Каковы этапы веб-дизайна?
Опубликовано: 2024-12-26Хорошо спроектированный веб-сайт служит онлайн-лицом бренда, привлекая посетителей, привлекая потенциальных клиентов и стимулируя продажи. Однако создание профессионального веб-сайта может быть сложным и трудоемким. К счастью, мощные инструменты, такие как WordPress и Divi, произвели революцию в веб-дизайне, сделав его доступным как для начинающих, так и для опытных разработчиков.
Структурированный подход может ускорить процесс веб-дизайна и добиться невероятных результатов. В этом посте мы рассмотрим ключевые этапы веб-дизайна, от первоначального творческого задания до окончательного запуска, а также то, как вы можете использовать WordPress и Divi для выполнения задачи за короткое время.
Давайте начнем.
- 1. Объяснение 7 этапов веб-дизайна
- 1.1 1. Настройка креативного брифа
- 1.2 2. Анализ креативного брифа
- 1.3 3. Планирование веб-сайта
- 1.4 4. Проектирование веб-сайта
- 1.5 5. Создание веб-контента
- 1.6 6. Разработка веб-сайта
- 1.7 7. Тестирование и запуск веб-сайта
- 2 WordPress и Divi: важные элементы на этапах веб-дизайна
Объяснение 7 этапов веб-дизайна
Веб-дизайн — это многоэтапный процесс, который включает в себя планирование, создание и запуск веб-сайта. Вот разбивка ключевых этапов веб-дизайна:
1. Составление творческого брифа
Креативный бриф — это документ, в котором излагаются детали и цели веб-проекта. Он служит дорожной картой для креативщиков, гарантируя, что все участники находятся на одной волне относительно целей проекта. Четко определяя цель проекта, целевую аудиторию, послание и визуальный стиль, креативное задание помогает оптимизировать творческий процесс, чтобы вы могли добиться исключительных результатов. Хотя творческое задание не является обязательным, запуск проекта без четко определенных целей и результатов может замедлить весь проект.
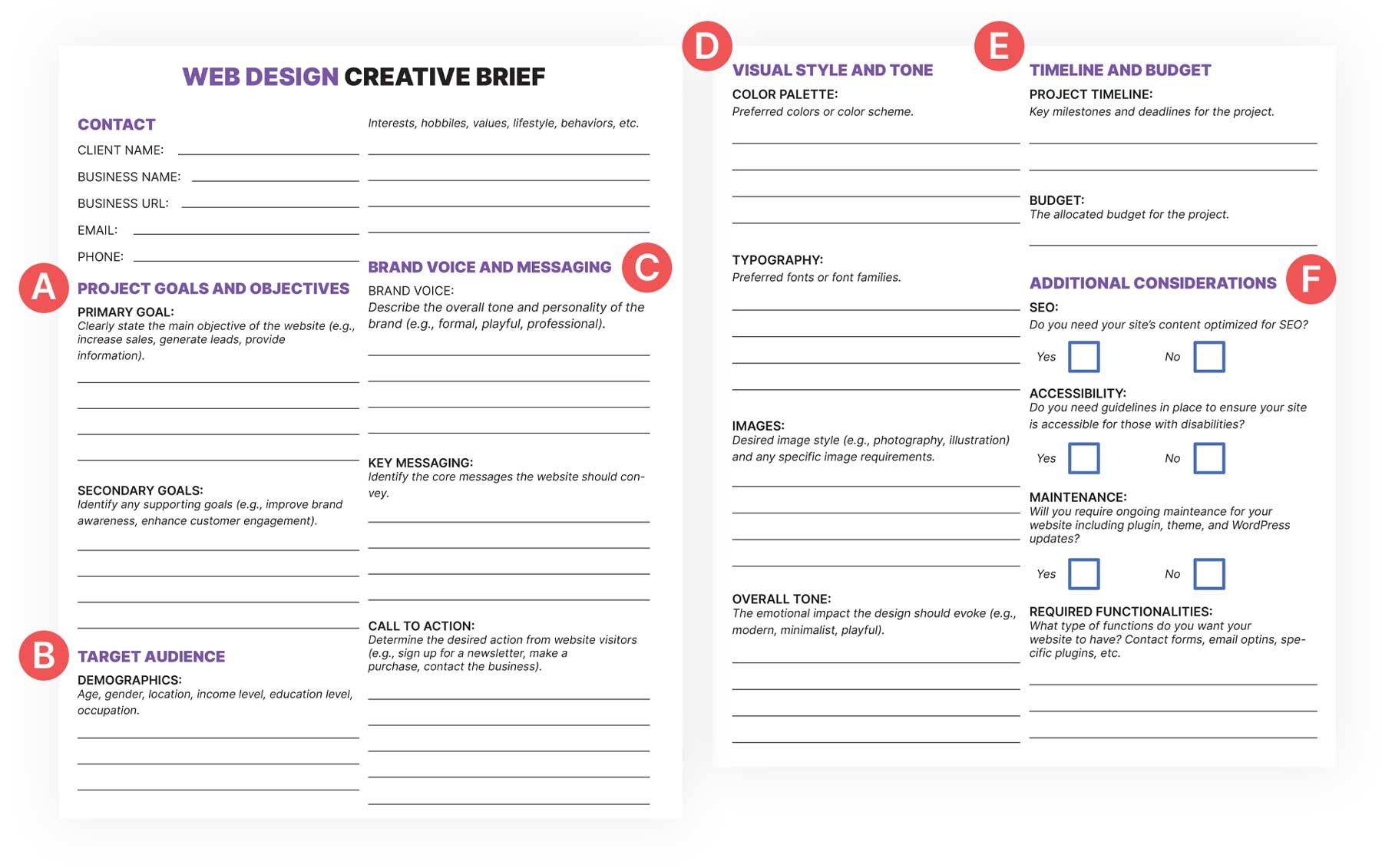
Ключевые элементы креативного брифа
Креативное задание может помочь определить проект, определить цели и помочь определить потребности и желания клиента. Чтобы креативное задание было успешным, обязательно включите в него следующее:

А. Цели и задачи проекта:
На начальных этапах веб-дизайна важно сформулировать основные и второстепенные цели проекта. Креативный бриф помогает определить, хочет ли клиент повысить узнаваемость бренда, привлечь потенциальных клиентов или увеличить продажи. Дополнительные соображения включают улучшение посещаемости веб-сайта, повышение вовлеченности клиентов или увеличение числа их подписчиков в социальных сетях.
Б. Целевая аудитория:
Чтобы ваш проект был успешным, крайне важно собрать такую информацию, как возраст, пол, местоположение, доход, образование и род занятий, чтобы определить вашу целевую аудиторию. Некоторые другие полезные показатели включают интересы, хобби, ценности, образ жизни и поведение. Определив заранее, кто ваш клиент, вы можете адаптировать контент, внешний вид и внешний вид веб-сайта так, чтобы он понравился нужным людям.
C. Голос бренда и обмен сообщениями:
Голос бренда – это то, как бренд разговаривает со своей аудиторией. Формальный тон может подойти люксовому бренду, а юмористический тон лучше подойдет технологическому стартапу. Обмен сообщениями включает в себя определение основного сообщения, которое вы хотите донести до своей целевой аудитории. Текст должен быть ясным, кратким и соответствовать ценностям бренда. Использование WordPress для создания вашего брендинга дает вам преимущество с самого начала, но вот несколько советов, которые помогут вам на этом пути.
D. Визуальный стиль и тон:
Какой стиль ищет ваш клиент? Очень важно определить визуальный стиль и тон, будь то минималистский, современный, винтажный, причудливый или что-то еще.
E. Сроки и бюджет:
Установите график проекта, включая ключевые этапы и сроки. Установите бюджет проекта так, чтобы обе стороны были на одной волне.
F. Дополнительные соображения:
Определите, какие функции необходимы для проекта. Требуются ли клиенту контактные формы, формы подписки на рассылку или специальные плагины? Кроме того, решите, будете ли вы отвечать за поисковую оптимизацию (SEO), ежемесячное обслуживание или обеспечение доступности их сайта для людей с ограниченными возможностями.
2. Анализ креативного брифа
Следующим шагом в успешной навигации по этапам веб-дизайна является анализ информации из творческого задания. Начните с разбивки ключевых моментов, таких как цели проекта, целевая аудитория, брендинг и желаемый визуальный стиль. Анализ информации поможет вам лучше понять масштабы проекта и то, как сделать клиента счастливым.
Конкурентный анализ
Еще одним важным аспектом анализа вашего проекта является изучение некоторых конкурентов. Проведение анализа конкурентов может помочь вам определить их сильные и слабые стороны и преимущества. Обратите внимание на их дизайн, тон контента и общий пользовательский опыт. Ищите способы улучшить то, что они делают, чтобы дать вашему клиенту конкурентное преимущество. Поняв, что у ваших конкурентов получается хорошо, а где нет, вы сможете определить возможности, которые помогут веб-сайту вашего клиента выделиться.
Аудит существующего сайта клиента
Если у вашего клиента уже есть веб-сайт, отличная идея — провести полный аудит его дизайна, производительности и UI/UX. Попросите доступ к Google Analytics, текущему хостинг-провайдеру клиента и другим услугам, на которые он подписан.
Вот список пунктов, которые вам следует проверить, чтобы лучше понять, как можно улучшить сайт вашего клиента:
- Трафик веб-сайта: отслеживайте количество кликов/посетителей веб-сайта.
- Показатель отказов. Определите, насколько быстро пользователи покидают сайт, как только заходят на него.
- Коэффициенты конверсии. Если применимо, проверьте GA, чтобы определить, сколько посетителей становятся клиентами.
- Адаптивность для мобильных устройств: убедитесь, что веб-сайт клиента подходит для устройств с экранами разных размеров.
- Скорость страницы: проверьте скорость страницы Google, чтобы узнать, насколько быстро или медленно загружается веб-сайт.
- Качество контента. Если клиент планирует использовать существующий контент, ищите возможности сделать его более привлекательным и оптимизированным для SEO.
3. Планирование веб-сайта
Прежде чем приступить к этапам проектирования и разработки, важно установить измеримые цели. Эти цели должны соответствовать видению клиента своего веб-сайта. Один из способов достижения этих целей — увеличение органического трафика. Если вы стремитесь привлечь новых посетителей на веб-сайт с помощью обычного поиска, социальных сетей или других маркетинговых каналов, проведите исследование ключевых слов, которое поможет вам достичь этих целей. Кроме того, убедитесь, что ваше SEO на странице находится на должном уровне. Некоторые способы сделать это — обеспечить наличие сильных заголовков страниц, метаописаний, тегов заголовков и тегов alt изображений.
Аналогичным образом, если ваш клиент хочет более высоких показателей конверсии, оптимизируйте содержимое текущего сайта, чтобы побудить пользователей к действию. Подумайте об оптимизации навигации по сайту, убедитесь, что изображения имеют правильный размер, и по возможности минимизируйте код. К счастью, использование такой темы, как Divi, для создания вашего веб-сайта — отличное начало. Благодаря встроенным инструментам повышения производительности для минимизации кода и возможности создавать собственные заголовки с помощью Theme Builder у вас уже есть инструменты для выполнения работы.
Наконец, рассмотрите возможность оптимизации всех форм на сайте, сохранения дизайна для мобильных устройств и включения убедительных призывов к действию (CTA).
Создание карты сайта
Хорошо организованная карта сайта — один из наиболее важных шагов при планировании этапов веб-дизайна. Он визуально представляет структуру, иерархию и навигацию веб-сайта. Пользователи могут без особых усилий найти то, что хотят, благодаря хорошей карте сайта. На этапах планирования создания карты сайта учтите следующие факторы:
- Правильная организация: Определите наиболее логичный способ категоризации и организации контента веб-сайта.
- Стратегически планируйте меню: расположите меню так, чтобы пользователи могли легко получить доступ к ключевым страницам.
- Внутренние ссылки: создайте четкую структуру внутренних ссылок, чтобы помочь посетителям беспрепятственно перемещаться между страницами.
Выбор правильного типа веб-сайта
Выбор правильного типа веб-сайта для вашего клиента так же важен, как определение цели веб-сайта и планирование карты сайта. Например, могут быть лучшие варианты действий, чем добавление функций электронной коммерции на информационный веб-сайт. Определите нишу вашего клиента и придерживайтесь ее. Будь то брошюра, портфолио, блог, членство или сайт электронной коммерции, выбор правильного стиля для вашего клиента является одним из наиболее важных аспектов планирования успешного веб-сайта.
Определение необходимых функций
После того, как вы определили тип веб-сайта, который нужен вашему клиенту, определите функциональные возможности, необходимые для его запуска. Они могут включать контактные формы, блог, возможности электронной коммерции, функции поиска и многое другое. В большинстве случаев эти функции предоставляются в виде плагинов. WordPress работает во многом как LEGO. Сама платформа служит основой для вашего творения. Каким будет ваш веб-сайт в конечном итоге, зависит от других частей, необходимых для его запуска.
К счастью, тема Divi предоставляет вам большую часть функций, включая модули контактной формы, возможность создания собственного блога, шаблоны архивирования и поиска, а также возможности электронной коммерции. Divi даже предоставляет возможность продемонстрировать платформы социальных сетей. Тем не менее, возможно, вам понадобится несколько вещей, чтобы собрать все это воедино, в том числе:
- Зоны членства. Включение плагина членства позволит вам предоставлять эксклюзивный контент или услуги участникам через платный доступ. Такие инструменты, как MemberPress и Paid Memberships Pro, легко интегрируются с Divi, позволяя создать прибыльный членский веб-сайт для вашего клиента.
- Функциональность поиска: WordPress имеет встроенный поиск, но он оставляет желать лучшего. К счастью, на Divi Marketplace вы можете найти несколько отличных плагинов, которые добавят более комплексный инструмент поиска с помощью Ajax, чтобы вы могли предоставлять результаты поиска быстрее и эффективнее.
- Интеграция с социальными сетями. Могут быть случаи, когда вы захотите продемонстрировать публикации из Instagram, Facebook или X. Множество хороших плагинов для социальных сетей позволяют вам красиво представить информацию, одновременно повышая SEO вашего сайта.
- Инструменты аналитики. Чтобы ваш сайт был успешным, хорошей идеей будет добавление плагина Google Analytics. Вы можете отслеживать трафик и конверсии веб-сайта и определять возможности для улучшения.
4. Проектирование веб-сайта
На этапе проектирования визуальная идентичность вашего веб-сайта и пользовательский опыт оживают. Хорошо спроектированный веб-сайт выглядит хорошо и безупречно функционирует, направляя пользователей к желаемым действиям.
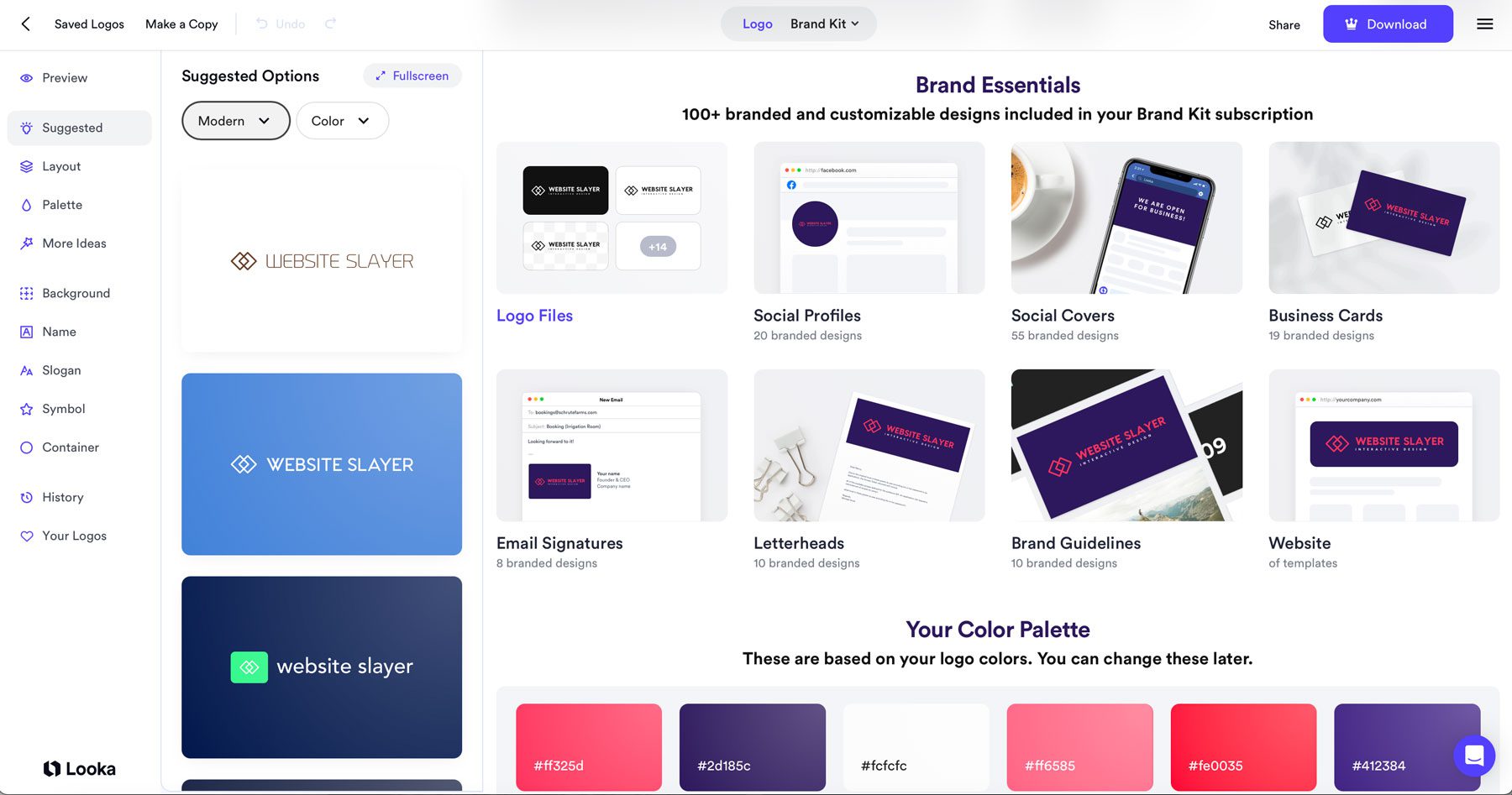
Создание фирменного стиля
Сильная идентичность бренда имеет решающее значение для создания узнаваемого бренда. Разрабатывая фирменный стиль для клиента, сосредоточьтесь на следующих ключевых элементах: простой и запоминающийся логотип, палитра из 5–6 цветов, отражающая индивидуальность бренда, и ограниченный выбор легко читаемых шрифтов, соответствующих тону бренда. . Последовательно применяя эти элементы на веб-сайте, в маркетинговых материалах и на платформах социальных сетей, вы можете создать сильную идентичность бренда, которая находит отклик у вашей целевой аудитории.

