Как ускорить сайт Divi? 8 эффективных советов для реализации
Опубликовано: 2023-07-12
Ваш сайт Divi стал медленнее, что влияет на его рейтинг в поисковых системах, верно? Это худший кошмар для любого владельца веб-сайта; Я тоже столкнулся с подобной проблемой несколько месяцев назад. В то время у меня в голове был только один вопрос: как ускорить сайт Divi?
Как и все, первое, что я сделал, это поискал ответ в Google. К сожалению, я еще больше запутался не потому, что не нашел решения, а потому, что Google предлагает несколько решений, так какому из них следовать?
Хорошо, что проблема теперь решена, но это заставляет меня задуматься, если такой человек, как я, запутается, что насчет того, кто использует Divi впервые? Это причина этого руководства. Здесь я поделюсь только теми советами, которые работают. Итак, давайте проверим детали!
Почему мой сайт Divi такой медленный? Divi замедляет работу сайта?
Я хочу обсудить причину этой проблемы, прежде чем углубляться в детали быстрого создания Divi. Помните, есть много причин, которые плохо влияют на скорость сайта. Например, большинство людей не знают, что Divi — не единственная причина замедления работы сайта.
Да, вы правильно прочитали! Попробуйте все методы повышения скорости сайта Divi, которые не сработают, если проблема связана с хостингом. В этом случае вам следует изменить хост-сервер; в противном случае нет другого эффективного решения.
Я встречался с несколькими людьми, которые думают, что Divi сам по себе замедляет работу сайта, но это всего лишь заблуждение. Divi не замедляет работу нашего сайта; вместо этого мы делаем ошибки. Например, некоторые владельцы веб-сайтов используют множество плагинов или неправильно используют настройки оптимизации Divi.
Помимо плагинов, на скорость также влияет размер загружаемого на сайт изображения или видеофайла. Кроме того, нужно всегда время от времени очищать базу данных WordPress. Ненужные данные повлияют на производительность сайта, если вы этого не сделаете.
Важно отметить, что диагностика и устранение проблем с производительностью могут быть сложными, особенно если вы новичок. Поэтому вы всегда должны следовать надлежащим инструкциям, которые я подробно рассмотрю ниже, при решении проблем по отдельности.
Дорожная карта для ускорения сайта Divi для более высокого рейтинга
Вот дорожная карта по устранению проблемы с медленной загрузкой Divi. Я поделюсь восемью советами, а также рассмотрю причину проблемы, а также то, как вы сможете ее решить.
Прежде чем вносить какие-либо изменения, запишите показатель скорости вашего сайта. Используйте Google PageSpeed Insights или GTMetrix , чтобы проверить скорость вашего сайта.
Обязательно прочитайте все; во-первых, проверьте совет номер один; если он работает хорошо, в противном случае хорошо, переходите ко второму.
1. Используйте настройки производительности Divi
Во-первых, используйте настройки производительности Divi вместо того, чтобы удалять плагины или вносить большие изменения на веб-сайт. Процесс не такой технический, и скорость сайта быстро увеличивается после правильного использования функции настройки.
