22 лучших примера портфолио Squarespace в 2023 году
Опубликовано: 2023-03-10Вот наш список лучших примеров портфолио Squarespace, которые мотивируют ваше творчество.
Вы можете использовать конструктор веб-сайтов-портфолио, такой как Squarespace, чтобы создать невероятное присутствие в Интернете, даже если у вас нет навыков дизайна и программирования.
Представьте свои проекты в наилучшем свете с помощью элегантной сетки, используйте функцию лайтбокса для лучшего просмотра контента и напишите привлекательную страницу обо мне.
На некоторых из этих страниц портфолио также есть раздел электронной коммерции и блога, которые вы можете представить, если хотите перейти на новый уровень.
Проверять. Быть вдохновленным. Копировать. И улучшить (с вашими творческими настройками).
У нас также есть более общая коллекция лучших примеров веб-сайтов Squarespace, которые вы не должны пропустить.
Лучшие примеры портфолио Squarespace
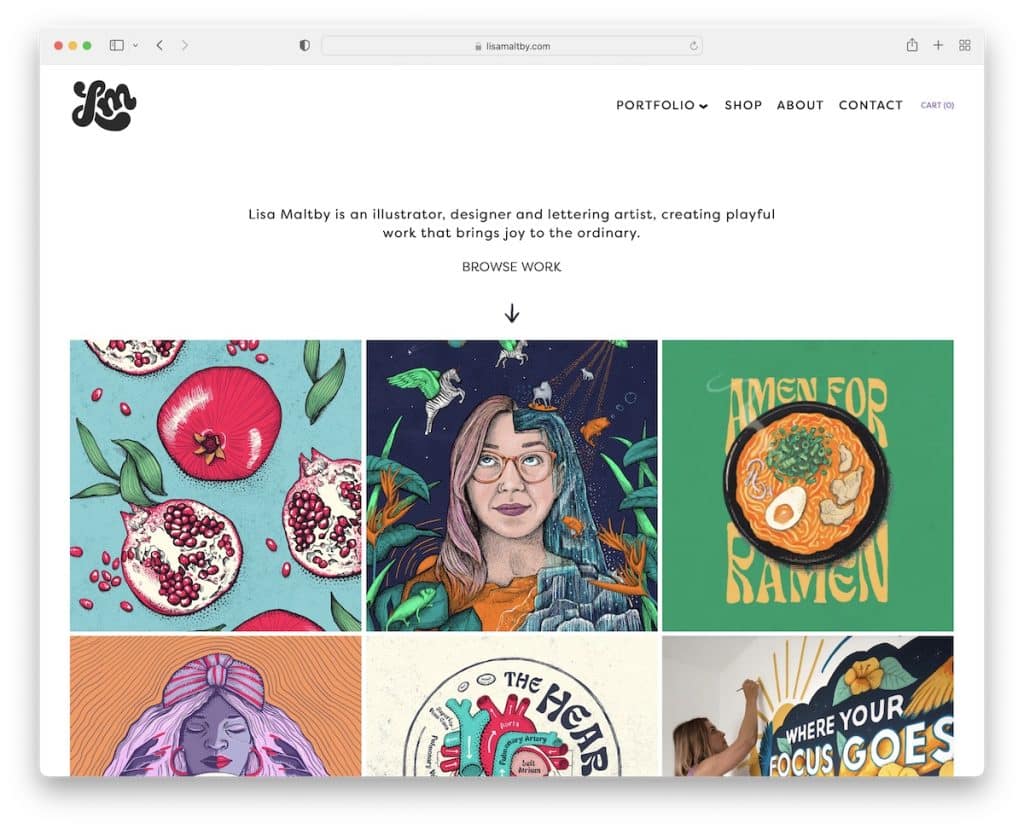
1. Лиза Малтби
Построено с помощью: Squarespace

Страница портфолио Лизы Малтби проста, но ярка благодаря большой сетке из трех столбцов. Что еще хорошо в сетке, так это то, что некоторые элементы статичны, а некоторые анимированы, что делает ее более захватывающей.
Кроме того, верхний и нижний колонтитулы минималистичны, с необходимыми ссылками для удобной навигации.
Примечание. Используйте свою домашнюю страницу, чтобы в первую очередь продемонстрировать свои последние и лучшие работы.
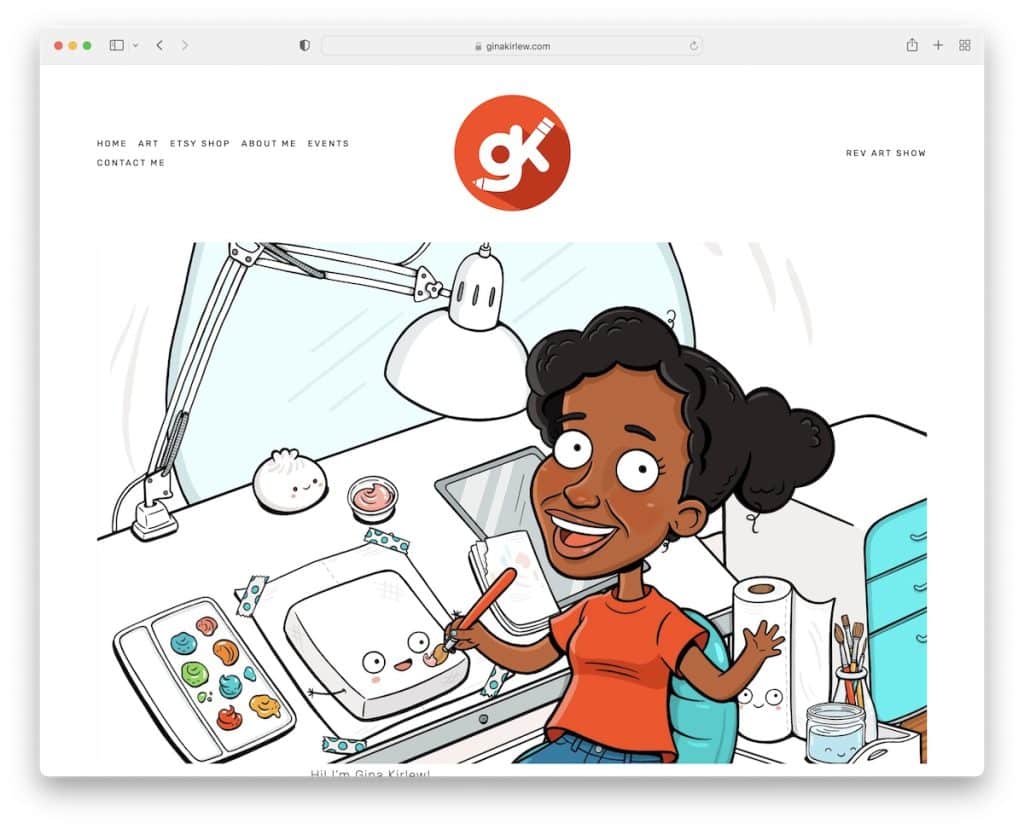
2. Джина Кирлью
Построено с помощью: Squarespace

Портфолио Squarespace Джины Кирлью — прекрасный пример минимализма, смешанного с творчеством.
Нам очень нравится использование одного и того же цвета фона на всем веб-сайте, в шапке, базе и футере. Это придает ему более аккуратный вид, гарантируя, что весь контент будет выделяться еще больше.
Кроме того, панель навигации имеет броский эффект наведения, выделяя одну ссылку и затемняя остальные.
Примечание. Минималистичный веб-сайт очень хорошо подходит для онлайн-портфолио, потому что он придает работам больше блеска.
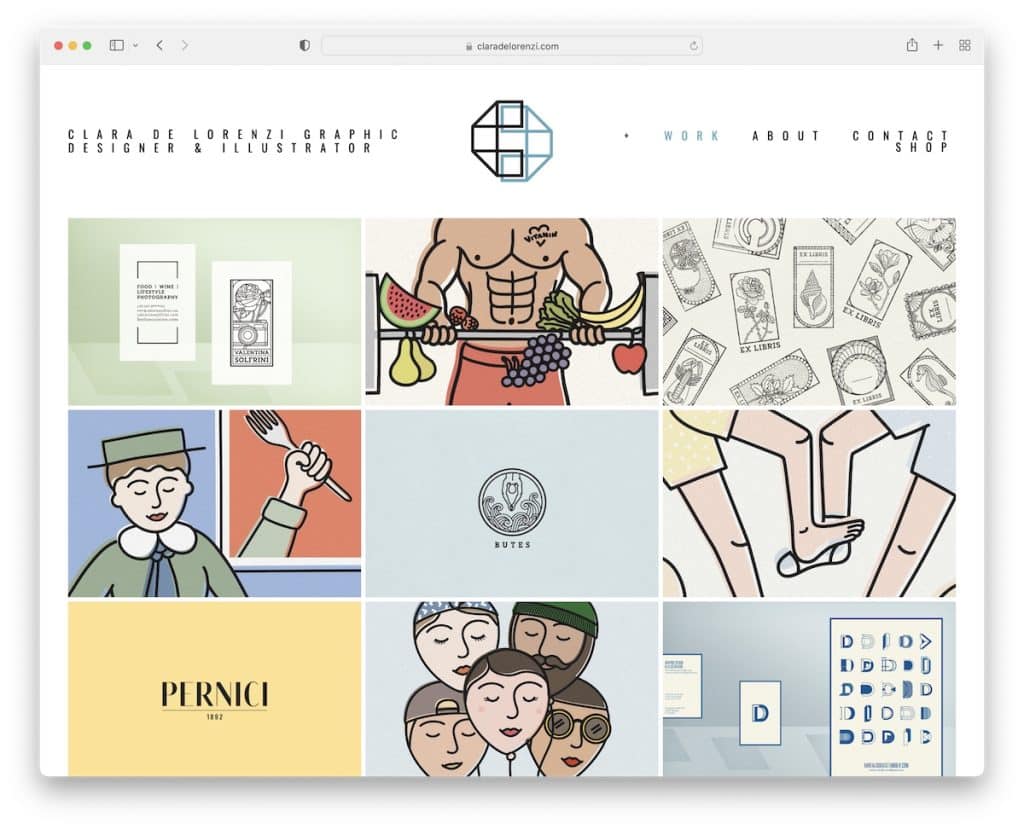
3. Клара Де Лоренци
Построено с помощью: Squarespace

