Как использовать плагин Behance WordPress для добавления фида на ваш сайт
Опубликовано: 2022-10-03Для любого творческого художника, такого как графический дизайнер, фотограф, рекламщик, иллюстратор и т. д., обязательно иметь портфолио на behance. Кроме того, если вы сможете добавить его на свой личный веб-сайт, это станет еще одним прекрасным способом привлечь потенциальных клиентов.
Добавление ленты Behance на ваш сайт становится очень простым, если вы используете правильный плагин Behance WordPress. В этом блоге мы собираемся познакомить вас с отличным плагином Behance для WordPress и узнать, как его использовать для добавления фида behance на ваш сайт.
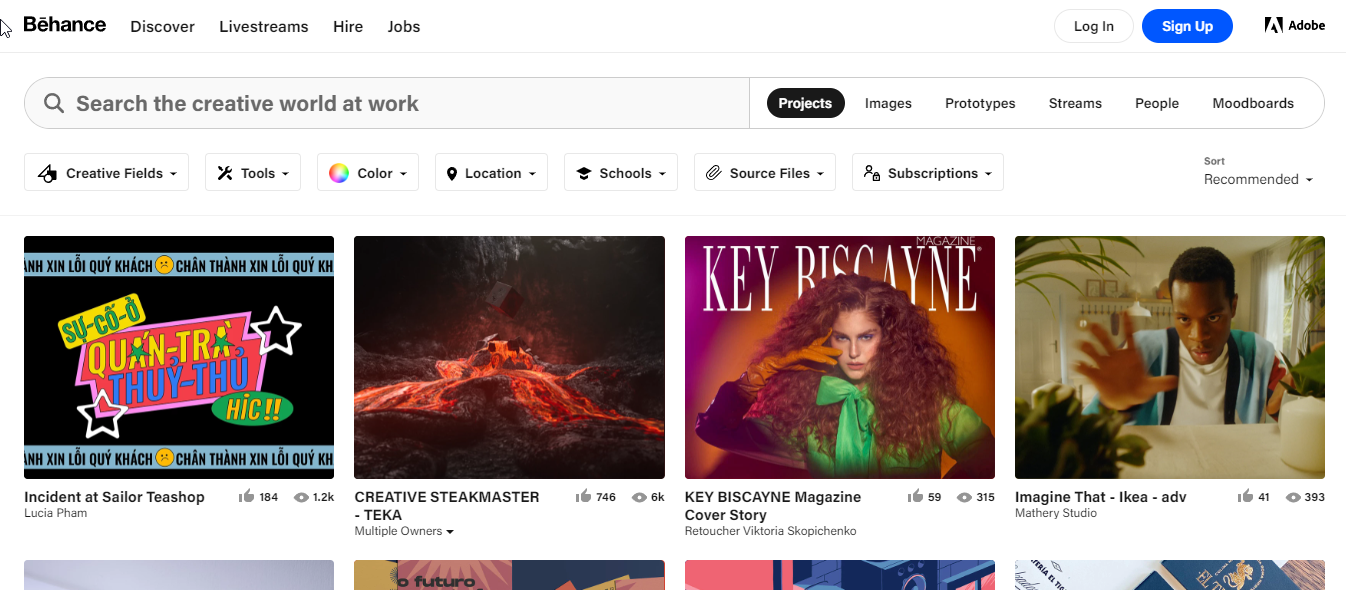
Что такое социальные сети Behance?

Behance – это платформа для социальных сетей, где можно демонстрировать и открывать для себя творческие работы , такие как графический дизайн, иллюстрация, фотография, мода, реклама, изобразительное искусство, игровой дизайн.
Behance — крупнейшая в мире творческая сеть для демонстрации и поиска творческих работ.
Эта платформа была разработана Adobe в 2022 году и на данный момент насчитывает более 24 миллионов участников. Как и в большинстве социальных сетей, вы можете следить за творческими людьми (и наоборот), которые вам нравятся, на этой платформе и узнавать, чем они занимаются. Кроме того, вы также можете реагировать на рисунки людей и общаться с ними, если хотите.