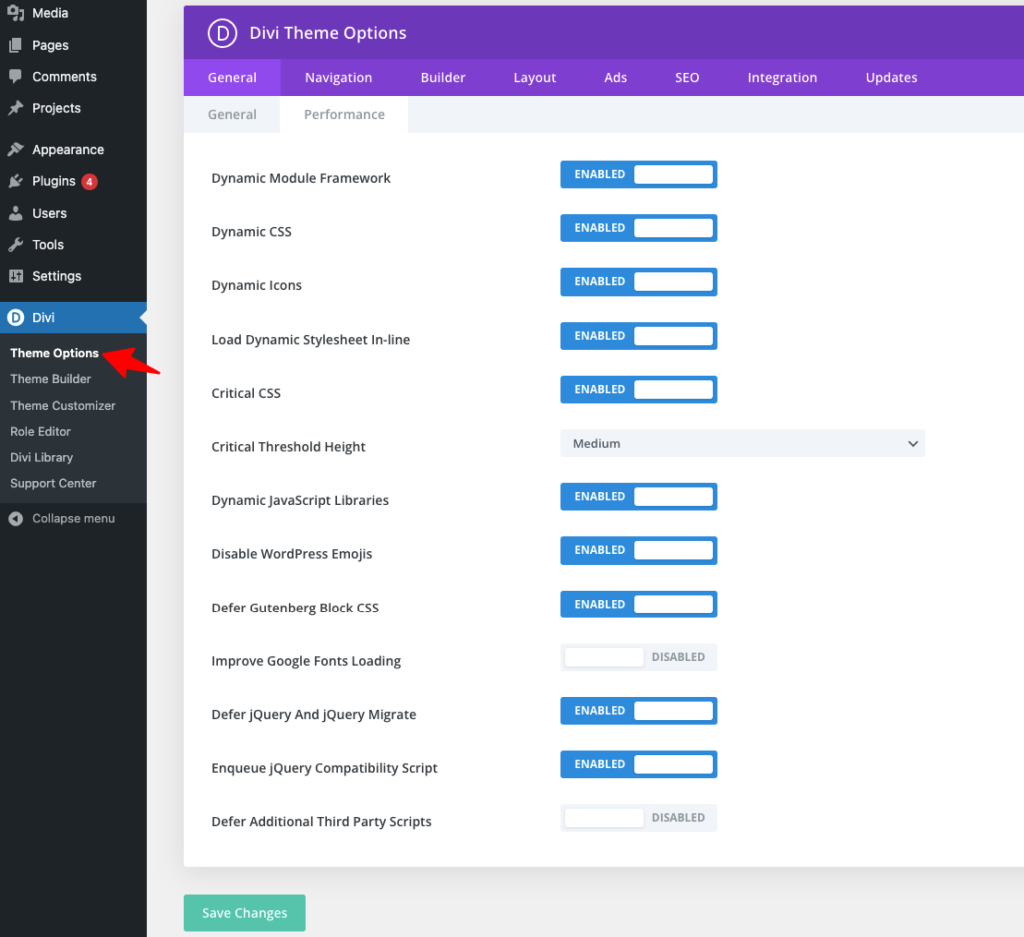
Вам нужно всего лишь перейти на панель управления вашего веб-сайта WordPress, а затем нажать « Настройки темы » под опцией Divi. Нажав на нее, вы увидите окно, подобное изображенному ниже; выберите здесь опцию « производительность ».
Настройки производительности могут показаться неважными, но они могут сделать ваш сайт невероятно быстрым. Вам нужно только понять его значение и включить опции. Если вы не имеете представления о настройках, прочитайте важные особенности настроек производительности Divi.

- Такие функции, как « Структура динамических модулей и динамические значки », обеспечивают загрузку на страницу только необходимых функций и значков. Также функция « Динамический CSS » уменьшает файл CSS для увеличения скорости.
- С настройками « Критический CSS » вы позволите Divi загружать только критические файлы CSS при первом взаимодействии. Параметр « Высота критического порога » определяет «порог верхнего предела» для отложенных стилей. Выбрав высоту порога, сбалансируйте время загрузки.
- Параметры « Dynamic Java Script » определяют, когда необходимо загружать библиотеки Javascript. Вы также можете включить опцию « Отключить WordPress Emojis », чтобы удалить собственные собственные смайлики WordPress.
- Опция « Отложить Gutenberg Block CSS » задерживает CSS-файл Gutenberg Block, а функция « Отложить jQuery и jQuery Migrate » перемещает сценарии jQuery и jQuery Migrate для улучшения загрузки веб-сайта.
- Включите функции « Улучшить загрузку шрифтов Google » и « Ограничить поддержку шрифтов Google для устаревших браузеров », чтобы оптимизировать процесс загрузки шрифтов Google на веб-сайте, а также оптимизировать размер и время загрузки шрифтов Google.
Не обязательно включать каждую функцию в настройках. Плагин кеша может выполнять большинство задач. Итак, включите только основные функции для вашего сайта.
Я предлагаю вам включить такие полезные опции, как « Динамическая структура модулей», «Динамический CSS», «Динамические значки» и «Библиотеки JavaScript », чтобы ускорить работу вашего веб-сайта Divi.
2. Используйте высокопроизводительный хостинг
Если скорость вашего блога или веб-сайта все еще такая же, как и раньше, проверьте свой хостинг даже после использования настроек производительности Divi. В основном проблема со скоростью возникает из-за хостинга. Вот почему я всегда рекомендую сначала проверить услугу хостинга в пробном режиме.
