Как стилизовать числовую нумерацию страниц в Elementor
Опубликовано: 2022-12-17В Elementor есть два встроенных виджета, которые вы можете использовать для отображения сообщений блога на своем веб-сайте: сообщения и архивные сообщения. Виджет «Сообщения» используется для отображения сообщений блога на странице, не являющейся архивом (например, на странице блога), а виджет «Архивные сообщения» используется для отображения сообщений блога на странице архива (например, странице категории, странице тегов и т. д.). .
Как виджет «Сообщения», так и виджет «Архив сообщений» имеют возможность включить числовое разбиение на страницы, чтобы разделить ленту сообщений на страницы. Как и другие элементы, вы также можете стилизовать числовую нумерацию страниц, чтобы она выглядела привлекательно и соответствовала схеме дизайна вашего веб-сайта. В этом посте мы покажем вам, как настроить числовую нумерацию страниц в Elementor.
Стилизация числовой нумерации страниц в Elementor
В Elementor есть два варианта оформления числовой нумерации страниц. Во-первых, вы можете использовать встроенные параметры стиля. Во-вторых, вы можете использовать пользовательский CSS для дальнейшего оформления нумерации страниц. В этом посте будут рассмотрены оба варианта.
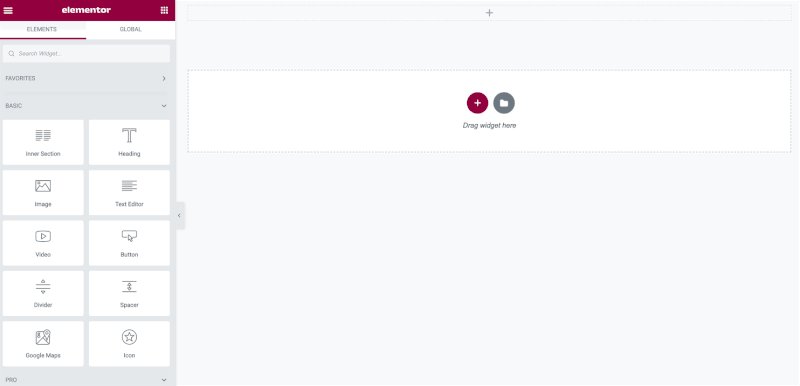
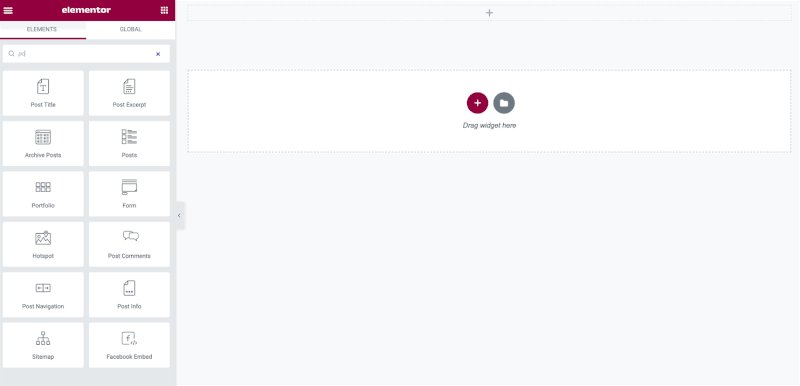
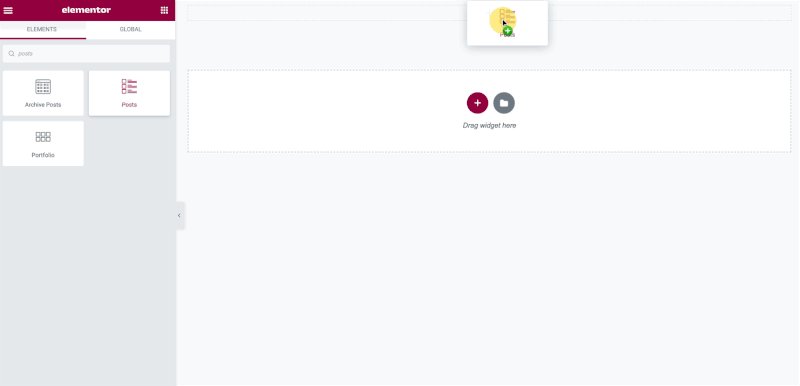
Прежде чем начать, вы можете создать новую страницу и отредактировать ее с помощью Elementor (или вы можете отредактировать существующую страницу с помощью Elementor). Новичок в Элементоре? Вы можете прочитать нашу предыдущую статью, чтобы узнать, как использовать Elementor. Затем добавьте виджет «Сообщения» (или виджет «Архивировать сообщения», если вы хотите создать собственный шаблон архива) в область холста, перетащив его с панели виджетов.

