17 лучших сайтов для учителей (примеры) 2022 г.
Опубликовано: 2022-12-30Вы хотите увидеть некоторые из лучших веб-сайтов для учителей, потому что хотите получить вдохновение?
Вот почему мы просмотрели более 50 образовательных сайтов и блогов и тщательно изучили отрасль, чтобы найти лучшие из них.
Никому не нужна скучная страница!
И именно поэтому они помогут вам реализовать свой творческий потенциал и получить идеи для создания успешной страницы.
Помните, что вы можете использовать образовательную тему WordPress или выбрать конструктор веб-сайтов для учителей, чтобы сделать свое присутствие в Интернете БЫСТРО.
Лучшие примеры веб-сайтов для учителей и преподавателей
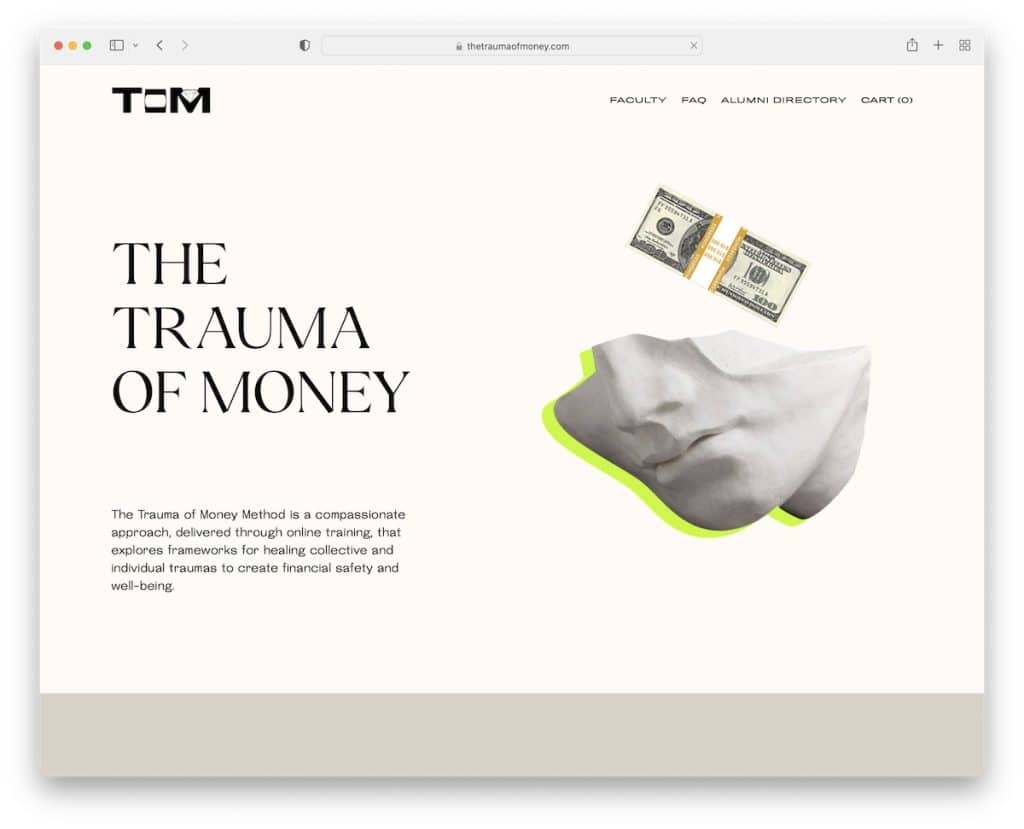
1. Травма денег
Построено с помощью : Squarespace

Trauma Of Money отличается чистым и минималистичным отзывчивым веб-дизайном с уникальными элементами, которые оживляют общий опыт.
У сайта очень длинная домашняя страница, но она состоит из различных разделов, использующих достаточно свободного места для обеспечения хорошей читабельности.
Что нам действительно нравится, так это то, как они сравнивают две предлагаемые регистрации со встроенным сегментом прокрутки.
Примечание . Стремитесь к простоте, если хотите создать длинную домашнюю страницу с большим количеством контента.
Хотите создать свою страницу с помощью Squarespace? Тогда вы не должны пропустить наш список примеров веб-сайтов Squarespace.
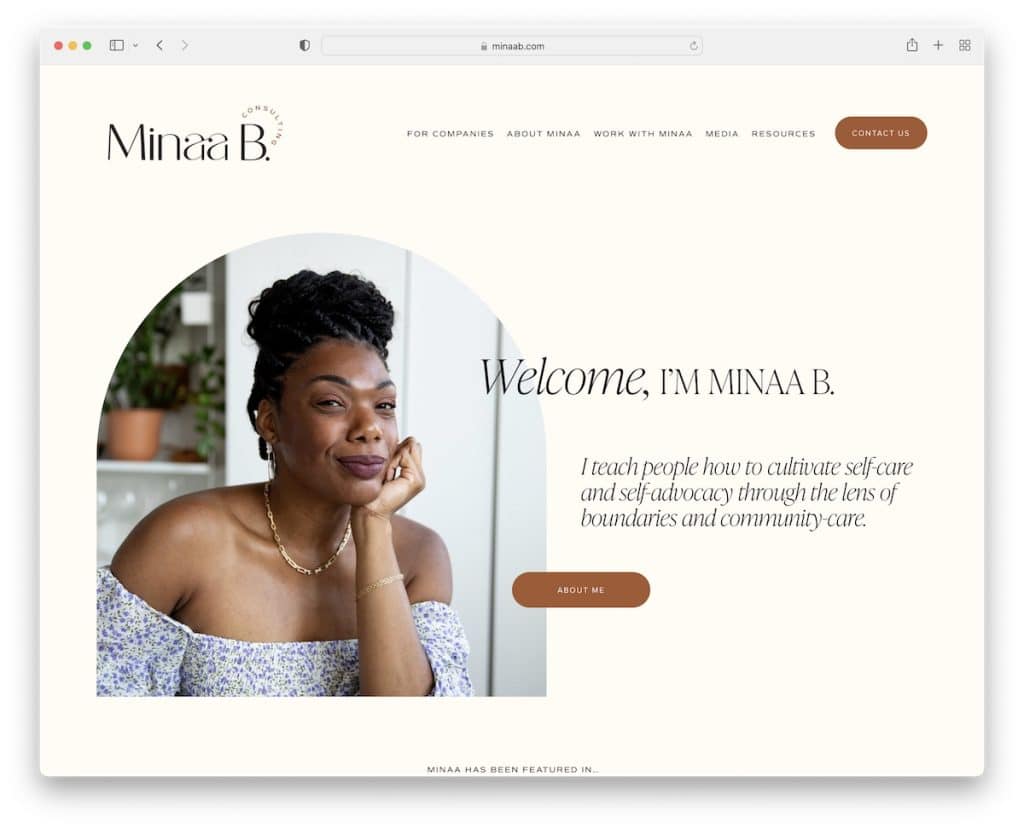
2. Минаа Б.
Построено с помощью : Squarespace

