7 проверенных советов по ускорению загрузки изображений для более быстрого сайта WordPress
Опубликовано: 2017-03-30Знаете ли вы, что изображения составляют 63% размера средней веб-страницы? Это означает, что если вы хотите сделать свой сайт быстрее, лучшее, что вы можете сделать, — это ускорить загрузку изображений.
Более быстрые веб-сайты имеют:
- Более довольные посетители, потому что медленная загрузка раздражает пользователей.
- Улучшение рейтинга в поисковых системах, поскольку скорость сайта является фактором ранжирования.
- Более высокие коэффициенты конверсии, а значит больше денег в вашем кармане.
Но как на самом деле ускорить загрузку изображений и воспользоваться преимуществами более быстрого веб-сайта WordPress? Что ж, следуйте советам, которые я собираюсь изложить . Давайте копаться.
Прежде чем начать – получите эталон для сравнения
Не волнуйтесь – я собираюсь показать вам, как ускорить ваш сайт и его изображения. Но я хочу доказать вам, что эта штука действительно работает. Итак, прежде чем мы начнем, я попрошу вас оказать мне услугу:
Выясните, сколько времени занимает загрузка вашего сайта прямо сейчас. Это не только доказательство того, что я знаю, о чем говорю, но и дает вам ориентир для сравнения. Таким образом, вам не нужно гадать, действительно ли изменение ускорило работу вашего сайта. У вас будут данные, чтобы знать наверняка .
Но как проверить, сколько времени занимает загрузка вашего сайта? Хорошо, вам понадобится секундомер и быстрый палец… подождите, нет. Это не похоже на хорошую идею. Как насчет автоматического способа сделать это?
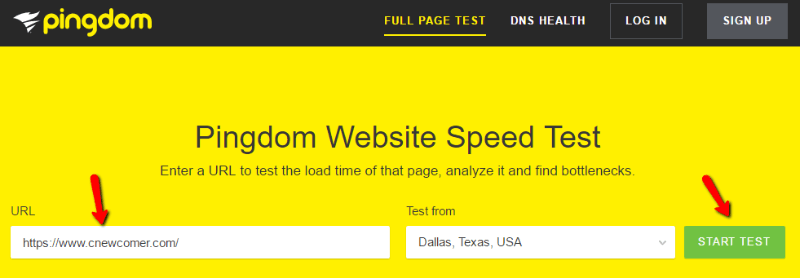
Вместо этого попробуйте это — перейдите в Pingdom Tools, подключите URL-адрес своего сайта и нажмите кнопку «Начать тест» :

Затем Pingdom точно сообщит, сколько времени потребовалось вашему сайту для загрузки.
Какое бы число вы ни получили, это именно то число, которое вы должны ожидать после того, как закончите читать этот пост!
Мой сайт-портфолио (пример) уже довольно хорошо оптимизирован – я надеюсь, что вы увидите такое же время загрузки страниц, как только примените эти советы…
1. Измените размер изображений перед их использованием
Независимо от того, какую тему WordPress вы используете, ваша тема сможет отображать изображения только до определенной максимальной ширины. Это означает, что если вы загружаете изображения, размеры которых превышают максимальную ширину, вы замедляете свой сайт двумя способами:
- Вы увеличиваете размеры файлов изображений, чем они должны быть.
- Вы заставляете веб-браузер вашего посетителя изменять размер изображения.
И то и другое нехорошо, если вы хотите ускорить загрузку изображений! Поэтому, чтобы решить эту проблему, всегда изменяйте размер изображений перед их загрузкой.
Какие размеры следует использовать? Ну, точные размеры зависят от вашей темы WordPress, поэтому я не могу дать общий ответ. Но, как правило, для большинства тем WordPress подходит ширина где-то в диапазоне 700-800 пикселей.
Как изменить размер изображений WordPress
Есть два простых способа изменить размер изображений WordPress.
Во-первых, вы можете установить плагин, такой как Imsanity, который будет автоматически изменять размер изображений, которые вы загружаете на свой сайт WordPress.
