Как ускорить работу вашего сайта WooCommerce (полное руководство 2022 г.)
Опубликовано: 2021-08-03У вас медленный сайт WooCommerce? Многие факторы могут замедлить работу вашего сайта WooCommerce, но, к счастью, мы поделились лучшими методами его ускорения.
Первый факт: вашему сайту WooCommerce нужна скорость для получения прибыли. Более быстрое время загрузки не только улучшает взаимодействие с пользователем, но также улучшает SEO и продажи для вашего бизнеса. Вам нужен быстрый веб-сайт, или вы можете потерять клиентов с коротким периодом внимания, им нужно выбрать то, что доступно сейчас, не дожидаясь слишком долго.

Все просто: что бы вы сделали как посетитель, если бы попали на очень медленный сайт электронной коммерции? Вы бы предпочли остаться или попробовать другой веб-сайт с лучшим опытом покупок? Мы все знаем этот ответ.
Это руководство покажет вам, как легко увеличить скорость вашего сайта WooCommerce за счет оптимизации определенных аспектов. Мы увидим множество причин, по которым вам следует оптимизировать его, а также основные методы и инструменты, с которыми вы можете работать, чтобы добиться быстрой работы сайта на всех устройствах.
В качестве небольшого бонуса вы также получите наш контрольный список производительности, чтобы избежать ошибок, максимально эффективно использовать свой сайт WooCommerce и получить зеленый балл в Google PageSpeed Insights.
Почему вы должны оптимизировать производительность WooCommerce?
Скорость имеет значение для вашего веб-сайта WooCommerce, потому что время загрузки страницы является основным фактором ранжирования — и давайте будем реальными, вы не будете продавать свои продукты, если находитесь на 5-й странице Google.
В исследовании, проведенном Hubspot, мы видим, что «уменьшение времени загрузки страницы увеличило конверсию с 3% до 17%». Что это означает в денежном выражении?
Мы подсчитали за вас: если ваш сайт WooCommerce зарабатывает 1000 долларов в день, задержка страницы в одну секунду может стоить вам 250 000 долларов в год! Подумайте обо всех инвестициях, которые вы могли бы сделать с $250 000…
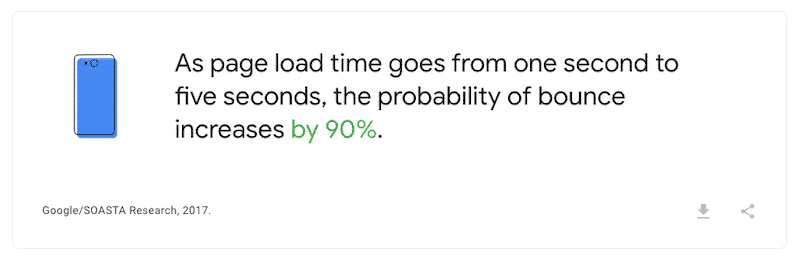
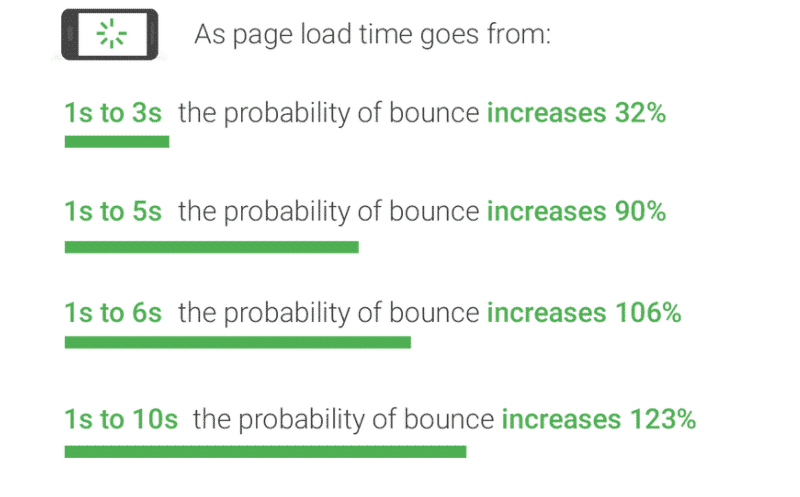
Более того, посмотрите, что мы нашли в блоге Google.
1 из 2 посетителей (которые являются потенциальными покупателями) покинут ваш магазин, если загрузка займет более 3 секунд.

Оптимизация скорости для сайта электронной коммерции не является чем-то новым. Еще в 2010 году Google уже включил новый сигнал в свои алгоритмы поискового ранжирования: скорость сайта. Этот новый KPI отражает, насколько быстро веб-сайт отвечает на веб-запросы.
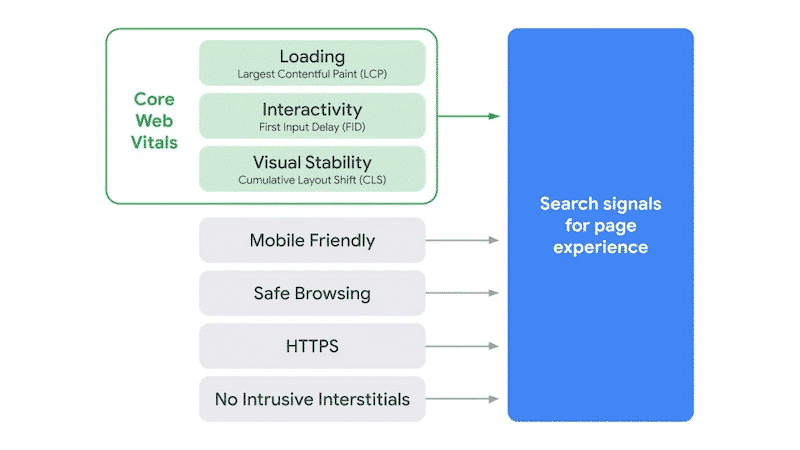
Где мы в 2022 году? Google продолжает делать Интернет лучше (и быстрее) с недавним запуском Core Web Vitals, который также стал фактором ранжирования. Эти новые веб-сигналы измеряют, как пользователи воспринимают опыт взаимодействия с вашей веб-страницей, что влияет на позицию вашего сайта WooCommerce в Google.
Если ваш показатель производительности низкий, Google это не понравится. Если ваши KPI зеленого цвета, у вашего магазина будет больше шансов оказаться на первой странице.