Зачем добавлять каналы социальных сетей Behance на свой сайт?
Behance как социальная сеть для творческих людей имеет много преимуществ. Вот некоторые из причин, по которым вам следует добавить каналы социальных сетей Behance на свой сайт WordPress:
- Получите онлайн-портфолио своих творческих работ бесплатно
- Поделитесь своей работой с другими в той же области
- Общайтесь с людьми из той же области
- Behance может помочь увеличить ваши шансы получить больше внештатной работы

Как использовать плагин Behance WordPress для добавления фида на ваш сайт
Выполните 5 шагов, описанных ниже, чтобы добавить ленту Behance на свой веб-сайт WordPress:
Шаг 1: Установите Elementor и ElementsKit
Необходимые плагины для добавления ленты Behance на ваш сайт WordPress:
- Элементор
- ElementsKit Lite
- ЭлементсКит Про
Чтобы установить конструктор страниц Elementor и плагин ElementsKit — Behance WordPress:
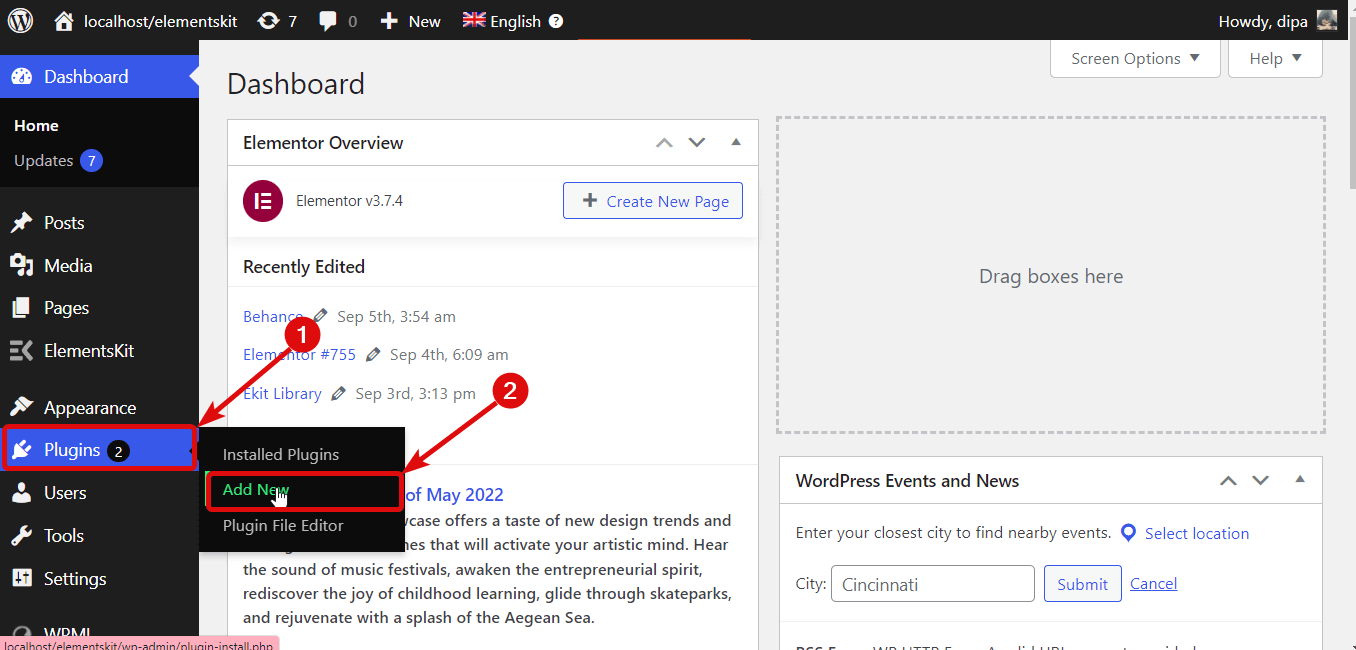
Перейдите в Панель инструментов WordPress ⇒ Плагины ⇒ Добавить новый.