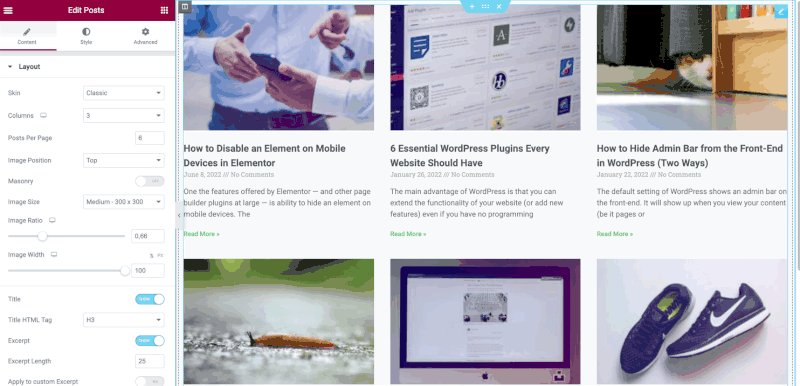
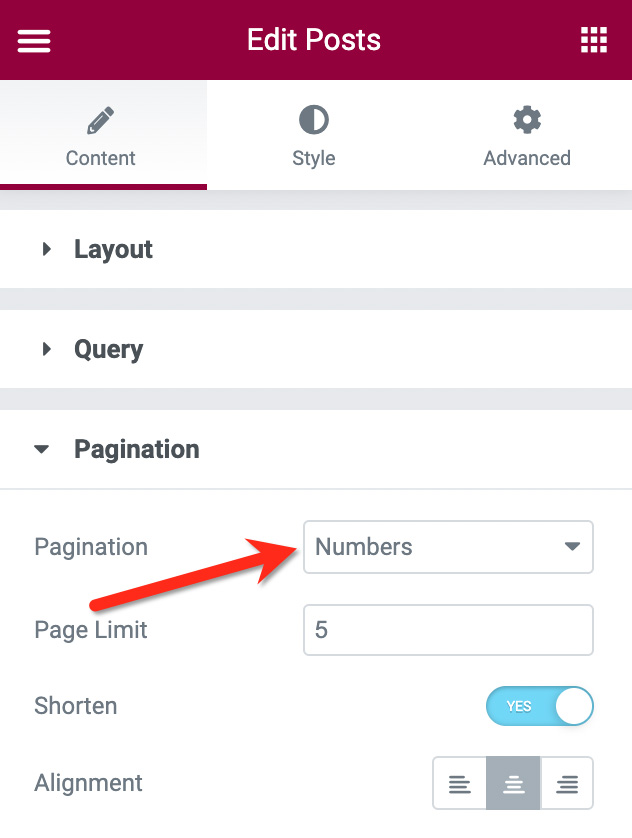
Как только виджет «Сообщения» будет установлен, перейдите на панель настроек и откройте блок « Разбиение на страницы». В опции « Разбивка на страницы» выберите « Числа ».

Как вы можете видеть на скриншоте выше, вы также можете установить ограничение на количество страниц, а также включить параметр « Сократить ». Выполнив основные настройки, вы можете переключиться на вкладку « Стиль » на панели настроек, чтобы приступить к стилизации нумерации страниц.
- Стилизация числовой нумерации страниц с помощью встроенных параметров стиля
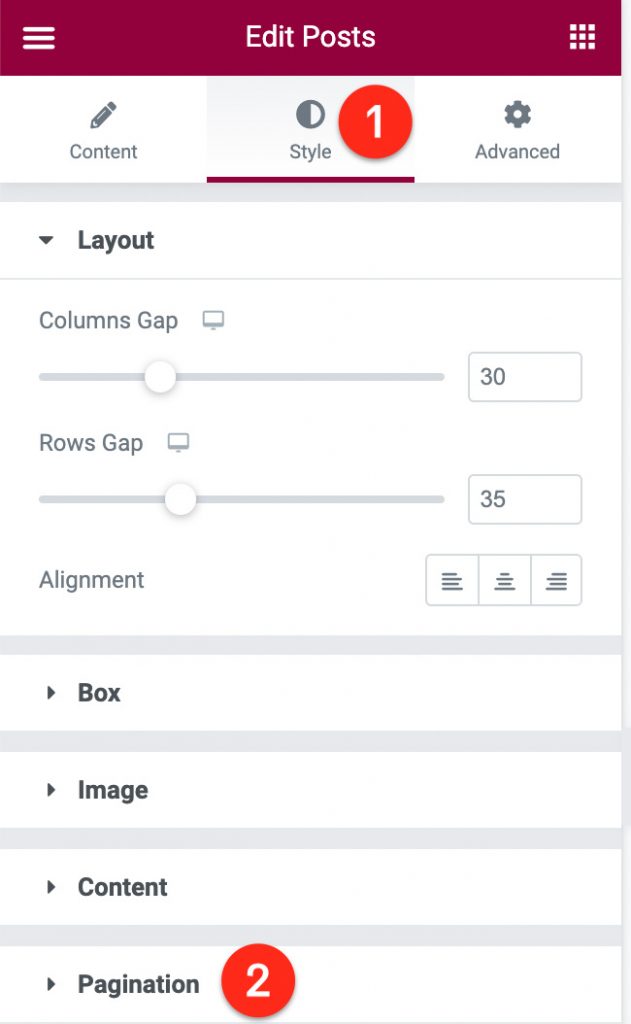
Чтобы оформить нумерацию страниц, вы можете открыть блок « Разбивка на страницы» на вкладке « Стиль » на панели настроек.

