Отображение тега «Продано» и списка недавно купленных товаров в магазине WooCommerce
Опубликовано: 2022-05-13Мир электронной коммерции становится все более конкурентоспособным с каждым днем. Глубокие знания о потребностях клиентов и текущих тенденциях электронной коммерции жизненно важны для поддержания вашего бизнеса на плаву.
Онлайн-продавцы постоянно внедряют новые функции и методы в свой бизнес, чтобы сделать путешествие своих клиентов гладким и значительным.
Если вы используете WooCommerce для управления своим бизнесом, вы сразу же получите множество полезных функций при первичной установке. И дальнейшая настройка также проста даже для нетехнических людей.
Мы публикуем серию блогов, чтобы добавлять/редактировать пользовательские функции в ваших магазинах. Проверьте несколько здесь-
- Как настроить кнопку продукта WooCommerce и цвет цены
- Перенаправить пользователя на пользовательскую страницу после входа на ваш сайт WordPress
- Как добавить новые поля в форму продукта Dokan
- Как изменить текст мастера настройки поставщика для Dokan Marketplace
Сегодня мы покажем вам-
- Как показать тег распродано в вашем магазине WooCommerce
- Как показать список недавно купленных товаров
Давайте углубимся в детали-
Добавление тега «Продано» на миниатюру продукта

Когда одного из ваших продуктов электронной коммерции нет в наличии, вы должны сообщить своим посетителям. Самым простым способом может быть добавление тега, такого как «Продано» / «Нет в наличии» / «Недоступно» к изображению вашего продукта.
Помните, распроданный продукт всегда вызывает небольшое разочарование, которого вы не можете избежать. Все, что вы можете сделать, — быть честным со своими клиентами и заявить о проблеме с помощью простого тега. В противном случае покупатель может добавить товар в свою корзину. И после этого, если они узнают о недоступности, это создаст еще большее недовольство.
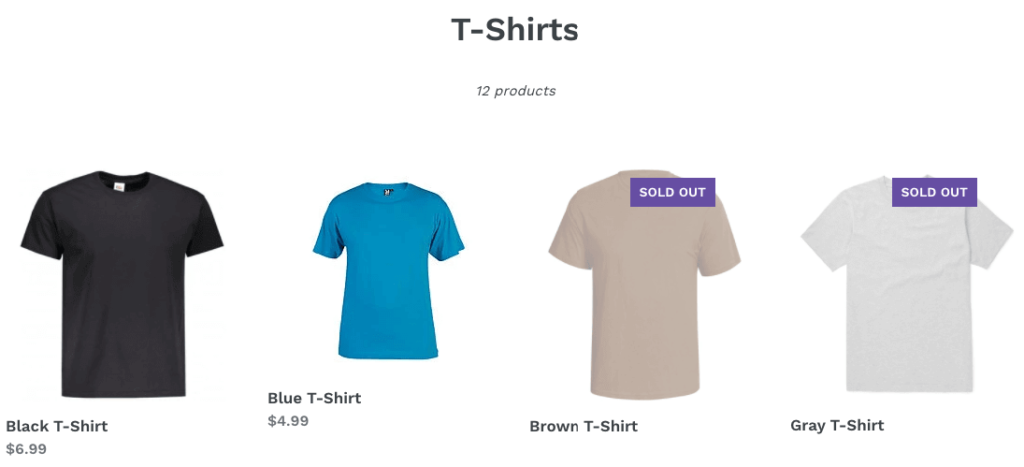
Чтобы избежать этой проблемы, мы покажем вам, как добавить метку «Распродано» на миниатюру товара, когда этого товара нет в наличии. Некоторые темы WordPress имеют эту функцию по умолчанию. Если в вашей теме нет этой функции, не волнуйтесь, мы вам поможем.
Как пометить товары тегом «Продано»
Вы можете добавить этот тег, используя действие « woocommerce_before_shop_loop_item_title ».
Но мы рекомендуем вам создать дочернюю тему для реализации этой функции на вашем сайте. В этом случае вы должны выполнить следующие шаги:
- Шаг 1: Создайте дочернюю тему
- Шаг 2: Скопируйте код в файл Function.php дочерней темы.
