Как создать статический веб-сайт WordPress и разместить его бесплатно: полное руководство
Опубликовано: 2024-06-24Хотите создать статический веб-сайт WordPress, а затем разместить его где-нибудь совершенно бесплатно? Это вообще возможно?! Или не уверены, что вообще такое статический сайт WordPress?
Независимо от того, с чего вы начинаете, этот пост поможет вам начать работу!
Я начну с краткого введения в то, как работают статические веб-сайты WordPress, их плюсы и минусы. Затем вы шаг за шагом научитесь его создавать, начиная с нуля и заканчивая созданием собственного статического сайта на бесплатном хостинге от Cloudflare Pages .
Ключевые выводы
- Этот пост покажет вам шаг за шагом, как создать статический веб-сайт WordPress без каких-либо специальных технических знаний.
- Вы можете создать статический веб-сайт на WordPress совершенно бесплатно, включая бесплатный хостинг , который при этом загружается быстро .
- Есть свои плюсы и минусы в том, чтобы сделать сайт WordPress статическим, поэтому важно подумать об обеих сторонах, прежде чем идти по статическому пути.
Что такое статический сайт WordPress?
Статический веб-сайт — это веб-сайт, созданный из статических файлов HTML, которые не связаны с обычными динамическими процессами сайта WordPress (PHP, база данных и т. д.).
Для того, чтобы понять, что это такое, нужно понять, как работает обычный сайт на WordPress. Вот упрощение основного процесса:
- Посетитель переходит на ваш сайт.
- Ваш веб-сервер выполняет PHP и запрашивает базу данных вашего сайта WordPress, чтобы сгенерировать HTML для готовой страницы.
- Ваш веб-сервер передает готовый HTML-код браузеру посетителя.
На статическом веб-сайте вы просто загружаете уже созданные статические HTML-файлы на свой сервер. Таким образом, не требуется ни база данных, ни обработка на стороне сервера и т. д.
Из урока вы узнаете, как именно это работает. Основная идея заключается в том, что вы создаете «обычный» сайт WordPress в какой-то частной среде, а затем используете плагин статического сайта для создания статических HTML-файлов, которые вы можете загрузить на свой хостинг.
Плюсы и минусы статического сайта WordPress
Плюсы
- Бесплатный хостинг статических сайтов . Вы можете найти качественные бесплатные хостинги для статических сайтов, таких как Cloudflare Pages и Netlify. Обычно я не рекомендую бесплатный хостинг для «обычных» сайтов WordPress. Но для статических сайтов WordPress бесплатный хостинг по-прежнему отлично работает.
- Быстрая производительность . Поскольку вы исключаете динамическую обработку, ваш сайт будет загружаться очень быстро даже на бесплатном хостинге.
- Масштабируемая производительность . Обеспечить хорошую работу вашего сайта по-прежнему легко даже в ситуациях с очень высоким трафиком.
- Пуленепробиваемая безопасность . Поскольку здесь нет «движущихся частей», статические веб-сайты практически невозможно взломать.
- Большинство основных функций WordPress работают как обычно . Вы по-прежнему можете использовать темы WordPress и многие (но не все ) плагины WordPress.
Минусы
- Некоторые плагины не будут работать . Это особенно верно для плагинов форм, хотя это применимо и к другим плагинам. Вы можете исправить это с помощью сторонних конструкторов форм, таких как Jotform или Typeform.
- Собственные комментарии WordPress не будут работать . Вы можете исправить это с помощью сторонних инструментов комментариев, таких как Disqus.
- Собственный поиск по сайту не будет работать . Вы можете исправить это, используя Google Site Search или сторонние инструменты поиска по сайтам, такие как Algolia.
- Для обновления/изменения вашего сайта необходима дополнительная работа . Всякий раз, когда вы что-то меняете, вам нужно будет «переразвернуть» статические файлы вашего сайта. Вы можете автоматизировать это, но это немного сложнее.
- Никакой персонализации/учетных записей пользователей . Гораздо сложнее аутентифицировать пользователей и/или персонализировать контент вашего веб-сайта ( например, веб-сайт с членством, на котором вошедшие в систему пользователи видят контент, отличный от контента гостевых пользователей ).
Когда статический веб-сайт WordPress имеет смысл?
В целом статический подход может хорошо работать для следующих типов сайтов:
- Сайты-портфолио
- Веб-сайты бизнес-брошюр
- Простые блоги ( особенно если вы не так часто публикуете новые сообщения )
Однако статический подход обычно не является хорошей идеей для сайтов такого типа:
- Более сложные блоги ( особенно если вы публикуете много контента )
- Интернет-магазины
- Сайты членства
- Любой тип сайта, требующий регистрации пользователя.
- Сайты, где вы вносите много изменений
- Сайты, на которых вы хотите персонализировать контент
Как сделать статический сайт на WordPress за пять шагов
Сейчас я покажу вам шаг за шагом, как это сделать:
- Настройте динамическую среду WordPress
- Создайте свой сайт WordPress
- Экспортируйте свой сайт WordPress в виде статических HTML-файлов.
- Загрузите файлы вашего сайта на хостинг статического сайта.
- Повторно развертывайте свой сайт всякий раз, когда вы вносите изменения.
Я собираюсь начать с самого начала и предположить, что у вас еще нет веб-сайта WordPress. Однако, если у вас уже есть «динамический» сайт WordPress, который вы хотите превратить в статический сайт WordPress, вы можете перейти к шагу №3.
1. Настройте динамическую среду WordPress.
Чтобы контролировать содержимое вашего статического сайта WordPress, вам все равно нужно где-то иметь «обычный» сайт WordPress.
Эта версия вашего сайта не будет общедоступной в Интернете. Скорее, это именно то место, где вы будете разрабатывать свой сайт и добавлять свой контент.
После того, как вы создадите свой сайт в этой среде, вы создадите статические HTML-файлы со своего сайта, а затем разместите их где-нибудь, с чем фактически будут взаимодействовать ваши посетители.
Хорошо, так где же разместить эту динамическую среду WordPress?
Вот два основных подхода, которые следует учитывать:
- Локальная среда WordPress — вы можете создать локальную среду WordPress на своем компьютере для создания своего сайта. Единственным недостатком является то, что это означает, что вы можете работать над своим сайтом только со своего компьютера.
- Частный хостинг/промежуточная среда – вы можете создать свой динамический сайт WordPress в каком-либо частном хостинге или промежуточной среде. Этот подход удобен тем, что вы можете получить доступ к своему сайту откуда угодно – просто убедитесь, что эта версия сайта является частной, чтобы люди не могли случайно ее найти.
Если вы хотите создать локальную среду WordPress, я рекомендую бесплатные инструменты, такие как Local или DevKinsta. У нас есть много публикаций о том, как создать локальную среду WordPress:
- Местное руководство
- Руководство по Докеру
- Учебное пособие по XAMPP
Если вы хотите разместить его в частной зоне, я рекомендую что-то вроде InstaWP как простое и бесплатное решение. Или вы можете разместить его на «настоящем» хостинге WordPress — просто убедитесь, что сайт является частным. Например, вам может потребоваться пароль для доступа к сайту на уровне сервера с помощью файла .htaccess.
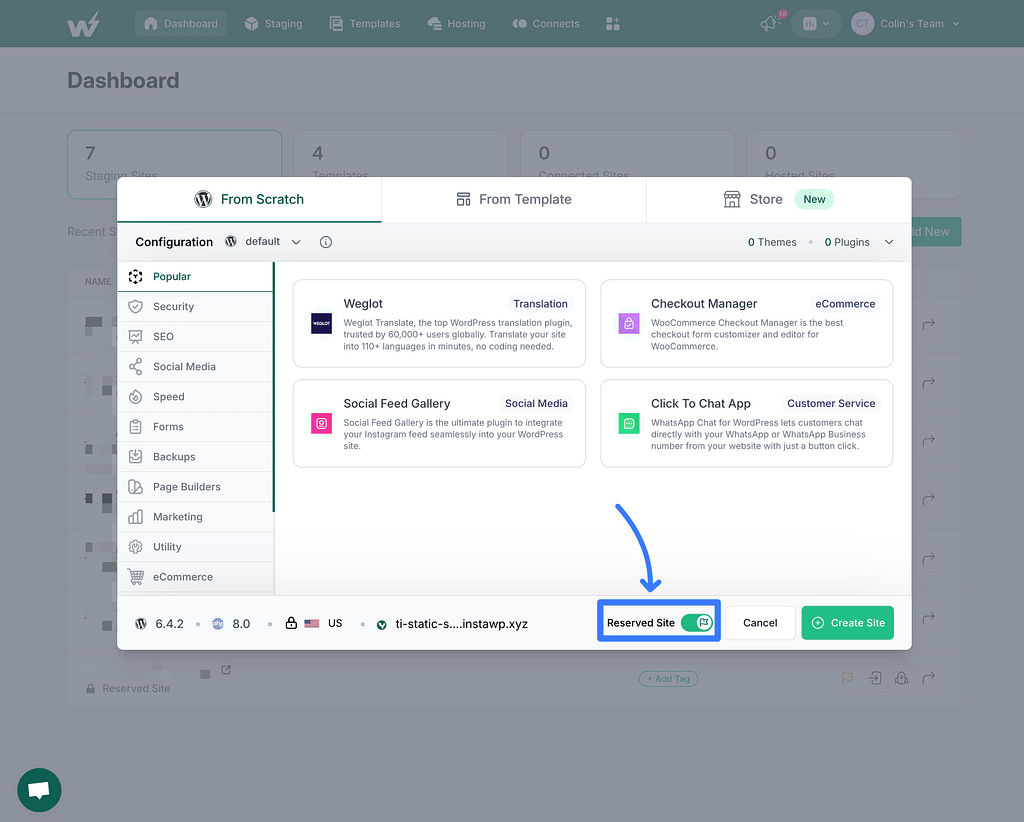
Для этого руководства я использую InstaWP. Если вы хотите сделать то же самое, просто «зарезервируйте» сайт, чтобы InstaWP не удалил его через семь дней.

