7 практических советов по ускорению вашего сайта WordPress
Опубликовано: 2022-10-13Первые несколько секунд, которые посетитель тратит на просмотр веб-сайта, часто являются самыми важными. Если сайт работает медленно, пользователи могут уйти в поисках лучшего сайта.
Вы знали?
- Задержка загрузки веб-сайта более чем на 4 секунды приводит к тому, что каждый четвертый посетитель покидает его.
- Почти 46% посетителей не вернутся на сайт, если он загружается слишком долго.
В этом посте мы поделились некоторыми советами, чтобы ваш веб-сайт WordPress работал с максимальной скоростью и производительностью. Но сначала важно понять, как скорость может повлиять на успех сайта.
Как скорость может повлиять на успех вашего сайта WordPress?
Скорость веб-сайта влияет на все, от продаж до рейтинга в поисковых системах, а это означает, что медленные веб-сайты будут расплачиваться за задержки. Большинство пользователей утверждали, что они с меньшей вероятностью снова посетят веб-сайт, если он загружается слишком долго.
- 1-секундная задержка загрузки страницы снижает количество просмотров на 11%.
- Если бы у вас был бизнес на 100 000 долларов в день, задержка страницы в одну секунду может стоить вам 2,5 миллиона долларов потерянных продаж в год.
- Задержка в одну секунду снижает удовлетворенность клиентов на 16% и потерю конверсий на 7%.
Короче говоря, скорость является наиболее важным фактором для любого веб-сайта. Итак, давайте проверим, насколько быстр ваш сайт WordPress.
Вам также может понравиться: 10 проверенных советов по предотвращению взлома вашего сайта WordPress
Насколько быстр ваш сайт WordPress?
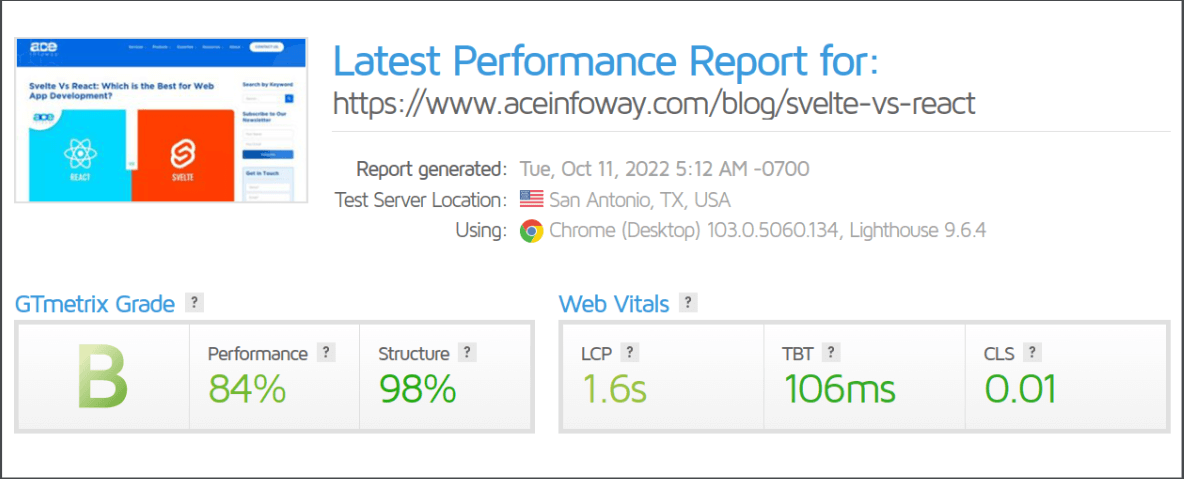
С помощью нескольких известных инструментов, в том числе Google PageSpeed Insights, GTmetrix, Pingdom Tools и т. д., вы можете оценить скорость сайта WordPress. Следует отметить, что если вы используете несколько инструментов, результаты могут отличаться из-за лежащих в их основе методологий тестирования.