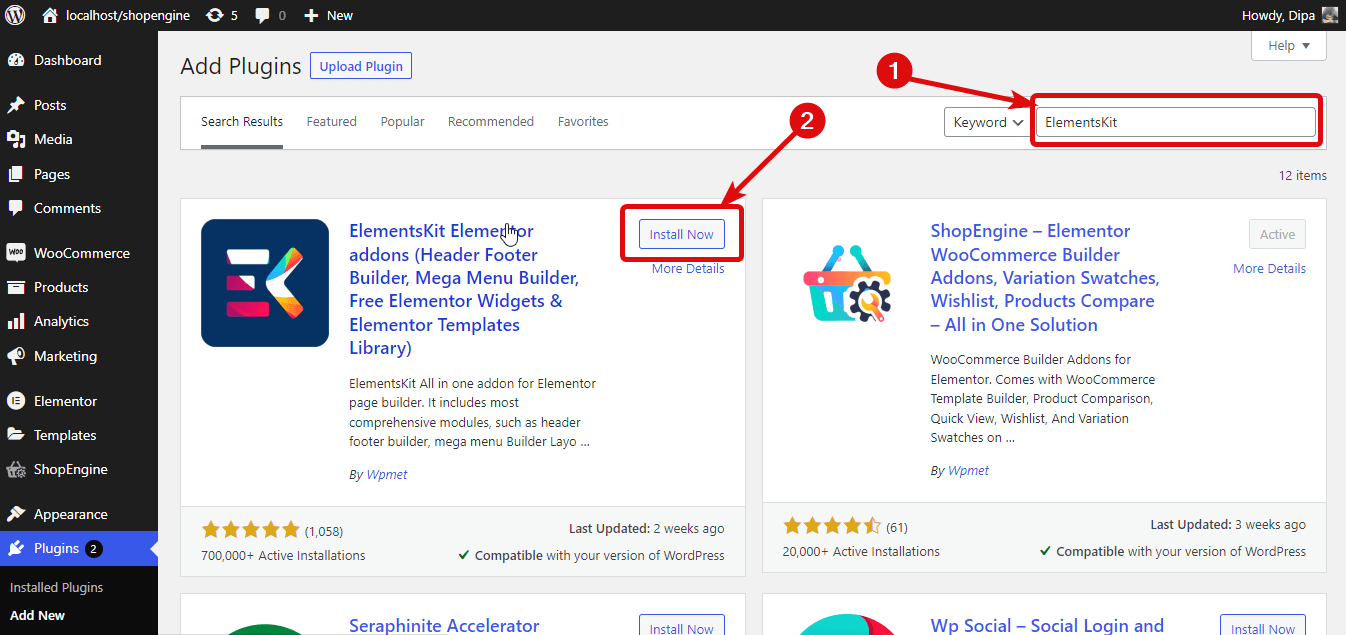
Теперь найдите плагин (Elementor/ ElementsKit), затем нажмите « Установить».

