Svelte против React: функции, производительность и многое другое
Опубликовано: 2023-02-25В существующей экосистеме веб-разработки фреймворки JavaScript используются почти каждым веб-разработчиком, чтобы сделать процесс разработки проще и продуктивнее. Но по мере того, как технология, которую мы используем, продолжает совершенствоваться, фреймворки также продолжают развиваться, выпускаются лучшие, более простые, а иногда и более сложные фреймворки.
С таким большим выбором может стать очень сложно выбрать лучший фреймворк, отвечающий вашим потребностям.
В этой статье мы поговорим о двух крупнейших на сегодняшний день фреймворках JavaScript: Svelte и React. Мы сравним их в лоб и перечислим плюсы и минусы каждого фреймворка, чтобы помочь вам выбрать один из них.
Что такое Свелте?
Svelte — это платформа для создания быстрых, гибких и кибернетически улучшенных веб-приложений. Он также известен как «самый любимый фреймворк JavaScript» с «самыми довольными разработчиками» и имеет более 60 000 звезд в репозитории GitHub.
Приложения и компоненты Svelte определяются в файлах .svelte , которые представляют собой файлы HTML, расширенные синтаксисом шаблонов, аналогичным JSX.
История
Svelte произошел от Ractive.js, который был разработан создателем самого Svelte: Ричем Харрисом. Svelte был разработан, чтобы заменить Ractive. Первая версия Svelte, выпущенная в 2016 году, была в основном Ractive, но с компилятором.
Имя «Svelte» было выбрано Ричем Харрисом и его коллегами из The Guardian. Со временем все больше и больше разработчиков узнавали о Svelte и проявляли к нему интерес. К 2019 году Svelte стал полноценным инструментом для создания веб-приложений с поддержкой TypeScript из коробки.
Веб-фреймворк SvelteKit был анонсирован в 2020 году, а бета-версия запущена в 2021 году.
Ключевая особенность
Svelte — это радикально новый подход к созданию пользовательских интерфейсов. В то время как традиционные фреймворки, такие как React и Vue, выполняют основную часть своей работы в браузере , Svelte переносит эту работу на этап компиляции , который происходит при создании приложения.
Svelte преобразует ваше приложение в идеальный JavaScript во время сборки , а не интерпретирует код вашего приложения во время выполнения . Это означает, что вы не платите за производительность абстракций фреймворка и не подвергаетесь штрафу при первой загрузке приложения.
Вы можете создать все свое приложение с помощью Svelte или добавить его постепенно в существующую кодовую базу. Вы также можете поставлять компоненты в виде отдельных пакетов, которые работают где угодно, без накладных расходов, связанных с зависимостью от традиционной среды.
Плюсы и минусы Svelte
Как и у любого фреймворка, у Svelte есть как преимущества, так и недостатки. Важно понять полную картину, прежде чем посвятить себя Svelte vs React.
Давайте посмотрим на плюсы и минусы, которые Svelte предлагает разработчикам.
Плюсы Свелте
Вот некоторые из ключевых преимуществ использования Svelte:
- Нет виртуального DOM: Svelte — это компилятор, и он не использует виртуальный DOM, Svelte — это компилятор, который во время сборки знает, как что-то может измениться в вашем приложении, а не ждет, чтобы выполнить работу во время выполнения . Это очень важное преимущество Svelte перед любым другим веб-фреймворком.
- Меньше шаблонов: сокращение объема кода, который вам нужно написать, является явной целью Svelte. Svelte помогает создавать пользовательские интерфейсы с минимальными усилиями, что улучшает читабельность кода за счет реализации таких вещей, как улучшенная реактивность, привязки и элементы верхнего уровня, о которых мы поговорим позже в этой статье.
- По-настоящему реактивный: Svelte — это сам по себе язык, и реактивность включена по умолчанию. Нет необходимости в специальных строках кода, чтобы сделать ваш код реактивным, каждая переменная, которую вы объявляете, реактивна по умолчанию. Svelte также поддерживает производные объявления и операторы, которые вычисляются при изменении состояния.
- Легче учиться: Svelte предоставляет гибридный язык, состоящий из ванильного HTML, CSS и JavaScript/TypeScript. Нет необходимости изучать новые концепции или специальный синтаксис, такой как JSX, чтобы учиться, что упрощает его изучение. Документация Svelte очень проста в использовании и содержит подробное встроенное руководство.
Минусы стройного
Вот основные недостатки использования Svelte:
- Относительно меньшая экосистема: будучи новым фреймворком, Svelte еще не имеет очень большой экосистемы вокруг него по сравнению с такими фреймворками, как React, а это означает, что вы не найдете столько библиотек и инструментов, связанных со Svelte, сколько с React.
