Как настроить Stripe Payments для WordPress
Опубликовано: 2022-05-05Что такое Stripe для WordPress?
Stripe — это решение для электронной коммерции, напоминающее PayPal, с упором на инструменты разработчика с открытым исходным кодом и API. Эти инструменты позволяют компаниям быстро интегрировать уникальные индивидуальные реализации в свои веб-сайты WordPress. Благодаря этой гибкости существует множество вариантов беспроблемной электронной коммерции на вашем сайте WordPress с использованием Stripe.
Плагин Stripe можно установить бесплатно и взимать плату за транзакцию, а не за подписку. Он предлагает безопасный способ принимать как разовые, так и регулярные платежи в своей основной услуге. Stripe также поддерживает Apple Pay и даже надежно хранит информацию о клиентах, чтобы пользователи могли легко повторно использовать одну и ту же карту в будущих транзакциях.
Интеграция WordPress с Stripe обычно осуществляется с помощью плагинов, которые включают API-интерфейсы Stripe. Однако каждый плагин уникален и предлагает несколько иной набор функций. Ваш пробег может варьироваться в зависимости от выбранного вами стороннего плагина, поэтому обязательно убедитесь, что все необходимые вам функции встроены в выбранное вами решение.
Чтобы использовать Stripe на своем сайте WordPress, вам сначала необходимо убедиться, что SSL настроен для домена, с которого вы собираетесь продавать. Это требование для всех пользователей Stripe для защиты безопасности покупателей.
Как настроить Stripe для WordPress
Чтобы добавить Stripe в WordPress, вам нужно использовать существующий плагин WordPress Stripe или создать свой собственный с нуля. Плагины — это дополнительные функции WordPress, которые расширяют его основные функции и возможности.
Плагины — это дополнительные функции WordPress, которые расширяют его основные функции и возможности. Чтобы добавить Stripe в WordPress, вам нужно использовать существующий плагин Stripe или создать свой собственный с нуля.
В большинстве случаев лучше всего использовать плагин, созданный надежным разработчиком или агентством. С другой стороны, если у вас есть команда разработчиков и у вашего бизнеса очень специфические требования, возможно, вам стоит создать собственный плагин.
Если вы решите выбрать существующий плагин, вы заметите, что некоторые из них связаны с платформой под названием WooCommerce. Это популярное решение для электронной коммерции для WordPress, которое упрощает настройку интернет-магазина. Это стоит проверить, так как есть плагины, которые позволяют вам использовать Stripe для автоматического приема платежей через ваш магазин WooCommerce с минимальной дополнительной настройкой в самой Stripe.
Теперь, когда вы знаете, что ищете, давайте рассмотрим, как интегрировать платежный шлюз Stripe в WordPress несколькими способами.
Как настроить плагины Stripe для WordPress
Многие плагины Stripe WordPress создаются сторонними разработчиками, которые не представляют ни Stripe, ни WordPress. Поэтому особенно важно выбрать плагин, созданный и поддерживаемый надежным разработчиком или агентством. Чтобы использовать любой из этих плагинов, вам понадобится учетная запись Stripe и ключи API.
Каждый раз, когда вы ищете плагин для WordPress, выполните следующие действия:
- Войдите в WordPress и перейдите в панель управления.
- Выберите « Плагины » > « Добавить новый » с левой стороны.
- Найдите нужный плагин электронной коммерции в правом верхнем углу экрана.
Как настроить Stripe для WooCommerce

WooCommerce — одна из самых популярных платформ электронной коммерции в Интернете. Это мощный бесплатный плагин WordPress, который позволяет вам управлять запасами, продажами и многим другим. Создатели WooCommerce предлагают бесплатный плагин для интеграции Stripe, доступный в каталоге WordPress под названием WooCommerce Stripe Payment Gateway. Вы можете настроить Stripe с WooCommerce за четыре шага.
Шаг 1
Чтобы начать работу с этим инструментом, вам сначала нужно установить и настроить WooCommerce , если у вас его еще нет . Загрузите плагин WooCommerce , выполнив поиск «WooCommerce» в разделе « Плагины» > «Добавить новый » на панели инструментов WordPress.

