18 лучших коучинговых сайтов Squarespace 2024 года
Опубликовано: 2024-03-07Добро пожаловать на нашу подборку лучших коучинговых веб-сайтов Squarespace, где вдохновение сочетается с инновациями.
Если вы ищете звездный веб-дизайн, который бросается в глаза и эффективно передает ваши коучинговые услуги, вы находитесь в правильном месте.
Squarespace стала популярной платформой для тренеров в различных нишах, предлагая аккуратные, удобные для пользователя варианты веб-сайтов, которые выделяются на цифровом фоне.
В этой статье мы рассмотрим несколько хороших обучающих сайтов, демонстрируя примеры, которые превосходны по эстетике, функциональности и пользовательскому опыту.
Независимо от того, являетесь ли вы личным тренером, бизнес-наставником, экспертом по фитнесу или кем-то еще, приготовьтесь вдохновиться этими шедеврами.
Поднимите свои стремления к веб-дизайну на новый уровень.
В этом посте рассматриваются :
- Лучшие коучинговые сайты Squarespace
- Как создать коучинговый сайт с помощью Squarespace
- Часто задаваемые вопросы о коучинговых веб-сайтах Squarespace
- Насколько настраиваемы шаблоны Squarespace для коучинговых сайтов?
- Могу ли я интегрировать системы бронирования непосредственно на свой тренерский сайт Squarespace?
- Могу ли я продавать цифровые продукты или услуги непосредственно с коучингового сайта Squarespace?
- Как Squarespace работает с точки зрения SEO для обучающих сайтов?
- Могу ли я добавить блог на свой коучинговый сайт на Squarespace?
- Будет ли мой коучинговый сайт Squarespace хорошо выглядеть на мобильных устройствах?
Лучшие коучинговые сайты Squarespace
От инновационных макетов до убедительных контент-стратегий — каждый сайт в нашем списке был выбран за его способность обеспечивать как эстетическое удовольствие, так и практическую функциональность.
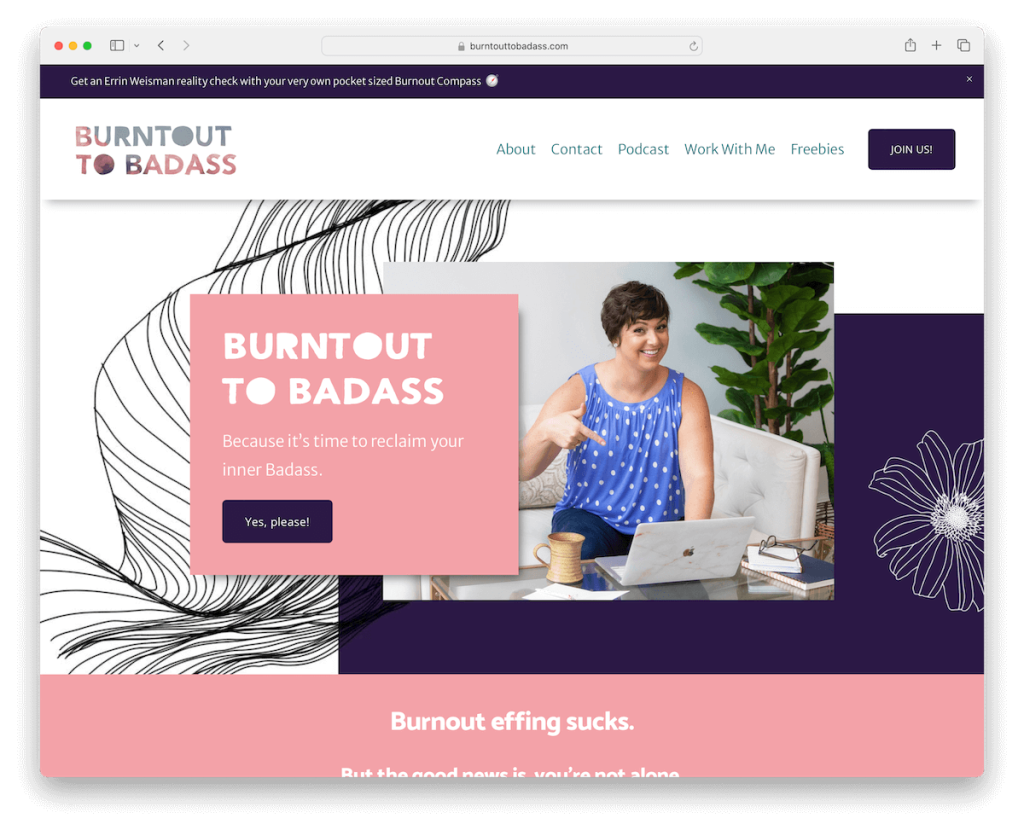
1. Выгоревший до задиры
Построено с: Squarespace

Burntout To Badass выделяется своей яркой цветовой гаммой, зажигающей энергию и вдохновение с первого взгляда.
Уведомление на верхней панели привлекает внимание, а простой заголовок призывает к действию с помощью четкой кнопки CTA.
Сайт также включает в себя анимированную статистику и цельный контент, отображаемый при прокрутке.
Отзывы отображаются в динамическом слайдере, а обширный нижний колонтитул демонстрирует ленту Instagram, быстрые ссылки и удобную панель поиска.
Погрузитесь в подробные страницы курса, где ясность ценообразования сочетается со стратегическим размещением призыва к действию, что упрощает путешествие пользователя.
Примечание. Пусть ваш коучинговый сайт расскажет о вашей индивидуальности через цвета, детали, элементы и т. д.
Почему мы выбрали его : за сочетание энергичного дизайна, функций взаимодействия с пользователем и стратегической навигации.
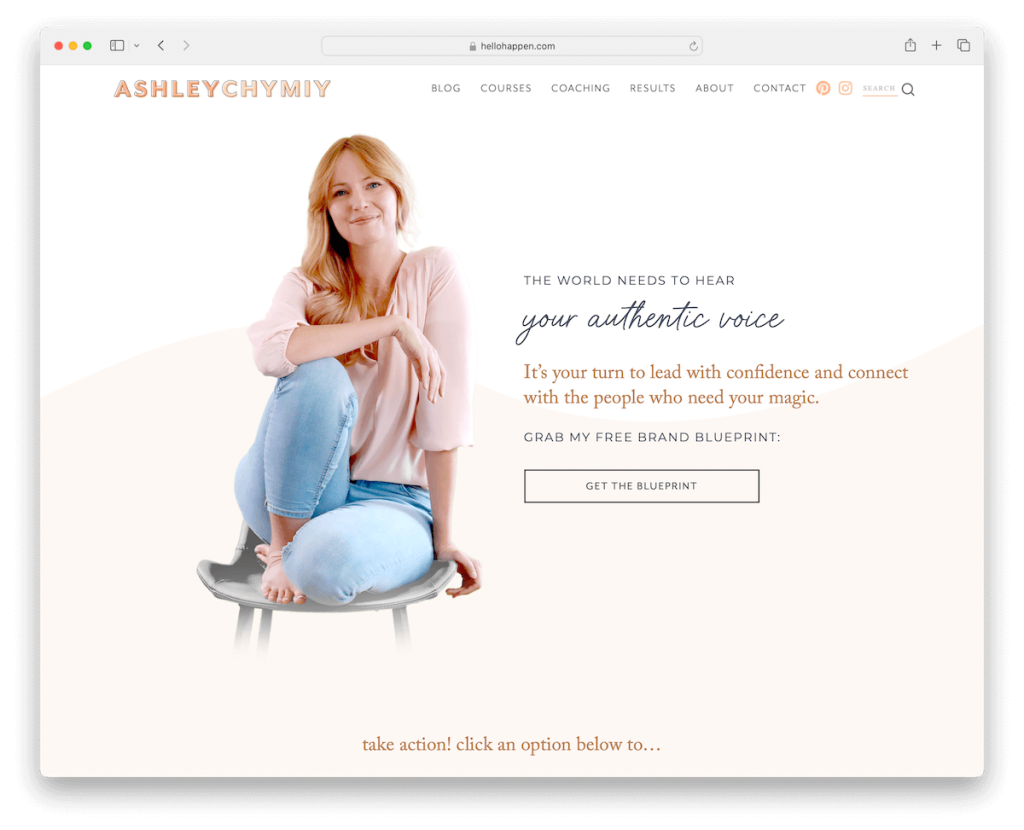
2. Эшли Чимий
Построено с: Squarespace

