21 лучший пример фотографии Squarespace (в 2023 году)
Опубликовано: 2023-03-17Добро пожаловать в наш полный список самых выдающихся примеров фотографии Squarespace.
Мы включили различные веб-дизайны, от простых и минималистичных до более креативных, так что каждый найдет что-то для себя.
И что лучше всего, вы можете легко создать аналогичный с Squarespace.
Тем не менее, вы также можете пойти альтернативным путем и выбрать тему WordPress для фотографий или даже начать с бесплатного конструктора веб-сайтов для фотографий.
Но сначала давайте вместе насладимся этими потрясающими фотосайтами.
Величайшие примеры фотосъемки Squarespace
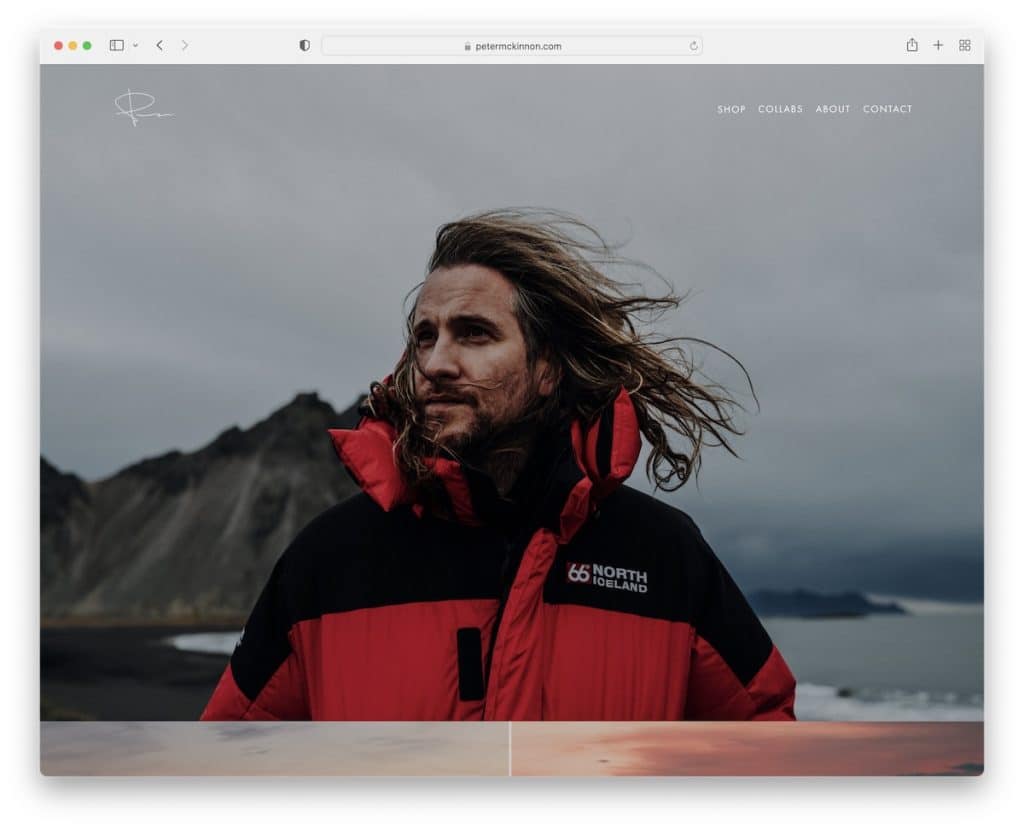
1. Питер Маккиннон
Построено с помощью : Squarespace

У Питера Маккиннона есть красивый веб-сайт с полноэкранными фотографиями и большими изображениями, некоторые из которых имеют броский эффект параллакса.
Верхний колонтитул (с выпадающим меню) и нижний колонтитул чистые и простые, с необходимыми ссылками и социальными значками.
Примечание . Создайте яркое и сильное первое впечатление с помощью полноэкранного адаптивного веб-дизайна.
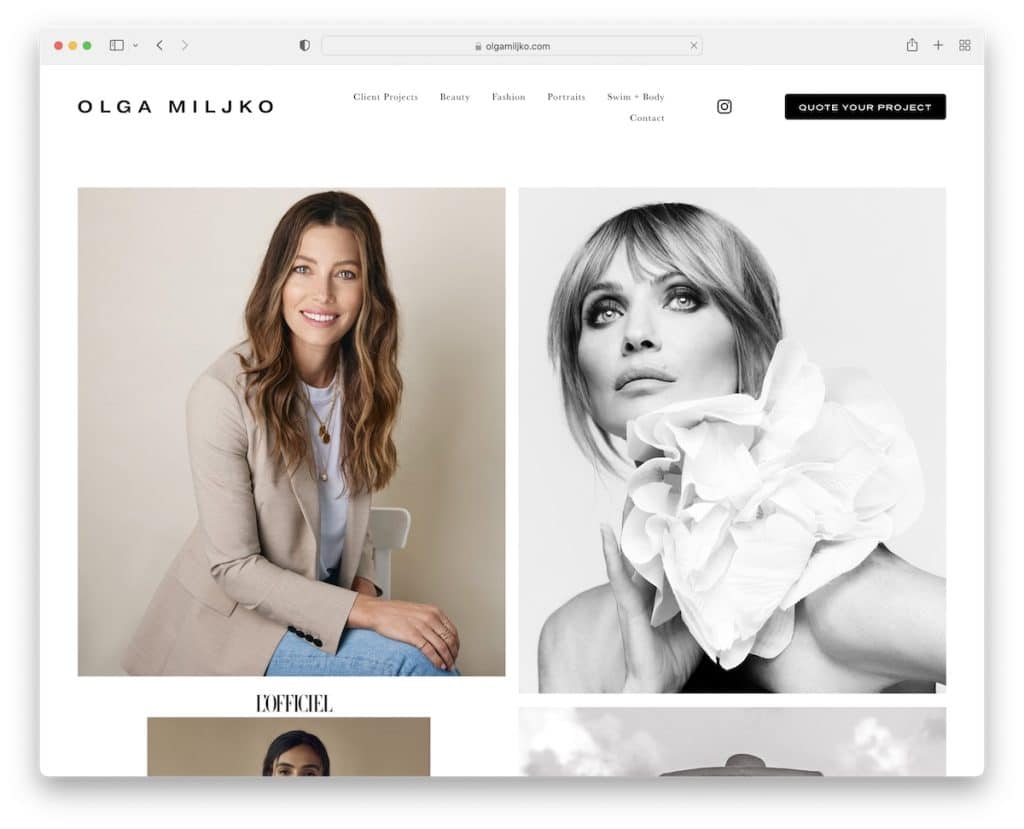
2. Ольга Милько
Построено с помощью: Squarespace

Ольга Милько ведет минималистский веб-сайт, поэтому все ее фотоработы и проекты выделяются больше. Заголовок исчезает, как только вы начинаете прокручивать, но появляется снова, как только вы возвращаетесь наверх.
Кроме того, длинная домашняя страница с двумя колонками загружает изображения при прокрутке, чтобы сделать процесс более привлекательным.
Что также практично, так это использование кнопки призыва к действию (CTA) в заголовке, чтобы все заинтересованные могли быстрее перейти к форме цитаты. (Кроме того, на странице контактов есть Google Maps, на которых указано местонахождение Ольги.)
Примечание . Создание исчезающего/появляющегося заголовка создает приятную атмосферу прокрутки, но в то же время улучшает взаимодействие с пользователем.
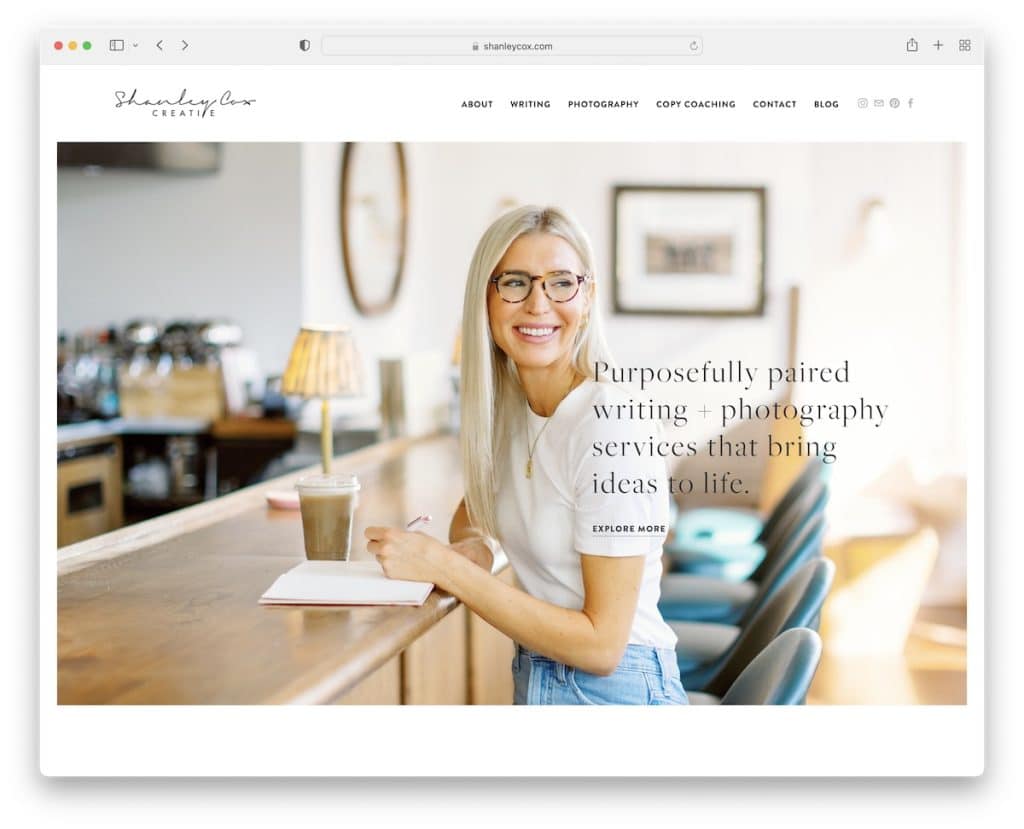
3. Шэнли Кокс
Построено с помощью: Squarespace