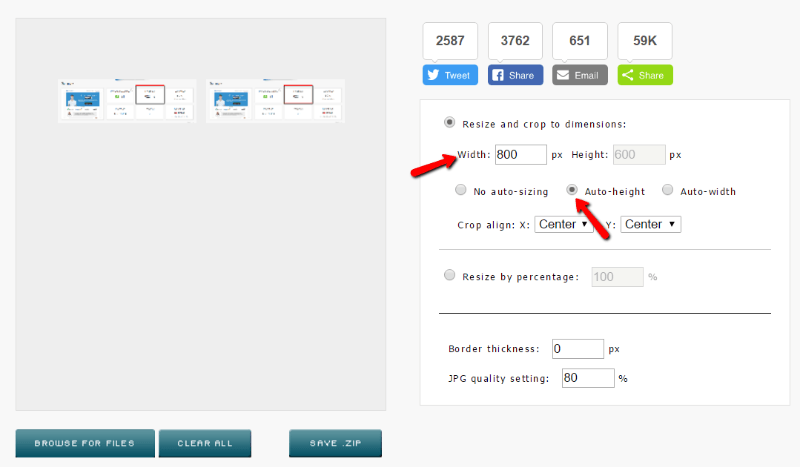
Во-вторых, если вы предпочитаете решение без плагинов, вы можете использовать Batch Image Resizing Made Easy, чтобы легко изменить размер изображений. Просто убедитесь, что вы выбрали «Автовысота» , чтобы инструмент не обрезал изображения во время процесса изменения размера:

Если вы работаете над существующим сайтом, вам также следует вернуться назад и изменить размер как можно большего количества старых изображений. Плагин Imsanity может помочь вам массово изменить размер существующих изображений WordPress.
2. Сжимайте изображения, чтобы сохранить еще больший размер
Итак, изменение размеров ваших изображений — это полдела. Но вы можете пойти еще дальше и уменьшить размеры файлов изображений с помощью так называемого сжатия. Сжатие работает для уменьшения размеров двумя возможными способами:
- Сжатие без потерь . Уменьшает размеры файлов без потери качества.
- Сжатие с потерями . Обеспечивает большую экономию размера, но за счет некоторого качества.
Обычно я рекомендую сжатие без потерь для фотографий или других изображений, качество которых имеет высочайшее качество. Но для чего-то вроде обучающих снимков экрана (например, изображений в этой статье) я бы рекомендовал использовать сжатие с потерями для максимальной экономии размера.
Как сжать изображения WordPress
Как и в случае с изменением размера изображений, вы можете либо воспользоваться плагином, либо использовать отдельный инструмент.
Что касается плагинов, Smush Image Compression and Optimization — отличный вариант, поскольку в своей последней версии он может как сжимать , так и изменять размер ваших изображений.
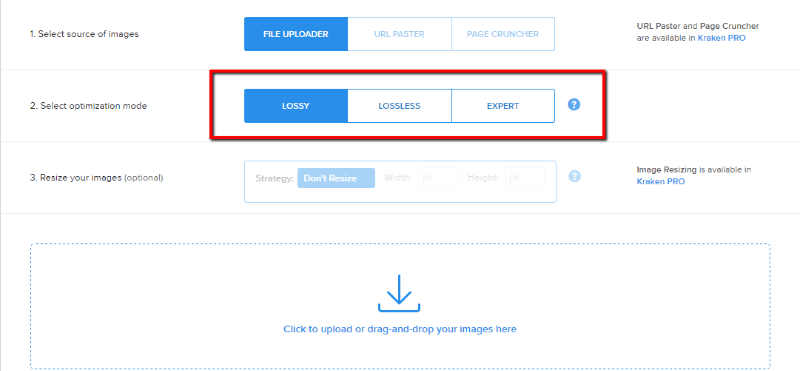
Если вам нужен автономный сайт, Kraken — еще один надежный вариант, который позволяет сжимать изображения как без потерь, так и с потерями:

Я знаю, что это неприятно, но, как и в случае с изменением размера изображений, вам следует вернуться назад и сжать как можно больше старых изображений. Если вы используете плагин Smush, он может автоматически сжимать как старые, так и новые изображения.
