13 лучших одностраничных шаблонов Squarespace 2024 года
Опубликовано: 2024-02-16Добро пожаловать в наш тщательно подобранный список лучших одностраничных шаблонов Squarespace, которые оживят ваше присутствие в Интернете с простотой и стилем .
Независимо от того, являетесь ли вы фрилансером, владельцем малого бизнеса или кем-то, кто хочет создать личное портфолио, мы предоставим вам все необходимое.
Наш выбор специально разработан, чтобы помочь вам найти идеальный шаблон, который соответствует вашим уникальным потребностям и улучшает ваш контент благодаря своему дизайну и функциональности.
Мы все знаем, насколько красивы шаблоны Squarespace, верно?
Откройте для себя идеальный фон для вашей истории, проекта или бизнеса — и все это на единой и удобной платформе Squarespace.
Давайте сделаем ваше онлайн-путешествие незабываемым с помощью шаблона, который подойдет именно вам!
В этом посте рассматриваются :
- Лучшие одностраничные шаблоны Squarespace
- Как создать одностраничный сайт с помощью Squarespace
- Часто задаваемые вопросы о одностраничных шаблонах Squarespace
- Могу ли я использовать Squarespace для одностраничного веб-сайта?
- Удобны ли одностраничные шаблоны Squarespace для мобильных устройств?
- Как добавить якорные ссылки в Squarespace для одностраничной навигации?
- Могу ли я интегрировать электронную коммерцию в одностраничный сайт Squarespace?
- Можно ли добавить раздел блога на одностраничный сайт Squarespace?
- Как мне оптимизировать свой одностраничный сайт Squarespace для SEO?
Лучшие одностраничные шаблоны Squarespace
Этот выбор касается не только внешнего вида; они призваны обеспечить удобство взаимодействия с пользователем, функциональность и идеальную основу для вашего контента.
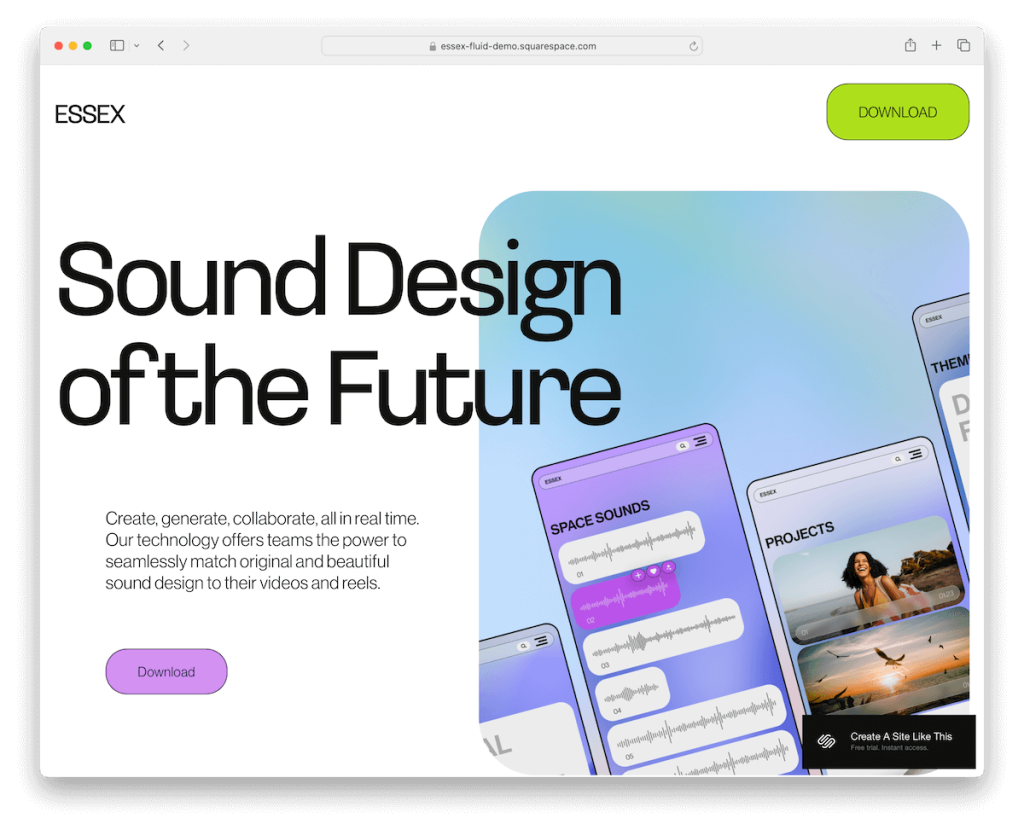
1. Эссекс

Шаблон Essex Squarespace выделяется своим мобильным дизайном с закругленными углами, которые создают ощущение современного приложения.
Его крутая, яркая детализация и светлая цветовая гамма создают привлекательное и профессиональное присутствие в Интернете.
Шаблон призван привлекать внимание, с заметной кнопкой загрузки CTA в заголовке, способствующей немедленному взаимодействию.
Форма подписки в нижнем колонтитуле предлагает посетителям удобный способ оставаться на связи, дополняя этот функциональный и стильный шаблон.
