Добавление значков социальных сетей в WordPress с помощью спрайтов CSS
Опубликовано: 2015-05-12Хотя существует множество плагинов, которые могут помочь вам добавить значки социальных сетей на ваш сайт, не все они созданы одинаковыми. Некоторые из них могут истощать ваш сервер, не говоря уже о менее настраиваемых.
К счастью, есть альтернатива, которая может помочь вашему сайту работать молниеносно: спрайты CSS.
Как правило, для каждой ссылки в социальной сети на сайт добавляются отдельные изображения. Хотя это считается звуковым кодированием, это означает дополнительные запросы к серверу для каждого изображения, когда посетитель загружает страницу. И, конечно же, чем больше запросов к серверу у страницы, тем дольше время ее загрузки.
Прелесть спрайтов CSS заключается в том, что они могут содержать все изображения для ваших значков социальных сетей, в то же время соответствующим образом отображая все соответствующие ссылки. Это приводит к меньшему количеству запросов к серверу, экономии полосы пропускания и быстрой загрузке страниц. Беспроигрышная ситуация!
В этом уроке я покажу вам, как использовать CSS для создания собственных полностью настраиваемых значков социальных сетей для вашего сайта WordPress, включая код, который сэкономит ваше время и упростит выполнение этого проекта.
Продолжить чтение или перейти вперед по этим ссылкам:
- Создание вашего образа
- Добавление ссылок и изображения на ваш сайт
- Добавьте свои значки и стили
Создание вашего образа
Первым шагом к созданию собственного спрайта CSS является создание изображения с иконками социальных сетей, которые вы хотите использовать. Он должен состоять из двух плотно сложенных слоев:
- Верхний слой — значки, которые будут видны на странице.
- Нижний слой — значки, которые будут видны при наведении курсора мыши.
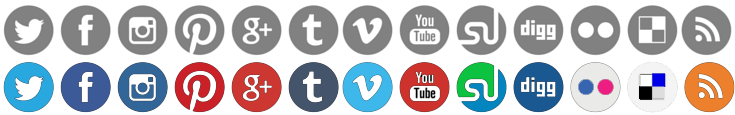
Вот пример того, как должны выглядеть ваши значки:

Имейте в виду, что я не использовал прозрачный фон для этого изображения, чтобы отобразить их четко в этом уроке. Фон вашего изображения в идеале должен быть прозрачным, чтобы вы могли использовать значки, даже если вы изменили стили и цвет фона вашей темы.
Вам также не нужно добавлять пробелы между изображениями, так как их можно добавить позже с помощью CSS. Это полностью зависит от вас.
В этом примере значки на сайте будут отображаться серыми, но при наведении на него курсора мыши будут отображаться их цветные версии.
После того, как вы создали свой собственный набор значков социальных сетей, вы готовы перейти к следующему шагу.
Вам нужно будет знать ширину и высоту каждого символа в пикселях, прежде чем двигаться дальше, поэтому обязательно запишите это. Программа редактирования изображений может помочь вам идентифицировать этот лакомый кусочек информации.
Добавление ссылок и изображения на ваш сайт
Загрузите изображение на свой сайт и запишите, где находится изображение, чтобы вы могли вызвать его в своем коде позже.
Затем вам нужно добавить ссылки на социальные сети на свой сайт, чтобы эти значки выполняли свою работу. Вы можете сделать это с помощью HTML:
Это основная структура, которая вам понадобится для ваших ссылок. Добавьте фактическое имя сайта, на который вы хотите сослаться, заменив экземпляры socialSite и Name of Social Media Site в приведенном выше примере. Также не забудьте заменить URL.
Повторите вторую строку в приведенном выше коде для каждого значка в верхней строке изображения, которое вы создали, заменяя фиктивный текст по пути. Вы также можете изменить имя div id на что-то более подходящее для ваших нужд.
Лучшее место для размещения этого кода — непосредственно в файлах вашей темы, где вы хотите, чтобы отображались значки. Например, вы можете добавить ссылки на файлы sidebar.php , footer.php , header.php или шаблоны страниц.
Не стесняйтесь и вы. Не стесняйтесь добавлять текст заголовка с описательным заголовком или любым другим кодом, который вы хотите. Не забудьте сохраниться, когда закончите.

Когда вы закончите, вы не увидите никакой разницы с вашим сайтом, но это нормально, потому что мы собираемся добавить изображения дальше. Вы также можете позаботиться о стиле, отступах и интервалах позже.

