Философия строительных блоков Storefront
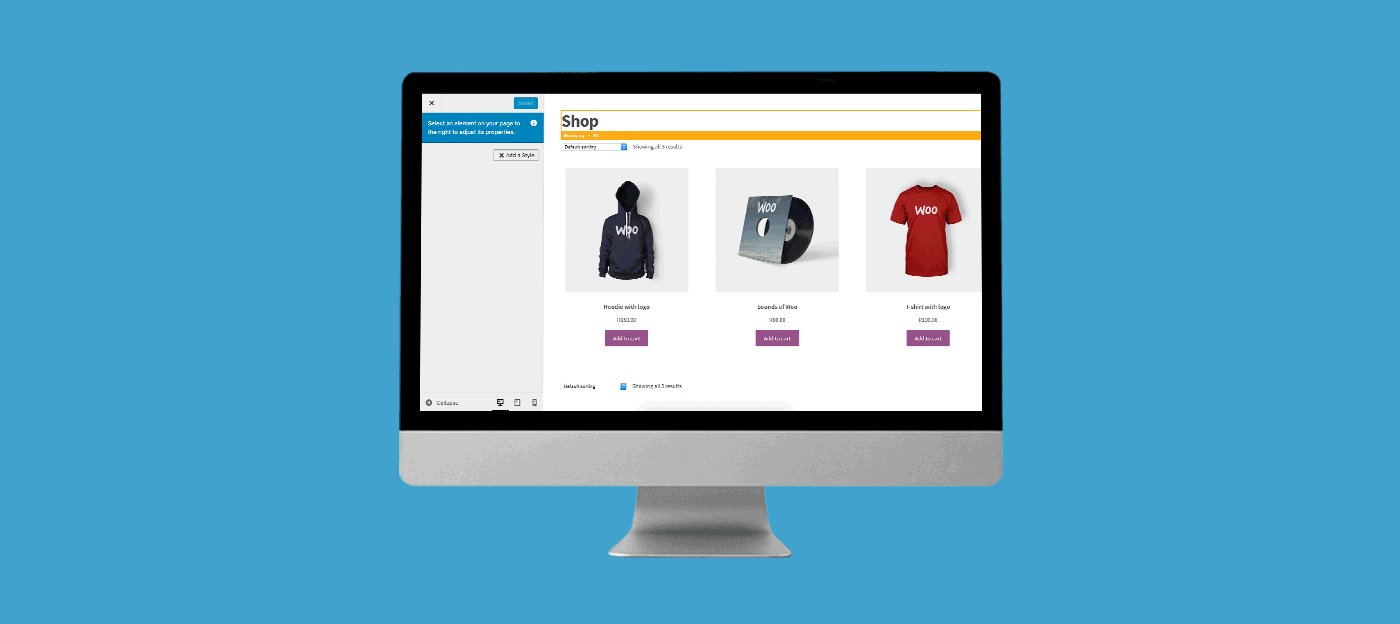
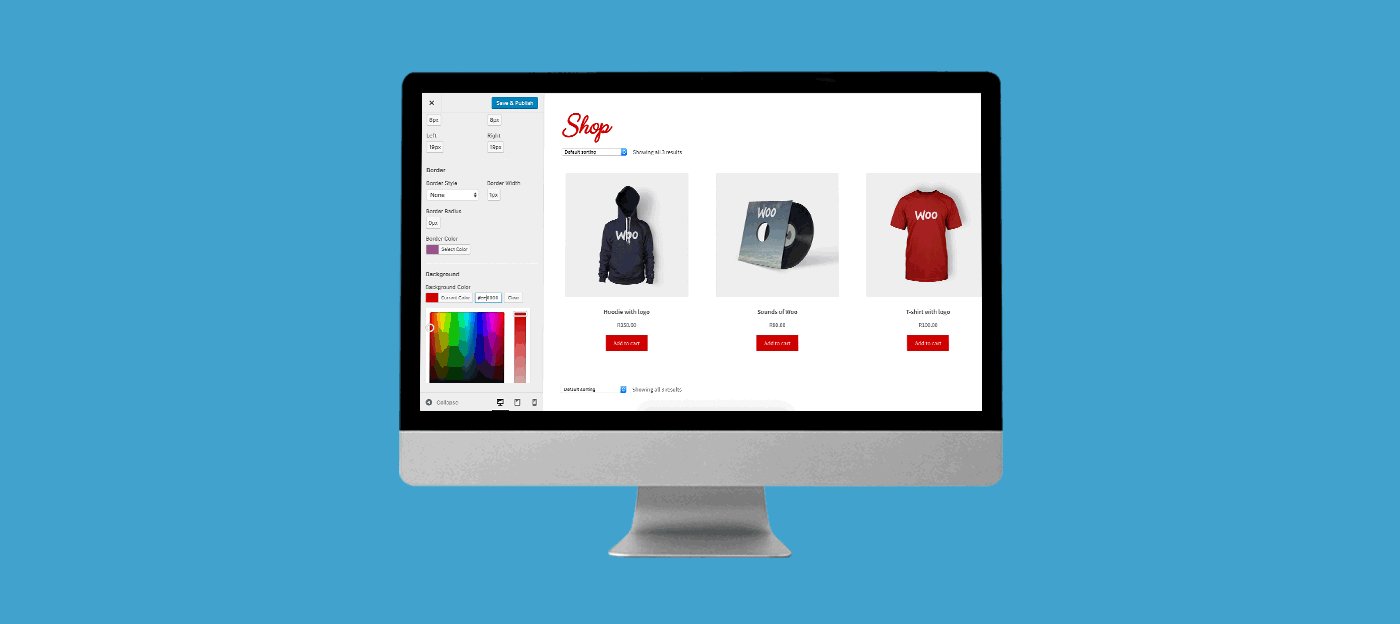
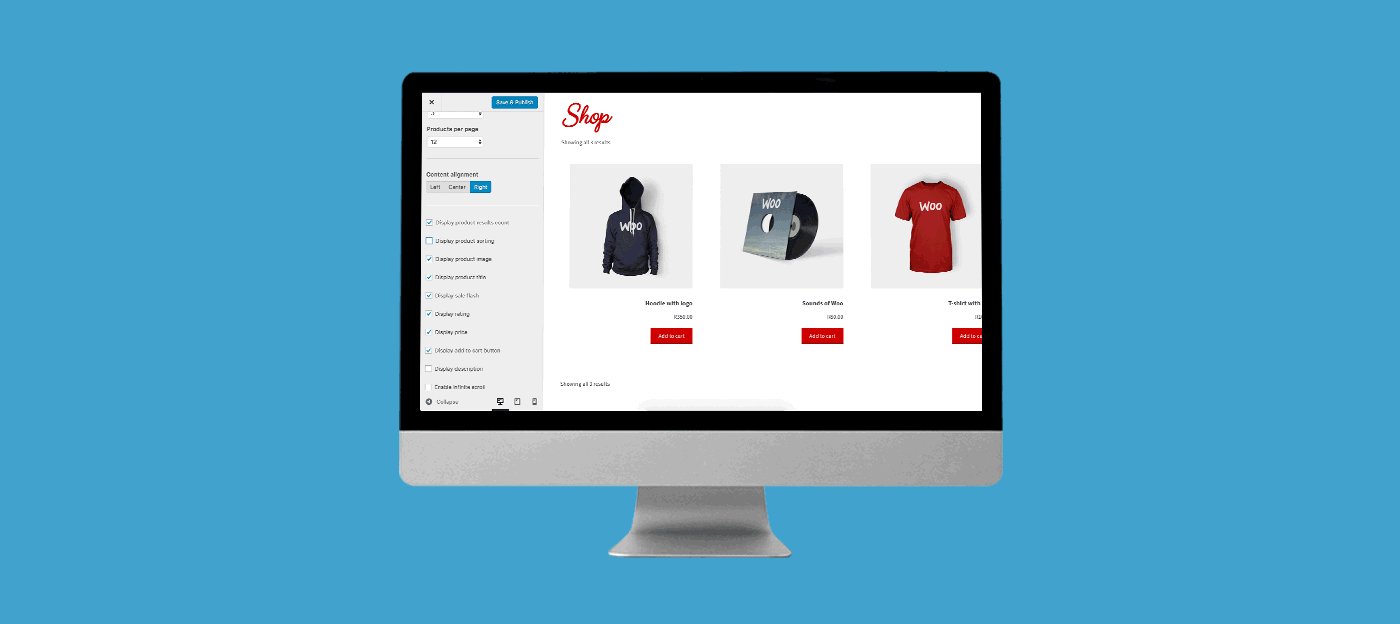
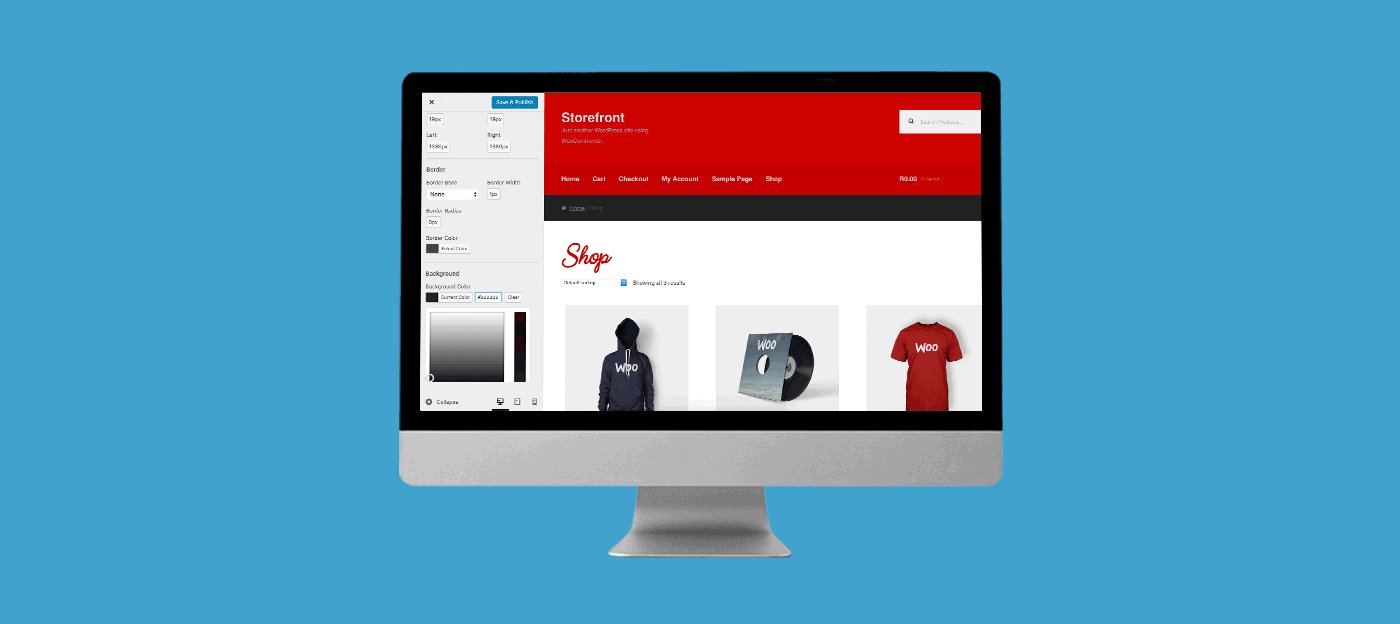
Опубликовано: 2016-09-06Сегодня мы выпустили Storefront Powerpack, расширение, которое позволяет изменить внешний вид темы Storefront для WooCommerce, не затрагивая ни единой строки кода. Powerpack позволяет любому настроить свой магазин, не прибегая к помощи HTML или CSS, и результаты этих настроек можно увидеть мгновенно.

Когда мы готовились к выпуску этого расширения, мы поняли, что никогда не писали очень много об идеях, лежащих в основе разработки Storefront, и почему мы решили разбить функциональность на расширения, а не упаковать ее в саму тему. «Почему бы просто не сделать Powerpack частью Storefront?» мы подумали, что вы можете спросить.
Сегодня мы уделим пару минут тому, чтобы объяснить нашу философию «строительных блоков», лежащую в основе Storefront, и то, как она повлияла на разработку таких расширений, как Powerpack .
Хотите узнать больше? Читать дальше.