Шаг 2
После того, как вы запустите WooCommerce , вам также потребуется загрузить и установить плагин WooCommerce Stripe Payment Gateway . Найдите этот плагин, выполнив поиск по имени (как вы делали на шаге 1).
Шаг 3
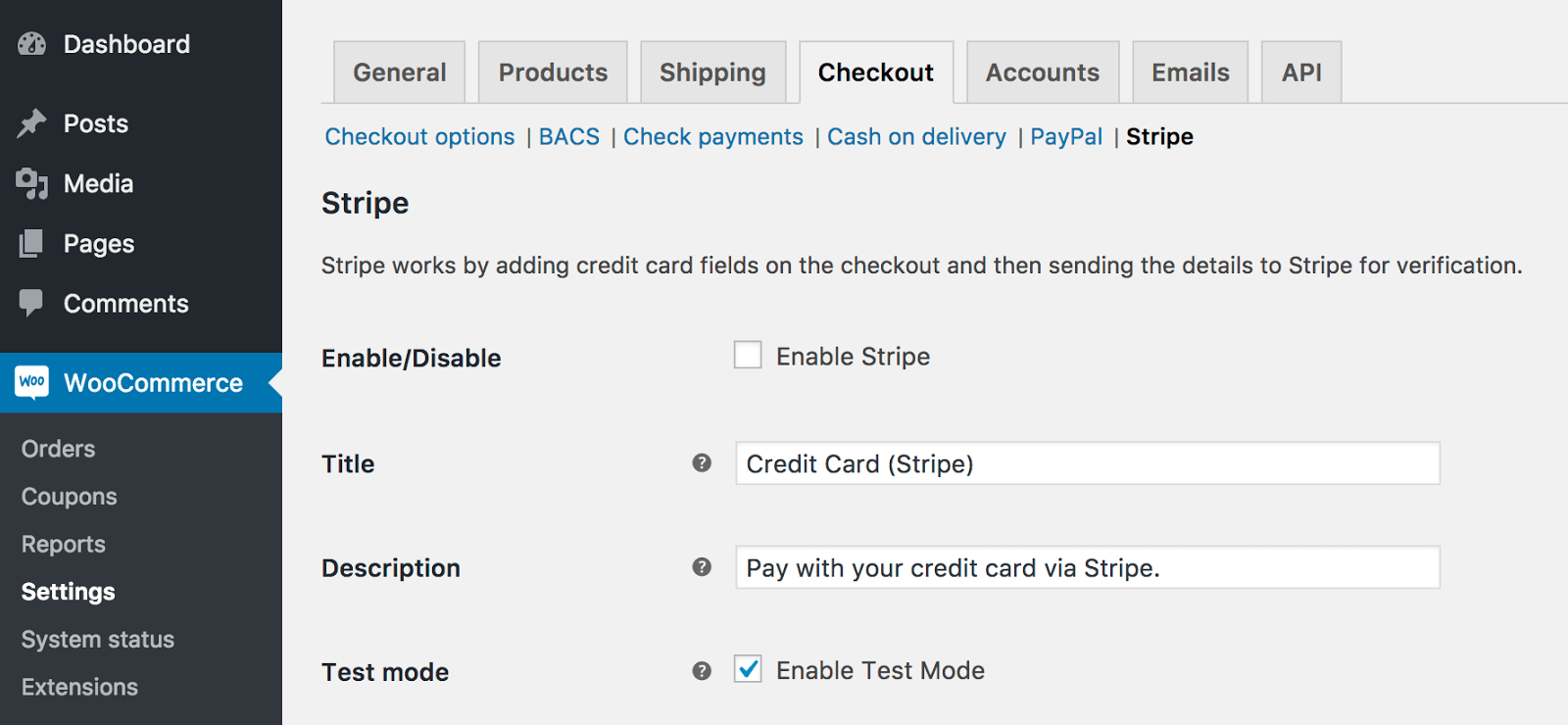
Затем перейдите в WooCommerce > Настройки и нажмите на вкладку «Оформить заказ». В подменю вы должны увидеть, что Stripe доступен в конце:

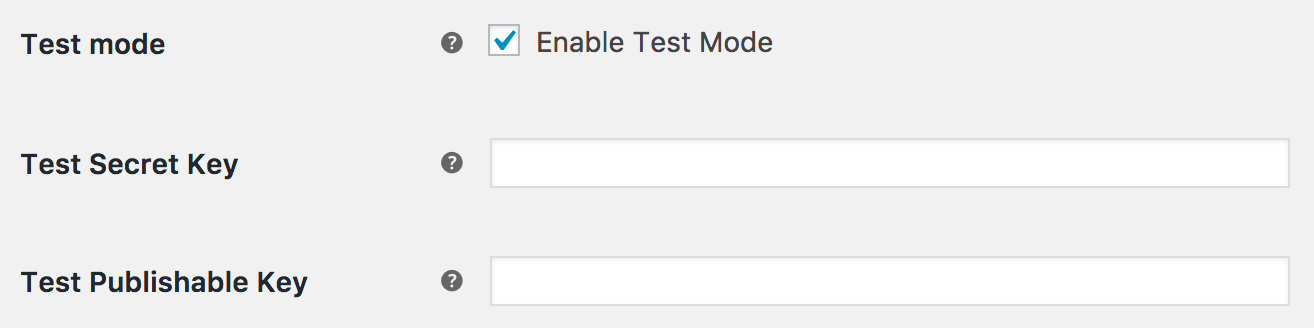
Установите флажок «Включить Stripe», затем добавьте ключи Stripe API в соответствующие поля. Вы можете найти свои ключи API в панели инструментов Stripe :

В этом разделе вы также можете включить Stripe Checkout. Когда вы выберете эту опцию, клиенты увидят форму оплаты Stripe с кнопкой оплаты и модальную форму оплаты кредитной картой при оформлении заказа (вместо традиционных полей кредитной карты). Теперь нажмите Сохранить изменения.
Шаг 4
Наконец, перейдите на вкладку «Параметры оформления заказа» (отмечена синим цветом вверху). В нижней части этого раздела вы увидите «Принудительно безопасно оформить заказ». Поскольку плагин Stripe WordPress не может принимать кредитные карты без SSL-сертификата , обязательно установите этот флажок.
Когда вы закончите, нажмите Сохранить изменения. Вот и все! Интеграция полосы завершена. WooCommerce сделает все остальное за вас автоматически.
WP Простая оплата