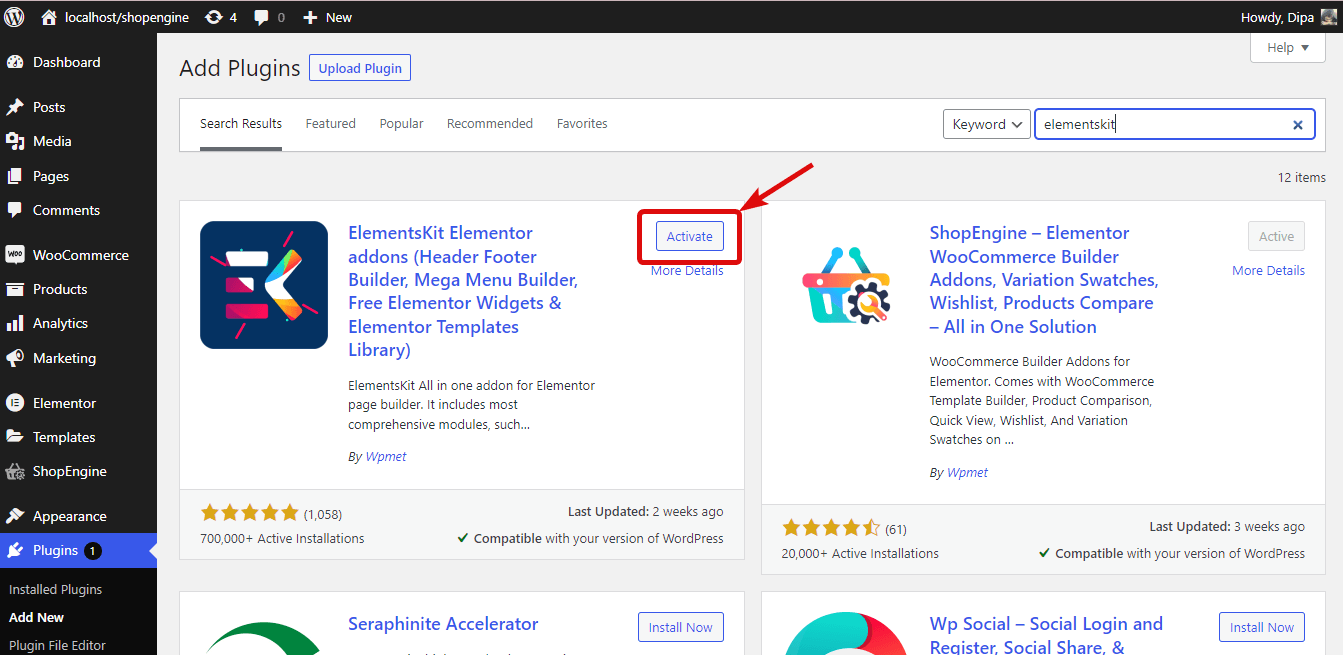
После установки нажмите Активировать.

Примечание. Сначала установите Elementor, а затем ElementsKit, так как это надстройка для Elementor. Чтобы получить правильное руководство по установке ElementsKit Pro, щелкните руководство по установке ElementsKit Pro .
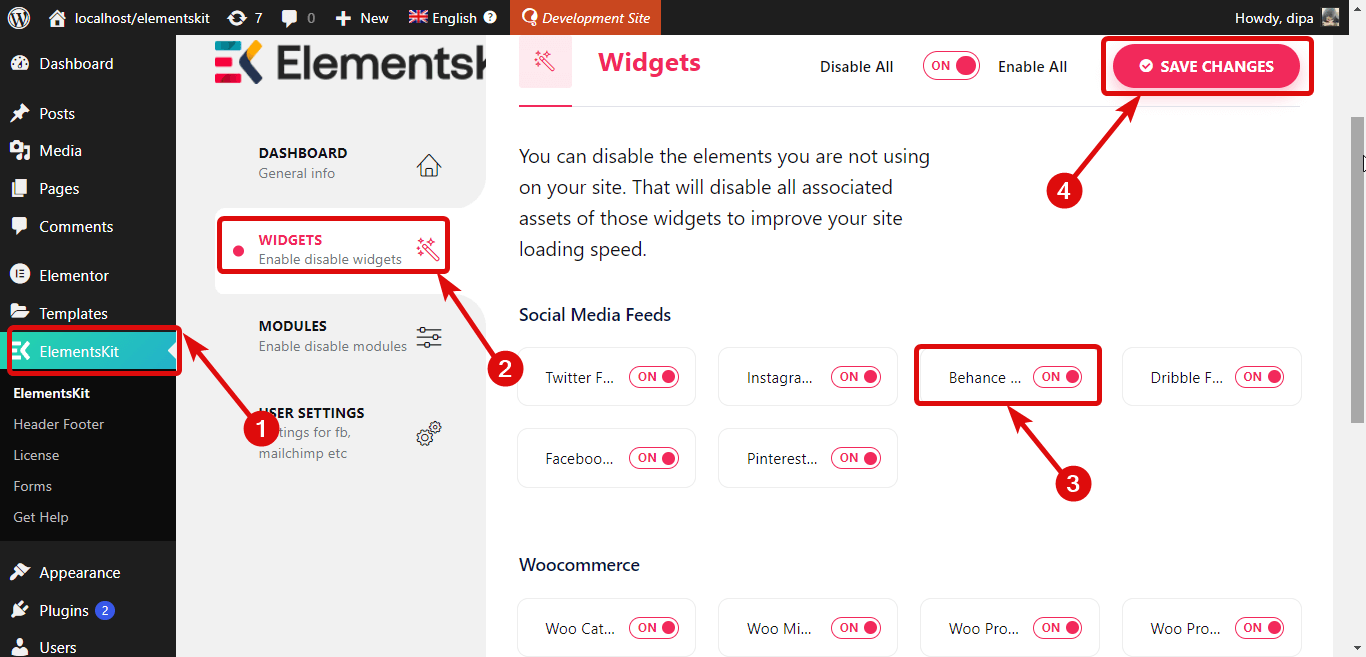
Шаг 2. Включите ленту Behance
Перейдите в ElementsKit ⇒ Виджеты, прокрутите вниз до каналов социальных сетей, включите