- Уникальный UX: хотя Svelte использует HTML, CSS и JavaScript/TypeScript, он вводит уникальные элементы, которые отличаются от того, как работает большинство других фреймворков. Если вы привыкли к JSX и пытаетесь перейти на Svelte, вы можете обнаружить некоторые особенности, такие как ключевое слово export, используемое по-другому, и использование
on:clickвместоonClick.
Что такое Реакт?
React — один из самых первых и старых веб-фреймворков, представленных в экосистеме JavaScript, и самый популярный и широко используемый веб-фреймворк на сегодняшний день. Он позволяет легко и эффективно создавать интерактивные пользовательские интерфейсы.
React использует JSX для создания приложений и имеет огромное количество встроенных библиотек, что делает его очень надежным фреймворком.
История
React был создан компанией Meta в 2013 году как инструмент для создания динамического интерфейса для различных веб-сайтов. Виртуальный DOM, представляющий собой элементы DOM, созданные с помощью компонентов React, является основой React.
С тех пор в него было добавлено множество новых функций, упрощающих веб-разработку для всего сообщества JavaScript.
Ключевая особенность
Теперь, когда у вас есть хорошее представление о том, что такое React, давайте рассмотрим некоторые ключевые функции, которые сделали его таким популярным.
JSX
React разработан на том факте, что логика рендеринга должна быть связана с другой логикой пользовательского интерфейса (события, управление состоянием) и управляться вместе. По этой причине вместо разделения технологий (HTML и JavaScript в отдельные файлы) React использует JSX ( JavaScript XML). Используя JSX, вы можете писать разметку внутри JavaScript , что дает вам супервозможность писать логику и разметку компонента внутри одного файла .jsx .
Компонентный
В React мы создаем инкапсулированные компоненты, которые управляют своим состоянием, а затем компонуем их для создания сложных пользовательских интерфейсов. Поскольку логика компонента написана на JavaScript, а не на шаблонах, мы можем легко передавать расширенные данные через наше приложение и сохранять состояние вне DOM.
декларативный
React позволяет безболезненно создавать интерактивные пользовательские интерфейсы. Мы можем создавать простые представления для каждого состояния в нашем приложении, и React будет эффективно обновлять и отображать только нужные компоненты при изменении наших данных.
Плюсы и минусы реакции
React, как и Svelte, имеет некоторые преимущества и недостатки, о которых вы должны знать, прежде чем выбрать его в качестве своей платформы.
Плюсы реакции
Вот главные преимущества использования React:
- Повторное использование кода: React использует компоненты для разработки, и большинство из этих компонентов можно использовать повторно, и их можно изменить в соответствии с нашими потребностями с помощью реквизитов.
- Эффективная SEO-оптимизация. Как правило, поисковые системы плохо читают приложения с большим количеством JavaScript. React решает эту проблему, что помогает разработчикам легко ориентироваться в различных поисковых системах. Приложения React могут работать на сервере, а виртуальный DOM будет отображаться и возвращаться в браузер как обычная страница.
- Большая экосистема: будучи одной из старейших веб-платформ, React имеет очень большую экосистему по сравнению с более новыми. Это означает, что для пользователей React доступно множество ресурсов, а также множество помощи, связанной с разработкой.
- Библиотеки: Поскольку у React большая экосистема, это также означает, что вокруг React работает множество разработчиков, создающих инструменты и библиотеки. Сообщество постоянно выпускает потрясающие проекты, которыми регулярно пользуются миллионы разработчиков React.
Минусы реакции
Вот несколько недостатков React:

- Сложная кривая обучения: как мы уже видели ранее, React использует JSX — совершенно новую технологию, созданную для новых разработчиков, которые только начинают работать с React. Многим разработчикам не нравится использовать JSX из-за его более крутой и сложной кривой обучения.
- Ограничения как библиотеки: React — это библиотека, а не настоящий веб-фреймворк, что означает, что он не поставляется с готовыми необходимыми функциями и важными инструментами разработки. Более того, это подвергает приложение проблемам безопасности и согласованности, и разработчикам необходимо полагаться на непрерывность внешних библиотек, чтобы гарантировать, что их приложение React всегда работает должным образом.
- Плохая документация: у React нет надлежащей документации, так как в среде React постоянно происходят обновления, которые трудно отследить. Из-за этого новичкам может быть сложно начать работу с React.
Svelte vs React: прямое сравнение
Теперь, когда мы знаем основные функции, плюсы и минусы обоих веб-фреймворков, мы можем сравнить их, чтобы сделать вывод о том, какой из них лучше и какой вам следует использовать.
