Как изменить цвета вкладок страницы продукта темы Storefront
Опубликовано: 2020-10-29 WooCommerce имеет более 5 миллионов активных установок в репозитории WordPress. WooCommerce — невероятно популярное решение для электронной коммерции для WordPress. Большинство людей создают свои интернет-магазины с помощью WooCommerce, в основном из-за его гибкости и простоты настройки.
WooCommerce имеет более 5 миллионов активных установок в репозитории WordPress. WooCommerce — невероятно популярное решение для электронной коммерции для WordPress. Большинство людей создают свои интернет-магазины с помощью WooCommerce, в основном из-за его гибкости и простоты настройки.
WooCommerce имеет множество расширений, которые охватывают практически все функции или функции, которые могут вам понадобиться. Тем не менее, некоторые из них стоят денег, но они все же выполняют свою работу. Вы можете легко выполнить некоторую настройку самостоятельно, используя действия.
Цвета вкладок страницы продукта на витрине
В этом уроке я собираюсь изменить цвет вкладок на странице продукта. Кроме того, я буду использовать для добавления и редактирования вкладок продуктов WooCommerce.
Если вы знакомы с WooCommerce, вы знаете, что WooCommerce поддерживает три вкладки. Эти вкладки:
- Описание
- Дополнительная информация
- Отзывы
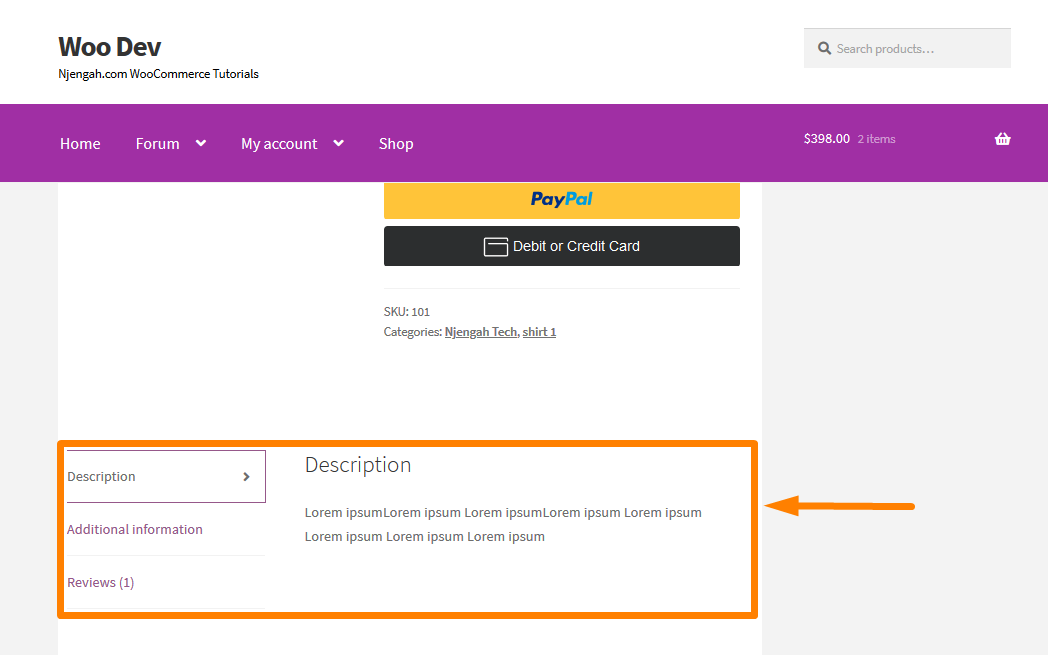
Вот как их отображает тема Storefront: 
Шаги по изменению цвета вкладок страницы продукта WooCommerce
Вот шаги, которые вам необходимо выполнить:
- Войдите на свой сайт WordPress и получите доступ к панели инструментов в качестве пользователя-администратора.
- В меню «Панель инструментов» нажмите « Меню внешнего вида» > «Настроить» .
- Перейдите вниз к « Дополнительные CSS » на левой боковой панели.
- Добавьте правило CSS.
