Миграция Squarespace на WordPress: руководство для экспертов
Опубликовано: 2024-12-09В этом руководстве мы поможем вам перенести ваш сайт с Squarespace на WordPress. Хотя Squarespace — отличная платформа для новичков, владельцы сайтов очень часто перерастают ее, когда начинают искать больше функций и гибкости. И WordPress часто является логичным следующим шагом.
Если вы оказались в ситуации, когда хотите переключиться, цель этой статьи — сделать этот процесс максимально простым и безболезненным. Ниже мы обсудим причины, по которым переход с Squarespace на WordPress является хорошей идеей, а затем шаг за шагом обсудим, как это осуществить.
Основные причины перехода с Squarespace на WordPress
Когда вы впервые создаете веб-сайт, Squarespace очень помогает. Он имеет все функции, необходимые новичкам для создания присутствия в Интернете, включая хостинг, возможности создания страниц, возможности электронной коммерции и маркетинговые инструменты.

Итак, почему бы вам отойти от этого?
Потому что WordPress предлагает ряд преимуществ, которые часто делают его более привлекательным вариантом:
- Меньше затрат — WordPress имеет открытый исходный код и, следовательно, его можно использовать бесплатно. Вы можете иметь сайт по цене хостинга (от 3 долларов в месяц) и домена (около 15 долларов в год) без каких-либо ограничений по его размеру и функциональности. В отличие от этого, Squarespace взимает от 16 до 52 долларов в месяц (если вы платите ежегодно), а некоторые функции, такие как продажа продуктов, зарезервированы для более высоких планов.
- Полное владение сайтом . Наличие веб-сайта Squarespace больше похоже на его аренду, чем на владение. Как мы увидим ниже, просто собрать его и взять с собой невозможно. В WordPress все по-другому: вы можете делать со своим сайтом все, что захотите. Вы можете перенести его от одного хостинг-провайдера к другому и взять с собой весь свой дизайн, контент и данные.
- Повышенная гибкость . Еще одним преимуществом перехода с Squarespace на WordPress является то, что последний позволяет вам свободно настраивать свой веб-сайт. Вы можете изменить дизайн и функциональность с помощью тем, плагинов и даже собственного кода. Ограничений практически нет.
Факторы, подобные вышеперечисленным, являются причиной того, что WordPress поддерживает 43% всех веб-сайтов и почему вам следует рассмотреть возможность присоединения к ним.
Как перенести ваш сайт Squarespace на WordPress (шаг за шагом)
Теперь давайте поговорим о том, как на самом деле переместить ваш сайт. Мы отнесемся к этому спокойно и спокойно.
1. Найдите хостинг-провайдера
Первое, что вам понадобится, это хостинг-провайдер. С WordPress вы свободны в выборе, поскольку программное обеспечение работает практически на любой конфигурации сервера. Многие провайдеры сейчас также специализируются на запуске веб-сайтов WordPress.
Какой хостинг подойдет вам больше всего, зависит от вашего сайта, объема трафика, вашего бюджета, опыта, потребностей и многого другого. Чтобы помочь вам сделать выбор, воспользуйтесь этими ресурсами:
- 7 вопросов, которые следует задать при выборе веб-хостинга
- Лучшие услуги хостинга WordPress для малого бизнеса и блогов
- Общий, VPS, выделенный или облачный хостинг
Имейте в виду, что если вы используете собственный домен для своего сайта Squarespace и хотите сохранить его, вам, вероятно, сначала потребуется получить временный домен для вашего нового веб-сайта. Таким образом, вы сможете работать над этим, а также получить доступ к старому веб-сайту, прежде чем переключиться. Многие провайдеры предлагают промежуточные сайты именно для этой цели. Локальная среда разработки также является вариантом.
2. Установите WordPress

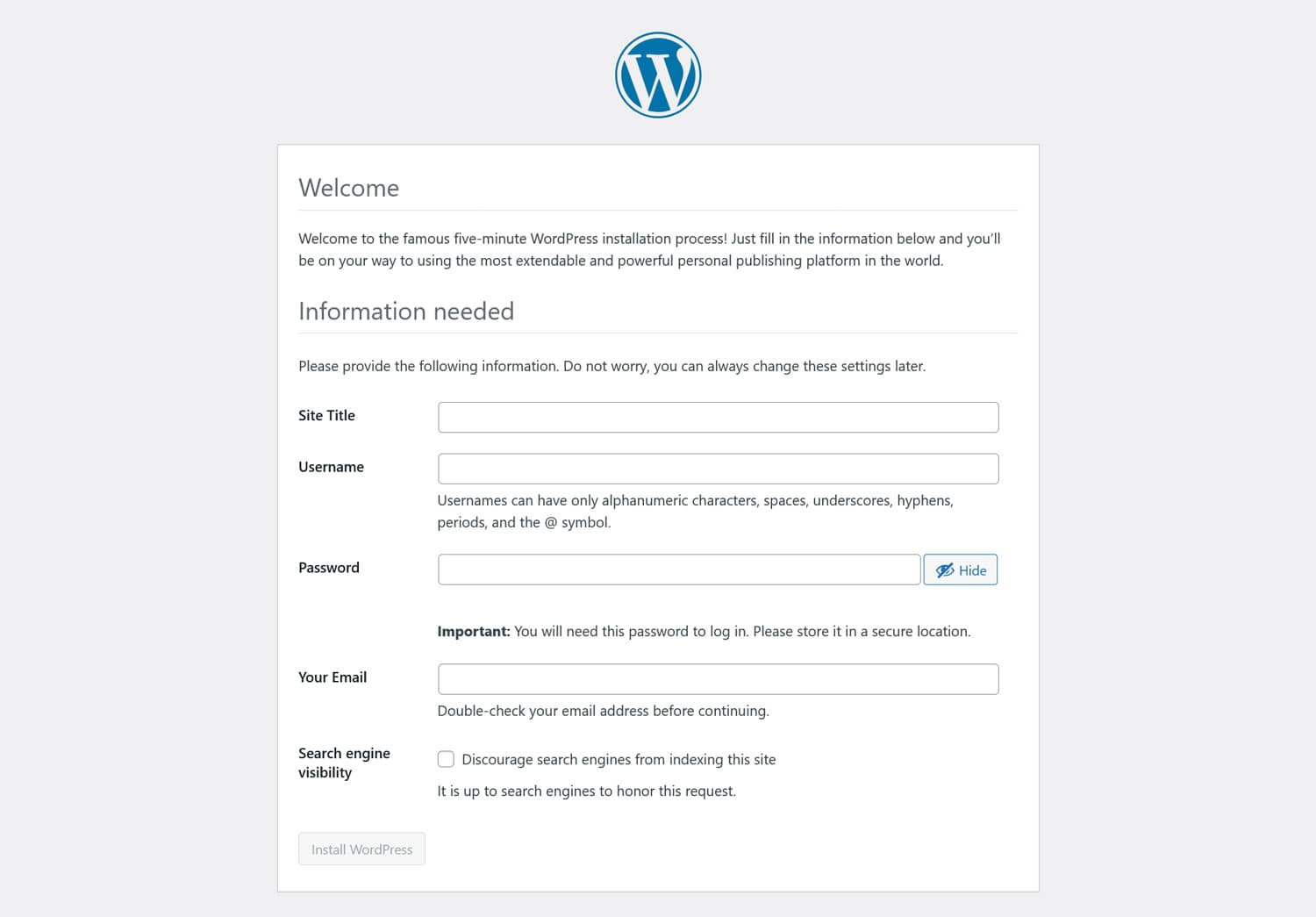
Далее, чтобы перенести сайт Squarespace, вам необходимо установить WordPress. Сделать это вручную не так уж и сложно, вам в основном нужно:
- Загрузите WordPress и разархивируйте его.
- Загрузите файлы на свой сервер через FTP.
- Создайте базу данных и учетные данные
- Запустите установщик WordPress
На самом деле это несложно, но есть еще более простой вариант. Поскольку WordPress настолько популярен, большинство хостинг-провайдеров теперь позволяют установить его одним щелчком мыши.
Это означает, что вы можете пропустить все вышеперечисленное. То, как именно это работает, отличается от провайдера к провайдеру, поэтому поговорите со своим, если вы не можете найти правильный вариант.
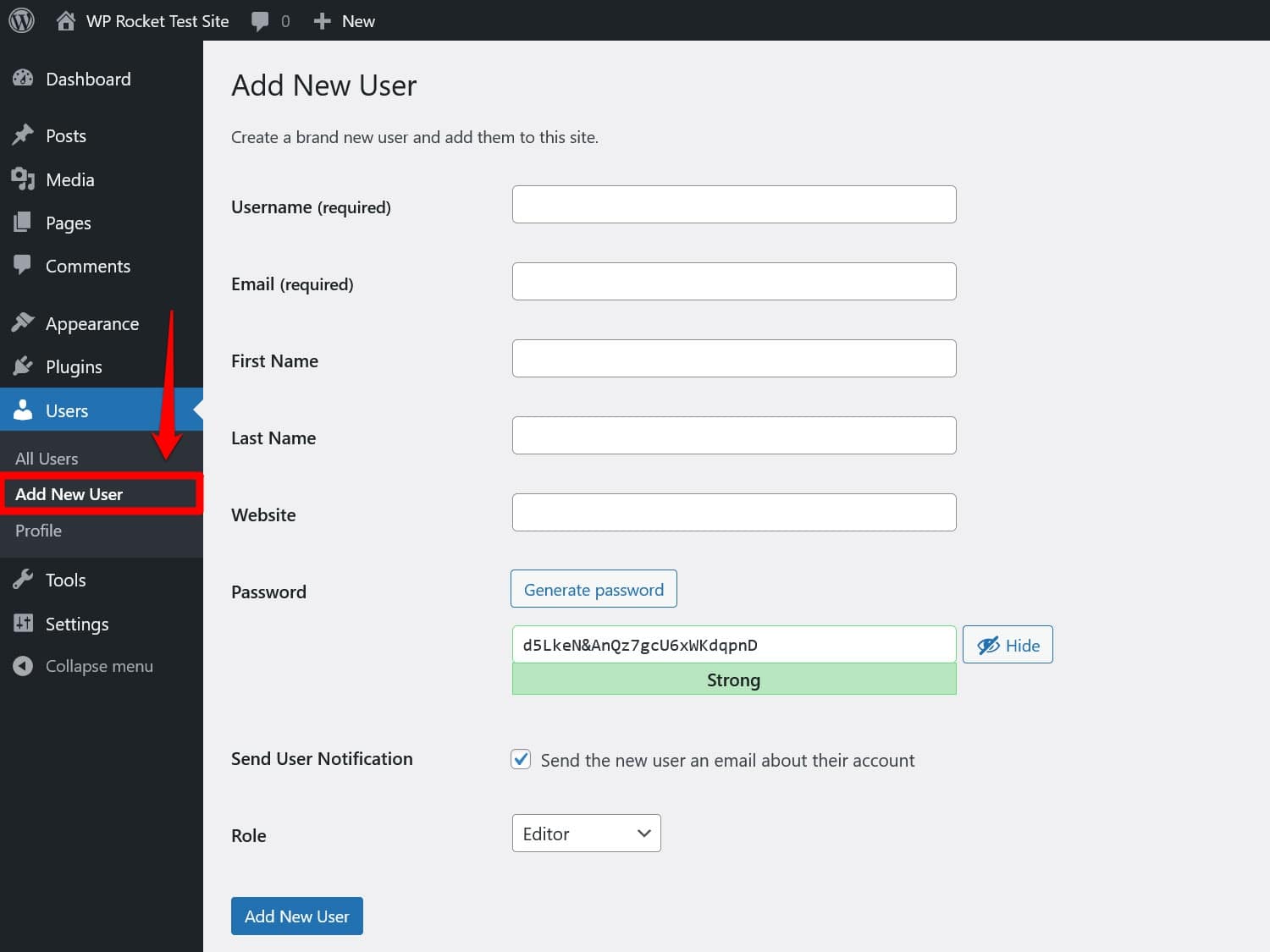
После этого обязательно войдите в свою панель управления WordPress. Скоро вы проделаете там некоторую работу и, возможно, уже рассмотрите возможность создания пользователя (в разделе «Пользователи» > «Добавить нового пользователя» ), которому вы сможете назначить свой контент Squarespace при его импорте.

