Тематические блоки Stax
Опубликовано: 2022-03-18Обзор
С момента появления WordPress 5.0 в WordPress появился новый редактор, известный как Gutenberg. Теперь это редактор по умолчанию, который использует WordPress.
Ниже приведен пример предварительного просмотра новой страницы при использовании редактора по умолчанию:

Этот редактор содержит набор блоков и шаблонов, помогающих редактировать ваши страницы.
Быстрая навигация
Использование блоков внутри сообщений и страниц
- Как добавить блоки
- Как добавить узоры
Тематические блоки
- Навигация
- Логотип сайта
- Название сайта
- Слоган сайта
- Цикл запроса
- Список сообщений
- Заголовок поста
- Выдержка из поста
- Опубликовать избранное изображение
- Опубликовать контент
- Автор сообщения
- Дата публикации
- Категории сообщений
- Почтовые теги
- Следующий и предыдущий блоки
- Опубликовать комментарии
- Вход/Выход
- Термин Описание
- Название архива
Вывод
Использование блоков внутри сообщений и страниц
Блоки и шаблоны можно найти, щелкнув значок средства вставки блоков на странице или в публикации, как показано ниже:

Как только вы определите блок/паттерн, который хотите добавить, щелкнув по нему, он отобразится на странице/записи.
Ниже приведены несколько скринкастов, иллюстрирующих, как вы можете добавлять блоки и шаблоны на свою страницу/публикацию:
Как добавить блоки
Как добавить узоры
Тематические блоки
Тема Stax полностью поддерживает редактор Gutenberg. Следовательно, вы можете использовать Гутенберг для оформления своих постов и страниц. Тема добавляет в редактор набор блоков, чтобы добавить то, что уже предоставляет WordPress.
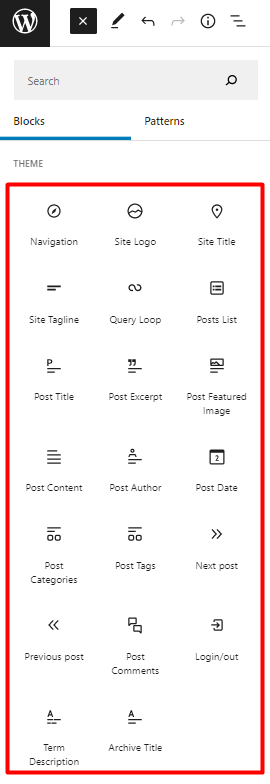
Эти блоки включают в себя:
- Навигация
- Логотип сайта
- Название сайта
- Слоган сайта
- Цикл запроса
- Список сообщений
- Заголовок поста
- Выдержка из поста
- Опубликовать избранное изображение
- Опубликовать контент
- Автор сообщения
- Дата публикации
- Категории сообщений
- Почтовые теги
- Следующий пост
- Предыдущий пост
- Опубликовать комментарии
- Вход/Выход
- Термин Описание
- Название архива

В этом сегменте документации мы рассмотрим каждый из этих блоков и способы их использования в редакторе.
Навигация
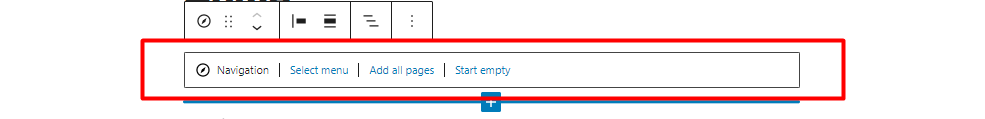
При добавлении на страницу дисплей выглядит так, как показано ниже:

Внутри блока это позволяет выполнять ряд действий:
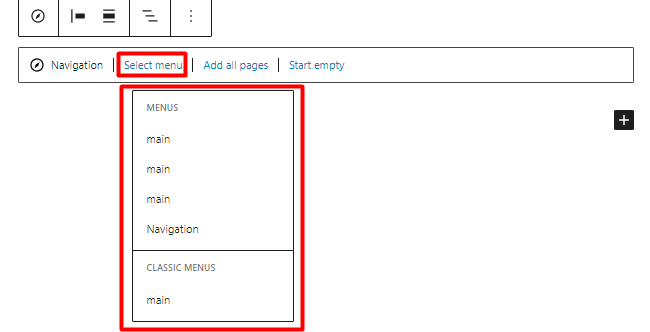
1. Выберите меню

Позволяет выбрать меню из уже созданных меню на вашем веб-сайте.
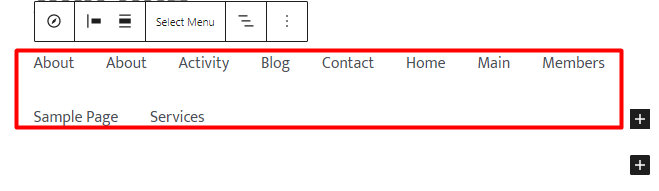
2. Добавьте все страницы
При нажатии он добавляет блок списка страниц или все страницы вашего сайта в навигацию.

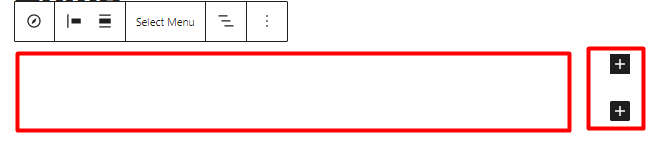
3. Начать пустой
После выбора он отображает навигацию без пунктов меню и предоставляет опции для добавления пользовательских ссылок в навигацию.

