19 лучших сайтов юристов Squarespace 2024 года
Опубликовано: 2024-03-08Добро пожаловать в нашу коллекцию лучших веб-сайтов для юристов Squarespace, которые сочетают в себе профессионализм и креативность для достижения конечных результатов.
Squarespace стала популярной платформой для юристов, стремящихся обеспечить сильное присутствие в Интернете.
В нашей подборке представлены веб-сайты юристов, которые отличаются элегантным дизайном и удобной навигацией, что облегчает потенциальным клиентам поиск необходимой информации.
Если вы юрист и ищете вдохновение для создания или обновления своего веб-сайта, вас ждет удовольствие.
Изучите эти образцы цифрового мастерства, каждый из которых демонстрирует, как юристы могут эффективно делиться своим опытом и услугами в Интернете.
В этом посте рассматриваются :
- Лучшие сайты юристов Squarespace
- Как создать сайт юриста с помощью Squarespace
- Часто задаваемые вопросы о веб-сайтах юристов Squarespace
- Могу ли я интегрировать планирование встреч на свой веб-сайт юриста Squarespace?
- Могу ли я настроить свой веб-сайт так, чтобы он отражал бренд моей юридической фирмы?
- Как я могу оптимизировать свой сайт Squarespace для SEO?
- Могу ли я добавить блог на свой веб-сайт Squarespace, чтобы делиться юридической информацией?
- Достаточно ли безопасен Squarespace для сайта юриста?
Лучшие сайты юристов Squarespace
Каждый приведенный ниже пример служит источником вдохновения, демонстрируя, как юристы могут элегантно представить свою практику в цифровом мире.
1. Юридическая группа ДКМ
Построено с: Squarespace

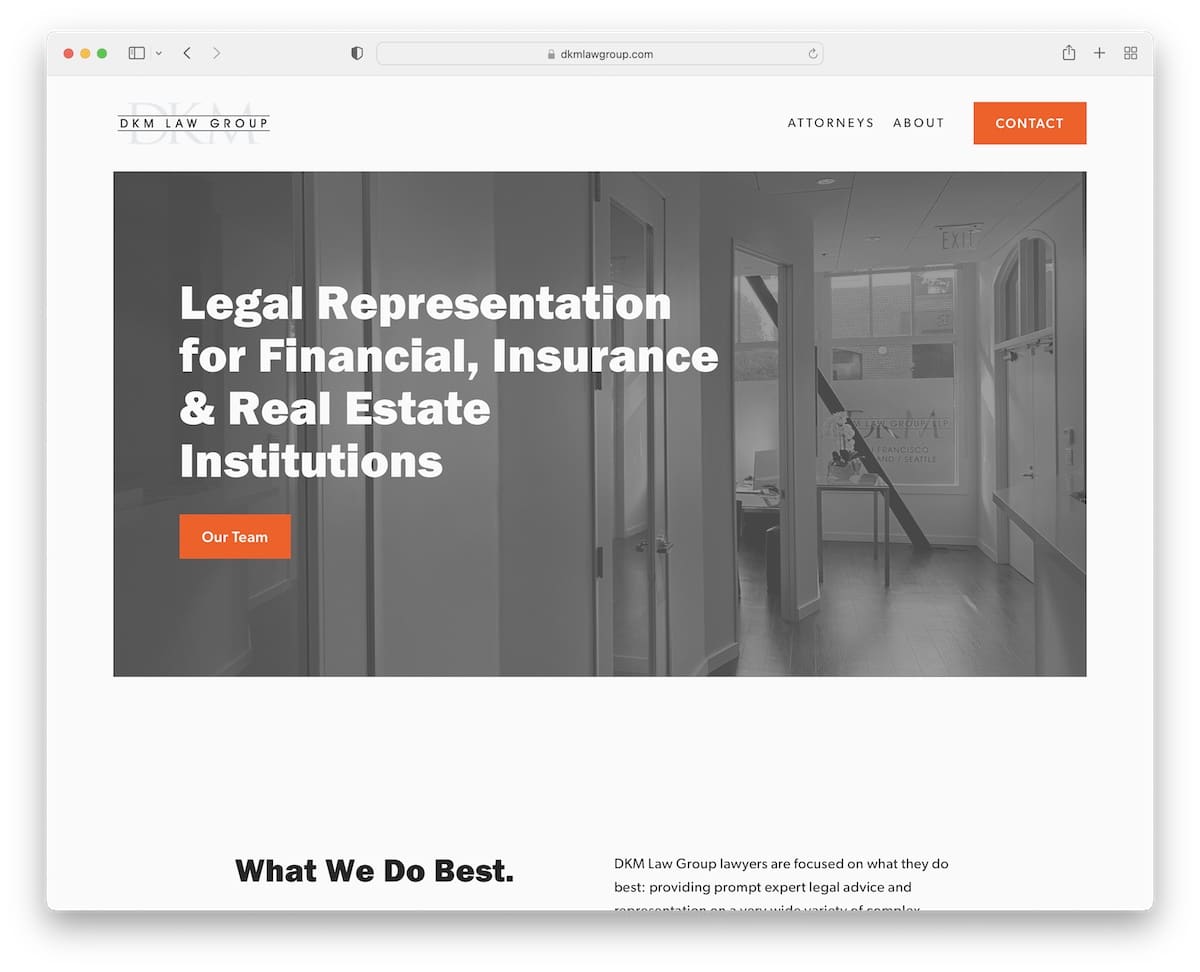
Веб-сайт DKM Law Group отличается лаконичным минималистским дизайном, обеспечивающим элегантный пользовательский интерфейс.
Его контрастные оранжевые кнопки CTA привлекают внимание, направляя посетителей к ключевым действиям.
Согласованность цветов фона в верхнем, нижнем и нижнем колонтитулах добавляет ему целостной эстетики.
Кроме того, сайт включает в себя отдельные страницы адвокатов, раздел «О нас» и страницу «Контакты», позволяющие осуществлять прямое общение через отображаемый номер телефона и интерактивный адрес электронной почты.
Примечание. Не усложняйте дизайн сайта; выбирайте простоту и чистоту, чтобы важный контент и информация выделялись больше.
Почему мы выбрали его : из-за его ясности и удобного дизайна, приоритета прямого общения и демонстрации профессионализма фирмы.
2. Закон Кауфмана
Построено с: Squarespace

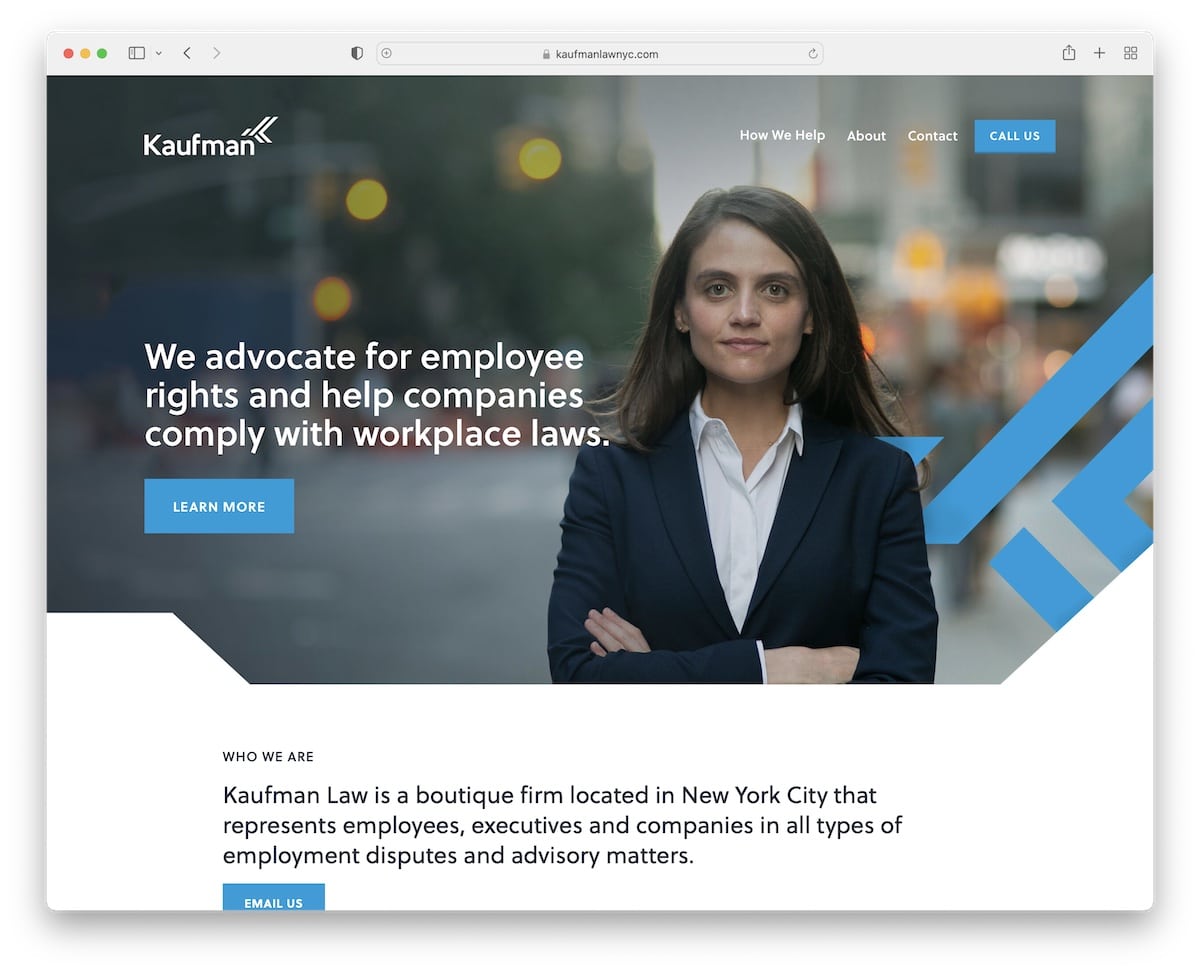
Веб-сайт Squarespace Кауфмана Лоу привлекает посетителей своим разделом фонового изображения с изображением, наложенным прозрачным заголовком, который сочетает в себе стиль и навигацию.
Наличие кнопки CTA непосредственно на панели навигации побуждает к немедленным действиям, а раскрывающееся меню упрощает исследование сайта.
Нижний колонтитул продуман до мелочей и содержит интерактивный номер телефона и адрес электронной почты для облегчения связи. Кроме того, у него есть социальные значки для более широкого взаимодействия.
Отличительной чертой является модальная контактная форма, которая предлагает потенциальным клиентам быстрый способ связаться с ними, не покидая страницу.
Примечание. В идеале, чтобы повысить конверсию, добавьте в заголовок кнопку CTA (с контрастным фоном).
Почему мы выбрали его : за привлекательный дизайн, который облегчает навигацию и возможность немедленного контакта.
3. Закон Пейджа
Построено с: Squarespace