3. Экспортируйте контент Squarespace
После этого перейдите на свой веб-сайт Squarespace, пришло время начать экспорт существующего контента. К сожалению, платформа не предлагает особой помощи в этом. По умолчанию он позволяет автоматически экспортировать только:
- Страницы, включая домашнюю страницу
- Сообщения в блоге, если они находятся в одном блоге.
- Страницы галереи
- Текст и встраивание блоков
С другой стороны, вот что экспорт Squarespace, к сожалению, не включает:
- Страницы событий, продуктов, альбомов и индексов
- Блоки аудио, видео или продуктов
- Папки, черновики и пользовательский CSS
- Дополнительные блоги, которые могут у вас быть
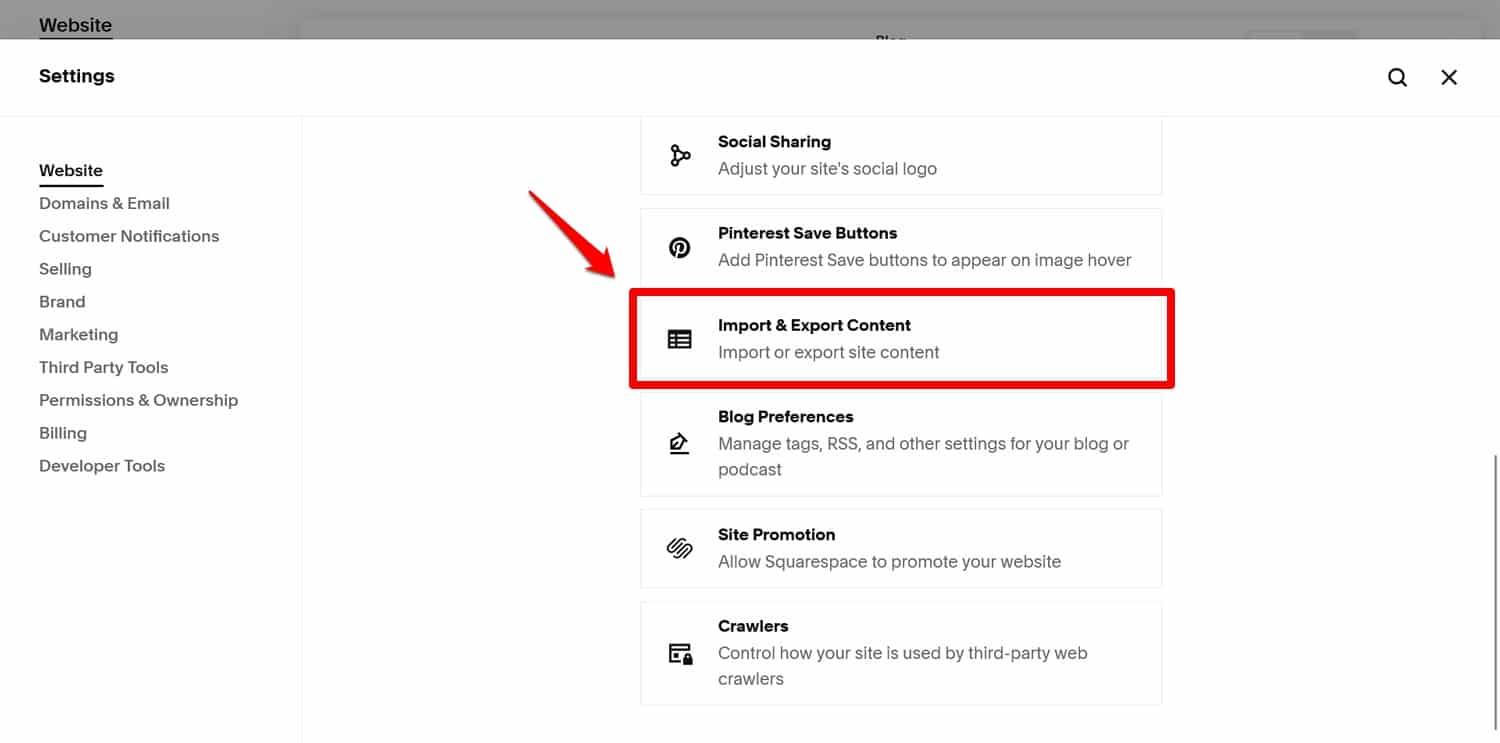
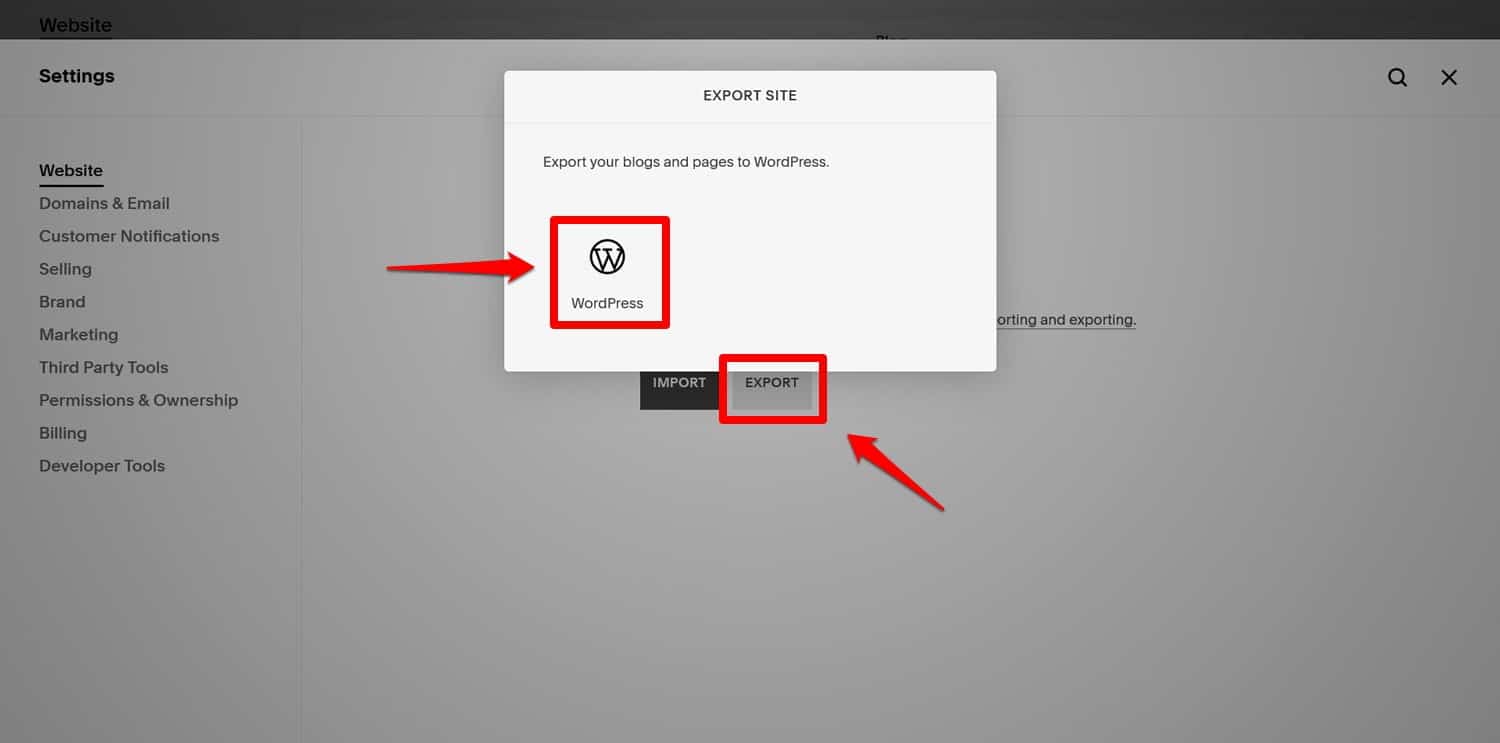
О том, как с этим бороться, мы поговорим ниже. На данный момент на панели инструментов Squarespace выберите «Настройки» > «Импорт и экспорт контента» .

На следующем экране выберите опцию «Экспорт» , затем нажмите логотип WordPress на появившейся панели.

Если у вас несколько блогов, вам также придется выбрать, какой из них вы хотите взять с собой.
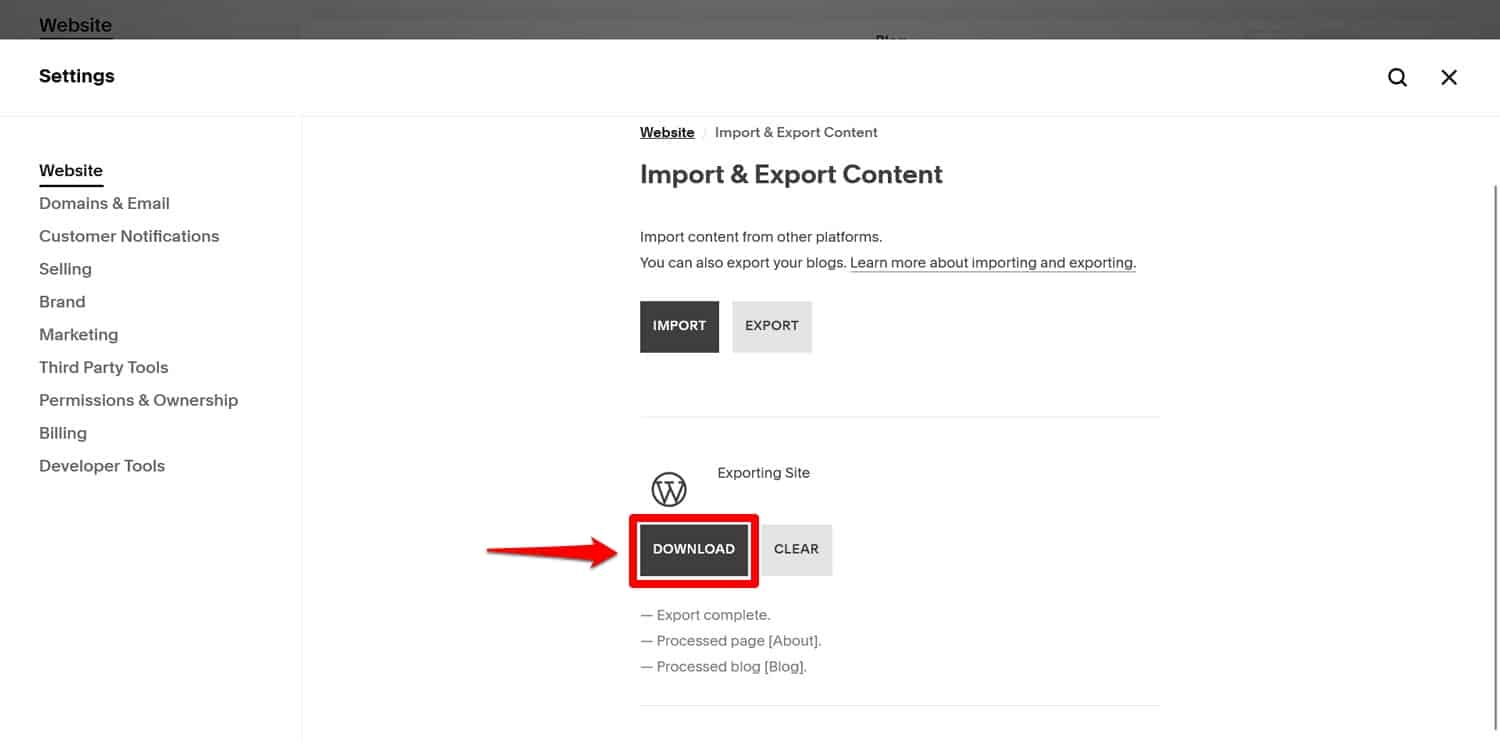
Продолжайте экспортировать (на сбор всех данных уйдет минута). Когда все будет готово, появится кнопка для загрузки XML-файла.

Нажмите на него и подождите, пока он не окажется на вашем жестком диске.
4. Импортируйте свой контент в WordPress
Следующий шаг — перенести контент Squarespace в WordPress. Для этого сначала необходимо установить соответствующий инструмент.
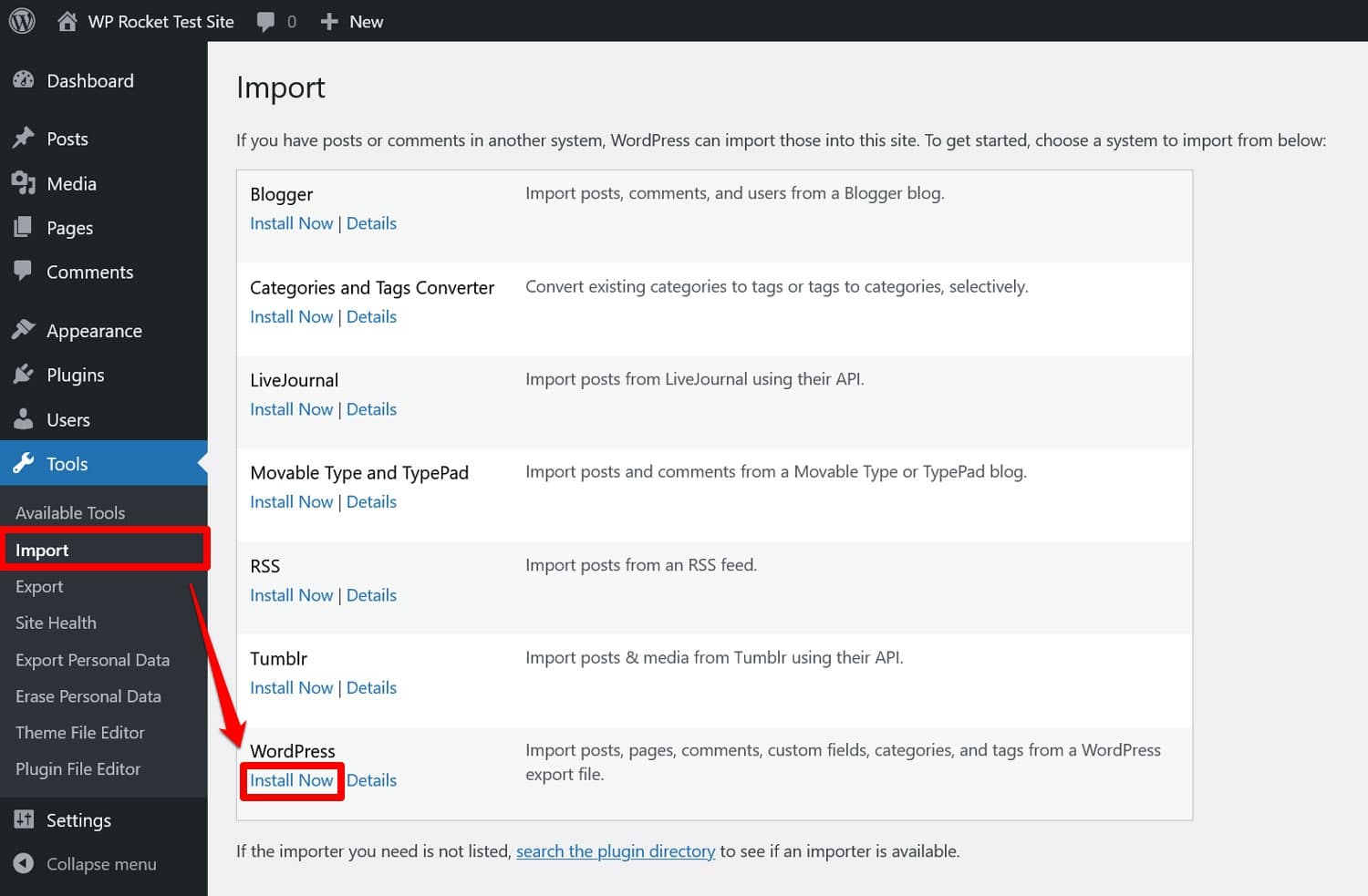
Для этого на панели управления WordPress выберите «Инструменты» > «Импорт» . Специально для Squarespace нет опции, однако вы можете использовать импортер WordPress для XML-файлов. Итак, найдите это и нажмите «Установить сейчас» .

