Как добавить оглавление в WordPress (3 способа)
Опубликовано: 2023-01-13Если вы публикуете длинные статьи в своем блоге, вам нужно предоставить читателям быстрый способ перехода к различным разделам сообщения. Создание оглавления может помочь вам в этом, но вы можете не знать, с чего начать.
К счастью, WordPress позволяет легко добавлять оглавления к вашим сообщениям. Например, вы можете использовать специальный плагин или создавать свои таблицы вручную в редакторе блоков — знания программирования не требуются!
В этом посте мы более подробно рассмотрим оглавления и обсудим преимущества их использования в ваших сообщениях. Затем мы покажем вам три разных способа их создания в WordPress. Давайте начнем!
Введение в оглавление в WordPress
Оглавление — это список заголовков и подзаголовков вашего сообщения. Каждый заголовок содержит якорную ссылку, которая ведет читателя к этому разделу сообщения.
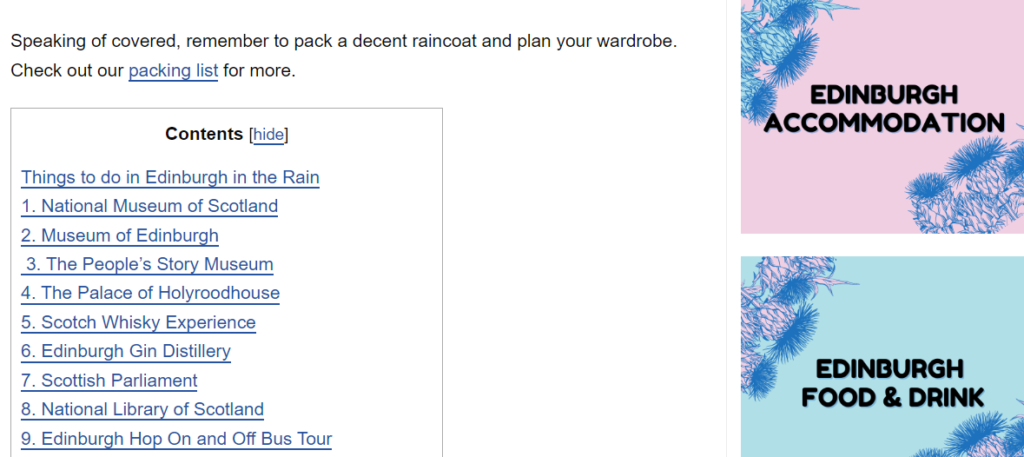
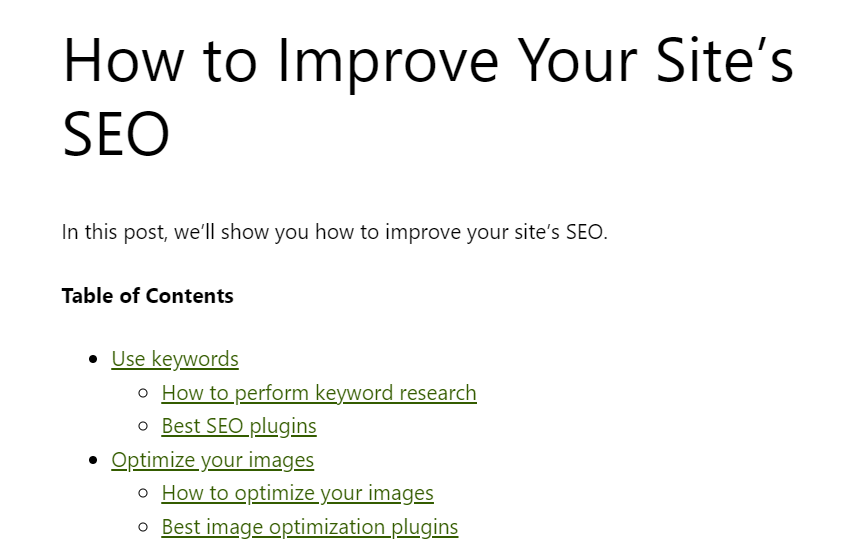
Например, если пользователь хочет прочитать об определенной теме в вашей статье, он может просто щелкнуть соответствующий заголовок в оглавлении:

Таким образом, читатели могут перейти к наиболее интересующим их разделам и пропустить остальные. Им не нужно прокручивать страницу вниз и просматривать сообщение, чтобы найти то, что они ищут.
Кроме того, оглавление дает пользователям краткий обзор статьи, чтобы они знали, чего ожидать. Например, если вы написали сообщение о посещении Лондона, читатели могут быстро увидеть, что включено в путеводитель (например, где остановиться, лучшие рестораны, чем заняться и т. д.).
Таким образом, оглавление может помочь улучшить взаимодействие с пользователем (UX) и сделать ваши сообщения более читабельными. Это, в свою очередь, может помочь вам занять более высокие позиции по релевантным поисковым запросам.
Как добавить оглавление в WordPress (3 способа)
Как мы видели, использование оглавлений в ваших сообщениях может помочь повысить производительность вашего сайта. К счастью, создать их проще, чем вы думаете. Теперь давайте рассмотрим три простых способа добавить оглавление в WordPress!
1. Установите плагин оглавления
Добавление плагина оглавления на ваш сайт WordPress может быть быстрым и простым способом сделать ваш контент более удобным для навигации. Хотя есть много вариантов на выбор, мы рекомендуем Easy Table of Contents:

Этот плагин позволяет вам вставлять оглавление в ваши сообщения, страницы и пользовательские типы сообщений. Кроме того, он может автоматически генерировать таблицы для вас!
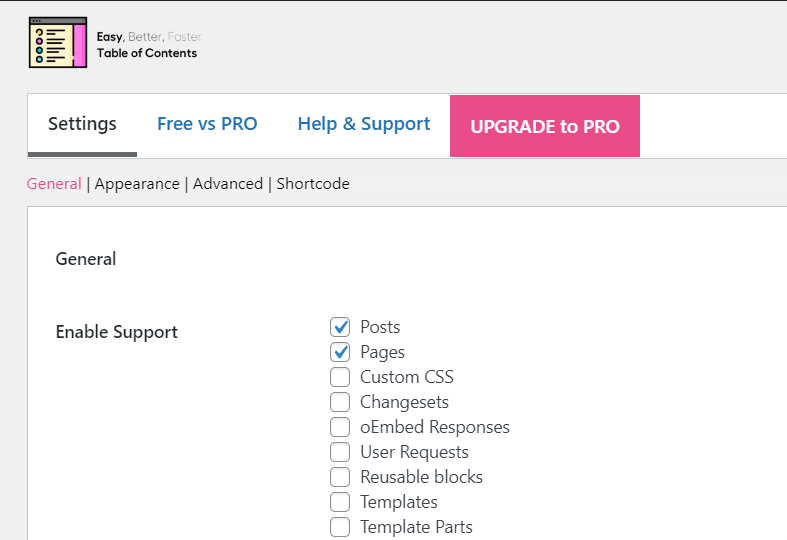
После установки плагина на свой сайт перейдите в «Настройки» > «Оглавление» на панели управления WordPress. На вкладке « Общие » вы можете выбрать тип содержимого, для которого вы хотите создать таблицы:

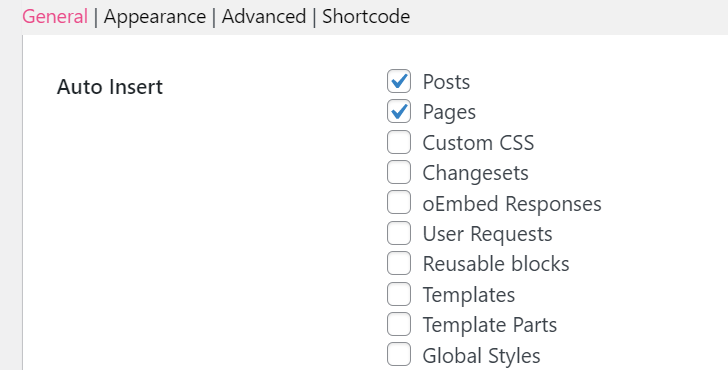
У вас также есть возможность автоматически вставлять их в свои сообщения и страницы:

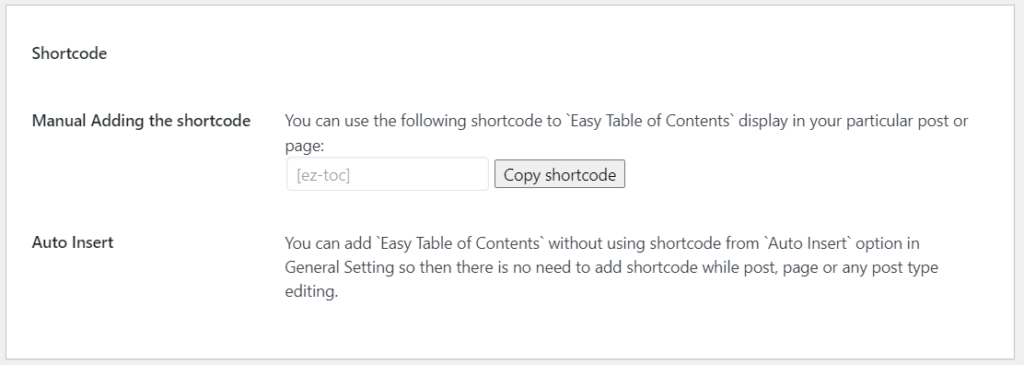
Если вы предпочитаете добавлять их вручную, вы можете скопировать шорткод и вставить его в свои сообщения:

Например, вы можете добавить оглавление только к определенным сообщениям. В этом случае вам нужно будет снять флажки в разделе « Автоматическая вставка » и использовать шорткод, чтобы добавить таблицу к вашему предпочтительному контенту.
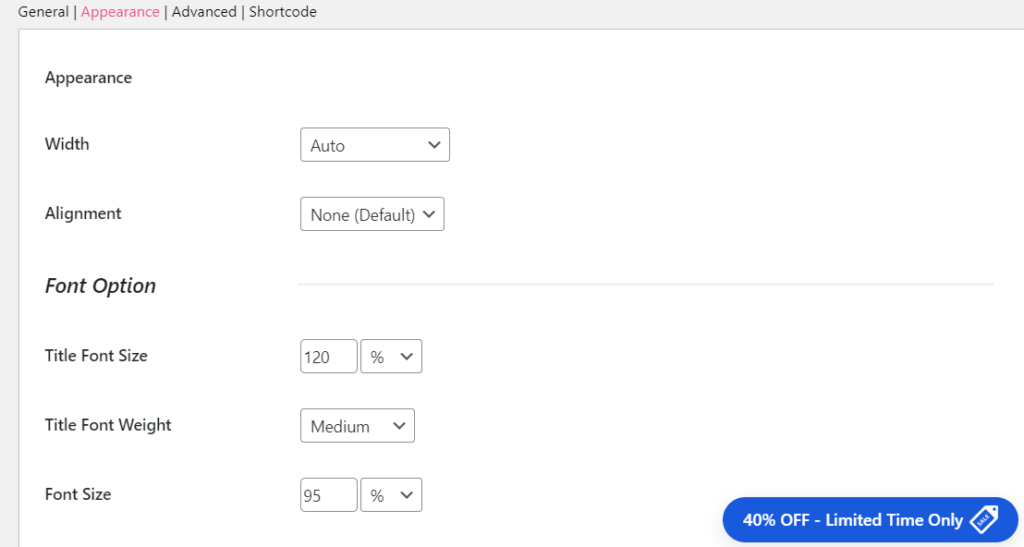
В разделе « Внешний вид » вы найдете несколько вариантов настройки вашего оглавления. Вы можете изменить шрифт, выбрать цвета ссылок и многое другое:

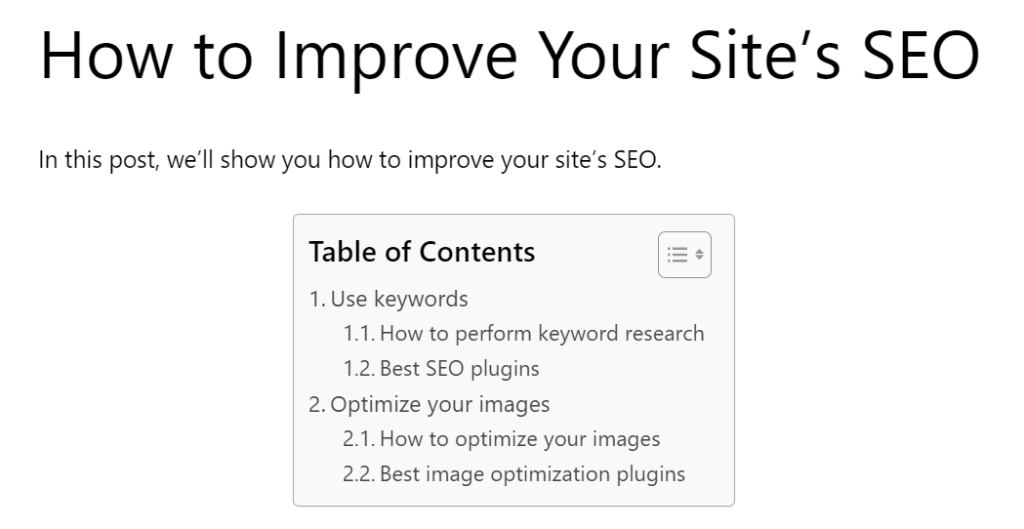
Теперь давайте посмотрим, как оглавление будет выглядеть для ваших читателей. Если вы выбрали опцию автоматической вставки для своих сообщений, вы можете открыть случайную статью в интерфейсе:

По умолчанию оглавление будет отображаться под заголовком и вступительным абзацем, а также перед первым заголовком H2. Однако вы можете изменить это в настройках плагина.
Этот плагин — идеальный вариант, если вы хотите автоматически добавлять оглавление ко всем своим сообщениям. Однако, если вы хотите использовать таблицу только для некоторых из них, вы можете рассмотреть альтернативу.
2. Используйте пользовательские блоки WordPress
Вы также можете добавить оглавление в виде блока. Таким образом, вы можете вставить его прямо в свои сообщения и настроить в редакторе блоков WordPress.
На момент написания редактор блоков не предлагал блок оглавления. Однако вы можете использовать плагин, такой как Spectra, чтобы добавить эту функцию на свой сайт:

Spectra добавляет на ваш сайт ряд практичных блоков, в том числе опцию оглавления. После установки плагина перейдите в « Настройки» > «Спектры» , чтобы просмотреть полный список добавленных блоков.

Убедитесь, что блок Table of Contents активирован:

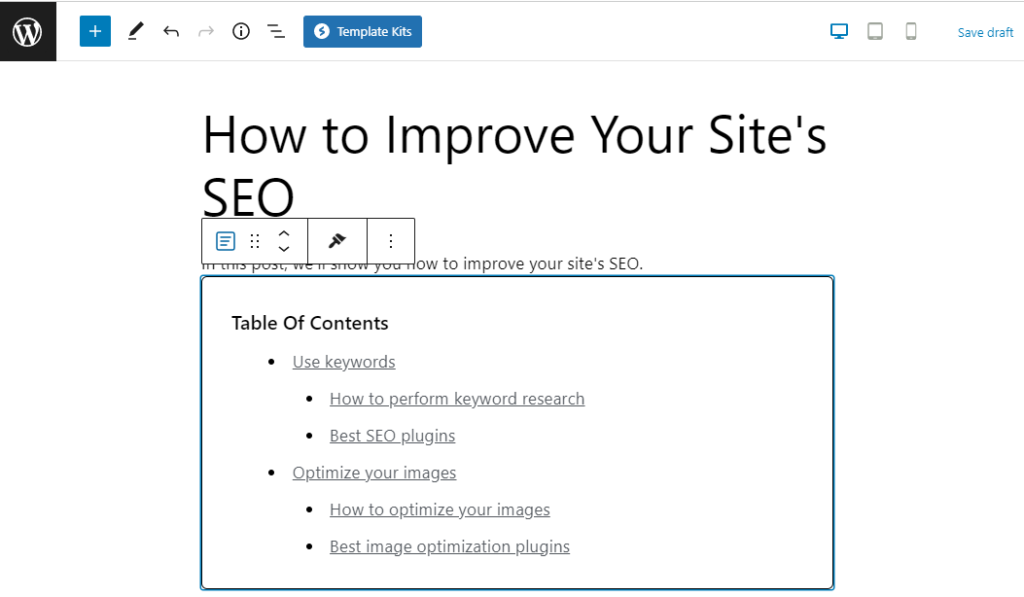
Затем вы можете открыть публикацию в редакторе блоков и добавить блок в любое место на странице:

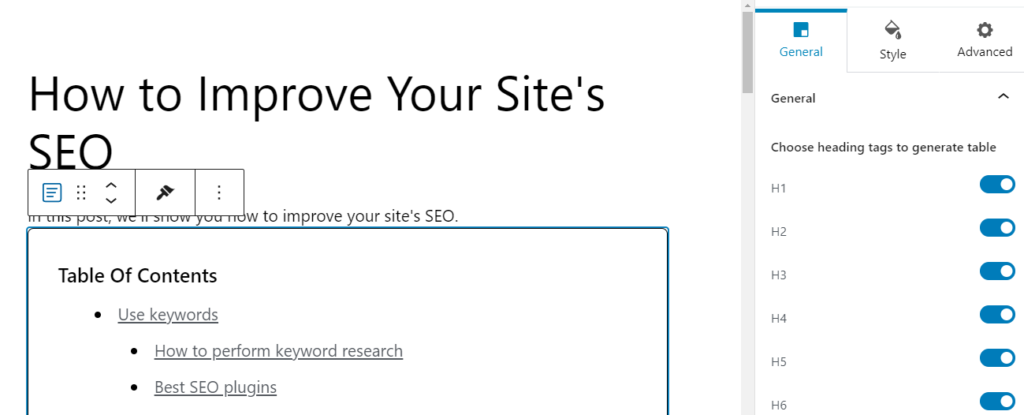
Как и в случае с любым другим блоком, вы получите доступ к некоторым настройкам. Например, вы можете выбрать теги заголовков, которые хотите включить в оглавление:

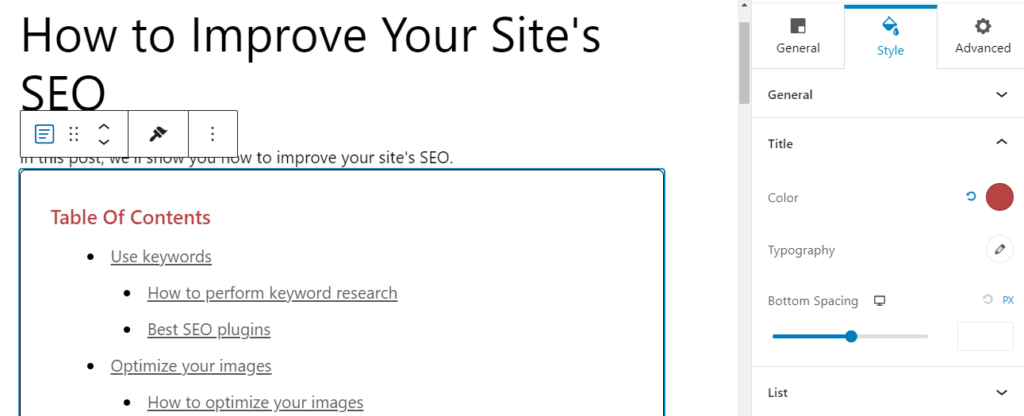
Чтобы настроить внешний вид таблицы, щелкните вкладку « Стиль ». Здесь вы можете изменить типографику и цвета для заголовка, заголовков и т. д.:

Использование блока «Оглавление » может быть более эффективным вариантом, если вы хотите применить таблицу к определенным сообщениям, а не ко всем сразу. Кроме того, вы можете сохранить его как повторно используемый блок, поэтому вам не придется повторно применять одни и те же параметры настройки каждый раз, когда вы используете таблицу в публикации.
Однако вы можете создавать собственные таблицы для каждого сообщения. Например, вы можете включить все теги заголовков в некоторые сообщения, но отображать только заголовки H2 и H3 в других.
С плагином Easy Table of Contents вам придется использовать одну и ту же таблицу для своих сообщений. Поэтому вы можете предпочесть Spectra, если хотите больше свободы в дизайне своих таблиц.
3. Создайте таблицу вручную в редакторе блоков
Вы также можете создать оглавление вручную. Возможно, вы хотите избежать установки другого плагина на свой сайт, так как вам нужно создать таблицу только для одного или двух сообщений.
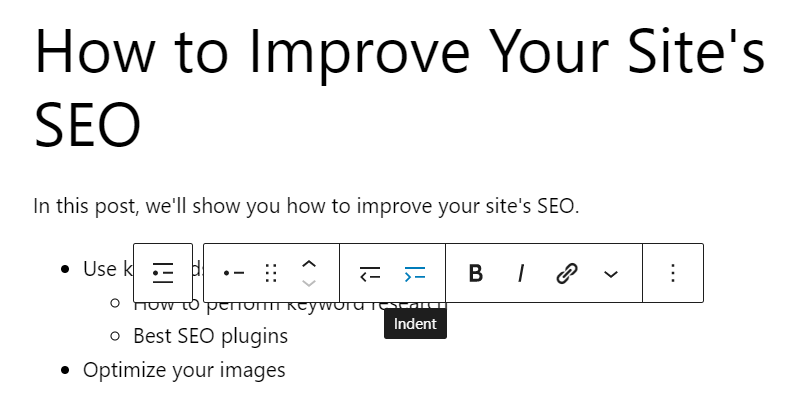
Хотя добавление оглавления вручную может быть немного утомительным, процесс довольно прост. Во-первых, вы захотите добавить блок списка в свой пост. Затем введите заголовки и при необходимости используйте параметр « Отступ »:

Далее вам нужно создать якорные ссылки. Таким образом, когда пользователь щелкнет заголовок в оглавлении, он попадет в соответствующий раздел.
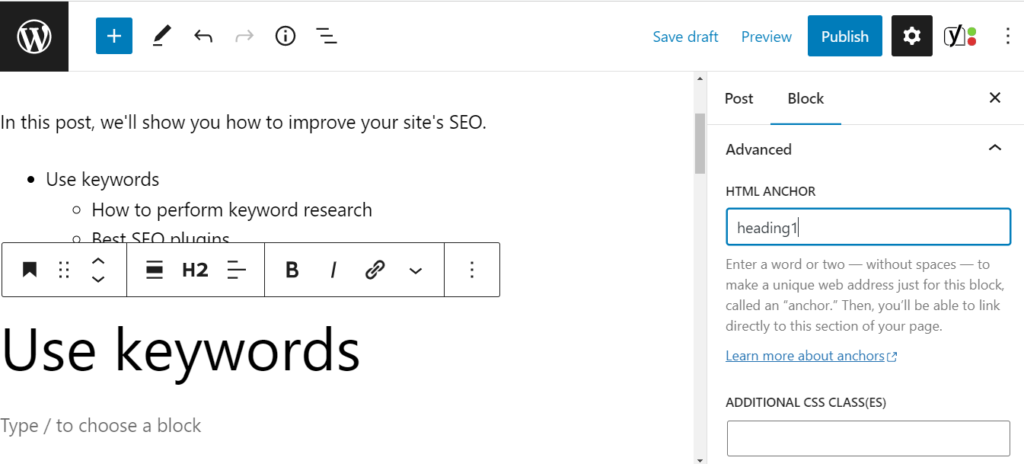
Для этого выберите блок Заголовок . Затем перейдите на панель настроек и нажмите на вкладку « Дополнительно ». В поле привязки HTML введите уникальное имя для этого заголовка, например «heading1»:

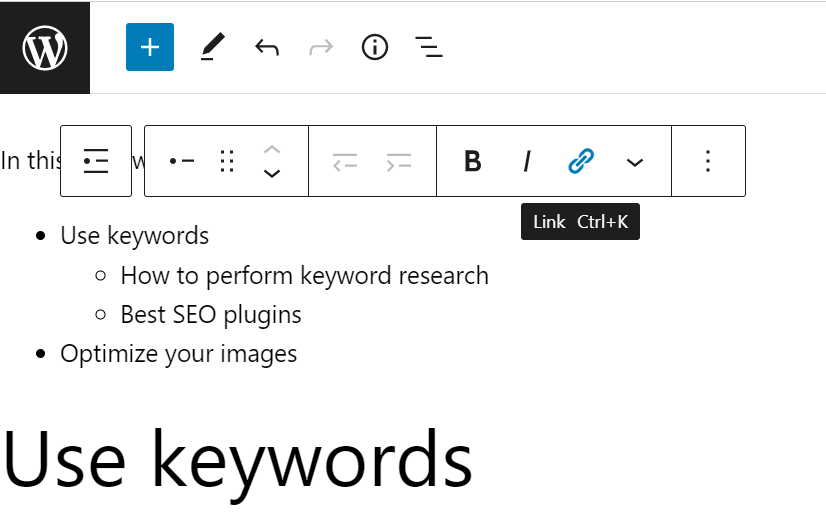
Теперь вернитесь к списку, выберите соответствующий элемент и щелкните значок Ссылка на панели инструментов:

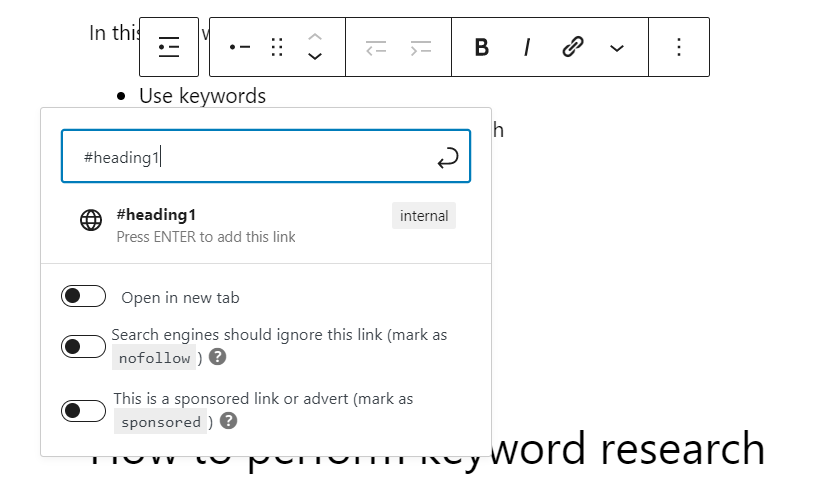
Затем вам нужно будет ввести имя, которое вы ввели в поле привязки HTML, добавив хэштег впереди. В нашем примере это будет «#heading1»:

После того, как вы введете якорную ссылку, вы сможете щелкнуть этот элемент, чтобы перейти к соответствующему разделу. Вы можете повторить тот же процесс для других элементов в вашем списке.
Когда вы будете готовы, вам нужно протестировать якорные ссылки на внешнем интерфейсе, чтобы убедиться, что они работают:

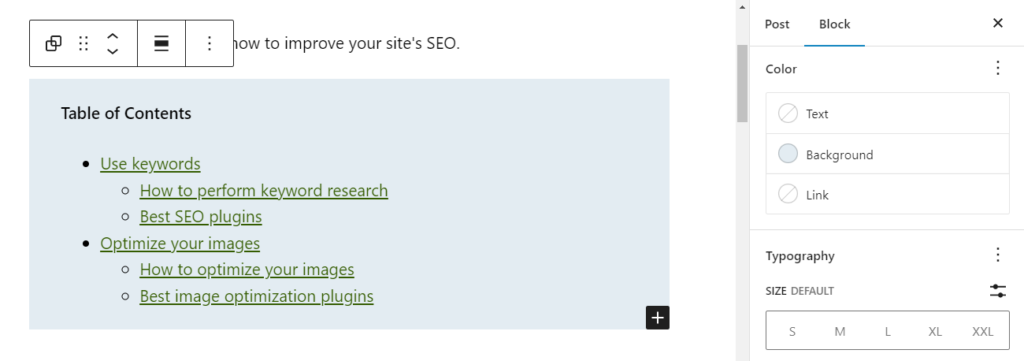
Не забудьте добавить заголовок «Оглавление» над списком. Кроме того, вы можете сгруппировать блоки заголовков и списков и настроить их на панели настроек:

Как видите, вам не нужно устанавливать плагин для создания оглавления. Однако, если вы хотите добавить таблицы к нескольким сообщениям, это может быть более эффективно, чем создавать их вручную.
Заключение
Добавление оглавлений к вашим сообщениям может облегчить читателям поиск того, что они ищут. Это может помочь улучшить взаимодействие с пользователем и снизить показатель отказов, что, в свою очередь, может привести к более высокому рейтингу в результатах поиска.
В этом посте мы рассмотрели три способа добавить оглавление в WordPress:
- Установите плагин, например Easy Table of Contents.
- Используйте такой инструмент, как Spectra, чтобы добавить блок оглавления на свой сайт.
- Создайте таблицу вручную с помощью блока List .
У вас есть вопросы о добавлении оглавления в WordPress? Дайте нам знать в комментариях ниже!