Сайт Squarespace Эшли Чими очаровывает оригинальным сочетанием простоты и креативности.
Всплывающее окно информационного бюллетеня предлагает ценные ресурсы с самого начала, привлекая пользователей поделиться своей электронной почтой.
Прозрачный заголовок элегантно обрамляет контент, а запоминающаяся карусель раскрывает последние новости блога.
Почувствуйте глубину с помощью разделов изображений с параллаксом и изучите специальную страницу обзоров, демонстрирующую отзывы клиентов, дополненную визуальными эффектами и ссылками на проекты.
Уникально то, что Эшли отказывается от традиционной контактной формы, предлагая посетителям связаться напрямую через Instagram, способствуя личному общению.
Примечание. Интегрируйте отзывы/обзоры клиентов (чем более личные, тем лучше), чтобы завоевать доверие и авторитет.
Почему мы выбрали его : за креативный дизайн и индивидуальный подход.
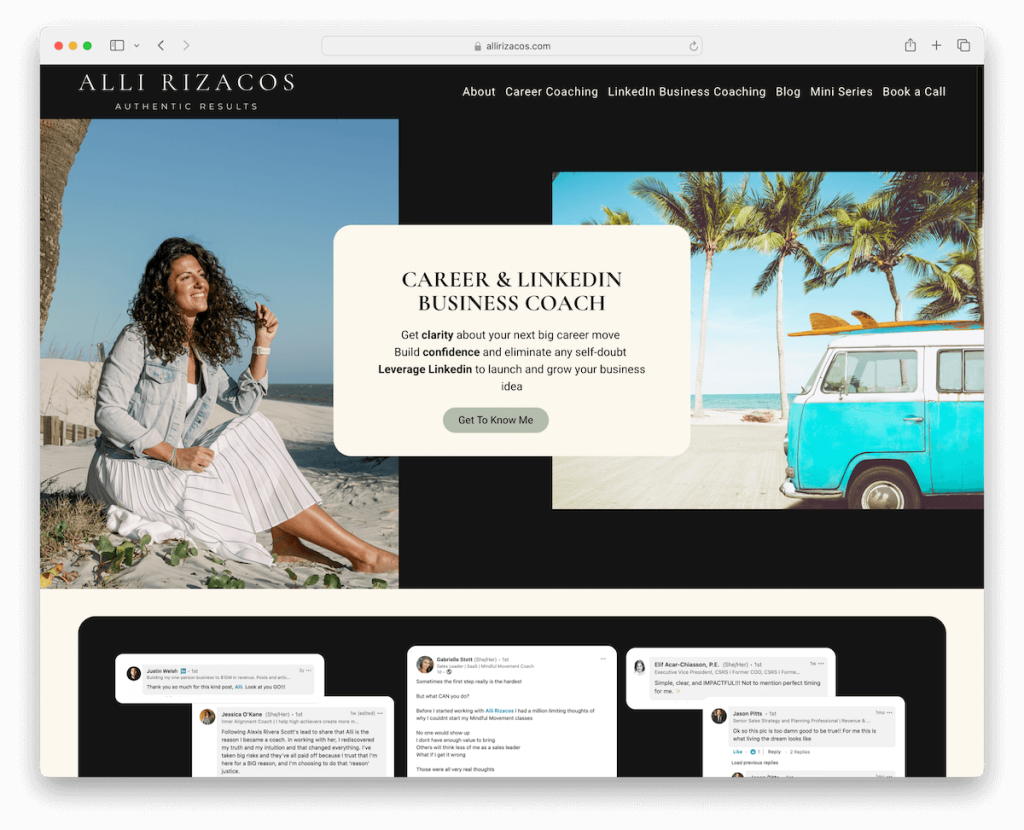
3. Алли Ризакос
Построено с: Squarespace

Тренерский сайт Алли Ризакоса впечатляет своим элегантным дизайном, в котором сочетаются темные и светлые оттенки для визуальной глубины.
Закругленные края имитируют мобильный интерфейс, повышая удобство использования. Кроме того, отзывы и слайдер с логотипом демонстрируют уважаемую клиентуру Alli, подтверждая доверие.
Простая форма информационного бюллетеня способствует постоянному общению, а специальные страницы блогов и подкастов обогащают предлагаемый контент.
Сторонний мастер бронирования упрощает назначение встреч, а отсутствие традиционной страницы контактов позволяет сосредоточиться на методах прямого взаимодействия.
Примечание. Начните собирать электронные письма как можно скорее, используя всплывающее окно или виджет подписки, чтобы вы могли (позже) реализовать стратегический маркетинг по электронной почте.
Почему мы выбрали его : за его современный внешний вид и полную интеграцию функций, обеспечивающую простоту взаимодействия и обучения.
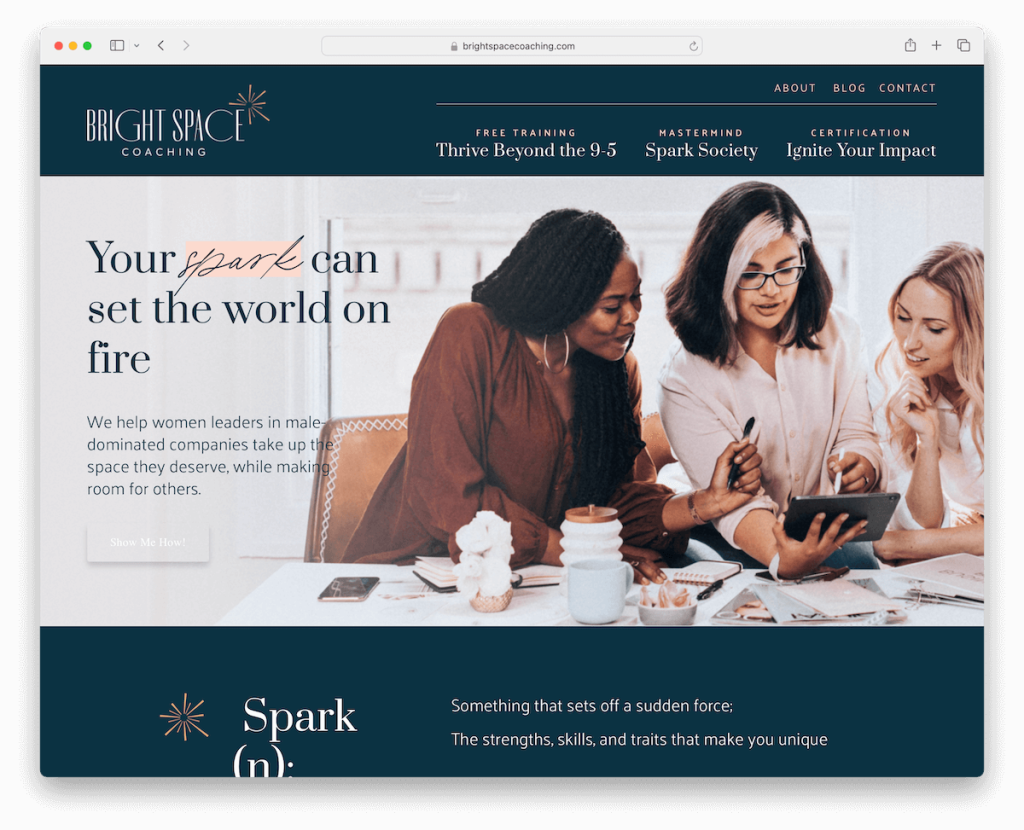
4. Коучинг «Яркое пространство»
Построено с: Squarespace

Сайт Bright Space Coaching приветствует посетителей успокаивающей цветовой гаммой, отражающей дух поддержки.
Его макет включает главное и дополнительное меню для интуитивной навигации.
Анимация прокрутки добавляет динамичности, не перегружая, направляя пользователей через отзывы клиентов, подробные блоги и подробную информацию о странице.
Нижний колонтитул большого размера, но минималистичный, содержит необходимые ссылки меню и значки социальных сетей для быстрого доступа.
Этот дизайн сочетает в себе функциональность и безмятежную эстетику, создавая пространство, которое приглашает к исследованию и общению.
Примечание. Поднимите свое присутствие в Интернете на новый уровень с помощью регулярно обновляемого блога.
Почему мы выбрали его : за его спокойный дизайн и продуманную навигацию, предлагающую онлайн-прибежище для личностного роста и общения.
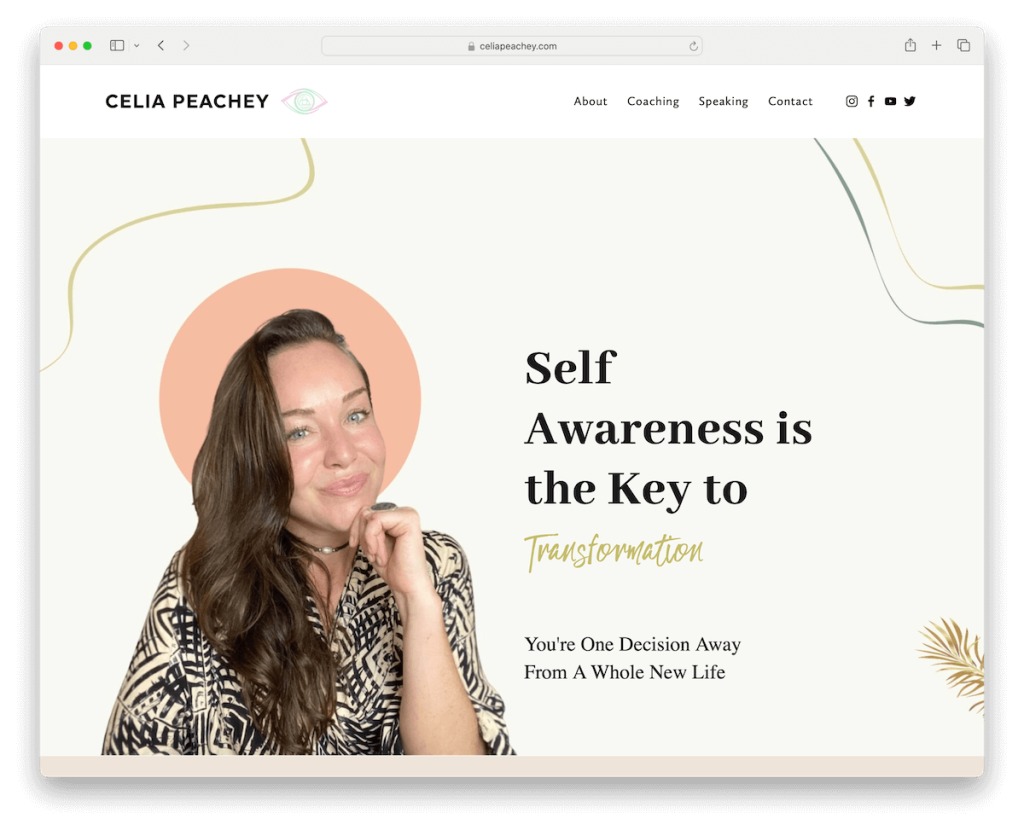
5. Селия Пичи
Построено с: Squarespace