Minaa B — это веб-сайт для учителей с великолепным минималистичным, но креативным дизайном. В разделе героев есть изображение Мины с текстом и кнопка призыва к действию (CTA) на ее странице о ней.
На странице также размещены логотипы многих органов власти, что является отличной стратегией для укрепления доверия. Кроме того, встроенная лента Instagram помогает Minaa B добавлять больше контента на страницу и в то же время расширять профиль.
Примечание . Добавление логотипов популярных медиа-сайтов, которые показывают/упоминают вас, повышает потенциал.
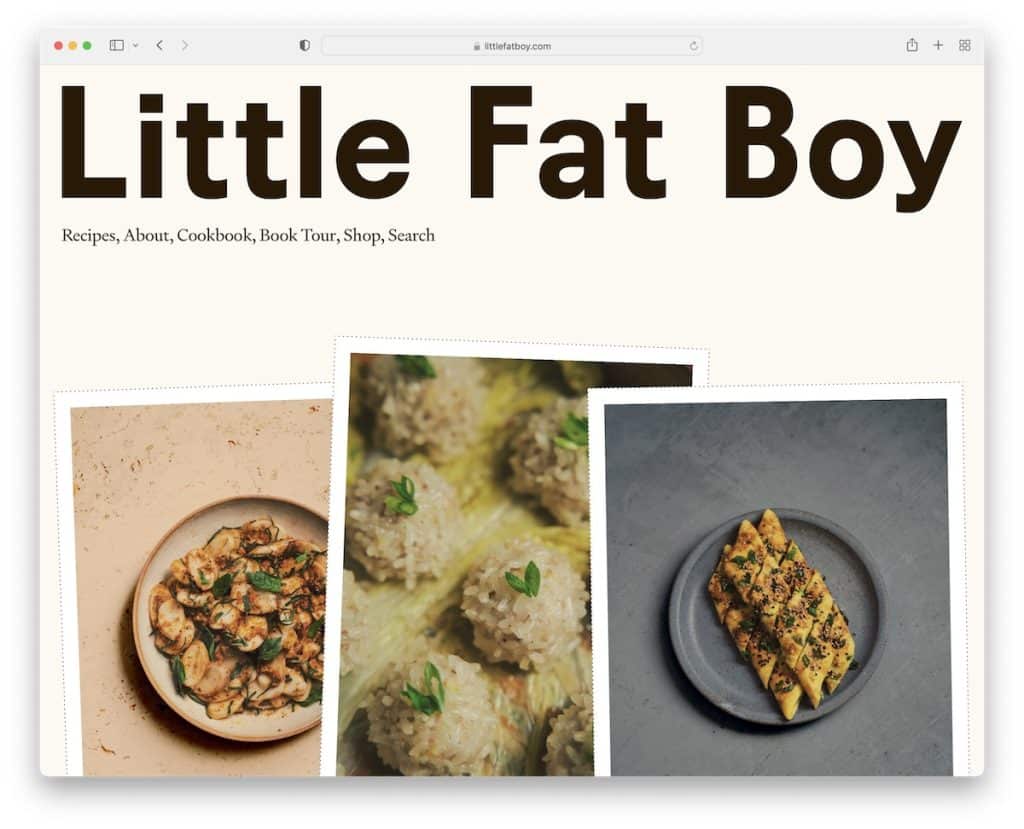
3. Маленький толстяк
Создан с помощью : Кирби

У Little Fat Boy смелый дизайн веб-сайта в штучной упаковке с большими изображениями, чтобы поддерживать вовлечение на небывало высоком уровне.
Раздел заголовка — один из самых интересных, которые мы видели при курировании этой коллекции (он плавает поверх экрана). У него очень большой заголовок/имя сайта с пунктами меню, разделенными запятой (это не похоже на панель навигации).
Кроме того, нижний колонтитул сохраняет тот же чистый стиль с формой подписки на новостную рассылку и ссылками на социальные сети.
Примечание . Используйте большие изображения, чтобы посетитель был занят просмотром контента.
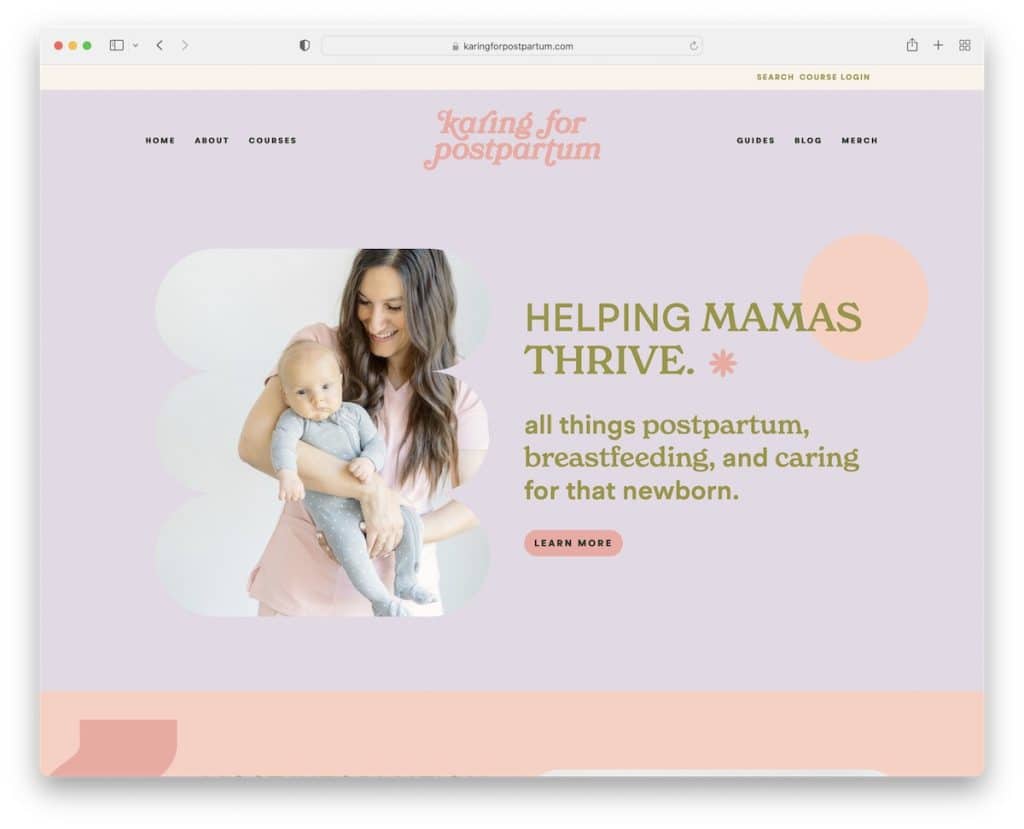
4. Уход после родов
Построено с помощью : Squarespace