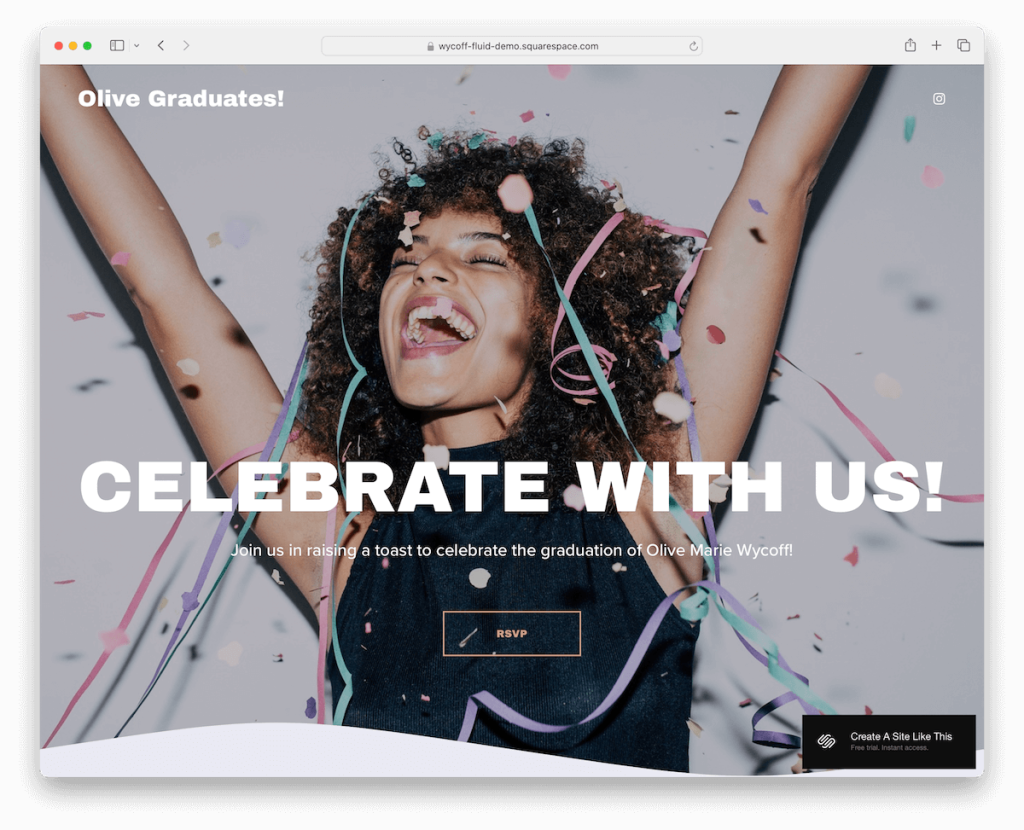
Подробнее / Скачать демо-версию2. Вайкофф

Одностраничный шаблон Wycoff Squarespace очаровывает своим прозрачным заголовком и потрясающим полностраничным фоновым изображением. Он с самого начала задаёт тон визуального погружения.
Придерживаясь минимализма, он использует много белого пространства, чтобы контент дышал и выделялся. (Возможно, вам также будет интересно ознакомиться с этими эпическими примерами минималистичных веб-сайтов.)
Удобные функции, такие как кнопка Instagram в верхнем и нижнем колонтитуле для удобного подключения к социальным сетям, дополняют простоту дизайна.
Кроме того, тонко интегрированная кнопка RSVP открывает подробную форму на новой странице, повышая вовлеченность пользователей, не загромождая дизайн.
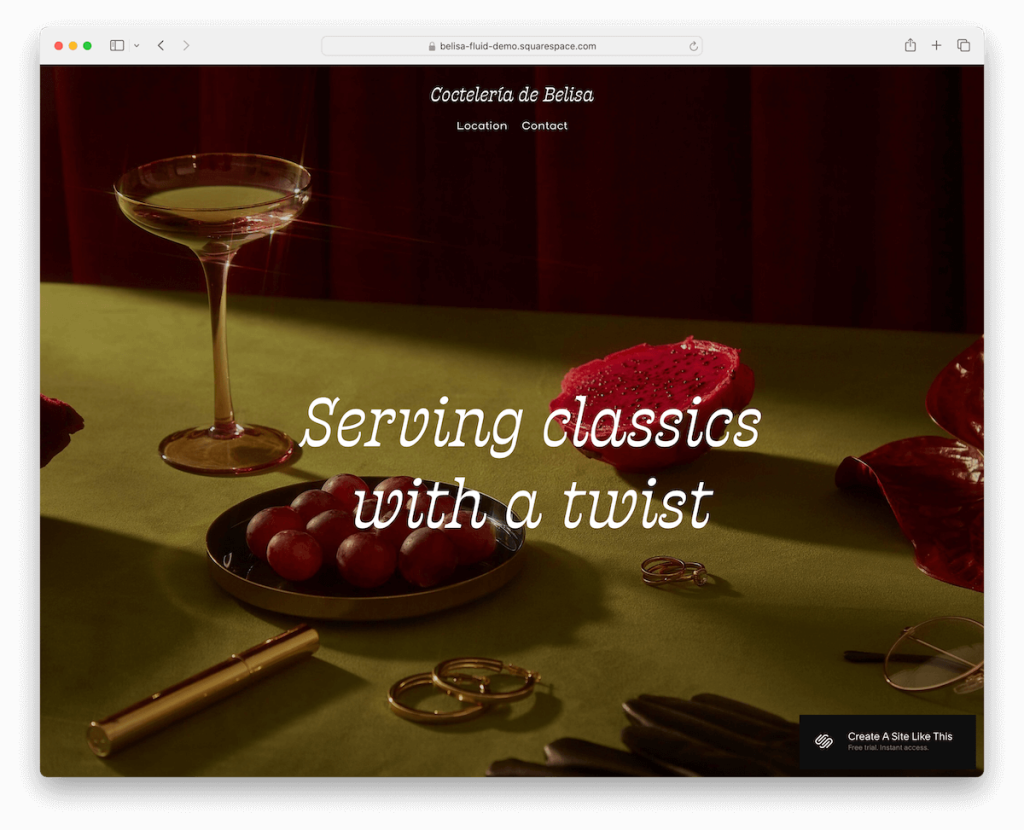
Подробнее / Скачать демо-версию3. Белиса

Шаблон Belisa Squarespace демонстрирует красивый полноэкранный дизайн, дополненный очаровательным полноэкранным изображением над сгибом с элегантным наложением текста, мгновенно привлекающим посетителей.
Он также имеет прозрачный заголовок, который делает верхнюю часть страницы чище, но при прокрутке становится полностью черным.
Он умело включает в себя аккордеоны для аккуратного представления информации о местонахождении и часах работы, сохраняя страницу чистой, но информативной.
В Belisa имеется расширенная форма бронирования столиков, упрощающая процесс бронирования для пользователей.
Кроме того, встроенный канал Instagram внизу сохраняет динамичность сайта, демонстрируя новейшие визуальные эффекты и привлекая аудиторию.