Прочная основа Storefront
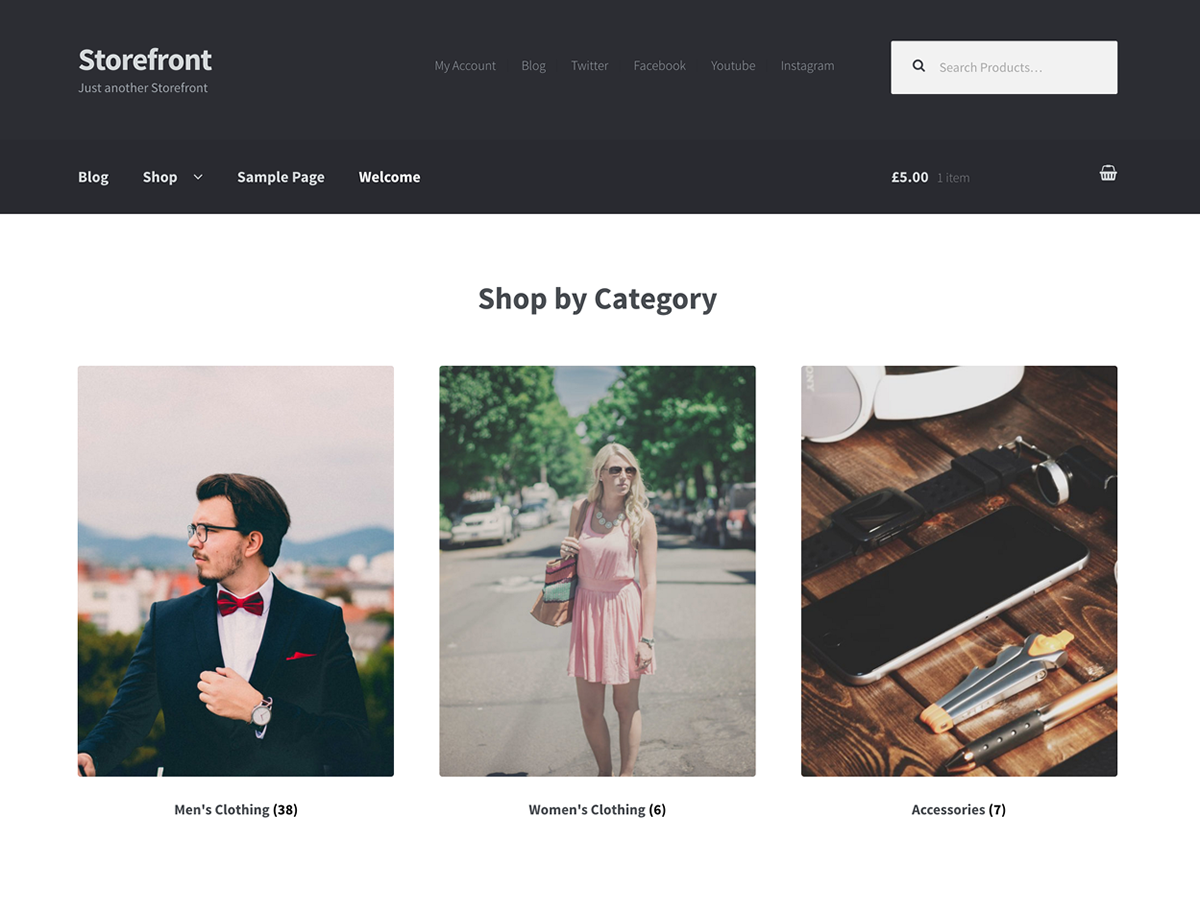
Во-первых, мы создали Storefront не просто как тему для песочницы. Любой может использовать Storefront как есть, с дочерней темой или теперь с настройками через Powerpack, и иметь великолепный магазин .

Витрина магазина — это прочная основа для любых целей, будь то тема вашего магазина или начало индивидуального дизайна. Он полностью функционален из коробки, но его можно быстро обновить в соответствии с вашими конкретными потребностями.
Основная философия WooCommerce: добавляйте то, что вам нужно
Мы сделали Storefront экономичным и быстрым, но в то же время гибким. Это также соответствует философии WooCommerce .
Идея, лежащая в основе всех наших продуктов, одна и та же: предложить что-то многофункциональное и мощное, на основе которого каждый может построить все, что захочет, но не раздувать его. Вот почему вы обнаружите, что и WooCommerce, и Storefront поставляются без компоновщиков страниц, дизайнеров, слайдеров и других передовых инструментов или редакторов настройки.
Если вы хотите использовать конструктор страниц или добавить слайдер, вы можете это сделать: мы разработали наши продукты, совместимые с этими элементами. Например, Storefront совместим с популярными Beaver Builder и Visual Composer.