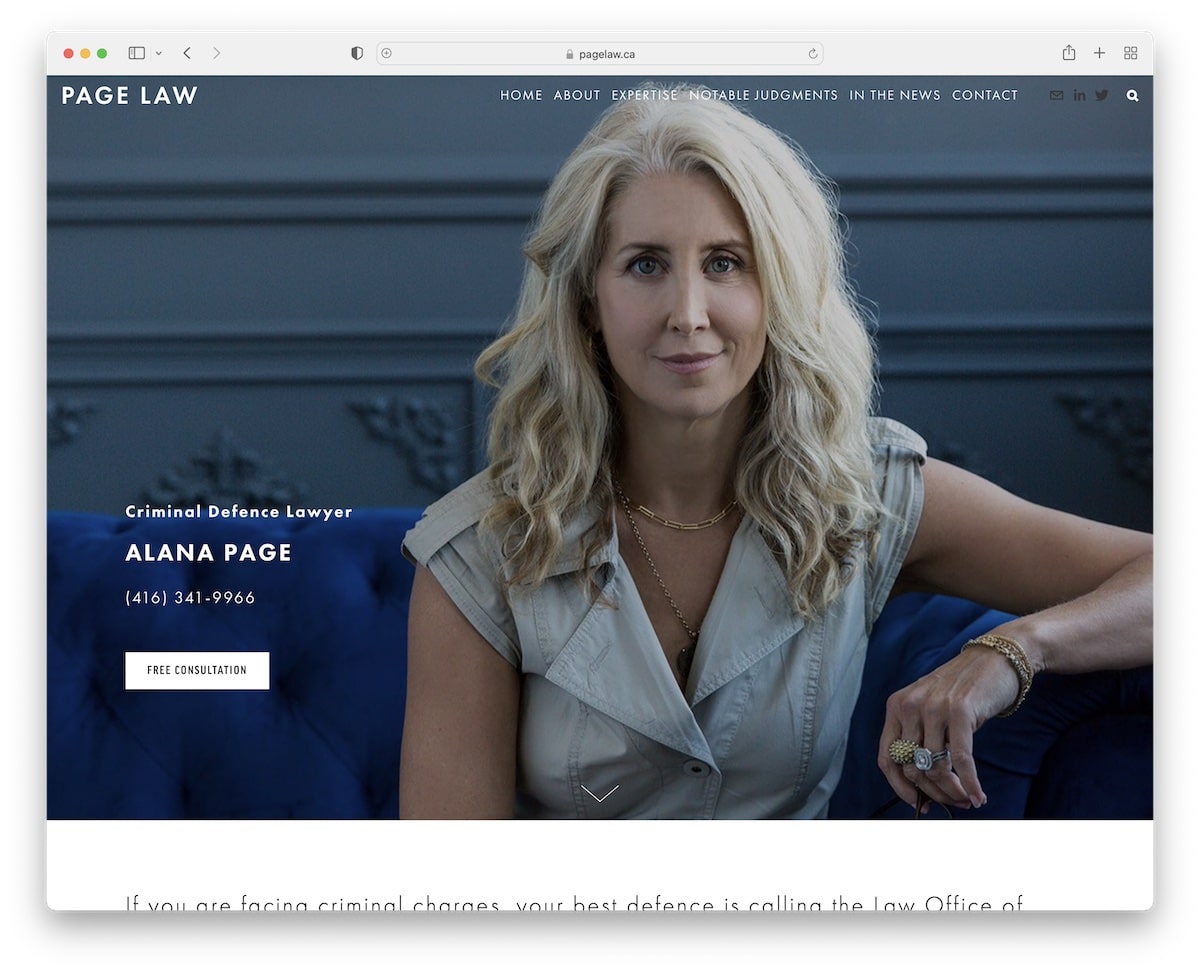
Веб-сайт Squarespace компании Page Law привлекает внимание персонализированным главным разделом с изображением Пейджа, усиленным динамическим эффектом параллакса.
На сайте используется насыщенный текстом дизайн с использованием крупной типографики для лучшей читаемости и простоты навигации.
Он с гордостью демонстрирует различные выдающиеся суждения, завоевывая авторитет и опыт.
Страница контактов эффективно спроектирована и включает в себя местоположение на Картах Google для простых указаний.
Сайт Page Law удобен для клиентов, которые ищут юридическую помощь или узнают больше о достижениях фирмы.
Примечание. Продемонстрируйте свое местоположение, интегрировав Google Maps, чтобы клиенты могли легко вас найти.
Почему мы выбрали его : за эффективное сочетание личного бренда, четкой коммуникации и практичности.
4. Карима Саад
Построено с: Squarespace

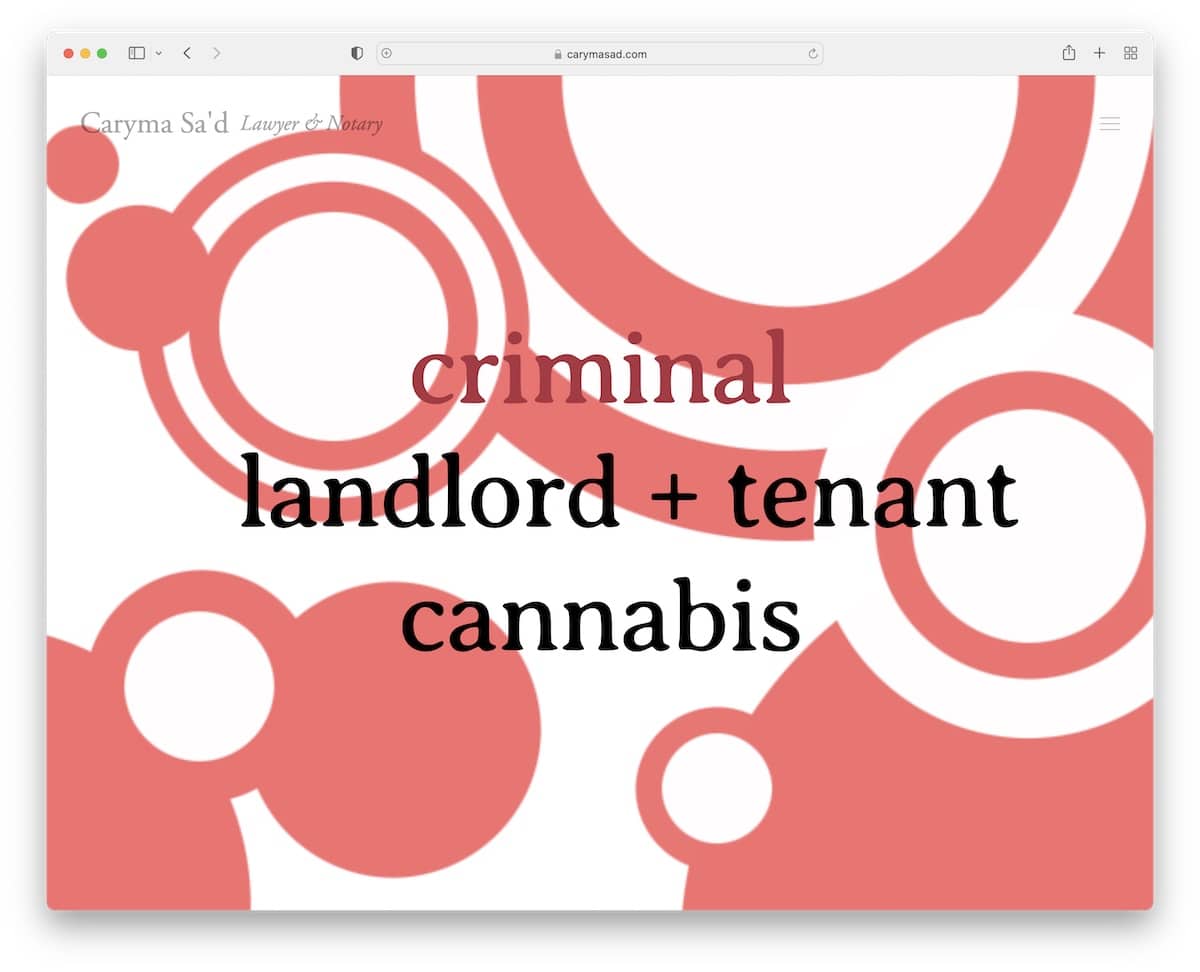
Веб-сайт юриста Каримы Саад Squarespace имеет уникальную домашнюю страницу, на которой представлены три области знаний, которые реагируют на наведение курсора мыши, поощряя взаимодействие и исследование.
Минималистский дизайн сайта дополнен креативной детализацией, сочетающей простоту с визуальным интересом.
Наложенное полноэкранное меню-гамбургер предлагает современное навигационное решение, сохраняющее макет сайта чистым и целенаправленным. (Он также плавает.)
Отсутствие традиционного нижнего колонтитула подчеркивает инновационный подход сайта, в котором приоритет отдается модернизированному пользовательскому интерфейсу и эстетической последовательности.
Примечание . Раздел заголовка должен быть чистым и простым: с логотипом на одном конце и значком меню-гамбургера на другом.
Почему мы выбрали его : за интерактивный и минималистичный подход, предлагающий уникальный и привлекательный UX.
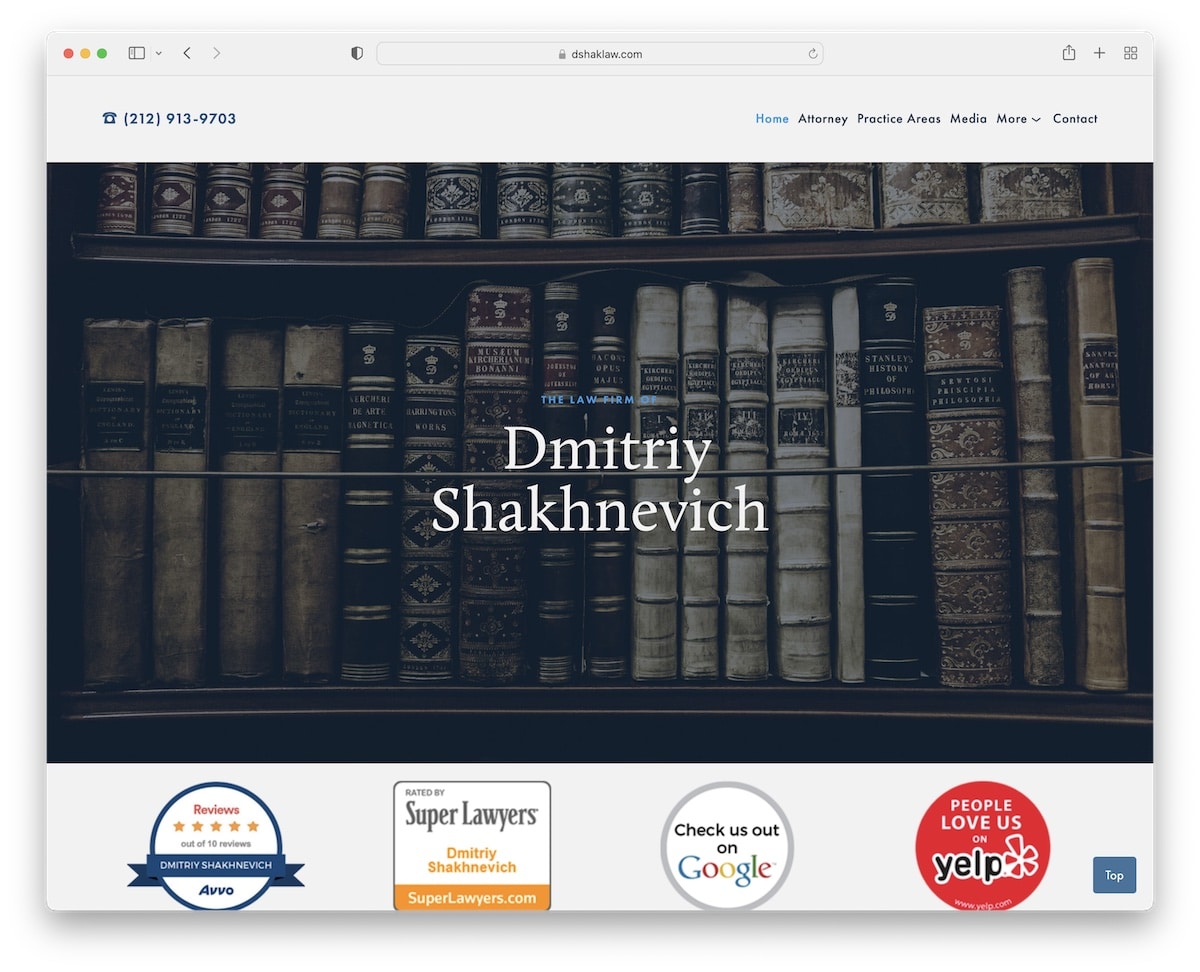
5. Дмитрий Шахневич
Построено с: Squarespace