Вы почувствуете это сразу же после того, как попадете на сайт фотографий Squarespace Шэнли Кокса. Он имеет чистый и творческий вид, с большим количеством пустого пространства для обеспечения лучшей читабельности.
Shanley также имеет ползунок отзывов на главной странице для социального доказательства. И вы увидите ленту Instagram перед нижним колонтитулом, который открывает сообщения в новой вкладке.
Примечание . Укрепляйте доверие к вашим выдающимся услугам, интегрируя отзывы клиентов.
Взгляните на эти простые веб-сайты, если вы не хотите усложнять веб-дизайн, но при этом добиться превосходного присутствия в Интернете.
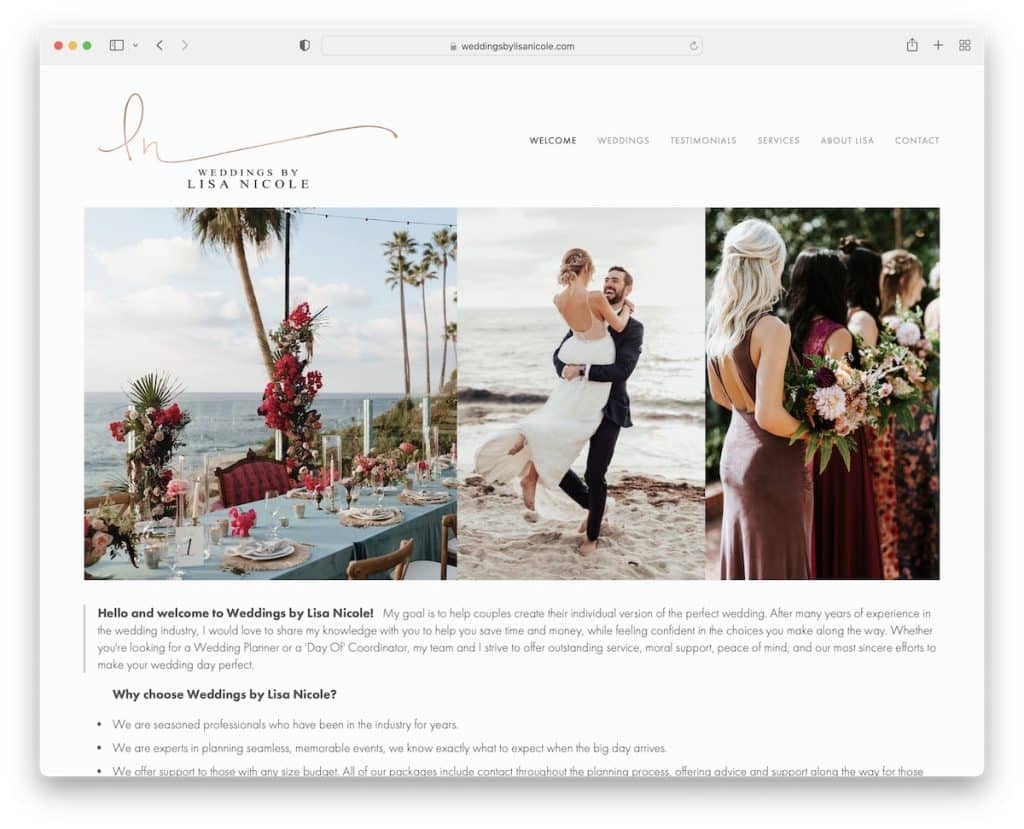
4. Свадьбы Лизы Николь
Построено с помощью: Squarespace

Страница Weddings By Lisa Nicole имеет элегантную атмосферу и содержит ползунки изображений, чтобы отображать некоторые из лучших работ с помощью привлекательных визуальных эффектов.
В этом примере фотографии Squarespace есть только заголовок, но нет нижнего колонтитула (там только написано «на платформе Squarespace»).
Кроме того, вы также найдете специальную страницу только для отзывов, которые довольно подробные.
Примечание . Если вам не хочется использовать нижний колонтитул, не делайте этого. Но мы рекомендуем делать это только в том случае, если у вас более простой веб-сайт без слишком большого количества страниц.
Вам также понравятся эти потрясающие веб-сайты свадебной фотографии, которые мы тщательно отобрали.
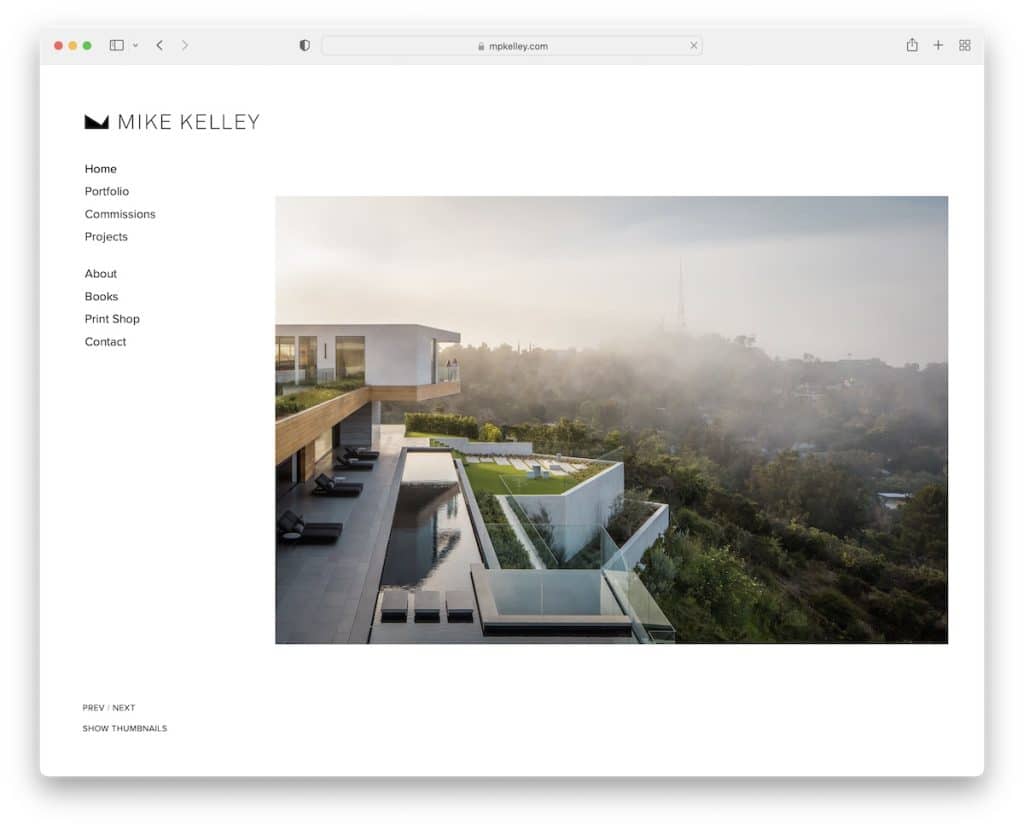
5. Майк Келли
Построено с помощью: Squarespace