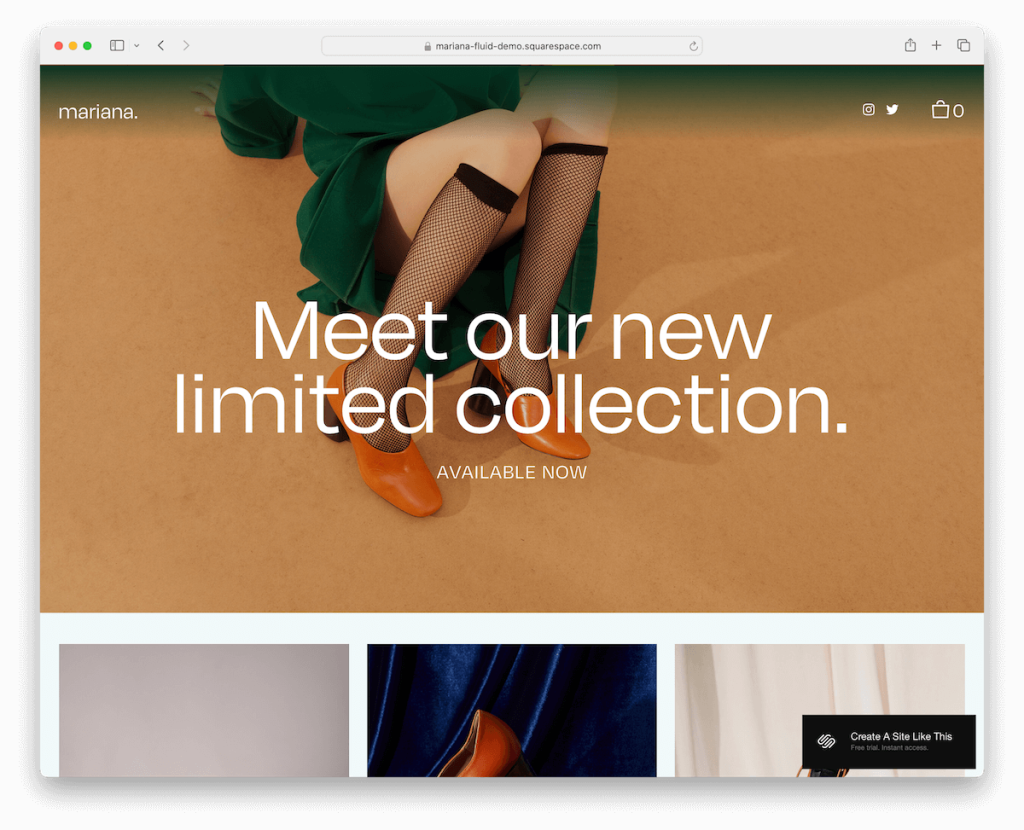
Подробнее / Скачать демо-версию4. Мариана

Шаблон Mariana имеет уникальный плавающий прозрачный заголовок с элегантным логотипом слева и значками социальных сетей и корзины покупок справа. Это создает гладкую, современную навигацию.
Дизайн одностраничного веб-сайта очаровывает загрузкой контента при прокрутке, добавляя интерактивный элемент при плавном появлении каждого раздела.
Включение раздела формы подписки способствует вовлечению и подключению пользователей.
Примечательно, что Мариана выбирает минималистский подход, отказываясь от традиционного нижнего колонтитула, сохраняя чистую и целенаправленную презентацию.
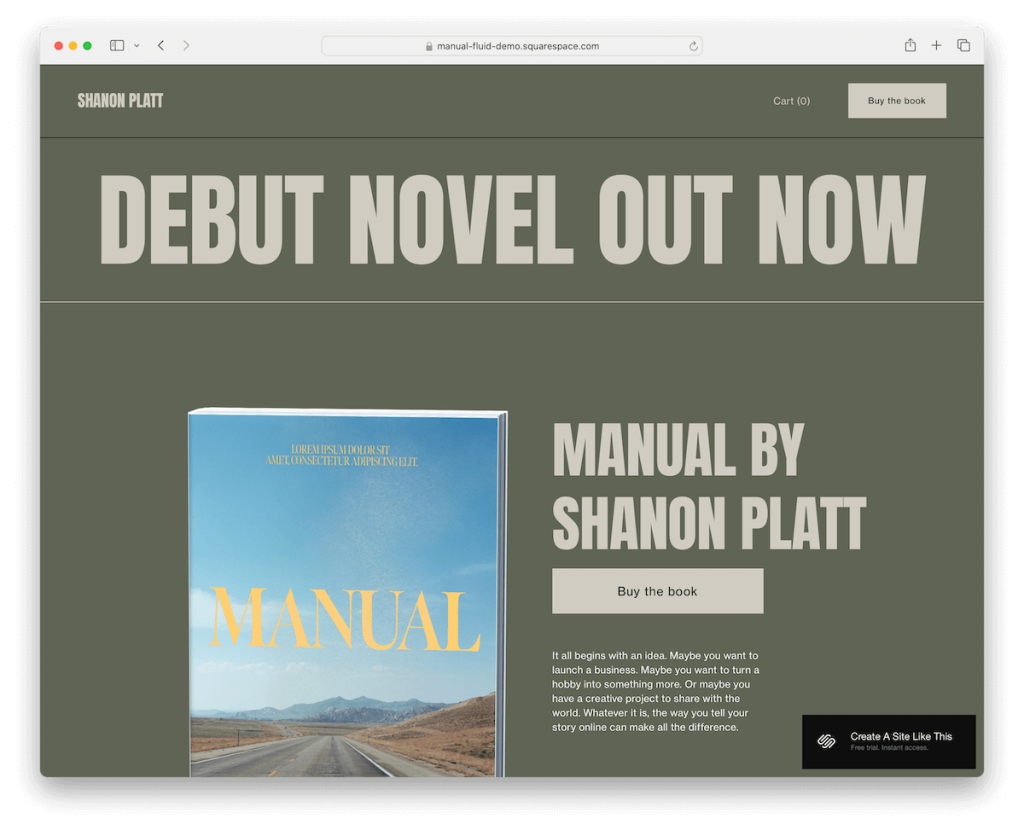
Подробнее / Скачать демо-версию5. Руководство

Шаблон Manual Squarespace отличается классическим коробчатым макетом, создающим структурированный и целенаправленный пользовательский интерфейс.
Ссылка на корзину и кнопка «Купить книгу» занимают видное место в заголовке, побуждая пользователя к немедленным действиям.
Отзывы и раздел «О компании» тщательно интегрированы, чтобы завоевать доверие и наладить связь с посетителями.
Форма подписки в макете приглашает к участию, а нижний колонтитул украшен значками социальных сетей Instagram, Facebook и X, что обеспечивает широкий социальный охват.
