Как создать идеальный липкий заголовок для вашего сайта с помощью WordPress
Опубликовано: 2022-06-22Навигация — неотъемлемая часть хорошего веб-сайта WordPress с отличным дизайном. Таким образом, стоит уделить некоторое время тому, чтобы подумать о том, как посетители вашего сайта взаимодействуют с вашими страницами через навигацию. Один из способов сделать это — использовать липкий заголовок.
Это место, где заголовок вашего сайта остается вверху экрана, когда пользователь прокручивает страницу. Это дает множество преимуществ, но одним из основных плюсов является то, что ваши навигационные элементы остаются в поле зрения пользователя, независимо от того, где они находятся на странице. Только по этой причине липкий заголовок является желанным элементом пользовательского интерфейса (UI).
В этом уроке мы покажем вам, как создать липкий заголовок в WordPress. Он будет охватывать множество аспектов, таких как примеры из Интернета, плагины WordPress, которые могут вам помочь, и руководство о том, как разработать собственный липкий заголовок. Однако сначала давайте более подробно обсудим, что такое липкий заголовок.
Что такое липкий заголовок

Заголовок вашего сайта похож на информационную стойку вашего сайта. Это будет то, что большинство пользователей заметят в первую очередь, и это всегда будет где-то, где они будут проверять, чтобы узнать несколько ключевых фрагментов информации и выполнить определенные действия:
- Например, здесь будет ваш логотип или название сайта, которые служат отправной точкой для ваших пользователей. В большинстве случаев они смогут вернуться на главную страницу, нажав на логотип.
- Если вы используете учетные записи пользователей на своем сайте, заголовок обычно предлагает ссылку для входа в эти учетные записи и страницы профиля.
- Здесь может быть функция поиска, особенно если у вас большой сайт с большим количеством контента в разных областях.
- Конечно, навигация вашего сайта также является неотъемлемой частью шапки.
В целом, ваш заголовок — это точка соприкосновения с пользователями. Вы обнаружите, что это часто «полоса» для F-образных шаблонов чтения, поэтому она привлекает внимание ваших пользователей на интуитивном уровне.
Вы, вероятно, уже знаете, что такое липкий заголовок, даже в интуитивном смысле. Это место, где заголовок вашего сайта «прилипает» к верхней части экрана, когда вы прокручиваете его. В отличие от статического заголовка, который остается на месте и исчезает при прокрутке, липкий заголовок является всегда видимым элементом.
Хотя типичный подход к липкому заголовку состоит в том, чтобы прикрепить его статическую версию к верхней части экрана, существует несколько различных способов сделать его более удобным, эффективным для экрана и динамичным. Далее мы рассмотрим несколько реальных примеров.
твитнутьПримеры липких заголовков в Интернете
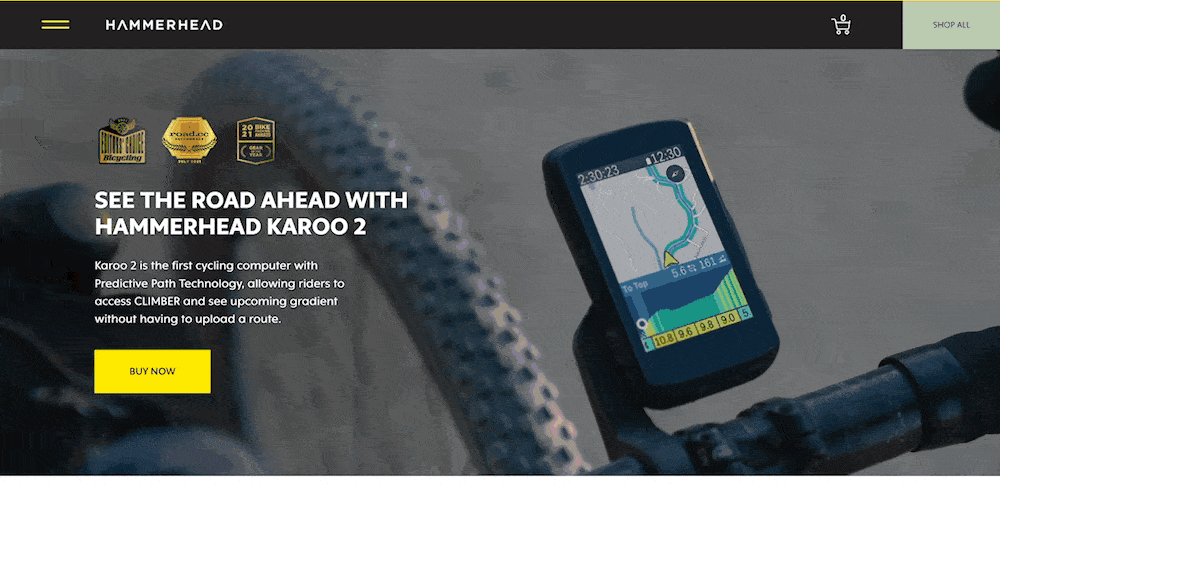
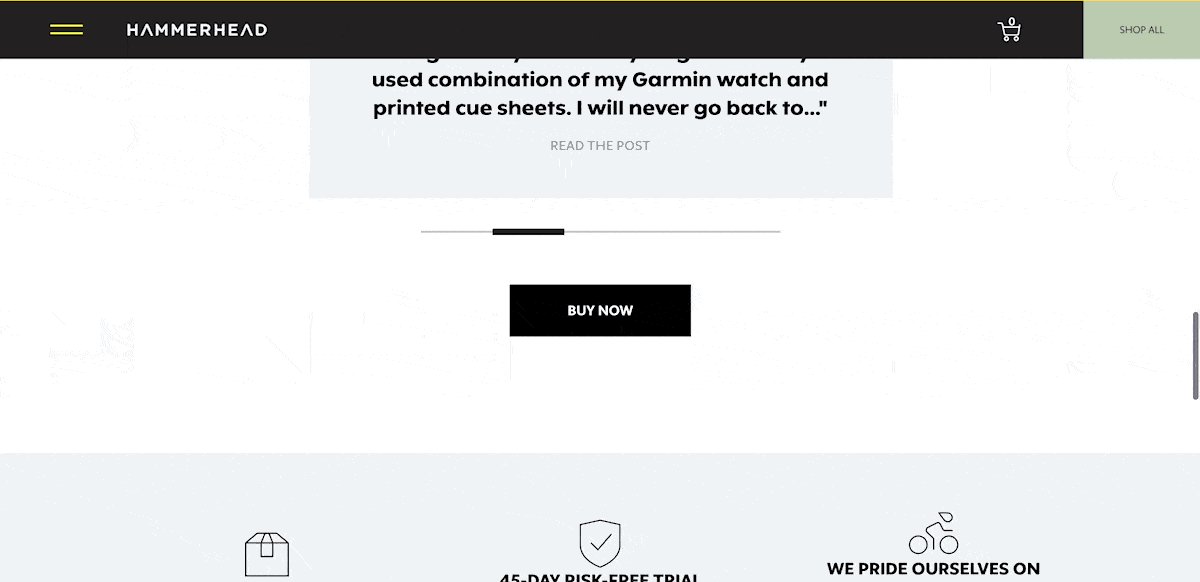
Вы найдете липкие заголовки по всему Интернету, и было бы неплохо проверить некоторые из них, чтобы увидеть масштабы того, чего вы можете достичь. Один из самых простых примеров — от Hammerhead. Этот сайт использует всплывающее меню и липкий заголовок, и это просто: он стремится придерживаться верхней части страницы в своем статическом макете:

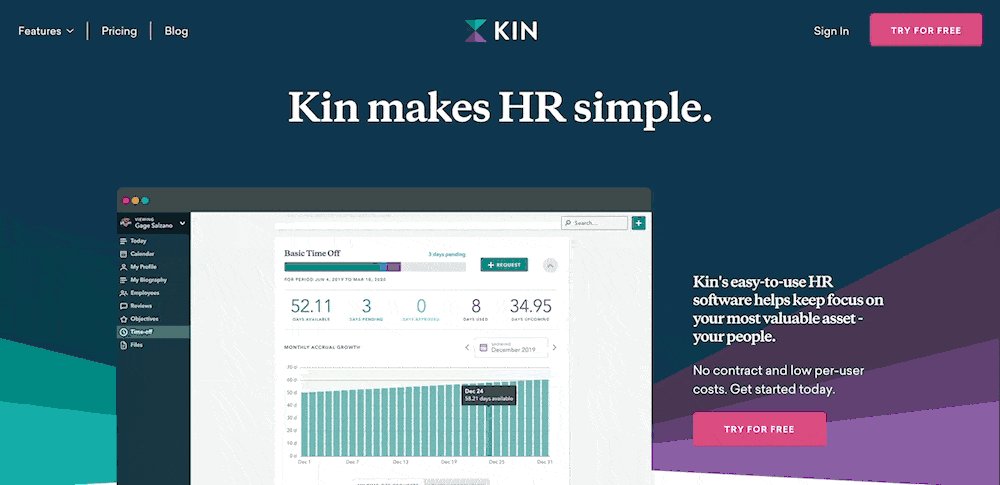
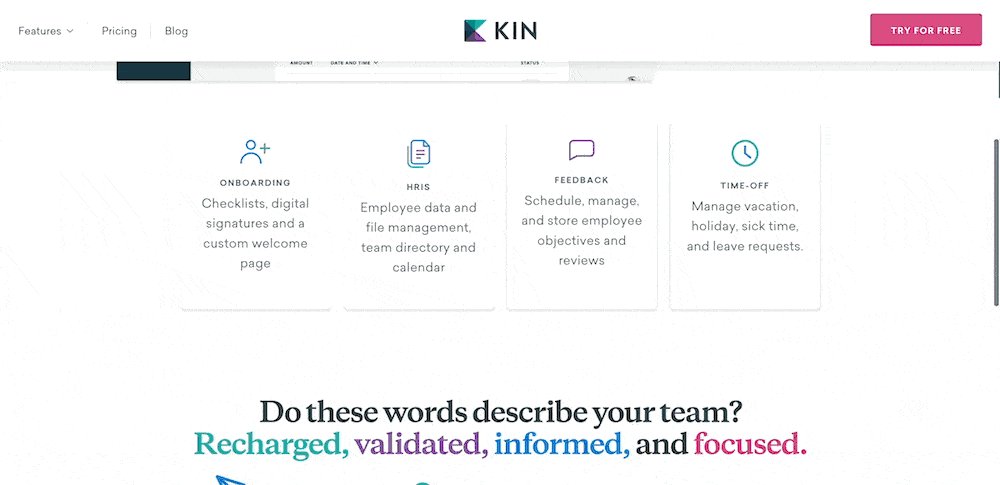
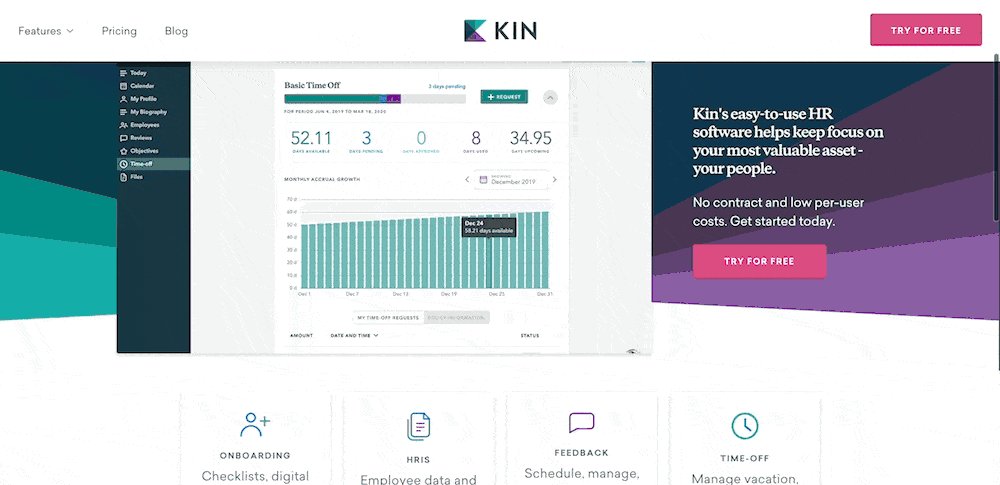
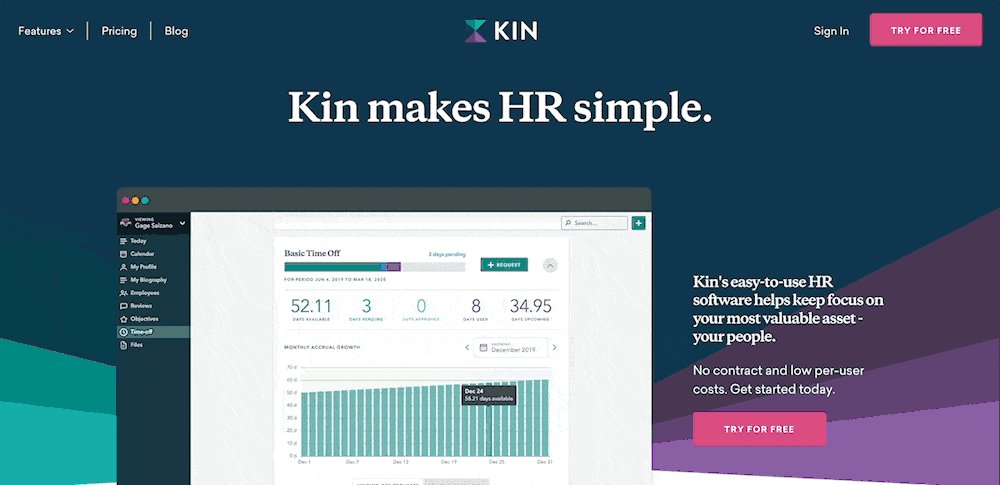
Еще одна простая реализация от Kin. Здесь используется типичный липкий заголовок, но на этот раз с несколькими классными элементами дизайна.
Вы заметите, что контрастность меняется в зависимости от той части веб-сайта, которую вы просматриваете, а также есть несколько приятных эффектов перехода:

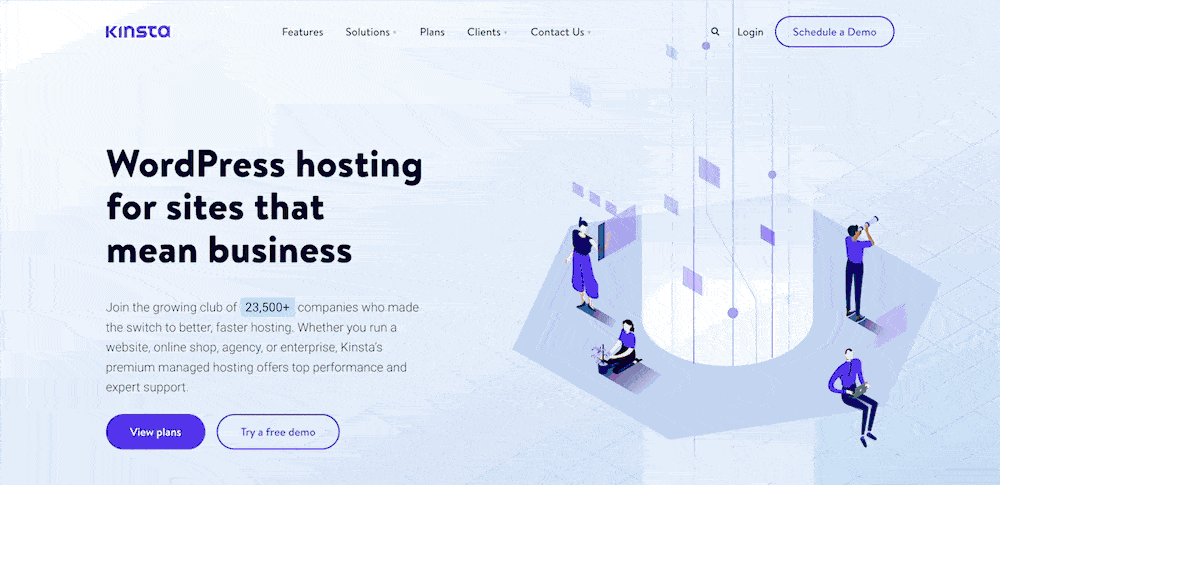
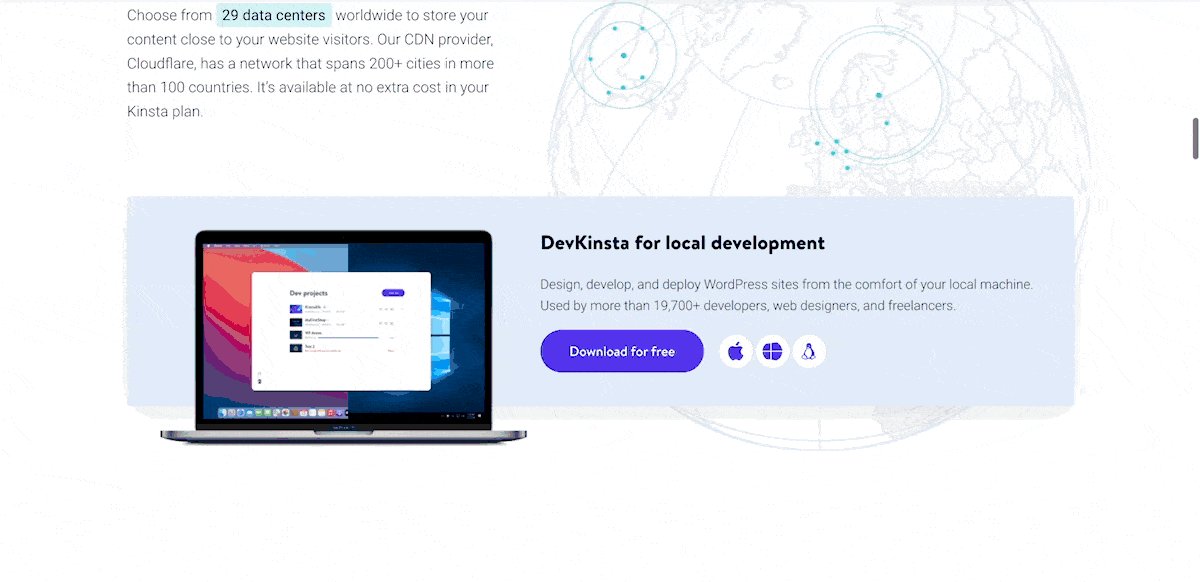
Мы не можем закончить этот раздел, не упомянув липкий заголовок Kinsta. Это также делает вещи простыми в отношении элементов заголовка, но включает в себя аккуратное удобство использования, которое предлагает посетителю ценность:

На этот раз вы увидите, что заголовок исчезает при прокрутке страницы вниз. Однако он снова появится при прокрутке назад — вы можете называть его «частично постоянным заголовком».
Предпосылка здесь заключается в том, что прокрутка вниз означает, что вы тратите свое время на саму страницу, поэтому, скорее всего, вам не понадобится навигация, страницы входа или переход в другое место. Однако в момент прокрутки вверх вы, скорее всего, захотите перейти на другую страницу сайта. Здесь появится липкий заголовок, чтобы спасти положение.
Именно эти небольшие штрихи пользовательского опыта (UX) делают сайт, на который посетители захотят вернуться. Для ваших собственных липких заголовков вам нужно подумать, что вы можете сделать, чтобы создать UX и UI, которые фокусируются на потребностях посетителя.
Почему вы должны использовать липкий заголовок для своего сайта
Многие сайты используют липкие заголовки, и есть много веских причин, почему это так. Они могут быть важными частями вашего общего опыта работы с сайтом и иметь большое влияние на ваш UX и UI.
Учитывая, что элементы, которые вы будете включать в заголовок, — это те элементы, к которым пользователь всегда будет иметь доступ, имеет смысл всегда отображать их. Это особенно актуально для устройств и форматов с меньшим экраном.
Хотя может показаться нелогичным иметь «всегда включенный» заголовок, когда пространство окна просмотра ограничено, это всего лишь небольшая жертва. Настоящая выгода заключается в том, что у мобильного пользователя меньше причин прокручивать страницу, что необходимо на небольших устройствах. Если вы можете обеспечить навигацию по сайту без необходимости прокрутки, пользователь сможет перемещаться по сайту с большей легкостью.
Плюсы и минусы липких заголовков
Мы рассмотрим несколько плюсов липких заголовков, поэтому давайте кратко их суммируем:
- Вы можете предложить навигацию, к которой пользователь всегда может получить доступ, что поможет сохранить естественный шаблон чтения на вашем сайте.
- Вы можете адаптировать заголовок к различным потребностям, таким как контрасты, цветовые схемы или даже намерения пользователя.
- Есть возможность предложить пользователю ценность как для настольных компьютеров, так и для небольших экранов.
Тем не менее, липкий заголовок не является панацеей для увеличения UX, и у его использования есть несколько недостатков:
- Мы расскажем об этом вкратце, но для экранов любого размера вам потребуется выделить место для заголовка.
- Липкий заголовок, естественно, отвлекает от остального контента, потому что его собственные элементы будут отвлекать внимание от основной части страницы.
- Над хорошим липким заголовком уходит больше работы по разработке, потому что вам нужно реализовать его, убедиться, что он работает в разных браузерах, и проверить его на наличие ошибок на небольших экранах.
Однако, если вы подумаете о своем выборе дизайна, потребностях пользователей и целях сайта, вы сможете смягчить или устранить все эти недостатки, сохранив при этом положительные моменты. Один из способов сделать это — использовать плагины WordPress.
3 плагина, которые помогут вам создавать липкие заголовки
В следующих нескольких разделах мы продемонстрируем некоторые из ведущих плагинов липких заголовков для WordPress. Позже мы поговорим о том, подходит ли вам этот тип решения. Несмотря на это, плагин может помочь вам реализовать функциональность без необходимости кода, что ценно, если ваша тема его не включает.
Более того, с помощью плагина вы можете использовать опыт экспертов в области проектирования и разработки. Разработчики сделают за вас некоторые из наиболее важных технических решений и оформят их в интуитивно понятный и простой в использовании пользовательский интерфейс.
1. Липкое меню и липкий заголовок
Плагин Sticky Menu & Sticky Header от Webfactory — хороший первый выбор из-за его множества функций, полезной гибкости и доступной цены.

Преимущество здесь в том, что вы можете прикрепить любой элемент на вашем сайте к экрану. Это может быть полезно во многих отношениях, но это означает, что реализация липкого заголовка — пустяк.
Плагин также поставляется с набором мощных опций, которые помогут вам реализовать липкий заголовок:
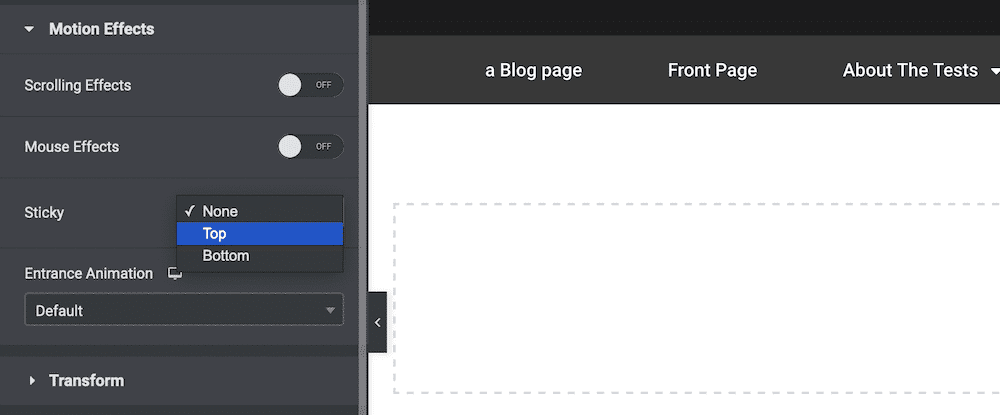
- Вы можете установить желаемый уровень «верхнего» позиционирования. Это означает, что вы можете добавить пространство над заголовком в соответствии с вашими дизайнерскими целями.
- Существуют также другие варианты позиционирования, такие как использование свойства CSS z-index для оформления сайта «спереди назад».
- Вы можете включить липкий заголовок только на выбранных вами страницах, что может оказаться полезным, если у вас есть целевые страницы или другой неподходящий контент.
Sticky Menu & Sticky Header также включает режим отладки, который поможет вам исправить любые «нелипкие» элементы. Динамический режим также поможет решить проблемы с адаптивным дизайном.
Лучшая новость заключается в том, что Sticky Menu & Sticky Header можно загрузить и использовать бесплатно. Более того, есть премиум-версия, которая избавляет вас от дополнительных технических ноу-хау.
В бесплатной версии плагина вам нужно знать селектор элемента, чтобы указать его в параметрах. Однако премиум-версия (49–199 долларов в год) предлагает селектор визуальных элементов, чтобы обойти это.
2. Варианты для Twenty Twenty One
Хотя мы бы не рекомендовали тему WordPress по умолчанию для большинства сайтов, ориентированных на клиентов, их достаточно для блогов и подобных типов сайтов.
На наш взгляд, Twenty Twenty-One — одна из выдающихся тем по умолчанию, но ей не хватает функциональности прикрепленного заголовка. Если вы хотите добавить эту функцию, плагин Options for Twenty Twenty-One может достичь того, что вам нужно.

