Как сортировать категории WooCommerce для лучшего взаимодействия с пользователем
Опубликовано: 2020-07-30 Если вы хотите изменить порядок категорий по умолчанию на своем сайте WooCommerce, существует несколько способов сортировки категорий продуктов WooCommerce, как описано и проиллюстрировано в этом кратком руководстве. Если вы ищете способ сортировки категорий, этот пост поможет вам.
Если вы хотите изменить порядок категорий по умолчанию на своем сайте WooCommerce, существует несколько способов сортировки категорий продуктов WooCommerce, как описано и проиллюстрировано в этом кратком руководстве. Если вы ищете способ сортировки категорий, этот пост поможет вам.
Руководство по сортировке категорий продуктов WooCommerce
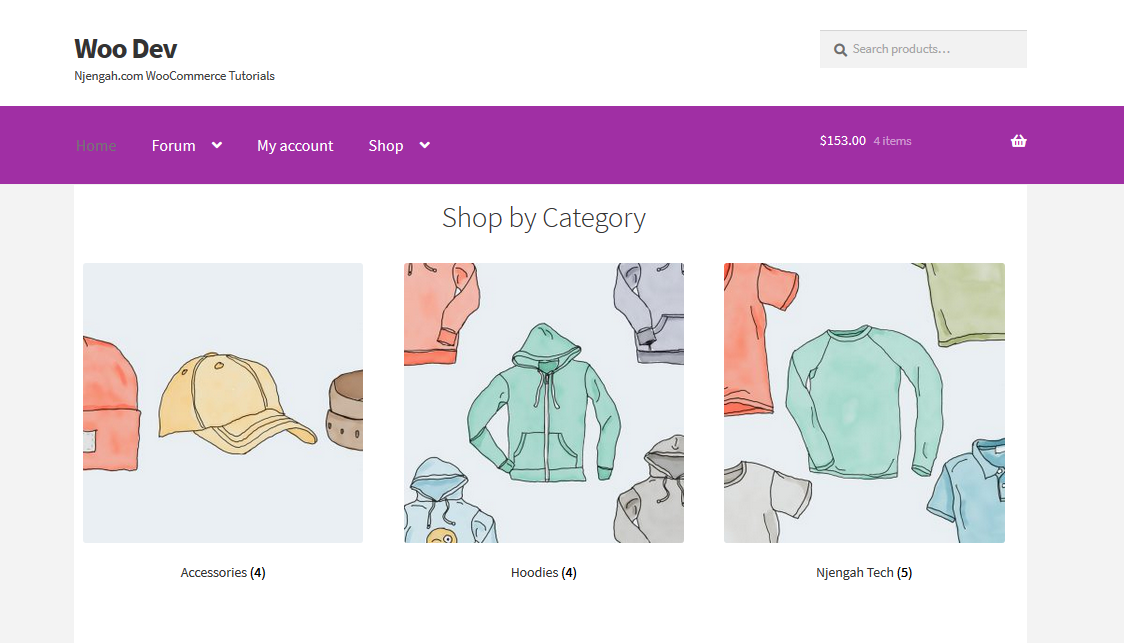
Вы будете удивлены, насколько легко изменить порядок категорий, используя встроенные эффективные способы WooCommerce. По умолчанию категории WooCommerce отображаются, как показано на изображении ниже:

Зачем сортировать категории WooCommerce?
Использование категорий для ваших продуктов часто влияет на то, как читатели относятся к вашему контенту. Посетители вашего магазина WooCommerce должны иметь возможность легко находить товары в категориях товаров.
WooCommerce позволяет отображать товары, категории на странице магазина или подкатегории на страницах категорий на страницах вашего архива.
Обычно многие пользователи WooCommerce выбирают третий вариант, продукты и категории или подкатегории. Если вы сделаете это, это означает, что посетители могут либо выбирать продукты прямо на главной странице, либо уточнять свой поиск, щелкая по архиву категорий продуктов.
Кроме того, категории продуктов помогут вам организовать ваш магазин , если у вас есть различные продукты. Например, если вы продаете ремни и футболки, они не должны быть в одной категории. 
Это означает, что ваш магазин всегда будет организован, и ваши покупатели легко найдут товары, которые попадают в определенную группу в вашем магазине . Эти таксономии помогут вам иметь хорошо организованный каталог продуктов, который покупателям понравится использовать для поиска товаров, что окажется очень ценным активом в вашем магазине.
Однако важно отметить, что WordPress по умолчанию упорядочивает эту таксономию в алфавитном порядке, из-за чего список категорий иногда выглядит негибким и бессмысленным. Это обусловливает необходимость сортировки категории по-другому и более интересно в WordPress. Это та же проблема, что и у владельцев магазинов WooCommerce.
В этом посте вы узнаете, как сортировать категории WooCommerce в том порядке, который вам нравится. Это может быть очень полезно, и вы можете упорядочивать категории продуктов в порядке убывания их идентификаторов, чтобы помочь покупателям видеть последние категории продуктов, которые вы добавляете, когда они посещают ваш магазин.
1. Как сортировать категории товаров WooCommerce с помощью шорткода
Если вы знакомы с WooCommerce, вы знаете, что он предоставляет множество шорткодов, которые можно использовать для отображения продуктов и категорий продуктов. Например, шорткод [product_categories] можно использовать для отображения категорий на любой странице.
Кроме того, в этом простом руководстве мы будем использовать два параметра. Первый — это параметр «orderby», который принимает следующие допустимые значения: ID, title и name . Второй параметр — «порядок», который принимает следующие значения: ASC и DESC.
а) Сортировка категорий продуктов WooCommerce с использованием параметра orderby
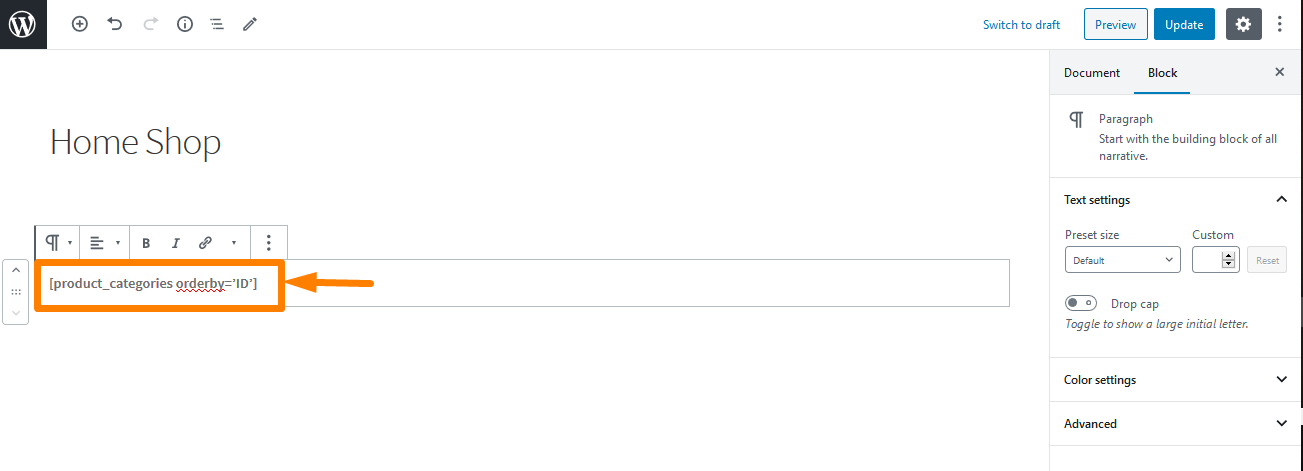
Этому параметру можно присвоить разные значения в зависимости от того, по чему мы хотим упорядочить категории. По умолчанию они упорядочены по именам, поэтому мы присвоим этому параметру значение «ID». Это шорткод, который мы будем использовать [product_categories orderby='ID']
Действия по сортировке категорий продуктов WooCommerce с использованием параметра orderby
- Войдите на свой сайт WordPress и получите доступ к панели инструментов в качестве пользователя-администратора.
- В меню «Панель инструментов» нажмите « Страницы», затем выберите страницу, на которую вы хотите добавить категории продуктов. В этом примере мы будем использовать домашнюю страницу , как показано ниже:

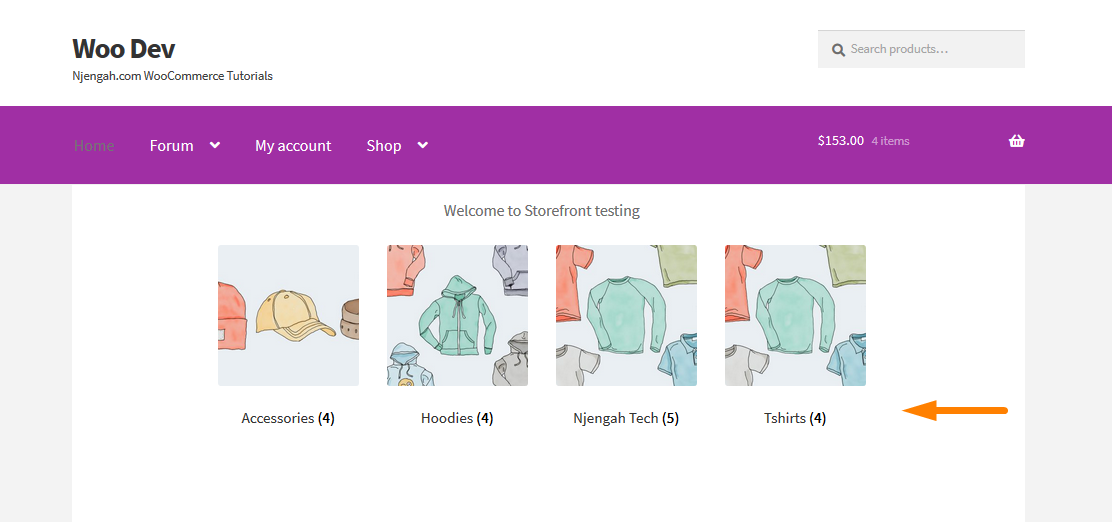
- Чтобы проверить результат, вам нужно перейти на страницу, где вы добавили шорткод. Поскольку мы добавили его на главную страницу, результатом будет:

Теперь категории будут отображаться с использованием идентификатора.
б) Сортировка категорий продуктов WooCommerce с использованием параметра заказа
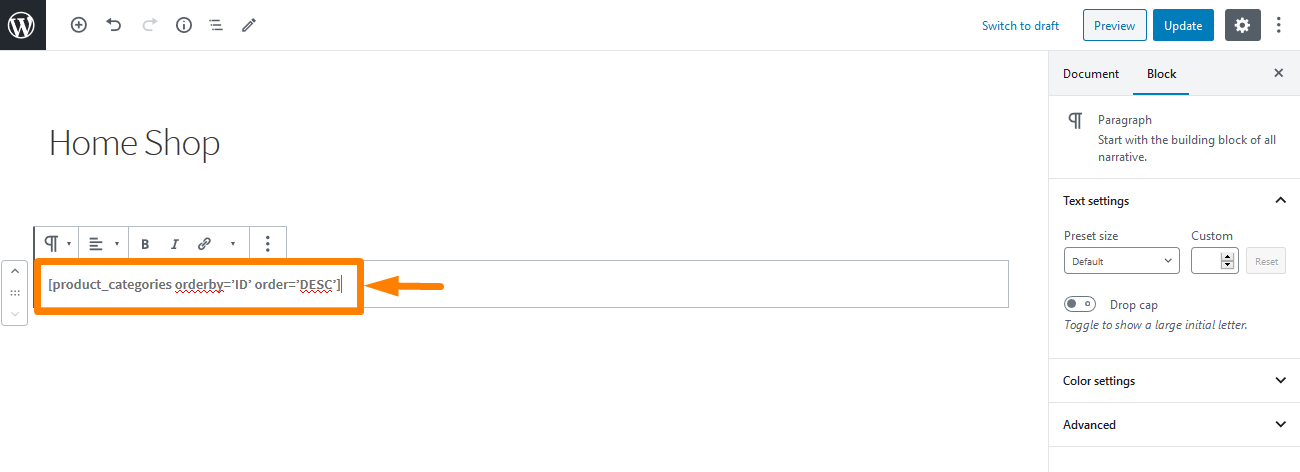
Подобно параметру orderby, этому параметру можно присвоить разные значения в зависимости от того, по чему мы хотим упорядочить категории. По умолчанию они упорядочены по возрастанию (ASC), поэтому мы присвоим этому параметру значение «DESC». Это шорткод, который мы будем использовать [product_categories orderby='ID' order='DESC'].
Действия по сортировке категорий продуктов WooCommerce с использованием параметра заказа
- Войдите на свой сайт WordPress и получите доступ к панели инструментов в качестве пользователя-администратора.
- В меню «Панель инструментов» нажмите « Страницы», затем выберите страницу, на которую вы хотите добавить категории продуктов. В этом примере мы будем использовать домашнюю страницу , как показано ниже :

- Чтобы проверить результат, вам нужно перейти на страницу, где вы добавили шорткод. Поскольку мы добавили его на главную страницу, результатом будет:

Теперь категории будут отображаться в порядке убывания.