Тренинговый сайт Селии Пичи привлекает внимание полноэкранной формой подписки, обещающей ценную информацию через бесплатный план.
Его чистый, креативный дизайн, приправленный запоминающимися деталями, задает гостеприимный тон. Макет аккуратно организован с необходимой информацией, поэтому все под рукой.
Полноэкранный слайдер демонстрирует вдохновляющие цитаты, добавляя индивидуальности, а полноэкранный канал Instagram ярко связывает ее путешествие с аудиторией.
Структура сайта включает практичный нижний колонтитул из четырех колонок и удобную для навигации аккордеон для часто задаваемых вопросов, сочетающую эстетическую привлекательность с удобной для пользователя функциональностью.
Примечание. Добавьте больше контента на свой веб-сайт, интегрировав каналы социальных сетей.
Почему мы выбрали его : за захватывающий интерес и творческий подход, сочетание вдохновляющего контента с удобными ресурсами.
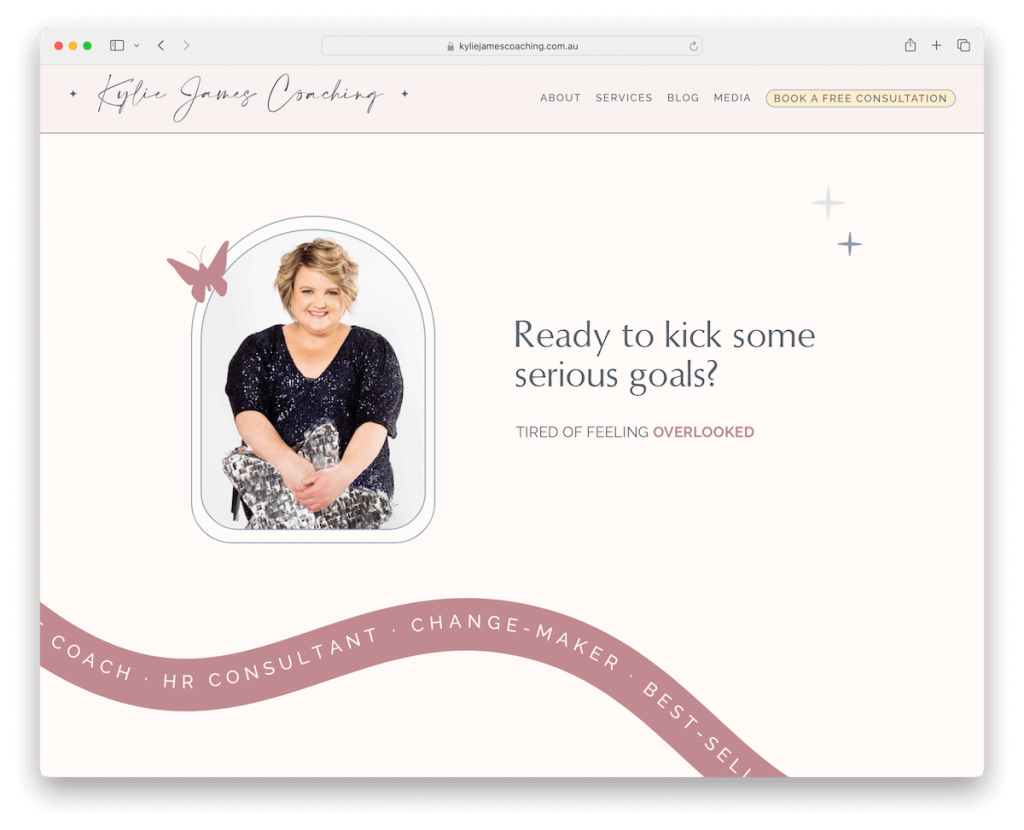
6. Кайли Джеймс Коучинг
Построено с: Squarespace

Сайт Squarespace Кайли Джеймс Коучинг сочетает в себе элегантность и функциональность благодаря простому заголовку и прямой кнопке CTA.
Веб-сайт наполнен анимированным текстом и очаровательными деталями, привлекающими внимание посетителей на каждом шагу.
Встроенный раздел подкастов предлагает более глубокое погружение в опыт Кайли, а искренние отзывы укрепляют доверие.
Страница услуг богата информацией, включая часто задаваемые вопросы для ясности и кнопку бронирования для облегчения действий клиента. (Но добавление цен сделало бы его еще лучше.)
Примечание. Будьте максимально прозрачны в отношении своих услуг, чтобы потенциальные клиенты знали, чего ожидать.
Почему мы выбрали его : за его элегантную простоту и интересный контент, позволяющий пользователям легко подключаться, учиться и делать следующий шаг в своем пути коучинга.
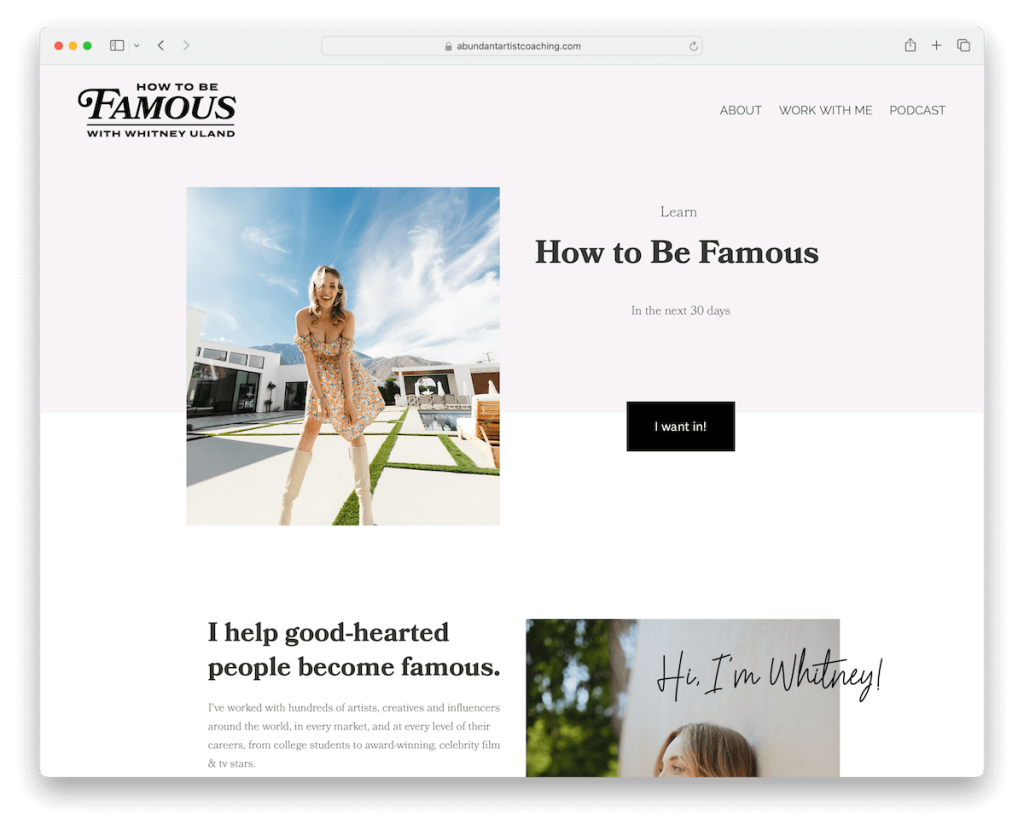
7. Обширное обучение артистов
Построено с: Squarespace