Эта версия плагина — одна из многих. У каждой недавней темы по умолчанию есть версия, но для Twenty Twenty-Two ее еще нет. Несмотря на это, основная функциональность плагина предоставляет множество дополнительных возможностей:
- Существует инструмент полного редактирования сайта (FSE), готовый к полному развертыванию.
- Вы можете изменить размер шрифта для основного текста, удалить подчеркивание гиперссылок и выполнить другие простые настройки.
- Вы можете работать с максимальной шириной контейнеров и элементов без необходимости кода.
Существует множество других вариантов навигации, содержимого, нижнего колонтитула и заголовка. Для последнего вы можете скрыть его от просмотра, сделать его полной ширины, добавить фоновое изображение и цвет, а также множество других изменений.
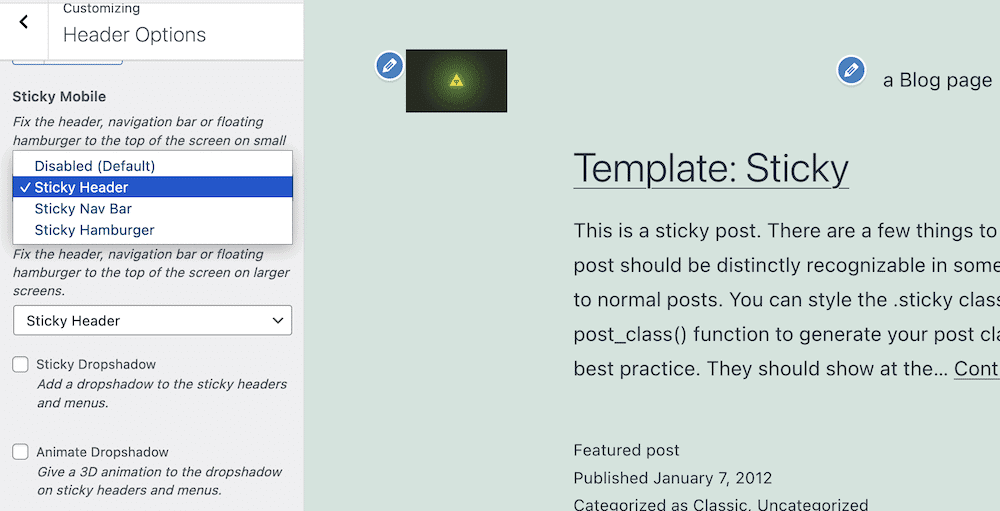
Хотя основной плагин бесплатный, вам потребуется премиальное обновление (25–50 долларов США), чтобы получить доступ к параметрам липкого заголовка. Это позволяет настроить параметры заголовков как для мобильных устройств, так и для настольных компьютеров в настройщике WordPress:

Учитывая название, вы не должны ожидать, что этот плагин будет работать с какой-либо другой темой, кроме Twenty Twenty-One (или с любой другой «ароматизацией», которую вы выберете). Однако, если вы используете эту тему по умолчанию и не хотите кодировать, она будет идеальным, чтобы помочь вам добавить липкий заголовок на ваш сайт.
3. Плавающая панель уведомлений, липкое меню при прокрутке и липкий заголовок для любой темы — myStickymenu
Вот плагин, который выкладывает свои карты на стол. Плагин Premio myStickymenu предлагает почти все, что вы хотите включить в свой собственный липкий заголовок, и обладает большим количеством функций.

Он имеет поразительное количество положительных отзывов в каталоге плагинов WordPress — 799 пятизвездочных отзывов при среднем показателе 4,9. Частично это связано с полным набором функций в вашем распоряжении:
- Он предлагает гибкость использования. Например, вы можете создать панель приветствия, а также липкое меню и заголовок.
- Плагин адаптируется к тому, насколько отзывчив ваш сайт. Это означает, что вам не нужно будет реализовывать какие-либо дополнительные функции с помощью кода.
- На самом деле плагину не нужно, чтобы вы знали, как кодировать, чтобы использовать его в полной мере.
- Плагин myStickymenu совместим с рядом ведущих плагинов для создания страниц, таких как Elementor, Beaver Builder, собственный редактор блоков, Divi Builder и многими другими.
У вас также есть несколько вариантов настройки, чтобы ваш липкий заголовок работал так, как вы хотите. Например, вы можете сделать частично постоянный заголовок, изменить простые аспекты, такие как цвет фона, выбор типографики и многое другое.

Кроме того, из-за различных способов представления закрепленного заголовка (таких как меню и параметры панели приветствия) вы можете выбрать, как и где они будут отображаться на вашем сайте.
Хотя бесплатной версии myStickymenu может быть достаточно для ваших нужд, есть также премиум-версия (25–99 долларов в год). Она предлагает больше способов отключить липкий заголовок при определенных условиях, таймеры обратного отсчета, возможность добавить несколько полосок приветствия. , и еще несколько вариантов настройки.
Как создать липкий заголовок в WordPress
В оставшейся части этого урока мы покажем вам, как создать липкий заголовок в WordPress. Есть несколько подходов, которые вы можете использовать здесь, и мы рассмотрим их оба. Тем не менее, наш первый шаг поможет вам принять это решение.
Оттуда вы будете работать над своим собственным липким заголовком, используя предпочитаемый вами метод, а затем примените некоторые из наших советов, чтобы сделать ваши более эффективными и удобными в использовании в будущем.
1. Решите, как вы будете создавать липкий заголовок
Одна из причин, по которой WordPress настолько гибок для всех пользователей, связана с его экосистемой плагинов и расширяемостью с открытым исходным кодом. Таким образом, вы можете либо выбрать готовое решение, либо создать собственное.
Ваша первая задача — решить, хотите ли вы использовать плагин или копаться в коде, чтобы реализовать свой липкий заголовок. Разберем два решения:
- Плагины. Это будет одобренный WordPress метод, особенно если у вас нет технических знаний. Это обеспечит гибкость, но вы зависите от того, что разработчик считает важным, и от его способности кодировать.
- Кодирование. Если у вас есть четкое видение, вы можете закодировать липкий заголовок для своего сайта. Конечно, для этого вам потребуются технические знания (в первую очередь CSS), но результаты будут именно такими, какие вы хотите. Тем не менее, у вас будет больше потенциальных возможностей для обслуживания, и его успех будет зависеть от ваших собственных способностей кодировать.
Мы бы сказали, что для большинства пользователей WordPress плагин будет идеальным решением для создания липкого заголовка. Он будет хорошо работать с платформой, и его будет легче устранять, если у вас возникнут проблемы. Однако на следующих этапах мы рассмотрим решение для кодирования, а также вариант плагина.
2. Выберите, измените ли вы текущую тему или выберите специальную.
Следующий аспект, который вы должны рассмотреть, заключается в том, изменяете ли вы текущую тему или выбираете ту, в которой уже есть функциональность липкого заголовка. Это будет важно, если ваша тема не поддерживает липкий заголовок.
Многие темы и плагины для конструктора страниц будут включать опцию липкого заголовка из-за преимуществ и обеспечения гибкости дизайна. Вы обнаружите, что некоторые из более крупных тем и плагинов общего назначения предоставляют это как стандарт, например Elementor, Astra, Divi, Avada и многие другие.

