3 лучших генератора статических сайтов Svelte для максимальной производительности
Опубликовано: 2023-03-21В последние годы среди разработчиков резко возросла популярность генераторов статических сайтов (SSG) из-за их простоты, скорости и преимуществ в плане безопасности. Они часто используются для блогов, документации, портфолио и сайтов электронной коммерции.
В этой статье мы более подробно рассмотрим несколько генераторов статических сайтов, использующих Svelte, и обсудим, почему они могут изменить правила игры для ваших следующих проектов веб-разработки.
Что такое генератор статических сайтов Svelte?
Генератор статических сайтов — это инструмент, который создает веб-сайт, состоящий из статических файлов HTML, CSS и JavaScript.
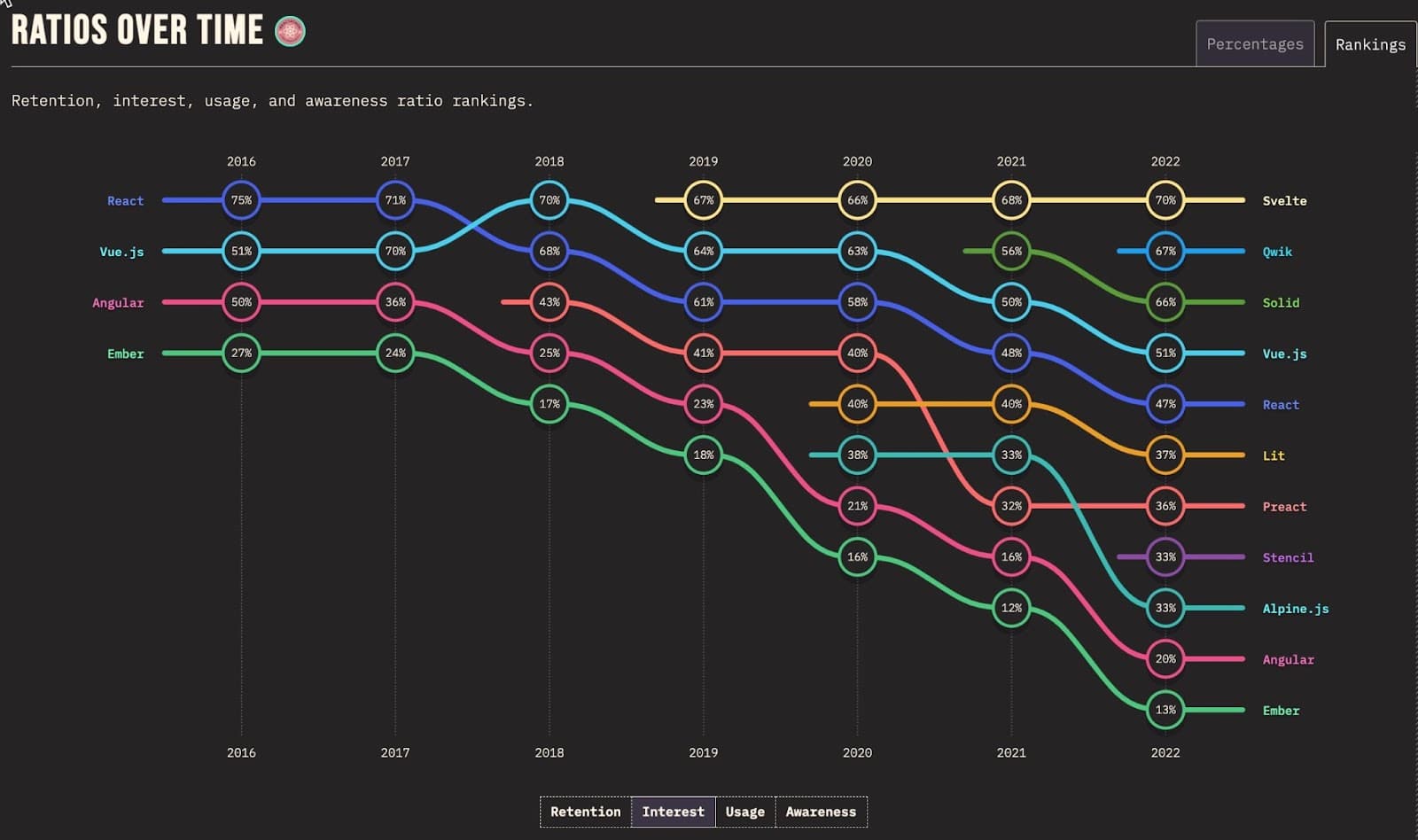
Svelte — это современный JavaScript-фреймворк, получивший широкую известность среди разработчиков благодаря своему уникальному подходу к созданию веб-приложений.