Бесплатная пробная версия позволяет вам решить, стоит ли пользоваться услугой. Вы также можете попросить своих друзей посоветовать, и если у вас нет друзей или вы не читаете отзывы пользователей об услуге хостинга, вот мое предложение!
Хостинг, который я рекомендую
Хостинг-сервис, которому я полностью доверяю, — это Cloudways Hosting. Пользуюсь уже более четырех лет и рекомендую всем своим друзьям. Это делает мою жизнь беззаботной; базовый план начинается всего с 14 долларов в месяц, при этом вы получаете 1 ГБ ОЗУ, 1 ТБ пропускной способности и 25 ГБ памяти.
Первый план предназначен для людей, у которых нет большого бюджета. План, который я использую, стоит 54 доллара в месяц. Он предлагает 4 ГБ ОЗУ, 2 ядра процессора, 80 ГБ памяти и пропускную способность 4 ТБ. Пользователи также получают круглосуточную поддержку клиентов, бесплатный SSL, бесплатную миграцию, автоматическое резервное копирование и т. д.
Вы также должны знать о его характерных особенностях, таких как
- SafeUpdates для автоматического обновления ядра
- Автоматическое восстановление облачных серверов во избежание сбоев сайта
- Промежуточная среда для тестирования
- Готовые серверы PHP 7.4 и 8 для быстрой загрузки сайта
- Быстрый ответ на заявку от службы поддержки премиум-класса
Не только я! Даже команда Elegant Themes рекомендует хостинг Cloudways для более быстрой работы сайта Divi. Просто сравните тарифные планы Cloudways Premium и Standard и выберите подходящий!
3. Купите CDN (сеть доставки контента)
Не полагайтесь только на хороший хостинг; купите CDN (сеть доставки контента) для своего сайта. Это сделает ваш веб-сайт быстрее и повлияет на основные показатели веб-показателей, которые являются одним из наиболее важных факторов для ранжирования в Google.
Основные веб-жизненные показатели состоят из трех показателей:
- LCP (Largest Contentful Paint) измеряет время, в течение которого веб-сайт отображает самый большой элемент контента.
- FID (задержка первого ввода): FID измеряет, как долго веб-страница отвечает на первое взаимодействие.
- CLS (Cumulative Layout Shift) определяет, как часто меняется макет веб-страницы для пользователей.
Теперь вы должны рассмотреть связь между CDN и основными веб-ресурсами. CDN — это кэширование файлов вашего веб-сайта, таких как изображения, видео и т. д., в нескольких местах по всему миру, а не на одном сервере.
Преимущество этого действия будет заключаться в том, что когда пользователь захочет получить доступ к контенту вашего сайта, ближайший сервер доставит контент. Например, если кто-то получает доступ к видео с вашего веб-сайта из Германии, ближайший европейский сервер предоставит контент.
Таким образом, пользователь может получить контент мгновенно. В результате этого действия основной показатель веб-жизненных показателей вашего веб-сайта WordPress увеличится, поскольку он зависит от того, сколько времени требуется веб-сайту для ответа, отображения контента и стабильности визуальных элементов.

Хостинг Cloudways с CDN
Еще одна причина поддержки хостинга Cloudways заключается в том, что он поставляется с Cloudflare Enterprise CDN (сеть доставки контента). Без хостинга Cloudways услуга CDN будет стоить около 4,99 долларов в месяц для 5 доменов.
Здесь вы получите расширенную безопасность с защитой от DDoS. Также можно остановить потенциальные угрозы через брандмауэр веб-приложения. Более того, Cloudways включила функции Edge Page Cache и Argo Smart, чтобы снизить TTFB и LCP вашего сайта. И так, чего же ты ждешь?
4. Оптимизируйте изображение
Вы тоже думаете, что одно изображение не может повлиять на скорость вашего сайта? У всех одна и та же мысль, пока они не столкнутся с проблемой медленного веб-сайта. Да, одного изображения на веб-странице недостаточно для снижения скорости сайта, но подумайте о том, сколько изображений вы разместили в целом.
Эти неоптимизированные изображения увеличивают время загрузки, оставляют плохое впечатление у пользователей и не подходят для мобильной оптимизации и SEO. Решение этой проблемы — оптимизировать изображения перед их размещением на сайте и реализовать ленивую загрузку изображений.