переключатель виджета Behance Feed и, наконец, нажмите Сохранить изменения.

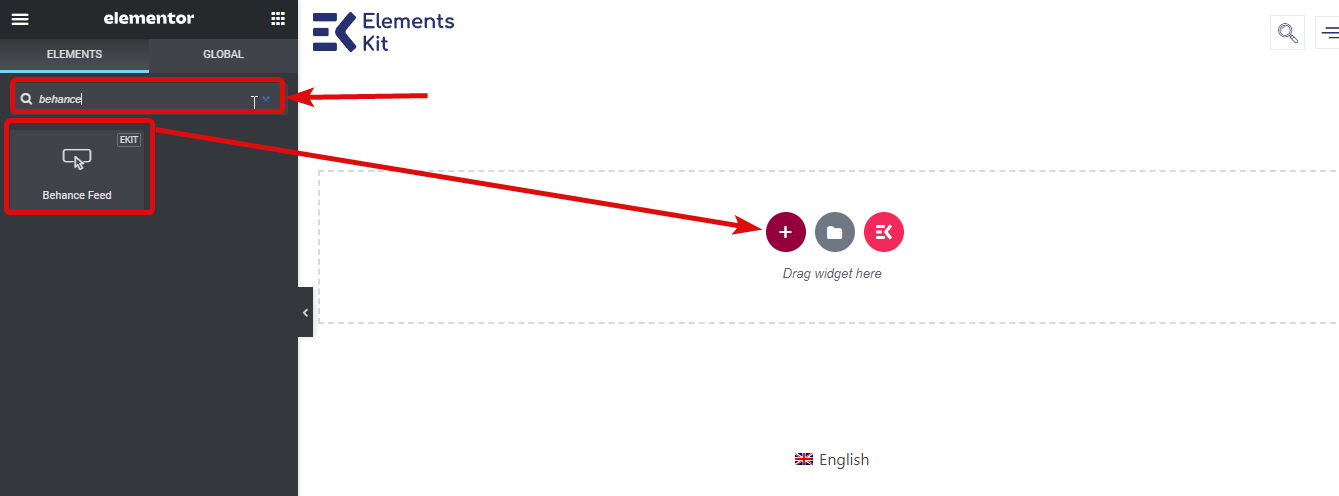
Шаг 3. Добавьте виджет ленты Behance на свою страницу.
Отредактируйте страницу, на которую вы хотите добавить ленту Behance, с помощью параметра «Редактировать с помощью Elementor».

Теперь найдите виджет Behance Feed, как только вы найдете виджет со значком Ekit, перетащите его на значок + , чтобы добавить его на свою страницу.