Сайт Abundant Artist Coaching олицетворяет современный минимализм с дизайном, который говорит о многом благодаря своей простоте.
Чистые верхний и нижний колонтитулы элегантно обрамляют контент, обеспечивая сосредоточенность на самом важном.
При прокрутке контент загружается плавно, обеспечивая удобство взаимодействия с пользователем. Между тем, темные, контрастные призывы к действию выделяются, легко направляя пользователей.
Гордо отображаемый раздел с логотипами клиентов подтверждает надежность, а ссылки меню обеспечивают безупречный переход к сторонним платформам для подкастов и курсов, плавно интегрируя внешние ресурсы.
Примечание. Используйте простой и понятный веб-дизайн, чтобы ваш контент и услуги привлекали больше внимания.
Почему мы выбрали его : за минималистичный, но креативный дизайн и запоминающийся пользовательский интерфейс.
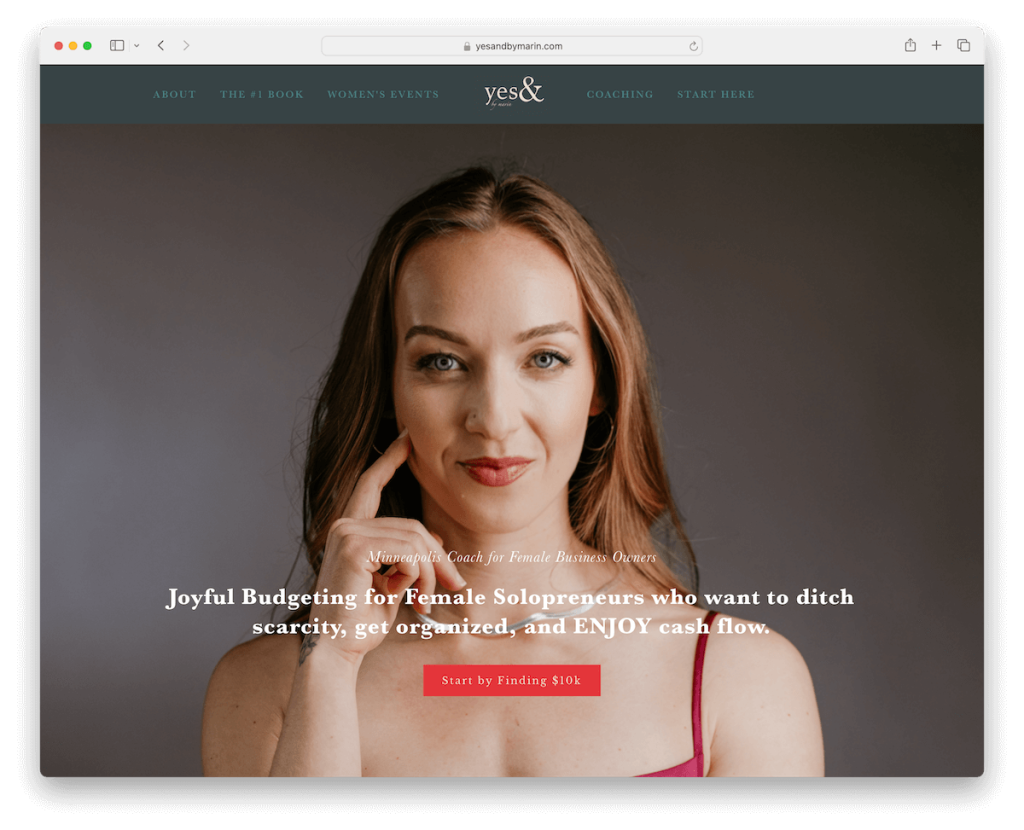
8. Да и Марин
Построено с: Squarespace

Сайт Squarespace компании Yes & By Marin привлекает посетителей всплывающим окном, рекламирующим предстоящий семинар, сочетающим информативный контент с призывом к действию.
В полноэкранном разделе героев представлен приветственный снимок Марин, добавляющий индивидуальный подход и способствующий укреплению связи.
Оптимизированный верхний и нижний колонтитул упрощают навигацию, обеспечивая быстрый доступ к ссылкам меню, контактным данным и социальным сетям.
Включение слайдера с отзывами, возможности бесплатного бронирования звонков и встроенного рекламного видеоролика еще больше обогащают пользовательский опыт, предлагая множество способов ссылки.
Примечание. Сделайте свой бизнес более организованным, а жизнь клиентов — проще с помощью системы онлайн-бронирования.
Почему мы выбрали его : за индивидуальный подход и практичный дизайн, предлагающий привлекательный способ познакомиться с тренерскими услугами Марина.
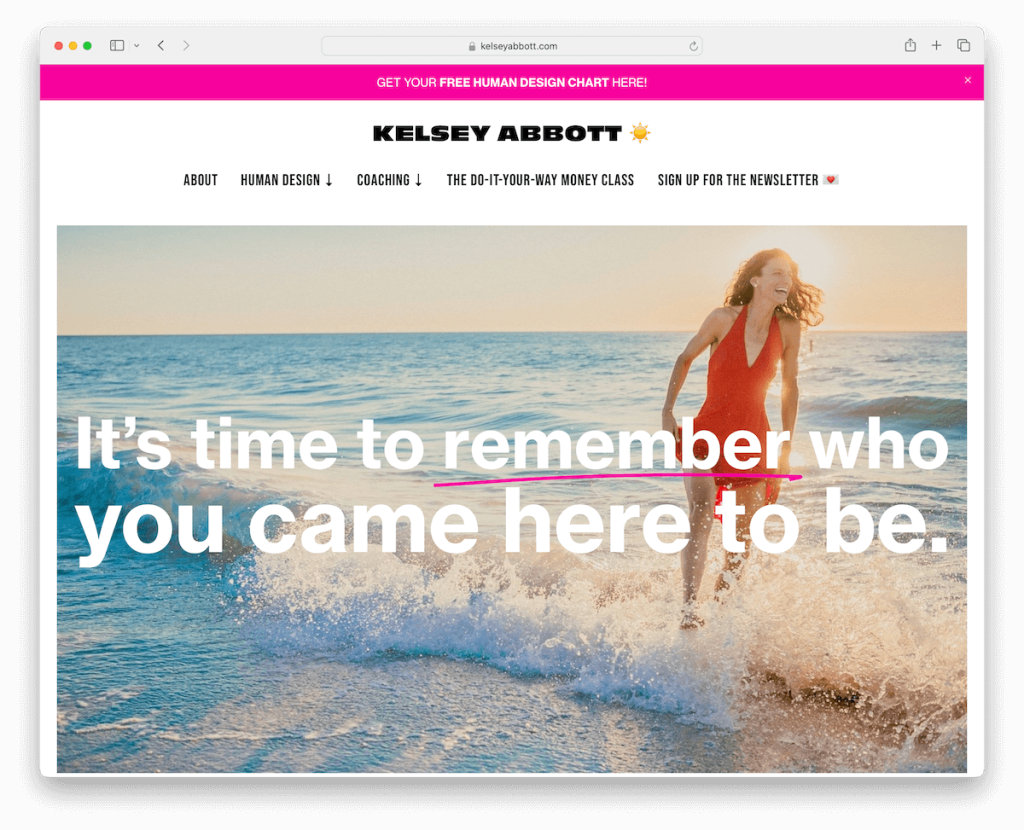
9. Келси Эбботт
Построено с: Squarespace

