Как добавить липкое добавление в корзину в WooCommerce в 2023 году
Опубликовано: 2023-08-04Добавление прикрепленной кнопки «Добавить в корзину» на страницы продуктов WooCommerce — отличный способ гарантировать, что ваши клиенты смогут легко добавлять продукт в свою корзину из любого места на странице. Это также подталкивает неопределившихся посетителей к покупке вашей продукции.
Таким образом, липкая кнопка «Добавить в корзину» может повысить удовлетворенность клиентов вашего сайта и повысить коэффициент конверсии.
WooCommerce не предлагает встроенную функцию добавления в корзину. Однако вы можете использовать плагин, например Botiga Pro, для обеспечения этой функциональности.
В этом уроке я покажу вам, как добавить липкие кнопки «Добавить в корзину» на страницы продуктов WooCommerce.
1. Установите и активируйте тему Botiga WooCommerce.
Botiga — бесплатная тема WooCommerce, а Botiga Pro — плагин премиум-класса, расширяющий тему с расширенными функциями.
Вам понадобится и тема, и плагин, чтобы добавить на свой сайт липкие кнопки WooCommerce «Добавить в корзину».
Наша тема Botiga — одна из самых популярных бесплатных тем WooCommerce на рынке.
Вы можете скачать его здесь или найти в официальном репозитории тем WordPress.
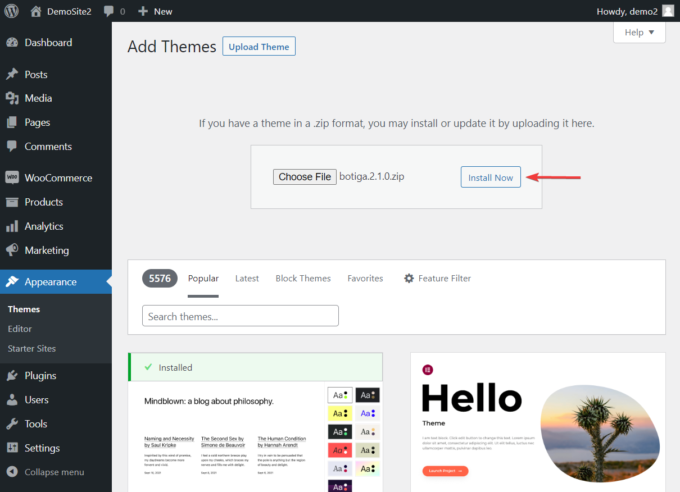
Затем откройте панель управления WordPress и выберите «Внешний вид» > «Темы» > «Добавить новую» > «Загрузить тему» .
Нажмите кнопку «Выбрать файл» , чтобы загрузить тему, затем нажмите кнопку «Установить сейчас» .
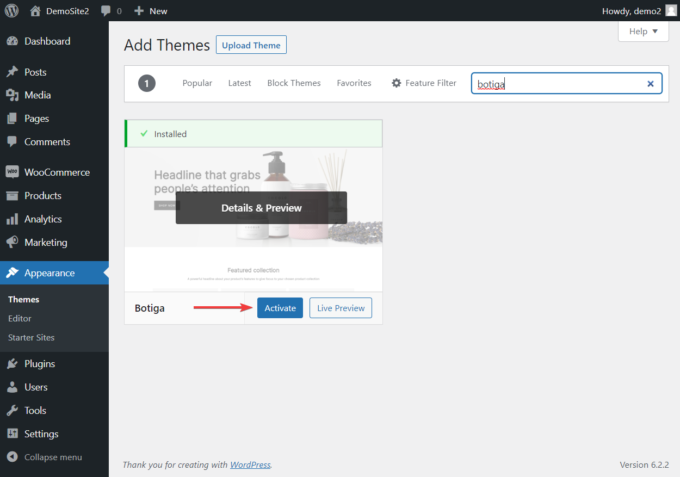
После установки темы нажмите кнопку «Активировать» :

Альтернативно вы можете перейти в «Внешний вид» > «Темы» > «Добавить новую », ввести « Botiga » в строку поиска и нажать кнопку «Установить» , затем кнопки « Активировать» :