- Шаг 3: Обновите свой сайт и проверьте
Шаг 1: Создайте дочернюю тему
Сначала создайте дочернюю тему. Эта дочерняя тема понадобится вам для внесения изменений в файл, так как это расширение связано с темой.

Создать дочернюю тему для вашего сайта несложно. Если у вас возникнут какие-либо проблемы, следуйте этому руководству, чтобы создать дочернюю тему. Кроме того, вы можете использовать плагины на своем сайте WordPress для создания дочерней темы.
Шаг 2: Скопируйте код в файл Function.php дочерней темы
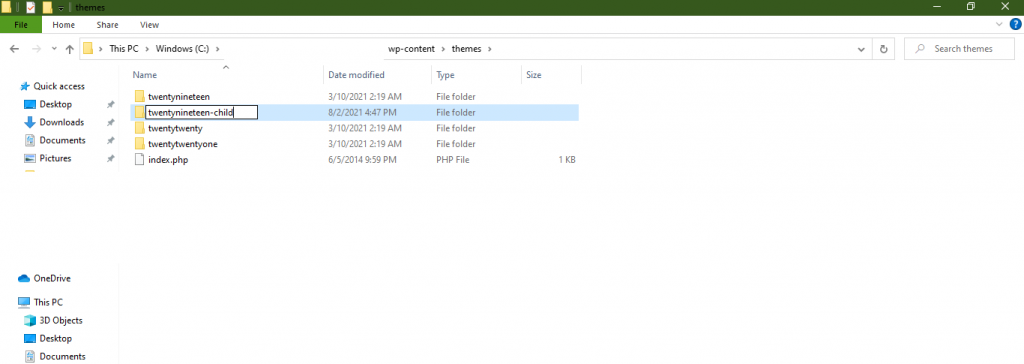
Затем перейдите к поисковику или папкам и перейдите к WP-Content-> Themes-> Your Child Theme Name->Open functions.php. Теперь скопируйте приведенный ниже код-
add_action('woocommerce_before_shop_loop_item_title', function() { global $product; if (!$product->is_in_stock())) { echo 'Распродано'; }Сохраните все изменения перед выходом из редактора.
Шаг 3: Обновите свой сайт и проверьте
Теперь обновите свой сайт. Наконец, вы можете увидеть тег «Продано» на миниатюре продукта на странице вашего магазина.

Расширенные советы по управлению «распроданными» продуктами
Страница «Нет в наличии» имеет 3 больших побочных эффекта для вашего сайта. Например, плохой пользовательский опыт, нисходящее SEO и меньше продаж. Избегайте этих проблем, используя эти простые лайфхаки:
- Храните распроданные товары до конца ваших коллекций
- Покажите своим клиентам альтернативы в наличии
- Не скрывайте продукты, отменяя их публикацию
Кроме того, учитывая вашу бизнес-политику, вы можете сообщить им о причине недоступности и предложить возможность предварительного заказа. Это поможет вам не потерять клиентов, даже если товара нет в наличии.
Вы также можете проверить: Как изменить заголовок страницы магазина в WooCommerce!
Отображение продуктов WooCommerce, ранее приобретенных текущим пользователем
Когда клиент WooCommerce вошел в систему, вы можете захотеть отобразить продукты, ранее заказанные этим пользователем. Таким образом, они могут легко найти продукты, купленные ранее, и заказать их снова, если это необходимо.

Показывая этот список, вы можете помочь своим пользователям:
- Вспомнить продукты, которые он/она купил раньше
- Просматривайте их любимые подборки в одном месте
- Быстро найти товары для повторного заказа
Короче говоря, если у вас есть постоянная клиентская база, ранее приобретенный список жизненно важен для вашей электронной коммерции. Поскольку у постоянных клиентов есть определенные продукты, которые они намерены купить в вашем магазине. Таким образом, список покупок облегчает им поиск и повторную покупку любимых продуктов.
Как отобразить список недавно купленных продуктов
Внутри WordPress вы можете легко показать своим пользователям список продуктов, которые они ранее приобрели. Просто выполните следующие шаги:
- Шаг 1: Скопируйте код в файл Function.php дочерней темы.