2. Создайте свой веб-сайт WordPress
Теперь вы можете создать свой веб-сайт WordPress так же, как обычный веб-сайт.
Вам понадобится разработать свой сайт, добавить на него контент и так далее. По сути, вы хотите создать законченную версию своего сайта WordPress. Затем в следующем разделе вы преобразуете свой сайт в статические HTML-файлы.
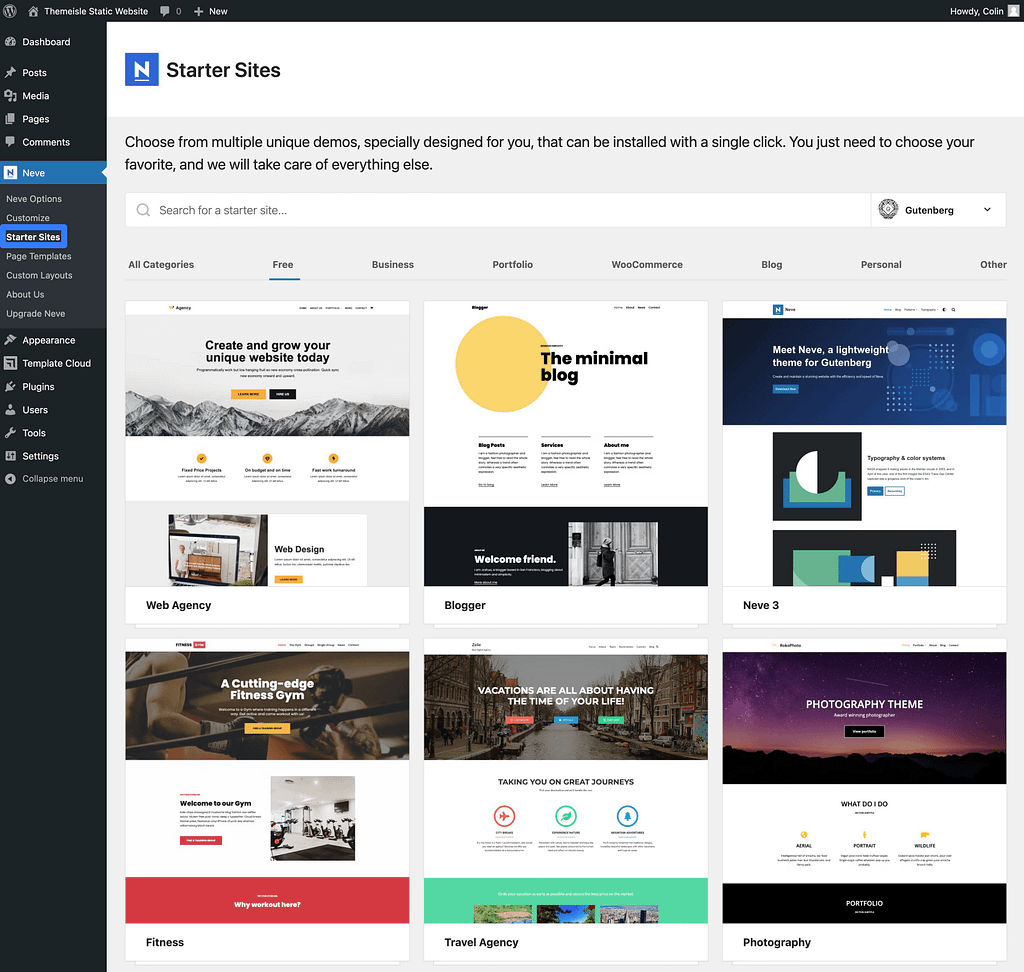
Если вы не знаете, с чего начать дизайн своего сайта, бесплатная тема Neve станет отличной отправной точкой.
Вы можете легко импортировать один из десятков готовых стартовых сайтов, а затем настроить его под свои нужды, используя множество опций без кода.
Дизайн всех этих начальных сайтов по-прежнему будет работать, даже если вы преобразуете свой сайт в статические HTML-файлы.