Используйте плагины, такие как FlyingPress или Perfmatters, для ленивой загрузки изображений. Эти плагины отлично подходят для обнаружения и отложенной загрузки изображений для предотвращения нежелательных изображений.
Как мне оптимизировать изображения для сайта?
- Я всегда выбираю для изображения формат JPG, PNG или в основном WebP.
- Если возможно, сначала преобразуйте изображение в такой формат, как WebP, с помощью инструмента, а затем загрузите его.
- Не загружайте изображения большого размера; изменить их размер и сжать файл.
- Я использую плагин FlyingPress для ленивой загрузки изображений.
- Наконец, я добавляю замещающий текст и описания изображений.
5. Удалите неиспользуемые плагины
Еще один эффективный совет для вас — удалить все плагины, которые вы не используете. Я всегда рекомендую использовать меньше плагинов; чем больше у вас есть на вашем сайте, тем медленнее он будет становиться. Кроме того, убедитесь, что загруженный вами плагин обновлен.
Использование устаревших плагинов похоже на жизнь с угрозой безопасности без мер предосторожности. Никогда не знаешь, что произойдет в следующий момент. Лучше всего использовать такие плагины, как Jetpac Protect, которые проверяют плагины и связанные с ними уязвимости.
6. Очистите базу данных WordPress
База данных WordPress означает содержимое ваших сайтов, комментариев, страниц и т. д. Когда вы включаете расширения, таблицы и измененные данные добавляются в базу данных. Если эти несущественные данные будут накапливаться, нагрузка на сервер повлияет на время загрузки сайта.
Итак, как очистить базу данных в WordPress и исправить проблему с медленной загрузкой Divi? Как известно, ручная оптимизация потребует времени. Вы можете положиться на плагины базы данных, такие как WP Clean Up Optimizer или WP Sweep, чтобы выполнить свою работу.
Примечание: лучше сделать резервную копию базы данных, прежде чем что-либо удалять.
7. Ограничьте использование ползунков, анимации и эффектов движения