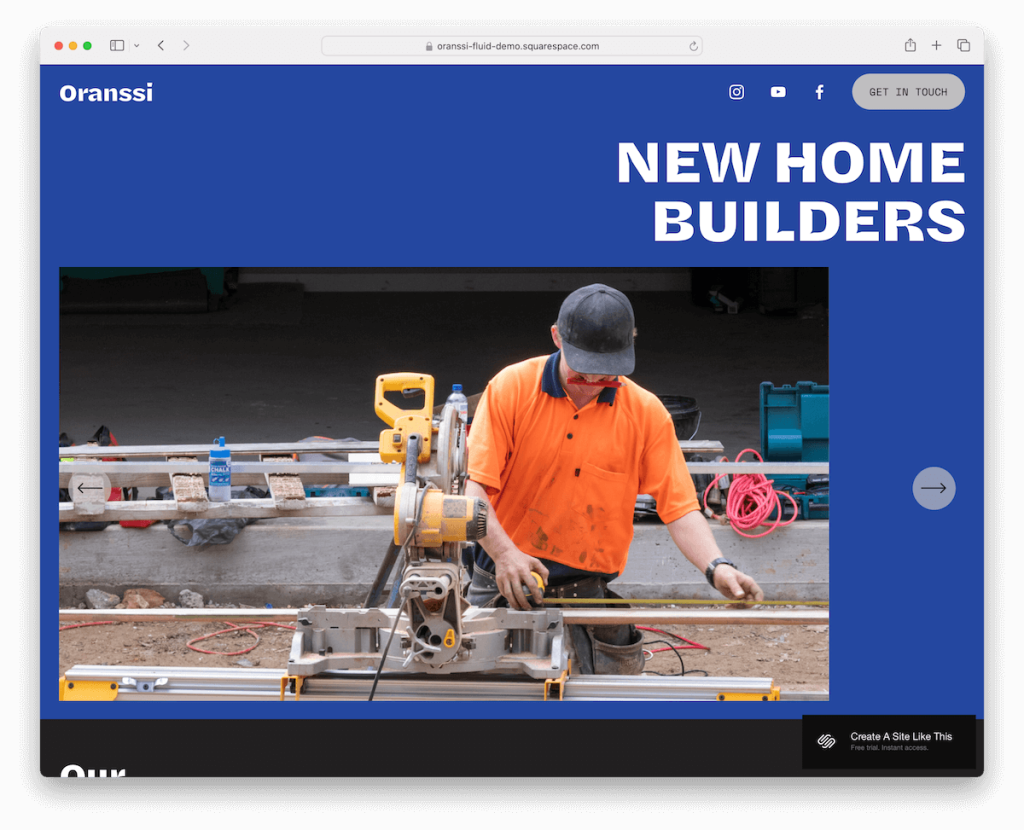
Подробнее / Скачать демо-версию6. Оранси

Одностраничный шаблон Oranssi Squarespace привлекает слайдером, содержащим только изображение, над сгибом, призванным мгновенно вызвать любопытство.
Его интригующая черно-сине-белая цветовая гамма интересна и добавляет отличительный профессиональный оттенок. (Мне однажды сказали, что черный и синий не сочетаются — ох, как неправда!)
Закрепленная панель навигации повышает удобство использования благодаря ссылкам на социальные сети и кнопке контакта для быстрого доступа.
Карусель с демонстрациями проектов и слайдер с отзывами клиентов динамически освещают работу и отзывы.
Нижний колонтитул выделяется своим запоминающимся дизайном и анимированным фоном, который придает странице живость.
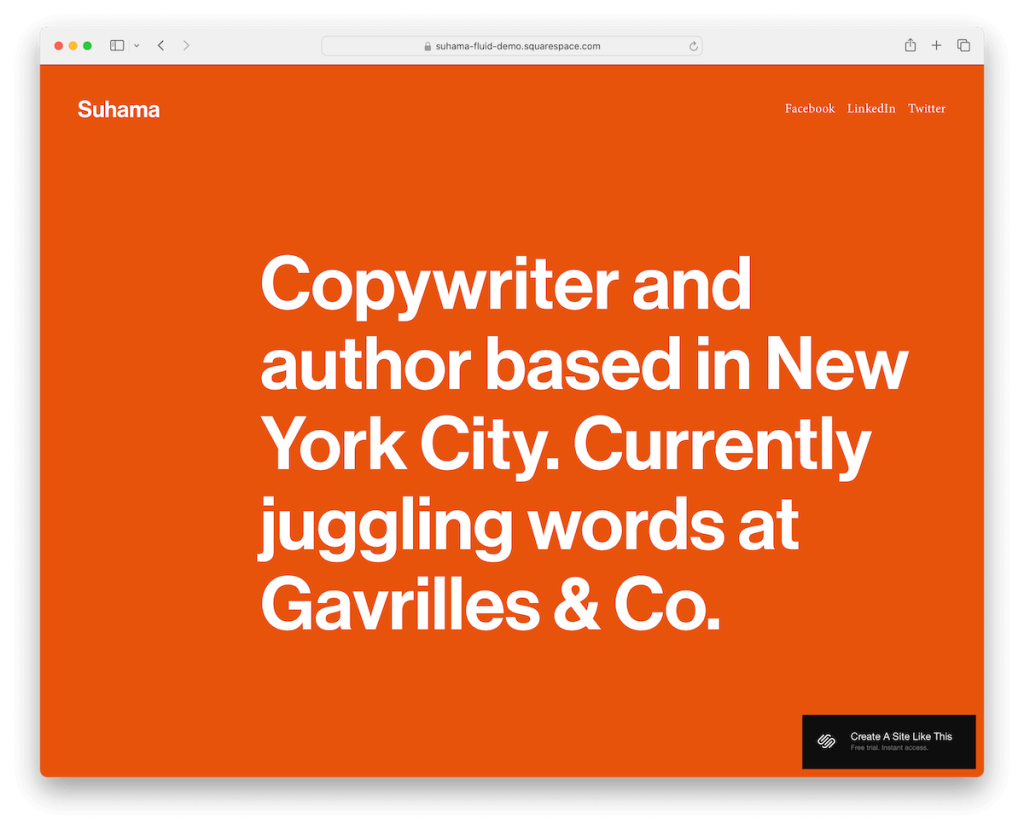
Подробнее / Скачать демо-версию7. Сухама

Сухама делает смелое заявление своим ярким оранжевым фоном, задавая динамичный и энергичный тон.
