Как добавить кнопку «Пожертвовать» в WordPress для сбора средств
Опубликовано: 2022-11-22Хотите добавить кнопку пожертвования Stripe в WordPress для сбора средств? Это руководство покажет вам, как это сделать за несколько простых шагов!

Примерное время чтения: 5,5 минут
Stripe — один из самых популярных платежных шлюзов WordPress для приема пожертвований.
А наличие работающей кнопки пожертвования Stripe на вашем веб-сайте значительно облегчит посетителям сбор средств, некоммерческие или любые другие пожертвования, которые у вас есть.
Итак, в этом руководстве мы покажем вам, как сделать кнопку пожертвования Stripe с помощью Formidable Forms, одного из лучших конструкторов форм и платежных плагинов Stripe.
Давайте начнем.
Как создать кнопку пожертвования Stripe для вашего сайта WordPress
Первое, что вам нужно для принятия пожертвований, это форма пожертвования.
Вот почему мы рекомендуем Грозные формы.
С его простым конструктором перетаскивания вы можете создать простую форму пожертвования Stripe за несколько минут. Кроме того, с некоторыми из его расширенных функций вы можете сделать кнопку пожертвования Stripe и придать ей блеск.
Но мы вернемся к этому через некоторое время.
Первое, что вам нужно сделать, это перейти на нашу страницу с ценами и выбрать наш бизнес-план. С ним вы получаете все функции, необходимые для создания кнопки и формы для пожертвований Stripe.
Получить Грозные формы сейчас!
После того, как вы его установите и активируете, мы начнем с четырех простых шагов:
- Подключите свою учетную запись Stripe к Formidable
- Создайте свою форму пожертвования
- Создайте свою кнопку пожертвования Stripe
- Отобразите кнопку и форму
Шаг 1: подключите свою учетную запись Stripe к Formidable
Чтобы начать, перейдите на панель инструментов WordPress и выберите Formidable → Add-Ons.
Найдите надстройку Stripe и нажмите « Установить ». По завершении нажмите « Глобальные настройки » на боковой панели « Грозный » и нажмите « Полоса ».
Вы можете настроить параметры оплаты, когда вы хотите, чтобы он обрабатывал платеж Stripe. Затем вы можете нажать кнопку Connect to Stripe в разделе LIVE .
Следуйте инструкциям Stripe, чтобы подключить свою учетную запись и настроить ключи Stripe API. Stripe проведет вас через весь процесс, не беспокоясь о сложной настройке.
Как только все будет готово к работе, вы готовы создать свою форму!
Шаг 2: Создайте форму пожертвования
Перейдите в панель администратора WordPress и перейдите в раздел Formidable → Forms .
В верхней части страницы выберите Добавить новый . Вы можете создать пустую форму и начать с нуля или выбрать один из более чем 150 готовых шаблонов. У Formidable есть шаблоны для пожертвований со встроенной полосой, если вы хотите упростить задачу.
В нашем примере мы будем использовать пустую форму, чтобы вы могли увидеть процесс с самого начала. Выбрав форму, дайте ей имя и нажмите « Создать ».
Это приведет вас к нашему конструктору форм с перетаскиванием, чтобы начать создание формы.
Выберите нужные поля и просто перетащите их в форму, затем настройте заголовок и описание.
Теперь, когда ваша форма создана, мы хотим убедиться, что она настроена для правильной обработки кредитных карт с помощью Stripe.
Итак, нажмите «Обновить », чтобы сохранить изменения, а затем нажмите «Настройки ».
На вкладке « Действия и уведомления » нажмите кнопку « Получить платеж », чтобы добавить действие Stripe.
Вы можете изменить тип платежа (разовые или регулярные пожертвования), валюту, время обработки платежа или установить фиксированную сумму пожертвования.
Не стесняйтесь настраивать эти параметры в зависимости от ваших потребностей. Для нашего примера вполне подходят параметры по умолчанию.
Нажмите Обновить , чтобы сохранить изменения.
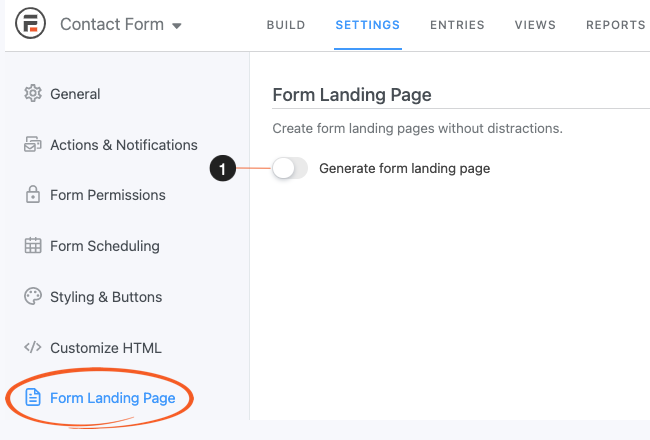
Добавьте целевую страницу формы (необязательно)
Вы также можете добавить целевую страницу для своей формы.
Таким образом, когда посетители нажимают вашу кнопку, они переходят прямо на целевую страницу вашей формы.
Чтобы добавить это, нажмите « Целевая страница формы » и « Создать целевую страницу » .