Вы также сможете по-прежнему использовать множество плагинов WordPress, особенно тех, которые в основном влияют на дизайн вашего сайта.
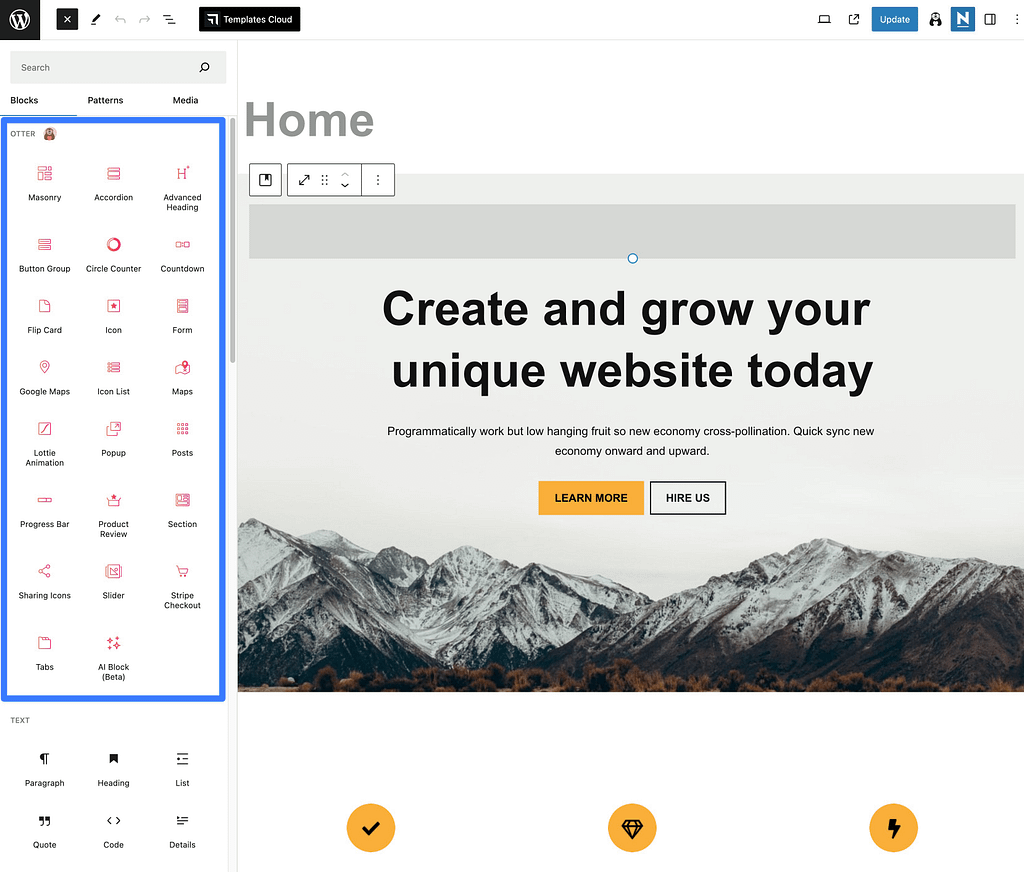
Например, если вам нужен больший контроль при создании контента в редакторе блоков, вы можете использовать бесплатный плагин Otter Blocks для доступа к множеству новых блоков и функций.

Однако, как я упоминал ранее, при использовании плагинов есть несколько предостережений:
- Плагины форм . Большинство плагинов форм перестанут работать, когда вы превратите свой сайт в статические HTML-файлы, поэтому рассмотрите возможность использования стороннего сервиса форм, такого как Typeform, Jotform, Google Forms и т. д.
- Плагин комментариев/комментариев — ваш раздел комментариев перестанет работать, поэтому рассмотрите возможность использования стороннего поля комментариев на основе JavaScript, такого как Disqus.
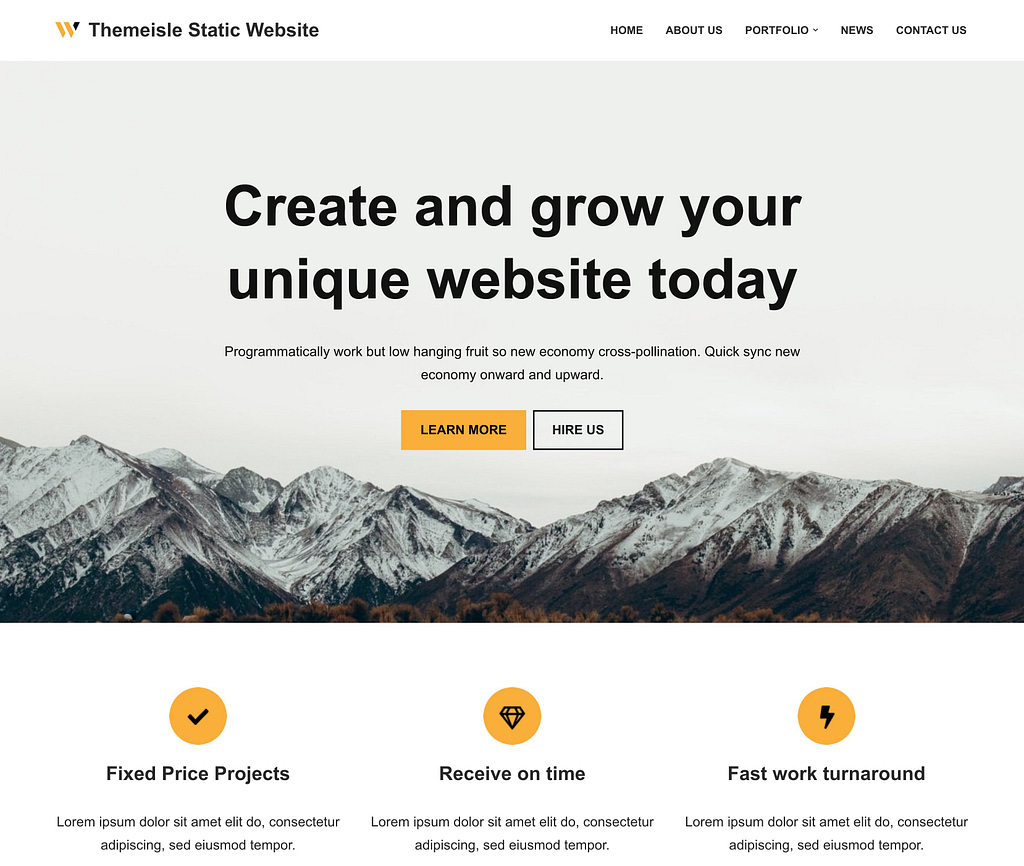
Вот как выглядит мой готовый сайт WordPress с использованием бесплатной темы Neve и плагина Otter Blocks.

3. Экспортируйте свой веб-сайт WordPress в виде статических HTML-файлов.
Закончив создание частной «динамической» версии вашего сайта, вы готовы преобразовать установку WordPress в статические HTML-файлы, с которыми фактически будут взаимодействовать посетители вашего сайта.
Для этого вы можете использовать бесплатный плагин WordPress Simply Static от Патрика Познера, который доступен на WordPress.org.
После установки и активации плагина перейдите в Simply Static → Создать , чтобы получить доступ к панели инструментов инструмента.
Если вы любите приключения, вы можете использовать конфигурацию по умолчанию в плагине Simply Static и создать свой сайт таким образом, но, возможно, стоит потратить на это пару минут и настроить окончательный сайт.
Например, у Simply Static есть список совместимых плагинов (см. здесь), которые вы, возможно, захотите проверить. Если вашего любимого плагина нет в этом списке, рекомендуется найти ему альтернативу и использовать ее, прежде чем создавать статическое изображение.
Причина в том, что некоторые плагины выполняют свою работу очень специфическим образом, и этот способ может не работать должным образом при преобразовании в статический сайт.
Для контекста: еще не все SEO-плагины полностью поддерживаются Simply Static. Как уже упоминалось в этом посте ранее, плагины контактных форм также проблематичны и обычно не работают на статических сайтах, если это не сделано с помощью инструментов на основе интерфейса. Или, если вы не хотите перейти на премиум-версию Simply Static, которая поддерживает это.