Его текстовый макет и минималистский заголовок ориентированы на ясность и простоту чтения, упрощая работу пользователя.
Нижний колонтитул из трех столбцов эффективно систематизирует контактную и деловую информацию, обеспечивая легкий доступ к важной информации.
Что нам также нравится, так это последовательное использование оранжевого цвета фона в верхнем, нижнем и нижнем колонтитулах. Он создает целостный, визуально яркий дизайн, который подчеркивает индивидуальность бренда и привлекает внимание аудитории.
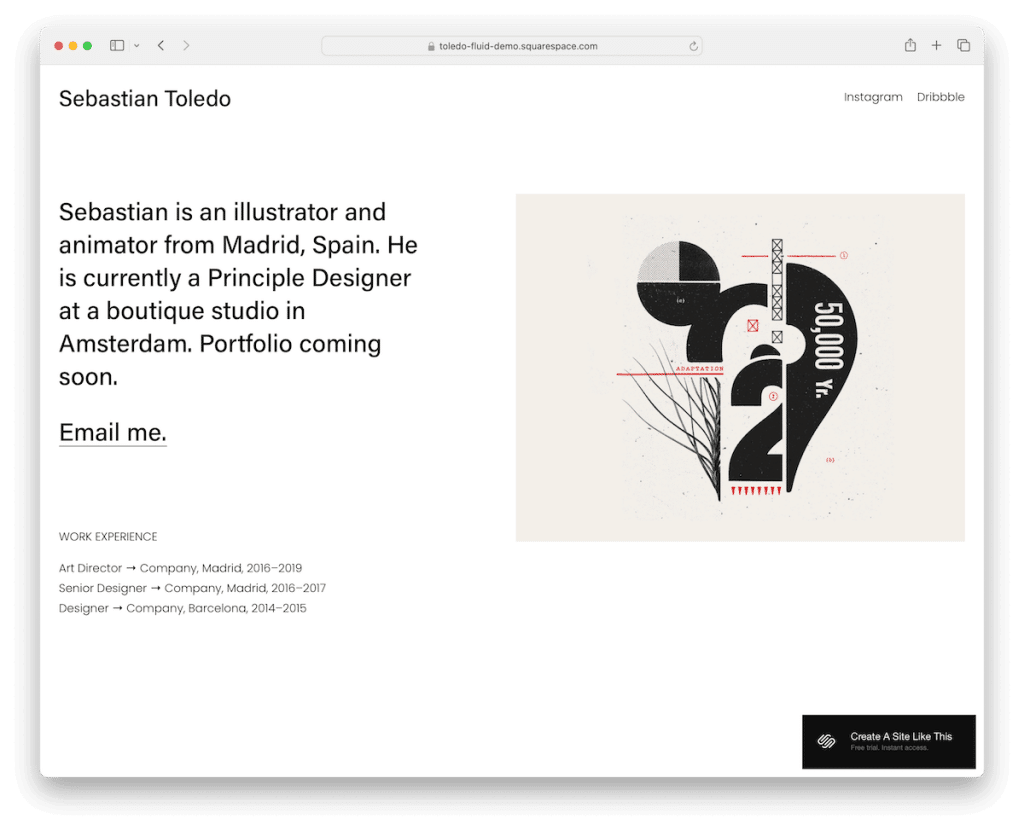
Подробнее / Скачать демо-версию8. Толедо

Toledo — это одностраничный шаблон Squarespace, предлагающий чистый и минималистичный формат с разделом «только над сгибом».
Слева имеется краткая биография, а справа — дополнительное изображение, сочетающее простоту с личным повествованием.
Прямая ссылка на электронную почту и визуально привлекательная временная шкала опыта работы ниже предоставляют простой, но всеобъемлющий обзор профессиональных вех.
Заголовок аккуратно организован: имя/логотип слева и значки социальных сетей справа, что обеспечивает удобную навигацию и подключение.
 Подробнее / Скачать демо-версию
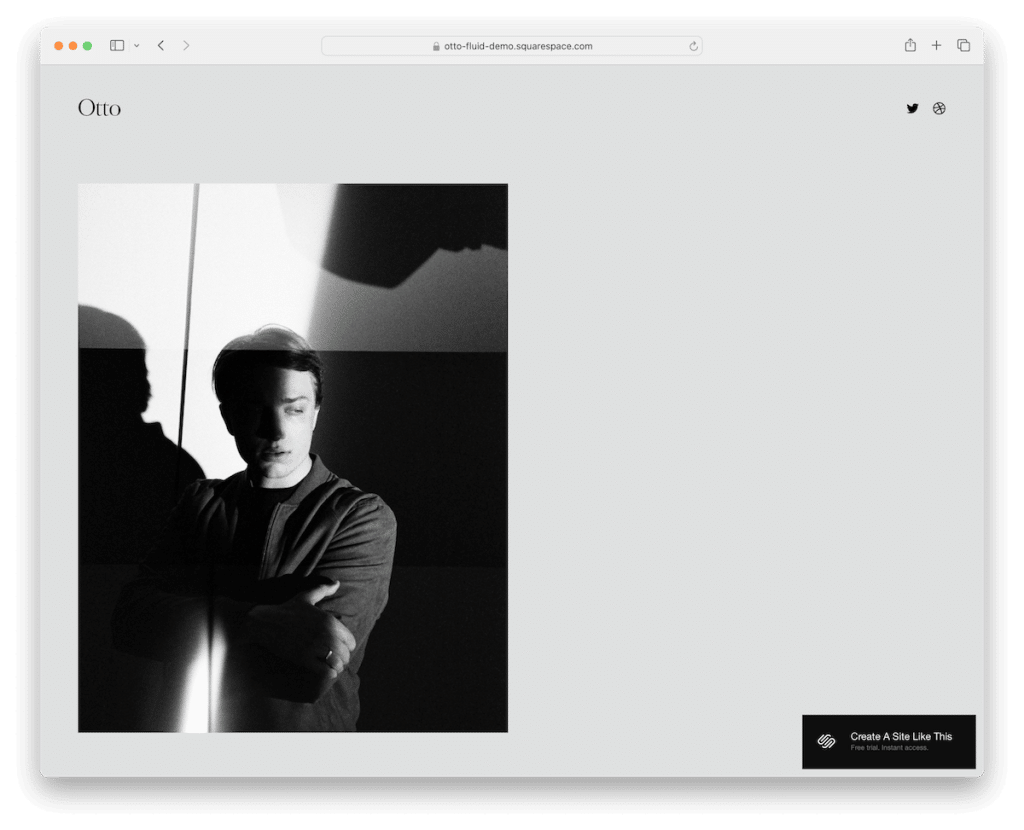
Подробнее / Скачать демо-версию9. Отто

Одностраничный шаблон Otto Squarespace сияет своим чистым внешним видом и смещенным изображением над сгибом, которое мгновенно привлекает интерес, задавая привлекательный тон с самого начала.