Используйте мощные инструменты, такие как Adobe Creative Cloud, или платформы на базе искусственного интеллекта, такие как Looka, чтобы создать фирменный стиль, который действительно найдет отклик у вашего клиента. Также полезно оставаться на шаг впереди, следя за последними тенденциями веб-дизайна, следя за тем, чтобы ваш дизайн воплощал современные принципы и очаровывал вашу аудиторию.
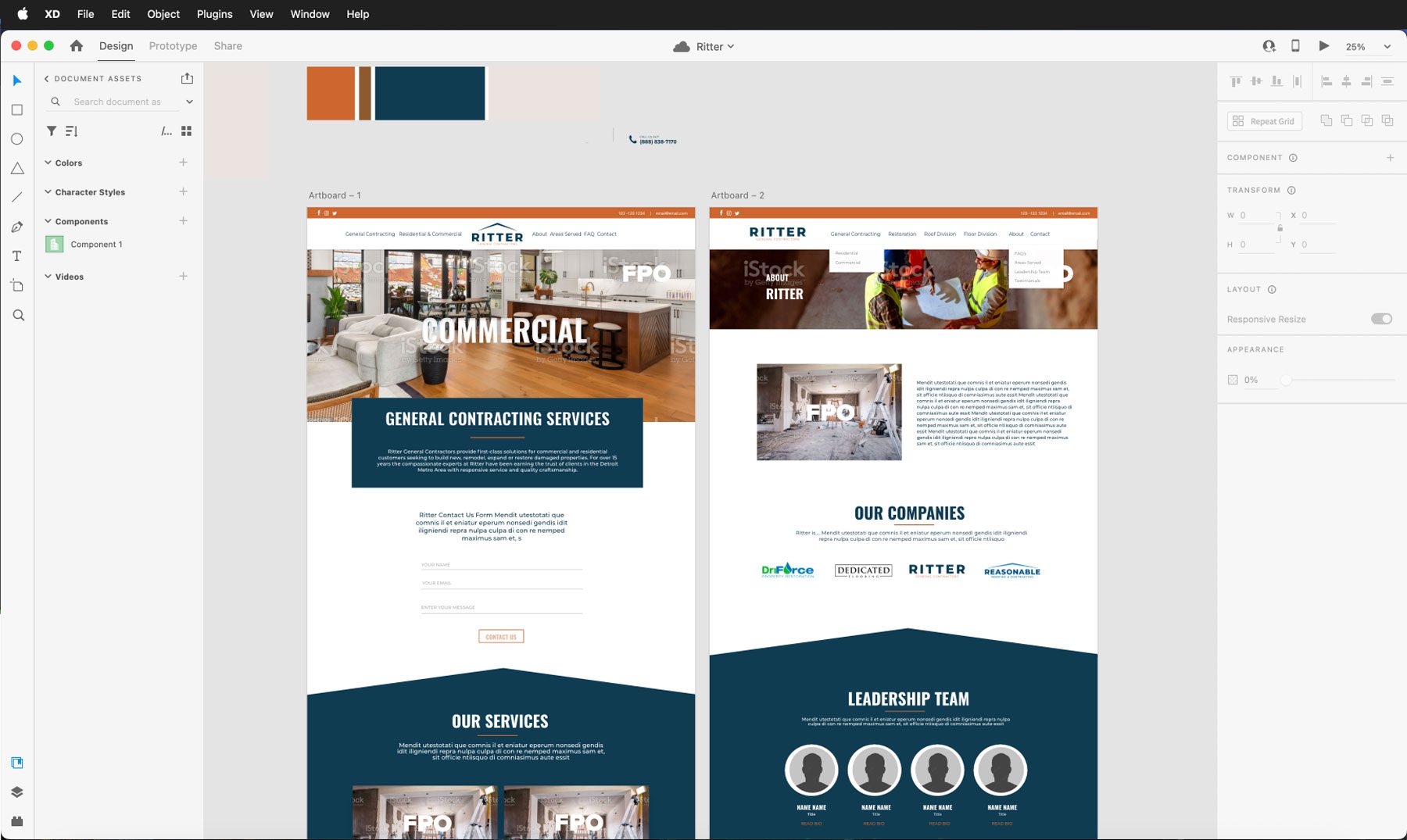
Создание каркасов и макетов
Для большинства клиентов визуализация своего веб-сайта до начала разработки имеет решающее значение. Это позволяет клиенту и дизайнеру эффективно сотрудничать и совершенствовать дизайн. Может оказаться полезным начать с простого черно-белого эскиза или использовать профессиональный инструмент дизайна, такой как Figma или Adobe XD, для создания детальных каркасов. Эти каркасы могут включать типографику, цвет и основные изображения, четко представляющие макет веб-сайта.

Делясь этими каркасами с клиентом, дизайнеры могут собирать отзывы и вносить необходимые коррективы, прежде чем погрузиться в разработку WordPress, обеспечивая более плавный и эффективный процесс. С помощью таких инструментов, как Divi, вы можете легко создать каркас внутри самой страницы, используя Visual Builder. Это означает, что вам не обязательно заранее использовать отдельный инструмент проектирования, но во многих случаях он может быть предпочтительнее.
5. Создание веб-контента
Содержание веб-сайта — это сердце и душа его присутствия в Интернете. Это то, что привлекает посетителей, вовлекает их и в конечном итоге превращает в клиентов. Чтобы создать эффективный контент веб-сайта, вы должны учитывать различные факторы, включая исследование ключевых слов, выбор средств массовой информации, создание контента и соблюдение законодательства.
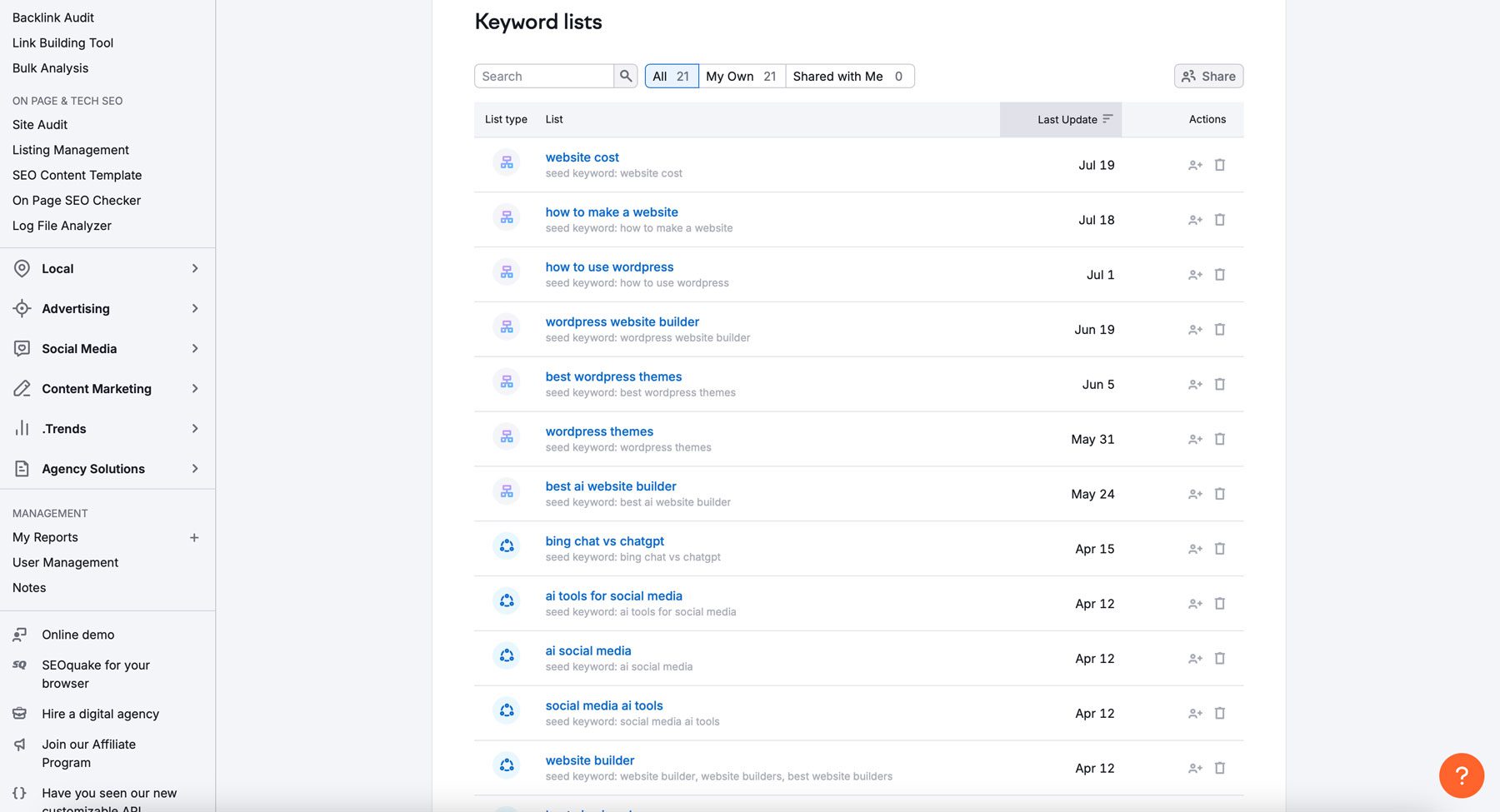
Исследование ключевых слов
Исследование ключевых слов — важный шаг в оптимизации вашего сайта для поисковых систем. Вы можете привлечь органический трафик и улучшить свой рейтинг в поисковых системах, определив релевантные ключевые слова и фразы.