2. Установите и активируйте плагин Botiga Pro.
Botiga Pro — это плагин WordPress премиум-класса, который добавляет дополнительные функции в бесплатную тему Botiga.
Он дает вам доступ ко многим впечатляющим функциям, включая таблицы размеров, аудио- и видеогалереи, мегаменю, предварительно разработанные стартовые сайты, липкие кнопки добавления в корзину и многое другое.
Поскольку Botiga Pro — это плагин премиум-класса, вам необходимо приобрести его здесь, прежде чем загружать на свой сайт WordPress (цена начинается от 69 долларов в год).
Если у вас есть плагин, перейдите на панель управления WordPress и выберите «Плагины» > «Добавить новый» > «Загрузить плагин» .
Используйте опцию «Выбрать файлы» , чтобы загрузить Botiga Pro, затем нажмите кнопки «Установить » и «Активировать» , чтобы установить плагин на свой сайт.
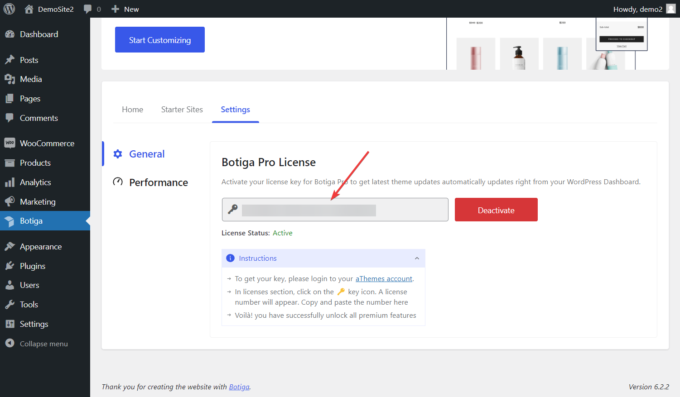
Далее вам необходимо активировать лицензию. Скопируйте лицензионный ключ из своей учетной записи Botiga, затем перейдите в Botiga > Настройки > Общие . Введите лицензионный ключ и нажмите кнопку «Сохранить изменения» , чтобы активировать плагин:

3. Импортируйте стартовый сайт (необязательно).
Стартовые сайты — это готовые сайты, которые вы можете импортировать в свой магазин WooCommerce. Botiga Pro предлагает ряд хорошо продуманных и мощных стартовых сайтов для различных ниш электронной коммерции.
Хотя импорт стартового сайта Botiga не является обязательным, и вы также можете начать проектировать свой магазин с нуля, используя параметры настройки Botiga, я рекомендую вам продолжить, потому что это придаст вашему магазину WooCommerce профессиональный вид (который вы сможете еще больше улучшить). настроить).
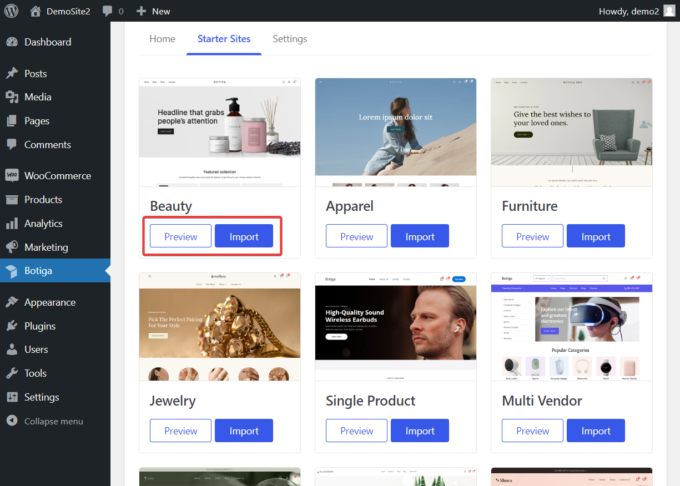
Вы можете проверить стартовые сайты, перейдя в Botiga > Стартовые сайты , и просмотреть каждый сайт с помощью кнопки «Предварительный просмотр» .
Когда вы найдете сайт, который вам нравится, нажмите кнопку «Импортировать» :

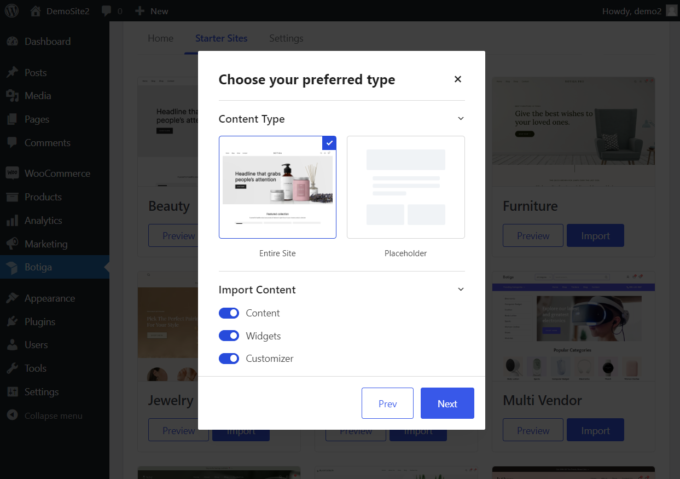
Как только вы это сделаете, появится всплывающее окно, показывающее элементы (например, контент, виджеты, настройки настройщика и т. д.), которые демо-установщик добавит на ваш веб-сайт.
У вас есть возможность отменить выбор любого элемента, но я рекомендую оставить их все.
Вы также можете выбрать между импортом всего стартового сайта (включая контент, изображения и т. д.) или только заполнителя (который относится к макету сайта):

Демо-установщику потребуется несколько минут, чтобы завершить процесс импорта.