Добавление подменю в элемент навигации по меню
Чтобы добавить подменю в пункт меню навигации, вам необходимо выполнить следующее:
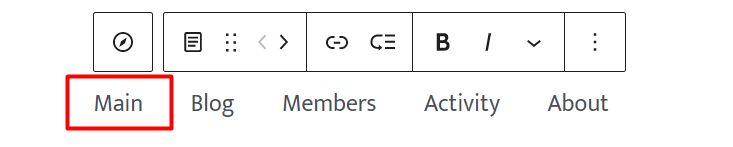
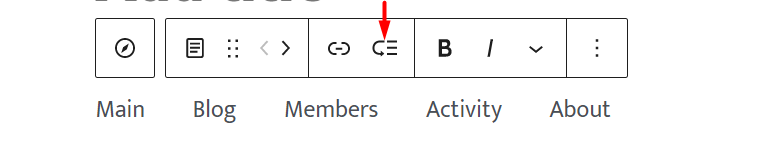
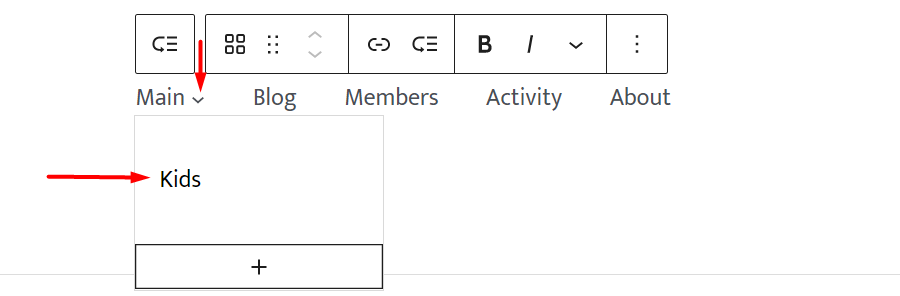
1. Выберите пункт меню, в который вы хотите добавить подменю. В нашем случае здесь мы нажмем «основной».

2. Нажмите на модуль «Добавить подменю» в навигационной панели.

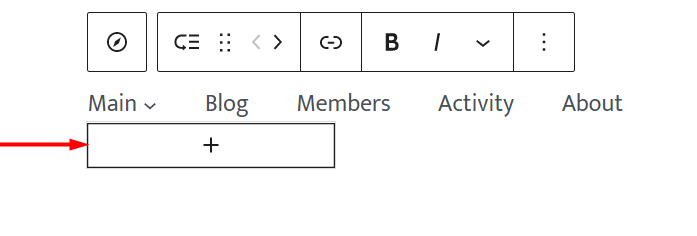
3. Как только это будет сделано, вам будет предоставлен раскрывающийся список подменю.

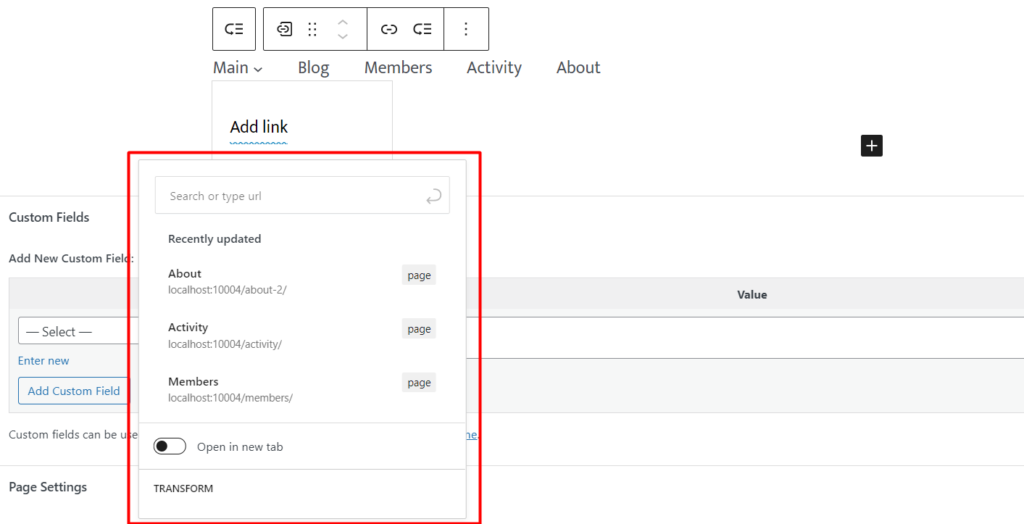
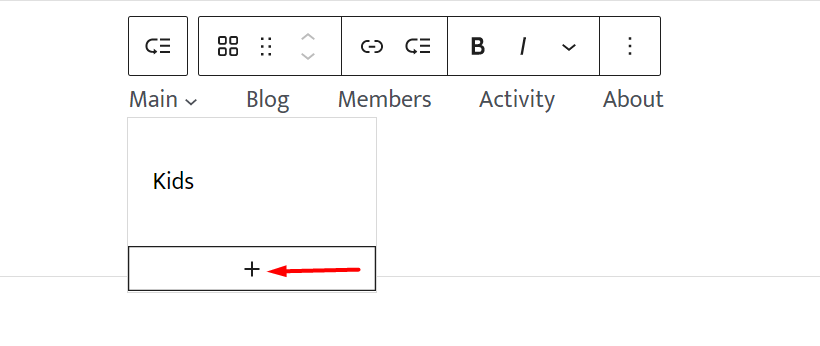
4. Нажмите на значок «плюс» в поле, и вам будет представлено всплывающее окно.