.woocommerce div.product .woocommerce-tabs ul.tabs li.active
{
background-color:#a02fa4 !важно;
цвет: белый !важно;
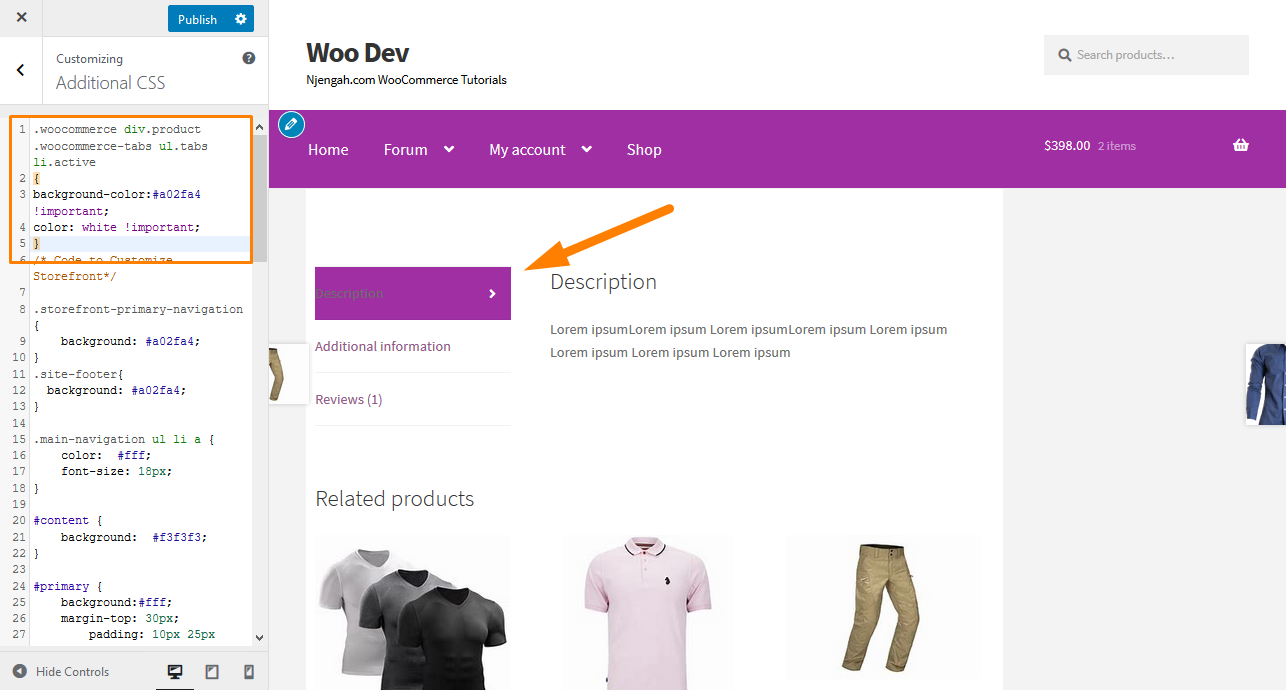
}- Это будет результат:

Этот код изменяет цвет активной вкладки.
Кроме того, я собираюсь поделиться несколькими фрагментами, чтобы настроить этот раздел.
Шаги по добавлению пользовательских вкладок продуктов WooCommerce Storefront
- Войдите на свой сайт WordPress и получите доступ к панели инструментов в качестве пользователя-администратора.
- В меню «Панель инструментов» нажмите « Меню внешнего вида» > «Меню редактора тем». Когда страница редактора темы открыта, найдите файл функций темы, чтобы добавить функцию добавления пользовательской вкладки продукта WooCommerce.
