Использование файлов SVG в WordPress
Опубликовано: 2020-11-18Если вы регулярно работаете с веб-сайтами, вы могли сталкиваться с файлами SVG и, возможно, пытались использовать файлы SVG на своем веб-сайте WordPress. Мы говорим «пробовали», потому что обычное использование файлов SVG с WordPress может быть сложным! В этой статье мы рассмотрим, что такое файлы SVG, почему вы можете захотеть их использовать и как вы можете начать внедрять их на своем веб-сайте WordPress уже сегодня.
Давайте начнем!
.SVG вариант №
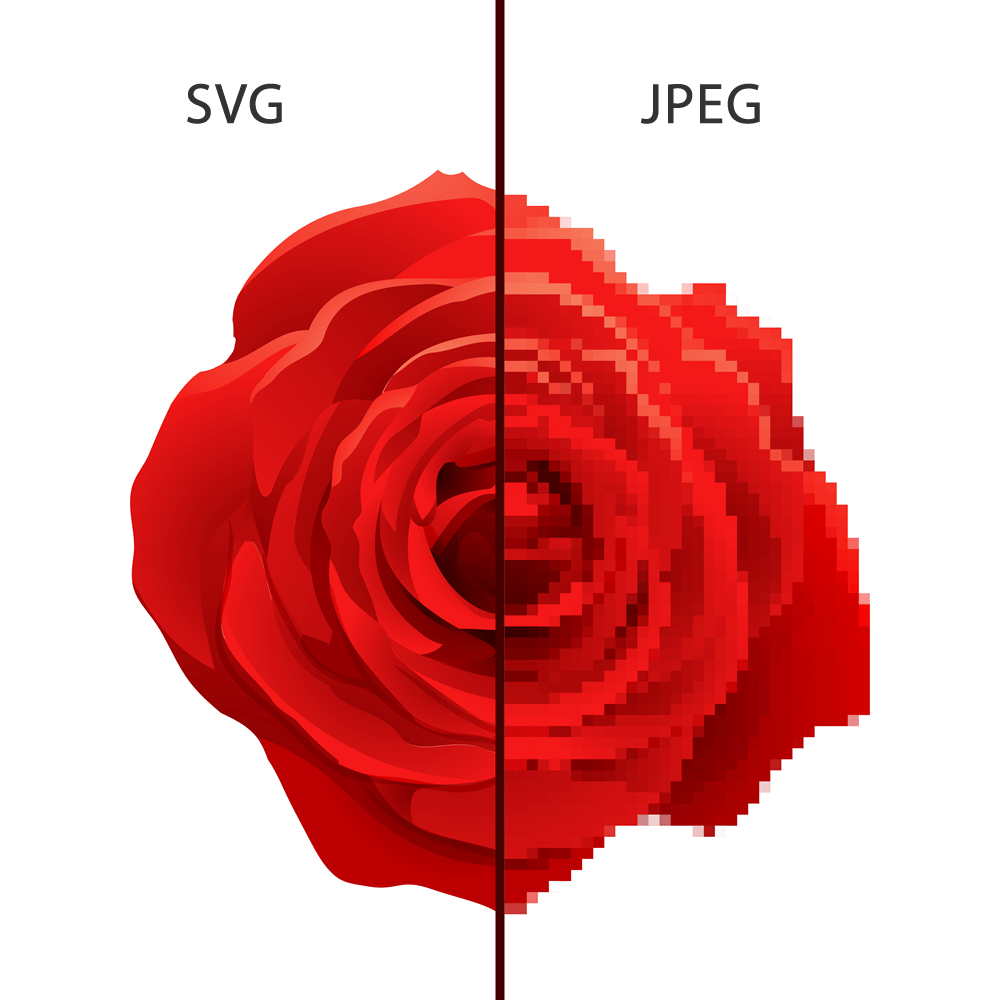
SVG расшифровывается как «Масштабируемая векторная графика». Эти типы файлов изображений отличаются от более распространенных форматов изображений, таких как JPEG, PNG и GIF, которые основаны на пикселях. Изображение SVG, с другой стороны, рисуется математически с использованием векторов и, как таковое, принадлежит к группе изображений, называемых «векторной графикой».