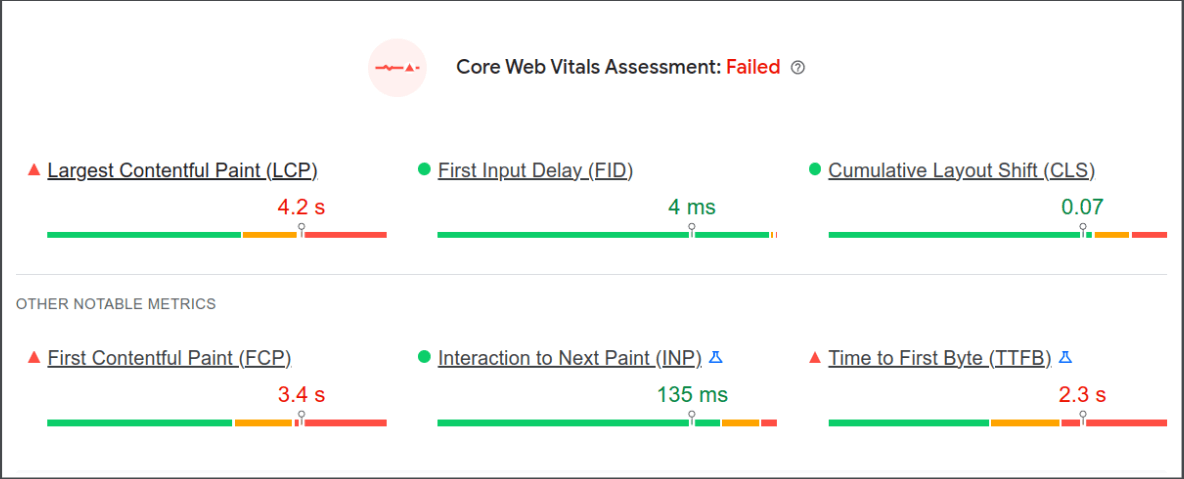
Соответствует ли ваш веб-сайт WordPress требованиям Core Web Vitals?
В июне 2021 года Google официально изменил свой алгоритм ранжирования, включив в него Core Web Vitals.
Основные показатели Web Vitals включают:

LCP : эта метрика оценивает скорость вашей страницы пропорционально самому большому элементу на вашем сайте, будь то изображение, видео, анимация или текст.
Благоприятная оценка LCP будет меньше 2,5 секунд, когда страница начнет загружаться.
Плохой LCP обычно вызван временем отклика вашего сервера, медленным временем загрузки ресурсов, рендерингом на стороне клиента и блокировкой CSS и JavaScript.
FID : FID измеряет, насколько быстро пользователи взаимодействуют с вашей страницей при первом впечатлении или при первом посещении вашего веб-сайта.
Задержка первого ввода не должна превышать 100 миллисекунд.
Плохой FID обычно вызван интенсивным выполнением JavaScript. Другие факторы включают избыточные ресурсы CSS и HTML и JS, блокирующий рендеринг, который останавливает основной поток и заставляет пользователя смотреть на не отвечающий экран.
CLS : CLS измеряет визуальную стабильность веб-сайта. Он ищет любую рекламу без размеров, неопределенной анимации или изображений. Кроме того, CLS оценивает скорость загрузки веб-шрифтов и степень смещения видимой части макета веб-страницы.
Оценка CLS должна быть меньше 0,1.
Плохой CLS обычно вызван изображениями, рекламой, iFrames без размеров и пользовательскими шрифтами, которые могут повредить пользовательский интерфейс.
Хотите обновить свой сайт? Привлеките лучших специалистов для своего проекта с помощью наших услуг индивидуальной веб-разработки.