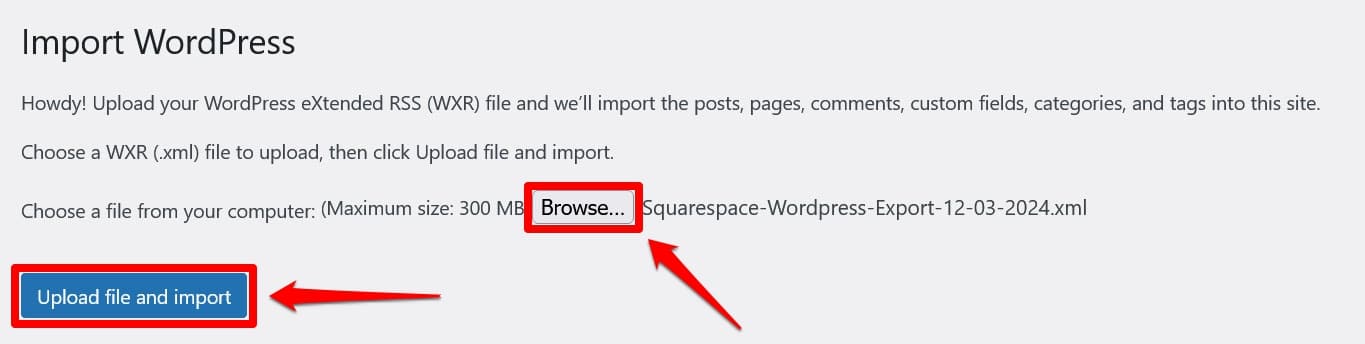
Когда все будет готово, нажмите «Запустить импортер» . Затем WordPress попросит вас указать, какой файл импортировать.

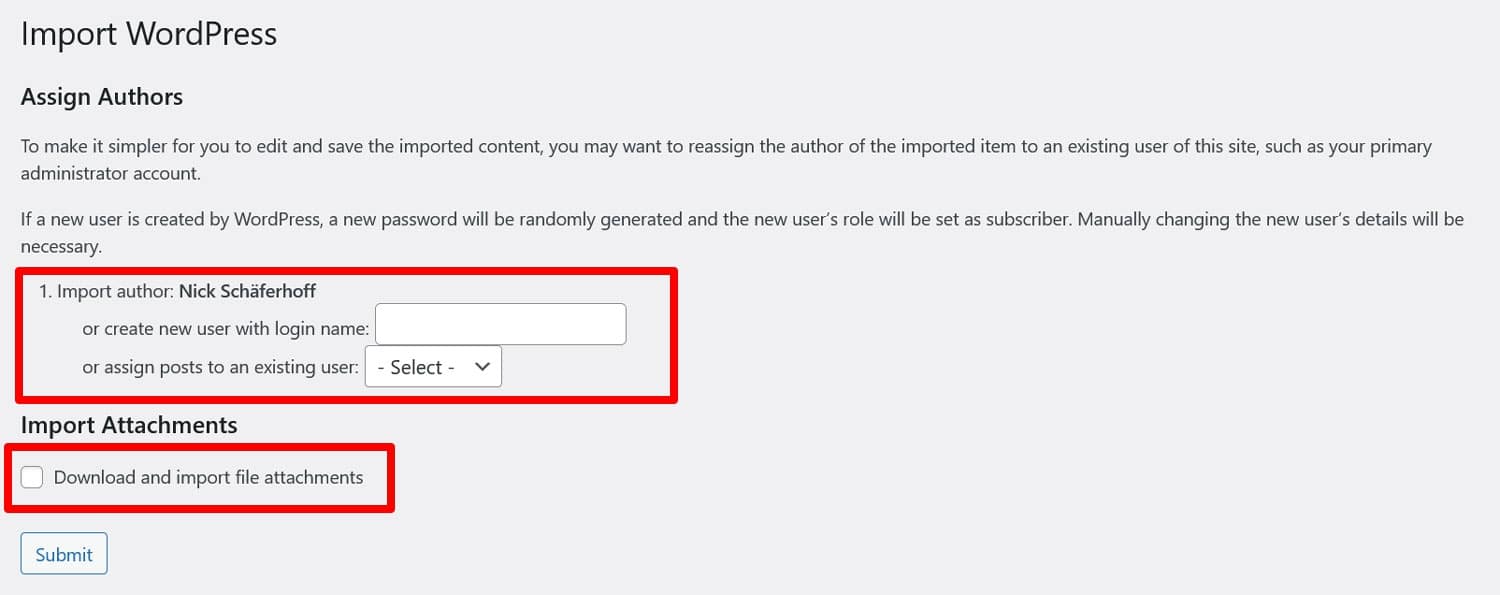
Выберите тот, который вы только что скачали с Squarespace, и нажмите «Загрузить и импортировать» . В подсказке вас спросят, какому пользователю веб-сайта следует назначить импортированный контент.

Либо используйте предложенный, создайте нового пользователя или выберите существующего. Рекомендуется использовать последний вариант, поскольку другие методы привели к ошибкам во время нашего теста.
Установите флажок «Загружать и импортировать вложенные файлы» . Он импортирует избранные изображения ваших сообщений в блоге. О том, как импортировать другие изображения, мы поговорим ниже.
Когда вы будете готовы, нажмите «Отправить» . Вероятно, вам придется немного подождать, особенно из-за большого количества контента. В конце концов вы должны увидеть сообщение об успехе.

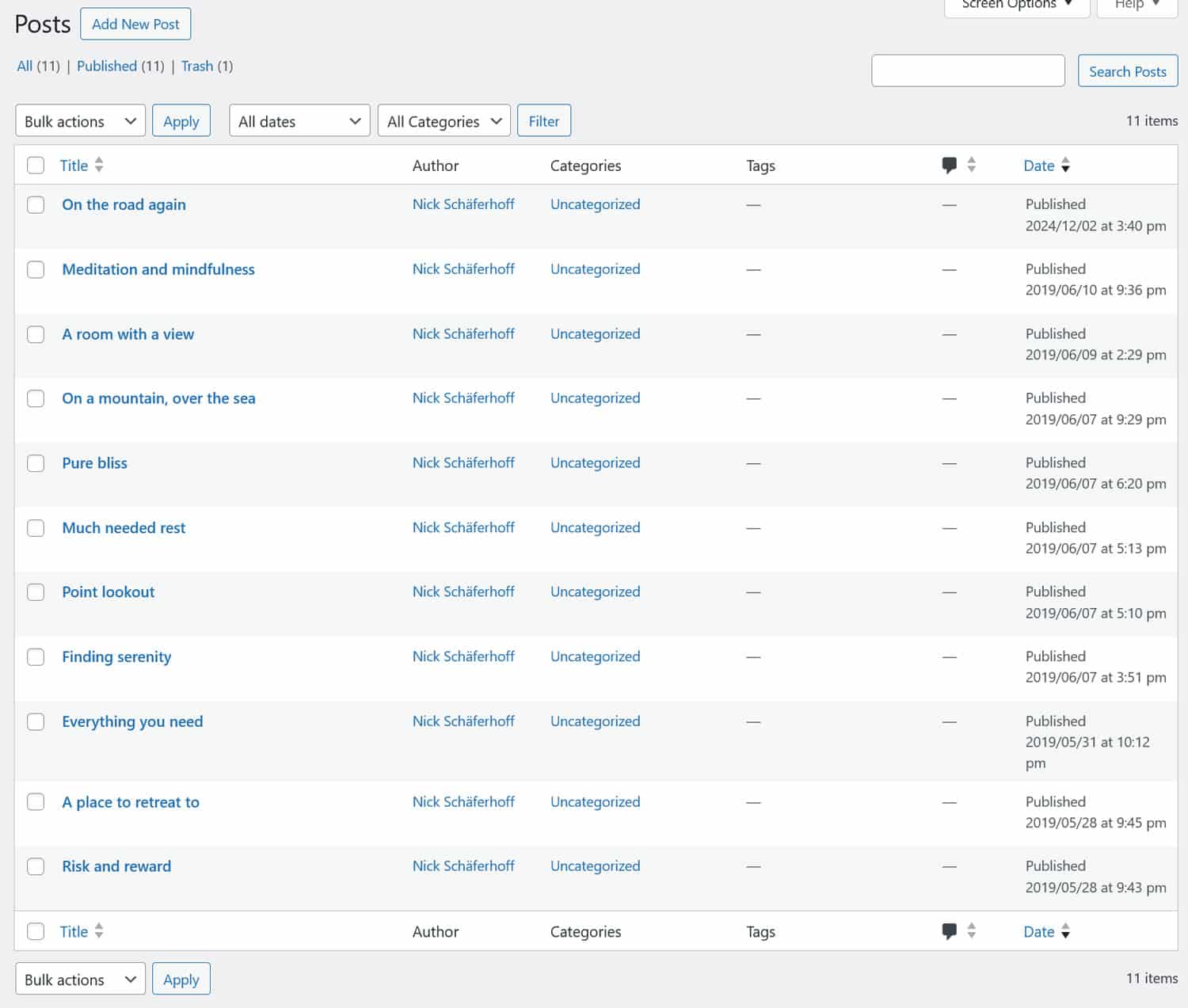
Теперь вы сможете видеть импортированный контент в меню «Сообщения» и «Страницы» WordPress.

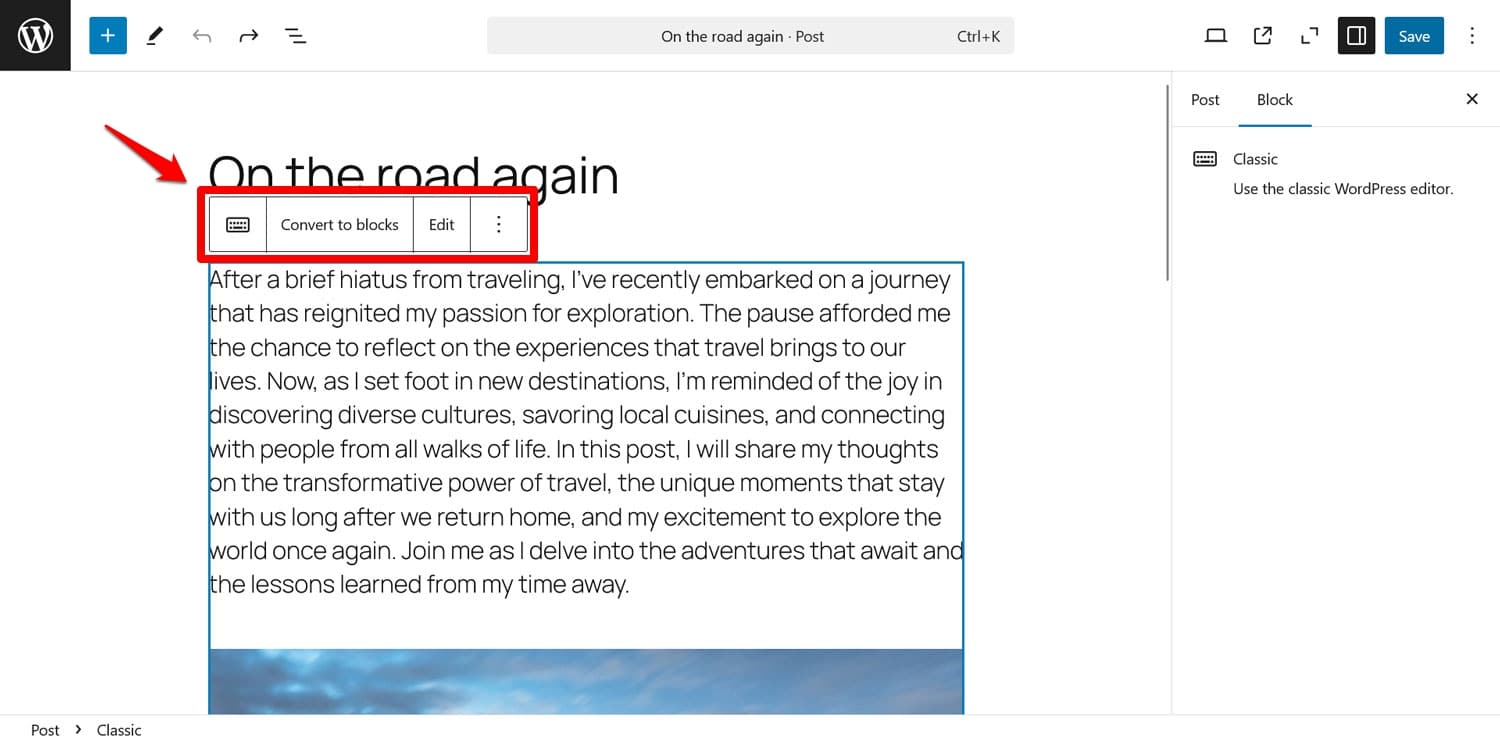
Открыв их, вы увидите, что редактор WordPress импортирует их как классические блоки.