Веб-сайт Дмитрия Шахневича отличается богатой содержанием домашней страницей, которая обеспечивает цельную одностраничную компоновку, что делает информацию легко доступной.
Простой заголовок обеспечивает захватывающий опыт, а многофункциональный нижний колонтитул предлагает дополнительные ресурсы и контактную информацию.
Удобная кнопка возврата вверх улучшает навигацию наряду с разделом боковой панели с подробным описанием местоположения и особенностей контакта.
На сайте также есть страница видеогалереи для визуальной информации из различных каналов новостных СМИ.
Кроме того, страница областей практики оснащена элементами аккордеона для подробного, но компактного представления контента.
Примечание. Создайте информативную домашнюю страницу, чтобы потенциальные клиенты могли узнать все подробности всего за несколько прокруток.
Почему мы выбрали его : за его всеобъемлющий и доступный дизайн, сочетающий в себе богатый контент и удобство просмотра.
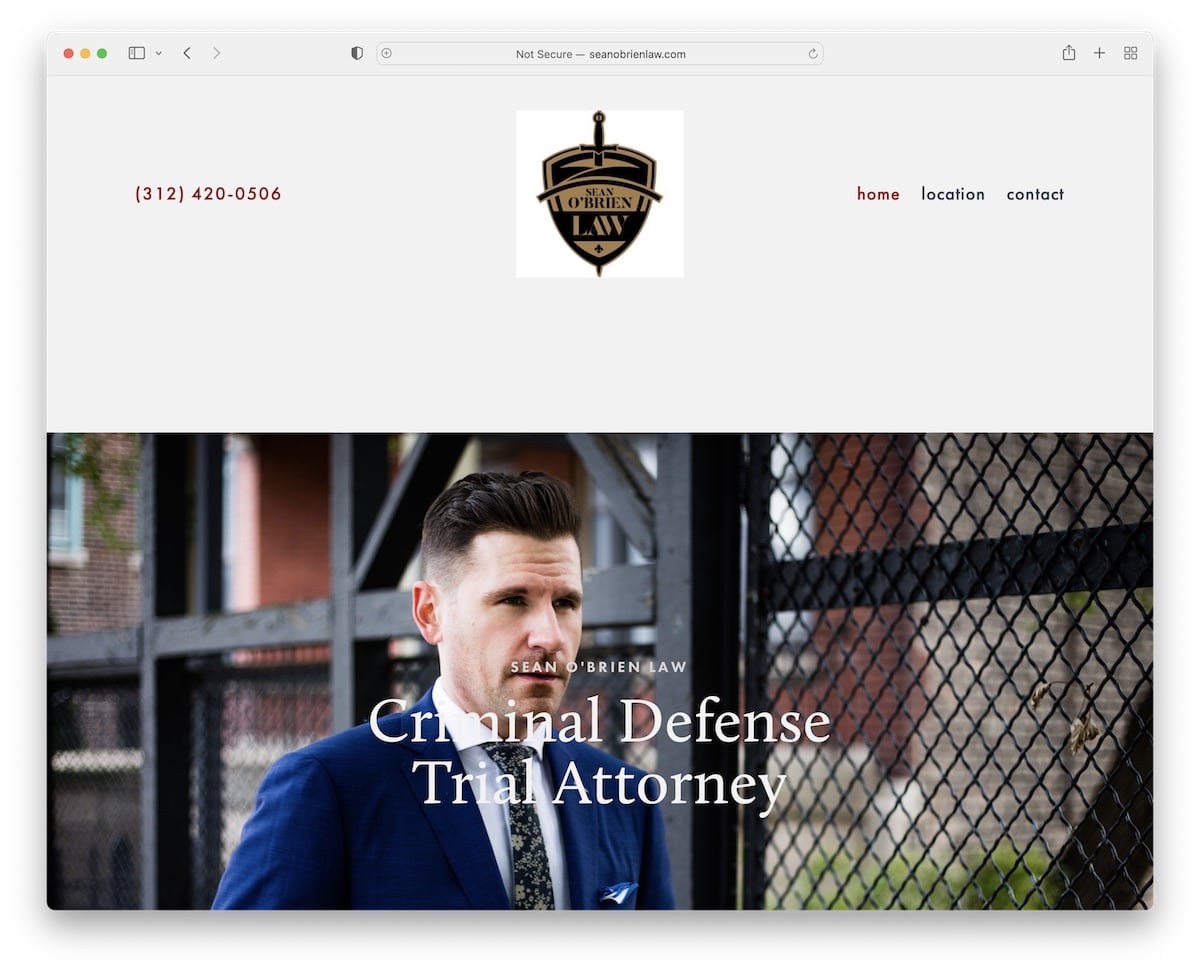
6. Шон О’Брайен Лоу
Построено с: Squarespace

Веб-сайт Шона О'Брайена Лоу имеет простой, но эффективный дизайн, с большим разделом заголовка, который знакомит посетителей с Шоном с индивидуальным подходом через его геройский образ.
Домашняя страница продуманно включает в себя контактную форму внизу, поощряющую прямое взаимодействие.
Выдающимся аспектом является страница местоположения, демонстрирующая пользовательские карты Google для удобной навигации.
Включение номера телефона в заголовок повышает удобство, хотя если сделать его кликабельным, это еще больше повысит доступность пользователя и ускорит общение.
Примечание. Сохраняйте конфиденциальность, используя фотографии себя или команды своей юридической фирмы.
Почему мы выбрали его : за простой дизайн и продуманные функции, такие как контактная форма и пользовательские карты Google.
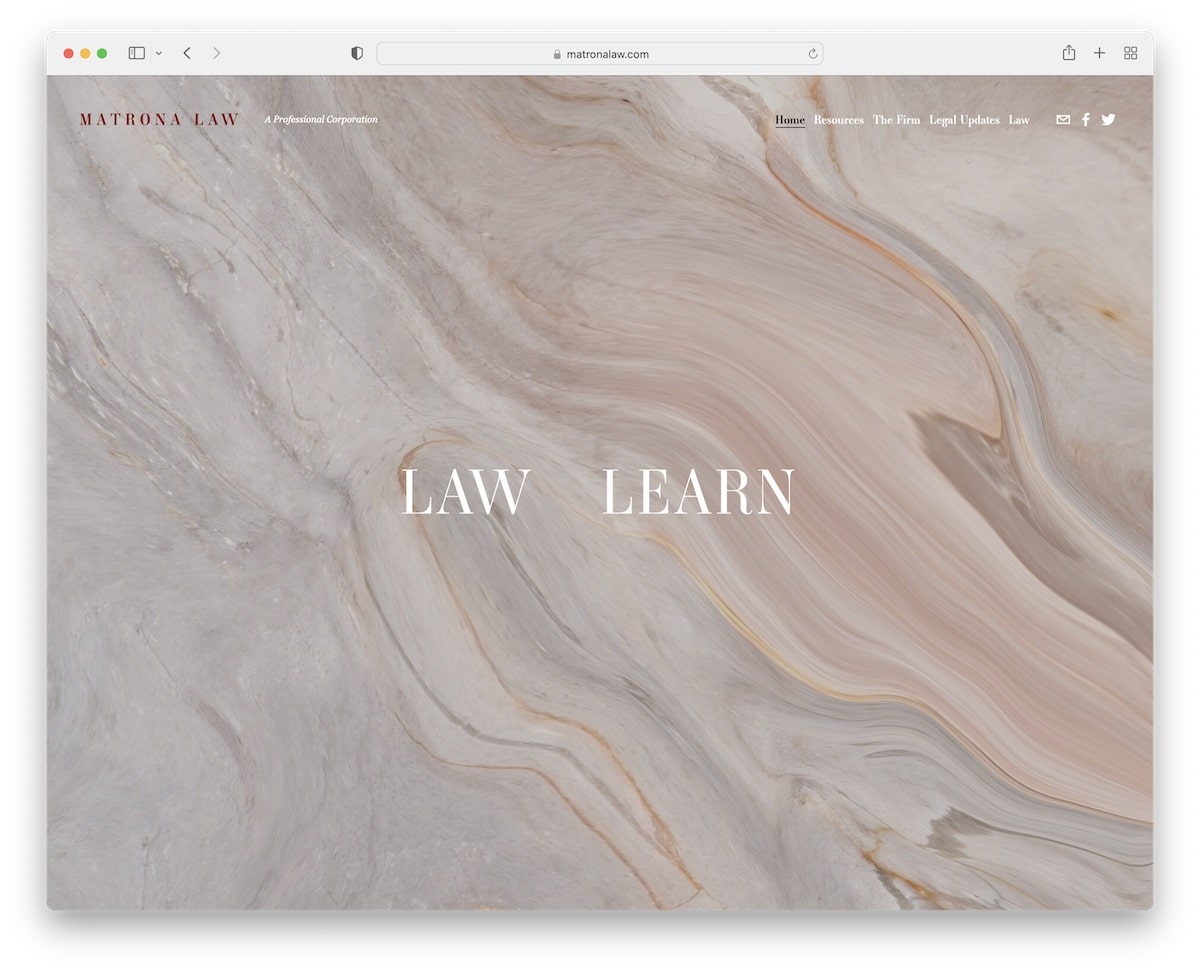
7. Матрона Закон
Построено с: Squarespace