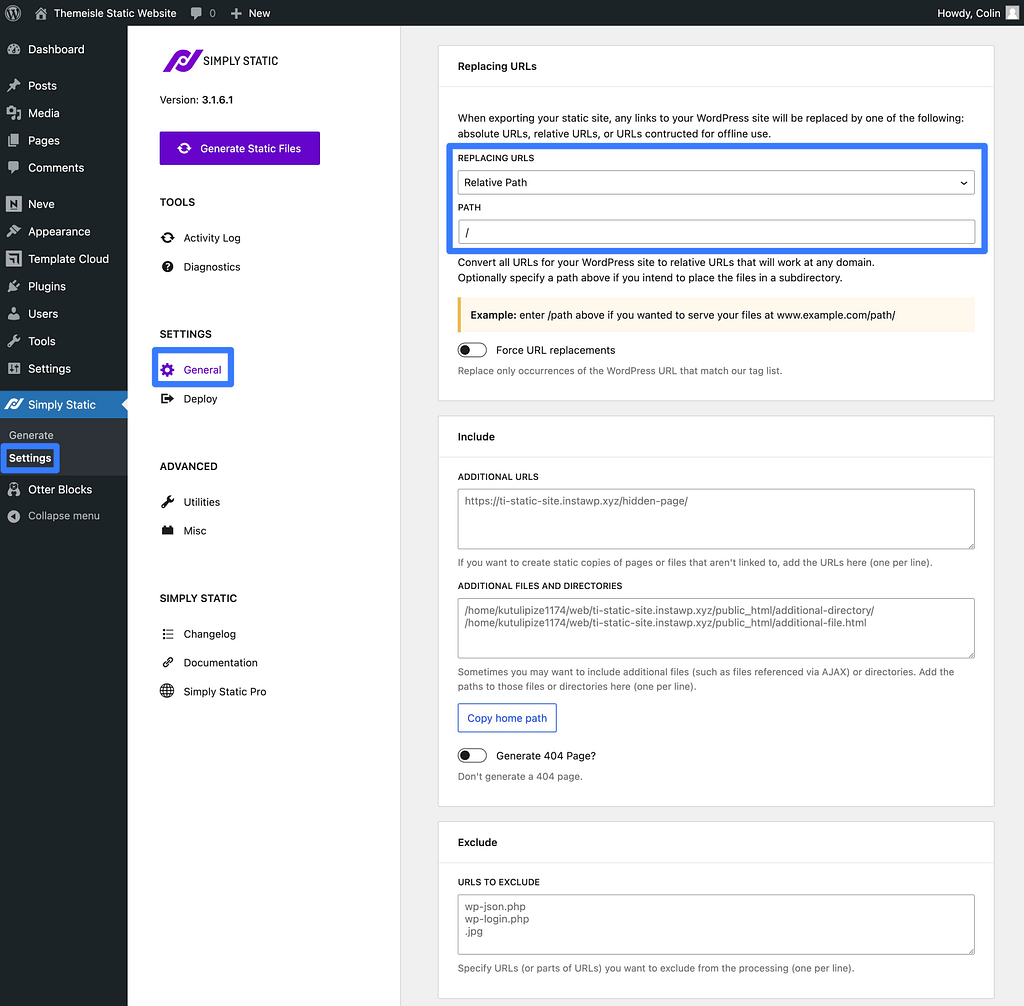
Если вы хотите настроить процесс генерации, перейдите в Simply Static → Settings .
Первое, что следует учитывать, — это URL-адреса. По умолчанию плагин перезапишет все URL-адреса вашего сайта, чтобы использовать относительные пути, что означает, что они будут работать с любыми доменами верхнего уровня.

У вас также есть возможность переписать URL-адреса, чтобы использовать абсолютные URL-адреса, что будет важно, если вы хотите разместить статические файлы в подкаталоге (вместо имени основного домена или поддомена).
Чтобы гарантировать плавный переход, а также убедиться, что все ваши SEO-теги остаются правильными, вам действительно следует указать все целевое доменное имя в полях URL-адресов. Если вы этого не сделаете, ваш сайт будет удалять различные теги в исходном коде HTML, например, канонические теги, что нехорошо для SEO.
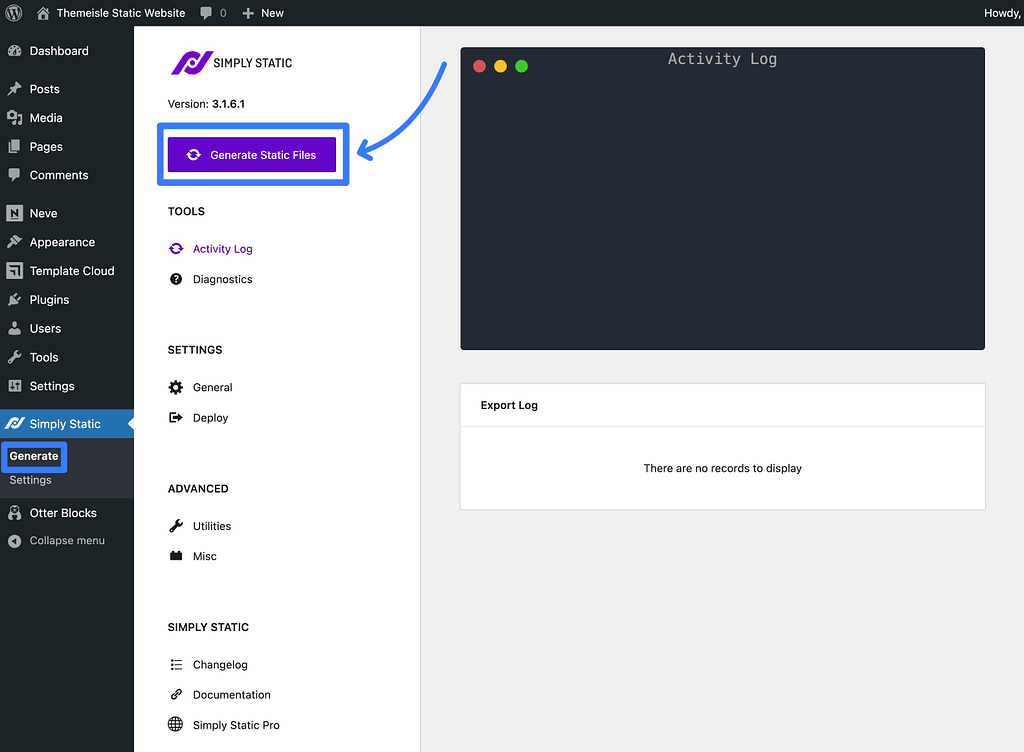
Когда вы будете готовы сгенерировать статические HTML-файлы вашего сайта, перейдите в «Просто статика» → «Создать» и нажмите кнопку «Создать статические файлы» .