Простой веб-сайт с онлайн-портфолио Клары Де Лоренци создает приятную атмосферу благодаря полноразмерной сетке.
Он имеет функцию наведения, которая показывает заголовок, когда вы наводите на него курсор. И когда вы щелкаете проект, он открывается на новой странице с более подробной информацией.
Кроме того, раскрывающаяся навигация отлично работает, поскольку у Клары нет панели поиска.
Примечание. Улучшите навигацию по портфолио с помощью раскрывающегося меню.
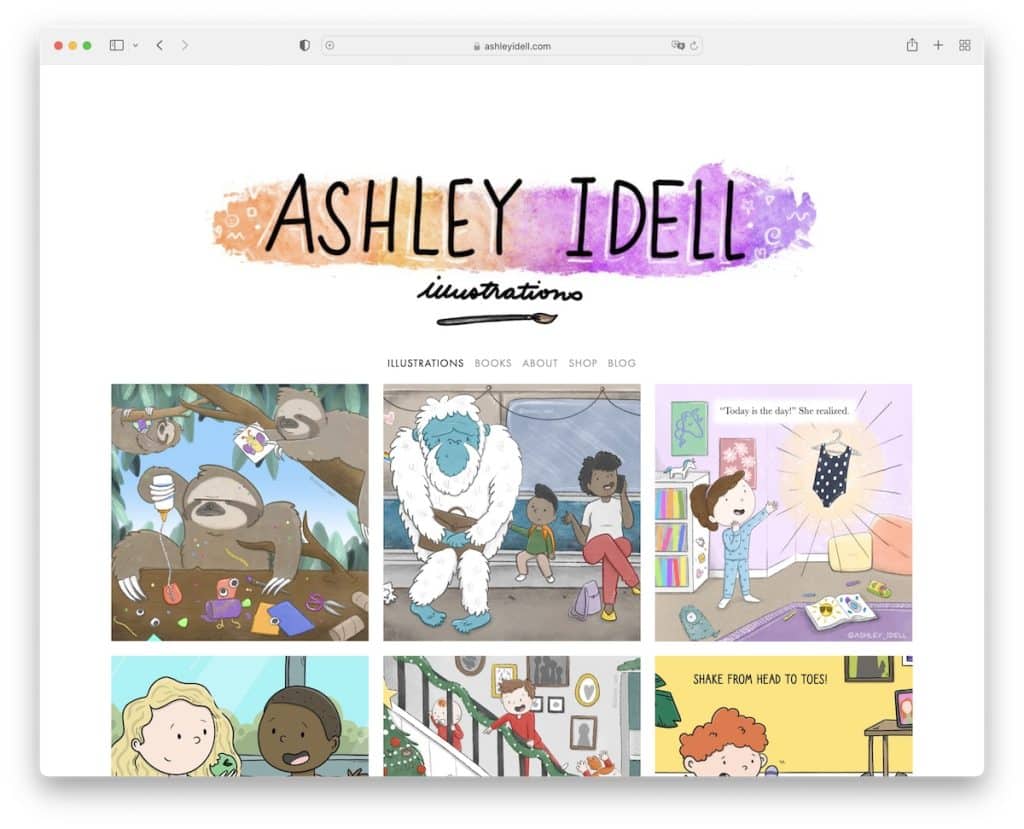
4. Эшли Иделл
Построено с помощью: Squarespace

У Эшли Иделл есть большой заголовок с ее логотипом, а затем панель навигации. Макет сетки портфолио имеет функцию лайтбокса, поэтому вы можете просматривать большие изображения, не покидая текущую страницу.
И последнее, но не менее важное: вы найдете кнопки призыва к действию (CTA) подписки на новостную рассылку и значки социальных сетей внизу, в нижнем колонтитуле.
Примечание. Создайте галерею/портфолио лайтбоксов, чтобы просматривать изображения большего размера, не открывая их на новой странице.
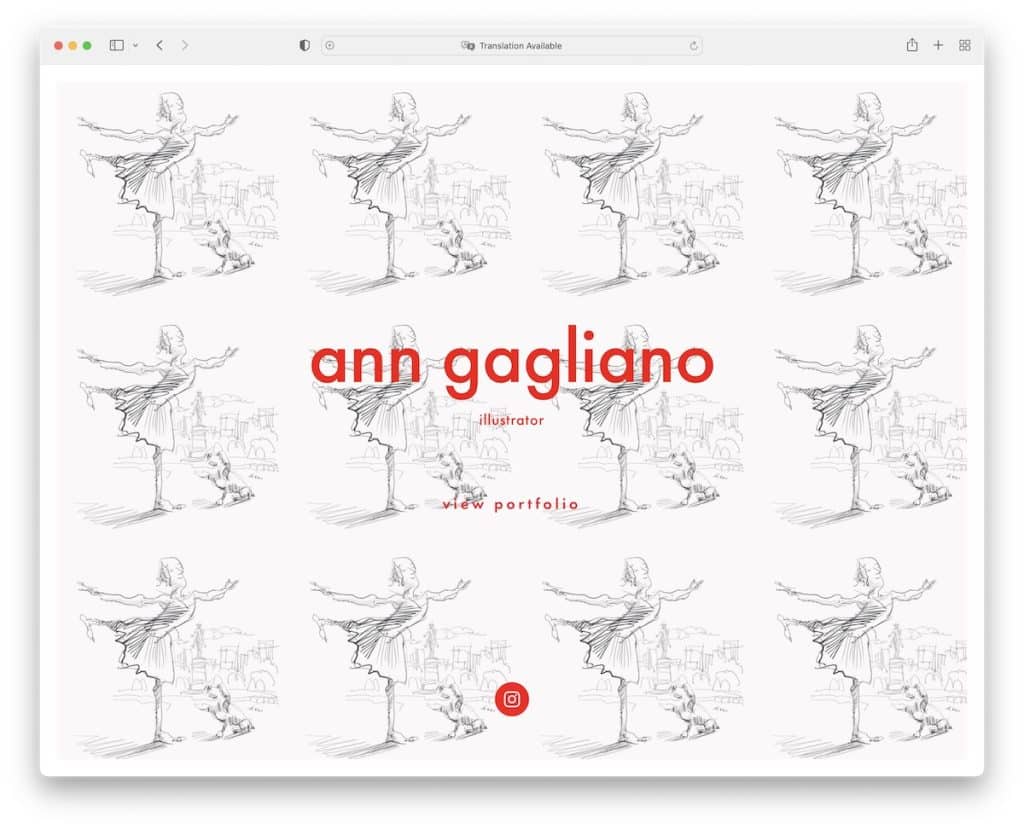
5. Энн Гальяно
Построено с помощью: Squarespace