Отличительной чертой Майка Келли является липкий заголовок/меню боковой панели. Он всегда присутствует, поэтому вам не нужно прокручивать вверх, чтобы получить доступ к навигационным ссылкам.
Кроме того, основа и заголовок боковой панели имеют одинаковый белый фон, что придает этому фотосайту более аккуратный вид. Кроме того, нет нижнего колонтитула для еще более аккуратного внешнего вида.
Примечание. Вы можете легко отличить свое присутствие в Интернете от остальных, переместив раздел заголовка на (левую) боковую панель.
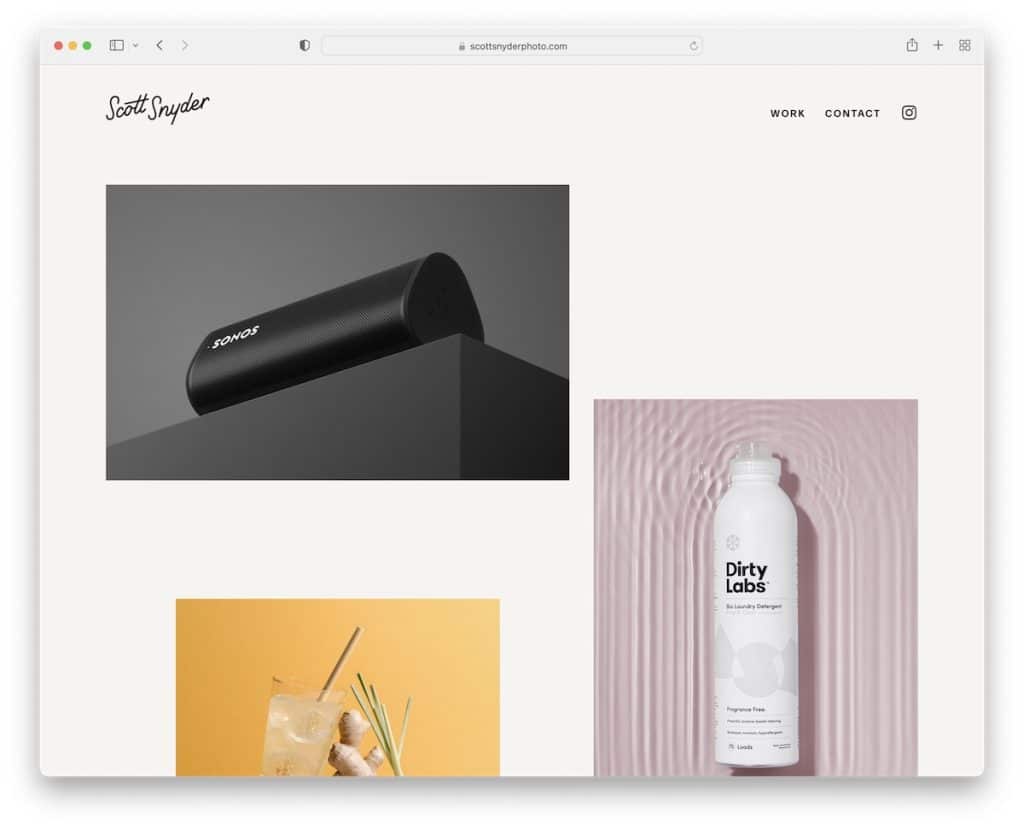
6. Скотт Снайдер
Построено с помощью: Squarespace

Скотт Снайдер вызывает любопытство благодаря уникальной сетке, в которой некоторые миниатюры анимированные, а некоторые — статичные. И если вы нажмете на миниатюру, откроется полная страница проекта с дополнительной письменной и визуальной информацией.
Этот пример веб-сайта Squarespace поддерживает одинаковый цвет фона на всей странице, включая верхний и нижний колонтитулы. Кроме того, вам не нужно прокручивать вверх, чтобы получить доступ к ссылкам меню, потому что заголовок снова появляется, когда вы начинаете прокручивать назад.
Примечание. Комбинируйте статические и анимированные миниатюры, чтобы привлечь внимание посетителя.
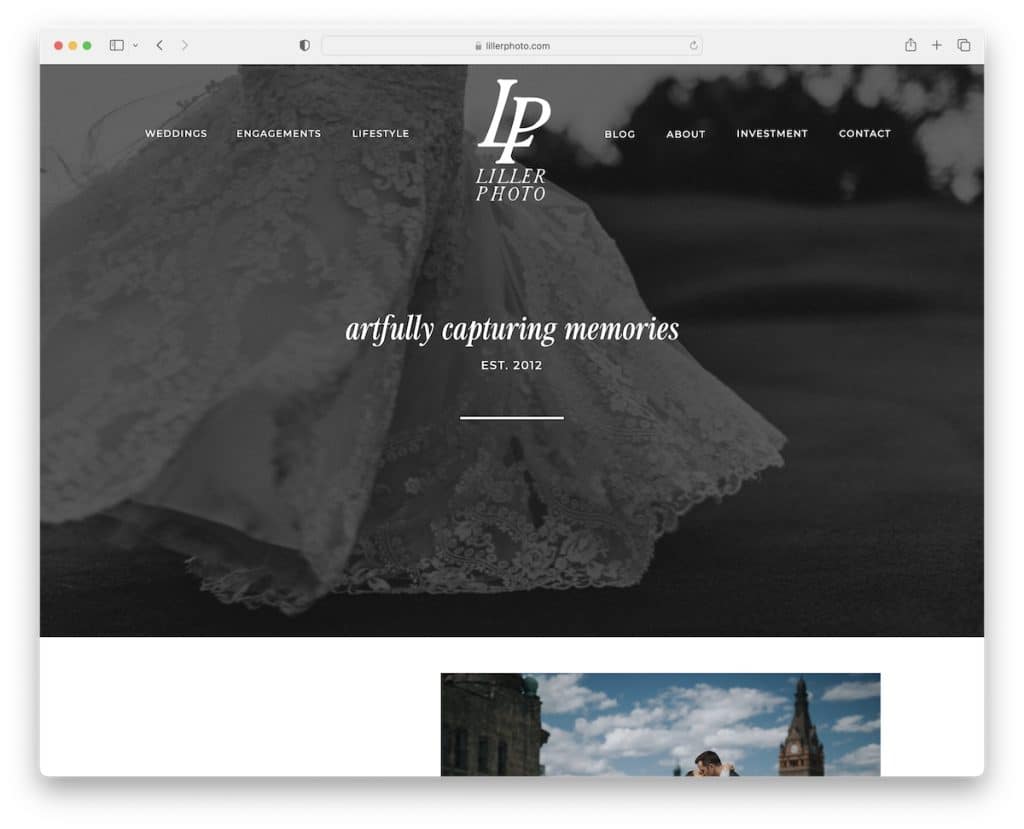
7. Фото Лиллера
Построено с помощью: Squarespace

Сайт Liller Photo имеет четкую компоновку с захватывающими разделами, которые захватывают вас своим содержанием.
Заголовок переходит от полной прозрачности к «туманности», когда он прилипает к верхней части экрана, что создает потрясающую детализацию. Но у нижнего колонтитула черный фон, поэтому дополнительная информация и ссылки всплывают больше.
Также есть кнопка возврата наверх (но она вам почти не нужна) и классный слайдер отзывов с изображениями женихов и невест.
Примечание. Кнопка «Вверх» особенно удобна, если вы не используете плавающий заголовок — она улучшит UX вашего сайта.
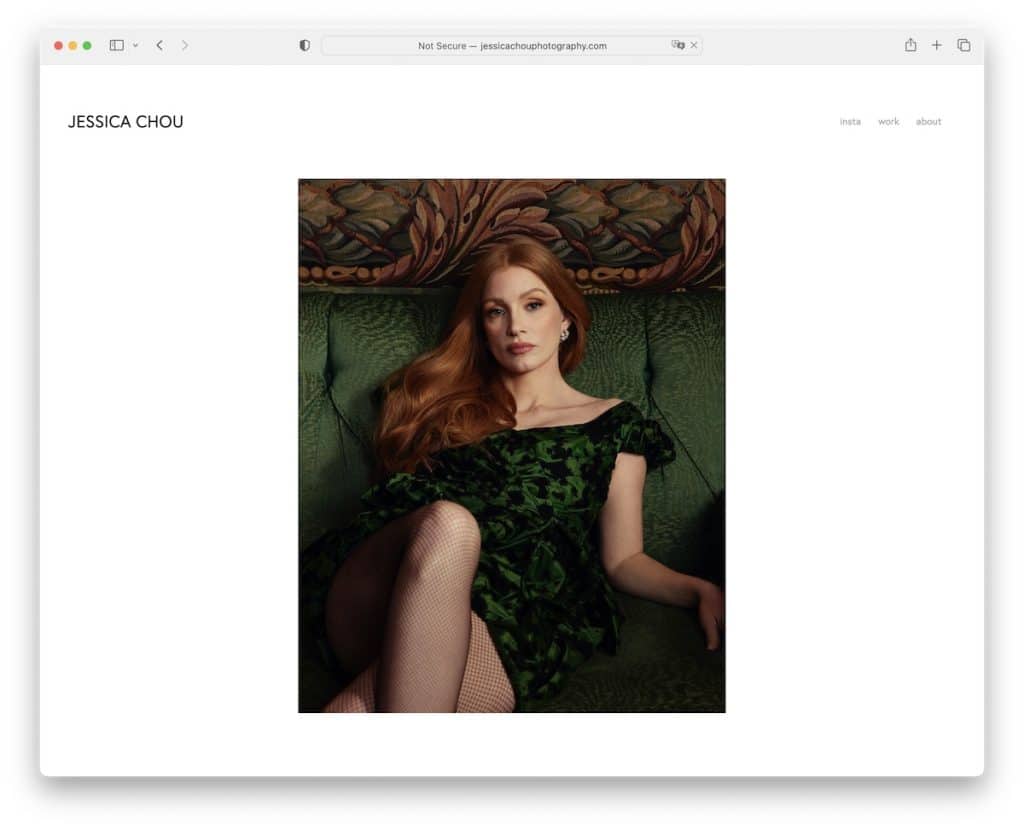
8. Джессика Чоу
Построено с помощью: Squarespace