В дизайне приоритет отдается ясности контента за счет минимального количества верхнего, нижнего колонтитула и других разделов сайта, что позволяет яркой крупной типографике привлекать внимание.
Большой слайдер с запоминающимися эффектами перехода добавляет динамичности презентации, а специальные разделы «Эксперименты» и «Контакты» привлекают внимание, сочетая функциональность с элегантным современным дизайном.
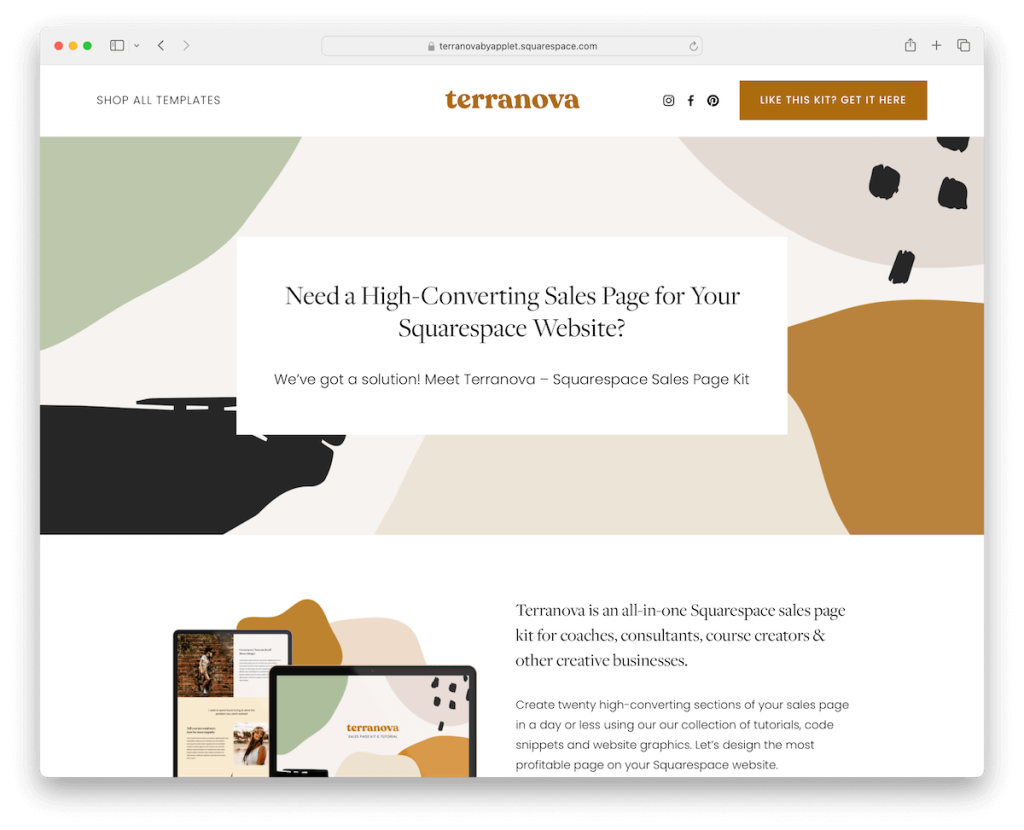
Подробнее / Скачать демо-версию10. Терранова

Terranova — это комплексный одностраничный шаблон Squarespace, включающий двадцать отдельных разделов страниц, предназначенных для удовлетворения широкого спектра потребностей в контенте.
Он дополнен графикой Canva и предлагает визуально привлекательные элементы, готовые к настройке.
Отзывы и тарифные планы стратегически размещены для повышения доверия и разъяснения предложений. Более того, кнопки CTA продуманно разбросаны по шаблону, поощряя взаимодействие с пользователем.
Для получения подробных вопросов аккордеоны для часто задаваемых вопросов дают краткие ответы, а темный контрастный нижний колонтитул добавляет мощную визуальную привязку, улучшая общее впечатление от пользователя.
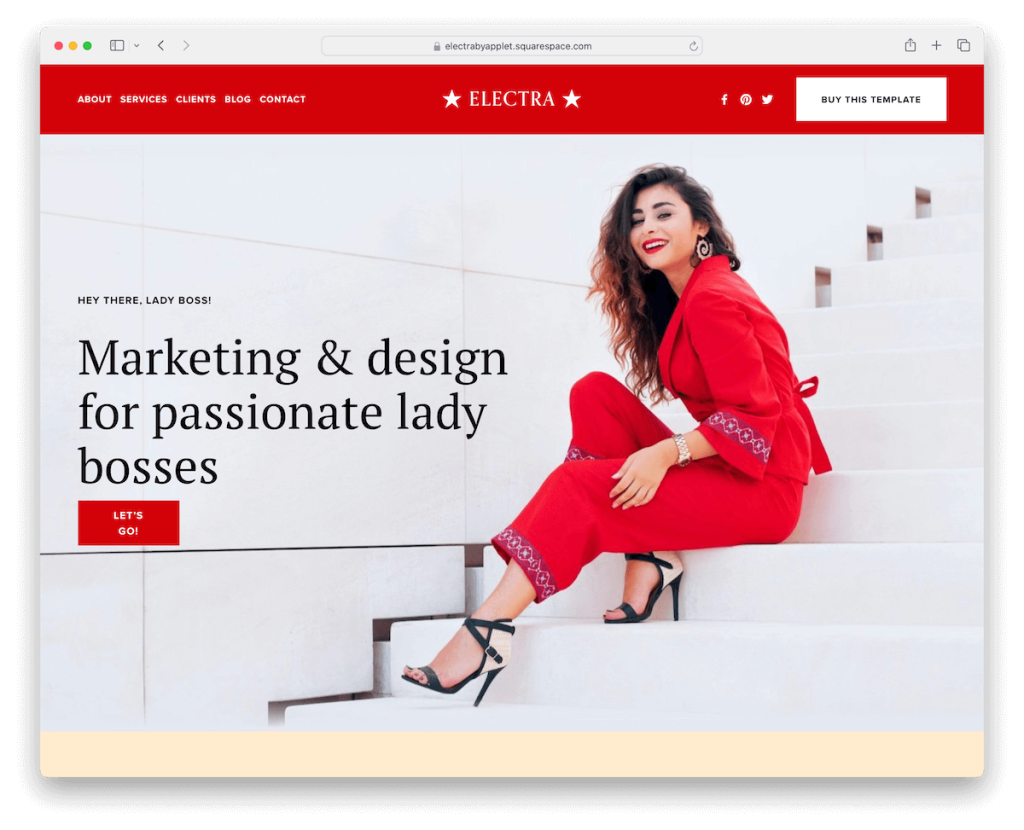
Подробнее / Скачать демо-версию11. Электра

Electra предлагает фантастическую гибкость с четырнадцатью различными макетами, что позволяет легко создать индивидуальный внешний вид, который идеально соответствует вашему бренду. (С помощью Electra вы можете создать одно- или многостраничный веб-сайт.)