WP Simple Pay — это отдельный плагин, который позволяет интегрировать Stripe, не требуя какой-либо другой платформы электронной коммерции , и поставляется как в бесплатной, так и в платной версии . После того, как вы активировали его, вы можете использовать короткие коды в любом месте вашего сайта WordPress, чтобы продавать свои товары и услуги через Stripe. Этот подход идеально подходит для тех, у кого простые потребности в электронной торговле, или для тех, кто не хочет использовать WooCommerce.
Начало работы с WP Simple Pay — легкая прогулка. Вот как интегрировать Stripe с WordPress с помощью плагина Simple Pay:
Шаг 1
Найдите WP Simple Pay в разделе « Добавить новый плагин» панели инструментов WordPress. Скачайте и установите его.
Шаг 2
После установки плагина перейдите в меню администратора Simple Pay Lite , чтобы получить доступ к настройкам. Введите ключи Stripe API в соответствующие поля.
Когда вы будете готовы к запуску Stripe, вы можете переключить параметр «Живой режим» с «Выкл.» на «Вкл.». Пока нажмите Сохранить изменения.
Шаг 3
Перейдите на вкладку «Настройки по умолчанию» вверху и настройте свой сайт. На этой вкладке вы можете назвать свой сайт, выбрать валюту по умолчанию, добавить URL-адреса перенаправления и многое другое.
Сохраните изменения, и все готово! Теперь вы можете использовать шорткод, чтобы добавить простую кнопку оплаты в любом месте вашего сайта WordPress .