3. Используйте CDN для доставки изображений и другого контента.
CDN, сокращение от сети доставки контента, ускоряет загрузку вашего сайта и изображений следующим образом:
Обычно, когда кто-то посещает ваш веб-сайт, ему приходится загружать все файлы из центра обработки данных вашего хостинга. Если ваш центр обработки данных расположен в Далласе, штат Техас, и кто-то приезжает из Калифорнии, это нормально . Они все еще довольно близки друг к другу!

Но что, если кто-то приедет из Лондона, Великобритания? Это не так уж и хорошо . Видите ли, каким бы быстрым ни был Интернет, скорость передачи данных все еще ограничена физикой. То есть физическое расстояние имеет значение, хотя бы на доли секунды.
CDN решают эту проблему, храня файлы вашего веб-сайта в нескольких центрах обработки данных по всему миру. Затем, когда кто-то посещает ваш сайт, он сможет загрузить ваши файлы из ближайшего к нему глобального центра обработки данных.
Это отличный инструмент для ускорения вашего сайта. Но сколько это будет стоить?
Не волнуйся! Вы действительно можете найти качественные бесплатные CDN. Два таких варианта:
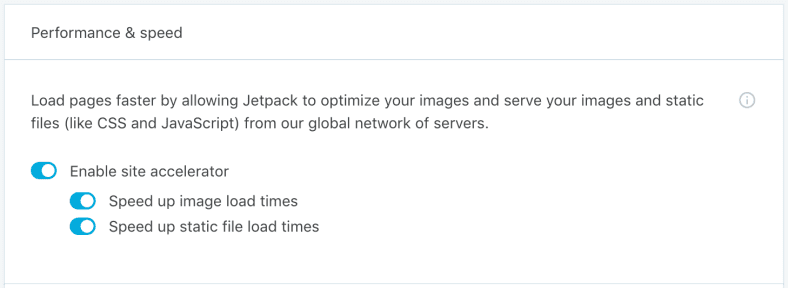
- Jetpack Site Accelerator — модуль Photon плагина Jetpack действует как CDN для ваших изображений. Если вы хотите только ускорить загрузку изображений, это хороший вариант.

- CloudFlare – популярный вариант, который легко настроить и доставляет все ваши статические файлы, включая изображения и HTML.
4. Включите кеширование браузера для вашего сайта.
Если вы когда-либо использовали инструмент Google PageSpeed Insights, фраза «Использовать кеширование браузера», вероятно, не дает вам покоя. Другими словами, это распространенное предложение по ускорению вашего сайта.
Кэширование браузера по сути заставляет браузер вашего посетителя хранить определенные файлы на локальном компьютере вашего посетителя, вместо того, чтобы загружать файлы каждый раз. Так, например, вашему посетителю необходимо будет загрузить изображение вашего логотипа при первом посещении. Но при каждом последующем посещении ваш посетитель будет загружать этот файл из своего локального кеша.
Это означает более быстрое время загрузки, поскольку вашему посетителю не нужно получать все непосредственно с вашего сервера.
Самый простой способ настроить кеширование браузера — просто добавить следующий код в файл .htaccess:
## EXPIRES CACHING ##
<IfModule mod_expires.c>
ExpiresActive On
ExpiresByType image/jpg "access 1 year"
ExpiresByType image/jpeg "access 1 year"
ExpiresByType image/gif "access 1 year"
ExpiresByType image/png "access 1 year"
ExpiresByType text/css "access 1 month"
ExpiresByType text/html "access 1 month"
ExpiresByType application/pdf "access 1 month"
ExpiresByType text/x-javascript "access 1 month"
ExpiresByType application/x-shockwave-flash "access 1 month"
ExpiresByType image/x-icon "access 1 year"
ExpiresDefault "access 1 month"
</IfModule>
## EXPIRES CACHING ##
Вы можете найти файл .htaccess, используя программу FTP для подключения к корневому каталогу вашего сервера. Или, если вы не знаете, где найти этот файл, служба поддержки вашего веб-хостинга может вам помочь!
5. Убедитесь, что вы также используете плагин для кэширования страниц.
