Как скрыть цены на товары в зависимости от роли пользователя
Опубликовано: 2020-11-03 Ценообразование очень важно в любом магазине электронной коммерции. Это связано с тем, что цены находятся в центре внимания ваших исследований, сравнений продуктов и анализа тенденций. Вы можете захотеть скрыть цены на продукты в зависимости от определенных ролей пользователей в вашем магазине WooCommerce в качестве маркетинговой стратегии.
Ценообразование очень важно в любом магазине электронной коммерции. Это связано с тем, что цены находятся в центре внимания ваших исследований, сравнений продуктов и анализа тенденций. Вы можете захотеть скрыть цены на продукты в зависимости от определенных ролей пользователей в вашем магазине WooCommerce в качестве маркетинговой стратегии.
Однако WooCommerce по умолчанию не имеет возможности скрывать цены. Этот пост посвящен ценообразованию в зависимости от роли пользователя или ее отсутствия (гостевые пользователи).
Витрина магазина Скрыть цены на товары в зависимости от роли пользователя
Основная цель этого — побудить пользователей зарегистрироваться, чтобы увидеть цены. Если вы хотите добавить эту функциональность, придерживайтесь конца. Самое приятное, что я дам вам пошаговое руководство о том, как скрыть цены. Однако для этого нужно иметь некоторые технические знания.
Зачем скрывать цену до входа в систему?
Многие магазины могут не захотеть, чтобы все просматривали их интернет-магазин и каталог товаров. Вот несколько примеров магазинов, которые обычно скрывают цену:
- Оптовые магазины, которые не продают напрямую населению
- Производители, которые публикуют информацию о своих продуктах, но разрешают покупать у них одобренных торговых посредников.
- Магазины только для членов WooCommerce
Шаги, чтобы скрыть цены для гостевых пользователей
Первое, что вам нужно сделать, это скрыть цены для всех пользователей, которые не вошли в систему. Вот шаги, которые вам нужно выполнить:
- Войдите на свой сайт WordPress и получите доступ к панели инструментов в качестве пользователя-администратора.
- В меню «Панель инструментов» нажмите « Меню внешнего вида» > «Меню редактора тем». Когда страница редактора темы открыта, найдите файл функций темы, чтобы скрыть цены гостевых пользователей.
- Добавьте следующий код в functions. php темы Storefront.
/**
