Как настроить тему Storefront с помощью Customizer
Опубликовано: 2020-10-16 Благодаря более чем 200 000 активных установок тема Storefront легко интегрируется с WooCommerce. WooCommerce зарекомендовала себя как отличный инструмент для создания магазина электронной коммерции с минимальными вложениями. Более того, оба они обеспечивают владельцам магазинов большую гибкость в изменении внешнего вида и функциональности магазина по своему усмотрению.
Благодаря более чем 200 000 активных установок тема Storefront легко интегрируется с WooCommerce. WooCommerce зарекомендовала себя как отличный инструмент для создания магазина электронной коммерции с минимальными вложениями. Более того, оба они обеспечивают владельцам магазинов большую гибкость в изменении внешнего вида и функциональности магазина по своему усмотрению.
Настройка темы WooCommerce Storefront с помощью Customizer
Тема Storefront имеет отличные возможности для визуального улучшения вашего магазина. Если вы являетесь разработчиком WordPress, нет ограничений на настройку вашего интернет-магазина.
Однако это не относится к не очень технически подкованным. Если это так, вы можете использовать настройщик WooCommerce. Он является частью WordPress > Настройка и позволяет выбирать параметры, которые применяются ко всему сайту для уведомления магазина, каталога продуктов и изображений продуктов, не затрагивая какой-либо код.
Как найти настройщик WooCommerce
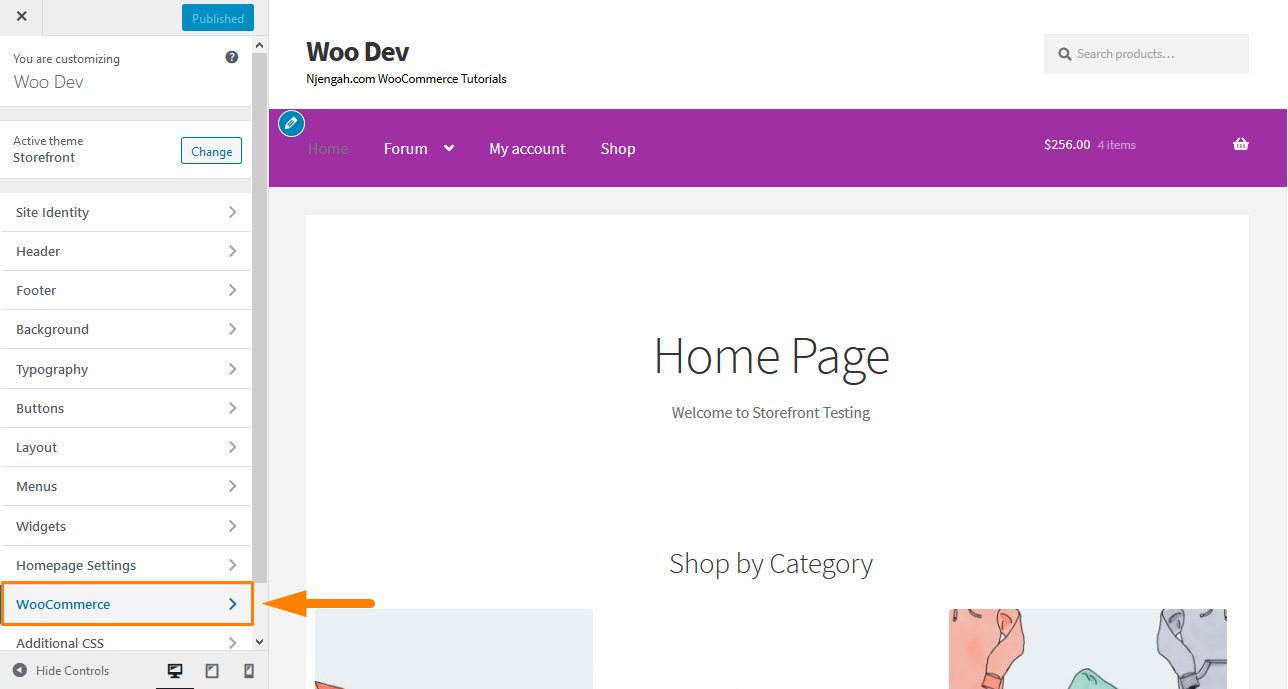
На панели управления меню WordPress перейдите в раздел « Внешний вид» > «Настроить» . Это откроет меню настройки . Выберите WooCommerce . 
