Как удалить заголовок страницы WooCommerce Storefront Theme
Опубликовано: 2020-10-05 Вы сбиты с толку тем, как можно удалить заголовок страницы в теме Storefront? Если да, то я уверен, что вы пробовали бесчисленное количество способов удалить заголовок страницы, но безуспешно. Однако вы не должны чувствовать себя несчастным. Несмотря на то, что WooCommerce — очень мощная платформа, у нее есть и свои ограничения. Держитесь до конца, так как я предоставлю вам решение, как скрыть заголовок страницы в вашей теме Storefront.
Вы сбиты с толку тем, как можно удалить заголовок страницы в теме Storefront? Если да, то я уверен, что вы пробовали бесчисленное количество способов удалить заголовок страницы, но безуспешно. Однако вы не должны чувствовать себя несчастным. Несмотря на то, что WooCommerce — очень мощная платформа, у нее есть и свои ограничения. Держитесь до конца, так как я предоставлю вам решение, как скрыть заголовок страницы в вашей теме Storefront.
Магазин WooCommerce Удалить заголовок страницы

Более того, бесчисленные поиски и безуспешные правки того, как удалить заголовок страницы, могут отнять у вас целый день, изнуряя и изнуряя вас. Программирование может сломать или сделать ваш день лучше. В этом коротком посте я помогу вам собрать эти осколки и сделать ваш день лучше. Фрагменты кода, которыми я поделюсь, наверняка вызовут улыбку на вашем лице.
Более того, если вы новичок в WordPress, я поделюсь удобным для новичков решением. Это предполагает использование плагина, а это означает, что вы не будете обрабатывать какой-либо фрагмент кода.
Зачем удалять заголовок страницы в теме Storefront?
Некоторые функции WordPress могут не согласовываться с вашим дизайном. Название страницы может противоречить вашему дизайну, и вы можете удалить его.
Название страницы имеет большое значение, а это означает, что заголовок страницы, не гармонирующий с содержанием страницы, может мгновенно раздражать пользователей сайта. Бывают случаи, когда вы не хотите отвлекать внимание посетителей от содержимого страницы, помещая этот большой старый заголовок «Дом» или любой другой заголовок по нескольким причинам.
Поэтому возникает необходимость полностью убрать или скрыть заголовок страницы Витрины.
Как удалить заголовок страницы в теме Storefront вручную
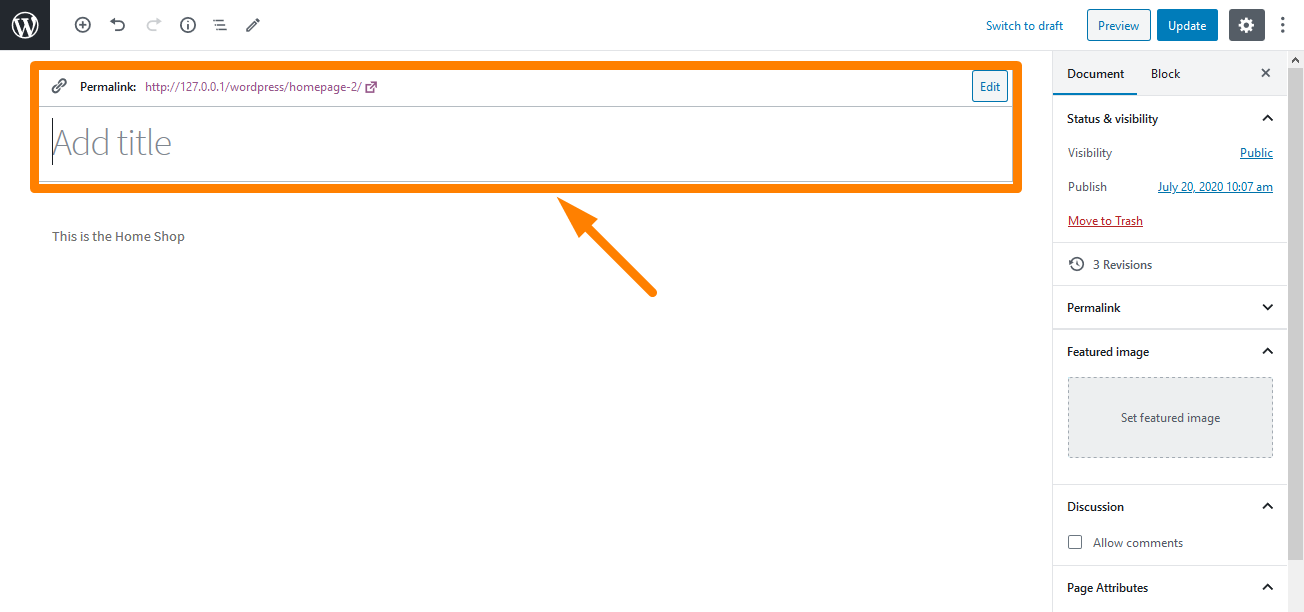
Самый быстрый способ удалить заголовок страницы в случае определенного заголовка страницы/сообщения — это не размещать заголовок там, где он должен был быть добавлен. Вы можете оставить поле Заголовок пустым и опубликовать его на ходу. Это означает, что у вас есть страница без заголовка.