Многие владельцы веб-сайтов используют слайдеры, анимацию и эффекты движения, чтобы придать веб-сайту стильный или модный вид. Это может быть требованием для некоторых бизнес-сайтов, но если у вас обычный веб-сайт, эти вещи нанесут больше вреда.
Помните, что пользователи приходят на ваш блог или веб-сайт, чтобы найти ответ и прочитать ваш контент. Для него важно, насколько хорош ваш контент, как быстро загружается страница и т. д. Так что не тратьте свое время на добавление анимации или эффектов движения.
8. Используйте плагин производительности
Если вы считаете, что описанный выше процесс кажется лихорадочным, и у вас не так много времени, чтобы сделать все самостоятельно, не беспокойтесь. Снимаю шляпу перед технологией; у вас есть качественные плагины, такие как Perfmatters и Flying Press, которые решают эти проблемы!
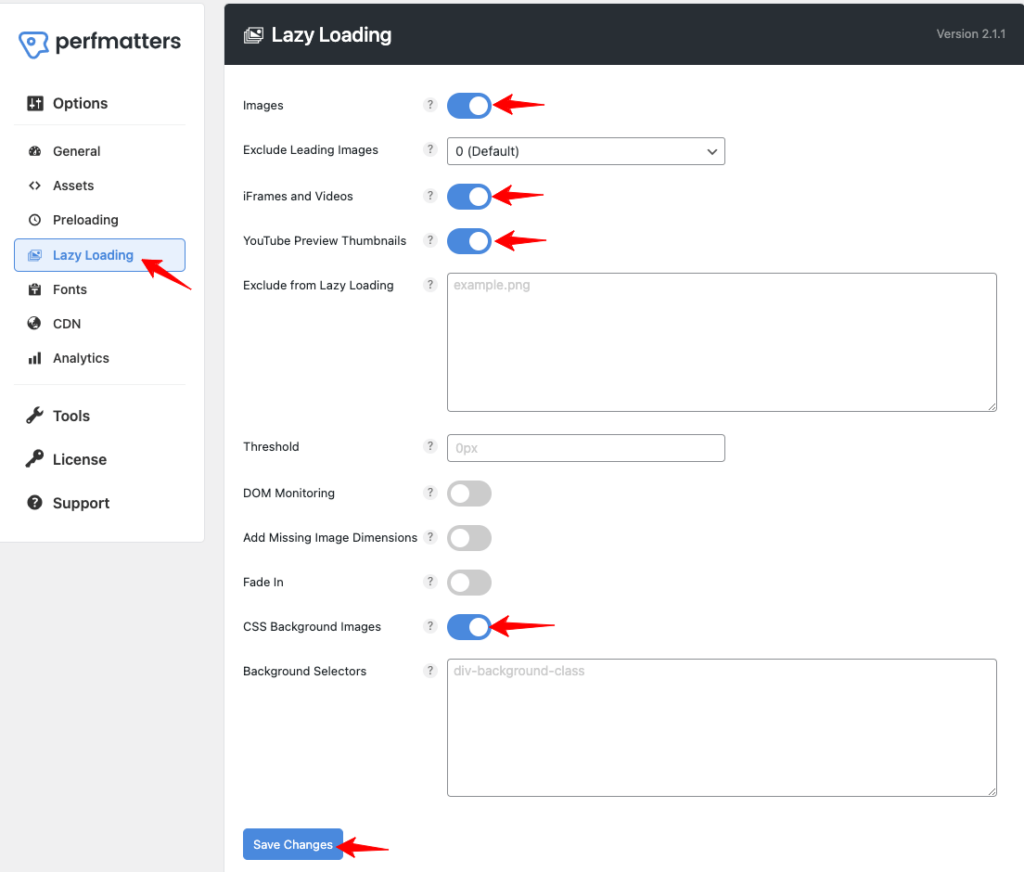
Диви, не лениво загружай фоновые изображения. Perfmatters позволяет пользователям лениво загружать видео, iFrames и изображения. Включение это простой метод; вы увидите « параметры iFrames и видео » под настройкой « изображения »; нажмите здесь. Для фоновых изображений включите функцию « Фоновые изображения CSS ».

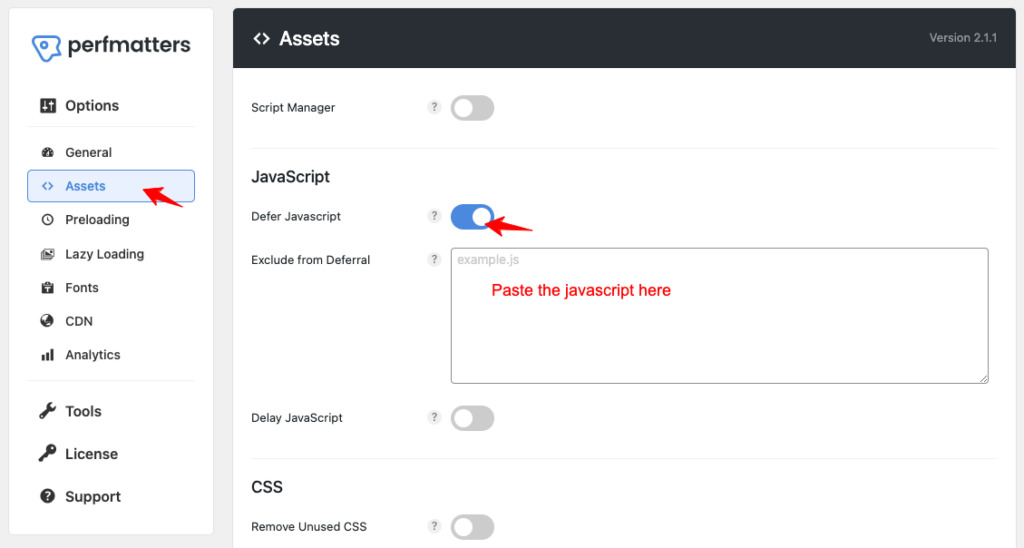
Perfmatter решает проблему с задержкой анимации. Вам нужно только добавить сценарии в параметр « Исключено из задержки » на вкладке настроек « Javascript ». Вот скрипт, который вам нужно добавить:
jquery.min.js jquery-migrate.min.js .dipi_preloader_wrapper_outer /Диви/js/scripts.min.js /Divi/js/custom.unified.js /js/magnific-popup.js et_pb_custom et_animation_data вар ДИВИ вяз.стиль.дисплей easypiechart.js

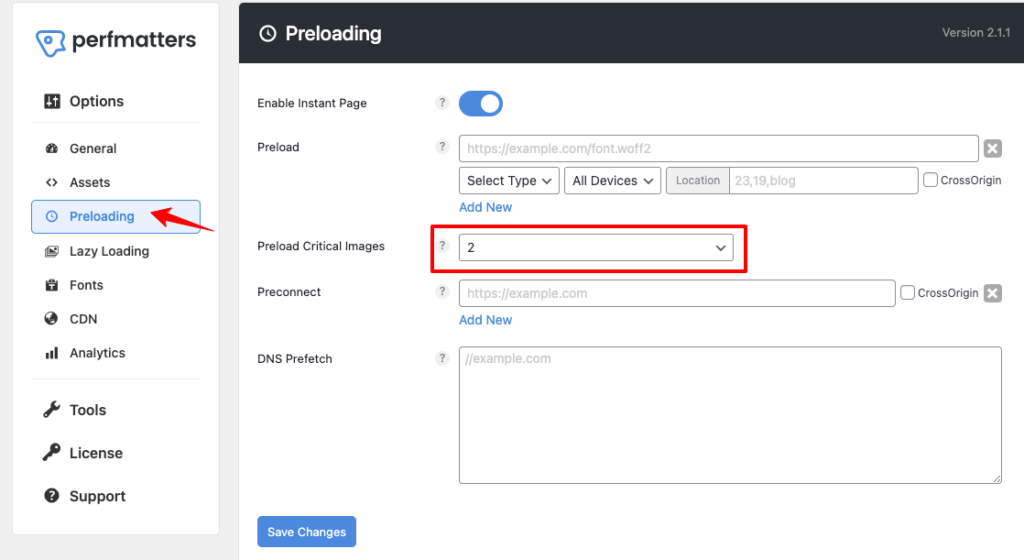
Оба плагина позволяют вам выбрать число от 0 до 5 (я рекомендую настройки 2 или 3 изображений) изображений предварительной загрузки из настроек. Кроме того, вы можете легко удалить неиспользуемый CSS с помощью Perfmatters или FlyingPress.

Объединив использование FlyingPress и Perfmatters , вы можете установить любой из плагинов для
- Удалить неиспользуемый CSS
- Ленивая загрузка изображений