Здесь вы можете искать тип сообщения, категорию, тег или любые другие поддерживаемые элементы меню и добавлять их в качестве своего подменю. Вы также можете установить здесь пользовательскую ссылку или создать черновик страницы.
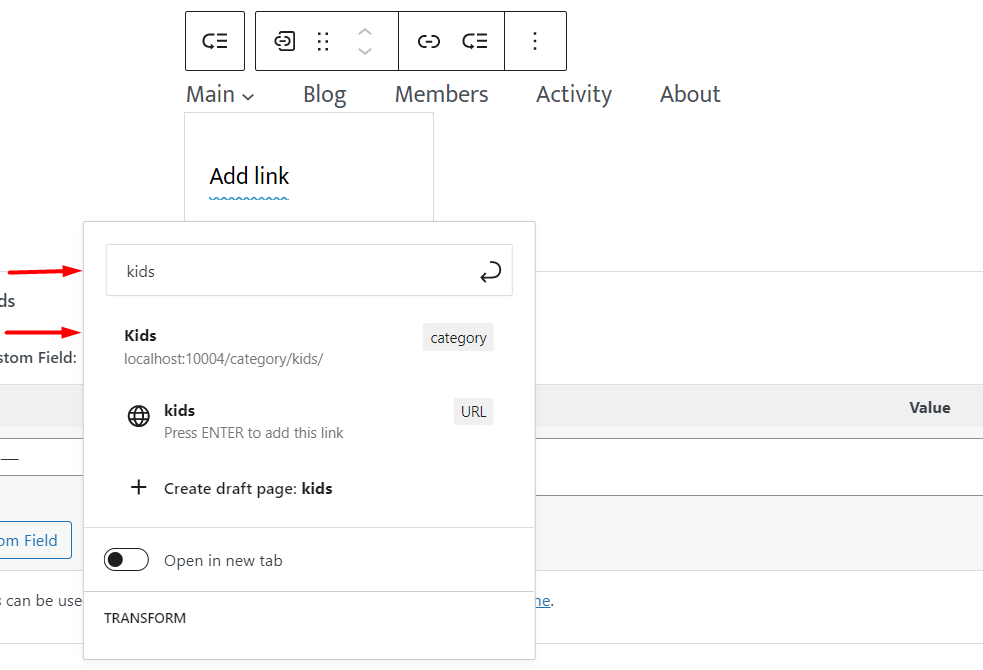
На этой иллюстрации мы будем искать «дети», которая является категорией сообщений, и добавим ее:

5. После этого вы увидите подменю и значок раскрывающегося меню рядом с пунктом меню, как показано ниже:

Вы можете добавить еще много пунктов подменю, щелкнув значок «плюс» в раскрывающемся списке.

Логотип сайта

Блок «Логотип сайта» позволяет добавить изображение логотипа, представляющее ваш веб-сайт.
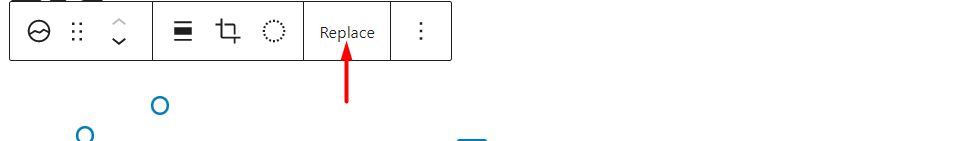
Когда блок добавляется на страницу, существует ряд настроек блока, одна из которых — возможность заменить или сбросить логотип сайта по умолчанию в блоке.

Эта опция помогает в добавлении логотипа в блок.
Блок также содержит дополнительные стили и настройки, описанные ниже.
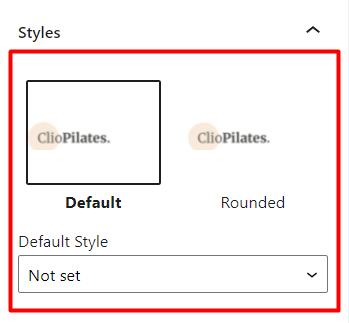
Стили

По умолчанию: отображает логотип в том виде, в котором он был загружен изначально.
Закругленный: добавляет закругленные границы к логотипу, что приводит к отображению круглого логотипа.
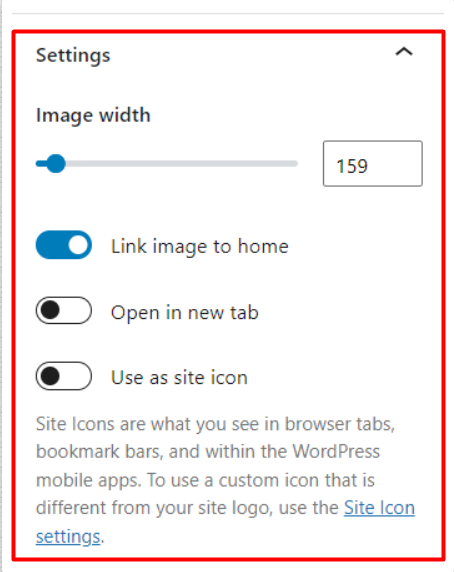
Настройки

Ширина изображения: помогает настроить размер логотипа по ширине.
Связать изображение с главной страницей: если эта функция включена, логотип будет связан с главной страницей.
Открыть в новой вкладке: этот параметр доступен, если включен параметр «Связать изображение с домом». После того, как опция «Открыть в новой вкладке» также включена, нажатие на логотип сайта откроет домашнюю страницу в новой вкладке.
Использовать как значок сайта: этот параметр отображает логотип как значок сайта на сайте.
Также важно отметить, что добавленный логотип сайта и примененные к нему настройки будут соблюдаться на всем сайте.
Название сайта

Название сайта отображает название, которое вы добавили в меню «Внешний вид» > «Настроить» > «Заголовок» > «Изменить логотип» > «Заголовок сайта».
Блок также позволяет указать название сайта по вашему выбору. Это также повлияет на весь ваш сайт.
Блок действительно предоставляет ряд настроек, которые можно применить к нему. Это включает:
Цвет