Как ускорить ваш сайт WordPress: 7 советов и плагинов
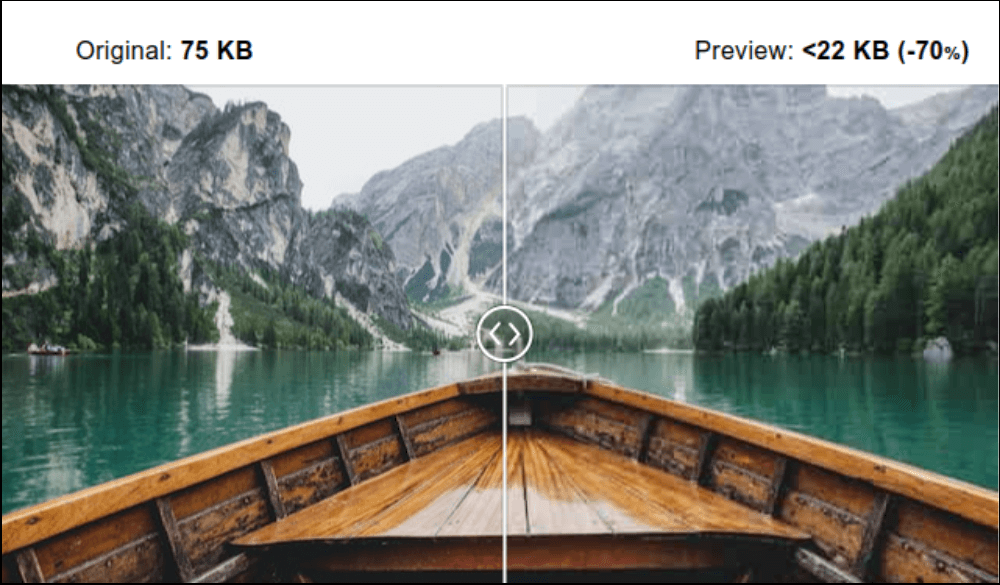
1. Уменьшите размер изображения
Изображения оживляют ваш контент и привлекают внимание. Согласно исследованиям, использование цветных изображений повышает вероятность того, что люди прочитают ваш контент на 80%.
Но если ваши изображения не оптимизированы, это может скорее навредить, чем помочь. Фактически, неоптимизированные изображения являются одной из наиболее распространенных проблем со скоростью, наблюдаемых на веб-сайтах WordPress.
Оптимизация изображений заключается в нахождении правильного баланса между уменьшением размера файлов изображений и сохранением приемлемого уровня качества.
PNG и JPEG/JPG являются двумя наиболее широко используемыми форматами файлов изображений для веб-сайтов. По данным W3techs, более 70% веб-сайтов используют эти типы файлов, около 52,8% — SVG, а 21,8% — GIF.
WordPress по умолчанию поддерживает распространенные форматы изображений, такие как WebP (версия 5.8+), JPG/JPEG, PNG, GIF и ICO. Формат ICO используется для фавиконов.
Используя WebP в качестве формата изображения, изображения в Интернете более без потерь и с потерями, чем с другими форматами изображений. Веб-мастер или веб-разработчик могут создавать небольшие насыщенные изображения с помощью WebP, чтобы ускорить загрузку веб-страниц. Изображения WebP без потерь на 26% меньше, чем изображения PNG.

Существует несколько веб-инструментов и плагинов (например, Optimizilla), доступных в Интернете, которые вы можете использовать для сжатия существующих изображений без потери их четкости.
2. Настройте кеш веб-сайта
Внедрение кеша веб-сайта — еще один хороший способ ускорить загрузку вашего веб-сайта. Все запрошенные файлы сохраняются при первом доступе к сайту. При повторном обращении к тому же веб-сайту отображаются эти кэшированные файлы.
CDN (сеть доставки контента) кэширует контент на прокси-сервере, расположенном ближе к конечным пользователям, чем исходные серверы. CDN может доставлять контент быстрее, поскольку серверы расположены ближе к пользователю, делающему запрос.
Это гарантирует, что файлы на вашем веб-сайте не нужно будет извлекать и загружать непосредственно с сервера каждый раз, когда пользователь обращается к нему. Кэширование значительно сокращает количество ресурсов, необходимых для работы вашего сайта, что может значительно ускорить ваш сайт.
W3 Total Cache и WP Super Cache — два самых популярных плагина WordPress Cache.
W3 Total Cache улучшает SEO, основные веб-жизненные показатели и общее взаимодействие с пользователем за счет повышения производительности веб-сайта и сокращения времени загрузки за счет использования таких функций, как интеграция с сетью доставки контента (CDN).