Джессика Чоу — отличный пример (экстремального) минималистского фотосайта Squarespace. Несмотря на то, что текстового контента очень мало, а панель навигации очень простая, Джессика добавила ТОННУ изображений, чтобы все было понятно.
Домашняя страница длинная, но загрузка содержимого при прокрутке держит вас в фокусе, забывая о времени. Единственным недостатком является отсутствие нижнего колонтитула и кнопки возврата наверх, поэтому прокрутка назад может немного раздражать.
Примечание: вы фотограф, поэтому пусть говорят ваши фотографии (вам не обязательно нужна тонна текста, и веб-сайт Джессики Чоу — потрясающая иллюстрация этого).
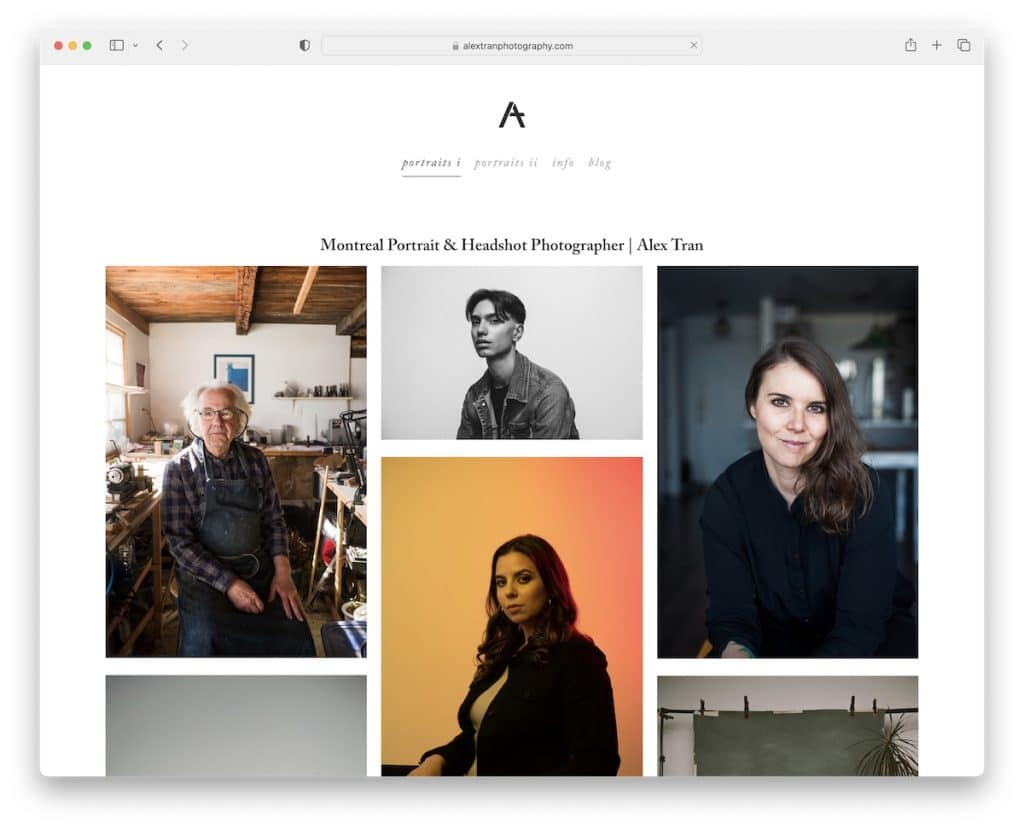
9. Алекс Тран
Построено с помощью: Squarespace

Одна из наиболее интересных особенностей сайта Алекса Трана заключается в том, что он отображает биографию в нижнем колонтитуле на некоторых страницах.
Помимо страниц портфолио и страницы информации/обо мне, у Алекса Тран также есть блог, где он обсуждает различные темы, связанные с фотографиями.
Примечание. Один из способов улучшить свой веб-сайт с фотографиями Squarespace — создать блог. (Просто регулярно обновляйте его.)
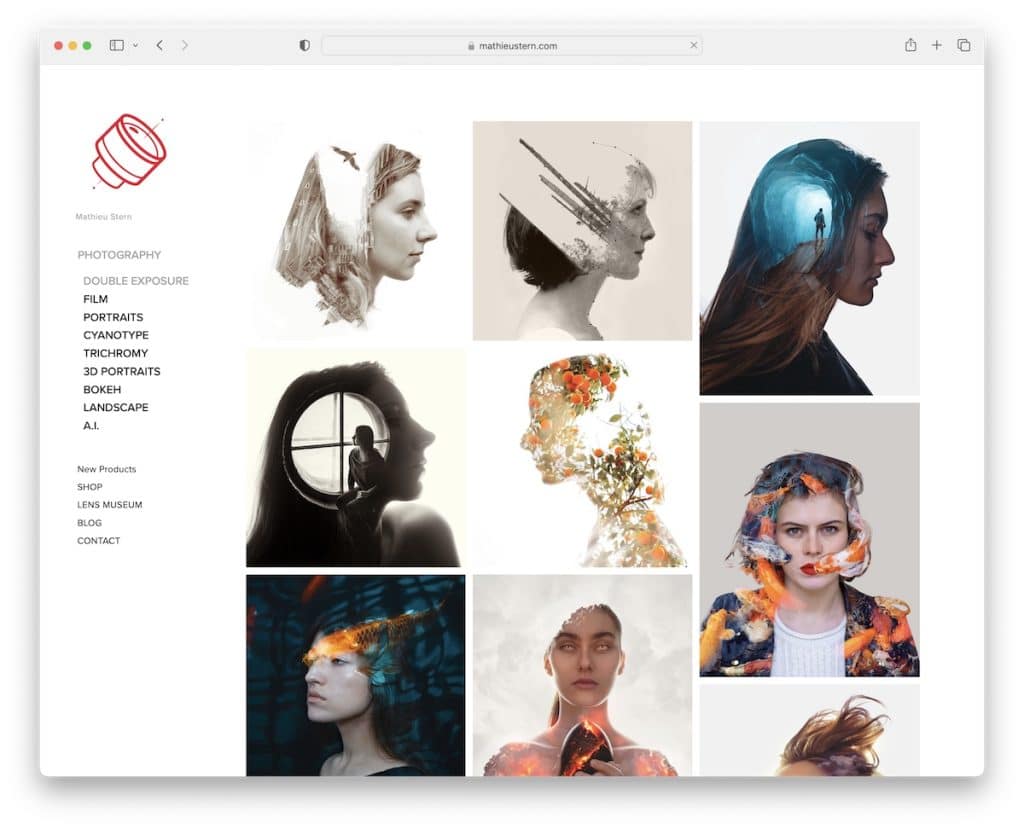
10. Матье Стерн
Построено с помощью: Squarespace

Матье Стерн — еще один фантастический пример чистого веб-сайта с плавающей боковой панелью навигации и выпадающим меню. Это позволяет быстро просматривать сайт со ссылками слева и содержимым справа.
На странице Матье также нет нижнего колонтитула, чтобы еще больше упростить его присутствие в Интернете.
Когда вы находитесь в любой из категорий портфолио и после того, как вы щелкаете миниатюру, на новой странице открывается увеличенное изображение, но затем вы можете пролистывать остальные без необходимости возврата. (Вы также можете нажать «показать эскизы» в левом нижнем углу, чтобы увидеть весь альбом.)
Примечание. Превратите свое онлайн-портфолио в слайд-шоу, чтобы зрители могли наслаждаться вашими работами в более высоком разрешении.
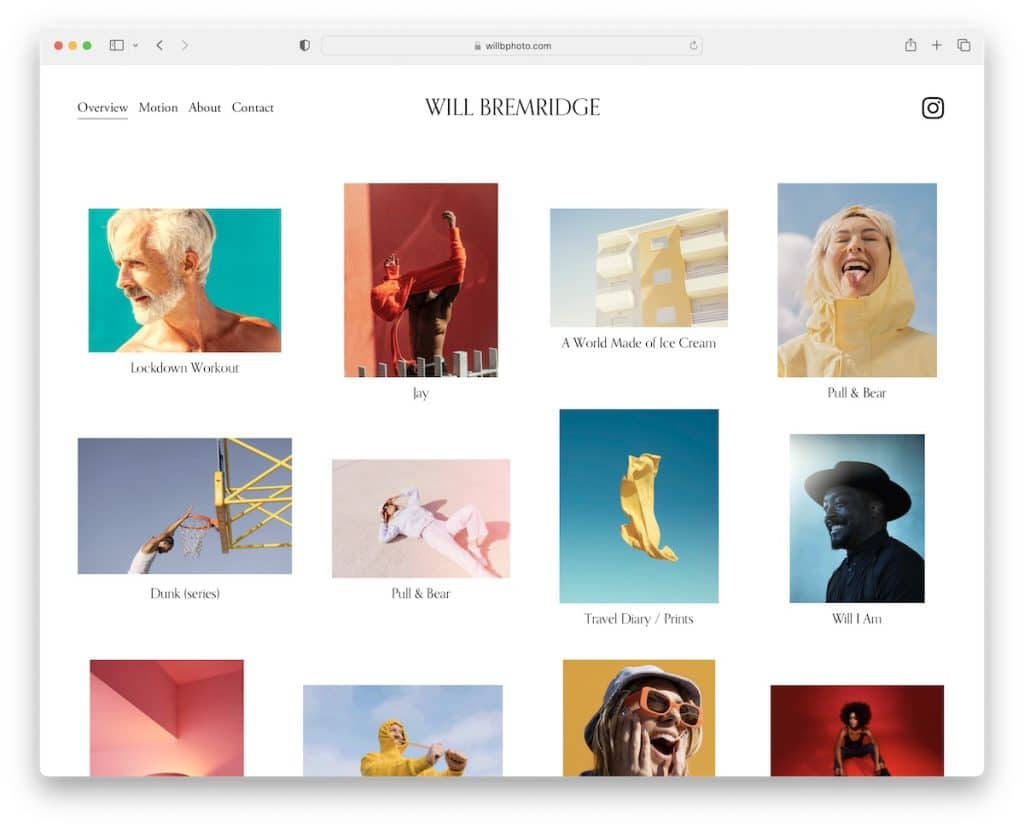
11. Уилл Бремридж
Построено с помощью: Squarespace