Текст: позволяет установить цвет текста заголовка сайта.
Фон: позволяет установить цвет фона заголовка сайта.
Настройки ссылки
Сделать заголовок ссылкой на домашнюю страницу: если эта опция включена, заголовок сайта будет перенаправляться на домашнюю страницу при нажатии на нее.
Открыть в новой вкладке: этот параметр отображается только в том случае, если включен параметр «Сделать заголовок ссылкой на домашнюю страницу». Этот параметр поможет гарантировать, что домашняя страница откроется в новой вкладке после нажатия на заголовок сайта.
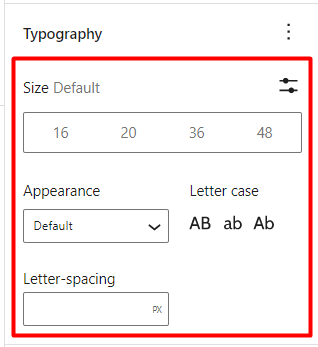
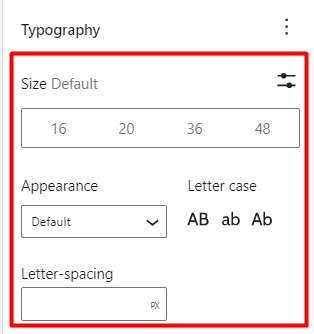
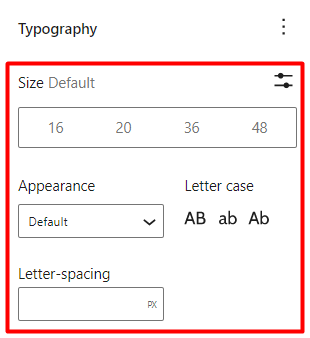
Типография

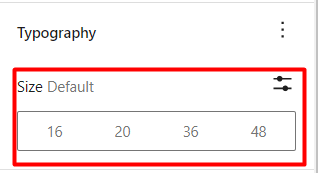
Размер по умолчанию: помогает настроить и установить размер шрифта заголовка сайта.
Внешний вид: позволяет установить стиль шрифта для заголовка сайта.
Интервал между буквами: здесь вы можете установить значение, которое помогает увеличить или уменьшить расстояние между символами в заголовке сайта.
Буквенный регистр: помогает определить заглавные буквы в названии сайта.
Слоган сайта

Блок Слоган сайта отображает Слоган, который вы добавили в раздел Внешний вид > Настроить > Заголовок > Изменить логотип > Слоган.
Этот блок также позволяет вам установить слоган сайта или описание сайта по вашему выбору. Это также повлияет на весь ваш сайт.
Блок также предоставляет ряд настроек, которые можно применить к нему. Это включает:
Цвет

Текст: позволяет установить цвет для слогана/описания сайта.
Фон: помогает установить цвет фона для сайта Слоган/описание
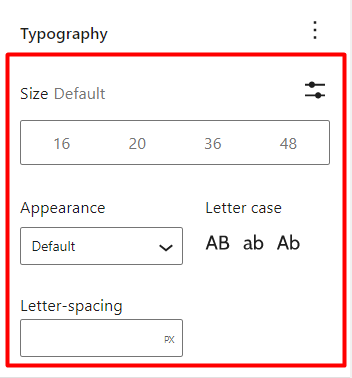
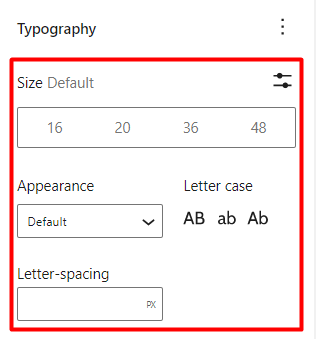
Типография

Настройки типографики содержат ряд параметров, среди которых:
Размер: помогает установить размер текста слогана.
Внешний вид: определяет стиль шрифта слогана.
Интервал между буквами: позволяет добавить интервал между символами слогана.
Буквенный регистр: помогает установить заглавные буквы в слоган сайта.
Цикл запроса

Блок цикла запросов помогает отображать сообщения определенного типа на основе заданного запроса.
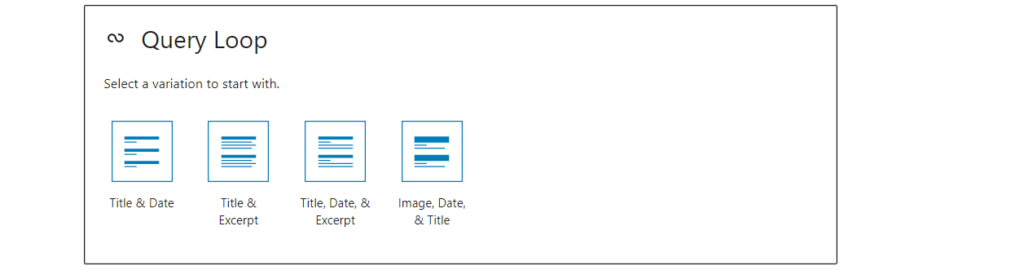
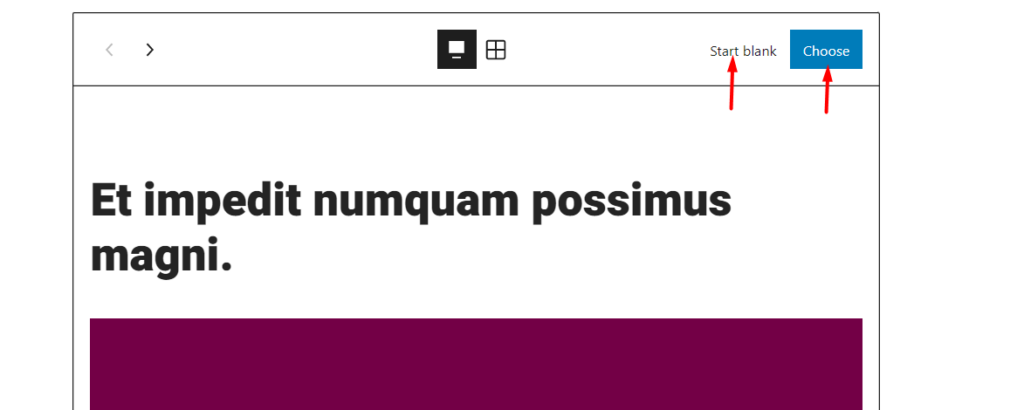
При добавлении на страницу блок позволяет вам выбрать тип записи, чтобы начать настройку нового запроса, или выбрать настройки цикла запроса, чтобы заполнить запрос, как показано ниже:

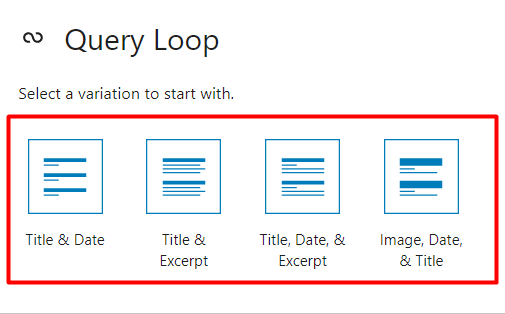
Начать пустой

После выбора параметра «Начать пустым» для результатов публикации предоставляется несколько вариантов отображения макета. Это:
Заголовок и дата: если выбрано, отображаемые сообщения отображают только заголовок и дату сообщения.
Заголовок и выдержка: после выбора посты будут содержать только заголовок и выдержку из поста(ов).
Заголовок, дата и выдержка: отображение в сообщениях будет состоять из заголовка, даты и выдержки.
Изображение, дата и название: после выбора посты будут содержать избранное изображение, дату и заголовок поста.
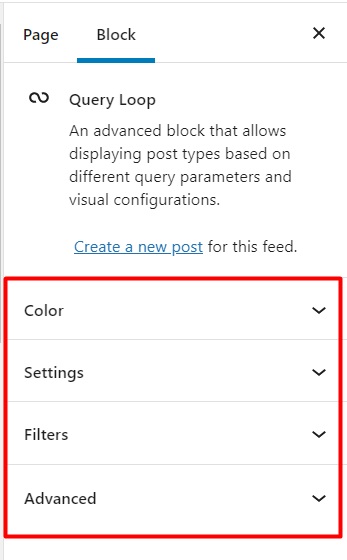
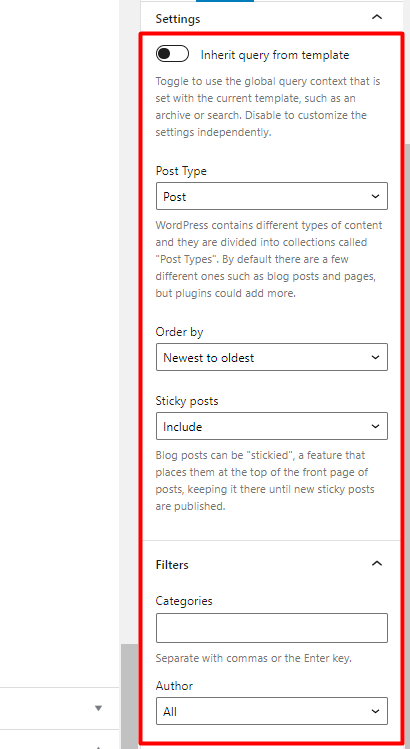
После выбора любого из вышеуказанных вариантов вам будет представлена панель параметров для настройки вашего запроса, как показано ниже:

Цвет

Текст: позволяет установить цвет даты и выдержки для сообщений в запросе.
Фон: — Здесь вы можете установить цвет фона для цикла запроса.
Настройки

Наследовать запрос от шаблона: если этот параметр включен, запрос настроен на выполнение глобального запроса текущего шаблона.
Тип сообщения: позволяет выбрать целевой тип сообщения из доступных типов сообщений на вашем веб-сайте.
Упорядочить по: помогите указать конкретный порядок, используемый для отображения сообщений в цикле запросов.
Sticky Posts: Тема Stax предоставляет возможность устанавливать липкие сообщения в блоге, называемые «Прилипать к верхней части блога». Параметр «Прилепленные сообщения» в цикле запросов помогает определить, включены ли эти сообщения в результаты запроса или нет. Этот параметр также может помочь в том, что в результатах запроса отображаются только прикрепленные сообщения блога.
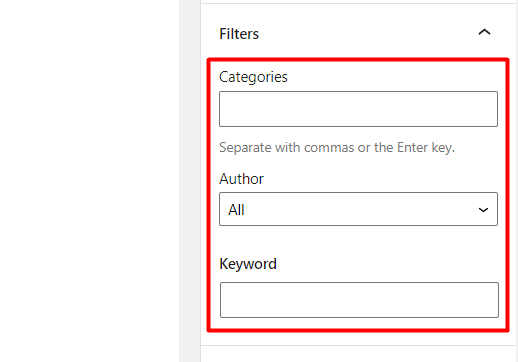
Фильтры

Категории: помогает ограничить сообщения, отображаемые в цикле запроса, на основе указанных категорий.
Автор: ограничивает сообщения, возвращаемые в цикле запроса, в зависимости от выбранного автора.
Ключевое слово: Устанавливает запрос в цикле запросов, определяемый фильтром ключевых слов.
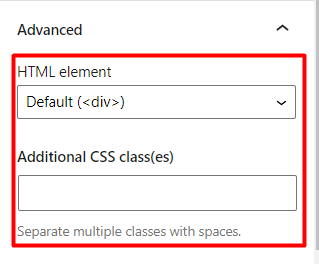
Передовой

