Стандартные размеры веб-страниц (какой лучше?)
Опубликовано: 2024-01-26Добро пожаловать в наше подробное руководство по стандартным размерам веб-страниц — ключевой теме в постоянно развивающейся сфере веб-дизайна и разработки.
Важность понимания и освоения размеров веб-страницы невозможно переоценить. Независимо от того, являетесь ли вы профессиональным веб-дизайнером или начинающим разработчиком, вы нашли идеальную отправную точку.
В этой статье мы углубимся в стандартные размеры веб-страницы.
Мы рассмотрим, как они различаются на разных устройствах, от самых маленьких смартфонов до самых больших настольных мониторов, и обсудим значение отзывчивого и адаптивного дизайна для создания беспрепятственного взаимодействия с пользователем.
К концу статьи вы получите все знания и идеи, необходимые для того, чтобы ваши веб-сайты выглядели великолепно и безупречно работали на любом экране и устройстве.
Станьте хорошо сведущим в искусстве и науке определения размера веб-страниц, что является вашим важным навыком в современном цифровом наборе инструментов.
В этом посте рассматриваются:
- Каков стандартный размер веб-страницы?
- Почему размер веб-страницы имеет значение?
- Стандартные размеры веб-сайта
- Стандартный размер веб-страницы для экранов настольных компьютеров
- Стандартные размеры веб-страницы для мобильных телефонов
- Стандартный размер веб-страницы для планшетов/iPad
- Что следует учитывать при выборе размера вашего сайта
- Тип контента
- Частота добавления нового контента
- Количество страниц
- Количество информации
- Что такое адаптивный веб-дизайн?
- Зачем использовать адаптивный веб-дизайн?
- Лучшее удобство использования
- Лучшая видимость в поисковых системах
- Меньше технической работы/работы по кодированию
- Рекомендовано Google
- Постоянный пользовательский опыт
- Меньше обслуживания
- Повышение трафика и конверсии
- Заключение
- Часто задаваемые вопросы о стандартных размерах веб-страниц
- Каков стандартный размер веб-страницы на рабочем столе?
- Как размеры веб-страниц адаптируются к мобильным устройствам?
- Какие разрешения экрана наиболее распространены для веб-дизайна?
- Как адаптивный дизайн влияет на размер веб-страницы?
- Как соотношение сторон устройства влияет на размер и дизайн веб-страницы?
- Каковы наилучшие методы обеспечения быстрой загрузки веб-страниц на всех устройствах?
Каков стандартный размер веб-страницы?

Понятие «стандартный размер веб-страницы» немного расплывчато и варьируется в зависимости от контекста. В прошлом веб-дизайнеры часто стремились к размерам, которые хорошо смотрелись бы на экранах с наиболее распространенными (обычно самыми большими) разрешениями.
Однако с появлением адаптивного веб-дизайна акцент сместился на создание веб-страниц, которые адаптируются и хорошо выглядят на любом устройстве, независимо от размера экрана.
Исторически сложилось так, что общепринятым стандартом для настольных веб-страниц была ширина около 1024 пикселей, что соответствовало некогда популярному разрешению экрана 1024 x 768.
Со временем, когда более крупные и широкие мониторы стали более распространенными, этот стандарт изменился на более широкую ширину, например, 1280 пикселей и, что сейчас наиболее распространено , 1920 пикселей ( 1920 x 1080 пикселей ) для разрешения Full HD. (Но максимальная ширина для настольных компьютеров составляет 1440 пикселей (все больше и больше используют также 2160 пикселей для Ultra HD).)
Напротив, наиболее распространенные мобильные веб-страницы часто рассчитаны на ширину 360 пикселей — для большинства смартфонов.
Для мобильных устройств подход отличается из-за разнообразия размеров экранов. Мобильные веб-страницы часто рассчитаны на ширину 360 пикселей ( 360 x 800 пикселей ) (стандарт для многих смартфонов).