Он отличается от других фреймворков JavaScript, таких как React и Vue, тем, что компилирует код во время сборки, а не во время выполнения.
Как вы можете себе представить, генератор статических сайтов, использующий Svelte, будет генерировать все необходимые файлы HTML, CSS и JavaScript во время сборки , что позволит разработчикам создавать быстрые и эффективные веб-сайты, которые легко поддерживать и обновлять.
Плюсы и варианты использования генераторов статических сайтов, использующих Svelte
Есть несколько причин, по которым разработчики могут выбрать Svelte SSG для своих проектов веб-разработки. Вот некоторые из основных преимуществ:
- Скорость: поскольку серверу не нужно генерировать страницы на лету, статические сайты можно загружать практически мгновенно, особенно это касается таких сайтов, как электронная торговля или новостные сайты.
- Безопасность: нет базы данных или кода на стороне сервера, который можно взломать, что делает его хорошим выбором для сайтов, обрабатывающих конфиденциальные данные или транзакции.
- Масштабируемость: так как нет кода на стороне сервера, нет узких мест или ограничений, о которых нужно беспокоиться.
- Опыт разработчиков : благодаря таким функциям, как горячая перезагрузка модулей, рендеринг на стороне сервера и автоматическое разделение кода, разработчикам становится проще создавать, тестировать и развертывать свои сайты.
Примеры использования генераторов статических сайтов Svelte
Svelte SSG можно использовать для широкого круга проектов веб-разработки. Вот несколько вариантов использования с конкретными примерами:
- Личные блоги: SSG, такие как SvelteKit и Elder.js, отлично подходят для создания личных блогов. Они предлагают встроенную поддержку уценки и подсветки синтаксиса кода, что упрощает создание и публикацию сообщений в блогах.
- Бизнес-сайты: Astro хорошо подходит для создания бизнес-сайтов, поскольку предлагает такие функции, как рендеринг на стороне сервера, автоматическое создание страниц и динамические маршруты.
- Сайты электронной коммерции: SSG Svelte можно использовать для создания быстрых и эффективных сайтов электронной коммерции, поскольку они предлагают отличный пользовательский интерфейс.
- Сайты документации: группы Svelte SSG также идеально подходят для создания сайтов документации.
- Интерактивные веб-приложения: с Astro вы можете создавать интерактивные веб-приложения.
Топ-3 генератора статических сайтов Svelte
Прежде чем мы рассмотрим некоторые из этих генераторов статических сайтов, вы должны понимать, что SSG всегда будут генерировать статические файлы, которые вам необходимо разместить в Интернете, чтобы ваши пользователи имели доступ к веб-сайту.
С Kinsta вы можете разместить свой статический веб-сайт с помощью нашего решения для хостинга приложений, которое предлагает вам масштабируемость, надежность и безопасность. В настоящее время мы работаем над добавлением новых выделенных услуг хостинга статических сайтов, которые позволят вам более эффективно развертывать SSG и еще быстрее обслуживать ваш контент.
Давайте теперь рассмотрим некоторые лучшие генераторы статических сайтов, которые используют Svelte, и то, что выделяет их.
1. СвелтеКит

SvelteKit — это популярный SSG, созданный на основе платформы Svelte, который использует уникальные функции Svelte, такие как:
- Компиляторный подход
- Реактивные обновления
- Компонентная архитектура
- Меньшие размеры пакетов
- Легко обучаема
Он был создан командой Svelte и широко считается одним из лучших SSG, использующих Svelte, по следующим причинам:
- SvelteKit имеет встроенные бессерверные функции, что упрощает добавление бэкэнд-функций на ваш веб-сайт. Например, вы можете использовать бессерверную функцию для обработки отправки форм, обработки платежей или взаимодействия с базой данных.
- SvelteKit автоматически разделяет код вашего приложения, что означает, что он загружает только тот код, который необходим для каждой страницы. Это приводит к более быстрому времени загрузки и лучшей производительности.
- SvelteKit может выполнять предварительную выборку данных для страницы перед ее загрузкой, что означает более быструю визуализацию страницы.
- SvelteKit поставляется со встроенной маршрутизацией, что упрощает создание сложных многостраничных приложений.
SvelteKit используется многими популярными веб-сайтами, включая Yarn и Brilliant. Если вы ищете Svelte SSG, определенно стоит попробовать SvelteKit. Обязательно ознакомьтесь с их официальной документацией, в которой содержится исчерпывающая документация о том, как начать работу, и многое другое.
Как развернуть статический сайт SvelteKit на Kinsta

Вы можете настроить статический сайт SvelteKit на Kinsta, разветвив наш пример быстрого запуска и развернув его на нашем хостинге приложений. Это предоставит вам URL-адрес, который загружает ваш статический сайт SvelteKit в течение нескольких минут.
2. Астро

Astro — это современный генератор статических сайтов, который обеспечивает гибкий и эффективный способ создания статических веб-сайтов. Он разработан, чтобы быть быстрым, легким и простым в использовании, что делает его отличным выбором для разработчиков, которые хотят создавать производительные и простые в обслуживании веб-сайты.