Веб-сайт для учителей Karing For Postpartum выполнен в прекрасном женственном стиле с множеством творческих элементов, но этого достаточно, чтобы свести отвлекающие факторы к минимуму.
Заголовок состоит из расположенного по центру логотипа, левой и правой навигационных ссылок и верхней панели с кнопками поиска и входа в учетную запись.
Нам также нравится встроенный слайдер отзывов, который отлично подходит для создания социального доказательства.
Примечание . Добавление отзывов и обзоров является обязательным, если вы предлагаете услуги и продукты.
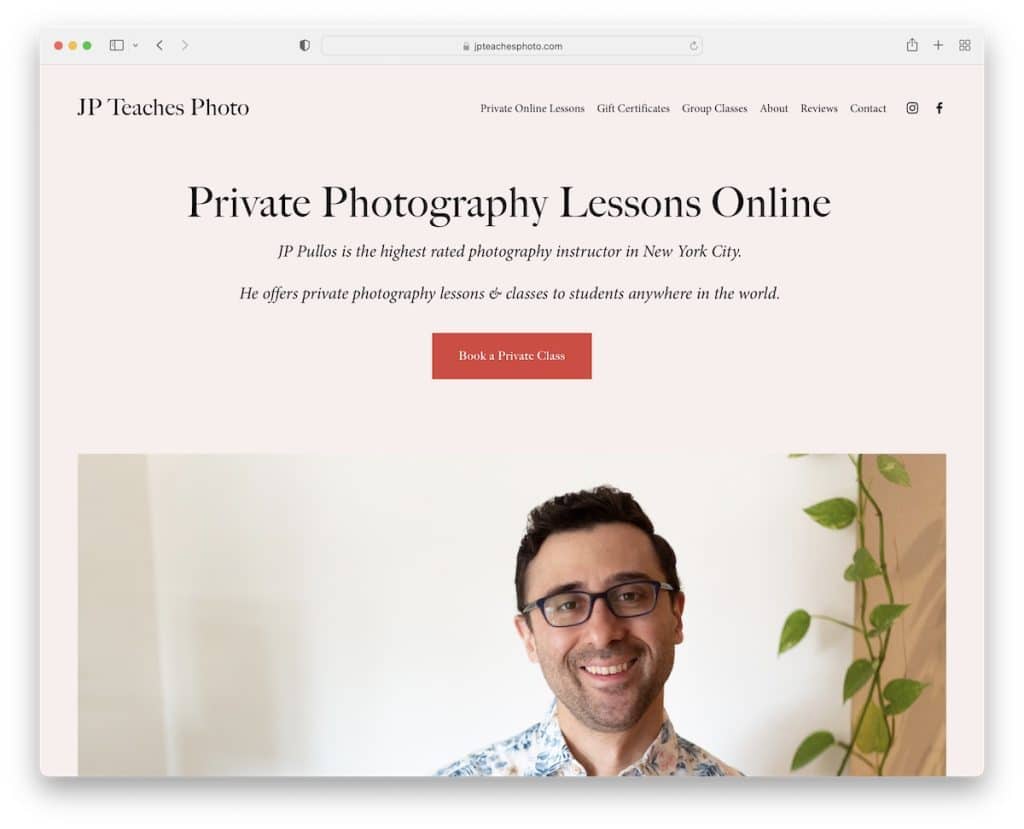
5. JP учит фотографии
Построено с помощью : Squarespace

Вместо того, чтобы начинать с изображения, а затем с текста над сгибом, JP Teaches Photo делает все наоборот. Это позволяет JP размещать кнопку CTA выше на странице, что способствует более высокому рейтингу кликов.
А использование больших изображений и типографики гарантирует, что каждый получит удовольствие от просмотра контента перед бронированием частного занятия.
Примечание . Начните свою домашнюю страницу с заголовка, текста и призыва к действию, чтобы привлечь больше посетителей к действию.
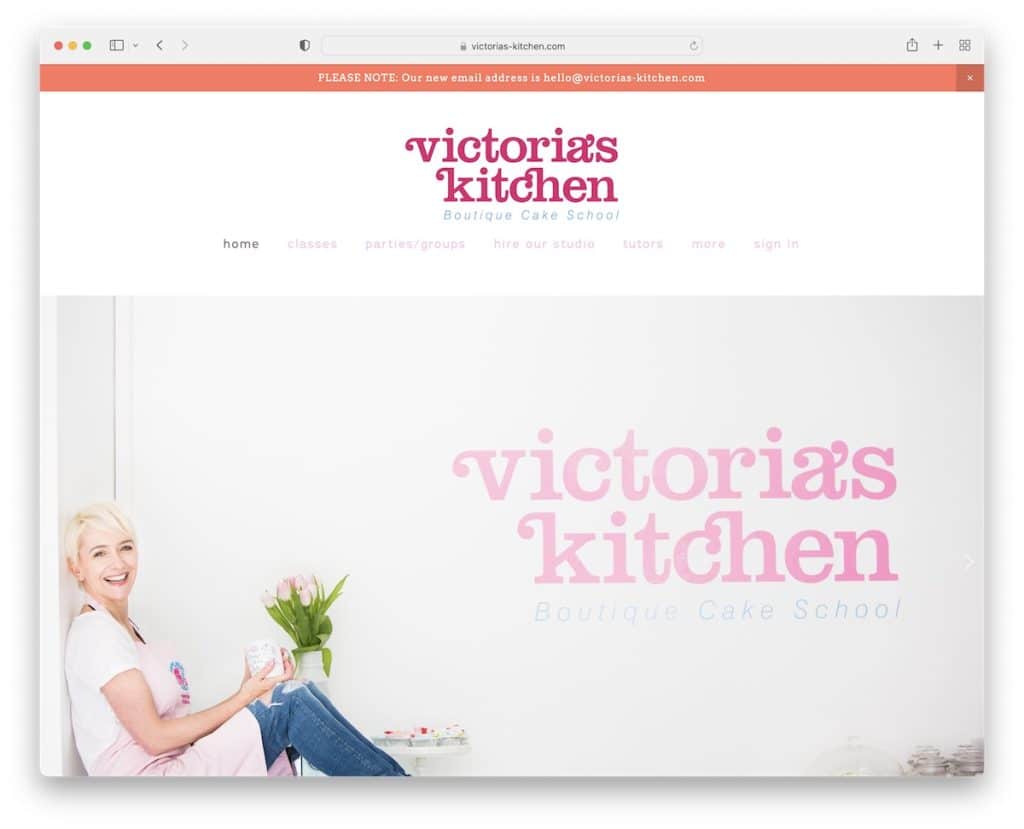
6. Кухня Виктории
Построено с помощью : Squarespace