Его минималистичная эстетика дизайна обеспечивает чистый, сфокусированный UX, выделяя контент без ненужных отвлекающих факторов.
Раздел «Как видно на» повышает доверие, а ценовые пакеты четко отображаются, чтобы помочь потенциальным клиентам.
Привлекательные карусели с историями успеха и отзывами добавляют динамичности. Более того, аккуратно интегрированная контактная форма позволяет задать вопросы, что делает Electra идеальным сочетанием формы и функциональности.
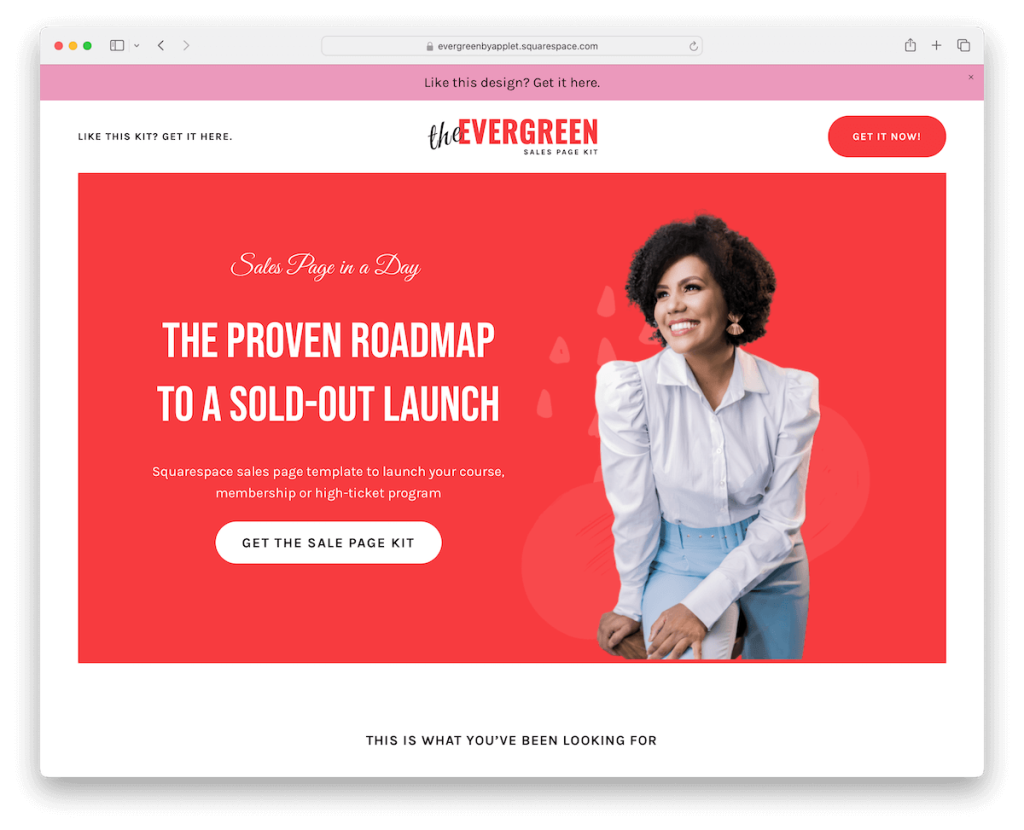
Подробнее / Скачать демо-версию12. Эвергрин

Evergreen создан для того, чтобы красиво демонстрировать контент, предназначенный для долгосрочных продаж, и включает более пятнадцати универсальных разделов страниц.
В этом одностраничном шаблоне Squarespace стратегически используется пустое пространство для улучшения читаемости, что облегчает посетителям усвоение информации.
Отзывы сопровождаются изображениями клиентов, что добавляет индивидуальности и укрепляет доверие. Кроме того, презентация цен проста, но смела и привлекает внимание к ключевым предложениям.
И последнее, но не менее важное: элементы аккордеона эффективно организуют подробную информацию, гарантируя, что страница останется незагроможденной, обеспечивая при этом ценную глубину контента.