Сегодня веб-дизайнеры обычно используют комбинацию гибких макетов сетки, гибких изображений и медиазапросов CSS для создания веб-страниц, которые адаптируются к устройству зрителя, будь то небольшой мобильный телефон, планшет, ноутбук или большой настольный монитор.
Почему размер веб-страницы имеет значение?

С точки зрения размеров размер веб-страницы имеет решающее значение по нескольким причинам:
- Пользовательский опыт (UX) на разных устройствах. Веб-страницы должны хорошо выглядеть и работать на различных устройствах с разными размерами и разрешениями экрана, от смартфонов до настольных компьютеров. Размеры веб-страницы определяют, как контент будет организован и просматривается на этих экранах. Например, слишком широкая веб-страница для экрана мобильного устройства потребует горизонтальной прокрутки, что считается плохим UX.
- Читабельность и навигация . Размеры веб-страницы влияют на читаемость текста и простоту навигации. На очень широком экране строки текста могут стать слишком длинными, что затруднит чтение (слишком большой белый экран также может быть проблемой). И наоборот, текст на узком экране может стать слишком тесным или потребовать чрезмерной прокрутки. Веб-страницы правильного размера обеспечивают читаемость текста и доступность навигации.
- Согласованность макета и дизайна. Размеры веб-страницы имеют решающее значение для обеспечения единообразия макета и дизайна на всех устройствах. Эта последовательность важна для эстетики, брендинга и узнаваемости пользователей. Если веб-страница выглядит и функционирует по-разному на разных устройствах, это может сбить с толку пользователей и ухудшить впечатление от бренда.
- Оптимизированный медиаконтент. Размеры изображений, видео и других медиафайлов на веб-странице должны быть оптимизированы для разных размеров экрана. Большие изображения могут перегружать маленький экран или загружаться неправильно, а маленькие изображения могут выглядеть пикселизированными на больших экранах.
- Адаптация к изменению ориентации. Такие устройства, как смартфоны и планшеты, можно использовать в книжной и альбомной ориентации. Размеры веб-страницы должны адаптироваться к этим изменениям ориентации, чтобы гарантировать, что контент остается доступным и читаемым без необходимости ручной настройки пользователем.
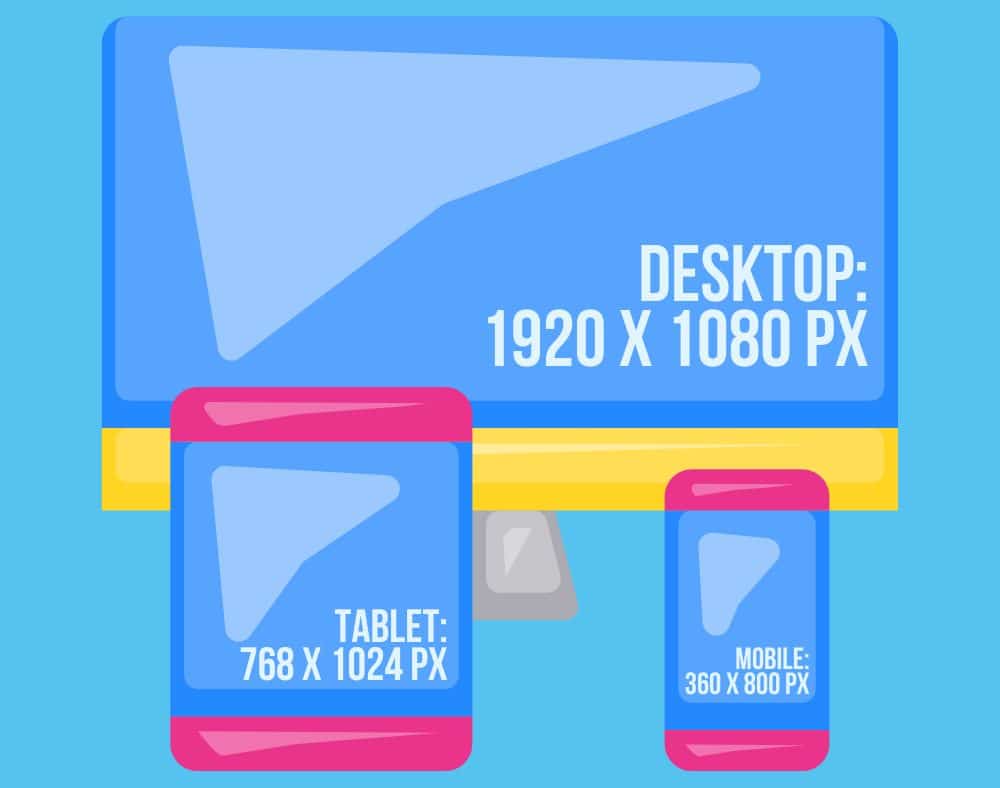
Стандартные размеры веб-сайта для настольных компьютеров, мобильных телефонов и планшетов
Давайте теперь разберемся подробнее, проверив, каковы стандартные размеры веб-страниц для экранов настольных компьютеров, мобильных телефонов и планшетов.