- Улучшить TTFB через CDN
- Разместить шрифт локально
- Удалить вздутия
Ускорьте работу сайта Divi — часто задаваемые вопросы
Как проверить скорость сайта Divi?
Лучший и самый простой способ проверить скорость веб-страницы любого сайта — использовать инструмент проверки скорости веб-сайта. На рынке доступно несколько инструментов, таких как Cloudways Google Page Experience. Добавьте ссылку на свой сайт; инструмент покажет вам все детали.

Как очистить кэш Divi?
Процесс очистки Divi Cache вручную довольно прост. Посетите панель управления WordPress на своем веб-сайте и найдите опцию « Divi ». На вкладке Divi выберите функции « Параметры темы » и « Конструктор », а затем выберите « Очистить » в разделе « Дополнительно ».
Divi вреден для SEO?
Нет, Divi неплох для SEO; вместо этого это один из тех вариантов, которым можно полностью доверять. Однако это не означает, что влияние не может быть плохим, потому что, в конце концов, все зависит от того, как вы используете тему и оптимизируете свой сайт для поисковых систем.
Завершение советов по ускорению сайта Divi WordPress
Более важно, чтобы ваш сайт загружался быстро. Я обсудил восемь советов, которые считаются наиболее эффективным способом ускорить медленный веб-сайт Divi. Сначала я рекомендую проверить настройки оптимизации производительности Divi и включить важные функции.
Если это не работает, проверьте свой хостинг; это может создать проблемы. Начните бесплатно с Cloudways. Попробуйте приобрести CDN для своего блога. Позже перейдите к внесению изменений, таких как удаление неиспользуемых плагинов или очистка базы данных WordPress.
И последнее, но не менее важное в этом руководстве по оптимизации скорости Divi: всегда оптимизируйте визуальный контент перед загрузкой. Неоптимизированные изображения и видео создают множество проблем, помимо замедления работы сайта. Помимо этого, Google также учитывает SEO изображения и видео при ранжировании.
Другие руководства по скорости сайта
Как ускорить Elementor?
Как ускорить сайт WoCommerce?
Как ускорить WordPress?
