21 лучший стартап-сайт и дизайн 2022 года
Опубликовано: 2022-11-23Не пропустите эти лучшие веб-сайты для стартапов, если вы создаете свой собственный и вам нужна доза вдохновения, чтобы начать.
В коллекции ниже вы найдете все, от простых и минимальных до анимированных и продвинутых страниц.
Иногда мы тратим часы и часы на один веб-дизайн, пытаясь понять, почему он работает и почему он терпит неудачу.
Таким образом, мы исключили всех плохих исполнителей и предоставили вам только тех, у кого вы можете чему-то научиться.
Мы точно сделали!
Примечание . Мы также добавили раздел «Создано с помощью:» на каждый замечательный веб-сайт, чтобы вы знали, какую платформу он использует.
Помните, что вы также можете создать веб-сайт своей мечты с помощью этих стартовых тем WordPress.
Лучшие стартап-сайты и вдохновение для дизайна
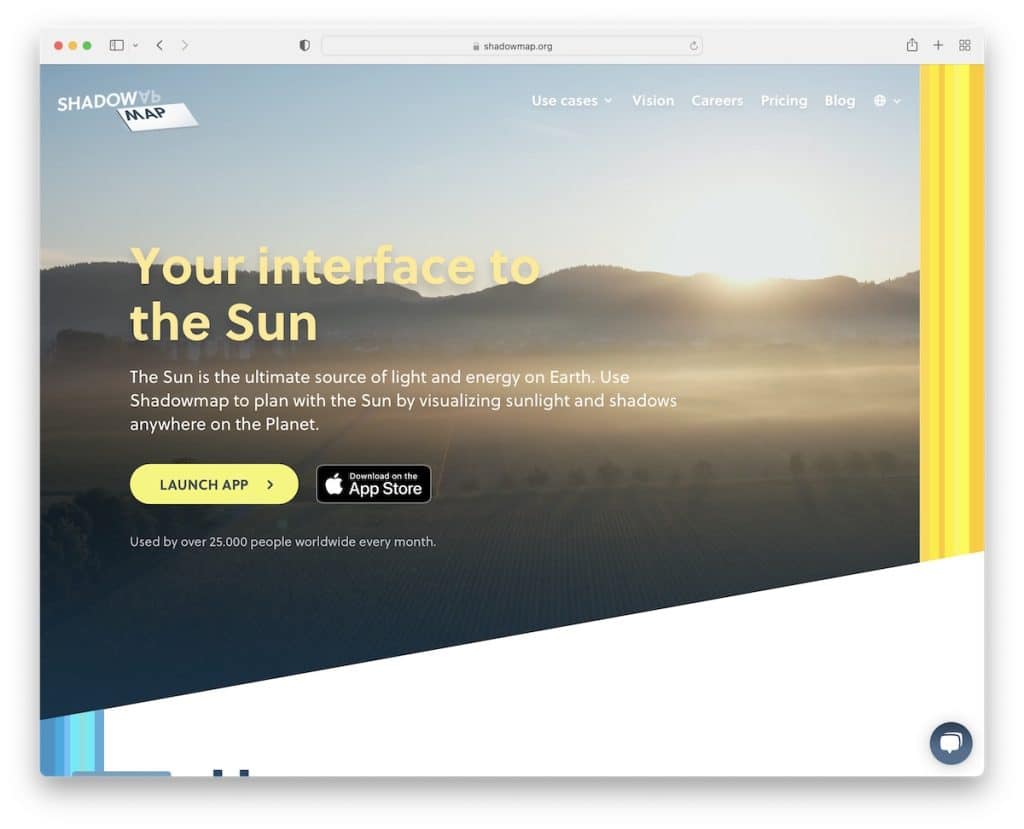
1. Карта теней
Создано с помощью: Craft CMS

Пусть ваш веб-сайт будет похож на то, что вы предлагаете, и Shadowmap сделает это очень хорошо. Это позволяет визуализировать возможности приложения, даже не тестируя его.
Но они также включали кнопки CTA, примеры использования, функции и преимущества, чтобы быстро понять суть.
Примечание . Используйте свой веб-сайт в качестве представителя бренда, создав лучшую презентацию, чтобы повысить свой потенциал и повысить коэффициент конверсии.
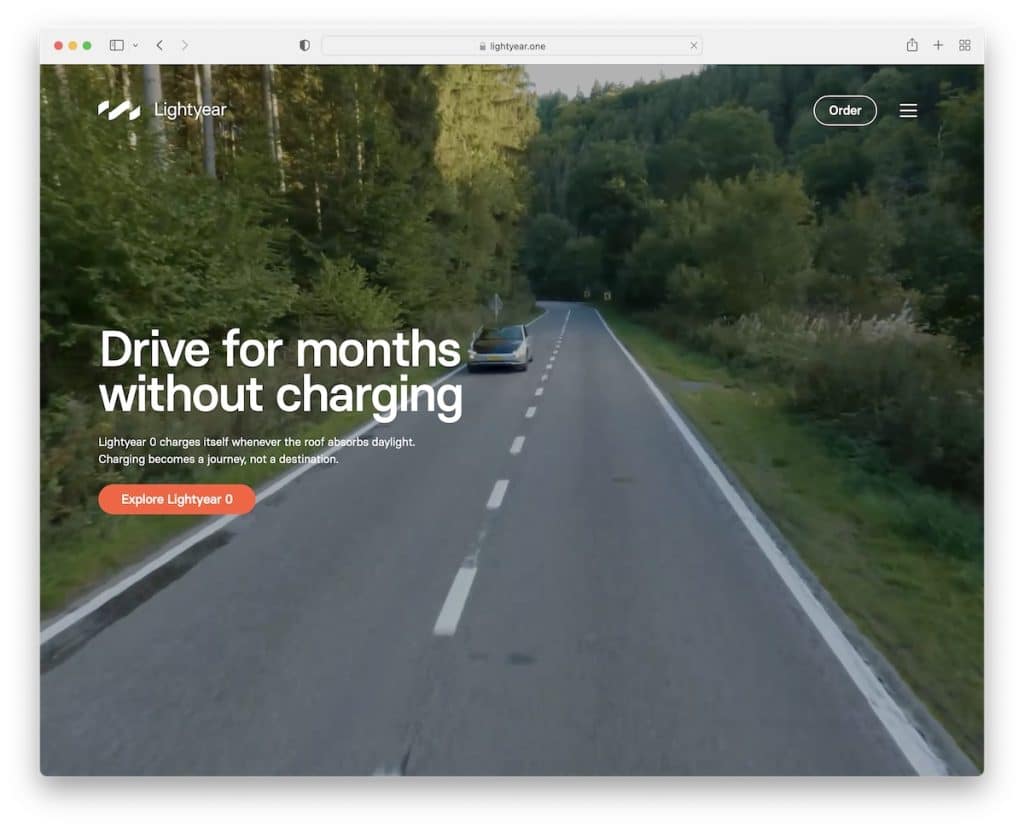
2. Световой год
Создан с помощью: Webflow