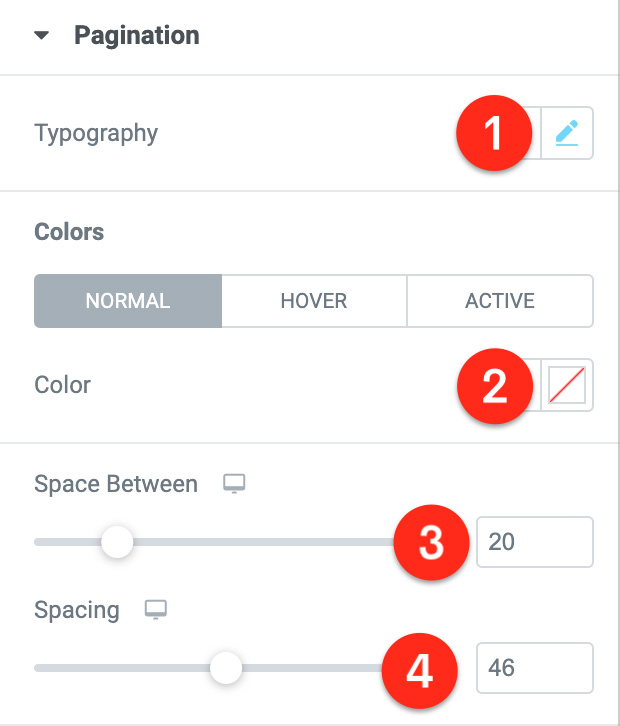
После открытия блока « Разбиение на страницы» вы увидите некоторые параметры настройки, которые вы можете установить, такие как типографика, которая включает в себя семейство шрифтов, размер шрифта, стиль шрифта, высоту шрифта и т. д., цвет текста, интервал между числами и интервал между страницами.

Для цвета текста вы можете установить цвет для каждого состояния страницы (обычное, при наведении курсора и активное).
После того, как вы настроите разбиение на страницы, вы можете опубликовать/обновить свою страницу.
Удобный совет. Если на вашем веб-сайте есть несколько страниц, к которым нужно применить нумерацию страниц, вы можете создать глобальный шрифт, а также глобальный цвет. Это сэкономит ваше время, если вы захотите внести изменения в нумерацию страниц в будущем.
— Стилизация числовой нумерации страниц с помощью пользовательского CSS
Как вы можете видеть выше, встроенные параметры стиля, предлагаемые Elementor для числовой нумерации страниц, ограничены. Вы можете установить только типографику, цвет текста и пробелы в пагинации.
Чтобы дополнительно украсить числовую нумерацию страниц, вы можете использовать пользовательский CSS. Прежде чем добавлять пользовательский CSS, обязательно установите типографику и цвет текста по умолчанию .
В самом Elementor числовая нумерация страниц имеет следующую структуру:

- Сама пагинация/обертка
- Номера страниц
- Номер страницы в активном состоянии

Каждый элемент в числовой структуре нумерации страниц выше имеет уникальный селектор класса следующим образом:
- Обертка:
.elementor-pagination - Номера страниц:
.page-numbers - Активный номер:
.page-numbers.current
Вы можете использовать селекторы выше, чтобы настроить таргетинг на элементы, к которым вы хотите применить собственный стиль, используя собственный код CSS.
## Обертка
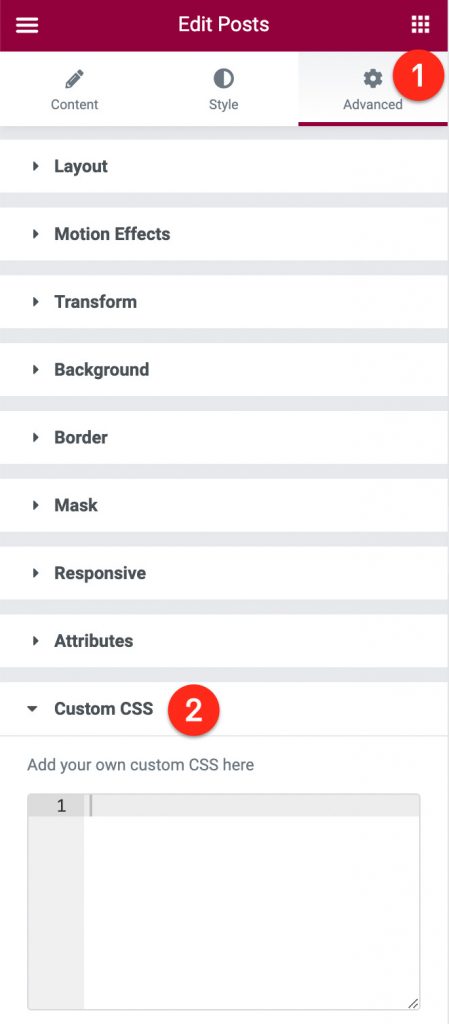
Сначала выберите виджет «Сообщения» (или виджет «Архивировать сообщения») в области холста, чтобы отредактировать его. Далее перейдите на вкладку « Дополнительно » на панели настроек и откройте блок « Пользовательский CSS ».

В доступном редакторе полей/CSS введите selector .elementor-pagination{} . После этого вы можете добавить свой CSS-контент/объявление между фигурными скобками. Пример:
селектор .elementor-pagination{
отступ: 30px 20px 40px 20px;
фон: #E1FD13;
}## Номера страниц
Как и в случае с оболочкой выше, вы можете начать с ввода selector .page-numbers{} в редакторе CSS на панели настроек, чтобы указать номера страниц. Затем вы можете добавить объявление CSS между фигурными скобками. Пример:
селектор .page-numbers{
семейство шрифтов: мулиш;
размер шрифта: 15px;
высота строки: 20 пикселей;
отступ: 10px 15px;
цвет:#FFFFFF;
фон: #0161cd;
переход: все .5s;
радиус границы: 20px;
} Чтобы использовать другой стиль для нумерации страниц в состоянии наведения, вы можете добавить параметр :hover к селектору нумерации страниц и использовать другие значения для некоторых свойств в объявлении CSS. Например, следующий код CSS изменяет цвет фона и цвет текста номеров страниц при наведении курсора (обратите внимание на значения свойств background и color ):
селектор .page-numbers:hover{
семейство шрифтов: мулиш;
размер шрифта: 15px;
высота строки: 20 пикселей;
отступ: 10px 15px;
цвет:#384958;
фон: #edf2f7;
переход: все .5с;
радиус границы: 20px;
}## Активный номер
Начните с ввода selector .page-numbers.current{} в редакторе CSS на панели настроек, чтобы указать активный номер в числовой нумерации страниц. Затем вы можете добавить объявление CSS между фигурными скобками. Пример:
селектор .page-numbers.current{
семейство шрифтов: мулиш;
размер шрифта: 15px;
высота строки: 20 пикселей;
отступ: 10px 15px;
цвет:#384958;
фон: #edf2f7;
переход: все .5с;
радиус границы: 20px;
}Дополнительные примеры числовых стилей нумерации страниц с помощью настраиваемого CSS можно загрузить со следующих шаблонов страниц блога Elementor. После импорта шаблона вы можете отредактировать виджет «Сообщения» и открыть блок « Пользовательский CSS » на вкладке « Дополнительно » на панели настроек, чтобы просмотреть фрагменты кода CSS.
- Шаблон страницы блога Wilis Elementor
- Шаблон страницы блога Putri Tidur Elementor
- Шаблон страницы блога Panderman Elementor
Суть
Elementor имеет встроенную функцию добавления числовой нумерации страниц на ваш сайт. Вы можете использовать эту функцию как на странице блога, так и на страницах архива (страница категории, страница тега, страница архива автора и т. д.). Как и другие элементы в Elementor, есть два варианта оформления нумерации страниц. Во-первых, вы можете использовать встроенные параметры стиля, предлагаемые Elementor. В качестве альтернативы вы можете создать собственный стиль с помощью пользовательского CSS. Последний вариант, конечно же, требует немного знаний CSS.