Веб-сайт Squarespace Матроны Лоу сразу же очаровывает своей впечатляющей домашней страницей. Фон динамически меняется, когда вы наводите курсор на «закон» или «учиться», предлагая интерактивный опыт.
Помимо этой интересной точки входа, сайт становится хранилищем информации, богатой текстом с подробным описанием практики, обновлений и новостей фирмы, предназначенным для тех, кто ищет более глубокую информацию.
Страница контактов имеет комплексный, но простой дизайн и включает всю необходимую информацию, удобную контактную форму и интеграцию с Google Maps для легкого подключения и определения местоположения.
Примечание. Блог о законодательстве и другие новости, связанные с вашей практикой, могут стимулировать рост бизнеса (кроме того, это полезно для SEO).
Почему мы выбрали его : из-за интересного взаимодействия с домашней страницей и обилия подробной информации, которую она предлагает.
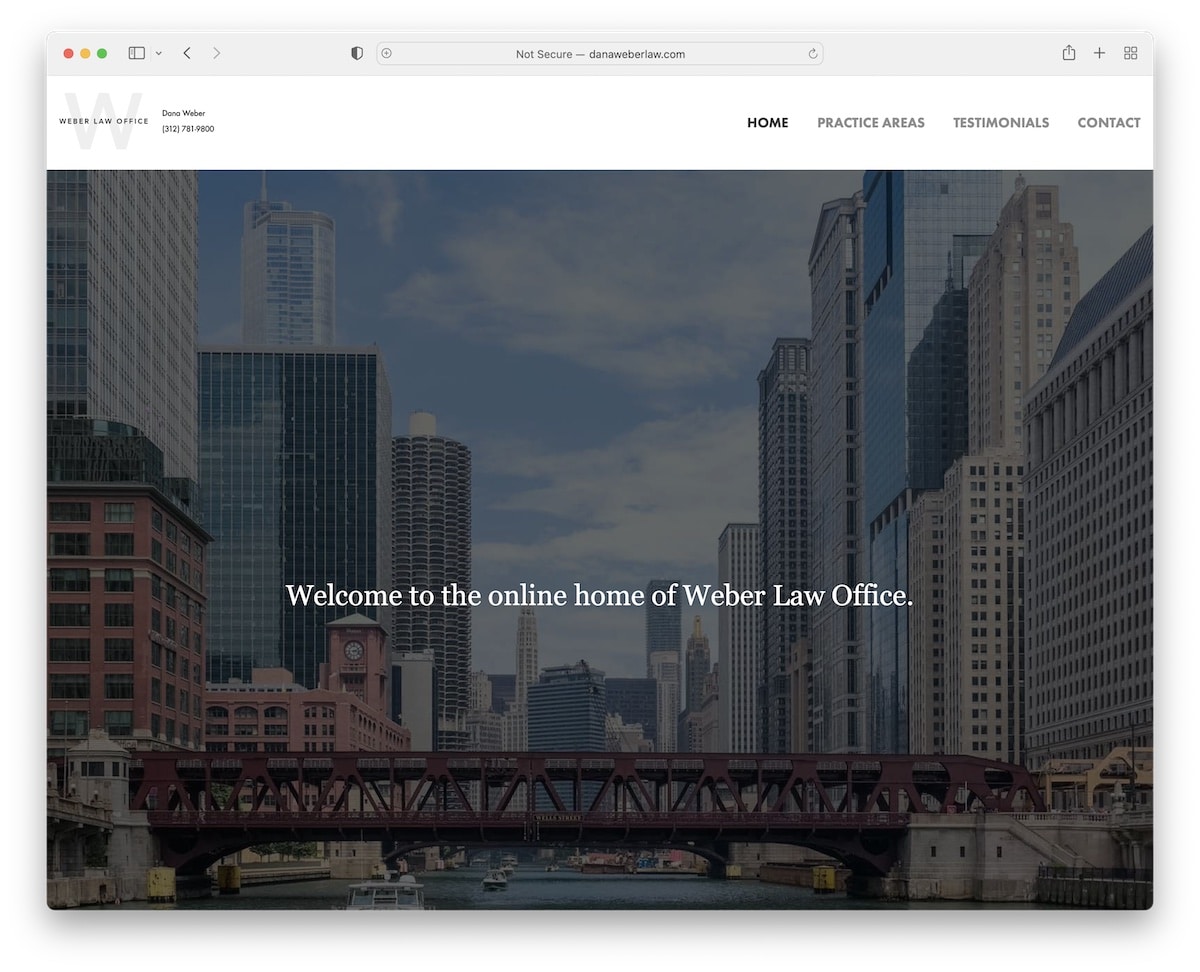
8. Закон Даны Вебер
Построено с: Squarespace

Веб-сайт Squarespace Даны Вебер Лоу демонстрирует минималистичный, но солидный дизайн.
Он закреплен большим разделом главного изображения с приветственным текстом, который сразу приветствует посетителей. А короткая биография и рекламный видеоролик добавляют приятный оттенок профессионализма.
Контраст между светлым заголовком и темным нижним колонтитулом, который включает местоположение и контактные данные, а также скриншот местоположения на Картах Google, добавляет изысканности.
Сайт дополнен тремя внутренними страницами, посвященными областям практики, отзывам и контактам.
Он также предоставляет полное представление об услугах фирмы, опыте клиентов и простых способах связи.
Примечание. Если у вас есть видеоконтент – не забудьте добавить его на свой сайт.
Почему мы выбрали его : За простоту и эффективную организацию.
9. Закон Регева
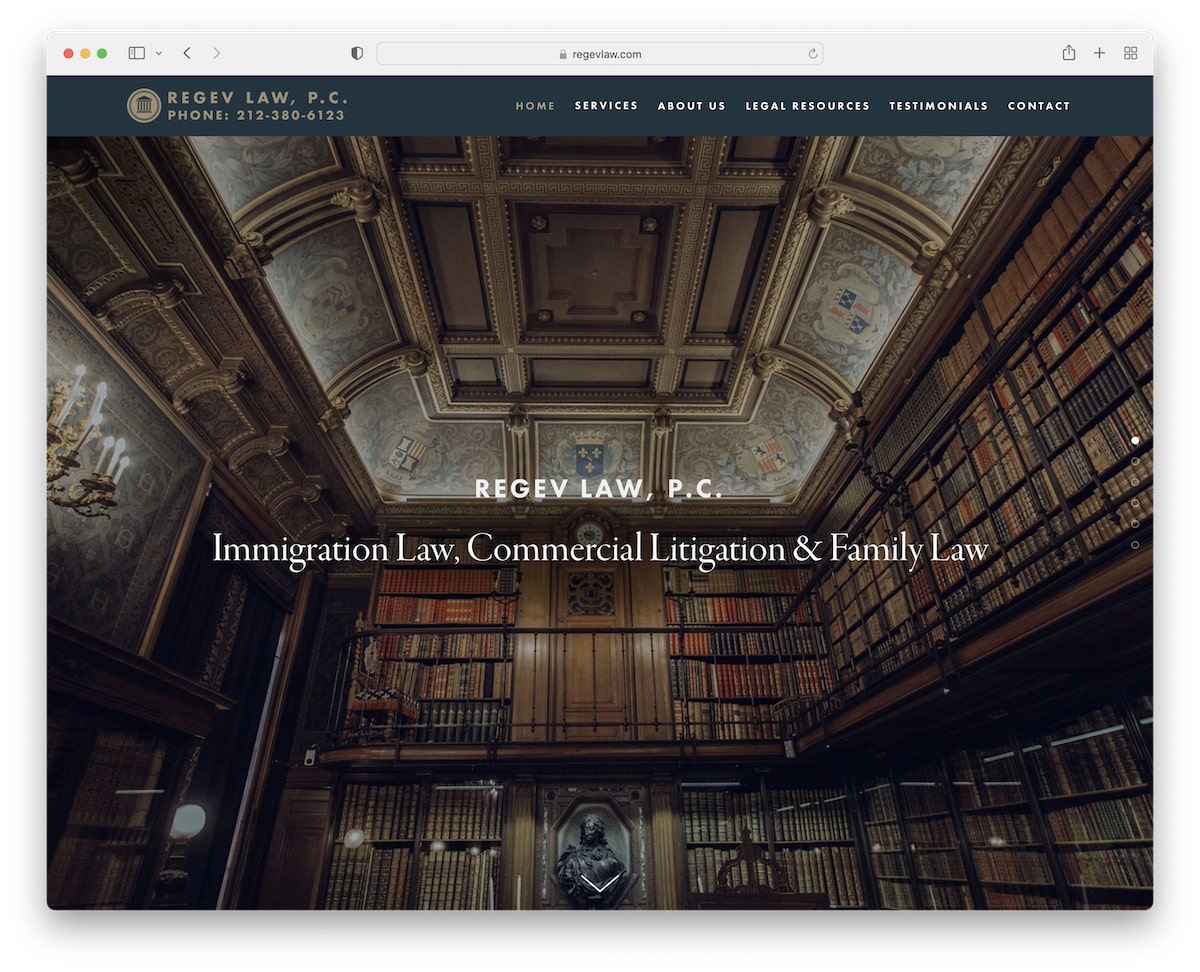
Построено с: Squarespace