Чтобы провести эффективное исследование ключевых слов, проведите мозговой штурм ключевых слов, связанных с темой вашего веб-сайта. Затем используйте такие инструменты, как Semrush, чтобы обнаружить популярные ключевые слова и объем их поиска. Рассмотрите возможность таргетинга на ключевые слова с длинным хвостом, которые более конкретны и менее конкурентоспособны, или на точные ключевые слова, чтобы привлечь более точную аудиторию. Стратегически включив эти ключевые слова в контент вашего веб-сайта, вы можете повысить свою видимость и привлечь больше органического трафика.
Сбор СМИ
Вам нужно будет собрать высококачественные изображения, видео и другие медиа-ресурсы, чтобы создать визуально привлекательный и привлекательный веб-сайт. Вы можете создать свой собственный, сняв оригинальные фотографии и видео, которые соответствуют стилю бренда и посланиям вашего клиента, но это требует знаний и опыта, которых у вас может не быть. В качестве альтернативы вы можете нанять профессионала, но это сопряжено с дополнительными расходами, которые вы, возможно, не сможете покрыть. Другой вариант — использовать сайты стоковых фотографий, такие как Shutterstock или Unsplash, чтобы найти изображения без лицензионных отчислений, но в зависимости от темы это тоже может быть сложной задачей.

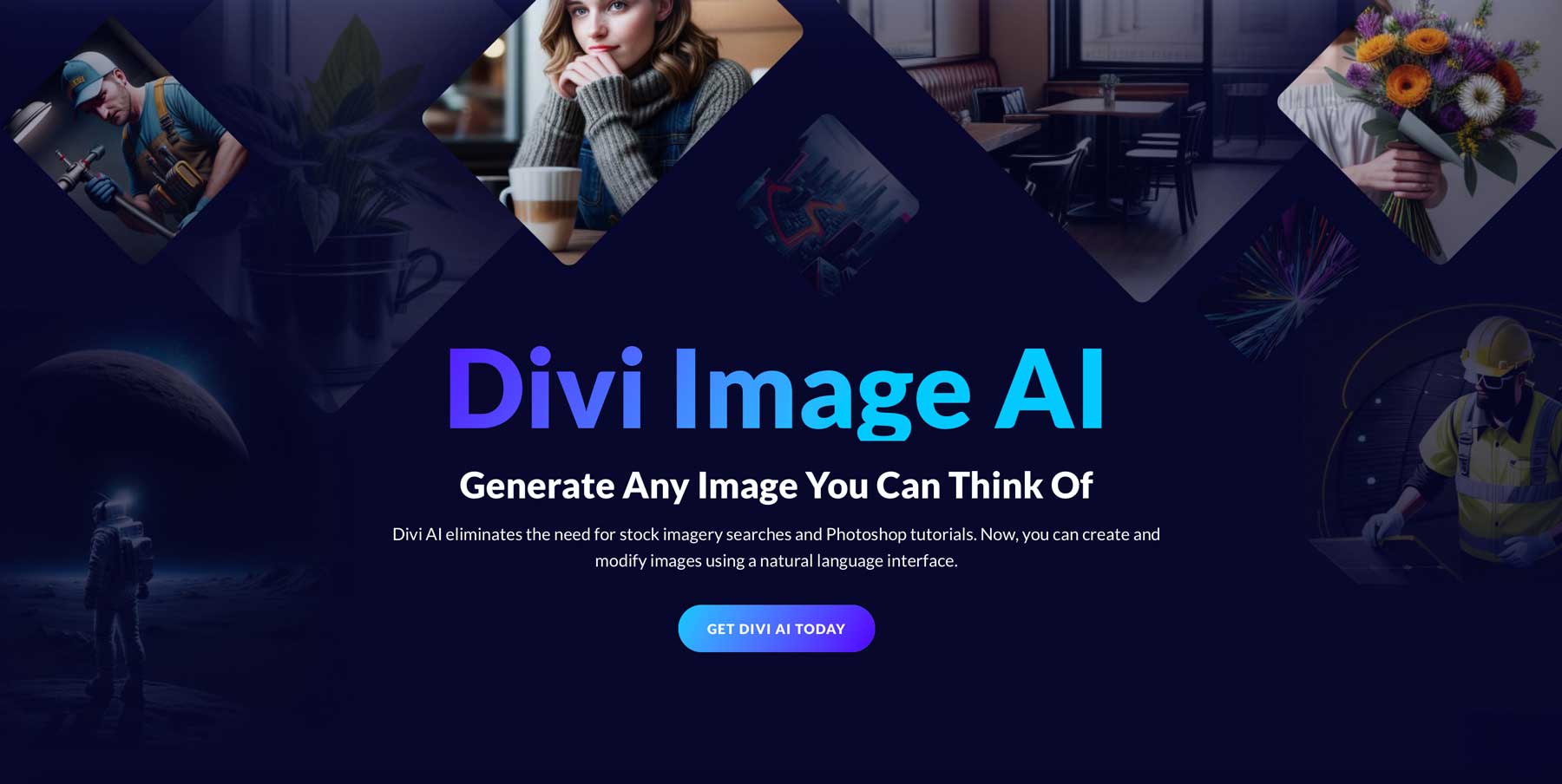
Один из лучших вариантов — использовать Divi AI для создания изображений для вас. С помощью текстовой подсказки вы можете описать изображение, которое хотите создать, и расслабиться, пока Divi сделает всю тяжелую работу за вас. Самое приятное в Divi AI — это то, что вы можете использовать его для создания неограниченного количества изображений для своего сайта. Это намного дешевле, чем большинство сайтов стоковых изображений, и новичкам достаточно легко его использовать.

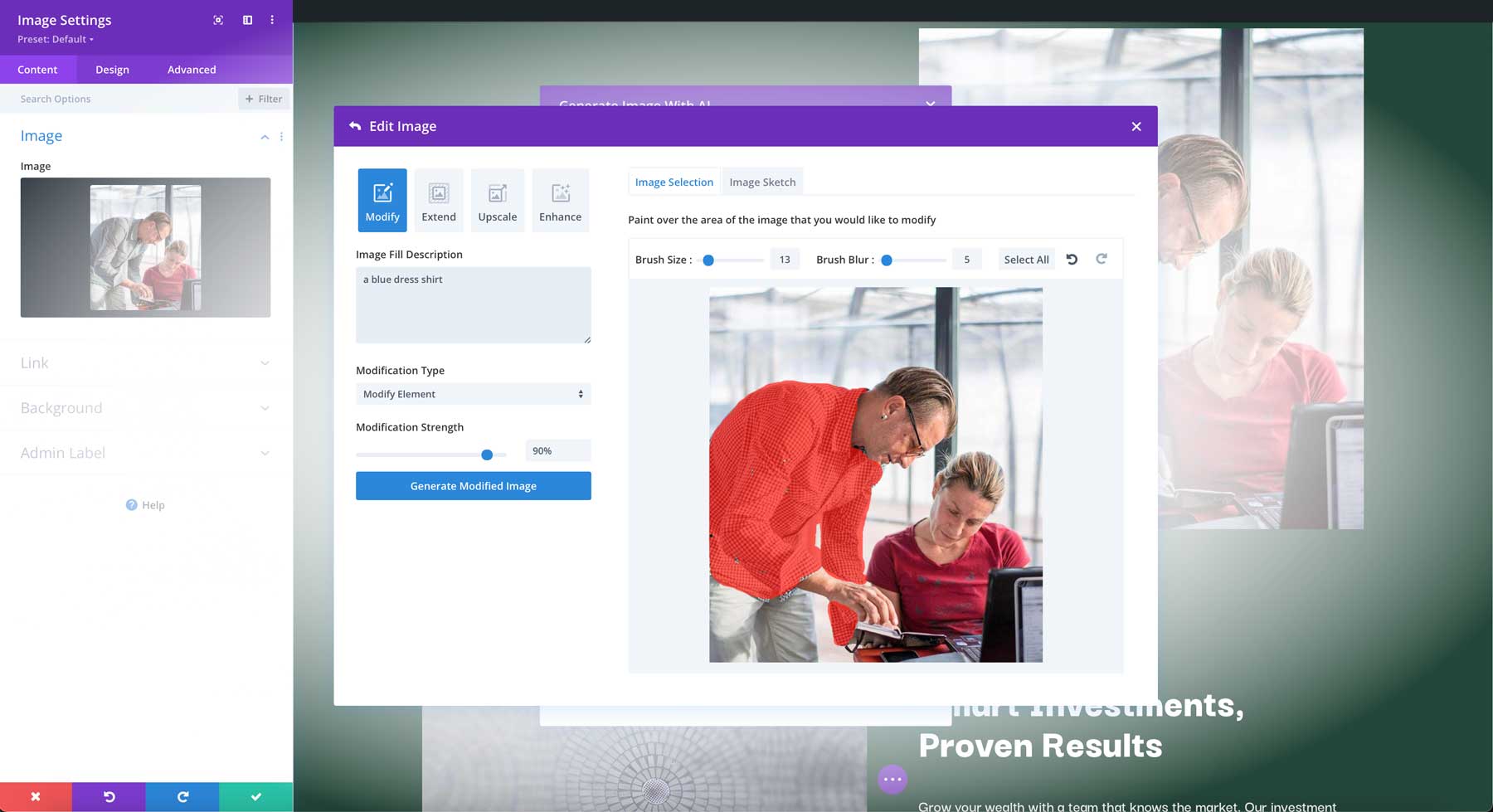
Помимо создания изображений с помощью Divi AI, вы можете изменять существующие. Если вы хотите расширить изображение за пределы его исходных границ, увеличить его масштаб или изменить элемент, Divi AI — это редактор изображений на базе WordPress, который поможет вам создать идеальное изображение.
Создание контента с помощью Divi AI