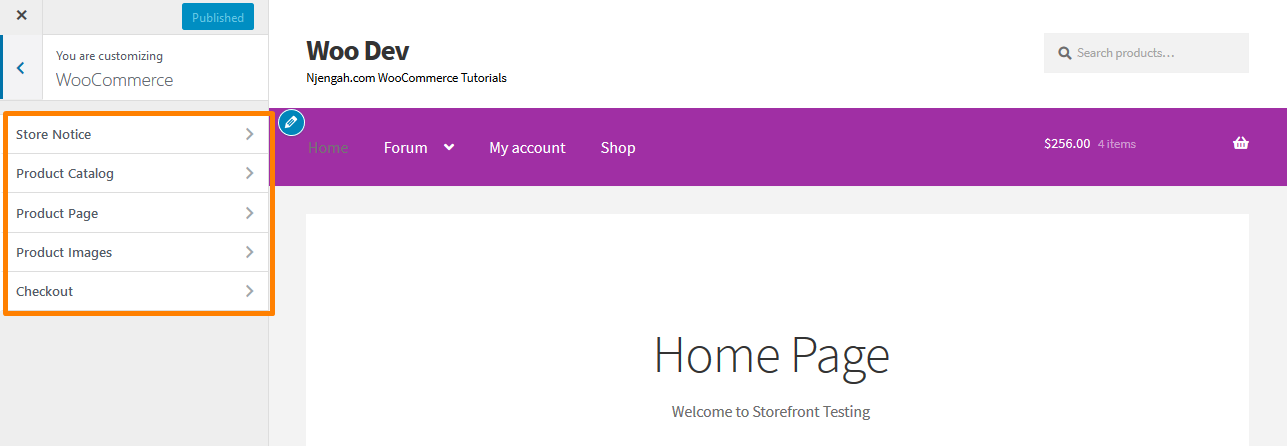
В этом разделе есть пять вариантов:
- Уведомление о магазине
- Каталог товаров
- Страница продукта
- Изображения продукта
- Проверить

Уведомление о магазине
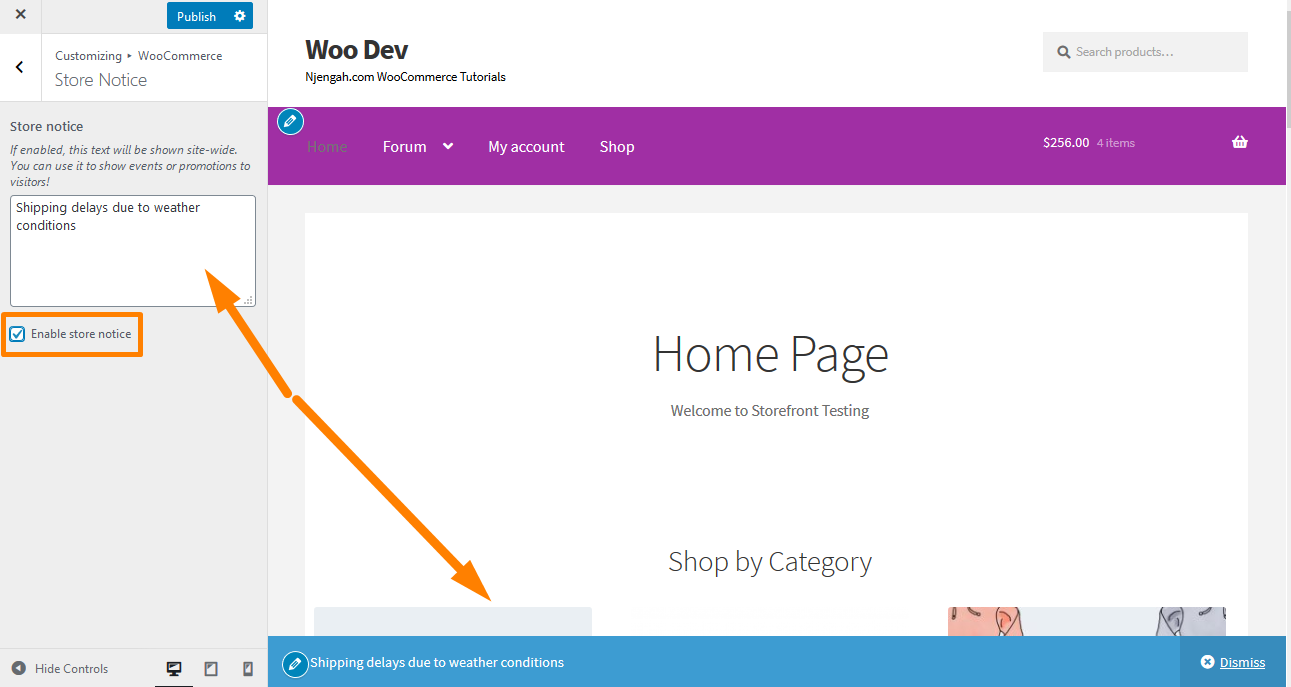
Этот раздел позволяет вам ввести сообщение для всего сайта, которое будет показано всем, кто посещает ваш магазин. Это сообщение может быть информационным или рекламным. Примером информационного уведомления является записка, сообщающая клиентам о задержках доставки из-за погодных условий. Примером рекламного уведомления может быть заметка, рекламирующая событие, пакет, распродажу или бесплатную доставку.
Однако вам необходимо убедиться, что вы включили уведомление о магазине, как показано на рисунке. Если вы снимите флажок « Включить уведомление магазина», оно перестанет отображаться для посетителей. 
Если вас устраивают изменения, нажмите «Опубликовать».
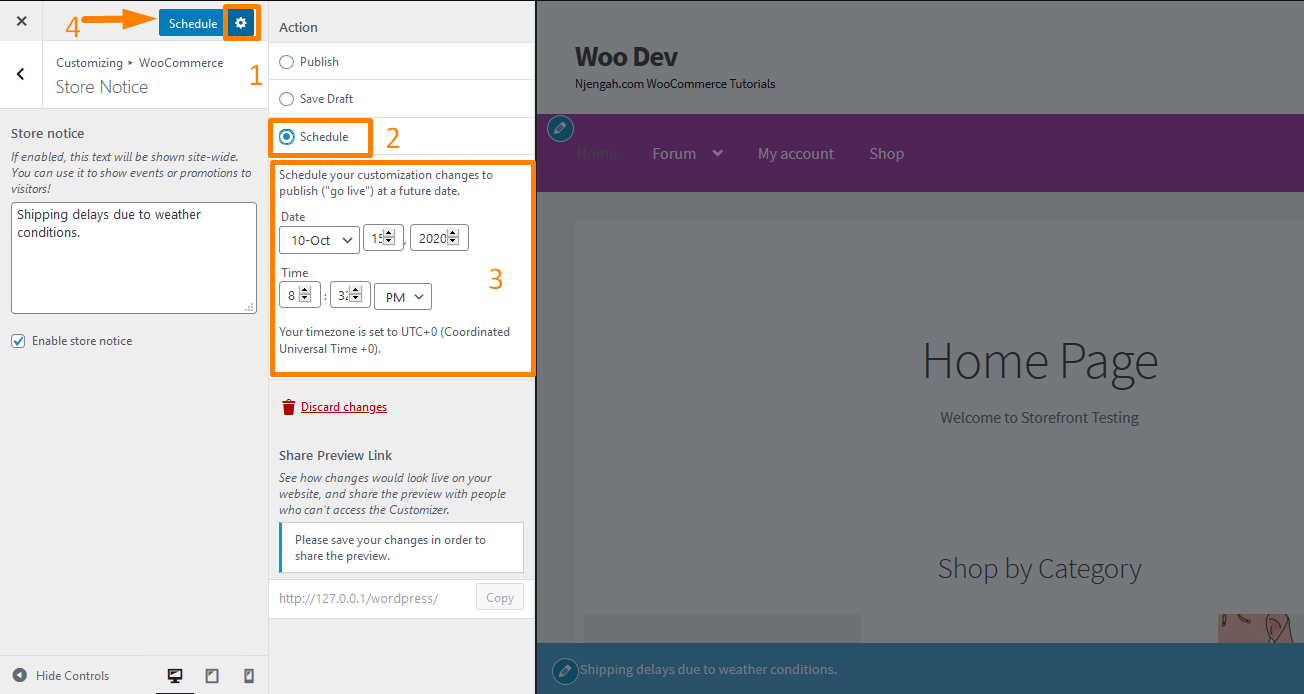
Кроме того, вы можете запланировать уведомление магазина, используя параметр «Расписание». Этот параметр позволяет проводить рекламные акции в течение ограниченного времени или прекращать действие скидки в полночь определенной даты. 