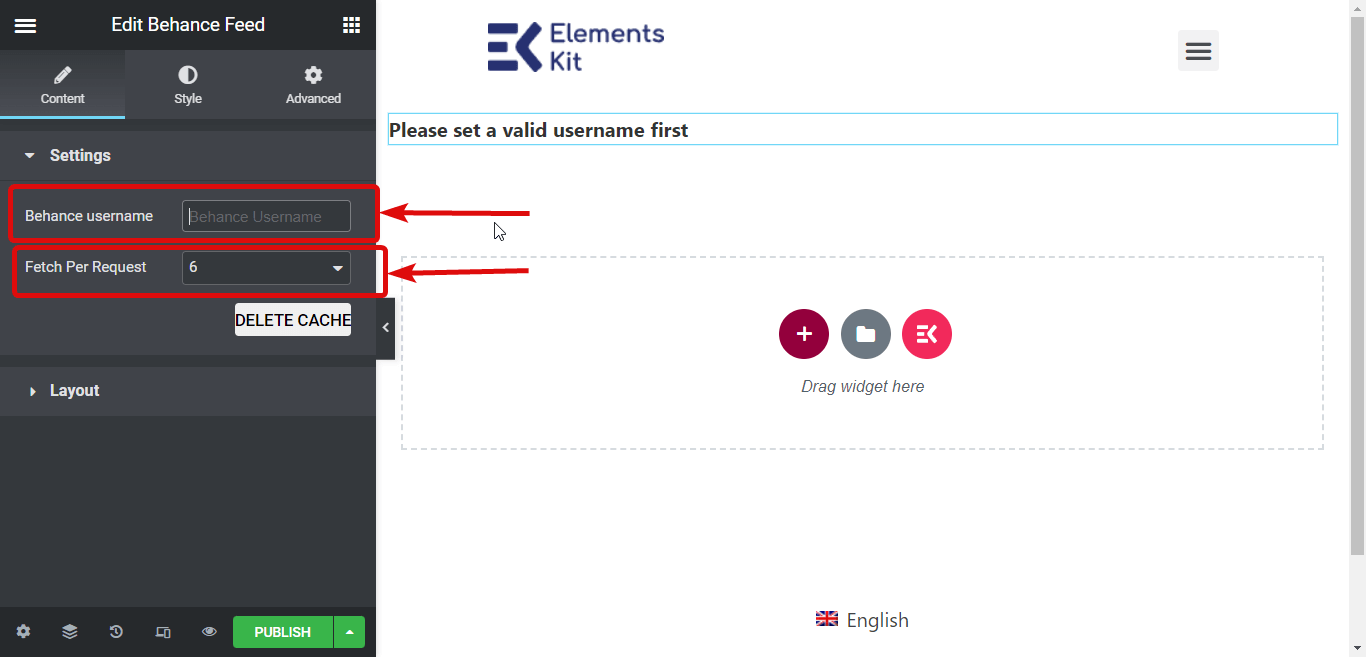
Шаг 4. Установите и настройте макет
Теперь установите имя пользователя профиля, ленту которого вы хотите показывать, в поле «Имя пользователя Behance». После того, как вы добавите имя пользователя, вы можете выбрать, сколько каналов вы хотите показывать, используя опцию «Имя пользователя Behance».