Полноэкранное видео Лайтера определенно привлекает внимание, заставляя вас любопытствовать о том, что будет дальше. Небольшой текст и кнопка призыва к действию отлично подходят для быстрых действий.
Но опыт просмотра Lightyear также первоклассный, привлекательный и ОЧЕНЬ захватывающий. Он кажется продвинутым, но вы можете легко создать его с помощью Webflow.
Примечание . Поддерживайте интерес посетителей с помощью уникальной возможности прокрутки, как это делают люди в Lightyear.
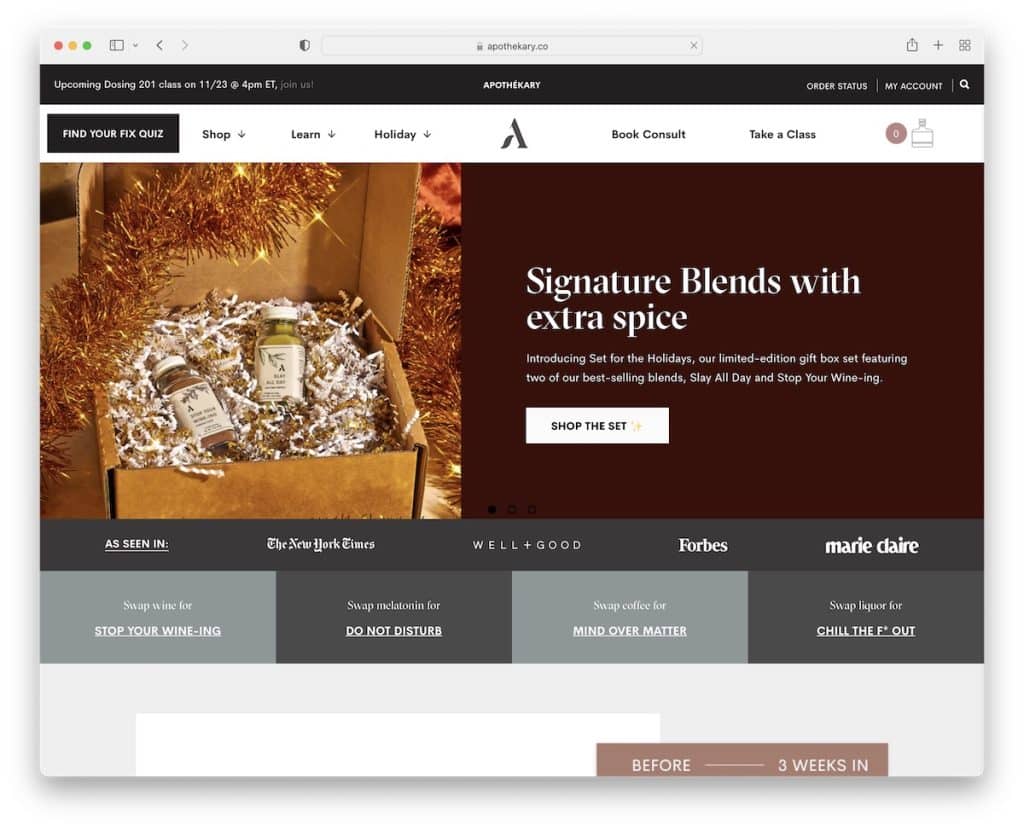
3. Аптекарь
Создан с помощью: Shopify

Apothekary — это стартап-сайт электронной коммерции, рекламирующий аптечные товары в привлекательной форме. Слайдер во всю ширину продвигает некоторые из их эксклюзивов с помощью CTA для быстрого совершения покупок.
Нам также очень нравятся изображения до и после и отзывы, которые заставляют вас чувствовать, что это заслуживающий доверия продукт (ы).
Примечание . Позвольте посетителю ознакомиться с вашими продуктами, только просматривая вашу домашнюю страницу.
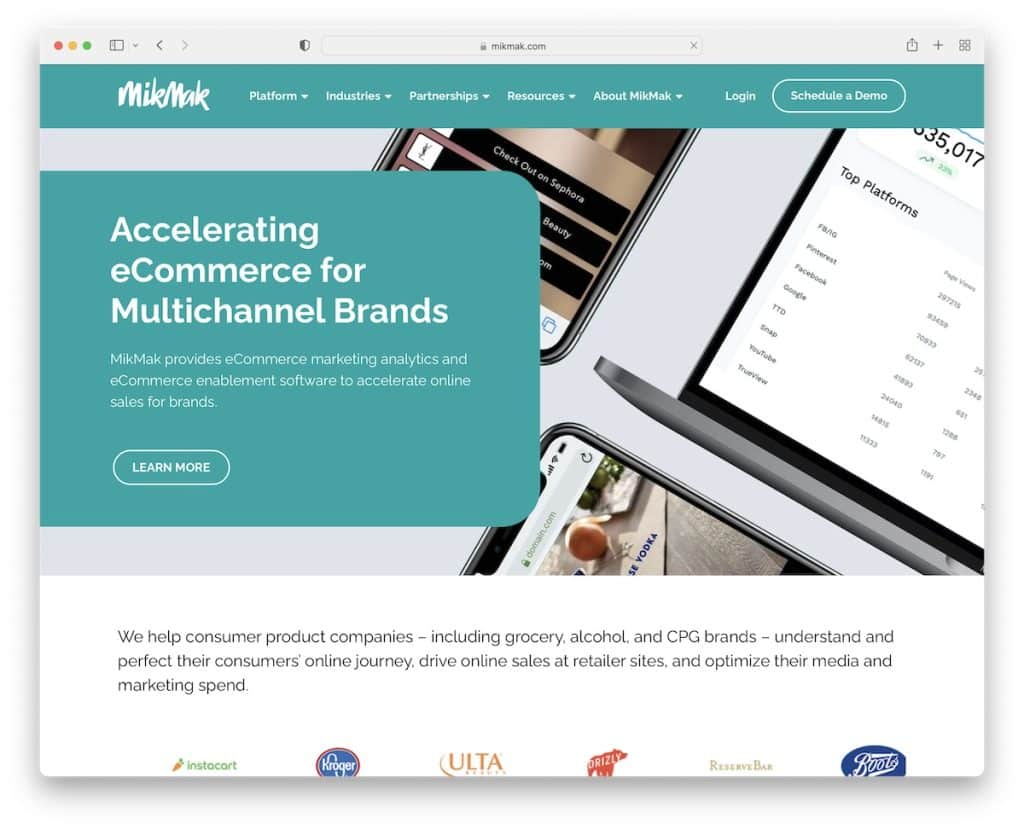
4. МикМак
Создан с помощью: HubSpot