| Оптимизировав свои Core Web Vitals, вы повысите свои шансы подняться в рейтинге поисковых систем Google и, следовательно, привлечь больше трафика в свой интернет-магазин! Большая скорость = лучшая конверсия = больше продаж |
Теперь, когда мы увидели, что более высокая скорость увеличивает количество конверсий, снижает показатель отказов, повышает ваш рейтинг в поисковой выдаче и делает ваших посетителей счастливыми, давайте посмотрим, как убедиться, что ваш Сайт WooCommerce хорошо оптимизирован.
Это подводит нас к следующей части: как ускорить работу вашего сайта WooCommerce.
Как ускорить сайт WooCommerce: 11 советов, которые работают
Увеличение скорости вашего сайта является важным аспектом любого сайта WooCommerce.
Приведенные ниже советы распределены по категориям: от сильно влияющих на слабое влияние на производительность. Некоторые из них больше влияют на ваш окончательный показатель производительности, но все они имеют одну общую черту: вы ускорите свой сайт WooCommerce, обращаясь к каждому из них.
Давайте рассмотрим несколько простых методов, которым вы можете следовать, чтобы оптимизировать производительность и ускорить работу WooCommerce:
- Выберите хорошего хостинг-провайдера
- Использовать HTTP2
- Используйте плагин кэширования
- Выберите тему Fast WooCommerce
- Сокращение времени выполнения JS
- Оптимизируйте изображения вашего продукта
- Оптимизация CSS (оптимизация доставки CSS и удаление неиспользуемого CSS)
- Ленивая загрузка изображений и видео
- Оптимизация кода
- Используйте сеть доставки контента для доставки статических ресурсов
- Оптимизация базы данных
Бонус: не забывайте об оптимизации основных веб-показателей!
Давайте начнем с методов, которые оказывают наибольшее влияние на оптимизацию скорости страницы WooCommerce.
1. Выберите хорошего хостинг-провайдера
Приоритет: высокий
Продажа продуктов с помощью WooCommerce часто подразумевает контент с изображениями, текстом, фотогалереями, видео и онлайн-платежами. Все эти функции должны быстро отображаться на вашем веб-сайте в безопасной среде. Вы бы разместили данные своей кредитной карты на медленном веб-сайте, который не внушает доверия? Я не буду.
Во-первых, вам нужно учитывать, насколько быстро работает служба веб-хостинга. Во-вторых, какую поддержку клиентов предлагает этот провайдер? В-третьих, и, наконец, они безопасны?
Некоторые из тактик, которые вы захотите найти, а именно:
- Проверьте показатель времени безотказной работы хостинга (представьте, сколько продаж вы можете потерять, если ваш хостинг вас подведет). Например, хостинговая платформа электронной коммерции WP Engine помогает увеличить скорость веб-сайта до 40%, а средние продажи — до 18%.
- Кэширование на уровне сервера (настроено для WooCommerce).
- Сеть доставки контента (CDN), особенно если у вас есть международные клиенты.
- Несколько центров обработки данных, чтобы вы могли выбрать местоположение в зависимости от того, где находятся ваши основные клиенты.
- Пропускная способность и хранилище, которые они предоставляют для ваших продуктов
- SSL-сертификат (вы хотите, чтобы ваш интернет-магазин был в безопасности).
- Автоматическое резервное копирование (например, вы можете вернуться к более старой версии вашего сайта WordPress, если обновление пойдет не так.
- Простые промежуточные сайты для тестирования новых продуктов или новых функций перед запуском.
- Автоматическая установка WooCommerce для ускорения работы (некоторые хостинги, такие как SiteGround, предварительно устанавливают WooCommerce).
- Проверьте тип хостинга, который они предоставляют. Если у вас есть тысячи продуктов с большим ежемесячным трафиком, вам может понадобиться выделенный сервер. Мы написали статью, в которой рассказали о плюсах и минусах каждого типа хостинга: виртуальный, выделенный, в облаке и т. д. Будет полезно определиться с выбором. Для получения дополнительной информации о том, какой хостинг выбрать, ознакомьтесь с нашим специальным руководством по лучшему хостингу WordPress для малого бизнеса.
- Убедитесь, что ваш хостинг-провайдер поддерживает HTTP/2. Почему?
Это подводит нас к следующему пункту: чрезвычайной важности HTTP/2.
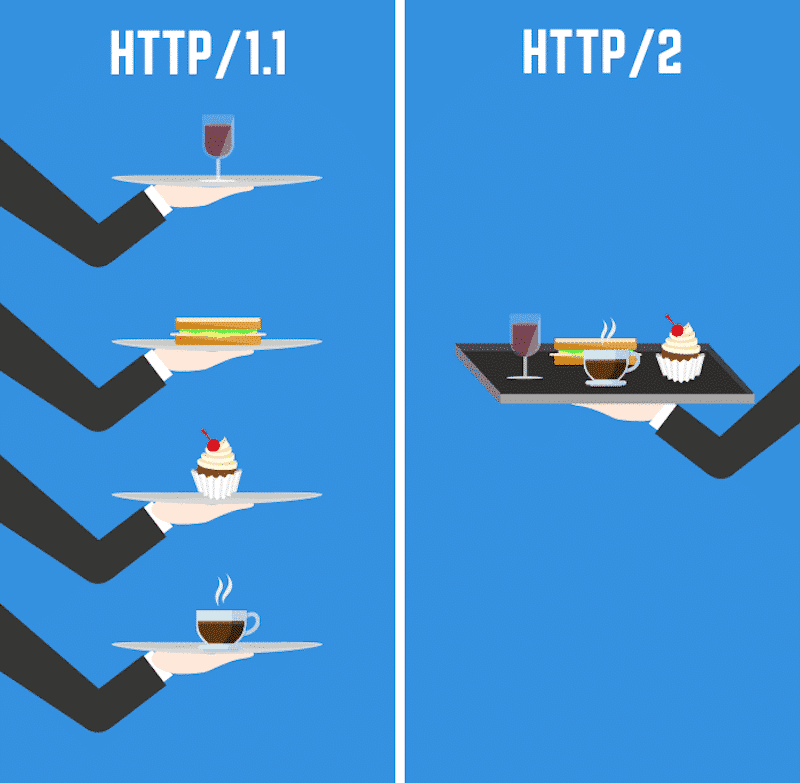
2. Используйте HTTP/2
Приоритет: высокий
HTTP/2 может увеличить скорость страницы вашего веб-сайта, позволяя браузерам одновременно обрабатывать несколько запросов по одному соединению. Это экономит пропускную способность, позволяя ускорить загрузку страниц.
Раньше вашему браузеру приходилось возвращаться на сервер, чтобы получить каждый отдельный ресурс. Теперь он собирает все ресурсы и передает их одновременно.
Хитрости CSS очень хорошо объясняют разницу между ними:

3. Используйте плагин кэширования
Приоритет: высокий
Кэширование — отличный способ ускорить ваш магазин WooCommerce. Это единственное, что вам нужно для сайта электронной коммерции, который работает плавно и быстро, от времени загрузки страницы оформления заказа до страниц сведений о продукте. Кэширование повышает производительность за счет сокращения трудоемких процессов, таких как извлечение всей сохраненной информации или создание новых копий для каждого посетителя, запрашивающего контент.
Лучшие функции, которые вы должны искать в плагине кеша, — это в основном предварительная загрузка кеша, оптимизация файлов CSS и JS, отложенная загрузка изображений и видео, сжатие Gzip, возможность отложить загрузку JavaScript и оптимизировать ваши шрифты.
Если вам интересно, какой плагин кеширования для WooCommerce лучший, обратите внимание на WP Rocket. Он имеет все необходимые функции и отлично работает с WooCommerce. WP Rocket также находится на официальном сайте WooCommerce:

Настройки уже должны быть активированы, но на всякий случай убедитесь, что вы исключили из кеша следующие страницы WooCommerce по умолчанию:
- Корзина
- Мой счет
- Проверить
WP Rocket прост в настройке и применяет 80% лучших практик веб-производительности. Не верьте нам на слово и перейдите к результатам теста скорости, чтобы увидеть положительное влияние WP Rocket на сайт WooCommerce.
4. Выберите быструю тему WooCommerce
Приоритет: высокий
Скорость WooCommerce является ключом к повышению коэффициента конверсии и увеличению доходов вашего сайта. Лучшие темы WooCommerce могут создать или разрушить успех магазина, причем некоторые из них оказывают невероятное влияние на время загрузки. Чтобы помочь вам найти лучшую для ваших нужд, мы рассмотрели 10 самых быстрых тем WooCommerce с использованием Lighthouse; вот четыре победителя с быстрым исполнением:
- Блочный
- Структура компоновщика страниц
- Неве
- Астра
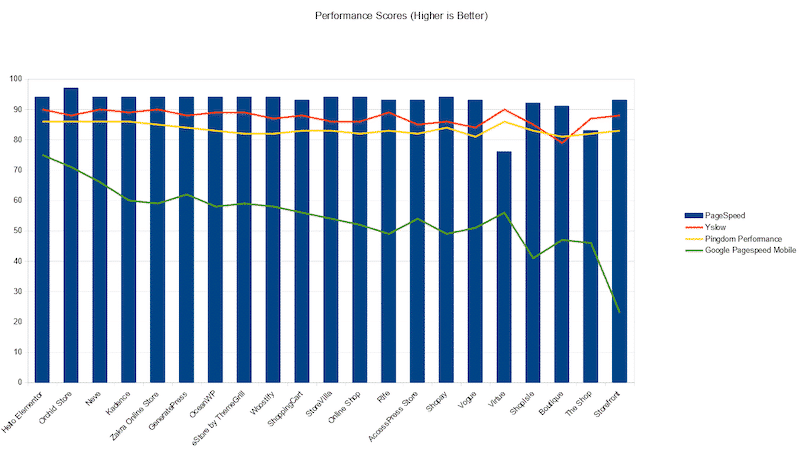
Kinsta также провела аудит, чтобы определить оценку производительности для самых популярных тем WordPress:

5. Сократите время выполнения JS
Приоритет: высокий
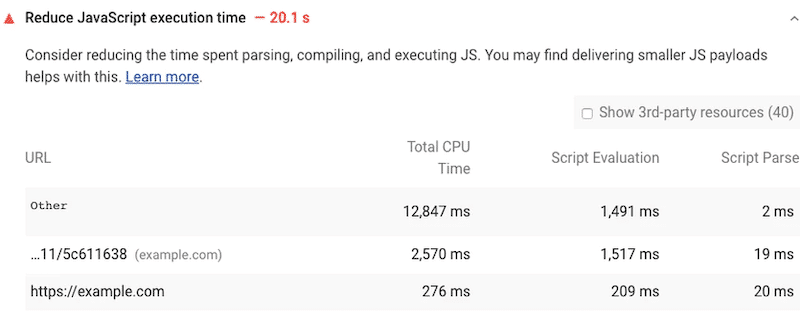
Если ваш JavaScript выполняется долго, это снизит производительность вашей страницы. Google Lighthouse учитывает время выполнения JS при оценке вашей производительности. Он предупреждает вас, если выполнение вашего JavaScript занимает больше двух секунд. Если оно превышает 3,5 с, то вы получаете красный флаг:

Совет : если вы хотите узнать о четырех способах измерения времени выполнения JS, мы рекомендуем прочитать это руководство.
Чтобы сократить время выполнения JS, WebDev делится тремя важными советами:
- Минимизируйте и сжимайте свой код.
- Удалите неиспользуемый JS-код.
- Сократите число поездок по сети за счет кэширования кода.
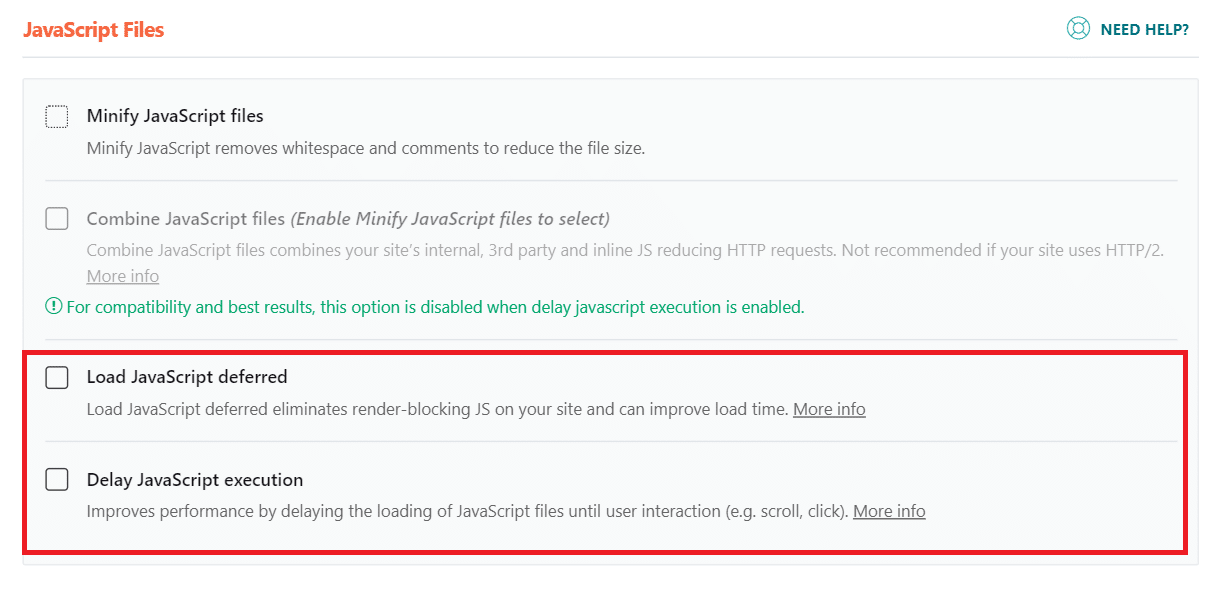
Все эти рекомендации являются частью функций WP Rocket. WP Rocket помогает оптимизировать ваши файлы JS двумя способами: задерживая ресурсы JS (это означает, что файлы JS будут загружаться только при взаимодействии с пользователем) и загружая JS только при необходимости.