В Victoria's Kitchen есть уведомление на верхней панели (которое можно закрыть, нажав «x»), за которым следует заголовок с раскрывающимся меню и ползунок (который не включает CTA или интерактивные слайды).
На веб-сайте этого учителя очень хорошо сочетаются белый и розовый цвета, чтобы придать ему более игривый вид. В футере есть меню с выдержкой, контактными данными и Google Maps с местоположением.
Примечание : Вы хотите, чтобы клиентам было легче вас найти? Интегрируйте карты Google на свой сайт.
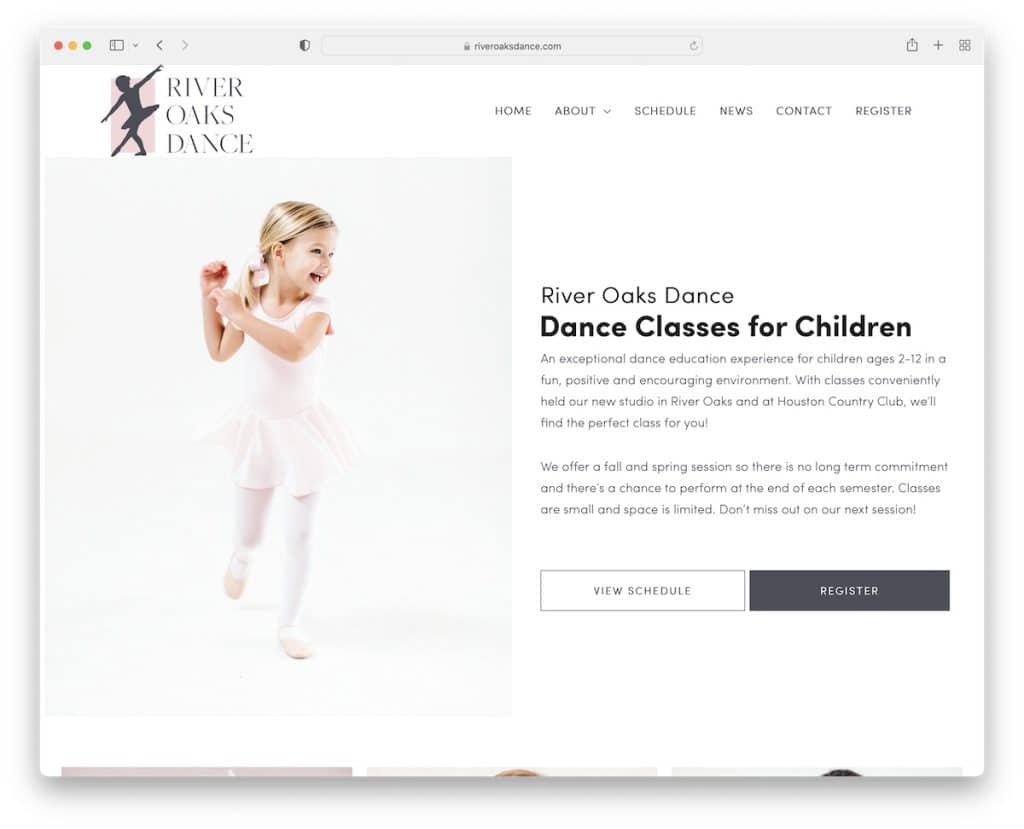
7. Танец Ривер Оукс
Создан с помощью : Elementor

Раздел героя River Oaks Dance имеет дизайн, похожий на разделенный экран, с использованием изображения слева и текста и CTA справа. Это позволяет им сразу информировать посетителя о том, что они предлагают.
Другими интересными дополнениями к веб-сайту являются встроенное видео YouTube и блог с новостями.
Верхний и нижний колонтитулы сохраняют тот же цвет фона, что и основной, только нижний колонтитул разделен линией (для более четкого вида).
Примечание . Совмещайте изображения и видео на своем веб-сайте, чтобы дать потенциальным клиентам/покупателям больше причин работать с вами.
Вам также может быть интересно прочитать наш обзор Elementor, чтобы узнать все тонкости этого эпического плагина для создания страниц WordPress.
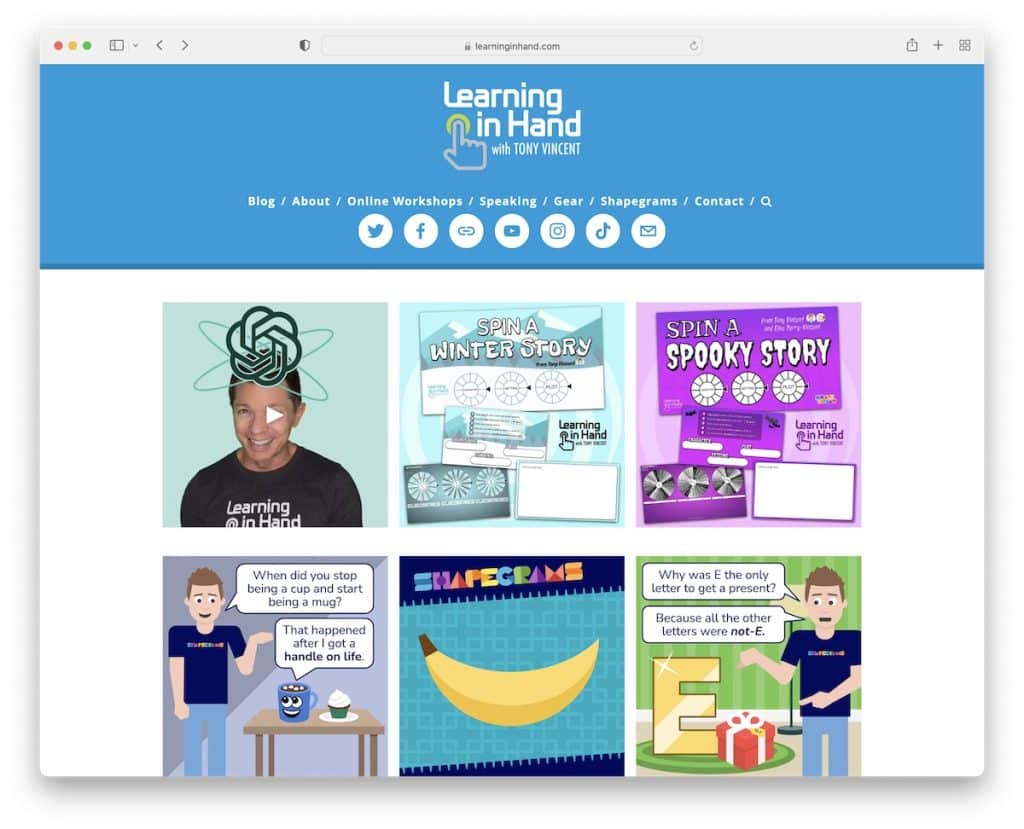
8. Обучение в руках
Построено с помощью : Squarespace

Первая страница Learning In Hand не похожа ни на одну другую, которую мы видели, когда проверяли лучшие веб-сайты для учителей.
Хотя у него есть верхний и нижний колонтитулы, в базе есть лента сетки Instagram, а также один пост TikTok и один пост Twitter.
Вы можете получить доступ ко всей другой полезной информации, используя панель навигации или поиск, который, как ни странно, открывается на новой странице.
Примечание . Не знаете, что добавить на главную страницу? Используйте контент социальных сетей, чтобы показать миру, насколько вы общительны.
9. Лоран Бути
Построено с помощью : Squarespace