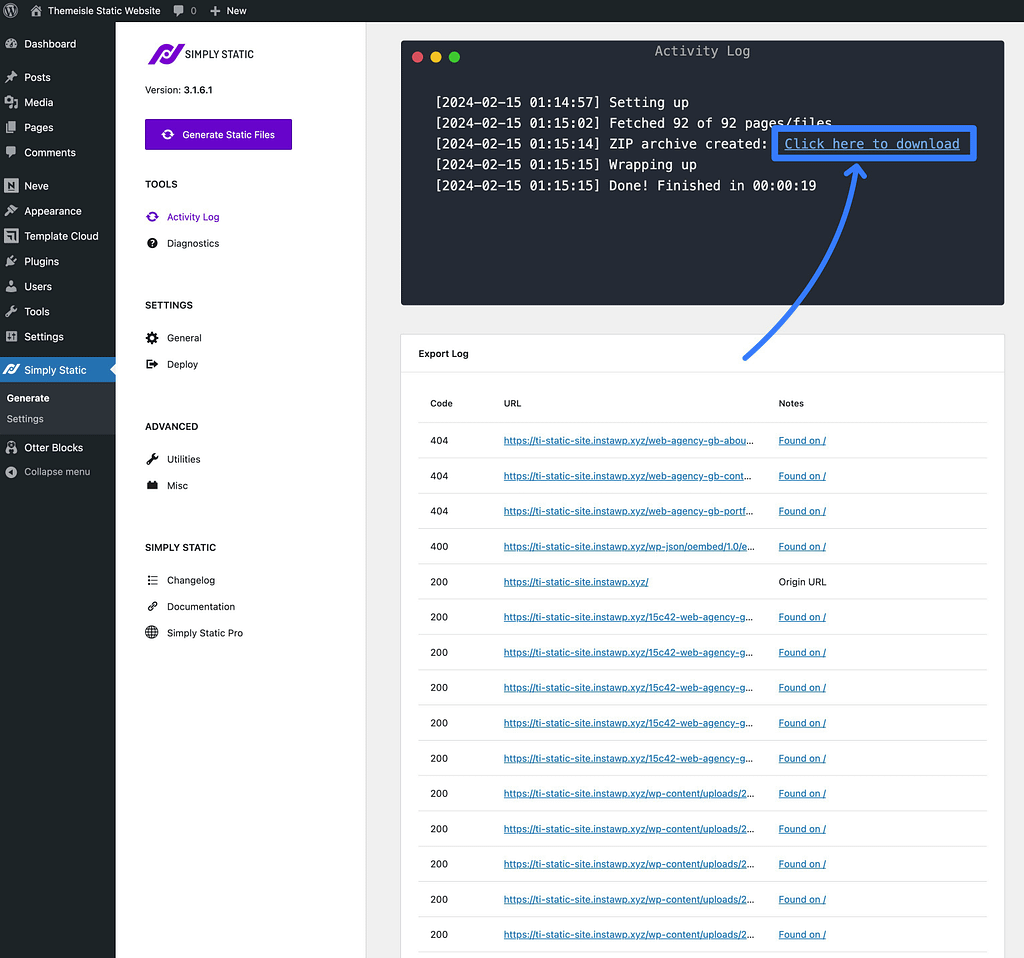
Когда процесс завершится, нажмите ссылку « Нажмите здесь, чтобы загрузить» в журнале активности .

На ваш локальный компьютер будет загружен ZIP-файл, содержащий все статические файлы вашего сайта.
4. Загрузите файлы вашего сайта на статический хост (например, Cloudflare Pages).
Если у вас есть ZIP-файл со статическими файлами вашего сайта, вам необходимо загрузить их на свой хостинг, чтобы они стали активными.
Хотя вы можете разместить свой статический веб-сайт практически на любом веб-хостинге , я рекомендую использовать выделенную службу хостинга статических веб-сайтов, например Cloudflare Pages или Netlify, по нескольким причинам:
- Большинство из них бесплатны — для большинства статических сайтов WordPress такие сервисы, как Cloudflare Pages и Netlify, будут на 100% бесплатными.
- Встроенная сеть доставки контента (CDN) — эти службы будут автоматически обслуживать статические файлы вашего сайта из глобальной CDN, что означает, что ваш сайт будет иметь более быстрое время глобальной загрузки.
- Простые варианты развертывания — эти службы предлагают специальные инструменты, которые помогут вам повторно развернуть статический сайт при внесении изменений ( подробнее об этом дальше ).
В этом уроке я собираюсь порекомендовать и использовать Cloudflare Pages, который позволит вам бесплатно разместить статический веб-сайт и автоматически обслуживать статические файлы из огромной глобальной сети Cloudflare.
Вот как начать:
- Войдите в свою учетную запись Cloudflare (или зарегистрируйте бесплатную учетную запись Cloudflare, если у вас ее еще нет).
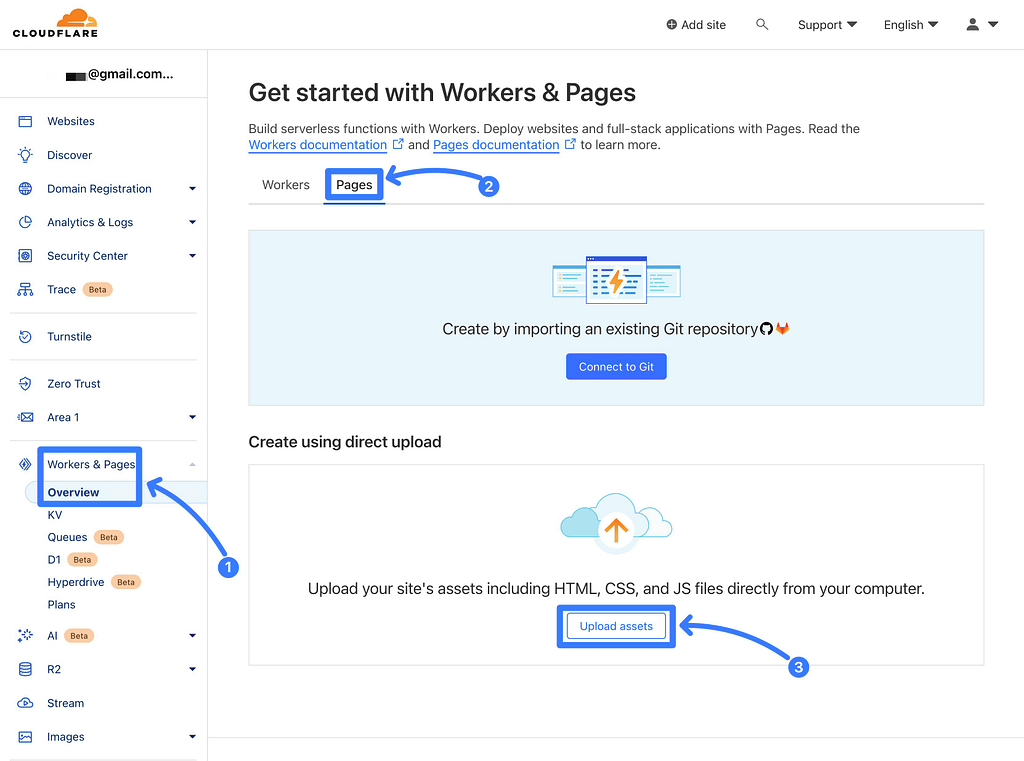
- Перейдите в раздел «Рабочие и страницы» → «Обзор» на панели управления Cloudflare.
- Выберите вкладку «Страницы» .
- Нажмите кнопку «Загрузить ресурсы» в разделе «Создать с помощью прямой загрузки» .