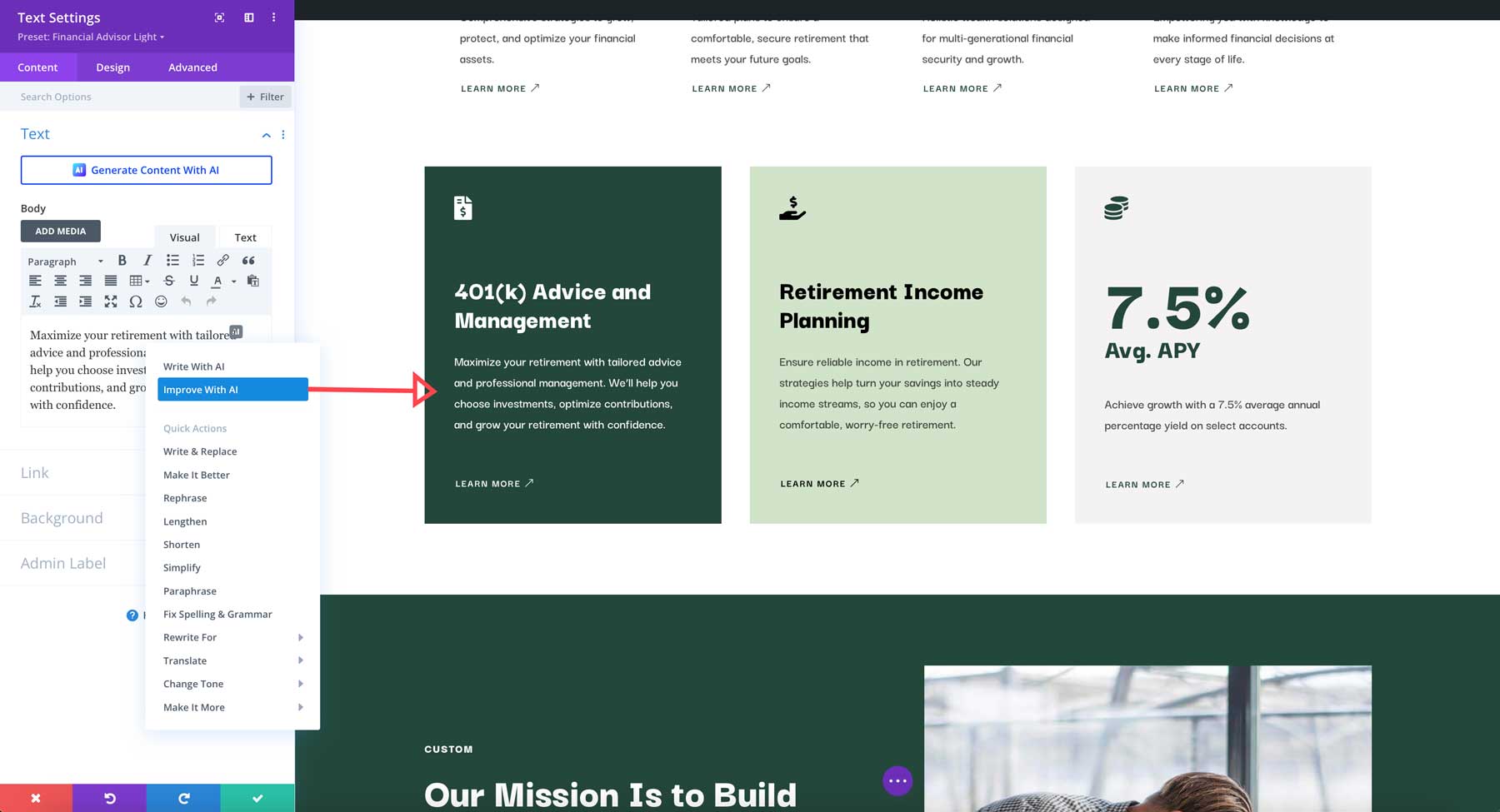
Помимо создания изображений, Divi AI может помочь вам создать привлекательный контент. Он может генерировать сообщения в блогах на различные темы, от тенденций отрасли до личных мнений. Он также может писать описания продуктов, разрабатывать маркетинговые тексты, создавать заголовки и многое другое. С Divi AI вы можете сэкономить время и усилия, создавая высококачественный контент, который находит отклик у вашей аудитории.

Юридические страницы
И последнее, но не менее важное: наличие политики конфиденциальности, положений и условий и других юридических страниц имеет решающее значение на этапе содержания веб-дизайна. Эти страницы важны для обеспечения соответствия вашего веб-сайта правовым нормам. Эти юридические страницы помогают защитить ваш бизнес от потенциальных юридических проблем, таких как законы о защите данных через GDPR и CCPA. Если на вашем веб-сайте используются файлы cookie, у вас должна быть политика использования файлов cookie, в которой объясняется, что такое файлы cookie, как вы их используете и как пользователи могут ими управлять.

6. Разработка веб-сайта
Когда дизайн и контент готовы, пришло время получить одобрение и воплотить ваш сайт в жизнь. Это включает в себя настройку WordPress, установку темы Divi и выбор необходимых плагинов.
Одобрение клиента
После того как вы завершили разработку дизайна и содержания, лучше всего получить одобрение вашего клиента, прежде чем переходить к этапу разработки. Предоставьте своему клиенту подробный макет и карту сайта, иллюстрирующую структуру веб-сайта и поток пользователей. Подумайте о том, чтобы предложить пару раундов доработок для выявления потенциальных проблем или изменений в дизайне. Это даст вашему клиенту чувство ответственности за проект.
Также неплохо дать им несколько дней на рассмотрение вашего предложения и одобрение. Это позволит им тщательно все рассмотреть, не вызывая задержки сроков проекта.
Настройка WordPress и Divi

Получив одобрение клиента, можно переходить к самому интересному. В этом руководстве мы предполагаем, что у вас уже есть хостинг-провайдер для вашего сайта. Если да, вам не придется беспокоиться об установке WordPress вручную. Многие хостинг-провайдеры, в том числе SiteGround, Cloudways и Pressable, избавляют вас от необходимости гадать при установке WordPress, делая это за вас. Вам все равно необходимо установить Divi (или выбранную вами тему WordPress).
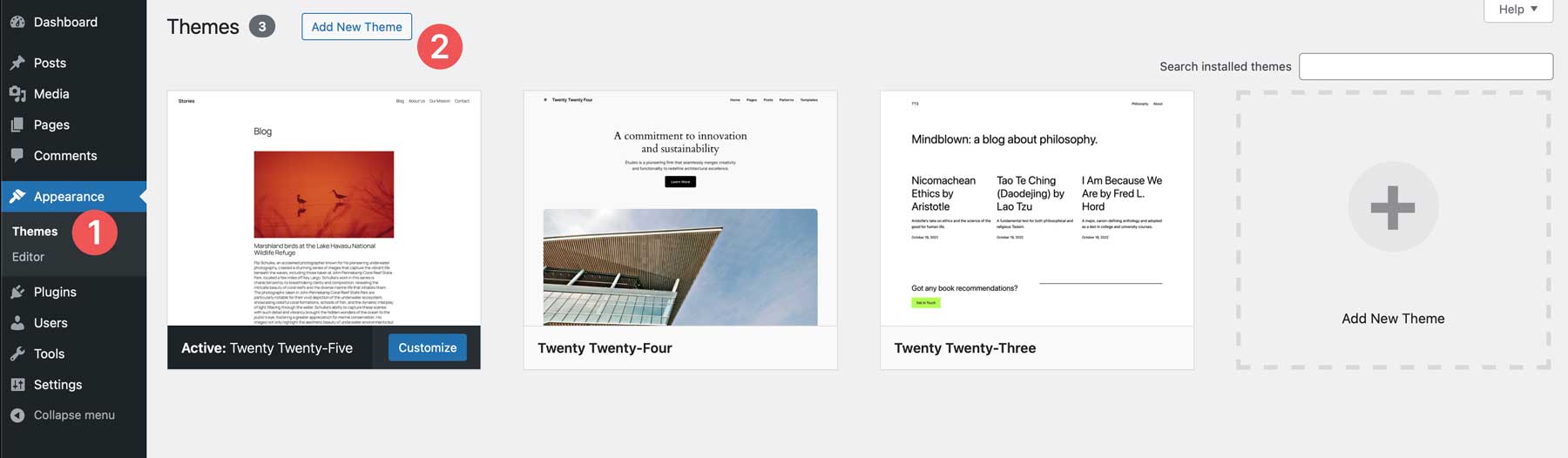
Начните с доступа к серверной части вашего веб-сайта WordPress. После входа в систему перейдите в раздел «Внешний вид и темы» . Нажмите кнопку «Добавить новую тему» , чтобы добавить Divi на свой веб-сайт.

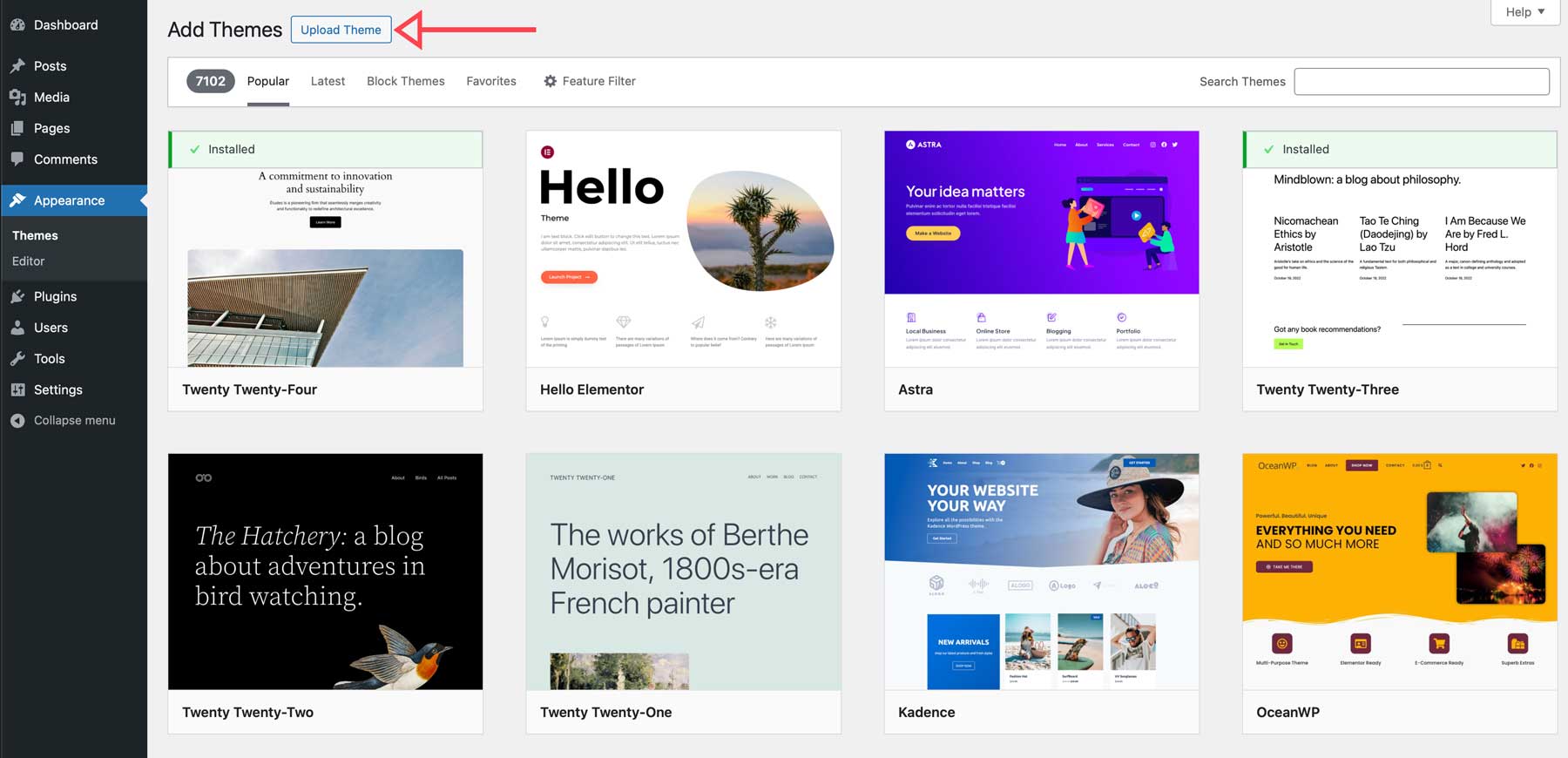
Вы можете скачать Divi из своей учетной записи Elegant Themes в личном кабинете. После загрузки нажмите кнопку «Загрузить тему» , чтобы загрузить заархивированный файл Divi.