Элемент HTML: позволяет указать оболочку для сообщений, возвращаемых в цикле запроса.
Дополнительные классы CSS: этот раздел можно использовать для добавления классов, которые можно использовать для нацеливания на блок цикла запроса.
Выбирать
Если выбран параметр «Выбрать», результаты запроса по умолчанию на основе публикации отображаются в блоке запроса.
Как и в случае с параметром «Начать пустым», слева отображается панель с рядом настроек, чтобы вы могли настроить запрос по своему усмотрению.
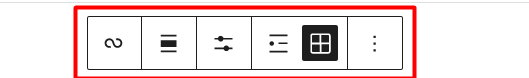
В цикле запроса также есть ряд опций, как показано ниже:

Эти опции помогут в настройке:
- Выравнивание результатов блока цикла запроса на странице
- Отображение постов в результатах блока Query Loop
- Как отображаются сообщения (в виде списка или сетки)
Также стоит отметить, что вы также можете настроить внутренние блоки в блоке Query Loop. К таким блокам относятся: «Отрывок публикации», «Избранное изображение публикации» и «Дата публикации».
Список сообщений
Этот блок похож на блок «Цикл запросов», но используется для отображения самых последних сообщений, за исключением прикрепленных сообщений.
Заголовок поста

Блок «Заголовок сообщения» отображает заголовок сообщения или страницы, на которую добавлен блок.
Он содержит несколько настроек, которые включают в себя:
Цвет

Текст: позволяет установить цвет для заголовка поста/страницы.
Фон: помогает установить цвет фона для заголовка поста/страницы.
Настройки ссылки

Когда выбрана опция «Сделать заголовок ссылкой», это позволяет вам связать ресурс с заголовком поста/страницы.
В настройках ссылки вы также можете указать связанный ресурс с заголовком поста/страницы, а также указать, открывать ли ссылку заголовка поста/страницы в новой вкладке или нет.


Типография

Этот сегмент содержит несколько вариантов типографики, которые вы можете использовать:
Размер: определяет размер шрифта заголовка поста/страницы.
Внешний вид: определяет стиль шрифта для заголовка поста/страницы.
Буквенный регистр: определяет использование заглавных букв в заголовке поста/страницы.
Letter-Spacing: позволяет установить интервал между символами заголовка сообщения.
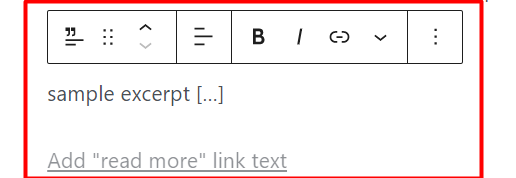
Выдержка из поста

Блок Post Excerpt помогает отображать выдержки из поста, в который добавлен блок, или как компонент в других блоках темы, таких как блок Query.
При добавлении в сообщение блок отображает ряд настроек, которые можно использовать для настройки стиля отрывка. Это включает:
Цвет

Текст: позволяет указать цвет текста для выдержки из поста.
Фон: позволяет указать цвет фона или градиент для отрывка поста.
Настройки публикации выдержки

Когда включена опция «Показывать ссылку на новой строке», ссылка «Подробнее» отображается на новой ссылке. С другой стороны, если эта опция не включена, ссылка отображается в отрывке сообщения.
Типография

Этот параметр определяет стиль отрывков. Здесь доступно несколько вариантов, в том числе:
Размер по умолчанию: помогает установить размер шрифта для отрывка.
Внешний вид: определяет стиль шрифта отрывка.
Регистр букв: определяет использование заглавных букв в отрывке.
Интервал между буквами: позволяет установить интервал между символами отрывка поста.
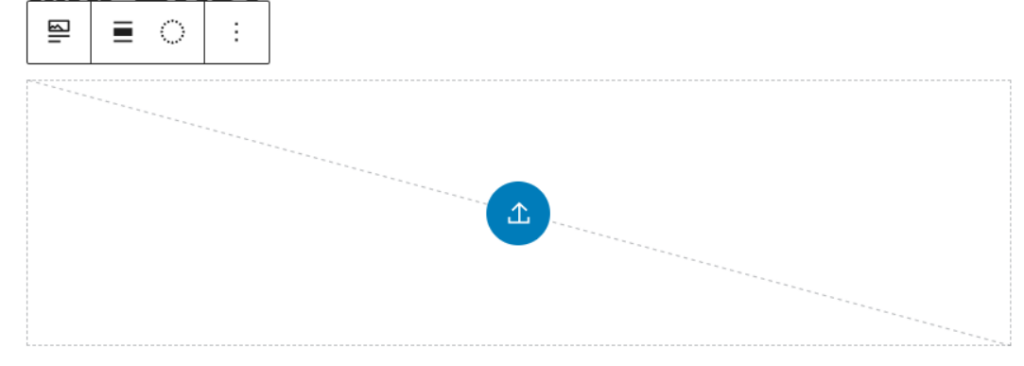
Опубликовать избранное изображение

Блок «Post Featured Image» при добавлении в публикацию/страницу помогает отображать избранное изображение в публикацию/страницу.
Блок также является компонентом других блоков темы, таких как цикл запроса, и также доступен для редактирования внутри блока.
В этом блоке также доступны некоторые настройки. Это включает:
Настройки ссылки

Когда параметр «Ссылка на публикацию» включен, щелчок по избранному изображению будет перенаправлять на URL-адрес сообщения/страницы, который содержит избранное изображение.
Габаритные размеры