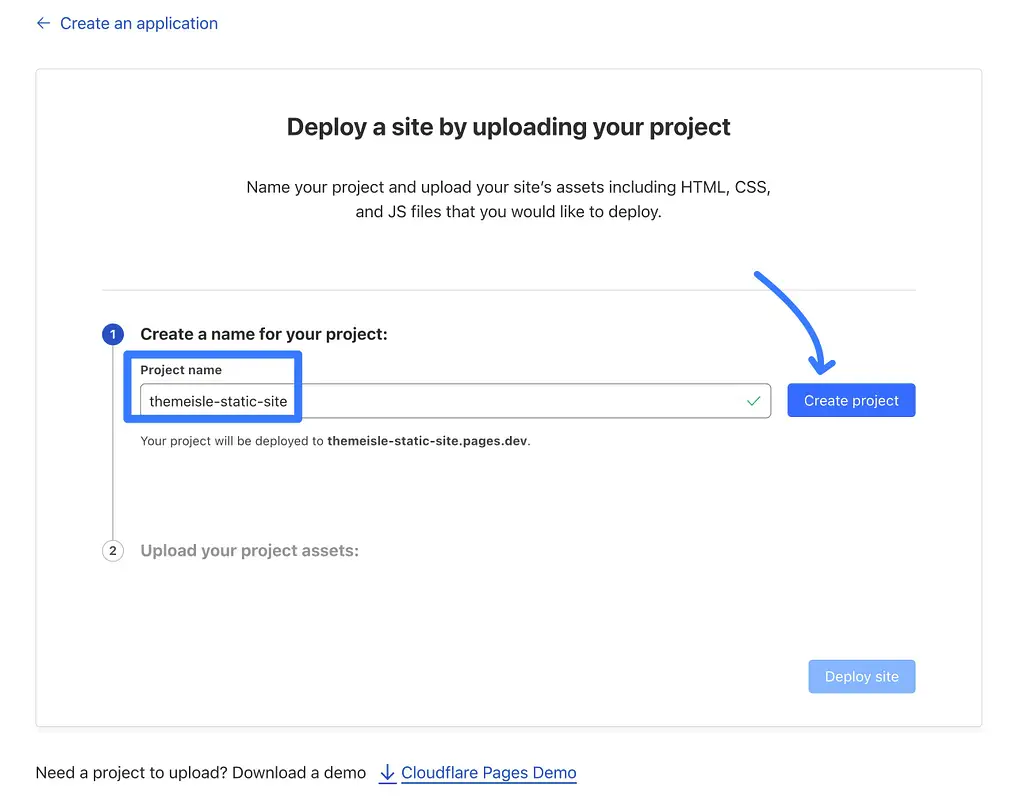
На следующем экране дайте статическому сайту «Имя проекта» и нажмите «Создать проект» .

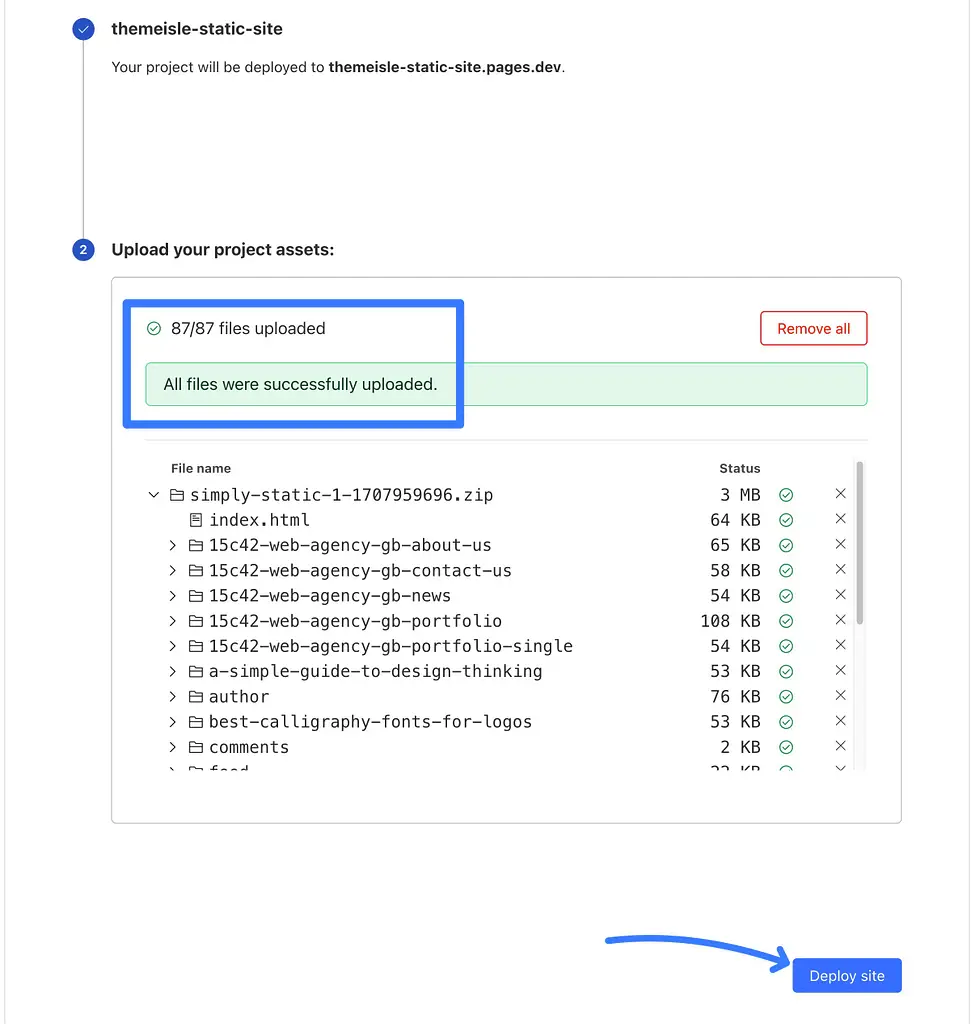
Затем загрузите ZIP-файл, полученный от плагина Simply Static на предыдущем шаге.
После завершения загрузки нажмите « Развернуть сайт» .

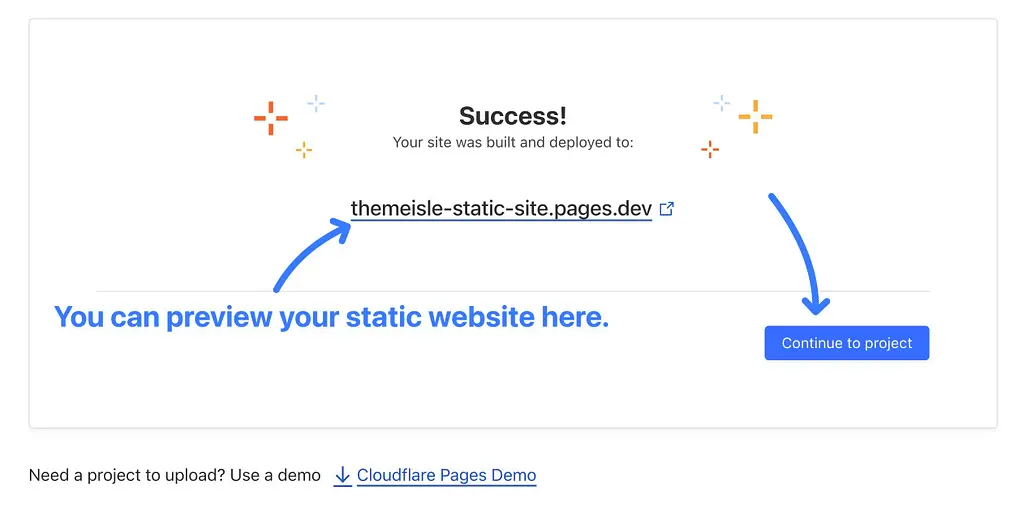
Теперь ваш статический сайт будет доступен на временном субдомене Pages.dev .
Чтобы подключить свое настоящее доменное имя, нажмите кнопку «Продолжить проект» .