Тренерский сайт Squarespace Келси Эбботт представляет собой исследование продуманного дизайна, начиная с уведомления на верхней панели.
Минималистичный заголовок с раскрывающимся меню ловко исчезает при прокрутке вниз, чтобы максимально увеличить пространство экрана, и снова появляется при обратной прокрутке для удобства навигации.
На сайте искусно балансируются светлые, красочные и темные разделы, создавая визуально привлекательное путешествие.
Аккордеоны аккуратно скрывают дополнительную информацию, сохраняя чистый внешний вид, а приглашение на подписку на информационный бюллетень предлагает удобный способ оставаться на связи.
Примечание. Улучшите UX вашего сайта, создав исчезающий/появляющийся заголовок для лучшей навигации.
Почему мы выбрали его : из-за его динамичной навигации и яркого дизайна, который делает просмотр страниц визуально интересным.
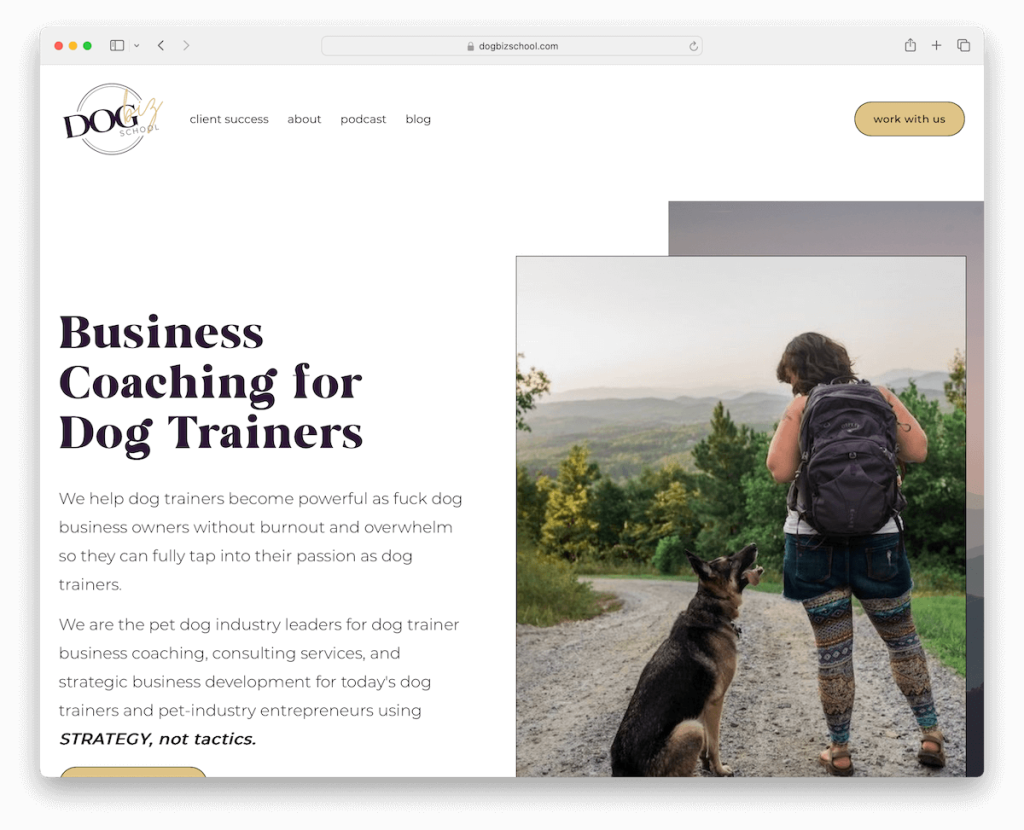
10. Школа собаководства
Построено с: Squarespace

Сайт Squarespace Dog Biz School имеет чистый и простой дизайн, который отлично работает на настольных компьютерах и мобильных устройствах.
Видно расположенная кнопка CTA на панели навигации побуждает к действию, а липкий заголовок обеспечивает удобство навигации независимо от того, где вы находитесь на странице.
При прокрутке контент загружается динамически, сохраняя свежесть и привлекательность. Более того, уникальная сравнительная таблица наглядно иллюстрирует преимущества их коучинга, способствующего принятию решений.
Также есть специальная страница с историями успеха клиентов, что повышает доверие. Наконец, многофункциональный нижний колонтитул предлагает быстрые ссылки и значки социальных сетей.

Примечание. Кнопка CTA (с контрастным фоном) на панели навигации может значительно повысить конверсию.
Почему мы выбрали его : за его понятный, удобный дизайн и инновационные функции, которые эффективно демонстрируют ценность.
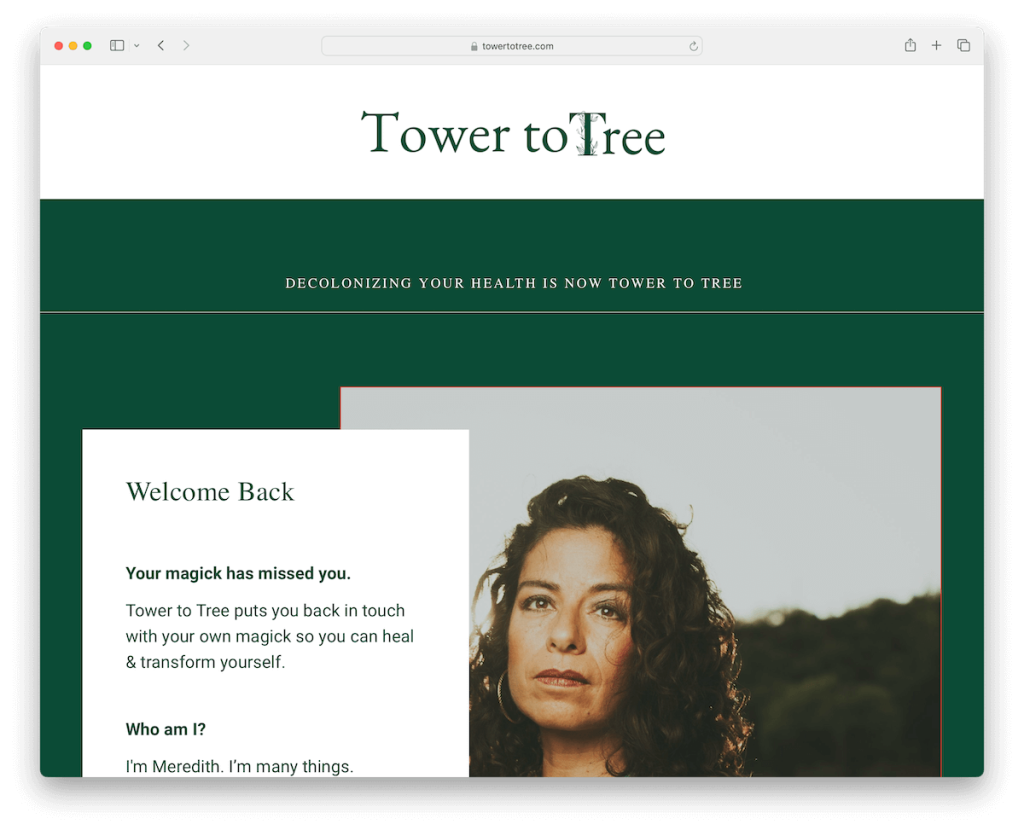
11. Башня к дереву
Построено с: Squarespace

Сайт Tower To Tree имеет минималистский коробчатый макет, в котором контент выделен через большие отдельные разделы.
Чистый заголовок, лишенный какого-либо меню, способствует сосредоточенному просмотру.
Каждый элемент, от встроенного видео до краткой формы подписки, продуманно расположен так, чтобы привлечь внимание.
Подробная страница продаж Squarespace четко описывает предложения и цены, помогая потенциальным клиентам принять меры.
Наконец, простой нижний колонтитул на контрастном красном фоне добавляет смелый и запоминающийся завершающий штрих.
Примечание. Будьте максимально прозрачными, представляя свои услуги, тренинги, курсы и т. д., и не забудьте указать цены.
Почему мы выбрали его : за минималистичный дизайн, который прекрасно выделяет контент и предлагает целенаправленный и впечатляющий пользовательский интерфейс.
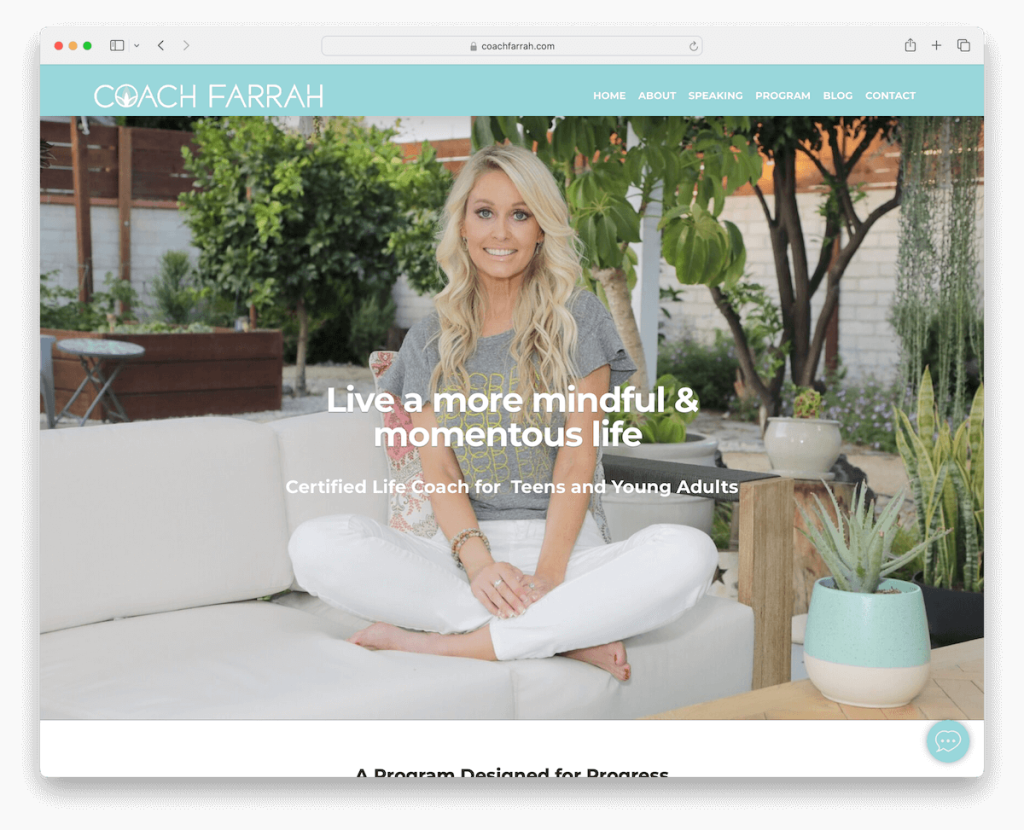
12. Тренер Фарра
Построено с: Squarespace