Веб-сайт Squarespace компании Regev Law привлекает внимание красивыми разделами изображений с параллаксом, которые оживляют его услуги, начиная с увлекательного полноэкранного главного раздела.
Общий веб-дизайн остается элегантно простым, с упором на удобство использования и эстетическую привлекательность.
Специальная страница, наполненная отзывами, предлагает посетителям поделиться своим опытом с помощью формы, облегчающей это взаимодействие.
На веб-сайте также есть информативные страницы с контактами и информацией, а в нижнем колонтитуле аккуратно размещены значки социальных сетей и текст об авторских правах, сочетающий в себе функциональность и стиль.
Примечание. Оживите свое присутствие в Интернете с помощью раздела иммерсивного параллакса.
Почему мы выбрали его : за его визуально привлекательный эффект параллакса и простой, но практичный дизайн.
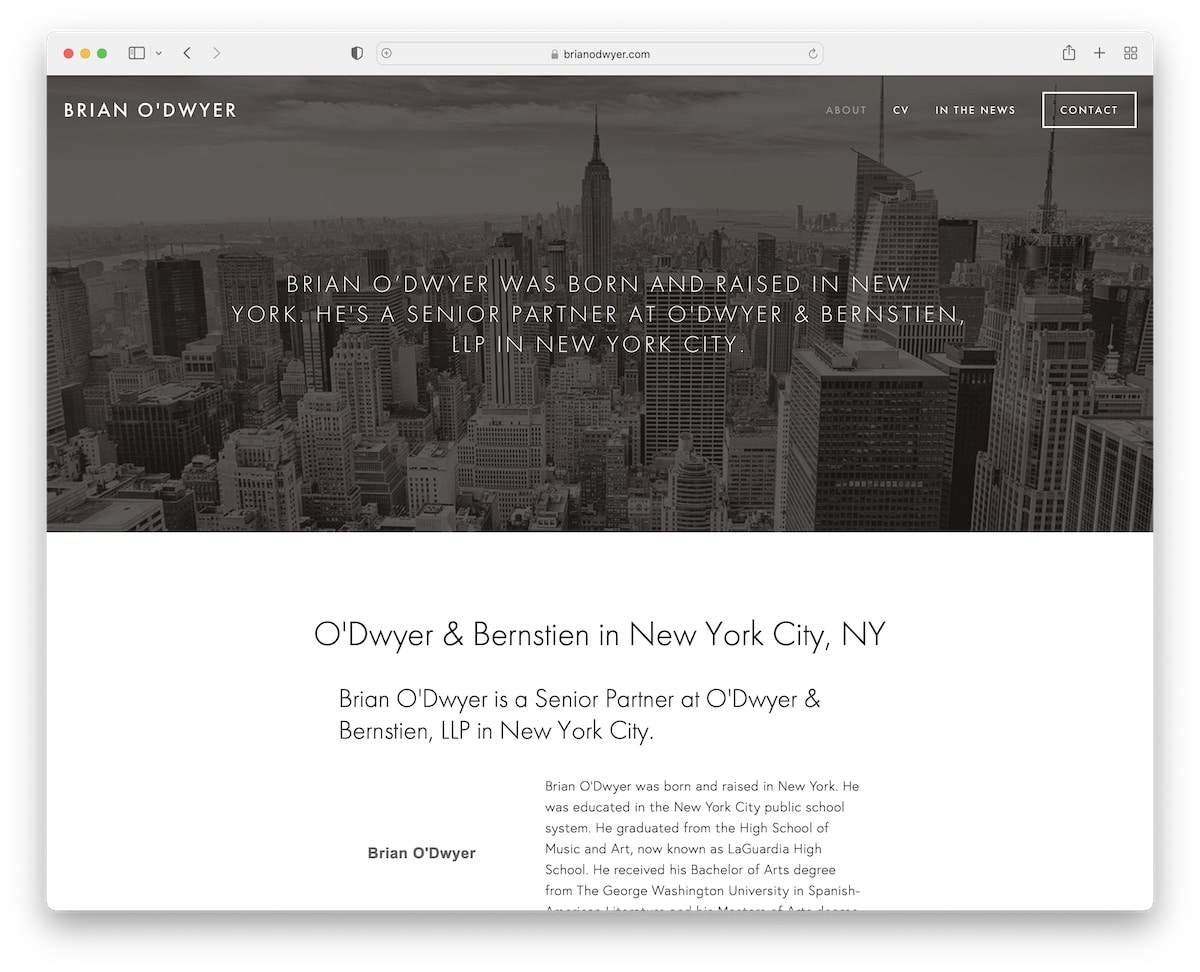
10. Брайан О'Дуайер
Построено с: Squarespace

Веб-сайт юриста Squarespace Брайана О'Двайера представляет собой минималистичный дизайн с чистым, коробчатым макетом и полноразмерным верхним и нижним колонтитулом.
Уникальной особенностью сайта является страница резюме, подробно описывающая полномочия и достижения Брайана, а также специальная страница, посвященная упоминаниям в новостях, демонстрирующая его признание и авторитет в этой области.
Страница контактов тщательно разработана с формой и интеграцией с Google Maps, что позволяет клиентам легко подключиться и найти местоположение.
Примечание: Есть ли новости о вас? Гордитесь упоминаниями и демонстрируйте их на своем адвокатском сайте.
Почему мы выбрали его : за классический дизайн и удобные функции, демонстрирующие профессионализм и обеспечивающие удобную навигацию и взаимодействие.
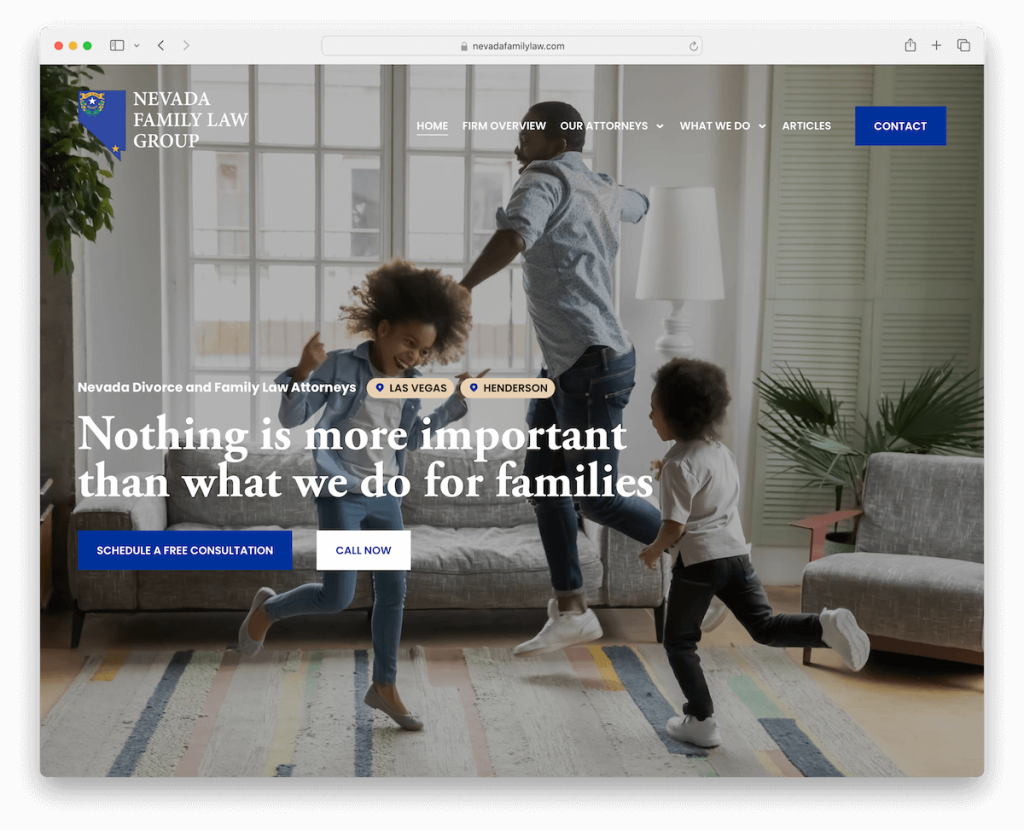
11. Группа семейного права Невады
Построено с: Squarespace

Веб-сайт Nevada Family Law Group впечатляет полноэкранным главным разделом с привлекательными кнопками CTA, призывающими к немедленному взаимодействию.
Прозрачный заголовок с раскрывающимся меню обеспечивает плавную навигацию, сохраняя при этом визуальную целостность сайта.

Посетителей встречает слайдер с отзывами, добавляющий индивидуальности и доверия.
Форма подписки побуждает пользователей подписаться на обновления, а расширенная контактная форма облегчает подробные запросы.
Функциональный нижний колонтитул дополняет сайт, обеспечивая легкий доступ к важной информации и ресурсам.
Примечание. Создайте контактную форму с дополнительными полями и флажками, чтобы лучше узнать своих потенциальных клиентов.
Почему мы выбрали его : за профессиональную, но современную планировку, способствующую доверию и общению.
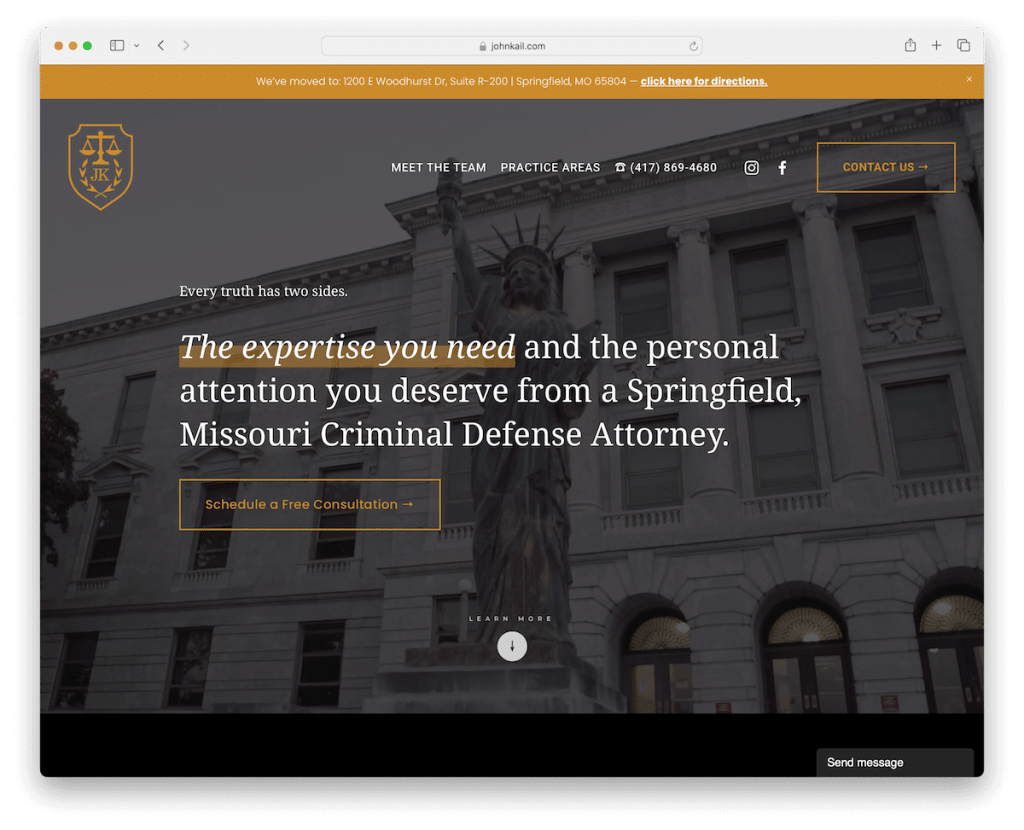
12. Джон Кейл
Построено с: Squarespace