4. Включите модуль.
После установки плагина и импорта стартового сайта пришло время добавить прикрепленные кнопки «Добавить в корзину» на страницы продуктов WooCommerce.
Функция «Прикрепленное добавление товара в корзину» по умолчанию отключена, и ее необходимо включать вручную.
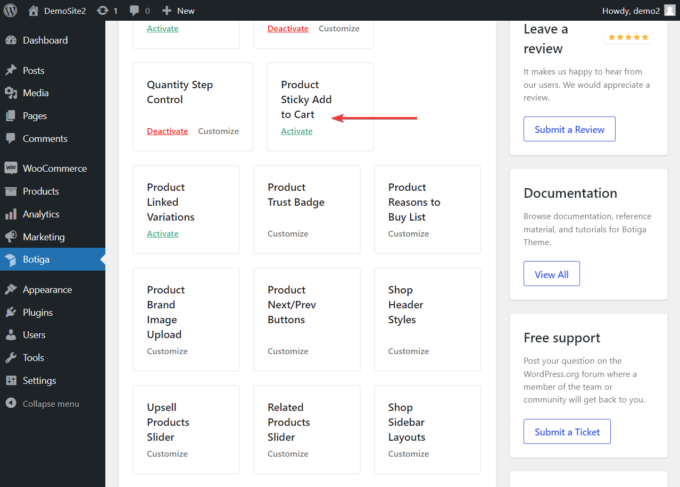
В области администрирования WordPress перейдите в Botiga > Home . Здесь вы найдете модуль «Добавление продукта в корзину» в разделе «Делайте больше с Botiga Pro» .
Активируйте модуль, нажав кнопку «Активировать» :

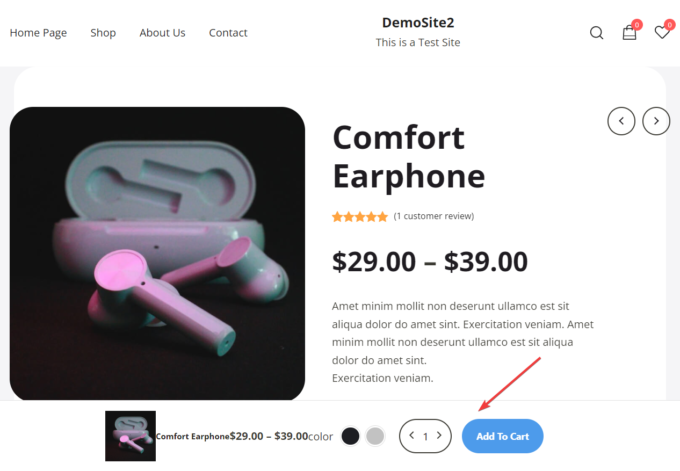
Вот и все. Теперь вы сможете увидеть прикрепленную кнопку WooCommerce «Добавить в корзину» на каждой странице вашего продукта.
Прикрепленная кнопка «Добавить в корзину» отображается внизу страницы продукта рядом с кратким описанием продукта, включая небольшое миниатюрное изображение, цену, доступные цвета и количество товаров внутри полноразмерной надстройки. -бар-корзина:

5. Настройте панель добавления в корзину.
Вы можете настроить внешний вид панели добавления в корзину с помощью настройщика WordPress.
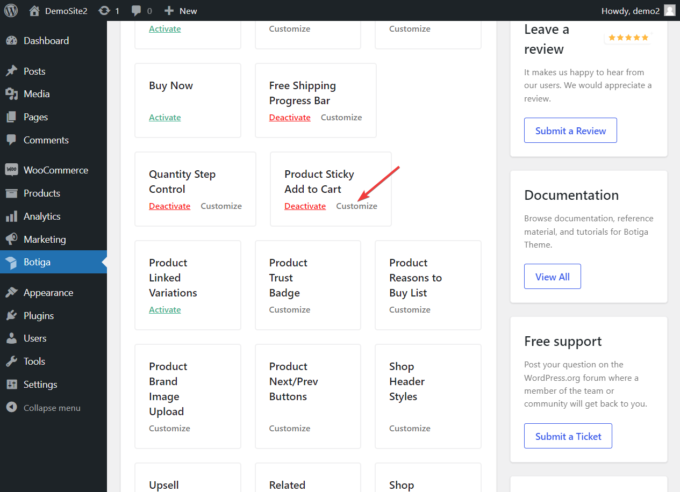
Вы можете получить доступ к соответствующим параметрам настройщика из модуля «Прикрепленный продукт для добавления в корзину» .
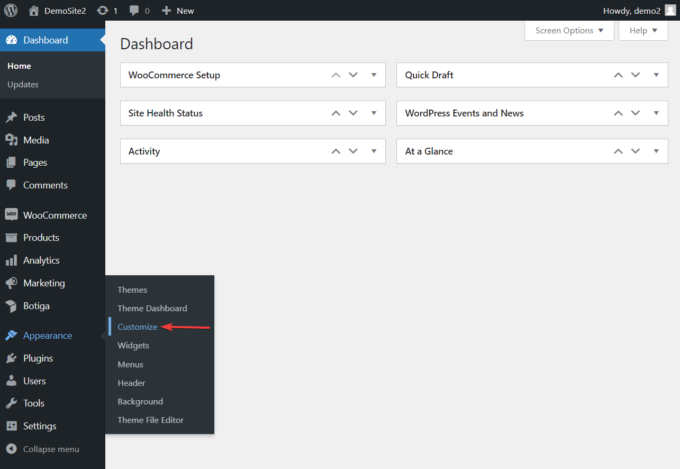
Нажмите ссылку «Настроить» в поле модуля на странице Botiga > Главная страница администрирования, чтобы открыть настройки модуля:

Кроме того, вы можете получить доступ к настройщику обычным способом: меню «Внешний вид» > «Настроить» :

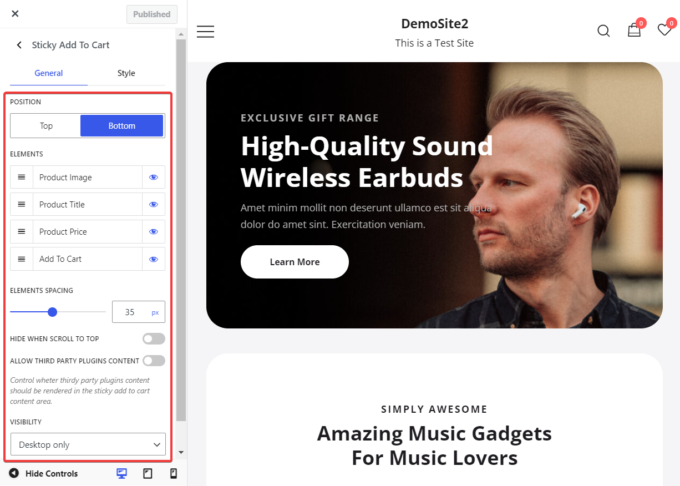
Когда откроется настройщик, перейдите в раздел WooCommerce > Один продукт > Прикрепленное добавление в корзину , где вы можете изменить панель добавления в корзину, используя доступные параметры дизайна и макета:

Вы получаете доступ к следующим опциям:
я. Позиция: по умолчанию панель добавления в корзину отображается внизу экрана, но с помощью этой опции вы можете изменить ее положение наверх.
ii. Элементы: Как упоминалось выше, кнопка «Добавить в корзину» появляется вместе с рядом других элементов, таких как миниатюрное изображение продукта, цена, цвет и счетчик продукта. Чтобы исключить любой из этих элементов, щелкните значок глаза рядом с элементом, который вы хотите удалить.
iii. Интервал между элементами: здесь вы можете определить горизонтальное расстояние между элементами внутри панели добавления в корзину.
iv. Скрыть при прокрутке вверх: этот параметр позволяет скрыть панель добавления в корзину, когда посетитель просматривает верхнюю часть страницы продукта (поскольку там есть еще одна кнопка «Добавить в корзину»).
v. Разрешить контент сторонних плагинов. Здесь вы можете разрешить Botiga отображать контент сторонних плагинов внутри панели добавления в корзину.
VI. Видимость: этот параметр позволяет отображать кнопку только на настольных устройствах, только на мобильных устройствах или на всех устройствах.
Заключение
Добавление прикрепленной кнопки «Добавить в корзину» в ваш магазин WooCommerce — несложная задача, если у вас есть доступ к нужным инструментам.
Botiga — отличная бесплатная тема, которая в сочетании с мощным плагином Botiga Pro предоставляет вам множество расширенных функций электронной коммерции, включая стильные липкие кнопки добавления в корзину для страниц ваших продуктов.
Добавить липкую кнопку WooCommerce «Добавить в корзину» на свой сайт с помощью Botiga Pro так же просто, как нажать кнопку «Активировать».
Настройка панели добавления в корзину также проста и может быть выполнена с помощью интерактивного настройщика, чтобы вы могли видеть вносимые вами изменения в режиме реального времени.
Есть ли у вас вопросы о том, как добавить липкую кнопку «Добавить в корзину» в ваш магазин WooCommerce? Дайте нам знать в разделе комментариев ниже.
