
Поскольку процент оптимизированных изображений продолжал расти, все шло хорошо. Но потом… о-о …

Оптимизация остановилась на полпути (даже не на полпути). В бесплатной версии не хватило кредитов для оптимизации моих 60 изображений. Он смог добраться только до 45% из них.
Управляйте неограниченным количеством сайтов WP бесплатно

В результате на оптимизацию 45% изображений ушло 11:08 .

Тест скорости ShortPixel

Со стартовым рейтингом 4,5 и более чем 300 000 активных установок ShortPixel занимает лидирующие позиции в рейтинге хорошо известных плагинов для оптимизации изображений.

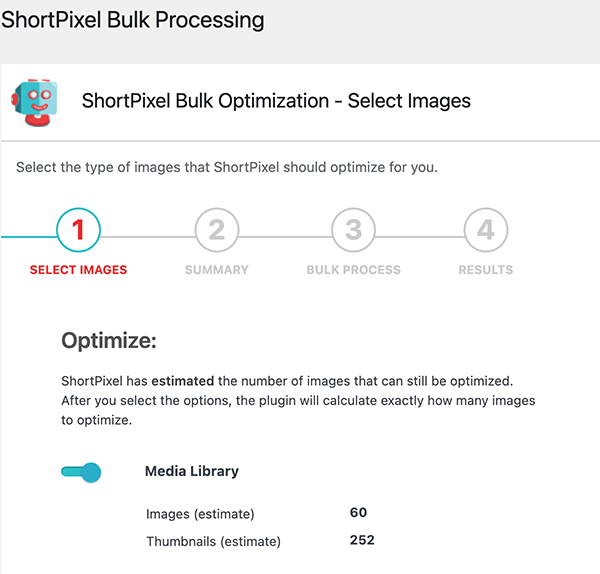
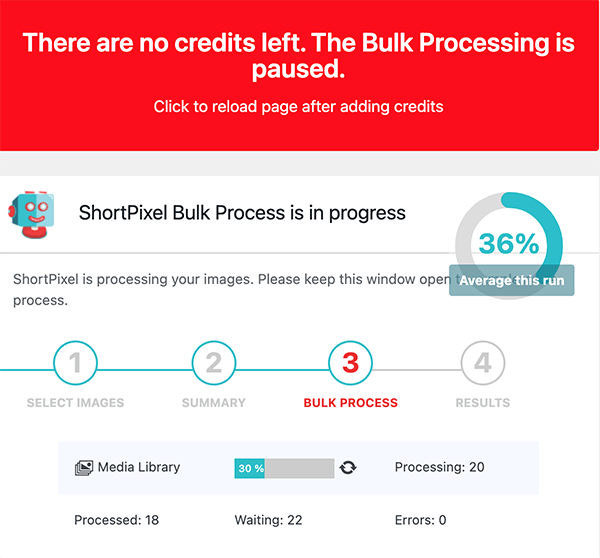
ShortPixel имеет 4-этапный процесс. Он начинается с изображений, которые вы хотите оптимизировать, сводки, прогресса и результатов.
В этом тесте наши 60 изображений готовы к оптимизации.

Как только оптимизация началась, она резко закончилась.
Как и в случае с Imagify, из-за отсутствия кредитов мы зависли, а процесс оптимизации не завершил всю работу. На самом деле он обработал только 18 изображений.

Гонка к финишу не была завершена с бесплатной версией ShortPixel. В результате на оптимизацию 18 изображений ушло 2:28 .
Smash Тест скорости

Мы решили оставить лучшее напоследок. В конце концов, у Smush есть масса преимуществ — помимо фактора скорости.
Например, вы не сможете покупать кредиты, когда достигнете предела оптимизации. Неа. Бесплатная версия Smush остановится на 50 изображениях; однако просто нажмите «Возобновить», и он сразу же запустится. Это не относится к большинству других плагинов для оптимизации изображений.
Итак, начнем с самого начала. У нас есть наши 60 изображений — такие же, как в другом примере. И они требуют сжатия.

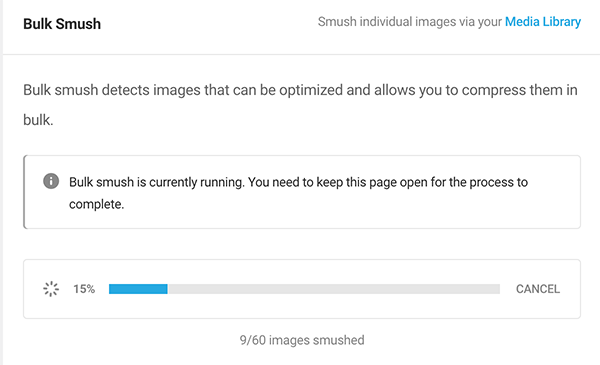
Нажав на кнопку «Bulk Smush» , мы начинаем двигаться…

Как я уже говорил, когда Smush набирает 50 изображений, он приостанавливается. Одним нажатием кнопки он сразу же запускается снова, поэтому не было смысла останавливать таймер.
Когда это будет сделано, он покажет вам результаты. Это включает в себя ряд изображений, оптимизированных в медиатеке, и ваши сбережения.

В результате на оптимизацию 60 изображений ушло 1:38 .
Окончательные результаты
Как видите, результаты были везде. Некоторые даже не дошли до финиша, а некоторые вышли на первое место. Вот окончательные результаты:
1-е место: Смуш 1:38
2-е место: ShortPixel 2:28 (не финишировал)
3-е место: Imagify 11:08 (не финишировал)
Конечно, скорость оптимизации изображения могут определять и другие переменные. Это включает в себя хороший хостинг, надежное подключение к Интернету, размеры изображений и другие возможные факторы.
Этот тест скорости был просто создан, чтобы продемонстрировать, где Smush находится сегодня, и мы надеемся, что вы сами протестируете его с вашим текущим плагином для оптимизации изображений.
Результаты могут отличаться, но вы увидите, что скорость на стороне Smush со скоростью и другими функциями — независимо от вашей ситуации.
Быстро оптимизируйте изображения с помощью Smush
Как видите, благодаря ускорению обработки до 3 раз Smush может сэкономить время и быстро оптимизировать ваши изображения, чтобы вы могли вместо этого сосредоточиться на своем бизнесе WordPress.
Не верьте мне на слово, когда дело доходит до теста скорости. Как я уже упоминал, попробуйте свой любимый плагин для оптимизации изображений и посмотрите, как он сравнивается.
Кроме того, у наших разработчиков есть еще несколько интересных возможностей для Smush, которые скоро появятся (например, оптимизация фона и снятие ограничения на 50 изображений перед паузой), так что следите за обновлениями…
Чтобы узнать больше о Smush, обязательно ознакомьтесь с нашей статьей «Как получить максимальную отдачу от Smush».
А если вы сами сделаете тест на скорость, быстрее ли Smush завершит гонку? Совершите пит-стоп и расскажите нам в комментариях, как получились ваши результаты!
Новичок в Смуш?
Вы можете совершенно бесплатно установить Smush в каталоге WP.org или подписаться на бесплатный план WPMU DEV, который включает Smush, а также целый набор плагинов WP и инструментов управления сайтом.