Тренинговый веб-сайт Squarespace тренера Фарры — это прекрасный пример легкого дизайна и безупречной функциональности.
Плавающий заголовок и виджет чата обеспечивают постоянную навигацию и мгновенное общение, гарантируя пользователям поддержку при каждой прокрутке.
Раздел «Как видно» повышает доверие к ней, демонстрируя ее признание в известных средствах массовой информации.
Минималистский нижний колонтитул приглашает к участию и связи с помощью четкой кнопки CTA и социальных значков.
Более того, персонализированные отзывы рассказывают о реальных историях успеха, а интегрированный блог дает ценную информацию.
Примечание. Заведите блог в своей нише и покажите всем, что вы настоящий эксперт в своей области.
Почему мы выбрали его : за его ориентированный на пользователя дизайн и функции повышения доверия.
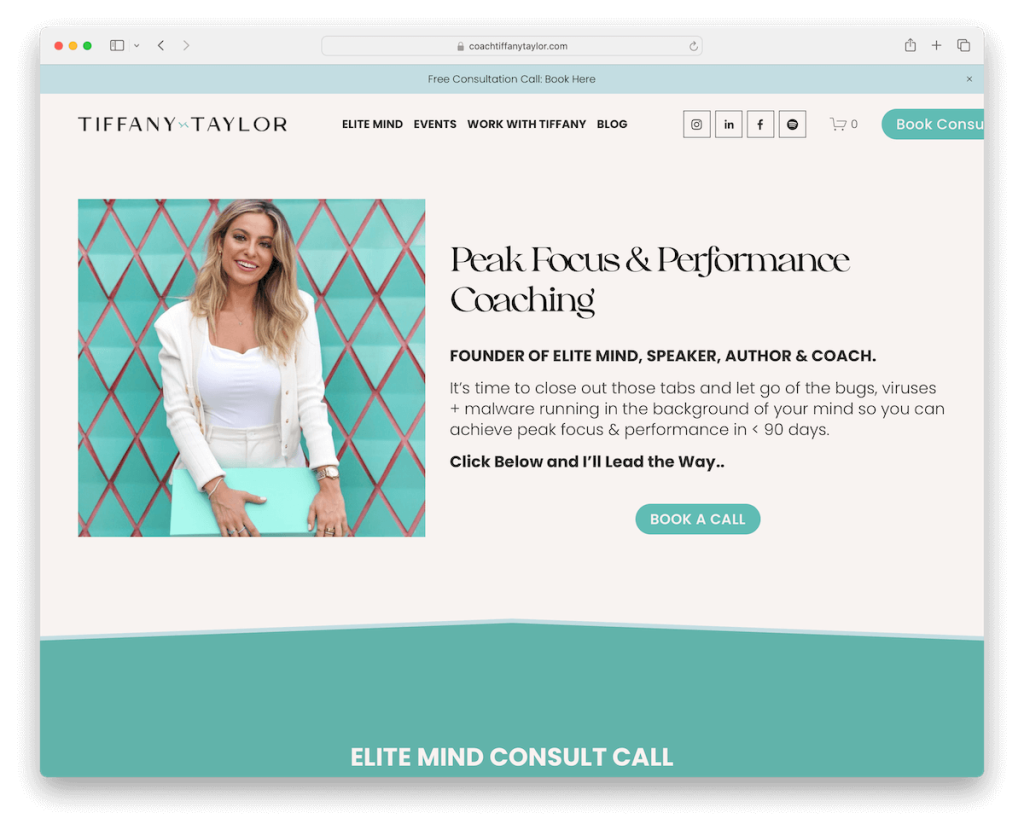
13. Работайте с Тиффани
Построено с: Squarespace

Работайте с сайтом Squarespace компании Tiffany, который сразу же привлекает посетителей уведомлением в верхней панели, предлагая бесплатную консультацию, чтобы с самого начала заинтересовать посетителей.
Его чистый заголовок эффективно объединяет ссылки меню, социальные значки и кнопку CTA, упрощая навигацию пользователя.
Наличие слайдера сертификата повышает доверие, в то время как насыщенный текстом дизайн остается на удивление читабельным благодаря стратегическому использованию белого пространства и гармоничной цветовой гамме.
И последнее, но не менее важное: лента Instagram внизу сохраняет активность сайта и позволяет следить за обновлениями Тиффани.
Примечание. Продвигайте свое специальное предложение с помощью верхней панели (возможно, на контрастном фоне, чтобы она выделялась больше).
Почему мы выбрали его : за четкий призыв к действию и продуманный дизайн, обеспечивающий информативный, но увлекательный опыт.
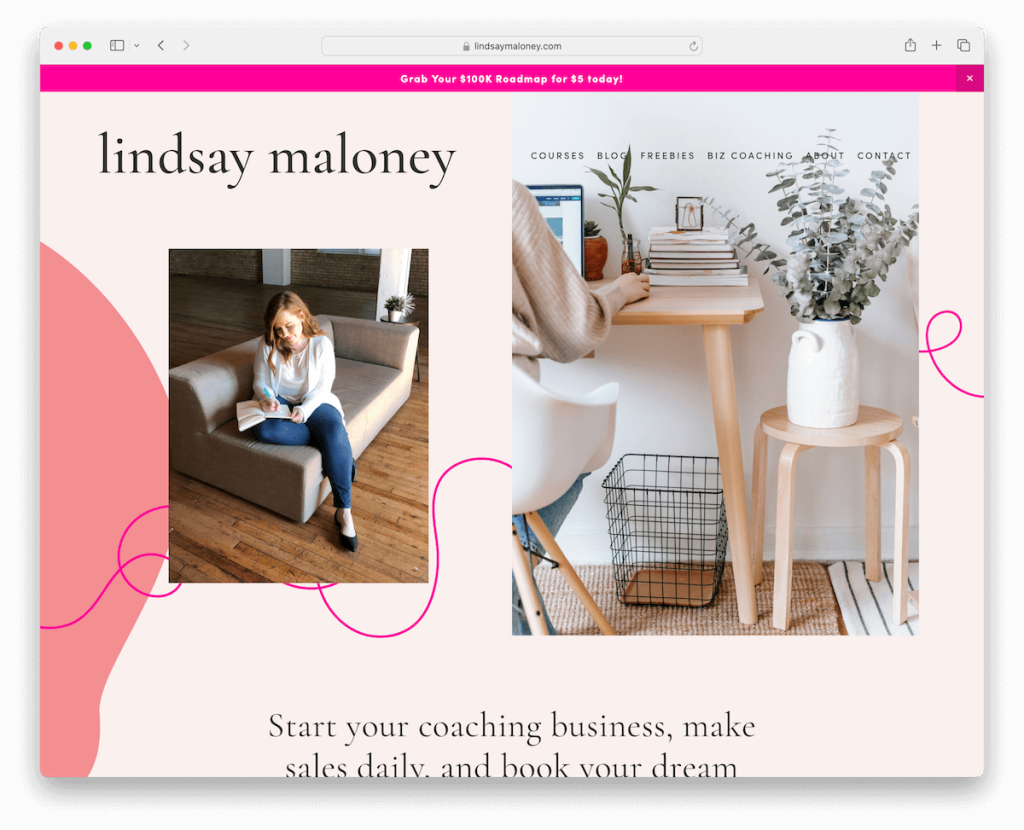
14. Линдси Мэлони
Построено с: Squarespace