Что замечательно в портфолио Squarespace Энн Гальяно, так это то, что она использует настоящую домашнюю страницу со ссылкой на страницу портфолио и свой профиль в Instagram. (Пользовательский фон оживляет ситуацию.)
Оказавшись на странице иллюстраций, вы увидите галерею с миниатюрами внизу, по которой вы можете перемещаться с помощью клавиатуры, щелкая или проводя пальцем. Или вы можете нажать на миниатюры, чтобы открыть полную версию.
Примечание. Вместо использования макета сетки вы также можете создать галерею для демонстрации своих работ и проектов (удобны миниатюры внизу).
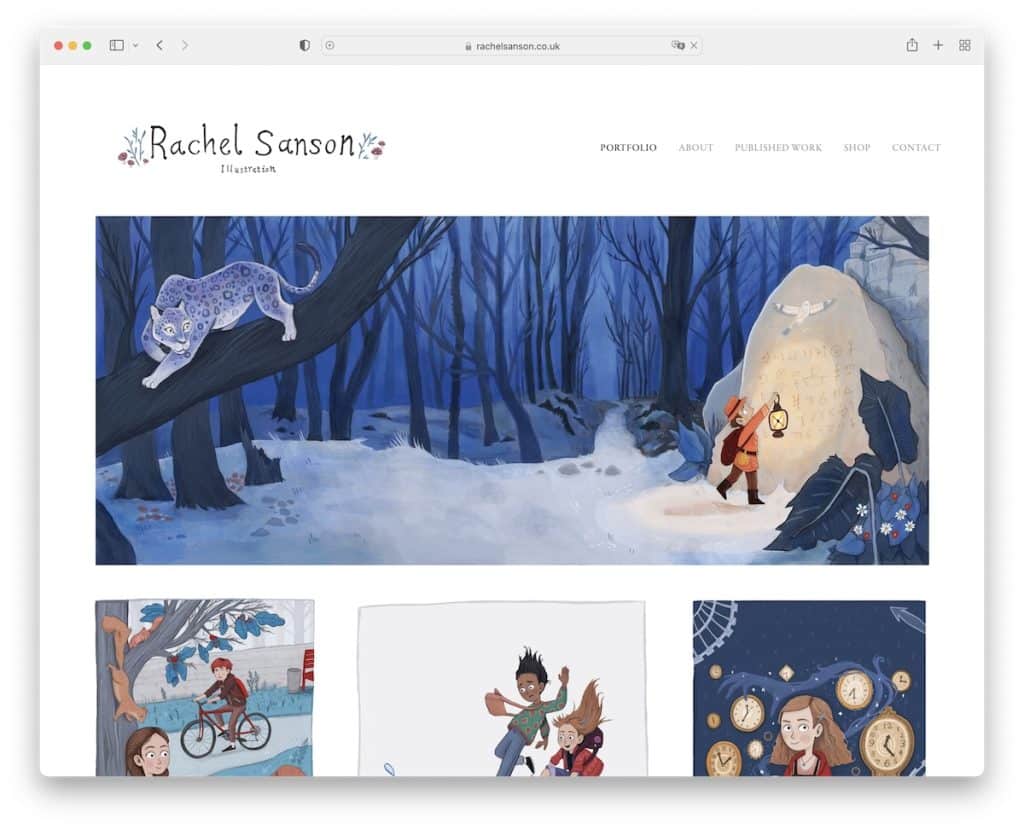
6. Рэйчел Сансон
Построено с помощью: Squarespace

Рэйчел Сансон придерживается простоты, поэтому ее прекрасные работы всегда будут в центре вашего внимания. В ее онлайн-портфолио есть функция лайтбокса для более удобного просмотра изображений.
Верхний и нижний колонтитулы простые, со ссылками на главное меню и значками социальных сетей.
Примечание. Используйте верхний или нижний колонтитул, чтобы связать свои учетные записи в социальных сетях и расширить свои профили.
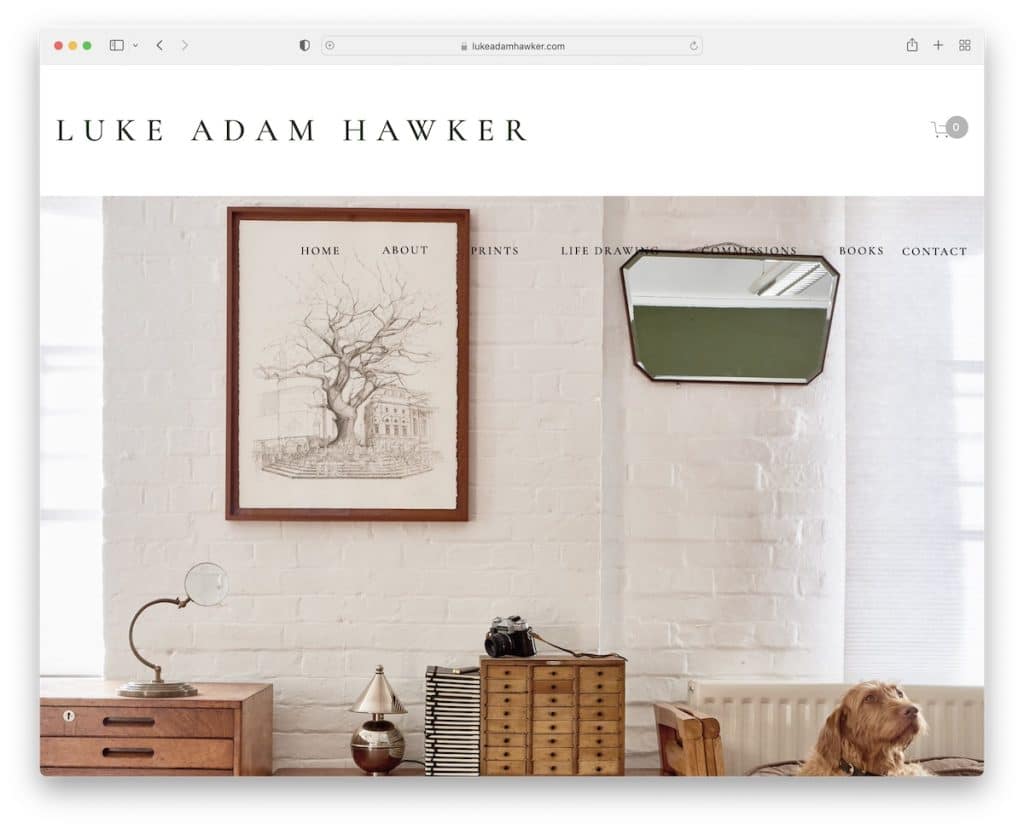
7. Люк Адам Хокер
Построено с помощью: Squarespace

Помимо заголовка и панели навигации, Люк Адам Хоукер также использует уведомление в верхней панели на своем веб-сайте-портфолио Squarespace.
Раздел героя имеет большое изображение с двумя кнопками CTA, за которым следует список предстоящих событий, рынков и т. д.
Кроме того, нижний колонтитул содержит несколько быстрых ссылок и форму подписки на рассылку новостей.
Примечание. Используйте уведомление на верхней панели, чтобы привлечь внимание к новому продукту, специальному предложению и т. д.
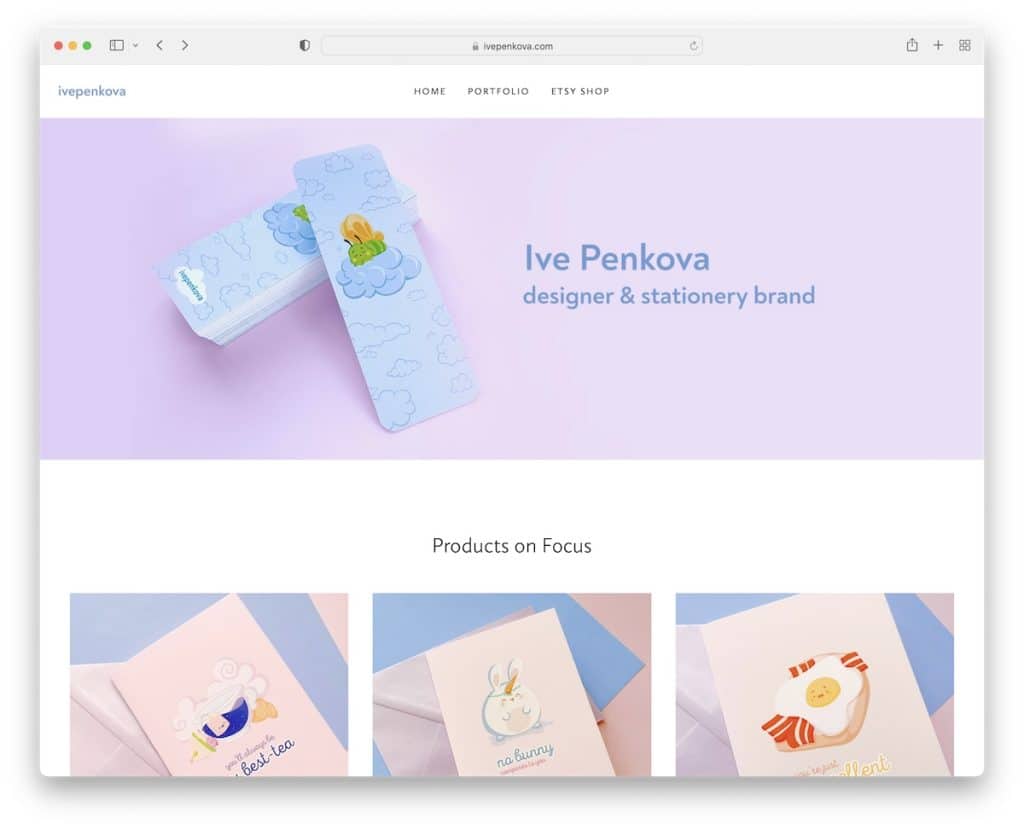
8. Ива Пенькова
Построено с помощью: Squarespace