Astro разработан на основе модели разработки, основанной на компонентах, которая упрощает создание повторно используемых компонентов и управление их состоянием и потоком данных. У вас также есть возможность использовать свои любимые интерфейсные фреймворки, такие как Svelte, React и Vue, для создания компонентов, которые можно легко интегрировать в страницы и шаблоны Astro.
Он также использует архитектуру Island, уникальный подход, который разделяет страницы и компоненты на изолированные «острова» кода (CSS, JavaScript и HTML).
Astro также дает вам доступ ко многим интеграциям, таким как:
- Интеграция многомерных выражений
- Оптимизация изображения Интеграция
- Интеграция с попутным ветром
- Интеграция с картой сайта
Astro используется многими популярными веб-сайтами, такими как The Guardian Engineering. Вы можете ознакомиться с другими популярными платформами, которые их используют, на их демонстрационной странице.
Документация для Astro содержит подробную информацию о том, как использовать фреймворк, включая его интеграцию с фреймворком Svelte.
Как развернуть астростатический сайт на Kinsta

Вы можете легко настроить веб-сайт Astro, разветвив пример быстрого запуска Kinta hello-world на GitHub. Затем разверните его на хостинге приложений Kinsta, который предоставит вам уникальный URL-адрес.
3. Старший.js

Elder.js — это генератор статических сайтов, созданный с учетом SEO. Небольшая команда SEO-специалистов и разработчиков разработала его с нуля, чтобы решить уникальные задачи и сложности создания флагманских SEO-сайтов с более чем 100 000 страниц.
Одной из ключевых особенностей Elder.js является его способность беспрепятственно работать со Svelte, что дает разработчикам возможность создавать многократно используемые компоненты пользовательского интерфейса и использовать их на нескольких страницах или даже в проектах.
Помимо возможности интеграции со Svelte, у Elder.js есть и другие интересные функции:
- Elder.js использует высокооптимизированный процесс сборки, который задействует как можно больше ядер ЦП, что делает его невероятно быстрым и эффективным. Например, согласно их документации, он может легко создать ресурсоемкий сайт на 18 000 страниц всего за 8 минут, используя только 4-ядерную виртуальную машину.
- С Elder.js разработчики имеют полный контроль над получением, подготовкой и обработкой данных перед их отправкой в свой шаблон Svelte.
- Elder.js поддерживает ряд официальных и общественных плагинов, которые можно добавить на сайт для расширения его функциональности.
- Elder.js поддерживает шорткоды, которые представляют собой интеллектуальные заполнители, которые можно использовать для будущего контента, независимо от того, находится ли он в CMS или в статических файлах. Эти шорткоды могут быть асинхронными, что упрощает добавление динамического контента на сайт.
- Elder.js позволяет разработчикам гидратировать только те части клиента, которые должны быть интерактивными, уменьшая размер полезной нагрузки и повышая производительность сайта.
Дополнительную информацию см. в официальной документации Elder.js.
Как развернуть статический сайт Elder.js на Kinsta

Вы можете настроить статический сайт Elder.js на Kinsta, разветвив наш пример быстрого запуска и развернув его на нашем хостинге приложений. Это предоставит вам URL-адрес, который загружает ваш статический сайт в течение нескольких минут.
Как выбрать лучший генератор статических сайтов Svelte для вашего сайта
Когда дело доходит до выбора лучшего Svelte SSG, необходимо учитывать несколько моментов:
Требования к проекту
Это то, о чем вы должны подумать в первую очередь, прежде чем выбирать Svelte SSG или принимать какое-либо решение.
Спросите себя, какой тип веб-сайта вы хотите создать, насколько он будет сложным и какие функции и возможности ему потребуются. Это поможет вам сузить ваши варианты.
Опыт разработчиков
Всегда ищите SSG с функциями, которые предлагают отличные возможности для разработчиков, такими как встроенный сервер разработки, горячая перезагрузка и четкая документация. Это поможет сделать процесс разработки беспрепятственным и эффективным, что позволит вам создавать свой веб-сайт быстрее и с меньшими трудностями.
Поддержка сообщества
Наконец, важно учитывать уровень доступной поддержки сообщества. Найдите Svelte SSG с заинтересованным сообществом, которое может предложить помощь и поддержку, когда это необходимо. Таким образом, вы сможете получить ответы на свои вопросы и решить любые проблемы, возникающие при создании веб-сайта.
Краткое содержание
Генераторы статических сайтов (SSG) становятся все более популярными благодаря своей скорости, простоте и повышенной безопасности. Они особенно полезны для создания веб-сайтов, которым не требуется динамическое содержимое или функциональные возможности сервера.
Использование SSG на основе Svelte может дать вам еще больше преимуществ, поскольку оно предоставляет дополнительные функции платформы Svelte, включая меньший размер пакета и быструю визуализацию. В результате SSG на основе Svelte — отличный выбор для создания статических сайтов, которые быстро загружаются и эффективно работают.
Вы можете бесплатно разместить свой статический веб-сайт с помощью хостинга приложений Kinsta, и, если вам это нравится, перейдите на наш план Hobby Tier.
Вы планируете попробовать генератор статических сайтов, использующий Svelte, для своего следующего проекта? Вы когда-нибудь использовали один? Дайте нам знать об этом в комментариях!