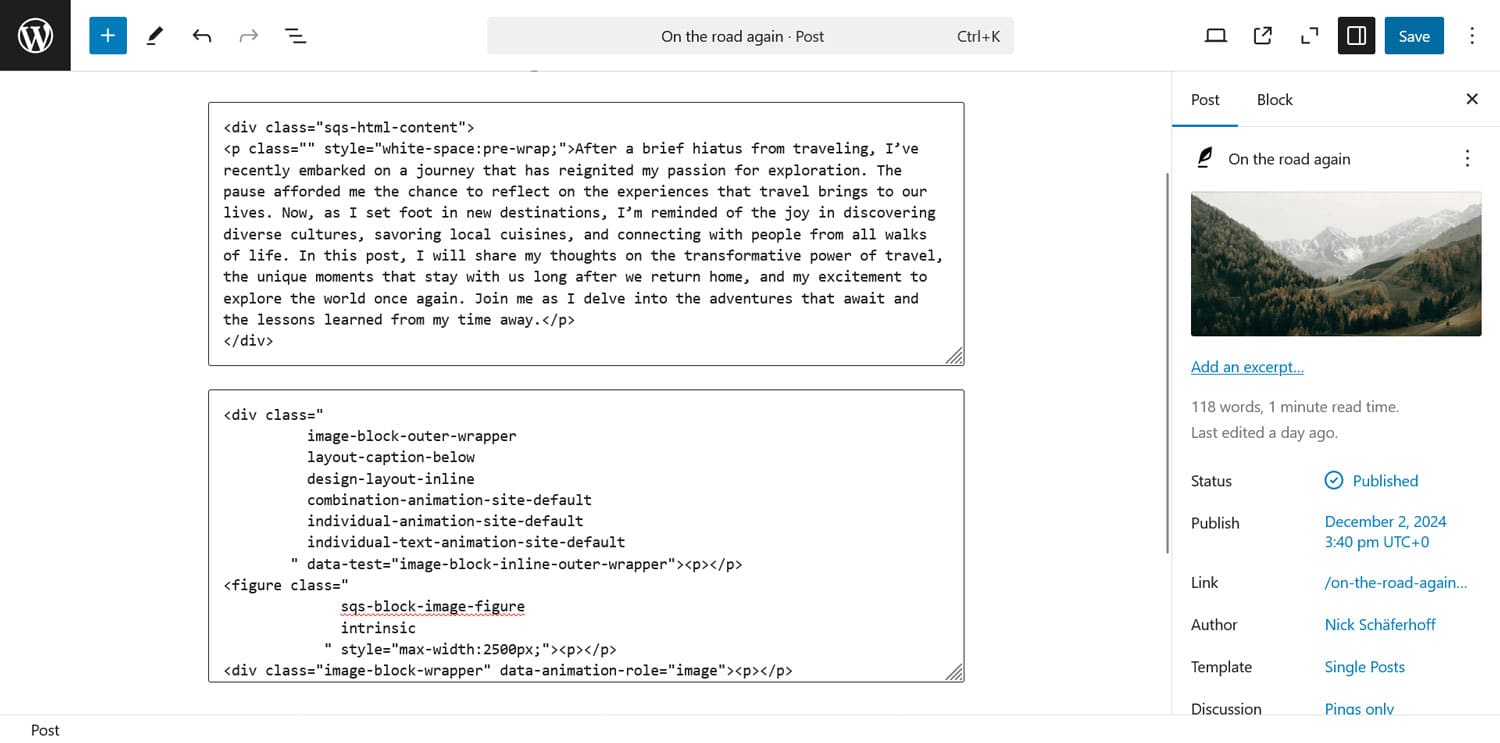
К сожалению, это потому, что Squarespace также экспортирует кучу HTML-разметки. Вы можете увидеть это, когда решите преобразовать свой контент в блоки.

К сожалению, вам придется включить это, чтобы очистить разметку вручную. Для этого не предусмотрена автоматизация.
5. Получить изображения
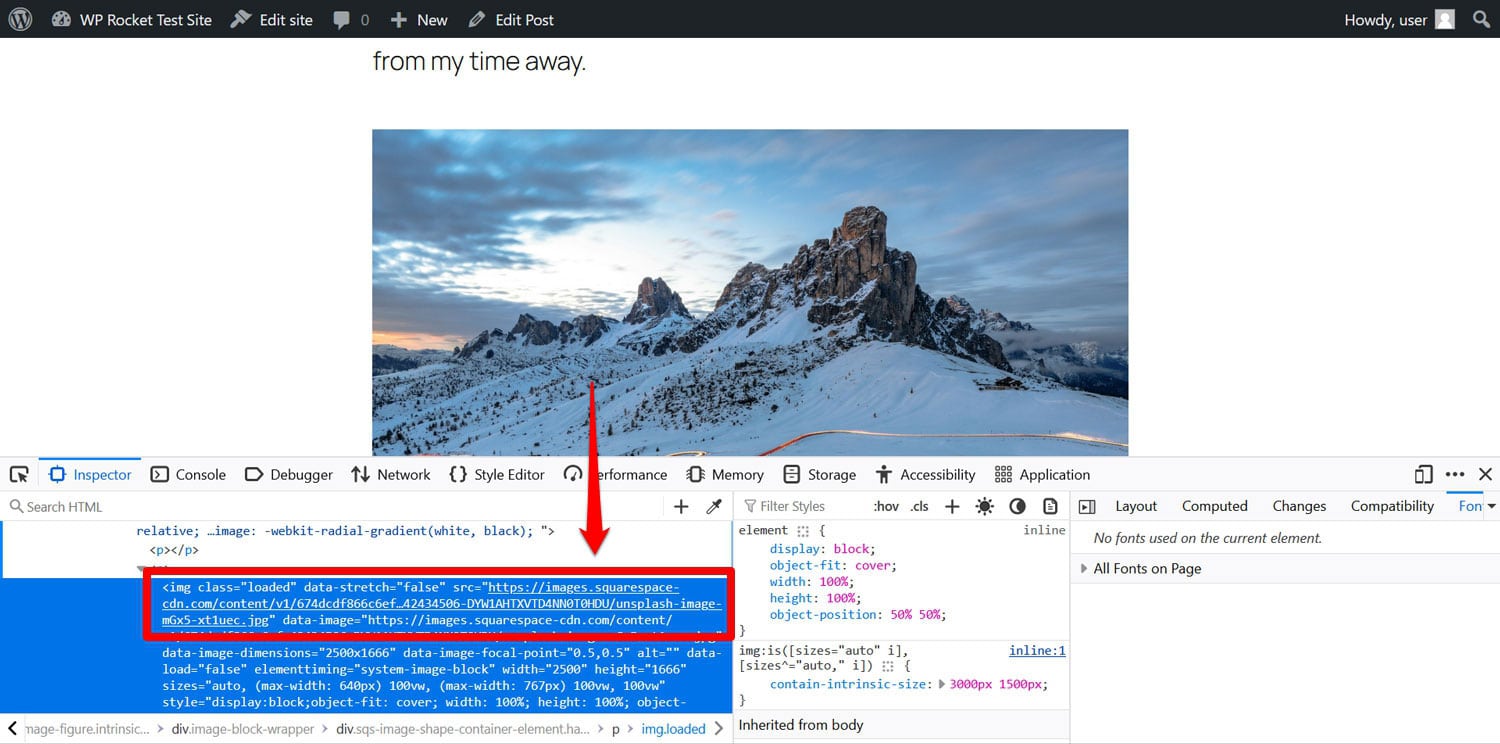
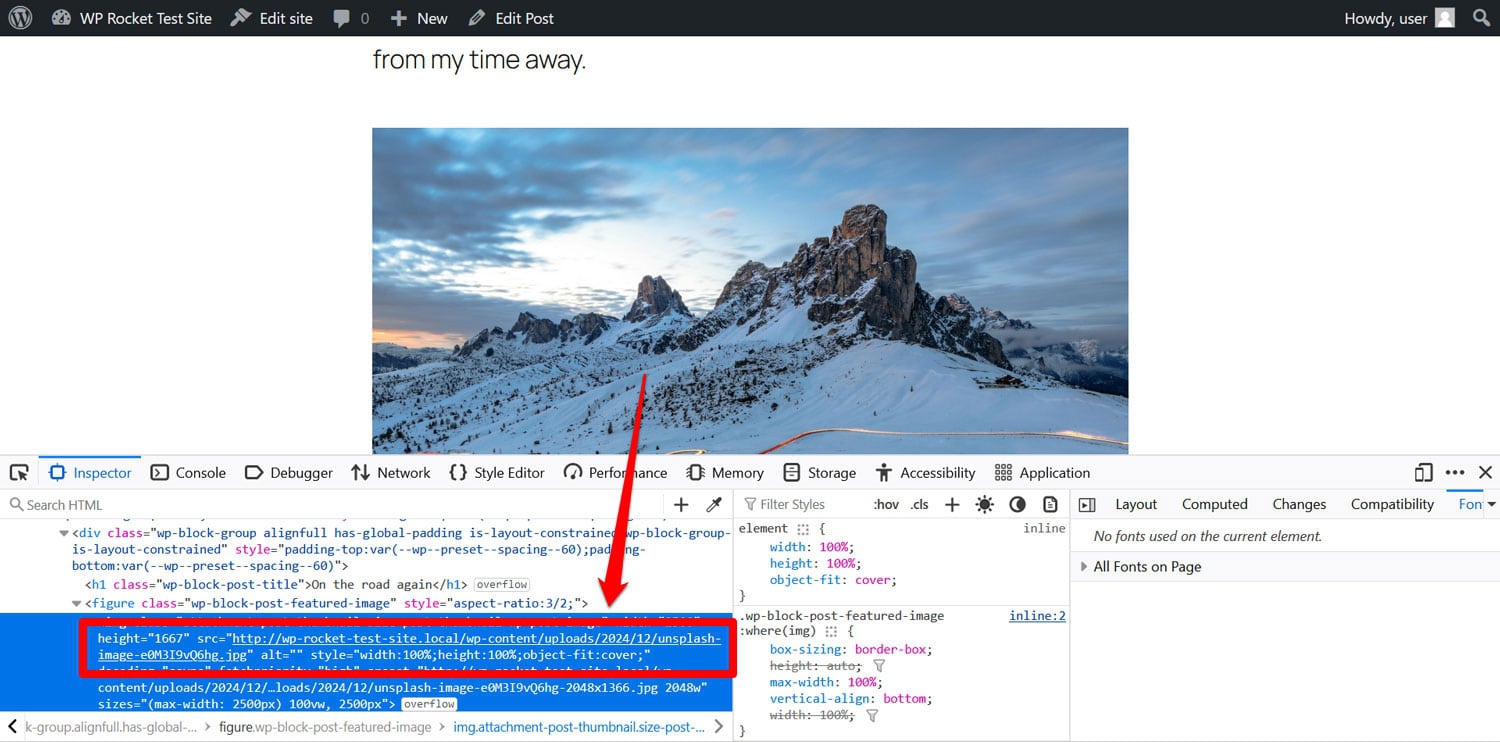
До сих пор вы в основном импортировали текстовый контент, теперь вам нужно сделать то же самое с изображениями. Прямо сейчас, если вы посмотрите на свой контент, он, скорее всего, либо отсутствует, либо связан и показан из Squarespace.

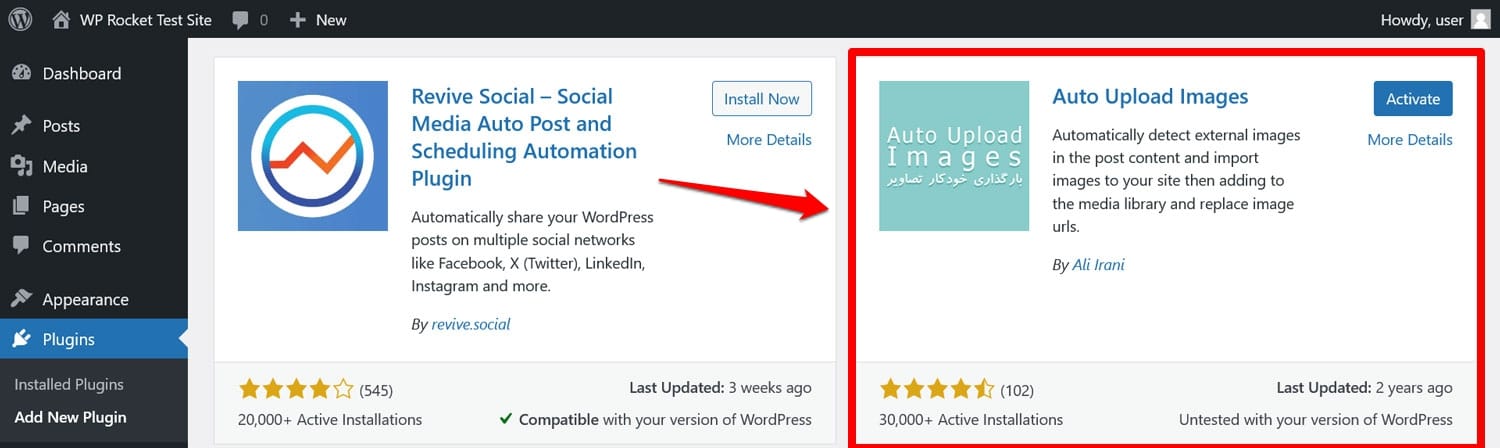
Пришло время разместить их на своем сайте. У Squarespace нет встроенной функции для этого, но, к счастью, кто-то создал для него плагин WordPress под названием Auto Upload Images. Это немного устарело, но все еще работает.

Плагин ищет URL-адреса изображений в ваших сообщениях и страницах и автоматически импортирует внешние изображения в медиатеку WordPress. Он также обновляет свои ссылки для использования локальной версии.
Чтобы воспользоваться этим, сначала перейдите в «Плагины» > «Добавить новый» и установите плагин оттуда (примечание: он может не отображаться на первой странице результатов поиска).