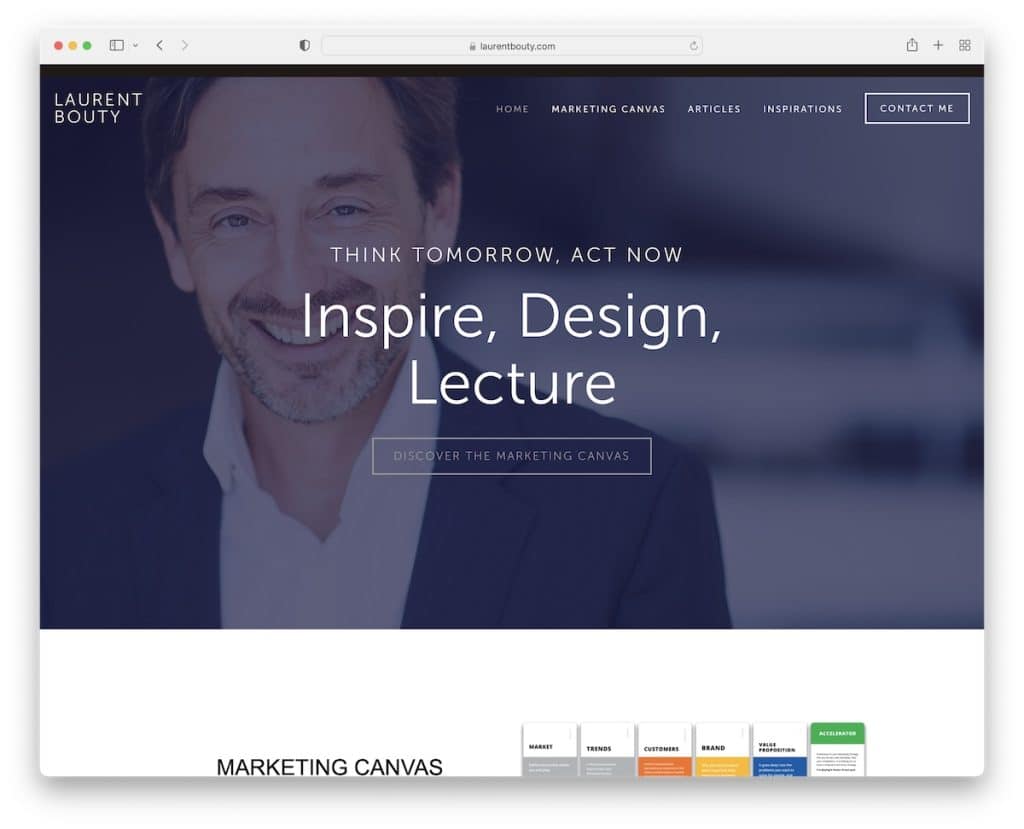
Веб-сайт Лорана Бути довольно простой, с профессиональным подходом, который отлично продвигает его услуги.
В разделе героя есть большое фоновое изображение самого себя с прозрачным заголовком, текстом и кнопкой CTA.
Чуть ниже классная GIF-анимация, которая представляет его маркетинговый подход. Но это не единственный движущийся элемент; вы также найдете слайдер и карусель последних сообщений.
Примечание . Используйте прозрачный заголовок/меню, чтобы веб-сайт выглядел более плавным.
10. Музыка для репетиций
Построено с помощью : Squarespace

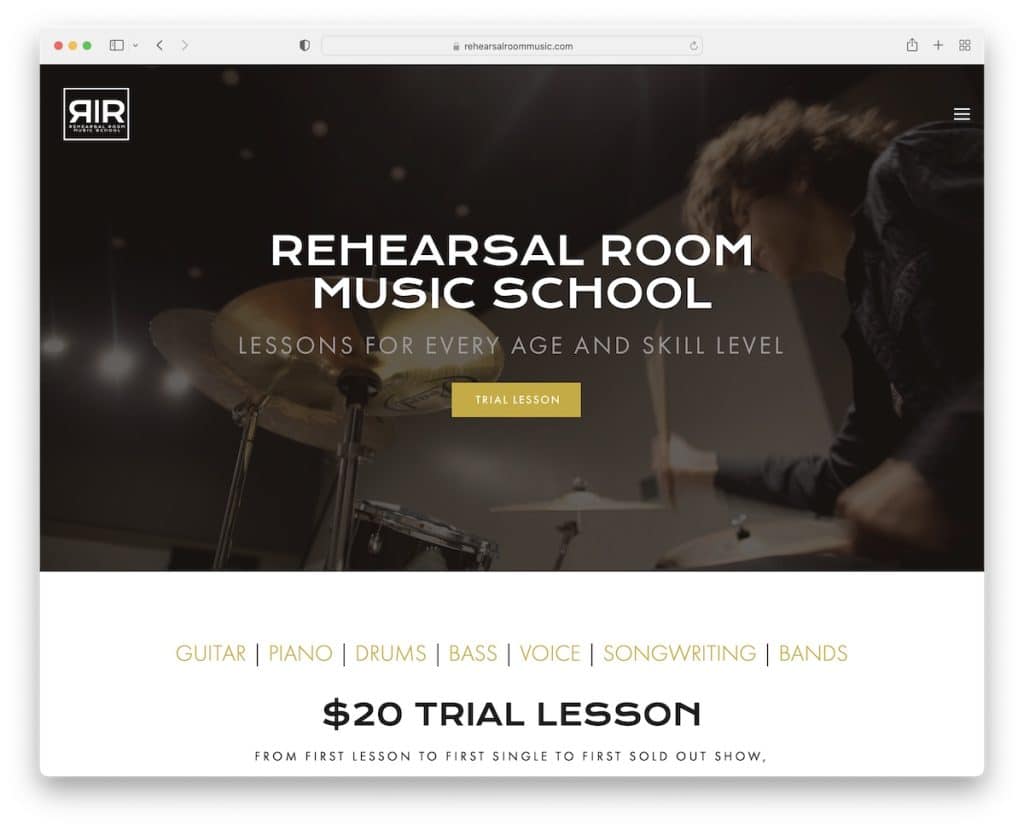
Rehearsal Room Music имеет один из самых минималистичных заголовков со значком гамбургера, который показывает меню вне холста (слайды справа).
В то время как раздел героев предлагает пробный урок, вы также можете выбрать что-то более конкретное, нажав на ссылки под ним.
Но на главной странице также есть форма пробного урока, поэтому ученику не нужно открывать новую страницу.
Примечание . Убедитесь, что потенциальный студент найдет форму заявки как можно проще и быстрее.
11. Математический гуру
Построено с помощью : Squarespace