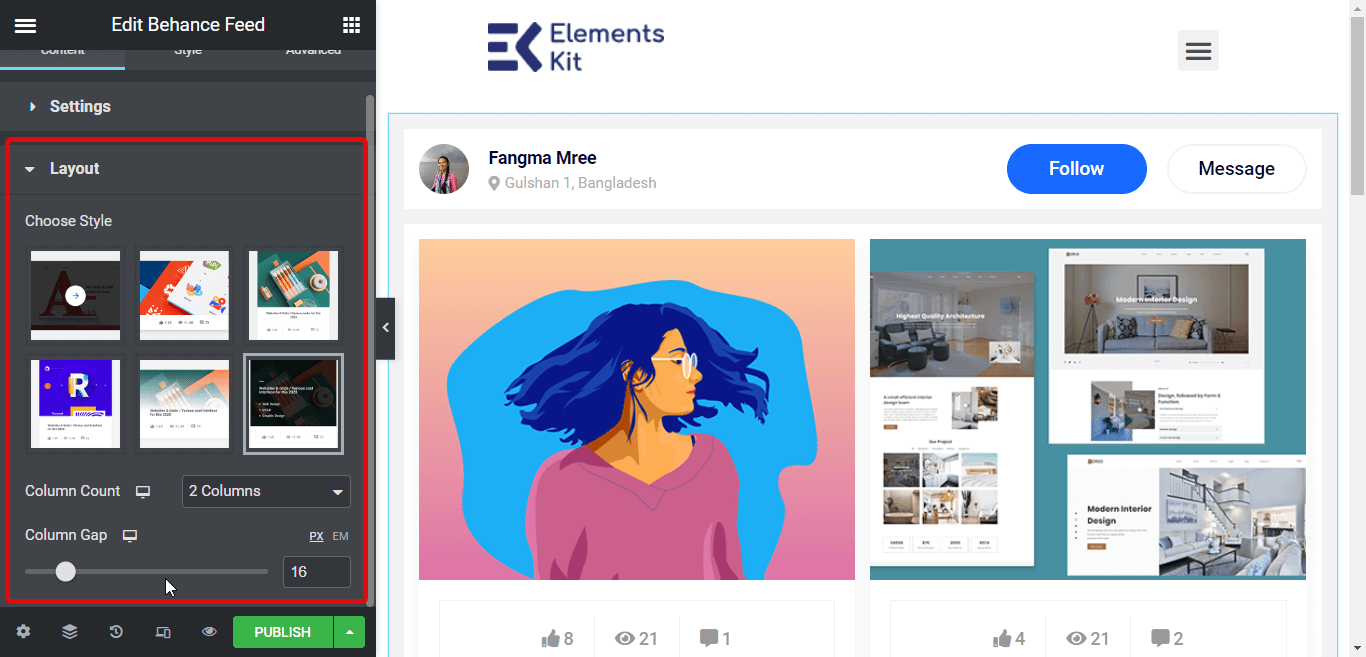
Теперь разверните вкладку макета и настройте следующие параметры:
- Выберите стиль: выберите стиль, который вам нравится, из вариантов.
- Количество столбцов : выберите количество столбцов.
- Зазор между столбцами : здесь вы можете выбрать зазор между столбцами.

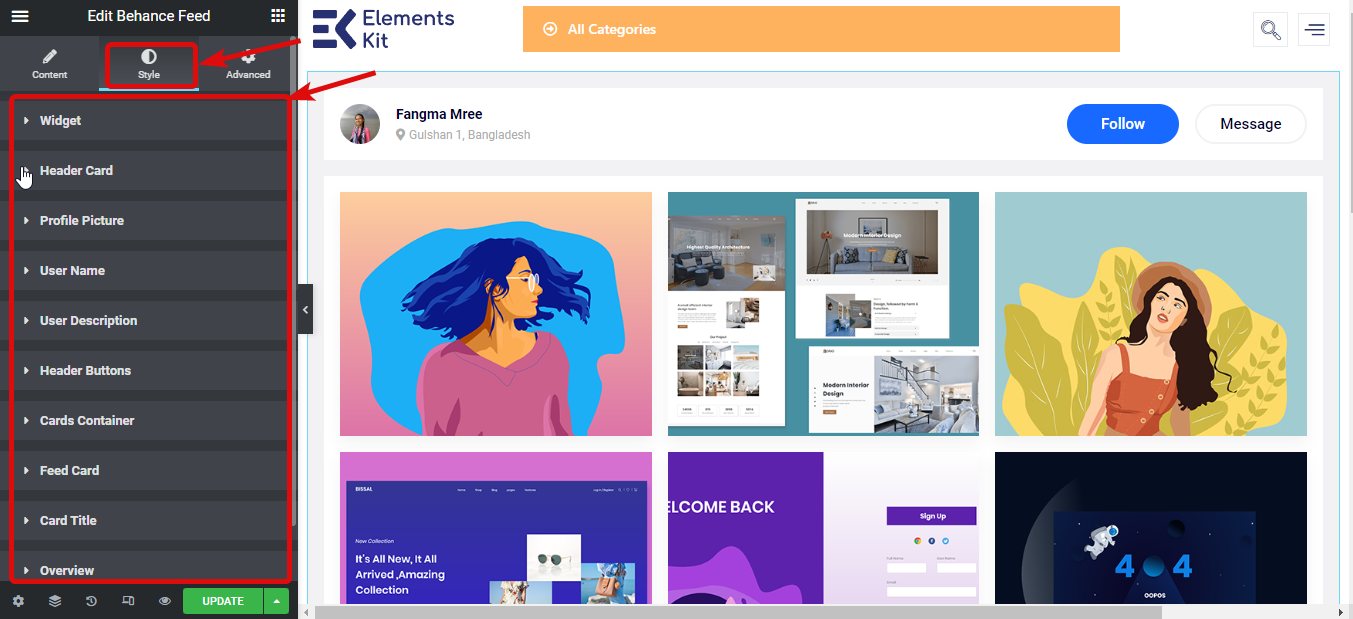
Шаг 5. Настройте стиль ленты Behance
Теперь пришло время поиграть с внешним видом вашей ленты behance в социальных сетях. Вы можете изменить различные стили следующих параметров, чтобы изменить внешний вид вашей ленты behance:
- Виджет
- Карта заголовка
- Изображение профиля
- Имя пользователя
- Описание пользователя
- Кнопки заголовка
- Контейнер для карт
- Карта подачи
- Название карты
- Обзор
- Наложение при наведении

После того, как вы закончите вносить изменения, нажмите «Сохранить изменения», чтобы обновить. Вот предварительный просмотр того, как выглядит канал Behance Social Media:

С удивительным ElementsKit вы также можете добавить
Лента Facebook
лента инстаграма
Лента Твиттера
Капельная подача
Почему стоит выбрать ElementsKit в качестве плагина для Behance WordPress?
К настоящему времени вы, должно быть, поняли, как легко добавить ленту Behance на свой сайт WordPress с помощью ElementsKit. Вот еще несколько причин, почему вы должны выбрать ElementsKit в качестве плагина для Behance WordPress:
- ElementsKit предлагает широкий спектр параметров настройки стиля , чтобы изменить внешний вид канала на вашем веб-сайте.
- Помимо того, что этот плагин для Behance WordPress удобен для пользователя , он очень легкий. Поэтому вам не придется идти на компромисс со скоростью вашего сайта.