Плагин создаст URL-адрес на основе имени вашей формы, но вы можете свободно настраивать его по своему усмотрению.
Держите этот URL-адрес под рукой, когда он понадобится вам позже.
Шаг 3: Создайте кнопку пожертвования Stripe
У вас есть два варианта этого шага.
Вы можете добавить простую кнопку в свой пост или страницу и дать ссылку на целевую страницу формы. Или вы можете создать свою настраиваемую кнопку в представлениях.
Мы покажем вам, как сделать и то, и другое.
Создайте простую кнопку пожертвования WordPress
Перейдите к своему сообщению/странице WordPress, где вы хотите отобразить свою кнопку.
Добавьте новый блок WordPress и найдите Button .
Нажмите на свой блок кнопок и выберите опцию « Ссылка ». Вставьте в это поле целевую страницу формы или URL-адрес, на который вы хотите направлять своих посетителей.
Нажмите Enter, настройте текст кнопки, если хотите, и все готово!

Просто обновите страницу, и ваша кнопка готова.
Теперь, если вы хотите что-то более продвинутое, посмотрите Formidable Views.
Создайте настраиваемую кнопку пожертвования с помощью Formidable Views
Formidable Views — это то, чем Formidable отличается от других плагинов для пожертвований.
Используя Formidable Views, вы можете легко создать кнопку на своем веб-сайте, которую люди могут нажать, и тогда они увидят вашу форму пожертвования Stripe.
Для этого щелкните вкладку Представления в верхней части страницы.
В этом меню выберите « Добавить новый » в верхней части страницы. Это дает вам возможность выбрать, какое представление вы хотите создать с помощью некоторых предварительно созданных шаблонов.
Для кнопки вы можете выбрать «Сетка », чтобы упростить задачу. Дайте вашему представлению имя, затем нажмите «Создать представление » .
Теперь вы находитесь в нашем View Builder . Но не переусердствуйте. Это проще, чем кажется.
Чтобы начать, нажмите ссылку « Начать добавление контента, чтобы начать работу » под синей кнопкой.
Это приведет вас к тому, где вы можете начать настраивать свой вид. Итак, щелкните верхнее пустое поле под кнопкой + , и вы попадете в наш визуальный/текстовый редактор .
Вы можете проявить творческий подход, если немного знаете HTML, CSS или Javascript.
Например, у нас есть любимая благотворительная организация Save the Children . Так почему бы не собрать для них немного денег?
Зайдя в наш конструктор представлений, мы ввели следующий код:
Не волнуйтесь, если вы не понимаете этот код. Вам не нужно знать, как кодировать, чтобы создать что-то экстраординарное в представлениях.
Теперь каждый раз, когда кто-то вносит пожертвование в форму, она автоматически обновляется, чтобы показать текущую сумму и индикатор прогресса на пути к цели!
И все, что вам, донорам, нужно сделать, это нажать кнопку пожертвования, чтобы перейти на целевую страницу вашей формы для оплаты!
Это всего лишь крошечный пример того, что вы можете сделать.
Formidable Forms — это гораздо больше, чем просто конструктор форм. Это также отличный конструктор приложений.
Шаг 4: Отобразите кнопку и форму
Если вы настроили простую кнопку на предыдущем шаге, вы уже настроены.
Но если вы хотите показать свою форму отдельно или созданное представление, вам все равно нужно отобразить его.
Итак, мы разделим это на то, как отображать вашу форму и как отображать ваше представление.
Как отобразить свою форму
Перейдите к записи или странице, на которой вы хотите отобразить форму, и добавьте новый блок WordPress.
Затем найдите « Грозный » и выберите блок «Грозный».
Здесь вы можете выбрать форму из выпадающего меню. Теперь обновите свою страницу, и ваша форма появится на вашей странице.
Как отобразить свой вид
В редакторе, в котором вы создали представление, скопируйте шорткод, указанный в левом верхнем углу.
Затем перейдите к посту или странице, где вы хотите отобразить свой вид, и добавьте новый блок WordPress. Затем найдите шорткод и добавьте блок.
Вставьте свой шорткод в свой блок и обновите свою страницу; ваш Просмотр будет показан на вашей странице!
Какие идеи пожертвований вы создадите с помощью Formidable Forms?
Как видите, вы можете сделать все просто или использовать свое воображение и создать что-то уникальное!
Выбор за вами!
Есть много плагинов WordPress на выбор, но ни один из них не предлагает такой гибкости, как Formidable. И это пошаговое руководство показало вам, как добавить кнопку пожертвования Stripe на ваш сайт WordPress с помощью Formidable.
Получить Грозные формы сейчас!
Итак, не ждите больше! Возьмите Formidable Forms и начните делать пожертвования уже сегодня!
И не забудьте подписаться на нас в Facebook, Twitter и YouTube, чтобы узнать больше советов и рекомендаций по пожертвованиям WordPress!

 Как создать полосатую форму пожертвования в WordPress [4 шага!]
Как создать полосатую форму пожертвования в WordPress [4 шага!] Stripe против PayPal для некоммерческих организаций в WordPress
Stripe против PayPal для некоммерческих организаций в WordPress Выбор лучшего плагина для оплаты кредитной картой для WordPress (4 варианта)
Выбор лучшего плагина для оплаты кредитной картой для WordPress (4 варианта)