6. Оптимизируйте изображения вашего продукта
Приоритет: высокий
Всегда серьезно относитесь к фотографии вашего продукта. Изображения являются важной частью создания успешного веб-сайта электронной коммерции, поскольку вы хотите убедить посетителей покупать ваш продукт. Однако вам нужно найти правильный баланс между качеством и размером. Изображение размером 2 МБ будет выглядеть хорошо, но вы увидите, что ваш показатель скорости резко пострадает.
Лучшее решение — оптимизировать изображения каждого товара, особенно если у вас есть галереи, рекламные баннеры и всевозможные медиа в вашем интернет-магазине. Это означает уменьшение их размера, сжатие и преобразование в лучший формат без слишком большого ущерба для качества.
Есть два способа оптимизировать изображения вашего продукта, чтобы ускорить ваш сайт WooCommerce:
- Вручную, используя такие инструменты, как Adobe Photoshop, Gimp, Paint.NET или Affinity photo. Тем не менее, некоторые программы для проектирования могут быть дорогими или иметь крутую кривую обучения.
- Автоматически с помощью онлайн-инструментов или плагинов, таких как Imagify, оптимизатор Ewww, TinyJPG | TinyPNG и т. д. Взгляните на наш список лучших плагинов для оптимизации изображений для WordPress.
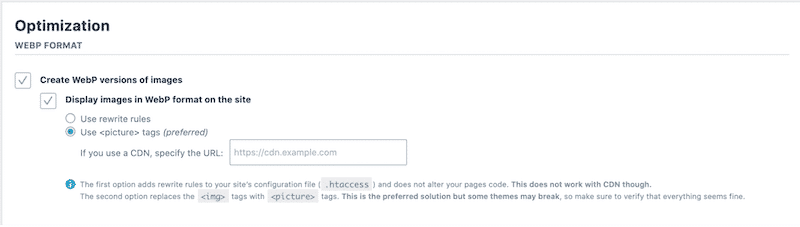
Imagify создан той же командой, что и WP Rocket. Мы сделали очень интуитивно понятный плагин, который автоматически сжимает изображения, используя три уровня:
Нормальный, Агрессивный и Ультра. Плагин предоставляется бесплатно для 25 МБ изображений в месяц и преобразует все ваши фотографии в WebP, новый формат, ускоряющий работу вашего сайта!

Что делать, если вы уже загрузили все изображения своих продуктов в WordPress? Не беспокойтесь — Imagify также может оптимизировать ваши существующие изображения продуктов WooCommerce.
Теперь, когда мы увидели, что может больше всего повлиять на скорость вашего сайта WooCommerce, давайте рассмотрим следующие рекомендации ( которые по-прежнему влияют на производительность на среднем уровне) .

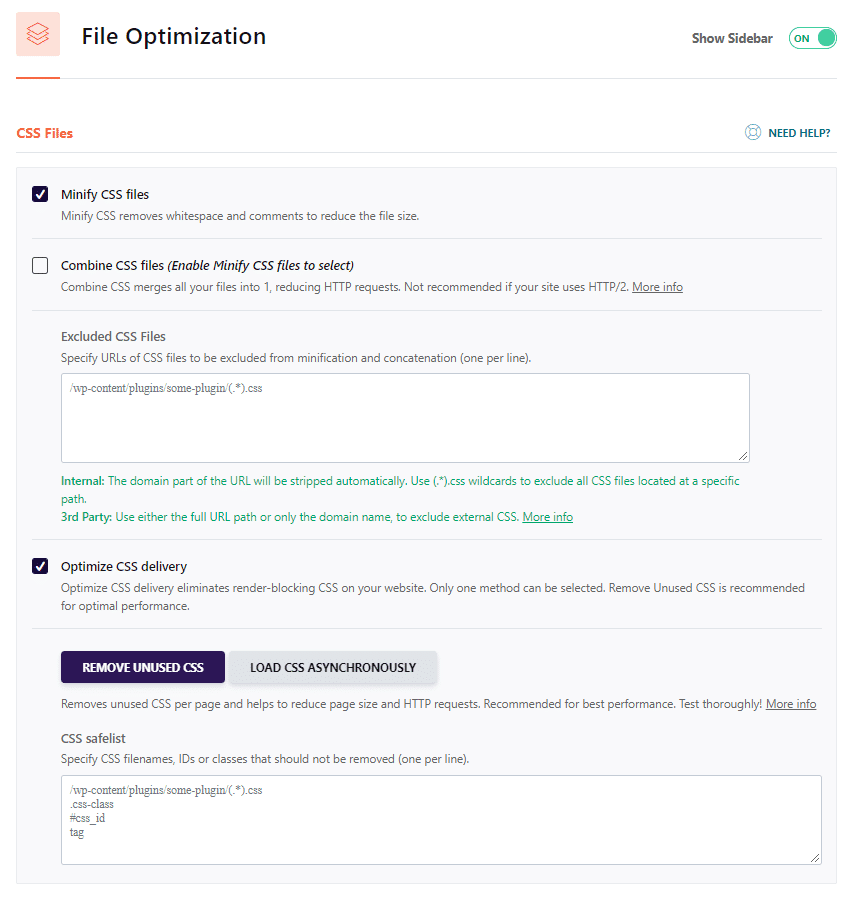
7. Оптимизация CSS (оптимизация доставки CSS и удаление неиспользуемого CSS)
Приоритет: средний
Оптимизация вашего CSS увеличивает скорость вашего сайта WooCommerce. Это можно сделать двумя способами:
- Удаление неиспользуемого CSS (для уменьшения размера страницы и HTTP-запросов для повышения производительности)
- Оптимизация доставки вашего CSS (чтобы устранить блокирующий рендеринг CSS на вашем веб-сайте для более быстрого воспринимаемого времени загрузки)
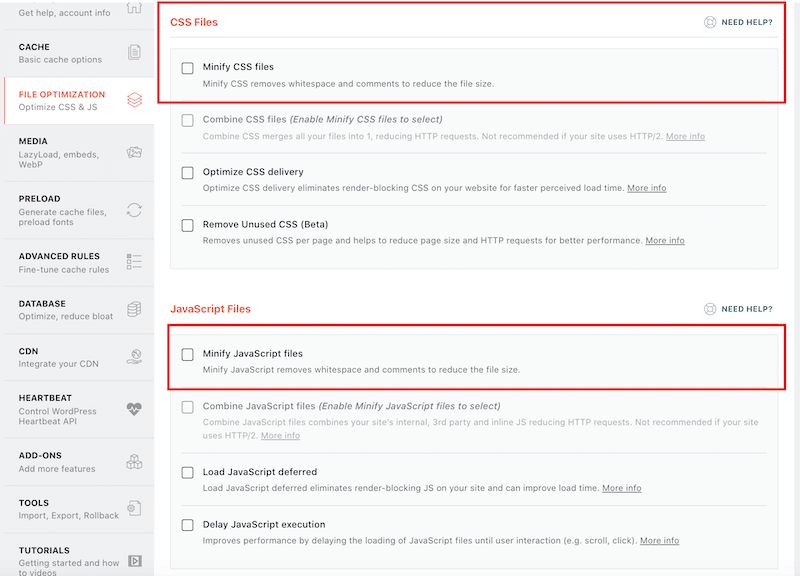
В качестве решения плагин WP Rocket предлагает эти два варианта — вы должны выбрать один из них. Мы рекомендуем оптимизировать доставку CSS (асинхронно загружать CSS), если функция удаления неиспользуемых CSS не работает.
В любом случае, вы можете активировать каждый из них, просто установив флажок ниже:

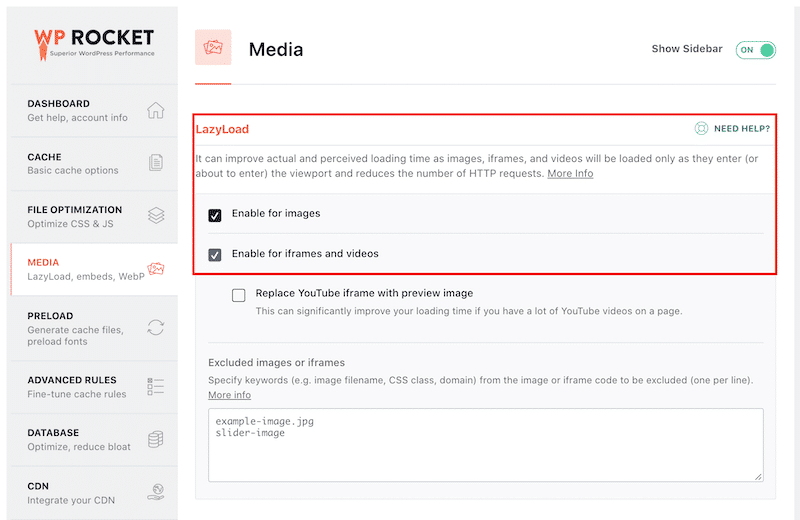
8. Ленивая загрузка изображений и видео
Приоритет: средний
Еще один способ ускорить ваш сайт WooCommerce — активировать отложенную загрузку изображений и видео. Ленивая загрузка — это стратегия выявления неблокирующих (некритических) ресурсов и загрузки их только при необходимости.
Содержимое, видимое выше сгиба, отображается в приоритете, но задерживает рендеринг содержимого ниже сгиба. Этот метод оптимизации позволяет отображать в первую очередь изображения, просматриваемые пользователями.
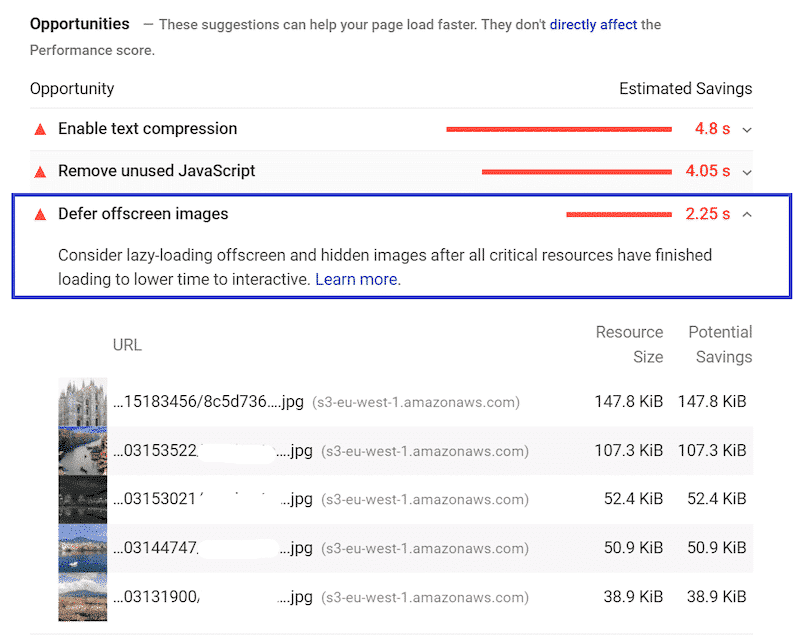
Сам Google рекомендует использовать ленивую загрузку, чтобы «отложить закадровые изображения», как показано ниже:

Чтобы применить скрипт ленивой загрузки к вашим изображениям и видео, вы можете сделать это вручную, используя атрибут загрузки:
<img src="image.jpg" alt="…" loading="lazy">
<iframe src="video-player.html" title="…" loading="lazy"></iframe>
Если вам неудобно добавлять тег вручную к каждому изображению, почему бы вам не использовать для этого плагин? Мы выбрали 7 лучших плагинов WordPress с отложенной загрузкой, которые вы можете использовать для ускорения своего сайта WooCommerce. Если вы хотите избежать использования другого плагина, вы можете придерживаться WP Rocket — он предлагает опцию отложенной загрузки:

9. Оптимизация кода
Приоритет: средний
Оптимизация кода, такая как минимизация JavaScript и CSS и сжатие файлов, ускорит работу вашего сайта WooCommerce.
Одна из самых больших проблем, с которой сталкиваются разработчики при создании файлов HTML, CSS и JS, — сохранение удобочитаемого кода. Они, как правило, используют пробелы, комментарии и хорошо названные переменные, чтобы упростить понимание. Однако это становится несколько проблематичным, поскольку занимает больше места, что может быть вредным во время загрузки, когда на счету каждая миллисекунда.
В качестве решения мы перечислили лучшие инструменты минимизации CSS и JS на рынке.
Подводя итог руководству, мы узнаем о двух способах сжатия файлов и минимизации кода:
- Вручную (но будьте осторожны с этим, если вы минимизируете свой код с помощью текстового редактора, удаление одного полезного символа может сломать ваш сайт).
- Автоматически с помощью плагина WordPress, такого как WP Rocket, который минимизирует ваш код CSS и JS несколькими щелчками мыши:

10. Используйте сеть доставки контента для доставки статических ресурсов
Приоритет: средний
CDN полезен для быстрой доставки вашего контента по сети серверов по всему миру. Это ускорит ваш сайт WooCommerce, отображая ваши продукты и содержимое вашего магазина практически мгновенно. Это очень важно, если у вас есть посетители в Майами, а также, например, в Бангкоке.
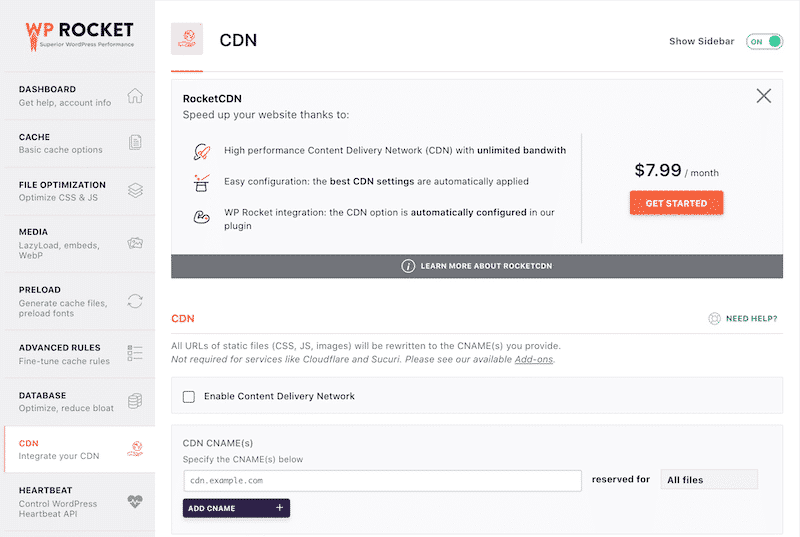
Готовое решение — использовать RocketCDN, так как он полностью интегрирован с WP Rocket. Если у вас есть CDN, не беспокойтесь, вы также можете добавить свой собственный:

11. Оптимизация базы данных
Приоритет: низкий
Оптимизация базы данных не сильно повлияет на вашу скорость, но все же рекомендуется поддерживать ее чистоту и оптимизацию. Чтобы повысить скорость вашего сайта Woocommerce, вы хотите использовать все преимущества: вам может потребоваться удалить некоторые старые таблицы, оставленные старыми плагинами, или просто сократить время отклика системы базы данных.
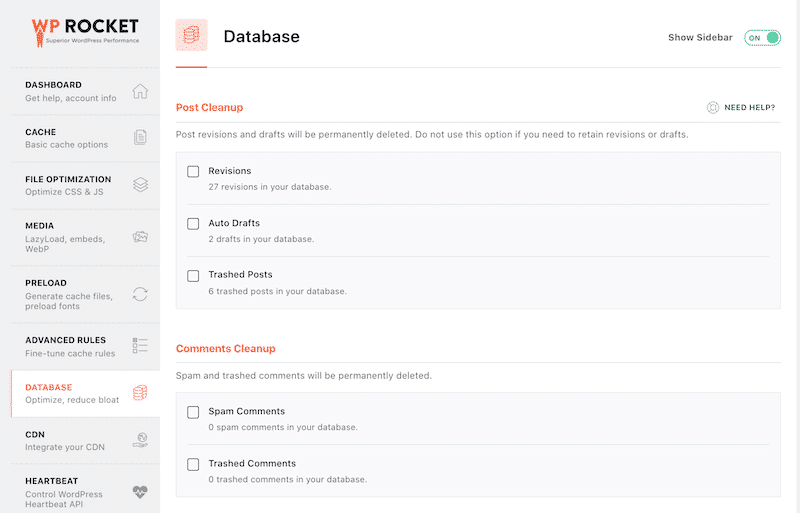
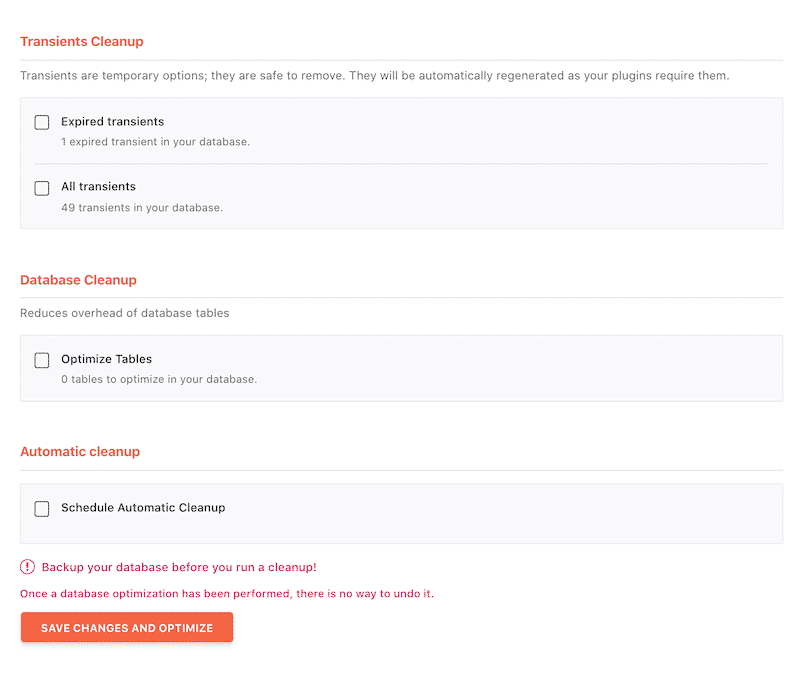
Обычно вы можете запустить эту оптимизацию вручную или из панели PhpMyAdmin. Но опять же, если вы предпочитаете оставаться на панели инструментов WordPress и использовать только один плагин производительности, мы предлагаем вам использовать вариант оптимизации базы данных WP Rocket:


Эти методы, применимые к вашему сайту WooCommerce, имеют решающее значение, если вы хотите ускорить свой сайт. С июня 2021 года в игру по производительности вошли некоторые KPI: Core Web Vitals. Эти показатели измеряют оценку качества страницы Google и влияют на эффективность SEO. Давайте посмотрим, какая связь между производительностью и Core Web Vitals в нашей следующей части.
Бонус: не забудьте оптимизировать основные веб-жизненные показатели.
Вы не можете реально оптимизировать производительность без улучшения показателей Core Web Vitals.
Чем больше вы предлагаете отличный пользовательский опыт, тем лучше будет ваш счет. У вашего магазина также будет больше шансов попасть на первую страницу результатов Google!
Если вы хотите получить более 90 баллов в PageSpeed Insights, вам следует оптимизировать первую задержку ввода, максимальное отрисовку содержимого и совокупное смещение макета.