Веб-сайт MikMak современный и профессиональный, что гарантирует максимальное удобство для пользователей. Они используют большое фоновое изображение с текстовым блоком и призывом к действию в верхней части страницы для всех, кто хочет немедленно узнать больше о бренде.
Кроме того, слайдер с логотипом бренда делает этот стартап действительно ПРОФЕССИОНАЛЬНЫМ. Это веб-сайт с сильным первым впечатлением, которое необходимо для успеха вашего бизнеса.
Примечание . Используйте бренды, с которыми вы работаете (редактировали), в качестве эталона с крутым ползунком для всеобщего обозрения.
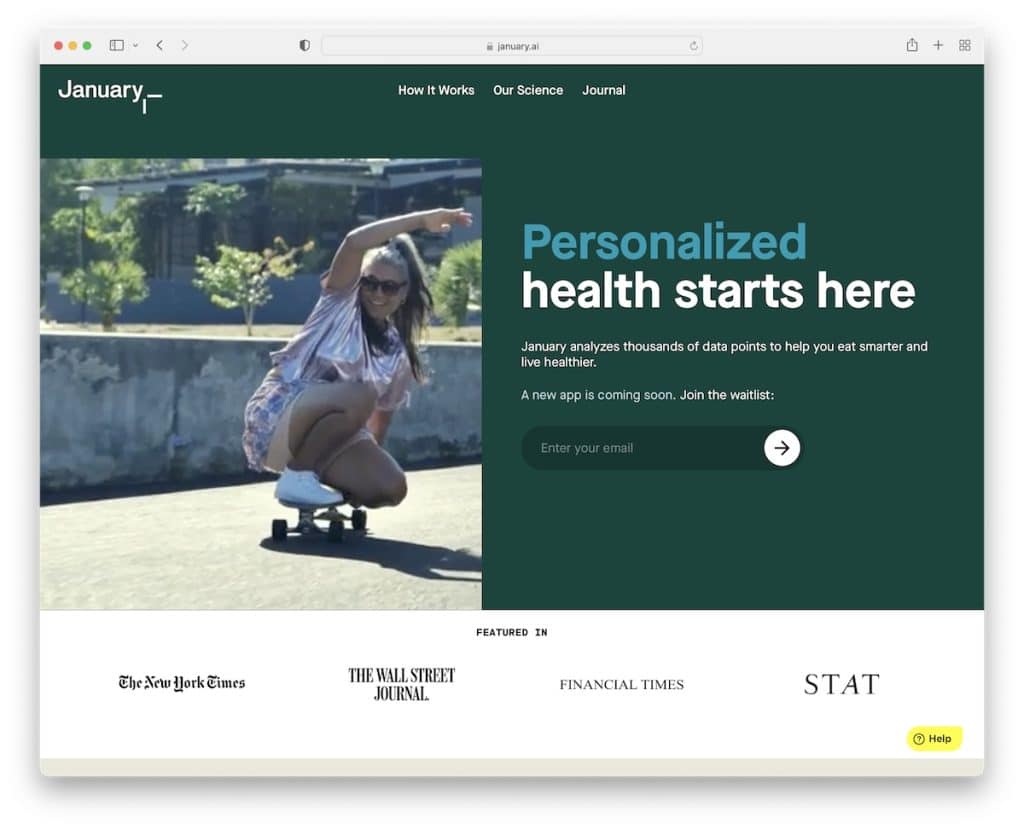
5. Январь
Создано с помощью: Netlify CMS

Вместо использования изображения видео может стать еще одним отличным способом продвижения вашего приложения. Январь делает вещи стратегически с макетом разделенного экрана, используя видео на одной стороне и форму подписки на другой (на рабочем столе).
Подход с прокруткой, раскрывающий содержимое, создает отличное впечатление, заставляя посетителя жаждать увидеть, что будет дальше.
Примечание . Использование видео, скриншотов приложения и отзывов клиентов — это некоторые из ключевых особенностей отличного веб-сайта приложения.
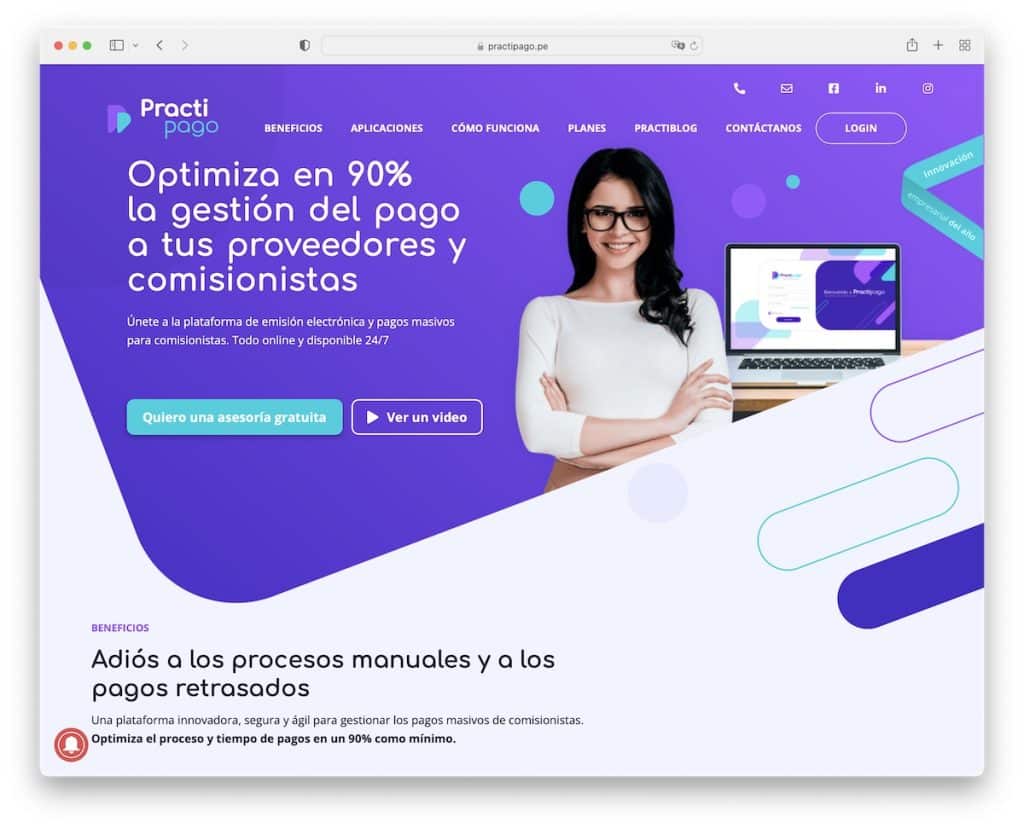
6. Практикаго
Создано с помощью: Elementor

Practipago — яркий пример стартап-сайта с запоминающимся дизайном. Многочисленные движущиеся элементы (карусели и слайдеры) очень умно распределяют много полезной информации (читай, не отвлекаясь).
Кроме того, плавающая навигация появляется только после того, как вы начнете прокручивать страницу вверх, которую вы можете использовать для перехода от раздела к разделу.
Примечание . Practipago — отличный пример целевой страницы с большим количеством информации, но сделанной с умом, чтобы развлечь пользователя.
Не забудьте прочитать наш обзор Elementor, если вы заинтересованы в создании веб-сайта WordPress.
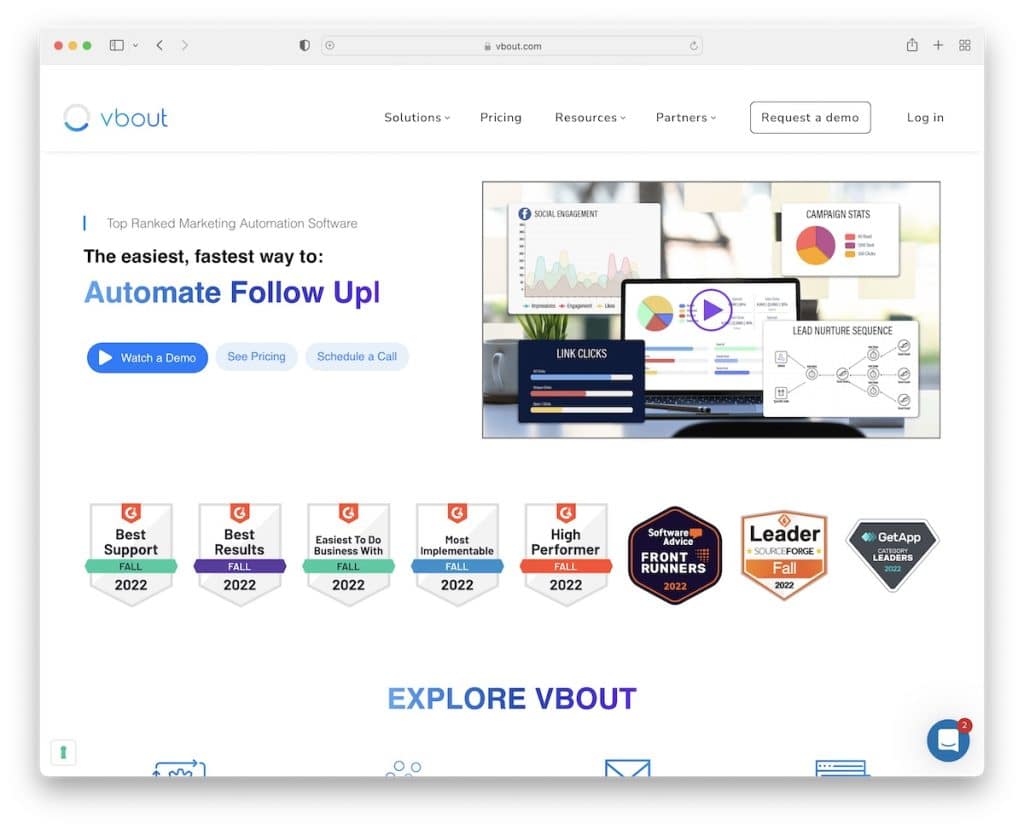
7. ВАУТ
Создан с помощью: Uncode