Стандартный размер веб-страницы для экранов настольных компьютеров

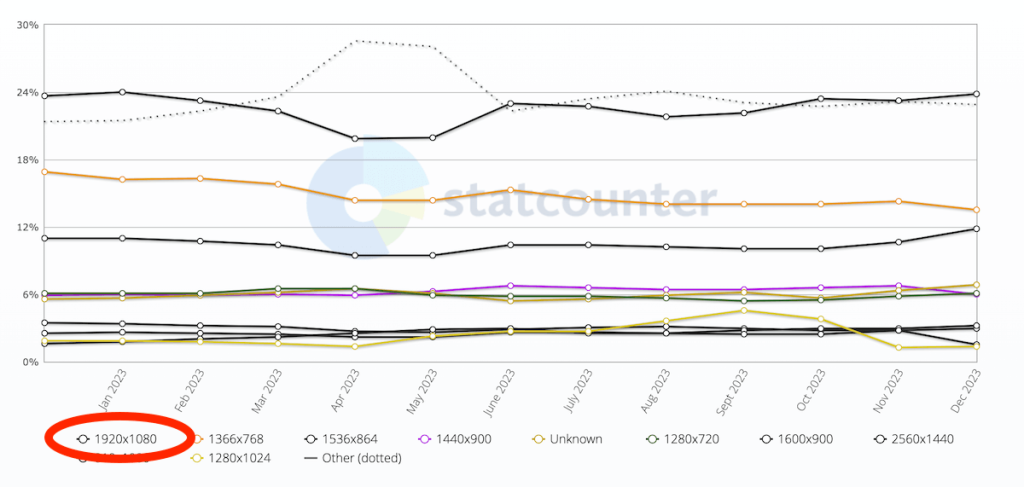
Типичный максимальный размер ширины стандартных веб-страниц на экранах настольных компьютеров составляет 1920 пикселей (1920 x 1080 пикселей).
По данным Statcounter, 24% настольных компьютеров используют это разрешение, за ним следует 1366 x 768 пикселей (около 16%).
Из-за различных размеров и разрешений экрана лучше всего создавать веб-сайт, для которого не установлена максимальная ширина, чтобы избежать неудобств, связанных с низкой производительностью веб-сайта.
Обычно для него установлено значение 100 %, поэтому оно легко адаптируется к экранам меньшего и большего размера. (Но контент должен быть высокого качества, чтобы он не выглядел пиксельным на больших настольных компьютерах.)