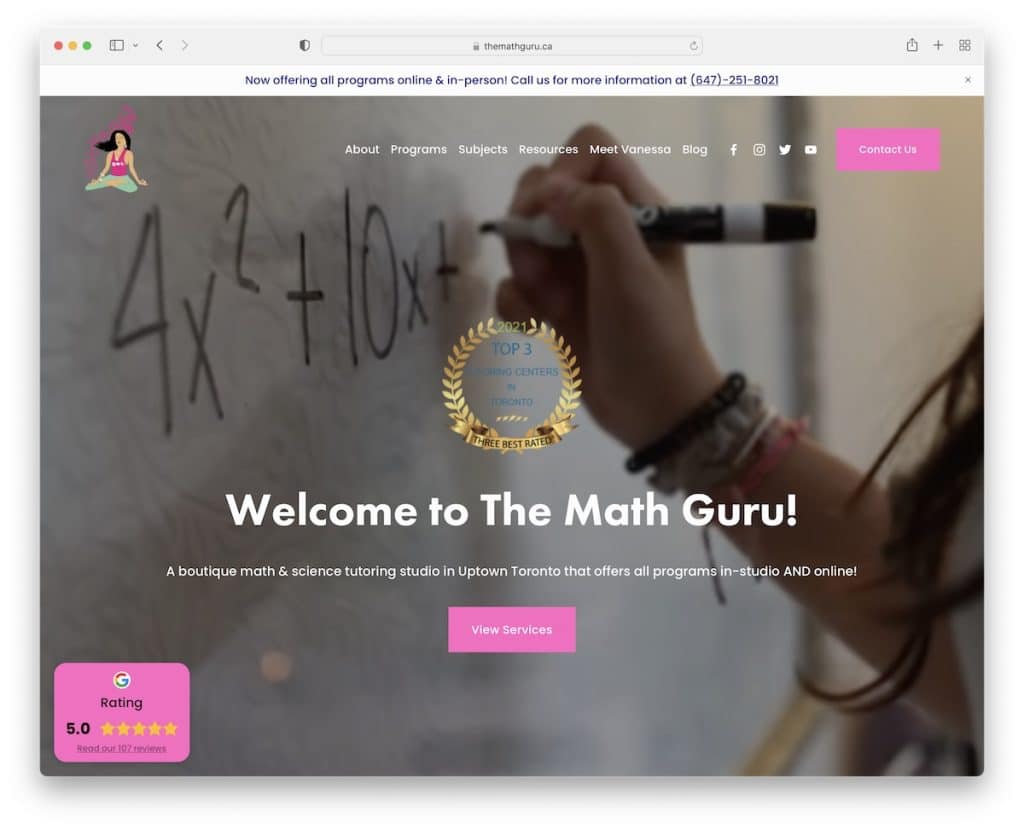
Math Guru сразу же вызывает у всех интерес благодаря полноэкранному фоновому видео. Они также используют CTA для просмотра услуг и уведомления на верхней панели с контактной информацией.
Что The Math Guru также хорошо делает, так это использует липкий виджет в левом нижнем углу, демонстрирующий обзоры Google.
Примечание . Используйте стороннюю систему проверки и встройте ее на свой веб-сайт.
12. Гил
Создано с помощью : Webflow

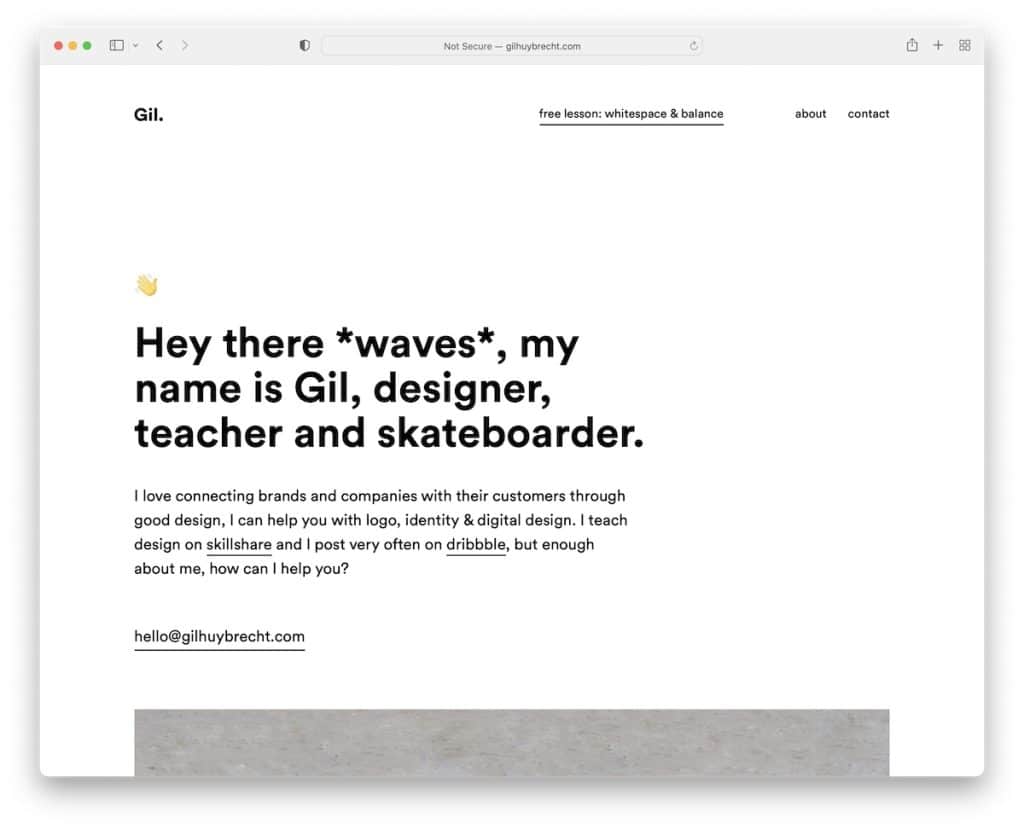
Веб-сайт учителя Гила не использует лишнего, но переходит прямо к делу с машущей рукой смайликом, заголовком и текстом, который использует ссылки и интерактивное электронное письмо.
Кроме того, вы найдете два тематических исследования и ссылки на его классы Skillshare. Помимо главной страницы, единственная другая страница — это страница обо мне.
Примечание . Используйте смайлики на своем веб-сайте и добавьте индивидуальности своей странице.
Не забудьте проверить лучшие сайты, созданные на платформе Wix.
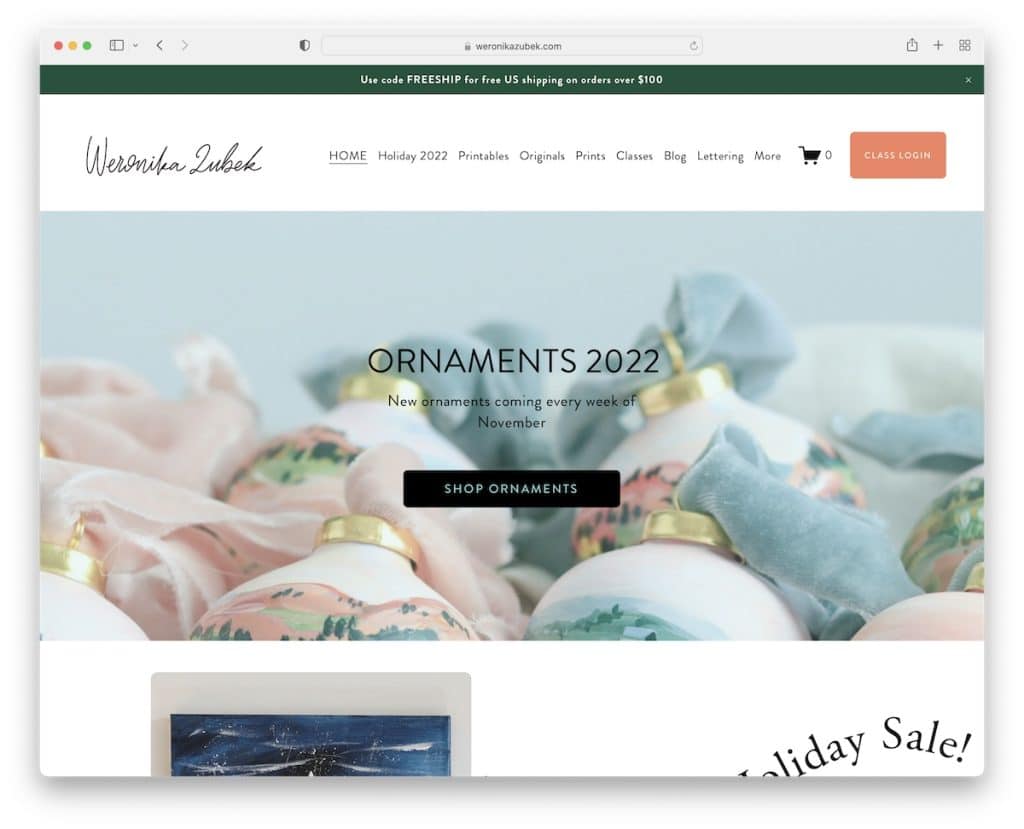
13. Вероника Зубек
Построено с помощью : Squarespace