Кэширование в браузере — не единственный способ ускорить работу вашего сайта WordPress. Существует также так называемое кэширование страниц, которое упрощает обслуживание контента на вашем сайте. Самое приятное то, что кэширование страниц ускорит загрузку изображений, а также ускорит остальную часть вашего сайта!
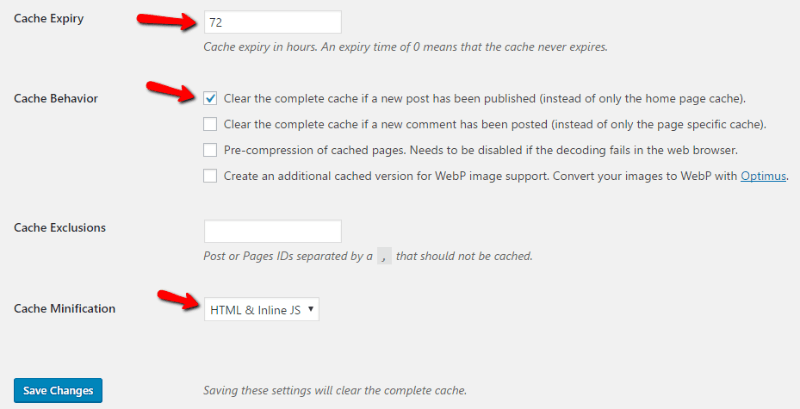
Для реализации кэширования страниц я рекомендую плагин Cache Enabler, поскольку он легкий и простой в настройке. Просто установите и активируйте его. Затем перейдите в «Настройки» → «Включение кэша» и настройте его следующим образом:

Самое приятное то, что Cache Enabler также минимизирует ваш код, что является еще одним методом сокращения времени загрузки страницы.
6. Отключите хотлинкинг для ваших изображений
Хотлинкинг — это когда другие веб-сайты публикуют изображения, размещенные на вашем сервере. По сути, это заставляет ваш веб-сервер использовать ресурсы, чтобы сделать чужой сайт лучше . Это не хорошо!
Вот почему вам следует рассмотреть возможность отключения хотлинкинга. Таким образом, ваш сервер может сосредоточиться исключительно на вашем собственном веб-сайте.
Чтобы отключить хотлинкинг, вы можете использовать плагин All In One WP Security & Firewall или добавить следующий код в свой файл .htaccess (тот же файл, в который вы добавили кеширование браузера):
RewriteEngine on
RewriteCond %{HTTP_REFERER} !^$
RewriteCond %{HTTP_REFERER} !^http(s)?://(www.)?yourdomain.com [NC]
RewriteRule .(jpg|jpeg|png|gif)$ – [NC,F,L]
Просто не забудьте заменить yourdomain.com своим фактическим доменным именем!
7. Все остальное не помогает — выберите более быстрый хост
Все, что я перечислил выше, ускорит загрузку вашего сайта и изображений. Но есть кое-что, чего не могут преодолеть все эти советы:
Медленный хостинг .
Если у вас есть веб-хостинг с медленным временем отклика, все эти советы — всего лишь пластыри. То есть скорость вашего сайта всегда будет зависеть от производительности вашего хоста.
Так что, если вы реализовали все вышеперечисленное и все еще разочарованы временем загрузки страницы, возможно, пришло время стиснуть зубы и переключиться на хостинг-провайдера премиум-класса.
Или, если вы ищете более дешевый, но при этом эффективный вариант, я большой поклонник SiteGround *. SiteGround — это то, что я использую для своего личного сайта-портфолио, который загружается менее чем за 700 мс*.
Подведем итоги
Я сделаю небольшую паузу, пока вы вернетесь в Pingdom и еще раз протестируете свой сайт.
Дела идут быстрее? Они должны быть!
И благодаря этому вы настроите свой веб-сайт на успех как сейчас, так и в будущем. Поскольку мобильный Интернет продолжает расти, время загрузки страниц станет еще более важным.
Хотите оставить свой отзыв или присоединиться к обсуждению? Добавляйте свои комментарии в Twitter.
Сохранить Сохранить