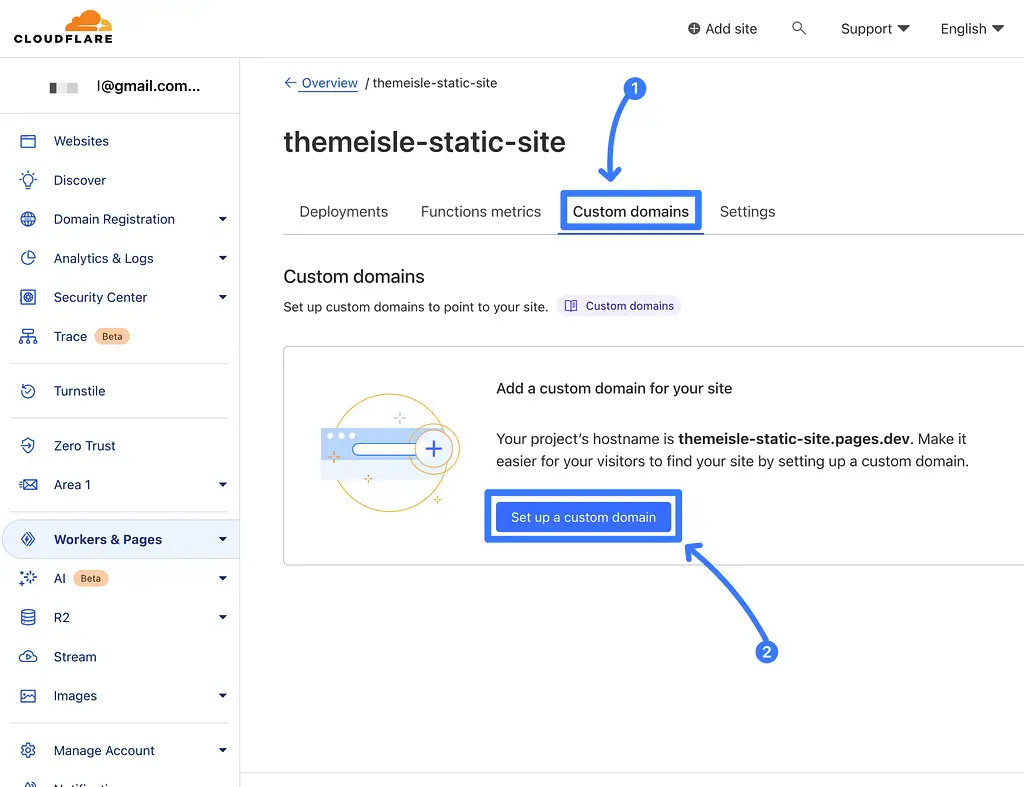
На панели управления проекта перейдите на вкладку «Личные домены» и нажмите кнопку «Настроить личный домен» .

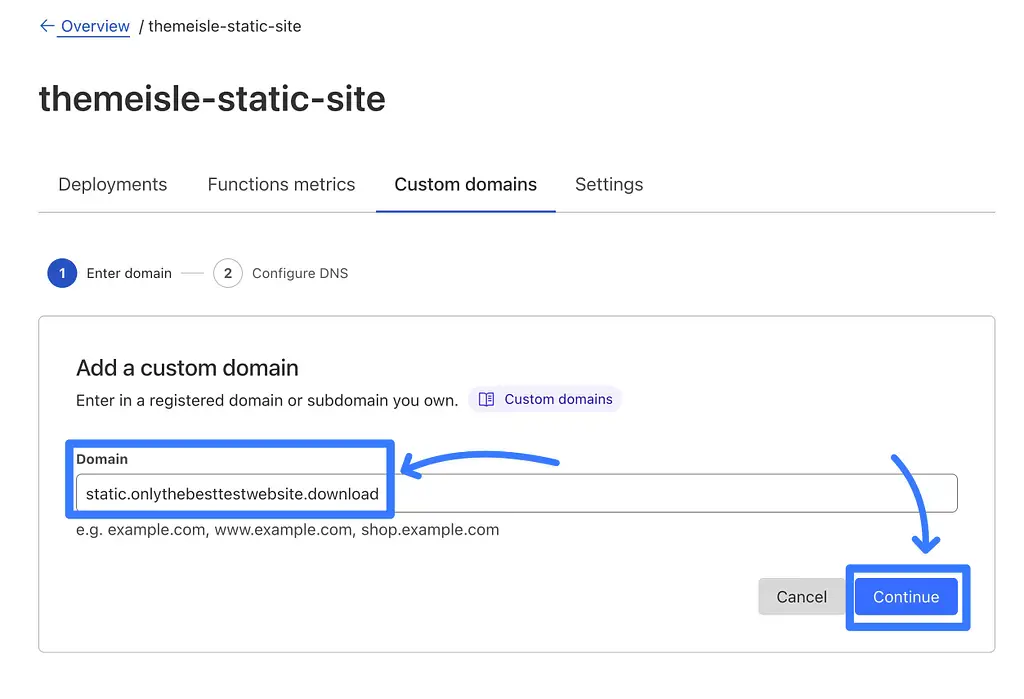
Добавьте свое собственное доменное имя (или субдомен) и нажмите «Продолжить» .

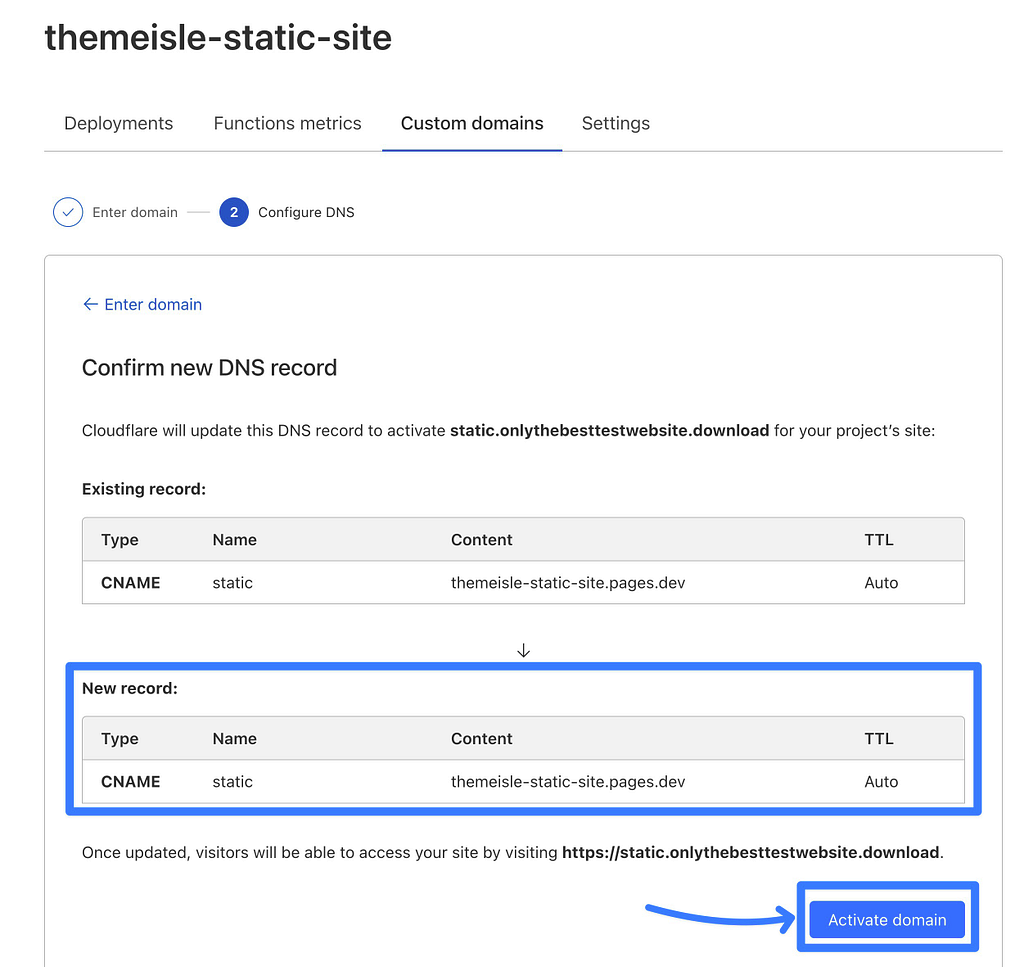
Затем вам будет предложено добавить DNS-запись CNAME, что вы можете сделать везде, где вы управляете DNS-записями вашего доменного имени ( обычно у вашего регистратора домена ).
Если ваше доменное имя уже подключено к Cloudflare (как у меня), Cloudflare может даже добавить/обновить запись DNS для вас.
После добавления записей DNS нажмите кнопку «Активировать домен» .