Веб-сайт адвоката Джона Кейла Squarespace поражает своим ярким темным дизайном, подчеркнутым элегантными золотыми деталями, которые передают роскошь и профессионализм.
Контрастное уведомление на верхней панели сразу бросается в глаза, сразу предоставляя ключевые сообщения.
Инновационный заголовок улучшает навигацию, исчезая и появляясь снова в зависимости от прокрутки пользователя, обеспечивая удобство просмотра.
Контент, который загружается при прокрутке, делает сайт привлекательным, а в минималистском нижнем колонтитуле аккуратно отображается важная информация, такая как местоположение, часы работы и контактные данные.
Примечание. Создайте сильное и неизгладимое первое впечатление с помощью темного/черного дизайна веб-сайта.
Почему мы выбрали его : за смелый темный дизайн и динамичные функции навигации.
13. ООО «Гольдштейн Мехта»
Построено с: Squarespace

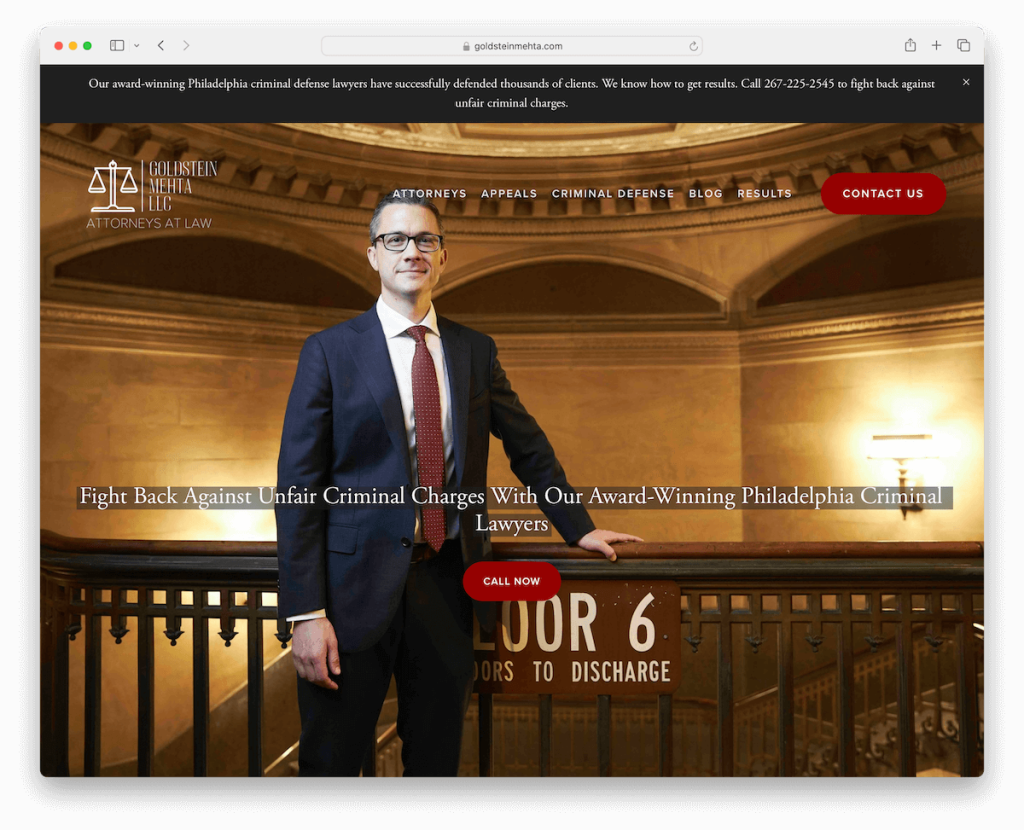
Сайт Goldstein Mehta LLC вызывает интерес благодаря своему главному разделу, на котором заметно присутствует кнопка «Позвоните сейчас» с призывом к действию для получения срочной юридической помощи.
Базовая и насыщенная текстом домашняя страница эффективно передает услуги и дух фирмы.
Примечательно, что на сайте отображаются сертификаты и значки аккредитации, что повышает доверие.
Слайдер отзывов Google знакомит потенциальных клиентов с положительными отзывами и звездными рейтингами, повышая доверие.
Кроме того, регулярно обновляемый юридический блог и подробные тематические исследования/страница с результатами дают представление об опыте фирмы и успешных результатах.
Примечание. Помимо отзывов, публикуйте на своем веб-сайте подробные тематические исследования, чтобы повысить доверие.
Почему мы выбрали его : за эффективное сочетание элементов повышения доверия и прямого призыва к действию.
14. Моран Лоу
Построено с: Squarespace

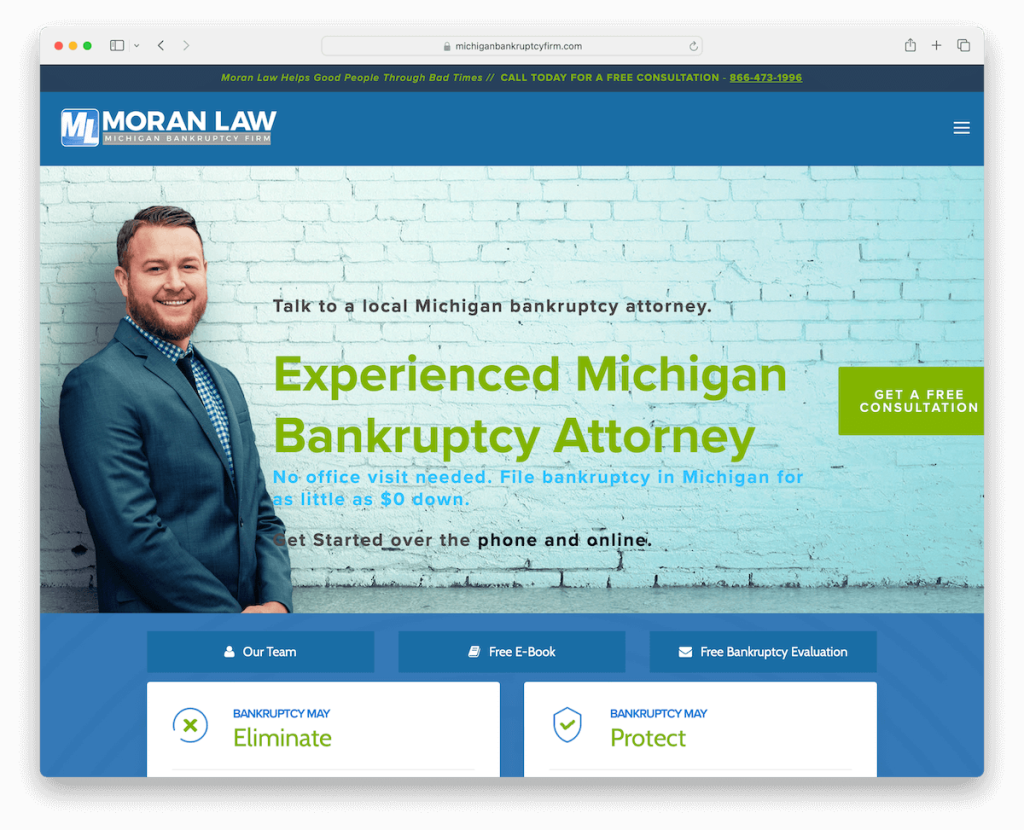
Веб-сайт юриста Squarespace компании Moran Law доступен и прозрачен. Все начинается с верхней панели с кликабельным номером телефона для мгновенного контакта.
Простой заголовок с раскрывающимся меню обеспечивает удобную навигацию, а значки, отображаемые на сайте, подтверждают авторитет и доверие.
Веб-сайт четко описывает процесс работы фирмы, демистифицируя судебные разбирательства для посетителей.
Плавающий виджет живого агента предлагает помощь в режиме реального времени, а удобно расположенная контактная форма внизу главной страницы поощряет запросы.
Примечание. Используйте виджет живого чата (даже бота) для лучшего общения с потенциальными клиентами.
Почему мы выбрали его : Благодаря ориентированному на пользователя дизайну, простой навигации и функциям мгновенной поддержки.
15. ТОО «Хендли и Гудвин»
Построено с: Squarespace