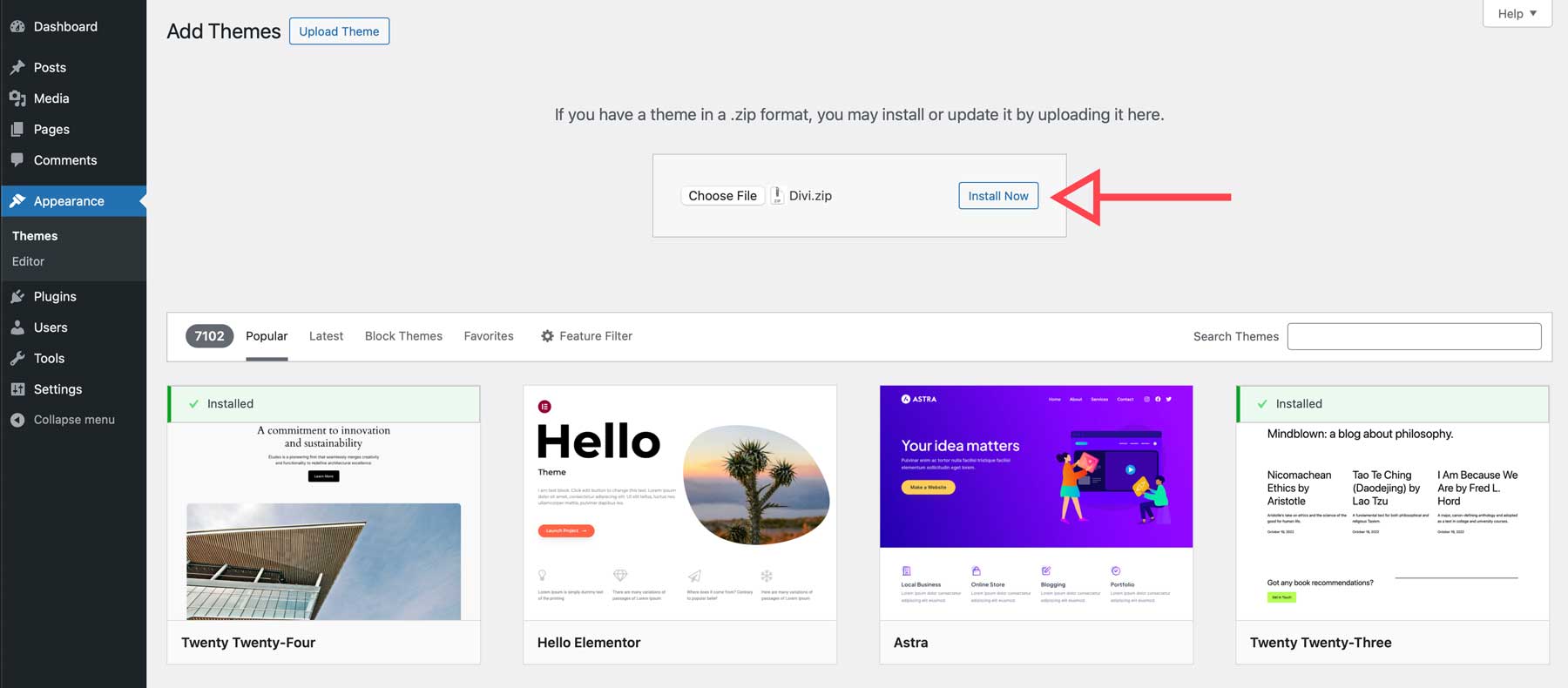
Нажмите «Установить сейчас» , чтобы продолжить загрузку файла.

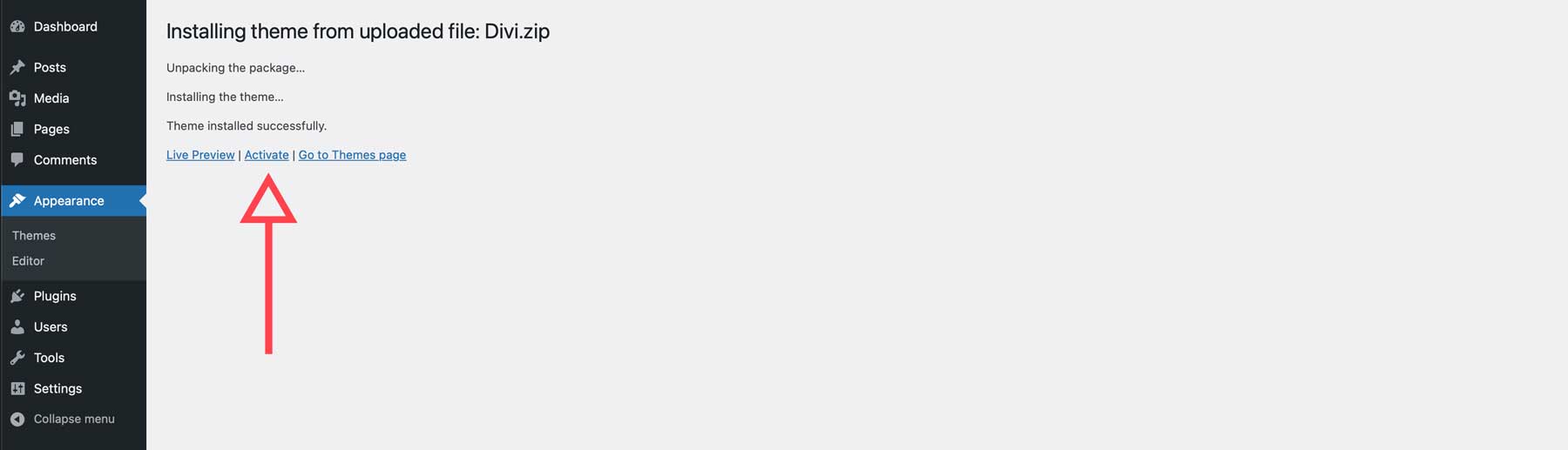
После установки Divi нажмите «Активировать» , чтобы сделать ее активной темой на вашем сайте WordPress.

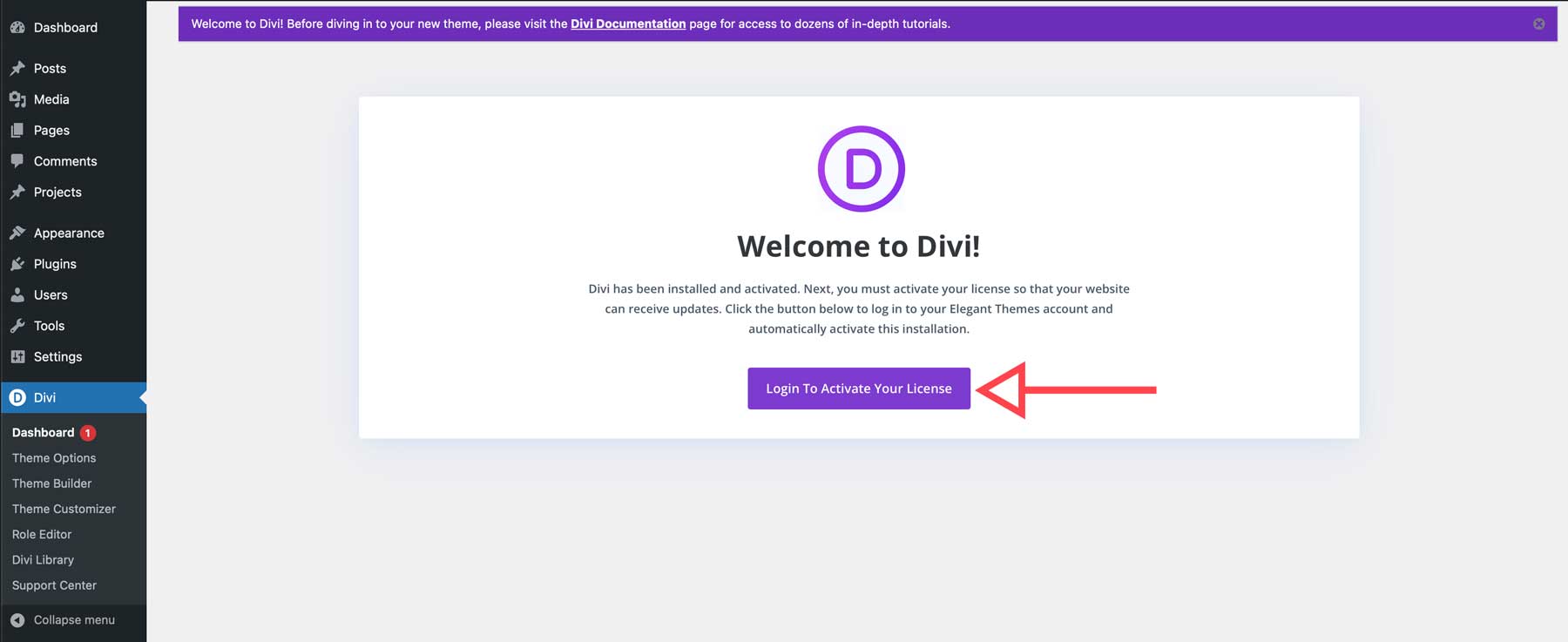
Когда страница обновится, вам нужно будет войти в свою учетную запись Elegant Themes, чтобы сгенерировать уникальный ключ API и подключить свой сайт к своей учетной записи. Нажмите «Войти», чтобы активировать лицензию.

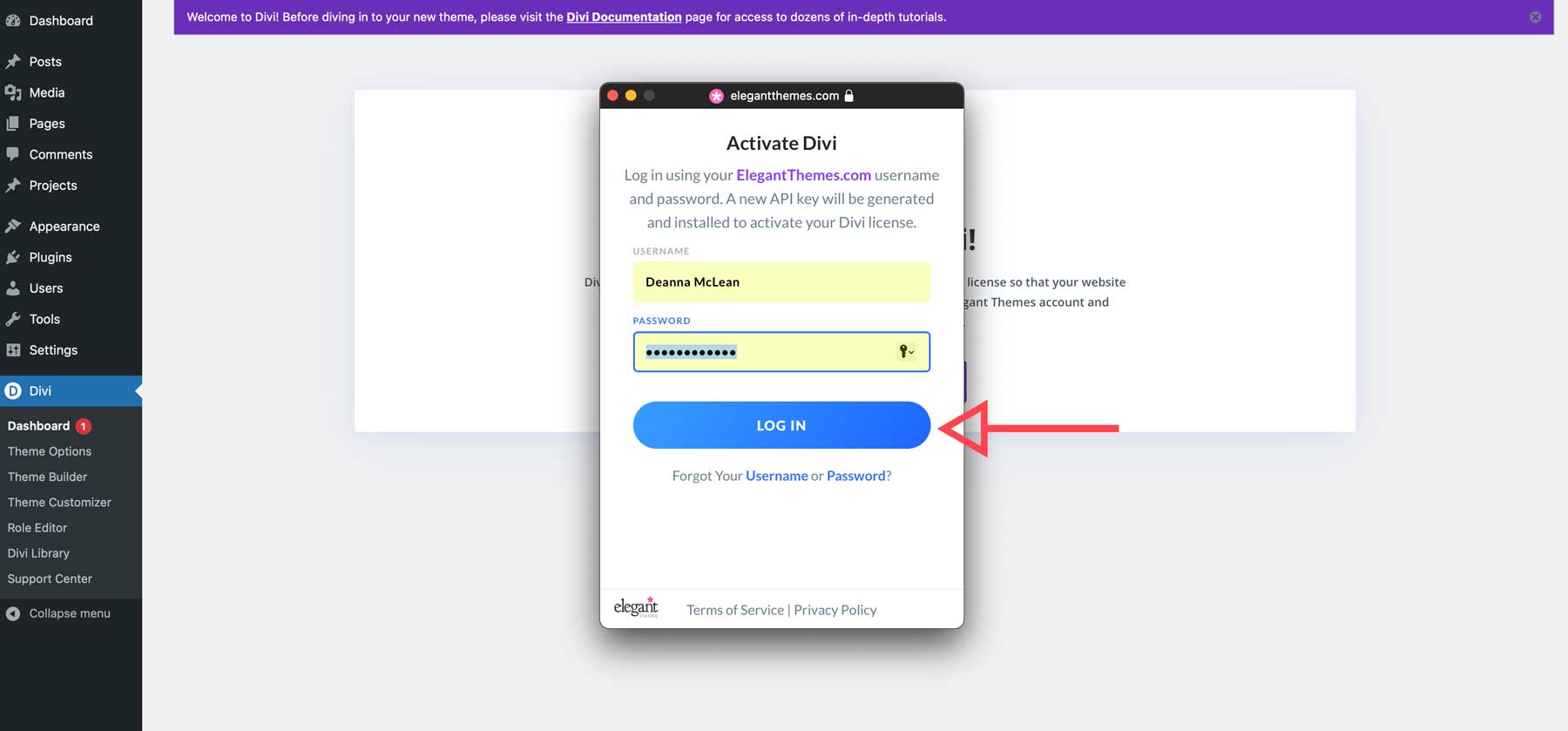
Появится диалоговое окно, предлагающее ввести имя пользователя и пароль Elegant Themes. После входа нажмите «Войти» .