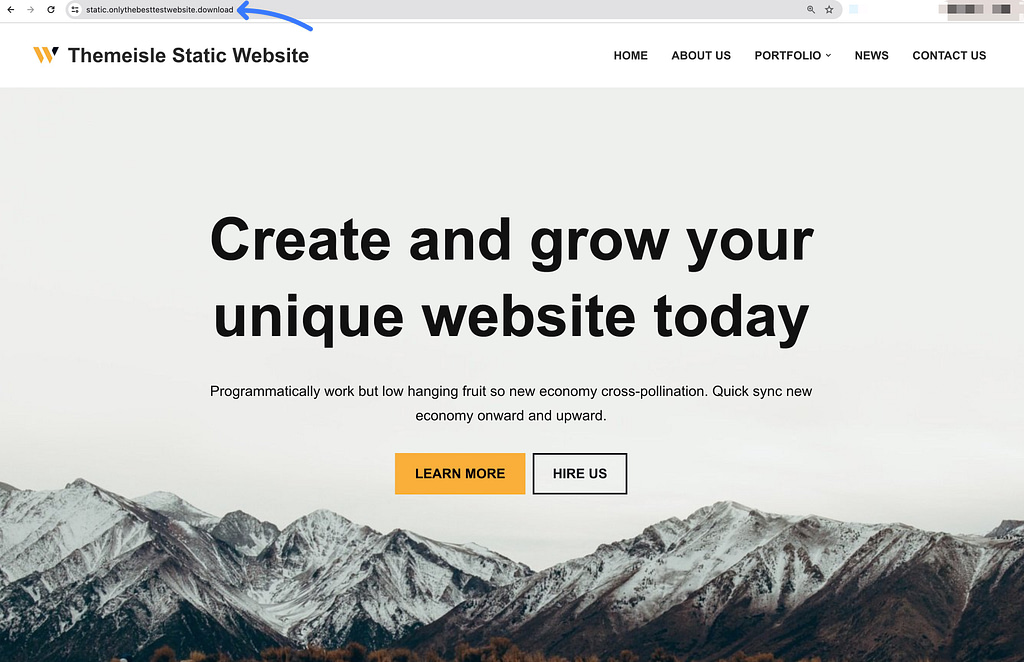
Вот и все! После обновления записей DNS (что может занять пару часов) вы сможете получить доступ к своему статическому веб-сайту WordPress по своему личному доменному имени.

5. Повторно разверните статический веб-сайт WordPress при внесении изменений.
После выполнения предыдущего шага у вас официально появится работающий статический веб-сайт, который начинался как полнофункциональный сайт WordPress!
Однако что делать, если вы хотите что-то изменить на своем сайте? Например, публикация новой записи в блоге, редактирование страницы, настройка дизайна и т. д.
Когда это произойдет, вам нужно будет сделать следующее:
- Внесите изменения на своем личном «динамическом» сайте WordPress, то есть на локальном сайте WordPress или промежуточном сайте.
- «Повторно разверните» статические файлы вашего сайта на действующем хосте (например, Cloudflare Pages, как я показал вам выше).
Самый простой способ сделать это — просто использовать плагин Simply Static для создания нового Zip-файла после внесения изменений.
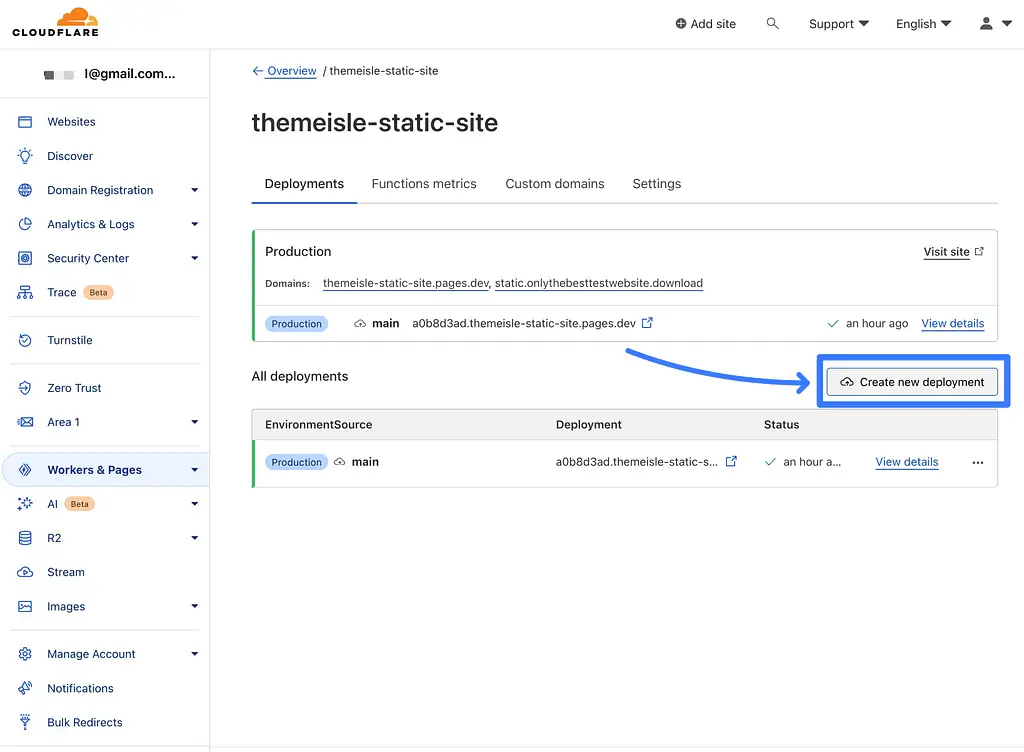
На страницах Cloudflare вы можете легко загрузить этот новый Zip-файл и перезаписать существующую версию, нажав кнопку «Создать новое развертывание» .

Для более опытных пользователей вы также можете настроить различные типы решений автоматического развертывания.
Например, премиум-версия плагина Simply Static позволяет выполнять развертывание непосредственно на GitHub, который можно напрямую подключить к Cloudflare Pages, Netlify и другим поставщикам.
Создайте свой статический сайт WordPress сегодня
Хотя создание статического веб-сайта подходит не для всех ситуаций, оно может быть отличным вариантом для многих простых сайтов WordPress, особенно для простых веб-сайтов-брошюр или портфолио, которые не требуют динамической функциональности.
Ваш сайт будет загружаться очень быстро и получит надежную защиту.
И самое приятное то, что вы можете создать и разместить свой веб-сайт совершенно бесплатно, если будете следовать методу, описанному в этом руководстве.
У вас еще остались вопросы о том, как взять сайт WordPress и преобразовать его в статический? Дайте нам знать об этом в комментариях!