Вы, наверное, видели веб-сайты, на которых изображения выглядят зернистыми или пикселизированными. Или, возможно, вы пытались увеличить файл JPEG (например) и заметили, что чем больше вы увеличиваете масштаб, тем более зернистым кажется ваше изображение. Это может быть очень неприятно, поскольку единственный способ исправить это — либо а) уменьшить масштаб, либо б) найти версию изображения с более высоким разрешением для работы.
Файлы SVG, как и другая векторная графика, не страдают от этой проблемы «пикселизации», потому что каждая часть изображения создается с использованием двухмерной карты, которая определяет, как выглядит изображение. Благодаря этому вы можете неограниченно масштабировать файлы SVG, и они всегда будут выглядеть четкими и четкими.
Это делает их идеальными для веб-сайтов, так как не имеет значения, какое разрешение экрана используется для просмотра изображения — оно всегда будет выглядеть хорошо.

Эта возможность масштабирования без потери разрешения является одной из причин, по которой файлы SVG для изображений становятся все более популярными для использования на веб-сайтах. Вы часто обнаружите, что веб-сайты теперь загружают свой логотип в виде файла SVG, и многие другие графические изображения на веб-сайтах также добавляются в формате SVG. И, поскольку файлы SVG закодированы с использованием языка XML, это означает, что технически они могут быть отредактированы с помощью текстового редактора, а также могут быть легко проиндексированы поисковыми системами.
Есть что нравиться, но есть ли недостатки?
SVG-файлы и WordPress
У файлов SVG есть одна серьезная слабость… безопасность. Файлы SVG изначально небезопасны и поэтому рассматриваются WordPress как «небезопасные». Так почему это?
Файлы SVG на самом деле сохраняются в формате документа, а не в формате изображения. По этой причине технически возможно встроить в файл JavaScript. Затем этот JavaScript может быть выполнен браузером конечного пользователя. Плохие новости, если JavaScript является вредоносным по своей природе.
Есть и другие уязвимости SVG. Тот факт, что браузер должен анализировать XML-разметку для отображения векторной графики, делает его уязвимым для злонамеренного использования, такого как получение доступа к неавторизованным данным пользователя, инициирование атак методом перебора или атак с использованием перекрестных сценариев.
С более прозаической точки зрения, тот факт, что все пользователи WordPress имеют доступ к медиатеке, увеличивает риск того, что кто-то, не знающий о возможных опасностях, связанных с файлами SVG, может загрузить небезопасный файл SVG на веб-сайт.
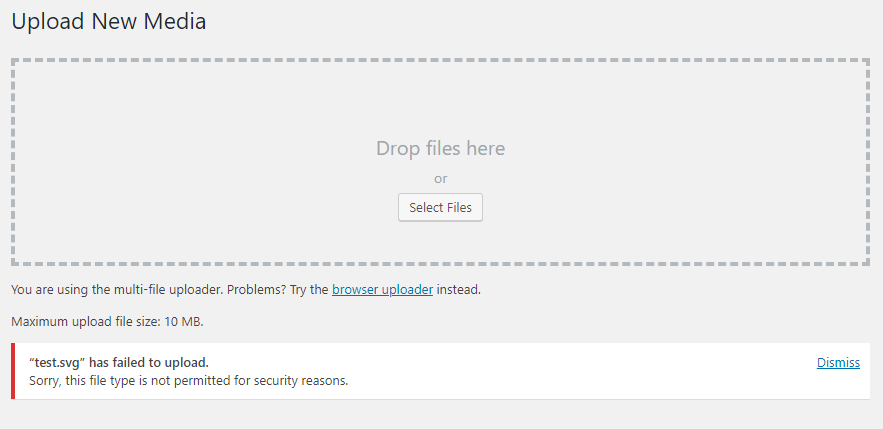
Именно из-за этих проблем WordPress по умолчанию не позволяет загружать файлы SVG. Если ваш сервер не настроен для приема файлов SVG, вы могли увидеть сообщение ниже после попытки загрузить файл SVG в медиатеку WordPress.