Однако важно отметить, что удаление уведомления не останавливает автоматически продвижение рекламной акции. Это означает, что вам необходимо отключить скидки при продаже, коды купонов или предложения с ограниченным сроком действия.
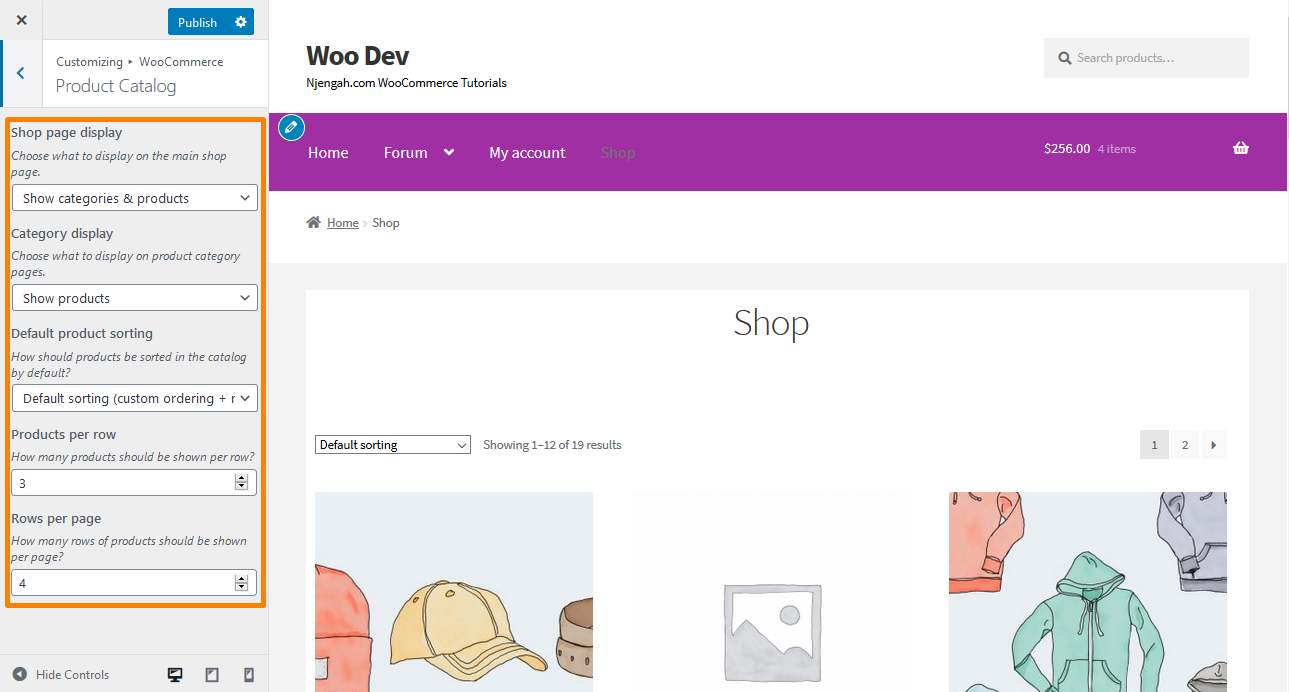
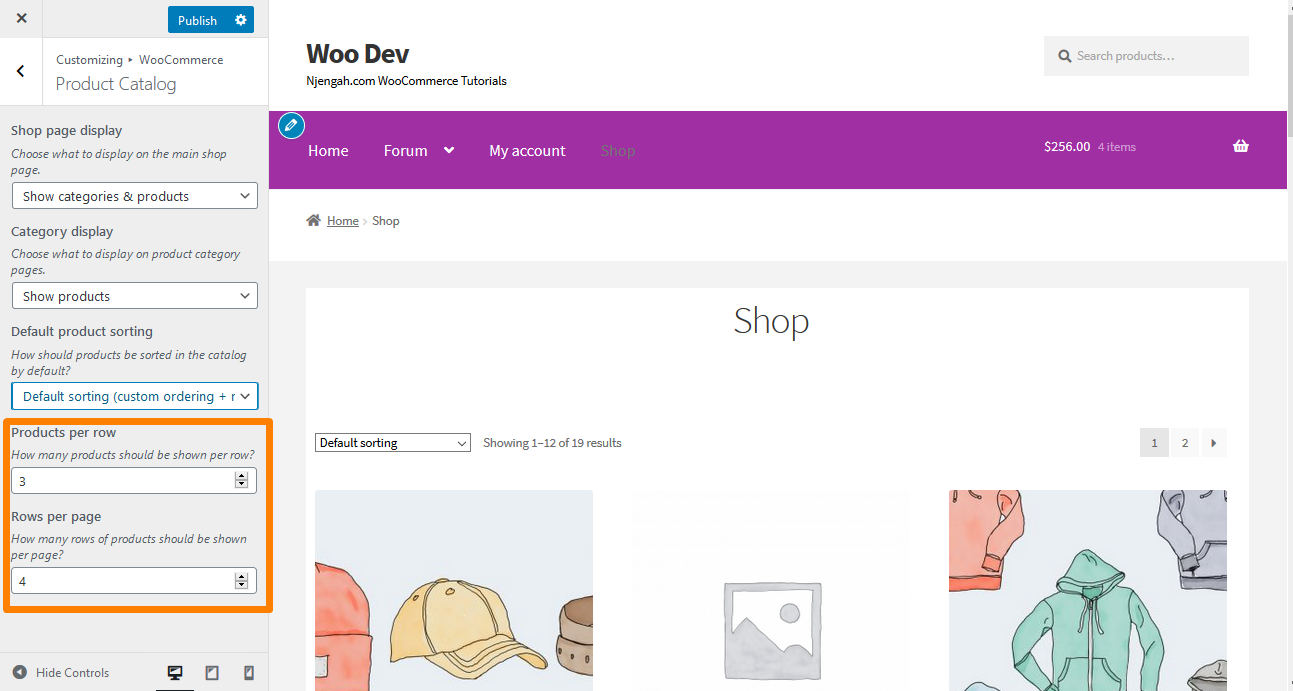
Каталог товаров
В этом разделе вы можете выбрать:
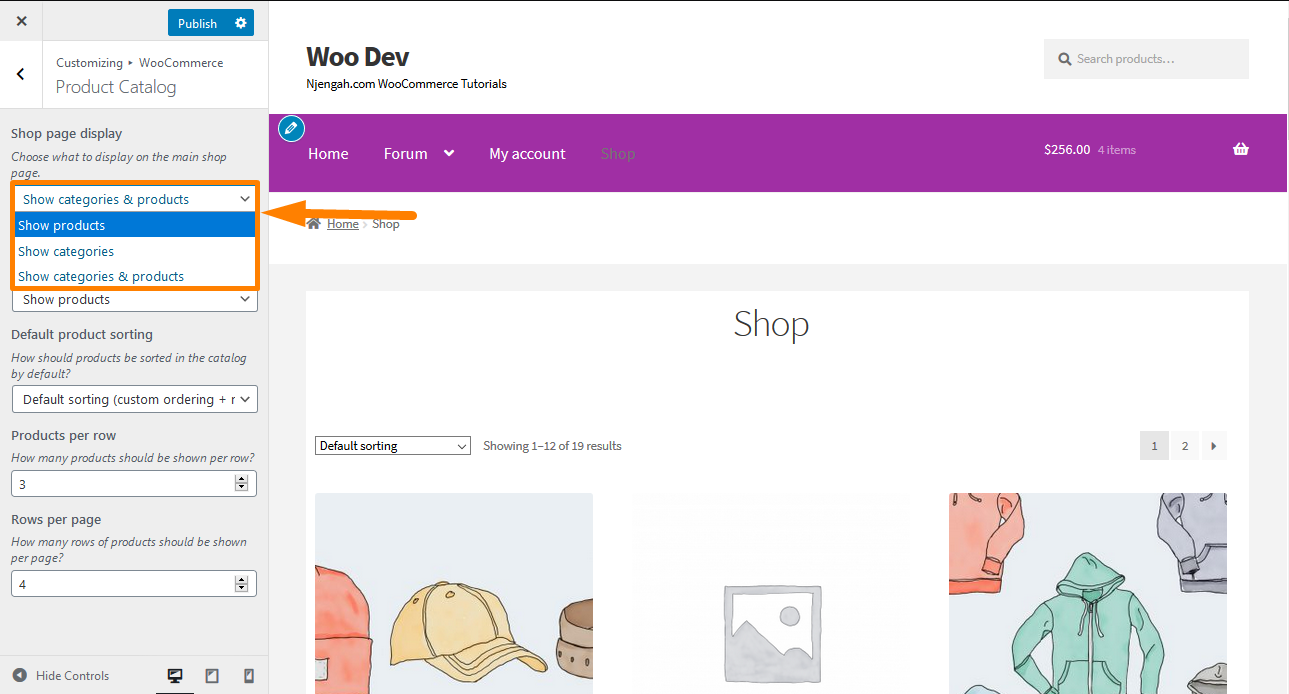
- Что отображать на странице магазина
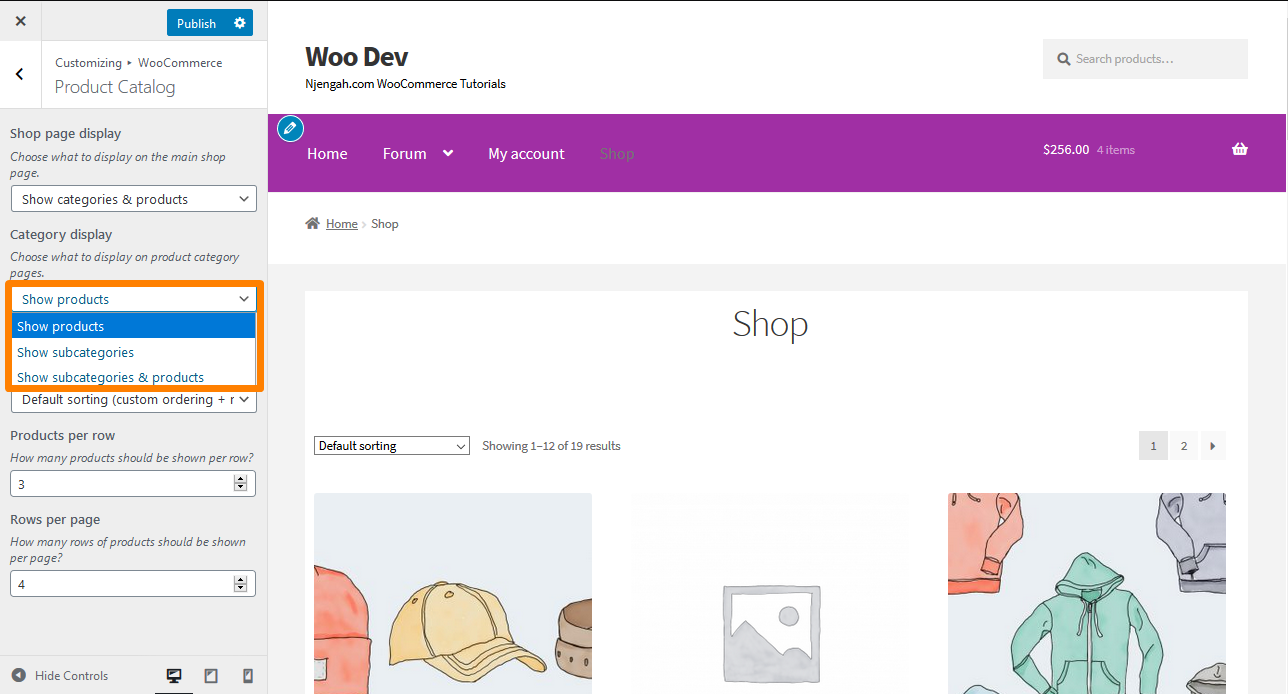
- Что отображать на страницах категорий
- Как сортировать товары в категории
- Сколько продуктов показывать в одной строке