Страница Вероники Зубек — отличный пример занятого учителя, который делает гораздо больше, чем «просто» учит.
На веб-сайте используется уведомление на верхней панели, которое вы можете закрыть, если оно вам не интересно. Панель навигации проста, с раскрывающимся списком для более точного поиска. Что также практично, так это кнопка CTA на панели навигации для входа в класс.
Заголовок закреплен, поэтому посетители могут получить доступ ко всем разделам и классам без необходимости прокручивать страницу вверх.
Примечание . Улучшите взаимодействие с пользователем с помощью плавающего заголовка/меню.
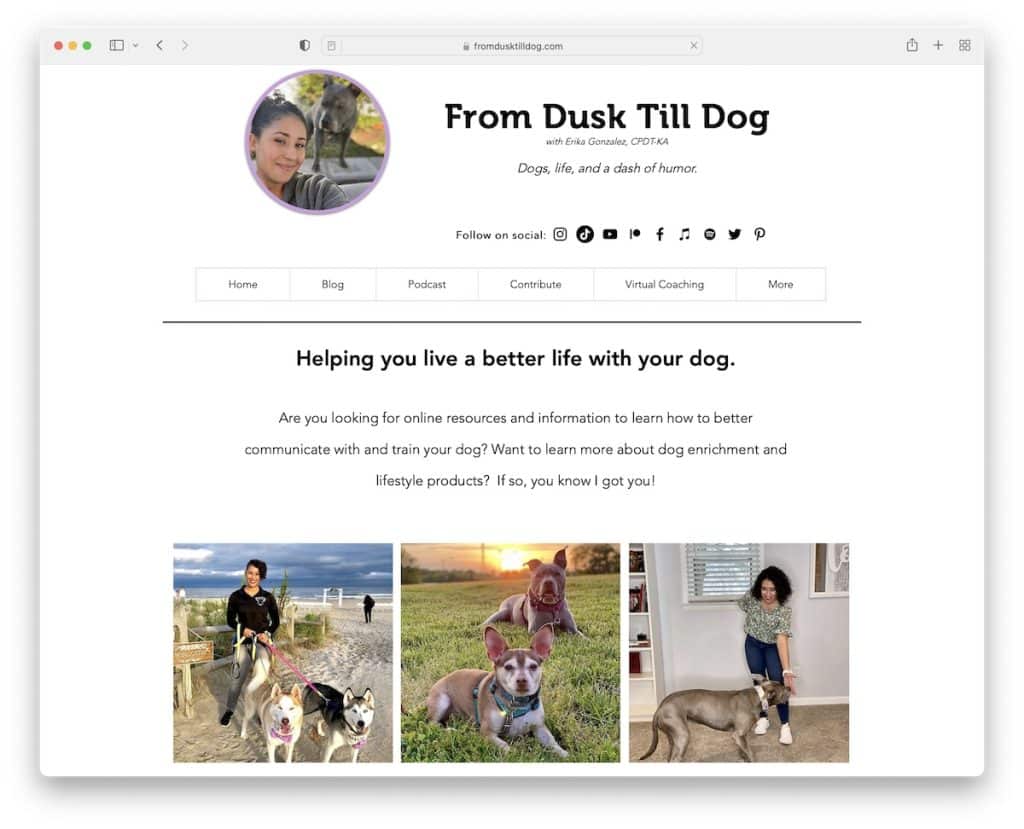
14. От заката до собаки
Создано с помощью : Wix

From Dusk Till Dog использует раздел заголовка нетрадиционным способом, включая ее изображение, текст, социальные иконки и только затем элементы меню, которые выглядят как вкладки.
И даже если веб-сайт этого учителя довольно многотекстовый, процесс просмотра и просмотра контента очень приятен.
Наконец, Эрика добавила несколько логотипов сертификатов перед нижним колонтитулом для всех, кому нужны доказательства.
Примечание . Добавьте сертификат на видное место (желательно на домашнюю страницу или в нижний колонтитул «глобально»).
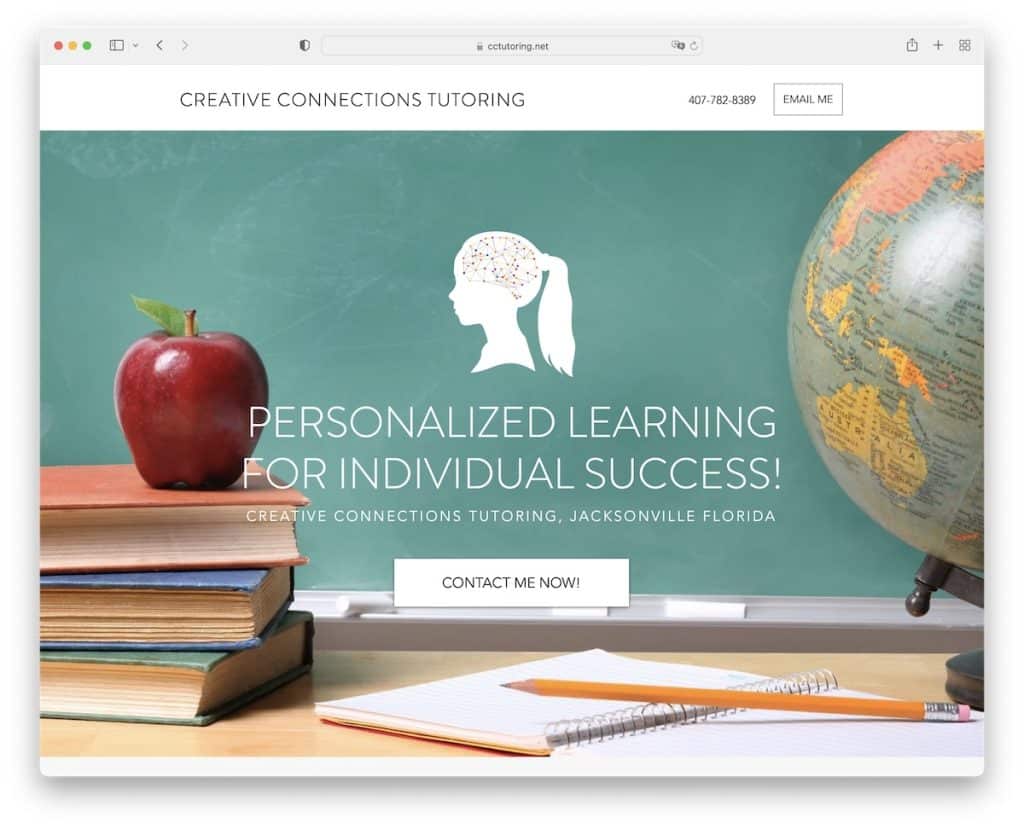
15. Репетиторство по творческим связям
Создано с помощью : Wix