Хотя этот метод кажется очень простым, позже он может иметь свои собственные последствия, что не очень хорошо. Это означает, что вам, возможно, придется нести основную тяжесть этого ярлыка. Это связано с тем, что вам может быть трудно найти свои сообщения без каких-либо заголовков, и могут возникнуть другие непредвиденные проблемы. Поэтому позвольте мне показать вам, как кодирование может творить чудеса для решения этой проблемы.
Как удалить заголовок страницы в теме Storefront с помощью PHP-кода
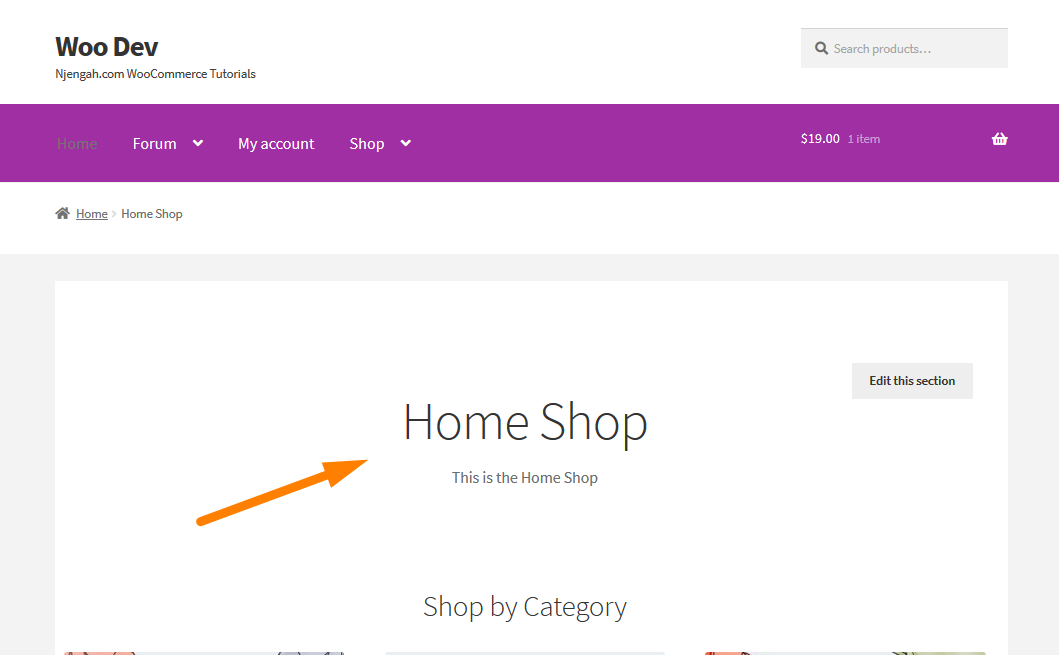
По умолчанию тема Storefront добавляет заголовок H1 «Главная» на главную страницу. Неважно, используете ли вы шаблон статической страницы «По умолчанию» или «Домашняя страница».