- Плагин наряду с отображением канала Behance также добавляет пользователям возможность подписаться или отправить сообщение пользователю Behance.
- Это не просто плагин для Behance WordPress, это может быть ваш плагин для создания полноценного веб-сайта с нуля с минимальными усилиями, поскольку он совместим с компоновщиком страниц Elementor .
- Команда предлагает поддержку 24 × 7 , что является еще одной веской причиной для выбора этого плагина для добавления канала Behance на ваш сайт.
ElementsKit позволяет вам создать полноценный веб-сайт с расширенным верхним и нижним колонтитулом. Ознакомьтесь с нашими блогами о том, как создать веб-сайт, используя готовый к использованию шаблон ElementsKit и расширенные модули:
Как разработать полноценный сайт WordPress с нуля
Как создать одностраничный веб-сайт с одностраничной навигацией в WordPress
Заключительные слова
Поздравляем! Вы успешно добавили фид behance на свой сайт WordPress. ElementsKit упрощает создание каналов behance, поэтому мы рекомендуем вам выбрать ElementsKit в качестве плагина для Behance WordPress.
ElementsKit — это не просто плагин Behance для WordPress, он может работать как универсальный конструктор веб-сайтов, который позволяет создавать эстетически приятные полноценные веб-сайты с минимальными усилиями. Итак, попробуйте этот аддон Elementor.
Если у вас есть какие-либо вопросы относительно плагина Behance WordPress или процесса добавления канала на ваш сайт, сообщите нам об этом в поле для комментариев.