- Сколько рядов товаров отображать на странице

Параметр отображения страницы магазина позволяет отображать продукты, категории или и то, и другое. Тем не менее, я настоятельно рекомендую вам выбрать один для чистого взгляда. 
Параметр отображения категории может отображать продукты или подкатегории в категории или и то, и другое. Рекомендуется выбрать один. 
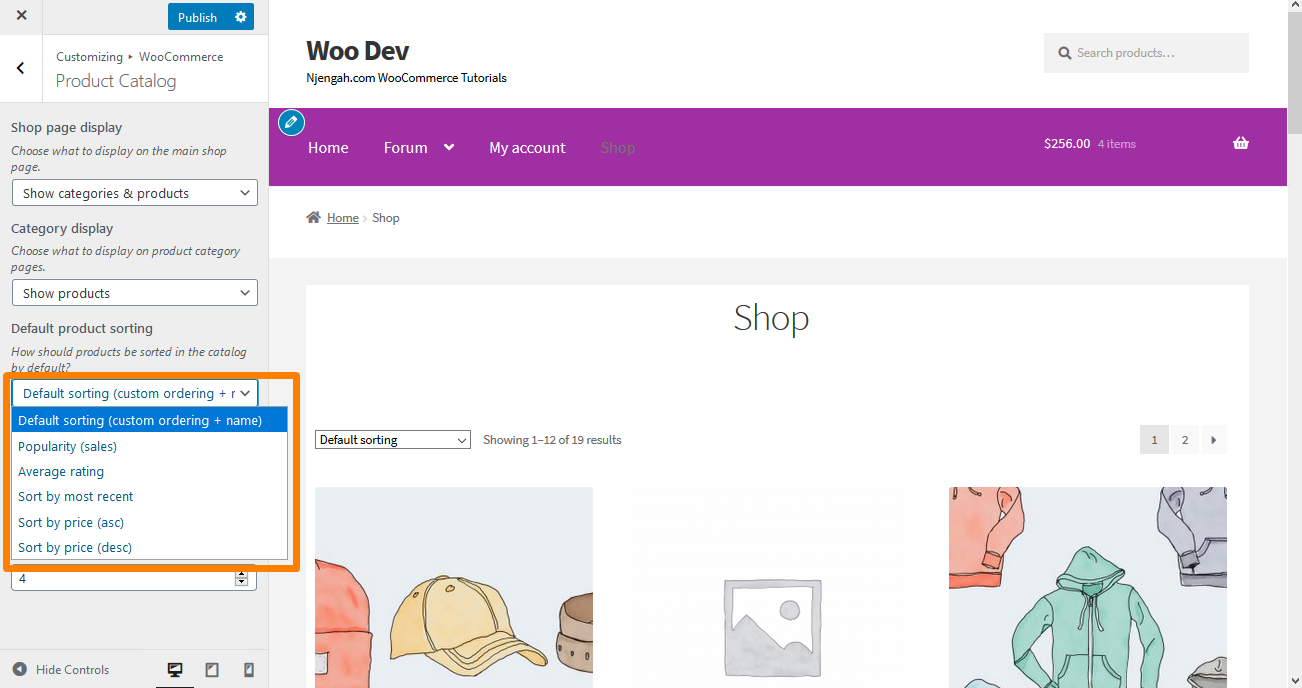
Опция сортировки продуктов по умолчанию позволяет вам контролировать, какие продукты будут отображаться. Это влияет на то, как товары отображаются по умолчанию на страницах магазина и категорий.
- Сортировка по умолчанию (индивидуальный заказ + имя) — отображать товары в алфавитном порядке по имени.
- Сортировать по популярности (продажам) — отображать товары по количеству проданных товаров.
- Сортировать по среднему рейтингу — отображать продукты на основе среднего рейтинга отзывов.
- Сортировать по последним — отображать товары в том порядке, в котором они были добавлены в магазин.
- Сортировать по цене (по возрастанию или по убыванию) — сортировать товары по цене от самой низкой к самой высокой (по возрастанию) или от самой высокой к самой низкой (по убыванию).