Использование анимации и GIF-файлов на вашем веб-сайте с фотографиями может оживить его и сделать знакомство с контентом более захватывающим. И Уилл Бремридж определенно это знает.
Его онлайн-портфолио придерживается простоты, уделяя особое внимание тому, чтобы придать проектам дополнительный блеск.
В шапке есть только основные ссылки и иконка Instagram, а в футере контактные данные — и все. Основа — либо много отличного визуального контента, либо краткая биография.
Примечание. Упрощение вашего присутствия в Интернете означает устранение всех отвлекающих факторов, чтобы в центре внимания была ваша работа.
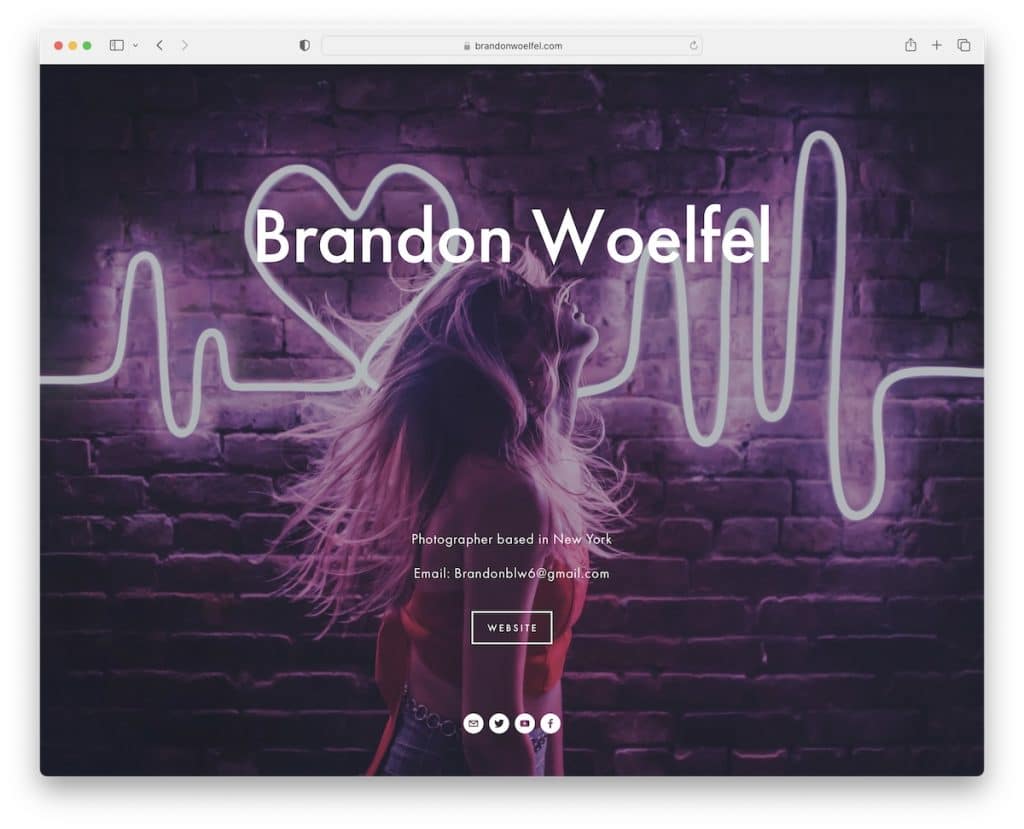
12. Брэндон Велфел
Построено с помощью: Squarespace

Мы не смогли найти много примеров фотографий Squarespace с отдельной домашней страницей, но стоит изучить Брэндона Велфеля (и еще три ниже).
На главной странице есть краткая информация, кнопка «войти на сайт», а также значки электронной почты и социальных сетей внизу. Затем есть внутренняя часть с массивным заголовком, крошечным нижним колонтитулом и функцией галереи/портфолио лайтбокса.
Примечание. Лайтбокс отлично подходит для просмотра большого контента, не покидая текущую страницу.
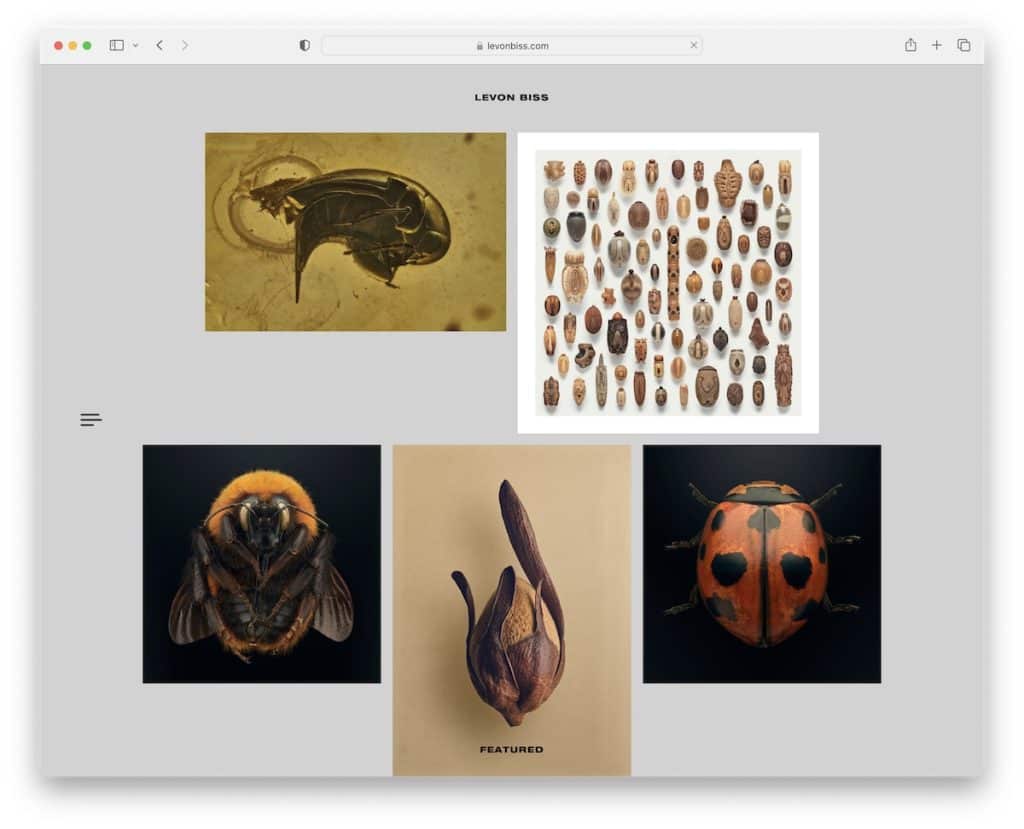
13. Левон Бисс
Построено с помощью: Squarespace