Популярность
Когда дело доходит до популярности, сейчас нет другого фреймворка, который мог бы превзойти React. React — самый популярный инструмент веб-фреймворка на момент State of JavaScript 2021, что вполне разумно по сравнению с Svelte, поскольку React существует в экосистеме JavaScript с 2013 года, что дает ему преимущество перед недавно разработанным фреймворком, таким как Svelte.

Масштабируемость и расширяемость
И Svelte, и React являются масштабируемыми и стабильными средами, ориентированными на производство. Но когда дело доходит до расширяемости, у React может быть небольшое преимущество перед Svelte благодаря его огромной экосистеме и сообществу, работающему над ним.
Как мы видели выше, существует множество внешних библиотек и инструментов, созданных для React, что делает React более расширяемым, чем Svelte и его относительно небольшая экосистема.
Скорость и производительность
Когда дело доходит до производительности и скорости, Svelte никоим образом не может уступить React. Как мы уже видели, Svelte выполняет большую часть работы на этапе компиляции, а не в браузере, как это делает React. Это значительно повышает производительность и увеличивает время запуска сервера.
Следующее, что дает Svelte повышение производительности, — это тот факт, что он не использует виртуальный DOM. Согласно Svelte, виртуальный DOM может быть быстрее, чем реальный DOM, но он медленный. У Svelte также есть подробная статья об этом на их сайте, которую вы, возможно, захотите прочитать.
Синтаксис и кривая обучения
И Svelte, и React следуют архитектуре разработки на основе компонентов, но разница заключается в том, что React использует JSX, тогда как Svelte — это язык, состоящий из трех стандартных языков: HTML, CSS и JavaScript.
Более того, код Svelte намного легче читается и не содержит лишнего кода. Тот факт, что Svelte действительно реактивен по умолчанию, дает ему преимущество перед React в этом случае.
Говоря о простоте обучения, Svelte снова имеет преимущество перед React — причина в том, что большинство разработчиков уже свободно владеют HTML, CSS и JavaScript, прежде чем они начнут использовать фреймворк. Поскольку React использует JSX, многие разработчики считают его слишком сложным и трудным для понимания.
Размер библиотеки
Что касается размера библиотек, Svelte более легкий, его минимизированная и сжатая GZIP-версия весит всего 1,7 КБ. React, с другой стороны, занимает почти 44,5 КБ в минимизированном виде и заархивирован GZIP (как React, так и ReactDOM вместе взятые).
Как видите, Svelte почти в 22 раза легче, чем React, а это также означает, что приложения Svelte по умолчанию загружаются быстрее, чем приложения React.
Если вы ищете еще большую скорость, вам следует тщательно обдумать свой выбор хостинговых платформ, поскольку неправильный выбор может стоить вам больше, чем тот. Услуги хостинга приложений Kinsta предназначены для разработчиков, которым требуется простое развертывание и управление по низкой цене без ущерба для скорости или безопасности. От начала до конца развертывание приложений Svelte и React занимает всего несколько минут через панель управления MyKinsta.
Экосистема и документация
Выше мы уже видели, что у React гораздо большая экосистема, чем у Svelte, поскольку это один из старейших веб-фреймворков в экосистеме JavaScript. Это означает, что получить поддержку, помощь по коду и найти ресурсы при использовании React намного проще, чем при использовании Svelte.
Однако когда дело доходит до документации, Svelte превосходит React. Документы Svelte — одни из лучших автономных ресурсов, доступных для изучения Svelte — есть даже встроенный интерактивный учебник.
React, с другой стороны, имеет сравнительно плохую документацию, а то, что у них есть, не интерактивно. Тем не менее, команда React работает над выпуском новых документов, которые сейчас находятся в стадии бета-тестирования и очень скоро будут обнародованы.