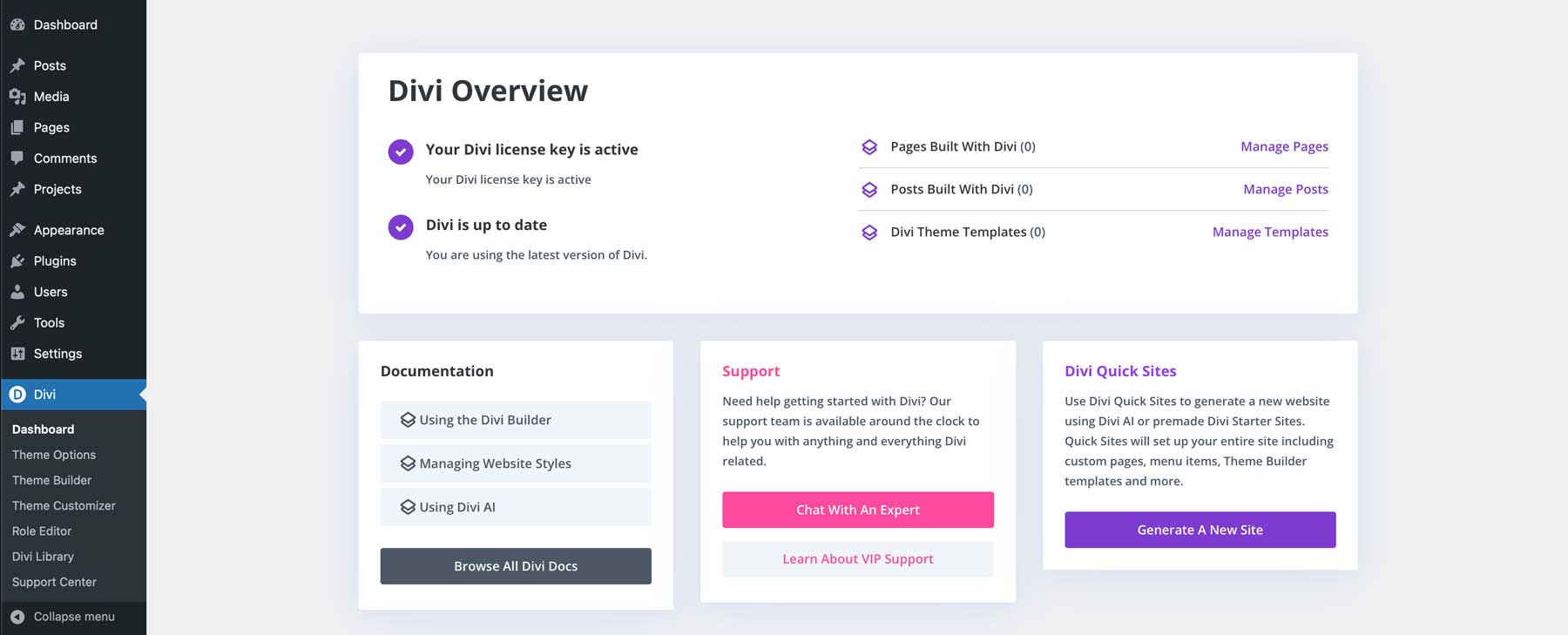
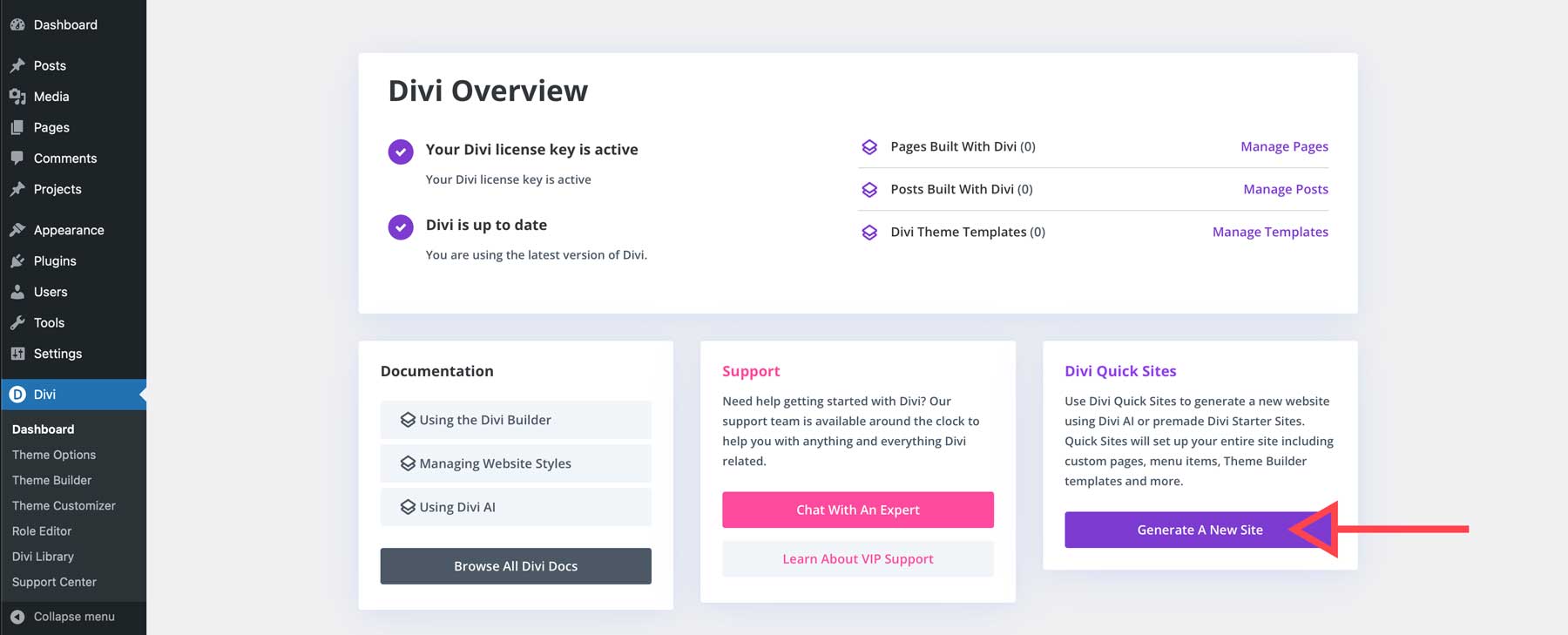
После подключения к Elegant Themes вы будете перенаправлены на панель управления вашего веб-сайта, где сможете получить доступ к полезной документации, получить поддержку, создать новый веб-сайт с помощью Divi Quick Sites и управлять всеми страницами, сообщениями и шаблонами.

Создание веб-сайта с Divi
Установив Divi, вы можете начать воплощать свое видение в жизнь. Благодаря нескольким способам создания веб-сайта Divi — лучший друг веб-дизайнера. Вы можете начать с одного из готовых макетов Divi, создать целый веб-сайт за считанные минуты с помощью Divi Quick Sites, создать страницы и контент с помощью Divi AI или воплотить в жизнь свой макет с помощью Visual Builder от Divi без кода. Независимо от того, как вы хотите создать свой веб-сайт, у Divi есть все возможности для этого.

Для тех, кто только начинает работать с Divi, у нас есть целый веб-сайт с документацией, посвященный тому, как его использовать. Там вы можете научиться использовать Visual Builder, создавать глобальные цветовые палитры и получить советы по использованию каждого модуля Divi, включенного в тему.
Создание веб-сайта с помощью Divi Quick Sites
Есть несколько вариантов для тех, кто хочет начать с готового дизайна. Используя Divi Quick Sites, вы можете запустить полноценный веб-сайт за несколько минут. На панели управления Divi нажмите «Создать новый сайт» в разделе «Быстрые сайты Divi» .

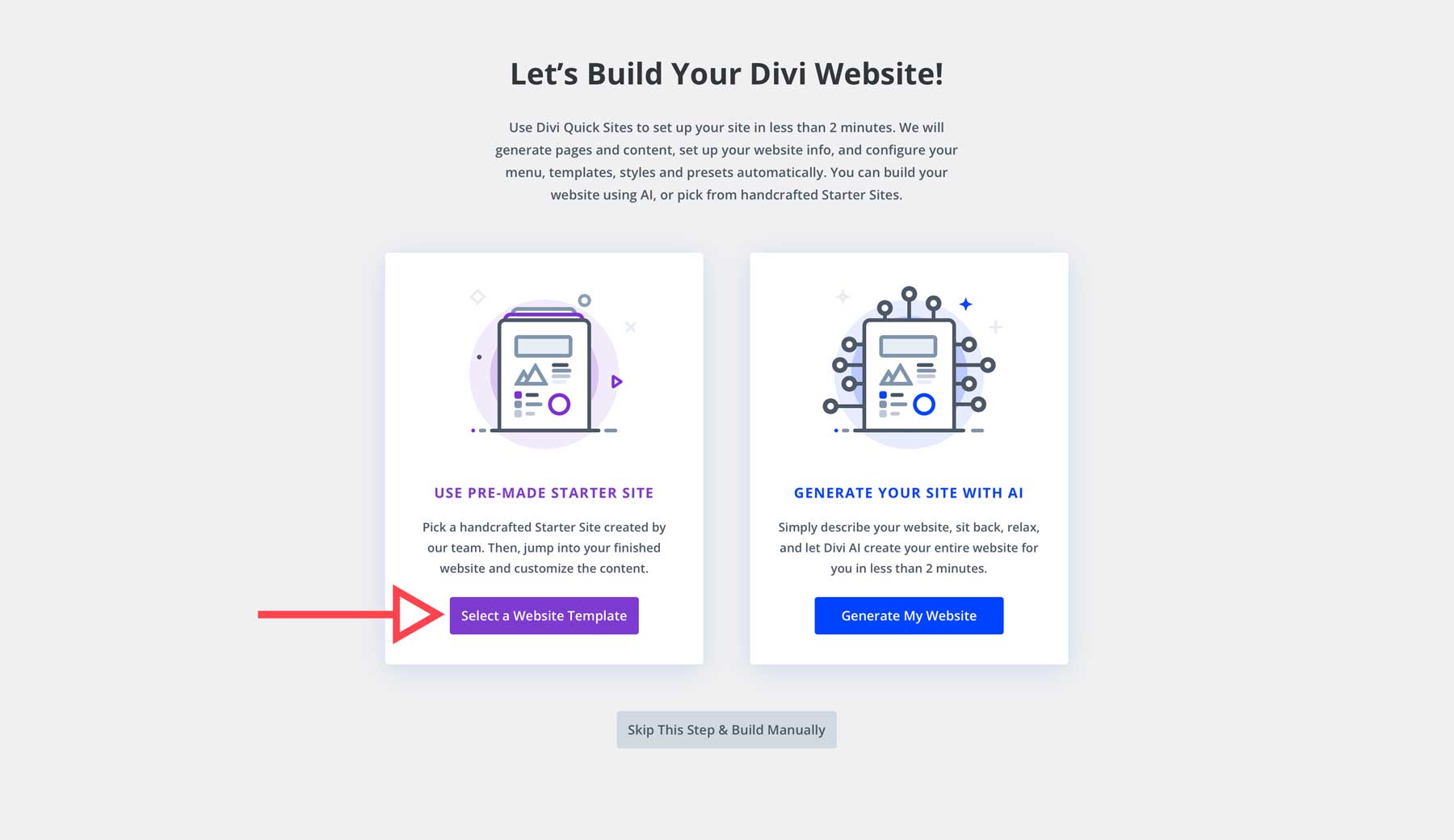
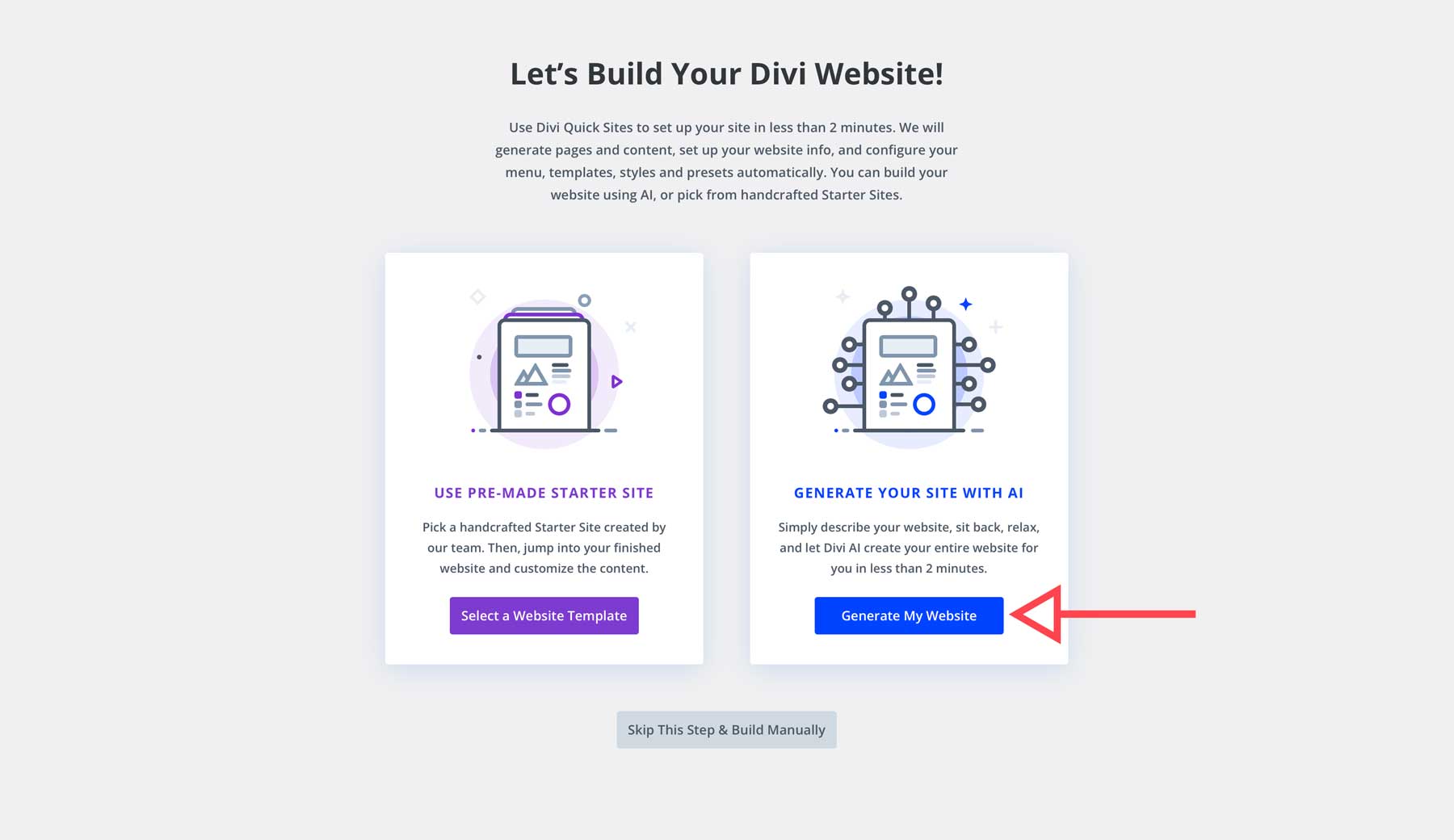
Когда экран обновится, вы сможете выбрать два варианта: использовать готовый стартовый сайт или создать веб-сайт с помощью ИИ. Давайте рассмотрим оба этих варианта. Нажмите кнопку «Выбрать шаблон веб-сайта» , чтобы начать с шаблона.