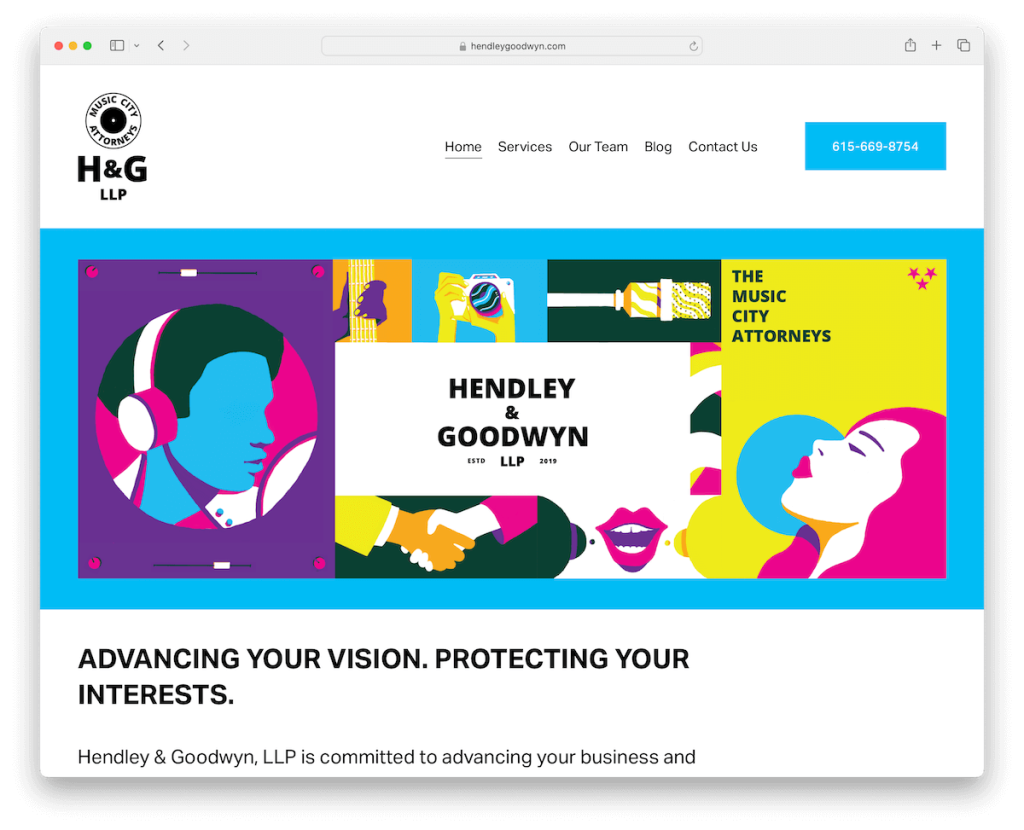
Юридический веб-сайт Squarespace компании Hendley & Goodwyn LLP сочетает минималистский дизайн с яркой графикой, привнося энергию и визуальную привлекательность в онлайн-опыт.
На сайте используется двухколоночная сетка для представления своих услуг, что упрощает восприятие информации.
На странице контактов есть форма со всей необходимой информацией, включая интеграцию с Google Maps, для облегчения общения и определения маршрутов. Это эффективно балансирует формальность с креативностью.
Наконец, анимированный нижний колонтитул добавляет динамичности, слегка привлекая посетителей во время их изучения.
Примечание. Несмотря на то, что юридическая отрасль в целом «серьезна», не стесняйтесь идти против течения с энергичным и живым веб-дизайном.
Почему мы выбрали его : за сочетание минимализма и привлекательной графики, предлагающее свежий подход к юридическим услугам онлайн.
16. Адвокатское бюро Бизон Джейкобсон
Построено с: Squarespace

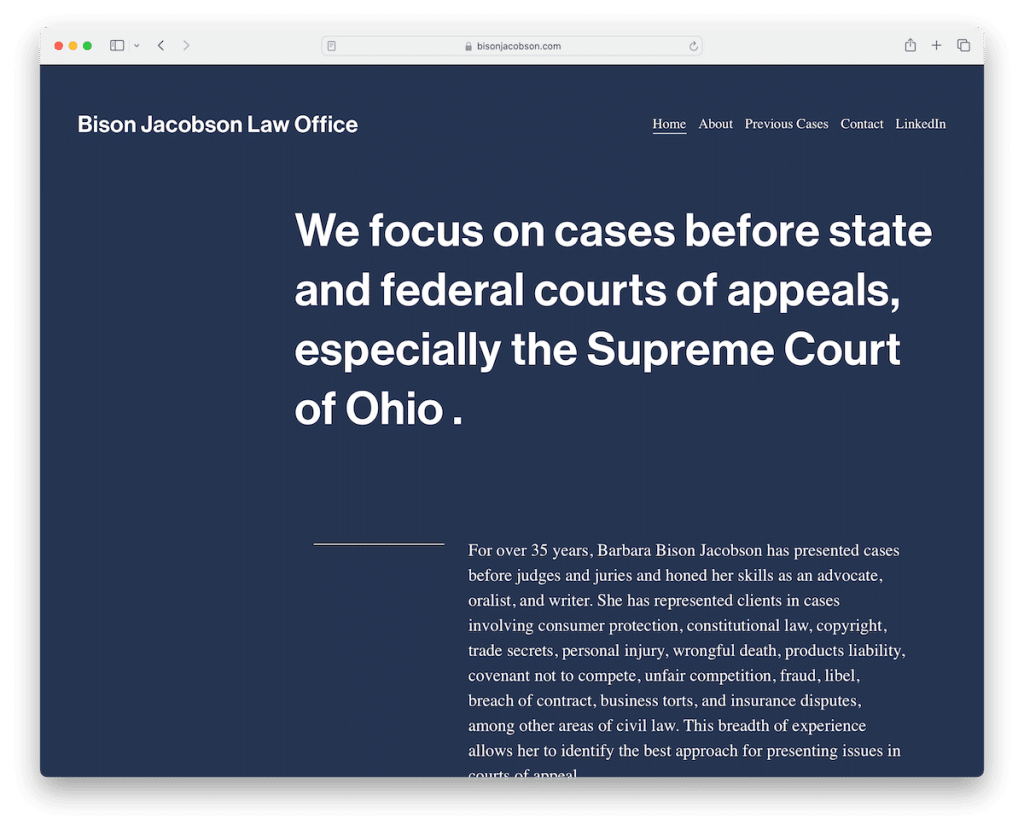
Сайт адвокатского бюро Bison Jacobson отдает приоритет простоте и читабельности, а его дизайн подчеркивает текст с минимальным количеством изображений.
Щедрое использование пустого пространства повышает читабельность, гарантируя, что контент легко усваивается.
Последовательный цвет фона в верхнем, нижнем и нижнем колонтитулах способствует целостному внешнему виду сайта.
Примечательно, что специальная страница, посвященная тематическим исследованиям клиентов, дает представление об опыте и успехах фирмы. Он предоставляет потенциальным клиентам реальные примеры их юридического мастерства.
Примечание. Если вам не хочется использовать изображения на своем юридическом сайте, не делайте этого (просто убедитесь, что текст достаточно большой, чтобы его было легко читать, с большим количеством пробелов).
Почему мы выбрали его : за четкое, целенаправленное представление контента и подробную страницу с практическими исследованиями.
17. Ловенталь БТР
Построено с: Squarespace

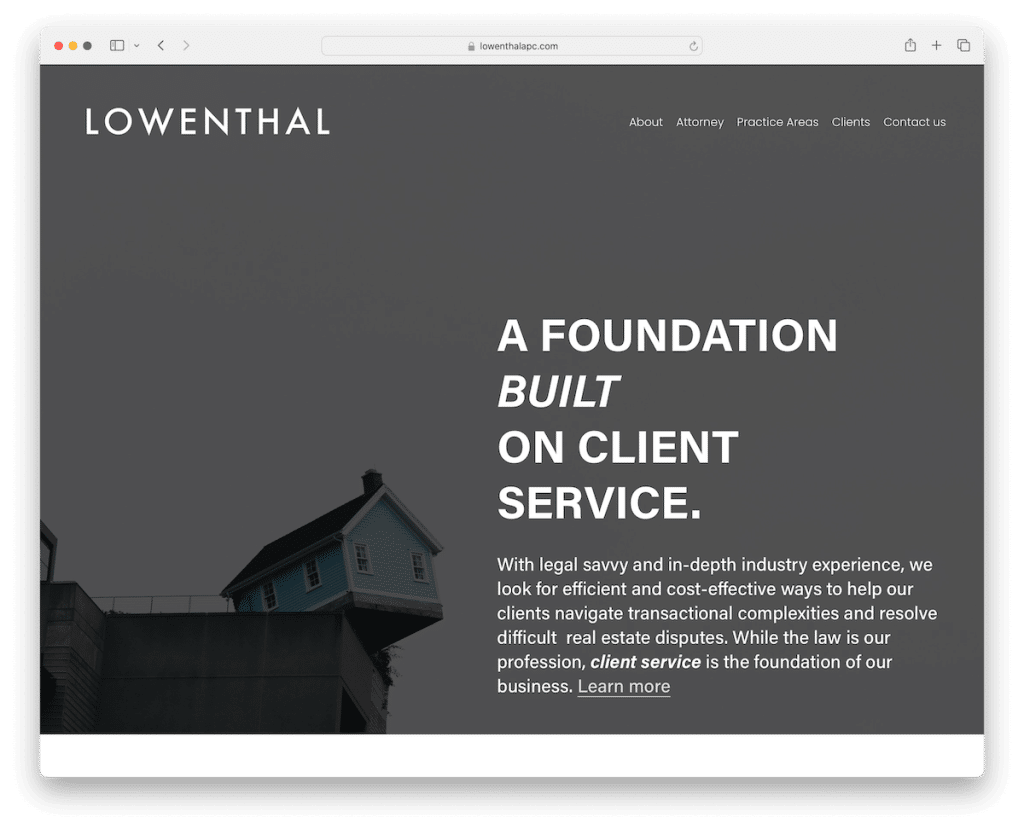
Веб-сайт юриста Lowenthal APC Squarespace имеет простую домашнюю страницу, которая приветствует посетителей фоновым изображением героя, наложенным на текст под прозрачным заголовком. Это сразу создает ощущение профессионализма.
Многоколоночный нижний колонтитул богат информацией, включая контактные данные и сведения о местоположении, быстрые ссылки и дополнительную деловую информацию. Это гарантирует, что все, что нужно посетителю, находится на расстоянии одного клика.
Сайт также включает в себя специальные страницы для адвокатов и областей практики, контактную форму и интеграцию с Google Maps, что делает его информативным и доступным.
Примечание. Не пренебрегайте нижним колонтитулом — используйте его для быстрых ссылок, контактных данных и т. д.
Почему мы выбрали его : благодаря структурированному макету и подробному нижнему колонтитулу, которые обеспечивают плавный и информативный просмотр.
18. ООО «Юридическая фирма Лейбовиц»
Построено с: Squarespace