Но мы не упаковываем ничего, что вам может не понравиться или что может замедлить работу вашего магазина . Мы хотим, чтобы вы могли выбирать свою функциональность, а не были вынуждены иметь варианты, которые вы никогда не будете использовать или не найдете хлопот.
Как и WooCommerce, теория Storefront такова: добавляйте то, что вам нужно, и только то, что вам нужно, когда вам это нужно.
Блок за блоком, создавайте свою тему столько, сколько хотите
Вот где вступает в действие упомянутая нами философия строительных блоков.
Добавление на Storefront очень похоже на игру с игрушечными кубиками . Они соединяются вместе, создавая более крупные, замысловатые и красочные рисунки.

Когда вы покупаете набор игрушечных кубиков, вы можете следовать инструкциям, чтобы построить то, что показано на упаковке. Или вместо этого вы можете построить что-то другое, используя собственное творчество и идеи.

Это очень похоже на Storefront : с помощью строительных блоков, которые мы вам даем, вы можете следовать рекомендациям, установленным нашими продуктами и документами, для разработки вашего магазина. Вы также можете использовать дочернюю тему, добавить расширение и так далее.
Или, если вы предпочитаете индивидуальный подход, вы можете погрузиться в код и CSS и настроить все так, как вам нравится, с помощью инструментов, которые вы хотите использовать.
Точно так же никто не скажет вам, что вы не можете построить башню из своих кирпичей, никто не скажет: «Эй, нечестно использовать Storefront для создания этой темы!» В конце концов, мы хотим , чтобы вы делали крутые вещи.
Используйте наши блоки или создавайте собственные компоненты
Storefront, как и WooCommerce, имеет полностью открытый исходный код. Вы можете увидеть код, который входит в него, и отредактировать его по своему усмотрению, и даже внести свой вклад, если вы найдете что-то, что нуждается в обновлении.
Мы сделали эту тему невероятно гибкой, чтобы вы могли добавлять к ней любые удобные для вас способы . Если это означает копание в CSS и создание собственной дочерней темы с нуля, вы можете это сделать — никакой проприетарный код или язык вас не остановит. Вы можете увидеть, как все работает, как все строительные блоки и пользовательские компоненты объединяются, чтобы заставить Storefront работать.
Если вам не нравится код, это не проблема. Вы можете использовать Powerpack, чтобы настроить Storefront или одну из наших дочерних тем, добавить расширение для расширения возможностей темы или даже попробовать стороннее расширение, чтобы еще больше улучшить дизайн.
Вы можете думать об этом как об игрушечных блоках, которые будут работать со всеми другими блоками , независимо от того, куплены ли они в «официальном» магазине блоков, созданы вручную или куплены в другом месте. Нет ограничений на то, что вы можете построить, и если вы хотите, вы можете сделать все блоки вручную, следуя инструкциям, которые вы найдете бесплатно.
Нажмите, чтобы твитнуть
С Storefront вы можете создать красивый магазин WooCommerce так, как вам нравится.
Итак, резюмируя все это:
- Основная философия WooCommerce — и, в свою очередь, Storefront — заключается в том, чтобы все было просто, чтобы вы могли управлять экономичным, отзывчивым магазином и добавлять только то, что вам нужно.
- Расширения, такие как Powerpack, следует рассматривать как строительные блоки — Storefront — это прочная основа, и вы можете строить на ее основе столько, сколько захотите, с помощью инструментов, которые вам удобнее использовать.
- Используйте свои собственные блоки или попробуйте наши — вы можете строить по своему вкусу, используя свой собственный код или любое расширение.
Мы надеемся, что вы узнали немного больше о философии нашей флагманской темы WooCommerce. В будущем у Storefront будет еще много интересного, так что следите за новостями.
Пока вы у нас есть, если вы хотите предложить новое расширение для Storefront или у вас есть идея, которая поможет нам сделать тему лучше, вы можете добавить или проголосовать за идеи прямо здесь.
Есть к нам вопросы? Или какие-либо отзывы о Powerpack? Комментарии открыты, и мы хотели бы услышать, что вы думаете.
- Почему дочерние темы так важны
- Приветствуя витрину 2.0
- Ищете информацию о Canvas? Читайте об этом здесь