Как использовать файлы SVG в WordPress
Важно отметить, что файлы SVG и WordPress полностью совместимы. Единственная реальная причина, по которой вы не можете загружать файлы SVG по умолчанию, связана с проблемами безопасности, связанными с этими типами файлов.
Таким образом, если вы знаете о последствиях использования файлов SVG для безопасности и устанавливаете соответствующие проверки, чтобы убедиться, что на ваш веб-сайт WordPress не загружается вредоносный код, вы можете свободно использовать файлы SVG на своем веб-сайте WordPress.
Очистка файлов SVG
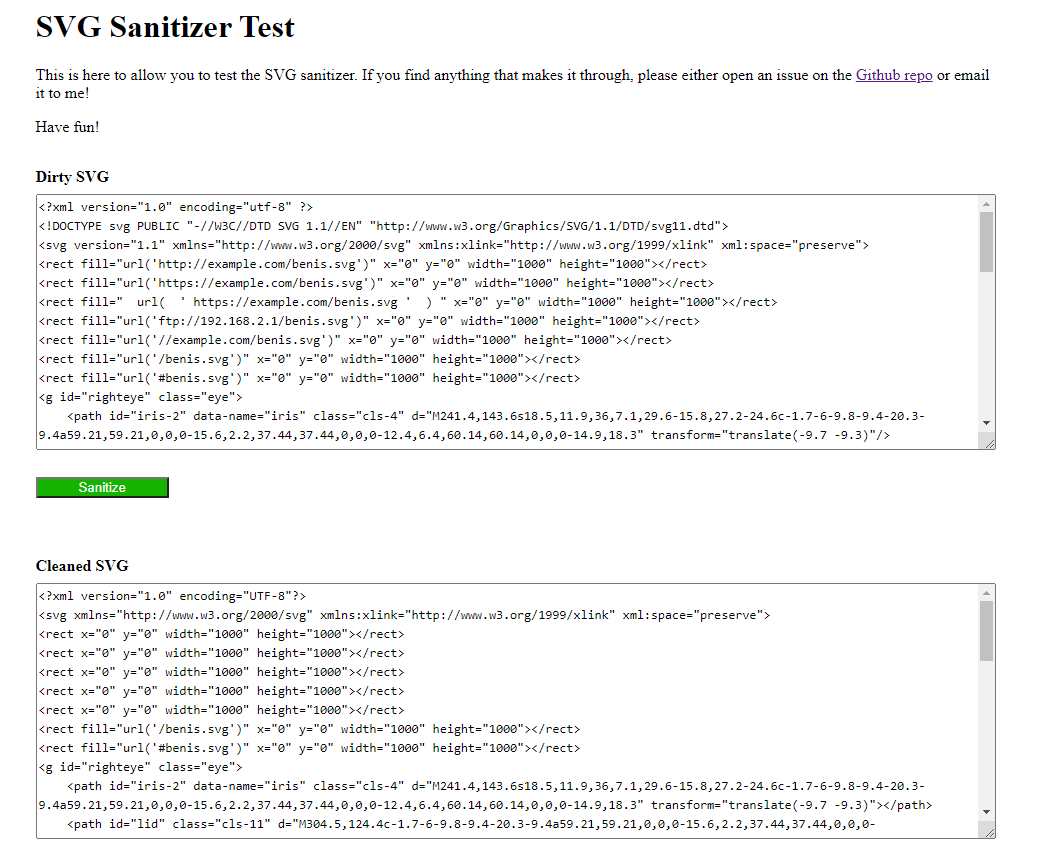
Как уже говорилось, важно убедиться, что любые файлы SVG, загружаемые на ваш веб-сайт, не содержат вредоносного кода. Для этого SVG-файлы должны быть предварительно «очищены». Самый простой способ сделать это — использовать плагин SVG на вашем веб-сайте WordPress (подробнее об этом далее), но, если вы хотите сделать это вручную, вы можете использовать онлайн-дезинфицирующее средство, такое как SVG Santizer Test, предоставленное Дэрриллом Дойлом, разработчиком WordPress. .