В то время как VBOUT сохраняет каждый элемент статичным, простой эффект пишущей машинки является хорошим дополнением для привлечения внимания посетителей.
Они сохраняют простой дизайн с большим количеством пустого пространства и липким виджетом чата в правом нижнем углу, чтобы быстро связаться с ними.
Примечание . Даже если вы думаете, что работаете в скучной отрасли, мыслите нестандартно и представляйте себя в Интернете привлекательно.
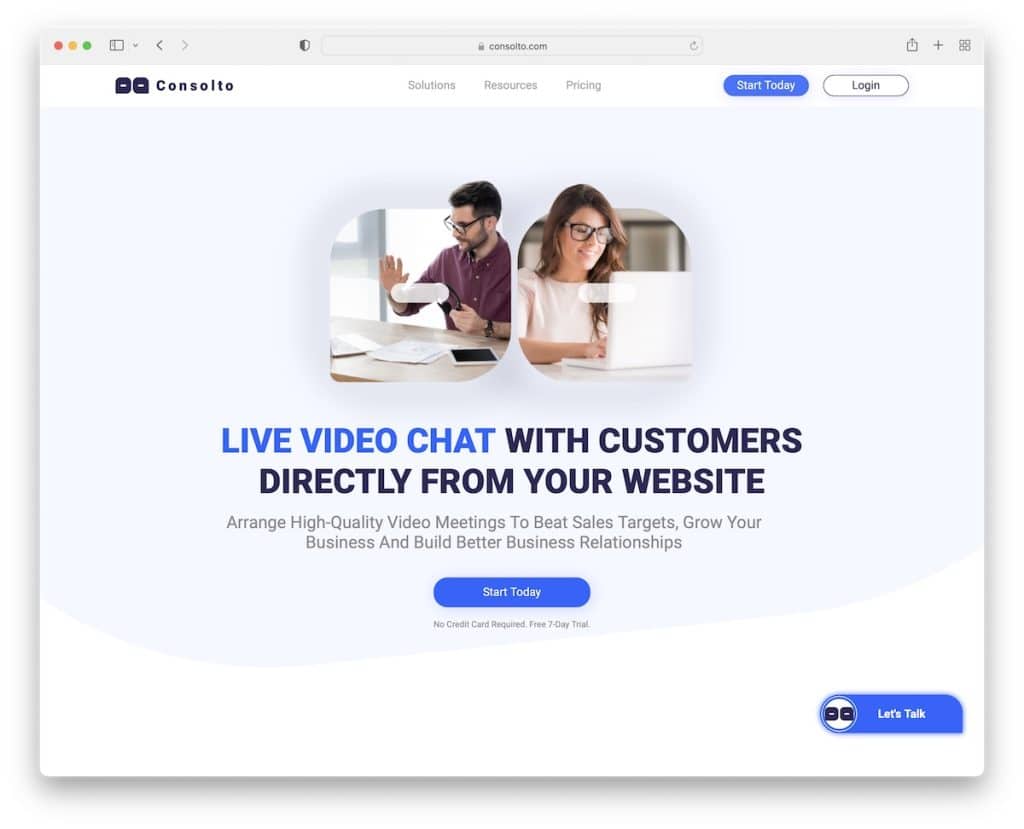
8. Консольто
Создан с помощью: Webflow

Нам нравится современный подход к дизайну Consolto (в мобильном стиле) с крутыми эффектами, которые оживляют вещи.
Прокрутка дополнена анимацией, эффектами наведения и кнопками CTA, поэтому потенциальный пользователь может выполнять действия без прокрутки вверх/вниз.
Также присутствует липкая навигационная панель (на задней прокрутке) для посещения разных страниц, особенно с ценами.
Примечание . Consolto стратегически использует быстрый предварительный загрузчик, информируя о своем бизнесе. (Включите что-то более информативное, чем процентная полоса, если вы используете предварительный загрузчик.)
9. AdYouNeed
Создан с помощью: Webflow

AdYouNeed имеет хороший поток изображений, текстов и анимаций, чтобы посетители были заняты и хотели продолжать прокручивать страницу.
Что также круто, так это то, что они предлагают три тарифных плана, но самый популярный выделен перед другим. Это отличная стратегия, помогающая пользователям выбрать правильный вариант, если они не уверены.
Примечание . Используйте веб-сайт AdYouNeed в качестве источника вдохновения, чтобы представить свое программное обеспечение с нужным количеством анимации и специальных эффектов.
10. Вы вовлекаетесь
Создано с помощью: Elementor

Домашняя страница YouEngage позволяет узнать, что представляет собой их инструмент, без прокрутки. И все желающие могут принять мгновенные меры, нажав кнопку CTA.
На остальной части страницы есть много элементов, повышающих вовлеченность, чтобы узнать все об этом инструменте.
Примечание . Если вы предлагаете что-то бесплатное, сделайте это хорошо заметным, желательно в верхней части страницы (особенно в случае бесплатной пробной версии).
11. Мотивированное утро
Построено с помощью: Squarespace

Motivated Mornings — это приятный стартовый веб-сайт, который хочет, чтобы вы посмотрели его рекламное видео, которое определенно заставит вас приклеиться к экрану.