* Скрыть цену продукта в зависимости от роли пользователя.
*/
функция njengah_hide_prices_guests ($ цена) {
если ( ! is_user_logged_in() ) {
возвращение ''; // Возвращаем пустую строку, если цена не отображается.
}
вернуть $цену;
}
add_filter('woocommerce_get_price_html', 'njengah_hide_prices_guests'); // Скрыть цену товара- Это результат:

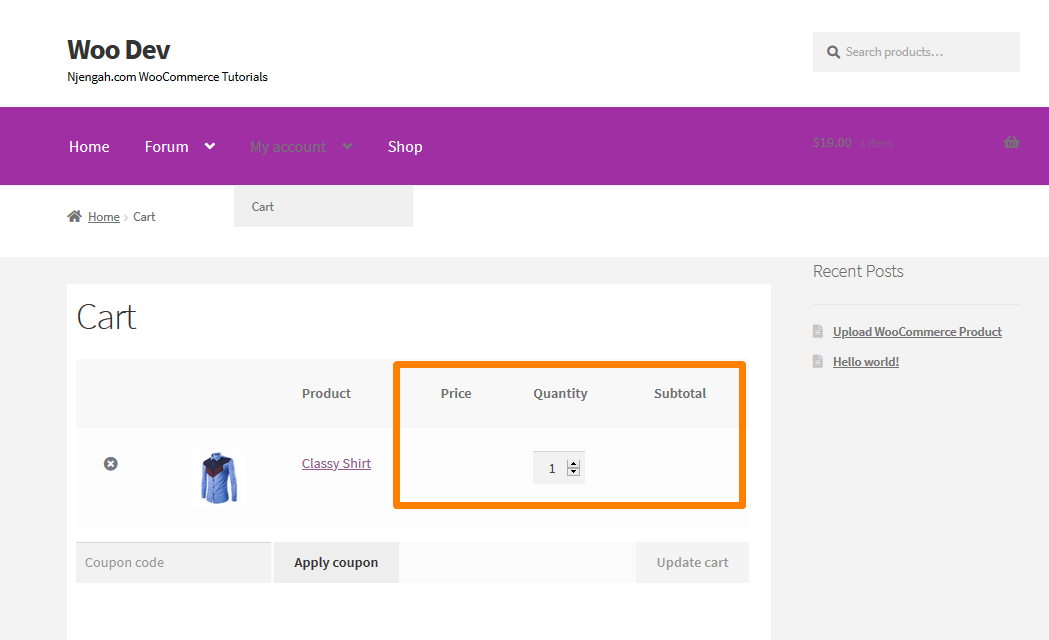
Шаги, чтобы скрыть корзину, а также цены и итоги оформления заказа для гостевых пользователей
Следующим шагом будет скрытие корзины, а также цен и сумм оформления заказа. Добавьте следующие строки в файл functions.php. Вот шаги, которые вам необходимо выполнить:
- Войдите на свой сайт WordPress и получите доступ к панели инструментов в качестве пользователя-администратора.
- В меню «Панель инструментов» нажмите « Меню внешнего вида» > «Меню редактора тем». Когда страница редактора темы открыта, найдите файл функций темы, чтобы скрыть корзину, а также цены и итоги оформления заказа для гостевых пользователей.
- Добавьте следующий код в functions. php темы Storefront.
// Корзина
add_filter('woocommerce_cart_item_price', 'njengah_hide_prices_guests'); // Скрыть цену товара в корзине
add_filter('woocommerce_cart_item_subtotal', 'njengah_hide_prices_guests'); // Скрыть общую стоимость корзины 

- Чтобы удалить заголовки таблиц «Цена» и «Итого», вы можете скрыть их с помощью фрагмента CSS. Этот фрагмент PHP добавит CSS только тогда, когда пользователь не вошел в систему:
/**
* Скрыть заголовки таблицы цена/общая сумма с помощью CSS.
*/
функция njengah_hide_cart_checkout_price_headings_guests() {
если ( ! is_user_logged_in() ) {
?><стиль>
.product-price, .product-subtotal, /* Корзина */
.woocommerce-mini-cart__total, /* Виджет корзины */
.product-total, .cart-subtotal, .order-total /* Оформление заказа */
{ отображение: нет !важно; }
</стиль><?php
}
}
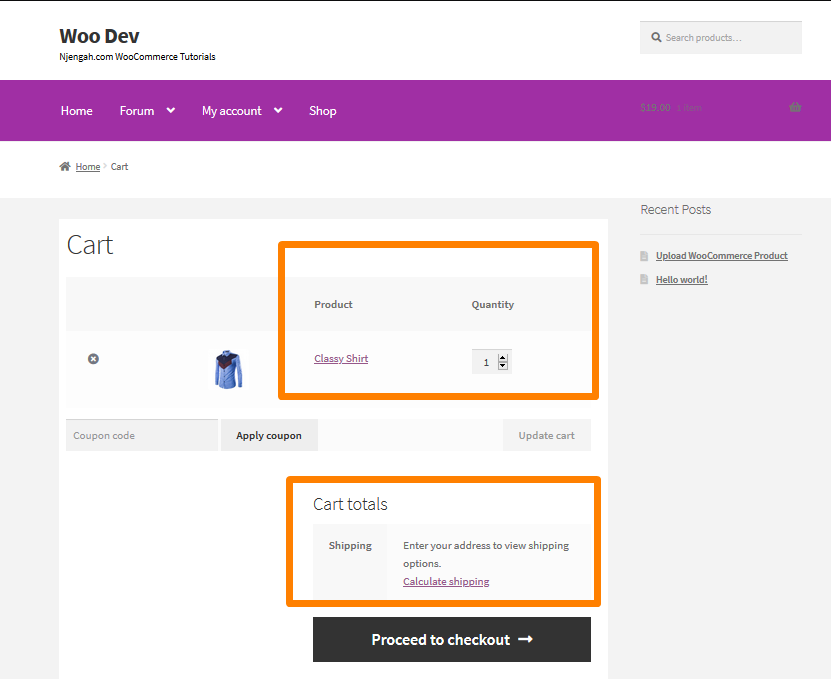
add_action('wp_head', 'njengah_hide_cart_checkout_price_headings_guests');- Это результат:

Если в вашем магазине есть роль оптового пользователя, вы также можете скрыть цены для обычных или гостевых пользователей. Следующий фрагмент кода покажет цены только для оптовых клиентов. Его нужно добавить в файл functions.php:
/**
* Скрыть цену продукта в зависимости от роли пользователя (или ее отсутствия).