Стандартные размеры веб-страницы для мобильных телефонов

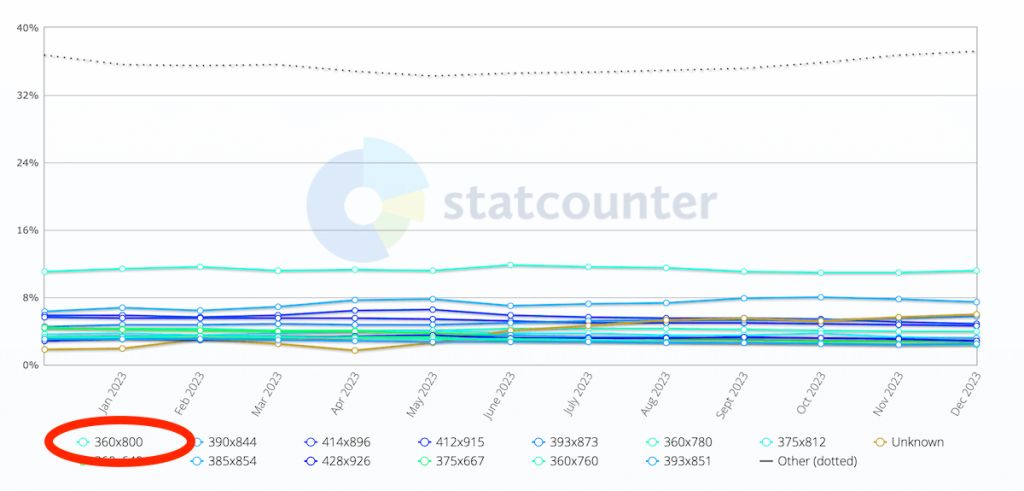
Что касается мобильных экранов, то наиболее распространенная стандартная ширина веб-страницы составляет 360 пикселей (360 x 800 пикселей), и ее используют 11% устройств.
Второе по популярности разрешение — 390 x 833 пикселей (7%).
Из-за меньшего размера экрана очень важно создать адаптивную веб-страницу, гарантирующую удобство чтения и использования.
Стандартный размер веб-страницы для планшетов/iPad

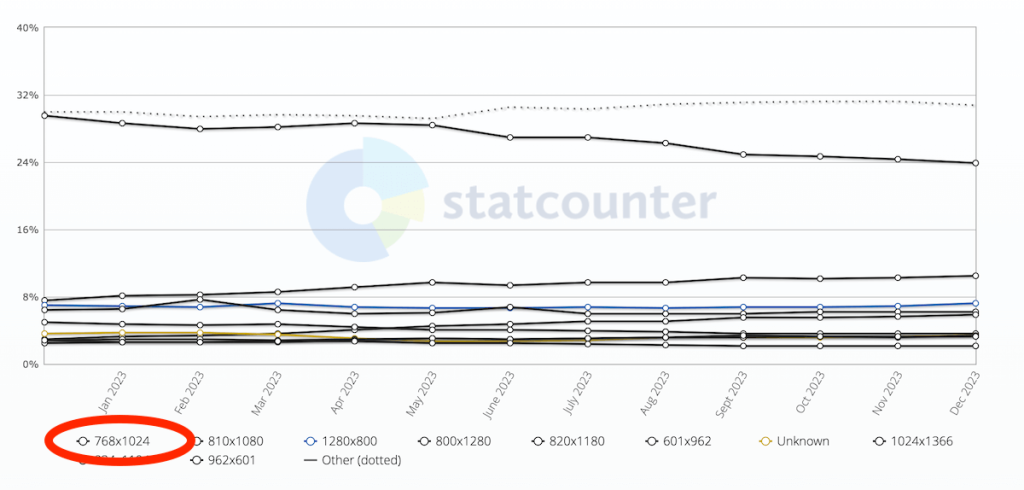
Стандартный размер веб-страницы для планшетов и iPad составляет 768 x 1024 пикселей – его используют целых 23% устройств. Второй по популярности размер – 810 x 1080 пикселей (10%).
Хотя на планшетах и iPad больше места, чем на смартфонах, по-прежнему важно, чтобы веб-сайт адаптировался к размеру экрана.