Этот параметр позволяет указать значения ширины и высоты избранного изображения.
После указания значений блок предлагает некоторые дополнительные параметры масштабирования избранного изображения. Это включает:
- Обложка: изображение будет обрезано, чтобы заполнить весь контейнер (пространство, определяемое заданными значениями высоты и ширины), без каких-либо искажений изображения.
- Заливка: изображение здесь будет изменено и растянуто, чтобы заполнить весь контейнер. В этом случае на изображении будут заметны искажения.
- Содержать: изображение здесь будет изменено в соответствии с соотношением сторон его контейнера без каких-либо обрезков или искажений изображения.
Опубликовать контент
Это блок редактора по умолчанию на ваших страницах/сообщениях, который отвечает за отображение содержимого сообщения/страницы.
Вам не обязательно использовать его в своих сообщениях/страницах, так как он присутствует по умолчанию.
Автор сообщения

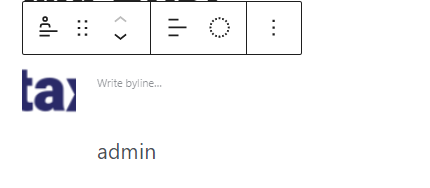
Блок «Автор сообщения» отображает автора сообщения/страницы, на которую добавлен блок, а также другие свойства автора, такие как аватар и подпись.
При добавлении в запись/страницу блок представляет ряд настроек, среди которых:
Цвет

Текст: позволяет установить цвет имени автора и подписи.
Фон: помогает определить цвет фона/градиент для блока автора сообщения.
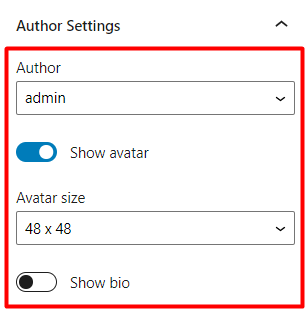
Настройки автора

Автор: отображает имя автора записи/страницы, на которую добавлен блок.
Показать аватар: если этот параметр включен, аватар автора отображается внутри блока.
Размер аватара: помогает определить размер аватара автора на основе предопределенных размеров в раскрывающемся списке, если включено отображение аватара.
Показать биографию: отображает биографическую информацию авторов, если у пользователя есть установленная биография.
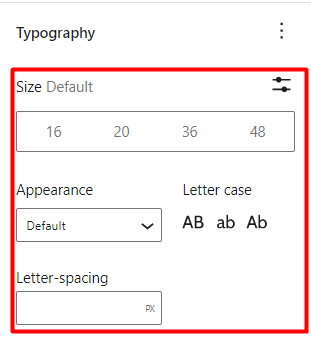
Типография

Размер: определяет единый размер шрифта для имени автора, подписи и биографии.
Внешний вид: позволяет настроить стиль шрифта в соответствии с именем автора, биографией и информацией об авторе.
Буквенный регистр: Определяет использование заглавных букв в имени автора, биографии и информации об авторе.
Межбуквенный интервал: помогает определить расстояние между символами в имени автора, биографии и информации об авторе.
Дата публикации

Блок «Дата публикации» помогает отображать дату/время публикации публикации/страницы, на которую добавлен блок.
Блок Post Date также служит компонентом других блоков, таких как блок Query Loop.
В блоке «Дата публикации» доступен ряд настроек. Это включает:
Цвет

Текст: помогает установить цвет на дату публикации.
Фон: помогает установить цвет/градиент фона для блока даты публикации.
Настройки формата

«Настройки формата» помогают определить формат отображаемой даты.
В нем вы можете установить блок для отображения времени публикации сообщения, даты или даты и времени.
Настройки ссылки

Когда опция «Ссылка на публикацию» включена, щелчок по дате будет перенаправлять на публикацию/страницу, где добавлен блок «Дата публикации».
Типография

Размер: определяет размер шрифта даты/времени.
Внешний вид: помогает настроить стиль шрифта даты/времени.
Буквенный регистр: позволяет установить желаемый регистр даты/времени.
Межбуквенный интервал: помогает установить межсимвольный интервал даты/времени.
Категории сообщений
Блок категорий сообщений помогает отображать категорию, назначенную сообщению, в которое добавляется блок.
В этом блоке присутствует ряд настроек. Это включает:
Цвет

Текст: позволяет указать цвет для категории сообщений.
Фон: помогает установить цвет фона / градиент для блока категории сообщений.
Типография

Размер: определяет размер шрифта для категорий, возвращаемых в блоке «Категории записей».
Внешний вид: помогает определить стиль шрифта для категорий сообщений.
Letter-Spacing: определяет расстояние между символами текста категории.
Буквенный регистр: помогает установить желаемый регистр заглавных букв в категориях сообщений.
Почтовые теги
Блок «Теги публикации» при добавлении в публикацию отображает теги, назначенные конкретной публикации, в которую добавлен блок.
Блок содержит ряд настроек, среди которых:
Цвет

Текст: позволяет указать цвет отображаемых тегов.
Фон: помогает установить цвет фона или градиент для блока тегов сообщений.
Типография

Размер: помогает установить размер шрифта отображаемых тегов сообщений.
Внешний вид: помогает определить стиль шрифта тегов сообщений.
Буквенный регистр: определяет использование заглавных букв в почтовых тегах.
Letter-Spacing: помогает установить интервал между символами в тегах сообщений.
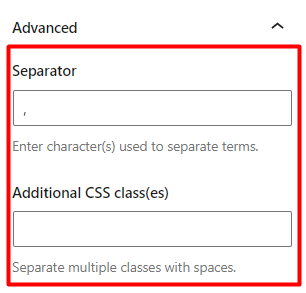
Передовой