Мы видели кучу минималистичных сайтов, но Левон Бисс выводит их на новый уровень. «Заголовок», «нижний колонтитул» и значок гамбургер-меню на боковой панели находятся на прозрачном фоне и прилипают к экрану.
Последний показывает полноэкранную навигацию для посещения других страниц при просмотре портфолио, а также имеет функцию ползунка со значком миниатюры в правом нижнем углу, чтобы увидеть все работы из определенной категории на одной странице.
Примечание. Создайте более понятную панель навигации с помощью простого значка меню-гамбургера.
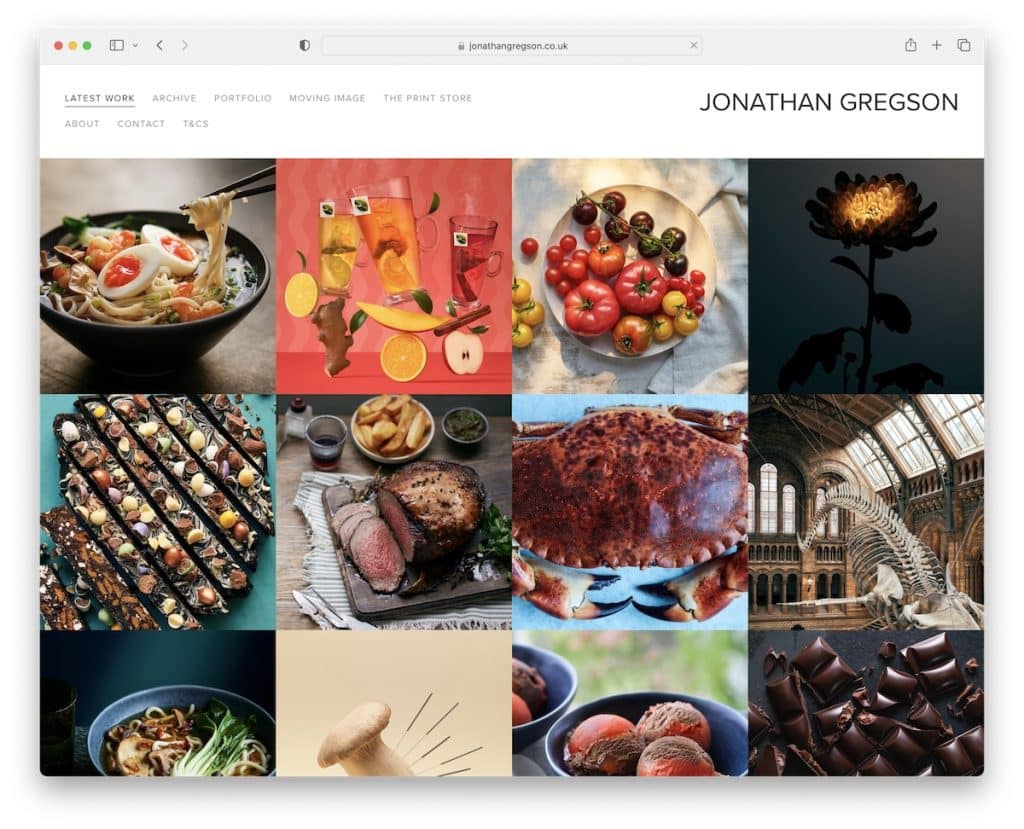
14. Джонатан Грегсон
Построено с помощью: Squarespace

У Джонатана Грегсона есть сетка портфолио с несколькими столбцами без пробелов, но с эффектом наведения, который отображает название проекта.
В этом примере фотографии Squarespace нет нижнего колонтитула, но в плавающем верхнем колонтитуле всегда есть ссылки меню, что делает навигацию по странице намного более удобной.
Примечание. Создайте чистую сетку изображений, но используйте эффект наведения для отображения дополнительной информации со ссылкой на страницу проекта.
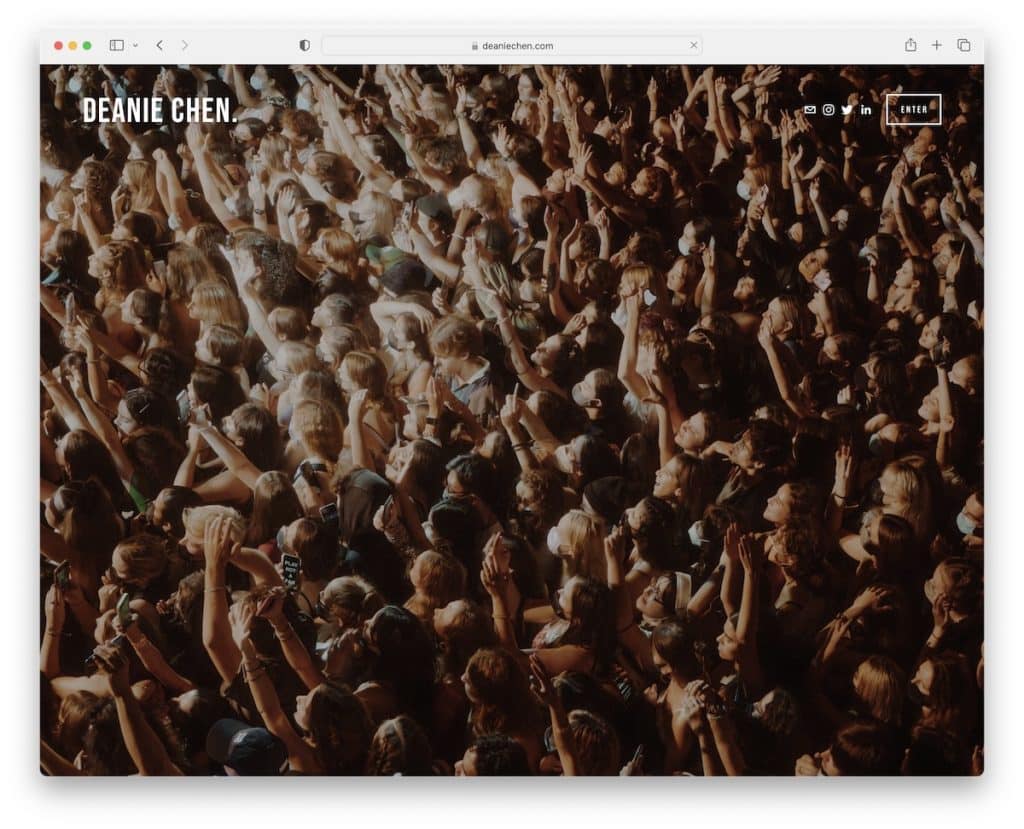
15. Дини Чен
Построено с помощью: Squarespace

Если Брэндон использовал только фоновое изображение на главной странице, у Дини Чен есть полноэкранный слайдер, который легко привлекает внимание.
После того, как вы зайдете на эту страницу с фотографиями, вы увидите ДЛИННУЮ сетку изображений с практичным лайтбоксом.
В навигации есть ссылки на различные категории, так что каждый может быстрее найти то, что ему нужно. С другой стороны, в нижнем колонтитуле есть только значки социальных сетей.
Примечание. Привлекайте внимание посетителей с помощью полноэкранного ползунка изображений.
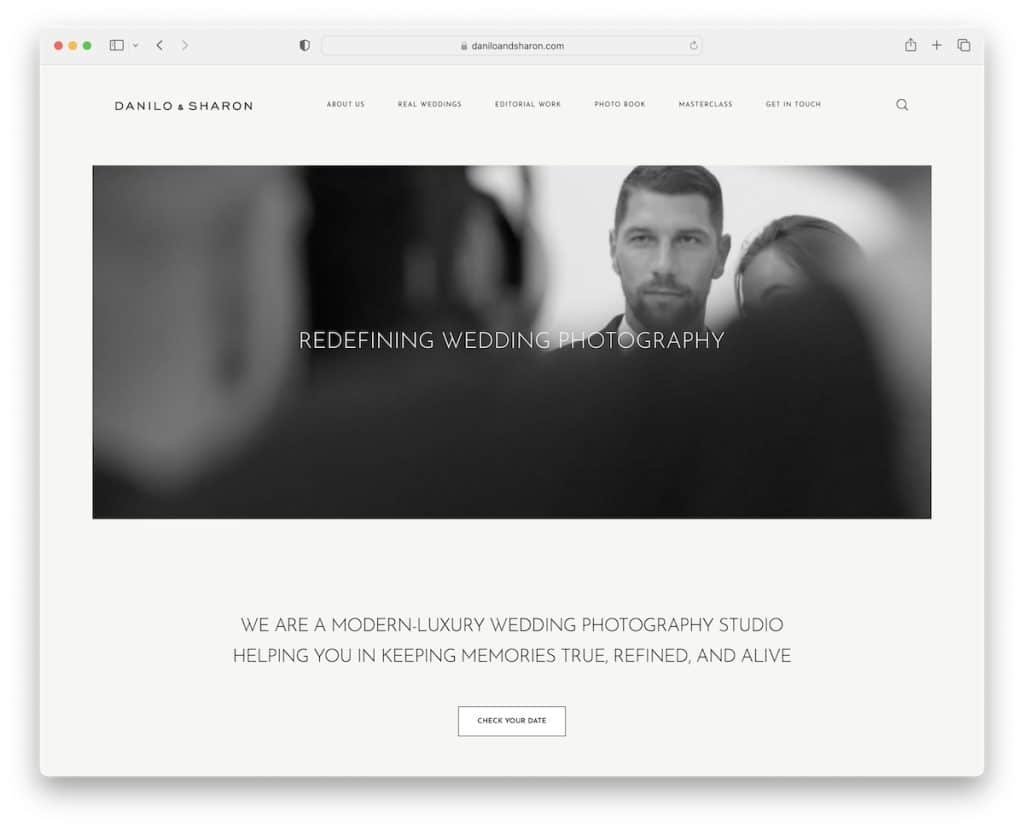
16. Данило и Шэрон
Построено с помощью: Squarespace