Если бы вы убрали контент, страница портфолио Айвы Пеньковой была бы одной из самых простых в этом списке.
Он имеет полноразмерный баннер, простую навигацию, значки социальных сетей в нижнем колонтитуле и ленту Instagram, где видеозаписи открываются в новом окне, а изображения — на новой странице.
Страница портфолио имеет сетку с несколькими категориями, каждая из которых открывает множество примеров работ.
Примечание. Интеграция фида IG — это один из разумных способов добавить больше контента на ваш сайт.
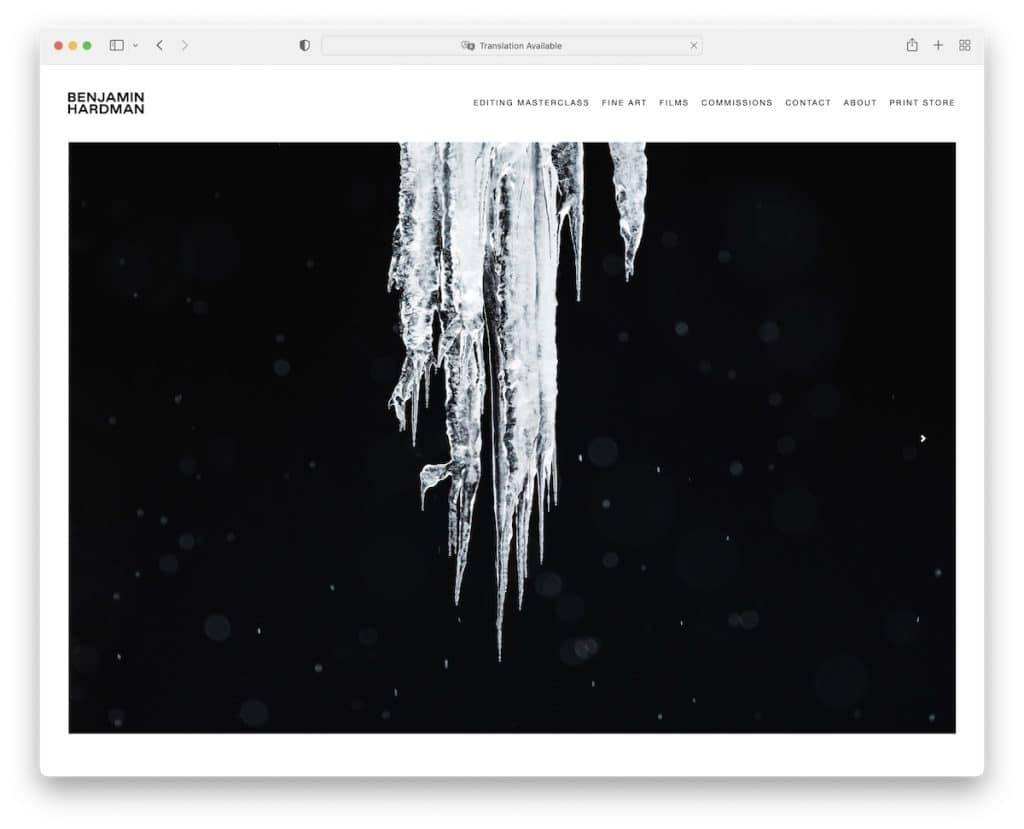
9. Бенджамин Хардман
Построено с помощью : Squarespace

Домашняя страница Бенджамина Хардмана посвящена потрясающему слайдеру изображений (без текста и кнопок CTA).
В навигации есть выпадающее меню для более быстрого поиска необходимой информации и контента, но нет нижнего колонтитула (только на странице обо мне отображаются социальные иконки).
Примечание . Создайте слайд-шоу, чтобы продемонстрировать свои лучшие работы и проекты, но не отвлекайте внимание текстом и призывами к действию; держи в чистоте.
Получите больше вдохновения для дизайна, просматривая эти лучшие чистые веб-сайты.
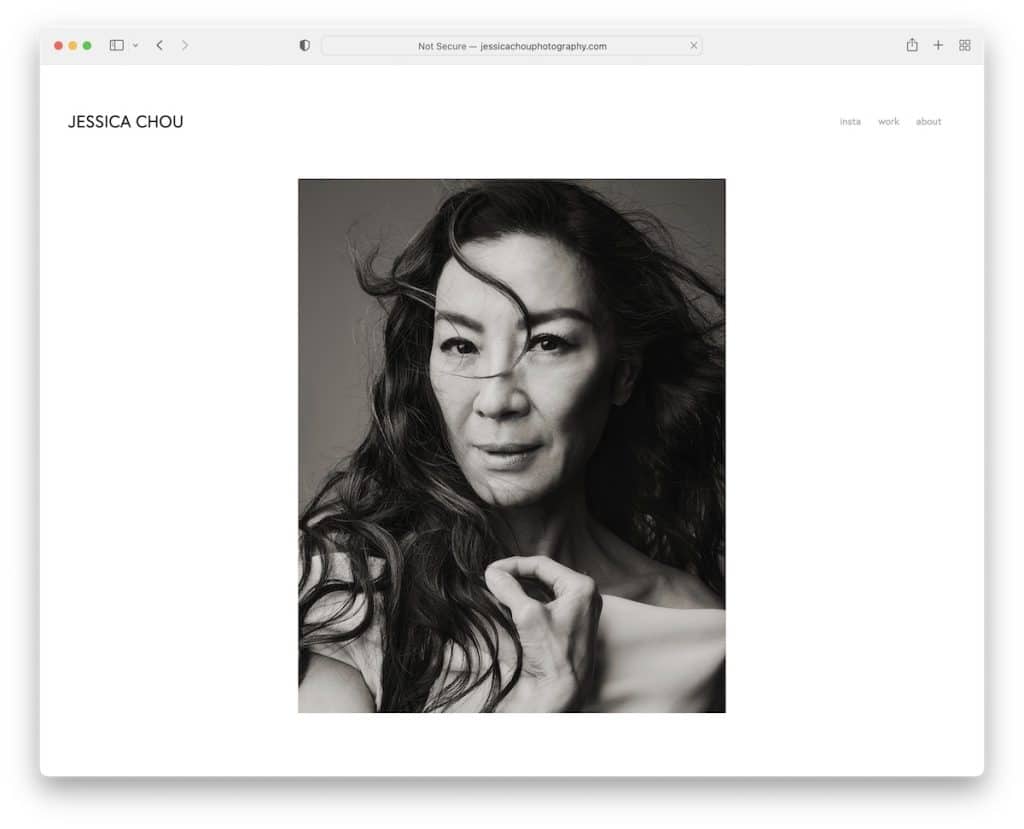
10. Джессика Чоу
Построено с помощью: Squarespace

Пример портфолио Джессики Чоу из Squarespace ДЛИННЫЙ, но феноменальные изображения загружаются при прокрутке, что удерживает зрителя в фокусе, не зная, что он прокручивал в течение некоторого времени.
На этом веб-сайте есть еще две страницы и ссылка на профиль Instagram, который открывается в новой вкладке.
У Джессики также нет нижнего колонтитула. Совет: домашняя страница была бы более практичной с кнопкой возврата наверх, чтобы избежать (бесконечной) прокрутки назад после того, как вы доберетесь до конца, что не слишком весело.
Примечание. Создайте более привлекательный интерфейс, загружая контент при прокрутке.
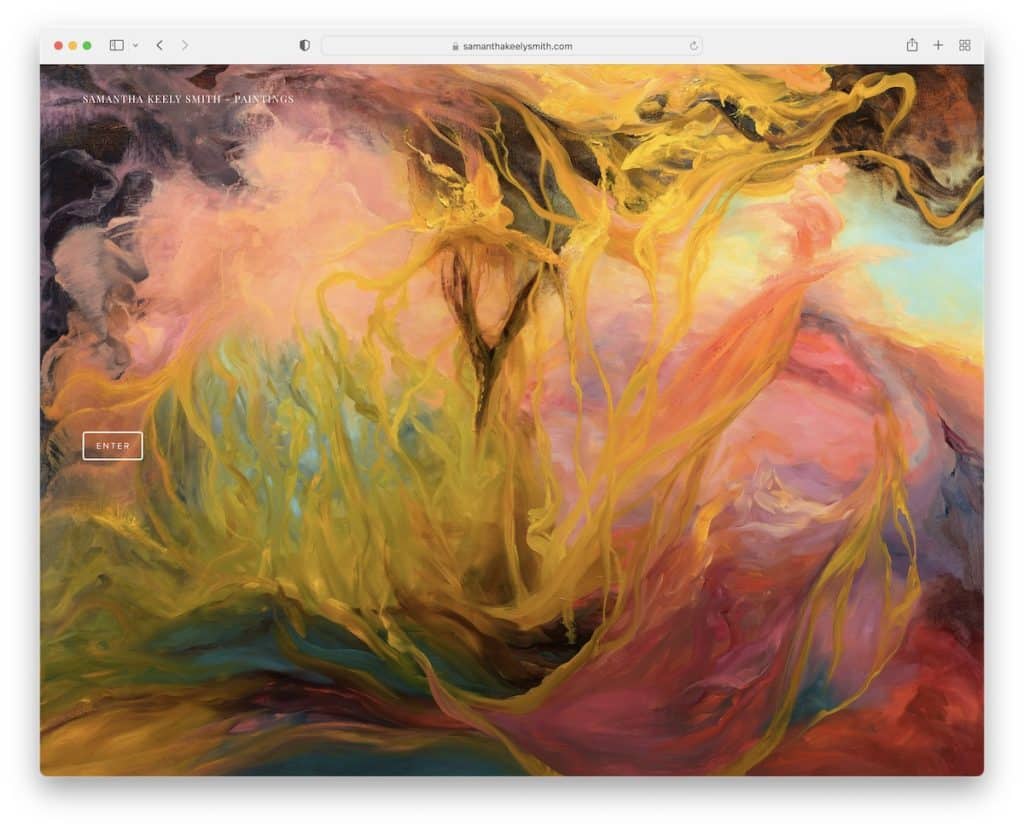
11. Саманта Кили Смит
Построено с помощью: Squarespace