Прокрутка влево и вправо или сжатие веб-сайта не требуют улучшения UX — они вызывают полную противоположность.
К счастью, существует бесконечное количество адаптивных тем WordPress, позволяющих создать первоклассный веб-сайт, который безупречно работает на настольных компьютерах, смартфонах и планшетах.
Кроме того, вы также можете использовать программное обеспечение для создания веб-сайтов и обеспечить отличную производительность сайта с самого начала.
Что следует учитывать при выборе размера вашего сайта

Выбор размера вашего веб-сайта с точки зрения его размеров — довольно важная задача.

Дело не только в том, как это выглядит; речь идет о том, чтобы он работал хорошо для вас и ваших посетителей.
Давайте поговорим о нескольких ключевых вещах, которые вам следует учитывать:
1. Тип контента
Что вы планируете демонстрировать на своем сайте?
Если на сайте много визуального контента, такого как фотографии или видео, возможно, вам понадобится более широкий макет, чтобы эти изображения действительно выделялись.
Если он больше основан на тексте, например, в блогах или статьях, вам понадобится дизайн, который сделает чтение легким и приятным. (Это поможет сохранить минимализм, добавив немного больше пустого пространства.)
2. Частота добавления нового контента
Планируете часто обновлять свой сайт новыми публикациями или продуктами?
Ваш дизайн должен упрощать добавление нового контента, не загромождая сайт и не перегружая его. Это дополнительное пространство обычно очень полезно.
Подумайте о том, как ваш контент будет расти со временем.
3. Количество страниц
Выбираете ли вы простой сайт, состоящий всего из нескольких страниц, или что-то более сложное с множеством разделов?
Чем больше у вас страниц, тем больше вам придется учитывать навигацию и то, как пользователи будут перемещаться по вашему сайту.
Вы всегда должны помнить следующее: вы хотите, чтобы все на вашем веб-сайте могли легко ориентироваться, не чувствуя себя потерянными.
Подсказка: больший размер лучше, если вам нужен одностраничный веб-сайт.
4. Количество информации
Сколько информации вы планируете разместить на каждой странице?
Страницы, переполненные текстом, изображениями и другими элементами, могут выглядеть хаотичными и замедлять работу вашего сайта.
С другой стороны, слишком мало контента может недостаточно привлечь посетителей (именно поэтому я упоминал ранее, что слишком много пустого пространства может быть не очень хорошей идеей).
Найти эту золотую середину – это ключ к успеху.
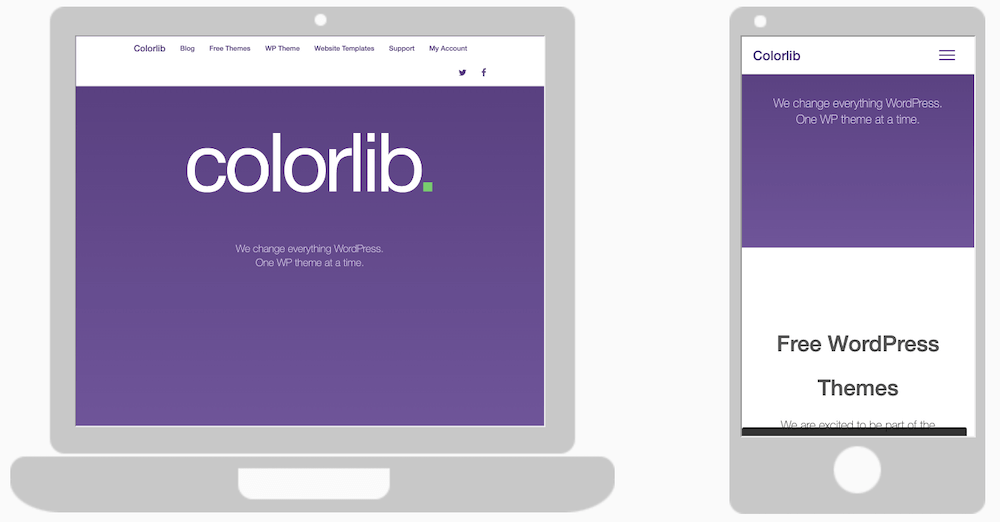
Что такое адаптивный веб-дизайн?