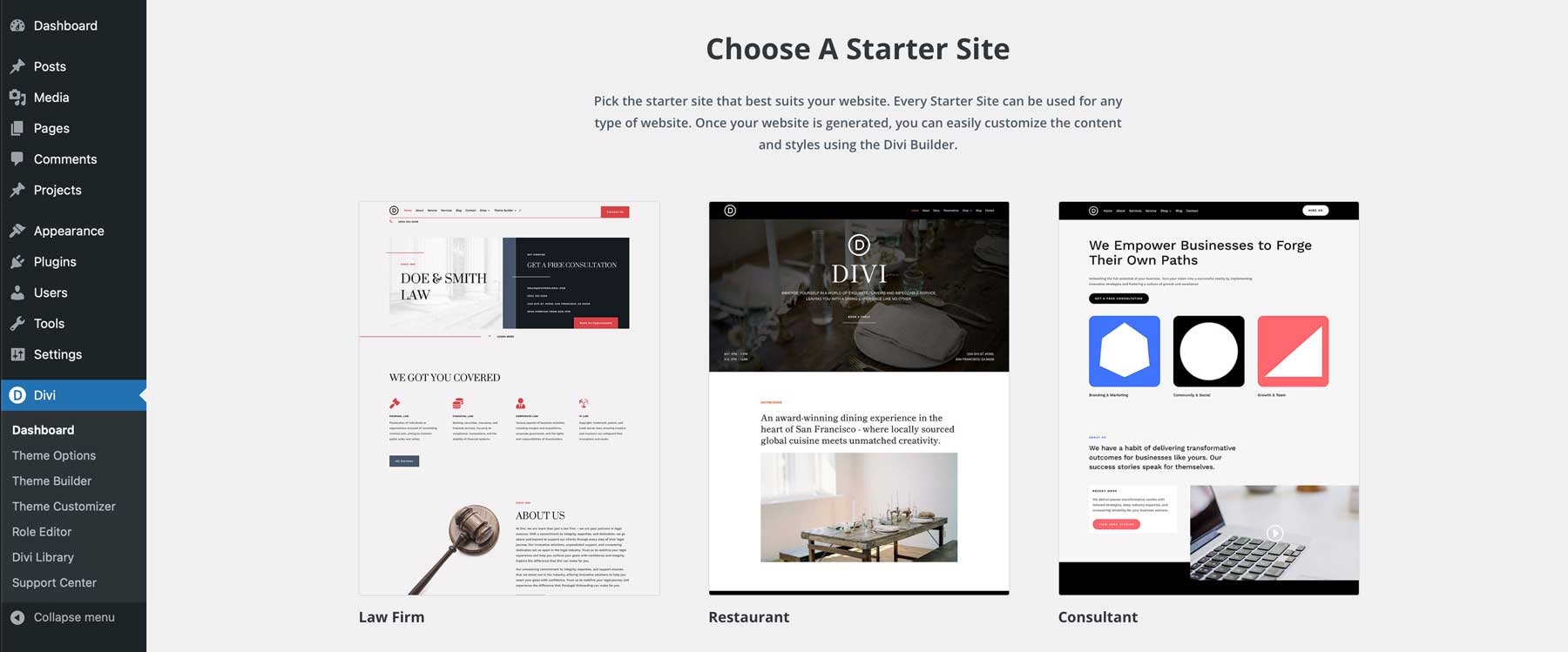
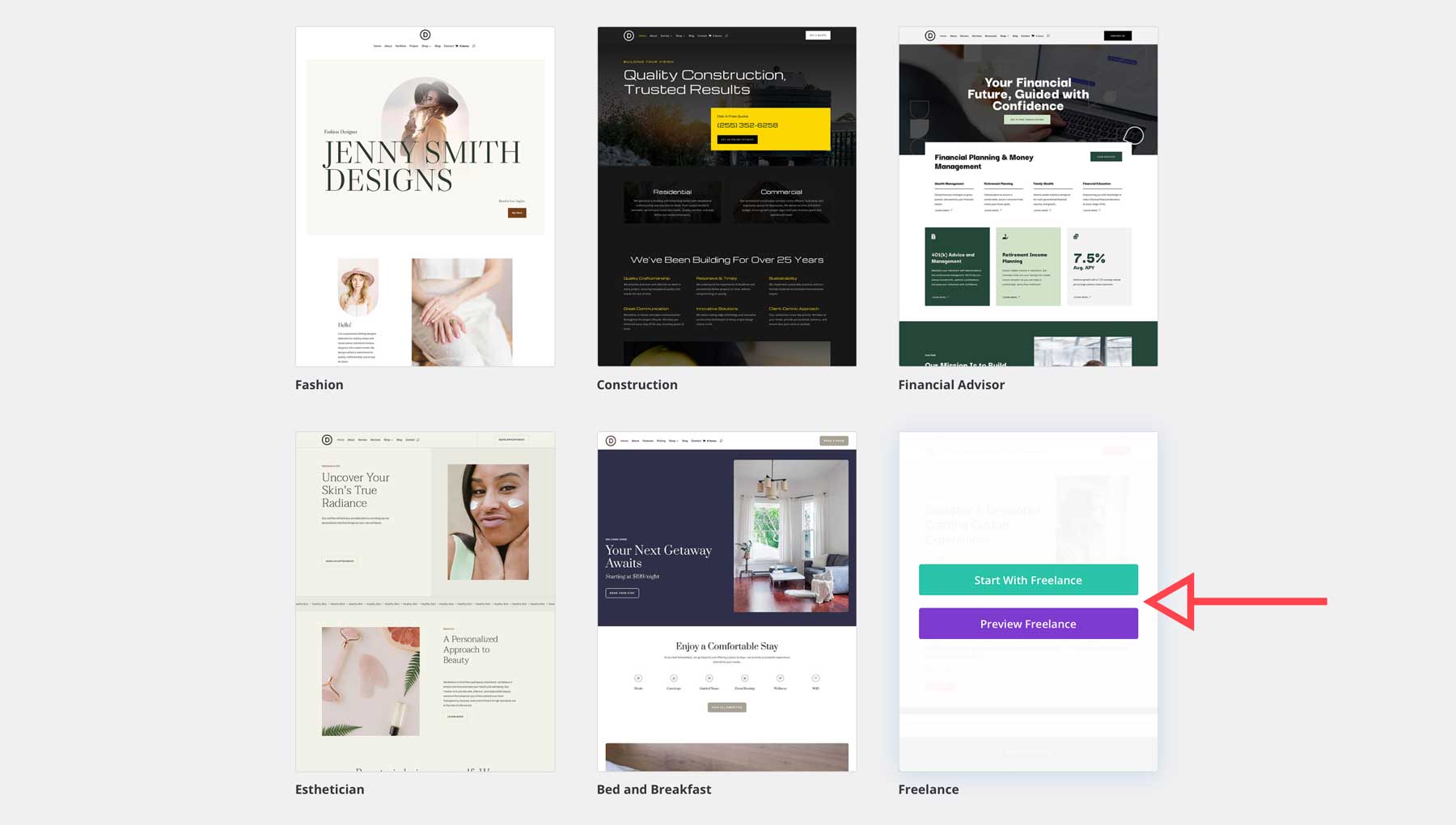
На следующей странице выберите из коллекции стартовых сайтов, охватывающих различные отрасли.

Как только вы найдете тот, который вам нравится, нажмите на него, чтобы просмотреть или выбрать макет.

Далее вы дадите своему сайту имя, предоставите слоган (слоган), загрузите логотип и выберите, какие страницы вы хотите установить. Вы также можете настроить шрифты и цвета в соответствии с вашим брендом. После выбора нажмите «Создать и опубликовать мой веб-сайт» .
Divi создаст ваш веб-сайт с контентом, стоковыми изображениями, глобальными стилями и всеми шаблонами Theme Builder. Если вы хотите более подробно изучить этот процесс, прочтите одну из наших публикаций об установке и настройке его параметров.
Создание веб-сайта с помощью Divi AI
Если вы предпочитаете создать веб-сайт с помощью ИИ, вы тоже можете это сделать! Divi AI может создать полноценный веб-сайт (похожий на готовый стартовый сайт), но вместо того, чтобы выбирать шаблон, вы можете поручить AI создать его на основе вашей текстовой подсказки. Выберите «Создать мой веб-сайт» в разделе «Создать свой сайт с помощью AI» на странице панели управления Divi .