Однако вы можете сделать это с помощью CSS с помощью простого «отображения: нет». Кроме того, вы можете полностью избежать загрузки заголовка «Главная», используя PHP. Это потому, что это может повлиять на SEO вашего сайта. Лучше не загружать H1, чем скрывать его с помощью CSS.
Вот быстрое решение:
- Войдите на свой сайт WordPress и получите доступ к панели инструментов в качестве пользователя-администратора.
- В меню «Панель инструментов» нажмите « Меню внешнего вида» > «Меню редактора тем». Когда страница редактора темы открыта, найдите файл функций темы, в который мы добавим функцию, которая добавит функциональность номера GTIN для продуктов в WooCommerce.
- Добавьте следующий код в файл php :
- Удалить заголовок главной страницы в теме витрины (шаблон страницы «Домашняя страница»)
/**
* Скрыть заголовок главной страницы - Шаблон домашней страницы витрины магазина
*/
add_action('wp', 'njengah_storefront_remove_title_from_home_homepage_template');
функция njengah_storefront_remove_title_from_home_homepage_template() {
remove_action('storefront_homepage', 'storefront_homepage_header', 10);
}- Удалить заголовок главной страницы в теме витрины («Шаблон страницы по умолчанию»)
/**
* Скрыть заголовок главной страницы - Шаблон страницы по умолчанию витрины магазина
*/
add_action('wp', 'njengah_storefront_remove_title_from_home_default_template');
функция njengah_storefront_remove_title_from_home_default_template() {
if ( is_front_page() ) remove_action( 'storefront_page', 'storefront_page_header', 10 );
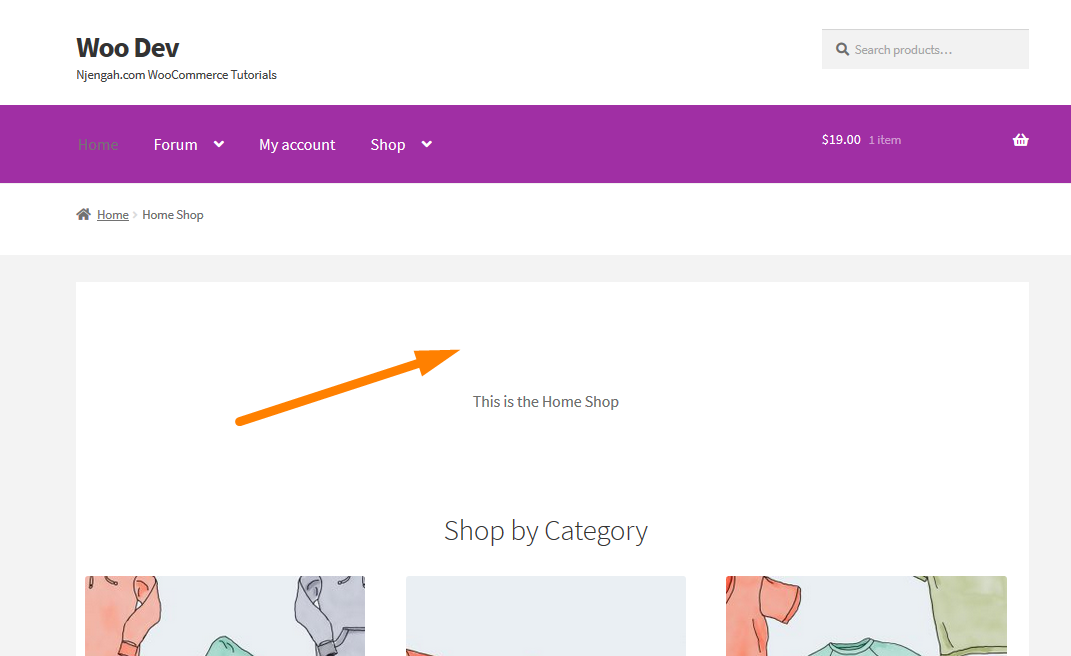
}- Это будет результат:

Как удалить заголовок страницы в теме Storefront с помощью плагина
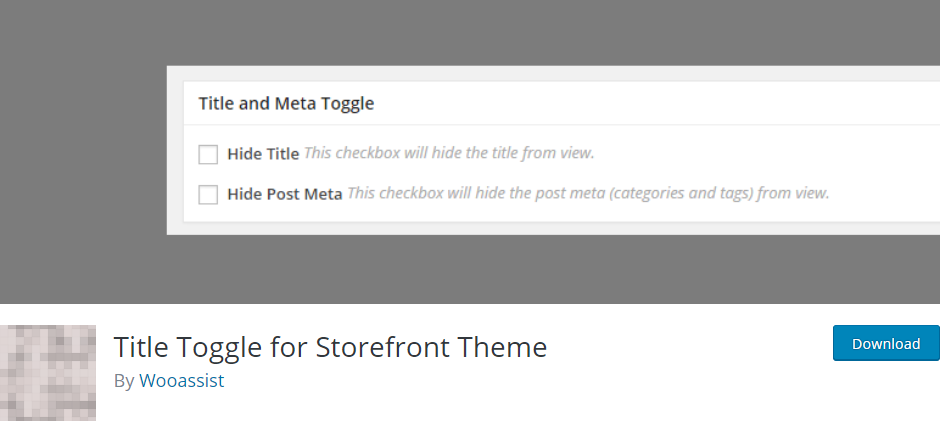
В этом разделе я поделюсь удобным для начинающих решением для удаления заголовка страницы. Здесь я буду использовать плагин Title Toggle for the Storefront Theme . Это для тех, кто не знаком с настройкой своего сайта с помощью кода или, может быть, они не хотят портить структуру кодирования своего сайта. 