Адаптивный веб-дизайн — это современный подход к веб-разработке, который гарантирует, что веб-сайт будет хорошо выглядеть и функционировать на любом устройстве, независимо от размера и разрешения его экрана.
Вот как это работает:
- Гибкие сетки. Адаптивный макет веб-сайта основан на гибкой сетке. Вместо использования фиксированных единиц измерения, таких как пиксели, макет адаптируется к размеру экрана с использованием относительных единиц, таких как проценты. Таким образом, столбец может быть спроектирован так, чтобы занимать 50% ширины экрана, независимо от того, имеет ли этот экран ширину 360 пикселей (как у смартфона) или 1920 пикселей (как у рабочего стола).
- Гибкие изображения. Как и макет, изображения и другие медиа-файлы на адаптивном веб-сайте также адаптируются. Они масштабируются вверх или вниз по размеру, чтобы соответствовать экрану, на котором их просматривают, гарантируя, что они всегда выглядят правильно и не замедляют загрузку страниц на небольших устройствах.
- Медиа-запросы. Это ключевая часть CSS, которая позволяет дизайнерам применять различные стили в зависимости от характеристик устройства, на котором просматривается веб-сайт, чаще всего ширины браузера.
Зачем использовать адаптивный веб-дизайн?

В наши дни каждый веб-сайт должен быть отзывчивым, чтобы получать те результаты, которых он заслуживает.
Без мобильной базы вы можете практически забыть об успехе, которого хотите достичь.
Почему? Хорошо, вот некоторые из причин:
1. Лучшее удобство использования
Адаптивный дизайн гарантирует, что ваш сайт будет удобен для пользователя на любом устройстве.
Эта адаптивность упрощает навигацию, совершение покупок и чтение контента для ваших посетителей, независимо от того, используют ли они портативное или настольное устройство.
Поскольку все больше и больше мобильных пользователей получают доступ к Интернету, сайт, удобный для мобильных устройств, является абсолютно ОБЯЗАТЕЛЬНЫМ.
2. Лучшая видимость в поисковых системах
Поисковые системы отдают предпочтение веб-сайтам, которые обеспечивают хороший пользовательский опыт, в том числе оптимизированный для мобильных устройств.
Адаптивный веб-сайт с большей вероятностью будет занимать более высокие позиции в результатах поиска, что облегчит поиск потенциальных посетителей.
Кто не хочет, чтобы его видели чаще?
3. Меньше технической работы/работы по кодированию
Выбор адаптивного дизайна означает, что вы, по сути, создаете единый веб-сайт, который без проблем работает на всех устройствах.
Такой подход значительно сокращает технические усилия и необходимое кодирование по сравнению с поддержкой отдельных версий веб-сайта для разных устройств.
4. Рекомендовано Google
Google явно рекомендует адаптивный дизайн.
Следование этому руководству полезно, поскольку Google является основным источником поискового трафика в Интернете, и соблюдение его рекомендаций может положительно повлиять на поисковую эффективность вашего веб-сайта.
И это особенно важно, если большая часть трафика вашего сайта поступает с мобильных устройств.
5. Постоянный пользовательский опыт
Адаптивный веб-сайт обеспечивает единообразие взаимодействия с вашими посетителями независимо от того, какое устройство они используют.
Такая согласованность дизайна и функциональности помогает укрепить доверие и взаимодействие с вашей аудиторией.
Ведите себя максимально профессионально по всем каналам.
6. Меньше обслуживания
Подобно упомянутой выше технической работе/работе по кодированию, с одним адаптивным сайтом обслуживание становится намного проще.
Вам не придется тратить время на обновление и исправление нескольких версий сайта, что позволит вам больше сосредоточиться на контенте и стратегии.