Что отличает сайт художника Саманты Кили Смит от остальных, так это заголовок/меню боковой панели. Он также прикрепляется, поэтому он всегда доступен (вам не нужно прокручивать назад, чтобы добраться до него).
На главной странице есть большой слайдер с дополнительной информацией о картине в левом нижнем углу, где вы также можете просмотреть все портфолио в виде сетки миниатюр.
Примечание. Идите против традиционной структуры веб-сайта с заголовком/навигацией на боковой панели.
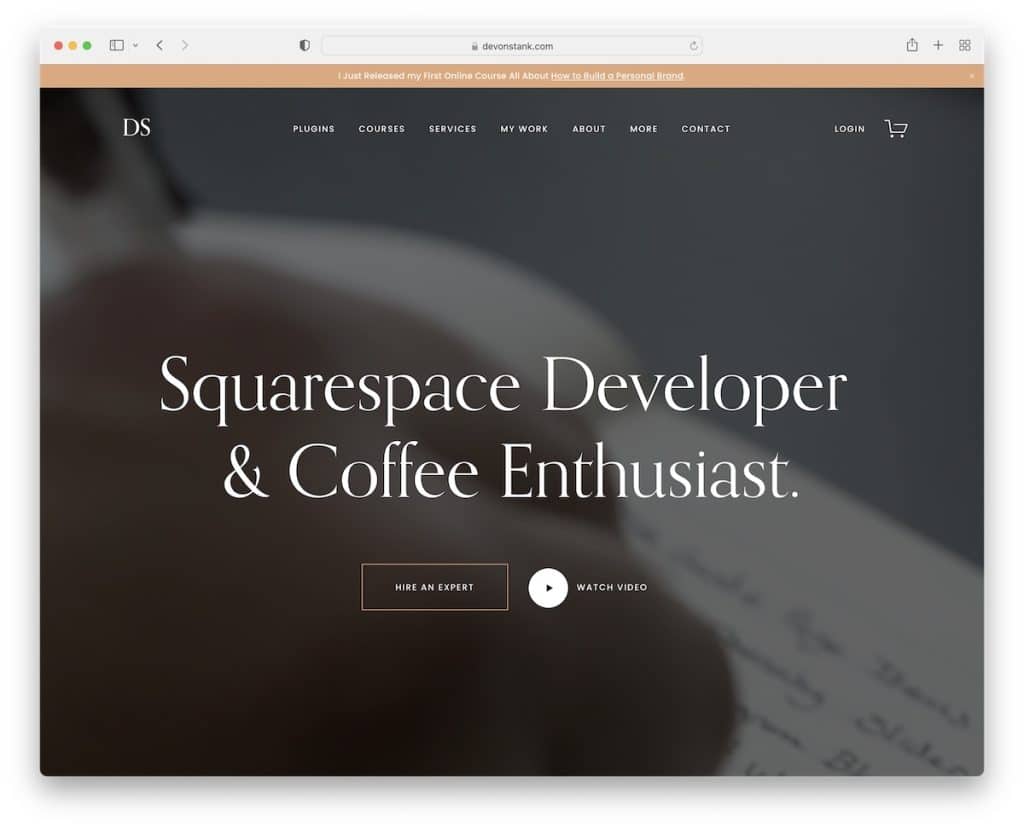
12. Девон Станк
Построено с помощью : Squarespace


Девон Станк знает, как вызвать любопытство с помощью полноэкранного фонового видео в верхней части страницы. В разделе героев также есть большой заголовок с призывом к действию и кнопкой воспроизведения. Последний открывает видео во всплывающем окне, поэтому вы можете закрыть его в любое время и продолжить просмотр текущей страницы.
Но одной из главных особенностей портфолио Devon Squarespace является темный дизайн, который придает ему премиальный, почти роскошный вид.
Примечание . Добавьте видео в верхней части страницы, чтобы первое знакомство с вашим веб-сайтом привлекало больше внимания.
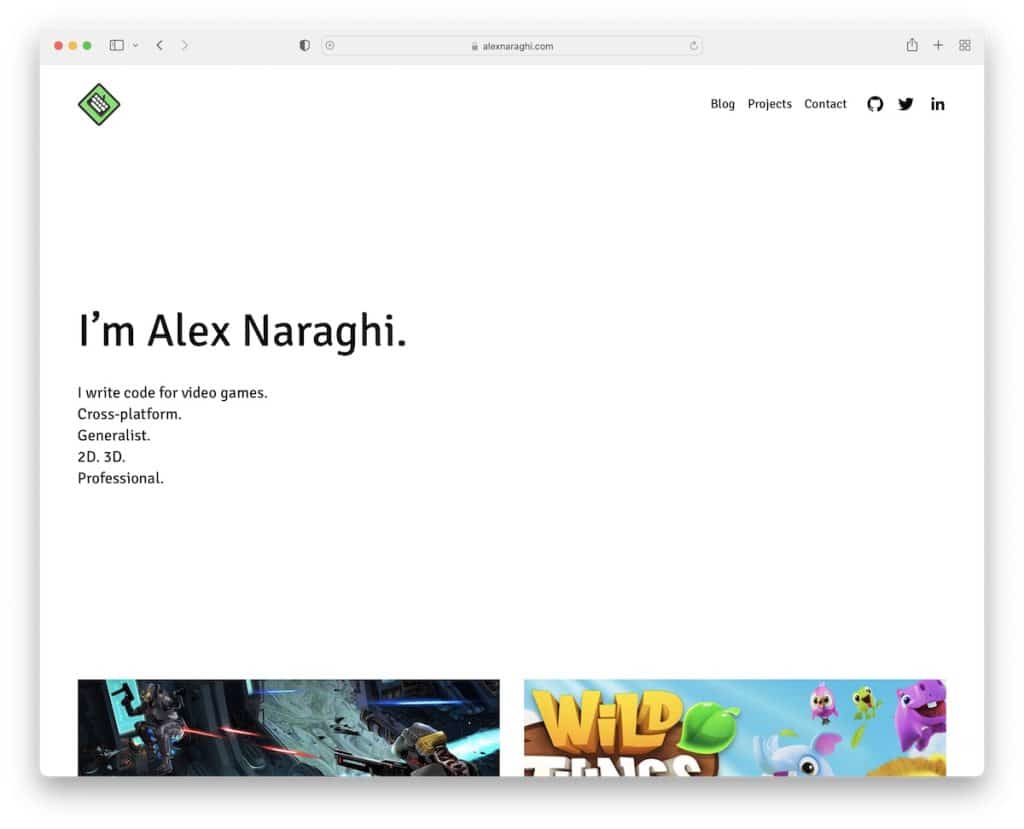
13. Алекс Нараги
Построено с помощью : Squarespace

В то время как большинство начинают свои онлайн-портфолио с визуального контента, Алекс Нараги решил использовать только текст на белом фоне. И именно это делает его уникальным!
Верхний и нижний колонтитулы имеют тот же белый фон, что и основной, но резюме имеет ярко-зеленый раздел с кнопкой загрузки, чтобы выделить его больше.
Примечание . Используйте яркие цвета в легком веб-дизайне, чтобы выделить что-то конкретное.
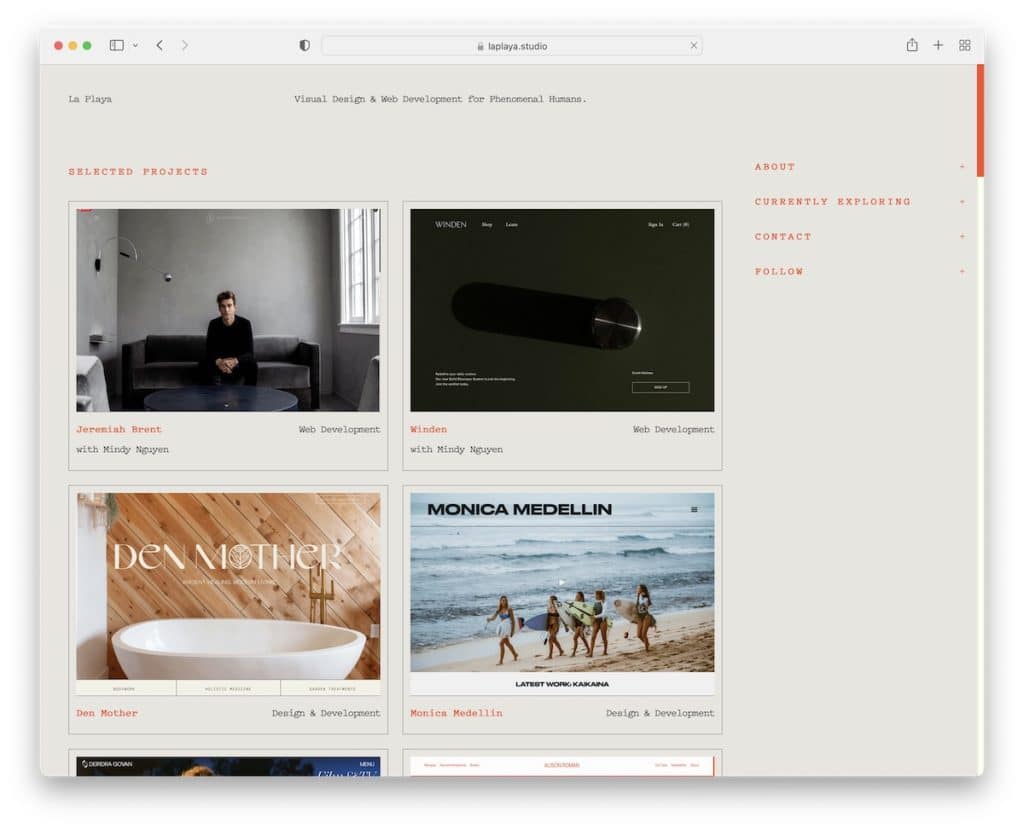
14. Ла Плайя
Построено с помощью: Squarespace