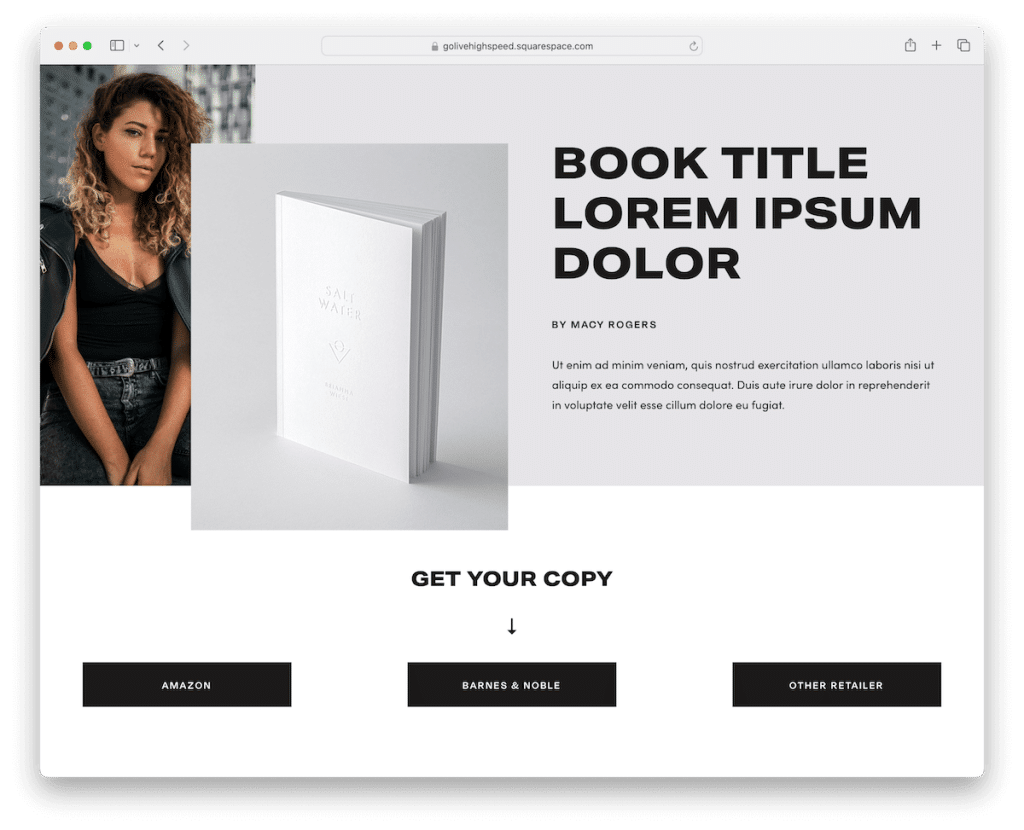
Подробнее / Скачать демо-версию13. Страница книги

Одностраничный шаблон Book Page Squarespace обеспечивает гармоничный баланс благодаря приятному сочетанию темных и светлых элементов дизайна, создавая привлекательный визуальный опыт.
Яркие черные кнопки CTA выделяются, побуждая посетителей совершить действие. Привлекательный раздел «О программе» дает представление об истории или миссии, а специальный раздел видео добавляет динамичный интерактивный слой.
Легко интегрированная форма подписки способствует постоянному участию, а слайдер отзывов демонстрирует положительные отзывы, повышая авторитет и доверие.
Подробнее / Скачать демо-версиюКак создать одностраничный сайт с помощью Squarespace
Создание одностраничного веб-сайта с помощью Squarespace не займет у вас много времени. Все, что нужно, — это всего лишь несколько шагов, и вы готовы к рок-н-роллу.
- Зарегистрируйтесь или войдите : Начните с посещения Squarespace.com. Если вы новичок, зарегистрируйте учетную запись; если вы вернувшийся пользователь, просто войдите в систему.
- Выберите шаблон : просмотрите библиотеку Squarespace и выберите одностраничный шаблон, который лучше всего соответствует вашим потребностям. Подсказка: выберите любой из коллекции выше и сэкономьте время.
- Настройте свой шаблон : выбрав его, вы можете настроить его по своему вкусу. Используйте редактор Squarespace, чтобы добавлять и редактировать такие разделы, как «О программе», «Услуги», «Портфолио» и «Контакты». Вы можете настроить шрифты, цвета и параметры макета в соответствии с индивидуальностью вашего бренда.
- Добавьте свой контент : вставьте текст, изображения и другие медиафайлы в каждый раздел страницы. Убедитесь, что ваш контент привлекателен и информативен, обеспечивая ценность для ваших посетителей.
- Настройте свой домен : выберите доменное имя, которое отражает ваш бренд или проект. Вы можете приобрести новый домен через Squarespace или подключить существующий.
- Просмотрите и опубликуйте . В последний раз просмотрите свой веб-сайт, чтобы убедиться, что все в нем так, как вы хотите. Проверьте мобильную версию, чтобы убедиться, что она отзывчива и удобна для пользователей на всех устройствах. Когда все будет готово, нажмите кнопку «Опубликовать», чтобы оживить ваш одностраничный веб-сайт.
Вам нужно вдохновение? Тогда не пропустите наш список лучших примеров веб-сайтов Squarespace.
Часто задаваемые вопросы о одностраничных шаблонах Squarespace
Могу ли я использовать Squarespace для одностраничного веб-сайта?
Да, Squarespace поддерживает одностраничные веб-сайты. Вы можете выбрать одностраничный шаблон или настроить шаблон так, чтобы весь ваш контент помещался на одной странице, используя привязные ссылки для плавной навигации.
Удобны ли одностраничные шаблоны Squarespace для мобильных устройств?
Да, все шаблоны Squarespace разработаны с учетом адаптивности, что гарантирует, что ваш одностраничный веб-сайт будет хорошо выглядеть и работать на настольных и мобильных устройствах.
Как добавить якорные ссылки в Squarespace для одностраничной навигации?
Чтобы добавить якорные ссылки, вам нужно будет использовать режим «Редактировать», чтобы добавить блок «Текст», куда вы хотите, чтобы ваша ссылка перешла, а затем назначить уникальный идентификатор. Затем создайте навигационные ссылки, указывающие на эти идентификаторы, в формате «#youruniqueid».
Могу ли я интегрировать электронную коммерцию в одностраничный сайт Squarespace?
Да, вы можете интегрировать элементы электронной коммерции в одностраничный сайт Squarespace. Добавляйте блоки продуктов или используйте платформу Commerce для продажи продуктов или услуг прямо со своего одностраничного веб-сайта.
Можно ли добавить раздел блога на одностраничный сайт Squarespace?
Хотя одностраничный веб-сайт обычно ориентирован на краткий и простой контент, технически вы можете добавить раздел блога. Однако каждая запись в блоге будет представлять собой отдельную страницу вне одностраничной структуры.
Как мне оптимизировать свой одностраничный сайт Squarespace для SEO?
Squarespace предоставляет встроенные инструменты SEO, которые помогут оптимизировать ваш сайт. Убедитесь, что ваша страница имеет четкий заголовок и метаописание, используйте структурированные заголовки (H1, H2 и т. д.) во всем контенте, добавляйте замещающий текст к изображениям, а также используйте чистые URL-адреса Squarespace и функции оптимизации скорости сайта.