Параметр « Продукт в строке » позволяет вам выбрать количество товаров, которые будут отображаться в одной строке на страницах «Магазин» и «Категория». С другой стороны, параметр « Строки на страницу » позволяет вам выбрать количество строк, которые будут отображаться на страницах «Магазин» и «Категория». Тем не менее, было бы лучше учитывать размер изображений продуктов и свободное место на компьютере/ноутбуке, планшете или мобильном устройстве. 

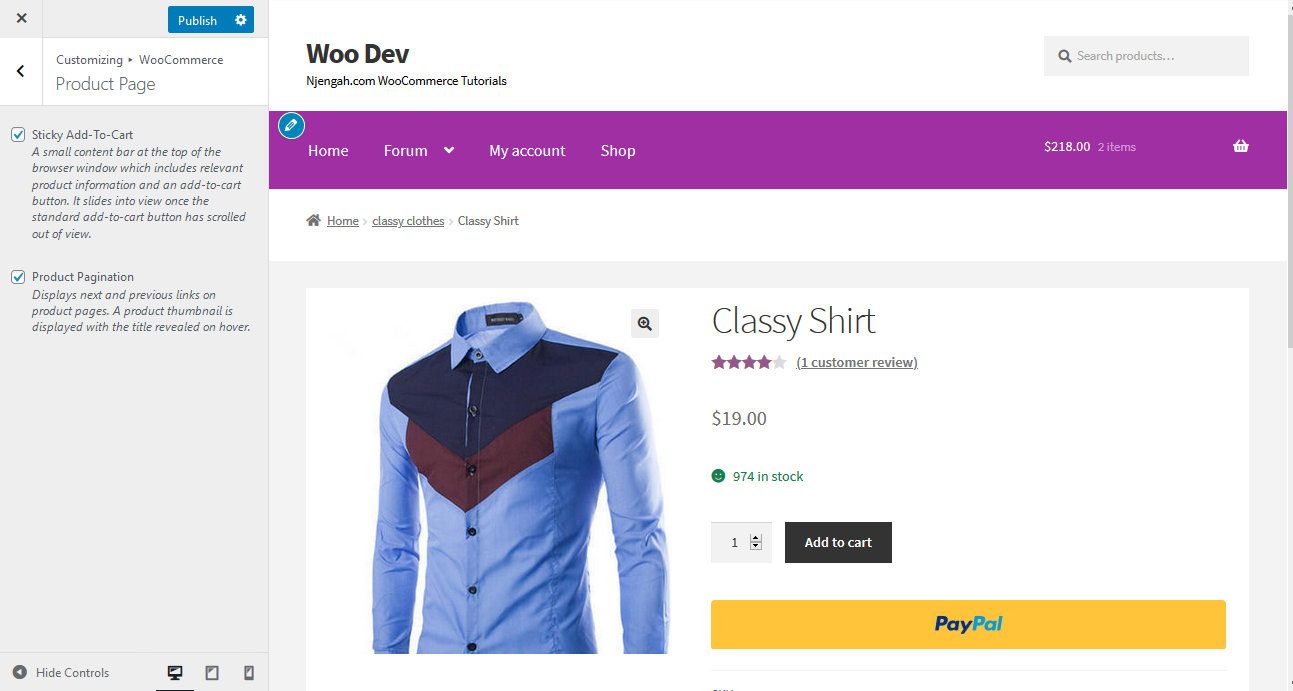
Страница продукта
 Этот раздел имеет две особенности:
Этот раздел имеет две особенности:
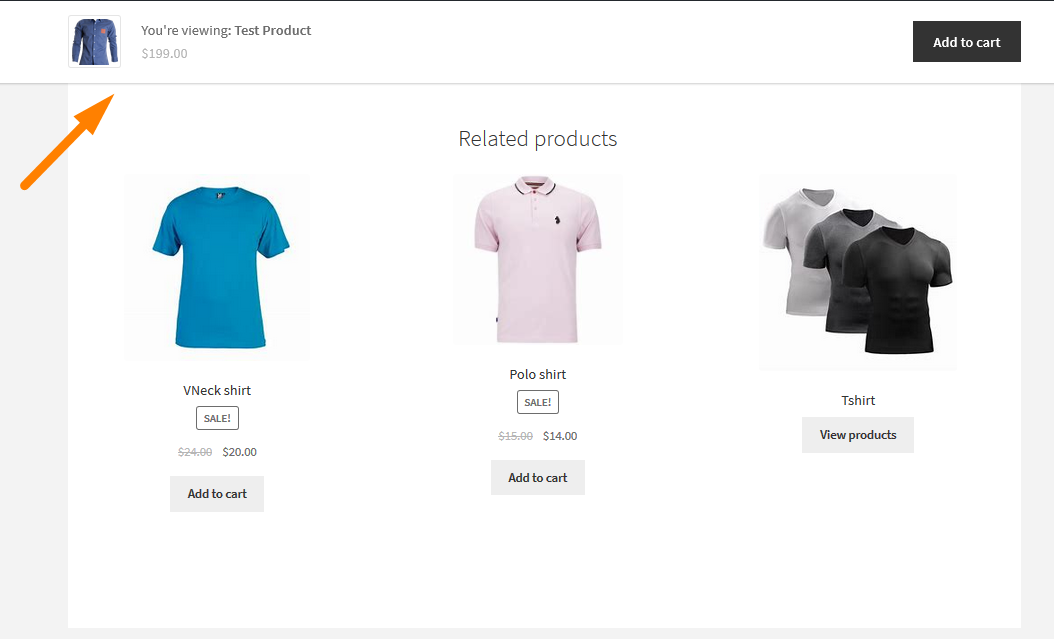
- Sticky Add-to-Cart — это панель содержимого в верхней части окна браузера. Эта панель содержит соответствующую информацию о продукте и кнопку добавления в корзину.