Чтобы принять это решение, вы должны рассмотреть несколько вещей, касающихся вашей текущей темы и сайта:
- Ваш сайт уже выглядит так, как вы хотите, или он нуждается в обновлении?
- Легко ли настроить вашу текущую тему? Документация разработчика должна сказать вам об этом.
- Вы хотите сложную реализацию предпочтительного липкого заголовка или более простую?
Основываясь на ответах, которые вы дадите здесь, вы выберете тот или иной. Если вам нужна новая тема, вы также можете выбрать ту, которая предлагает реализацию липкого заголовка. Однако, если вы хотите остаться со своей текущей темой, и в ней еще нет функции липкого заголовка, вам нужно засучить рукава и выполнить один из следующих подшагов.
2а. Используйте плагин с определенной темой
Если у вас нет опыта разработки, мы рекомендуем вам выбрать плагин, чтобы добавить на ваш сайт функцию закрепления заголовков. Слишком много переменных, которые вам нужно учитывать, создавать и поддерживать. Напротив, у плагина уже будет кодовая база, которая поддерживает эти элементы, поэтому он будет предлагать почти идеальный вариант для большинства обстоятельств.
В этой части руководства мы будем использовать плагин myStickymenu, так как он предлагает всесторонний и богатый набор функций для большинства случаев использования. Однако общее использование будет одинаковым для большинства плагинов, которые вы будете использовать.
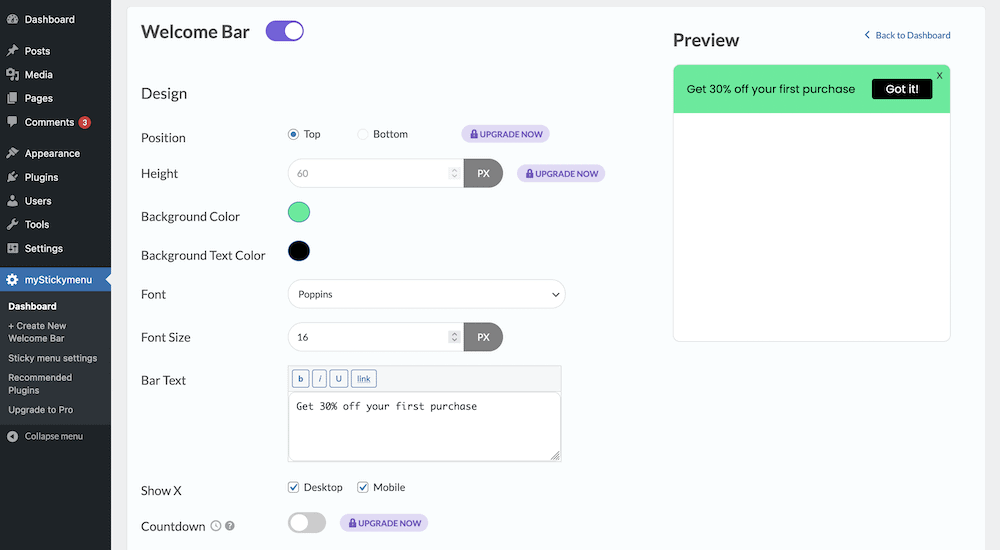
После того, как вы установите и активируете свой плагин, вам нужно будет перейти к параметрам темы. Для некоторых плагинов это будет в настройщике WordPress; для других — специальная панель администратора. Здесь вы будете использовать пользовательскую панель администратора в myStickymenu > Dashboard в WordPress:

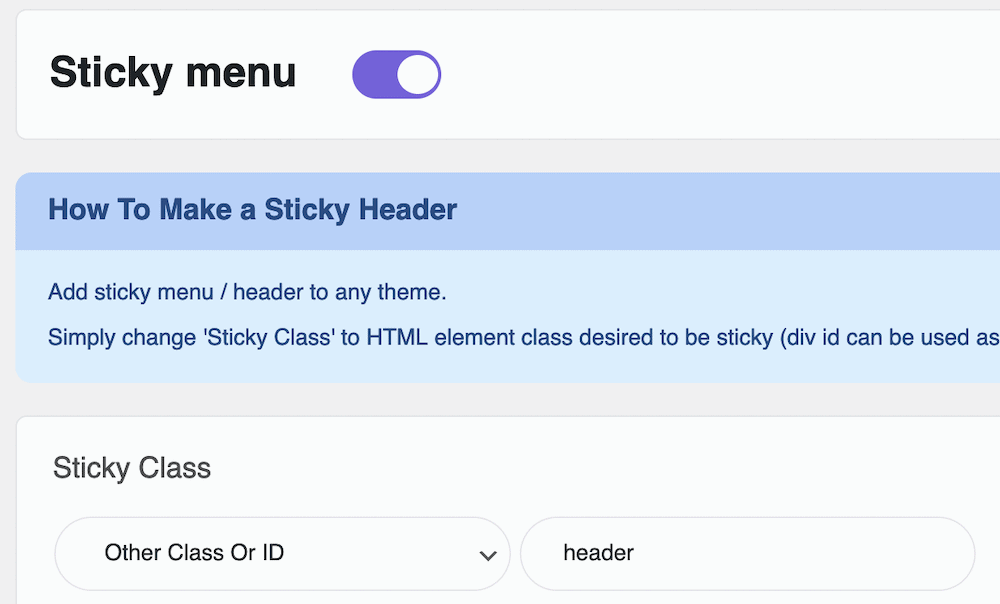
Однако экран по умолчанию показывает настройки панели приветствия, которые нам не нужны для этого руководства. Таким образом, нажмите кнопку-переключатель, чтобы отключить панель, и перейдите к экрану настроек меню Sticky :

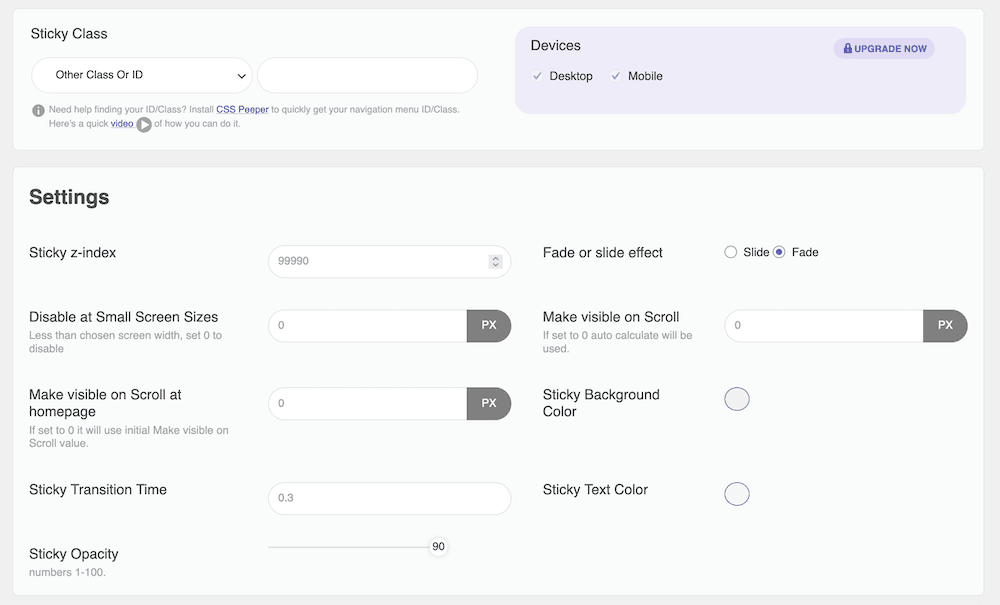
Хотя здесь много вариантов, вам нужна только панель Sticky Class . После того, как вы переключите липкий заголовок на «Вкл», введите соответствующий HTML-тег для вашего заголовка в соответствующее поле, которое совпадает с раскрывающимся меню « Другой класс или идентификатор »:

Как только вы сохраните изменения, они будут применены к вашему сайту. Оттуда вы можете изучить некоторые функции стиля. Например, вы устанавливаете эффект плавного перехода или слайд-перехода, устанавливаете z-index , работаете с непрозрачностью, цветами и временем перехода — наряду с целым рядом других параметров.
2б. Напишите код для создания липкого заголовка
Само собой разумеется, что этот раздел предназначен для тех, у кого есть опыт разработки. Позже вы увидите, что сам код настолько прост, что в него трудно поверить. Однако, учитывая дополнительную работу, техническое обслуживание и общее обслуживание для создания пользовательского липкого заголовка, вам также нужно будет использовать другие аспекты вашего опыта.
Однако непосредственно перед тем, как начать, вам потребуется следующее:
- Достойный редактор кода, хотя в этом случае (и в зависимости от реализации) вы можете использовать текстовый редактор операционной системы (ОС) по умолчанию.
- Вам понадобится доступ к файлам вашего сайта, которые вы должны сделать резервную копию, а затем загрузить в локальную среду разработки WordPress.
Стоит повторить, что вы не хотите работать с файлами вашего живого сайта. Вместо этого работайте в промежуточной среде или в локальной среде, а затем загружайте файлы обратно на ваш рабочий сервер после проверки.
Вы также можете использовать для этого дочернюю тему, так как вы вносите пользовательские изменения в родительскую тему. Это поможет вам организовать свой код и убедиться, что любые изменения (буквально) останутся, если тема получит обновление.
Реализация липкого заголовка с помощью кода: поиск правильных тегов заголовка
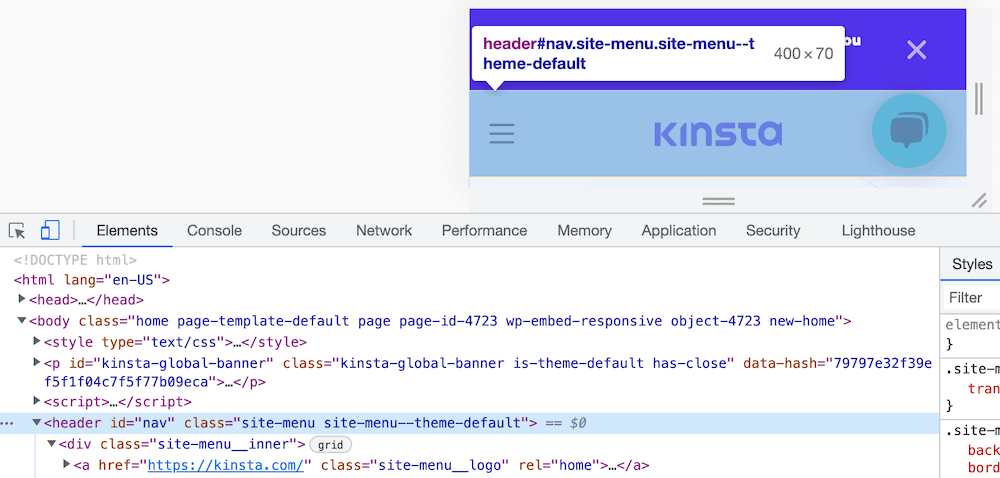
Имея все это в виду, можно начинать. Первая задача — найти правильные теги HTML для навигации. Результат здесь будет зависеть от того, какую тему вы используете, хотя в большинстве случаев тег заголовка является безопасным выбором. Лучший способ узнать это — использовать инструменты разработки вашего браузера и выбрать заголовок:

Скорее всего, вы обнаружите, что это не так просто, как один тег, поэтому мы рекомендуем вам взглянуть на документацию вашей темы (или поговорить с разработчиком напрямую), чтобы узнать, какие теги вам нужны, если у вас возникнут трудности.
Реализация липкого заголовка с помощью кода: работа с вашими таблицами стилей
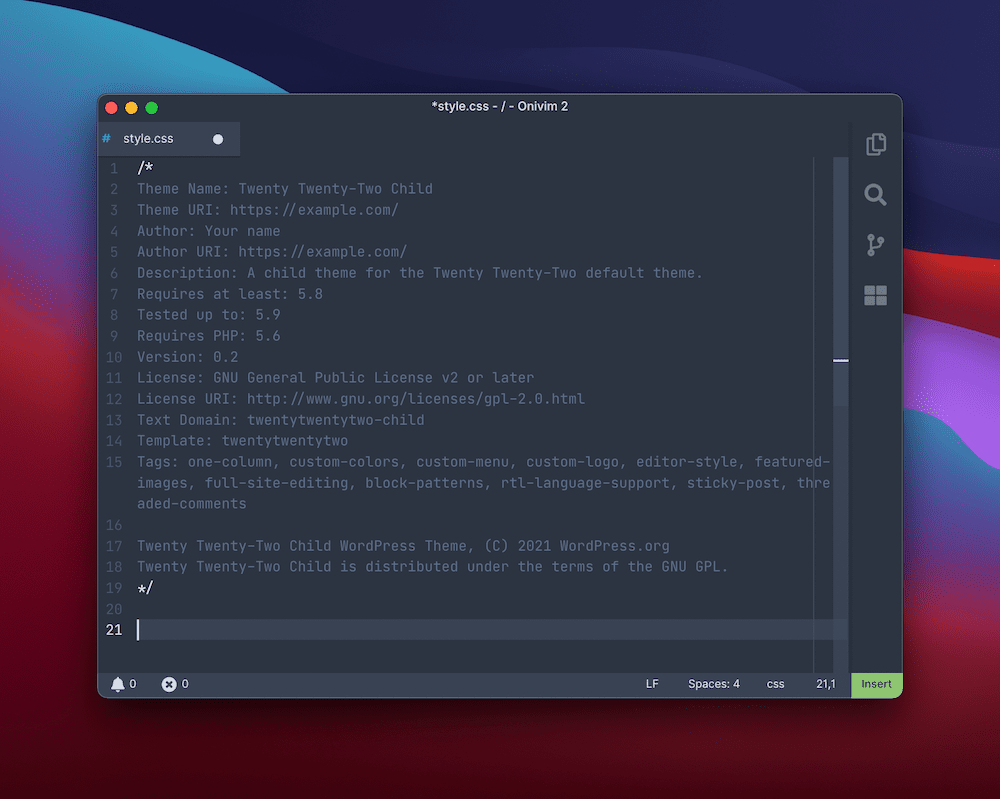
Затем вы должны создать или открыть файл style.css в каталоге вашей дочерней темы. Это добавит ваш CSS к CSS основной установки, а там, где теги повторяются, переопределит его.
В этом файле добавьте типичные метаданные, необходимые для регистрации дочерней темы:

Затем вы захотите добавить код, чтобы включить липкий заголовок. Для этого потребуются некоторые знания о наследовании CSS, и в зависимости от темы, которую вы используете, это может привести в бешенство.
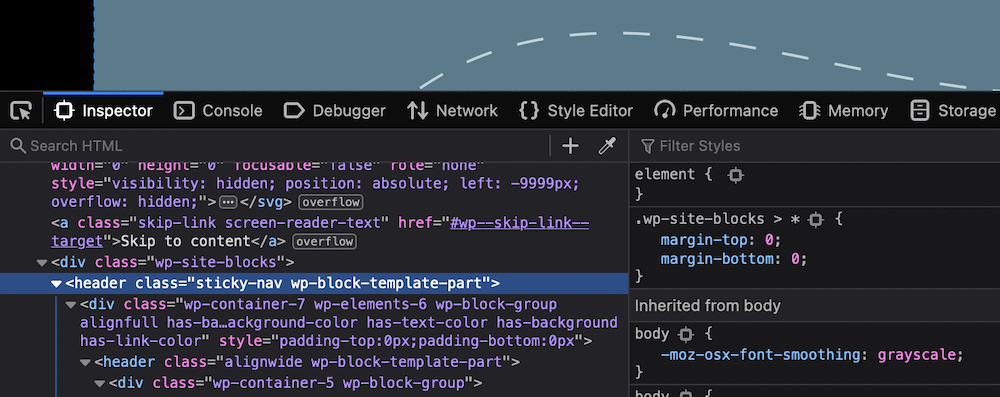
Например, тема Twenty Twenty-Two использует два тега заголовка, и может быть сложно найти правильное сочетание CSS, чтобы ваш код работал с нужным элементом. Это даже с диалоговым окном класса шаблона в редакторе блоков (если вы используете функциональность FSE):

В любом случае код, который вам нужен, будет одинаковым:
Akhil Arjun предлагает для этого двухлинейное решение:
header { position: sticky; top: 0; }Однако вы также можете рассмотреть возможность использования свойства position: fixed , которое использует еще несколько строк кода:
header { position: fixed; z-index: 99; right: 0; left: 0; }При этом используется z-index , чтобы поместить заголовок в начало стека, а затем фиксированный атрибут, чтобы он оставался в верхней части экрана.
Обратите внимание, что вам может понадобиться добавить здесь новый класс, чтобы применить липкий заголовок. В любом случае, это должно реализовать кости вашего липкого заголовка. Как только вы это сделаете, вы захотите продолжить работу над дизайном, чтобы он работал с остальной частью вашего сайта.
Советы, как сделать ваши липкие заголовки более эффективными
Если у вас есть метод создания липкого заголовка, вы захотите выяснить, как вы можете его усовершенствовать. Существует множество способов улучшить базовый дизайн и убедиться, что он отвечает потребностям посетителей вашего сайта.
Хорошая аналогия для вашего собственного липкого заголовка — убедиться, что он похож на хорошего спортивного арбитра. Большую часть времени вы не будете знать, что они там. Однако, когда они нужны игроку или тренеру, они звонят и присутствуют.
Ваш липкий заголовок должен делать то же самое — оставаться в тени или не придавать значения до тех пор, пока он не понадобится пользователю. Вы можете добиться этого с помощью нескольких эмпирических правил, которые (как всегда) вы можете нарушить, если этого требует дизайн:
- Держите его компактным. Место на экране будет в большом почете, поэтому старайтесь, чтобы заголовок был небольшим. Вы можете реализовать решение, в котором ваш заголовок динамически масштабируется в зависимости от области сайта, на которой он размещен.
- Используйте скрытые заголовки и меню на маленьких экранах. Кроме того, вы можете скрыть меню, как в предыдущем примере с Hammerhead. Это помогает сохранить компактность заголовка и связывает его со следующим пунктом.
- Убедитесь, что вы не отвлекает. Чем больше элементов на экране, тем больше они борются за внимание. Если липкий заголовок не должен отображать какой-либо элемент, удалите его — ваш основной текст оценит это, как и ваши показатели.
- Предлагайте контраст. Это трюк из сборника призывов к действию (CTA). Если вы используете контраст как для липкого заголовка в целом, так и для его отдельных элементов, вы можете привлечь внимание туда, где вам нужно — или подтолкнуть его куда-то еще.
В целом, ваш липкий заголовок будет делать только то, что вам нужно, и не более того. Иногда вам нужно, чтобы вещи были минимальными, а иногда вы упаковываете их со ссылками, логотипами и регистрационными формами. В любом случае, если вы будете помнить о UX и UI, вы всегда будете принимать решение, ориентированное на пользователя.
Резюме
Юзабилити и UX вашего сайта настолько важны, что они должны быть первым, вторым и третьим моментом, на который вы обращаете внимание при его разработке и создании. Навигация по вашему сайту — это только один из аспектов этого, но вам нужно выяснить, как лучше всего заставить пользователя перемещаться по вашему сайту без суеты. Прилепленный заголовок — хороший способ добиться этого.
Если вы закрепите заголовок в верхней части экрана, у пользователя всегда будут под рукой элементы навигации. Это особенно полезно на устройствах, которые требуют прокрутки для перемещения по содержимому тела, но предлагают преимущества независимо от форм-фактора. Если вы пользователь WordPress, вы можете выбрать плагин или код для реализации липкого заголовка. Тем не менее, вы можете заметить функциональность в своей любимой теме, и в этом случае вы можете использовать это и получить удар по гибкости.
Считаете ли вы, что липкий заголовок является важным элементом UX и UI веб-сайта, и если нет, то каким? Дайте нам знать в комментариях ниже!