Веб-сайт Danilo & Sharon специализируется на видео-героях, что делает это портфолио онлайн-фотографии очень привлекательным с самого начала.
Несмотря на то, что структура минималистична, на странице по-прежнему есть броские элементы, которые помогут вам сосредоточиться (например, загрузка контента при прокрутке).
Кроме того, вы найдете ленту Instagram и кнопку «записаться на прием» внизу перед простым нижним колонтитулом.
Примечание. Канал IG может стать отличным дополнением к вашему фотосайту Squarespace для дополнительного контента (и для расширения вашего профиля).
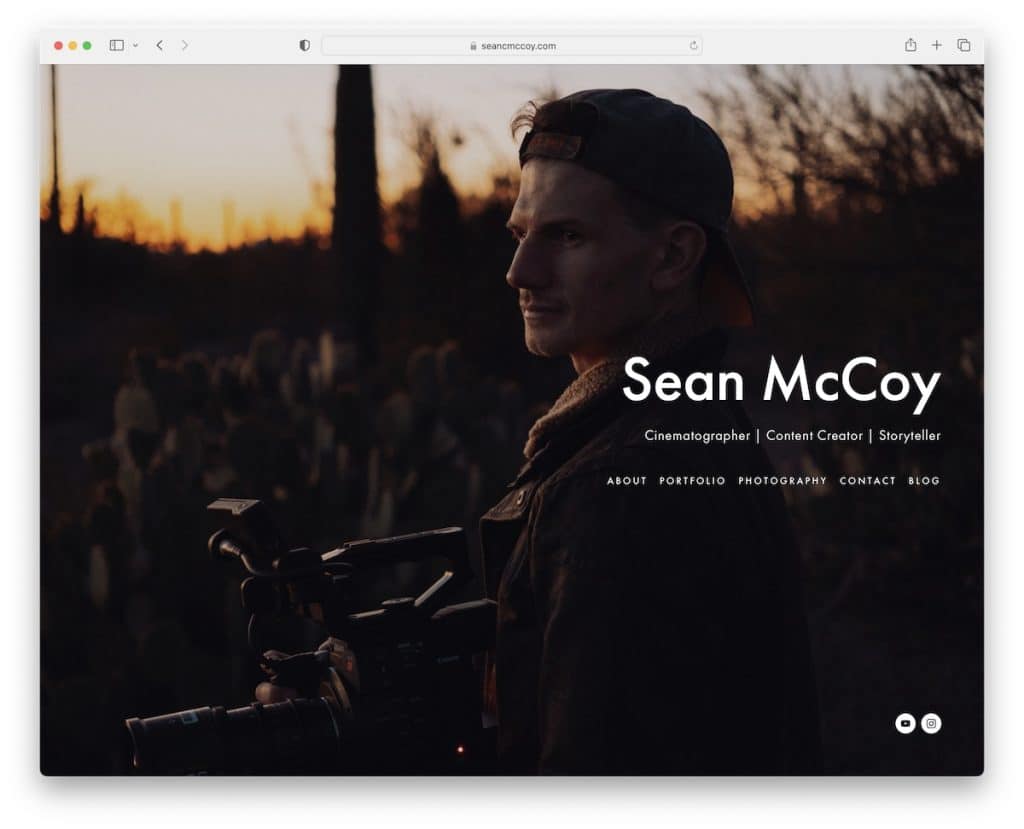
17. Шон Маккой
Построено с помощью: Squarespace

Шон Маккой создает более личную атмосферу с полноэкранным изображением себя на главной странице, где вы можете найти все ссылки и социальные сети.
Что круто на этой странице, так это уведомление на верхней панели, которое Шон использует для рекламы бронирований. Кроме того, миниатюры портфолио также имеют кнопку Pinterest, что упрощает их совместное использование.
Примечание. Используйте верхнюю панель, если вам нужно поделиться чем-то важным или объявить.
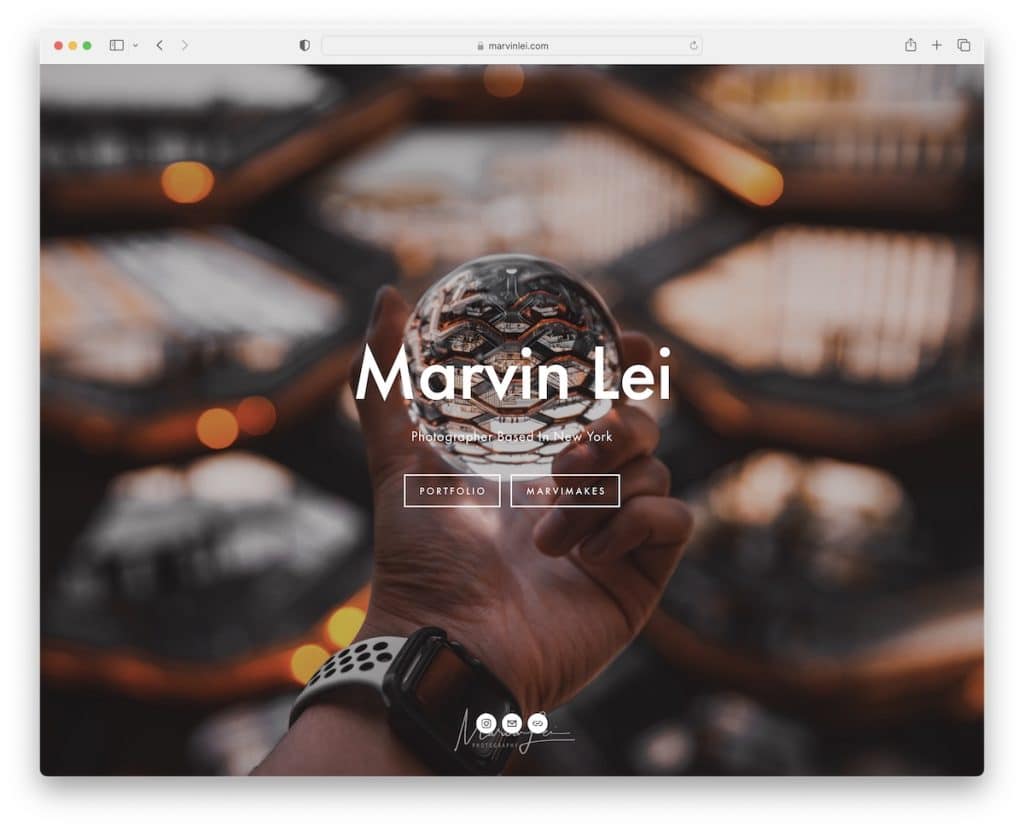
18. Марвин Лей
Построено с помощью: Squarespace

Как и у Дини, у Марвина Лея также есть полноэкранное фоновое слайд-шоу, чтобы произвести сильное впечатление на посетителя.
Затем вы можете использовать панель навигации, чтобы просмотреть различные стили фотографии, которыми увлекается Марвин, проверить снаряжение и т. д. Кроме того, использование лайтбокса также полезно для пролистывания изображений с более высоким разрешением без отвлекающих факторов.
Примечание. Создайте простое меню, чтобы посетители могли быстро и легко перемещаться по вашему сайту.
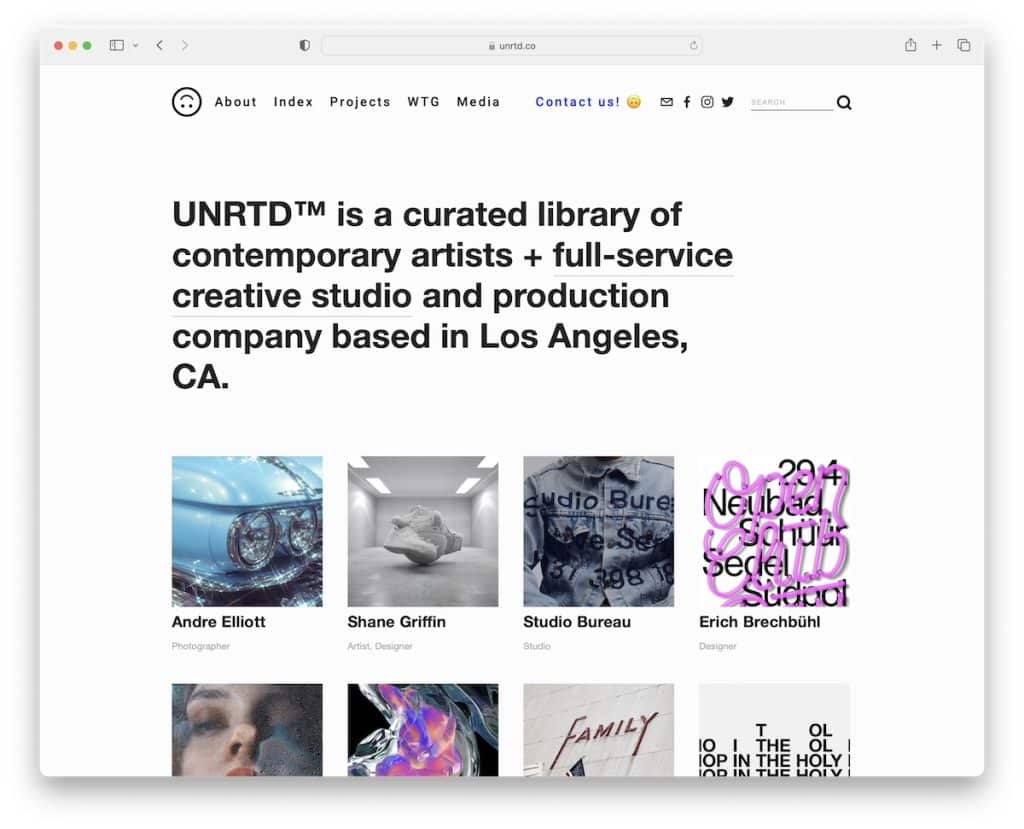
19. СГООНВР
Построено с помощью: Squarespace