Разделитель: Предоставляет поле для установки символа или символа, который будет использоваться в качестве разделителя для тегов.
Дополнительные классы CSS: это необязательное поле, в которое вы можете добавить пользовательские классы CSS, которые будут использоваться для таргетинга на блок тегов сообщений.
Следующий и предыдущий блоки
Блоки «Следующий» и «Предыдущий» — это два разных блока, которые помогают в навигации по записям.
Далее: помогает отображать сообщение, следующее за текущим сообщением.
Предыдущий: помогает отображать сообщение, предшествующее текущему.
Эти блоки содержат аналогичные настройки, а именно:
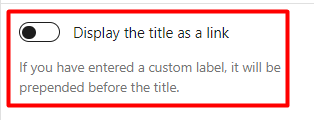
Отображать заголовок как ссылку

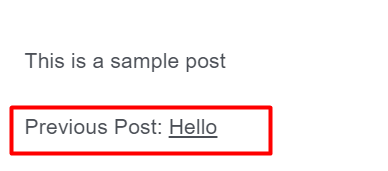
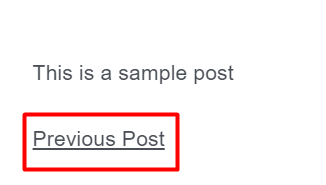
Если этот параметр включен, заголовок сообщения будет отображаться в виде ссылки внутри блока. Ниже приведен пример сравнения, когда опция не включена, и когда она включена:
Опция включена

Опция отключена

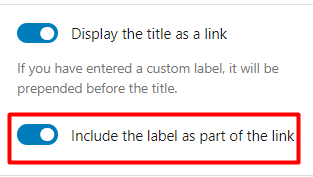
Когда выбран параметр «Отображать заголовок как ссылку», он также предоставляет дополнительную настройку «Включить метку как часть ссылки», как показано ниже:

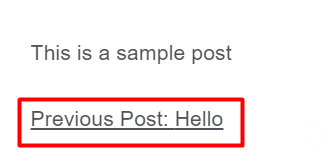
Когда включена опция «Включить метку как часть ссылки», метка, добавленная к блокам, также становится частью ссылки заголовка сообщения. Ниже приведен пример иллюстрации по этому поводу:

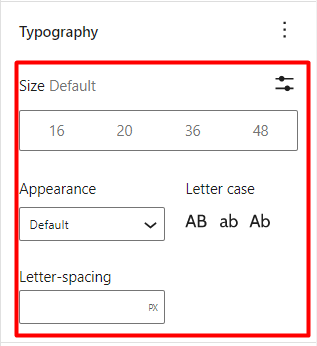
Типография

Размер: позволяет определить размер шрифта содержимого для следующего и предыдущего блоков навигации по записям.
Внешний вид: помогает установить стиль шрифта для содержимого следующего и предыдущего блоков навигации по записям.
Межбуквенный интервал: позволяет установить интервал между символами в следующем и предыдущем блоках навигации.
Буквенный регистр: помогает указать заглавные буквы содержимого для следующего и предыдущего блоков навигации.
Опубликовать комментарии
Блок комментариев к сообщению отображает комментарии к сообщению или странице, на которую добавлен блок.
Блок содержит пару настроек. Это включает:
Цвет

Текст: позволяет указать цвет комментариев.
Фон: помогает установить цвет фона или градиент для комментариев к публикации.
Типография

Размер: позволяет указать размер шрифта для комментариев.
Внешний вид: используется при указании стиля шрифта для комментариев.
Letter-Spacing: помогает добавить интервал к символам комментария.
Буквенный регистр: используется для определения использования заглавных букв в комментариях.
Вход/Выход
Блок входа/выхода отображает ссылку или форму для входа, если гость посещает страницу или раздел, где добавлен блок. С другой стороны, если пользователь, вошедший в систему, посещает страницу или раздел, где добавлен блок, отображается ссылка для выхода.
Блок предоставляет ряд настроек. Это включает:
Настройки входа/выхода

Отображать логин как форму : если включено, логин отображается в виде формы, а когда отключен, логин отображается в виде ссылки.
Перенаправление на текущий URL-адрес : если этот параметр включен, после успешного входа в систему пользователь перенаправляется на текущий URL-адрес или URL-адрес, с которого было инициировано действие входа.
Термин Описание
Блок Term Description отображает описания архивов, такие как категории, теги и пользовательские таксономии при их просмотре.
Этот блок можно, например, добавить на боковую панель, которую вы используете для своих архивов.
В блоке есть несколько настроек. Это включает:
Цвет

Текст: помогает настроить цвет содержимого описания.
Фон: помогает установить цвет фона или градиент для содержимого описания.
Типография

Размер: позволяет установить желаемый размер шрифта для содержимого описания.
Название архива
Блок заголовка архива — это встроенный блок, отображающий заголовок запрашиваемого объекта.
В блоке есть несколько настроек. Это включает:
Цвет

Текст: позволяет определить цвет заголовка архива.
Фон: позволяет установить цвет фона или градиент для заголовка архива.
Типография

Размер: Помогает установить размер шрифта для заголовка архива.
Внешний вид: помогает определить стиль шрифта для заголовка архива.
Межбуквенный интервал: позволяет установить интервал между символами в заголовке архива.
Буквенный регистр: помогает определить использование заглавных букв в названии архива.
Вывод
Тема Stax содержит более 20 интегрированных тематических блоков. Это распространяется на количество блоков по умолчанию, которые WordPress предоставляет по умолчанию. Важно научиться использовать блоки Гутенберга на своем веб-сайте, так как это редактор WordPress по умолчанию, а официальная поддержка классического редактора может появиться ненадолго.