- Шаг 2: Добавьте шорткод на свою страницу
- Шаг 3: Обновите свой сайт и проверьте
Шаг 1. Скопируйте код в файл Function.php дочерней темы.
Сначала создайте дочернюю тему, как показано выше.
Затем используйте приведенный ниже пользовательский код для достижения требуемой функции. Добавьте этот код в файл function.php вашей дочерней темы.
/** * @snippet Display All Products Purchased by User via Shortcode - WooCommerce * @how-to Get CustomizeWoo.com FREE * @author Rodolfo Melogli * @compatible WooCommerce 5 * @donate $9 https://businessbloomer.com/bloomer-armada/ */ add_shortcode( 'my_purchased_products', 'bbloomer_products_bought_by_curr_user' ); function bbloomer_products_bought_by_curr_user() { // GET CURR USER $current_user = wp_get_current_user(); if ( 0 == $current_user->ID ) return; // GET USER ORDERS (COMPLETED + PROCESSING) $customer_orders = get_posts( array( 'numberposts' => -1, 'meta_key' => '_customer_user', 'meta_value' => $current_user->ID, 'post_type' => wc_get_order_types(), 'post_status' => array_keys( wc_get_is_paid_statuses() ), ) ); // LOOP THROUGH ORDERS AND GET PRODUCT IDS if ( ! $customer_orders ) return; $product_ids = array(); foreach ( $customer_orders as $customer_order ) { $order = wc_get_order( $customer_order->ID ); $items = $order->get_items(); foreach ( $items as $item ) { $product_id = $item->get_product_id(); $product_ids[] = $product_id; } } $product_ids = array_unique( $product_ids ); $product_ids_str = implode( ",", $product_ids ); // PASS PRODUCT IDS TO PRODUCTS SHORTCODE return do_shortcode("[products ids='$product_ids_str']"); }Код
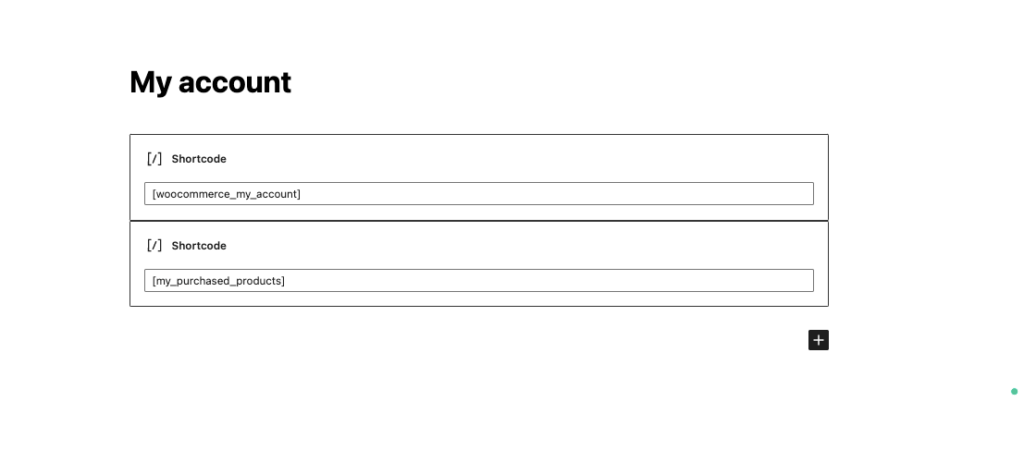
Шаг 2. Разместите короткий код на своей странице
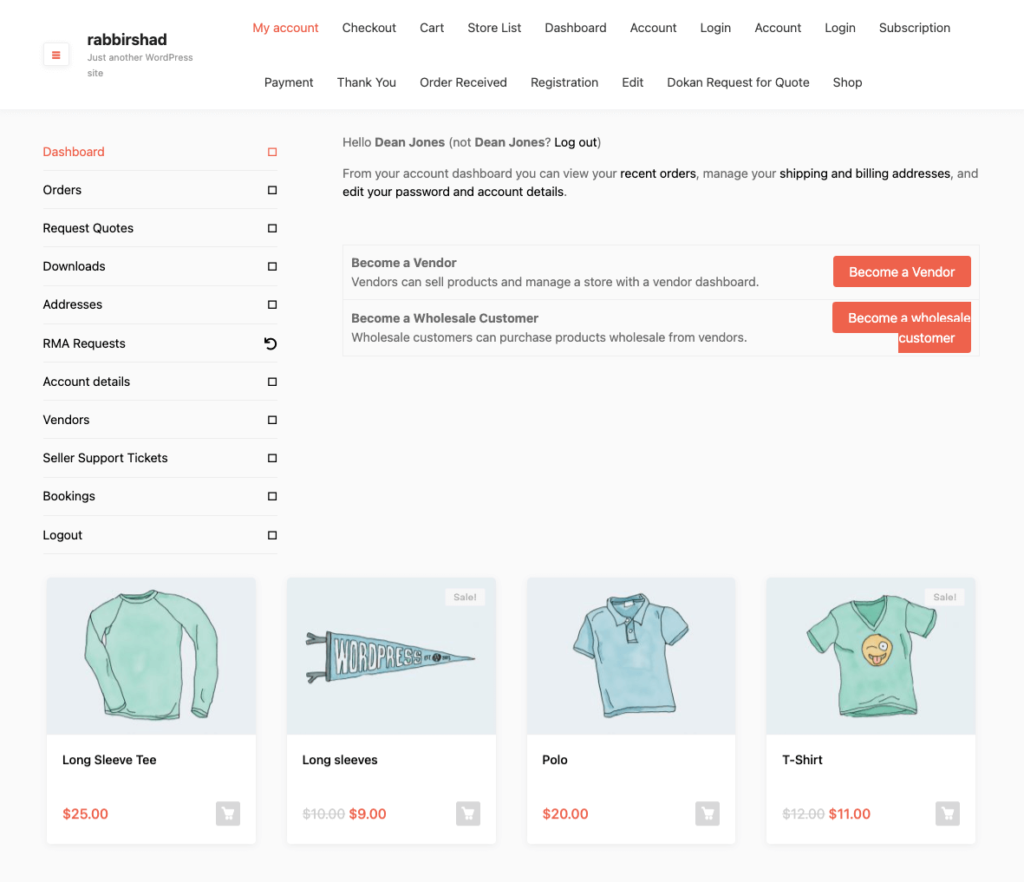