Еще одна вещь, с которой они хорошо справляются, — это эффект прокручивания текста, который продолжает задавать вам вопросы, о которых, конечно же, позаботится Motivated Mornings. (Умный способ представить преимущества.)
Примечание . Не каждый подпишется на вашу услугу или программное обеспечение при первом просмотре. Но они, скорее всего, заполнят форму на халяву. Motivated Mornings включает его внизу сайта (бесплатное руководство), что увеличивает вероятность получения лида.
Вас также могут заинтересовать более эпические примеры веб-сайтов Squarespace.
12. Прачечная самообслуживания в северной части штата.
Построено с помощью: Squarespace

Upstate Laundromat — это небольшой начинающий бизнес с целевой страницей веб-сайта, которая раскрывает все в несколько кликов или прокруток.
Плавающая панель навигации хороша тем, что позволяет перейти к нужному разделу без прокрутки. Они также добавили контактную информацию и интегрировали Карты Google, чтобы продемонстрировать местоположение.
Примечание . Если вы получаете много вопросов в свой почтовый ящик, используйте свой веб-сайт для отображения часто задаваемых вопросов. (Аккордеоны очень хорошо подходят для этого, потому что они сохраняют чистоту веб-сайта.)
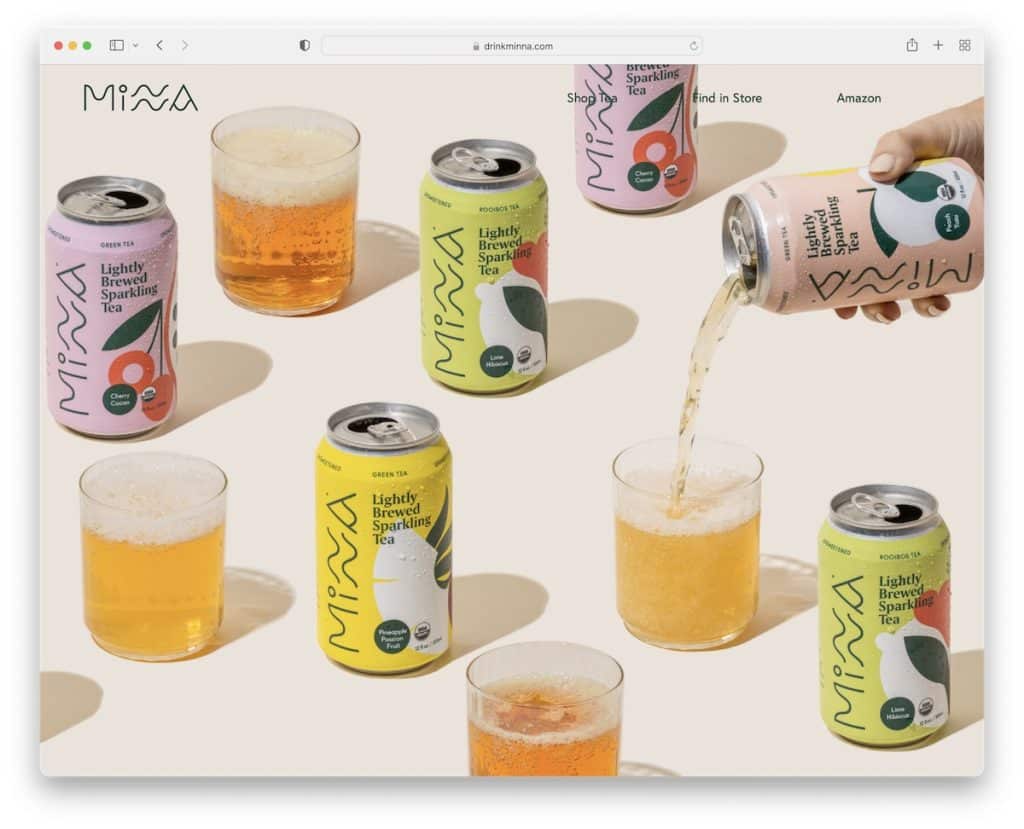
13. Минна
Построено с помощью: Squarespace

Minna — фантастический пример интернет-магазина с креативным дизайном, который не похож на электронную коммерцию.
Полноэкранное изображение героя говорит более 1000 слов, а прозрачное меню делает его безупречным.
Минна также использует эффект прокрутки параллакса, который создает более захватывающий опыт.
Примечание . Вы можете протестировать отсутствие текста и призыва к действию в верхней части страницы, а только полноэкранное изображение, как у Минны.
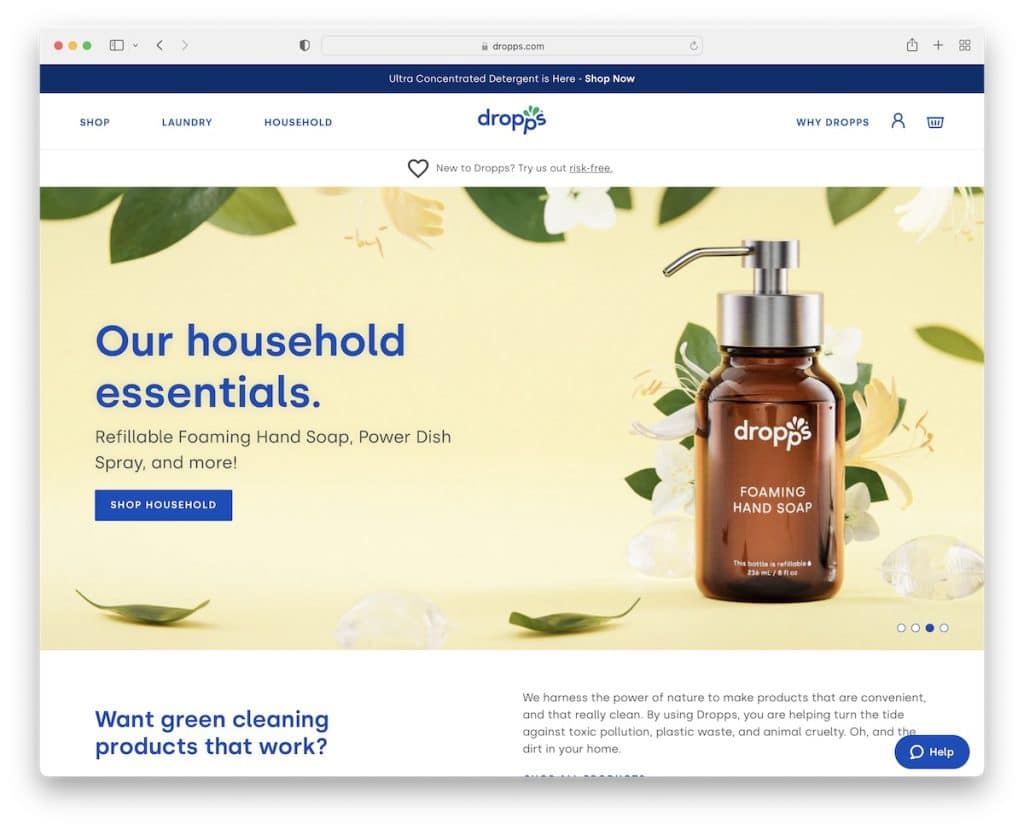
14. Капли
Создан с помощью: Shopify