- Добавьте следующий код в файл functions.php:
add_filter('woocommerce_product_tabs', 'njengah_new_product_tab');
функция njengah_new_product_tab($tabs) {
// Добавляем новую вкладку
$tabs['test_tab'] = массив(
'title' => __('Скидка', 'текстовый домен'),
'приоритет' => 50,
'обратный вызов' => 'njengah_new_product_tab_content'
);
вернуть $ вкладки;
}
функция njengah_new_product_tab_content() {
// Содержимое новой вкладки
эхо 'Скидка';
echo 'Вот ваша новая вкладка со скидкой.';
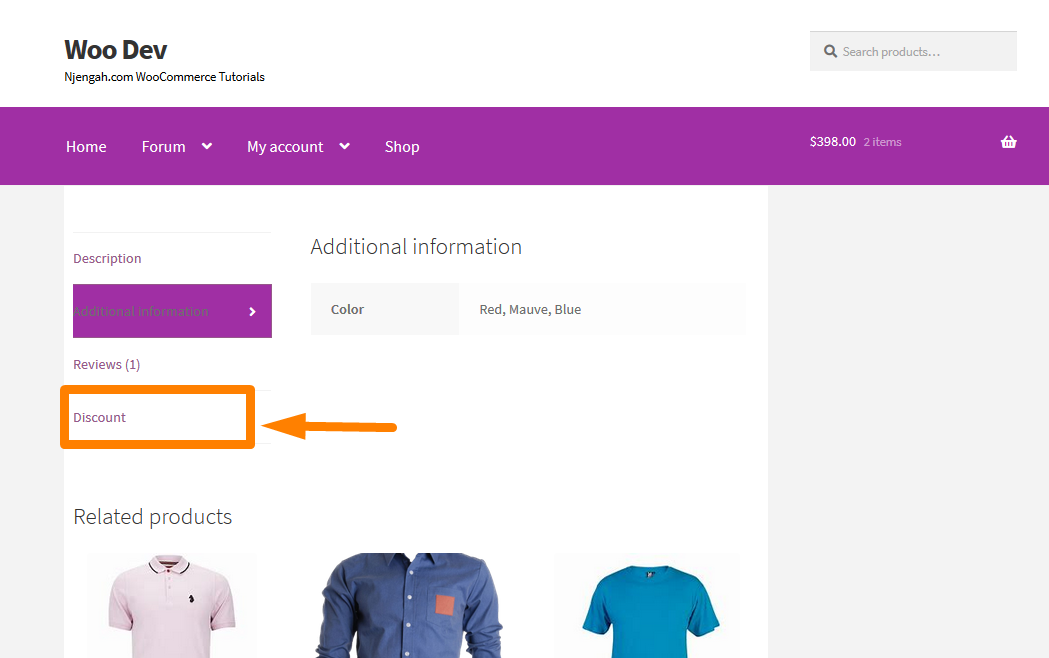
}- Это будет результат:

Шаги по удалению вкладок продуктов WooCommerce Storefront
- Войдите на свой сайт WordPress и получите доступ к панели инструментов в качестве пользователя-администратора.
- В меню «Панель инструментов» нажмите « Меню внешнего вида» > «Меню редактора тем». Когда страница редактора тем открыта, найдите файл функций темы, чтобы добавить функцию удаления вкладок продуктов WooCommerce Storefront.
- Добавьте следующий код в файл functions.php:
add_filter('woocommerce_product_tabs', 'njengah_remove_product_tabs', 98);
функция njengah_remove_product_tabs($tabs) {
сбросить ($ вкладки ['описание']); // Удалить вкладку описания
сбросить ($ вкладки ['отзывы']); // Убираем вкладку отзывов
unset($tabs['дополнительная_информация']); // Убираем вкладку с дополнительной информацией
сбросить ($ вкладки ['test_tab']); // Убираем вкладку со скидкой
вернуть $ вкладки;
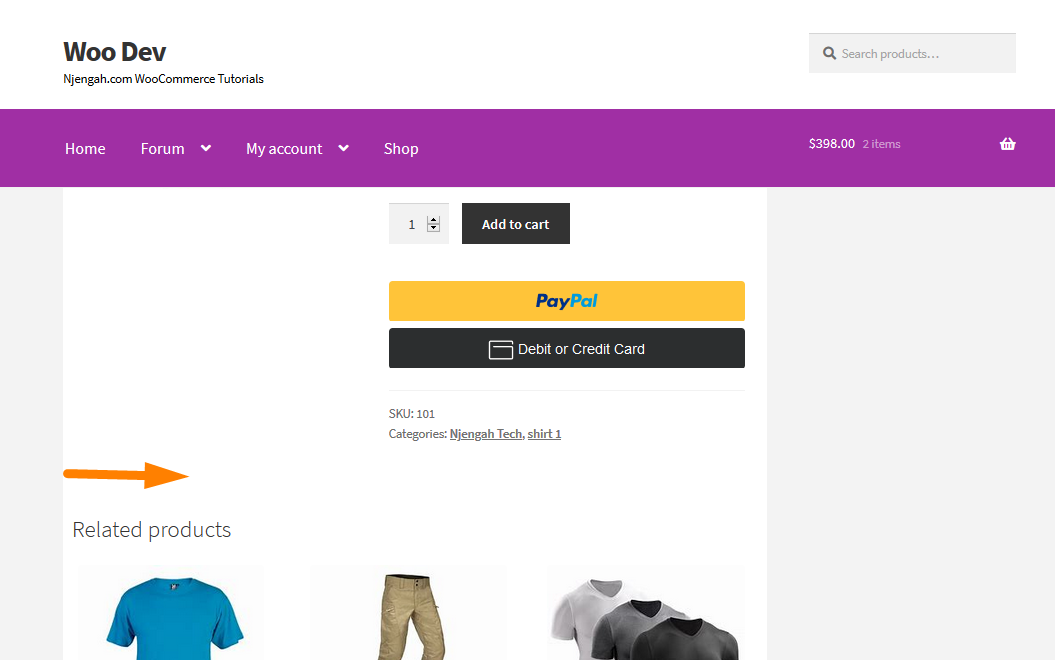
}- Это будет результат:

Шаги по переименованию вкладок продуктов WooCommerce Storefront
- Войдите на свой сайт WordPress и получите доступ к панели инструментов в качестве пользователя-администратора.