WP Super Cache , этот плагин превращает ваш динамический блог WordPress в статические HTML-файлы. После создания HTML-файла ваш веб-сервер будет обслуживать этот файл, а не выполнять относительно более громоздкие и дорогие PHP-скрипты WordPress.
Кроме того, можно использовать Cloudflare, он помогает ускорить ваш сайт WordPress до 300% с помощью плагина Cloudflare Automatic Platform Optimization (APO).
3. Сократите CSS, JavaScript и HTML
Файлы CSS, HTML и JavaScript вашего веб-сайта могут быть минимизированы, чтобы ускорить загрузку страницы.
Термин «Minify» — это жаргон программирования, обозначающий процесс удаления ненужных символов из исходного кода. Эти символы, которые важны для людей, но не для компьютеров, включают пробелы, разрывы строк, комментарии и разделители блоков. Сократите файлы веб-сайтов, содержащие код HTML, CSS и JavaScript, чтобы ваш веб-браузер мог читать их быстрее.

Объединять файлы проще, если их размеры меньше. Но объединение каждой строки кода для каждого из файлов вашего веб-сайта не совсем эффективно.
Вместо этого используйте плагин WordPress Autoptimize, чтобы минимизировать HTML, JavaScript и CSS. Этот популярный плагин упрощает автоматическую агрегацию и минимизацию ваших скриптов и стилей.
Вам также может понравиться: 4 способа скачать медиатеку WordPress
4. Уменьшите количество веб-шрифтов
Использование большего количества веб-шрифтов часто приводит к снижению производительности и скорости для владельцев веб-сайтов. На помощь приходит оптимизация веб-шрифтов.
Каждый используемый вами шрифт увеличивает время загрузки веб-сайта. Поэтому вы должны оптимизировать каждый используемый вами шрифт. В дополнение к увеличению скорости страницы оптимизация веб-шрифтов также уменьшает общий размер страницы и улучшает основные веб-жизненные показатели, в частности показатель CLS.

Если вы используете веб-шрифты на своем веб-сайте, вы должны принять все меры предосторожности, указанные ниже, чтобы обеспечить их доставку на ваши страницы как можно быстрее и чтобы их внешний хостинг не замедлял работу.
- Используйте поставщика веб-шрифтов, который отправляет шрифты через CDN или сеть доставки контента. Это то, что делает Google Fonts, и это ускоряет доставку шрифтов.
- Используйте шрифты, которые вам действительно нужны. Не включайте в свой CSS вес шрифта или вариации стиля, которые вы не будете использовать. Вы всегда можете добавить их, если решите, что они понадобятся вам в будущем.
- Если вы используете веб-шрифты, убедитесь, что вы правильно поставили их в очередь.
- Вместо размещения собственных шрифтов на собственном сервере рассмотрите возможность использования CDN.
- Ставьте в очередь только те символы, которые вам нужны, а не всю библиотеку шрифтов, если вы используете другой шрифт для заголовка сайта.
5. Уменьшите количество перенаправлений для пользователей
Пользователи и поисковые системы могут использовать перенаправления для перехода на веб-страницы с URL-адресами, отличными от тех, которые они изначально запрашивали. Иногда страница удаляется или меняется ее URL.
Выполните следующие шаги при настройке перенаправлений на своем веб-сайте, чтобы убедиться, что они не оказывают пагубного влияния на работу пользователей:
- Избегайте избыточных перенаправлений : рекомендуется по возможности избегать перенаправлений и использовать этот метод только при необходимости. Это уменьшит ненужные накладные расходы и повысит воспринимаемую производительность страницы.
- Цепные перенаправления : Цепное перенаправление происходит, когда один URL-адрес связан с другим. Страница становится медленнее, поскольку в цепочку добавляется больше URL-адресов. Сцепленные редиректы вредны как для скорости страницы, так и для SEO.
- Очистка перенаправлений: на вашем веб- сайте могут быть сотни перенаправлений, что может быть одной из основных проблем, влияющих на скорость страницы. Старые перенаправления могут не работать с новыми URL-адресами, а обратные ссылки могут привести к странным ошибкам страницы. Рекомендуется перепроверять каждую настроенную вами переадресацию и удалять те, которые больше не нужны. Сохраняйте старые ссылки, которые получают много реферального трафика; удалите соединения, которые получают очень мало трафика. Практика значительно увеличит скорость страницы.