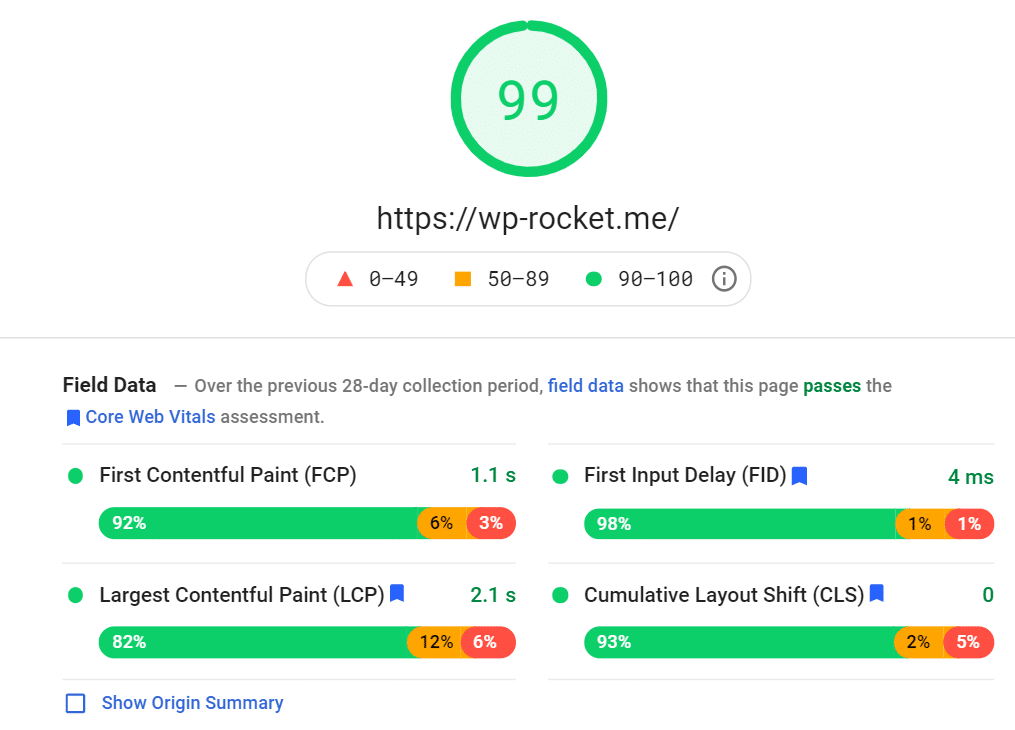
| Хотите получить зеленый балл (90+) в Google PageSpeed Insights, как на официальном сайте WP Rocket? Начните использовать наш плагин WP Rocket уже сегодня! Он автоматически применяет 80% передовых методов веб-производительности. |
Как сделать вашу WooCommerce быстрее с помощью WP Rocket
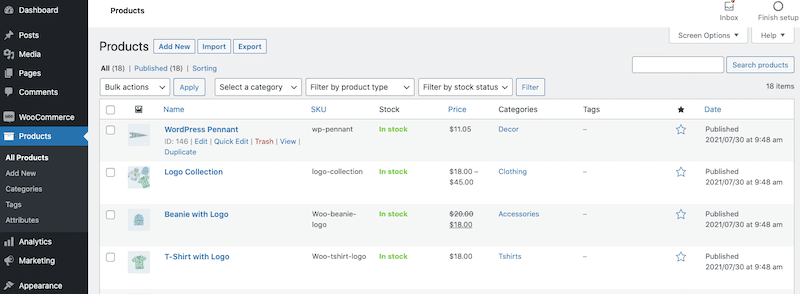
В этом разделе вы узнаете, как улучшить показатель производительности Lighthouse с помощью WP Rocket. Мы проведем тематическое исследование на основе реального сайта WooCommerce (с продуктами и платежным шлюзом). Используемая тема — StoreFront, официальная бесплатная тема WooCommerce, и мы создали в общей сложности 16 продуктов:

Мы проведем сравнение производительности с WP Rocket и без него. Мы будем использовать Google PageSpeed Insights для выполнения теста скорости.
| Вы можете прочитать наше руководство, в котором объясняется, как сначала протестировать производительность и скорость WordPress. |
Сценарий № 1: Измерение скорости моего сайта WooCommerce — без WP Rocket
Давайте запустим тест скорости!
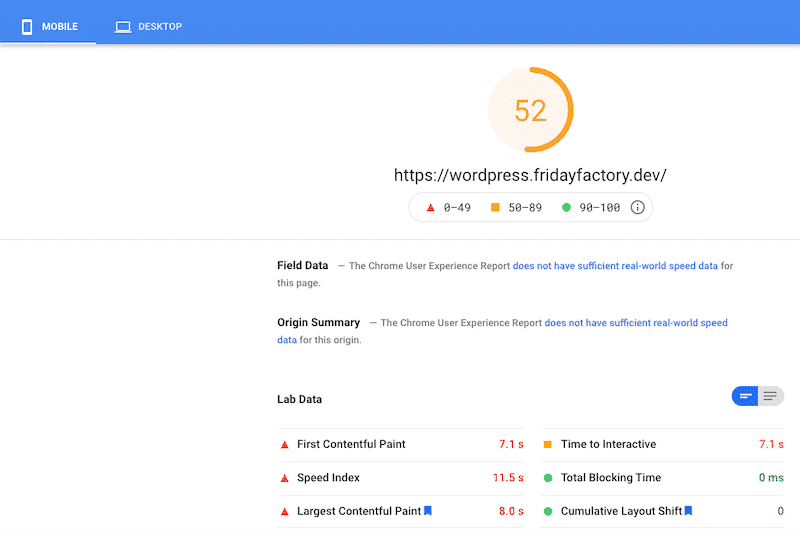
Оценка Lighthouse 52/100, без всяких оптимизаций.

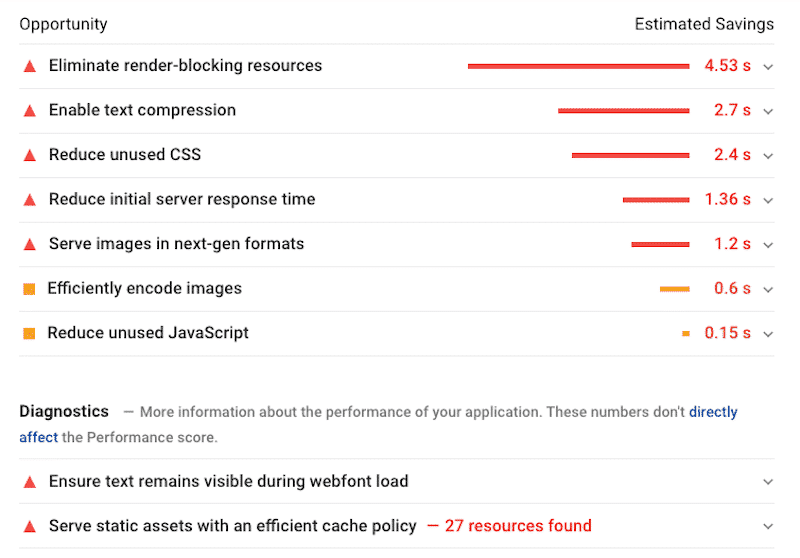
Большинство моих KPI выделены оранжевым и красным цветом. Когда вы прокручиваете страницу отчета вниз, мы видим, что Lighthouse отметил некоторые проблемы:

Чтобы ускорить работу вашего сайта WooCommerce, Lighthouse рекомендует устранить ресурсы, блокирующие рендеринг, сократить количество неиспользуемых CSS и JS, использовать сжатие Gzip для текста и использовать кеш. Это звонит в колокол? Это именно те функции WP Rocket, о которых мы упоминали ранее в этом руководстве.
Будет интересно посмотреть, как WP Rocket повлияет на оценку и раздел аудита: это как раз сценарий 2.
Сценарий № 2: Измерение скорости моего сайта WooCommerce — с помощью WP Rocket
Теперь активируем WP Rocket и проверим влияние на производительность. Я изменил несколько параметров на панели инструментов WP Rocket:
- Я оптимизировал свои JS и CSS
- Я активировал ленивую загрузку изображений
- Остальные методы (например, сжатие Gzip) применяются WP Rocket автоматически.
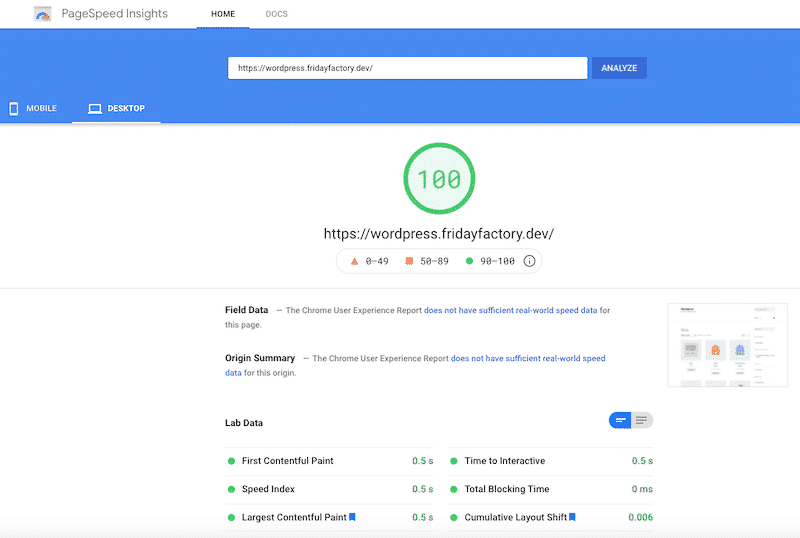
Вот результаты для мобильных устройств — и я почти хочу переименовать статью в «Как получить 100 баллов на PSI с помощью WP Rocket!»
Мой результат увеличился с 52 до 99!

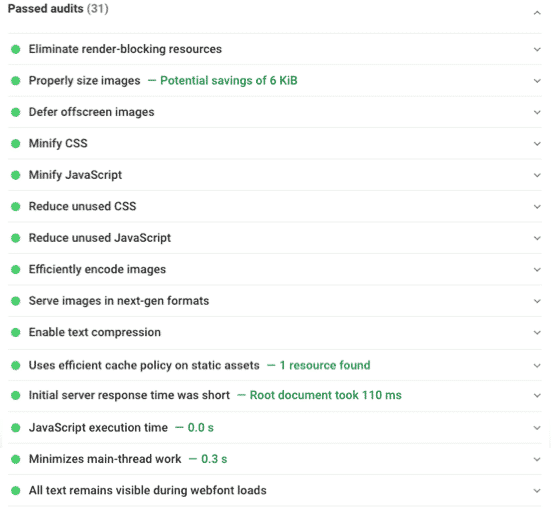
Давайте взглянем на наш раздел пройденных аудитов. Все отмеченные ранее проблемы исчезли благодаря WP Rocket:

Вывод: благодаря WP Rocket я ускорил свой сайт WooCommerce до 99/100 менее чем за 2 минуты .
Подождите минуту! Вы можете подумать: «А как же оценка с рабочего стола?». Ну, это тот же результат. Просто посмотрите на таблицу ниже:
| Оценка без WP Rocket (на рабочем столе) | Оценка с WP Rocket (на рабочем столе) |
Что делать, если ваш сайт Woocommerce работает медленно? (Наш контрольный список)
Если ваш WooCommerce работает медленно, вам следует сначала протестировать свой веб-сайт с помощью такого инструмента, как PageSpeed Insights, чтобы определить основные проблемы и решить их соответствующим образом, как мы сделали в сценарии № 1.
Есть также несколько вещей, которые вы должны проверить прямо сейчас. Взгляните на наш контрольный список производительности, чтобы легко исправить медленную загрузку WooCommerce:
Используйте плагин кеша, такой как WP Rocket, и CDN, чтобы ваш контент загружался и доставлялся быстрее.
Удалите или хотя бы ограничьте использование любых ползунков, предварительных загрузчиков или анимации.
Ознакомьтесь с тяжелыми плагинами, скриптами и стилями WooCommerce. Также не забудьте использовать светлую тему. (Тяжелые плагины также могут сделать вашу администрацию WordPress довольно медленной)
Установите плагин для оптимизации изображений, например Imagify, и вы получите более легкие файлы изображений без ущерба для качества.
Реализуйте ленивую загрузку изображений и видео, чтобы отображались только те, которые просматривает пользователь.
Обновите хостинг на быстрый.
Вы используете последнюю версию PHP? Проверьте свою панель хостинга.
Вы включили HTTP2? То же самое. Обратитесь в службу поддержки вашего хостинга, если вы не можете найти эту информацию.
Позаботьтесь о своих основных веб-жизненных показателях.
Большинство советов по повышению производительности применимы мгновенно, особенно если вы решите использовать плагин для автоматизации повышения производительности. Начните как можно скорее!
Подведение итогов
Вашему сайту WooCommerce нужна скорость для получения прибыли. Неважно, какой тип продукта или услуги вы продаете в Интернете — если клиенты увидят медленную загрузку страницы, они уйдут, не оглядываясь назад. Пользовательский опыт — это все в 2022 году.
К счастью, существуют отличные методы, которые могут помочь восстановить работу медленного сайта WooCommerce. Большинство из них требует времени для реализации вручную. Вот почему вы должны использовать плагин производительности для достижения своих целей.
Например, WP Rocket оптимизирует ваш код, кэширует ваш контент, реализует ленивую загрузку на вашем носителе и оптимизирует вашу базу данных за несколько кликов. Мы также видели, что плагин может помочь вам получить зеленый балл в Google PageSpeed Insights:
| Оценка 52/100 на мобильном телефоне без ракеты WP | Оценка 99/100 на мобильных устройствах с WP Rocket (через 2 минуты!) |
Не рискуйте потерять потенциальных клиентов и начните использовать WP Rocket уже сегодня, чтобы ускорить свой магазин WooCommerce!