Я добавил заголовки к ссылкам на своем тестовом сайте, чтобы показать вам, где в противном случае были бы ссылки.
Добавьте свои значки и стили
Пришло время добавить ваши иконки с помощью CSS. Вы можете добавить код в файл style.css вашей темы или через пользовательский плагин CSS, если хотите.
Вот код, который вам нужно добавить:
Замените классы своими собственными вместе с путями к изображениям. Хэштеги можно заменить правильными значениями в зависимости от вашего файла, но не меняйте нули — они должны оставаться нетронутыми, чтобы значки отображались правильно.
Вы также можете скопировать и вставить класс socialSiteTwo для каждого дополнительного значка социальной сети, который вы хотите добавить. Вы также можете изменить положение, поля, отступы и верхнюю часть в соответствии с вашими конкретными потребностями в стиле.
Вот разбивка этого примера CSS для быстрого ознакомления:
-
#social a.social {height:#px;}— замените хэштег высотой каждого значка, а не общей высотой изображения. -
#social a.socialSiteOne {left:0px;}— здесь начинается ваш первый символ в самом левом углу изображения. -
#social a.socialSiteOne {width:#px;}— это ширина вашего первого значка социальной сети. Этот номер также должен быть одинаковым для всех других ваших значков. -
#social a.socialSiteOne {background:url('your-image.png') 0 0;}— вызывается изображение, и для левой и верхней позиции устанавливается нулевая позиция. -
#social a.socialSiteTwo {left:#px;}— замените хэштег значением в пикселях позиции, где начинается ваш второй значок на изображении. Если ваш первый значок имеет ширину 50 пикселей, это значение будет равно 51 пикселю. -
#social a.socialSiteTwo {background:url('your-image.png') -#px 0;}— замените хэштег количеством пикселей, в котором второй символ начинает отсчет с крайнего левого края изображения.
Если вы включили интервал между значками в созданном вами изображении, селекторы левого и фонового положения будут одинаковыми. Если вы изначально не добавили интервал, левые селекторы должны быть больше, чем ваши селекторы положения фона, поскольку вам нужно будет учитывать добавленный интервал, который вы хотите добавить в пикселях.
Теперь вы можете добавить изображения, которые будут отображаться при наведении. Вы можете добавить следующий код под приведенным выше примером, как я сделал здесь для простоты, или смешать их вместе:
Замените хэштеги правильным значением, как мы сделали в предыдущем примере. Первое значение — это количество пикселей, в которых значок располагается слева, а второе число — сверху.
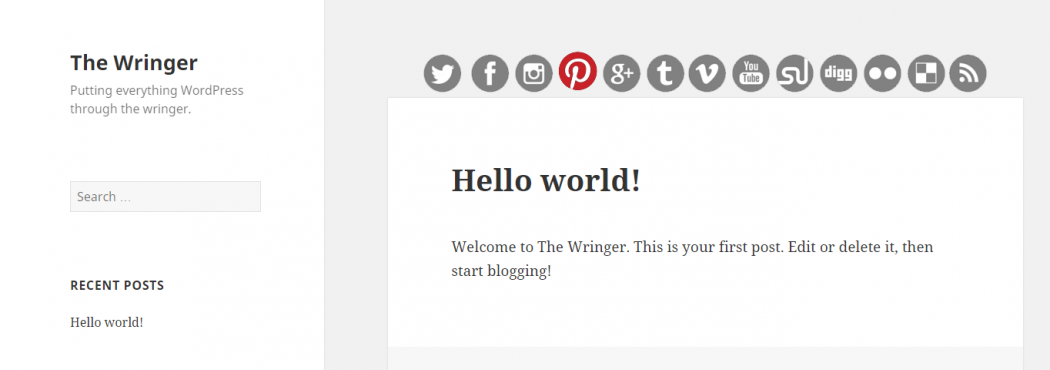
Когда вы закончите, сохраните файл и просмотрите результаты.

Вывод
Возможно, вам потребуется выполнить дополнительную настройку таблицы стилей CSS, чтобы добиться желаемого вида, но вы отлично начали работу с кодом, описанным здесь.
Если вы хотите узнать больше о CSS, который поможет стилизовать ваши значки, ознакомьтесь с одним из наших постов От новичка WordPress до профессионала: 200+ ресурсов для продвижения по карьерной лестнице и 35+ ресурсов для того, чтобы стать крутым разработчиком WordPress.
Если вы заинтересованы в продвижении вашего сайта или сети в социальных сетях, ознакомьтесь с некоторыми из наших других публикаций: Увеличьте количество своих публикаций с помощью этих 5 бесплатных плагинов для социальных сетей WordPress, 50 лучших плагинов для социальных сетей WordPress (2020).
Примечание редактора: этот пост был обновлен для обеспечения точности и актуальности.
[Первоначально опубликовано: май 2015 г. / Исправлено: апрель 2022 г.]