В отличие от простоты сайта Minna, Dropps мгновенно создает впечатление стартапа электронной коммерции.
Отличный слайдер с текстами и призывами к действию приветствует каждого посетителя в мире уборки Dropps.
Но в середине прокрутки есть еще один фантастический слайдер, показывающий вам изображения до/после, демонстрируя, насколько хорош их продукт.
Примечание . Применяйте технику изображения «до/после» к своему бизнесу и отзывам, которые вместе укрепляют доверие.
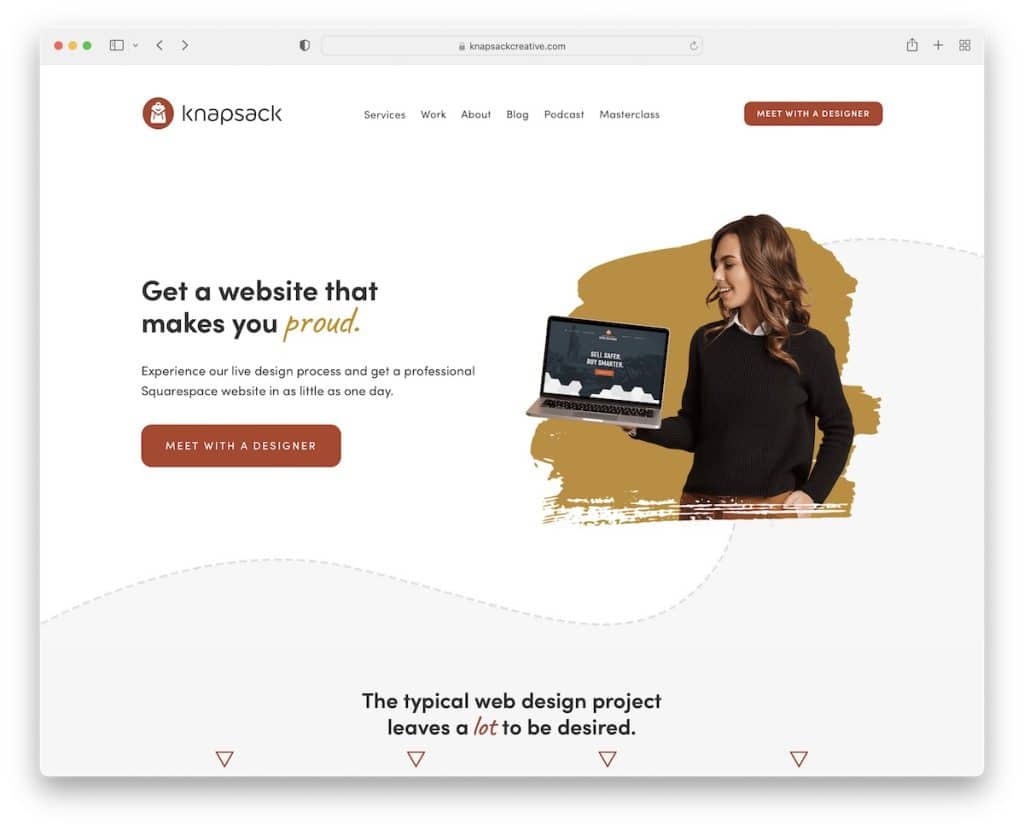
15. Креативный рюкзак
Построено с помощью: Squarespace

Веб-сайт стартапа Knapsack Creative делится множеством современных идей, творчески и увлекательно продвигая свои услуги.
Фоновый рисунок создает впечатление дороги, которая проведет вас по пути того, что представляет собой Knapsack Creative, когда вы прокручиваете. Назовите его уникальным!
Примечание . Используйте свою домашнюю страницу, чтобы отправить посетителя в приятное путешествие, узнать о вас больше и подготовить его к работе.
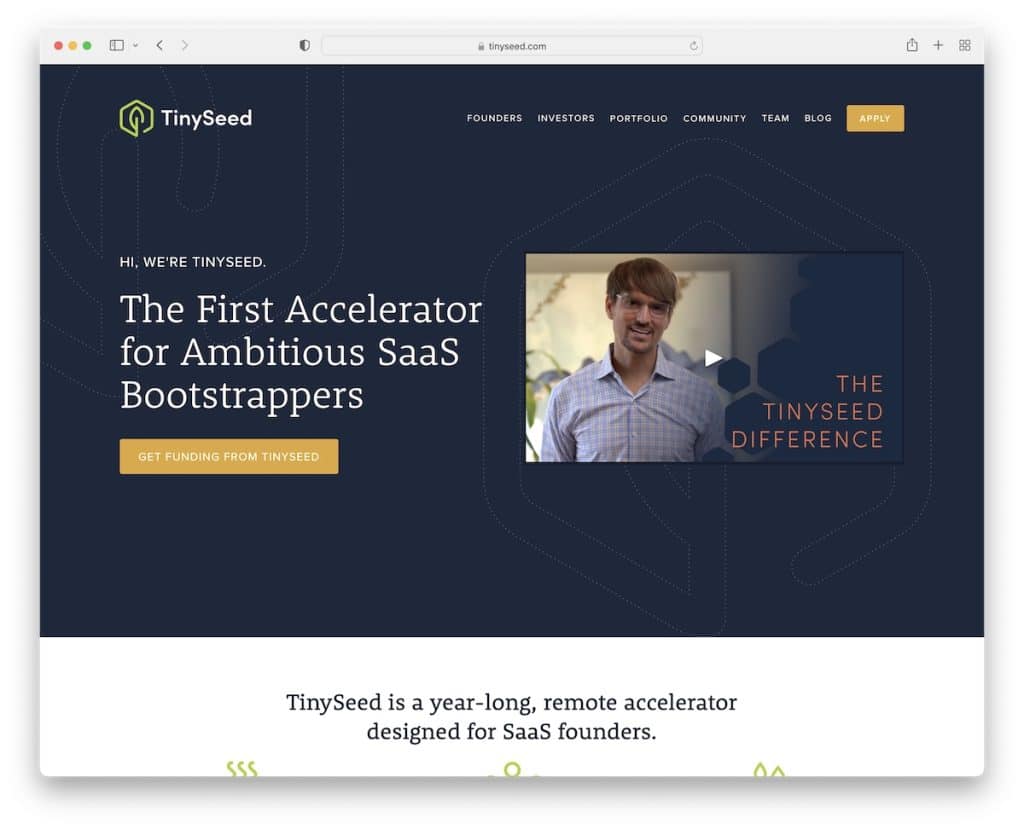
16. Крошечные семена
Построено с помощью: Squarespace

TinySeed использует видео в верхней части страницы с текстом (краткое объяснение того, о чем они) и призывом к действию.
Общий адаптивный веб-дизайн очень прост, разбит на разные разделы, что дает вам больше информации. Вы также найдете форму подписки на новостную рассылку в нижнем колонтитуле с дополнительным меню и значками социальных сетей.
Примечание . Контент в форме видео становится все более популярным, поэтому его стоит использовать.
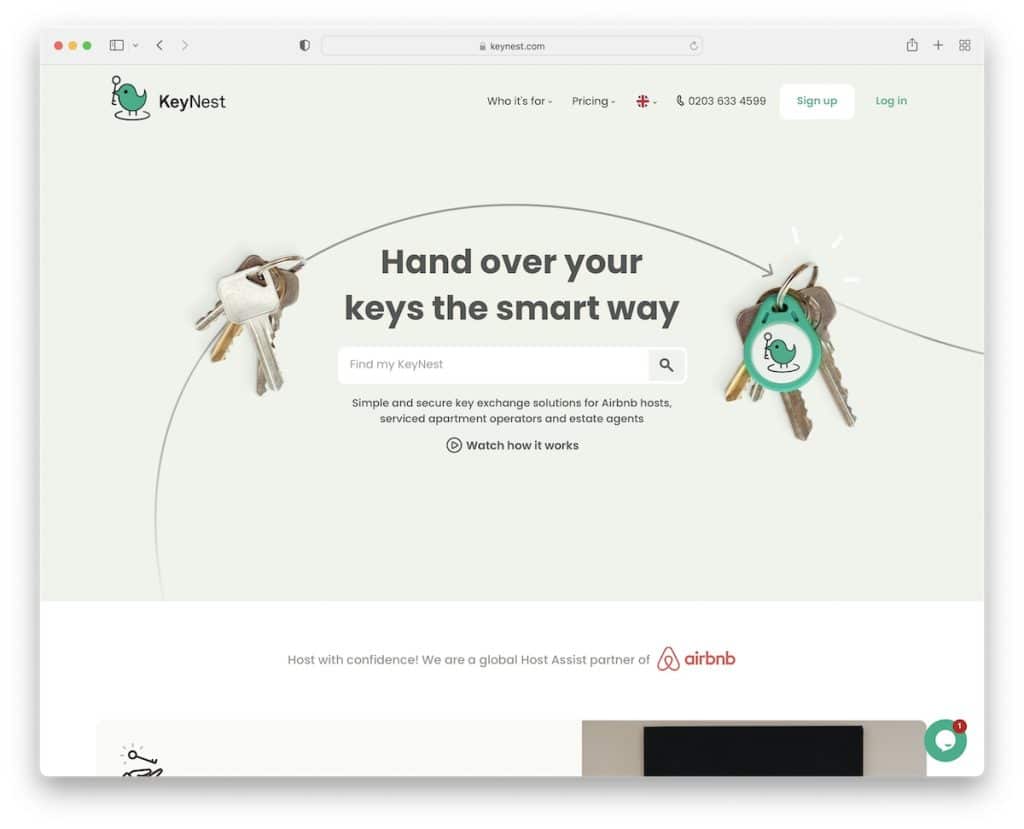
17. Ключевое гнездо
Построено с помощью: Squarespace