Этот плагин позволяет легко удалить заголовок страницы с определенных страниц или сообщений. Он создан для работы только с темой Storefront. Кроме того, есть также возможность удалить метаданные (теги и количество комментариев) для сообщений.
Вот шаги, которые вам необходимо выполнить:
- Войдите на свой сайт WordPress и получите доступ к панели инструментов в качестве пользователя-администратора.
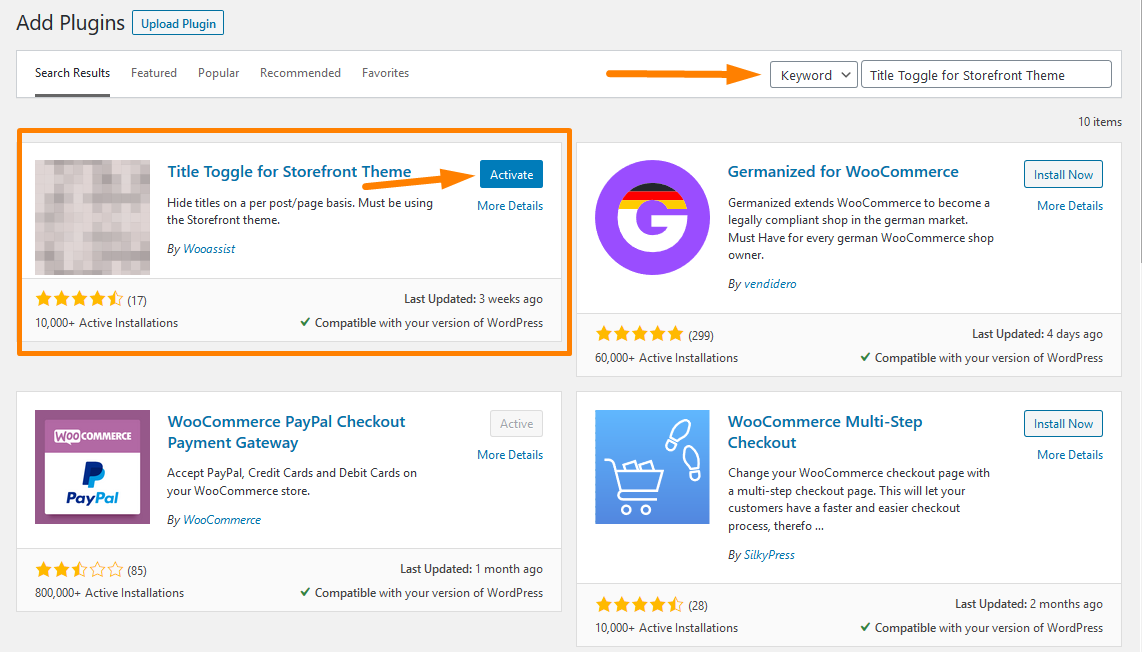
- Затем мы собираемся установить плагин, который мы указали ранее. Чтобы загрузить его непосредственно в панели администратора , просто перейдите в « Плагины» > «Добавить новый» . После этого вам нужно будет выполнить поиск по ключевому слову для плагина « Переключение заголовка для темы витрины ». Вам необходимо установить и активировать его, как показано ниже:

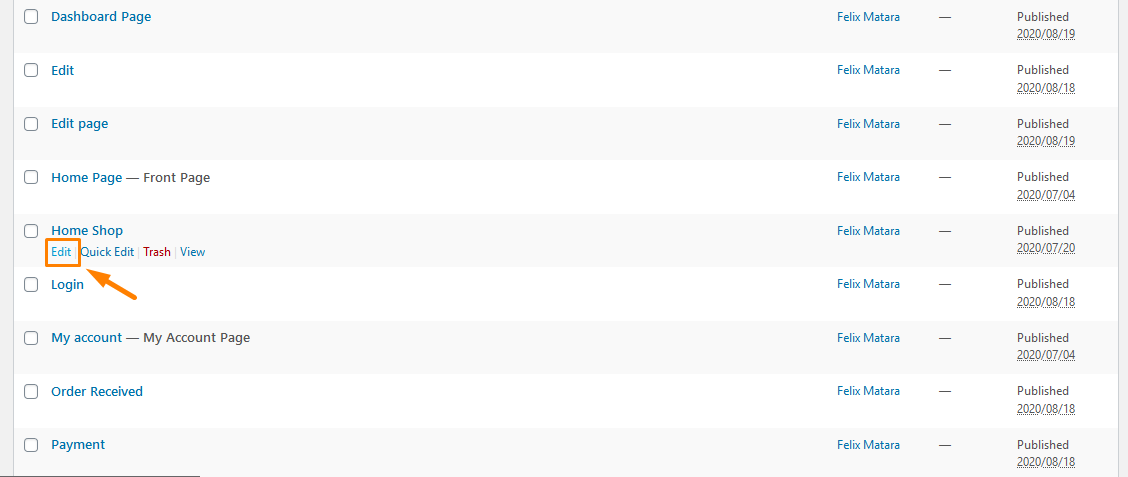
- Чтобы скрыть заголовок для определенной страницы, нажмите «Изменить» на любой странице, заголовок которой вы хотите скрыть.