Во-первых, La Playa — пример портфолио Squarespace с серым фоном, который очень хорошо сочетается с оранжевыми деталями. Во-вторых, он имеет макет, похожий на блог, с липкой правой боковой панелью, на которой есть аккордеоны для получения дополнительной информации.
База представляет собой сетку проектов с эффектом наведения, выделяя тот, на который вы наводите курсор, и затемняя остальные. Также примечательно то, что все элементы сетки связаны с живыми проектами, поэтому каждый может увидеть готовые продукты из первых рук.
Примечание . Аккордеоны — отличная функция, позволяющая сохранить первоначальный вид более чистым, но практичность демонстрации дополнительной информации все еще существует.
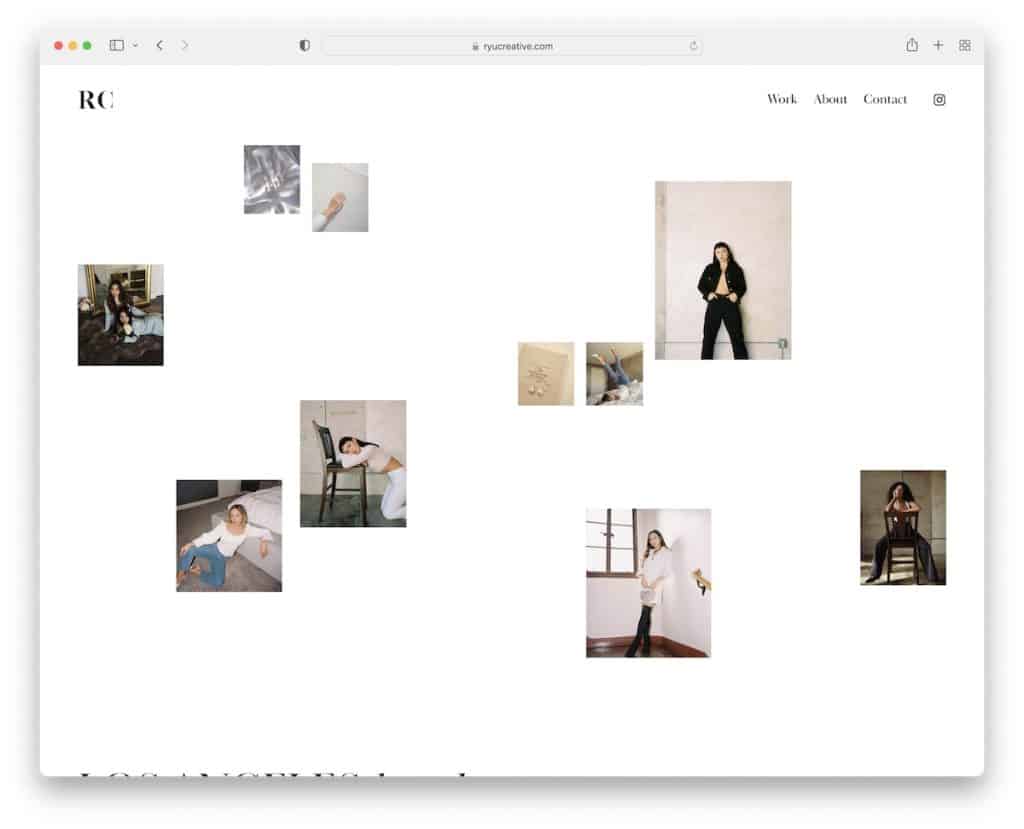
15. РюКреатив
Построено с помощью: Squarespace

RyuCreative имеет привлекательный раздел героев, коллаж изображений с большим количеством пустого пространства между ними. В заголовке есть три ссылки на главное меню и значок IG, но в этом онлайн-портфолио нет нижнего колонтитула.
Контент появляется во время прокрутки, чтобы сделать его более привлекательным для глаз. Кроме того, внизу страницы находится сетка постов в Instagram, каждый из которых открывается на новой странице.
Примечание . Не существует правильного или неправильного способа создать запоминающийся раздел с героями. Иди против нормы, как RyuCreative
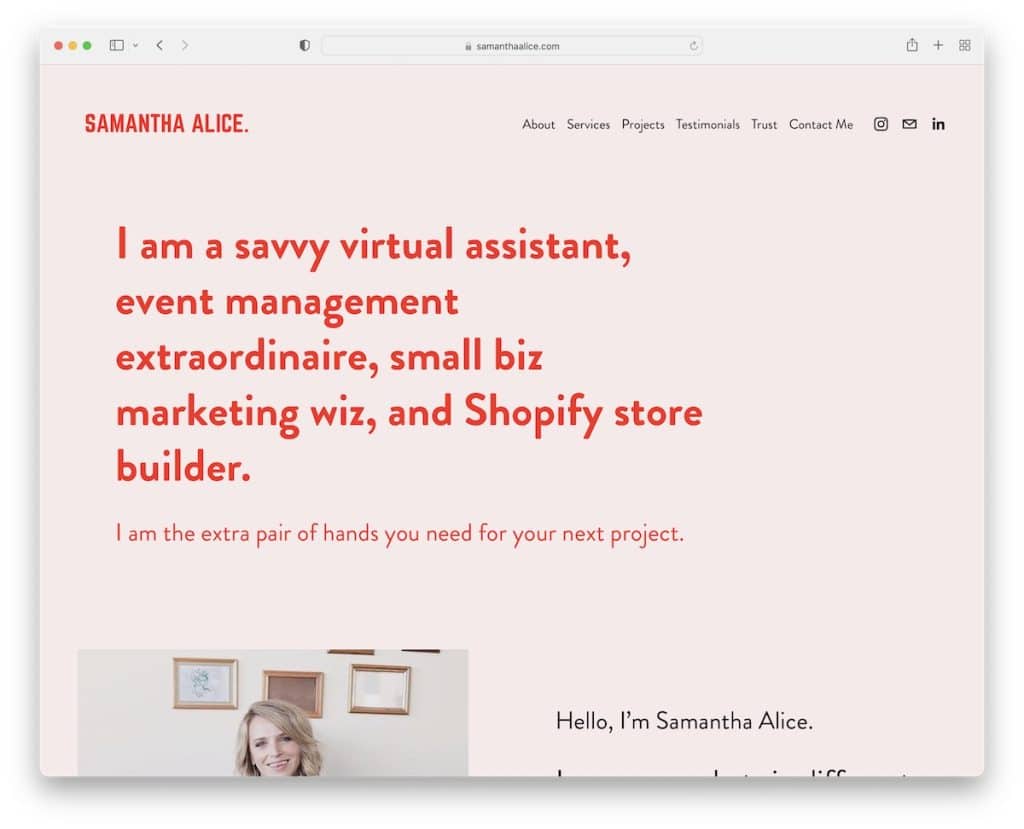
16. Саманта Элис
Построено с помощью: Squarespace

Как и Алекс, Саманта Элис также выбрала текстовый раздел в верхней части страницы, так что вы сразу же узнаете, что она делает.
Веб-сайт имеет женственную цветовую схему, которая делает его очень приятным для прокрутки, с красными деталями и эффектом наведения кнопки CTA для интерактивности.
Один раздел, на который стоит обратить внимание, — это отзывы, которые Саманта использует, чтобы завоевать доверие.
Примечание . Интеграция отзывов клиентов в ваше портфолио Squarespace принесет вам большую пользу благодаря социальному доказательству.
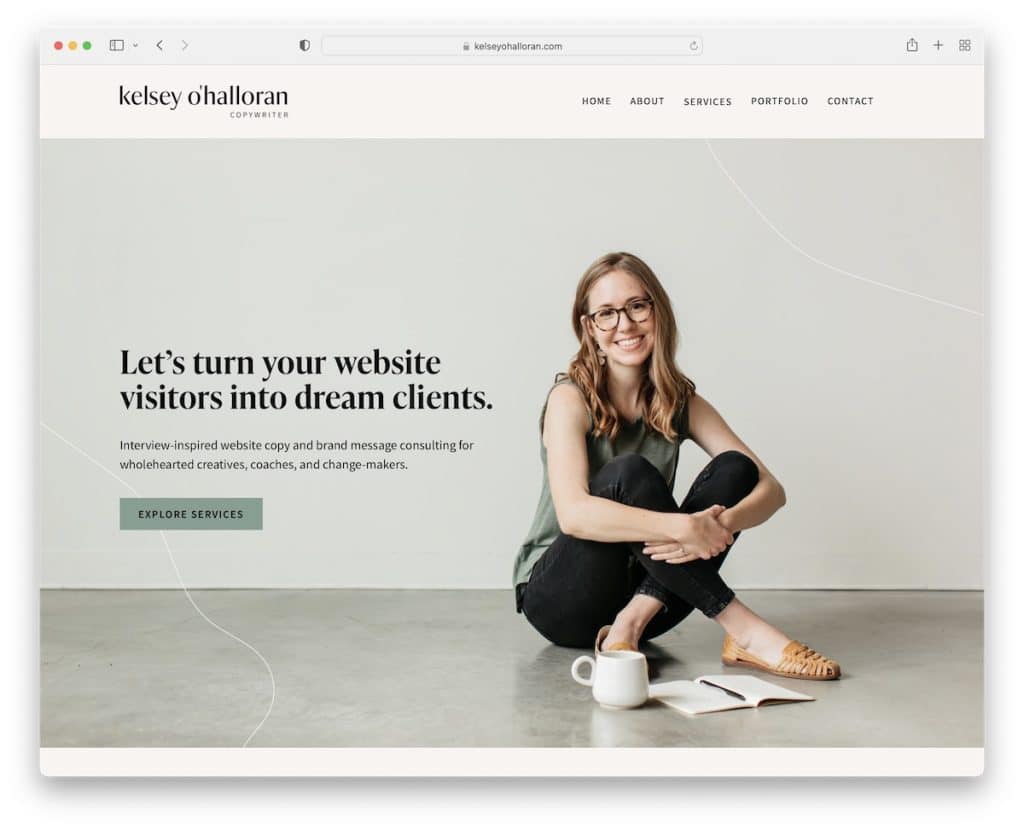
17. Келси О'Халлоран
Построено с помощью: Squarespace