2. Сортировка категорий товаров WooCommerce с помощью фрагмента кода
Это удобное для разработчиков решение, которое может помочь вам архивировать те же результаты, что и при использовании коротких кодов, как показано в приведенных выше примерах. Точно так же мы собираемся использовать два параметра. Первый — это параметр «orderby», который принимает следующие допустимые значения: ID, title и name . Второй параметр — «порядок», который принимает следующие значения: ASC и DESC.
а) Сортировка категорий продуктов WooCommerce с помощью кода
Это очень эффективный способ сортировки категорий товаров WooCommerce. Просто выполните следующие простые шаги:
Действия по сортировке категорий продуктов WooCommerce с помощью кода
- Войдите на свой сайт WordPress и получите доступ к панели инструментов в качестве пользователя-администратора.
- В меню «Панель инструментов» нажмите « Меню внешнего вида» > «Меню редактора тем». Когда откроется страница редактора тем, найдите файл функций темы, в который мы добавим функцию, которая будет сортировать категории продуктов WooCommerce.
- Добавьте следующий код в файл php и не забудьте сохранить изменения , когда закончите:
add_filter('woocommerce_product_subcategories_args', 'njengah_woocommerce_get_subcategories_ordering_args');
функция njengah_woocommerce_get_subcategories_ordering_args($args) {
$args['заказ'] = 'описание';
$args['orderby'] = 'название';
вернуть $аргументы;
}- Чтобы проверить результат, вам нужно перейти на главную страницу. Вы должны увидеть это:

б) Сортировка категорий продуктов WooCommerce с использованием другого кода
Действия по сортировке категорий продуктов WooCommerce с помощью кода
- Войдите на свой сайт WordPress и получите доступ к панели инструментов в качестве пользователя-администратора.
- В меню «Панель инструментов» нажмите « Меню внешнего вида» > «Меню редактора тем». Когда откроется страница редактора тем, найдите файл функций темы, в который мы добавим функцию, которая будет сортировать категории продуктов WooCommerce.
- Добавьте следующий код в файл php и не забудьте сохранить изменения , когда закончите:
add_filter('woocommerce_product_subcategories_args', 'njengah_woocommerce_get_subcategories_ordering_args');
функция njengah_woocommerce_get_subcategories_ordering_args($args) {
$args['заказ'] = 'описание';
$args['orderby'] = 'ID';
вернуть $аргументы;
}- Чтобы проверить результат, вам нужно перейти на главную страницу. Вы должны увидеть это:
Как работает код
Первый код используется для отображения категорий в порядке убывания их заголовков (имен) на странице Магазина с использованием $args['order'] = 'desc'; и $args['orderby'] = 'title'; . Для второго кода он используется для сортировки этих категорий в порядке убывания их идентификаторов. Значение, присвоенное параметру orderby, изменится с «имя» на «идентификатор» во фрагменте кода.
Вывод
Мы увидели, что очень легко реализовать ваше решение, когда дело доходит до сортировки по категориям. В этом посте мы рассмотрели, как вы можете сортировать категории WooCommerce. Мы можем добиться этого, используя параметры order и orderby и присвоив им разные значения для достижения нужного эффекта сортировки.
Значения name и title используются для упорядочения категорий в порядке их имен. Я надеюсь, что из этого поста вы узнали, как сортировать категории WooCommerce, или, по крайней мере, у вас есть представление о том, с чего начать.
Похожие статьи
- Как добавить текст перед ценой в WooCommerce »Добавить текст перед ценой
- Как программно изменить цену товара в WooCommerce
- Как переместить описание под изображением в WooCommerce
- Как добавить описание после цены в WooCommerce
- Как удалить эффект масштабирования на изображении продукта WooCommerce
- Как скрыть продукт в WooCommerce или скрыть продукты по категориям или ролям
- Удалить категорию со страницы продукта WooCommerce двумя простыми способами
- Как продавать цифровые продукты с помощью WooCommerce
- Как удалить сообщение «Добавлено в корзину» WooCommerce
- 30+ лучших плагинов WooCommerce для вашего магазина (большинство бесплатны)
- Как изменить уведомление WooCommerce «Добавлено в корзину»
- Как пропустить корзину и перенаправить на страницу оформления заказа WooCommerce
- Как получить текущее название категории продукта в WooCommerce