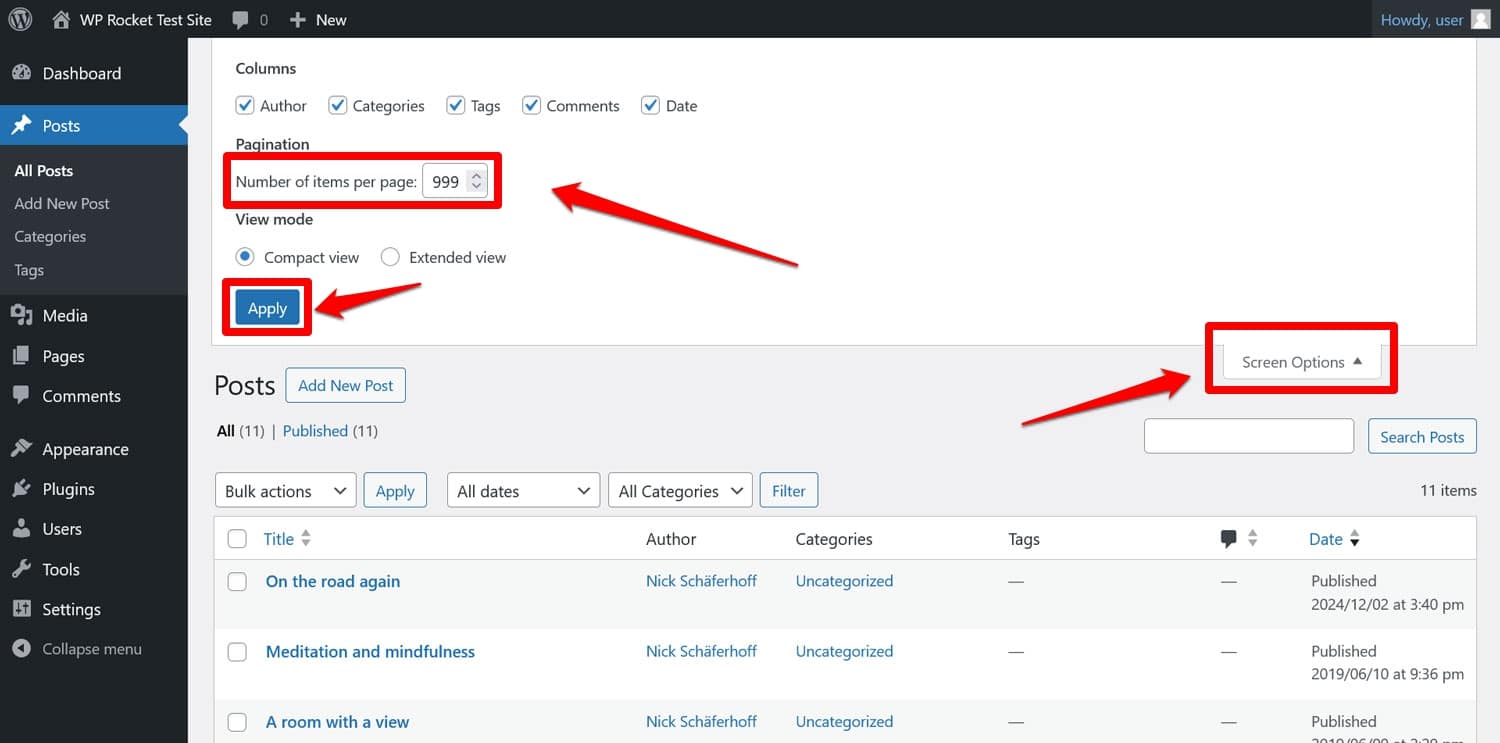
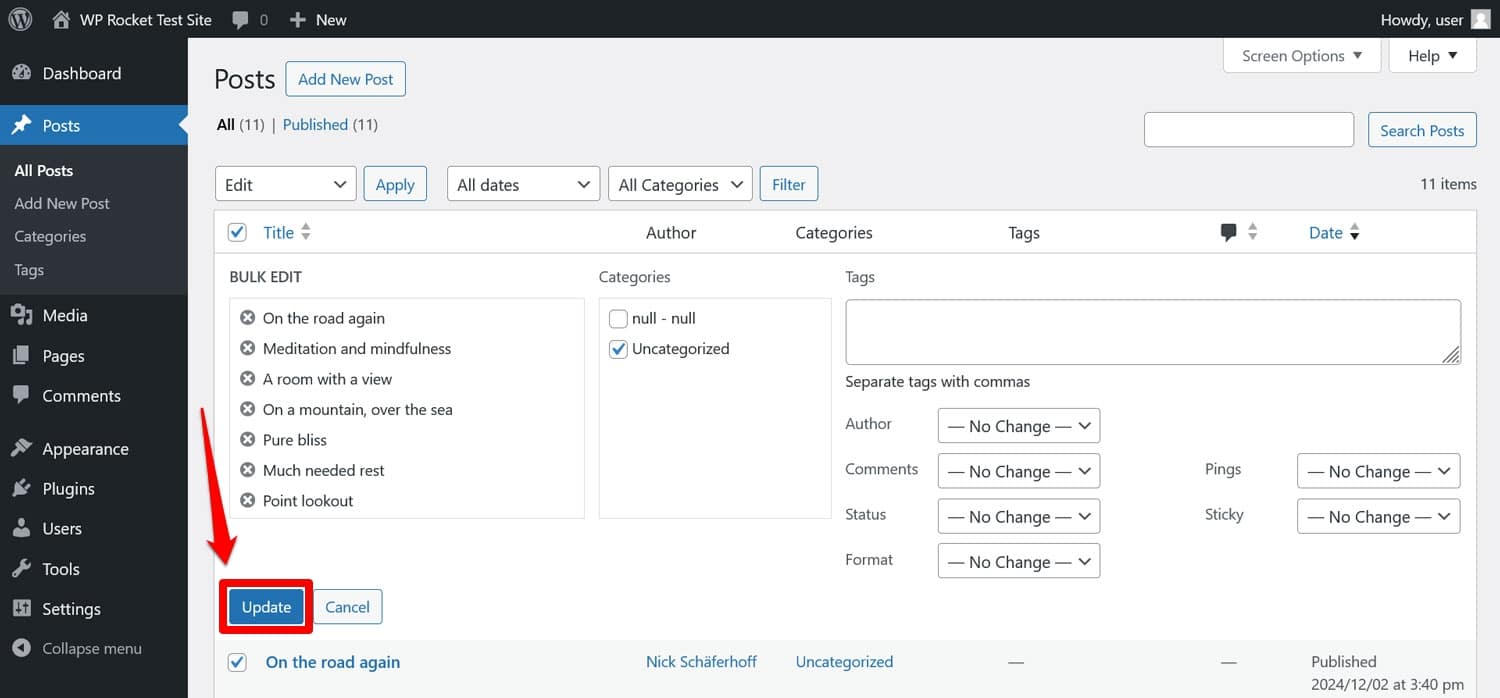
После активации сайта перейдите в раздел «Сообщения» > «Все сообщения» , откройте параметры экрана в верхней части экрана и установите для параметра «Количество элементов на странице» значение 999. Это позволит вам обрабатывать весь ваш контент одновременно.

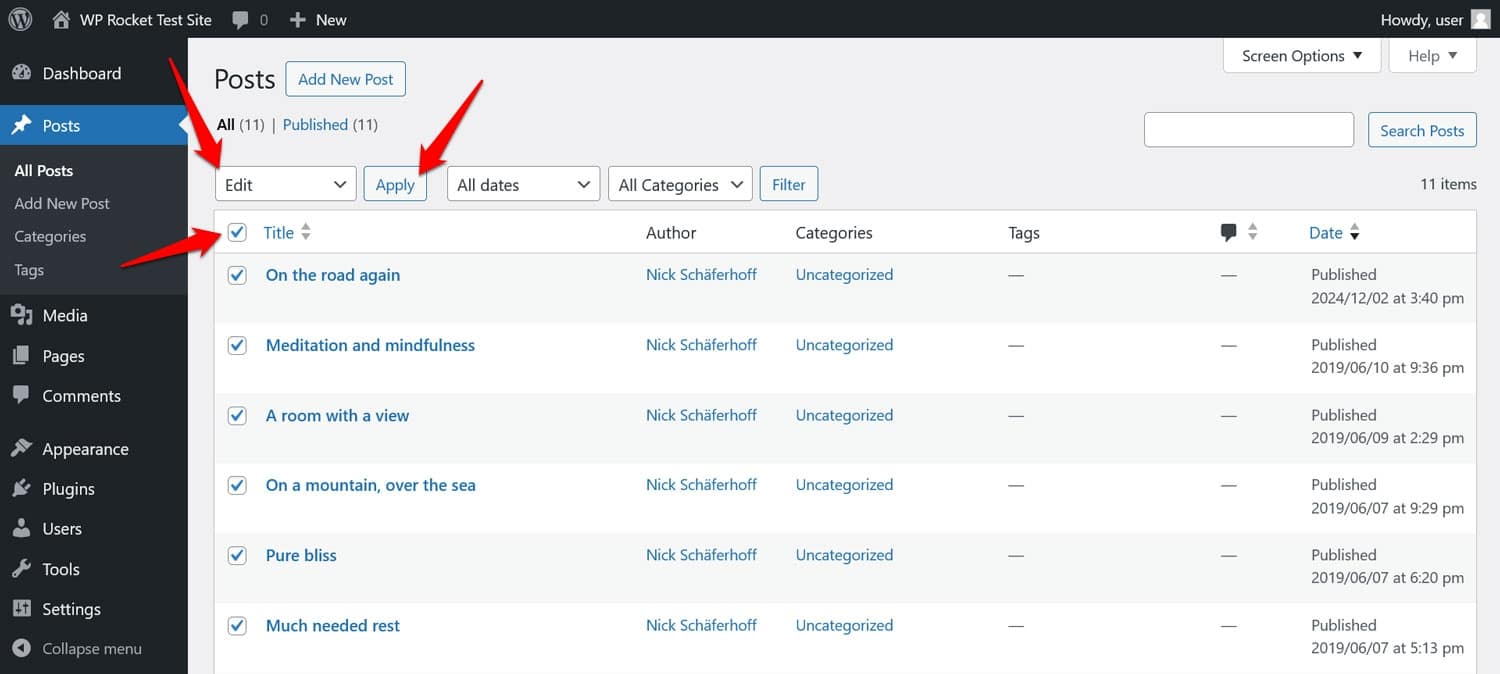
Нажмите Применить, когда будете готовы. Затем выберите все свои публикации, установив флажок вверху, нажмите «Массовые действия» и выберите «Изменить» , затем нажмите «Применить» .


Далее просто выберите «Обновить» без каких-либо других изменений.

Еще раз подождите, пока страница перезагрузится. После этого ваши изображения должны быть успешно перенесены из Squarespace на ваш сайт WordPress.

Теперь все, что вам нужно сделать, это повторить процесс для ваших страниц.
Примечание. Если вам нужно загрузить много изображений, процесс может прерваться до завершения. В этом случае повторите процесс или делайте его партиями, а не для всех ваших сообщений или страниц одновременно.
6. Перенос другого контента
В зависимости от вашего веб-сайта может существовать множество другого контента Squarespace, который не был распространен. Если вы хотите переместить его и на свой новый сайт, есть разные возможности.
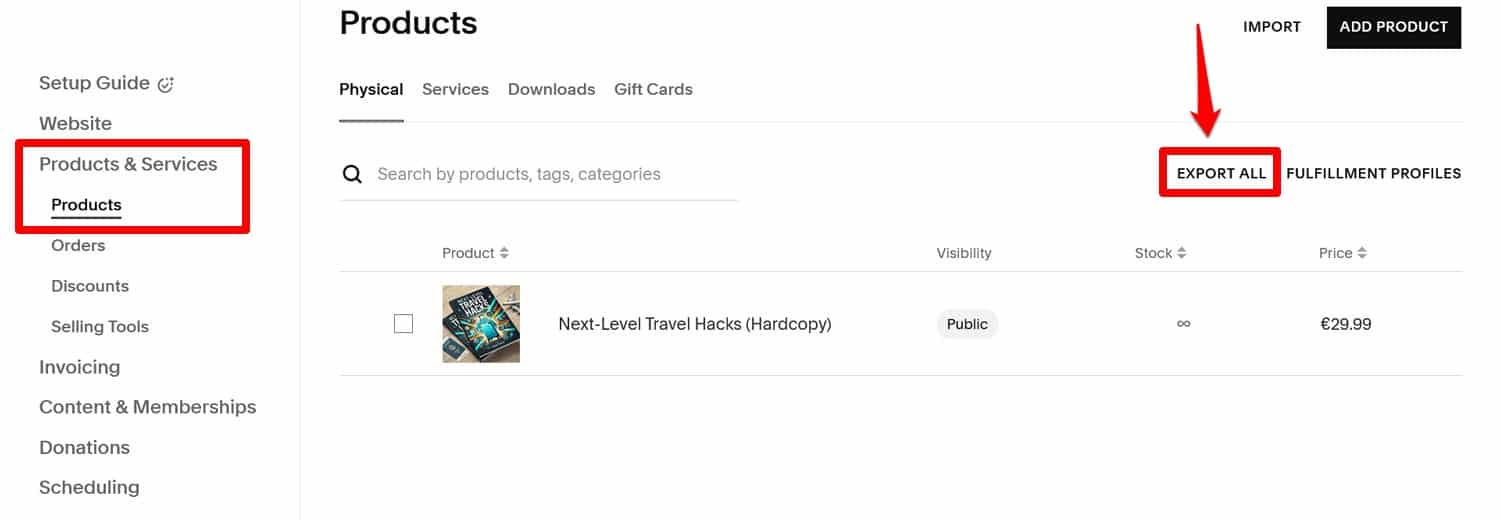
Например, если вы используете функцию электронной коммерции Squarespace, вы можете экспортировать продукты в виде файла CSV ( Продукты и услуги > Продукты > Экспортировать все ), а затем импортировать их в плагин, такой как WooCommerce.