Возможности трудоустройства
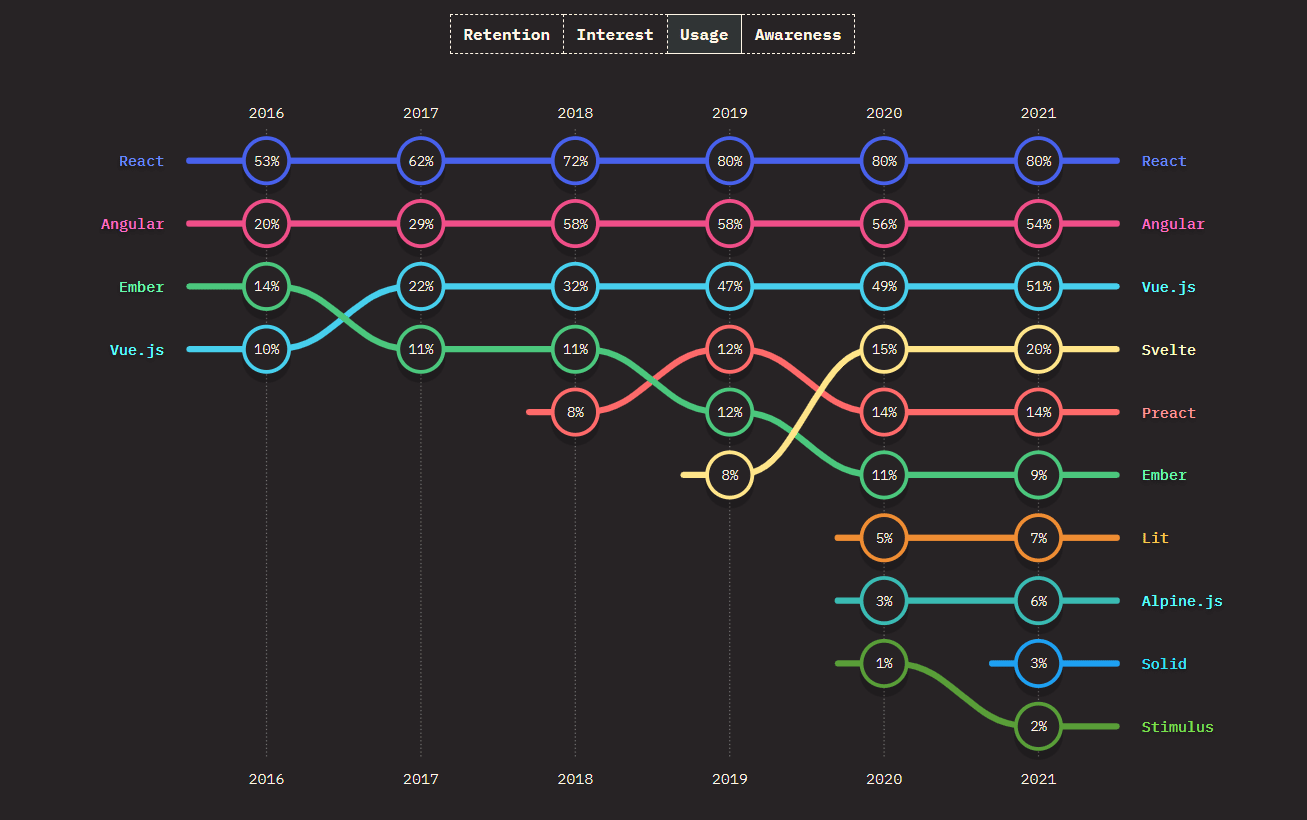
Согласно The State of JavaScript 2021, React занимает первое место как в рейтинге осведомленности, так и в рейтинге использования, а Svelte занимает четвертое место.
Мы ясно видим, что здесь существует огромный разрыв между React и Svelte, что также означает, что возможностей для работы в React больше, чем в Svelte.
Если вы новый разработчик, мы рекомендуем вам начать с React, чтобы увеличить ваши шансы на получение работы.
Динамический стиль
И React, и Svelte поддерживают динамические стили, но разница заключается в том, что React поддерживает встроенные стили через JSX. В Svelte мы помещаем стили в отдельные блоки <style></style> в нашем файле компонентов.
Резюме
И React, и Svelte — отличные фреймворки для создания отличных пользовательских интерфейсов — в зависимости от варианта использования — и у каждого есть свои плюсы и минусы. Вы должны быть в состоянии решить, какой из них лучше всего соответствует вашим потребностям, на основе сравнения, которое мы изложили здесь.
Если вы новичок, который просто хочет улучшить свои навыки, вам обязательно стоит попробовать Svelte. Когда дело доходит до производительности и удовлетворения, Svelte превосходит React во всех отношениях.
Но если вы опытный разработчик и уже стоите на твердой почве, React будет для вас лучшим выбором, потому что у него обширная экосистема, в которой найти ресурсы и получить поддержку будет намного проще. Для разработчика, первоочередной задачей которого является трудоустройство, React — лучший выбор с постоянным потоком вакансий от младшего разработчика до старшего разработчика и далее.
Однако, какую бы из двух технологий вы ни выбрали, вашим следующим шагом будет выбор хоста для вашего приложения. Для быстрого развертывания через GitHub, молниеносной скорости и лучшей в своем классе безопасности обратите внимание на решения Kinsta для хостинга приложений. Для каждого проекта есть план, каждый из которых сопровождается круглосуточной экспертной поддержкой нашей команды опытных разработчиков.
Между Svelte и React, что вы планируете использовать дальше и что собираетесь создавать? Мы хотели бы услышать об этом! Поделитесь в разделе комментариев ниже.