Загрузите содержимое файла SVG в онлайн-Santitizer, и он пропустит код и создаст «продезинфицированную» версию, которую можно использовать.


Теперь, когда код готов, вы можете вставить его прямо в WordPress с помощью фрагмента кода.
На самом деле вам, скорее всего, будет проще использовать плагин для обработки файлов SVG, особенно если вы собираетесь использовать их много. К счастью, есть несколько отличных вариантов.
Безопасный SVG

Safe SVG — это плагин, разработанный Дэрриллом Дойлом (который также создал веб-сайт SVG Sanitizer, ссылка на который приведена выше). Описанный как «лучший способ разрешить загрузку SVG», этот плагин обеспечивает уровень функциональности «два в одном»: а) настраивает WordPress для разрешения файлов SVG и б) очищает ваши файлы SVG при загрузке, чтобы обеспечить их безопасное использование.
После установки и активации плагина вы можете сразу приступить к загрузке файлов SVG для использования на своем веб-сайте WordPress. Как уже упоминалось, эти файлы будут очищены перед добавлением в медиатеку, поэтому вы не рискуете непреднамеренно заразить свой веб-сайт вредоносным ПО.
Существует также платная версия плагина, которая предлагает некоторые дополнительные опции, связанные с оптимизацией изображений и ограничением пользователя на загрузку.
Поддержка SVG

Как и в Safe SVG, поддержка SVG позволяет легко и безопасно загружать файлы SVG в вашу медиатеку и использовать их как любое другое изображение.
Если вы установите/активируете и перейдете в «Настройки» -> «Поддержка SVG» в меню администратора, вы найдете его настройки, в которых вы также можете ограничить загрузку только администраторами и улучшить стиль файлов SVG, включив расширенный режим, а также некоторые открытые исходные инструменты для анимации и оптимизации файлов SVG.
Фрагмент кода
Если вы хотите включить поддержку SVG без использования плагина, вы можете сделать это, отредактировав файл functions.php вашей активной темы. Откройте файл с помощью вашего любимого текстового редактора и добавьте следующий код:
//add SVG to allowed file uploads function add_file_types_to_uploads($file_types){ $new_filetypes = array(); $new_filetypes['svg'] = 'image/svg+xml'; $file_types = array_merge($file_types, $new_filetypes ); return $file_types; } add_action('upload_mimes', 'add_file_types_to_uploads');Как только это будет сделано, вы сможете продолжить загрузку файлов SVG в медиатеку. Просто помните о проблемах безопасности, связанных с файлами SVG, и убедитесь, что вы сначала санируете свои файлы.
SVG и CSS
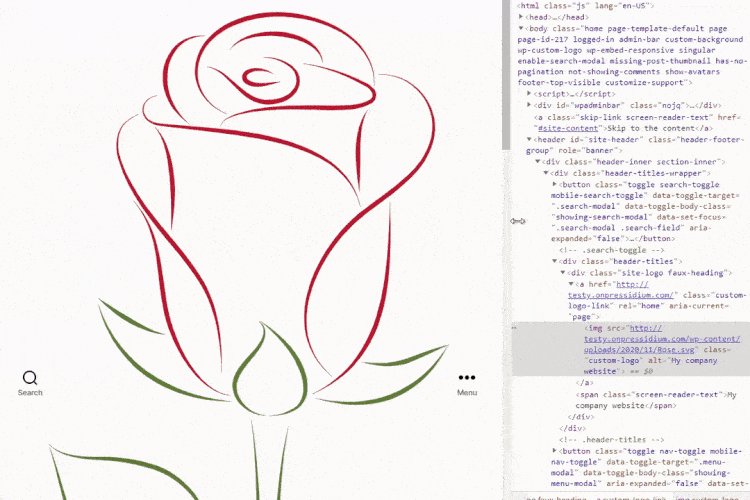
Если вы используете файл SVG в качестве логотипа на своем веб-сайте, он будет применен непосредственно как тег <img>.