*/
функция njengah_hide_prices_user_role ($ цена) {
$current_user = wp_get_current_user();
$allowed_roles = массив('оптовая продажа', 'администратор');
если (! array_intersect($current_user->roles, $allowed_roles)) {
возвращение '';
}
вернуть $цену;
}
add_filter('woocommerce_get_price_html', 'njengah_hide_prices_user_role'); // Скрыть цену товара
// Корзина
add_filter('woocommerce_cart_item_price', 'njengah_hide_prices_user_role'); // Скрыть цену товара в корзине
add_filter('woocommerce_cart_item_subtotal', 'njengah_hide_prices_user_role'); // Скрыть общую стоимость корзины
// Итоги проверки
add_filter('woocommerce_cart_subtotal', 'njengah_hide_prices_user_role'); // Скрыть промежуточную цену корзины
add_filter('woocommerce_cart_total', 'njengah_hide_prices_user_role'); // Скрыть общую стоимость корзины
/**
* Скрыть заголовки таблицы цена/общая сумма с помощью CSS.
*/
функция njengah_hide_cart_checkout_price_headings() {
$current_user = wp_get_current_user();
$allowed_roles = массив('оптовая продажа', 'администратор');
если (! array_intersect($current_user->roles, $allowed_roles)) {
?><стиль>
.product-price, .product-subtotal, /* Корзина */
.woocommerce-mini-cart__total, /* Виджет корзины */
.product-total, .cart-subtotal, .order-total /* Оформление заказа */
{ отображение: нет !важно; }
</стиль><?php
}
}
add_action('wp_head', 'njengah_hide_cart_checkout_price_headings');Вывод
Подводя итог, я рассказал, как можно скрыть цены и показать их оптовикам. Тем не менее, вы можете изменить роль пользователя "оптовая продажа" на ярлык своей роли пользователя, в котором вы хотели бы показывать цены на продукты. Кроме того, я также добавил роль «администратор», поэтому администраторы также видят цены. Более того, вы узнаете, как добавить дополнительные роли пользователей, которые будут видеть цены на товары.
Похожие статьи
- Как установить WooCommerce Storefront шаг за шагом [Полное руководство]
- Как настроить домашнюю страницу в WooCommerce Storefront
- Как разместить корзину WooCommerce и кассу на одной странице
- Как изменить продукты на странице WooCommerce Storefront Theme
- Обзор темы WooCommerce Storefront
- Как изменить количество товаров на витрине в строке
- Как удалить страницу корзины WooCommerce Storefront Theme
- Как удалить, переименовать и добавить параметры сортировки витрины
- Как изменить порядок товаров на витрине магазина
- Как скрыть теги в теме Storefront WooCommerce
- Как удалить сопутствующие товары WooCommerce Storefront Theme
- Как отключить вкладки следующего продукта в WooCommerce Storefront
- Как скрыть нижний колонтитул мобильного устройства от витрины магазина WooCommerce
- Как настроить страницу оформления заказа на витрине магазина
- Как изменить цвета вкладок страницы продукта темы Storefront
- Как удалить или переименовать значок продажи WooCommerce Storefront