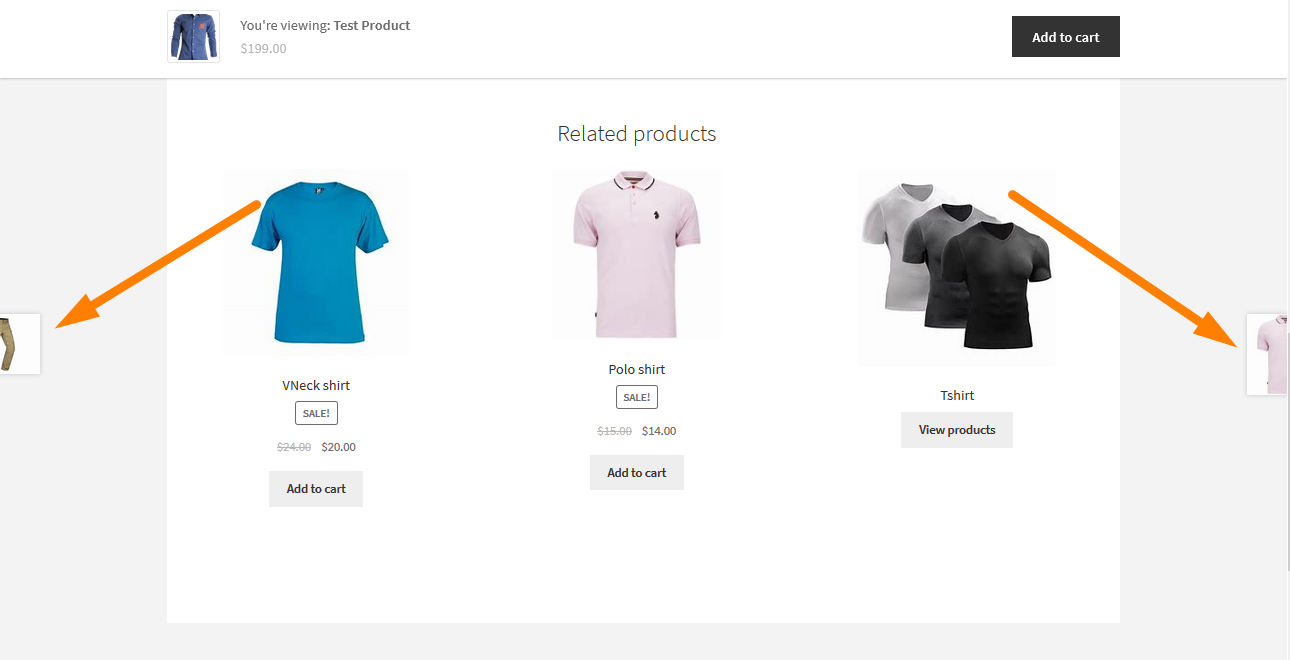
- Разбивка продукта на страницы — отображает следующую и предыдущую ссылки на страницах продукта.

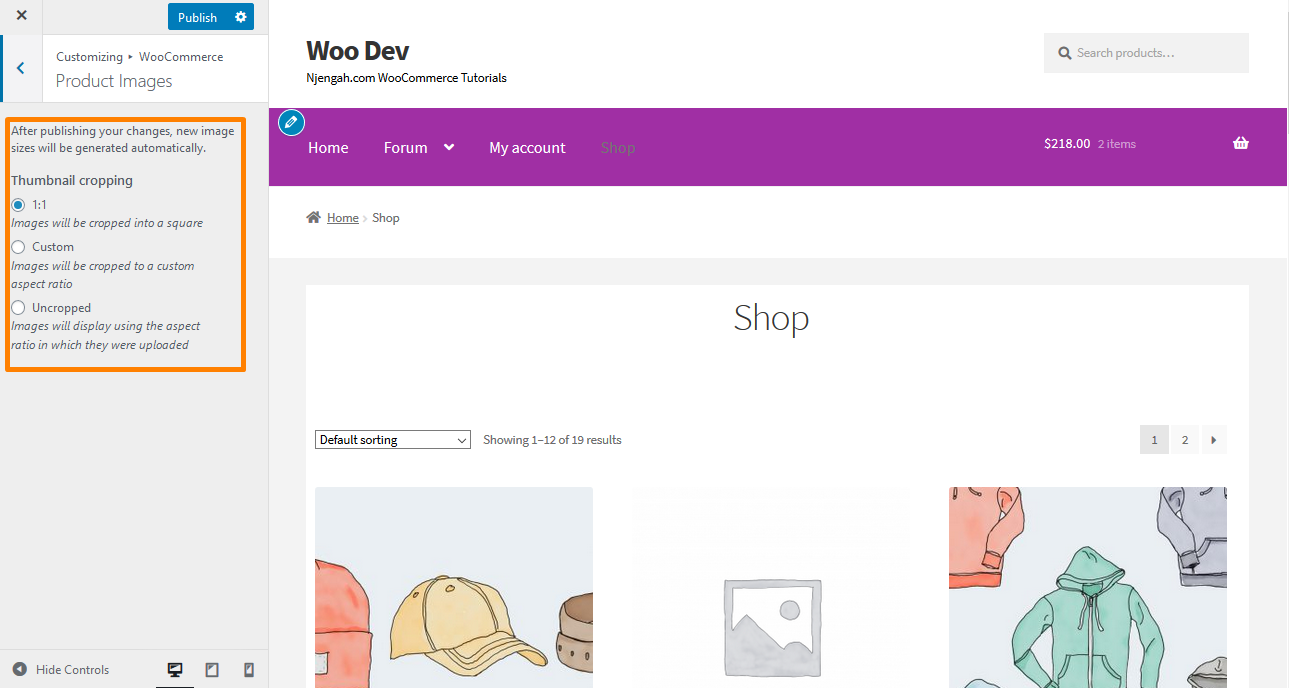
Изображения продукта
 В этом разделе вы можете выбрать размер и обрезку изображений Каталога и Миниатюр. Кроме того, вы можете изменить размер изображений каталога и эскизов для всего сайта в вашем магазине при внесении опубликованного изменения.