Теперь, после загрузки кода, вам нужно использовать шорткод [my_purchased_products] на странице, которую вы хотите показать. Мы предпочитаем, чтобы вы использовали его на странице My_Account.

Шаг 3: Обновите свой сайт и проверьте
Теперь, когда клиенты войдут в свою учетную запись, они смогут увидеть свои недавно купленные продукты.

Повысьте качество обслуживания клиентов, интегрировав необходимые функции: тег «Продано», список купленных товаров и т. д.
Приятное обслуживание клиентов приводит к большему количеству довольных клиентов, что приводит к увеличению доходов. На самом деле, исследование показывает, что покупатели отдают предпочтение отличному опыту, а не скидкам и низким ценам. Около 86% покупателей готовы платить больше за хорошее качество обслуживания.
Однако технологический прогресс упрощает создание собственного бизнеса электронной коммерции в рамках ограниченного бюджета и с минимальными усилиями. Но вам придется много работать, чтобы выжить на этой конкурентной арене. Существуют тысячи функций, которые сделают ваших клиентов счастливее. Хотя каждая функция подходит не для всех отраслей.
Сегодня мы показали вам две основные функции электронной коммерции:
- Показать тег "Продано"
- Показать список недавно купленных продуктов
Эти функции обычно идут со всеми нишами. Таким образом, вы можете легко внедрить их в свой бизнес, чтобы сделать путешествие клиента замечательным. Если вы планируете расширить свой бизнес электронной коммерции и превратить его в торговую площадку, Dokan может стать хорошим выбором, чтобы мгновенно превратить ваш единственный магазин WooCommerce в торговую площадку с несколькими поставщиками.
Используйте наше поле для комментариев, если у вас есть дополнительные вопросы относительно тега WooCommerce распродано или любых других настроек.