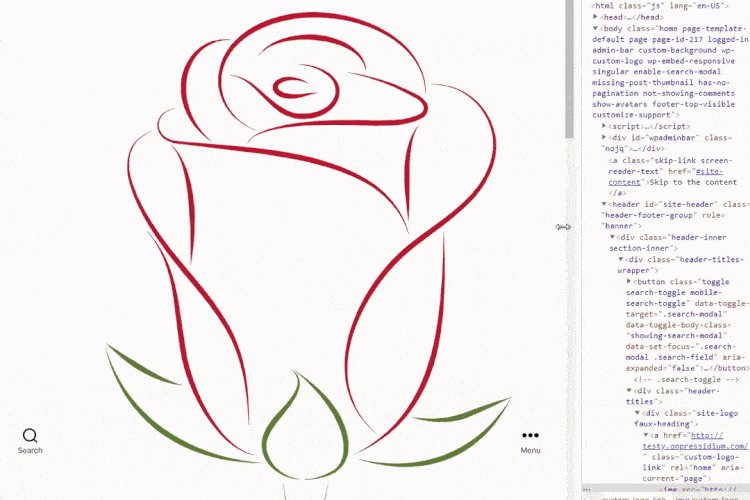
Если вы измените размер файла вашего логотипа с помощью CSS, вы увидите, как изображение может масштабироваться настолько, насколько вам нужно. Мы, конечно, преувеличили размер в приведенной ниже демонстрации (вряд ли вам понадобится такой большой журнал!), но вы поняли идею.

Файлы SVG можно использовать не только для логотипов. Например, вы можете использовать файл SVG в качестве фонового изображения в нижнем колонтитуле вашего сайта. Некоторый демонстрационный код, который можно использовать для достижения этой цели, показан ниже (не забудьте, конечно, изменить домен и путь к вашему изображению).
footer { background: url(http://YOURDOMAIN.com/wp-content/uploads/PATH-TO-YOUR-SVG/FILENAME.svg) no-repeat right; background-size: 240px; }Самое интересное в SVG-файлах то, что неважно, насколько большим или маленьким вам нужно изображение, оно всегда будет выглядеть четким и четким.
В наши дни браузерная поддержка файлов SVG довольно универсальна. Одним заметным исключением является Internet Explorer 8, но, поскольку в настоящее время его используют только 0,3% пользователей во всем мире, это может не вызывать серьезного беспокойства.
Если вы изо всех сил пытаетесь сгенерировать правильный код для использования файлов SVG с помощью CSS на своем веб-сайте, попробуйте этот бесплатный URL-кодировщик для SVG. Это отличный инструмент, который легко преобразует ваш SVG-код в CSS-готовый с минимальными усилиями с вашей стороны.
Вывод
SVG — отличное решение, если вы хотите, чтобы графика на вашем веб-сайте была четкой и отлично выглядела независимо от того, на каком экране она просматривается. Включить их в вашей установке WordPress очень просто при использовании плагина SVG и может действительно ускорить процесс, когда дело доходит до разработки адаптивных веб-сайтов, поскольку одно изображение можно использовать для всех размеров экрана.
Единственным недостатком файлов SVG является угроза безопасности, которую они представляют. Тем не менее, использование плагина, который очищает их, значительно снижает риск и не должно отталкивать вас от их использования.