Если у вас много товаров, вы также можете рассмотреть возможность использования платного сервиса, такого как Cart2Cart.
Что касается видеофайлов, то лучше разместить их на стороннем веб-сайте, например YouTube. Таким образом, вам останется только встроить их ссылки в WordPress.
Что касается всего остального контента, вам просто нужно перенести его, скопировав его из Squarespace и вставив его в сообщения и страницы WordPress вручную. Это не самое лучшее решение, но, к сожалению, Squarespace в этом отношении не очень помогает.
7. Обновите свои постоянные ссылки
Когда контент готов, пришло время позаботиться о ваших URL-адресах или постоянных ссылках. Здесь вам нужно решить, хотите ли вы сохранить ту же структуру URL-адресов, что и в Squarespace, или создать другую. Оба решения имеют свои плюсы и минусы.
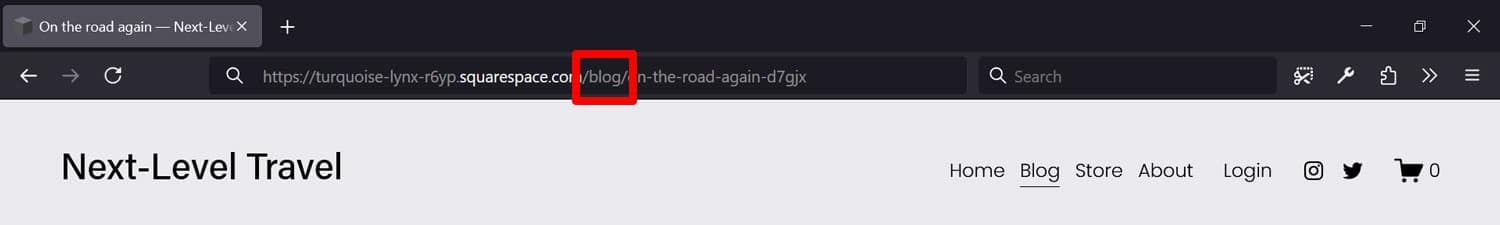
Прежде всего, структура URL-адресов Squarespace по умолчанию не всегда самая лучшая. Например, он может включать год/месяц/день публикации сообщения в блоге и другие префиксы.

Вы можете имитировать это в WordPress, но это не обязательно будет удобно для пользователя и SEO.
С другой стороны, если вы измените структуру, особенно если ваш веб-сайт Squarespace уже получает хороший объем трафика, вы можете потерять посетителей и свой устоявшийся рейтинг в поиске. Чтобы этого избежать, вы
приходится перенаправлять трафик, например, с помощью плагина типа Redirection.
Кроме того, изменение постоянных ссылок почти наверняка приведет к поломке и внутренних ссылок. Вы можете найти и исправить их с помощью Screaming Frog, Sitebulb или плагина, такого как Broken Link Checker.
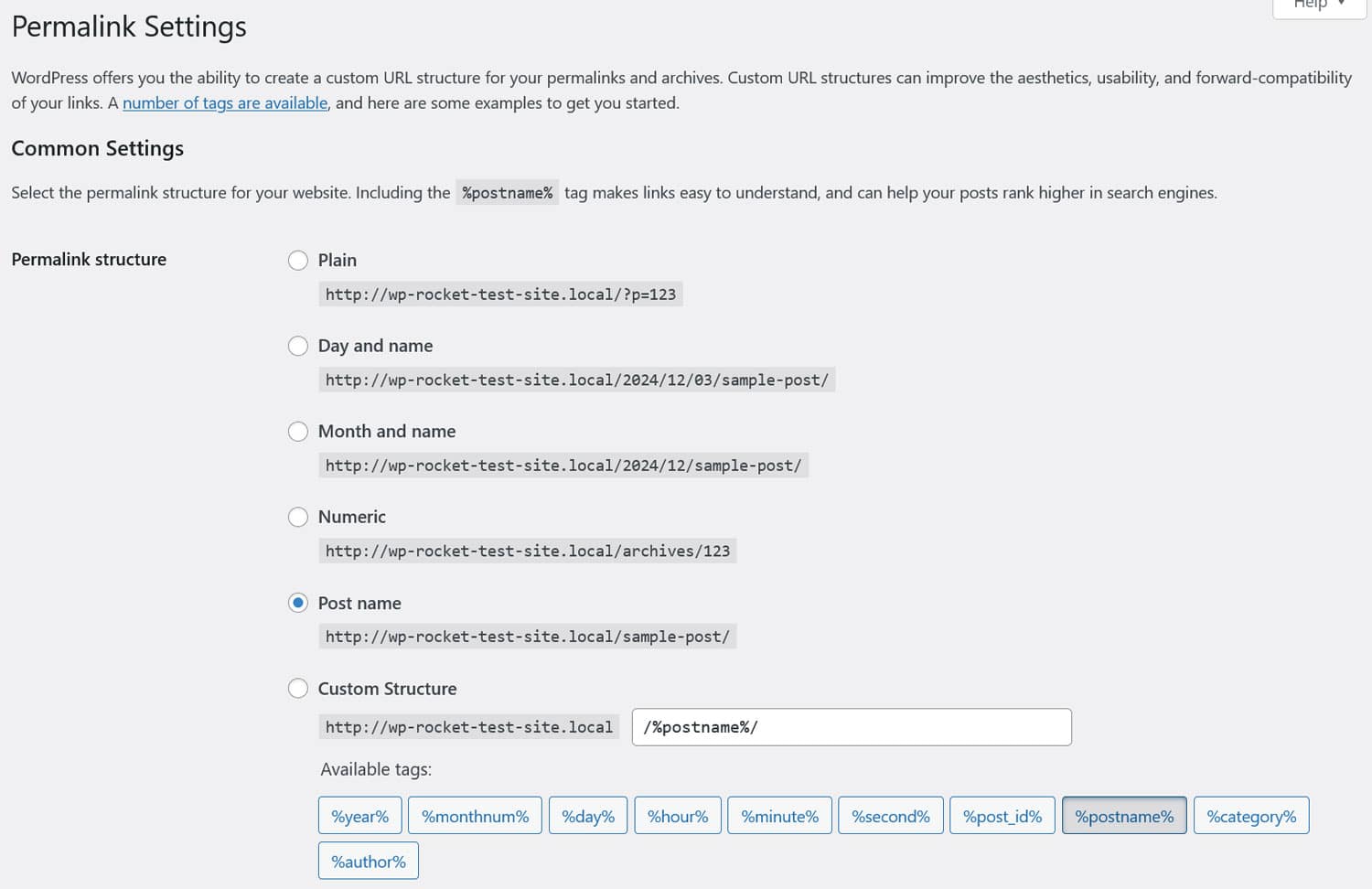
Вам решать, каким путем вы хотите пойти. В любом случае ваш первый порт захода в WordPress — «Настройки» > «Постоянные ссылки» .

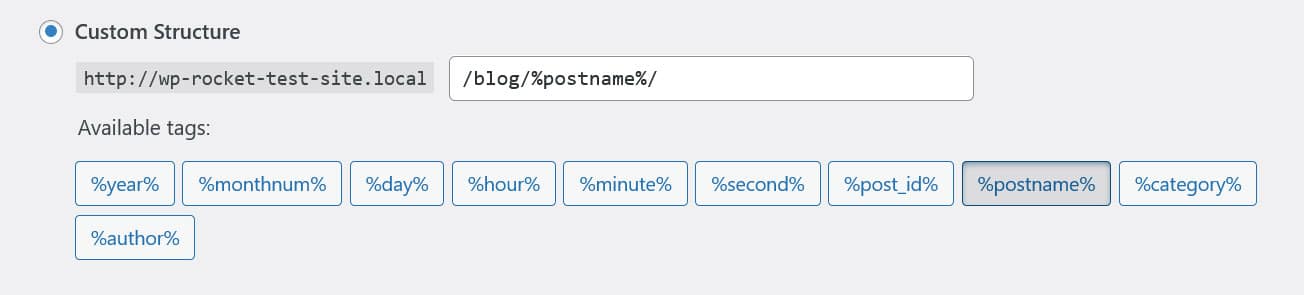
Здесь вы можете настроить общую структуру URL-адресов. Наиболее распространенным выбором является просто имя публикации , но вы также можете создать собственную структуру, например, чтобы воссоздать существующие постоянные ссылки Squarespace.

Сохраните все внесенные вами изменения.
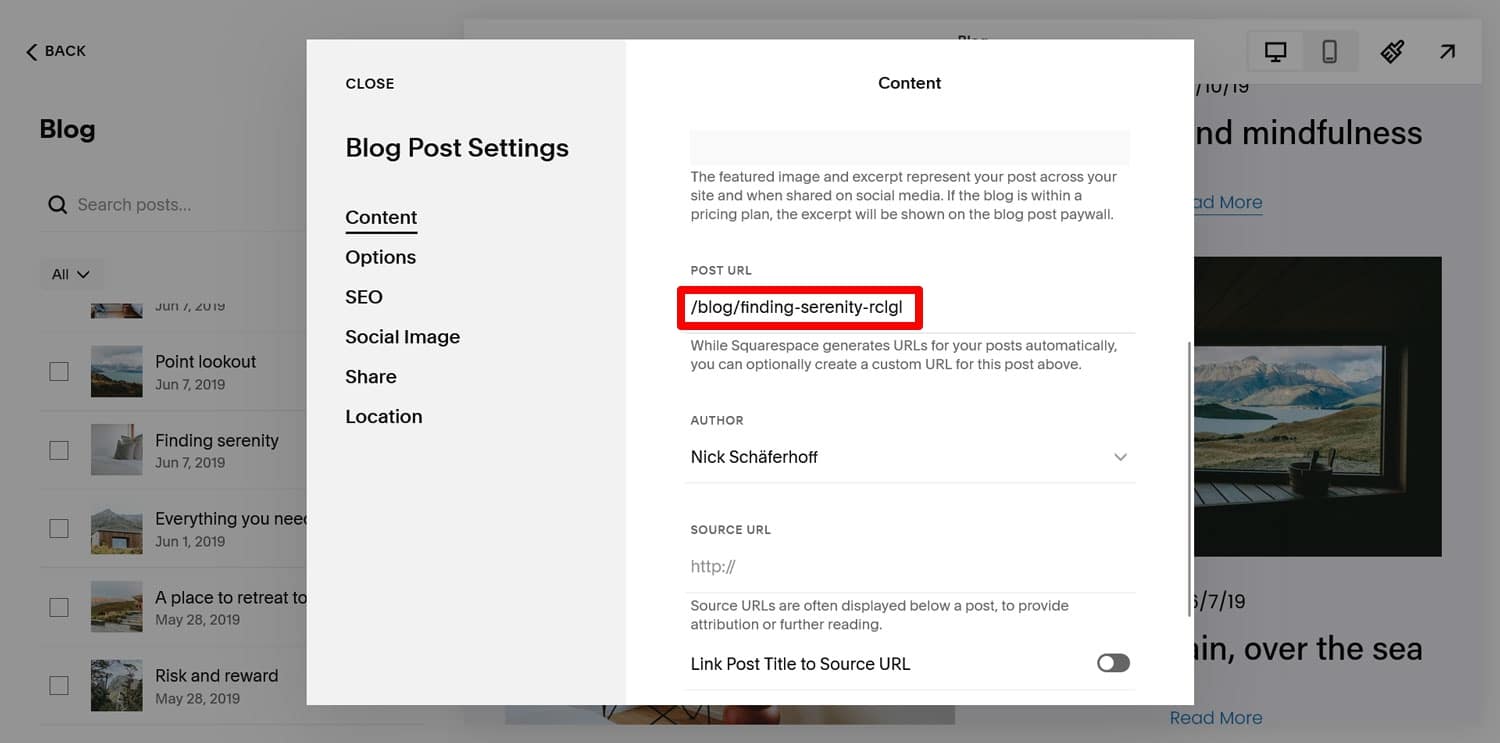
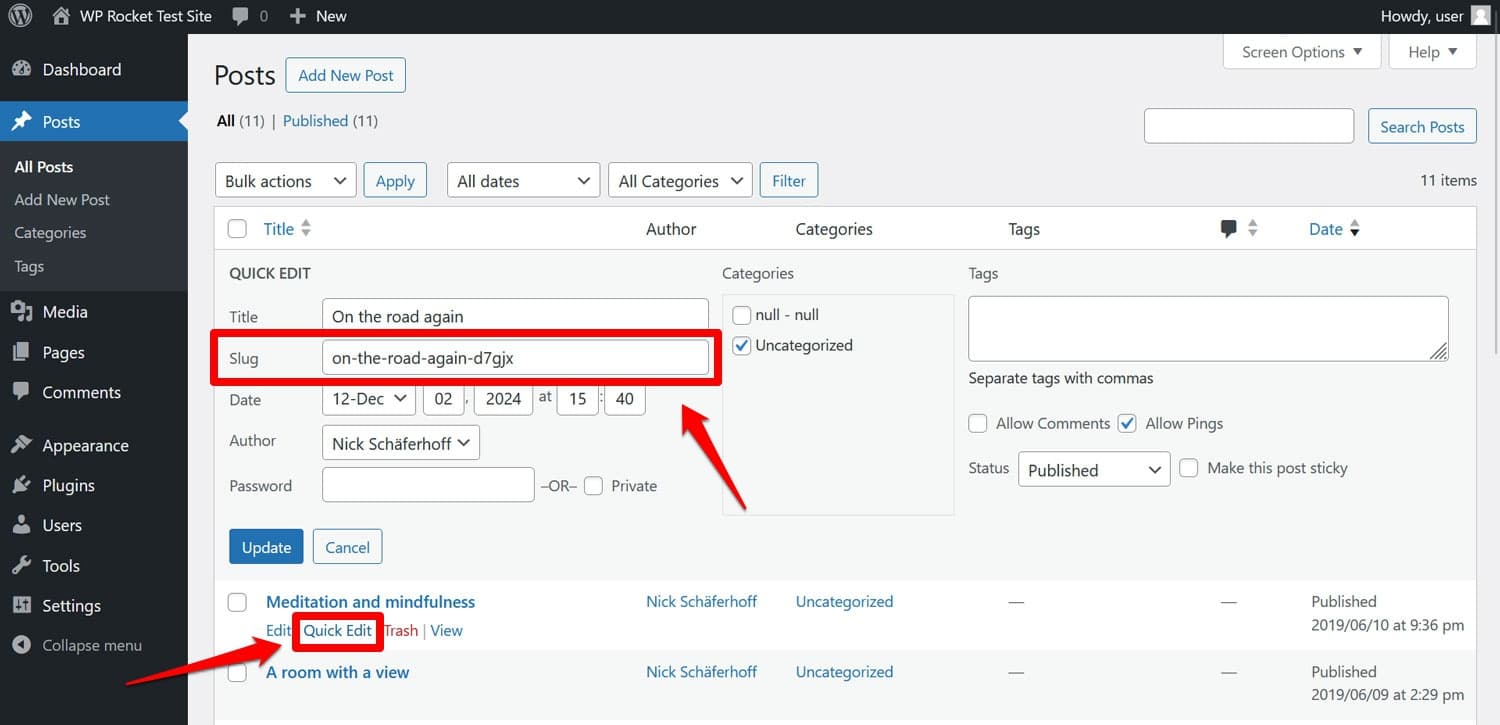
После этого вам все равно нужно убедиться, что ваши сообщения и страницы имеют правильные слаги, то есть окончания URL-адресов. Здесь тоже можно столкнуться с проблемами, связанными с тем, что Squarespace добавляет свои собственные параметры.