Следующий экран похож на готовый экран стартового сайта. Однако есть два различия. Здесь вы можете дать Divi AI представление о типе сайта, который вы хотите создать, и выбрать между изображениями, сгенерированными AI, или стоковыми изображениями. Самая важная часть этого процесса — правильное составление текстовой подсказки. Чтобы получить помощь в создании идеальной подсказки, прочитайте «5 универсальных примеров веб-сайтов, созданных Divi AI (и их подсказок).
Divi AI начнет создавать ваш сайт, как только вы нажмете «Создать и опубликовать мой сайт» . Ваш сайт будет включать в себя текст, сгенерированный AI, стандартные изображения или изображения AI, все шаблоны Theme Builder, глобальные стили, все страницы и меню. Divi AI даже назначит вам домашнюю страницу.
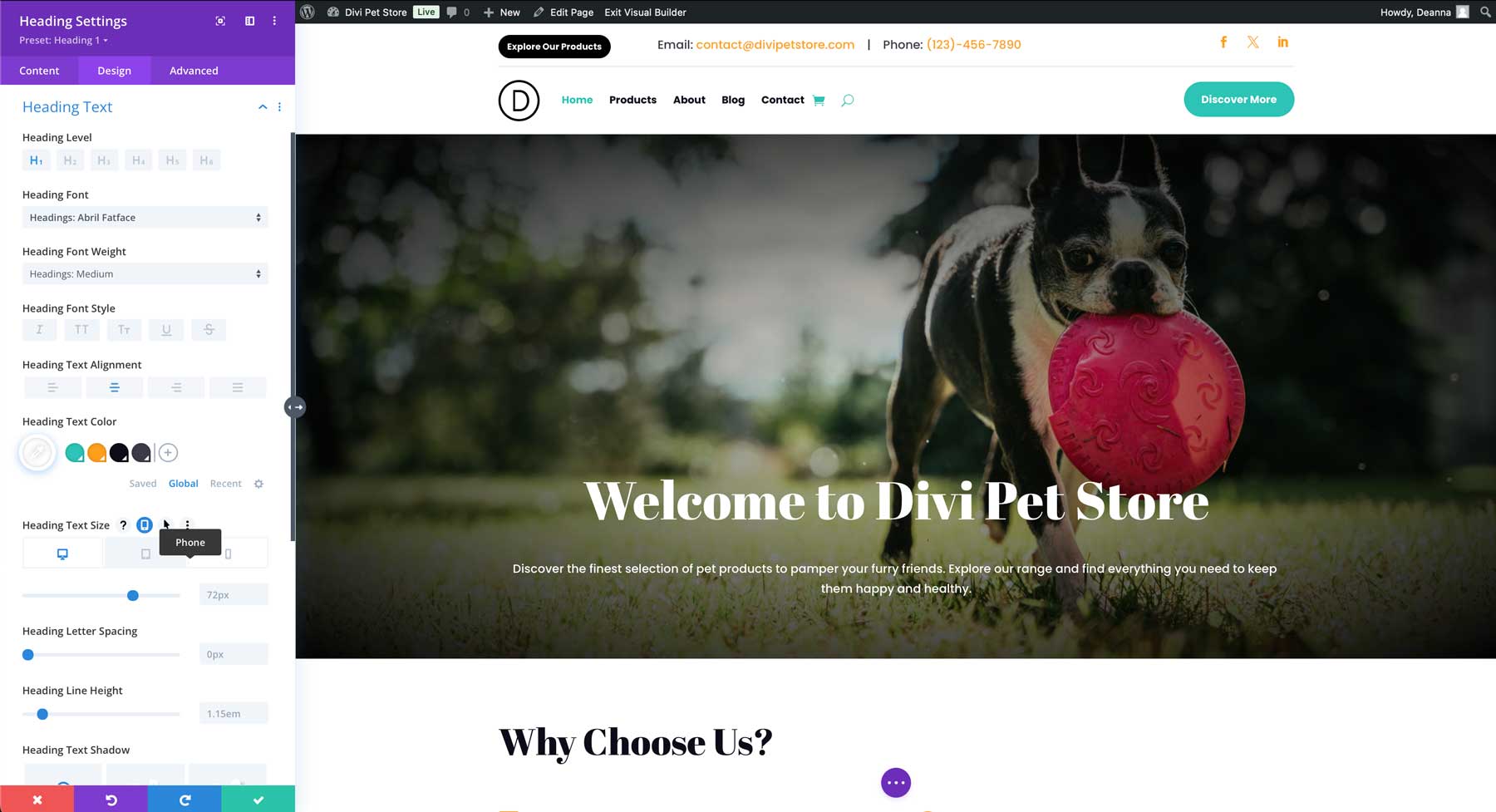
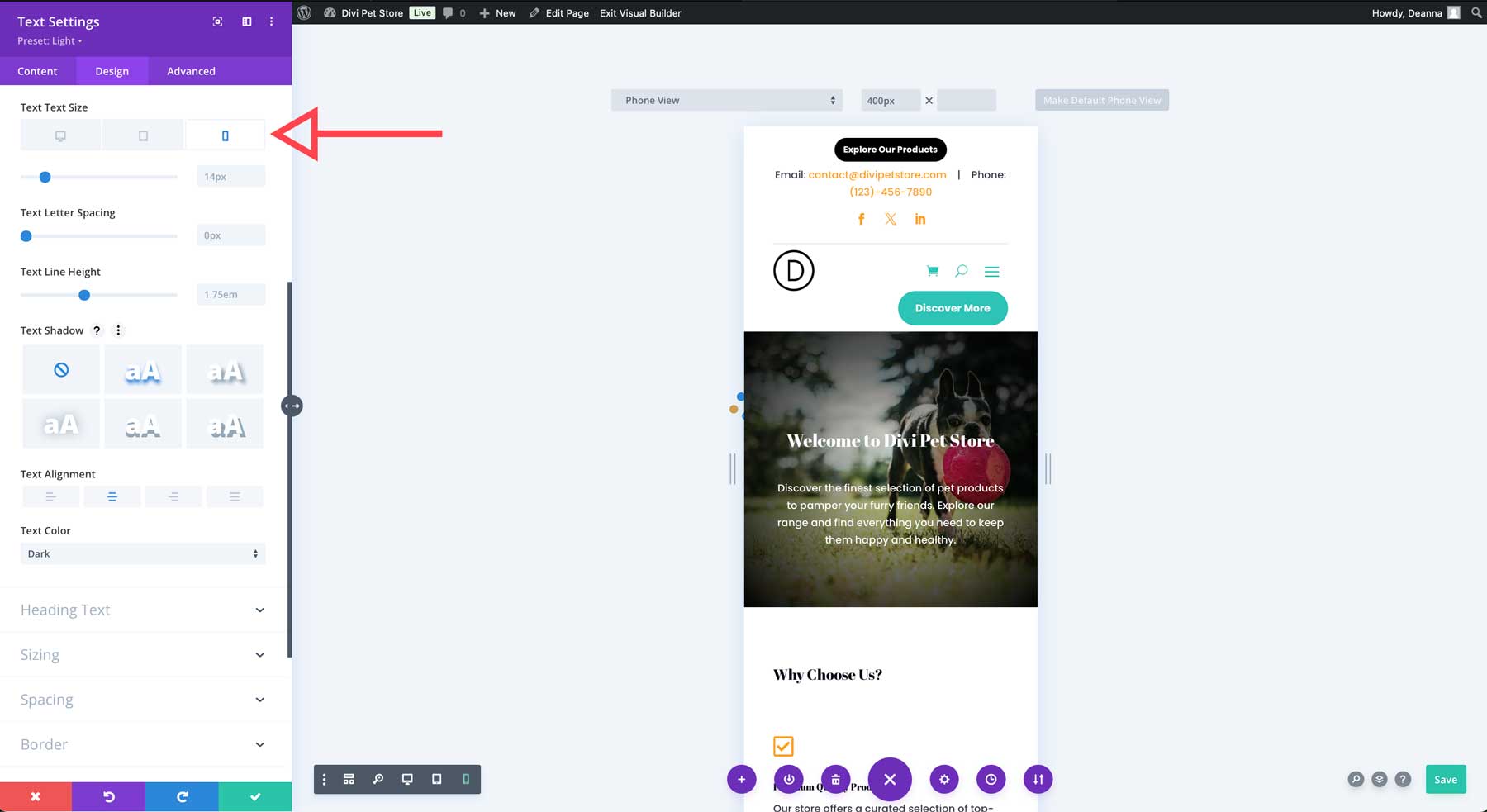
После завершения создания сайта вы можете использовать Visual Builder для изменения шрифтов, изображений, цветов или дизайна. С Divi нет предела.

Установка плагина
После того, как ваш веб-сайт настроен, пришло время установить несколько плагинов. Плагины WordPress могут улучшить производительность, безопасность, SEO и удобство использования вашего сайта. Если вы хотите повысить скорость страницы вашего веб-сайта или повысить производительность с помощью кеширования, некоторые плагины необходимы для успеха вашего веб-сайта. Вот некоторые важные плагины, на которые стоит обратить внимание:
- SEO-плагины: эти плагины помогают оптимизировать ваш сайт для поисковых систем. Популярные варианты включают Yoast SEO и All in One SEO.
- Плагины безопасности: защитите свой веб-сайт от хакеров и атак вредоносных программ с помощью таких плагинов, как Wordfence Security и iThemes Security.
- Плагины для оптимизации скорости: улучшите скорость загрузки вашего сайта с помощью таких плагинов, как WP Rocket и Hummingbird.
- Плагины кэширования: повысьте производительность веб-сайта за счет кэширования статического контента. Популярные варианты включают WP Super Cache или W3 Total Cache.
- Плагины контактной формы: создавайте собственные формы для контактов, опросов и других целей, используя такие плагины, как Contact Form 7 и Gravity Forms.
- Плагины резервного копирования. Регулярно создавайте резервные копии вашего веб-сайта для защиты от потери данных с помощью таких плагинов, как UpdraftPlus и BackupBuddy.
При установке плагинов учитывайте несколько соображений. Во-первых, выберите надежные плагины, совместимые с вашей версией и темой WordPress. Кроме того, установите только несколько плагинов, так как установка слишком большого количества может значительно замедлить работу вашего сайта. Наконец, обязательно обновляйте свои плагины, используя такой инструмент управления сайтом, как Divi Dash. Таким образом, вы можете быть уверены, что ваш сайт работает должным образом и не подвержен уязвимостям безопасности, возникающим в устаревшем программном обеспечении.
7. Тестирование и запуск веб-сайта
Проведите тщательное тестирование перед запуском в эксплуатацию, чтобы обеспечить хорошее взаимодействие с пользователем. Это включает в себя тестирование функциональности, совместимости браузера, доступности, скорости и SEO.
Тщательное тестирование
Перед запуском вашего веб-сайта рекомендуется провести тестирование, чтобы убедиться, что все готово. Все начинается с функционального тестирования. Это включает в себя тестирование всех контактных форм, ссылок, кнопок и других интерактивных элементов, чтобы убедиться, что они работают должным образом. Вам также следует убедиться, что меню навигации интуитивно понятно и просто в использовании. Если ваш сайт включает возможности электронной коммерции, пройдите процесс оформления заказа, чтобы убедиться в отсутствии каких-либо проблем.
Еще одна вещь, которую следует учитывать на этапах веб-дизайна, — это совместимость браузера. Хотя WordPress и Divi прекрасно справляются с этой задачей, естественно, могут возникнуть некоторые проблемы, особенно если вы используете собственный код. Обязательно протестируйте свой веб-сайт во всех основных браузерах (Chrome, Safari, Firefox и Edge) и основных операционных системах, таких как Windows, MacOSX и Linux, чтобы обеспечить стабильную производительность.
Вы также захотите протестировать свой веб-сайт на различных устройствах (настольных компьютерах, планшетах и мобильных устройствах), чтобы убедиться, что он адаптируется к различным размерам экрана и точкам останова. Убедитесь, что макет единообразен, используются соответствующие размеры шрифтов и изображения отображаются так, как задумано. Как пользователь Divi, благодаря невероятным отзывчивым элементам управления Visual Builder, вы будете держать все под контролем. Вы можете управлять внешним видом своего сайта на экранах разных размеров и настраивать элементы дизайна.

Наконец, следует провести юзабилити-тесты, чтобы выявить любые болевые точки или области, вызывающие путаницу. Хороший способ сделать это — собрать отзывы реальных пользователей, чтобы улучшить общий пользовательский опыт. Вам также следует рассмотреть возможность тестирования доступности, чтобы убедиться, что ваш веб-сайт правильно настроен для людей с ограниченными возможностями. Рассмотрите возможность внедрения плагина специальных возможностей со специальными функциями, такими как программы чтения с экрана, навигация с помощью клавиатуры, настройка размера шрифта и семантический HTML.
Google Analytics и консоль поиска
Рассмотрите возможность настройки Google Analytics и Google Search Console, чтобы получить ценную информацию о производительности вашего веб-сайта и оптимизировать свою стратегию SEO. Google Analytics позволяет отслеживать посещаемость веб-сайта, поведение пользователей и коэффициенты конверсии. Он даже расскажет вам, как пользователи получают доступ к вашему веб-сайту (на компьютере, мобильном устройстве или планшете), и поможет вам понять, откуда поступает ваш трафик (демографические данные).
Консоль поиска Google, с другой стороны, предоставляет информацию о том, как ваш сайт индексируется и работает в поиске Google. С помощью GSC вы можете отслеживать ключевые слова, которые люди используют, чтобы найти ваш сайт, отправлять карту сайта в формате XML и отслеживать основные веб-показатели, такие как задержка первого ввода (FID), первая отрисовка контента (FCP) и время до первого байта.
Оптимизация скорости страницы
Скорость страницы является важнейшим фактором пользовательского опыта и рейтинга в поисковых системах. Медленно загружающийся веб-сайт может привести к более высокому показателю отказов, снижению коэффициента конверсии и снижению рейтинга в поисковых системах. Чтобы выявить потенциальные проблемы, используйте такие инструменты, как Google PageSpeed Insights. Он анализирует производительность вашего сайта и предоставляет рекомендации по их улучшению. Некоторые факторы, которые могут повлиять на ваш сайт, — это оптимизация изображений, минимизация CSS, HTML и JavaScript, кеширование браузера и сокращение HTTP-запросов. Лучший способ борьбы с этим — выбрать хорошего хостинг-провайдера, который предлагает улучшения на стороне сервера, чтобы ваш сайт работал максимально быстро. Скорость страницы является важным фактором на всех этапах веб-дизайна, от первоначального планирования до окончательного запуска.
SEO-конфигурация
Ранее в нашей статье мы кратко коснулись SEO, но стоит повторить: оптимизация для SEO должна быть в верхней части вашего списка. SEO имеет решающее значение для улучшения видимости вашего сайта в поисковых системах. Вот несколько факторов, которые следует учитывать:
SEO на странице:
- Теги заголовков: создавайте уникальные и описательные теги заголовков для каждой страницы. Включите релевантные ключевые слова и сделайте их краткими.
- Мета-описания: напишите убедительные мета-описания, которые точно суммируют содержимое каждой страницы.
- Теги заголовков (H1, H2, H3 и т. д.). Используйте теги заголовков, чтобы структурировать контент и выделить важные ключевые слова.
- Замещающий текст изображения: добавьте описательный замещающий текст к изображениям, чтобы улучшить доступность и SEO.
- Структура URL: используйте чистые и насыщенные ключевыми словами URL-адреса.
- Внутренние ссылки. Создайте надежную структуру внутренних ссылок, которая поможет поисковым системам сканировать ваш сайт.
Техническое SEO:
- XML-карта сайта: создайте XML-карту сайта, которая поможет поисковым системам обнаруживать и индексировать страницы вашего веб-сайта.
- Robots.txt: используйте файл robots.txt, чтобы указать сканерам поисковых систем, какие страницы индексировать.
- Удобство для мобильных устройств: убедитесь, что ваш веб-сайт удобен для мобильных устройств, чтобы обслуживать мобильных пользователей.
- Скорость страницы: оптимизируйте скорость загрузки вашего веб-сайта, чтобы улучшить взаимодействие с пользователем и рейтинг в поисковых системах.
Помните, что это лишь некоторые из многих этапов веб-дизайна. От первоначального планирования и дизайна до разработки и запуска — каждый этап имеет решающее значение для успеха вашего веб-сайта.
WordPress и Divi: важные элементы на этапах веб-дизайна
В этом посте мы рассмотрели основные этапы веб-дизайна: от первоначального планирования до окончательного запуска. Вы можете создавать потрясающие, высокопроизводительные веб-сайты, следуя этим шагам и используя возможности WordPress и Divi . Помните, хорошо спроектированный веб-сайт ценен для любого бизнеса или частного лица. Объединив эти два мощных инструмента, веб-дизайнеры могут эффективно перемещаться на различных этапах веб-дизайна: от первоначального планирования и макета до создания контента и окончательного запуска.
Получить Диви