Поскольку служба KeyNest (партнер Airbnb) вращается вокруг поиска «ключевого гнезда», они имеют панель поиска с результатами в реальном времени для быстрого действия в разделе героев.
Но у них также есть кнопка видео, которая открывает лайтбокс для просмотра рекламного видео.
Домашняя страница выглядит как целевая страница с отзывами, другой панелью поиска, контактной формой и окном чата.
Примечание . Если вы являетесь партнером какой-либо крупной корпорации, убедитесь, что вы сделали это четко видимым, потому что это повысит ваш потенциал.
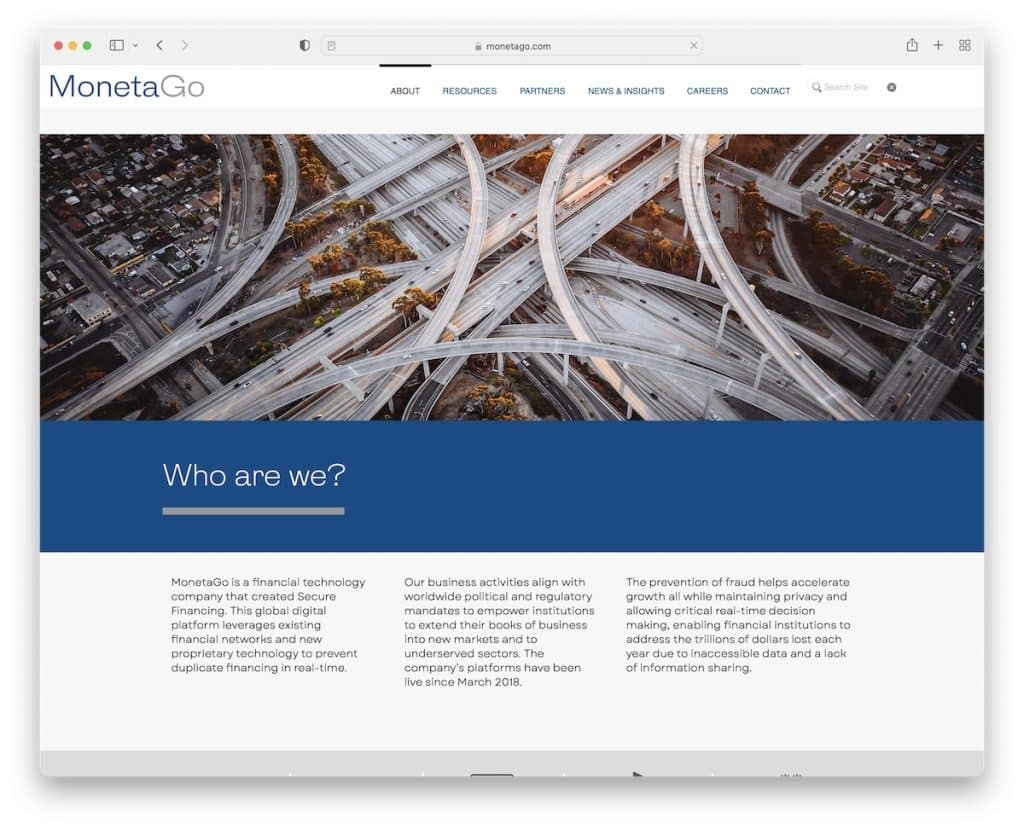
18. МонетаГо
Создано с помощью: Wix

MonetaGo — строгий бизнес-сайт с профессиональным дизайном.
Они имеют три основных раздела на главной странице: «Кто мы?», «Как это работает» и «Технологии», что является отличным способом показать посетителю, в чем суть вашего бизнеса.
Примечание . Независимо от того, насколько «серьезен» ваш бизнес, продемонстрируйте свою команду красивыми портретами и их ролями. Это мгновенно добавляет больше личного опыта.
У нас также есть для вас коллекция лучших сайтов, созданных на платформе Wix.
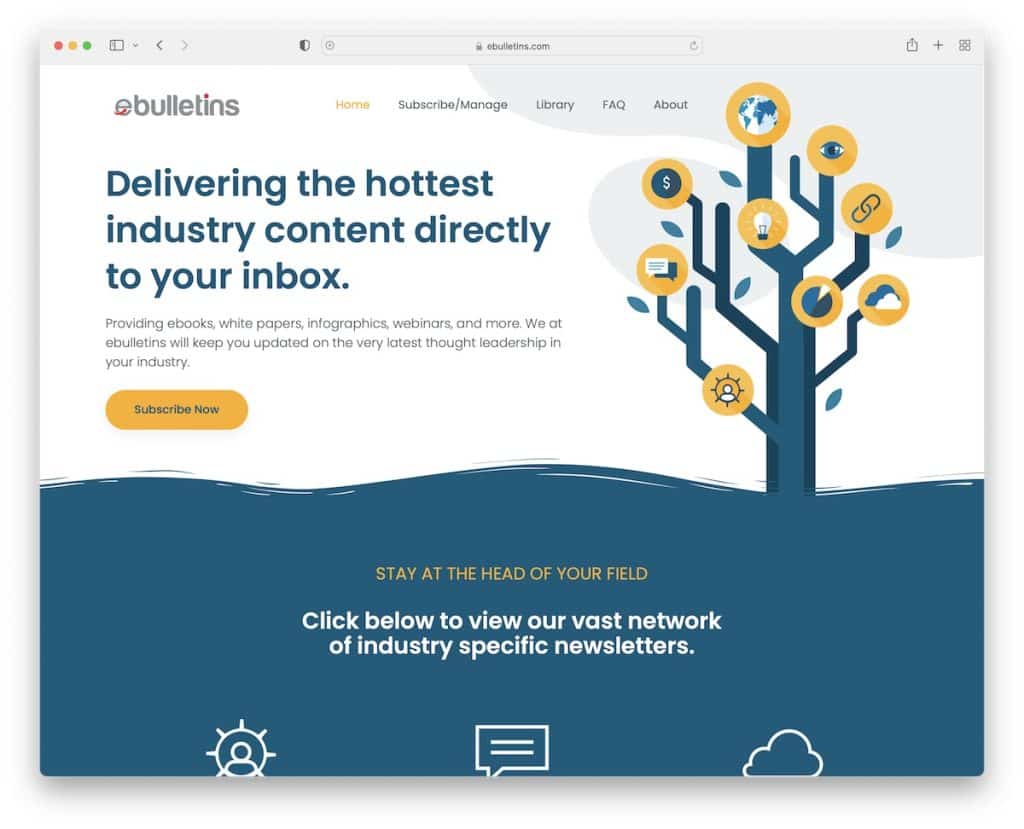
19. электронные бюллетени
Создано с помощью: Elementor