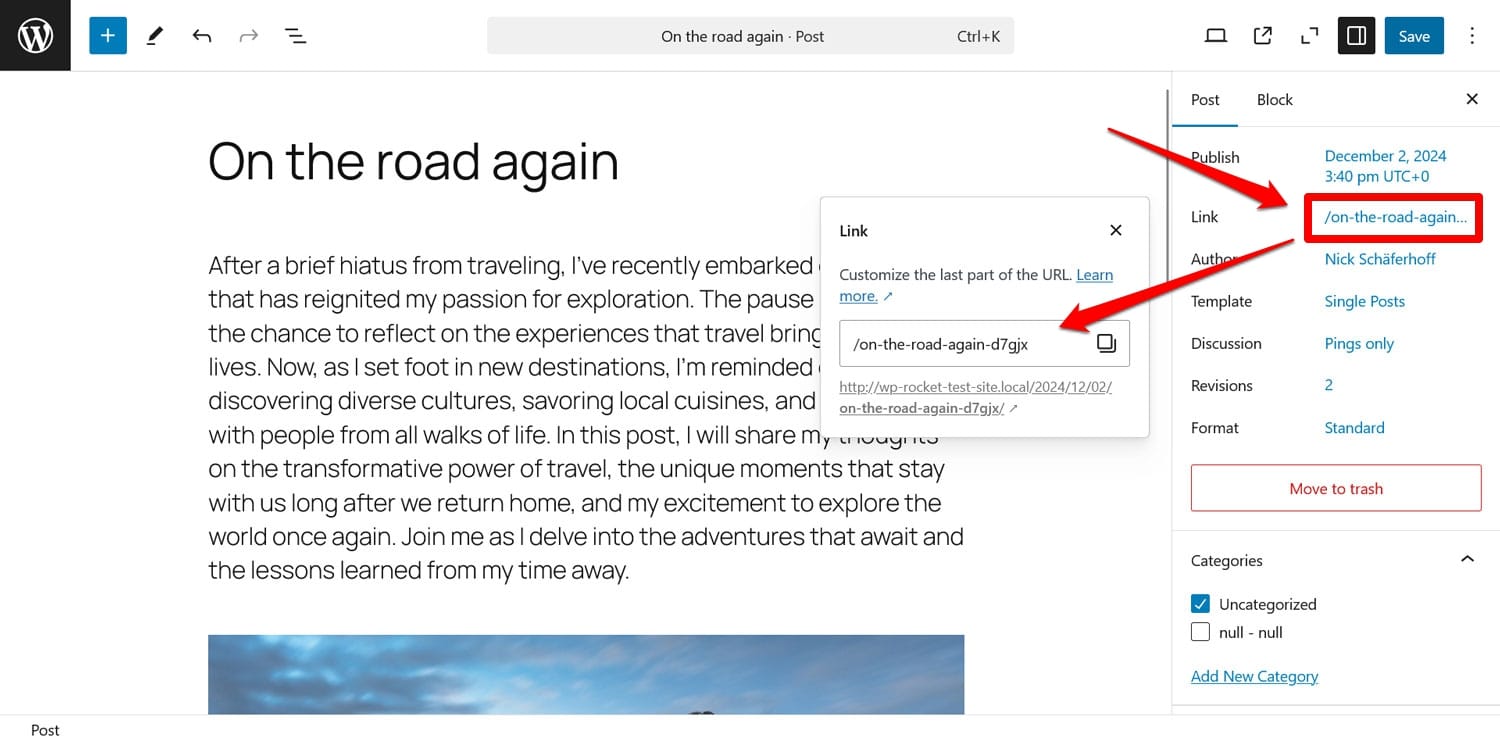
Вы можете редактировать слаги на боковой панели редактора контента WordPress.

Другой способ настроить их — через быстрое редактирование на экране «Сообщения» или «Страницы» .

8. Выберите тему
Следующий шаг – заняться дизайном сайта. Когда вы впервые импортируете контент из Squarespace в WordPress, вы можете быть обеспокоены тем, что он выглядит совершенно по-другому. Но не волнуйтесь, это то, что вы можете изменить.
Здесь вы также должны решить, насколько близко вы хотите остаться к тому, что было в Squarespace. Хотя можно индивидуально воспроизвести ваш дизайн в WordPress, имея достаточно времени, навыков и бюджета, вероятно, более экономично вместо этого выбрать что-то достаточно близкое. Второй вариант — использовать переход с Squarespace на WordPress как шанс полностью перестроить и изменить внешний вид вашего веб-сайта.
В WordPress часть, которая управляет дизайном, называется «темой», и в каталоге тем WordPress.org есть тысячи бесплатных тем и еще сотни платных тем в других местах.

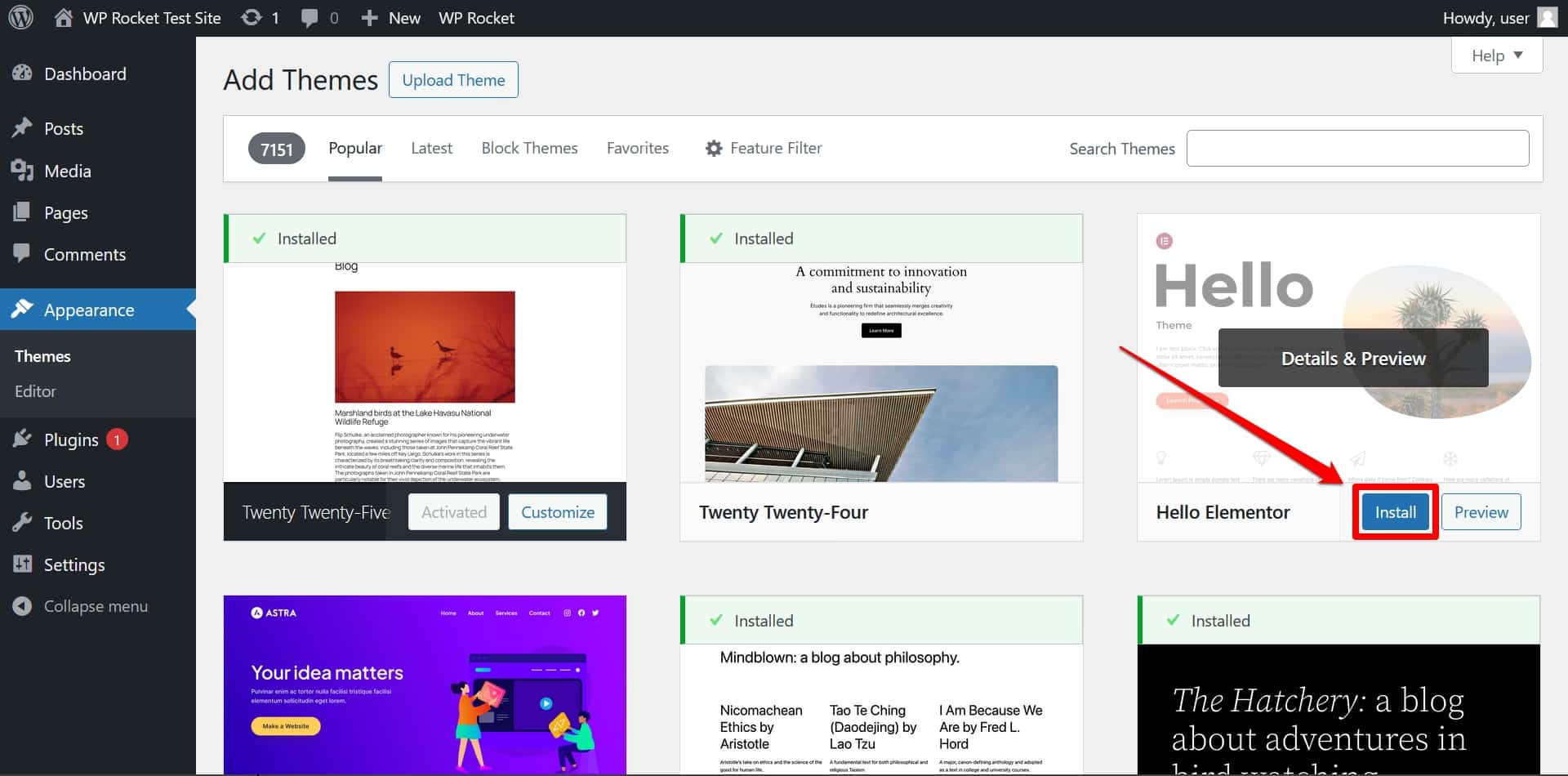
Вы устанавливаете их в разделе «Внешний вид» > «Темы» > «Добавить новую тему» . Найдите тему по названию, затем нажмите «Установить сейчас» и активируйте ее, когда закончите.

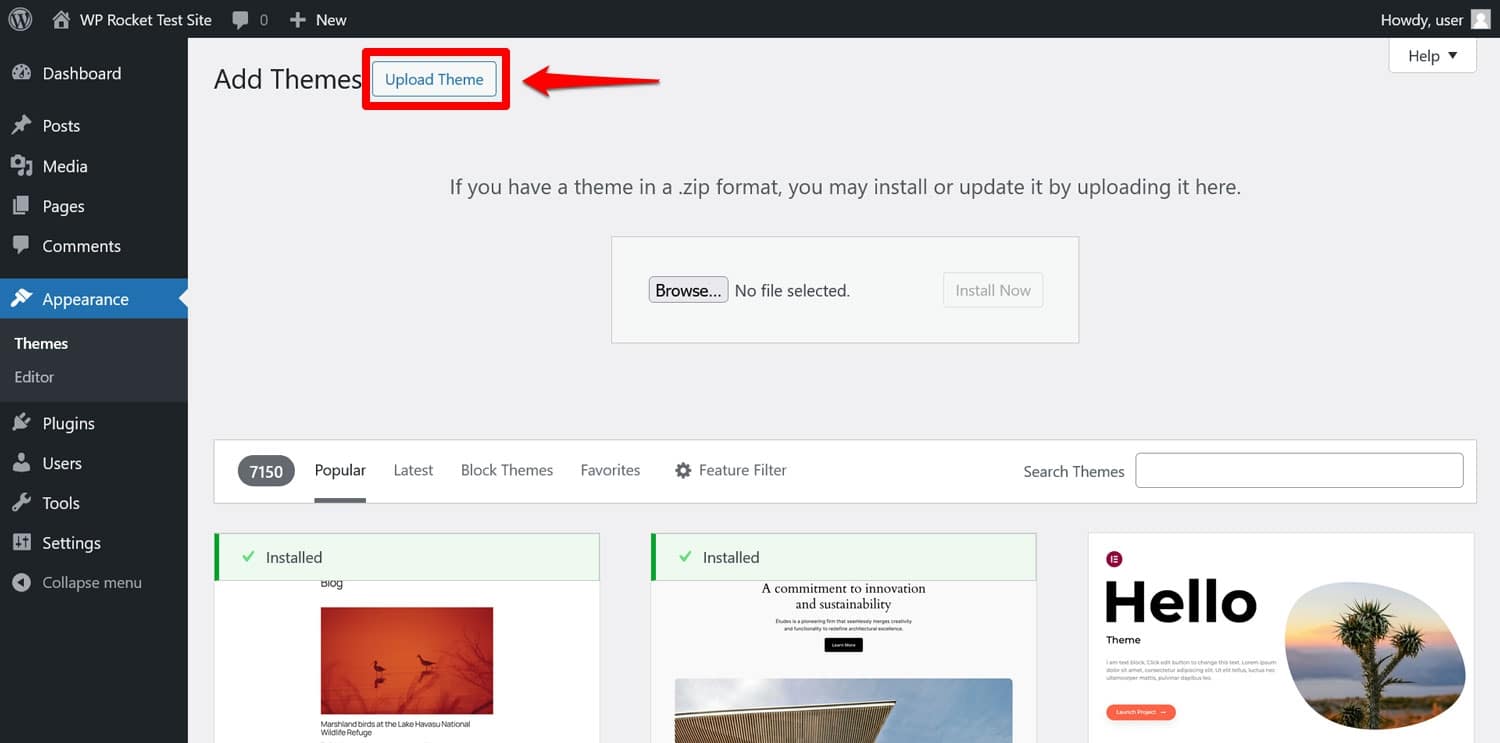
Если вы загрузили платную тему, вам придется вместо этого использовать опцию «Загрузить тему» .