Creative Connections Tutoring — это веб-сайт целевой страницы с минималистичным заголовком, на котором есть текстовый логотип, номер телефона и нажимаемая кнопка «Написать мне по электронной почте».
Главное изображение имеет эффект параллакса, текст и контактную кнопку CTA. Вы также найдете разделы, демонстрирующие услуги, предметы, подход и биографию.
Примечание . Создание целевой страницы — отличный способ раскрыть все за несколько прокруток.
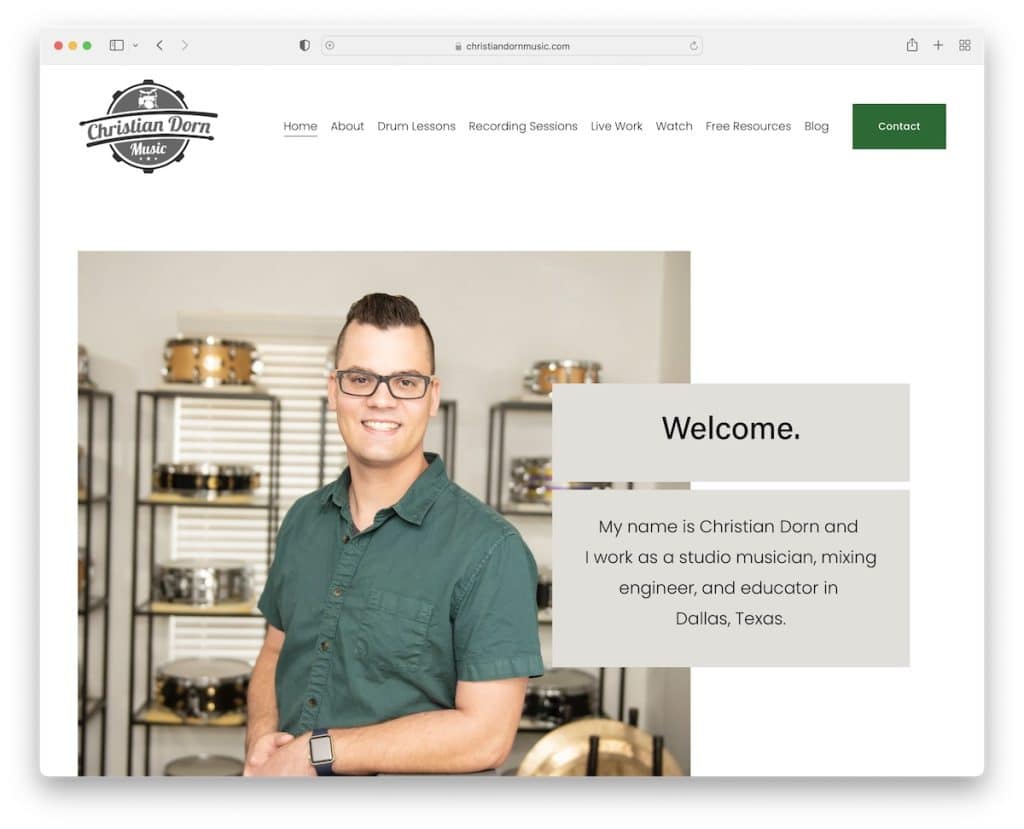
16. Кристиан Дорн
Построено с помощью : Squarespace

Веб-сайт учителя Кристиана Дорна использует чистый заголовок, изображение героя и приветственный текст, который рассказывает о том, о чем он, в одном предложении.
На панели навигации есть раскрывающееся меню и кнопка CTA для контакта.
Кристиан также создал специальный раздел, чтобы создать более подробную презентацию своих услуг, и в обоих есть призывы к действию, чтобы запланировать урок или нанять.
Примечание . Будьте максимально прозрачными при создании презентации своих услуг (мы даже советуем добавить цены).
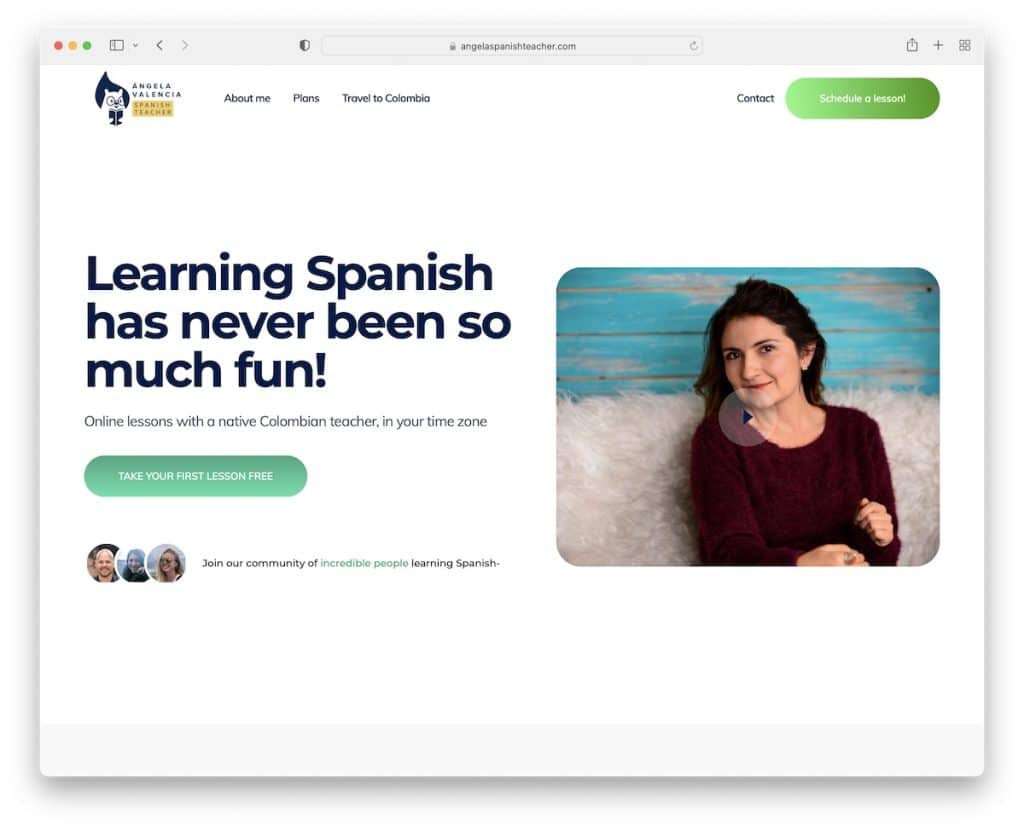
17. Анджела Валенсия
Создан с помощью : Webflow

Страница Анжелы Валенсии минималистична и современна с очень мобильной атмосферой. Сайт использует анимацию, классную временную шкалу процесса, отзывы студентов и загружает контент на прокрутку.
Одной из уникальных особенностей веб-сайта для учителей Анжелы является плавающий виджет всплывающего окна в левом нижнем углу, рекламирующий бесплатный урок. Но есть также календарь онлайн-бронирования прямо перед областью нижнего колонтитула.
Примечание . Используйте систему онлайн-бронирования для планирования учебных занятий.