- В меню «Панель инструментов» нажмите « Меню внешнего вида» > «Меню редактора тем». Когда страница редактора тем открыта, найдите файл функций темы, чтобы добавить функцию для переименования вкладок продуктов WooCommerce Storefront.
- Добавьте следующий код в файл functions.php:
add_filter('woocommerce_product_tabs', 'njengah_rename_tabs', 98);
функция njengah_rename_tabs($tabs) {
$tabs['description']['title'] = __('Дополнительная информация', 'text-domain'); // Переименовать вкладку описания
$tabs['отзывы']['название'] = __('Рейтинги', 'текстовый домен'); // Переименовать вкладку отзывов
$tabs['дополнительная_информация']['название'] = __('Данные о продукте', 'текстовый домен'); // Переименовываем вкладку с дополнительной информацией
$tabs['test_tab']['title'] = __('Комиссия', 'текстовый домен'); // Переименовать вкладку скидки
вернуть $ вкладки;
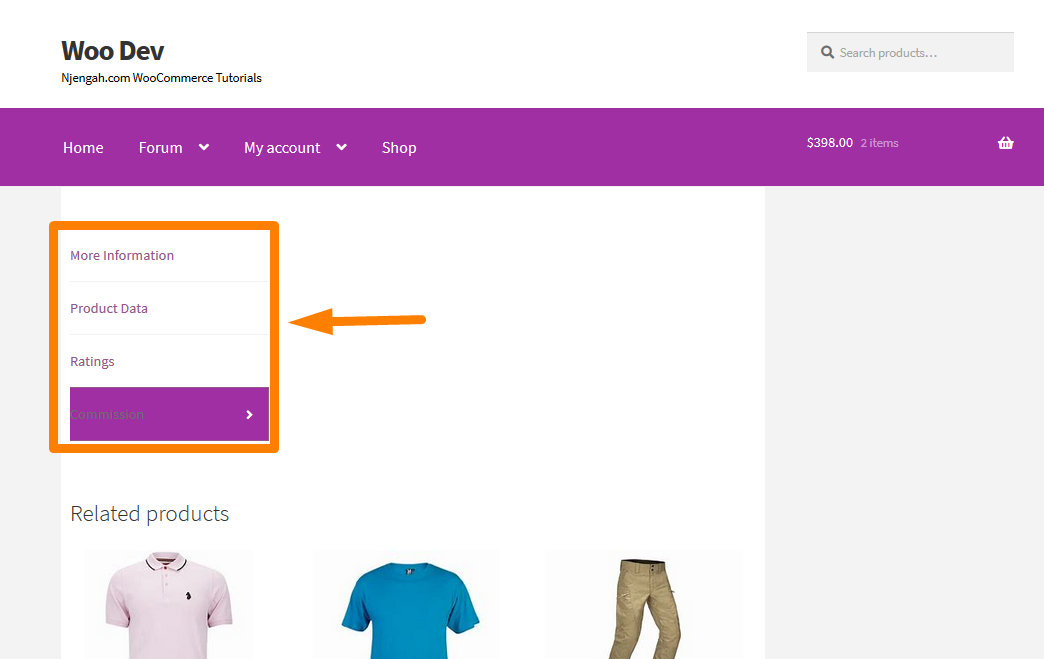
}- Это будет результат:

Шаги по изменению порядка вкладок продуктов WooCommerce
- Войдите на свой сайт WordPress и получите доступ к панели инструментов в качестве пользователя-администратора.
- В меню «Панель инструментов» нажмите « Меню внешнего вида» > «Меню редактора тем». Когда страница редактора тем открыта, найдите файл функций темы, чтобы добавить функцию для изменения порядка вкладок продуктов WooCommerce.