UNRTD разумно начинает свой веб-сайт с текста, который представляет собой краткое объяснение того, чем они занимаются. Всплывающее окно подписки также откроется раньше, чтобы собирать потенциальных клиентов для «продвижения входящих сообщений».
Еще один забавный элемент, который почти никто не использует на своих сайтах, — это смайлики, а UNRTD имеет перевернутый смайлик в заголовке, чтобы привлечь ваше внимание.
Примечание. Создайте свой список адресов электронной почты с помощью всплывающего окна подписки на новостную рассылку и развивайте свой бизнес с помощью маркетинга по электронной почте.
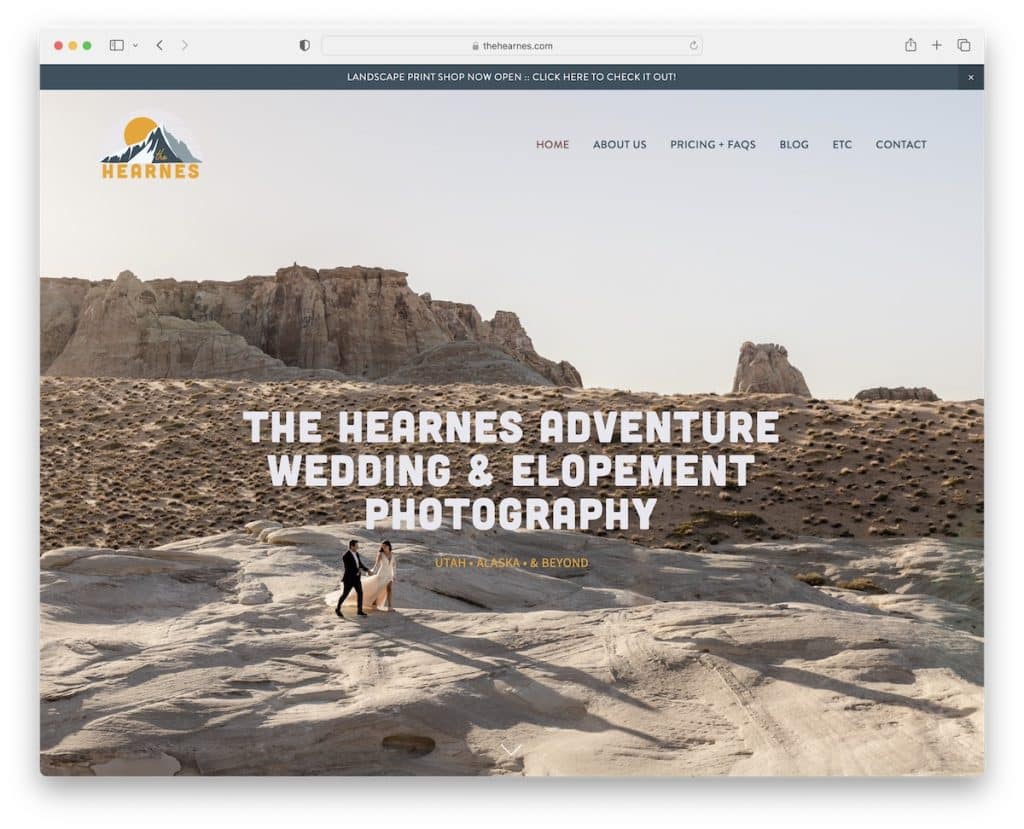
20. Хернс
Построено с помощью: Squarespace

The Hearnes — превосходный пример фотографии Squarespace с полноэкранным изображением героя с эффектом параллакса. Он имеет верхнюю панель уведомлений и 100% прозрачный заголовок, поэтому он не мешает великолепному фону.
Страница имеет чистую основу, естественно смешивая текст и изображения для максимального раскрытия контента.
Что нетипично, так это использование панели поиска в нижнем колонтитуле, а не в заголовке. Кроме того, специальная страница «пакеты» очень прозрачна с ценами и множеством часто задаваемых вопросов, поэтому потенциальный клиент точно знает, что он получает.
Примечание. Будьте максимально прозрачными при продвижении своих услуг (и не забудьте добавить цены).
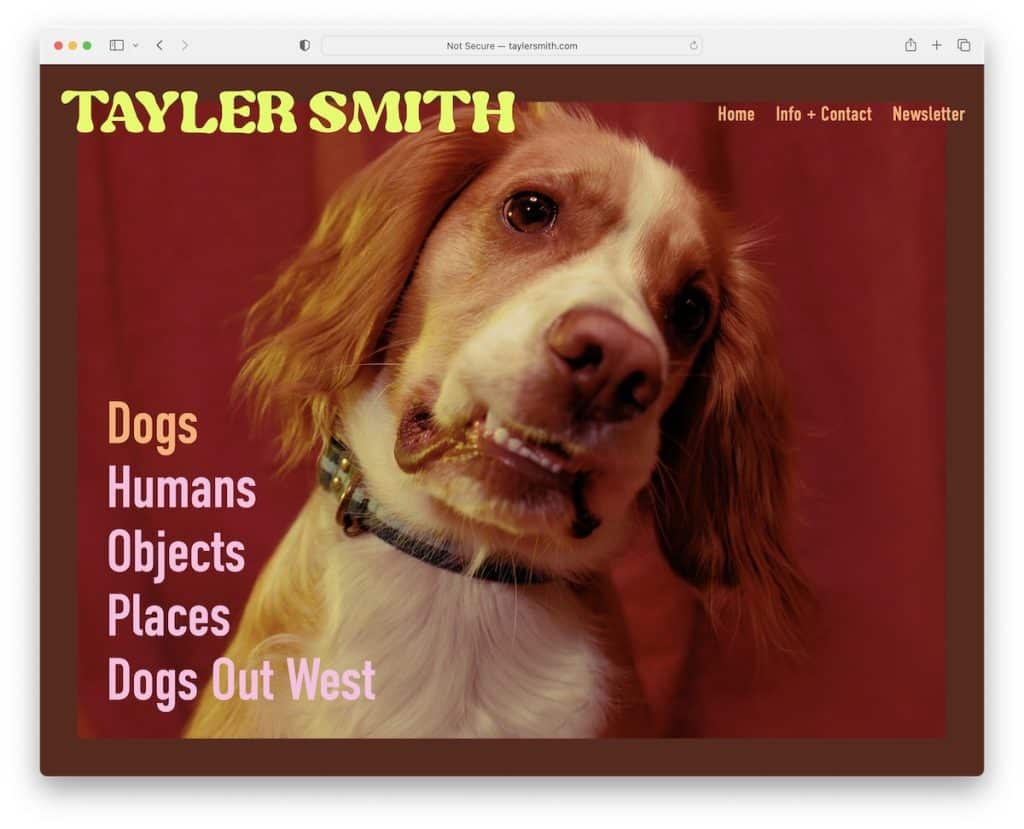
21. Тайлер Смит
Построено с помощью: Squarespace

У Тайлера Смита один из самых привлекательных эффектов наведения, которые мы видели, когда собирали лучшие примеры фотографий Squarespace. Как только вы наведете курсор на текст, все изображение изменится, что определенно заставит вас воскликнуть: «О, это великолепно».
Еще одна вещь: когда вы просматриваете портфолио, скажем, людей, вместо того, чтобы добраться до нижнего колонтитула после прокрутки до конца, снова появляется домашняя страница. И это то, чего мы раньше не видели.
Примечание. Хотя на первый взгляд ваш веб-сайт может показаться простым, он может содержать различные уникальные элементы, которые делают его более интерактивным. Смотрите Тайлера Смита!