Тренерский сайт Линдси Мэлони излучает энергию благодаря своей яркой цветовой гамме и тщательной детализации, мгновенно привлекая внимание.
Уведомление в верхней панели обеспечивает своевременные обновления, а раскрывающаяся навигация обеспечивает легкий просмотр ее богатого контента, включая коучинг, курсы и страницы подкастов.
Слайдер отзывов, минималистичный, но смелый, демонстрирует истории успеха клиентов.
Страница с расширенной формой заявки предлагает потенциальным клиентам сделать первый шаг к сотрудничеству с Линдси.
Примечание. Сделайте навигацию более организованной и практичной с помощью раскрывающегося списка.
Почему мы выбрали его : за его энергичный дизайн и полезные функции, предлагающие увлекательный и простой путь для изучения ее коучинговых услуг и ресурсов.
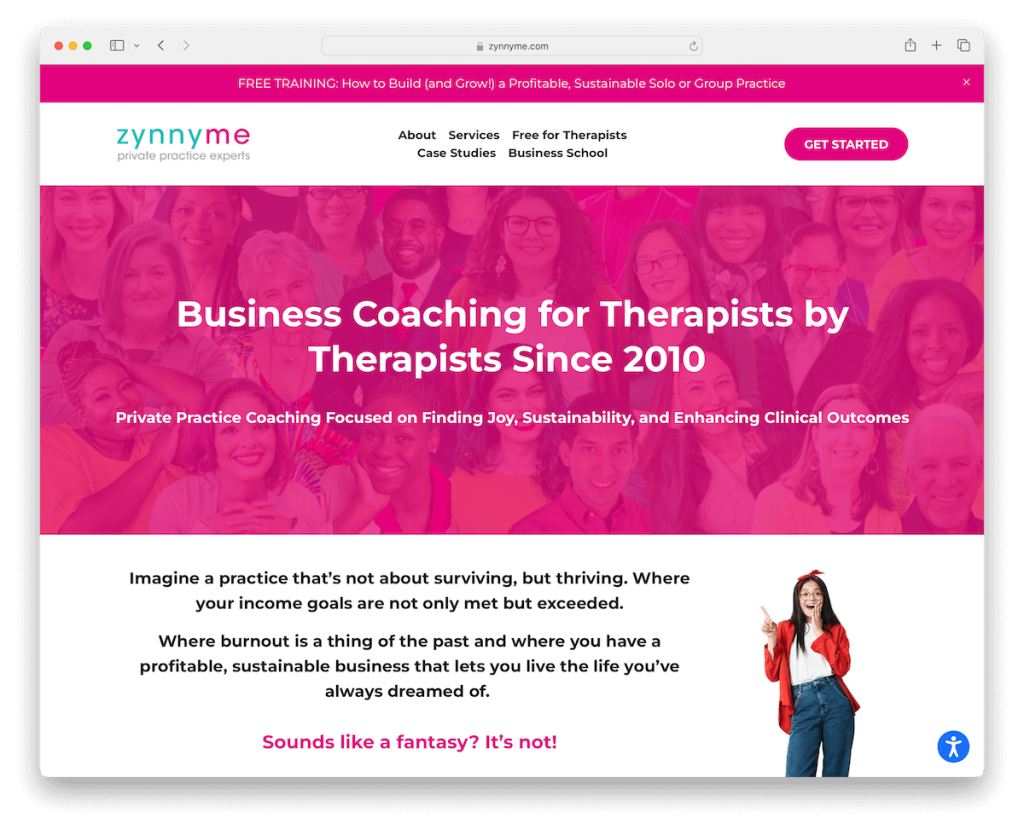
15. Зинними
Построено с: Squarespace

Тренинговый сайт Squarespace от Zynnyme привлекает внимание своим мягким, привлекательным розовым контрастом и легко читаемым текстом.
Уникальный слайдер демонстрирует яркие отзывы, дополненные динамическим всплывающим уведомлением о отзывах в левом нижнем углу для повышения доверия.
Продуманные настройки доступности гарантируют, что сайт будет удобен для всех пользователей.
Кроме того, страница контактов имеет интуитивно понятную форму, а фантастические страницы команд содержат личные видео, добавляющие человечности.
Удивительная страница с практическими исследованиями наглядно демонстрирует их влияние, дополняя это увлекательное присутствие в Интернете.
Примечание. Пусть каждый получит максимальную отдачу от вашего веб-сайта, интегрировав конфигуратор специальных возможностей.
Почему мы выбрали его : из-за его эстетической привлекательности, доступности для пользователей и привлекательного содержания.
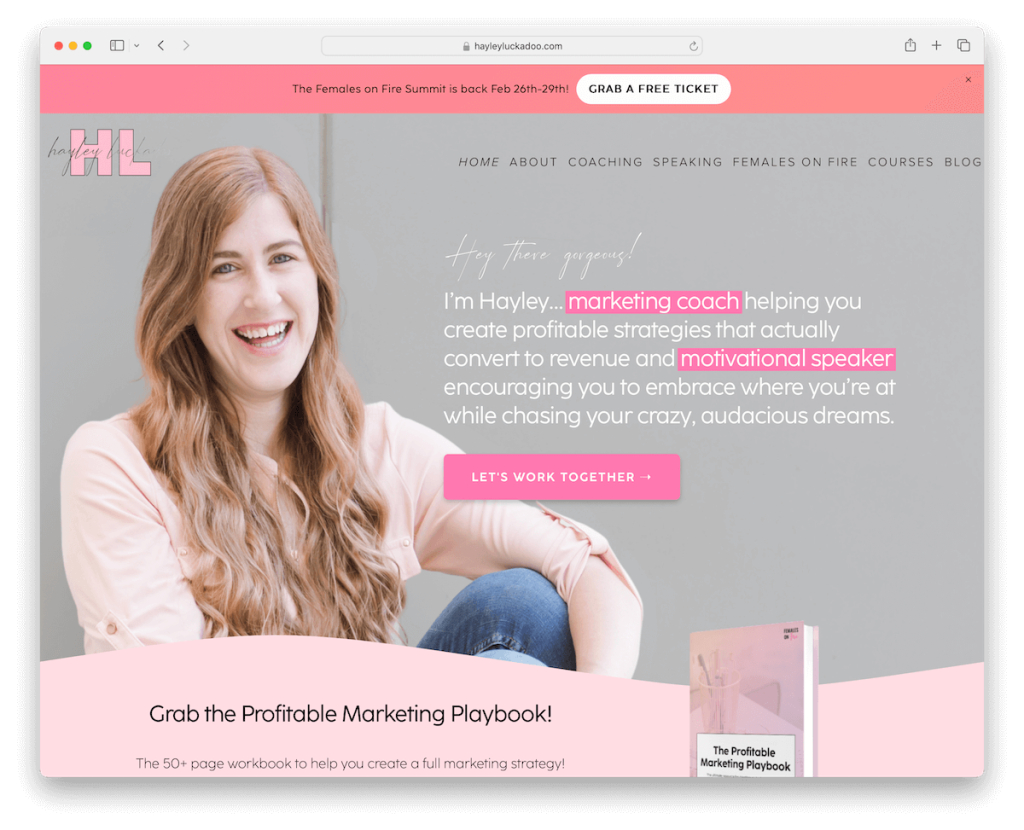
16. Хейли Лакаду
Построено с: Squarespace

Сайт Squarespace Хейли Лукаду привлекает внимание своим уведомлением на верхней панели с привлекательным анимированным градиентным фоном, который задает яркий тон.
Сайт предлагает множество ресурсов, в том числе онлайн-курсы, содержательный блог, интересный подкаст и личный кабинет для эксклюзивного контента (курсов).
Лента Instagram органично интегрирует ее присутствие в социальных сетях, обогащая сайт индивидуальным подходом.
Многофункциональный нижний колонтитул предоставляет широкие возможности навигации, а контактная форма с раскрывающимся списком обеспечивает индивидуальное общение, делая каждое взаимодействие плавным и персонализированным.
Примечание. Наполните свой сайт полезными ресурсами и возможными подарками. (Это может улучшить ваш коэффициент конверсии.)
Почему мы выбрали его : за динамичный дизайн и широкий спектр возможностей.
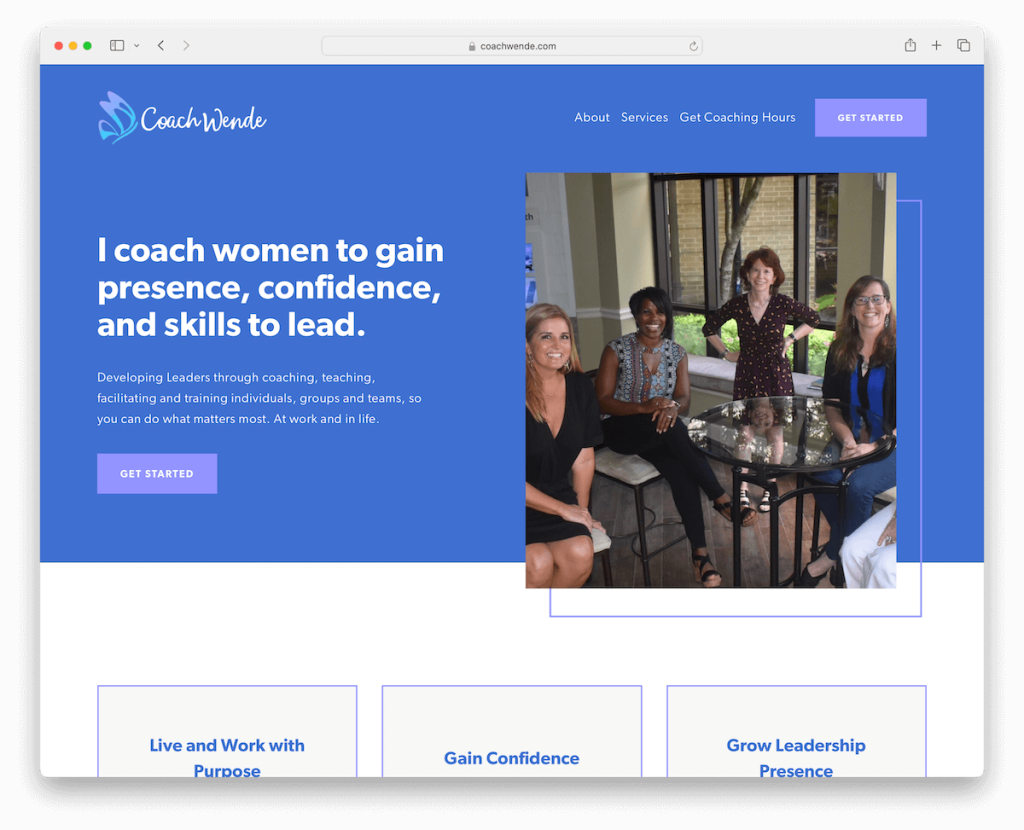
17. Тренер Венде
Построено с: Squarespace