- Добавьте следующий код в файл functions.php:
add_filter('woocommerce_product_tabs', 'njengah_reorder_tabs', 98);
функция njengah_reorder_tabs($tabs) {
$tabs['отзывы']['приоритет'] = 5; // Сначала проверяет
$tabs['описание']['приоритет'] = 15; // Описание третье
$tabs['дополнительная_информация']['приоритет'] = 20; // Дополнительная информация четвертая
вернуть $ вкладки;
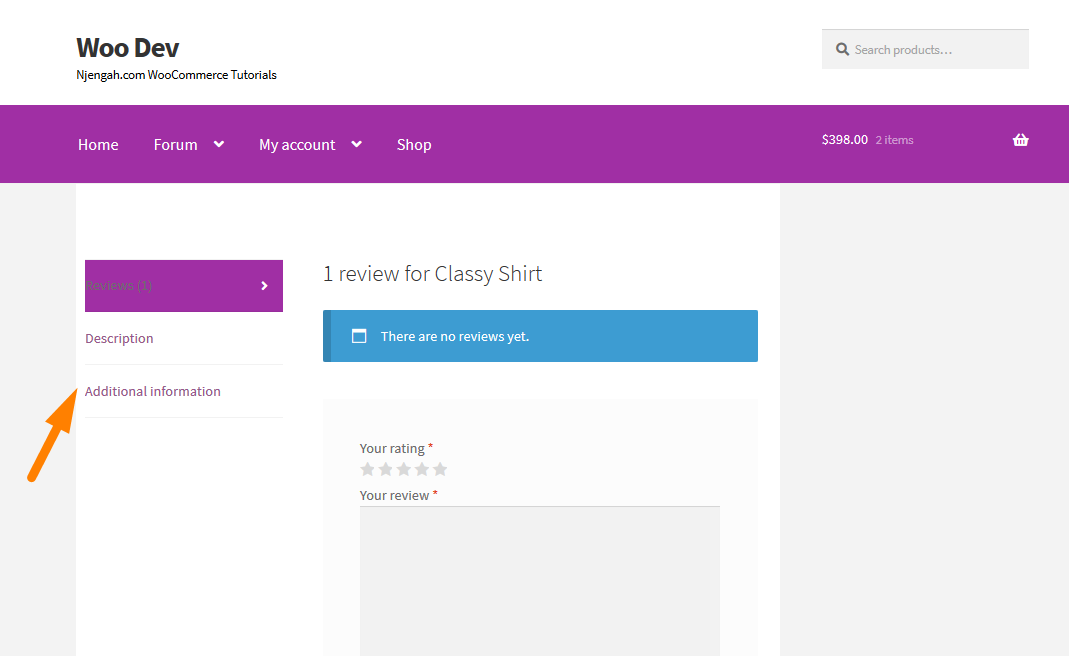
}- Это будет результат:

Вывод
В этом посте рассказывается, как изменить цвет активных вкладок продукта на странице одного продукта. Кроме того, я поделился некоторыми фрагментами кода, которые вы можете использовать для настройки этого раздела. Я показал, как вы можете добавлять или удалять вкладки продуктов. Кроме того, я продемонстрировал, как переименовывать и изменять порядок вкладок продуктов WooCommerce Storefront.

Похожие статьи
- Как удалить тему витрины окна поиска
- Как добавить подменю в меню пользовательского типа записи в WordPress
- Как скрыть теги в теме Storefront WooCommerce
- Скрыть или удалить поле количества со страницы продукта WooCommerce
- Как продавать цифровые продукты с помощью WooCommerce
- Как добавить статус пользовательского заказа в WooCommerce
- Как скрыть кнопку «Добавить в корзину» в WooCommerce
- Как изменить цвет кнопки Storefront Theme
- Как изменить размер шрифта WooCommerce Storefront Theme
- Как скрыть нижний колонтитул мобильного устройства от витрины магазина WooCommerce
- Как скрыть категорию WooCommerce Storefront Theme
- Как изменить количество товаров на витрине в строке
- Как отключить вкладки следующего продукта в WooCommerce Storefront
- Как удалить сопутствующие товары WooCommerce Storefront Theme
- Как добавить категории в продукты WooCommerce
- Как удалить корзину из заголовка темы Storefront
- Как переименовать сообщения о статусе заказа в WooCommerce
- Как изменить продукты на странице WooCommerce Storefront Theme
- Как разместить корзину WooCommerce и кассу на одной странице
- Как скрыть все товары со страницы магазина в WooCommerce