Веб-сайт Келси О'Халлоран имеет очень личную атмосферу с большим ее изображением, заголовком, текстом и кнопкой CTA.
Разделенная структура с разными цветами фона и творческими элементами создает прекрасную презентацию с достаточным количеством пустого пространства для лучшей читабельности.
Келси — еще одна женщина, которая добавила ссылки на конечные продукты на страницу своего портфолио, чтобы каждый мог просмотреть и «прикоснуться» к работе.
Примечание . Используйте свои фотографии и отличные рассказы, чтобы персонализировать свое онлайн-портфолио. (Вас также могут заинтересовать эти первоклассные личные веб-сайты.)
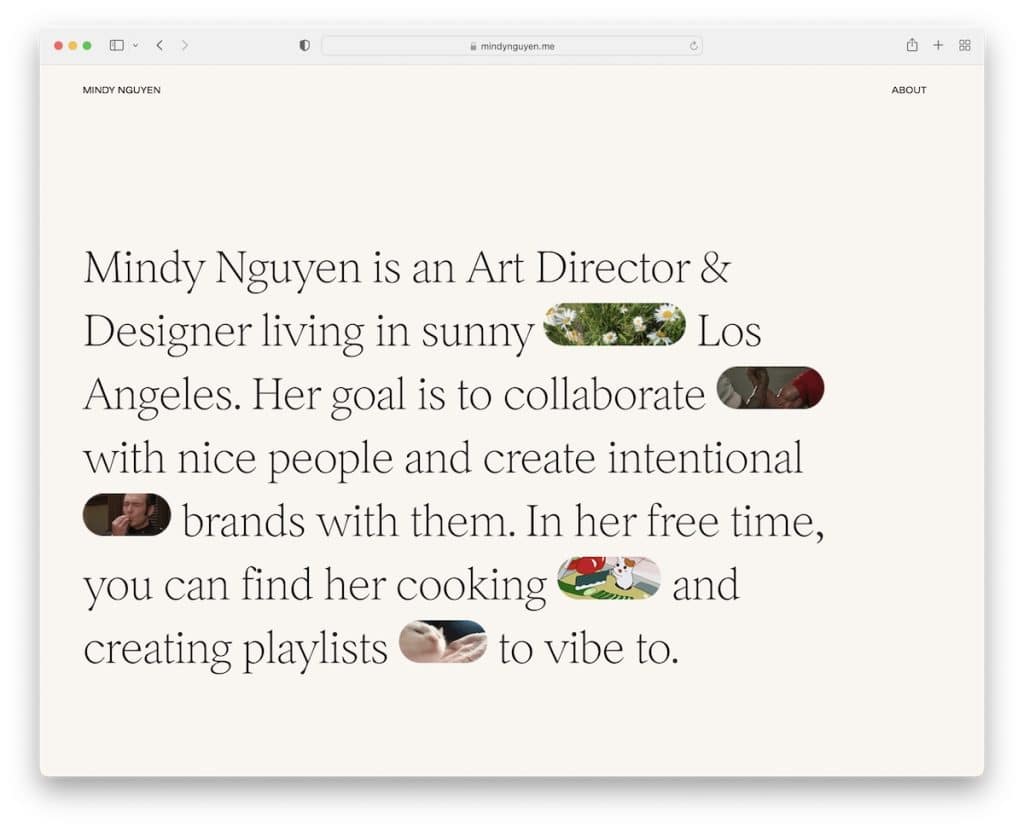
18. Минди Нгуен
Построено с помощью: Squarespace

Если вам не нравятся только текстовые разделы в верхней части страницы, но вы не любите большие изображения, вы можете скопировать то, что сделала Минди Нгуен. Смешивание текста и GIF-файлов — как умно!
Кроме того, на домашней странице представлены некоторые из ее работ с помощью изображений, заголовков, отрывков и ссылок на живые проекты.
Наконец, верхний и нижний колонтитулы находятся на простой стороне, со ссылкой «О нас», интерактивной электронной почтой и социальными сетями.
Примечание . Добавление GIF-файлов и смайликов к тексту может оживить его, что соответствует современному тексту.
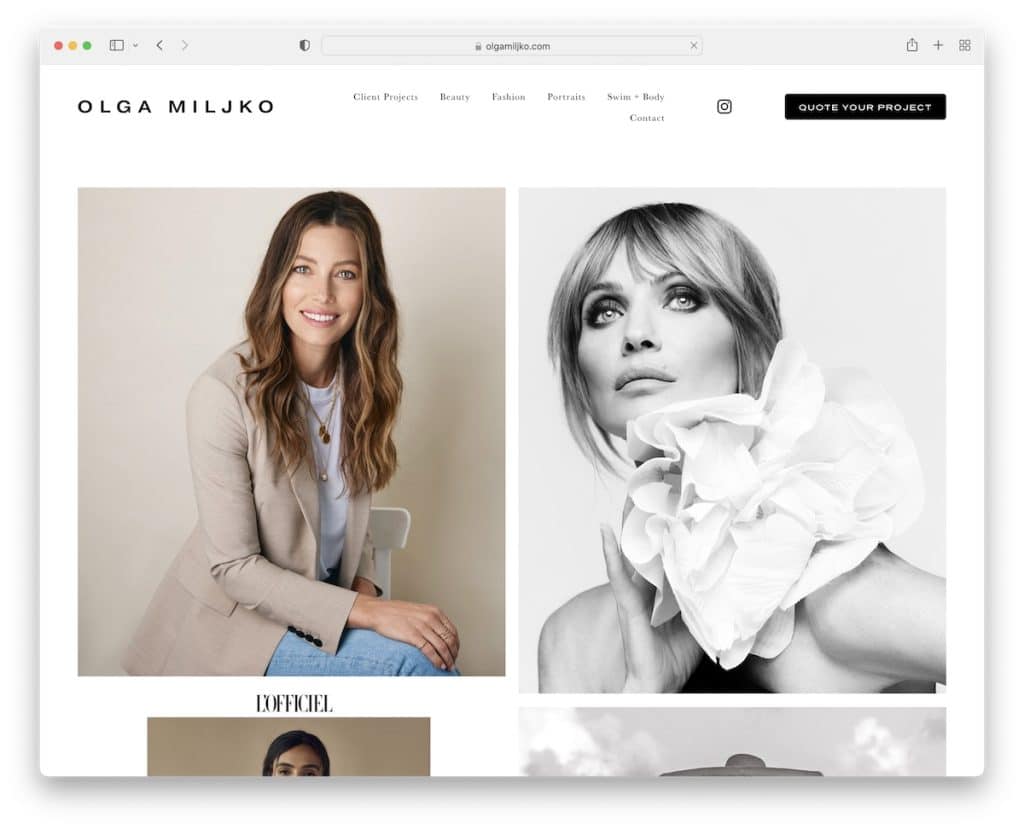
19. Ольга Милько
Построено с помощью: Squarespace