В этом разделе вы можете выбрать размер и обрезку изображений Каталога и Миниатюр. Кроме того, вы можете изменить размер изображений каталога и эскизов для всего сайта в вашем магазине при внесении опубликованного изменения.
Типы изображений, поддерживаемые этой опцией:
- Изображения каталога
- Миниатюры изображений
- Изображения отдельных продуктов
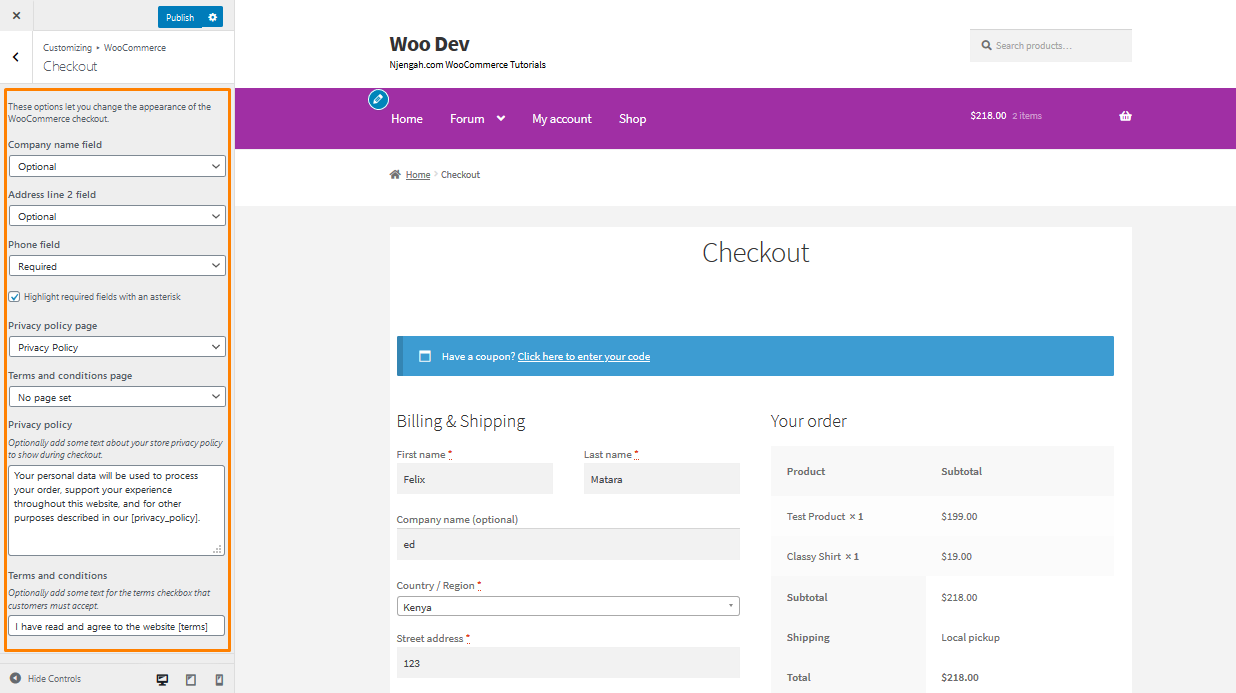
Проверить
 Этот раздел позволяет указать, являются ли определенные поля обязательными или необязательными в зависимости от данных, которые вы хотите собрать. Кроме того, вы можете выделить обязательные поля звездочкой, которая используется по умолчанию.
Этот раздел позволяет указать, являются ли определенные поля обязательными или необязательными в зависимости от данных, которые вы хотите собрать. Кроме того, вы можете выделить обязательные поля звездочкой, которая используется по умолчанию.
Кроме того, я настоятельно рекомендую вам создать страницы с Политикой конфиденциальности и Условиями использования. Ссылка «политика конфиденциальности» открывает страницу в новом окне, а ссылка «условия и положения» открывает окно на странице, показывающее содержимое страницы условий и положений.
Вывод
В этом посте я выделил параметры, найденные в настройщике WooCommerce. Если вы новичок в WordPress, вам не составит труда просмотреть изменения, которые вы вносите в режиме реального времени. Однако было бы лучше, если бы вы помнили, что ваш дизайн имеет значение. Кроме того, это повлияет на взаимодействие с пользователем в вашем магазине WooCommerce.
Похожие статьи
- Магазин WooCommerce Показать все категории на главной странице
- Как отобразить название категории в WordPress на практическом примере
- Как добавить текст перед ценой в WooCommerce »Добавить текст перед ценой
- Как изменить размер изображений продукта WooCommerce
- Как скрыть кнопку «Добавить в корзину» в WooCommerce
- Как добавить текст после цены в WooCommerce »Добавить суффикс цены
- Настройка домашней страницы темы WooCommerce Storefront [Полное руководство]
- Как создать страницу моей учетной записи в WooCommerce
- Как отобразить все продукты, приобретенные пользователем — история покупок
- Как установить размеры миниатюр витрины магазина WooCommerce
- Обзор темы WooCommerce Storefront
- Как скрыть варианты, которых нет в наличии, в WooCommerce
- Как настроить высоту заголовка WooCommerce Storefront
- Как добавить продукт после настройки витрины [Руководство для начинающих]
- Как изменить продукты на странице WooCommerce Storefront Theme
- Что такое тема WooCommerce Storefront? [Отвечено]
- Как скрыть первую страницу магазина бестселлеров WooCommerce
- Как добавить пользовательское текстовое поле Woocommerce на страницу продукта