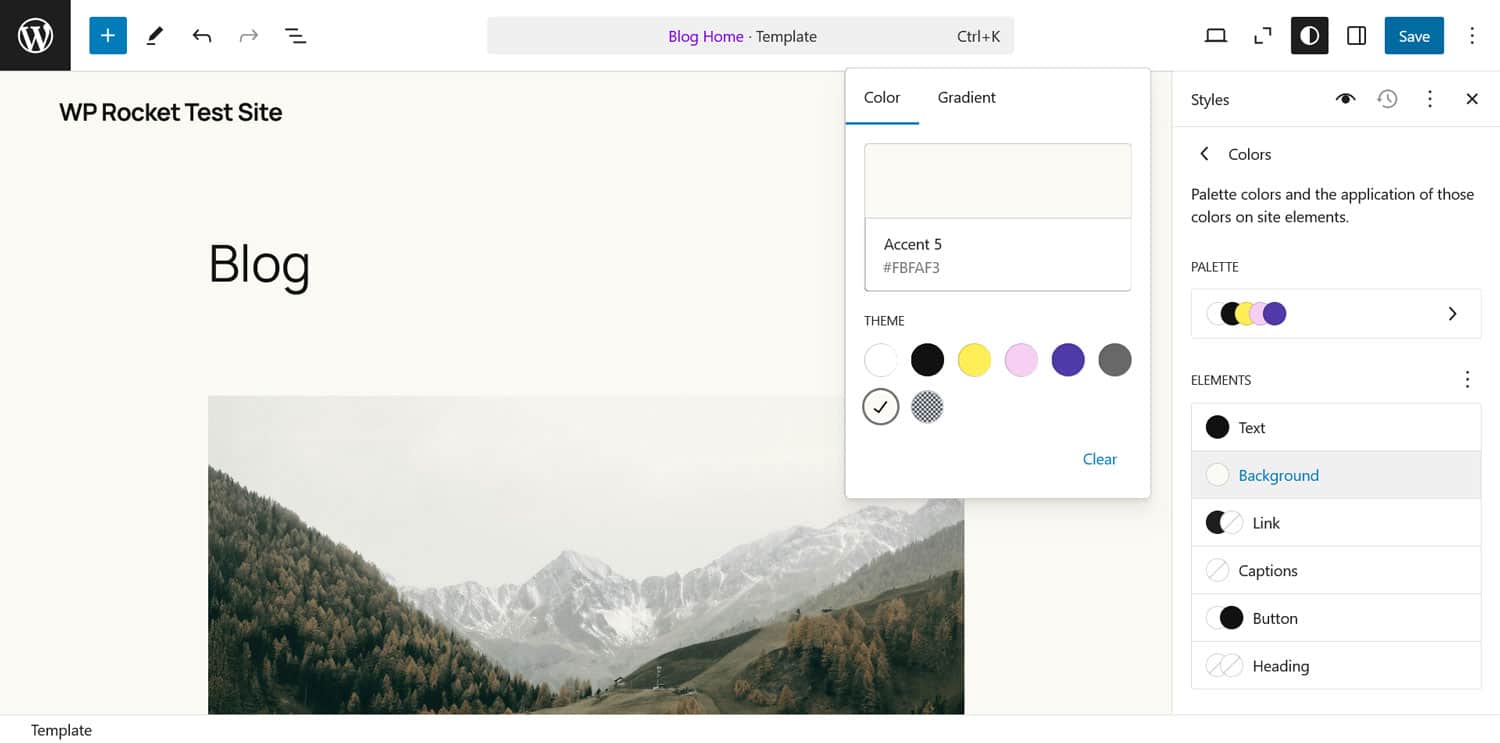
После этого мощный редактор сайта позволяет вам дополнительно адаптировать макет и дизайн, изменяя цвета, шрифты, размеры и многое другое.

Если вы не знаете, с чего начать, ознакомьтесь с нашим списком самых быстрых тем WordPress.
9. Перенаправление и/или перенос вашего домена
Теперь ваш сайт WordPress должен быть практически готов. Но домен вашего сайта по-прежнему указывает на Squarespace. Пора это изменить.
Для этого вам необходимо переключить серверы имен вашего домена на серверы вашего нового веб-сайта. Точный процесс зависит от того, где вы управляете своим доменом, однако общие шаги следующие:
- Узнайте настройки DNS для вашего нового хоста
- Войдите в панель управления регистратора вашего домена.
- Измените текущие настройки DNS на настройки вашего нового веб-сайта.
- Подождите, пока изменения вступят в силу (это может занять до 48 часов).
Вы также можете рассмотреть возможность переноса своего домена, например, если вы купили его вместе со своей учетной записью Squarespace и планируете закрыть его. У Squarespace есть инструкции на этот счет. Но они также позволяют вам просто перенаправить ваш домен.
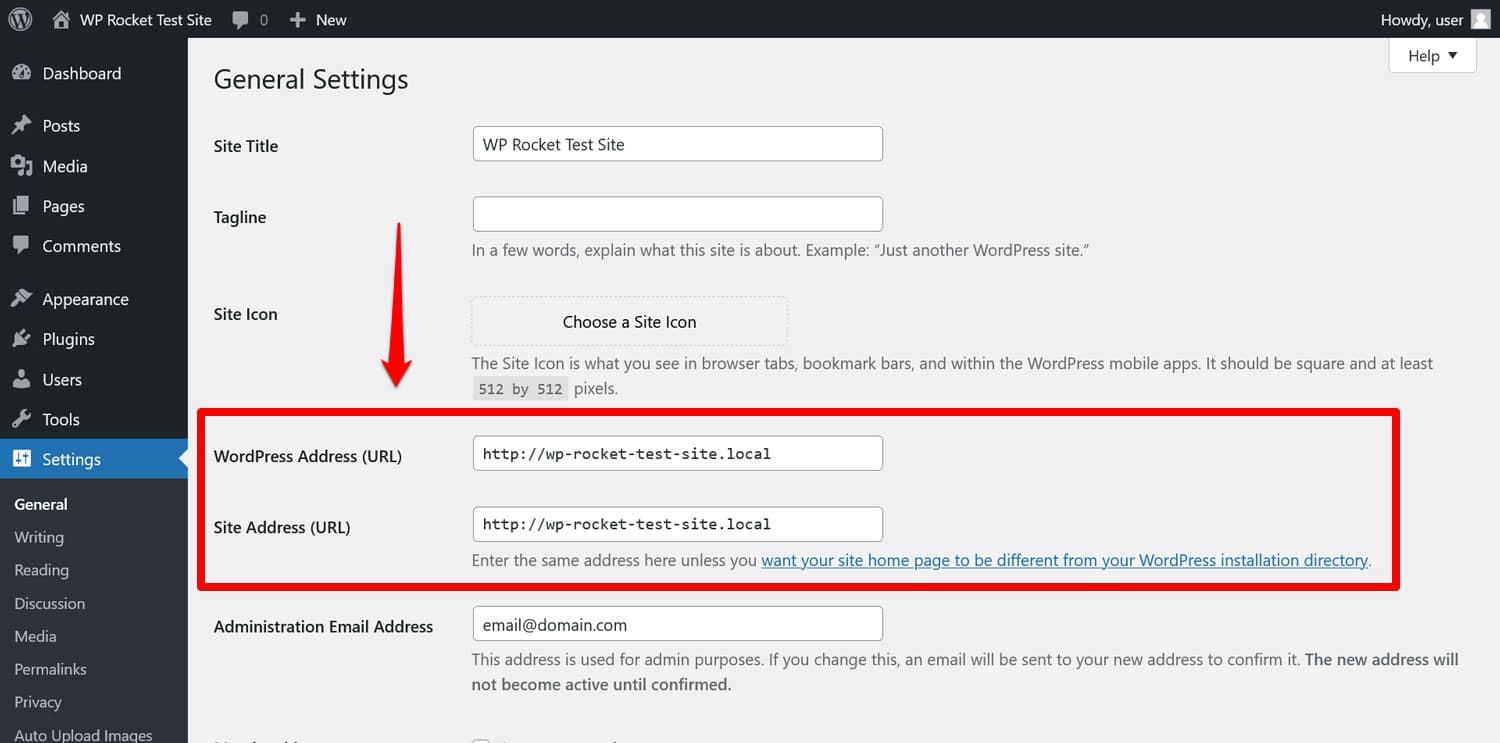
Если вы в настоящее время используете временный домен для своего нового сайта WordPress, вам также необходимо обновить адрес WordPress и адрес сайта в разделе «Настройки» > «Основные» на ваш реальный домен.

10. Следующие шаги: улучшение производительности и функциональности веб-сайта
На этом этапе вы закончили с основами. Ваш основной контент перекочевал из Squarespace в WordPress, и у вас есть работающий веб-сайт. Поздравляем! Но это еще не все. Веб-сайт нуждается в постоянном уходе и работе, если вы хотите, чтобы он был успешным.
Одним из наиболее важных факторов здесь является производительность. Скорость загрузки ваших веб-страниц оказывает огромное влияние на пользовательский опыт вашего сайта и SEO, и поэтому вам обязательно следует обратить на это внимание.
Обычно это означает, что вам нужно научиться ускорять тестирование вашего веб-сайта и применять методы повышения производительности, такие как кэширование или минимизация файлов кода.
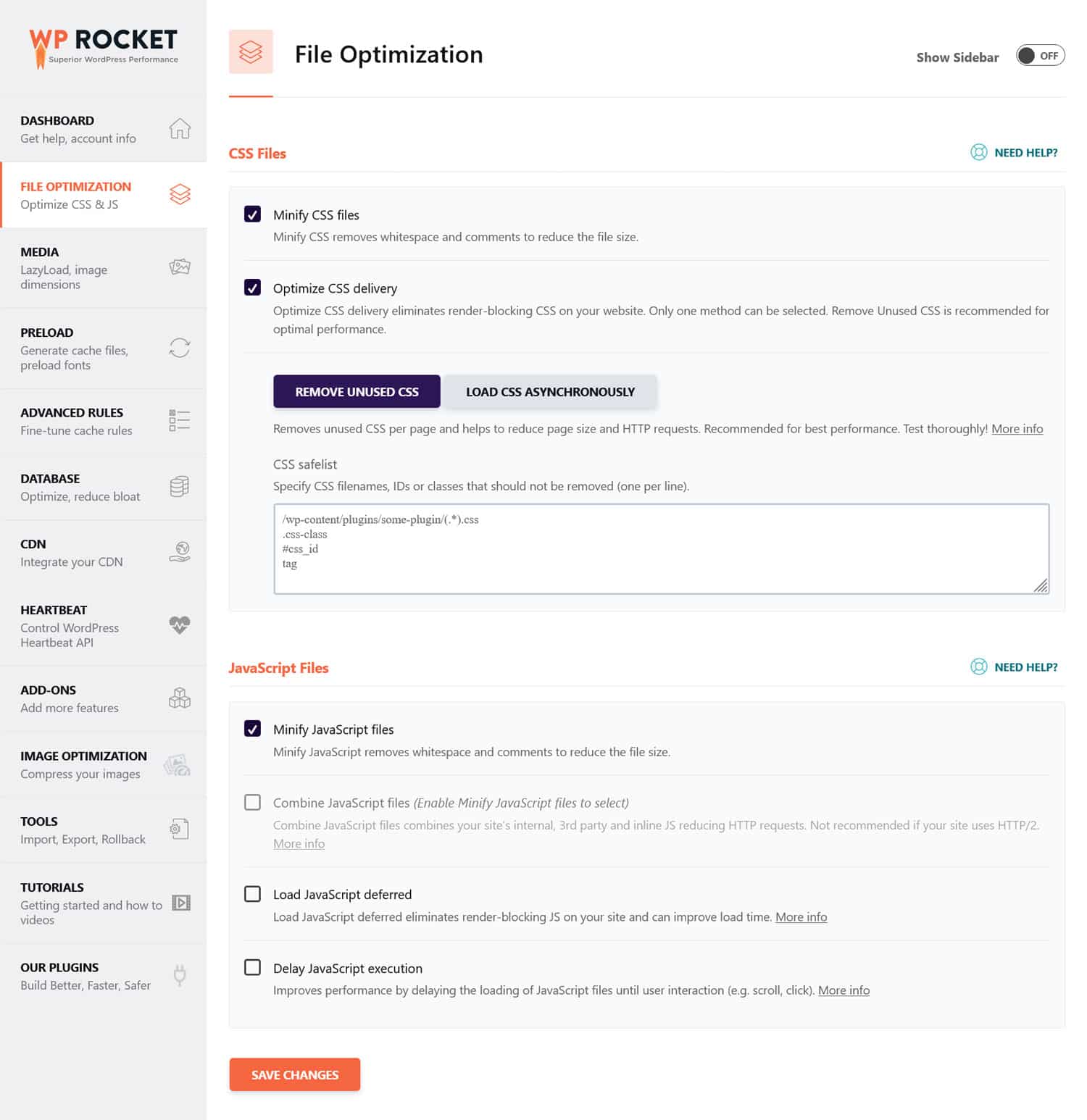
Если вас это не устраивает, альтернативой является использование плагина производительности, такого как WP Rocket. Он автоматически применяет широкий спектр передовых методов повышения производительности в тот момент, когда вы активируете его на своем сайте, в том числе:
- Кэширование браузера и сервера (включая выделенный мобильный кеш)
- GZIP-сжатие
- Оптимизация важных изображений над сгибом для улучшения отрисовки с наибольшим содержанием.
- Автоматический отложенный рендеринг (помогает при взаимодействии со следующей отрисовкой)
- И дополнительные возможности.
Как следствие, ваш сайт обычно становится заметно быстрее без необходимости предпринимать какие-либо другие действия. Если вам этого недостаточно, вы можете активировать дополнительные улучшения скорости через простой в использовании интерфейс.

Примеры включают удаление неиспользуемого CSS и JavaScript, реализацию отложенной загрузки изображений, оптимизацию базы данных и использование сети доставки контента (CDN).
Каталог плагинов WordPress полон расширений, которые улучшат практически каждый аспект вашего сайта. Вы можете реализовать резервное копирование сайта, усилить свою безопасность, улучшить SEO с помощью такого плагина, как Rank Math, или автоматически делать изображения легче и быстрее с помощью Imagify. Что бы вам ни понадобилось, в большинстве случаев решение уже существует.
Переход с Squarespace на WordPress не должен быть пугающим
Squarespace — это удобный для новичков вариант окунуться в мир создания веб-сайтов. Однако легко перерасти эту услугу, если вам нужно больше контроля и гибкости для вашего веб-сайта — и то, и другое WordPress предлагает по более низкой цене.
Если вы захотите перенести свой сайт с Squarespace на WordPress, просто следуйте инструкциям выше. Переместив ваш контент в новый дом и установив все основы, вы получите отличную основу для дальнейшего улучшения и развития вашего сайта.
И если вы хотите достичь успеха в важной области производительности веб-сайта, WP Rocket должен сделать это максимально простым и беспроблемным.