6. Выберите качественный веб-хостинг
Выбранный вами хостинг-провайдер влияет на скорость и производительность вашего сайта, поэтому выбирайте качественный веб-хостинг.
Вы должны учитывать ряд важных факторов при выборе хостинга WordPress, включая скорость, безопасность и надежность. Самый ключевой элемент, который вы должны принять во внимание, — это «Ваши потребности». Вы можете сэкономить сотни долларов, проанализировав свои требования, прежде чем инвестировать в хостинг WordPress.
Доступны различные типы услуг веб-хостинга, вы можете выбрать тот, который соответствует вашим потребностям и требованиям:
- Бесплатный хостинг WordPress.com
- Общий хостинг WordPress
- WordPress VPS-хостинг
- Хостинг на выделенном сервере WordPress
- Управляемый хостинг WordPress

Теперь, после выбора типа службы веб-хостинга, вам должно быть интересно, какие провайдеры веб-хостинга WordPress лучше всего подходят:
- Bluehost : с более чем 2 миллионами веб-сайтов по всему миру Bluehost является лидером на рынке веб-хостинга, особенно для сайтов WordPress. Фактически, это один из немногих провайдеров веб-хостинга, официально рекомендованных WordPress.
С Bluehost вам не нужно беспокоиться о том, что ваш сайт будет работать медленно, даже при большом трафике.
- DreamHost : Более 1,5 миллиона блогов и веб-сайтов WordPress работают на DreamHost. Кроме того, они являются авторизованным хостинг-провайдером WordPress.
Вы получаете настраиваемую панель инструментов, установку WordPress в один клик, автоматические обновления WordPress, неограниченное пространство, неограниченную пропускную способность и бесплатные твердотельные накопители с DreamHost, что ускоряет загрузку вашего сайта.
7. Попробуйте эти плагины WordPress
Вы можете попробовать следующие плагины WordPress, чтобы резко увеличить скорость вашего сайта WordPress.
- NitroPack [Freemium] : NitroPack предлагает комплексное решение для оптимизации скорости. Он объединяет все элементы, необходимые для молниеносного веб-сайта. NitroPack включает в себя все необходимое, включая оптимизацию изображений, минимизацию кода, кэширование, CDN и отложенную загрузку.
Все оптимизации выполняются NitroPack в облаке. По сравнению со стандартными плагинами кэширования это делает его очень легким решением.
Nitropack утверждает, что его пользователи получают увеличение скорости страницы в среднем на 69% после установки NitroPack.
- WP Rocket [Premium] : WP Rocket — это премиум-плагин для кэширования, который предлагает различные функции. В дополнение к функциям предварительной загрузки кеша и сжатия GZIP он предлагает минимизацию и объединение файлов CSS и JS, ленивую загрузку изображений, избавление от ресурсов JavaScript, блокирующих рендеринг, удаление неиспользуемого CSS и планирование автоматической очистки базы данных.
Это идеальное решение для повышения ваших показателей Core Web Vitals и быстрого ускорения вашего веб-сайта.
- WP Fastest Cache [бесплатно] : Плагин WP Fastest Cache с самым высоким рейтингом в официальном каталоге WordPress. Бесплатная версия WP Fastest Cache имеет ряд дополнительных функций.
С помощью этого плагина администраторы сайта могут удалять все кешированные файлы или запланировать их удаление в определенное время, а также минимизированные файлы CSS и JS. Они также могут включить или отключить опцию кэширования для вошедших в систему пользователей и мобильных устройств.
Плагин WP Fastest Cache не только минимизирует файлы HTML и CSS, но и объединяет их, чтобы сделать ваш код более четким, а веб-страницы — компактнее.
Заворачивать
Попробуйте эти действенные советы и плагины, чтобы ускорить работу вашего сайта WordPress. Не забудьте проверить скорость своего сайта до и после применения этих советов и инструментов. Вы будете удивлены, увидев результаты!