ebulletins воспользовались возможностью и использовали верхний раздел, чтобы поделиться довольно большим количеством информации о своем бизнесе, сопровождаемой броским графическим изображением.
Со всей информацией пользователь может сразу перейти к нажатию кнопки CTA без необходимости узнавать больше.
Примечание . Используйте кнопку CTA, которая позволяет посетителям сразу перейти к форме подписки (не нужно прокручивать страницу).
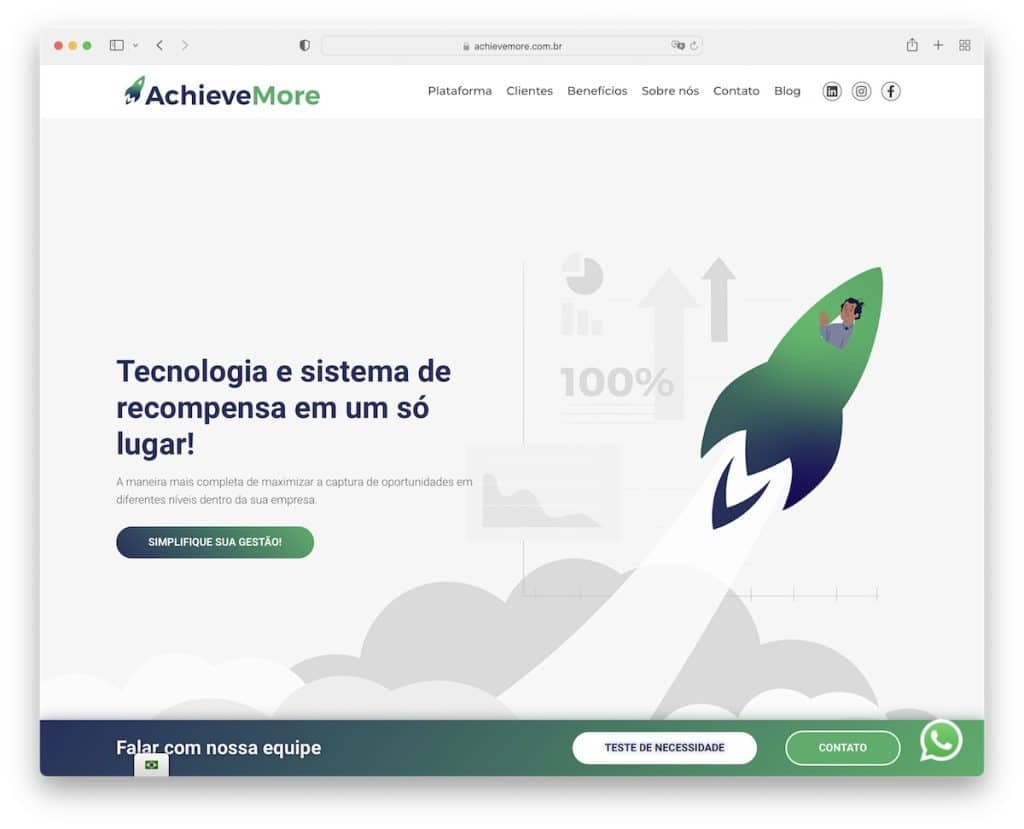
20. Достичь большего
Создано с помощью: Elementor

Веб-сайт стартапа AchieveMore простой и жирный в верхней части страницы, но внизу происходит много интересного.
Тем не менее, они грамотно использовали анимацию, эффекты и распределение контента для приятной прокрутки.
Примечание . Вместо использования плавающего заголовка вы также можете добавить плавающую полосу внизу экрана с призывом к действию.
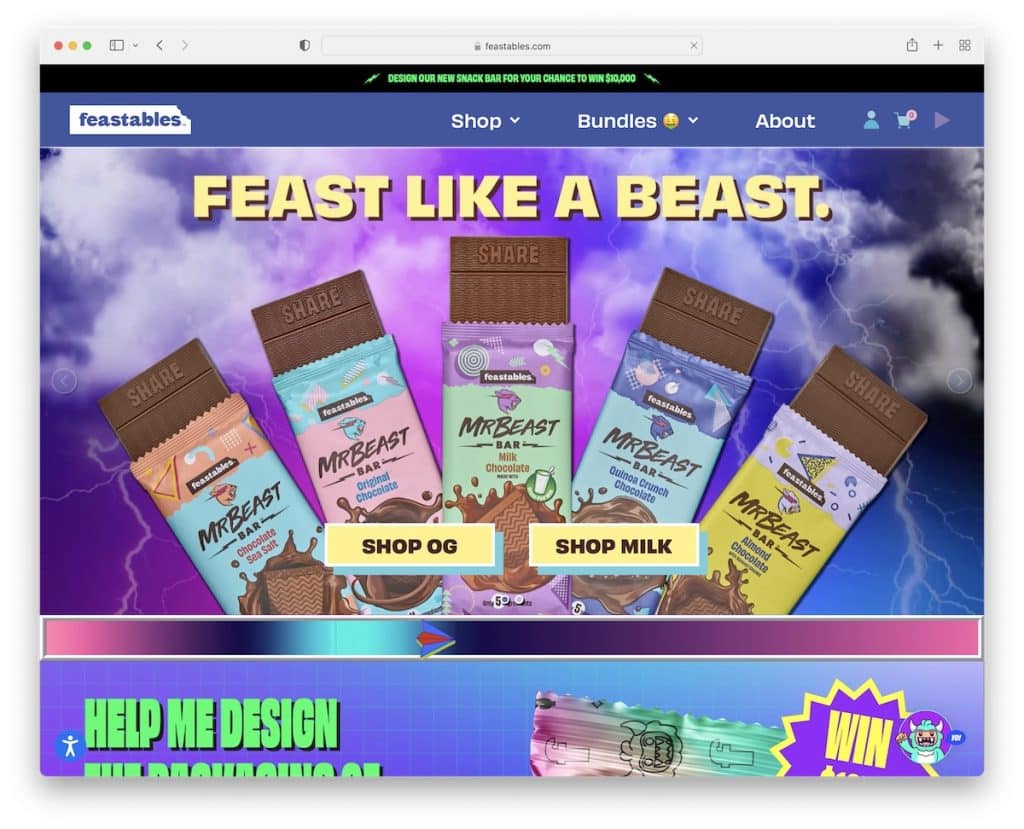
21. Пиршества
Создан с помощью: Shopify

Если вы хотите сделать веб-сайт непохожим на любой другой, Feastables — отличный пример для дальнейшего изучения. Он очень яркий, с движущимися элементами и анимацией.
Нам также очень нравится, как они включают отзывы, которые вы не видите каждый день. На панели навигации также есть кнопка воспроизведения, которая воспроизводит песню Feastables.
Примечание . В веб-дизайне нет никаких правил, так что осмеливайтесь быть другим.