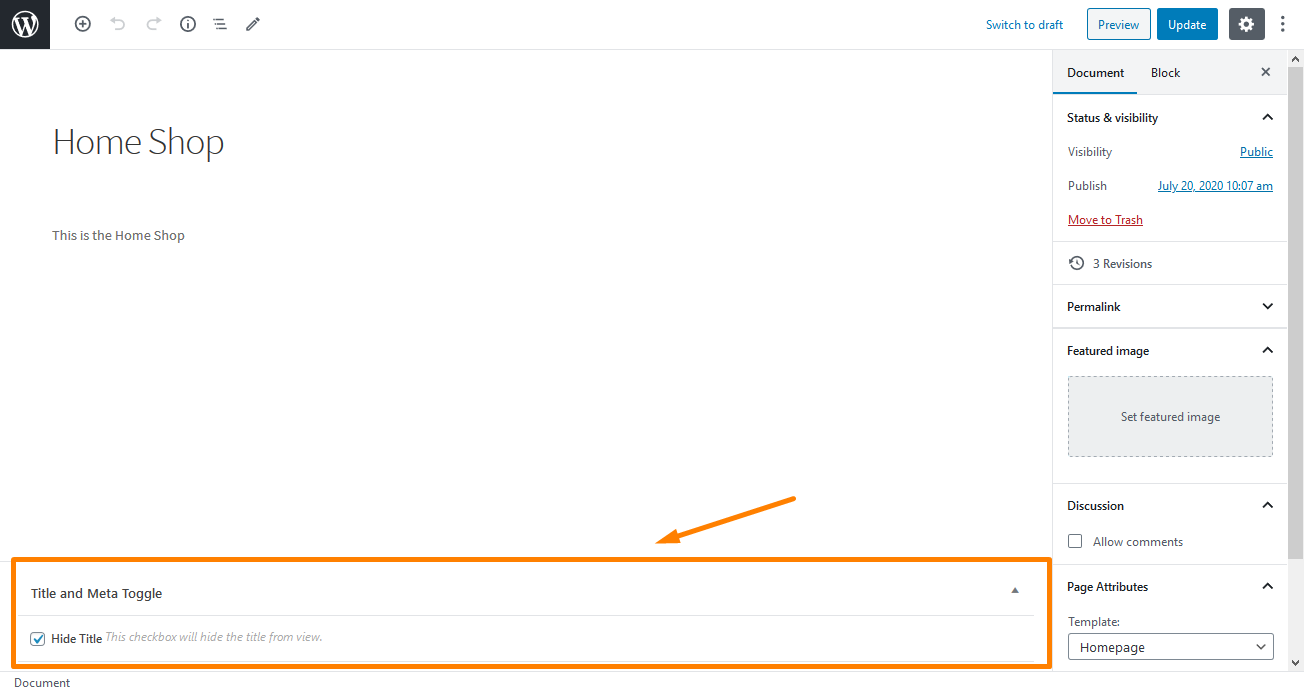
- На странице редактирования прокрутите вниз, пока не увидите мета-поле «Заголовок и переключатель». Установите флажок «Скрыть заголовок» и обновите страницу.

- Это будет результат:

Вывод
В этом посте я поделился различными способами, которые вы можете использовать для удаления заголовка страницы в теме Storefront. Первое решение — это быстрый и короткий способ удалить заголовок, просто не помещая заголовок туда, где он должен был быть добавлен. Тем не менее, это выглядит заманчиво и легко сделать в первую очередь, но это имеет ряд последствий позже, как я подчеркнул.
Второй метод предполагает использование фрагмента кода PHP и зависит от типа шаблона, который вы используете для домашней страницы. Последний метод — это удобное для новичков решение, которое включает использование плагина.
Это так же просто!
Похожие статьи
- Как удалить «Вы уверены, что хотите выйти из системы?»
- Как изменить текст нижнего колонтитула электронной почты WooCommerce
- Как удалить платежные реквизиты из WooCommerce Checkout
- Как настроить высоту заголовка WooCommerce Storefront
- Как удалить Proudly Powered by WordPress Нижняя ссылка
- Как подсчитать товары, добавленные в корзину Код подсчета корзины WooCommerce
- Как добавить продукт после настройки витрины [Руководство для начинающих]
- Как изменить продукты на странице WooCommerce Storefront Theme
- Как удалить корзину из заголовка темы Storefront
- Как отключить обзоры WooCommerce Storefront Theme
- Как отображать рекомендуемые продукты на главной странице витрины
- Как скрыть варианты, которых нет в наличии, в WooCommerce
- Как удалить тему витрины окна поиска
- Как удалить хлебные крошки WooCommerce Storefront
- Как перенаправить пользователя, если он не вошел в систему WordPress » Перенаправление страницы
- Как изменить размер шрифта WooCommerce Storefront Theme
- Как удалить боковую панель со страницы продукта в темах WooCommerce
- Как использовать атрибуты продукта WooCommerce шаг за шагом [Полное руководство]
- Как скрыть кнопку «Добавить в корзину» в WooCommerce
- Как добавить категории в продукты WooCommerce