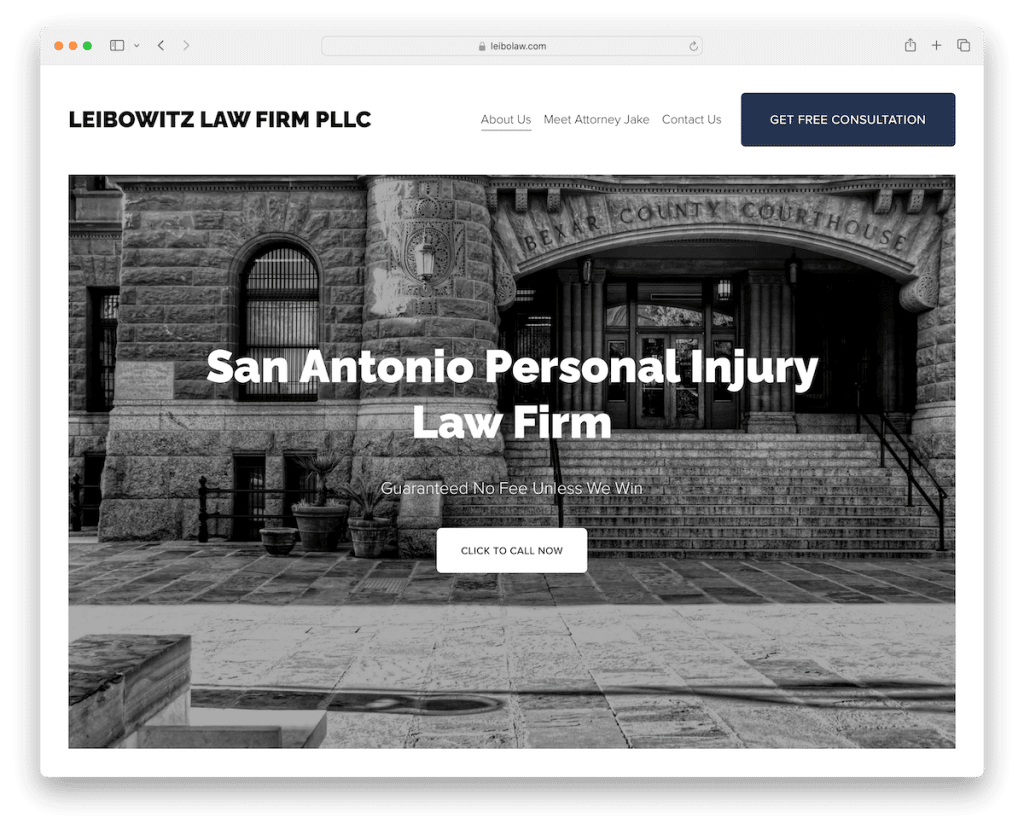
Веб-сайт юридической фирмы Leibowitz PLLC поражает легким и чистым дизайном, воплощающим ясность и целостность.
Кнопка CTA, расположенная на видном месте на панели навигации и более стратегически расположенная по всему сайту, гарантирует, что ключевые действия всегда будут под рукой.
Нижний колонтитул простой, но информативный и содержит всю необходимую деловую информацию.
Страница «Адвокат Джейк» обеспечивает индивидуальный подход, а базовая страница контактов с формой и картами Google упрощает процесс подключения.
Примечание. Создавайте персонализированные страницы адвоката с биографией и изображениями, чтобы потенциальные клиенты почувствовали вашу заботливую натуру.
Почему мы выбрали его : из-за четкого, чистого дизайна и стратегического расположения кнопок CTA.
19. Закон Барнса
Построено с: Squarespace

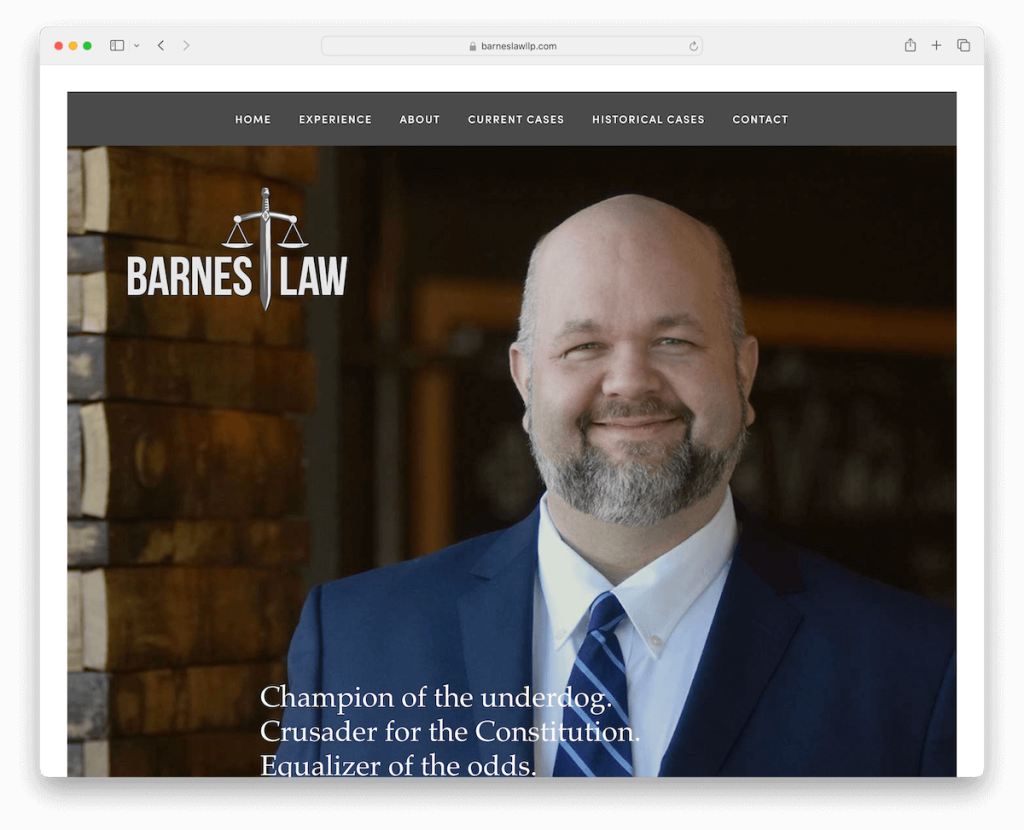
Сайт Squarespace компании Barnes Law имеет рамочный дизайн, который придает ему структурированный и современный вид. Привлекательные эффекты параллакса дополняют динамическую прокрутку сайта.
Раскрывающаяся навигация улучшает взаимодействие с пользователем, выделяя каждую ссылку меню при наведении курсора, помогая посетителям просмотреть предложения сайта.
Его массивный нижний колонтитул тщательно организован с призывами к действию, бизнес-данными и многим другим, что обеспечивает доступность важной информации.
Примечательно, что глубокие тематические исследования, в том числе такие громкие, как Уэсли Снайпс, демонстрируют опыт фирмы.
Традиционная страница контактов дополняет пользовательский опыт, обеспечивая простые каналы связи.
Примечание. Вам не обязательно использовать классический дизайн веб-сайта — не стесняйтесь идти против течения и создавать что-то уникальное, что выделит ваш сайт из толпы.
Почему мы выбрали его : за привлекательный, но простой дизайн и подробное содержание, эффективно демонстрирующее опыт фирмы.
Как создать сайт юриста с помощью Squarespace
Выполните эти шесть простых шагов, чтобы быстро начать свою юридическую практику онлайн:
- Зарегистрируйтесь в Squarespace: посетите Squarespace.com и создайте учетную запись. Выберите план, который лучше всего соответствует вашим потребностям: от базовых до расширенных функций, подходящих для разных масштабов юридической практики.
- Выберите шаблон: Squarespace предлагает множество шаблонов, предназначенных для профессиональных услуг. Выберите шаблон, который соответствует эстетике и атмосфере вашей юридической практики. (Помните, что вы можете настроить практически каждый аспект шаблона.)
- Настройте свой веб-сайт: используйте интуитивно понятный редактор Squarespace с функцией перетаскивания, чтобы настроить свой шаблон. Добавьте логотип своей юридической фирмы, измените цветовую схему в соответствии с вашим брендом и настройте макет в соответствии с вашим контентом.
- Добавьте важные страницы. Создайте ключевые страницы для своего сайта, в том числе страницу «О нас», чтобы представить свою команду, страницу «Услуги», чтобы подробно описать ваши области знаний, и страницу «Контакты», где указано местонахождение вашей фирмы и способы планирования консультаций. Рассмотрите возможность добавления раздела блога или ресурсов, где можно делиться юридической информацией и обновлениями, которые могут помочь в SEO и укрепить ваш авторитет в своей области.
- Публикуйте и продвигайте свой веб-сайт. Если вы удовлетворены своим сайтом, нажмите кнопку «Опубликовать». Поделитесь своим новым веб-сайтом в своих профилях в социальных сетях и включите его URL-адрес в подпись электронного письма, чтобы начать направлять трафик на свой сайт. Регулярно обновляйте свой сайт свежим контентом и юридической информацией, чтобы он был актуальным и привлекательным для посетителей.
Часто задаваемые вопросы о веб-сайтах юристов Squarespace
Могу ли я интегрировать планирование встреч на свой веб-сайт юриста Squarespace?
Да, Squarespace позволяет вам интегрировать планирование встреч непосредственно на ваш веб-сайт, используя встроенные функции или сторонние интеграции, такие как Acuity Scheduling.
Могу ли я настроить свой веб-сайт так, чтобы он отражал бренд моей юридической фирмы?
Да. Squarespace предоставляет широкие возможности настройки, включая шрифты, цветовые схемы и настройки макета. Вы также можете загрузить свой логотип и использовать собственный CSS, если вам нужны более конкретные элементы брендинга.
Как я могу оптимизировать свой сайт Squarespace для SEO?
Squarespace имеет встроенные инструменты SEO, которые помогут вам оптимизировать ваш сайт. Вы можете добавлять мета-заголовки и описания, настраивать URL-адреса и использовать структуры заголовков. Регулярное обновление вашего сайта высококачественным контентом также повышает эффективность SEO.
Могу ли я добавить блог на свой веб-сайт Squarespace, чтобы делиться юридической информацией?
Да, Squarespace позволяет легко добавить блог на ваш сайт. Ведение блога — отличный способ поделиться своим опытом, предоставить ценную информацию своим клиентам и улучшить SEO вашего сайта.
Достаточно ли безопасен Squarespace для сайта юриста?
Сайты Squarespace оснащены бесплатными сертификатами SSL, гарантирующими зашифрование данных между вашим сайтом и посетителями. Несмотря на то, что он безопасен для общего использования, всегда учитывайте дополнительные меры безопасности для особо конфиденциальной информации.