7. Повышение трафика и конверсии
Хорошо спроектированный, адаптивный веб-сайт обычно обеспечивает увеличение трафика и более высокий коэффициент конверсии.
Обеспечивая более широкий спектр устройств, вы расширяете свою потенциальную аудиторию и улучшаете качество ее обслуживания на сайте, что может привести к увеличению вовлеченности и конверсий.
Давайте посмотрим правде в глаза: никто не будет нажимать кнопку CTA, если ее трудно найти на мобильном устройстве. И именно этого предотвращает адаптивный макет.
Заключение
Выбор наилучшего размера для вашего сайта зависит от вашей аудитории и вашего контента.
Ключевой вывод? Не существует универсального ответа.
Хорошо, это: Адаптивный дизайн.
- Помните, что наиболее распространенный размер экрана рабочего стола — 1920 x 1080 пикселей , что дает прекрасный широкий холст для веб-дизайна.
- Для мобильных телефонов размер 360 x 800 пикселей является довольно стандартным, предлагая компактное, но универсальное пространство для просмотра на ходу.
- А для планшетов разрешение 768 x 1024 пикселей является типичным оптимальным вариантом, сочетающим в себе портативность и немного большую площадь экрана.
Красота веб-дизайна сегодня заключается в его гибкости и оперативности .
Ваш веб-сайт должен выглядеть фантастически и идеально функционировать на всех этих устройствах (в любом случае это и должна быть ваша цель).
Каждый должен чувствовать себя как дома, независимо от того, просматриваете ли вы его на рабочем столе, пользуетесь телефоном или проводите пальцем по планшету.
Часто задаваемые вопросы о стандартных размерах веб-страниц
Каков стандартный размер веб-страницы на рабочем столе?
Не существует единого стандарта, подходящего всем, но общепринятой практикой является проектирование для наиболее распространенной ширины экрана 1080 пикселей для настольных компьютеров. Однако дизайнеры часто используют адаптивный дизайн для размещения изображений разных размеров, обычно от 1024 до 1920 пикселей в ширину.
Как размеры веб-страниц адаптируются к мобильным устройствам?
Адаптивный дизайн использует медиа-запросы CSS для настройки макета, размеров шрифта и других элементов в зависимости от размера экрана. Самая распространенная ширина экрана мобильного устройства — 360 пикселей, за ней следуют 390 пикселей и 393 пикселей.
Какие разрешения экрана наиболее распространены для веб-дизайна?
Популярные разрешения экрана включают 1920 x 1080, 1366 x 768 и 1536 x 864 для настольных компьютеров и 360 x 800, 390 x 844 и 393 x 873 для мобильных устройств. Дизайнеры часто используют эти разрешения в качестве ориентиров.
Как адаптивный дизайн влияет на размер веб-страницы?
Адаптивный дизайн позволяет веб-странице динамически адаптировать свой макет и содержимое в зависимости от размера и ориентации экрана. Это обеспечивает удобство использования и читаемость на разных устройствах без необходимости создания нескольких версий сайта.
Как соотношение сторон устройства влияет на размер и дизайн веб-страницы?
Соотношение сторон устройства существенно влияет на дизайн веб-страницы. Общие соотношения сторон, такие как 16:9 (широкоэкранный) или 4:3 (стандартный), определяют, как размещается и просматривается контент. Дизайнеры создают макеты, которые легко адаптируются к различным соотношениям сторон, поэтому веб-сайт выглядит хорошо и остается функциональным на различных устройствах.
Каковы наилучшие методы обеспечения быстрой загрузки веб-страниц на всех устройствах?
Оптимизируйте изображения, используйте эффективные методы кодирования, сведите к минимуму использование больших скриптов и фреймворков, используйте кэширование браузера и рассмотрите возможность использования сетей доставки контента (CDN). Стремитесь к простоте, минимализму и эффективности в дизайне и кодировании.