Портфолио Ольги Милько заставит вас с волнением листать его, хотя оно довольно длинное. А когда вы доберетесь до сути, чистый нижний колонтитул содержит дополнительную деловую и контактную информацию и ссылки на ее профили в Facebook и Instagram.
Кроме того, заголовок снова появляется, чтобы избежать прокрутки вверх, что способствует улучшению пользовательского опыта всего сайта.
Примечание . Заголовок, который исчезает и появляется снова в зависимости от движения прокрутки, может улучшить UX.
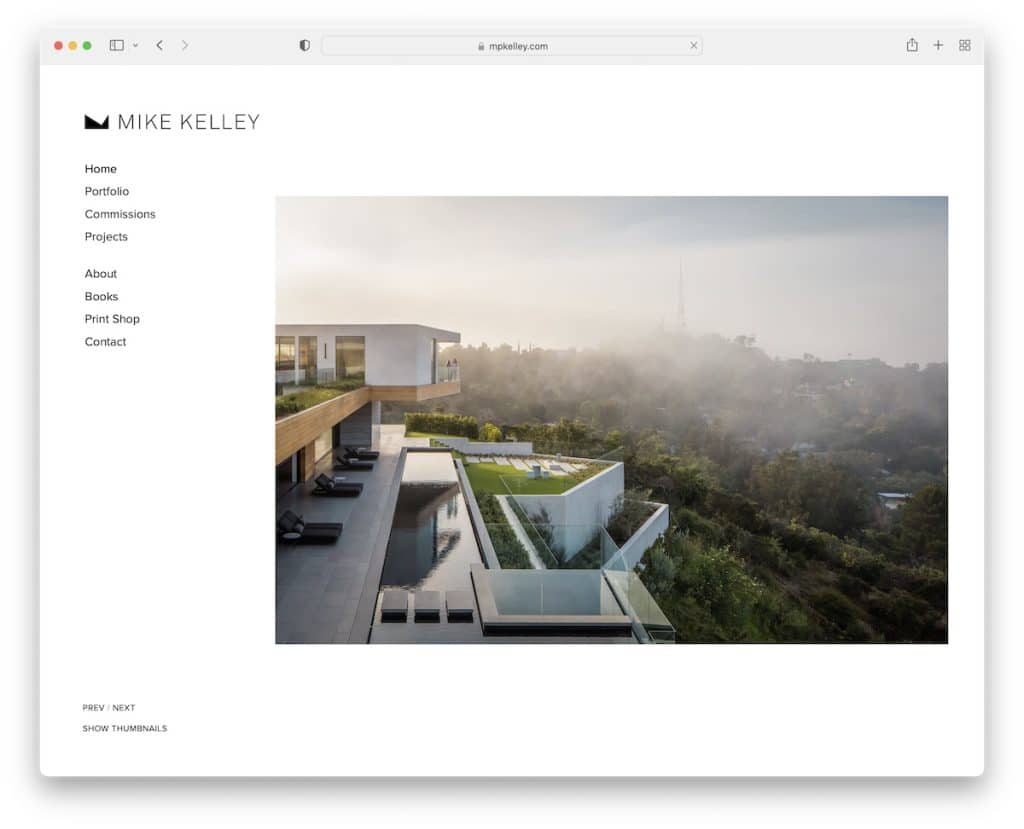
20. Майк Келли
Построено с помощью : Squarespace

Майк Келли — еще один редкий пример портфолио Squarespace с плавающей боковой панелью навигации.
Веб-сайт простой, с большим выбором типографики для облегчения чтения, даже если текст имеет тенденцию быть меньше.
На домашней странице также есть слайд-шоу изображений, но оно превращается в сетку, если щелкнуть, когда стрелка указывает вверх.
Примечание . Используйте простые шрифты для небольших текстов, чтобы они не бросались в глаза.
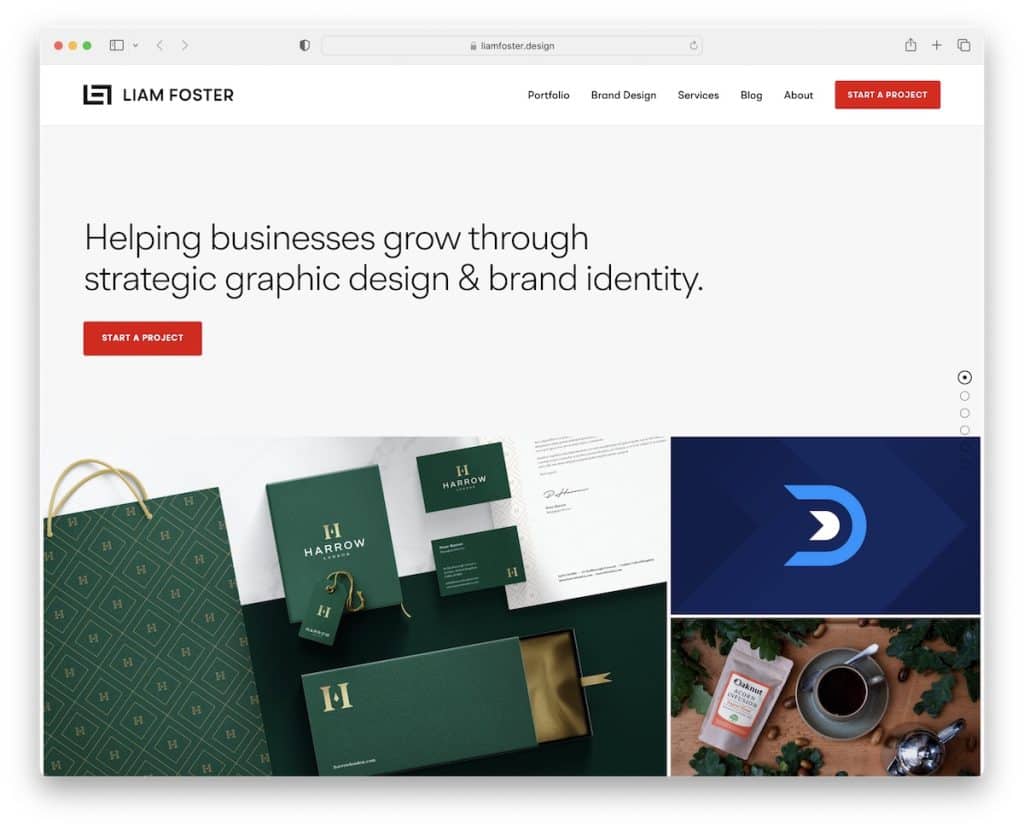
21. Лиам Фостер
Построено с помощью: Squarespace

Лиам Фостер — один из наиболее «продвинутых» примеров портфолио Squarespace из-за множества разделов, липкой навигации на боковой панели, кнопки «Вверх» и многофункционального нижнего колонтитула.
Помимо навигации, в заголовке также есть кнопка CTA, чтобы сразу начать проект с Лиамом. Еще одна страница, которая нам нравится, — это «процесс», где Лиам объясняет свой рабочий процесс, чтобы вы знали, чего ожидать.
Примечание. Разместите кнопку с призывом к действию, чтобы получить больше кликов, поместив ее в заголовок.
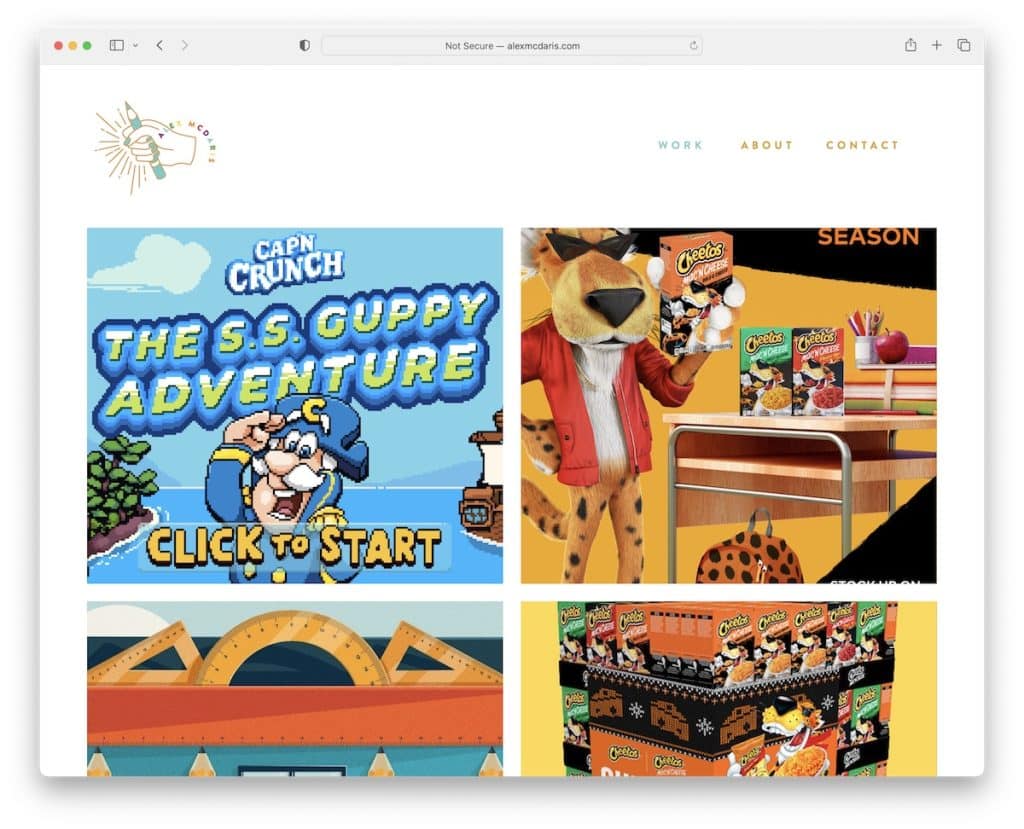
22. Алекс МакДарис
Построено с помощью: Squarespace

На веб-сайте Алекса Макдариса нет раздела героев, но он переходит прямо в большую сетку работ из двух столбцов. Каждая миниатюра имеет эффект наведения и ссылку на отдельную страницу с более обширной презентацией.
И хотя Алекс создала очень минималистичный веб-дизайн, она поиграла с цветами шрифта, чтобы сделать его более восхитительным.
Примечание. Смешайте минималистский дизайн с креативными деталями, чтобы оживить его, как Алекс сделал с типографикой.