Сайт тренера Венде — это мастер-класс минималистской элегантности, верхний и нижний колонтитулы которого олицетворяют элегантность.
Чистый дизайн акцентирован современными элементами, которые притягивают взгляд, но не перегружают его, сохраняя четкую профессиональную эстетику.
Простая форма подписки на новостную рассылку обеспечивает постоянное взаимодействие, а простая контактная форма упрощает начало работы с Wende.
На обширной странице «О компании» освещаются ее медиа-характеристики, подробно описываются ее полномочия и связи, что укрепляет доверие и авторитет в ее тренерской сфере.
Примечание. Будьте личными и информативными на странице «О себе».
Почему мы выбрали его : Из-за его изысканного внешнего вида и информативной глубины, сочетающего в себе презентацию профессионального уровня и личный авторитет.
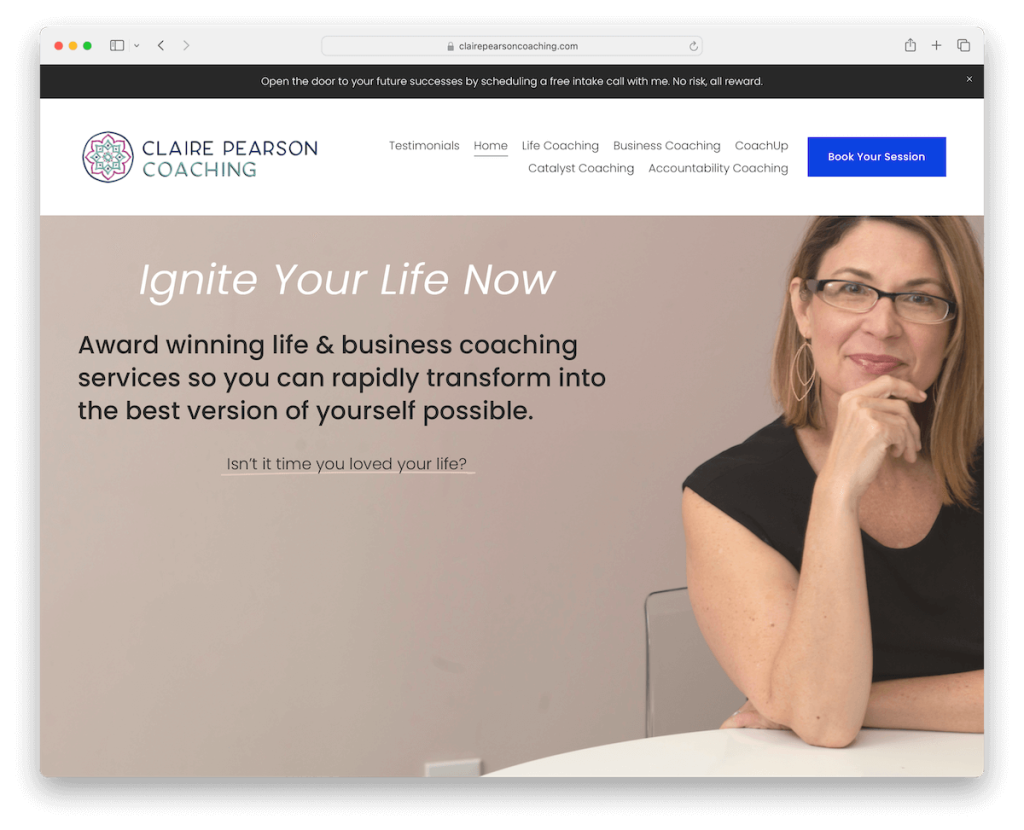
18. Клэр Пирсон Коучинг
Построено с: Squarespace

Сайт Claire Pearson Coaching с самого начала привлекает всплывающим уведомлением и баннером на верхней панели.
На панели навигации имеется понятный призыв к действию, который направляет пользователей к следующему шагу. Кроме того, плавающий заголовок обеспечивает простоту навигации по мере того, как контент разворачивается при прокрутке.
Контактная форма прямо на главной странице вместе с системой онлайн-бронирования упрощает процесс связи и взаимодействия с Клэр, создавая плавный и привлекательный путь пользователя.
Темный контрастный нижний колонтитул с формой подписки придает сайту смелый оттенок.
Примечание. Приложите дополнительные усилия и интегрируйте полноценную систему онлайн-бронирования на свой веб-сайт.
Почему мы выбрали его : за его стратегическую тактику взаимодействия и плавную навигацию.
Как создать коучинговый сайт с помощью Squarespace
Создание коучингового веб-сайта с помощью Squarespace не займет много времени из-за простоты использования платформы. Вот руководство, которое поможет вам начать:
- Зарегистрируйтесь в Squarespace: посетите веб-сайт Squarespace и создайте учетную запись. Выберите план, который лучше всего соответствует вашим потребностям, учитывая, что вы можете начать с бесплатной пробной версии.
- Выберите шаблон: просмотрите коллекцию шаблонов Squarespace. Ищите те, которые отмечены тегом «Коучинг» или похожими терминами, чтобы найти дизайны, специально разработанные для коучинговых услуг.
- Настройте свой шаблон: используйте редактор Squarespace, чтобы настроить свой шаблон. Вы можете изменить макет, добавить новые разделы, изменить цветовую схему и настроить шрифты в соответствии с индивидуальностью вашего бренда.
- Добавьте свой контент: создайте страницы для своего веб-сайта, такие как «Главная», «О программе», «Услуги», «Отзывы» и «Контакты». Наполните эти страницы интересным контентом, который четко расскажет, кто вы, что предлагаете и какую выгоду потенциальные клиенты могут получить от ваших коучинговых услуг. (Совет для профессионалов: будьте краткими, ясными и убедительными.)
- Интегрируйте системы бронирования и оплаты: используйте встроенные функции Squarespace или сторонние интеграции для добавления систем бронирования и оплаты на свой сайт. Это позволяет клиентам планировать сеансы и легко платить прямо через ваш сайт.
- Предварительный просмотр, тестирование и запуск. Предварительный просмотр вашего веб-сайта, чтобы убедиться, что все выглядит хорошо на настольных и мобильных устройствах. Проверьте все ссылки, процесс бронирования и платежные системы, чтобы убедиться, что они работают правильно. Как только все будет готово, опубликуйте свой сайт.
Часто задаваемые вопросы о коучинговых веб-сайтах Squarespace
Насколько настраиваемы шаблоны Squarespace для коучинговых сайтов?
Шаблоны Squarespace обладают широкими возможностями настройки, что позволяет тренерам адаптировать внешний вид своего сайта в соответствии со своим брендом. Вы можете изменять макеты, цвета, шрифты и добавлять собственный CSS для более глубокой настройки.
Могу ли я интегрировать системы бронирования непосредственно на свой тренерский сайт Squarespace?
Да, Squarespace поддерживает прямую интеграцию с системами бронирования, такими как Acuity Scheduling, которая является частью Squarespace. Эта интеграция облегчает бронирование и планирование коуч-сессий прямо на вашем веб-сайте.
Могу ли я продавать цифровые продукты или услуги непосредственно с коучингового сайта Squarespace?
Да. Squarespace предоставляет надежные возможности электронной коммерции для продажи цифровых продуктов, услуг и подписок прямо с вашего сайта, а также безопасную обработку платежей.
Как Squarespace работает с точки зрения SEO для обучающих сайтов?
Сайты Squarespace разработаны с учетом SEO и включают чистую HTML-разметку, автоматические карты сайта, настраиваемые заголовки страниц и метаописания. Однако для оптимальной эффективности SEO вам также следует использовать инструменты SEO и лучшие практики Squarespace для повышения видимости вашего сайта.
Могу ли я добавить блог на свой коучинговый сайт на Squarespace?
Да, добавить блог на ваш сайт Squarespace очень просто. Ведение блога может стать мощным инструментом для обмена ценным контентом, демонстрации вашего опыта и улучшения SEO вашего сайта.
Будет ли мой коучинговый сайт Squarespace хорошо выглядеть на мобильных устройствах?
Шаблоны Squarespace по своей сути адаптированы для мобильных устройств, а это означает, что ваш обучающий веб-сайт автоматически настроится так, чтобы отлично выглядеть на любом устройстве.
